NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar @armilar Hallo,
ja, genau das selbe Problem habe ich auch nach einem Neustart vom iobroker.
Ich habe daher die vorgeschlagenen Änderungen im Script (3.8.3) gemacht// Mit Start auf Updates checken get_locales(); setState(config.panelSendTopic, 'pageType~pageStartup'); get_tasmota_status0(); get_panel_update_data(); check_updates(); setTimeout(async function () { setState(config.panelSendTopic, 'pageType~pageStartup'); }, 60000);Allerdings musste ich den Wert von 1 Minute auf 3 Minuten hochsetzen. Dies dürfte meiner Meinung daran liegen, dass Tasmota bei verlorener Verbindung zum mqtt-Server einen timeout vor einem erneuten Verbindungsversuch von bis zu 120sec einhält.
Allerdings musste ich den Wert von 1 Minute auf 3 Minuten hochsetzen. Dies dürfte meiner Meinung daran liegen, dass Tasmota bei verlorener Verbindung zum mqtt-Server einen timeout vor einem erneuten Verbindungsversuch von bis zu 120sec einhält.
setTimeout(async function () { setState(config.panelSendTopic, 'pageType~pageStartup'); }, 60000);habe immer noch den Eindruck , dass das eigentliche Problem nicht der ioBroker ist. Benutzt ihr eine 2. Middleware? z.B. einen Mosquitto MQTT Server?
Bei mir wird auch erst der JS-Adapter gestartet und dann der MQTT. Und bei vielen anderen auch. Die haben alle dieses Problem nicht...
Ich habe ebenfalls kein Tatsmota-Timeout von 120sec. Nach einem Abbruch steht das Panel sofort wieder zur Verfügung.
-
Allerdings musste ich den Wert von 1 Minute auf 3 Minuten hochsetzen. Dies dürfte meiner Meinung daran liegen, dass Tasmota bei verlorener Verbindung zum mqtt-Server einen timeout vor einem erneuten Verbindungsversuch von bis zu 120sec einhält.
setTimeout(async function () { setState(config.panelSendTopic, 'pageType~pageStartup'); }, 60000);habe immer noch den Eindruck , dass das eigentliche Problem nicht der ioBroker ist. Benutzt ihr eine 2. Middleware? z.B. einen Mosquitto MQTT Server?
Bei mir wird auch erst der JS-Adapter gestartet und dann der MQTT. Und bei vielen anderen auch. Die haben alle dieses Problem nicht...
Ich habe ebenfalls kein Tatsmota-Timeout von 120sec. Nach einem Abbruch steht das Panel sofort wieder zur Verfügung.
@armilar Nein, ich benutze den normalen mqtt vom IObroker. ich habe meinen Wert auf 90000 hochgesetzt, seit dem sind mir keine Probleme der Art mehr aufgefallen. Vielleicht ist es auch ein Hardware Problem, mein Iobroker läuft auf nem Raspi P4.
Anders ist es bei der Außentemperatur Anzeige, die ist auf den Panels nicht immer gleich. Sie greifen alle auf den gleichen Wetteralias zu. -
Allerdings musste ich den Wert von 1 Minute auf 3 Minuten hochsetzen. Dies dürfte meiner Meinung daran liegen, dass Tasmota bei verlorener Verbindung zum mqtt-Server einen timeout vor einem erneuten Verbindungsversuch von bis zu 120sec einhält.
setTimeout(async function () { setState(config.panelSendTopic, 'pageType~pageStartup'); }, 60000);habe immer noch den Eindruck , dass das eigentliche Problem nicht der ioBroker ist. Benutzt ihr eine 2. Middleware? z.B. einen Mosquitto MQTT Server?
Bei mir wird auch erst der JS-Adapter gestartet und dann der MQTT. Und bei vielen anderen auch. Die haben alle dieses Problem nicht...
