NEWS
SONOFF NSPanel mit Lovelace UI
-
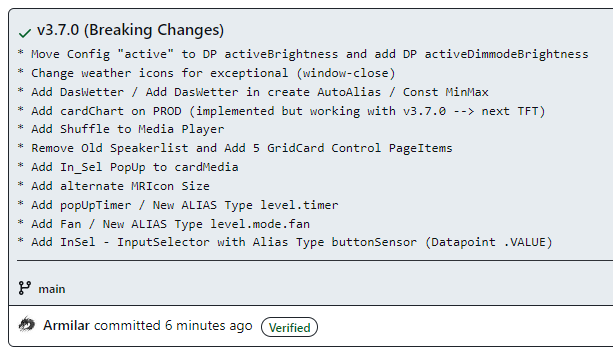
Release 3.7.0

Es ist soweit. Das neue Release 3.7.0 steht ab sofort zur Verfügung.
Es gibt ein paar Änderungen im oberen Teil des Scriptes (Bitte entsprechend einfügen):
Neue Konstanten:
const weatherAdapterInstance: string = 'accuweather.0.'; //Möglich 'accuweather.0.' oder 'daswetter.0.' const weatherScreensaverTempMinMax: string = 'MinMax'; // Mögliche Werte: 'Min', 'Max' oder 'MinMax' ... const HMIOn: RGB = { red: 3, green: 169, blue: 244 }; // Blau-OnBitte folgende Parameter (Zeilen) aus der Config löschen:
dimmode: 20, active: 100, //Standard-Brightness TFT ... timeFormat: '%H:%M', // currently not used dateFormat: '%A, %d. %B %Y', // currently not usedVersion mit Beispielen:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.tsVersion ohne Beispiele:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs_without_Examples.tsViel Spaß mit dem neuen Release...
VG
ArmilarPS.:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.7.0.tftUnd noch etwas:
Die Aliase für die cardMedia haben jetzt Repeat und Shuffle als zusätzliche Datenpunkte. Den alten bei alexa2, spotify-premium oder sonos einfach löschen. Das Script wird die wieder neu anlegen.Liebe NSPanel'er
wir sagen es dann mal mit popUp :blush:

Das NSPanel Team
-
Ich wünsche euch und allen Usern ein frohes Fest und geruhsame Feiertage.
Auch möchte Dank Sagen allen, die dieses Forum so bereichern und hier das Projekt so nach vorne bringen.DANKESCHÖN
So vorab allen schöne Weihnachten.
danke für das Tolle Update.
Aber ich brauch schon wieder hilfe - KatastropheDer Stromchart läuft ned

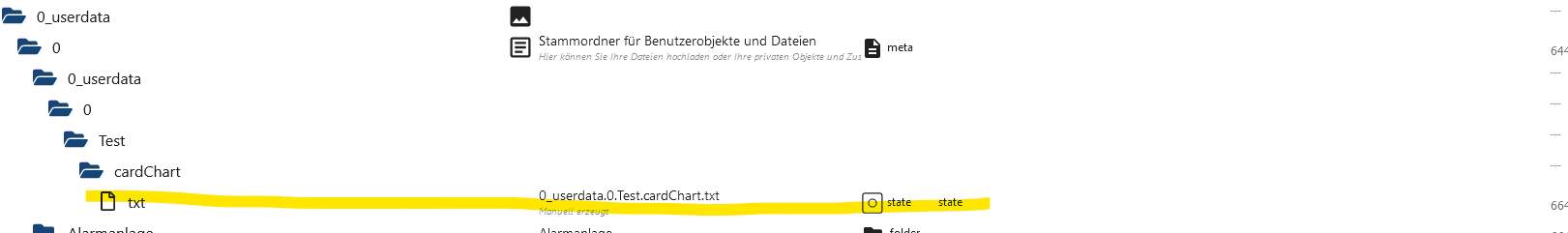
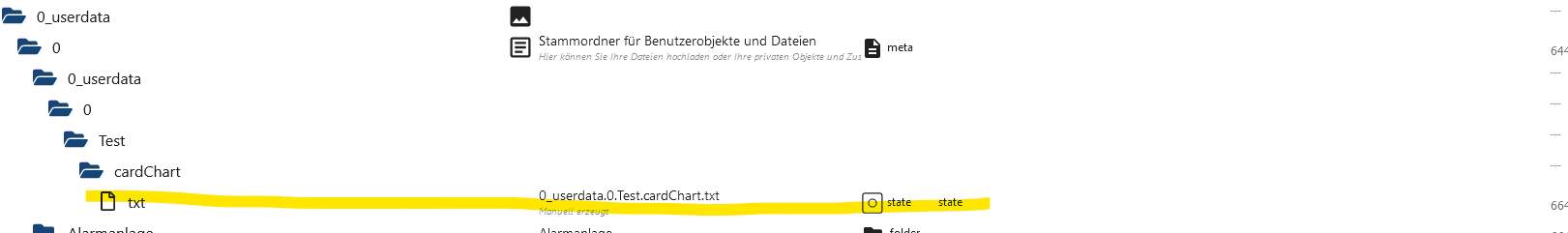
Hab diesen hier angelegt.
