NEWS
jarvis v3.1.x - just another remarkable vis
-
Eigentlich alles :-)

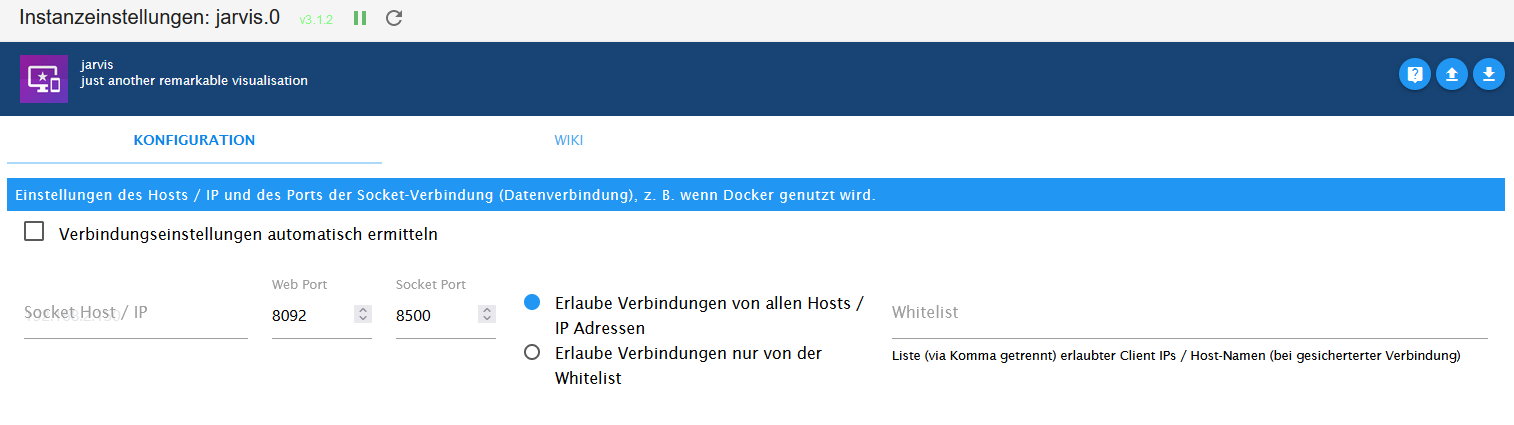
Einstellungen geändert, JarVIS neugestartet, Web neugestartet, Browserdaten gelöscht, iobroker stop, iobroker start und gewartet, bis alle Instanzen wieder geladen waren. Verschiedene Browser.
Rufe ich die alte Adresse auf, dann kommt das:

Rufe ich die neue Adresse auf, dann kommt gar nichts.
@johannes1702 Du musst die IP Adresse eingeben.
-
@johannes1702 Du musst die IP Adresse eingeben.
@mcu Leider genau das selbe, auch mit eingetragener IP :-(
-
@mcu Leider genau das selbe, auch mit eingetragener IP :-(
@johannes1702 Häkchen vor Automatische Verbindungseinstellungen bringt was?
-
@johannes1702 Häkchen vor Automatische Verbindungseinstellungen bringt was?
@mcu Vielleicht liege ich falsch, aber mein Verständnis ist, dass wenn der Haken gesetzt ist, dann JarVIS das automatisch macht. Wenn ich ihn wegmache, dann muss ich was in die Felder eintragen bzw. kann es dann auch ändern. Oder liege ich da falsch?
-
@mcu Vielleicht liege ich falsch, aber mein Verständnis ist, dass wenn der Haken gesetzt ist, dann JarVIS das automatisch macht. Wenn ich ihn wegmache, dann muss ich was in die Felder eintragen bzw. kann es dann auch ändern. Oder liege ich da falsch?
@johannes1702 Ja. Du willst ja wieder arbeiten können.
-
@johannes1702 Ja. Du willst ja wieder arbeiten können.
