NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Die Vorgehensweise von @Kuckuckmann ist schon okay. Das alte Script deaktivieren (ist auch Fallback) und dann ein neues Script anlegen mit dem Inhalt der NsPanelTs_without_Examples.ts
Dann die wichtigsten Konfigurationen wieder in das neue Script übernehmen. Das wäre aus meiner Sicht:
- const NSPanel_Path
und in der
export const config: Config = {- panelRecvTopic:
- panelSendTopic:
- firstScreensaverEntity - fourthScreensaverEntity:
- mrIcon1ScreensaverEntity:
- mrIcon2ScreensaverEntity:
Im Vorfeld noch kurz überprüfen, ob der JS-Adapter > v6.1.3 ist und ggfs. falls nicht aktuell das System updaten. nodeJS v16.19.0 wäre auch ganz gut.
Dann den BerryDriver auf 8 anheben und ein TFT-Update (FlashNextion analog der unteren Anleitung in den Release Notes) machen.
Du kannst die Tasmota-Version auch auf 12.3.1 updaten. Mit dem BerryDriver 8 dürfte es keine Probleme mit dem TFT-Update mehr geben.
Im Anschluss dann noch die Seitendefinitionen kopieren und ggfs. mit Änderungen aus der aktuellen NsPanelTs.ts (Beispiele) oder den Wiki-Beschreibungen vergleichen. Es gab schon die ein oder andere Veränderung in einigen Seitendefinitionen oder pageItems...
Eine Frage habe ich noch, wie kann ich ersehen, ob ich den BerryDriver und das TFT richtig geupdatet habe ? Gibt es da eine Eingabe in der Konsole ?
Wenn du nach einem Tasmota-Reboot in die Console folgende Befehle eingibst:
GetDriverVersiongibt
21:23:14.177 MQT: SmartHome/NSPanel_1/tele/RESULT = {"nlui_driver_version":"8"}zurück. Die 8 steht für die BerryDriver Version.
CustomSend pageType~pageStartupgibt
21:26:42.736 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,startup,46,eu"}zurück.
- 46 steht für 3.7.0 - 3.7.3 (somit aktuell)
- eu ist die eu-TFT-Version
Mit:
Backlog UpdateDriverVersion https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.be; Restart 1und mit
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.7.3.tftsollte aber alles korrekt sein
-
@armilar
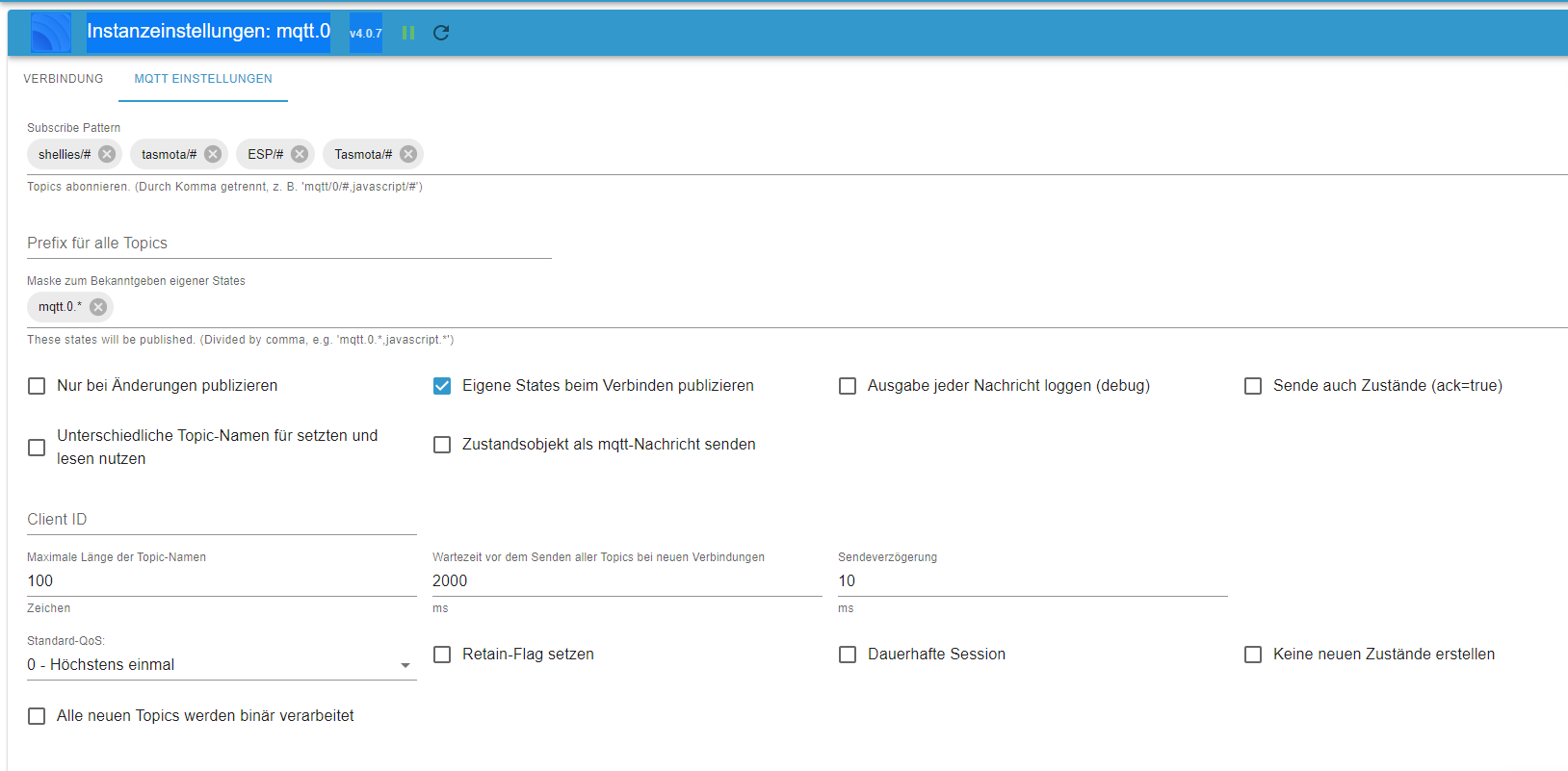
Bin jetzt wieder auf meinem MQTT Server umgezogen (mqtt.0), Hatte den mqtt.1 nur eingerichtet um einen Fehler am MQTT Server auszuschließen, läuft nach Anpassungen auch wieder bekomme nur im Log jetzt immermqtt.0 2023-01-01 21:06:00.079 info send2Server mqtt.0.Tasmota.NSPanel_01.cmnd.CustomSend[Tasmota/NSPanel_01/cmnd/CustomSend]Einstellungen im MQTT sollten passen :

Denke nicht das es am NS Panel liegt, da ich das bei andern Schaltvorgängen auch habe, aber evtl. hast du ja eine Idee :)
-
@armilar
Bin jetzt wieder auf meinem MQTT Server umgezogen (mqtt.0), Hatte den mqtt.1 nur eingerichtet um einen Fehler am MQTT Server auszuschließen, läuft nach Anpassungen auch wieder bekomme nur im Log jetzt immermqtt.0 2023-01-01 21:06:00.079 info send2Server mqtt.0.Tasmota.NSPanel_01.cmnd.CustomSend[Tasmota/NSPanel_01/cmnd/CustomSend]Einstellungen im MQTT sollten passen :

Denke nicht das es am NS Panel liegt, da ich das bei andern Schaltvorgängen auch habe, aber evtl. hast du ja eine Idee :)
@frank579 sagte in SONOFF NSPanel mit Lovelace UI:
send2Server
Wo auch immer das her kommt, ein send2Server gibt es nicht im TS-Script.