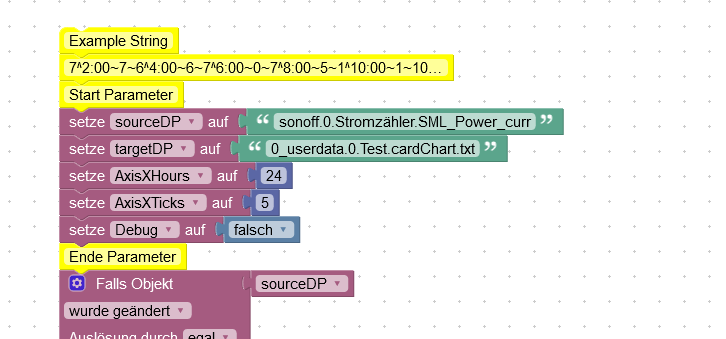
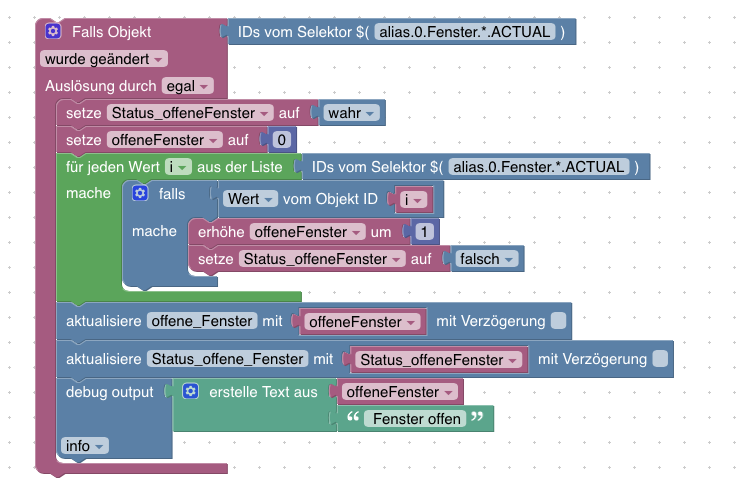
und in deinem Blokly:

Aber es kommen keine Werte an.
HAbe ich einen Denkfehler oder was machen ich schon wieder falsch. -
So vorab allen schöne Weihnachten.