Ich habe ebenfalls kein Tatsmota-Timeout von 120sec. Nach einem Abbruch steht das Panel sofort wieder zur Verfügung.
-
@Armilar Eine Frage zu den Aliastypen:
Beim Aliastyp "Lock" sieht man ja den Status, kann aber auch (je nach Status) Verriegeln oder entriegeln (Alias ACTUAL und SET)
Beim Aliastyp Gate wird "nur" der Status angezeigt.
Kann man diese Ver/Entriegelungsfunktion beim Aliastyp Gate auch einbauen?
Hintergrund: Ich habe ein Garagen- und ein Einfahrtstor, das ich auch gerne so steuern würde - es funktioniert zwar mit den Typ Lock, aber dann wird das "falsche" Symbol angezeigt.Oder anders: Kann ich die On- und Off-Symbole separat übergeben, so wie die Farbe separat übergeben werden kann?
(Oder wäre das ganze bei den Feature-Requests besser aufgehoben?)
Danke! -
@Armilar Eine Frage zu den Aliastypen:
Beim Aliastyp "Lock" sieht man ja den Status, kann aber auch (je nach Status) Verriegeln oder entriegeln (Alias ACTUAL und SET)
Beim Aliastyp Gate wird "nur" der Status angezeigt.
Kann man diese Ver/Entriegelungsfunktion beim Aliastyp Gate auch einbauen?
Hintergrund: Ich habe ein Garagen- und ein Einfahrtstor, das ich auch gerne so steuern würde - es funktioniert zwar mit den Typ Lock, aber dann wird das "falsche" Symbol angezeigt.Oder anders: Kann ich die On- und Off-Symbole separat übergeben, so wie die Farbe separat übergeben werden kann?
(Oder wäre das ganze bei den Feature-Requests besser aufgehoben?)
Danke!Das liegt daran, dass door (Tür), window (Fenster) und gate (Tor = z.B. Garagentor) eigentlich die gleiche Funktion haben und somit nur boolsche Zustände wie auf und zu signalisieren.
gate --> also Sensor
Lock ist ja das "Tür-Schloss" zum verriegeln und führt somit eine Aktion aus
lock --> also Aktor
Ich habe bei mir 2 Steuerelemente benutzt, um die Aufgabe zu lösen.
-
einen Typ Taste, da mein Garagentor nur einen Taster nutzt wie
- auf
- stopp (oder laufen lassen)
- zu
- stopp (oder laufen lassen)
- etc.
somit kennt mein Schalter nicht den Zustand des Tores (könnte also statt geöffnet auch halb geöffnet stehen). Der Zustand geschlossen ist aber definitiv nur in verschlossener Position.
-
einen Typ Gate, der mir die Zustände geöffnet/geschlossen anzeigt.

Der Typ Lock ist eigentlich für Haustürschlösser oder andere Verriegelungselemente gedacht. Wenn es jedoch für dich funktioniert, dann kannst du dem pageItem noch ein icon mitgeben.
<PageItem>{ id: 'alias.0.NSPanel_1.TestDoorlock', icon: 'garage' ,offColor: MSRed, onColor: MSGreen, name: 'Garagentor'},Aktuell ist kein icon2 implementiert. Kann aber nachgeholt werden, wenn es nur an den Symbolen liegen sollte.
EDIT:
mit folgender Änderung in derfunction CreateEntitysollte auch ein alternatives icon2 greifencase 'lock': type = 'button'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('lock'); iconColor = GetIconColor(pageItem, true, useColors); let lockState; if (existsState(pageItem.id + '.ACTUAL')) { if (getState(pageItem.id + '.ACTUAL').val) { iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('lock'); iconColor = GetIconColor(pageItem, true, useColors); lockState = findLocale('lock', 'UNLOCK'); } else { iconId = pageItem.icon2 !== undefined ? Icons.GetIcon(pageItem.icon2) : Icons.GetIcon('lock-open-variant'); iconColor = GetIconColor(pageItem, false, useColors); lockState = findLocale('lock', 'LOCK'); } lockState = pageItem.buttonText !== undefined ? pageItem.buttonText : lockState; } return '~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + lockState;<PageItem>{ id: 'alias.0.NSPanel_1.TestDoorlock', icon: 'garage', icon2: 'garage-open', offColor: MSRed, onColor: MSGreen, name: 'Garagentor'}, -
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
mit folgender Änderung in der function CreateEntity sollte auch ein alternatives icon2 greifen
So werde ichs probieren.