@mcu Ach so :-) Ja, hatte es schon wieder zurückgestellt, als es nicht wie gewünscht ging. Aber trotzdem danke für den Hinweis :-):+1:
-
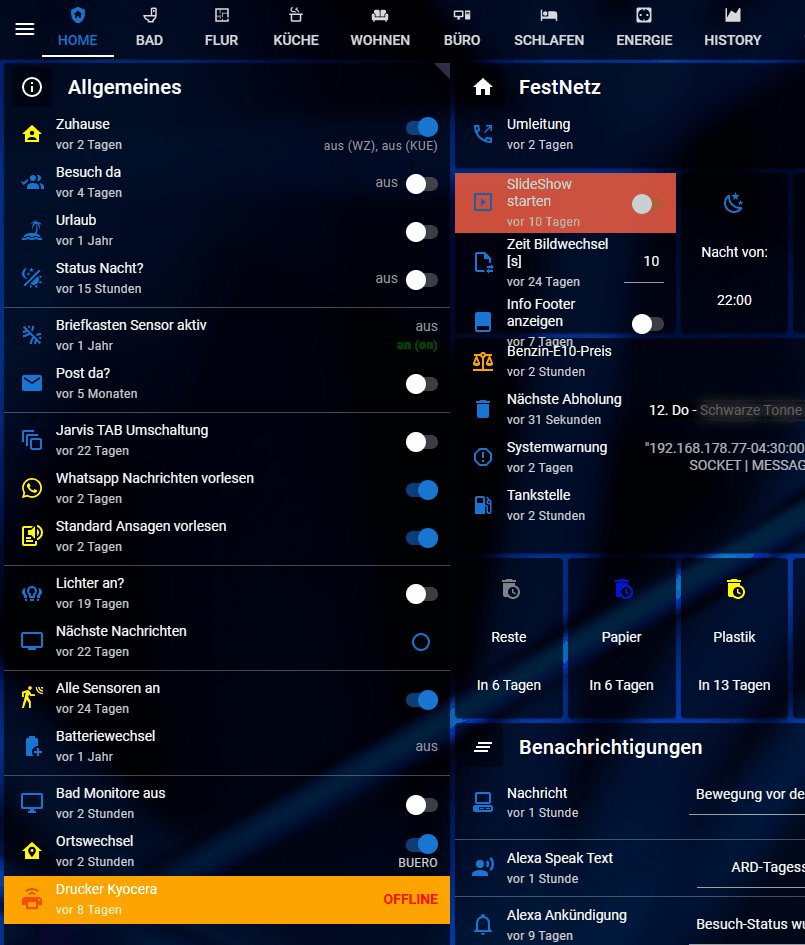
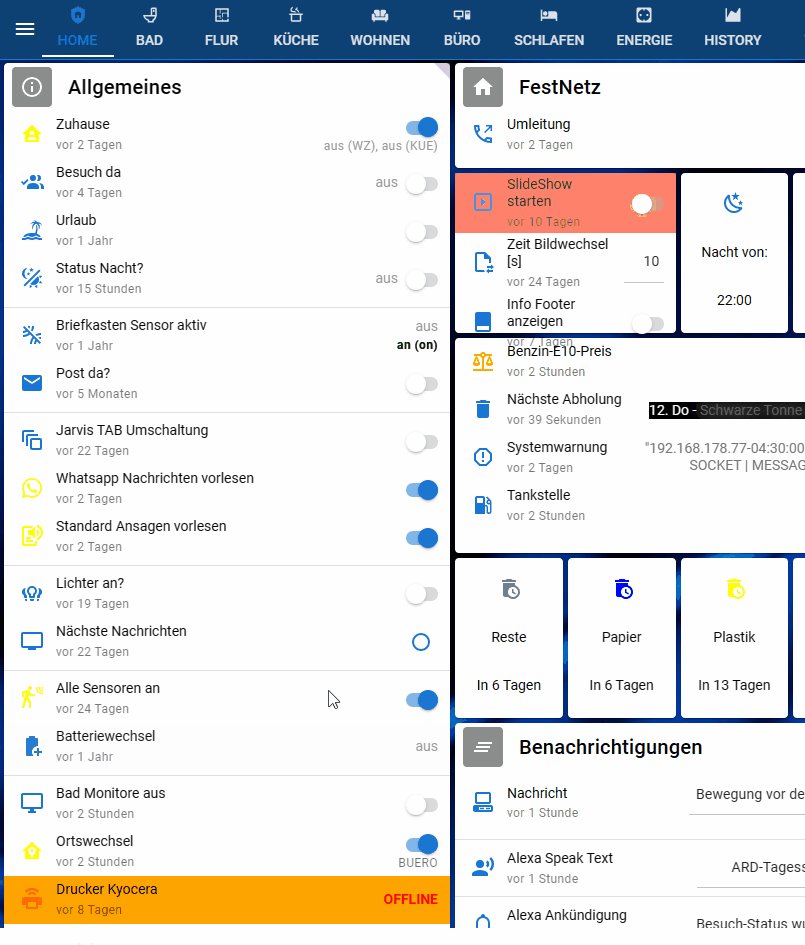
@dering Würde mit v3.1.3-beta2 so aussehen.

Beendet man die Konfiguration dauert es ein wenig, bis umgeschaltet wird (je nach System?). -
@mcu
Das würde mir absolut ausreichen. Generell wäre es ja so, auf meinem PC arbeite ich an der Visualisierung und auf dem Tablet wirds angezeigt. Wenn ich mir auf dem PC die Visualisierung ansehe, mach ich das auf einem zweiten Bildschirm. -
-
Gibt es die Möglichkeit an Themen mitzuentwickeln oder ist das eher nicht gewünscht?
Eine große Sache die mir fehlt sind Gauges (https://github.com/Zefau/ioBroker.jarvis/issues/119). Mit eCharts kann man ja alles umsetzen, was das Herz begehrt :D.Ich hab auch bereits deine Doku zu Gauges gesehen :https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/module/statehtml/gauge-dp/gauge-einzel-dp
Ich wollte es auch mit einem Wert testen, jedoch zeigt er mir nichts an. Kann es sein, dass dafür auch die Pro benötigt wird?Aber ehrlich gesagt würde ich für jedes Gauge diesen Aufwand nicht betreiben. Dann warte ich lieber noch.
-
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@michael-sauer
Dann müsste man dies anpassen?
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/system-effektprog./v3-systemprogramme/setdropdownDas obige Bild kommt aus VIS? Oder eine andere?