danke für das Tolle Update.
Aber ich brauch schon wieder hilfe - KatastropheDer Stromchart läuft ned

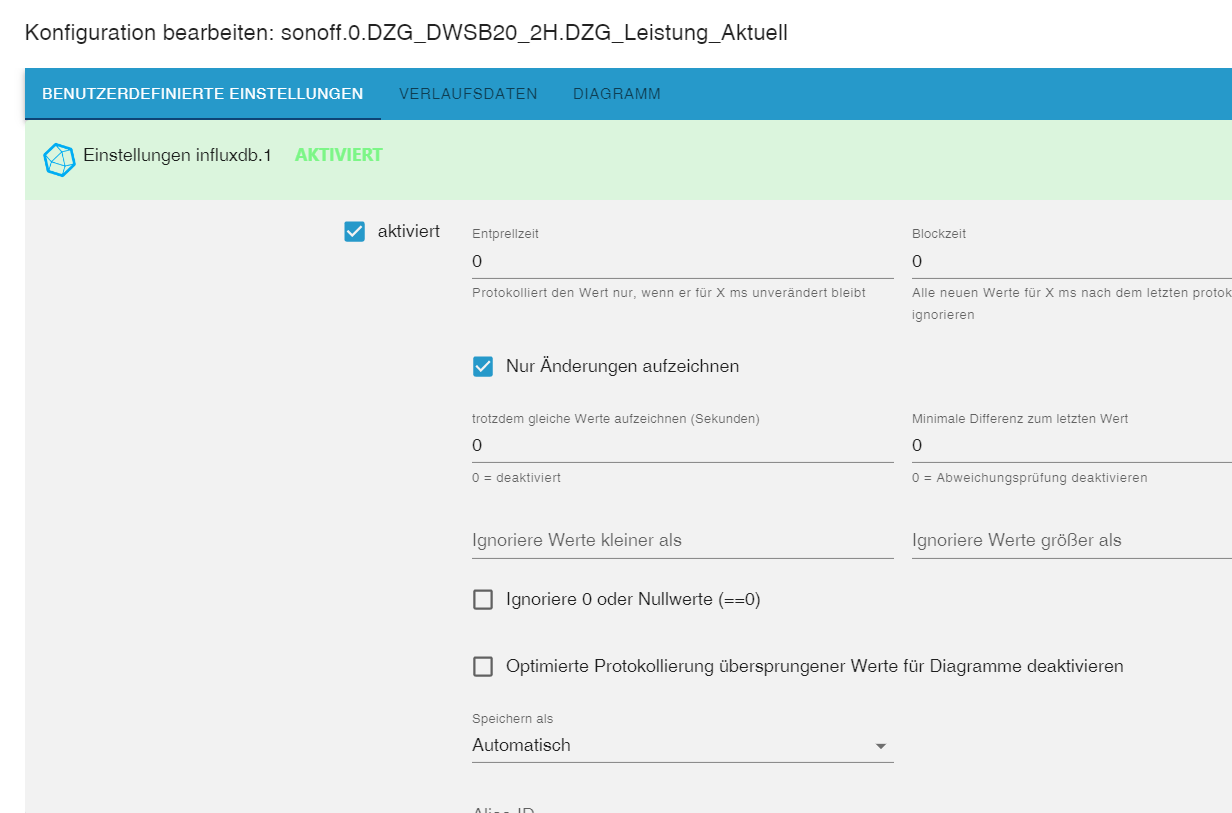
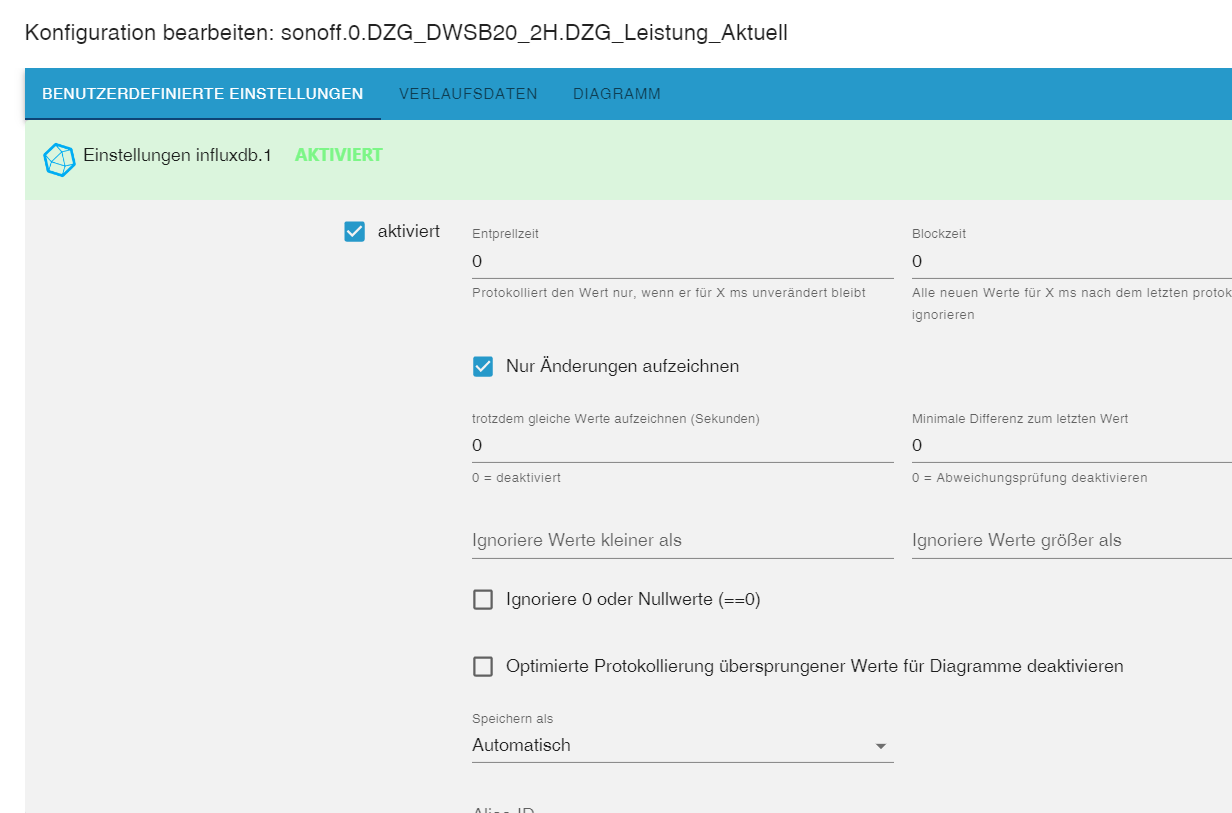
Hab diesen hier angelegt.
