NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
ohne N und L wirst du das Panel nie betreiben können. Wie ist es denn jetzt angeschlossen oder ist es noch neu?
Ich will es bestellen. Ich schau mir noch die Doku etc an bevor ich das mache. Kann ich das nspanel wieder in den auslieferungszustand zurück bringen?
Es gibt Leute die es geschafft haben. Mit viel hin und her und ich weiß auch nicht wie die an die Original TFT wieder herangekommen sind - aber es soll irgendwie möglich sein - mehr weiß ich auch nicht.
Mir fällt aber kein Grund ein, ein NSPanel wieder gegen einen einfachen Lichtschalter zu tauschen ;-)
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
ohne N und L wirst du das Panel nie betreiben können. Wie ist es denn jetzt angeschlossen oder ist es noch neu?
Ich will es bestellen. Ich schau mir noch die Doku etc an bevor ich das mache. Kann ich das nspanel wieder in den auslieferungszustand zurück bringen?
@mading sagte in SONOFF NSPanel mit Lovelace UI:
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
ohne N und L wirst du das Panel nie betreiben können. Wie ist es denn jetzt angeschlossen oder ist es noch neu?
Ich will es bestellen. Ich schau mir noch die Doku etc an bevor ich das mache. Kann ich das nspanel wieder in den auslieferungszustand zurück bringen?
Wenn du einen ESP32 herumfliegen hast, könntest du auch schon anfangen...
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Nextion-EditorNextion-Editor auf Windows installieren und den ESP32 mit Tasmota flashen. Ein wenig konfigurieren, ausprobieren und entscheiden...
Wenn es dann passt, kannst du das Script auch für das Live-Panel nutzen
-
Es gibt Leute die es geschafft haben. Mit viel hin und her und ich weiß auch nicht wie die an die Original TFT wieder herangekommen sind - aber es soll irgendwie möglich sein - mehr weiß ich auch nicht.
Mir fällt aber kein Grund ein, ein NSPanel wieder gegen einen einfachen Lichtschalter zu tauschen ;-)
@armilar ok danke. Ich will den Mini TFT in mein Büro unter den Bildschirm stellen. Daher schrieb ich weiter oben dass ich mich mal mit den Video(s) und Wiki/ Anleitung beschäftigen muss, um sicher zu stellen dass es das ist was ich möchte. Grundsätzlich ist es ja aber so, dass es keine breite Alternative für kleine Displays gibt (ein Galaxy Tab hängt für VIS im EG Flur und ein Ink Homematic Ink Display/ Taster im Bad). Ich suche noch was um mir PV/ E-Auto Ladewerte etc. anzeigen zu lassen um die Werte zu sehen während ich arbeite :). Männerspielzeug :D
-
@armilar ok danke. Ich will den Mini TFT in mein Büro unter den Bildschirm stellen. Daher schrieb ich weiter oben dass ich mich mal mit den Video(s) und Wiki/ Anleitung beschäftigen muss, um sicher zu stellen dass es das ist was ich möchte. Grundsätzlich ist es ja aber so, dass es keine breite Alternative für kleine Displays gibt (ein Galaxy Tab hängt für VIS im EG Flur und ein Ink Homematic Ink Display/ Taster im Bad). Ich suche noch was um mir PV/ E-Auto Ladewerte etc. anzeigen zu lassen um die Werte zu sehen während ich arbeite :). Männerspielzeug :D
Ist ein Männerspielzeug... Aber die Frauen finden das irgendwann auch sehr gut... :blush:
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
ohne N und L wirst du das Panel nie betreiben können. Wie ist es denn jetzt angeschlossen oder ist es noch neu?
Ich will es bestellen. Ich schau mir noch die Doku etc an bevor ich das mache. Kann ich das nspanel wieder in den auslieferungszustand zurück bringen?
-
folgendes sollte ja ausreichen, um das NSPanel zu flashen, richtig: https://www.amazon.de/gp/product/B00AFRXKFU/ref=ox_sc_act_title_1?smid=A1CSDW1MXJ9X3L&psc=1
CP210x ist ja klar, mir geht es eher um die Kabel. 5 müssten es sein und sind es.