Ich habe die drei Punkte aus meinem Garagentor (Offen/Fährt/Zu) per Skript in ein Boolean verpackt (Fährt/Offen=false, Zu=true),ebenso mappe ich den SET-Alias in jeweil Open oder Close des Garagentors - Deshalb funktioniert Lock als Verrriegelungselement schon sehr gut, mich stört tatsächlich nur das Icon.
Naja, und der Text (LOCK/UNLOCK) wäre mit (OPEN/CLOSE) bei einem Gate besser passend (da gibts aber keinen passenden Text im locales_json...Hintergrund: Mir gefällt beim "Lock", dass sowohl der Status als auch die Aktion in einem Element/in einer Zeile verpackt ist und dadurch Platz gespart wird bzw. mehr andere Informationen dargestellt werden können
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
mit folgender Änderung in der function CreateEntity sollte auch ein alternatives icon2 greifen
So werde ichs probieren.
Ich habe die drei Punkte aus meinem Garagentor (Offen/Fährt/Zu) per Skript in ein Boolean verpackt (Fährt/Offen=false, Zu=true),ebenso mappe ich den SET-Alias in jeweil Open oder Close des Garagentors - Deshalb funktioniert Lock als Verrriegelungselement schon sehr gut, mich stört tatsächlich nur das Icon.
Naja, und der Text (LOCK/UNLOCK) wäre mit (OPEN/CLOSE) bei einem Gate besser passend (da gibts aber keinen passenden Text im locales_json...Hintergrund: Mir gefällt beim "Lock", dass sowohl der Status als auch die Aktion in einem Element/in einer Zeile verpackt ist und dadurch Platz gespart wird bzw. mehr andere Informationen dargestellt werden können
@bean sagte in SONOFF NSPanel mit Lovelace UI:
drei Punkte aus meinem Garagentor (Offen/Fährt/Zu)
Du glücklicher... definierte Zustände wären bei mir ein Traum ;-)
icon2 lasse ich als Alternativ-Icon im Code :blush:
-
Hi,
ich habe mir auchmal so ein Panel besorgt. Bevor ich damit loslege wollte ich bei 92 Seiten nur kurz fragen ob der erste Post inklusive Anleitungen noch aktuell ist oder ob zwischendurch etwas neues steht.
Habe ehrlich gesagt noch nicht alle 92 Seiten durch :grimacing:
-
Hi,
ich habe mir auchmal so ein Panel besorgt. Bevor ich damit loslege wollte ich bei 92 Seiten nur kurz fragen ob der erste Post inklusive Anleitungen noch aktuell ist oder ob zwischendurch etwas neues steht.
Habe ehrlich gesagt noch nicht alle 92 Seiten durch :grimacing:
@wendy2702 Ja ist noch aktuell, das Wiki wird auch durchgehehend aktualisiert :)
-
Jetzt habe ich auch ein NSPanel bekommen und angefangen mich in die Lovelace UI einzuarbeiten, sehr gute Arbeit !
Dazu habe ich zum Screensaver eine Frage :
Kann ich auch außer den Wetterparameter auch andere Werte anzeigen lassen ?
Ich möchte noch zusätzlich die aktuelle Ist-Raumtemperatur und die Solltemperatur anzeigen.
