NEWS
jarvis v3.1.x - just another remarkable vis
-
@Grml Scheinbar ein Uploadproblem.
Auf der console durchführeniob upload jarvisEs gibt allerding noch ein Speicherproblem. Wenn du also das Bild direkt nach der Eingabe gemacht haben solltest, dann schau nochmal in den DP, ob "min" und "max" überhaupt drin stehen.
@mcu said in jarvis v3.1.0-beta - just another remarkable vis:
@Grml Scheinbar ein Uploadproblem.
Auf der console durchführeniob upload jarvisEs gibt allerding noch ein Speicherproblem. Wenn du also das Bild direkt nach der Eingabe gemacht haben solltest, dann schau nochmal in den DP, ob "min" und "max" überhaupt drin stehen.
iob upload jarvishat nichts geändert.
Die Werte/der JSON-String im DP steht drin, ist also gespeichert.
Adapter habe ich neu gestartet.Problem bleibt.
-
@mcu said in jarvis v3.1.0-beta - just another remarkable vis:
@Grml Scheinbar ein Uploadproblem.
Auf der console durchführeniob upload jarvisEs gibt allerding noch ein Speicherproblem. Wenn du also das Bild direkt nach der Eingabe gemacht haben solltest, dann schau nochmal in den DP, ob "min" und "max" überhaupt drin stehen.
iob upload jarvishat nichts geändert.
Die Werte/der JSON-String im DP steht drin, ist also gespeichert.
Adapter habe ich neu gestartet.Problem bleibt.
-
@mcu Auch probiert, hat auch nichts geholfen. Ich starte morgen mal das ganze System durch und berichte. Erstmal danke für die Hilfe bis hierher.