Geht aus dem Wiki nicht hervor. Ich würde es dann dort ergänzen ;)
-
@mading
Du benötigst 5 Kabel: 3,3V ; Gnd; TX; RX; und eins um gipo 0 mit Gnd zu verbinden. Ist im Video von Matthias eigentlich gut erklärt, der link ist im Wiki.@mading
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---BasisinstallationDer Link ist ganz oben - da gehts zu youtube
https://www.youtube.com/watch?v=ZPLJk2ZLo_8
Das Flashen des Panel hier:
https://www.youtube.com/watch?v=uqPz08ZpFW8&t=409sIm 2. Link nur das Flashen berücksichtigen und dann auf das erste Video.
-
@mading
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---BasisinstallationDer Link ist ganz oben - da gehts zu youtube
https://www.youtube.com/watch?v=ZPLJk2ZLo_8
Das Flashen des Panel hier:
https://www.youtube.com/watch?v=uqPz08ZpFW8&t=409sIm 2. Link nur das Flashen berücksichtigen und dann auf das erste Video.
@armilar danke das habe ich mir alles schon durch gesehen, auch das super wiki. Da ich elektrotechnisch nicht ganz so beschlagen bin dachte ich frage ich mal wegen der Kabel nach. Danke für die Mühen an die Antworter! Hab mir das nspanel und den adapter inkl. Kabel bestellt und wühle mich dann durch das Wiki 🫶👍🏼
-
@armilar danke das habe ich mir alles schon durch gesehen, auch das super wiki. Da ich elektrotechnisch nicht ganz so beschlagen bin dachte ich frage ich mal wegen der Kabel nach. Danke für die Mühen an die Antworter! Hab mir das nspanel und den adapter inkl. Kabel bestellt und wühle mich dann durch das Wiki 🫶👍🏼
Falls fragen, dann einfach nachhaken. Den Part mussten hier im Thread alle durchlaufen ;-)
-
Falls fragen, dann einfach nachhaken. Den Part mussten hier im Thread alle durchlaufen ;-)
Ich habe mir für Lichtschalter noch eine optional Erweiterung einfallen lassen unzwar wenn ich auf den Text Klicke dann öffnet sich nicht die Detailansicht sondern eine Subpage.
Über die Subpage kann ich dann Einstellungen am Licht vornehmen. Bei mir ist es so, ich habe bspw. Terrassenlicht was automatisch nach einer Nachlaufzeit ausgehen soll wenn alle Terrassentüren wieder geschlossen sind oder Licht was zu einer bestimmten Zeit an/aus gehen soll, auf der Seite kann man das dann entsprechend einstellen.Ich habe das über eine weitere Option im PageItem angelegt
optionPage: (string | undefined)Bsp: optionPage: "Terrasse" (das Terasse steht für die Subpage die angezeigt werden soll und muss auch unter Subpages eingetragen sein)
Die Funktion HandleMessage habe ich so abgewandelt:
function HandleMessage(typ: string, method: string, page: number, words: Array<string>): void { try { if (typ == 'event') { switch (method) { case 'startup': screensaverEnabled = false; UnsubscribeWatcher(); HandleStartupProcess(); pageId = 0; GeneratePage(config.pages[0]); break; case 'sleepReached': useMediaEvents = false; screensaverEnabled = true; if (pageId < 0) pageId = 0; HandleScreensaver(); break; case 'pageOpenDetail': screensaverEnabled = false; UnsubscribeWatcher(); let tempPageItem = words[3].split('?'); let pageItem = findPageItem(tempPageItem[0]); if(pageItem!== undefined && pageItem.optionPage !== undefined){ GeneratePage(eval(pageItem.optionPage)); } else if (pageItem !== undefined && pageItem.optionPage == undefined) { //console.log(words[0] + ' - ' + words[1] + ' - ' + words[2] + ' - ' + words[3] + ' - ' + words[4]); SendToPanel(GenerateDetailPage(words[2], tempPageItem[1], pageItem)); } break; case 'buttonPress2': screensaverEnabled = false; HandleButtonEvent(words); if (Debug) { console.log(words[0] + ' - ' + words[1] + ' - ' + words[2] + ' - ' + words[3] + ' - ' + words[4]); } break; case 'button1': case 'button2': screensaverEnabled = false; HandleHardwareButton(method); break; default: break; } } } catch (err) { console.warn('function HandleMessage: ' + err.message); } }Ich habe jetzt nur kleineres Problem wenn ich auf den Text klicke, dann sieht man für eine kurze Zeit erst die Detailseite und dann erst kommt meine Subpage, weist du wie ich das wegbekomme?
