NEWS
Sonos Favoriten auslesen und über Dialog auswählen
-
helfen dir eventuell diese Bilder Weiter?
1917_sonos_connect_1.png
1917_sonos_play-1.png
1917_sonos_play-1_2.png
1917_sonos_logo_1.png -
…kriege so langsam ne mittelschwere Krise...
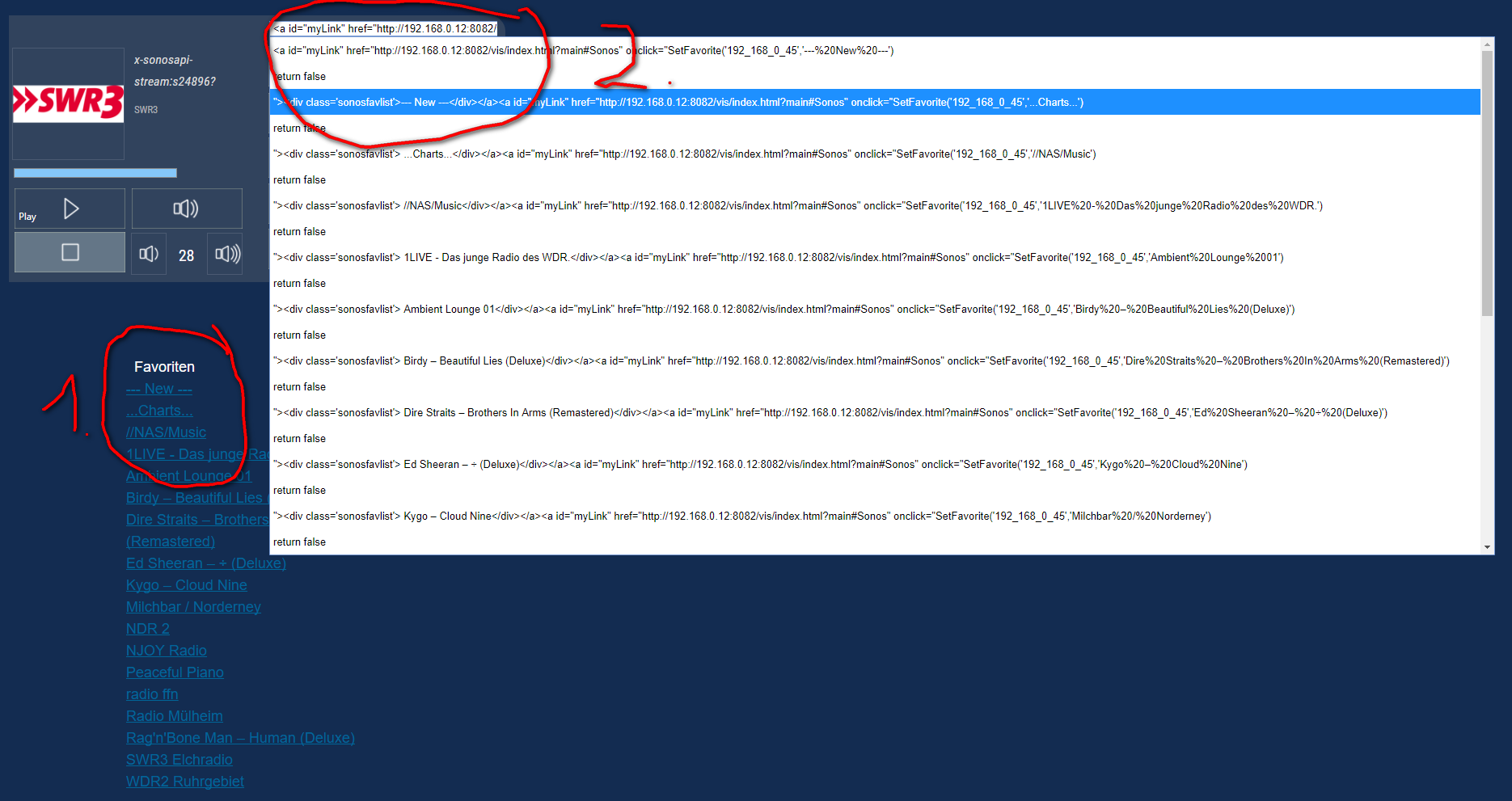
Also....das Einlesen der Favoriten klappt bei mir, diese werden auch schön unter javascript als Objekt mit Link angelegt (siehe Screenshot)
Unter dem Punkt 1.(rot) werden diese auch alle aufgelistet, auch wenn ein neuer hinzukommt!

