NEWS
Test Adapter vis 2.0 (Alpha)
-
hab gerade bisschen rum gespielt und dabei sind mir paar Bugs aufgefallen:
Wenn ich auf der rechten Seite die neue Funktion NAVIGATION nutze und dafür die vordefinierten Symbole nutze passt alles. Wenn ich aber ein Symbol in das Feld ziehe ändert sich das Symbol für die Seite erstmal richtig. Wechsel ich dann aber auf eine andere Seite um dort auch ein eigenes Symbol zu erstellen dann ändert er jedes mal das Symbol von der 1. Seite egal auf welcher Folge Seite ich das mache. Noch kurioser ist wenn ich zwischenzeitlich Seiten lösche dann sind die wie von Geisterhand wieder da. Arbeite ich mit den vordefinierten Symbole geht alles einwandfrei.
Eine Frage hab ich dann gleich noch zur Navigation. Jetzt wird die Navigation chronologisch von oben nach unten erstellt. Kann ich das irgendwie bearbeiten das nicht die letzte Seite immer ganz unten steht? Also die Navigation neu anordnen quasi.
Der Datei Upload größerer Dateien (<2 MB JPEG) funktioniert auch nicht bei mir. Hab sie per SFTP dann auf den Pi kopiert aber auch da werden sie nicht erkannt.
-
hab gerade bisschen rum gespielt und dabei sind mir paar Bugs aufgefallen:
Wenn ich auf der rechten Seite die neue Funktion NAVIGATION nutze und dafür die vordefinierten Symbole nutze passt alles. Wenn ich aber ein Symbol in das Feld ziehe ändert sich das Symbol für die Seite erstmal richtig. Wechsel ich dann aber auf eine andere Seite um dort auch ein eigenes Symbol zu erstellen dann ändert er jedes mal das Symbol von der 1. Seite egal auf welcher Folge Seite ich das mache. Noch kurioser ist wenn ich zwischenzeitlich Seiten lösche dann sind die wie von Geisterhand wieder da. Arbeite ich mit den vordefinierten Symbole geht alles einwandfrei.
Eine Frage hab ich dann gleich noch zur Navigation. Jetzt wird die Navigation chronologisch von oben nach unten erstellt. Kann ich das irgendwie bearbeiten das nicht die letzte Seite immer ganz unten steht? Also die Navigation neu anordnen quasi.
Der Datei Upload größerer Dateien (<2 MB JPEG) funktioniert auch nicht bei mir. Hab sie per SFTP dann auf den Pi kopiert aber auch da werden sie nicht erkannt.
@m0uh Hi, bitte erstelle dafür einzelne github issue. Du kannst die links dann in deinem Text ergänzen.
-
@juggi1962 sagte in Test Adapter vis 2.0 (Alpha):
eine neuere Testversion als 2.0.10
-
Gibt es schon eine neuere Testversion als 2.0.10 oder ein funktionierendes Materialdesign VIS 2
@juggi1962 Aber wie man hier sieht https://github.com/ioBroker/ioBroker.vis/commits/master arbeitet Bluefox weiter am vis2 Adapter :-)
-
@juggi1962 Aber wie man hier sieht https://github.com/ioBroker/ioBroker.vis/commits/master arbeitet Bluefox weiter am vis2 Adapter :-)
@feuersturm An dem hab ich nie gezweifelt :+1:
-
VIS 2.0.16 steht auf npm zur Verfügung
-
VIS 2.0.16 steht auf npm zur Verfügung
@feuersturm super Danke.
Die Seiten von VIS 1 gehen jetzt auf, aber alles was mit Materialdesign zu tun hat wird nicht angezeigt und bei den Widgets fehlt Materialdesign Vis 2 auch. -
@feuersturm super Danke.
Die Seiten von VIS 1 gehen jetzt auf, aber alles was mit Materialdesign zu tun hat wird nicht angezeigt und bei den Widgets fehlt Materialdesign Vis 2 auch.@juggi1962 sagte in Test Adapter vis 2.0 (Alpha):
aber alles was mit Materialdesign zu tun hat wird nicht angezeigt
Klingt nach diesem issue https://github.com/ioBroker/ioBroker.vis/issues/544 Da ist noch ein Pullrequest beim vis-materialdesign Adapter offen.
-
VIS 2.0.16 steht auf npm zur Verfügung
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
VIS 2.0.16 steht auf npm zur Verfügung
Hallo, folgendes funktioniert bei mir noch nicht:
-
Bindings
-
Json Table
-
Alle Neuen Widgets