Evtl . links oder rechts neben der Uhrzeit.Übrigends : Die NSPanel, die in die 60 mm Dose passen bekommt man direkt bei ITead mit der Zusatzbemerkung :
NSPanel needs a new batch: WW220358Die Lieferzeit ist gar nicht mal so groß , ca. 14 Tage.
Passen sehr gut ohne die Strom-Schutzkappe, mit geht es etwas streng.
VG Werner
-
Jetzt habe ich auch ein NSPanel bekommen und angefangen mich in die Lovelace UI einzuarbeiten, sehr gute Arbeit !
Dazu habe ich zum Screensaver eine Frage :
Kann ich auch außer den Wetterparameter auch andere Werte anzeigen lassen ?
Ich möchte noch zusätzlich die aktuelle Ist-Raumtemperatur und die Solltemperatur anzeigen.
Evtl . links oder rechts neben der Uhrzeit.Übrigends : Die NSPanel, die in die 60 mm Dose passen bekommt man direkt bei ITead mit der Zusatzbemerkung :
NSPanel needs a new batch: WW220358Die Lieferzeit ist gar nicht mal so groß , ca. 14 Tage.
Passen sehr gut ohne die Strom-Schutzkappe, mit geht es etwas streng.
VG Werner
@gargano sagte in SONOFF NSPanel mit Lovelace UI:
Jetzt habe ich auch ein NSPanel bekommen und angefangen mich in die Lovelace UI >einzuarbeiten, sehr gute Arbeit !
Danke :blush:
Dazu habe ich zum Screensaver eine Frage :
Kann ich auch außer den Wetterparameter auch andere Werte anzeigen lassen ?
Ich möchte noch zusätzlich die aktuelle Ist-Raumtemperatur und die Solltemperatur anzeigen.Evtl . links oder rechts neben der Uhrzeit.

Ist ab TS-Script Release 3.9.0 (links und rechts an der Stelle der Status-Icons) möglich und wird in den kommenden Tagen ausgeliefert. Werde es hier im Thread aber auch ankündigen und ebenfalls dazu die Wiki erweitern.Darüber Hinaus ist es auch möglich in den anderen 4 Entitäten

eigene Werte in der Config einzugeben.Findest du in der Wiki unter:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-iconsÜbrigends : Die NSPanel, die in die 60 mm Dose passen bekommt man direkt bei ITead mit der Zusatzbemerkung :
NSPanel needs a new batch: WW220358sehr guter Hinweis
-
@gargano sagte in SONOFF NSPanel mit Lovelace UI:
Jetzt habe ich auch ein NSPanel bekommen und angefangen mich in die Lovelace UI >einzuarbeiten, sehr gute Arbeit !
Danke :blush:
Dazu habe ich zum Screensaver eine Frage :
Kann ich auch außer den Wetterparameter auch andere Werte anzeigen lassen ?
Ich möchte noch zusätzlich die aktuelle Ist-Raumtemperatur und die Solltemperatur anzeigen.Evtl . links oder rechts neben der Uhrzeit.