Anbei mal noch ein paar Bilder dazu vielleicht braucht es ja noch jemand.
20230112-154856_eLU8Q65T.mp4

-
Ich habe mir für Lichtschalter noch eine optional Erweiterung einfallen lassen unzwar wenn ich auf den Text Klicke dann öffnet sich nicht die Detailansicht sondern eine Subpage.
Über die Subpage kann ich dann Einstellungen am Licht vornehmen. Bei mir ist es so, ich habe bspw. Terrassenlicht was automatisch nach einer Nachlaufzeit ausgehen soll wenn alle Terrassentüren wieder geschlossen sind oder Licht was zu einer bestimmten Zeit an/aus gehen soll, auf der Seite kann man das dann entsprechend einstellen.Ich habe das über eine weitere Option im PageItem angelegt
optionPage: (string | undefined)Bsp: optionPage: "Terrasse" (das Terasse steht für die Subpage die angezeigt werden soll und muss auch unter Subpages eingetragen sein)
Die Funktion HandleMessage habe ich so abgewandelt:
function HandleMessage(typ: string, method: string, page: number, words: Array<string>): void { try { if (typ == 'event') { switch (method) { case 'startup': screensaverEnabled = false; UnsubscribeWatcher(); HandleStartupProcess(); pageId = 0; GeneratePage(config.pages[0]); break; case 'sleepReached': useMediaEvents = false; screensaverEnabled = true; if (pageId < 0) pageId = 0; HandleScreensaver(); break; case 'pageOpenDetail': screensaverEnabled = false; UnsubscribeWatcher(); let tempPageItem = words[3].split('?'); let pageItem = findPageItem(tempPageItem[0]); if(pageItem!== undefined && pageItem.optionPage !== undefined){ GeneratePage(eval(pageItem.optionPage)); } else if (pageItem !== undefined && pageItem.optionPage == undefined) { //console.log(words[0] + ' - ' + words[1] + ' - ' + words[2] + ' - ' + words[3] + ' - ' + words[4]); SendToPanel(GenerateDetailPage(words[2], tempPageItem[1], pageItem)); } break; case 'buttonPress2': screensaverEnabled = false; HandleButtonEvent(words); if (Debug) { console.log(words[0] + ' - ' + words[1] + ' - ' + words[2] + ' - ' + words[3] + ' - ' + words[4]); } break; case 'button1': case 'button2': screensaverEnabled = false; HandleHardwareButton(method); break; default: break; } } } catch (err) { console.warn('function HandleMessage: ' + err.message); } }Ich habe jetzt nur kleineres Problem wenn ich auf den Text klicke, dann sieht man für eine kurze Zeit erst die Detailseite und dann erst kommt meine Subpage, weist du wie ich das wegbekomme?
Anbei mal noch ein paar Bilder dazu vielleicht braucht es ja noch jemand.
20230112-154856_eLU8Q65T.mp4

hast du das Script vorher kopiert und dann geändert?
-
hast du das Script vorher kopiert und dann geändert?
Ich habe das aktuelle Skript genommen und dann meine Änderungen gemacht, wieso?
Edit:
Meinst du weil man das eventuell auch mit dem neun Script auch über die Navigation hätte machen können? -
Ich habe mir für Lichtschalter noch eine optional Erweiterung einfallen lassen unzwar wenn ich auf den Text Klicke dann öffnet sich nicht die Detailansicht sondern eine Subpage.