Details folgen
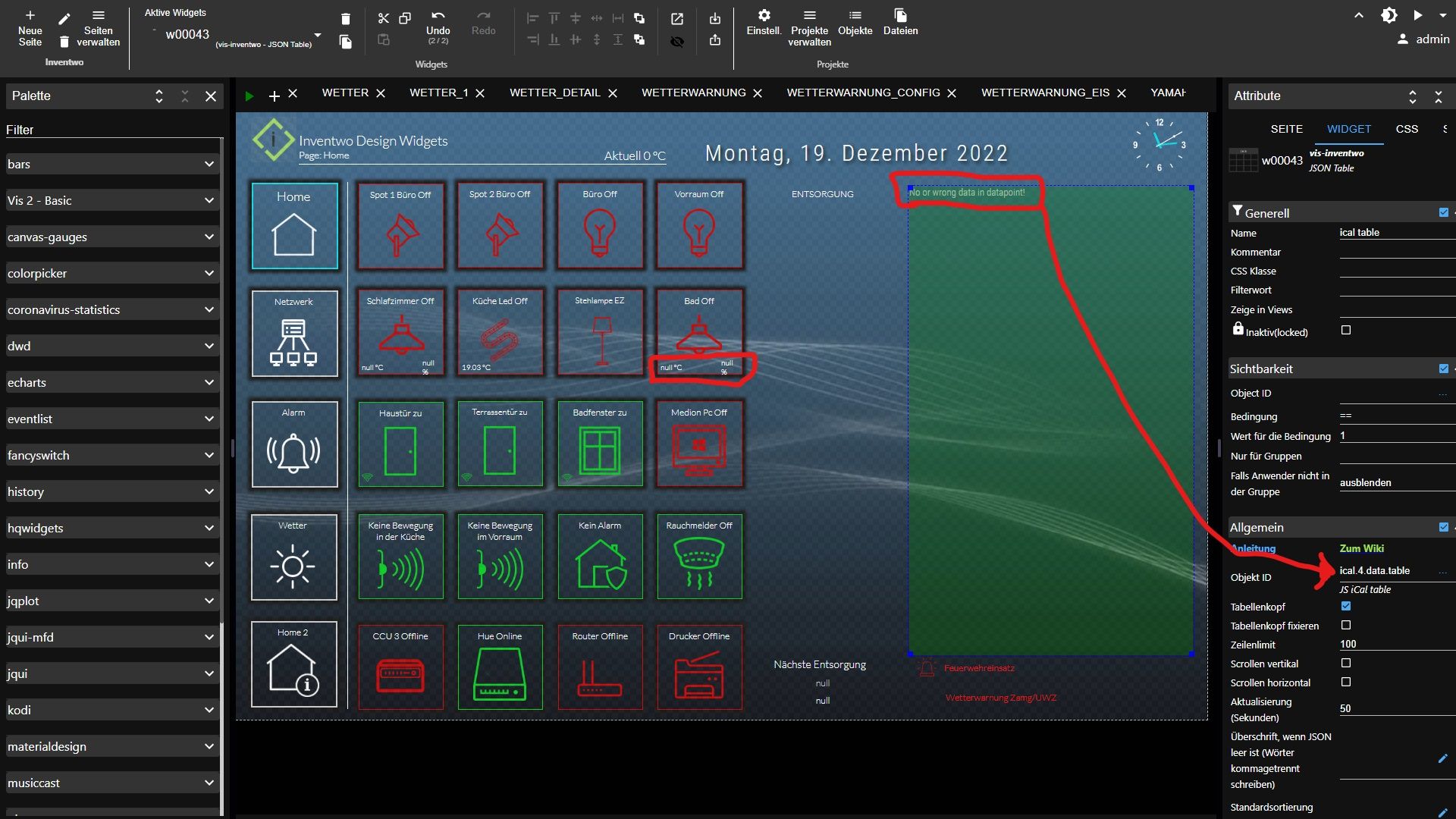
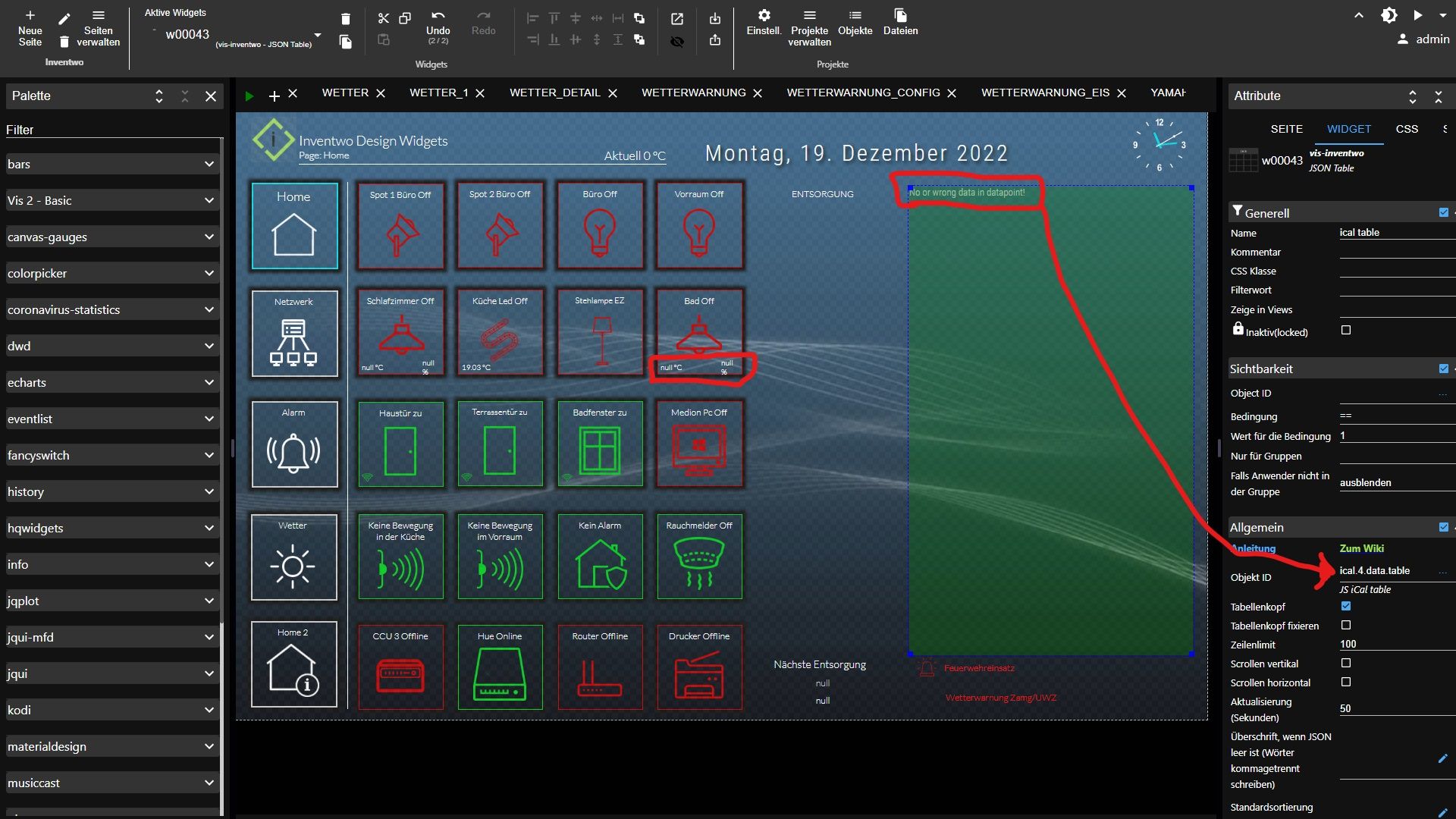