Ist ab TS-Script Release 3.9.0 (links und rechts an der Stelle der Status-Icons) möglich und wird in den kommenden Tagen ausgeliefert. Werde es hier im Thread aber auch ankündigen und ebenfalls dazu die Wiki erweitern.Darüber Hinaus ist es auch möglich in den anderen 4 Entitäten

eigene Werte in der Config einzugeben.Findest du in der Wiki unter:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-iconsÜbrigends : Die NSPanel, die in die 60 mm Dose passen bekommt man direkt bei ITead mit der Zusatzbemerkung :
NSPanel needs a new batch: WW220358sehr guter Hinweis
-
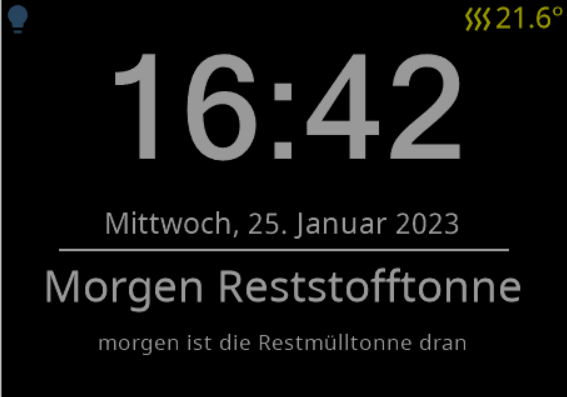
@armilar Ok, sehr gut, Ein String oberhalb der Uhrzeit anzeigen ist auch möglich ? Z.B "Abfall rausbringen"
@gargano sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Ok, sehr gut, Ein String oberhalb der Uhrzeit anzeigen ist auch möglich ? Z.B "Abfall rausbringen"
Nein der Platz ist sehr begrenzt im Bereich der oberen beiden Icons. Hat etwas mit den vorhandenen Anzeigeementen der Nextion-HMI zu tun.
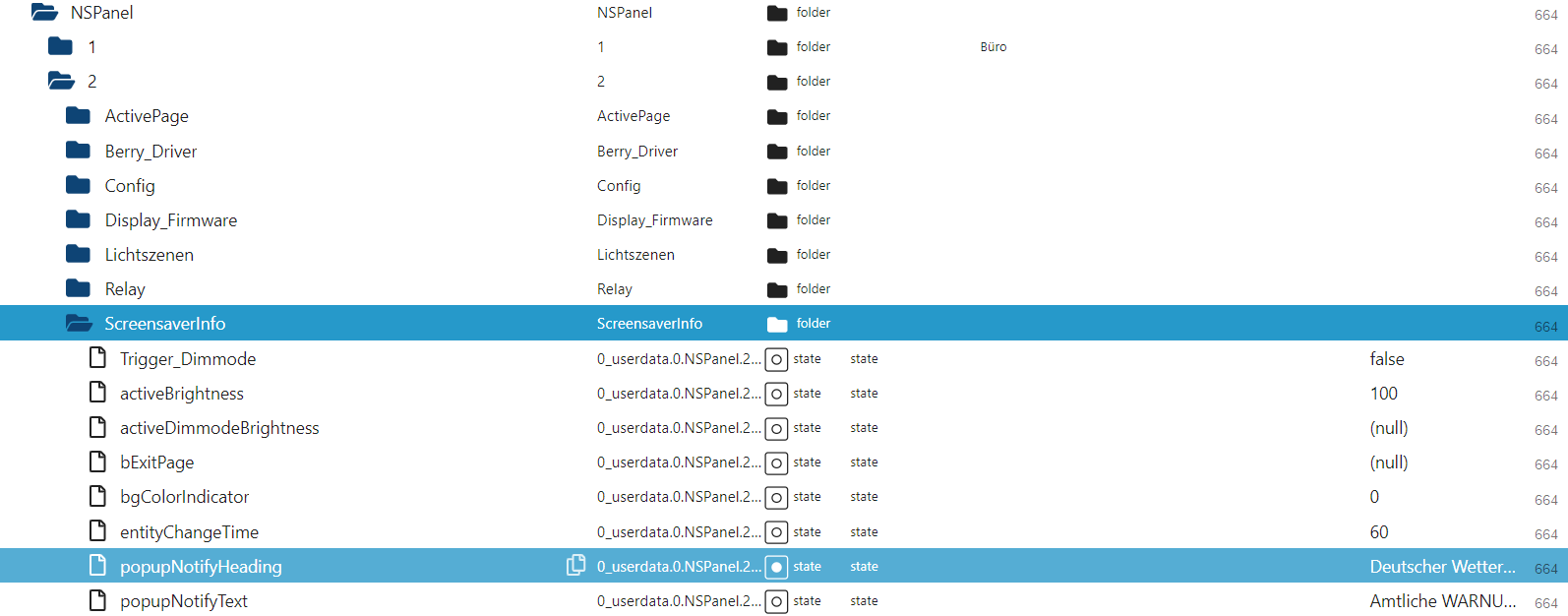
Für diese Art von Nachrichten kannst du z.B. die Screensaver Notification nutzen in dem du die Datenpunkte unter 0_userdate befüllst:
0_userdata.0.NSPanel.1.ScreensaverInfo.popupNotifyHeading 0_userdata.0.NSPanel.1.ScreensaverInfo.popupNotifyText

oder das popUpNotify, welches sich komplett vor den Screensaver legt.
