NEWS
Test Adapter VW Connect für VW, ID, Audi, Seat, Skoda
-
@kovismith fangen wir mal mit der Heizung an.
Linke Spalte anklicken dann musst du rechts die Eigenschaften sehen. Jetzt oben auf Service klicken und du bekommst jetzt ein neues Fenster zum ausfüllen. -
@kovismith fangen wir mal mit der Heizung an.
Linke Spalte anklicken dann musst du rechts die Eigenschaften sehen. Jetzt oben auf Service klicken und du bekommst jetzt ein neues Fenster zum ausfüllen. -
@kovismith fangen wir mal mit der Heizung an.
Linke Spalte anklicken dann musst du rechts die Eigenschaften sehen. Jetzt oben auf Service klicken und du bekommst jetzt ein neues Fenster zum ausfüllen. -
@kovismith
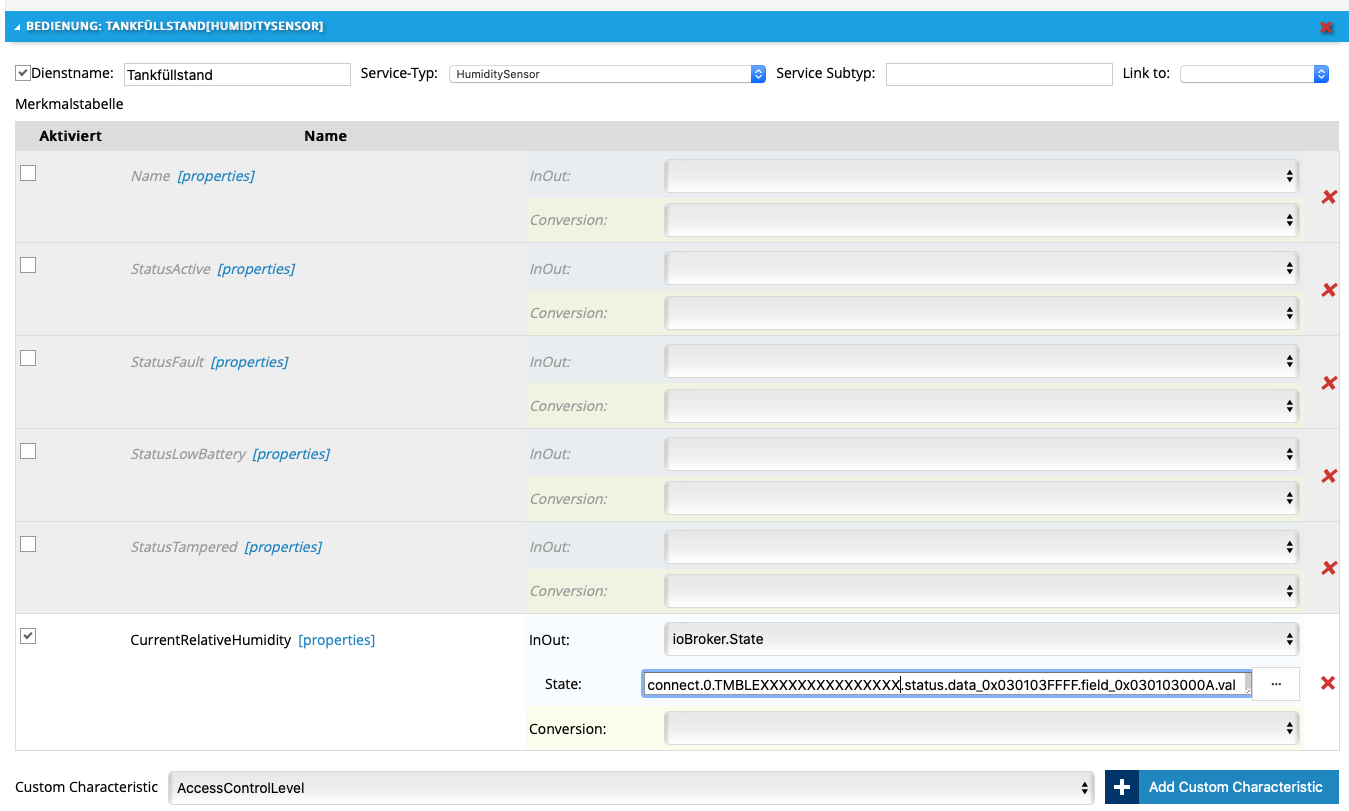
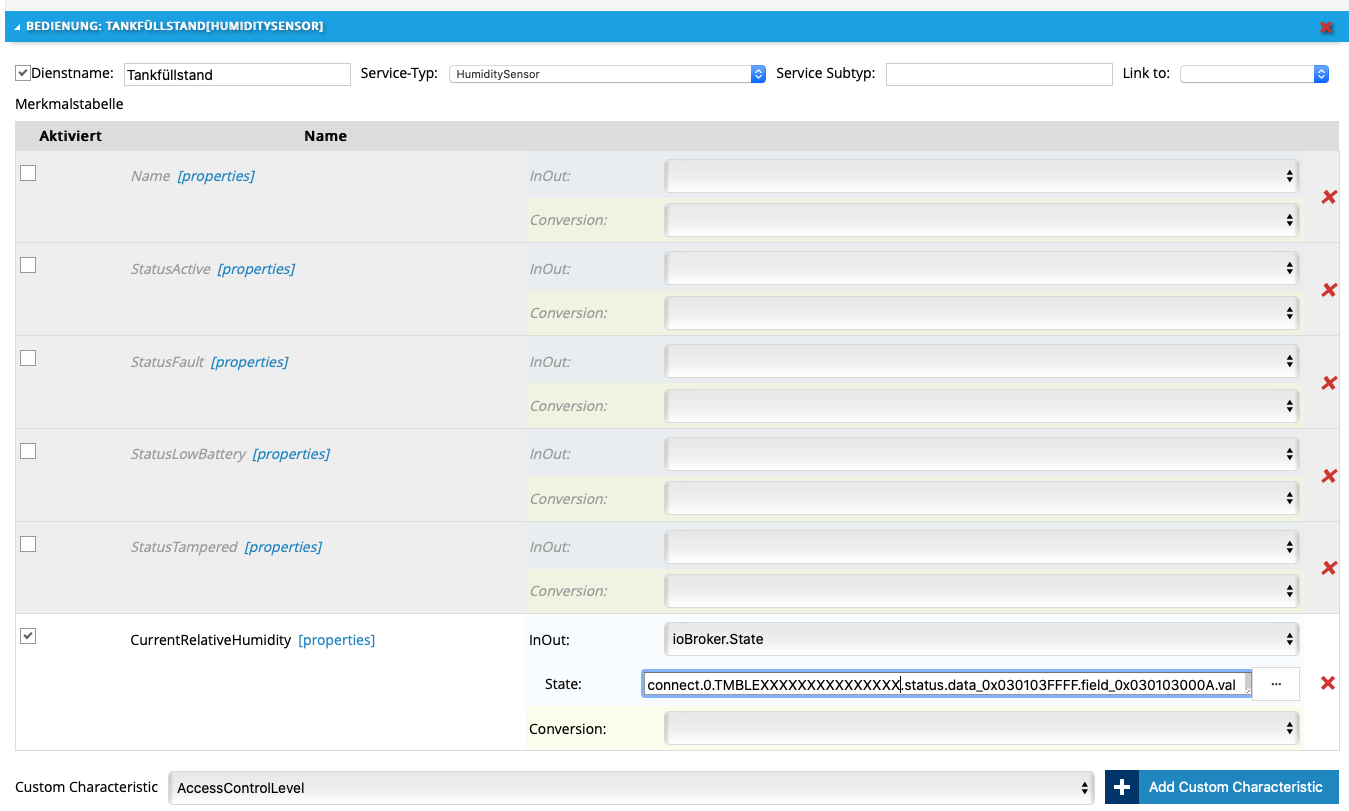
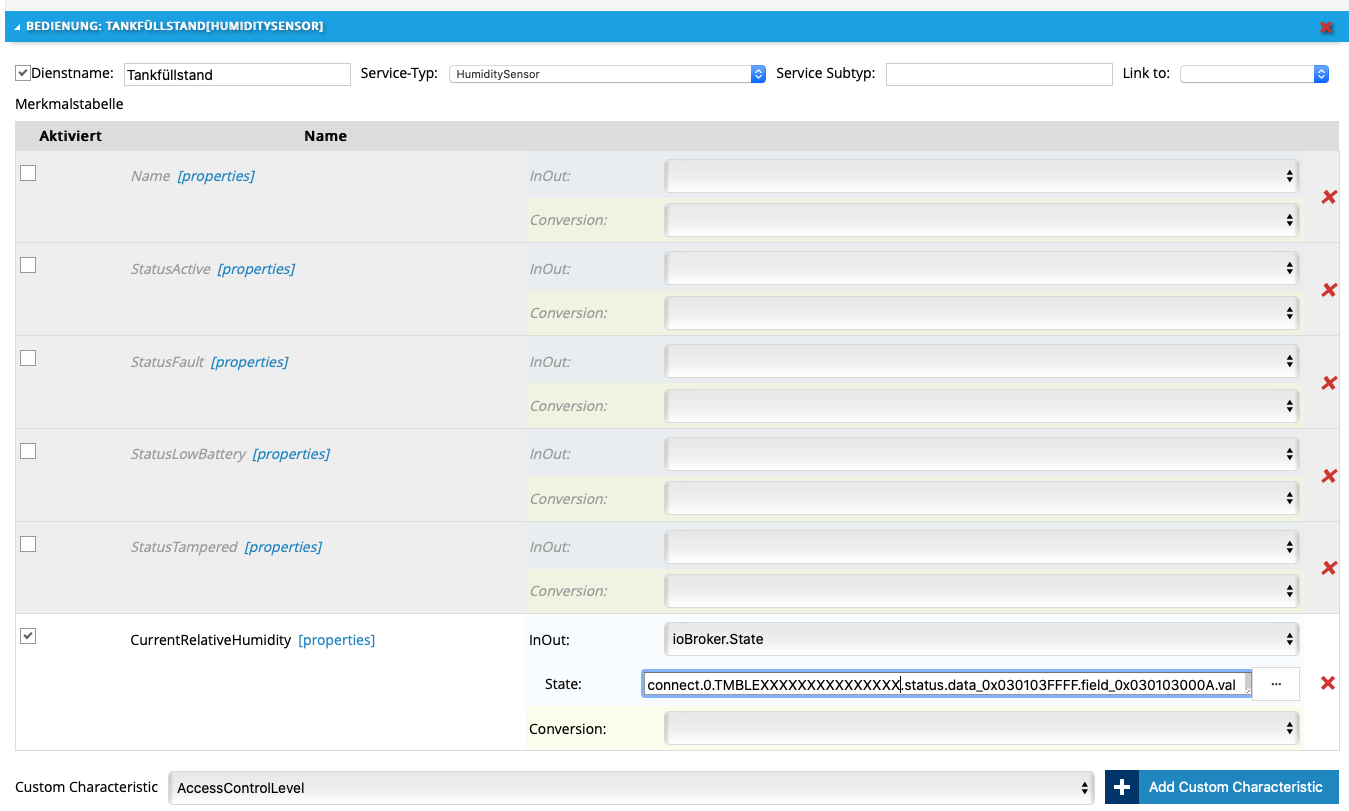