Hab mir das Script angepasst:
// *************************** // setDropDown v1.0.0 // Copyright ©MCU // *************************** // // Dieses Programm setzt in einem oder mehreren festgelegten Device mit deviceId und // bestimmtem stateKey eine vorgefertige DropDownListe // // let devicesDP = '0_userdata.0.jarvis.setDropDown'; let deviceIDJarvisArrDP = devicesDP + '.jarvisDeviceIDArr'; let dropDownListFolderDP = devicesDP + '.dropDownLists'; // Ordner let setDeviceDP = devicesDP + '.set'; let setInstanceDP = devicesDP + '.instance'; let loggingDP = devicesDP + '.logging'; // boolean let setDevicesDP = devicesDP + '.devicesSET'; let deviceIDJarvisArray = [ { "id": "3294002f-c8e2-49b5-bfcb-098a54a31554", "statekey": "Raum", "dropDownListKey" : "UsedRooms" } ]; let version = 'v1.0.0'; log('Script "' + scriptName + '" wurde für setDropDown '+version+' gestartet!'); createStateAsync(deviceIDJarvisArrDP, {read: true, write: true, name: 'Jarvis Device ID Array with stateKey' , type: "string", role: "", def: JSON.stringify([])}); createStateAsync(loggingDP, {read: true, write: true, name: 'Logging On' , type: "boolean", role: "", def: true }); createStateAsync(setDevicesDP, {read: true, write: true, name: 'Devices ändern On' , type: "boolean", role: "", def: false }); createStateAsync(setDeviceDP, {read: true, write: true, name: 'Set Devices with DevStates' , type: "boolean", role: "button", def: false }); createStateAsync(setInstanceDP, {read: true, write: true, name: 'Instance of jarvis' , type: "string", role: "", def: "0" }); createStateAsync(dropDownListFolderDP, {read: true, write: true, name: 'DropDownListe' , type: "", role: "", def: "" }); //setDevice([{"id":"5210cf66-e17e-4353-bd77-aeced4dc1d94","statekey":"progNo"},{"id":"5210cf66-e17e-4353-bd77-aeced4dc1d94","statekey":"IR_Steuerung"}],JSON.parse(dropDownList)); on({id: setDeviceDP, change: "any"}, function (obj) { let value = obj.state.val; let logging = getState(loggingDP).val; let deviceIdArray = []; if (value){ log('SetDropDown wurde ausgelöst'); //let dropDownList = JSON.parse(getState(dropDownListDP).val); if (typeof deviceIDJarvisArray === 'undefined'){ deviceIdArray = JSON.parse(getState(deviceIDJarvisArrDP).val); }else{ deviceIdArray = deviceIDJarvisArray; } if (logging){ //log('SetDropDown - DropDownListe: ' + JSON.stringify(dropDownList)); log('SetDropDown - DeviceIDArray: ' + JSON.stringify(deviceIdArray)); } setDevices(deviceIdArray,dropDownListFolderDP); setState(setDeviceDP,false,false); } }); function setDevices(deviceIdArr, dropDownListFolderDP){ let logging = getState(loggingDP).val; let instance = getState(setInstanceDP).val; let newSet = getState(setDevicesDP).val; let devices = getState('jarvis.'+ instance +'.devices').val; let devicesAll = JSON.parse(devices); devices = JSON.parse(devices).devices; //log(deviceIdArr); //log(dropDownList); for ( let key in devices){ let deviceIdArr_key = inDeviceArr(deviceIdArr,key) if (deviceIdArr_key !== false){ let dropDownListKey = deviceIdArr[deviceIdArr_key].dropDownListKey; let dropDownList = JSON.parse(getState(dropDownListFolderDP+'.'+dropDownListKey).val); // log('Key: ' + key + ' Device[key]: '+JSON.stringify(devices[key])); // let statekeyId = getStateKeyFromDeviceArr(deviceIdArr,key); // log('StateKey: ' + statekeyId); // if (logging){ // log('States Before: '+ JSON.stringify(devices[key].states)); // } for (let statekey in devices[key].states){ //log(statekey); if (getStateKeyFromDeviceArr(deviceIdArr,key,statekey)){ // before //log('Before: '+ JSON.stringify(devices[key].states[stateKEY])); let stateKeyVar = devices[key].states[statekey]; if (logging){ log('StateKey: '+stateKeyVar.stateKey); log('Old display: '+ JSON.stringify(stateKeyVar.display)); } if (stateKeyVar.display == null || stateKeyVar.display == undefined){ // Neu anlegen stateKeyVar.display = dropDownList; //stateKeyVar.actionElement = 'DropDownAction'; //stateKeyVar.DropDownActionConfig = {}; }else{ if (dropDownList == '' || dropDownList == null || dropDownList == undefined){ dropDownList = {}; } stateKeyVar.display = dropDownList; } if (logging){ log('New display: '+ JSON.stringify(stateKeyVar.display)); } devices[key].states[statekey] = stateKeyVar; } } if (logging){ log('States After: '+ JSON.stringify(devices[key].states)); } //break; } } // log('Fertig'); if (newSet){ devicesAll.devices = devices; setState('jarvis.'+ instance +'.devices',JSON.stringify(devicesAll),false); } } function inDeviceArr(deviceIdArr,deviceId){ for (let i = 0; i<deviceIdArr.length;i++){ if (deviceId == deviceIdArr[i].id){ return i; } } return false; } function getStateKeyFromDeviceArr(deviceIdArr,deviceId,statekey){ for (let i = 0; i<deviceIdArr.length;i++){ if (deviceId == deviceIdArr[i].id && statekey == deviceIdArr[i].statekey){ return true; } } return false; }@Dominik-F Und das ist mein Script um die Datenpunkte aus dem VIS Adapter des Heating Controll Adapter zu konvertieren.
