NEWS
Test Adapter vis 2.0 (Alpha)
-
@denjo bei vis 2 beta ist es 2.0.10
Installation soweit erfolgreich ?

Wenn ich es öffnen möchte habe ich aber ein Ladebildschirm und da bleibt es dann auch hängen

Im Log steht nichts.
EDIT:
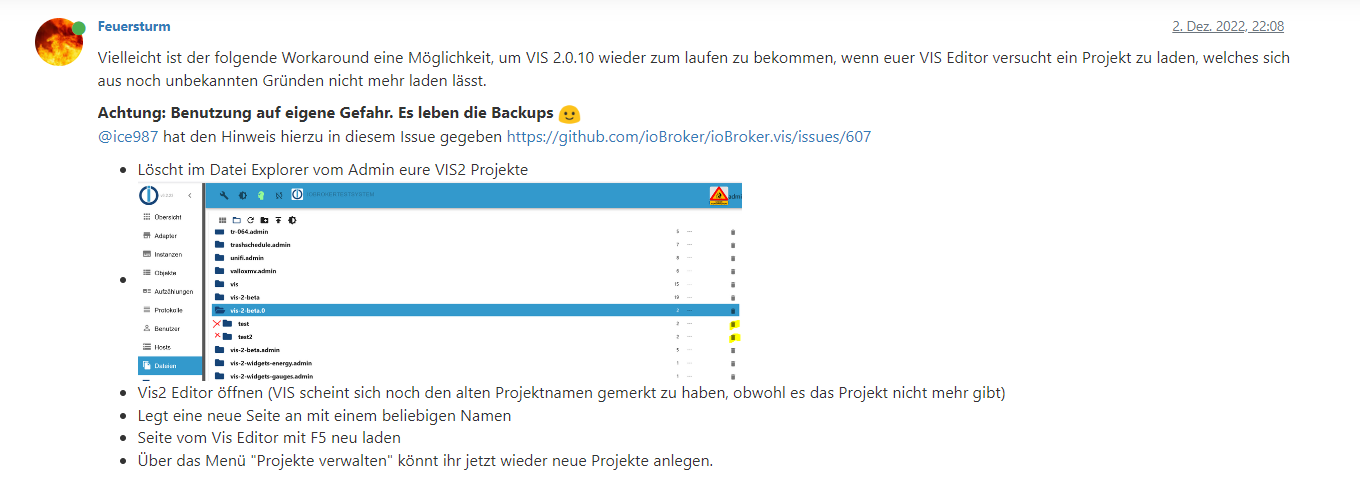
Gerade nochmal alle Beiträge durchgelesen und die Lösung gefunden.
Also falls noch jemand das übersieht und hier lander dann hier nochmal die Lösung bei der v2.010
-
Hallo zusammen,
bei mir funktioniert die VIS 2.0.10 grundsätzlich.
Wenn ich allerdings eine vorhandene View (migriert aus VIS 1) dann wird bei fast allen Views der Browser (VIS Editor) komplett schwarz. Dies passiert dann erneut, wenn ich die Seite aktualisiere und die zuvor ausgewählte View geladen wird.
In der Browser-Konsole steht folgendes:TypeError: this.props.socket.log is not a function at Qe.createCanState (visEngine.jsx:1460:35) at visEngine.jsx:1432:22 at Array.forEach (<anonymous>) at Object.subscribe (visEngine.jsx:1426:13) at Ye.componentDidMount (visCanWidget.jsx:81:32) at Ro (main.dc6dc95d.js:1913:32982) at io (main.dc6dc95d.js:1913:32751) at jo (main.dc6dc95d.js:1913:32242) at p3 (main.dc6dc95d.js:1913:42514) at D3 (main.dc6dc95d.js:1913:41847) at na (main.dc6dc95d.js:1913:38309) at j3 (main.dc6dc95d.js:1911:3299) at main.dc6dc95d.js:1913:35619 (anonym) @ instrument.ts:129 (anonym) @ captureconsole.ts:73 We @ main.dc6dc95d.js:1913 Ye._.callback @ main.dc6dc95d.js:1913 Oa @ main.dc6dc95d.js:1911 Ro @ main.dc6dc95d.js:1913 io @ main.dc6dc95d.js:1913 jo @ main.dc6dc95d.js:1913 p3 @ main.dc6dc95d.js:1913 D3 @ main.dc6dc95d.js:1913 na @ main.dc6dc95d.js:1913 j3 @ main.dc6dc95d.js:1911 (anonym) @ main.dc6dc95d.js:1913 main.dc6dc95d.js:1911 Uncaught TypeError: this.props.socket.log is not a function at Qe.createCanState (visEngine.jsx:1460:35) at visEngine.jsx:1432:22 at Array.forEach (<anonymous>) at Object.subscribe (visEngine.jsx:1426:13) at Ye.componentDidMount (visCanWidget.jsx:81:32) at Ro (main.dc6dc95d.js:1913:32982) at io (main.dc6dc95d.js:1913:32751) at jo (main.dc6dc95d.js:1913:32242) at p3 (main.dc6dc95d.js:1913:42514) at D3 (main.dc6dc95d.js:1913:41847) at na (main.dc6dc95d.js:1913:38309) at j3 (main.dc6dc95d.js:1911:3299) at main.dc6dc95d.js:1913:35619 createCanState @ visEngine.jsx:1460 (anonym) @ visEngine.jsx:1432 (anonym) @ visEngine.jsx:1426 componentDidMount @ visCanWidget.jsx:81 Ro @ main.dc6dc95d.js:1913 io @ main.dc6dc95d.js:1913 jo @ main.dc6dc95d.js:1913 p3 @ main.dc6dc95d.js:1913 D3 @ main.dc6dc95d.js:1913 na @ main.dc6dc95d.js:1913 j3 @ main.dc6dc95d.js:1911 (anonym) @ main.dc6dc95d.js:1913 null:1 GET http://10.0.0.2:8082/vis-2-beta/null 404 (Not Found) Image (async) src @ can.custom.js:156 set @ can.custom.js:183 specialAttribute @ can.custom.js:2144 (anonym) @ can.custom.js:2204 (anonym) @ can.custom.js:1728 a.each @ can.custom.js:343 (anonym) @ can.custom.js:1727 (anonym) @ can.custom.js:1419 a.each @ can.custom.js:343 hookup @ can.custom.js:1418 frag @ can.custom.js:1405 r @ can.custom.js:1370 renderTo @ can.custom.js:1449 renderAs @ can.custom.js:1465 e.view.e.template @ can.custom.js:1401 renderWidget @ visCanWidget.jsx:1007 componentDidMount @ visCanWidget.jsx:86 Ro @ main.dc6dc95d.js:1913 io @ main.dc6dc95d.js:1913 jo @ main.dc6dc95d.js:1913 p3 @ main.dc6dc95d.js:1913 D3 @ main.dc6dc95d.js:1913 na @ main.dc6dc95d.js:1913 j3 @ main.dc6dc95d.js:1911 (anonym) @ main.dc6dc95d.js:1913 189helpers.ts:111 Uncaught TypeError: Cannot read properties of null (reading 'style') at visCanWidget.jsx:1107:49 at sentryWrapped (helpers.ts:87:17) (anonym) @ visCanWidget.jsx:1107 sentryWrapped @ helpers.ts:87 12helpers.ts:111 Uncaught TypeError: Cannot read properties of null (reading 'style') at visCanWidget.jsx:1107:49 at sentryWrapped (helpers.ts:87:17) (anonym) @ visCanWidget.jsx:1107 sentryWrapped @ helpers.ts:87 setTimeout (async) (anonym) @ trycatch.ts:119 renderWidget @ visCanWidget.jsx:1106 componentDidMount @ visCanWidget.jsx:86 Ro @ main.dc6dc95d.js:1913 io @ main.dc6dc95d.js:1913 jo @ main.dc6dc95d.js:1913 p3 @ main.dc6dc95d.js:1913 D3 @ main.dc6dc95d.js:1913 na @ main.dc6dc95d.js:1913 j3 @ main.dc6dc95d.js:1911 (anonym) @ main.dc6dc95d.js:1913 helpers.ts:111 Uncaught TypeError: vis.isWidgetHidden is not a function at Object.getVisibility (widgets.min.js:1:11660) at i (widgets.min.js:13:31626) at widgets.min.js:13:31349 at Object.waitForRealWidth (widgets.min.js:1:2309) at widgets.min.js:1:2196 at sentryWrapped (helpers.ts:87:17) -
