NEWS
Visualisierung mit Node Red erstellen
-
@damrak2022 Genau - probiere es doch einfach aus. Du siehst das ja dann an der Debug Node.Dafür machen wir das, dass Du all das Ausprobieren kannst und anfängst die Zusammenhänge zu verstehen. Nur so wirst Du Dir immer sicherer in der späteren Anwendung.
-
@mickym Bist Du doch sowieso:smile:
Mein Flow sieht bis jetzt so aus:

Mein Debug so:

Jetzt muss ich es ja irgendwie schaffen, das er mir die Anzahl an Aral, Esso, Shell usw. zählt, damit ich das letztendlich im Kreisdiagramm darstellen kann.
Wenn ich mich richtig erinner kann man das mit der sort node zusammenzählen.
Anders gefragt, welche Node brauche ich jetzt noch zwischen der letzten Change Node und der Switch Node? -
@mickym Bist Du doch sowieso:smile:
Mein Flow sieht bis jetzt so aus:

Mein Debug so:

Jetzt muss ich es ja irgendwie schaffen, das er mir die Anzahl an Aral, Esso, Shell usw. zählt, damit ich das letztendlich im Kreisdiagramm darstellen kann.
Wenn ich mich richtig erinner kann man das mit der sort node zusammenzählen.
Anders gefragt, welche Node brauche ich jetzt noch zwischen der letzten Change Node und der Switch Node?@damrak2022 Nein mit der sort Node sortiert man und zählt nicht. Wie gesagt - erst musst Du mal wissen wir Objekte funktionieren. Ausserdem wenn es nicht schön ist, warum machst Du 2 Change Node hintereinander und nicht eine Change Node mit 2 Regeln?
-
@damrak2022 Nein mit der sort Node sortiert man und zählt nicht. Wie gesagt - erst musst Du mal wissen wir Objekte funktionieren. Ausserdem wenn es nicht schön ist, warum machst Du 2 Change Node hintereinander und nicht eine Change Node mit 2 Regeln?
@mickym Ja, hast Du recht. Mit der Change Node das passe ich noch an und mit dem anderen übe ich mich noch ein wenig in Geduld. Kann bei mir nicht schaden.
-
@mickym Ja, hast Du recht. Mit der Change Node das passe ich noch an und mit dem anderen übe ich mich noch ein wenig in Geduld. Kann bei mir nicht schaden.
@damrak2022 Dann probiere und teste lieber noch bissi mit den Inject Nodes und dem Array und dann viel Spass bei den Fliegern. ;)
-
So ich habe nun einen Flow gebastelt mit dem Du direkt auf die API des Spritmonitors via NodeRed zugreifen kannst.
Das geht auch zumindest wenn man das pro Jahr abgreift ziemlich flott, deswegen verstehe ich nicht, was der NodeRed Adapter für Probleme hat eine Array mit über 100 Objekten zu importieren. Aber egal.
Wichtig:
Ich möchte betonen, dass der Flow hier nicht ALLGEMEIN genutzt werden kann, wenn man kein Application Token hat. Das muss man extra bei Spritmonitor beantragen, deswegen weiß ich nicht, ob es rechtens ist, das einfach mitzuliefern. Deshalb müsst ihr Euch selbst so ein Token besorgen, sonst funktioniert der Flow nicht. Wie Ihr so ein Anwendungstoken beantragt steht auf der gitHub Seite, genauso wie Ihr Euer persönliches Anmeldetoken erstellt.Erst dann könnt ihr auch selbst die API nutzen, die hier dokumentiert ist.