Über die Subpage kann ich dann Einstellungen am Licht vornehmen. Bei mir ist es so, ich habe bspw. Terrassenlicht was automatisch nach einer Nachlaufzeit ausgehen soll wenn alle Terrassentüren wieder geschlossen sind oder Licht was zu einer bestimmten Zeit an/aus gehen soll, auf der Seite kann man das dann entsprechend einstellen.Ich habe das über eine weitere Option im PageItem angelegt
optionPage: (string | undefined)Bsp: optionPage: "Terrasse" (das Terasse steht für die Subpage die angezeigt werden soll und muss auch unter Subpages eingetragen sein)
Die Funktion HandleMessage habe ich so abgewandelt:
function HandleMessage(typ: string, method: string, page: number, words: Array<string>): void { try { if (typ == 'event') { switch (method) { case 'startup': screensaverEnabled = false; UnsubscribeWatcher(); HandleStartupProcess(); pageId = 0; GeneratePage(config.pages[0]); break; case 'sleepReached': useMediaEvents = false; screensaverEnabled = true; if (pageId < 0) pageId = 0; HandleScreensaver(); break; case 'pageOpenDetail': screensaverEnabled = false; UnsubscribeWatcher(); let tempPageItem = words[3].split('?'); let pageItem = findPageItem(tempPageItem[0]); if(pageItem!== undefined && pageItem.optionPage !== undefined){ GeneratePage(eval(pageItem.optionPage)); } else if (pageItem !== undefined && pageItem.optionPage == undefined) { //console.log(words[0] + ' - ' + words[1] + ' - ' + words[2] + ' - ' + words[3] + ' - ' + words[4]); SendToPanel(GenerateDetailPage(words[2], tempPageItem[1], pageItem)); } break; case 'buttonPress2': screensaverEnabled = false; HandleButtonEvent(words); if (Debug) { console.log(words[0] + ' - ' + words[1] + ' - ' + words[2] + ' - ' + words[3] + ' - ' + words[4]); } break; case 'button1': case 'button2': screensaverEnabled = false; HandleHardwareButton(method); break; default: break; } } } catch (err) { console.warn('function HandleMessage: ' + err.message); } }Ich habe jetzt nur kleineres Problem wenn ich auf den Text klicke, dann sieht man für eine kurze Zeit erst die Detailseite und dann erst kommt meine Subpage, weist du wie ich das wegbekomme?
Anbei mal noch ein paar Bilder dazu vielleicht braucht es ja noch jemand.
20230112-154856_eLU8Q65T.mp4

An den Detailpages kannst du nicht vorbei, denn die werden durch die HMI geöffnet. Ein Lichtschalter hat eben ein festdefiniertes popUp. Das TS-Script schickt dann nur eine Änderung um die richtigen Daten für das popUp anzuzeigen.
Also nicht wirklich so gut die Idee :face_with_rolling_eyes:
EDIT: Wenn ich es richtig in Erinnerung habe, bekommt das popUp-Licht demnächst aber noch eine Sprungmarke zu weiteren Configs.
-
Ich habe das aktuelle Skript genommen und dann meine Änderungen gemacht, wieso?
Edit:
Meinst du weil man das eventuell auch mit dem neun Script auch über die Navigation hätte machen können? -
An den Detailpages kannst du nicht vorbei, denn die werden durch die HMI geöffnet. Ein Lichtschalter hat eben ein festdefiniertes popUp. Das TS-Script schickt dann nur eine Änderung um die richtigen Daten für das popUp anzuzeigen.