hab gerade bisschen rum gespielt und dabei sind mir paar Bugs aufgefallen:
Wenn ich auf der rechten Seite die neue Funktion NAVIGATION nutze und dafür die vordefinierten Symbole nutze passt alles. Wenn ich aber ein Symbol in das Feld ziehe ändert sich das Symbol für die Seite erstmal richtig. Wechsel ich dann aber auf eine andere Seite um dort auch ein eigenes Symbol zu erstellen dann ändert er jedes mal das Symbol von der 1. Seite egal auf welcher Folge Seite ich das mache. Noch kurioser ist wenn ich zwischenzeitlich Seiten lösche dann sind die wie von Geisterhand wieder da. Arbeite ich mit den vordefinierten Symbole geht alles einwandfrei.
Eine Frage hab ich dann gleich noch zur Navigation. Jetzt wird die Navigation chronologisch von oben nach unten erstellt. Kann ich das irgendwie bearbeiten das nicht die letzte Seite immer ganz unten steht? Also die Navigation neu anordnen quasi.
Der Datei Upload größerer Dateien (<2 MB JPEG) funktioniert auch nicht bei mir. Hab sie per SFTP dann auf den Pi kopiert aber auch da werden sie nicht erkannt.
-
hab gerade bisschen rum gespielt und dabei sind mir paar Bugs aufgefallen:
Wenn ich auf der rechten Seite die neue Funktion NAVIGATION nutze und dafür die vordefinierten Symbole nutze passt alles. Wenn ich aber ein Symbol in das Feld ziehe ändert sich das Symbol für die Seite erstmal richtig. Wechsel ich dann aber auf eine andere Seite um dort auch ein eigenes Symbol zu erstellen dann ändert er jedes mal das Symbol von der 1. Seite egal auf welcher Folge Seite ich das mache. Noch kurioser ist wenn ich zwischenzeitlich Seiten lösche dann sind die wie von Geisterhand wieder da. Arbeite ich mit den vordefinierten Symbole geht alles einwandfrei.
Eine Frage hab ich dann gleich noch zur Navigation. Jetzt wird die Navigation chronologisch von oben nach unten erstellt. Kann ich das irgendwie bearbeiten das nicht die letzte Seite immer ganz unten steht? Also die Navigation neu anordnen quasi.
Der Datei Upload größerer Dateien (<2 MB JPEG) funktioniert auch nicht bei mir. Hab sie per SFTP dann auf den Pi kopiert aber auch da werden sie nicht erkannt.
@m0uh Hi, bitte erstelle dafür einzelne github issue. Du kannst die links dann in deinem Text ergänzen.
-
@juggi1962 sagte in Test Adapter vis 2.0 (Alpha):
eine neuere Testversion als 2.0.10
-
Gibt es schon eine neuere Testversion als 2.0.10 oder ein funktionierendes Materialdesign VIS 2
@juggi1962 Aber wie man hier sieht https://github.com/ioBroker/ioBroker.vis/commits/master arbeitet Bluefox weiter am vis2 Adapter :-)
-
@juggi1962 Aber wie man hier sieht https://github.com/ioBroker/ioBroker.vis/commits/master arbeitet Bluefox weiter am vis2 Adapter :-)
@feuersturm An dem hab ich nie gezweifelt :+1:
-
VIS 2.0.16 steht auf npm zur Verfügung
-
VIS 2.0.16 steht auf npm zur Verfügung
@feuersturm super Danke.
Die Seiten von VIS 1 gehen jetzt auf, aber alles was mit Materialdesign zu tun hat wird nicht angezeigt und bei den Widgets fehlt Materialdesign Vis 2 auch. -
@feuersturm super Danke.
Die Seiten von VIS 1 gehen jetzt auf, aber alles was mit Materialdesign zu tun hat wird nicht angezeigt und bei den Widgets fehlt Materialdesign Vis 2 auch.@juggi1962 sagte in Test Adapter vis 2.0 (Alpha):
aber alles was mit Materialdesign zu tun hat wird nicht angezeigt
Klingt nach diesem issue https://github.com/ioBroker/ioBroker.vis/issues/544 Da ist noch ein Pullrequest beim vis-materialdesign Adapter offen.
-
VIS 2.0.16 steht auf npm zur Verfügung
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
VIS 2.0.16 steht auf npm zur Verfügung
Hallo, folgendes funktioniert bei mir noch nicht:
-
Bindings
-
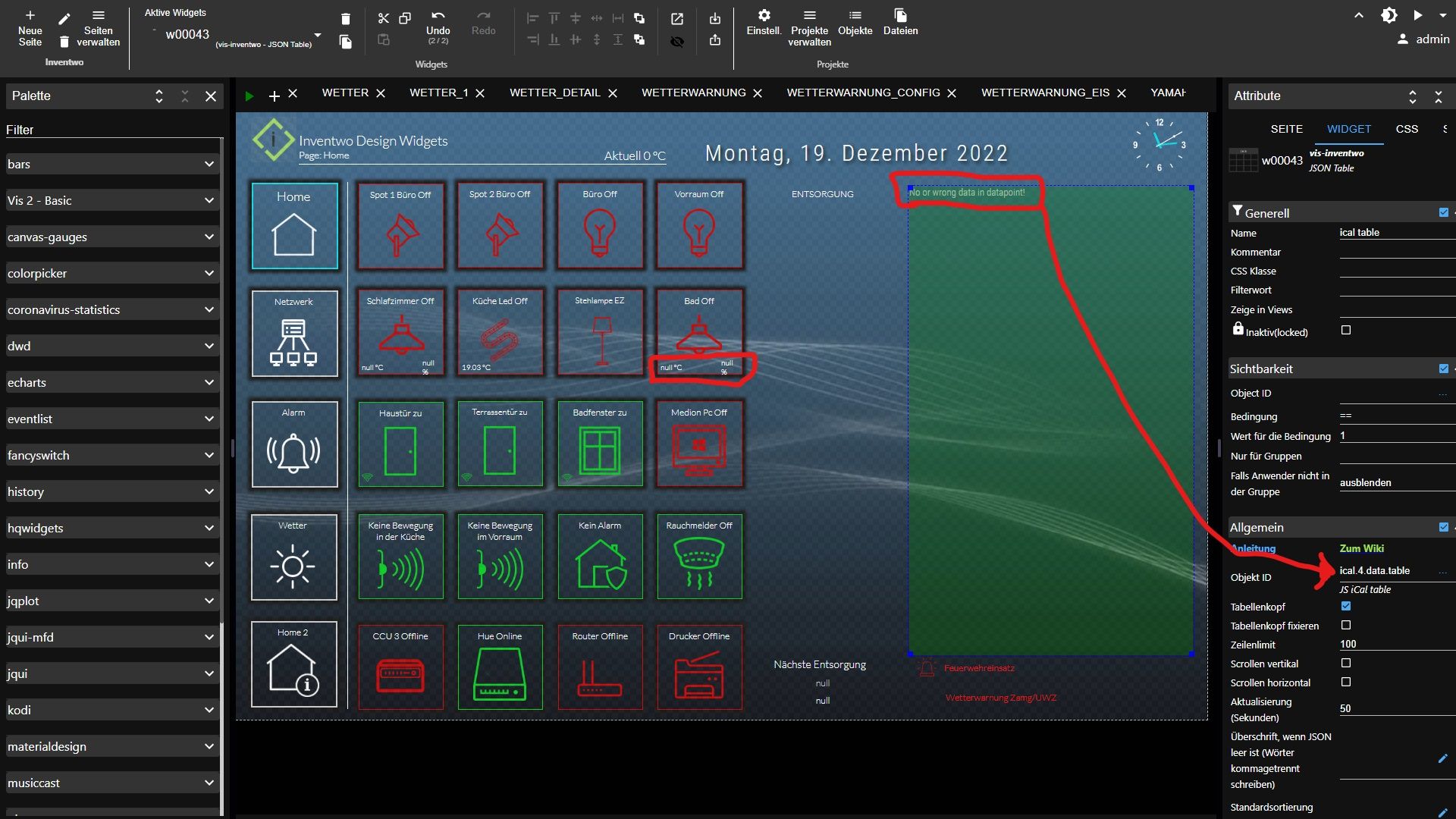
Json Table
-
Alle Neuen Widgets