****Wenn ich jedoch auf einen Link von 1 klicke - funktioniert nix, geschweige denn, dass ich die Links in dem Dropdown-Widget oben aufgelistet bekomme!
Hat da jemand ne Idee???****
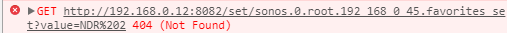
P.S.: Im Developer-Modus des Chrome sagt er mir bei Klick auf nem Link auch immer :
Failed to load resource: the server responded with a status of 404 (Not Found)
-
Das Skript musst du in ein Javascript Skript schreiben. Sprich du musst den Adapter installieren, falls du das noch nicht hast.
Kraehe: da fehlt bestimmt das widget, in dem der Code zum aufrufen drin ist?
Hast du bislang nur das JS Skript aktiv? Du brauchst noch Teil 2, um selbiges dann auch zu nutzen
Dieses hier:
und hast du den simpleAPI Adapter installiert?
-
und hast du den simpleAPI Adapter installiert? `
…ahhhhh.....vielen, vielen Dank.....wer lesen kann ist klar im Vorteil! Das wars.... :oops: :oops: :oops:
Hatte beide Scripte nur den Adapter nicht.....selbsthau
Einzig und allein das Dropdown-Feld mit den Favoriten zu füttern, so dass sie einfacher auszuwählen sind bekomme ich noch nicht hin!
Vielleicht weiss hier noch einer Rat!!!
Besten Dank im Voraus….Kraehe
-
Servus zusammen,
beschäftige mich erst seit kurzem mit iobroker, was ich noch nicht gecheckt habe, wo ich z.B. das beschriebene Script importieren muss.
Vielleicht kann mir jemand kurz helfen :-)
Danke Euch `
Hi algermi,
das lange Script….javascript-Adapter installieren....dort ein neues Script erstellen und entsprechendes an Deine Datenpunkte angepasst einfügen....
das kurze Script im entsprechenden View in einem html-basic widget einfügen und anpassen
Und nicht vergessen den api-Adapter zu installieren... :lol: :lol: :lol:
-
und hast du den simpleAPI Adapter installiert? `
…ahhhhh.....vielen, vielen Dank.....wer lesen kann ist klar im Vorteil! Das wars.... :oops: :oops: :oops:
Hatte beide Scripte nur den Adapter nicht.....selbsthau
Einzig und allein das Dropdown-Feld mit den Favoriten zu füttern, so dass sie einfacher auszuwählen sind bekomme ich noch nicht hin!
Vielleicht weiss hier noch einer Rat!!!
Besten Dank im Voraus….Kraehe `
Hallo Kraehe,
das Dropdown ist ein anderess Skript und eine andere Ansprechweise" im VIS Widget. Leider ist mein Raspi gerade abgeraucht, ich kanns dir also nicht raussuchen.
Edit: Hier:
http://forum.iobroker.net/viewtopic.php … own#p43661
Bitte beachten, dass du die Leerzeichen entfernen musst (steht auch im Thread).
Ich habe daher auch die in diesem Thread dargestellte Variante bei mir wieder rausgenommen und arbeite nur noch mit Dropdown.
-
und hast du den simpleAPI Adapter installiert? `
…ahhhhh.....vielen, vielen Dank.....wer lesen kann ist klar im Vorteil! Das wars.... :oops: :oops: :oops:
Hatte beide Scripte nur den Adapter nicht.....selbsthau
Einzig und allein das Dropdown-Feld mit den Favoriten zu füttern, so dass sie einfacher auszuwählen sind bekomme ich noch nicht hin!
Vielleicht weiss hier noch einer Rat!!!
Besten Dank im Voraus….Kraehe `
Hallo Kraehe,
das Dropdown ist ein anderess Skript und eine andere Ansprechweise" im VIS Widget. Leider ist mein Raspi gerade abgeraucht, ich kanns dir also nicht raussuchen.
Edit: Hier:
http://forum.iobroker.net/viewtopic.php … own#p43661
Bitte beachten, dass du die Leerzeichen entfernen musst (steht auch im Thread).