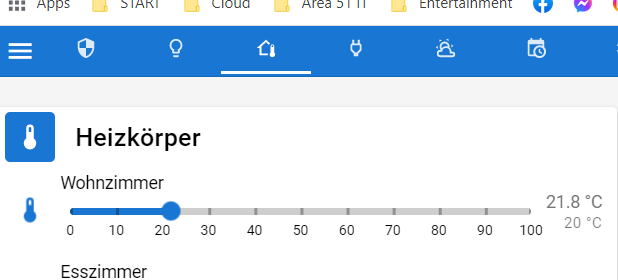
@mcu Mir fällt gerade was auf: Wenn ich die "Detailansicht" im Frontend öffne, sind da min/max-Werte. Nur bei der "Übersicht" nicht.
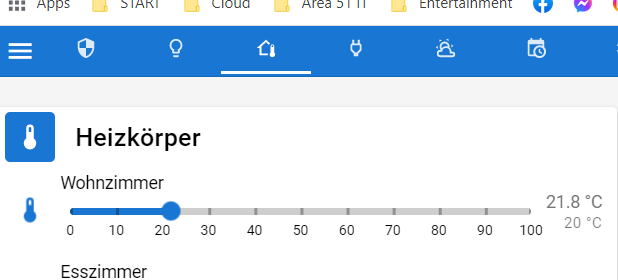
Übersicht:

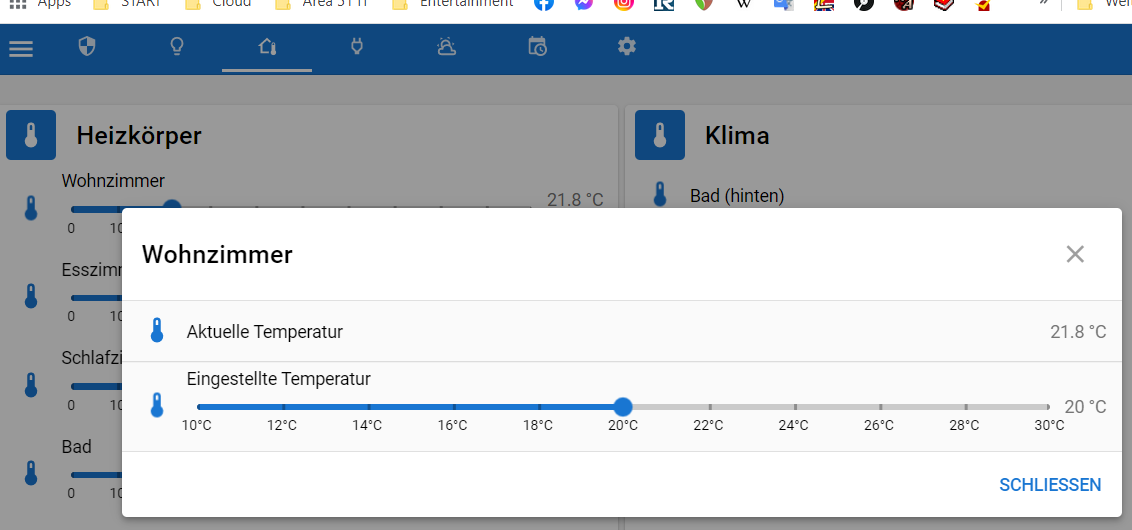
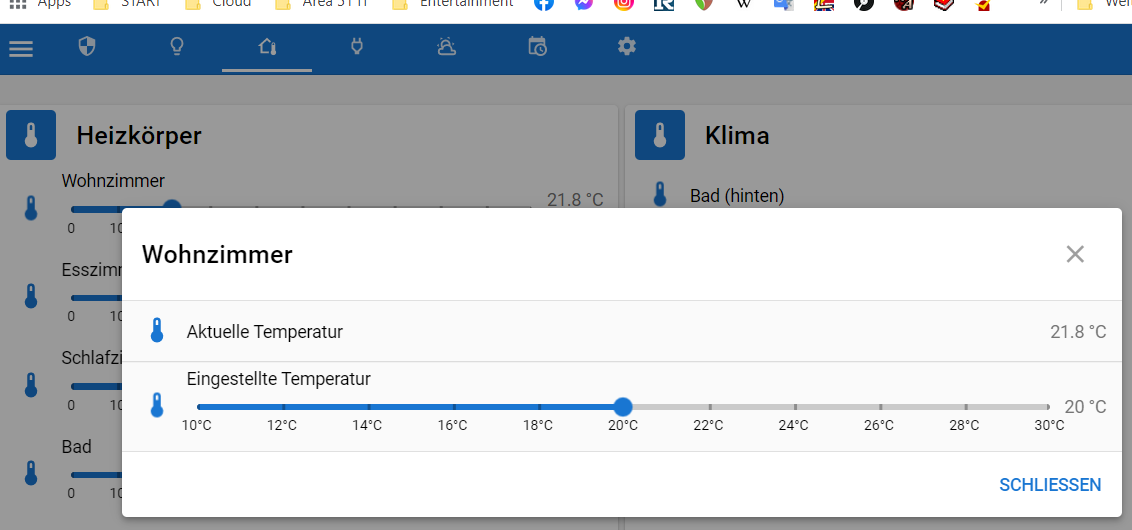
Detailansicht:

Sorry, dass mir das jetzt erst auffällt. Ist also "nur" die Frage, warum min/max nur in der Detailansicht korrekt sind bzw. wo das für die "Übersicht" geändert werden müsste.
-
@mcu Mir fällt gerade was auf: Wenn ich die "Detailansicht" im Frontend öffne, sind da min/max-Werte. Nur bei der "Übersicht" nicht.
Übersicht:

Detailansicht:

Sorry, dass mir das jetzt erst auffällt. Ist also "nur" die Frage, warum min/max nur in der Detailansicht korrekt sind bzw. wo das für die "Übersicht" geändert werden müsste.
-
@johannes1702
Neustart iobroker?
Was hast du denn schon alles gemacht?
Was ist wo , wie eingestellt?- Browser-Cache von allen Geräten löschen
- WEB - Instanz neu starten
- jarvis - Instanz neu starten
- ioBroker komplett neu starten
Eigentlich alles :-)

Einstellungen geändert, JarVIS neugestartet, Web neugestartet, Browserdaten gelöscht, iobroker stop, iobroker start und gewartet, bis alle Instanzen wieder geladen waren. Verschiedene Browser.
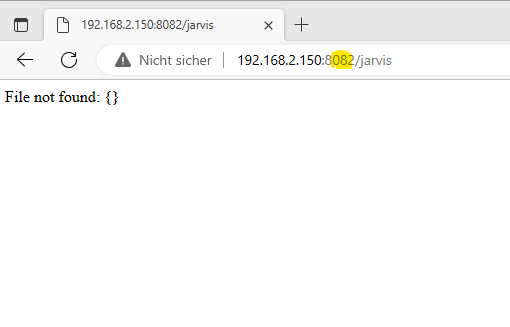
Rufe ich die alte Adresse auf, dann kommt das:

Rufe ich die neue Adresse auf, dann kommt gar nichts.