dafür ist das Forum doch da. :blush:das füllst du so aus. wobei du unten dann natürlich deinen Datenpunkt nehmen musst

EDIT: sorry falsche bild ist für den Füllstand
-
@kovismith
dafür ist das Forum doch da. :blush:das füllst du so aus. wobei du unten dann natürlich deinen Datenpunkt nehmen musst

EDIT: sorry falsche bild ist für den Füllstand
-
@kovismith
dafür ist das Forum doch da. :blush:das füllst du so aus. wobei du unten dann natürlich deinen Datenpunkt nehmen musst

EDIT: sorry falsche bild ist für den Füllstand
-
@tt-tom danke schon mal.
Wenn ich bei State auf die drei Punkte geh, seh ich schon mal mein Auto. Das ist Denk ich schon mal ganz gut. :)
Nach was muss ich hier nun suchen? Da gibt es so viel….das ist von Auto zu Auto unterschiedlich. Was hast du denn. Marke und Typ
-
das ist von Auto zu Auto unterschiedlich. Was hast du denn. Marke und Typ
-
@tt-tom Golf Va 2.0 StyleDT110 TDID7F.
Den Name zeigt es mir an.
Ich würde gerne die Tankfüllunganzeige haben unddie Standheizung aktivieren.da kann ich dir nicht groß weiterhelfen Fahre Skoda Kodiaq
aber schau mal unter status.data_0x030103FFFF.field_0x030103000A.value vielleicht ist da bei dir auch die Tankanzeige.
Heizung ist so eine Sache, da muss du einen finden der auch Golf fährt und dir weiter helfen kann. da gibt es sogar Unterschiede im selben Modell bei verschiedenen Baujahren und je nachdem was verbaut ist.
-
da kann ich dir nicht groß weiterhelfen Fahre Skoda Kodiaq
aber schau mal unter status.data_0x030103FFFF.field_0x030103000A.value vielleicht ist da bei dir auch die Tankanzeige.