Details folgen
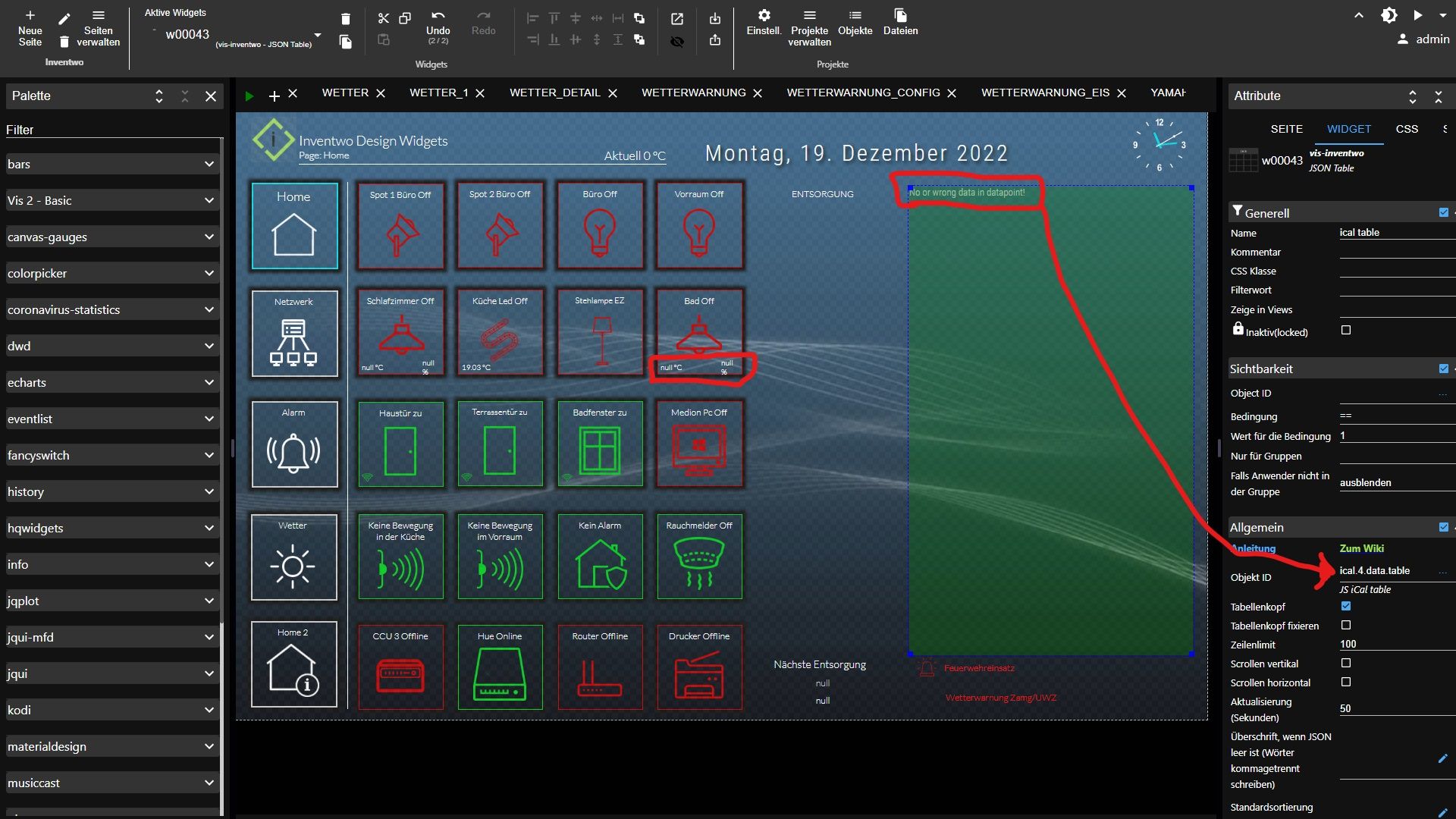
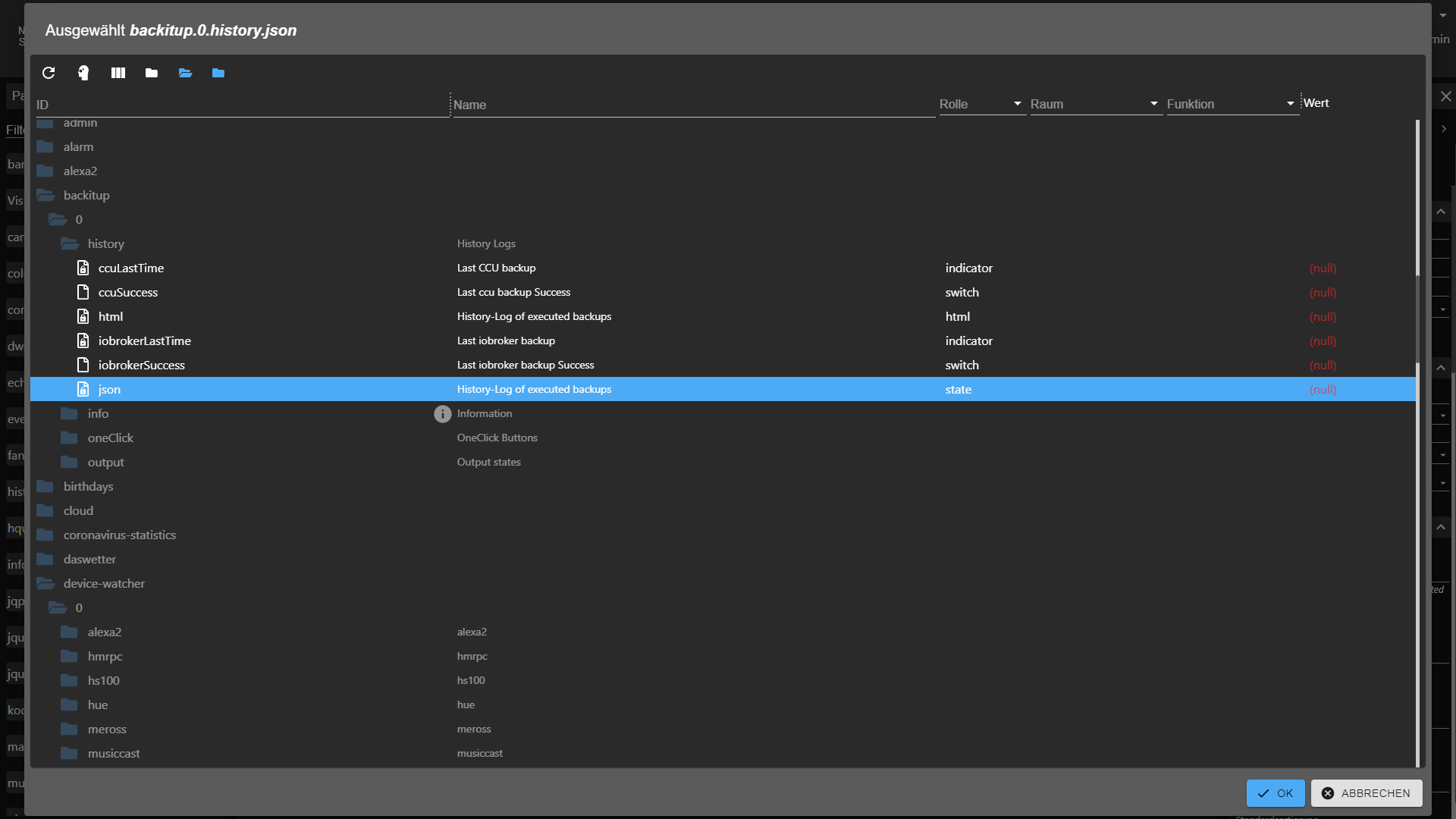