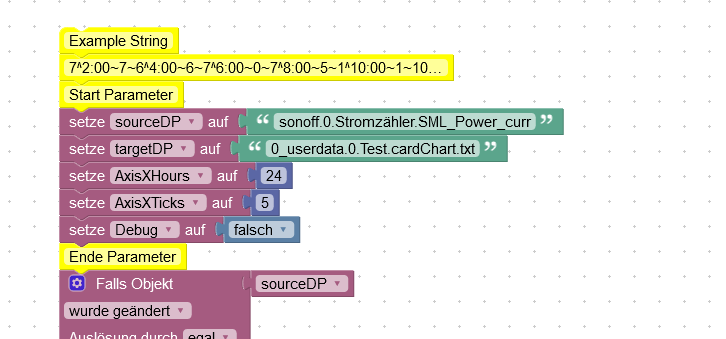
und in deinem Blokly:

Aber es kommen keine Werte an.
HAbe ich einen Denkfehler oder was machen ich schon wieder falsch. -
Und natürlich auch Daten aufzeichnen:


Du kannst es natürlich vorher testen, wenn du den Example String aus dem Blockly in Deinen neuen Datenpunkt kopierst
-
Und natürlich auch Daten aufzeichnen:


Du kannst es natürlich vorher testen, wenn du den Example String aus dem Blockly in Deinen neuen Datenpunkt kopierst
Liebe NSPanel Community,
ich wünsche Euch allen frohe PanelWeihnachten, verklickt Euch nicht so oft beim Schalten der Automationien und die Kerzen am Weihnachtsbaum sind ggf. echt ;-)
Habt erholsame Tage und nutzt die zeit zum Basteln (nicht) :-D
Hohoho
Euer Kuckuck -
Wäre möglich. Keine Ahnung wo der herkommt. Wahrscheinlich noch aus einer früheren Navigation.
Naja war eigentlich auch nie gedacht, ein Navigations-Item einzufärben :blush:
Hast du schon eine Idee? Sonst bastel mal ne Runde... Ich muss aktuell noch ans Christmas-Release... hoffe das schaffen wir noch...
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Wäre möglich. Keine Ahnung wo der herkommt. Wahrscheinlich noch aus einer früheren Navigation.
Naja war eigentlich auch nie gedacht, ein Navigations-Item einzufärben
Hast du schon eine Idee? Sonst bastel mal ne Runde... Ich muss aktuell noch ans Christmas-Release... hoffe das schaffen wir noch...so hat doch länger gedauert als gedacht, aber der Weihnachtsstress ist nun vorbei.
ich habe jetzt eine Lösung gefunden, welche aber eine Änderung der Nutzung bei Navigate mit sich bringt. Statt die Eigenschaft "id" vom PageItem zu nutzen, soll die Eigenschaft "targetPage" genutzt werden, um die Ziel der Subpage anzugeben. Die Eigenschaft "id" bleibt in ihrem Ursprung als "Alias DP".let Haupseite: PageGrid = { "type": 'cardGrid', "heading": 'Übersicht', "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ navigate: true, id: AliasPath + 'Status_offene_Fenster' ,targetPage: 'Fenster', icon: 'window-closed-variant', icon2:'window-open-variant', useColor:true, onColor: MSGreen, offColor: MSRed, name: 'Fenster'}, <PageItem>{ navigate: true, id: 'null' ,targetPage:'Tuer', name: 'Türen'} ] };zwei Varianten: Das erste PageItem mit wechselnden Status in Farbe und Icon, das Zweite mit mindest Eigenschaften.
