NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar
ok, seperate Tracklist für jeden Volumio-Player:function GenerateMediaPage(page: PageMedia): Payload[] { ... //InSel Playlist let trackListString: string = '~~~~~~' let trackListIconCol = rgb_dec565(HMIOff); + if (v2Adapter == 'volumio') globalTracklist = page.items[0].globalTracklist; /* Volumio: local queues */ if (globalTracklist!= null && globalTracklist.length != 0) { ... } function HandleButtonEvent(words): void { ... switch (deviceAdapterPL) { case 'spotify-premium': let strDevicePI = pageItemPL.playList[words[4]] console.log(strDevicePI) let playlistListString = (getState(adapterInstancePL + 'playlists.playlistListString').val).split(';'); let playlistListIds = (getState(adapterInstancePL + 'playlists.playlistListIds').val).split(';'); let playlistIndex = playlistListString.indexOf(strDevicePI); setState(adapterInstancePL + 'playlists.playlistList', playlistListIds[playlistIndex]); setTimeout(async function () { globalTracklist = (function () { try {return JSON.parse(getState(adapterInstancePL + 'player.playlist.trackListArray').val);} catch(e) {return {};}})(); }, 2000); break; case 'alexa2': let tempListItem = pageItemPL.playList[words[4]].split('.'); setState(adapterInstancePL + 'Echo-Devices.' + pageItemPL.mediaDevice + '.Music-Provider.' + tempListItem[0], tempListItem[1]); break; case 'volumio': let strDevicePL = pageItemPL.playList[words[4]]; request({ url:`${getState(adapterInstancePL+'info.host').val}/api/commands/?cmd=playplaylist&name=${strDevicePL}`, headers: {'User-Agent': 'ioBroker'} }, async (error, response, result)=>{}); /* nothing todo @ error */ setTimeout(async function () { request({ url: `${getState(adapterInstancePL+'info.host').val}/api/getQueue`, headers: {'User-Agent': 'ioBroker'} }, async (error, response, result) => { try { const QUEUELIST = JSON.parse(result); -/+ pageItemPL.globalTracklist = QUEUELIST.queue; if (Debug) { for (let i_index in QUEUELIST.queue) console.log(QUEUELIST.queue[i_index]); } ... } function GenerateDetailPage(type: string, optional: string, pageItem: PageItem): Payload[] { ... } else if (optional == 'tracklist') { actualState = ''; /* Volumio: works for files */ if (vAdapter == 'volumio') { actualState = getState(pageItem.id + '.TITLE').val; + globalTracklist = pageItem.globalTracklist; } else { ... }Ansonsten steht noch ein bissi was an zum umsetzen:

die Wärmpeumpen/Klimas funken soweit schonmal, den ECO-Zustand gibt es hier nicht, aber so gehts:

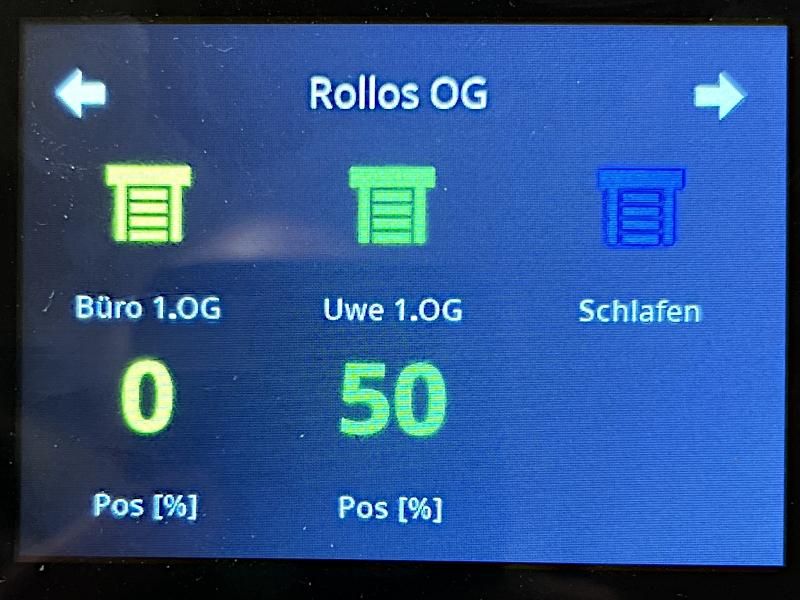
Für die Rollos muß ich mal gucken, das aus 2 Icons 1 wird, also <Navi> auf <Subpage Shutter> mit akt.Stellungszeige (+Farbe) ...