let userdata = "0_userdata.0.jarvis.setDropDown.dropDownLists.", ObjectArray_Heatingcontrol = [ { "JarvisDatenpunkt":{id:'UsedRooms', initial: 0, forceCreation: false, common: { read: true, write: true, name: "Raeume Json", type: "string",role: "", def: JSON.stringify({}) }}, "HeatingcontrolDatenpunkt_Text":"heatingcontrol.0.info.UsedRooms", "HeatingcontrolDatenpunkt_Value":"heatingcontrol.0.info.UsedRooms" }, { "JarvisDatenpunkt":{id:'OverrideTempValueList', initial: 0, forceCreation: false, common: { read: true, write: true, name: "OverrideTemp", type: "string",role: "", def: JSON.stringify({}) }}, "HeatingcontrolDatenpunkt_Text":"heatingcontrol.0.vis.OverrideTempValueListText", "HeatingcontrolDatenpunkt_Value":"heatingcontrol.0.vis.OverrideTempValueListValue" } ]; CreateJarvisJson_Heatingcontroller(); function CreateJarvisJson_Heatingcontroller(){ ObjectArray_Heatingcontrol.forEach(function(Datenpunkt){ CreateDPObject(Datenpunkt.JarvisDatenpunkt, function(){ let temp_Array = {}; let HeatingcontrolDatenpunkt_Value__Array = getState(Datenpunkt.HeatingcontrolDatenpunkt_Value).val.split(/;/); getState(Datenpunkt.HeatingcontrolDatenpunkt_Text).val.split(/;/).forEach(function(dat,index){ //console.log(HeatingcontrolDatenpunkt_Value__Array[index]); if(dat !== ""){ temp_Array[HeatingcontrolDatenpunkt_Value__Array[index]] = dat; } }); setState( userdata+Datenpunkt.JarvisDatenpunkt.id, JSON.stringify(temp_Array), true ); }); }); } function CreateDPObject(DP_state,init){ createState(userdata+DP_state.id, DP_state.initial, DP_state.forceCreation, DP_state.common, function () { //console.log('Datenpunkte sind angelegt'); init(); }); } -
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@michael-sauer
Dann müsste man dies anpassen?
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/system-effektprog./v3-systemprogramme/setdropdownDas obige Bild kommt aus VIS? Oder eine andere?
Hab mir das Script angepasst:
// *************************** // setDropDown v1.0.0 // Copyright ©MCU // *************************** // // Dieses Programm setzt in einem oder mehreren festgelegten Device mit deviceId und // bestimmtem stateKey eine vorgefertige DropDownListe // // let devicesDP = '0_userdata.0.jarvis.setDropDown'; let deviceIDJarvisArrDP = devicesDP + '.jarvisDeviceIDArr'; let dropDownListFolderDP = devicesDP + '.dropDownLists'; // Ordner let setDeviceDP = devicesDP + '.set'; let setInstanceDP = devicesDP + '.instance'; let loggingDP = devicesDP + '.logging'; // boolean let setDevicesDP = devicesDP + '.devicesSET'; let deviceIDJarvisArray = [ { "id": "3294002f-c8e2-49b5-bfcb-098a54a31554", "statekey": "Raum", "dropDownListKey" : "UsedRooms" } ]; let version = 'v1.0.0'; log('Script "' + scriptName + '" wurde für setDropDown '+version+' gestartet!'); createStateAsync(deviceIDJarvisArrDP, {read: true, write: true, name: 'Jarvis Device ID Array with stateKey' , type: "string", role: "", def: JSON.stringify([])}); createStateAsync(loggingDP, {read: true, write: true, name: 'Logging On' , type: "boolean", role: "", def: true }); createStateAsync(setDevicesDP, {read: true, write: true, name: 'Devices ändern On' , type: "boolean", role: "", def: false }); createStateAsync(setDeviceDP, {read: true, write: true, name: 'Set Devices with DevStates' , type: "boolean", role: "button", def: false }); createStateAsync(setInstanceDP, {read: true, write: true, name: 'Instance of jarvis' , type: "string", role: "", def: "0" }); createStateAsync(dropDownListFolderDP, {read: true, write: true, name: 'DropDownListe' , type: "", role: "", def: "" }); //setDevice([{"id":"5210cf66-e17e-4353-bd77-aeced4dc1d94","statekey":"progNo"},{"id":"5210cf66-e17e-4353-bd77-aeced4dc1d94","statekey":"IR_Steuerung"}],JSON.parse(dropDownList)); on({id: setDeviceDP, change: "any"}, function (obj) { let value = obj.state.val; let logging = getState(loggingDP).val; let deviceIdArray = []; if (value){ log('SetDropDown wurde ausgelöst'); //let dropDownList = JSON.parse(getState(dropDownListDP).val); if (typeof deviceIDJarvisArray === 'undefined'){ deviceIdArray = JSON.parse(getState(deviceIDJarvisArrDP).val); }else{ deviceIdArray = deviceIDJarvisArray; } if (logging){ //log('SetDropDown - DropDownListe: ' + JSON.stringify(dropDownList)); log('SetDropDown - DeviceIDArray: ' + JSON.stringify(deviceIdArray)); } setDevices(deviceIdArray,dropDownListFolderDP); setState(setDeviceDP,false,false); } }); function setDevices(deviceIdArr, dropDownListFolderDP){ let logging = getState(loggingDP).val; let instance = getState(setInstanceDP).val; let newSet = getState(setDevicesDP).val; let devices = getState('jarvis.'