Ich habe daher auch die in diesem Thread dargestellte Variante bei mir wieder rausgenommen und arbeite nur noch mit Dropdown. ` Hallo habe jetzt auch versucht das Script für das Dropdown zum laufen zu bekommen leider funktioniert es bei mir nicht richtig. Es wird nur der erste Favorit abgespielt bei den anderen tut sich nix.
Habe auch das Leerzeichen entfernt wie angegeben hat aber keine Besserung gebracht(vielleicht sind es auch mehrere?).
Kann bitte mal jemand sein Script hier veröffentlichten welches funktioniert wäre super.
Gruß Torsten
-
…also bei mir funktioniert es so...:
createState('sonos.favTexte', '', { type: 'string', def: '' }); function formatList(list) { setState('sonos.favTexte', list.replace(/, /g,';')); } var favList = getState("sonos.0.root.192_168_xxx_xxx.favorites_list").val; formatList(favList); // Script start // Änderung der Favoriten-Liste on("sonos.0.root.192_168_xxx_xxx.favorites_list", function(dp) { formatList(dp.state.val); }); -
…also bei mir funktioniert es so...:
createState('sonos.favTexte', '', { type: 'string', def: '' }); function formatList(list) { setState('sonos.favTexte', list.replace(/, /g,';')); } var favList = getState("sonos.0.root.192_168_xxx_xxx.favorites_list").val; formatList(favList); // Script start // Änderung der Favoriten-Liste on("sonos.0.root.192_168_xxx_xxx.favorites_list", function(dp) { formatList(dp.state.val); }); ```` ` Danke so funktioniert es jetzt auch bei mir ;) -
wo ich z.B. das beschriebene Script importieren muss
Anbei ein Beispiel/Vorschlag für zukünftige Neu-ioBroker-Anwender wie ein javascript per copyn paste in die eigene Umgebung eingefügt/importiert wird.An welcher Stelle das Script nachher liegt ist nicht so relevant. Mit Ausnahme von "Global". Dieser Bereich ist für spezielle Scripte reserviert!
Eine Struktur/Ordnung erleichtert die Verwaltung und das Wiederfinden ungemein 8-)
[EDIT] Voraussetzung ist natürlich ein installierter "javascript"-Adapter
1917_javascript_importieren.jpg -
An welcher Stelle das Script nachher liegt ist nicht so relevant; `
nur nicht in global!Gruß
Rainer
-
Habe per PN eine bitte bzgl. der Sonos View erhalten.
Sie ist inzwischen etwas umgestellt, aber i.W. gleich.
Hier die Widgets für eine Box.
Auf der Gesamt-Sonos-View binde ich sie dann via view in widget ein.
!
! [{"tpl":"tplFrame","data":{"visibility-cond":"==","visibility-val":1,"title":"Sonos Esszimmer","title_color":"white","title_top":"5","title_left":"5","header_height":"30","header_color":"#709cd2","gestures-offsetX":0,"gestures-offsetY":0,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis.0/main/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis.0/main/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis.0/main/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide","locked":false,"name":"Esszimmer Rahmen_Sonos","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"0px","top":"0px","width":"550px","height":"205px","font-family":"Arial, Helvetica, sans-serif","font-style":"normal","font-variant":"normal","font-weight":"bold","font-size":"large","z-index":"1","background-color":"","border-radius":"0 0 00px"},"widgetSet":"basic"},{"tpl":"tplMetroTileDialogNumber","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":">","visibility-val":"0","visibility-groups-action":"hide","hover":false,"transform":false,"bg_class":"bg-transparent","icon_class":"icon-custom","badge_bg_class":"","brand_bg_class":"","dialog_draggable":"true","dialog_icon_class":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"name":"EssZi_Sonos_Cover","number_oid":"","hide_on_0":false,"icon_src":"{sonos.0.root.192_168_2_6.current_cover}","icon_width":"100","icon_height":"100","icon_top":"19","icon_left":"19","contains_view":"","dialog_width":"800","dialog_height":"600","locked":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"2px","top":"30px","width":"135px","height":"135px","z-index":"23"},"widgetSet":"metro"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"name":"EssZi_Sonos_META","html":"\n\n {sonos.0.root.192_168_2_6.current_artist}\n\n\n {sonos.0.root.192_168_2_6.current_album}\n\n\n {sonos.0.root.192_168_2_6.current_title}\n","locked":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"356px","top":"36px","width":"191px","height":"165px","z-index":"30","color":"white"},"widgetSet":"basic"},{"tpl":"tplMetroTileState","data":{"visibility-cond":"!