-
@mcu said in jarvis v3.1.0-beta - just another remarkable vis:
@grml Welche Version hast du v3.1.2? Ja.
Browserdaten mal gelöscht?Ja, 3.1.2.
Browserdaten habe ich gelöscht, sogar eine Linux VM gestartet, die Jarvis noch nie geöffnet hatte. Problem bleibt. Im Popup sind min/max korrekt, auf der "Hauptseite" wird min/max ignoriert und steht - wie in den Screenshots oben - bei 0 - 100. -
@mcu said in jarvis v3.1.0-beta - just another remarkable vis:
@grml Welche Version hast du v3.1.2? Ja.
Browserdaten mal gelöscht?Ja, 3.1.2.
Browserdaten habe ich gelöscht, sogar eine Linux VM gestartet, die Jarvis noch nie geöffnet hatte. Problem bleibt. Im Popup sind min/max korrekt, auf der "Hauptseite" wird min/max ignoriert und steht - wie in den Screenshots oben - bei 0 - 100. -
Eigentlich alles :-)

Einstellungen geändert, JarVIS neugestartet, Web neugestartet, Browserdaten gelöscht, iobroker stop, iobroker start und gewartet, bis alle Instanzen wieder geladen waren. Verschiedene Browser.
Rufe ich die alte Adresse auf, dann kommt das:

Rufe ich die neue Adresse auf, dann kommt gar nichts.
@johannes1702 Du musst die IP Adresse eingeben.
-
@johannes1702 Du musst die IP Adresse eingeben.
@mcu Leider genau das selbe, auch mit eingetragener IP :-(
-
@mcu Leider genau das selbe, auch mit eingetragener IP :-(
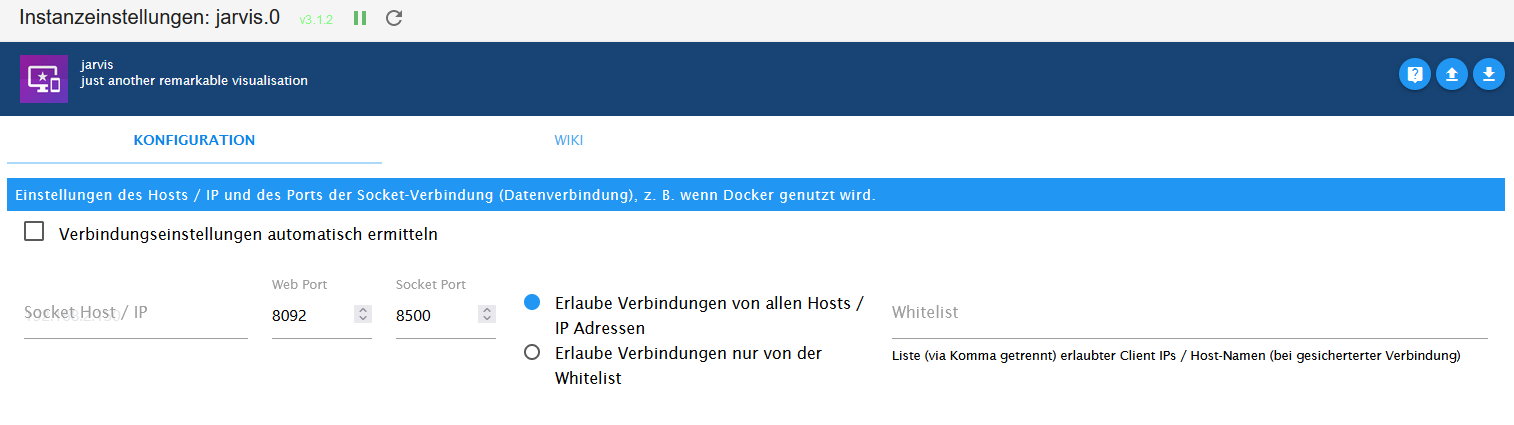
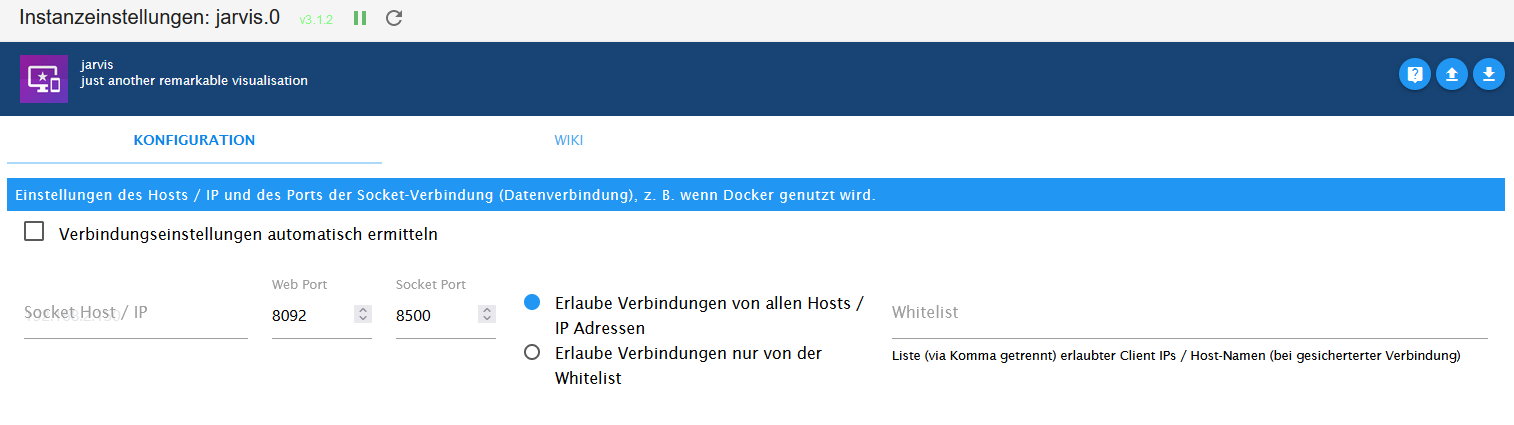
@johannes1702 Häkchen vor Automatische Verbindungseinstellungen bringt was?
-
@johannes1702 Häkchen vor Automatische Verbindungseinstellungen bringt was?
@mcu Vielleicht liege ich falsch, aber mein Verständnis ist, dass wenn der Haken gesetzt ist, dann JarVIS das automatisch macht. Wenn ich ihn wegmache, dann muss ich was in die Felder eintragen bzw. kann es dann auch ändern. Oder liege ich da falsch?
-