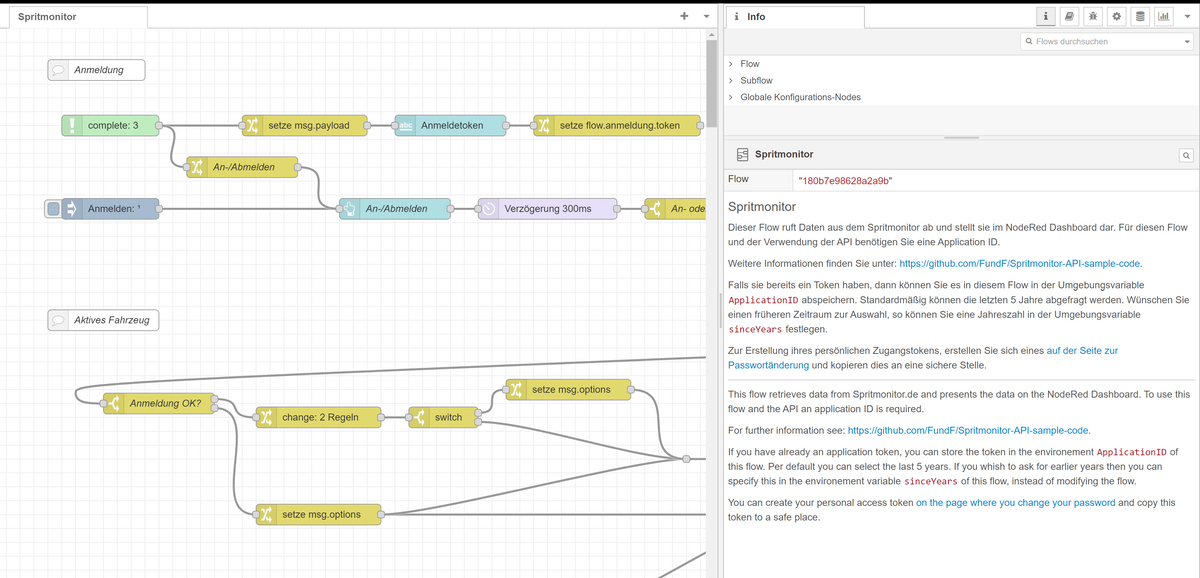
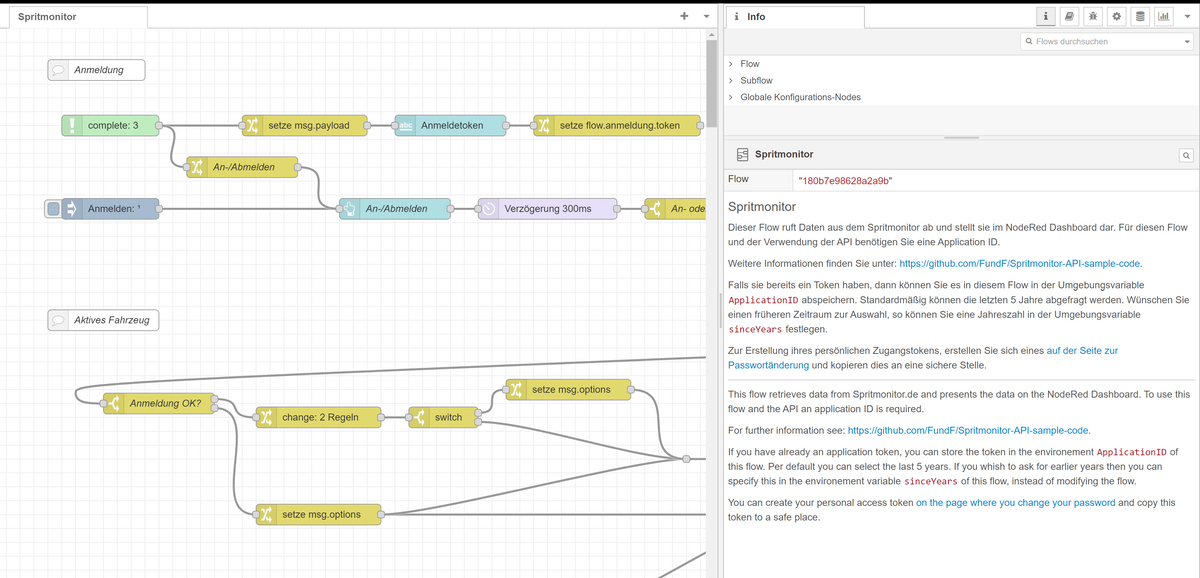
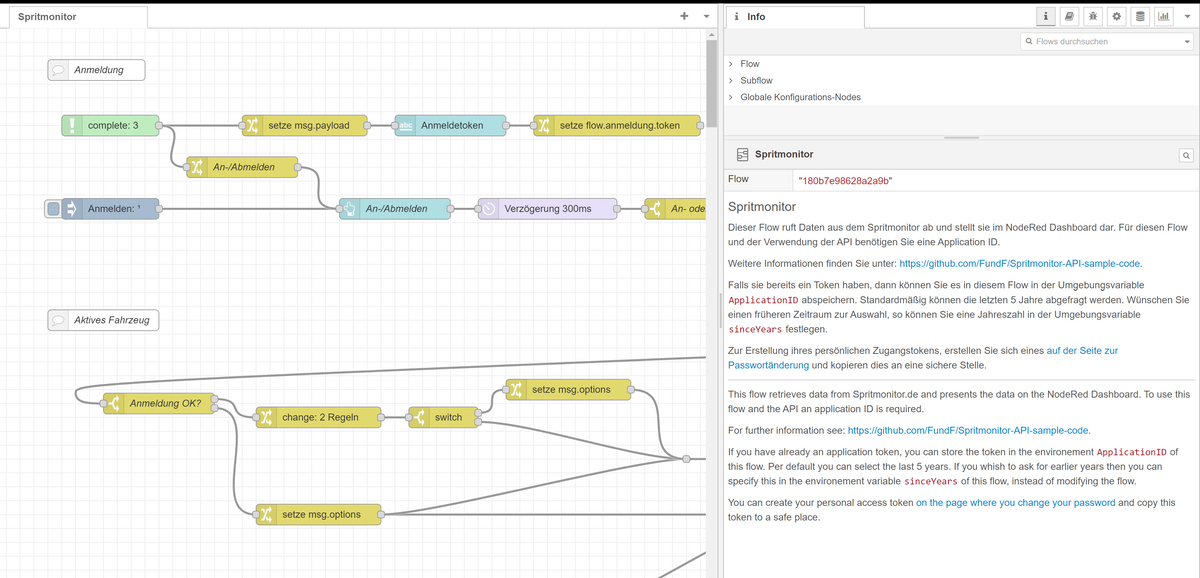
Das Ganze habe ich noch in der Hilfe zu dem Flow geschrieben:

Also einfach mal den Info Tab aufmachen. ;)
Den Flow importiert man über diese Datei:
Hat man den Flow importiert und das App-Token in die Umgebungsvariable des Flows eingetragen, dann sollte in Eurem Dashboard eine neue Seite erscheinen:
Nachdem ihr dann auch noch Euer persönliches Zugangstoken erstellt habt, könnt ihr Euch anmelden. Das müsst ihr jedesmal wieder da reinkopieren und Euch anmelden bzw. abmelden:
 (s. grüner Pfeil)
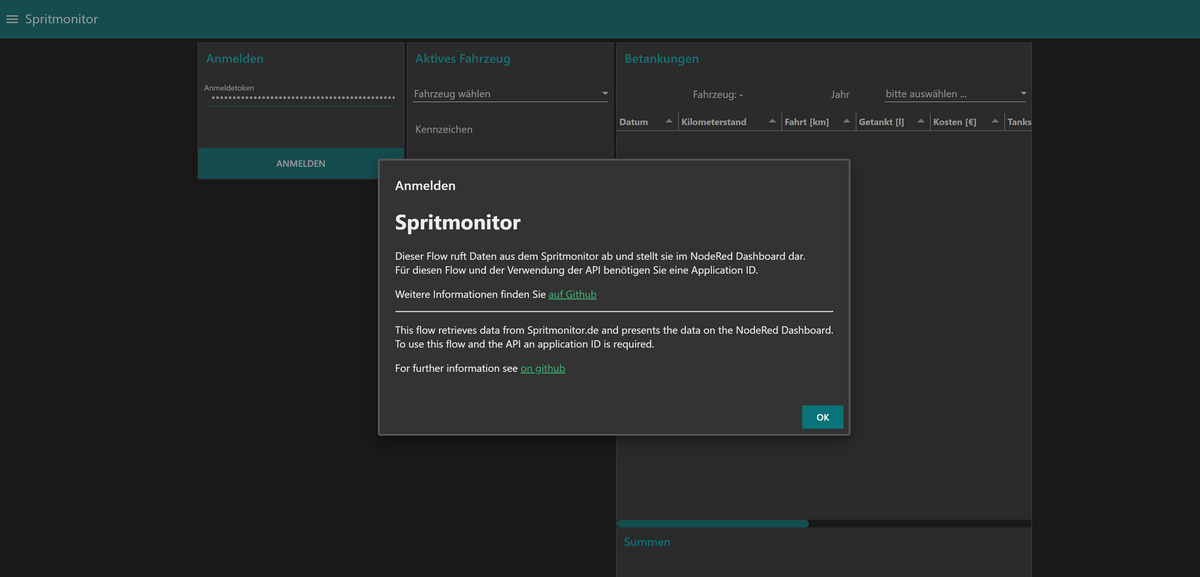
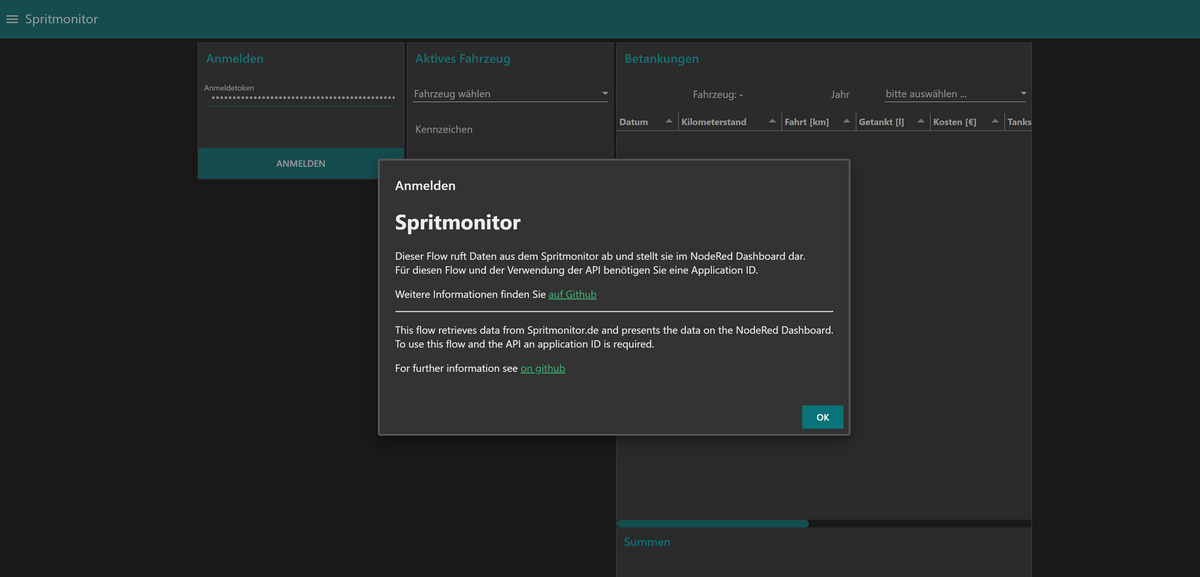
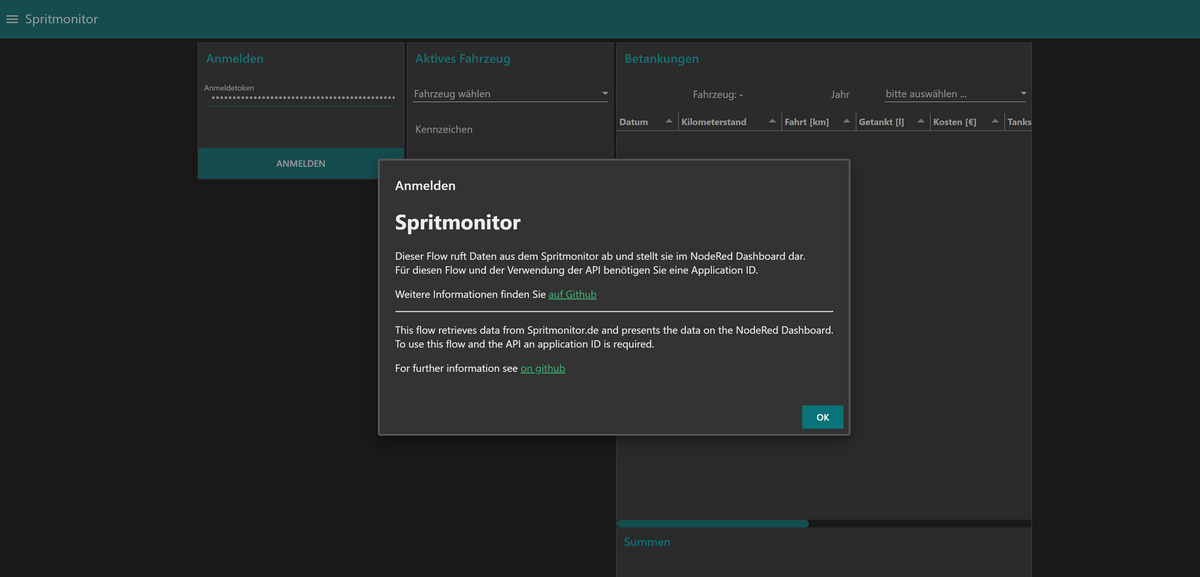
(s. grüner Pfeil)Falls ihr kein