Hast du noch weitere Scripte? Evtl. ein globales Script? Das scheint eine Debug-Meldung zu haben. Aus dem TS-Script kommt das nicht...
-
@frank579 sagte in SONOFF NSPanel mit Lovelace UI:
send2Server
Wo auch immer das her kommt, ein send2Server gibt es nicht im TS-Script.
Hast du noch weitere Scripte? Evtl. ein globales Script? Das scheint eine Debug-Meldung zu haben. Aus dem TS-Script kommt das nicht...
-
Moin zusammen und ein Frohes neues Jahr!
Erstmal danke für die guten Erklärungen und Beiträge!
Habe das Panel nun seit knapp zwei Wochen. Komme leider an ein paar Punkten nicht weiter und benötige Unterstützung :/- TFT 46 / v3.7.3 / BerryDriver 8 / Tasmota 12.3.1
Skript wurde neu geladen -> Screensaver kommt nach 30sek
-
Kann ich als Hintergrund Bilder / Farbverläufe oder ähnliches einstellen?
-
Ist es möglich als Infotext eine Ausgabe zu bekommen welche Fenster geöffnet sind? Was ggf. ja mehrere sein können
Vielen Dank
-
Moin zusammen und ein Frohes neues Jahr!
Erstmal danke für die guten Erklärungen und Beiträge!
Habe das Panel nun seit knapp zwei Wochen. Komme leider an ein paar Punkten nicht weiter und benötige Unterstützung :/- TFT 46 / v3.7.3 / BerryDriver 8 / Tasmota 12.3.1
Skript wurde neu geladen -> Screensaver kommt nach 30sek
-
Kann ich als Hintergrund Bilder / Farbverläufe oder ähnliches einstellen?
-
Ist es möglich als Infotext eine Ausgabe zu bekommen welche Fenster geöffnet sind? Was ggf. ja mehrere sein können
Vielen Dank
@thomson
Huhu,willkommen :-)
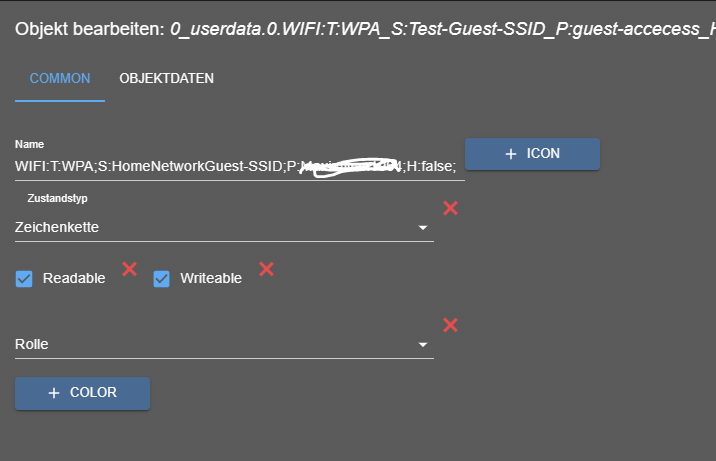
In Bezug auf die QR-Code WLAN Page: Du hast den Wert in den Namen des Objektes geschrieben.
Nimm die Zeichenkette da raus und setze den Namen "WLAN_Guest", damit passt es schon zu Deinem PageItem.
Speichere das nu ab und füge die Zeichenkette bei Wert ein. Danach hast du schon mal weniger Fehler und die Seite wird gehen.Für die CardThermo benötigen wir den Meister diese Threads @Armilar. Ich kann da leider nicht behilflich sein.
Zu deinen Fragen:
- Hintergrundbilder und Farbverläufe gehen nicht. Wenn dann Uni-Farben und das auch nur limitiert wie auf dem Screensaver.
- Da kann man was machen, sei es über ein Blockly/Skript und z.B. einen Infopupup (Dazu gerne mal in der Wiki schauen) oder ggf. mit einer Neuerung, an deren Dokumentation wir gerade arbeiten. Vlt. da noch ein paar tage Geduld haben ;-)
Evtl. hat @Armilar da auch noch einen guten Tipp, oder kann mich korrigieren, wenn ich falsch liege :-D
LG
-
Moin zusammen und ein Frohes neues Jahr!
Erstmal danke für die guten Erklärungen und Beiträge!
Habe das Panel nun seit knapp zwei Wochen. Komme leider an ein paar Punkten nicht weiter und benötige Unterstützung :/- TFT 46 / v3.7.3 / BerryDriver 8 / Tasmota 12.3.1
Skript wurde neu geladen -> Screensaver kommt nach 30sek
-
Kann ich als Hintergrund Bilder / Farbverläufe oder ähnliches einstellen?
-
Ist es möglich als Infotext eine Ausgabe zu bekommen welche Fenster geöffnet sind? Was ggf. ja mehrere sein können
Vielen Dank
@thomson sagte in SONOFF NSPanel mit Lovelace UI:
Nutzt die Thermostet von HM (kein IP)
Wenn ich wie in der Anleitung beschrieben neue zustände wie AUTOMATIC hinzufüge, wird der Geräte Manager schwarz und lädt das eingetragenen Gerät nicht mehr. Ein späteres öffnen führt zu dem selben fehler. Die anderen Geräte lassen sich weiter anzeigenWillkommen und Frohes Neues Jahr 2023
Nutzt die Thermostet von HM (kein IP)
Wenn ich wie in der Anleitung beschrieben neue zustände wie AUTOMATIC hinzufüge, wird der Geräte Manager schwarz und lädt das eingetragenen Gerät nicht mehr. Ein späteres öffnen führt zu dem selben fehler. Die anderen Geräte lassen sich weiter anzeigenHaben seit der letzten Version eine Verschiebung in den Bezeichnern beim Thermostaten. Hotfix kommt morgen/übermorgen.
Die HM (nicht IP) sind etwas speziell zwischen Mode und Automatic, etc. Wir hatten den Punkt erst vor Kurzem. Da muss erst ein wenig in der 0_userdata virtualisiert und emuliert werden, bevor die funktionieren. Versuche das Beispiel nach dem Hotfix mal aufzugreifen...
Kann ich als Hintergrund Bilder / Farbverläufe oder ähnliches einstellen?
Du kannst die Hintergrundfarbe verändern und du kannst die "meisten" Vordergrundfarben in den Konstanten oben im Script verändern. Farbverläufe sind nicht möglich.
Ist es möglich als Infotext eine Ausgabe zu bekommen welche Fenster geöffnet sind? Was ggf. ja mehrere sein können
Natürlich: Über ein separates Script (Blockly/JS) ermittelst du generisch die geöffneten Fenster (Gibt im Forum massenhaft Beispiele). Zum Zeitpunkt deiner Wahl überträgst du die Info dann an eine der folgenden Info-Dialoge im NSPanel:
Du kannst dazu die ScreensaverNotify
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen#3-info-screensaver-info-auf-requestoder die popUp Notify nutzen...
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Card-Definitionen-(Seiten)#popupnotify -
@thomson
Huhu,willkommen :-)
In Bezug auf die QR-Code WLAN Page: Du hast den Wert in den Namen des Objektes geschrieben.
Nimm die Zeichenkette da raus und setze den Namen "WLAN_Guest", damit passt es schon zu Deinem PageItem.
Speichere das nu ab und füge die Zeichenkette bei Wert ein. Danach hast du schon mal weniger Fehler und die Seite wird gehen.Für die CardThermo benötigen wir den Meister diese Threads @Armilar. Ich kann da leider nicht behilflich sein.