=","visibility-val":"play","hover":false,"transform":"true","bg_class_false":"bg-transparent","bg_class_true":"bg-steel","icon_class_false":"","icon_class_true":"","icon_badge_false":"","icon_badge_true":"","badge_bg_class_false":"","badge_bg_class_true":"","brand_bg_class_false":"","brand_bg_class_true":"","name":"Esszi SONOS Play","state_oid":"sonos.0.root.192_168_2_6.state","value":"play","label_true":"","label_false":"","class":"","select_on_value":false,"badge_top":"0","badge_left":"0","icon_false":"/icons-mfd-png/audio_play.png","icon_true":"/icons-mfd-png/audio_play.png","visibility-oid":"","gestures-offsetX":0,"gestures-offsetY":0,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide","locked":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"140px","top":"30px","z-index":"30","height":"65px","width":"65px","cursor":"pointer"},"widgetSet":"metro"},{"tpl":"tplMetroTileState","data":{"visibility-cond":"!=","visibility-val":"","hover":false,"transform":"true","bg_class_false":"bg-transparent","bg_class_true":"bg-transparent","icon_class_false":"","icon_class_true":"","icon_badge_false":"","icon_badge_true":"","badge_bg_class_false":"","badge_bg_class_true":"","brand_bg_class_false":"","brand_bg_class_true":"","name":"EssZi SONOS STOP","state_oid":"sonos.0.root.192_168_2_6.state","value":"stop","label_true":"","label_false":"","class":"","select_on_value":false,"badge_top":"0","badge_left":"0","icon_false":"/icons-mfd-png/audio_pause.png","icon_true":"/icons-mfd-png/audio_pause.png","visibility-oid":"","gestures-offsetX":0,"gestures-offsetY":0,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide","comment":"","locked":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"211px","top":"30px","z-index":"30","height":"65px","width":"65px","cursor":"pointer","color":"","line-height":"140%","background":"","background-color":""},"widgetSet":"metro"},{"tpl":"tplValueFloatBar","data":{"oid":"sonos.0.root.192_168_2_6.current_elapsed","visibility-cond":"==","visibility-val":"0","min":"0","max":"{sonos.0.root.192_168_2_6.current_duration}","orientation":"horizontal","color":"#85c7f9","gestures-offsetX":0,"gestures-offsetY":0,"name":"EssZi Sonos Elapsed Time ","reverse":false,"border":"","shadow":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide","visibility-oid":"sonos.0.root.192_168_2_9.current_type","locked":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"2px","top":"165px","width":"275px","height":"10px","z-index":"30","color":"#85c7f9"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":">","visibility-val":"0","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html":"{sonos.0.root.192_168_2_6.current_elapsed_s} / {sonos.0.root.192_168_2_6.current_duration_s}","name":"EssZi Sonos Dauer","visibility-oid":"sonos.0.root.192_168_2_9.current_duration","locked":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"167px","top":"164px","z-index":"30","color":"rgba(250,250,250,1)","font-size":"12px","width":"111px","height":"15px","text-align":"right","cursor":""},"widgetSet":"basic"},{"tpl":"tplIconInc","data":{"oid":"sonos.0.root.192_168_2_6.volume","visibility-cond":"==","visibility-val":1,"step":"2","minmax":"100","text":"","repeat_delay":"800","repeat_interval":"800","name":"EssZi Sonos lauter","invert_icon":false,"src":"/icons-mfd-png/audio_volume_high.png","alt":"lauter","gestures-offsetX":0,"gestures-offsetY":0,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide","locked":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"282px","top":"34px","width":"63px","height":"63px","background":"rgba(250,250,250,0)","z-index":"30","border-width":"1px","border-radius":"0px","border-color":"rgba(180,180,200,0.2)","cursor":"pointer"},"widgetSet":"jqui"},{"tpl":"tplValueFloat","data":{"oid":"sonos.0.root.192_168_2_6.volume","g_fixed":true,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"false","visibility-groups-action":"hide","is_comma":false,"is_tdp":false,"factor":"1","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"digits":"0","html_prepend":"","name":"EssZi Sonos