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Card-Definitionen-(Seiten)#popupnotify -
@Armilar Ein Update auf eine neuere Version des nspanel.ts führe ich sicher durch, indem ich alles unterhalb des customizings ersetze - richtig?
Kommt darauf an von welcher Version auf welche Version.
Wenn es im oberen Teil Änderungen gab, müssen die ebenfalls mitgezogen werden.
Ich würde aber bis zur 3.9. warten. Kommt bald und hat ne Menge neuer und interessanter Features im Bauch...
EDIT: Falls nur von 3.8.3 auf 3.8.3.1, dann reicht nur der untere Teil
Hier kannst du auch die Änderungen einsehen...
https://github.com/joBr99/nspanel-lovelace-ui/wiki/Changelog -
Ich bin jaaaanz neu mit Tasmota etc. unterwegs. Gerade das erste Viedo angesehen und fest gestellt das ich meinen USB RS232 Adapter nicht mehr finde.
Benötige ich sonst noch irgendwelche HW zum Flashen / Programmieren des NSPanel ?
Nicht das im einem der Zahlreichen links noch was versteckt ist das ich bisher übersehen habe.
-
Ich bin jaaaanz neu mit Tasmota etc. unterwegs. Gerade das erste Viedo angesehen und fest gestellt das ich meinen USB RS232 Adapter nicht mehr finde.
Benötige ich sonst noch irgendwelche HW zum Flashen / Programmieren des NSPanel ?
Nicht das im einem der Zahlreichen links noch was versteckt ist das ich bisher übersehen habe.
@wendy2702 Ausser dem RS232 Adapter nur noch einen kleinen Schraubendreher und 4 Verbindungsdrähte mit Buchsen zum Verbinden vom Rs Schnittstelle und Vetbinden von D0 auf Gnd. Und kleine Stiftleiste
-
Ich bin jaaaanz neu mit Tasmota etc. unterwegs. Gerade das erste Viedo angesehen und fest gestellt das ich meinen USB RS232 Adapter nicht mehr finde.
Benötige ich sonst noch irgendwelche HW zum Flashen / Programmieren des NSPanel ?
Nicht das im einem der Zahlreichen links noch was versteckt ist das ich bisher übersehen habe.
@wendy2702 sagte in SONOFF NSPanel mit Lovelace UI:
Gerade das erste Viedo angesehen und fest gestellt das ich meinen USB RS232 Adapter nicht mehr finde.
Benötige ich sonst noch irgendwelche HW zum Flashen / Programmieren des NSPanel ?Eventuell eine funktionierenden WLAN-Router ;-)
Nein alles so wie in der Wiki beschrieben:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---Basisinstallationoder wie bei Matthias im Video bereits erklärt.
Der einzige Unterschied ist, dass jetzt daswetter.0 oder accuweather.0 benötigt wird und dass das Script jetzt mittlerweile vieles selbst erstellt (Hat aber nichts mit der Hardware zu tun :blush: )
-
@wendy2702 hab das display letzte Woche geflasht. Neben dem Adapter und dem Panel benötigst du die Kabel (die meist dem Adapter beiliegen) und die Sticks zum Verbinden. Bin ein ziemlicher Elektronik DAU, hat bei mir aber gut geklappt.