+ instance +'.devices').val; let devicesAll = JSON.parse(devices); devices = JSON.parse(devices).devices; //log(deviceIdArr); //log(dropDownList); for ( let key in devices){ let deviceIdArr_key = inDeviceArr(deviceIdArr,key) if (deviceIdArr_key !== false){ let dropDownListKey = deviceIdArr[deviceIdArr_key].dropDownListKey; let dropDownList = JSON.parse(getState(dropDownListFolderDP+'.'+dropDownListKey).val); // log('Key: ' + key + ' Device[key]: '+JSON.stringify(devices[key])); // let statekeyId = getStateKeyFromDeviceArr(deviceIdArr,key); // log('StateKey: ' + statekeyId); // if (logging){ // log('States Before: '+ JSON.stringify(devices[key].states)); // } for (let statekey in devices[key].states){ //log(statekey); if (getStateKeyFromDeviceArr(deviceIdArr,key,statekey)){ // before //log('Before: '+ JSON.stringify(devices[key].states[stateKEY])); let stateKeyVar = devices[key].states[statekey]; if (logging){ log('StateKey: '+stateKeyVar.stateKey); log('Old display: '+ JSON.stringify(stateKeyVar.display)); } if (stateKeyVar.display == null || stateKeyVar.display == undefined){ // Neu anlegen stateKeyVar.display = dropDownList; //stateKeyVar.actionElement = 'DropDownAction'; //stateKeyVar.DropDownActionConfig = {}; }else{ if (dropDownList == '' || dropDownList == null || dropDownList == undefined){ dropDownList = {}; } stateKeyVar.display = dropDownList; } if (logging){ log('New display: '+ JSON.stringify(stateKeyVar.display)); } devices[key].states[statekey] = stateKeyVar; } } if (logging){ log('States After: '+ JSON.stringify(devices[key].states)); } //break; } } // log('Fertig'); if (newSet){ devicesAll.devices = devices; setState('jarvis.'+ instance +'.devices',JSON.stringify(devicesAll),false); } } function inDeviceArr(deviceIdArr,deviceId){ for (let i = 0; i<deviceIdArr.length;i++){ if (deviceId == deviceIdArr[i].id){ return i; } } return false; } function getStateKeyFromDeviceArr(deviceIdArr,deviceId,statekey){ for (let i = 0; i<deviceIdArr.length;i++){ if (deviceId == deviceIdArr[i].id && statekey == deviceIdArr[i].statekey){ return true; } } return false; }@Dominik-F Und das ist mein Script um die Datenpunkte aus dem VIS Adapter des Heating Controll Adapter zu konvertieren.
let userdata = "0_userdata.0.jarvis.setDropDown.dropDownLists.", ObjectArray_Heatingcontrol = [ { "JarvisDatenpunkt":{id:'UsedRooms', initial: 0, forceCreation: false, common: { read: true, write: true, name: "Raeume Json", type: "string",role: "", def: JSON.stringify({}) }}, "HeatingcontrolDatenpunkt_Text":"heatingcontrol.0.info.UsedRooms", "HeatingcontrolDatenpunkt_Value":"heatingcontrol.0.info.UsedRooms" }, { "JarvisDatenpunkt":{id:'OverrideTempValueList', initial: 0, forceCreation: false, common: { read: true, write: true, name: "OverrideTemp", type: "string",role: "", def: JSON.stringify({}) }}, "HeatingcontrolDatenpunkt_Text":"heatingcontrol.0.vis.OverrideTempValueListText", "HeatingcontrolDatenpunkt_Value":"heatingcontrol.0.vis.OverrideTempValueListValue" } ]; CreateJarvisJson_Heatingcontroller(); function CreateJarvisJson_Heatingcontroller(){ ObjectArray_Heatingcontrol.forEach(function(Datenpunkt){ CreateDPObject(Datenpunkt.JarvisDatenpunkt, function(){ let temp_Array = {}; let HeatingcontrolDatenpunkt_Value__Array = getState(Datenpunkt.HeatingcontrolDatenpunkt_Value).val.split(/;/); getState(Datenpunkt.HeatingcontrolDatenpunkt_Text).val.split(/;/).forEach(function(dat,index){ //console.log(HeatingcontrolDatenpunkt_Value__Array[index]); if(dat !== ""){ temp_Array[HeatingcontrolDatenpunkt_Value__Array[index]] = dat; } }); setState( userdata+Datenpunkt.JarvisDatenpunkt.id, JSON.stringify(temp_Array), true ); }); }); } function CreateDPObject(DP_state,init){ createState(userdata+DP_state.id, DP_state.initial, DP_state.forceCreation, DP_state.common, function () { //console.log('Datenpunkte sind angelegt'); init(); }); }und das müsste ich für jede einzelne DropdownListe anpassen?
-
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@michael-sauer
Dann müsste man dies anpassen?
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/system-effektprog./v3-systemprogramme/setdropdownDas obige Bild kommt aus VIS? Oder eine andere?