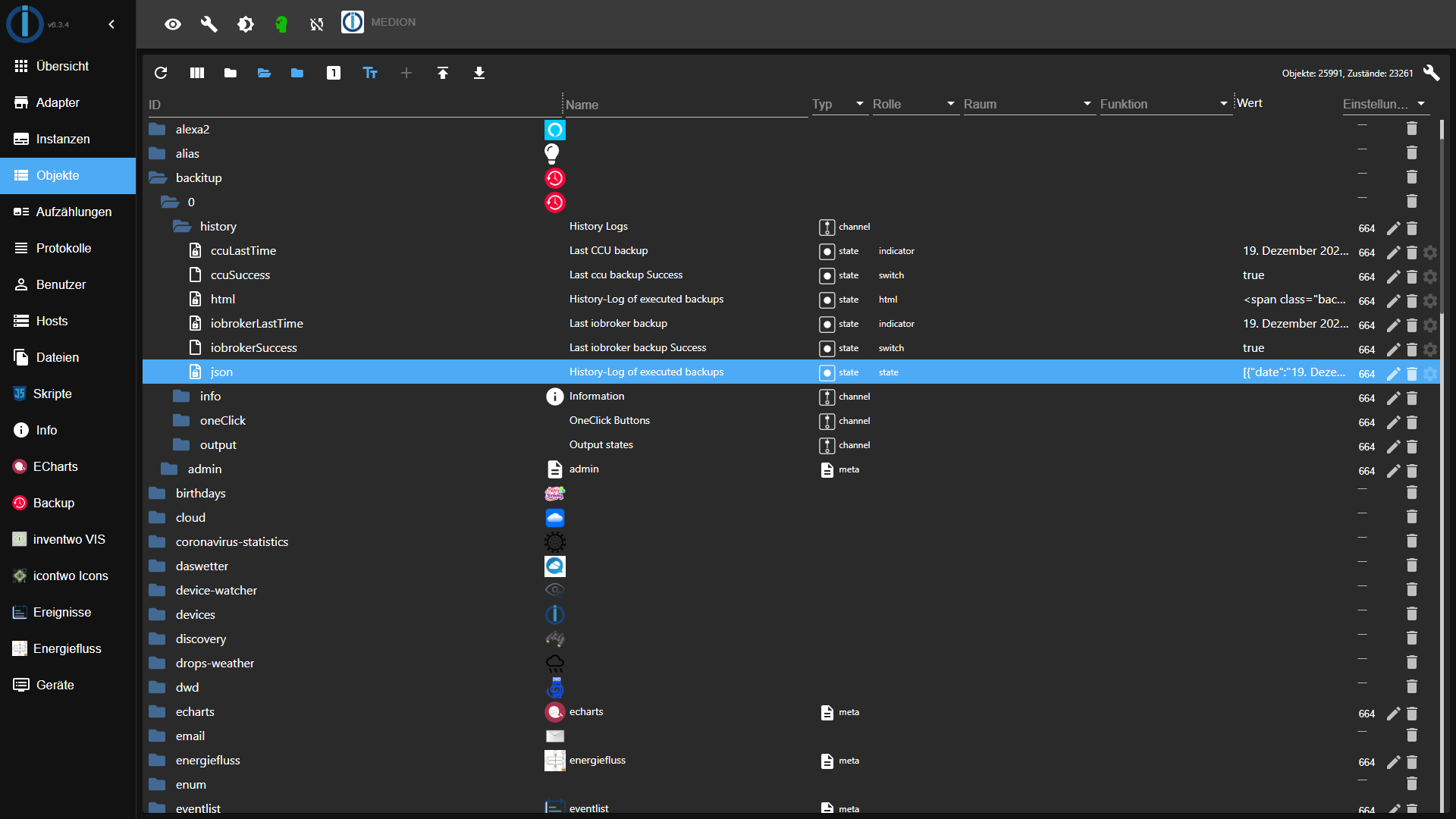
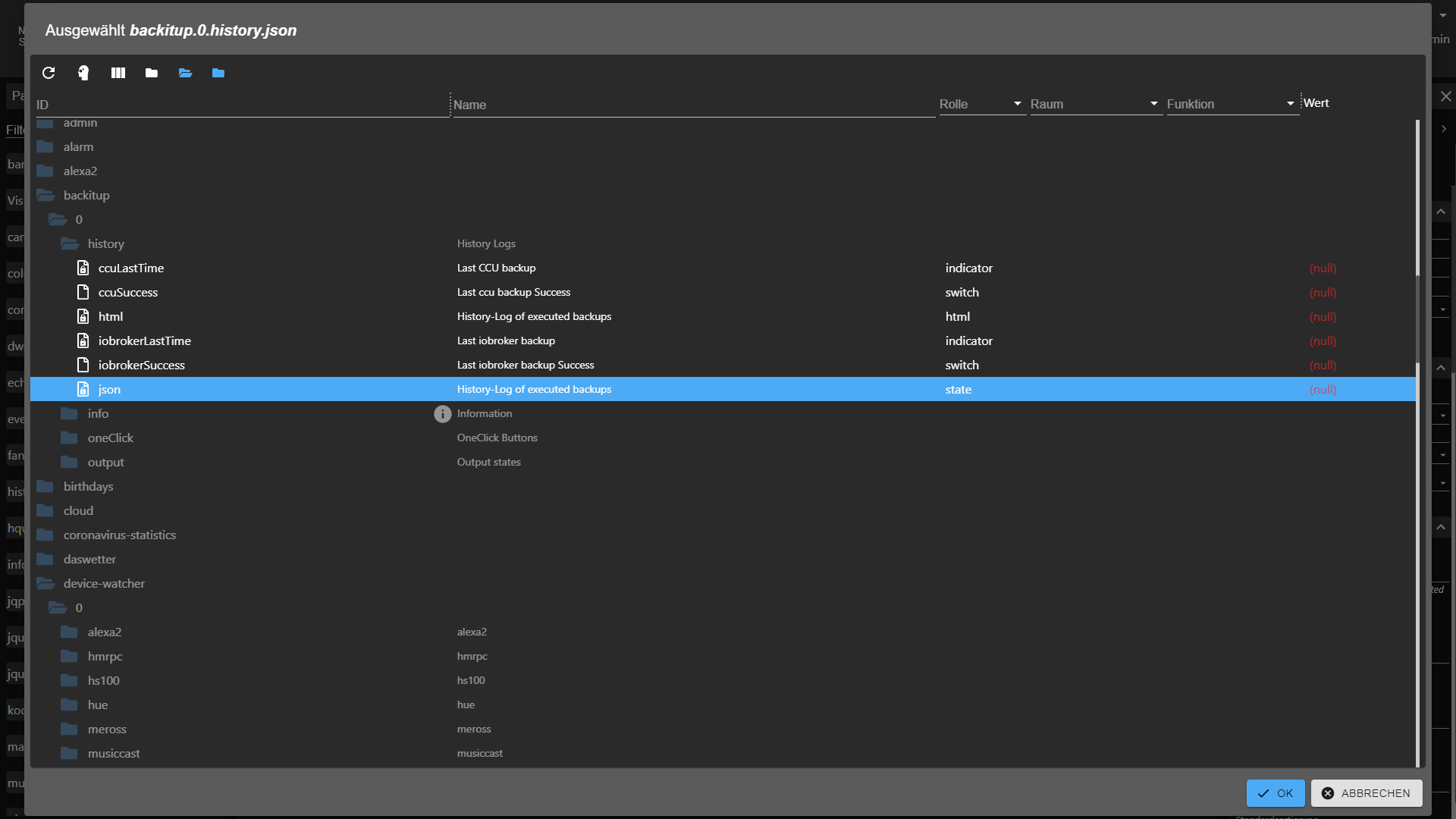
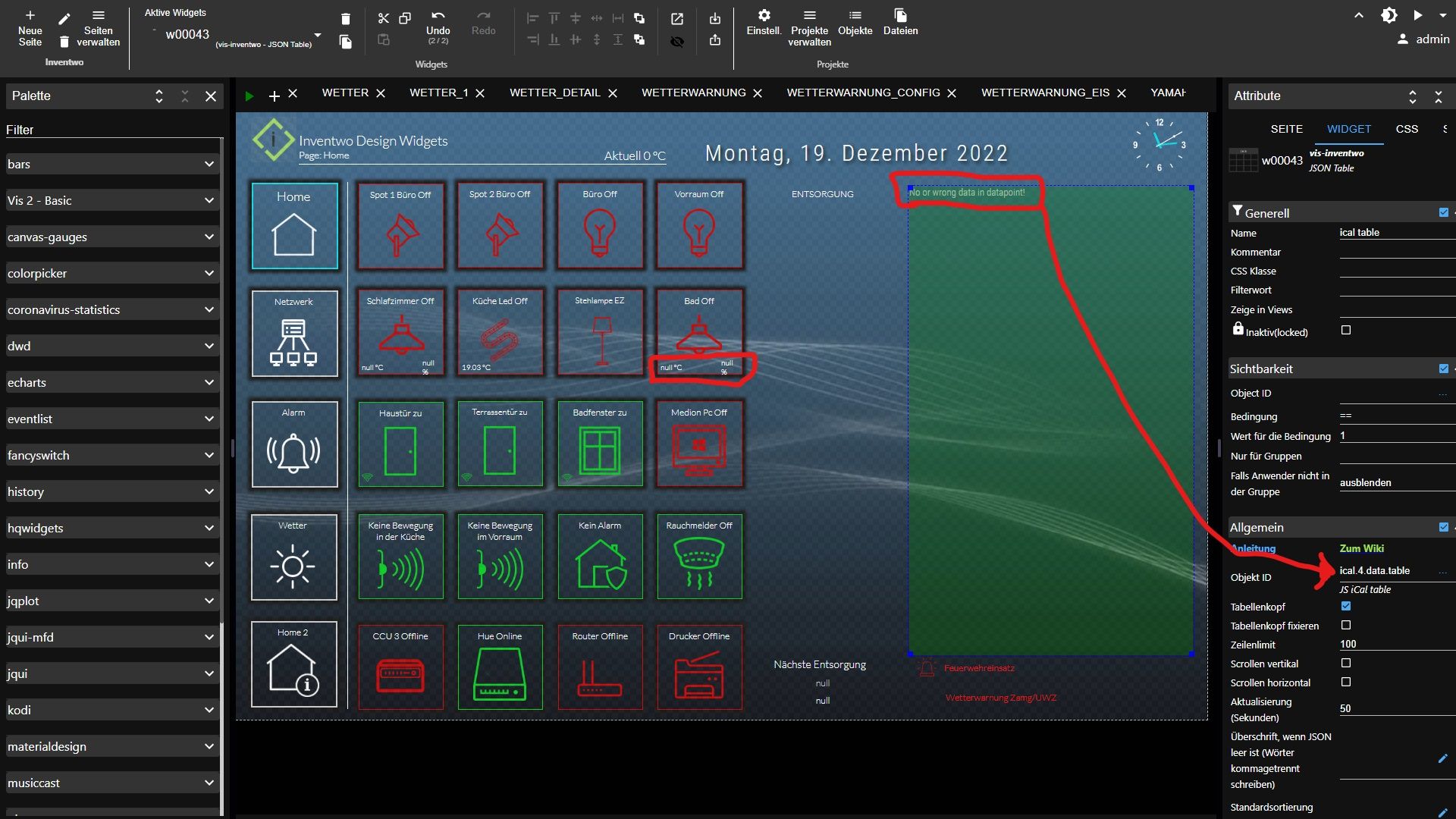