@mcu Vielleicht liege ich falsch, aber mein Verständnis ist, dass wenn der Haken gesetzt ist, dann JarVIS das automatisch macht. Wenn ich ihn wegmache, dann muss ich was in die Felder eintragen bzw. kann es dann auch ändern. Oder liege ich da falsch?
@johannes1702 Ja. Du willst ja wieder arbeiten können.
-
@johannes1702 Ja. Du willst ja wieder arbeiten können.
@mcu Ach so :-) Ja, hatte es schon wieder zurückgestellt, als es nicht wie gewünscht ging. Aber trotzdem danke für den Hinweis :-):+1:
-
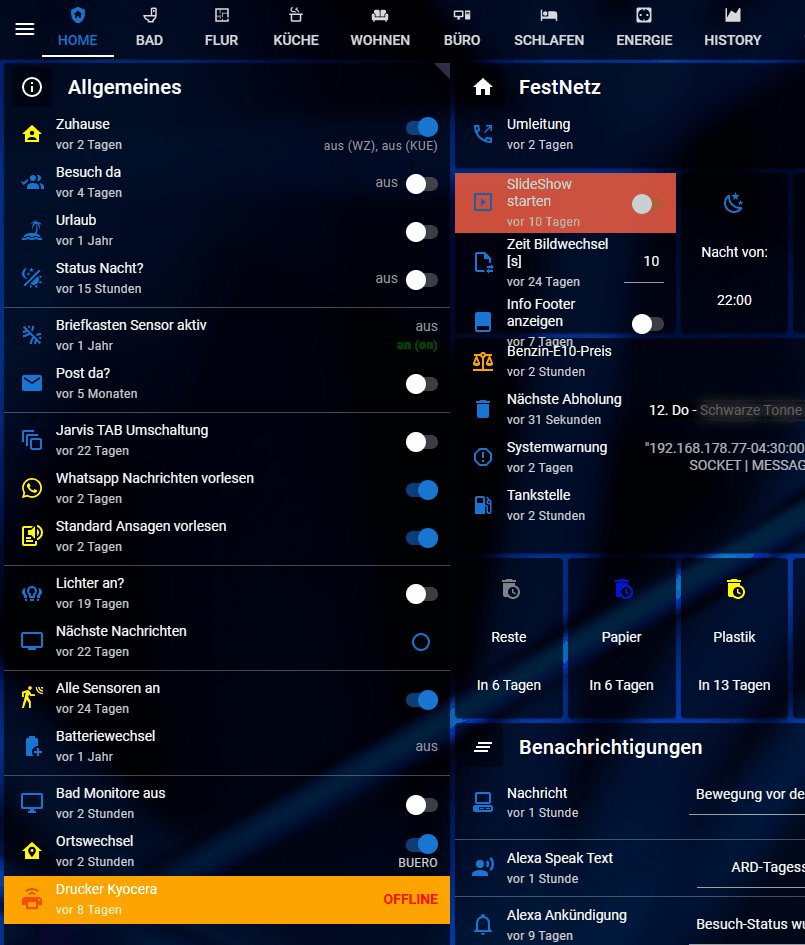
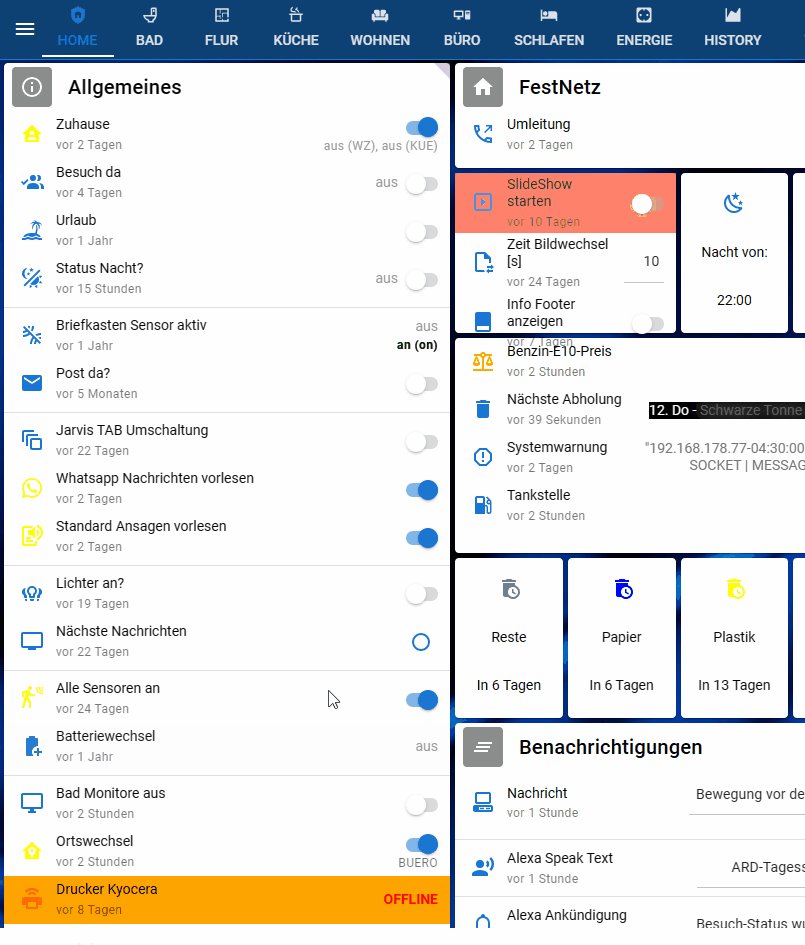
@dering Würde mit v3.1.3-beta2 so aussehen.

Beendet man die Konfiguration dauert es ein wenig, bis umgeschaltet wird (je nach System?). -
@mcu
Das würde mir absolut ausreichen. Generell wäre es ja so, auf meinem PC arbeite ich an der Visualisierung und auf dem Tablet wirds angezeigt. Wenn ich mir auf dem PC die Visualisierung ansehe, mach ich das auf einem zweiten Bildschirm. -
-
Gibt es die Möglichkeit an Themen mitzuentwickeln oder ist das eher nicht gewünscht?