Also nicht wirklich so gut die Idee :face_with_rolling_eyes:
EDIT: Wenn ich es richtig in Erinnerung habe, bekommt das popUp-Licht demnächst aber noch eine Sprungmarke zu weiteren Configs.
ok, na dann lebe ich erstmal damit wie es jetzt ist und hoffe dann auf die Sprungmarke :)
-
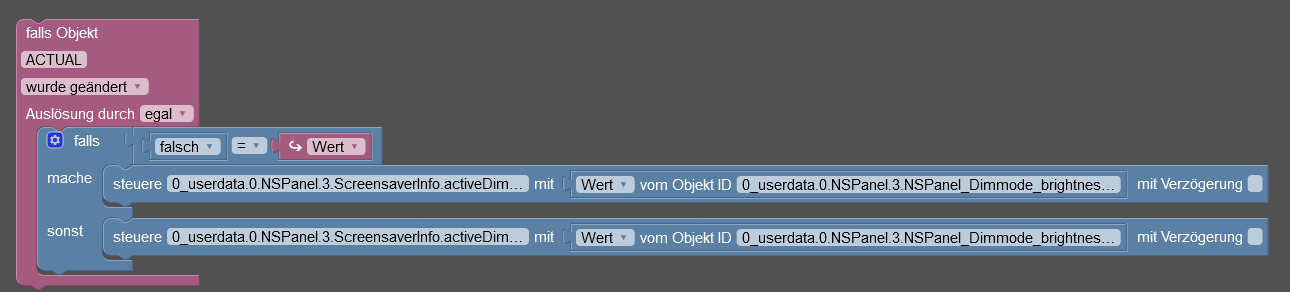
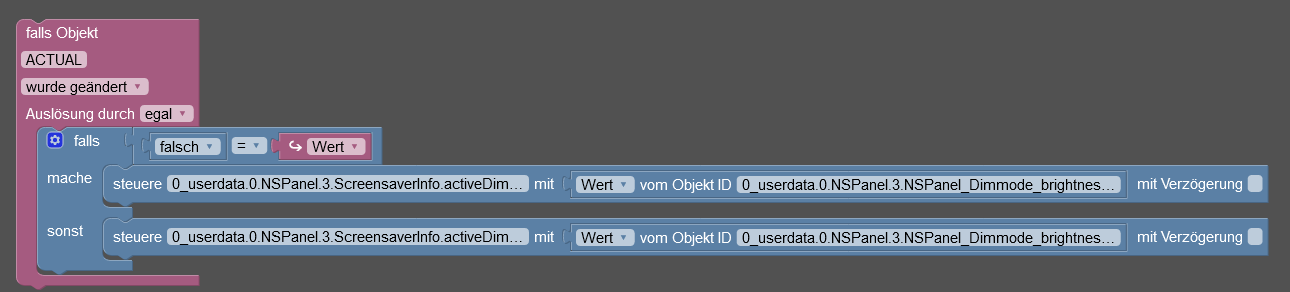
@meister-x Hi, ich nutze bei mir folgendes einfaches Blockly:

Abhängig von ACTUAL, in einem Fall der Beweungsmelder, wird die aktuelle Hellligkeit entweder auf NSPanel_Dimmode_brightnessNight oder NSPanel_Dimmode_brightnessDay gesetzt.