Heizung ist so eine Sache, da muss du einen finden der auch Golf fährt und dir weiter helfen kann. da gibt es sogar Unterschiede im selben Modell bei verschiedenen Baujahren und je nachdem was verbaut ist.
-
@tt-tom
Ich habe es tatsächlich hinbekommen. Es war genau das selbe, wie bei dir. Jetzt wird es mir im Standard Raum angezeigt. Ich kann es aber nicht woanders in einen anderen Raum tun. Ist das normal?

das passt jetzt hier nicht mehr zum Adapter. Mach bei weiteren Problemen bitte einen eignen Post auf. Dort helfen wir dir weiter.
PS über die Eigenschaften in HomeKit kannst du auch Räume ändern
-
das passt jetzt hier nicht mehr zum Adapter. Mach bei weiteren Problemen bitte einen eignen Post auf. Dort helfen wir dir weiter.
PS über die Eigenschaften in HomeKit kannst du auch Räume ändern
-
@tt-tom passt sorry. Ich hoffe die Frage passt noch dazu. Kann ich den Tankfüllstand anders anzeigen lassen? Jetzt zeigt es mir es ja als Feuchtigkeit.
PS: habe die Standheizung gefunden :)
@kovismith sagte in Test Adapter VW Connect für VW, ID, Audi, Seat, Skoda:
Kann ich den Tankfüllstand anders anzeigen lassen?
nein, liegt an HomeKit
-
@kovismith sagte in Test Adapter VW Connect für VW, ID, Audi, Seat, Skoda:
Kann ich den Tankfüllstand anders anzeigen lassen?
nein, liegt an HomeKit
-
@tombox Kannst Du mir sagen, wie der sate.ts bei einem Update berechnet wird? Date.now() scheint es nicht ganz zu sein.
Bin gerade dran, die nicht gepflegten Einträge bei o/c/l/... zu bereinigen. Dazu wäre das hilfreich um prüfen zu können, welche States sich nach einem bestimmten Zeitpunkt geändert haben.
-
@tombox Kannst Du mir sagen, wie der sate.ts bei einem Update berechnet wird? Date.now() scheint es nicht ganz zu sein.
Bin gerade dran, die nicht gepflegten Einträge bei o/c/l/... zu bereinigen. Dazu wäre das hilfreich um prüfen zu können, welche States sich nach einem bestimmten Zeitpunkt geändert haben.
@tombox Kommando zurück, Date.now() liefert den gewünschten Timestamp, aber die State sind noch nicht aktualisiert.
Ich würde gerne das Setzen aller Werte abwarten:Object.keys(body.address).forEach((key) => { this.setObjectNotExistsAsync(vin + ".position.address." + key, { type: "state", common: { name: key, role: "indicator", type: "mixed", write: false, read: true, }, native: {}, }) .then(() => { this.setState(vin + ".position.address." + key, body.address[key], true); }) .catch((error) => { this.log.error(error); }); // Hier sollen alle State schon gesetzt seinDas habe ich daher versucht umzubauen auf
Object.keys(body.address).forEach((key) => { await this.setObjectNotExistsAsync(vin + ".position.address." + key, { type: "state", common: { name: key, role: "indicator", type: "mixed", write: false, read: true, }, native: {}, }); await this.setStateAsync(vin + ".position.address." + key, body.address[key], true); }); // Hier sollen alle State schon gesetzt seinaber das geht nicht, weil der await nicht innerhalb eines foreach genutzt werden darf.
Wie könnte ichdas sonst anstellen? -
@tombox Kommando zurück, Date.now() liefert den gewünschten Timestamp, aber die State sind noch nicht aktualisiert.
Ich würde gerne das Setzen aller Werte abwarten:Object.keys(body.address).forEach((key) => { this.setObjectNotExistsAsync(vin + ".position.address." + key, { type: "state", common: { name: key, role: "indicator", type: "mixed", write: false, read: true, }, native: {}, }) .then(() => { this.setState(vin + ".position.address." + key, body.address[key], true); }) .catch((error) => { this.log.error(error); }); // Hier sollen alle State schon gesetzt seinDas habe ich daher versucht umzubauen auf
Object.keys(body.address).forEach((key) => { await this.setObjectNotExistsAsync(vin + ".position.address." + key, { type: "state", common: { name: key, role: "indicator", type: "mixed", write: false, read: true, }, native: {}, }); await this.setStateAsync(vin + ".position.address." + key, body.address[key], true); }); // Hier sollen alle State schon gesetzt seinaber das geht nicht, weil der await nicht innerhalb eines foreach genutzt werden darf.