Eine große Sache die mir fehlt sind Gauges (https://github.com/Zefau/ioBroker.jarvis/issues/119). Mit eCharts kann man ja alles umsetzen, was das Herz begehrt :D.Ich hab auch bereits deine Doku zu Gauges gesehen :https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/module/statehtml/gauge-dp/gauge-einzel-dp
Ich wollte es auch mit einem Wert testen, jedoch zeigt er mir nichts an. Kann es sein, dass dafür auch die Pro benötigt wird?Aber ehrlich gesagt würde ich für jedes Gauge diesen Aufwand nicht betreiben. Dann warte ich lieber noch.
-
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@michael-sauer
Dann müsste man dies anpassen?
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/system-effektprog./v3-systemprogramme/setdropdownDas obige Bild kommt aus VIS? Oder eine andere?
Hab mir das Script angepasst:
// *************************** // setDropDown v1.0.0 // Copyright ©MCU // *************************** // // Dieses Programm setzt in einem oder mehreren festgelegten Device mit deviceId und // bestimmtem stateKey eine vorgefertige DropDownListe // // let devicesDP = '0_userdata.0.jarvis.setDropDown'; let deviceIDJarvisArrDP = devicesDP + '.jarvisDeviceIDArr'; let dropDownListFolderDP = devicesDP + '.dropDownLists'; // Ordner let setDeviceDP = devicesDP + '.set'; let setInstanceDP = devicesDP + '.instance'; let loggingDP = devicesDP + '.logging'; // boolean let setDevicesDP = devicesDP + '.devicesSET'; let deviceIDJarvisArray = [ { "id": "3294002f-c8e2-49b5-bfcb-098a54a31554", "statekey": "Raum", "dropDownListKey" : "UsedRooms" } ]; let version = 'v1.0.0'; log('Script "' + scriptName + '" wurde für setDropDown '+version+' gestartet!'); createStateAsync(deviceIDJarvisArrDP, {read: true, write: true, name: 'Jarvis Device ID Array with stateKey' , type: "string", role: "", def: JSON.stringify([])}); createStateAsync(loggingDP, {read: true, write: true, name: 'Logging On' , type: "boolean", role: "", def: true }); createStateAsync(setDevicesDP, {read: true, write: true, name: 'Devices ändern On' , type: "boolean", role: "", def: false }); createStateAsync(setDeviceDP, {read: true, write: true, name: 'Set Devices with DevStates' , type: "boolean", role: "button", def: false }); createStateAsync(setInstanceDP, {read: true, write: true, name: 'Instance of jarvis' , type: "string", role: "", def: "0" }); createStateAsync(dropDownListFolderDP, {read: true, write: true, name: 'DropDownListe' , type: "", role: "", def: "" }); //setDevice([{"id":"5210cf66-e17e-4353-bd77-aeced4dc1d94","statekey":"progNo"},{"id":"5210cf66-e17e-4353-bd77-aeced4dc1d94","statekey":"IR_Steuerung"}],JSON.parse(dropDownList)); on({id: setDeviceDP, change: "any"}, function (obj) { let value = obj.state.val; let logging = getState(loggingDP).val; let deviceIdArray = []; if (value){ log('SetDropDown wurde ausgelöst'); //let dropDownList = JSON.parse(getState(dropDownListDP).val); if (typeof deviceIDJarvisArray === 'undefined'){ deviceIdArray = JSON.parse(getState(deviceIDJarvisArrDP).val); }else{ deviceIdArray = deviceIDJarvisArray; } if (logging){ //log('SetDropDown - DropDownListe: ' + JSON.stringify(dropDownList)); log('SetDropDown - DeviceIDArray: ' + JSON.stringify(deviceIdArray)); } setDevices(deviceIdArray,dropDownListFolderDP); setState(setDeviceDP,false,false); } }); function setDevices(deviceIdArr, dropDownListFolderDP){ let logging = getState(loggingDP).val; let instance = getState(setInstanceDP).val; let newSet = getState(setDevicesDP).val; let devices = getState('jarvis.'+ instance +'.devices').val; let devicesAll = JSON.parse(devices); devices = JSON.parse(devices).devices; //log(deviceIdArr); //log(dropDownList); for ( let key in devices){ let deviceIdArr_key = inDeviceArr(deviceIdArr,key) if (deviceIdArr_key !