Und über die jetzt mögliche Strukutierung/Hierachien muß ich ersrmal schlafen ähm nachdenken :smiley:
--
P.S.:
@egal said in SONOFF NSPanel mit Lovelace UI:.. und mehrer Adapter beeinflussen sich bei den Events: Titel/Artistwechsel gehen an alle Instanzen ?!?
Das hat sich geklärt, der 2. Adapter hatte zuerst denselben TCP-Port, das mosert er zwar an, aber die URL-Notification auf dem Volumio war schon eingetragen, Volumio-Neustart, erledigt ;-)
@egal sagte in SONOFF NSPanel mit Lovelace UI:
ok, seperate Tracklist für jeden Volumio-Player:
auch in der DEV.
-
Gibt es eigentlich eine Möglichkeit einen Monobutton (true/false) einzubinden?
Weil es steht immer noch oben in der Beschreibung:Taste - Für Szenen oder Radiosender, etc. --> Nur Funktionsaufruf - Kein Taster wie MonoButton - True/FalseDann ist mir noch ein kleiner Bug im Script aufgefallen, die Funktion vom Display Update ignoriert die eigentlich Version des Displays.
Ich habe mehrere Panels im Einsatz unter anderem auch die US-L Version, leider zerknallt er dann immer die Software auf dem Display :(
Kann man die Abfrage nicht noch zusätzlich einpflegen, dass auch wirklich nur die Software genommen wird welche das Panel auch benötigt?Edit:
habe die Funktion mal angepasst:function update_tft_firmware() { const tft_version: string = 'v3.8.1'; let desired_display_firmware_url ="" if(getState(NSPanel_Path + '.NSPanel_Version').val =="us-l"){ desired_display_firmware_url = `http://nspanel.pky.eu/lovelace-ui/github/nspanel-us-l-${tft_version}.tft`; }else if (getState(NSPanel_Path + '.NSPanel_Version').val =="us-p"){ desired_display_firmware_url = `http://nspanel.pky.eu/lovelace-ui/github/nspanel-us-p-${tft_version}.tft`; }else{ desired_display_firmware_url = `http://nspanel.pky.eu/lovelace-ui/github/nspanel-${tft_version}.tft`; } try { let urlString = `http://${get_current_tasmota_ip_address()}/cm?cmnd=FlashNextion ${desired_display_firmware_url}`; if (tasmota_web_admin_password != '') { urlString = `http://${get_current_tasmota_ip_address()}/cm?user=${tasmota_web_admin_user}&password=${tasmota_web_admin_password}&cmnd=FlashNextion ${desired_display_firmware_url}`; } request({ url: `${urlString}`, headers: { 'User-Agent': 'ioBroker' } }, async function () { await createStateAsync(NSPanel_Path + 'TFT_Firmware.onlineVersion', <iobJS.StateCommon>{ type: 'string' }); await setStateAsync(NSPanel_Path + 'TFT_Firmware.onlineVersion', <iobJS.State>{ val: tft_version, ack: true }); }); } catch (err) { console.warn('error at function update_tft_firmware: ' + err.message); } } -
Gibt es eigentlich eine Möglichkeit einen Monobutton (true/false) einzubinden?
Weil es steht immer noch oben in der Beschreibung:Taste - Für Szenen oder Radiosender, etc. --> Nur Funktionsaufruf - Kein Taster wie MonoButton - True/FalseDann ist mir noch ein kleiner Bug im Script aufgefallen, die Funktion vom Display Update ignoriert die eigentlich Version des Displays.