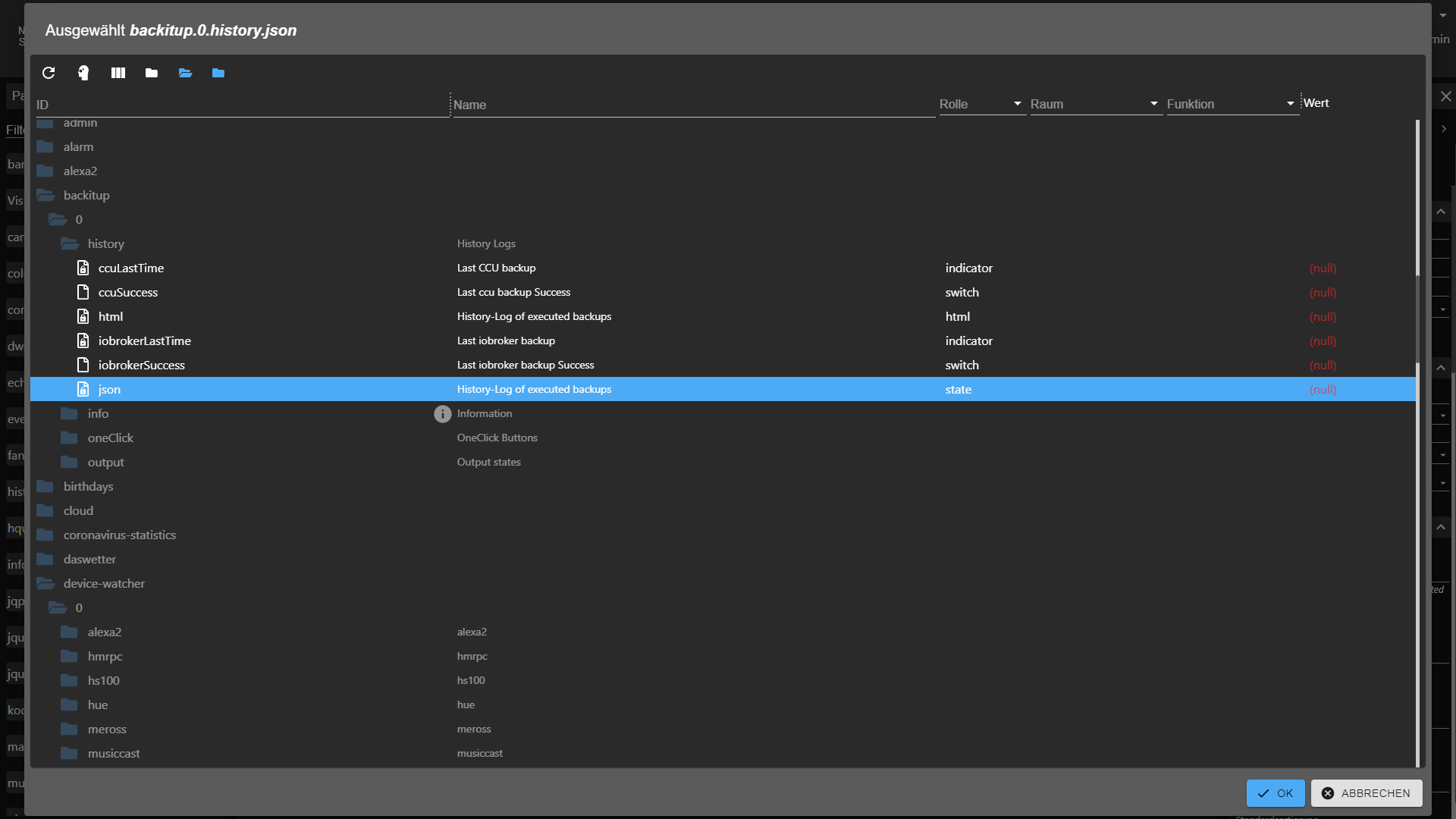
Zu Json: (vis-inventwo JSON Table)
Wenn ich auf die Objekt ID klicke kommt