BlocklyJavascriptTypeScriptRules Protokoll Ausgewählte Blöcke exportieren <block xmlns="https://developers.google.com/blockly/xml" type="on" id="xkUT),gJZ%H~oK+!piwo" x="38" y="38"> <field name="OID">alias.0.Flur.Licht.ACTUAL</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="controls_if" id="9:TR)sZ=gTMK{!Mg[NfW"> <mutation else="1"></mutation> <value name="IF0"> <block type="logic_compare" id="oP$[aE*UASa5S*+UL60f"> <field name="OP">EQ</field> <value name="A"> <block type="logic_boolean" id="sL;r=yYdcWb@lV|wc`+t"> <field name="BOOL">FALSE</field> </block> </value> <value name="B"> <block type="on_source" id="CK8/,FyD4*69y:TRF+c3"> <field name="ATTR">state.val</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="_ZPC[8*%a{IUav:AIp9|"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.NSPanel.3.ScreensaverInfo.activeDimmodeBrightness</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="get_value" id="emcV3lR:.1CV8bIo90BJ"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.NSPanel.3.NSPanel_Dimmode_brightnessNight</field> </block> </value> </block> </statement> <statement name="ELSE"> <block type="control" id=":NJ49];sb!e%KhU_^`dc"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.NSPanel.3.ScreensaverInfo.activeDimmodeBrightness</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="get_value" id=";1=GeTNL%eYJ.8n=:R3S"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.NSPanel.3.NSPanel_Dimmode_brightnessDay</field> </block> </value> </block> </statement> </block> </statement> </block> <block xmlns="https://developers.google.com/blockly/xml" type="on" id="xkUT),gJZ%H~oK+!piwo" x="38" y="38"> <field name="OID">alias.0.Flur.Licht.ACTUAL</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="controls_if" id="9:TR)sZ=gTMK{!Mg[NfW"> <mutation else="1"></mutation> <value name="IF0"> <block type="logic_compare" id="oP$[aE*UASa5S*+UL60f"> <field name="OP">EQ</field> <value name="A"> <block type="logic_boolean" id="sL;r=yYdcWb@lV|wc`+t"> <field name="BOOL">FALSE</field> </block> </value> <value name="B"> <block type="on_source" id="CK8/,FyD4*69y:TRF+c3"> <field name="ATTR">state.val</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="_ZPC[8*%a{IUav:AIp9|"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.NSPanel.3.ScreensaverInfo.activeDimmodeBrightness</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="get_value" id="emcV3lR:.1CV8bIo90BJ"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.NSPanel.3.NSPanel_Dimmode_brightnessNight</field> </block> </value> </block> </statement> <statement name="ELSE"> <block type="control" id=":NJ49];sb!e%KhU_^`dc"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.NSPanel.3.ScreensaverInfo.activeDimmodeBrightness</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="get_value" id=";1=GeTNL%eYJ.8n=:R3S"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.NSPanel.3.NSPanel_Dimmode_brightnessDay</field> </block> </value> </block> </statement> </block> </statement> </block>@ravenst0ne
Danke..
werde es morgen gleich versuchen.
VG
Gerhard -

Ich hätte jetzt auch einen Trigger erwartet, jedoch würde das bedeuten, dass der ACTUAL über einen längeren Zeitraum gehalten wird, was die meisten Bewegungsmelder nicht machen. Somit würde auch in dem Blockly von @ravenst0ne das Panel (zumindest bei meinen Bewegungsmeldern unterschiedlicher Hersteller wäre es so) permanent die Helligkeit ändern.
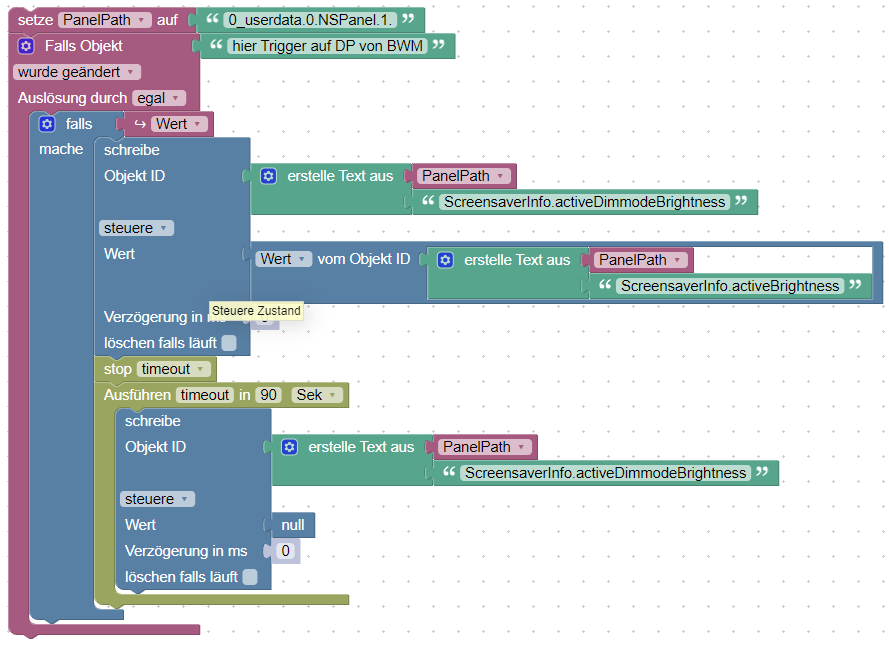
Daher würde ich es (ungetestet) eher so machen:

Wo ist der Unterschied?