Zu deinen Fragen:
- Hintergrundbilder und Farbverläufe gehen nicht. Wenn dann Uni-Farben und das auch nur limitiert wie auf dem Screensaver.
- Da kann man was machen, sei es über ein Blockly/Skript und z.B. einen Infopupup (Dazu gerne mal in der Wiki schauen) oder ggf. mit einer Neuerung, an deren Dokumentation wir gerade arbeiten. Vlt. da noch ein paar tage Geduld haben ;-)
Evtl. hat @Armilar da auch noch einen guten Tipp, oder kann mich korrigieren, wenn ich falsch liege :-D
LG
@kuckuckmann said in SONOFF NSPanel mit Lovelace UI:
In Bezug auf die QR-Code WLAN Page: Du hast den Wert in den Namen des Objektes geschrieben.
Nimm die Zeichenkette da raus und setze den Namen "WLAN_Guest", damit passt es schon zu Deinem PageItem.
Speichere das nu ab und füge die Zeichenkette bei Wert ein. Danach hast du schon mal weniger Fehler und die Seite wird gehenSuper das hat geklappt und verstanden... Blöder Fehler.....
Dankeschön! -
@thomson sagte in SONOFF NSPanel mit Lovelace UI:
Nutzt die Thermostet von HM (kein IP)
Wenn ich wie in der Anleitung beschrieben neue zustände wie AUTOMATIC hinzufüge, wird der Geräte Manager schwarz und lädt das eingetragenen Gerät nicht mehr. Ein späteres öffnen führt zu dem selben fehler. Die anderen Geräte lassen sich weiter anzeigenWillkommen und Frohes Neues Jahr 2023
Nutzt die Thermostet von HM (kein IP)
Wenn ich wie in der Anleitung beschrieben neue zustände wie AUTOMATIC hinzufüge, wird der Geräte Manager schwarz und lädt das eingetragenen Gerät nicht mehr. Ein späteres öffnen führt zu dem selben fehler. Die anderen Geräte lassen sich weiter anzeigenHaben seit der letzten Version eine Verschiebung in den Bezeichnern beim Thermostaten. Hotfix kommt morgen/übermorgen.
Die HM (nicht IP) sind etwas speziell zwischen Mode und Automatic, etc. Wir hatten den Punkt erst vor Kurzem. Da muss erst ein wenig in der 0_userdata virtualisiert und emuliert werden, bevor die funktionieren. Versuche das Beispiel nach dem Hotfix mal aufzugreifen...
Kann ich als Hintergrund Bilder / Farbverläufe oder ähnliches einstellen?
Du kannst die Hintergrundfarbe verändern und du kannst die "meisten" Vordergrundfarben in den Konstanten oben im Script verändern. Farbverläufe sind nicht möglich.
Ist es möglich als Infotext eine Ausgabe zu bekommen welche Fenster geöffnet sind? Was ggf. ja mehrere sein können
Natürlich: Über ein separates Script (Blockly/JS) ermittelst du generisch die geöffneten Fenster (Gibt im Forum massenhaft Beispiele). Zum Zeitpunkt deiner Wahl überträgst du die Info dann an eine der folgenden Info-Dialoge im NSPanel:
Du kannst dazu die ScreensaverNotify
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen#3-info-screensaver-info-auf-requestoder die popUp Notify nutzen...
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Card-Definitionen-(Seiten)#popupnotify -
Gibt es aktuell noch Warnung im Log?
-
Japp da ist noch einiges drin
3.1.2023, 13:08:20.643 [warn ]: javascript.0 (12969) at HandleScreensaverUpdate (script.js.common.NSPanels.nspFlur:5897:29) 3.1.2023, 13:08:20.644 [warn ]: javascript.0 (12969) at HandleScreensaver (script.js.common.NSPanels.nspFlur:5494:5) 3.1.2023, 13:08:20.644 [warn ]: javascript.0 (12969) at HandleMessage (script.js.common.NSPanels.nspFlur:2188:21) 3.1.2023, 13:08:20.644 [warn ]: javascript.0 (12969) at Object.<anonymous> (script.js.common.NSPanels.nspFlur:2125:17) 3.1.2023, 13:08:20.648 [warn ]: javascript.0 (12969) at HandleScreensaverUpdate (script.js.common.NSPanels.nspFlur:5904:34) 3.1.2023, 13:08:20.648 [warn ]: javascript.0 (12969) at HandleScreensaver (script.js.common.NSPanels.nspFlur:5494:5) 3.1.2023, 13:08:20.648 [warn ]: javascript.0 (12969) at HandleMessage (script.js.common.NSPanels.nspFlur:2188:21) 3.1.2023, 13:08:20.648 [warn ]: javascript.0 (12969) at Object.<anonymous> (script.js.common.NSPanels.nspFlur:2125:17) 3.1.2023, 13:08:20.651 [warn ]: javascript.0 (12969) at HandleScreensaverUpdate (script.js.common.NSPanels.nspFlur:5918:29) 3.1.2023, 13:08:20.652 [warn ]: javascript.0 (12969) at HandleScreensaver (script.js.common.NSPanels.nspFlur:5494:5) 3.1.2023, 13:08:20.652 [warn ]: javascript.0 (12969) at HandleMessage (script.js.common.NSPanels.nspFlur:2188:21) 3.1.2023, 13:08:20.652 [warn ]: javascript.0 (12969) at Object.<anonymous> (script.js.common.NSPanels.nspFlur:2125:17) 3.1.2023, 13:08:20.655 [warn ]: javascript.0 (12969) at HandleScreensaverUpdate (script.js.common.NSPanels.nspFlur:5925:34) 3.1.2023, 13:08:20.655 [warn ]: javascript.0 (12969) at HandleScreensaver (script.js.common.NSPanels.nspFlur:5494:5) 3.1.2023, 13:08:20.655 [warn ]: javascript.0 (12969) at HandleMessage (script.js.common.NSPanels.nspFlur:2188:21) 3.1.2023, 13:08:20.655 [warn ]: javascript.0 (12969) at Object.<anonymous> (script.js.common.NSPanels.nspFlur:2125:17) -