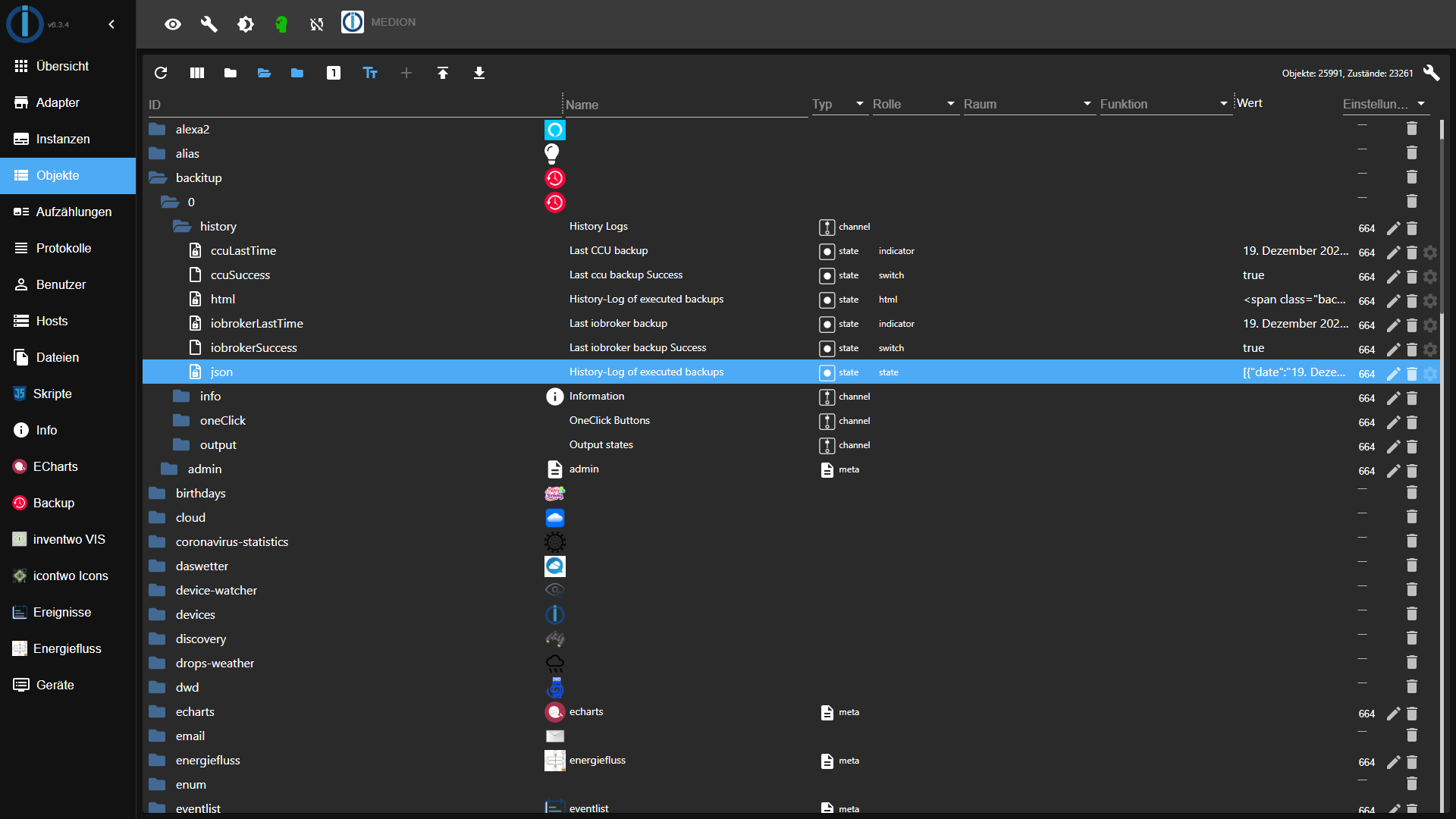
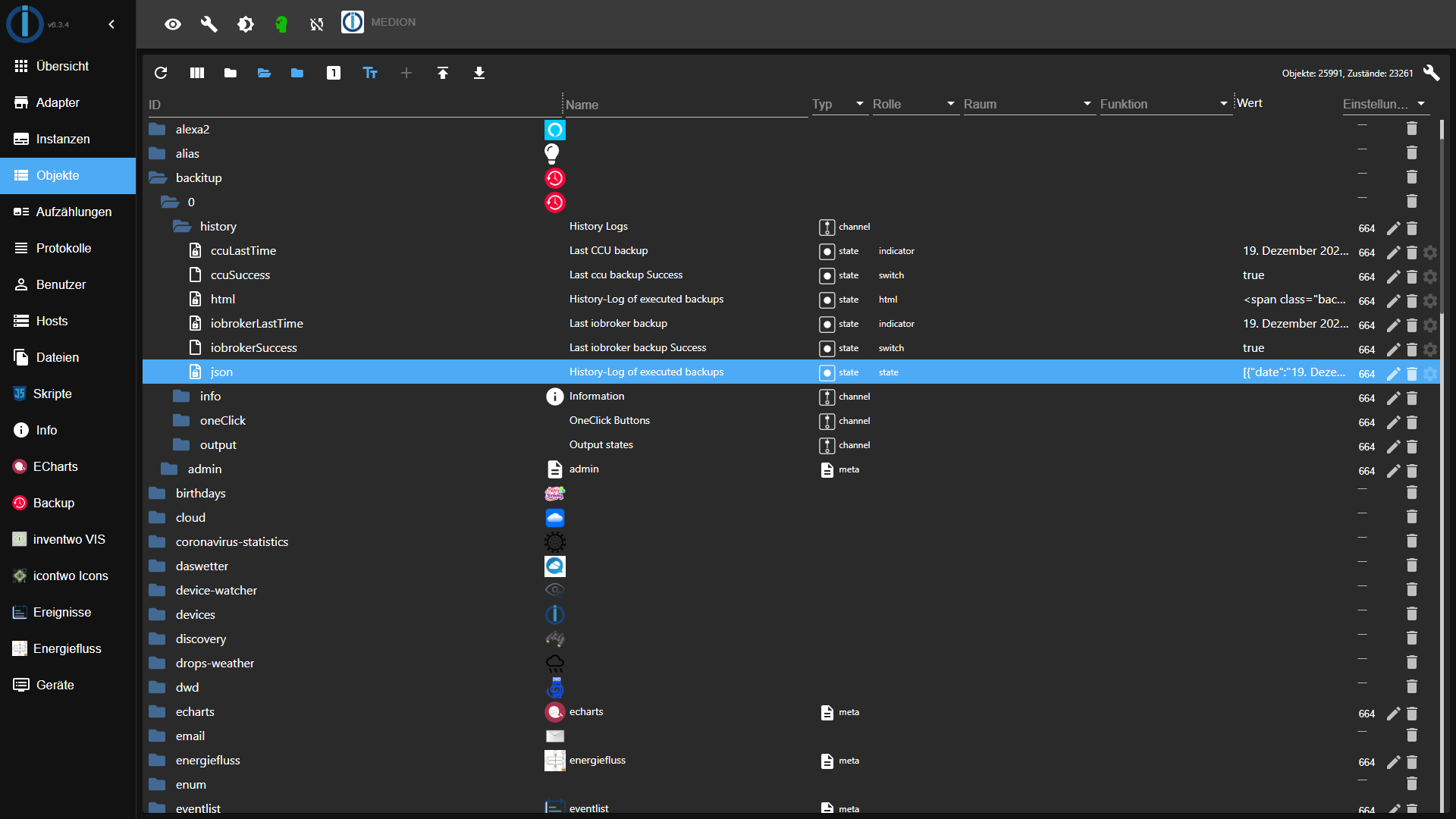
In den Objekten ist der Wert aber befüllt