== false){ let dropDownListKey = deviceIdArr[deviceIdArr_key].dropDownListKey; let dropDownList = JSON.parse(getState(dropDownListFolderDP+'.'+dropDownListKey).val); // log('Key: ' + key + ' Device[key]: '+JSON.stringify(devices[key])); // let statekeyId = getStateKeyFromDeviceArr(deviceIdArr,key); // log('StateKey: ' + statekeyId); // if (logging){ // log('States Before: '+ JSON.stringify(devices[key].states)); // } for (let statekey in devices[key].states){ //log(statekey); if (getStateKeyFromDeviceArr(deviceIdArr,key,statekey)){ // before //log('Before: '+ JSON.stringify(devices[key].states[stateKEY])); let stateKeyVar = devices[key].states[statekey]; if (logging){ log('StateKey: '+stateKeyVar.stateKey); log('Old display: '+ JSON.stringify(stateKeyVar.display)); } if (stateKeyVar.display == null || stateKeyVar.display == undefined){ // Neu anlegen stateKeyVar.display = dropDownList; //stateKeyVar.actionElement = 'DropDownAction'; //stateKeyVar.DropDownActionConfig = {}; }else{ if (dropDownList == '' || dropDownList == null || dropDownList == undefined){ dropDownList = {}; } stateKeyVar.display = dropDownList; } if (logging){ log('New display: '+ JSON.stringify(stateKeyVar.display)); } devices[key].states[statekey] = stateKeyVar; } } if (logging){ log('States After: '+ JSON.stringify(devices[key].states)); } //break; } } // log('Fertig'); if (newSet){ devicesAll.devices = devices; setState('jarvis.'+ instance +'.devices',JSON.stringify(devicesAll),false); } } function inDeviceArr(deviceIdArr,deviceId){ for (let i = 0; i<deviceIdArr.length;i++){ if (deviceId == deviceIdArr[i].id){ return i; } } return false; } function getStateKeyFromDeviceArr(deviceIdArr,deviceId,statekey){ for (let i = 0; i<deviceIdArr.length;i++){ if (deviceId == deviceIdArr[i].id && statekey == deviceIdArr[i].statekey){ return true; } } return false; }@Dominik-F Und das ist mein Script um die Datenpunkte aus dem VIS Adapter des Heating Controll Adapter zu konvertieren.
let userdata = "0_userdata.0.jarvis.setDropDown.dropDownLists.", ObjectArray_Heatingcontrol = [ { "JarvisDatenpunkt":{id:'UsedRooms', initial: 0, forceCreation: false, common: { read: true, write: true, name: "Raeume Json", type: "string",role: "", def: JSON.stringify({}) }}, "HeatingcontrolDatenpunkt_Text":"heatingcontrol.0.info.UsedRooms", "HeatingcontrolDatenpunkt_Value":"heatingcontrol.0.info.UsedRooms" }, { "JarvisDatenpunkt":{id:'OverrideTempValueList', initial: 0, forceCreation: false, common: { read: true, write: true, name: "OverrideTemp", type: "string",role: "", def: JSON.stringify({}) }}, "HeatingcontrolDatenpunkt_Text":"heatingcontrol.0.vis.OverrideTempValueListText", "HeatingcontrolDatenpunkt_Value":"heatingcontrol.0.vis.OverrideTempValueListValue" } ]; CreateJarvisJson_Heatingcontroller(); function CreateJarvisJson_Heatingcontroller(){ ObjectArray_Heatingcontrol.forEach(function(Datenpunkt){ CreateDPObject(Datenpunkt.JarvisDatenpunkt, function(){ let temp_Array = {}; let HeatingcontrolDatenpunkt_Value__Array = getState(Datenpunkt.HeatingcontrolDatenpunkt_Value).val.split(/;/); getState(Datenpunkt.HeatingcontrolDatenpunkt_Text).val.split(/;/).forEach(function(dat,index){ //console.log(HeatingcontrolDatenpunkt_Value__Array[index]); if(dat !== ""){ temp_Array[HeatingcontrolDatenpunkt_Value__Array[index]] = dat; } }); setState( userdata+Datenpunkt.JarvisDatenpunkt.id, JSON.stringify(temp_Array), true ); }); }); } function CreateDPObject(DP_state,init){ createState(userdata+DP_state.id, DP_state.initial, DP_state.forceCreation, DP_state.common, function () { //console.log('Datenpunkte sind angelegt'); init(); }); }