Hab mir das Script angepasst:
// *************************** // setDropDown v1.0.0 // Copyright ©MCU // *************************** // // Dieses Programm setzt in einem oder mehreren festgelegten Device mit deviceId und // bestimmtem stateKey eine vorgefertige DropDownListe // // let devicesDP = '0_userdata.0.jarvis.setDropDown'; let deviceIDJarvisArrDP = devicesDP + '.jarvisDeviceIDArr'; let dropDownListFolderDP = devicesDP + '.dropDownLists'; // Ordner let setDeviceDP = devicesDP + '.set'; let setInstanceDP = devicesDP + '.instance'; let loggingDP = devicesDP + '.logging'; // boolean let setDevicesDP = devicesDP + '.devicesSET'; let deviceIDJarvisArray = [ { "id": "3294002f-c8e2-49b5-bfcb-098a54a31554", "statekey": "Raum", "dropDownListKey" : "UsedRooms" } ]; let version = 'v1.0.0'; log('Script "' + scriptName + '" wurde für setDropDown '+version+' gestartet!'); createStateAsync(deviceIDJarvisArrDP, {read: true, write: true, name: 'Jarvis Device ID Array with stateKey' , type: "string", role: "", def: JSON.stringify([])}); createStateAsync(loggingDP, {read: true, write: true, name: 'Logging On' , type: "boolean", role: "", def: true }); createStateAsync(setDevicesDP, {read: true, write: true, name: 'Devices ändern On' , type: "boolean", role: "", def: false }); createStateAsync(setDeviceDP, {read: true, write: true, name: 'Set Devices with DevStates' , type: "boolean", role: "button", def: false }); createStateAsync(setInstanceDP, {read: true, write: true, name: 'Instance of jarvis' , type: "string", role: "", def: "0" }); createStateAsync(dropDownListFolderDP, {read: true, write: true, name: 'DropDownListe' , type: "", role: "", def: "" }); //setDevice([{"id":"5210cf66-e17e-4353-bd77-aeced4dc1d94","statekey":"progNo"},{"id":"5210cf66-e17e-4353-bd77-aeced4dc1d94","statekey":"IR_Steuerung"}],JSON.parse(dropDownList)); on({id: setDeviceDP, change: "any"}, function (obj) { let value = obj.state.val; let logging = getState(loggingDP).val; let deviceIdArray = []; if (value){ log('SetDropDown wurde ausgelöst'); //let dropDownList = JSON.parse(getState(dropDownListDP).val); if (typeof deviceIDJarvisArray === 'undefined'){ deviceIdArray = JSON.parse(getState(deviceIDJarvisArrDP).val); }else{ deviceIdArray = deviceIDJarvisArray; } if (logging){ //log('SetDropDown - DropDownListe: ' + JSON.stringify(dropDownList)); log('SetDropDown - DeviceIDArray: ' + JSON.stringify(deviceIdArray)); } setDevices(deviceIdArray,dropDownListFolderDP); setState(setDeviceDP,false,false); } }); function setDevices(deviceIdArr, dropDownListFolderDP){ let logging = getState(loggingDP).val; let instance = getState(setInstanceDP).val; let newSet = getState(setDevicesDP).val; let devices = getState('jarvis.'+ instance +'.devices').val; let devicesAll = JSON.parse(devices); devices = JSON.parse(devices).devices; //log(deviceIdArr); //log(dropDownList); for ( let key in devices){ let deviceIdArr_key = inDeviceArr(deviceIdArr,key) if (deviceIdArr_key !== false){ let dropDownListKey = deviceIdArr[deviceIdArr_key].dropDownListKey; let dropDownList = JSON.parse(getState(dropDownListFolderDP+'.'+dropDownListKey).val); // log('Key: ' + key + ' Device[key]: '+JSON.stringify(devices[key])); // let statekeyId = getStateKeyFromDeviceArr(deviceIdArr,key); // log('StateKey: ' + statekeyId); // if (logging){ // log('States Before: '+ JSON.stringify(devices[key].states)); // } for (let statekey in devices[key].states){ //log(statekey); if (getStateKeyFromDeviceArr(deviceIdArr,key,statekey)){ // before //log('Before: '+ JSON.stringify(devices[key].states[stateKEY])); let stateKeyVar = devices[key].states[statekey]; if (logging){ log('StateKey: '+stateKeyVar.stateKey); log('Old display: '+ JSON.stringify(stateKeyVar.display)); } if (stateKeyVar.display == null || stateKeyVar.display == undefined){ // Neu anlegen stateKeyVar.display = dropDownList; //stateKeyVar.actionElement = 'DropDownAction'; //stateKeyVar.DropDownActionConfig = {}; }else{ if (dropDownList == '' || dropDownList == null || dropDownList == undefined){ dropDownList = {}; } stateKeyVar.display = dropDownList; } if (logging){ log('New display: '+ JSON.stringify(stateKeyVar.display)); } devices[key].states[statekey] = stateKeyVar; } } if (logging){ log('States After: '+ JSON.stringify(devices[key].states)); } //break; } } // log('Fertig'); if (newSet){ devicesAll.devices = devices; setState('jarvis.'+ instance +'.devices',JSON.stringify(devicesAll),false); } } function inDeviceArr(deviceIdArr,deviceId){ for (let i = 0; i<deviceIdArr.length;i++){ if (deviceId == deviceIdArr[i].id){ return i; } } return false; } function getStateKeyFromDeviceArr(deviceIdArr,deviceId,statekey){ for (let i = 0; i<deviceIdArr.length;i++){ if (deviceId == deviceIdArr[i].id && statekey == deviceIdArr[i].statekey){ return true; } } return false; }@Dominik-F Und das ist mein Script um die Datenpunkte aus dem VIS Adapter des Heating Controll Adapter zu konvertieren.