Ich habe mehrere Panels im Einsatz unter anderem auch die US-L Version, leider zerknallt er dann immer die Software auf dem Display :(
Kann man die Abfrage nicht noch zusätzlich einpflegen, dass auch wirklich nur die Software genommen wird welche das Panel auch benötigt?Edit:
habe die Funktion mal angepasst:function update_tft_firmware() { const tft_version: string = 'v3.8.1'; let desired_display_firmware_url ="" if(getState(NSPanel_Path + '.NSPanel_Version').val =="us-l"){ desired_display_firmware_url = `http://nspanel.pky.eu/lovelace-ui/github/nspanel-us-l-${tft_version}.tft`; }else if (getState(NSPanel_Path + '.NSPanel_Version').val =="us-p"){ desired_display_firmware_url = `http://nspanel.pky.eu/lovelace-ui/github/nspanel-us-p-${tft_version}.tft`; }else{ desired_display_firmware_url = `http://nspanel.pky.eu/lovelace-ui/github/nspanel-${tft_version}.tft`; } try { let urlString = `http://${get_current_tasmota_ip_address()}/cm?cmnd=FlashNextion ${desired_display_firmware_url}`; if (tasmota_web_admin_password != '') { urlString = `http://${get_current_tasmota_ip_address()}/cm?user=${tasmota_web_admin_user}&password=${tasmota_web_admin_password}&cmnd=FlashNextion ${desired_display_firmware_url}`; } request({ url: `${urlString}`, headers: { 'User-Agent': 'ioBroker' } }, async function () { await createStateAsync(NSPanel_Path + 'TFT_Firmware.onlineVersion', <iobJS.StateCommon>{ type: 'string' }); await setStateAsync(NSPanel_Path + 'TFT_Firmware.onlineVersion', <iobJS.State>{ val: tft_version, ack: true }); }); } catch (err) { console.warn('error at function update_tft_firmware: ' + err.message); } }Hi Leutz
Ich bin gerade dabei WLED mit in das Panel aufzunehmen. Wenn ich im Alias RGB wähle, kann ich rot, blau und grün anwählen. Das einzige was ich unter WLED finde ist unter REG/Color die Farbangabe in HEX und Dezimal. Im Panel kann ich alles anwählen. Meine LED bleiben aber aus. Unter set habe ich schon den Powerbutton eingetragen. Auch kein Erfolg.
<PageItem>{ id: "alias.0.Küche.WLED", name: "RGB-Licht", minValueBrightness: 0, maxValueBrightness: 100, interpolateColor: true},Hat da jemand evtl ein Beispiel für?
LG aus dem Sauerland -
Hi Leutz
Ich bin gerade dabei WLED mit in das Panel aufzunehmen. Wenn ich im Alias RGB wähle, kann ich rot, blau und grün anwählen. Das einzige was ich unter WLED finde ist unter REG/Color die Farbangabe in HEX und Dezimal. Im Panel kann ich alles anwählen. Meine LED bleiben aber aus. Unter set habe ich schon den Powerbutton eingetragen. Auch kein Erfolg.
<PageItem>{ id: "alias.0.Küche.WLED", name: "RGB-Licht", minValueBrightness: 0, maxValueBrightness: 100, interpolateColor: true},Hat da jemand evtl ein Beispiel für?
LG aus dem Sauerland -
Gibt es eigentlich eine Möglichkeit einen Monobutton (true/false) einzubinden?
Weil es steht immer noch oben in der Beschreibung:Taste - Für Szenen oder Radiosender, etc. --> Nur Funktionsaufruf - Kein Taster wie MonoButton - True/FalseDann ist mir noch ein kleiner Bug im Script aufgefallen, die Funktion vom Display Update ignoriert die eigentlich Version des Displays.