Japp da ist noch einiges drin
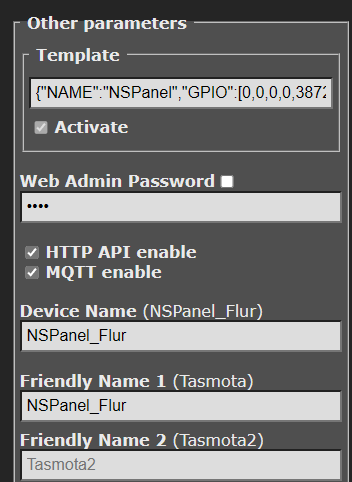
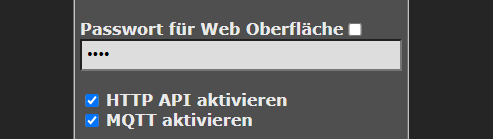
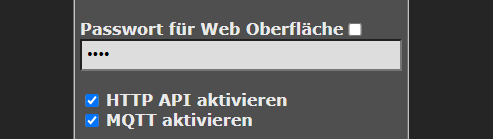
3.1.2023, 13:08:20.643 [warn ]: javascript.0 (12969) at HandleScreensaverUpdate (script.js.common.NSPanels.nspFlur:5897:29) 3.1.2023, 13:08:20.644 [warn ]: javascript.0 (12969) at HandleScreensaver (script.js.common.NSPanels.nspFlur:5494:5) 3.1.2023, 13:08:20.644 [warn ]: javascript.0 (12969) at HandleMessage (script.js.common.NSPanels.nspFlur:2188:21) 3.1.2023, 13:08:20.644 [warn ]: javascript.0 (12969) at Object.<anonymous> (script.js.common.NSPanels.nspFlur:2125:17) 3.1.2023, 13:08:20.648 [warn ]: javascript.0 (12969) at HandleScreensaverUpdate (script.js.common.NSPanels.nspFlur:5904:34) 3.1.2023, 13:08:20.648 [warn ]: javascript.0 (12969) at HandleScreensaver (script.js.common.NSPanels.nspFlur:5494:5) 3.1.2023, 13:08:20.648 [warn ]: javascript.0 (12969) at HandleMessage (script.js.common.NSPanels.nspFlur:2188:21) 3.1.2023, 13:08:20.648 [warn ]: javascript.0 (12969) at Object.<anonymous> (script.js.common.NSPanels.nspFlur:2125:17) 3.1.2023, 13:08:20.651 [warn ]: javascript.0 (12969) at HandleScreensaverUpdate (script.js.common.NSPanels.nspFlur:5918:29) 3.1.2023, 13:08:20.652 [warn ]: javascript.0 (12969) at HandleScreensaver (script.js.common.NSPanels.nspFlur:5494:5) 3.1.2023, 13:08:20.652 [warn ]: javascript.0 (12969) at HandleMessage (script.js.common.NSPanels.nspFlur:2188:21) 3.1.2023, 13:08:20.652 [warn ]: javascript.0 (12969) at Object.<anonymous> (script.js.common.NSPanels.nspFlur:2125:17) 3.1.2023, 13:08:20.655 [warn ]: javascript.0 (12969) at HandleScreensaverUpdate (script.js.common.NSPanels.nspFlur:5925:34) 3.1.2023, 13:08:20.655 [warn ]: javascript.0 (12969) at HandleScreensaver (script.js.common.NSPanels.nspFlur:5494:5) 3.1.2023, 13:08:20.655 [warn ]: javascript.0 (12969) at HandleMessage (script.js.common.NSPanels.nspFlur:2188:21) 3.1.2023, 13:08:20.655 [warn ]: javascript.0 (12969) at Object.<anonymous> (script.js.common.NSPanels.nspFlur:2125:17)Ist das Panel per http: mit Passwort gesichert?

Falls ja, dann deaktivieren
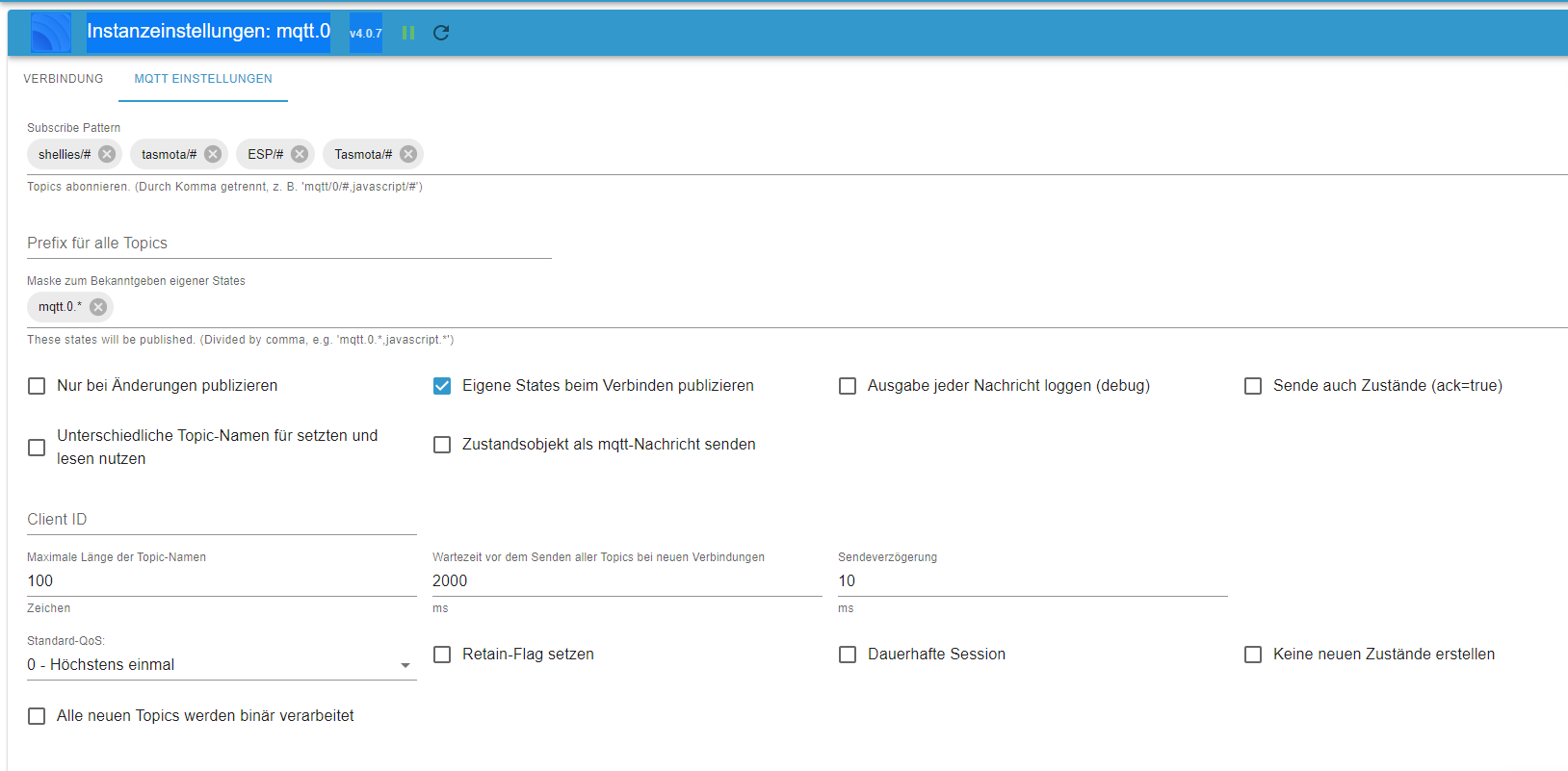
Poste mal kurz deine Config
-
Ist das Panel per http: mit Passwort gesichert?

Falls ja, dann deaktivieren
Poste mal kurz deine Config
-
Das war nur auf die Frage bezogen, ob ein Passwort gesetzt ist?
Nee, die
export const config: Config = {aus dem TS-Script würde ich gerne kurz betrachtenEDIT: sehe den Spoiler schon... danke
-
@thomson sagte in SONOFF NSPanel mit Lovelace UI:
mqtt.0.SmartHome.NSPanel_1.stat.POWER1
In deinem Spoiler (Zeile 157 und 158) die beiden Zeilen:
mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff },kurz ersetzen durch
mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.nspanel_D3D77C.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.nspanel_D3D77C.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff },Ich schätze mal, dass dein MQTT keinen Zugriff auf mein Panel hat ;-)
Danach nochmal durchstarten und das Log erneut senden
-
@thomson sagte in SONOFF NSPanel mit Lovelace UI:
mqtt.0.SmartHome.NSPanel_1.stat.POWER1
In deinem Spoiler (Zeile 157 und 158) die beiden Zeilen:
mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff },kurz ersetzen durch
mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.nspanel_D3D77C.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.nspanel_D3D77C.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff },Ich schätze mal, dass dein MQTT keinen Zugriff auf mein Panel hat ;-)
Danach nochmal durchstarten und das Log erneut senden
-
Aso.. Ups falsch verstanden. Ich habe kein Passwort gesetzt. Nun sind keine Fehler mehr im LOG.