let userdata = "0_userdata.0.jarvis.setDropDown.dropDownLists.", ObjectArray_Heatingcontrol = [ { "JarvisDatenpunkt":{id:'UsedRooms', initial: 0, forceCreation: false, common: { read: true, write: true, name: "Raeume Json", type: "string",role: "", def: JSON.stringify({}) }}, "HeatingcontrolDatenpunkt_Text":"heatingcontrol.0.info.UsedRooms", "HeatingcontrolDatenpunkt_Value":"heatingcontrol.0.info.UsedRooms" }, { "JarvisDatenpunkt":{id:'OverrideTempValueList', initial: 0, forceCreation: false, common: { read: true, write: true, name: "OverrideTemp", type: "string",role: "", def: JSON.stringify({}) }}, "HeatingcontrolDatenpunkt_Text":"heatingcontrol.0.vis.OverrideTempValueListText", "HeatingcontrolDatenpunkt_Value":"heatingcontrol.0.vis.OverrideTempValueListValue" } ]; CreateJarvisJson_Heatingcontroller(); function CreateJarvisJson_Heatingcontroller(){ ObjectArray_Heatingcontrol.forEach(function(Datenpunkt){ CreateDPObject(Datenpunkt.JarvisDatenpunkt, function(){ let temp_Array = {}; let HeatingcontrolDatenpunkt_Value__Array = getState(Datenpunkt.HeatingcontrolDatenpunkt_Value).val.split(/;/); getState(Datenpunkt.HeatingcontrolDatenpunkt_Text).val.split(/;/).forEach(function(dat,index){ //console.log(HeatingcontrolDatenpunkt_Value__Array[index]); if(dat !== ""){ temp_Array[HeatingcontrolDatenpunkt_Value__Array[index]] = dat; } }); setState( userdata+Datenpunkt.JarvisDatenpunkt.id, JSON.stringify(temp_Array), true ); }); }); } function CreateDPObject(DP_state,init){ createState(userdata+DP_state.id, DP_state.initial, DP_state.forceCreation, DP_state.common, function () { //console.log('Datenpunkte sind angelegt'); init(); }); }@michael-sauer Kannst du bitte Deine Veränderungen kennzeichnen, damit ich die dann auch in der Doku beschreiben kann. Danke.
-
und das müsste ich für jede einzelne DropdownListe anpassen?
@dominik-f sagte in jarvis v3.1.0-beta - just another remarkable vis:
und das müsste ich für jede einzelne DropdownListe anpassen?
so ist es.
-
Habe das Problem das bei dem "HTMLTable" Widget die höhe des DIV Container falsch berechnet wird und ein unnötiger Scroll Balken entsteht.

Bei 9h mit 490px

werden im äußeren DIV Container nur 489px geschrieben und der innere wieder mit 490px was den unschönen Scroll Balken verursacht.

-
jarvis - just another remarkable vis
Besonderes Dank an @MCU, @RkcCorian und die vielen Tester, die die alpha unermüdlich auf Bugs getestet haben.
:question: Was ist jarvis? // Warum jarvis?
siehe https://forum.iobroker.net/post/711191
:exclamation: v3.0.x vs. v3.1.x: Was ist zu beachten?
Es gibt strukturelle Änderungen im Datenpunkt
jarvis.X.widgets. Hier erfolgt eine Konvertierung beim Upgrade zu v3.1. Mit der Version v3.0.15 ist diese Änderungen auch rückwärtskompatibel, so dass einfach zwischen den Versionen gewechselt werden kann.:star2: v3.0.x vs. v3.1x: Was ist neu?
siehe https://github.com/users/Zefau/projects/2/views/15
Highlights :exclamation:
- (pro) Eigene Skripte laden / ausführen (#492), dadurch auch Nutzung von jQuery bzw. anderen Frameworks (#1805)
- (pro) Laden externer CSS-Dateien (Import für CSS) (#1728)
- (pro) Bindings: Für Seiten und Tabs (#1352)
- (pro) Bindings: Erweitert auf Feld (Body Stil, Icon Stil, usw) und Ergebnis (#1021)
- (pro) Bindings: selected TAB Stil definieren (#1733)
- (pro) Auswahlwert mit Funktionen (#1018)
- (pro) Log in / Authentication (#662)
- (pro) Secure configuration / settings via password or pin (#166)
- Widget Mobile Sortierung angeben (#571)
- Modul ScriptStatus (neu): Überblick über alle Skripte von ioBroker.javascript inkl. starten / stoppen (#38)
- Modul AdapterLog (neu): Überblick über das ioBroker Log (#37)
- Modul Map: Standort-Verfolgung von Geräten (#1784)
- Modul JsonTable: JSON-Objekte anzeigbar machen (#1829)
- (pro) Modul HistoryGraph: Series-Einstellungen einstellbar (#1377)
- (pro) Modul HistoryGraph:
formatterCallback der yAchse(n) / xAchse konfigurierbar (#1459) - (pro) Modul HistoryGraph:
min/maxCallback der xAchse konfigurierbar (#2050) - Pro-Bezahlung per Überweisung (ohne PayPal) (#1900)
Weitere Features
- Modul iFrame: Interaktion verhindern (#1880)
- Modul iFrame: Erweiterung Sandbox-Optionen (#1679)
- Modul HomeKitTile: Geräte Icon als Icon verwenden (#1418)