Ich habe mehrere Panels im Einsatz unter anderem auch die US-L Version, leider zerknallt er dann immer die Software auf dem Display :(
Kann man die Abfrage nicht noch zusätzlich einpflegen, dass auch wirklich nur die Software genommen wird welche das Panel auch benötigt?Edit:
habe die Funktion mal angepasst:function update_tft_firmware() { const tft_version: string = 'v3.8.1'; let desired_display_firmware_url ="" if(getState(NSPanel_Path + '.NSPanel_Version').val =="us-l"){ desired_display_firmware_url = `http://nspanel.pky.eu/lovelace-ui/github/nspanel-us-l-${tft_version}.tft`; }else if (getState(NSPanel_Path + '.NSPanel_Version').val =="us-p"){ desired_display_firmware_url = `http://nspanel.pky.eu/lovelace-ui/github/nspanel-us-p-${tft_version}.tft`; }else{ desired_display_firmware_url = `http://nspanel.pky.eu/lovelace-ui/github/nspanel-${tft_version}.tft`; } try { let urlString = `http://${get_current_tasmota_ip_address()}/cm?cmnd=FlashNextion ${desired_display_firmware_url}`; if (tasmota_web_admin_password != '') { urlString = `http://${get_current_tasmota_ip_address()}/cm?user=${tasmota_web_admin_user}&password=${tasmota_web_admin_password}&cmnd=FlashNextion ${desired_display_firmware_url}`; } request({ url: `${urlString}`, headers: { 'User-Agent': 'ioBroker' } }, async function () { await createStateAsync(NSPanel_Path + 'TFT_Firmware.onlineVersion', <iobJS.StateCommon>{ type: 'string' }); await setStateAsync(NSPanel_Path + 'TFT_Firmware.onlineVersion', <iobJS.State>{ val: tft_version, ack: true }); }); } catch (err) { console.warn('error at function update_tft_firmware: ' + err.message); } }@ronny130286 sagte in SONOFF NSPanel mit Lovelace UI:
Fällt mir immer selten auf, dass die us-Panels nicht ganz in der Spur sind. Ich habe keine us-Version und kann es auch nicht testen. Darum sendet ruhig wie hier die funktionierende Lösung oder stellt eine Frage. Dann bauen ich das ebenfalls mit ein.
Das mit dem Mono-Button kann ich verstehen. Du hattest doch mal eine für dich funktionierende Lösung. Kannst du die nochmal posten? Brauchen wir immer nur dann, wenn jemand echte Tastersteuerungen benutzt (bei mir nicht der Fall). Ich würde dem PageItem dann einen optionalen Parameter mitgeben, der dann einen anderen Zweig durchläuft.
-
@ronny130286 sagte in SONOFF NSPanel mit Lovelace UI:
Fällt mir immer selten auf, dass die us-Panels nicht ganz in der Spur sind. Ich habe keine us-Version und kann es auch nicht testen. Darum sendet ruhig wie hier die funktionierende Lösung oder stellt eine Frage. Dann bauen ich das ebenfalls mit ein.
Das mit dem Mono-Button kann ich verstehen. Du hattest doch mal eine für dich funktionierende Lösung. Kannst du die nochmal posten? Brauchen wir immer nur dann, wenn jemand echte Tastersteuerungen benutzt (bei mir nicht der Fall). Ich würde dem PageItem dann einen optionalen Parameter mitgeben, der dann einen anderen Zweig durchläuft.
Ich habe das NSPanel aufgrund der Anleitung https://github.com/joBr99/nspanel-lovelace-ui/wiki konfiguriert. Der Bildschirmschoner zeigt die Wetterdaten von Accuweather auch wie auf dem Bildschirmphoto der Anleitung an, incl. der Icons. Aber auf keiner der Seiten werden Icons angezeigt:


Und ja, das icon mapping script befindet sich unter global. Was mache ich falsch bzw. kann ich testen?
-
@ronny130286 sagte in SONOFF NSPanel mit Lovelace UI:
Fällt mir immer selten auf, dass die us-Panels nicht ganz in der Spur sind. Ich habe keine us-Version und kann es auch nicht testen. Darum sendet ruhig wie hier die funktionierende Lösung oder stellt eine Frage. Dann bauen ich das ebenfalls mit ein.
Das mit dem Mono-Button kann ich verstehen. Du hattest doch mal eine für dich funktionierende Lösung. Kannst du die nochmal posten? Brauchen wir immer nur dann, wenn jemand echte Tastersteuerungen benutzt (bei mir nicht der Fall). Ich würde dem PageItem dann einen optionalen Parameter mitgeben, der dann einen anderen Zweig durchläuft.
Die Funktion für den Monobutton war damals so
function triggerButton(id: string): boolean{ try { let obj = getObject(id); if (existsState(id) && obj.common.type !== undefined && obj.common.type === "boolean") { setState(id, true); setTimeout(function() { setState(id, false) }, 250) return true; } return false; } catch (err) { console.warn('function triggerButton: ' + err.message); } }Man muss aber etwas mehr machen weil man separat einen Status dem Alias hinzufügen muss der dann den Status des Lichts wieder gibt.