Die Info mit den offenen Fenster hab ich auch hinbekommen.
Vielen Dank :)sehr gerne. Wir haben festgestellt, dass bei der Thermostat-Page im hinteren Bereich alle Zeichen des Payloads > 250 Zeichen abgeschnitten wurden. Das führt bei langen Alias-Namen zu Problemen (und wird mit nächster HMI korrigiert). In der Regel werden dadurch in der aktuellen HMI-Version nur die Labels abgeschnitten. Auf die Buttons dürfte das keinen Einfluss haben...
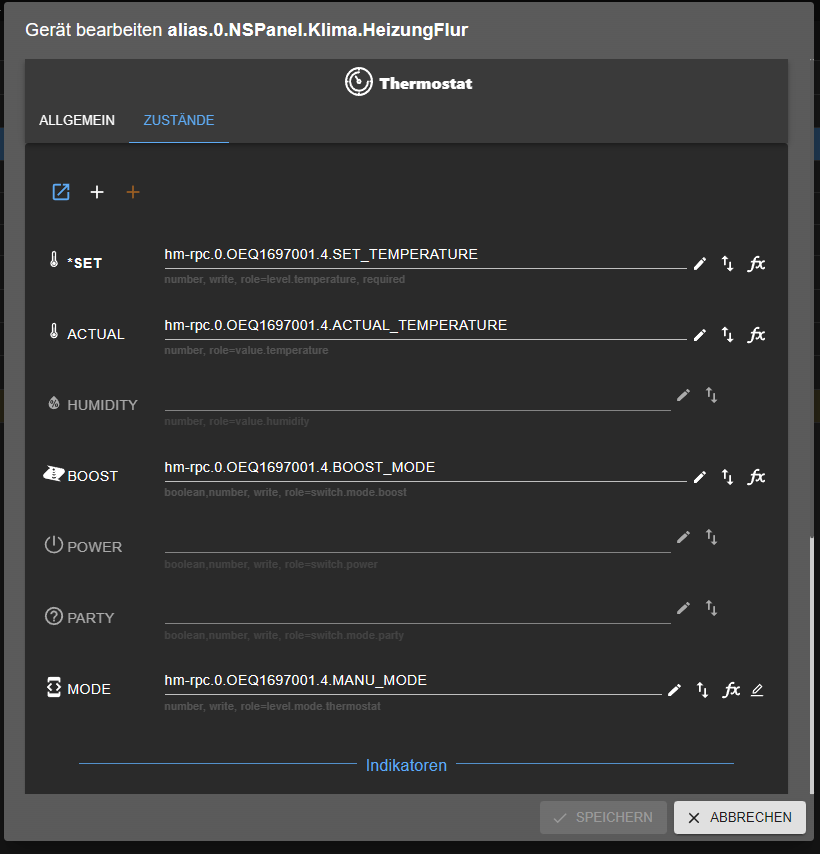
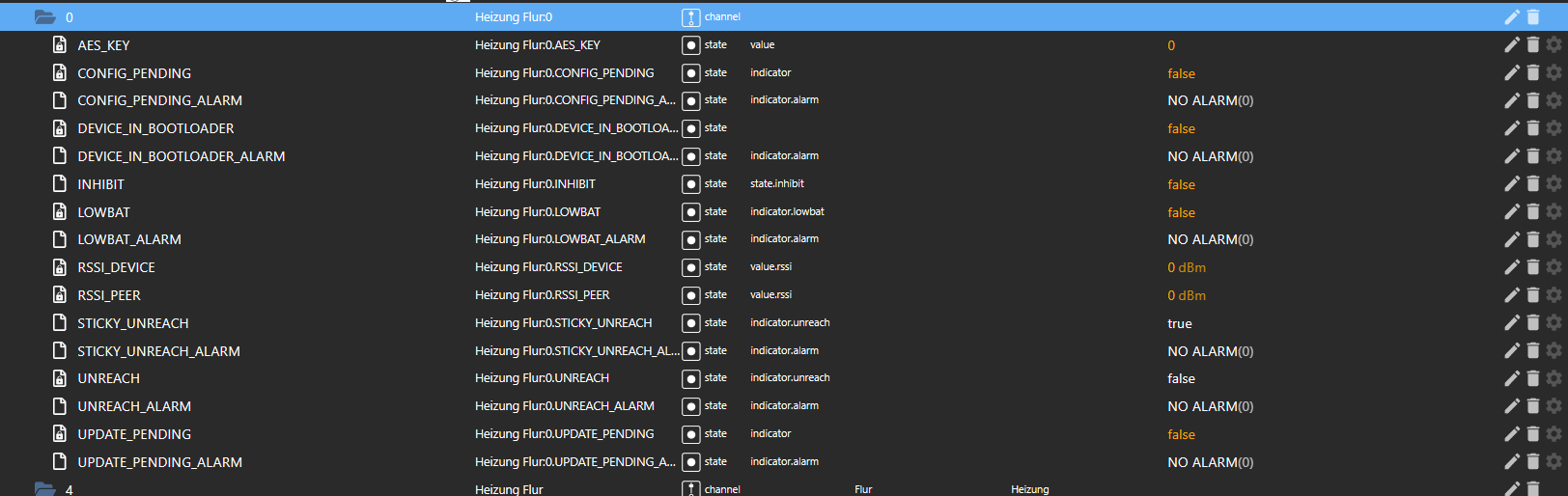
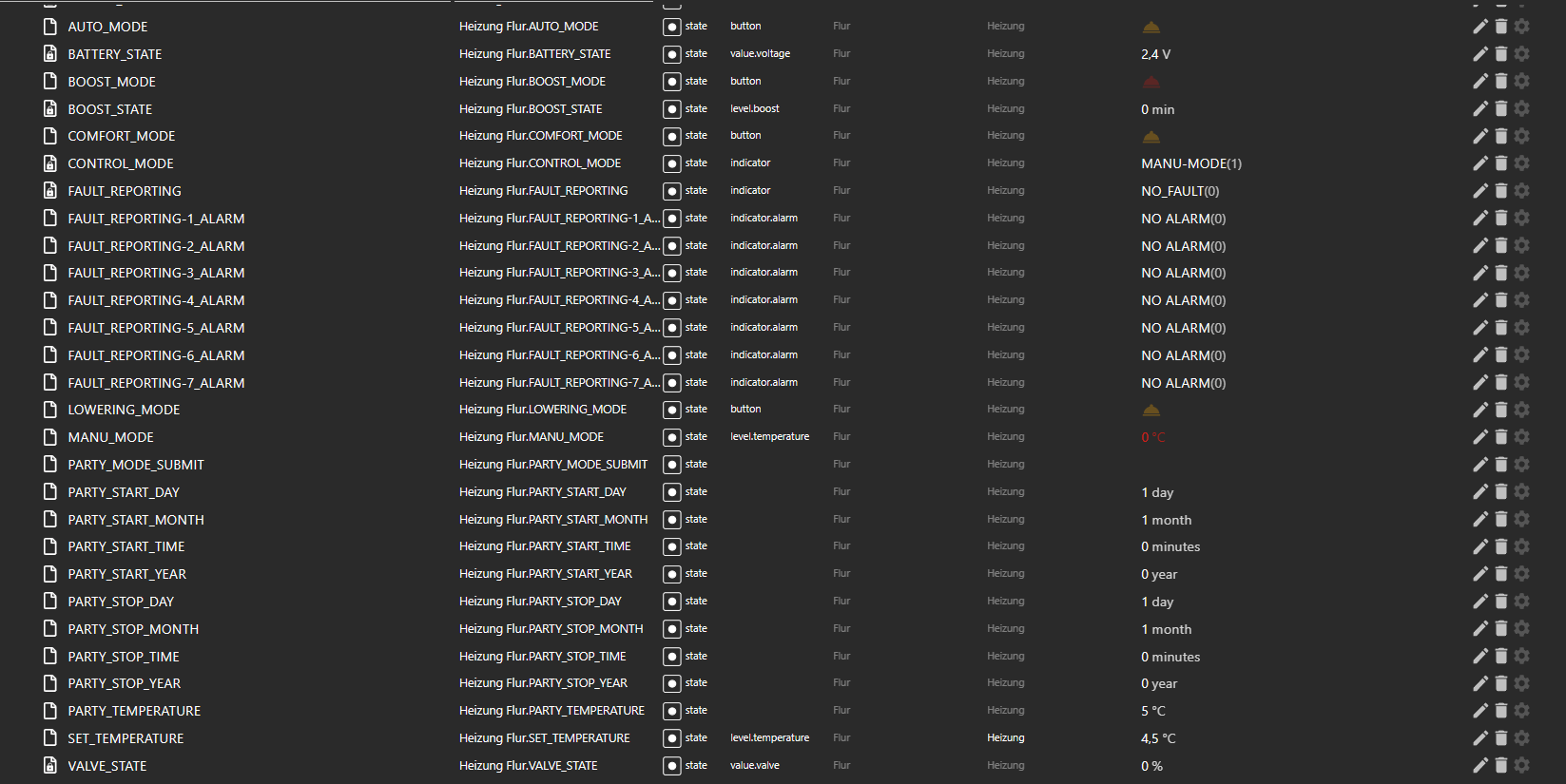
Du kannst aber dennoch von deinen HM-Thermostaten kurz eine Übersicht der Objekte senden, damit man sehen kann wie die Dinger funktionieren und was angesprochen werden muss...