die Funktion CreateEntity habe ich wie folgt angepasst:
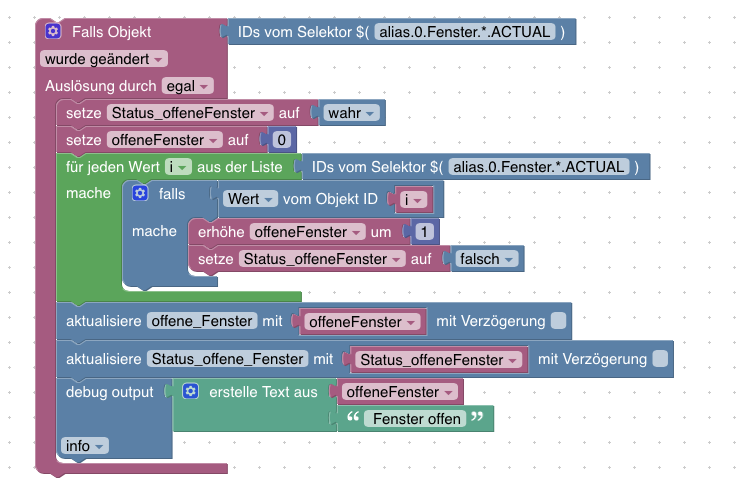
function CreateEntity(pageItem: PageItem, placeId: number, useColors: boolean = false): string { try { let iconId = '0'; if (pageItem.id == 'delete') { return '~delete~~~~~'; } let name: string; let type: string; // ioBroker if (existsObject(pageItem.id) || pageItem.navigate === true) { let iconColor = rgb_dec565(config.defaultColor); let val = null; if (pageItem.navigate) { type = 'button'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('gesture-tap-button'); let iconId2 = pageItem.icon2 !== undefined ? Icons.GetIcon(pageItem.icon2) : Icons.GetIcon('gesture-tap-button'); iconColor = GetIconColor(pageItem, true, useColors); let buttonText = pageItem.buttonText !== undefined ? pageItem.buttonText : 'PRESS'; if (existsState(pageItem.id + '.ACTUAL')) { val = getState(pageItem.id + '.ACTUAL').val; RegisterEntityWatcher(pageItem.id + '.ACTUAL'); } else if (existsState(pageItem.id + '.ACTUAL')) { val = getState(pageItem.id + '.ACTUAL').val; RegisterEntityWatcher(pageItem.id + '.ACTUAL'); }; if (Debug) { console.log ('Wert val von navigate : ' + val)}; if (val === true || val === 'true') { iconColor = GetIconColor(pageItem, true, useColors); } else { iconColor = GetIconColor(pageItem, false, useColors); if (pageItem.icon !== undefined) { if (pageItem.icon2 !== undefined) { iconId = iconId2; } } }; if (Debug) { console.log('function createEntiry navigate: ' + type + '~' + 'navigate.' + pageItem.targetPage + '~' + iconId + '~' + iconColor + '~' + pageItem.name + '~' + buttonText); }; return '~' + type + '~' + 'navigate.' + pageItem.targetPage + '~' + iconId + '~' + iconColor + '~' + pageItem.name + '~' + buttonText; }zusätzlich wird ein Alias vom Typ Info benötigt, um den Status per true/false zu ändern. Der Alias bezieht sich auf ein 0_userdata.0. DP welchen ich mit einem Blockly aktualisiere.

so das war's erstmal.
-
Hi Leutz
Wollte mich auch noch einmal melden. Hammer geil hier. Allen beteiligten meinen herzlichen Dank.
Ich habe Tasmota geflashed, Lovelace geuppt und bin gerade dabei meine Seiten einzurichten. Sieht auch gar nicht so schlecht aus.
Jetzt habe ich gesehen, dass meine Uhr auf dem Panel um eine Stunde zuspät geht. Hatte erst die Zeitzone in verdacht. Hab dann auf der Konsole die Zeit abgefragt. Sie stimmt aber. Also hatte ich iobroker in verdacht. Passt aber auch. Selbst in meiner VIS stimmt die Uhrzeit.
Meiner Meinung nach bleibt somit nur noch das Skript. Da finde ich aber nichts. Der Zeiteintrag sagt mir nichts.
In der Beschreibung steht einmal: Date/Time im Screensaver auf Basis localString
Und weiter unten steht:
//Uhrzeit an NSPanel senden schedule('* * * * *', () => { try { SendTime(); HandleScreensaverUpdate(); } catch (err) { console.warn('schedule: ' + err.message); }Kann mir da jemand helfen?
LG aus dem Sauerland
Jörg
-
Hi Leutz
Wollte mich auch noch einmal melden. Hammer geil hier. Allen beteiligten meinen herzlichen Dank.
Ich habe Tasmota geflashed, Lovelace geuppt und bin gerade dabei meine Seiten einzurichten. Sieht auch gar nicht so schlecht aus.
Jetzt habe ich gesehen, dass meine Uhr auf dem Panel um eine Stunde zuspät geht. Hatte erst die Zeitzone in verdacht. Hab dann auf der Konsole die Zeit abgefragt. Sie stimmt aber. Also hatte ich iobroker in verdacht. Passt aber auch. Selbst in meiner VIS stimmt die Uhrzeit.
Meiner Meinung nach bleibt somit nur noch das Skript. Da finde ich aber nichts. Der Zeiteintrag sagt mir nichts.
In der Beschreibung steht einmal: Date/Time im Screensaver auf Basis localString
Und weiter unten steht:
//Uhrzeit an NSPanel senden schedule('* * * * *', () => { try { SendTime(); HandleScreensaverUpdate(); } catch (err) { console.warn('schedule: ' + err.message); }Kann mir da jemand helfen?
LG aus dem Sauerland
Jörg
-
Hallo @c3b
ein User hatte schon mal das Problem mit der Uhrzeit. Am Script kann es eigentlich nicht liegen, sonst hätten viele das Problem. lies dich mal hier ein.