Dummerweise habe ich damals nicht alles den Version hinterher gezogen. -
Ich habe das NSPanel aufgrund der Anleitung https://github.com/joBr99/nspanel-lovelace-ui/wiki konfiguriert. Der Bildschirmschoner zeigt die Wetterdaten von Accuweather auch wie auf dem Bildschirmphoto der Anleitung an, incl. der Icons. Aber auf keiner der Seiten werden Icons angezeigt:


Und ja, das icon mapping script befindet sich unter global. Was mache ich falsch bzw. kann ich testen?
sieht aus als hättest du die falsche Script Version zur Display Version
-
Ich habe das NSPanel aufgrund der Anleitung https://github.com/joBr99/nspanel-lovelace-ui/wiki konfiguriert. Der Bildschirmschoner zeigt die Wetterdaten von Accuweather auch wie auf dem Bildschirmphoto der Anleitung an, incl. der Icons. Aber auf keiner der Seiten werden Icons angezeigt:


Und ja, das icon mapping script befindet sich unter global. Was mache ich falsch bzw. kann ich testen?
-
sieht aus als hättest du die falsche Script Version zur Display Version
@ronny130286 In der Tat, das war's. Mir war nicht klar, daß die Script mit der Displayversion übereinstimmen müssen. Im Skript steht nur 'abgestimmt auf...'. VIELEN DANK!:+1:
-
Die Funktion für den Monobutton war damals so
function triggerButton(id: string): boolean{ try { let obj = getObject(id); if (existsState(id) && obj.common.type !== undefined && obj.common.type === "boolean") { setState(id, true); setTimeout(function() { setState(id, false) }, 250) return true; } return false; } catch (err) { console.warn('function triggerButton: ' + err.message); } }Man muss aber etwas mehr machen weil man separat einen Status dem Alias hinzufügen muss der dann den Status des Lichts wieder gibt.
Dummerweise habe ich damals nicht alles den Version hinterher gezogen.Die Funktion für den Monobutton war damals so
Ich fasse mal kurz wieder zusammen:
Stimmt es ging eigentlich darum, dass "true" und "false" im Abstand von 250ms gesendet wird. Kein Problem, dass haben wir schnell mittels eines neuen zusätzlichen PageItem-Parameters ( ggfs. monoButton: 'true' ) drin... Aber dann fällt die Farbe beim Rendern auf "false" zurück und es gibt niemals einen "On"-Zustand beim Visualisieren des Icons. Wenn aber ein Zusätzlicher Datenpunkt genutzt wird, der auf bei Veränderung des Schaltdatenpunktes "false" reagiert und invertiert wird, dann sollte es klappen.Wenn man also dem Taster jetzt noch einen separaten State im Alias verpasst, könnte der auch im Zuge des Rendern angezeigt werden, vorausgesetzt dieser neue zusätzliche Parameter im PageItem ist vorhanden.
Der erste Datenpunkt ist im Adapter deiner Steuerung und benötigt true --> Verzögerung 250ms -->false. Darauf wird ein Alias: ACTUAL gesetzt.
Der zweite Datenpunkt ist im Prinzip der Aktor der geschaltet wird (z.B. Zustand einer Lampe oder Steckdose, etc.). Darauf wird dann im gleichen Alias STATE gesetzt, der auf den Zustand des Aktors zeigt.
Damit wäre die Lösung losgelöst von separaten Schalter oder z.B. iot-Adapter, welche ja auch nur den Zustand der S7 veändern. Der Zustand der Aktors wäre eigentlich immer korrekt, oder?
Wenn das so für dich okay ist, würde ich da mal etwas implementieren und du würdest dann mal testen, ob sich Zustände und Icons entsprechend verhalten...
-
Hi Leute,
bei 79 Seiten durchlesen, kann es durchaus passieren, dass man die Antwort auf kommende Frage einfach überlesen hat...
Und zwar: Wie stelle ich das NS Panel ein, dass bei Inaktivität nach gewisse Zeit X das Display komplett ausgeschaltet wird (dimmode~0~100 - (screen off))? -
Hi Leute,
bei 79 Seiten durchlesen, kann es durchaus passieren, dass man die Antwort auf kommende Frage einfach überlesen hat...
Und zwar: Wie stelle ich das NS Panel ein, dass bei Inaktivität nach gewisse Zeit X das Display komplett ausgeschaltet wird (dimmode~0~100 - (screen off))?0_userdata.0.NSPanel.1.NSPanel_Dimmode_brightnessNight = 0Falls am Tage auch aus , dann ebenfalls
0_userdata.0.NSPanel.1.NSPanel_Dimmode_brightnessDay = 0und einmal das Script durchstarten, da es sonst erstmals nur zu den parametrierten Scheduler-Zeitpunkten geändert wird.