-
sehr gerne. Wir haben festgestellt, dass bei der Thermostat-Page im hinteren Bereich alle Zeichen des Payloads > 250 Zeichen abgeschnitten wurden. Das führt bei langen Alias-Namen zu Problemen (und wird mit nächster HMI korrigiert). In der Regel werden dadurch in der aktuellen HMI-Version nur die Labels abgeschnitten. Auf die Buttons dürfte das keinen Einfluss haben...
Du kannst aber dennoch von deinen HM-Thermostaten kurz eine Übersicht der Objekte senden, damit man sehen kann wie die Dinger funktionieren und was angesprochen werden muss...
-
Perfekt - sehe ich mir an...
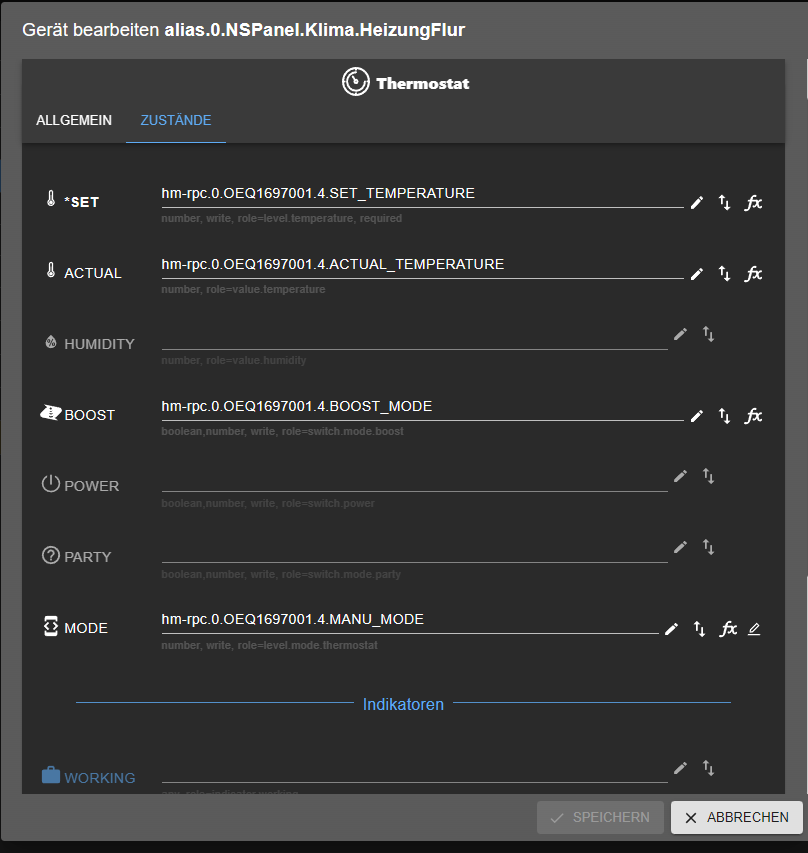
Du könntest mal deine
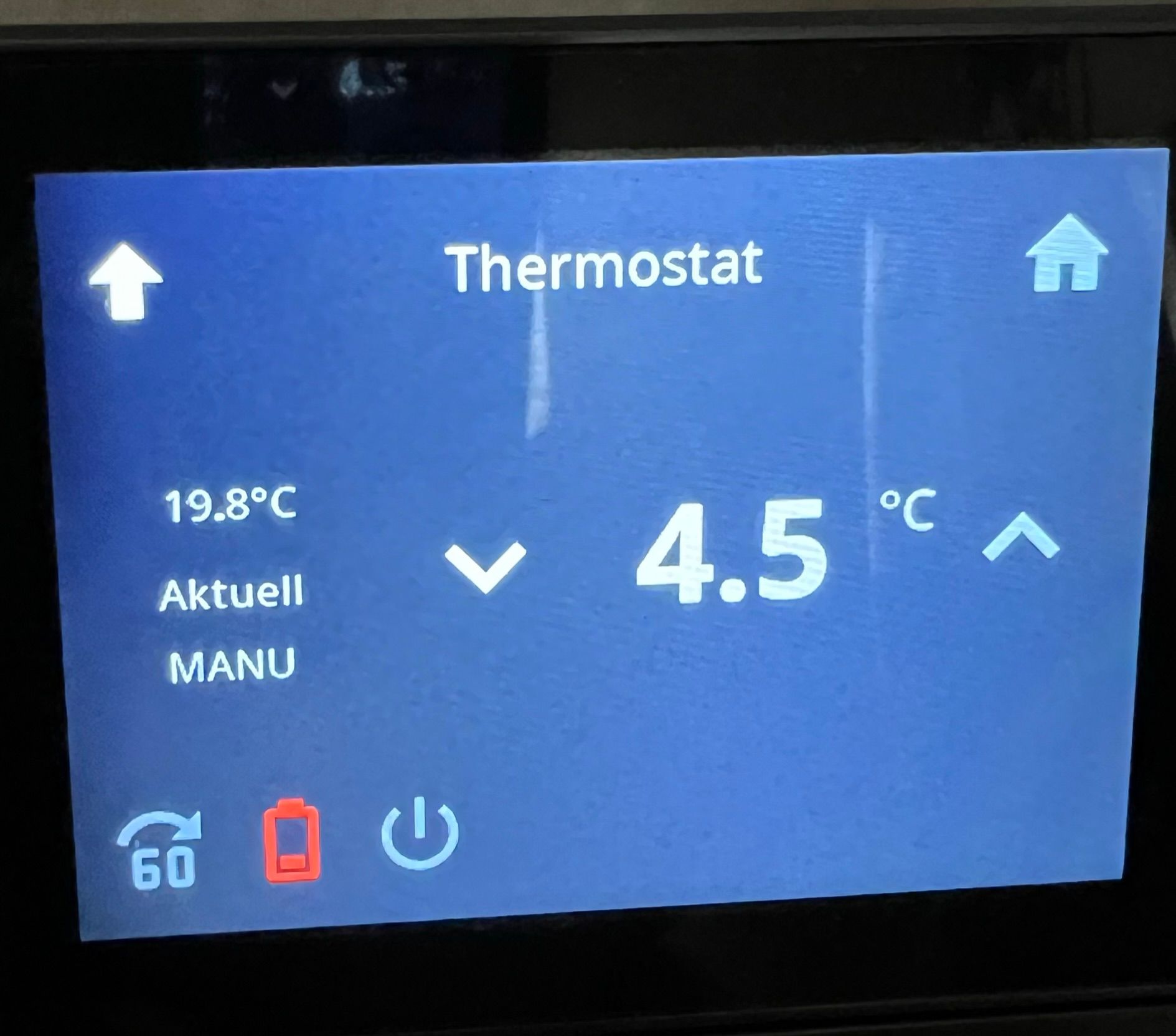
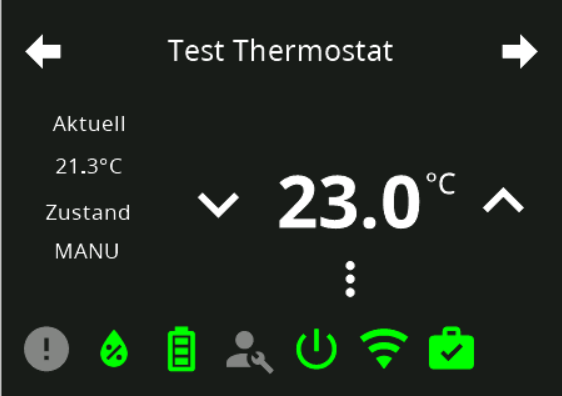
function GenerateThermoPagesuchen und mit dem Inhalt aus dem Spoiler austauschen. Dann setzten wir zumindest auf eine korrekte Logik auf und das Panel sollte auch Aktuell und Zustand an der richtigen Stelle anzeigen...function GenerateThermoPage(page: PageThermo): Payload[] { try { let id = page.items[0].id let out_msgs: Array<Payload> = []; out_msgs.push({ payload: 'pageType~cardThermo' }); // ioBroker if (existsObject(id)) { let o = getObject(id); let name = page.heading !== undefined ? page.heading : o.common.name.de; let currentTemp = 0; if (existsState(id + '.ACTUAL')) { currentTemp = (Math.round(parseFloat(getState(id + '.ACTUAL').val) * 10) / 10); } let minTemp = page.items[0].minValue !== undefined ? page.items[0].minValue : 50; //Min Temp 5°C let maxTemp = page.items[0].maxValue !== undefined ? page.items[0].maxValue : 300; //Max Temp 30°C let stepTemp = 5 // 0,5° Schritte let destTemp = 0; if (existsState(id + '.SET')) { // using minValue, if .SET is null (e.g. for tado AWAY or tado is off) let setValue = getState(id + '.SET').val; if (setValue == null) { setValue = minTemp; } destTemp = setValue.toFixed(2) * 10; } let statusStr: String = 'MANU'; let status = ''; if (existsState(id + '.MODE')) { status = getState(id + '.MODE').val; // FixMe: Variable status is never used! } //Attribute hinzufügen, wenn im Alias definiert let i_list = Array.prototype.slice.apply($('[state.id="' + id + '.*"]')); let bt = ['~~~~', '~~~~', '~~~~', '~~~~', '~~~~', '~~~~', '~~~~', '~~~~', '~~~~']; if ((i_list.length - 3) != 0) { let i = 0; if (o.common.role == 'thermostat') { if (existsState(id + '.AUTOMATIC') && getState(id + '.AUTOMATIC').val != null) { if (getState(id + '.AUTOMATIC').val) { bt[i++] = Icons.GetIcon('alpha-a-circle') + '~' + rgb_dec565(On) + '~1~' + 'AUTT' + '~'; statusStr = 'AUTO'; } else { bt[i++] = Icons.GetIcon('alpha-a-circle') + '~33840~1~' + 'AUTT' + '~'; } } if (existsState(id + '.MANUAL') && getState(id + '.MANUAL').val != null) { if (getState(id + '.MANUAL').val) { bt[i++] = Icons.GetIcon('alpha-m-circle') + '~' + rgb_dec565(On) + '~1~' + 'MANT' + '~'; statusStr = 'MANU'; } else { bt[i++] = Icons.GetIcon('alpha-m-circle') + '~33840~1~' + 'MANT' + '~'; } } if (existsState(id + '.PARTY') && getState(id + '.PARTY').val != null) { if (getState(id + '.PARTY').val) { bt[i++] = Icons.GetIcon('party-popper') + '~' + rgb_dec565(On) + '~1~' + 'PART' + '~'; statusStr = 'PARTY'; } else { bt[i++] = Icons.GetIcon('party-popper') + '~33840~1~' + 'PART' + '~'; } } if (existsState(id + '.VACATION') && getState(id + '.VACATION').val != null) { if (getState(id + '.VACATION').val) { bt[i++] = Icons.GetIcon('palm-tree') + '~' + rgb_dec565(On) + '~1~' + 'VACT' + '~'; statusStr = 'VAC'; } else { bt[i++] = Icons.GetIcon('palm-tree') + '~33840~1~' + 