@tt-tom Hi. Vielen Dank für die Info. Du hattest recht. Mein iobroker läuft in einem proxmox-Container. Dort fehlte die Zeitzone.
Trotzdem will mein NSPanel nicht so wie ich es möchte. In der iobroker-Konsole zeigt er mir jetzt die Zeitzone Berlin und die richtige localtime an. Als UTC steht dort die Zeit minus eine Stunde.
Nimmt das NSPanel die UTC-Time? Das kann ich mir nicht vorstellen.
Warum hat meine VIS die richtige Uhrzeit angezeigt? Vermutlich, weil ich im iobroker meinen Standort eingetragen habe und sich daraus die richtige Zeitzone ergibt.Tasmotazeit passt, iobrokerzeit passt, trotzdem zeigt mein Panel eine Stunde zu wenig an.
Hat noch jemand eine Idee?
LG aus dem Sauerland
-
@tt-tom Hi. Vielen Dank für die Info. Du hattest recht. Mein iobroker läuft in einem proxmox-Container. Dort fehlte die Zeitzone.
Trotzdem will mein NSPanel nicht so wie ich es möchte. In der iobroker-Konsole zeigt er mir jetzt die Zeitzone Berlin und die richtige localtime an. Als UTC steht dort die Zeit minus eine Stunde.
Nimmt das NSPanel die UTC-Time? Das kann ich mir nicht vorstellen.
Warum hat meine VIS die richtige Uhrzeit angezeigt? Vermutlich, weil ich im iobroker meinen Standort eingetragen habe und sich daraus die richtige Zeitzone ergibt.Tasmotazeit passt, iobrokerzeit passt, trotzdem zeigt mein Panel eine Stunde zu wenig an.
Hat noch jemand eine Idee?
LG aus dem Sauerland
Welche nodeJS-Version hast du installiert?
Führe mal node -v in der Linux-Console aus.
In der Vergangenheit waren häufig die Fehler in einer früheren nodeJS-Version zu finden.
Die aktuelle Version wäre v16.19.0
@TT-Tom hat recht. Es liegt nicht am Script. Somit kann es nur am Betriebssystem, Promox
oder nodeJS liegen.
Das Script holt sich lediglich (minütlich) die aktuell Systemzeitnew Date()über die TSScript FunktionSendTime()und sendet diese an Tasmota. Somit dürften bei dir auch alle anderen zeitabhängigen Scripte im ioBroker nicht korrekt funktionieren.
Anders sieht es beim Datum aus, Dort wirddate.toLocaleDateStringverwendet. Das hat wiederum keinen Einfluss auf die Uhrzeit (separate Funktionen).Den nodeJS Check solltest du in jedem Fall machen. Aber ich vermute, du hast das eigentliche Problem noch im Promox.
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Wäre möglich. Keine Ahnung wo der herkommt. Wahrscheinlich noch aus einer früheren Navigation.
Naja war eigentlich auch nie gedacht, ein Navigations-Item einzufärben
Hast du schon eine Idee? Sonst bastel mal ne Runde... Ich muss aktuell noch ans Christmas-Release... hoffe das schaffen wir noch...so hat doch länger gedauert als gedacht, aber der Weihnachtsstress ist nun vorbei.
ich habe jetzt eine Lösung gefunden, welche aber eine Änderung der Nutzung bei Navigate mit sich bringt. Statt die Eigenschaft "id" vom PageItem zu nutzen, soll die Eigenschaft "targetPage" genutzt werden, um die Ziel der Subpage anzugeben. Die Eigenschaft "id" bleibt in ihrem Ursprung als "Alias DP".let Haupseite: PageGrid = { "type": 'cardGrid', "heading": 'Übersicht', "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ navigate: true, id: AliasPath + 'Status_offene_Fenster' ,targetPage: 'Fenster', icon: 'window-closed-variant', icon2:'window-open-variant', useColor:true, onColor: MSGreen, offColor: MSRed, name: 'Fenster'}, <PageItem>{ navigate: true, id: 'null' ,targetPage:'Tuer', name: 'Türen'} ] };zwei Varianten: Das erste PageItem mit wechselnden Status in Farbe und Icon, das Zweite mit mindest Eigenschaften.