Wie könnte ichdas sonst anstellen?@sneak-l8 sagte in Test Adapter VW Connect für VW, ID, Audi, Seat, Skoda:
@tombox Kommando zurück, Date.now() liefert den gewünschten Timestamp, aber die State sind noch nicht aktualisiert.
Ich würde gerne das Setzen aller Werte abwarten:Object.keys(body.address).forEach((key) => { this.setObjectNotExistsAsync(vin + ".position.address." + key, { type: "state", common: { name: key, role: "indicator", type: "mixed", write: false, read: true, }, native: {}, }) .then(() => { this.setState(vin + ".position.address." + key, body.address[key], true); }) .catch((error) => { this.log.error(error); }); // Hier sollen alle State schon gesetzt seinDas habe ich daher versucht umzubauen auf
Object.keys(body.address).forEach(async(key) => { await this.setObjectNotExistsAsync(vin + ".position.address." + key, { type: "state", common: { name: key, role: "indicator", type: "mixed", write: false, read: true, }, native: {}, }); await this.setStateAsync(vin + ".position.address." + key, body.address[key], true); }); // Hier sollen alle State schon gesetzt seinaber das geht nicht, weil der await nicht innerhalb eines foreach genutzt werden darf.
Wie könnte ichdas sonst anstellen?Habe oben angepasst.
-
@sneak-l8 sagte in Test Adapter VW Connect für VW, ID, Audi, Seat, Skoda:
@tombox Kommando zurück, Date.now() liefert den gewünschten Timestamp, aber die State sind noch nicht aktualisiert.
Ich würde gerne das Setzen aller Werte abwarten:Object.keys(body.address).forEach((key) => { this.setObjectNotExistsAsync(vin + ".position.address." + key, { type: "state", common: { name: key, role: "indicator", type: "mixed", write: false, read: true, }, native: {}, }) .then(() => { this.setState(vin + ".position.address." + key, body.address[key], true); }) .catch((error) => { this.log.error(error); }); // Hier sollen alle State schon gesetzt seinDas habe ich daher versucht umzubauen auf
Object.keys(body.address).forEach(async(key) => { await this.setObjectNotExistsAsync(vin + ".position.address." + key, { type: "state", common: { name: key, role: "indicator", type: "mixed", write: false, read: true, }, native: {}, }); await this.setStateAsync(vin + ".position.address." + key, body.address[key], true); }); // Hier sollen alle State schon gesetzt seinaber das geht nicht, weil der await nicht innerhalb eines foreach genutzt werden darf.
Wie könnte ichdas sonst anstellen?Habe oben angepasst.
@lucky_esa Danke, das war's. Nicht das foreach war das Problem, sondern das fehlende async in der inline-Funktion. Jetzt klappt es.
Zumindest bei der ParkingAddress werden nun früher ermittelte states (für Zusatzinfos zu einer Adresse) nun auf "null" zurückgesetzt, wenn sie bei der aktuellen Adresse nicht mehr gültig sind.
Das werde ich jetzt versuchen, auf den Türstatus zu übertragen. -
@tombox Kommando zurück, Date.now() liefert den gewünschten Timestamp, aber die State sind noch nicht aktualisiert.
Ich würde gerne das Setzen aller Werte abwarten:Object.keys(body.address).forEach((key) => { this.setObjectNotExistsAsync(vin + ".position.address." + key, { type: "state", common: { name: key, role: "indicator", type: "mixed", write: false, read: true, }, native: {}, }) .then(() => { this.setState(vin + ".position.address." + key, body.address[key], true); }) .catch((error) => { this.log.error(error); }); // Hier sollen alle State schon gesetzt seinDas habe ich daher versucht umzubauen auf
Object.keys(body.address).forEach((key) => { await this.setObjectNotExistsAsync(vin + ".position.address." + key, { type: "state", common: { name: key, role: "indicator", type: "mixed", write: false, read: true, }, native: {}, }); await this.setStateAsync(vin + ".position.address." + key, body.address[key], true); }); // Hier sollen alle State schon gesetzt seinaber das geht nicht, weil der await nicht innerhalb eines foreach genutzt werden darf.
Wie könnte ichdas sonst anstellen? -
Hey Leute,
Kann es sein, dass bei einem A3 E-Tron kaum Werte angezeigt werden ? Weder Batterie, Ölstand, Fenster oder Türstatus einfach garnichts.
Der Adapter ist Grün und auch verbunden, die Auto Stammdaten werden angezeigt.Den Data Plug von Audi hab ich auch einbauen lassen.