'VACT' + '~'; } } if (existsState(id + '.BOOST') && getState(id + '.BOOST').val != null) { if (getState(id + '.BOOST').val) { bt[i++] = Icons.GetIcon('fast-forward-60') + '~' + rgb_dec565(On) + '~1~' + 'BOOT' + '~'; statusStr = 'BOOST'; } else { bt[i++] = Icons.GetIcon('fast-forward-60') + '~33840~1~' + 'BOOT' + '~'; } } for (let i_index in i_list) { let thermostatState = i_list[i_index].split('.'); if ( thermostatState[thermostatState.length - 1] != 'SET' && thermostatState[thermostatState.length - 1] != 'ACTUAL' && thermostatState[thermostatState.length - 1] != 'MODE' ) { i++; switch (thermostatState[thermostatState.length - 1]) { case 'HUMIDITY': if (existsState(id + '.HUMIDITY') && getState(id + '.HUMIDITY').val != null) { if (parseInt(getState(id + '.HUMIDITY').val) < 40) { bt[i - 1] = Icons.GetIcon('water-percent') + '~65504~1~' + 'HUM' + '~'; } else if (parseInt(getState(id + '.HUMIDITY').val) < 30) { bt[i - 1] = Icons.GetIcon('water-percent') + '~63488~1~' + 'HUM' + '~'; } else if (parseInt(getState(id + '.HUMIDITY').val) >= 40) { bt[i - 1] = Icons.GetIcon('water-percent') + '~2016~1~' + 'HUM' + '~'; } else if (parseInt(getState(id + '.HUMIDITY').val) > 65) { bt[i - 1] = Icons.GetIcon('water-percent') + '~65504~1~' + 'HUM' + '~'; } else if (parseInt(getState(id + '.HUMIDITY').val) > 75) { bt[i - 1] = Icons.GetIcon('water-percent') + '~63488~1~' + 'HUM' + '~'; } } else i--; break; case 'LOWBAT': if (existsState(id + '.LOWBAT') && getState(id + '.LOWBAT').val != null) { if (getState(id + '.LOWBAT').val) { bt[i - 1] = Icons.GetIcon('battery-low') + '~63488~1~' + 'LBAT' + '~'; } else { bt[i - 1] = Icons.GetIcon('battery-high') + '~2016~1~' + 'LBAT' + '~'; } } else i--; break; case 'MAINTAIN': if (existsState(id + '.MAINTAIN') && getState(id + '.MAINTAIN').val != null) { if (getState(id + '.MAINTAIN').val >> .1) { bt[i - 1] = Icons.GetIcon('account-wrench') + '~60897~1~' + 'MAIN' + '~'; } else { bt[i - 1] = Icons.GetIcon('account-wrench') + '~33840~1~' + 'MAIN' + '~'; } } else i--; break; case 'UNREACH': if (existsState(id + '.UNREACH') && getState(id + '.UNREACH').val != null) { if (getState(id + '.UNREACH').val) { bt[i - 1] = Icons.GetIcon('wifi-off') + '~63488~1~' + 'WLAN' + '~'; } else { bt[i - 1] = Icons.GetIcon('wifi') + '~2016~1~' + 'WLAN' + '~'; } } else i--; break; case 'POWER': if (existsState(id + '.POWER') && getState(id + '.POWER').val != null) { if (getState(id + '.POWER').val) { bt[i - 1] = Icons.GetIcon('power-standby') + '~2016~1~' + 'POW' + '~'; } else { bt[i - 1] = Icons.GetIcon('power-standby') + '~33840~1~' + 'POW' + '~'; } } else i--; break; case 'ERROR': if (existsState(id + '.ERROR') && getState(id + '.ERROR').val != null) { if (getState(id + '.ERROR').val) { bt[i - 1] = Icons.GetIcon('alert-circle') + '~63488~1~' + 'ERR' + '~'; } else { bt[i - 1] = Icons.GetIcon('alert-circle') + '~33840~1~' + 'ERR' + '~'; } } else i--; break; case 'WORKING': if (existsState(id + '.WORKING') && getState(id + '.WORKING').val != null) { if (getState(id + '.WORKING').val) { bt[i - 1] = Icons.GetIcon('briefcase-check') + '~2016~1~' + 'WORK' + '~'; } else { bt[i - 1] = Icons.GetIcon('briefcase-check') + '~33840~1~' + 'WORK' + '~'; } } else i--; break; default: i--; break; } } } for (let j = i; j < 9; j++) { bt[j] = '~~~~'; } } if (o.common.role == 'airCondition') { if (existsState(id + '.MODE') && getState(id + '.MODE').val != null) { let Mode = getState(id + '.MODE').val if (existsState(id + '.POWER') && getState(id + '.POWER').val != null) { if (Mode != 0 || getState(id + '.POWER').val) { //0=ON oder .POWER = true bt[0] = Icons.GetIcon('power-standby') + '~2016~1~' + 'POWER' + '~'; statusStr = 'ON'; } else { bt[0] = Icons.GetIcon('power-standby') + '~35921~0~' + 'POWER' + '~'; statusStr = 'OFF'; } } if (Mode == 1) { //1=AUTO bt[1] = Icons.GetIcon('air-conditioner') + '~1024~1~' + 'AUTO' + '~'; statusStr = 'AUTO'; } else { bt[1] = Icons.GetIcon('air-conditioner') + '~35921~0~' + 'AUTO' + '~'; } if (Mode == 2) { //2=COOL bt[2] = Icons.GetIcon('snowflake') + '~11487~1~' + 'COOL' + '~'; statusStr = 'COOL'; } else { bt[2] = Icons.GetIcon('snowflake') + '~35921~0~' + 'COOL' + '~'; } if (Mode == 3) { //3=HEAT bt[3] = Icons.GetIcon('fire') + '~64512~1~' + 'HEAT' + '~'; statusStr = 'HEAT'; } else { bt[3] = Icons.GetIcon('fire') + '~35921~0~' + 'HEAT' + '~'; } if (Mode == 4) { //4=ECO bt[4] = Icons.GetIcon('alpha-e-circle-outline') + '~2016~1~' + 'ECO' + '~'; statusStr = 'ECO'; } else { bt[4] = Icons.GetIcon('alpha-e-circle-outline') + '~35921~0~' + 'ECO' + '~'; } if (Mode == 5) { //5=FANONLY bt[5] = Icons.GetIcon('fan') + '~11487~1~' + 'FAN' + '~'; statusStr = 'FAN ONLY'; } else { bt[5] = Icons.GetIcon('fan') + '~35921~0~' + 'FAN' + '~'; } if (Mode == 6) { //6=DRY bt[6] = Icons.GetIcon('water-percent') + '~60897~1~' + 'DRY' + '~'; statusStr = 'DRY'; } else { bt[6] = Icons.GetIcon('water-percent') + '~35921~0~' + 'DRY' + '~'; } if (existsState(id + '.SWING') && getState(id + '.SWING').val != null) { if (getState(id + '.POWER').val && getState(id + '.SWING').val == 1) { //0=ON oder .SWING = true bt[7] = Icons.GetIcon('swap-vertical-bold') + '~2016~1~' + 'SWING' + '~'; } else { bt[7] = Icons.GetIcon('swap-vertical-bold') + '~35921~0~' + 'SWING' + '~'; } } } } } let destTemp2 = '' if (page.items[0].setThermoDestTemp2 != undefined) { destTemp2 = getState(id + '.' + page.items[0].setThermoDestTemp2).val; } let thermoPopup = 0 if (page.items[0].popupThermoMode1 != undefined) { thermoPopup = 1; } let icon_res = bt[0] + bt[1] + bt[2] + bt[3] + bt[4] + bt[5] + bt[6] + bt[7]; out_msgs.push({ payload: 'entityUpd~' + name + '~' // Heading + GetNavigationString(pageId) + '~' // Page Navigation + id + '~' // internalNameEntity + currentTemp + config.temperatureUnit + '~' // Ist-Temperatur (String) + destTemp + '~' // Soll-Temperatur (numerisch ohne Komma) + statusStr + '~' // Mode + minTemp + '~' // Thermostat Min-Temperatur + maxTemp + '~' // Thermostat Max-Temperatur + stepTemp + '~' // Schritte für Soll (5°C) + icon_res // Icons Status + findLocale('thermostat', 'Currently') + '~' // Bezeichner vor Aktueller Raumtemperatur + findLocale('thermostat', 'State') + '~~' // Bezeichner vor State + config.temperatureUnit + '~' // iconTemperature dstTempTwoTempMode + destTemp2 + '~' // dstTempTwoTempMode --> Wenn Wert, dann 2 Temp + thermoPopup // PopUp }); } if (Debug) { console.log(out_msgs); } return out_msgs } catch (err) { console.warn('function GenerateThermoPage: ' + err.message); } }Sollte dann etwa so aussehen:

-
In dem Post ist ein Blockly für die HM-Thermostate enthalten.
https://forum.iobroker.net/post/912770Versuche das mal so umzusetzen. Ein paar Beiträge weiter oben drüber ist auch noch etwas Content.
Ich habe leider nie eine Rückmeldung hierzu bekommen. Falls es nicht ganz passt, kurz melden...
EDIT: Da die Homatic-Thermostate (nicht IP) anscheinen die kompliziertesten Thermostate sind, würde mich anschließend eine funktionierende Lösung für die WIKI interessieren. Wird bestimmt noch weitere User mit den Dingern geben...