Lautstärke","visibility-oid":"192_168_2_8.muted","oid-quality":"sonos.0.root.192_168_178_51.muted","class_true":"muted","class_false":"notmuted","test_html":"","locked":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"293px","top":"164px","z-index":"30","color":"rgba(250,250,250,1)","width":"42px","height":"40px","font-size":"35px","text-align":"center"},"widgetSet":"basic"},{"tpl":"tplIconInc","data":{"oid":"sonos.0.root.192_168_2_6.volume","visibility-cond":"==","visibility-val":1,"step":"-2","minmax":"0","text":"","repeat_delay":"800","repeat_interval":"800","name":"EssZi Sonos leiser","invert_icon":false,"src":"/icons-mfd-png/audio_volume_low.png","alt":"leiser","gestures-offsetX":0,"gestures-offsetY":0,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide","locked":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"282px","top":"99px","width":"63px","height":"63px","background":"rgba(250,250,250,0)","z-index":"30","border-width":"1px","border-radius":"0px","border-color":"rgba(180,180,200,0.2)","cursor":"pointer"},"widgetSet":"jqui"},{"tpl":"tplMetroTileState","data":{"visibility-cond":"==","visibility-val":"0","hover":false,"transform":"true","bg_class_false":"bg-transparent","bg_class_true":"bg-transparent","icon_class_false":"","icon_class_true":"","icon_badge_false":"","icon_badge_true":"","badge_bg_class_false":"","badge_bg_class_true":"","brand_bg_class_false":"","brand_bg_class_true":"","name":"EssZi SONOS Prev","state_oid":"sonos.0.root.192_168_2_6.prev","value":"true","label_true":"","label_false":"","class":"","select_on_value":false,"badge_top":"0","badge_left":"0","icon_false":"/vis.0/main/img/media-previous_White_tp.png","icon_true":"/vis.0/main/img/media-previous_White_tp.png","visibility-oid":"sonos.0.root.192_168_2_9.current_type","gestures-offsetX":0,"gestures-offsetY":0,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide","comment":"","locked":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"140px","top":"96px","z-index":"30","height":"65px","width":"65px","cursor":"pointer","color":"","line-height":"140%","background":"","background-color":""},"widgetSet":"metro"},{"tpl":"tplJquiSelectList","data":{"oid":"sonos.0.root.192_168_2_6.favorites_set","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","values":"{javascript.0.Sonos.Favoriten.Dropdown.favTexte}","texts":"{javascript.0.Sonos.Favoriten.Dropdown.favTexte}","height":"100","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"open":false,"no_style":true,"locked":false,"name":"EssZi_Favorites_dropdown","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"2px","top":"181px","z-index":"500","background-color":"#709cd2","background":"#709cd2","width":"278px","height":"20px","font-size":"small"},"widgetSet":"jqui"},{"tpl":"tplMetroTileState","data":{"visibility-cond":"==","visibility-val":"0","hover":false,"transform":"true","bg_class_false":"bg-transparent","bg_class_true":"bg-transparent","icon_class_false":"","icon_class_true":"","icon_badge_false":"","icon_badge_true":"","badge_bg_class_false":"","badge_bg_class_true":"","brand_bg_class_false":"","brand_bg_class_true":"","name":"EssZi SONOS Next","state_oid":"sonos.0.root.192_168_2_6.state","value":"next","label_true":"","label_false":"","class":"","select_on_value":false,"badge_top":"0","badge_left":"0","icon_false":"/vis.0/main/img/media-next_white_tp.png","icon_true":"/vis.0/main/vis.0/main/img/media-next_white_tp.png/img/media-next.png","visibility-oid":"sonos.0.root.192_168_2_9.current_type","gestures-offsetX":0,"gestures-offsetY":0,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide","comment":"","locked":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"211px","top":"96px","z-index":"30","height":"65px","width":"65px","cursor":"pointer","color":"","line-height":"140%","background":"","background-color":""},"widgetSet":"metro"}] ! -
@pix:Hall darf man mal fragen wo ich die Sender Logos herbekomme.
Gruss Stephan `
Klar darf man fragen! Hier gibt's sogar eine Antwort ->> http://forum.iobroker.net/viewtopic.php … ogo#p79044Gruß
Pix
EDIT: :lol: Warst es nicht auch du, der die Frage im verlinkten Thread gestellt hat? :roll: `
-
Sieht wirklich top aus. Das einzige was nun noch fehlt wäre die Möglichkeit von Random Play für die Favoriten. :mrgreen:
-
Hallo zusammen.