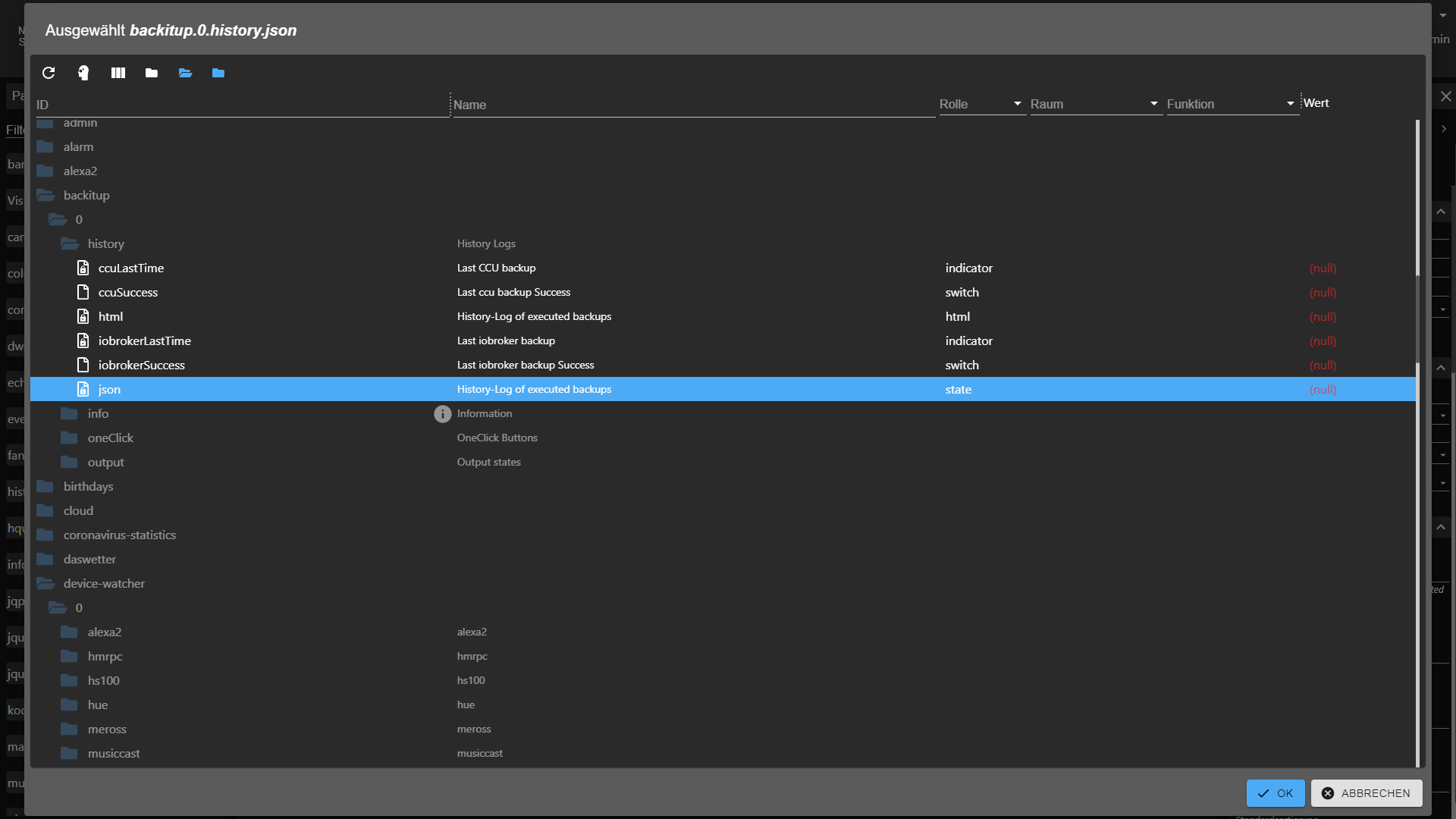
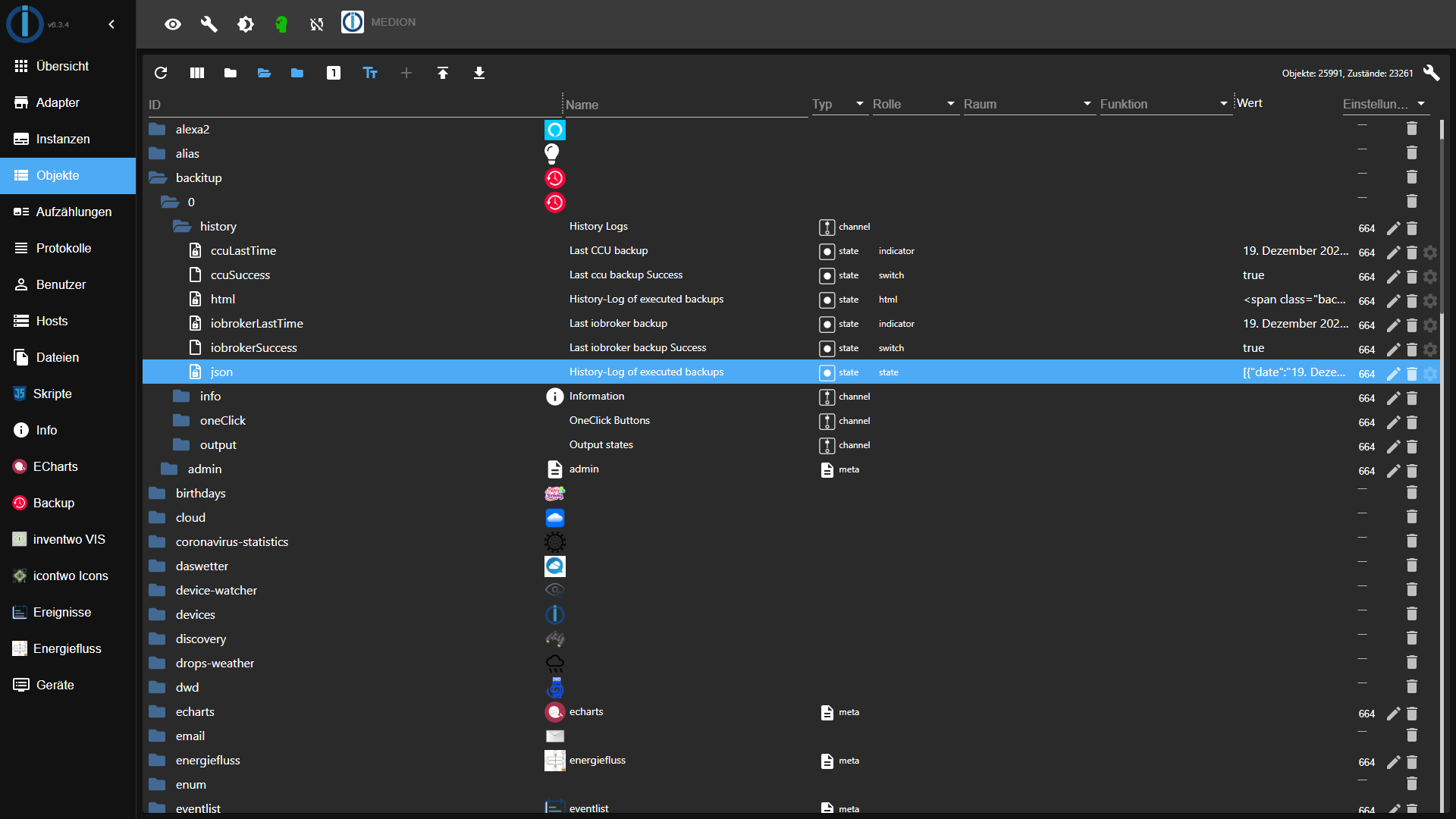
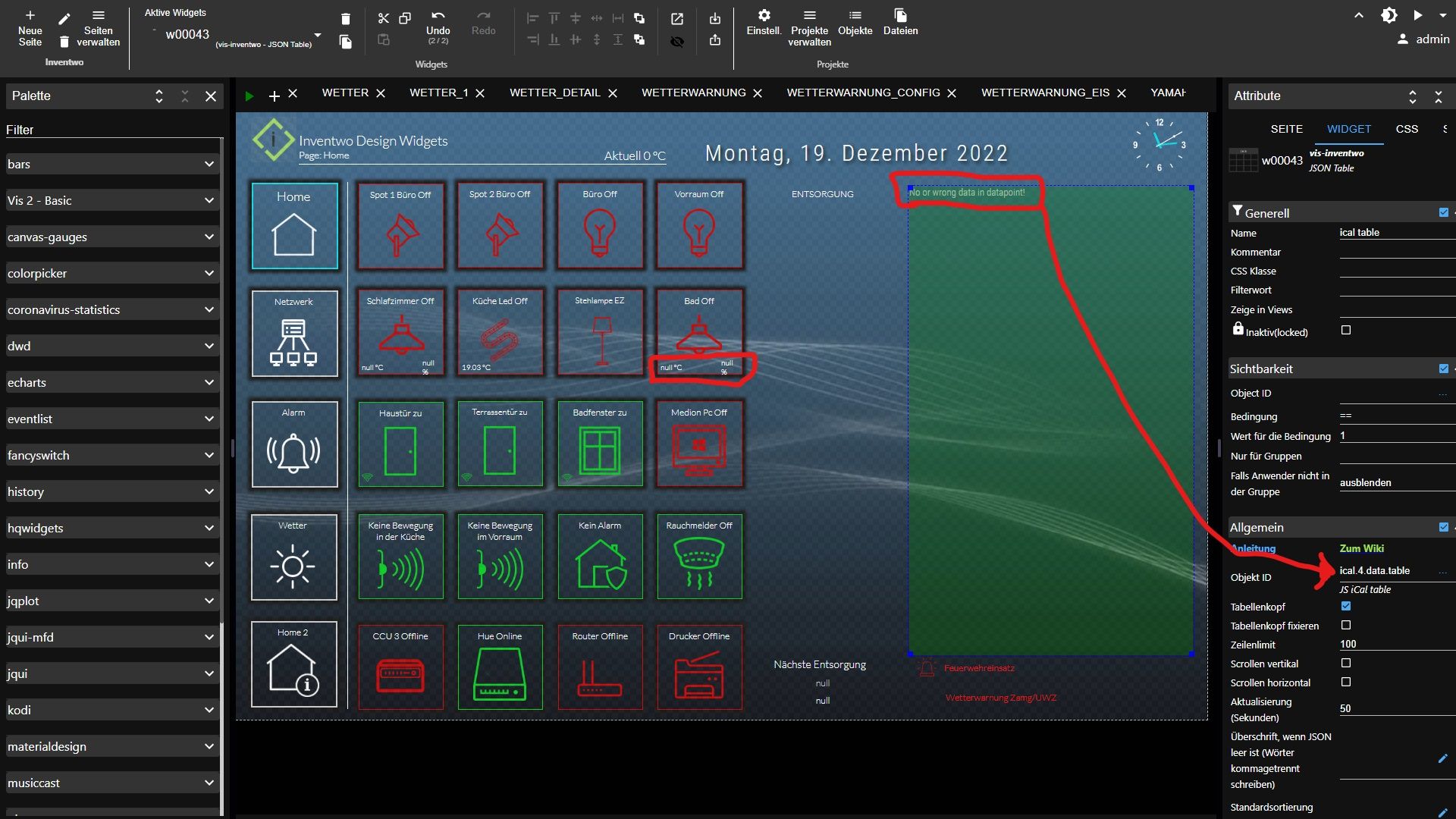