@Kuckuckmann: wäre doch auch noch eine Erweiterung für die Wiki. Denke es steht noch nicht wirklich drin.
-
0_userdata.0.NSPanel.1.NSPanel_Dimmode_brightnessNight = 0Falls am Tage auch aus , dann ebenfalls
0_userdata.0.NSPanel.1.NSPanel_Dimmode_brightnessDay = 0und einmal das Script durchstarten, da es sonst erstmals nur zu den parametrierten Scheduler-Zeitpunkten geändert wird.
@Kuckuckmann: wäre doch auch noch eine Erweiterung für die Wiki. Denke es steht noch nicht wirklich drin.
@armilar: Vielen Dank.
Ich dachte, es gebe wie in der original Firmware die Möglichkeit einen globalen "Screen Off" einzustellen. Wenn das aber so funktioniert, ist es mir auch Recht. Danke! -
@armilar: Vielen Dank.
Ich dachte, es gebe wie in der original Firmware die Möglichkeit einen globalen "Screen Off" einzustellen. Wenn das aber so funktioniert, ist es mir auch Recht. Danke!Das ist ein globaler Screen Off der mit der Zeit
timeoutScreensaverin der Script-Config gesteuert wird.Eine weitere Möglichkeit (bei externer Lösung z.B. über Bewegungsmelder) stellt der Parameter
0_userdata.0.NSPanel.1.ScreensaverInfo.activeDimmodeBrightnessdar.
Damit kannst du jederzeit eine eigene Helligkeit steuern.
Das kann doch das Original-Panel bei weitem nicht...
EDIT: Ich denke du meinst aber eine Konfigurationsseite:
Sieh dir doch mal den Part an:
/********************************************************************************************************** */ //Service Pages mit Auto-Alias (Nachfolgende Seiten werden mit Alias automatisch angelegt) /********************************************************************************************************** */ let Service: PageEntities = { 'type': 'cardEntities', 'heading': 'NSPanel Service', 'useColor': true, 'subPage': false, 'parent': undefined, 'prev': undefined, 'next': undefined, 'home': undefined, 'items': [ <PageItem>{ id: AliasPath + 'autoUpdate', name: 'Auto-Updates' ,icon: 'update', offColor: MSRed, onColor: MSGreen}, <PageItem>{ navigate: true, id: 'NSPanel_Infos', icon: 'information-outline', onColor: White, name: 'NSPanel Infos'}, <PageItem>{ navigate: true, id: 'NSPanel_Firmware_Info', icon: 'update', onColor: White, name: 'Firmware Infos'}, <PageItem>{ navigate: true, id: 'NSPanel_Einstellungen', icon: 'wrench-outline', onColor: White, name: 'Screensaver'} ] }; //Subpage 1 von Subpages_2 let NSPanel_Infos: PageEntities = { 'type': 'cardEntities', 'heading': 'NSPanel Infos', 'useColor': true, 'subPage': true, 'parent': Service, 'prev': undefined, 'next': undefined, 'home': undefined, 'items': [ <PageItem>{ id: AliasPath + 'Tasmota.Hardware', name: 'Hardware', icon: 'memory', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Sensor.ESP32.Temperature', name: 'ESP Temperatur', icon: 'thermometer', unit: '°C', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Tasmota.Uptime', name: 'Uptime', icon: 'timeline-clock-outline', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Tasmota.Wifi.RSSI', name: 'Wifi-Signal', icon: 'signal-distance-variant', unit: 'dBm', offColor: MSYellow, onColor: MSYellow, useColor: true} ] }; //Subpage 2 von Subpages_2 let NSPanel_Einstellungen: PageEntities = { 'type': 'cardEntities', 'heading': 'Screensaver', 'useColor': true, 'subPage': true, 'parent': Service, 'prev': undefined, 'next': undefined, 'home': undefined, 'items': [ <PageItem>{ id: AliasPath + 'Dimmode.brightnessDay', name: 'Brightness Tag', icon: 'brightness-5', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 5, maxValue: 10}, <PageItem>{ id: AliasPath + 'Dimmode.brightnessNight', name: 