- Modul DisplayImage: Bild auf Basis eines Datenpunkts ein- / ausblenden (#1409)
- Modul DateTime: Trennung von Datum- und Zeitangabe (zum dediziertem Styling) (#1724 / #1242)
- Modul DateTime: Zeit wird serverzeitig (aus ioBroker) geladen und nicht client-seitig (#1951)
- Widget per Button als Vollbild darstellen (#589)
- Widget-Vollbild auch durch Doppelklick (#1732)
- Untermenü auf mobiler Seite (#1348)
- Sprung ins Layout direkt zur aktuellen Seite (via F9) (#1059)
Komponenten
- TimePickerBody/Action sowie DatePickerBody/Action (Zeitsteuerung & Timer) (#569)
- ButtonGroup: mehrere Buttons nebeneinander (#871 / #572)
setOn/setOffals Callback (#1926), siehe Wiki- SaturationSliderBody / WhiteSliderBody (neu) (#1448)
- LightHueAction / LightColorAction (ColorPicker) (#602)
- SecondaryStates: Labels ein-/ausblenden (#690)
- SecondaryStates: Farbgestaltung an-/ausschalten (#723)
- BlindLevelAction: Auch für elektrische Fenster (#1583)
- SwitchAction: Acknowledge flag (#647)
- Impulsdauer Taster konfigurierbar (#1893)
- LightColorState; Wählbares Icon mit der State-Farbe anzeigen (#1848)
- LightHueBody: Max-HUE einstellbar machen (#1425)
Einstellungen
- Hamburger Menü für Seiten Navigation bei nur einer vorhandenen Seite ausblenden (#1624)
- Hide Scrollbar (#287)
- Option to disable Swipe (#1274)
- regelmäßiger Reload konfigurierbar (#1952)
Design
- provide selected colours as CSS variable (#1406)
- Geräte-Popup mit zusätzlicher Klasse (#1639)
- HistoryGraph / Chart: Nutzung von CSS-Variablen für Farben (#1313)
- HistoryGraph: zusätzliche CSS-Selektor-Klassen (#1522)
AdapterImport
- Import Silvercrest Branded HMIP Window Contacts (#1822)
- Fehlende/unvollständige HM-IP Geräte (#1613)
- Import / adapt devices and layout from ioBroker.zigbee2mqtt (#2033)
- Neues HomematicIP Thermostat HmIP-eTRV-C-2 (#1957)
- Homematic IP Geräte - HmIP-FSM16 - HmIP-PDT (#1683)
- Asksin++ Homebrew Geräte (#1612)
- Homematic IP Wired (#1746)
- Sollten euch noch Geräte fehlen, bitte ein Issue auf GitHub öffnen (via https://github.com/Zefau/ioBroker.jarvis/issues)
Sonstiges
- Adapter Info in ioBroker - Link zum Wiki (#1620)
- Upgrade to Vue 3 (#1214)
- Refactor and Performance Improvements (#1655)
- Prüfung verwendeter IDs auf Duplikate (#1366)
:speaking_head_in_silhouette: jarvis übersetzen / translate jarvis
Gibt es jemanden, der eine andere Sprache nativ als Muttersprache spricht und Lust hat, jarvis zu übersetzen?
Siehe https://github.com/Zefau/jarvis.i18n
__
Anyone who speaks another language fluently / mother tongue and likes to translate jarvis?
See https://github.com/Zefau/jarvis.i18n
:heartpulse: v3: Unterstützung durch Pro-Account
Die v3 führt einen Pro-Account ein, mit der diverse Pro-Features genutzt werden können. Ab v3 ist jarvis damit Freemium, was bedeutet, dass jarvis grundsätzlich in vielen Belangen kostenlos ist (und bleibt), ihr aber das Projekt unterstützen könnt und dann einen gewissen erweiterten Umfang habt. Eine Auflistung von Pro-Features gibt es via Github-Issues. Außerdem gibt es eine Diskussion zum Thema Pro-Account inkl. Feature-Auflistung.
Das Abonnement kann in den jarvis Einstellungen via PayPal gekauft werden, ist jederzeit kündbar und läuft bei Kündigung bis zum bezahlten Ende fort (also mindestens 1 Jahr). Sofern es Schwierigkeiten gibt, meldet euch gerne bei mir via ioBroker.jarvis@mailbox.org.
:exclamation: Nach dem Kauf bitte die Lizenz in den Datenpunkt
jarvis.0.info.prokopieren, sofern dies automatisch nicht geklappt haben sollte.Bitte versteht die eingeführte Möglichkeit des Abonnements nicht nur als reine Bezahlung, sondern auch als Unterstützung zur Weiterentwicklung des Adapters. Vielen Dank für euren Support!
Hallo, habe einen Volume-Slider angelegt, funktioniert , aber die Anzeige geht beim betätigen der Slider immer zurück?




-
Hallo, habe einen Volume-Slider angelegt, funktioniert , aber die Anzeige geht beim betätigen der Slider immer zurück?




-
@sigi234 Die Werte sind auch negativ in ioBroker?
Nimm mal{"min":-40,"max":0}Und statt val -> value

@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
Die Werte sind auch negativ in ioBroker?
Ja

-
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
Die Werte sind auch negativ in ioBroker?
Ja