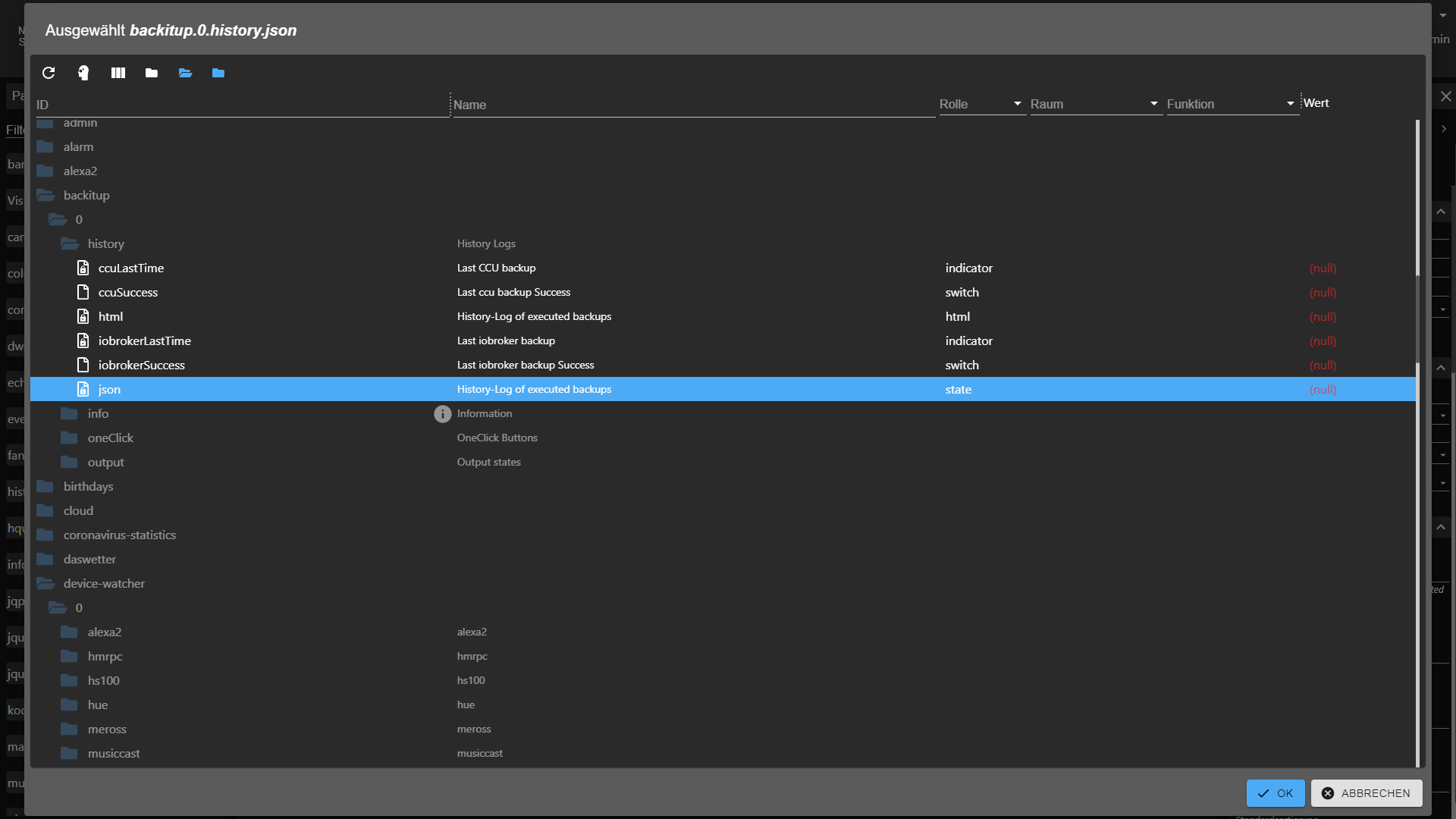
Zu Json: (vis-inventwo JSON Table)
Wenn ich auf die Objekt ID klicke kommt