-
-
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
VIS 2.0.16 steht auf npm zur Verfügung
Hallo, folgendes funktioniert bei mir noch nicht:
-
Bindings
-
Json Table
-
Alle Neuen Widgets

Details folgen
Zu Json: (vis-inventwo JSON Table)
Wenn ich auf die Objekt ID klicke kommt

In den Objekten ist der Wert aber befüllt

@sigi234
Das ist das Changelog zur 2.0.162.0.16 (2022-12-19) (bluefox) Corrected error with connectionBluefox verwendet ein "fixed" Label, welches er an die issues hängt, welche mit einem Commit behoben sind. Hier kann man sich einmal die Themen ansehen, welche man gegenprüfen kann https://github.com/ioBroker/ioBroker.vis/issues?q=is%3Aissue+is%3Aopen+label%3Afixed
Ansonsten die bestehenden issues prüfen und falls es noch nicht gemeldet ist ein neues issue anlegen :-) -
-
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
VIS 2.0.16 steht auf npm zur Verfügung
Hallo, folgendes funktioniert bei mir noch nicht:
-
Bindings
-
Json Table
-
Alle Neuen Widgets

Details folgen
Zu Json: (vis-inventwo JSON Table)
Wenn ich auf die Objekt ID klicke kommt

In den Objekten ist der Wert aber befüllt

@sigi234 könnte es das hier sein? https://github.com/ioBroker/ioBroker.vis/issues/620
-
-
@sigi234 könnte es das hier sein? https://github.com/ioBroker/ioBroker.vis/issues/620
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
@sigi234 könnte es das hier sein? https://github.com/ioBroker/ioBroker.vis/issues/620
Jupp, kommt hin.
-
Hallo,
Ich bin Neueinsteiger in VIS, VIS1 kenne ich nur vom Nachlesen.
Ich finde nirgends wo ich die Startseite einstellen kann, kann man für ein Gerät mit einer anderen Auflösung eine andere Startseite einstellen?lg
@g-pitzer
Dann starte nicht mit einer Alpha-Version!
-
Hallo,
Ich bin Neueinsteiger in VIS, VIS1 kenne ich nur vom Nachlesen.
Ich finde nirgends wo ich die Startseite einstellen kann, kann man für ein Gerät mit einer anderen Auflösung eine andere Startseite einstellen?lg
@g-pitzer sagte in Test Adapter vis 2.0 (Alpha):
Hallo,
Ich bin Neueinsteiger in VIS, VIS1 kenne ich nur vom Nachlesen.
Ich finde nirgends wo ich die Startseite einstellen kann, kann man für ein Gerät mit einer anderen Auflösung eine andere Startseite einstellen?lg
Wie Thomas sagte, solltest du dich als Anfänger erstmal mit VIS1 beschäftigen, wenn du etwas für dein Produktivsystem aufsetzen möchtest.
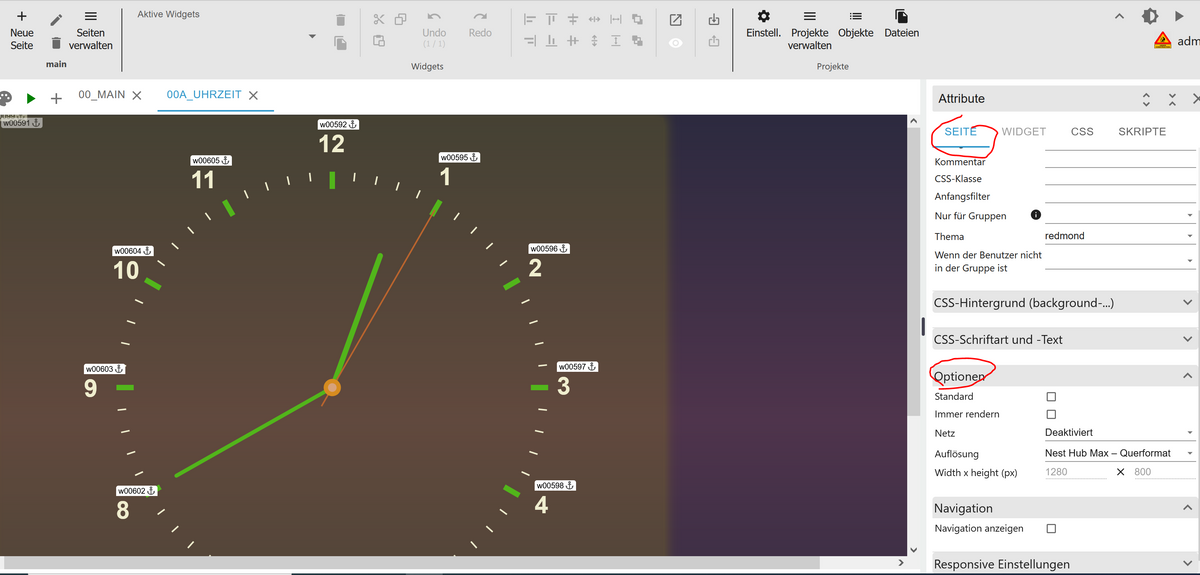
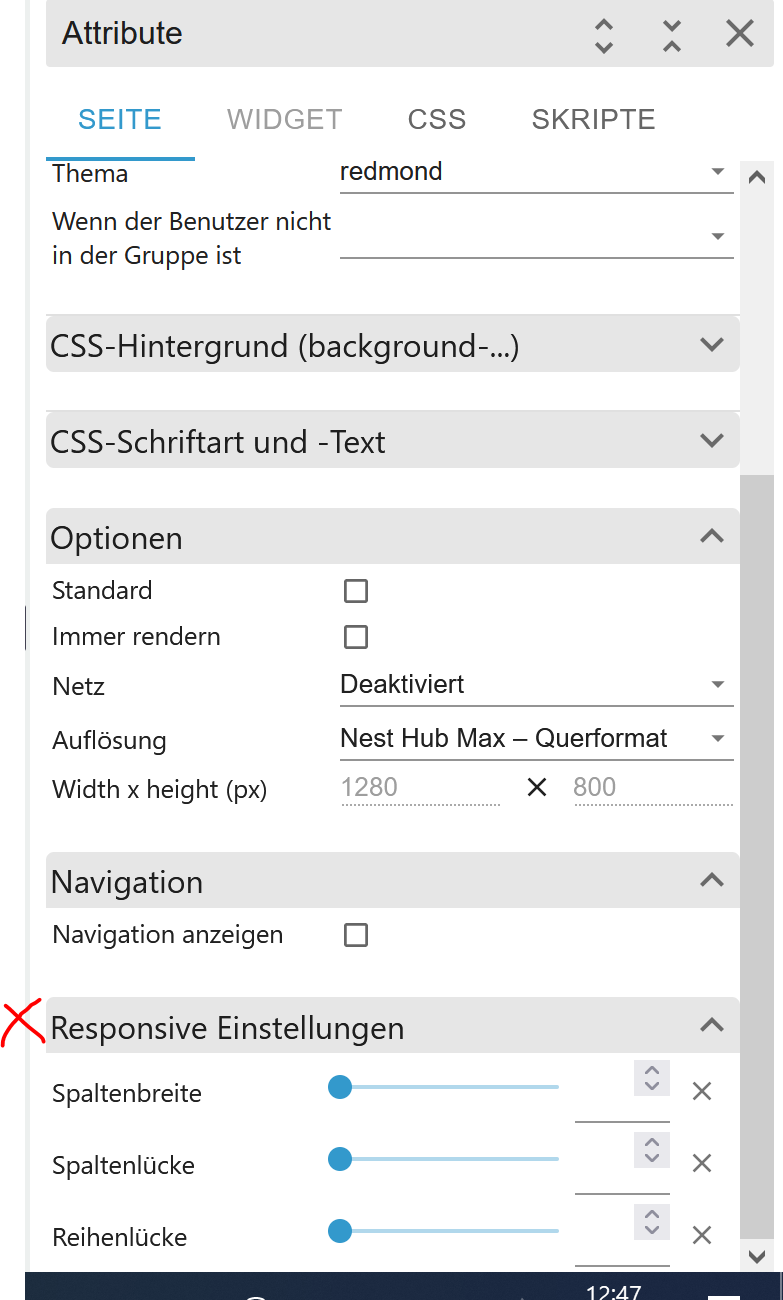
VIS2 ist in der Alphaphase und hat noch mehrere größere Bugs, so dass es noch nicht für ein Produktivsystem geeigent ist.Die Auflösung für eine Seite kannst du hier einstellen:

Du legst mit dem Aufruf der Seite im Browser selbst fest, welches deine "Startseite" ist indem du in deinem Browser zum Beispiel die entsprechende Seite einfach aufrust. von dort aus kannst du mit deinen Menüs ja weiter verzweigen.

Wenn du die Informationen auf verschieden großen Endgeräten ausgeben möchtest, kannst du dich in VIS2 mit den neuen Responsive Einstellungen beschäftigen

oder es in zwei getrennte Projekte aufteilen, so dass auch nur der Teil geladen wird, welcher auch benötigt wird und nicht in der Tablet Ansicht auch die Views im Hintergrund für das Handy geladen werden müssen, welche aber nie verwendet werden. -
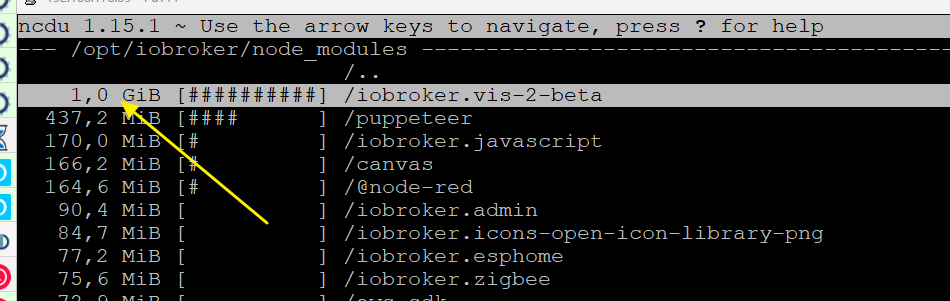
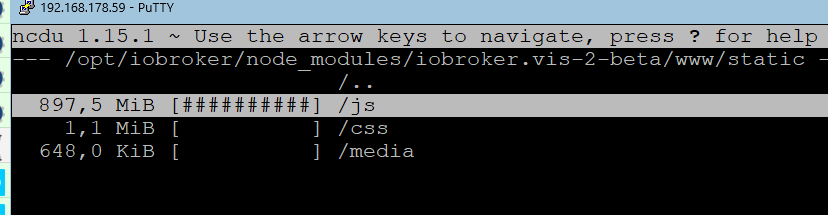
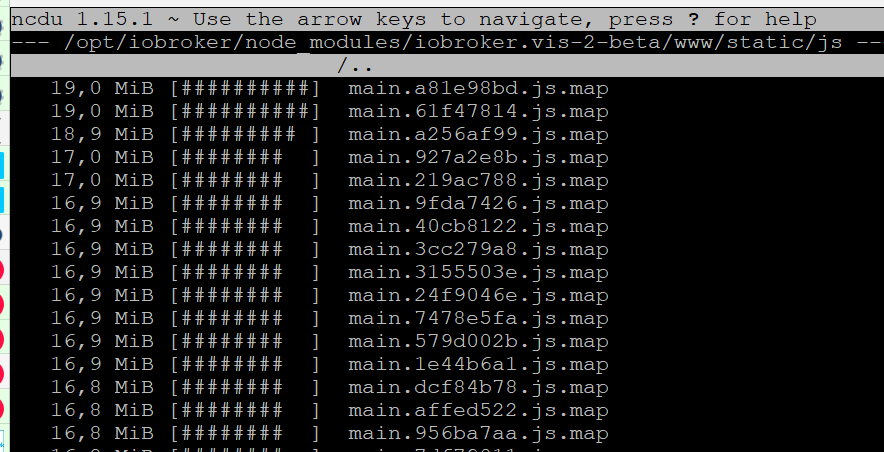
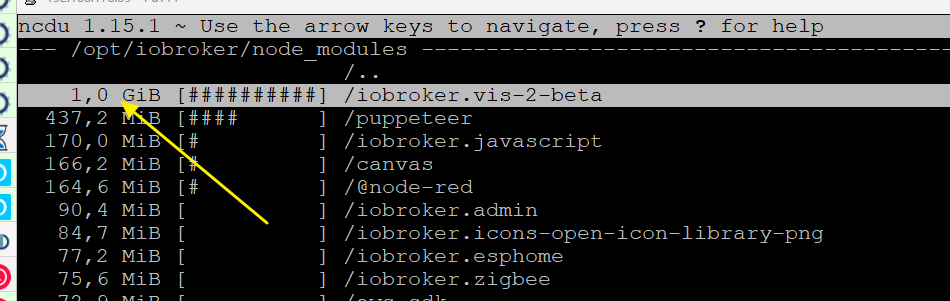
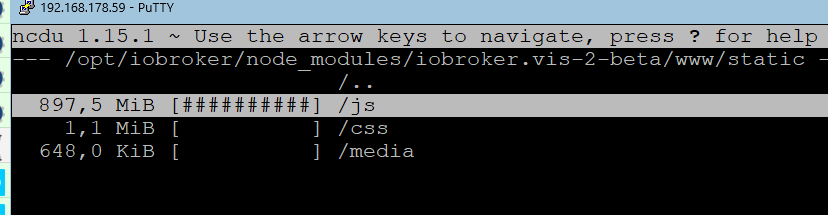
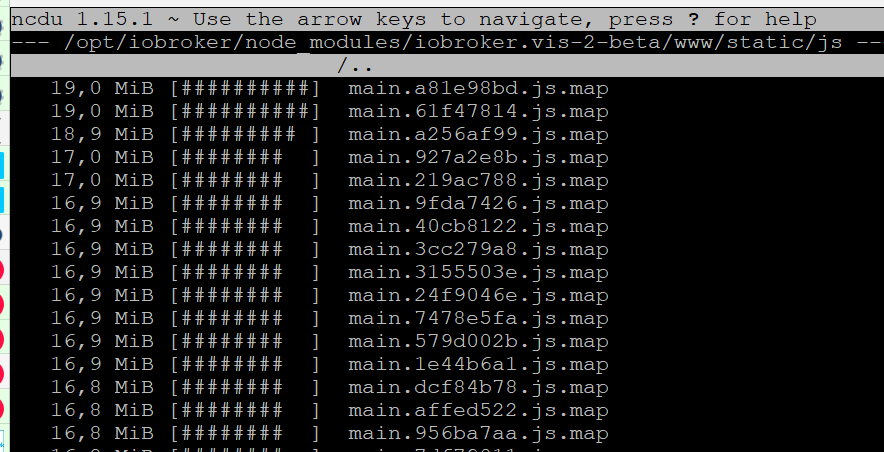
habt ihr auch so große vis2 ordner im filesystem ? bzw ist das normal?

das ganze endet hier :


-
habt ihr auch so große vis2 ordner im filesystem ? bzw ist das normal?

das ganze endet hier :


@liv-in-sky leg bitte issue an . Da muss BF ein Flag in der io-package setzen das bei neuen versionen aufgeräumt wird