Habe mich auch lange eingelesen, aber ich komme nicht weiter.
Hat jemand einen Tip für mich?
Was ich getan habe:
javascript hinzugefügt. Dann bei scripte den Code eingefügt und gestartet-
//GetSonosFavorites var FavoritesObj = $('channel[state.id=*.favorites_list]'); function GetSonosFavorites() { FavoritesObj.each(function (id, i){ var Favorites = String(getState(id).val); var Favorites_list = []; var SonosDevice var NewFavorites = ""; SonosDevice = (id.split("."))[3]; Favorites_list = Favorites.split(","); Favorites_list.forEach(function (FavoriteName){ var FavoriteNameTrimmed = (FavoriteName.trim()).replace(/\s+/g, '%20'); NewFavorites += "[" + FavoriteName +"](\"http://192.168.178.40:8082/vis/index.html?MyHome#view-sonos\") "; }); createState('Sonos.' + SonosDevice + '_Favorites', ""); setState('Sonos.' + SonosDevice + '_Favorites', NewFavorites); log("Sonos Favoriten aktualisiert für " + SonosDevice); }); } FavoritesObj.on(function() { GetSonosFavorites(); //Aktualisiert die Favoriten, wenn sie geändert werden. });als zweites script Dieses eingefügt und gestartet…
Ich habe den Sonos Adapter installiert. Ich kann hier auch darauf zugreifen.
Dann habe ich simple-api installiert.
Hier die Einstellungen:
Erweitere WEB Adapter: keins
IP: PIv4 0.0.0.0 Alle IPs zulassen
Port: 8087
Laufen unter Anwender Admin
Dann habe ich in meiner aktuellen View ein HTML eingefügt und folgenden Code ei "HTML" eingetragen
Muss ich an den scripten noch Änderungen vornehmen?
Ich sehe in der View nämlich nichts… :-(
Kann denke ich nicht viel fehlen, oder?
:-)
Danke
-
kann mir jemand helfen?
Soll ich weitere Infos zu Verfügung stellen?
-
kann mir jemand helfen?
Soll ich weitere Infos zu Verfügung stellen? `
Hallo Dominik,
also bei mir funktioniert es so.
Ich hab diese beiden Scripte angelegt:
createState('sonos.favTexte', '', { type: 'string', def: '' }); function formatList(list) { setState('sonos.favTexte', list.replace(/, /g,';')); } var favList = getState("sonos.0.root.192_168_178_23.favorites_list").val; formatList(favList); // Script start // Änderung der Favoriten-Liste on("sonos.0.root.192_168_178_23.favorites_list", function(dp) { formatList(dp.state.val); });//GetSonosFavorites var FavoritesObj = $('channel[state.id=*.favorites_list]'); function GetSonosFavorites() { FavoritesObj.each(function (id, i){ var Favorites = String(getState(id).val); var Favorites_list = []; var SonosDevice; var NewFavorites = ""; SonosDevice = (id.split("."))[3]; Favorites_list = Favorites.split(","); Favorites_list.forEach(function (FavoriteName){ var FavoriteNameTrimmed = (FavoriteName.trim()).replace(/\s+/g, '%20'); // NewFavorites += "[" + FavoriteName +"](\"http://192.168.178.346:8082/vis/index.html?#Sonos\") "; NewFavorites += "[" + FavoriteName +"](\"http://192.168.178.46:8082/vis/index.html?#Sonos\")"; }); createState('Sonos.' + SonosDevice + '_Favorites', ""); setState('Sonos.' + SonosDevice + '_Favorites', NewFavorites); log("Sonos Favoriten aktualisiert für " + SonosDevice); }); } FavoritesObj.on(function() { GetSonosFavorites(); //Aktualisiert die Favoriten, wenn sie geändert werden. });Dann habe ich in einem Basic-Html Widget folgendes unter HTML eingetragen:
Und im Bild siehst du noch mein Widget zur Auswahl der Favoriten mit Einstellungen.
Hoffe ich konnte dir helfen bin auch noch Anfänger :D
LG Torsten
470_screenshot-localhost-8082-2018.05.29-04-44-49.png