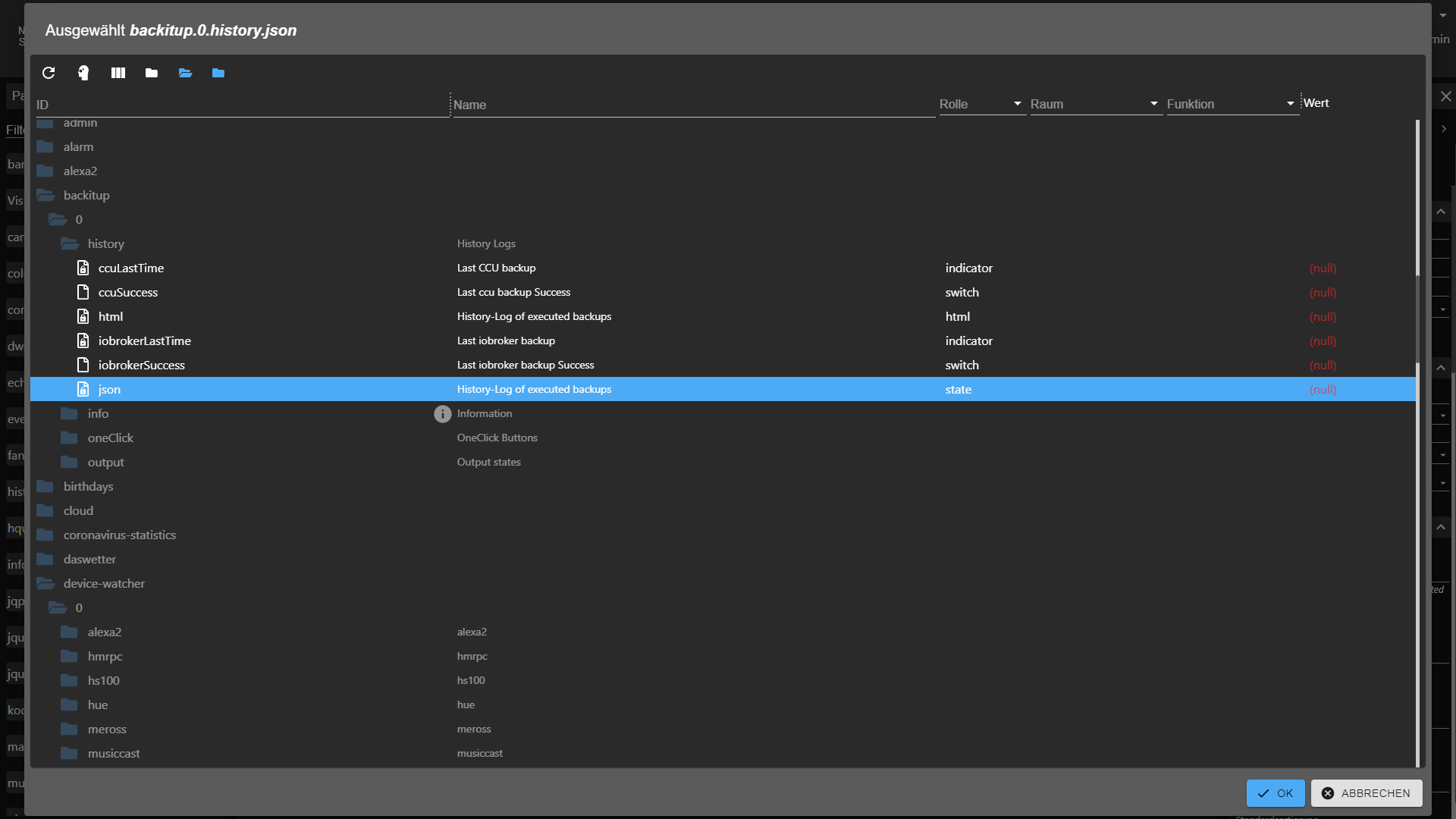
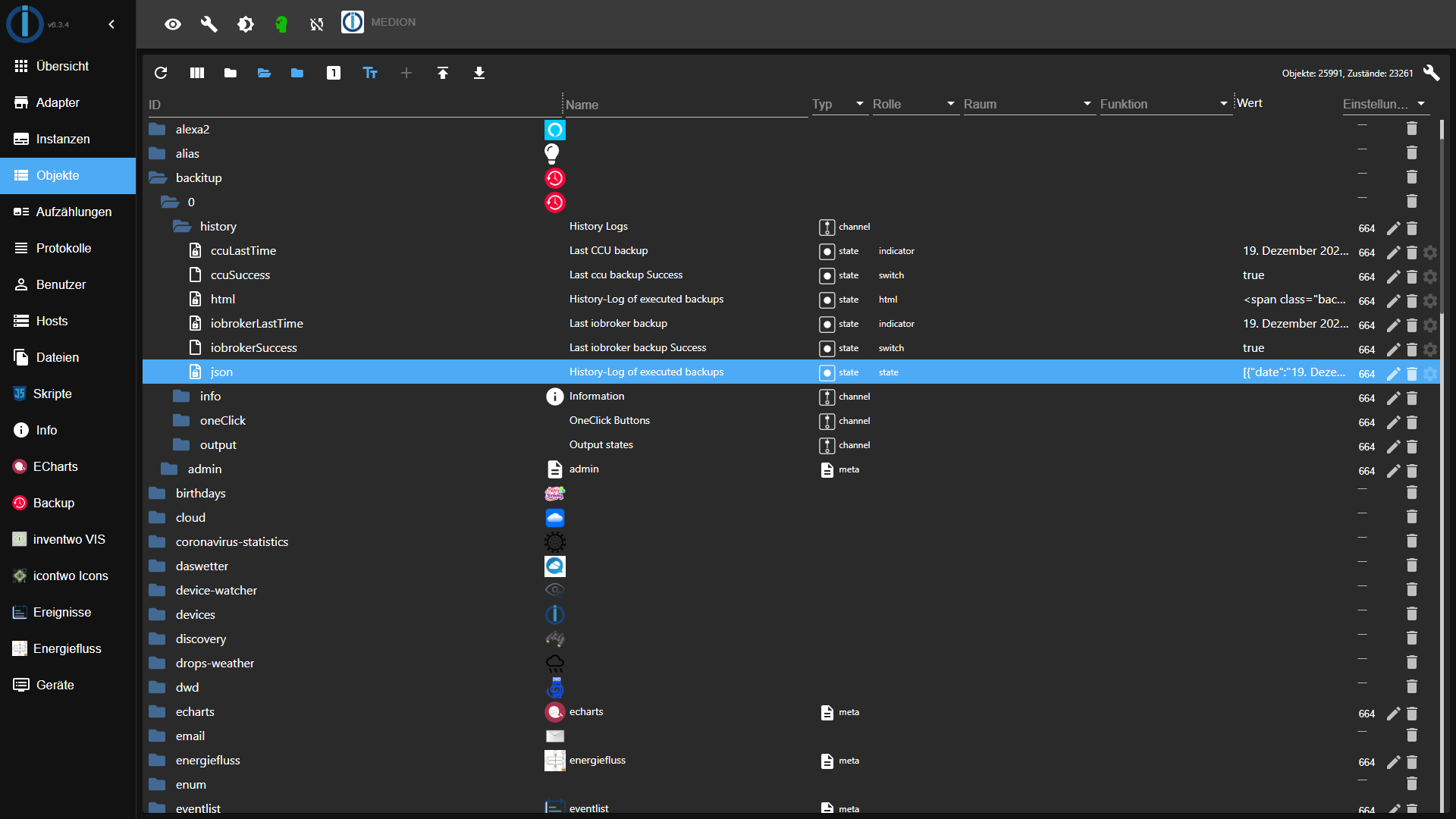
In den Objekten ist der Wert aber befüllt