Der Bewegungsmelder löst aus (Wert ist true) --> das Display wird hell.
Über ein Timeout (in diesem Fall 90 Sekunden) wird das Timeout jedesmal wenn der Tigger des Bewgungsmelders (BWM) feuert, erneut gestartet. Wenn 90 Sekunden keine Bewegung mehr, dann schalte auf den eingestellten Dimmode für aus... Wenn der 0 sein sollte, dann ist das Display komplett aus. -
@armilar
klingt klasse , vielen Dank .
Komm leider erst morgen zum testen..
Wirklich einmalig deine Hilfen und Lösungen !!Na immer wieder gerne :blush:
-
Na immer wieder gerne :blush:

Update auf v3.8.3
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.8.3.tftDiese Release beinhaltet:
- neue Funktionen des Volumio-Media-Players
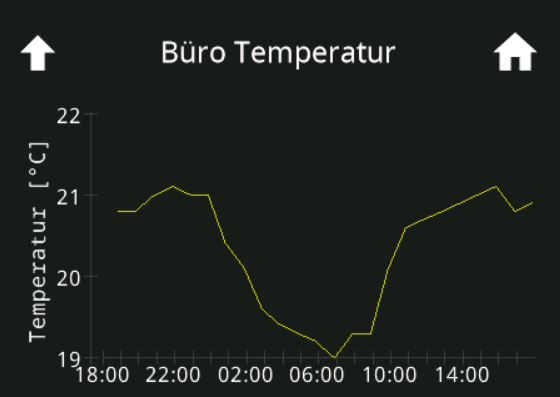
- die Vorbereitung für die carLCharts (Linien Diagramme siehe Vorschau unten)
- Funktionen für den "echten Taster" (Mono-Button)
- Hotfix für die farbigen Licht-Typen (Funktion Off)
- Das €-Zeichen in Strings
- Individuelle Navigations-Icons bei parent/prev/next/home
Update-Anleitung (von v3.8.1 ausgehend):
- Unteren Teil (ab hier keine Änderungen...) komplett ersetzen.
- In den Variablen muss eine Änderung vorgenommen werden
-
die 1 Zeile der Variable jeder Seite muss von:
let Test_Licht1: PageEntities =in
let Test_Licht1 = <PageEntities>geändert werden.
also:let
Variablenname= <Seitentyp>Dadurch ergeben sich folgende Vorteile:
Es müssen nicht mehr alle Seitenparameter angegeben werden, wie z.B.:
let CardPowerExample = <PagePower> { 'type': 'cardPower', 'heading': 'cardPower Emulator', 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.Power.PowerCard' }, ] };d.h. alle optionalen Seitenparameter mit
undefinedoderfalsekönnen entfallen.Zusätzlich können weitere Typen verwendet werden:
let CardPowerExample = <PagePower> { 'type': 'cardPower', 'heading': 'cardPower Emulator', 'useColor': true oder false 'subPage': true oder false 'parent': undefined oder Page 'parentIcon': undefined oder Icon als String, z.B. 'alert' 'prev': undefined oder 'Page' 'prevIcon': undefined oder Icon als String 'next': undefined oder 'Page' 'nextIcon': undefined oder Icon als String 'home': undefined oder 'Page' 'homeIcon': undefined oder Icon als String 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.Power.PowerCard' }, ] };
-
Das TS-Script v3.8.3 findet ihr hier:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.tsMit v3.9.0 kommt demnächst die carLChart hinzu (aktuell noch nicht in der stable TFT):