die Funktion CreateEntity habe ich wie folgt angepasst:
function CreateEntity(pageItem: PageItem, placeId: number, useColors: boolean = false): string { try { let iconId = '0'; if (pageItem.id == 'delete') { return '~delete~~~~~'; } let name: string; let type: string; // ioBroker if (existsObject(pageItem.id) || pageItem.navigate === true) { let iconColor = rgb_dec565(config.defaultColor); let val = null; if (pageItem.navigate) { type = 'button'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('gesture-tap-button'); let iconId2 = pageItem.icon2 !== undefined ? Icons.GetIcon(pageItem.icon2) : Icons.GetIcon('gesture-tap-button'); iconColor = GetIconColor(pageItem, true, useColors); let buttonText = pageItem.buttonText !== undefined ? pageItem.buttonText : 'PRESS'; if (existsState(pageItem.id + '.ACTUAL')) { val = getState(pageItem.id + '.ACTUAL').val; RegisterEntityWatcher(pageItem.id + '.ACTUAL'); } else if (existsState(pageItem.id + '.ACTUAL')) { val = getState(pageItem.id + '.ACTUAL').val; RegisterEntityWatcher(pageItem.id + '.ACTUAL'); }; if (Debug) { console.log ('Wert val von navigate : ' + val)}; if (val === true || val === 'true') { iconColor = GetIconColor(pageItem, true, useColors); } else { iconColor = GetIconColor(pageItem, false, useColors); if (pageItem.icon !== undefined) { if (pageItem.icon2 !== undefined) { iconId = iconId2; } } }; if (Debug) { console.log('function createEntiry navigate: ' + type + '~' + 'navigate.' + pageItem.targetPage + '~' + iconId + '~' + iconColor + '~' + pageItem.name + '~' + buttonText); }; return '~' + type + '~' + 'navigate.' + pageItem.targetPage + '~' + iconId + '~' + iconColor + '~' + pageItem.name + '~' + buttonText; }zusätzlich wird ein Alias vom Typ Info benötigt, um den Status per true/false zu ändern. Der Alias bezieht sich auf ein 0_userdata.0. DP welchen ich mit einem Blockly aktualisiere.

so das war's erstmal.
Sieht gut aus und wäre als Erweiterung (auch seitens der Logik) soweit auch absolut korrekt. Habe es mir noch nicht live angesehen und vermute auch eher, dass es morgen wird.
Auch wenn es absolut richtig ist, werden wir mit dieser Methode alle User mit Subpages nötigen, diese Änderungen (wenn auch nur geringe) in vorhandene Subpages einzubauen. Andererseits ist die Flexibilität auch größer. Ich versuche morgen mal einen umfänglichen Test einzuricheten.
Von meiner Seite :+1:
-
Welche nodeJS-Version hast du installiert?
Führe mal node -v in der Linux-Console aus.
In der Vergangenheit waren häufig die Fehler in einer früheren nodeJS-Version zu finden.
Die aktuelle Version wäre v16.19.0
@TT-Tom hat recht. Es liegt nicht am Script. Somit kann es nur am Betriebssystem, Promox
oder nodeJS liegen.
Das Script holt sich lediglich (minütlich) die aktuell Systemzeitnew Date()über die TSScript FunktionSendTime()und sendet diese an Tasmota. Somit dürften bei dir auch alle anderen zeitabhängigen Scripte im ioBroker nicht korrekt funktionieren.
Anders sieht es beim Datum aus, Dort wirddate.toLocaleDateStringverwendet. Das hat wiederum keinen Einfluss auf die Uhrzeit (separate Funktionen).Den nodeJS Check solltest du in jedem Fall machen. Aber ich vermute, du hast das eigentliche Problem noch im Promox.
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
node -v
Hi.
Danke für die Info. Ich habe die Version 16.18.0. Wird sowohl in der Konsole als auch im iobroker angezeigt. Sollte eigentlich recht aktuell sein.
Ich werde mal weiter das www bemühen.LG aus dem Sauerland
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
node -v
Hi.
Danke für die Info. Ich habe die Version 16.18.0. Wird sowohl in der Konsole als auch im iobroker angezeigt. Sollte eigentlich recht aktuell sein.
Ich werde mal weiter das www bemühen.LG aus dem Sauerland
Die 16.18.0 ist okay. Aber führe mal:
sudo apt-get updateund
sudo apt-get dist-upgradedurch.
Dann sollte die nodeJS auch die aktuelleste sein.
Wenn dannn anschließend noch ein
sudo rebootkommt, bist du zumindest mal von der Laufzeitumgebung auf der richtigen Spur...
-
Hallo,
ich habe aktuell leider Schwierigkeiten die TFT Firmware zu flashen, unabhängig von der Version 3.6.0 oder 3.7.0. Bei drei von vier NSPanel ging es ohne Probleme, nur eines bricht das Flashen zu verschieden Zeitpunkten mit den Fehlermeldungen ab:
stack traceback: <native>: in native function <unknown source>: in function `crc16` <unknown source>: in function `encode` <unknown source>: in function `send` <unknown source>: in function `send_cmd2` <unknown source>: in function `exec_cmd` <unknown source>: in function `event` BRY: stack[1] = type='instance' (Tasmota) BRY: stack[2] = type='function' () BRY: stack[3] = type='instance' (Tasmota) BRY: stack[4] = type='string' (every_100ms) BRY: stack[5] = type='string' () BRY: stack[6] = type='int' () BRY: stack[7] = type='string' ()Die autoexec.be habe ich auch schon gelöscht und neu erstellt, hatte jemand schon einen ähnlichen Fehler?