-
-
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
VIS 2.0.16 steht auf npm zur Verfügung
Hallo, folgendes funktioniert bei mir noch nicht:
-
Bindings
-
Json Table
-
Alle Neuen Widgets

Details folgen
Zu Json: (vis-inventwo JSON Table)
Wenn ich auf die Objekt ID klicke kommt

In den Objekten ist der Wert aber befüllt

@sigi234
Das ist das Changelog zur 2.0.162.0.16 (2022-12-19) (bluefox) Corrected error with connectionBluefox verwendet ein "fixed" Label, welches er an die issues hängt, welche mit einem Commit behoben sind. Hier kann man sich einmal die Themen ansehen, welche man gegenprüfen kann https://github.com/ioBroker/ioBroker.vis/issues?q=is%3Aissue+is%3Aopen+label%3Afixed
Ansonsten die bestehenden issues prüfen und falls es noch nicht gemeldet ist ein neues issue anlegen :-) -
-
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
VIS 2.0.16 steht auf npm zur Verfügung
Hallo, folgendes funktioniert bei mir noch nicht:
-
Bindings
-
Json Table
-
Alle Neuen Widgets

Details folgen
Zu Json: (vis-inventwo JSON Table)
Wenn ich auf die Objekt ID klicke kommt

In den Objekten ist der Wert aber befüllt

@sigi234 könnte es das hier sein? https://github.com/ioBroker/ioBroker.vis/issues/620
-
-
@sigi234 könnte es das hier sein? https://github.com/ioBroker/ioBroker.vis/issues/620
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
@sigi234 könnte es das hier sein? https://github.com/ioBroker/ioBroker.vis/issues/620
Jupp, kommt hin.
-
Hallo,
Ich bin Neueinsteiger in VIS, VIS1 kenne ich nur vom Nachlesen.
Ich finde nirgends wo ich die Startseite einstellen kann, kann man für ein Gerät mit einer anderen Auflösung eine andere Startseite einstellen?lg
@g-pitzer
Dann starte nicht mit einer Alpha-Version!
-
Hallo,
Ich bin Neueinsteiger in VIS, VIS1 kenne ich nur vom Nachlesen.
Ich finde nirgends wo ich die Startseite einstellen kann, kann man für ein Gerät mit einer anderen Auflösung eine andere Startseite einstellen?lg
@g-pitzer sagte in Test Adapter vis 2.0 (Alpha):
Hallo,
Ich bin Neueinsteiger in VIS, VIS1 kenne ich nur vom Nachlesen.
Ich finde nirgends wo ich die Startseite einstellen kann, kann man für ein Gerät mit einer anderen Auflösung eine andere Startseite einstellen?lg
Wie Thomas sagte, solltest du dich als Anfänger erstmal mit VIS1 beschäftigen, wenn du etwas für dein Produktivsystem aufsetzen möchtest.
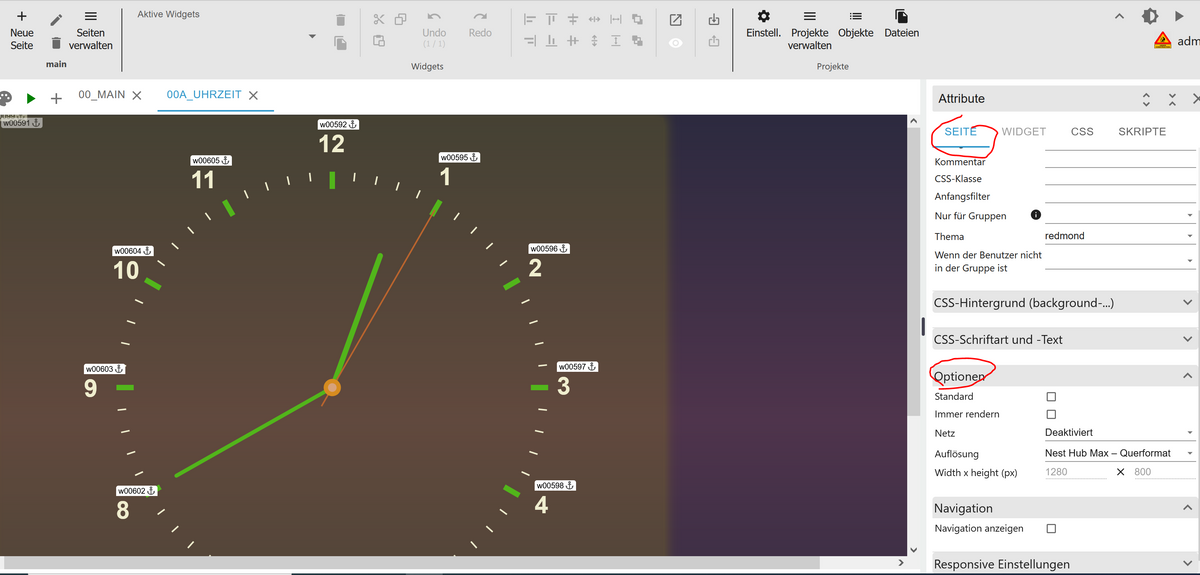
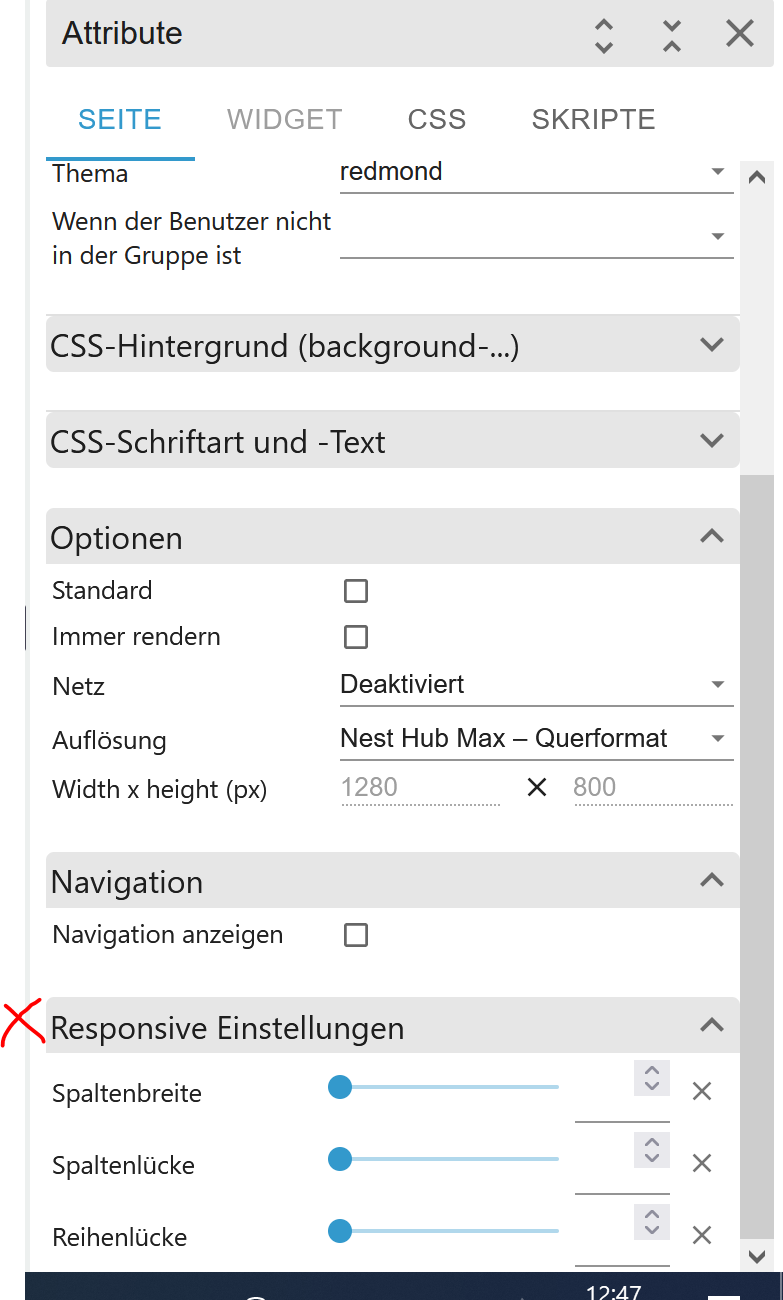
VIS2 ist in der Alphaphase und hat noch mehrere größere Bugs, so dass es noch nicht für ein Produktivsystem geeigent ist.Die Auflösung für eine Seite kannst du hier einstellen:

Du legst mit dem Aufruf der Seite im Browser selbst fest, welches deine "Startseite" ist indem du in deinem Browser zum Beispiel die entsprechende Seite einfach aufrust. von dort aus kannst du mit deinen Menüs ja weiter verzweigen.