'Brightness Nacht', icon: 'brightness-4', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 4}, <PageItem>{ id: AliasPath + 'Dimmode.hourDay', name: 'Stunde Tag', icon: 'sun-clock', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23}, <PageItem>{ id: AliasPath + 'Dimmode.hourNight', name: 'Stunde Nacht', icon: 'sun-clock-outline', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23} ] }; //Subpage 3 von Subpages_2 let NSPanel_Firmware_Info: PageEntities = { 'type': 'cardEntities', 'heading': 'Firmware-Updates', 'useColor': true, 'subPage': true, 'parent': Service, 'prev': undefined, 'next': undefined, 'home': undefined, 'items': [ <PageItem>{ id: AliasPath + 'Tasmota.Version', name: 'Tasmota Firmware', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Display.TFTVersion', name: 'TFT-Firmware', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Display.BerryDriver', name: 'Berry-Treiber', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Display.Model', name: 'NSPanel Version', offColor: MSYellow, onColor: MSYellow, useColor: true} ] };Die SubPage
NSPanel_Einstellungenenthält 4 Slider zum Einstellen der ParameterDamit diese Aliase als Channels angelegt werden können, muss setObjects in der JS-Instanz aktiviert sein. Gilt auch für andere AutoAliase
-
Das ist ein globaler Screen Off der mit der Zeit
timeoutScreensaverin der Script-Config gesteuert wird.Eine weitere Möglichkeit (bei externer Lösung z.B. über Bewegungsmelder) stellt der Parameter
0_userdata.0.NSPanel.1.ScreensaverInfo.activeDimmodeBrightnessdar.
Damit kannst du jederzeit eine eigene Helligkeit steuern.
Das kann doch das Original-Panel bei weitem nicht...
EDIT: Ich denke du meinst aber eine Konfigurationsseite:
Sieh dir doch mal den Part an:
/********************************************************************************************************** */ //Service Pages mit Auto-Alias (Nachfolgende Seiten werden mit Alias automatisch angelegt) /********************************************************************************************************** */ let Service: PageEntities = { 'type': 'cardEntities', 'heading': 'NSPanel Service', 'useColor': true, 'subPage': false, 'parent': undefined, 'prev': undefined, 'next': undefined, 'home': undefined, 'items': [ <PageItem>{ id: AliasPath + 'autoUpdate', name: 'Auto-Updates' ,icon: 'update', offColor: MSRed, onColor: MSGreen}, <PageItem>{ navigate: true, id: 'NSPanel_Infos', icon: 'information-outline', onColor: White, name: 'NSPanel Infos'}, <PageItem>{ navigate: true, id: 'NSPanel_Firmware_Info', icon: 'update', onColor: White, name: 'Firmware Infos'}, <PageItem>{ navigate: true, id: 'NSPanel_Einstellungen', icon: 'wrench-outline', onColor: White, name: 'Screensaver'} ] }; //Subpage 1 von Subpages_2 let NSPanel_Infos: PageEntities = { 'type': 'cardEntities', 'heading': 'NSPanel Infos', 'useColor': true, 'subPage': true, 'parent': Service, 'prev': undefined, 'next': undefined, 'home': undefined, 'items': [ <PageItem>{ id: AliasPath + 'Tasmota.Hardware', name: 'Hardware', icon: 'memory', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Sensor.ESP32.Temperature', name: 'ESP Temperatur', icon: 'thermometer', unit: '°C', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Tasmota.Uptime', name: 'Uptime', icon: 'timeline-clock-outline', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Tasmota.Wifi.RSSI', name: 'Wifi-Signal', icon: 'signal-distance-variant', unit: 'dBm', offColor: MSYellow, onColor: MSYellow, useColor: true} ] }; //Subpage 2 von Subpages_2 let NSPanel_Einstellungen: PageEntities = { 'type': 'cardEntities', 'heading': 'Screensaver', 'useColor': true, 'subPage': true, 'parent': Service, 'prev': undefined, 'next': undefined, 'home': undefined, 'items': [ <PageItem>{ id: AliasPath + 'Dimmode.brightnessDay', name: 'Brightness Tag', icon: 'brightness-5', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 5, maxValue: 10}, <PageItem>{ id: AliasPath + 'Dimmode.brightnessNight', name: 'Brightness Nacht', icon: 'brightness-4', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 4}, <PageItem>{ id: AliasPath + 'Dimmode.hourDay', name: 'Stunde Tag', icon: 'sun-clock', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23}, <PageItem>{ id: AliasPath + 'Dimmode.hourNight', name: 'Stunde Nacht', icon: 'sun-clock-outline', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23} ] }; //Subpage 3 von Subpages_2 let NSPanel_Firmware_Info: PageEntities = { 'type': 'cardEntities', 'heading': 'Firmware-Updates', 'useColor': true, 'subPage': true, 'parent': Service, 'prev': undefined, 'next': undefined, 'home': undefined, 'items': [ <PageItem>{ id: AliasPath + 'Tasmota.Version', name: 'Tasmota Firmware', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Display.TFTVersion', name: 'TFT-Firmware', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Display.BerryDriver', name: 'Berry-Treiber', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Display.Model', name: 'NSPanel Version', offColor: MSYellow, onColor: MSYellow, useColor: true} ] };Die SubPage
NSPanel_Einstellungenenthält 4 Slider zum Einstellen der ParameterDamit diese Aliase als Channels angelegt werden können, muss setObjects in der JS-Instanz aktiviert sein. Gilt auch für andere AutoAliase
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
NSPanel_Einstellungen
Die Stellen im Script habe ich mir schon angeschaut gehabt.
Was ich aber eher gemeint hatte: ScreenSaver geht z.B. nach 10 Sekunden an und nach weitere z.B. 20 Sekunden geht das Display komplett aus.
Nach dem Motto:timeoutScreensaver: 10, timeoutDisplayOff: 20, -
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
NSPanel_Einstellungen
Die Stellen im Script habe ich mir schon angeschaut gehabt.
Was ich aber eher gemeint hatte: ScreenSaver geht z.B. nach 10 Sekunden an und nach weitere z.B. 20 Sekunden geht das Display komplett aus.
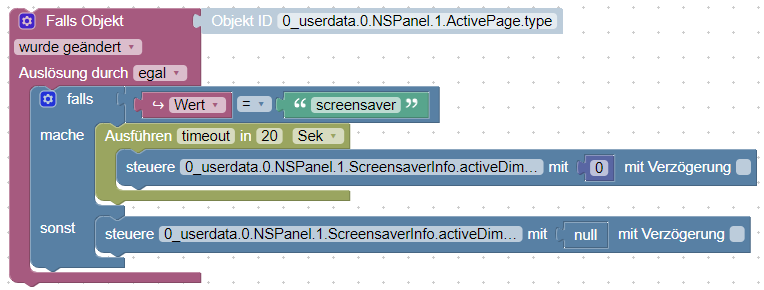
Nach dem Motto:timeoutScreensaver: 10, timeoutDisplayOff: 20,Könnte man bereits jetzt über externes Script machen.
Trigger auf
0_userdata.0.NSPanel.1.ActivePage.typeWenn Wert = screensaver getriggert wird, dann mit Timeout (20Sek.) auf
0_userdata.0.NSPanel.1.ScreensaverInfo.activeDimmodeBrightness = 0Wenn Wert ungleich screensaver getriggert wird, dann ohne Timeout z.B.
0_userdata.0.NSPanel.1.ScreensaverInfo.activeDimmodeBrightness = 10oder
0_userdata.0.NSPanel.1.ScreensaverInfo.activeDimmodeBrightness = nullDann greifen die eingestellten Parameter wieder
-
Könnte man bereits jetzt über externes Script machen.
Trigger auf
0_userdata.0.NSPanel.1.ActivePage.typeWenn Wert = screensaver getriggert wird, dann mit Timeout (20Sek.) auf
0_userdata.0.NSPanel.1.ScreensaverInfo.activeDimmodeBrightness = 0Wenn Wert ungleich screensaver getriggert wird, dann ohne Timeout z.B.
0_userdata.0.NSPanel.1.ScreensaverInfo.activeDimmodeBrightness = 10oder
0_userdata.0.NSPanel.1.ScreensaverInfo.activeDimmodeBrightness = nullDann greifen die eingestellten Parameter wieder
@armilar: Perfekt. Werde es gleich morgen ausprobieren.
Vielen Dank! -
@armilar: Perfekt. Werde es gleich morgen ausprobieren.
Vielen Dank!