-
Hallo,
ich habe aktuell leider Schwierigkeiten die TFT Firmware zu flashen, unabhängig von der Version 3.6.0 oder 3.7.0. Bei drei von vier NSPanel ging es ohne Probleme, nur eines bricht das Flashen zu verschieden Zeitpunkten mit den Fehlermeldungen ab:
stack traceback: <native>: in native function <unknown source>: in function `crc16` <unknown source>: in function `encode` <unknown source>: in function `send` <unknown source>: in function `send_cmd2` <unknown source>: in function `exec_cmd` <unknown source>: in function `event` BRY: stack[1] = type='instance' (Tasmota) BRY: stack[2] = type='function' () BRY: stack[3] = type='instance' (Tasmota) BRY: stack[4] = type='string' (every_100ms) BRY: stack[5] = type='string' () BRY: stack[6] = type='int' () BRY: stack[7] = type='string' ()Die autoexec.be habe ich auch schon gelöscht und neu erstellt, hatte jemand schon einen ähnlichen Fehler?
lösche bitte mal die autoexec.bec
Danach nochmal rebooten und versuchen. Es gibt mittlerweile den Berry-Driver v.7
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/tasmota/autoexec.be
Der soll ebenfalls auch die aktuelle Fehler beim Flashen mit Versionen ab Tasmota v12.3.1 beheben.
P.S.: Das FlashNextion hat mit dem ioBroker TS-Script nichts zu tun. Erst wenn sich munter der "Waiting for Content" dreht, dann ist der ioBroker im Spiel...
EDIT: Falls das widererwartend ebenfalls nicht funktionieren sollte, dann das ganze mit einer Tasmota-Version 12.2.0 wiederholen.
-
lösche bitte mal die autoexec.bec
Danach nochmal rebooten und versuchen. Es gibt mittlerweile den Berry-Driver v.7
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/tasmota/autoexec.be
Der soll ebenfalls auch die aktuelle Fehler beim Flashen mit Versionen ab Tasmota v12.3.1 beheben.
P.S.: Das FlashNextion hat mit dem ioBroker TS-Script nichts zu tun. Erst wenn sich munter der "Waiting for Content" dreht, dann ist der ioBroker im Spiel...
EDIT: Falls das widererwartend ebenfalls nicht funktionieren sollte, dann das ganze mit einer Tasmota-Version 12.2.0 wiederholen.
@armilar Hatte ich vergessen zu erwähnen, Tasmota ist in Version 12.2.0, mit 13.3.1 das gleiche Verhalten.
Beim Neuerstellen der autoexec.be hab ich die *.bec auch gelöscht, der Berry-Driver ist auch schon auf Version 7 -
@armilar Hatte ich vergessen zu erwähnen, Tasmota ist in Version 12.2.0, mit 13.3.1 das gleiche Verhalten.
Beim Neuerstellen der autoexec.be hab ich die *.bec auch gelöscht, der Berry-Driver ist auch schon auf Version 7Das Kabel vom TFT wieder sauber angesteckt?
-
Das Kabel vom TFT wieder sauber angesteckt?
@armilar Wurde seit Installation nicht mehr angefasst, aber ich konnt es nun lösen!
Hatte die tasmota-bluetooth installiert, da ich das NSPanel auch als BLE Gateway nutze, damit hatte ich bisher aber nie Einschränkungen und Updates liefen ohne Probleme. Hab nun die tasmota-nspanel gefasht, Update vom TFT durchgeführt und anschließend wirder die nspanel-bluetooth geflasht. Sorry, und danke für deine Unterstützung! :) -
@armilar Wurde seit Installation nicht mehr angefasst, aber ich konnt es nun lösen!
Hatte die tasmota-bluetooth installiert, da ich das NSPanel auch als BLE Gateway nutze, damit hatte ich bisher aber nie Einschränkungen und Updates liefen ohne Probleme. Hab nun die tasmota-nspanel gefasht, Update vom TFT durchgeführt und anschließend wirder die nspanel-bluetooth geflasht. Sorry, und danke für deine Unterstützung! :)Kein Problem - funktioniert bei dir und der Aufwand war ja nicht so groß ;-)
Vielleicht liegt es daran, dass der PSRAM unter der Bluetooth-Tasmota nicht supportet wird...