Wenn du die Informationen auf verschieden großen Endgeräten ausgeben möchtest, kannst du dich in VIS2 mit den neuen Responsive Einstellungen beschäftigen

oder es in zwei getrennte Projekte aufteilen, so dass auch nur der Teil geladen wird, welcher auch benötigt wird und nicht in der Tablet Ansicht auch die Views im Hintergrund für das Handy geladen werden müssen, welche aber nie verwendet werden. -
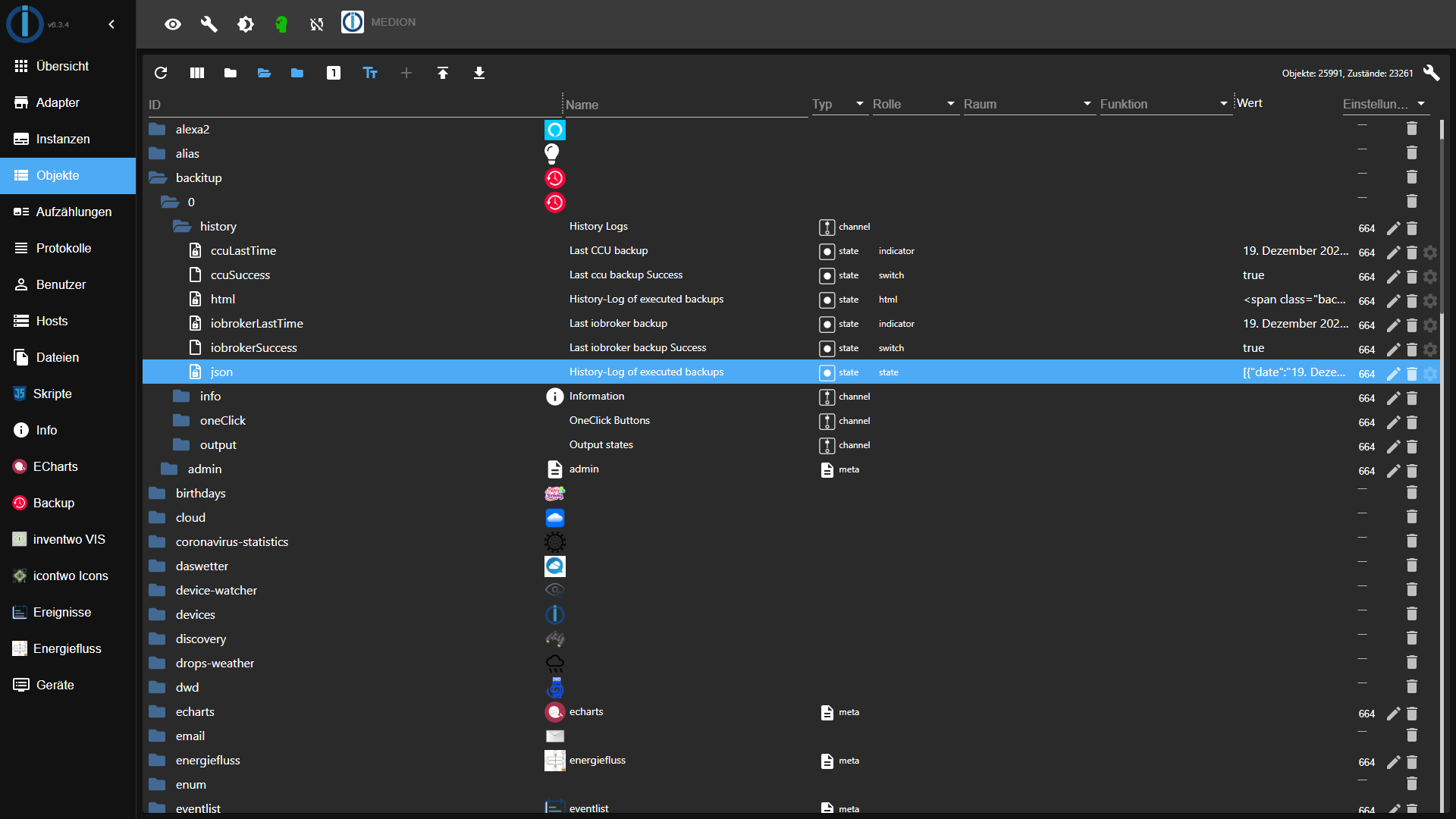
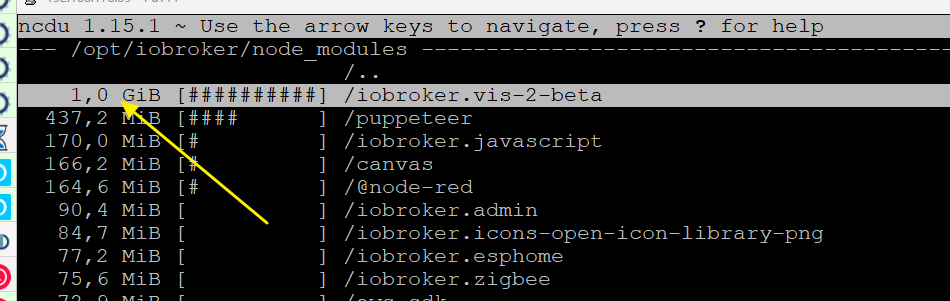
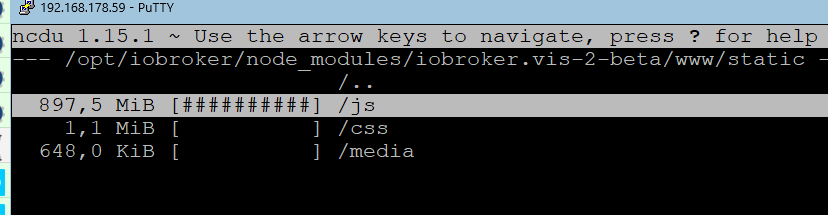
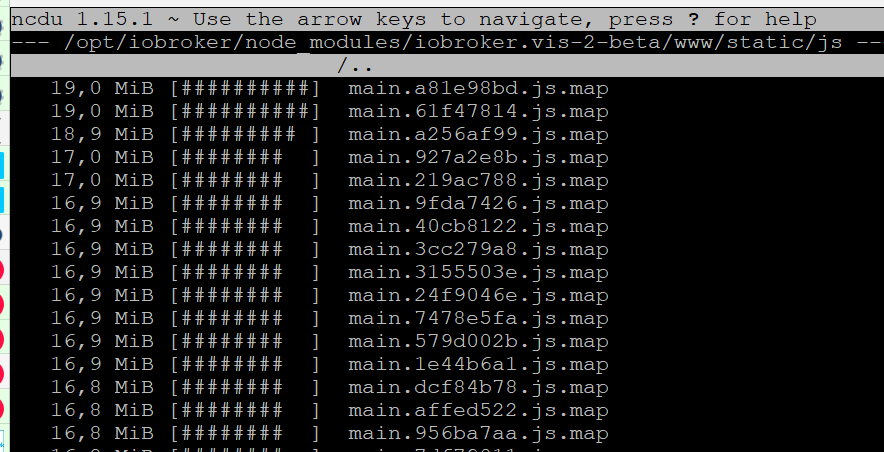
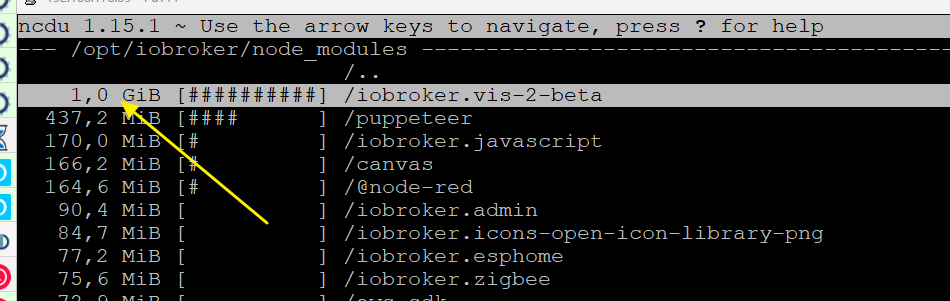
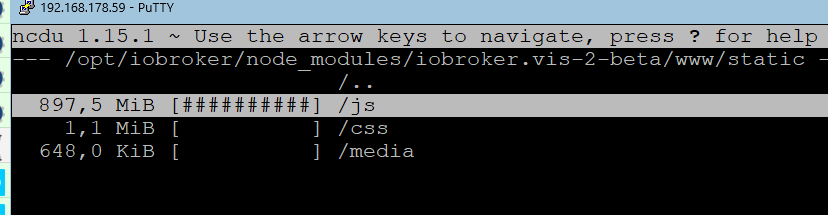
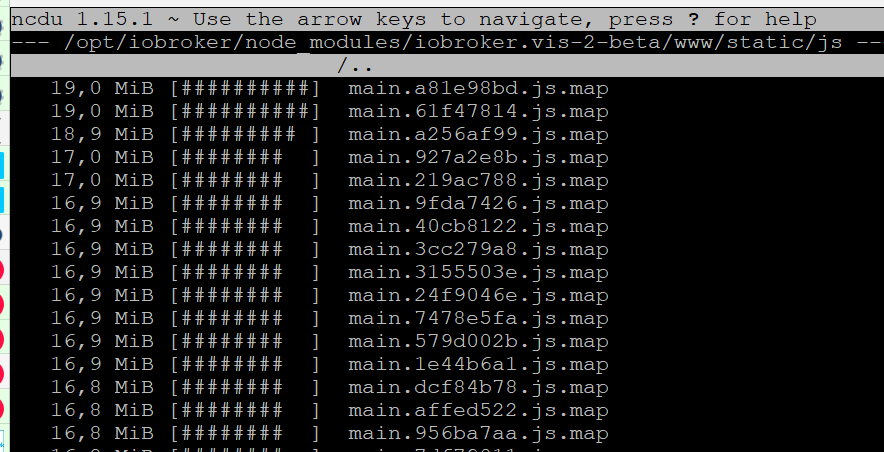
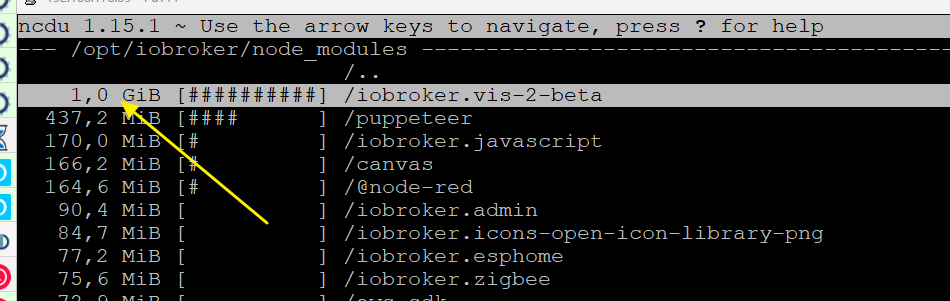
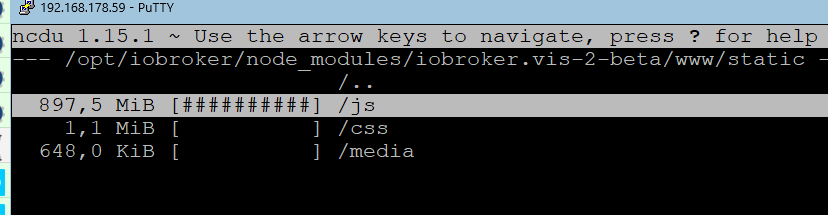
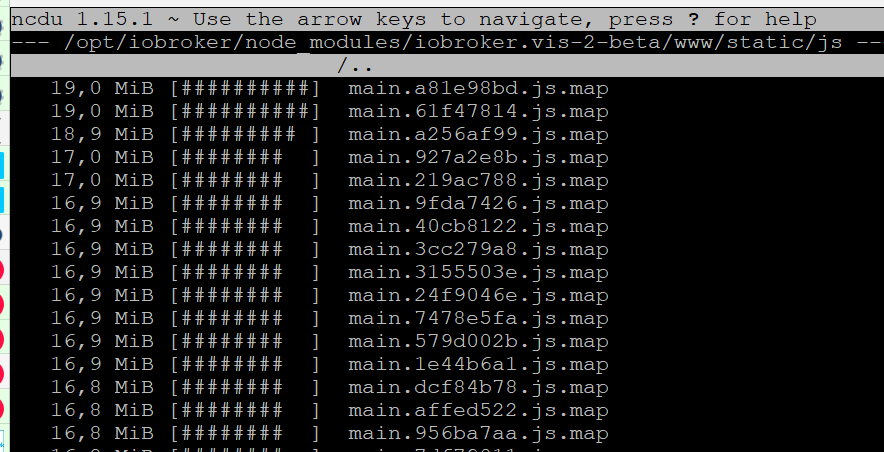
habt ihr auch so große vis2 ordner im filesystem ? bzw ist das normal?

das ganze endet hier :


-
habt ihr auch so große vis2 ordner im filesystem ? bzw ist das normal?

das ganze endet hier :


@liv-in-sky leg bitte issue an . Da muss BF ein Flag in der io-package setzen das bei neuen versionen aufgeräumt wird
-
habt ihr auch so große vis2 ordner im filesystem ? bzw ist das normal?

das ganze endet hier :


@liv-in-sky Hab das Problem bei mir aktuell nicht.
-
@liv-in-sky leg bitte issue an . Da muss BF ein Flag in der io-package setzen das bei neuen versionen aufgeräumt wird
@apollon77 sagte in Test Adapter vis 2.0 (Alpha):
Da muss BF ein Flag in der io-package setzen das bei neuen versionen aufgeräumt wird