App-token habt bekommt ihr bei jedem Anmeldeversuch auch noch mal einen Hinweis mit dem Link zur GitHub Seite:

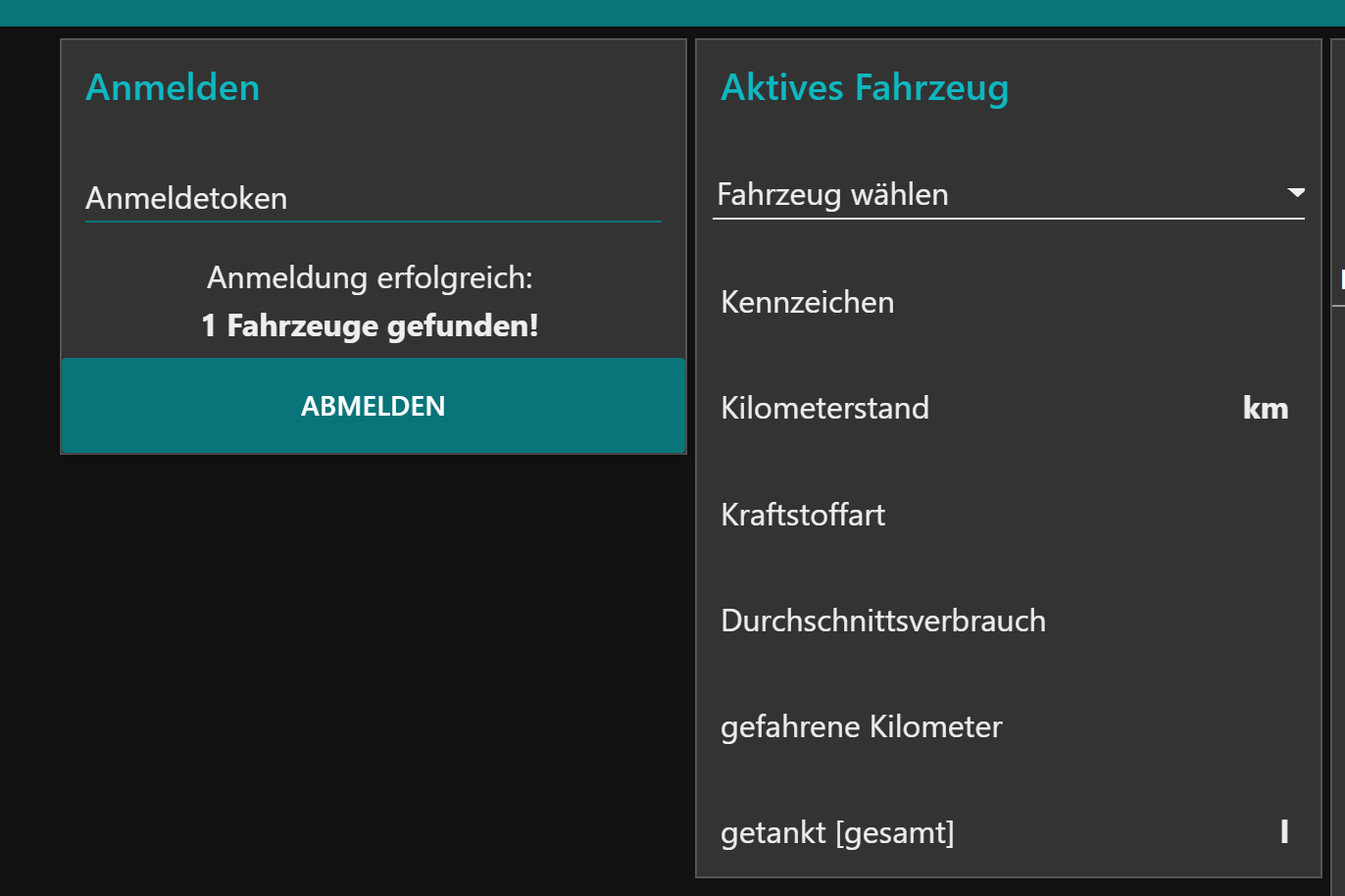
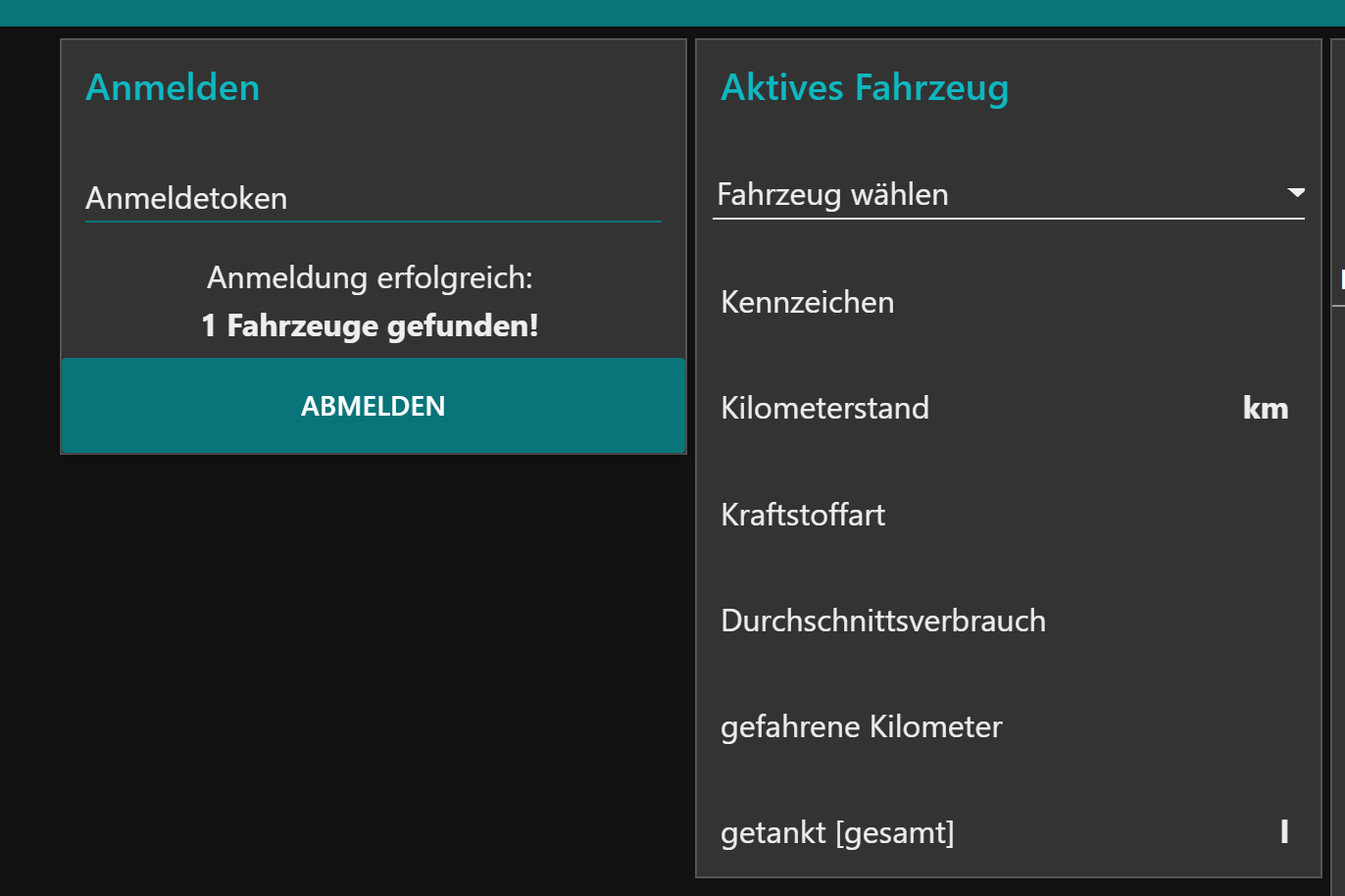
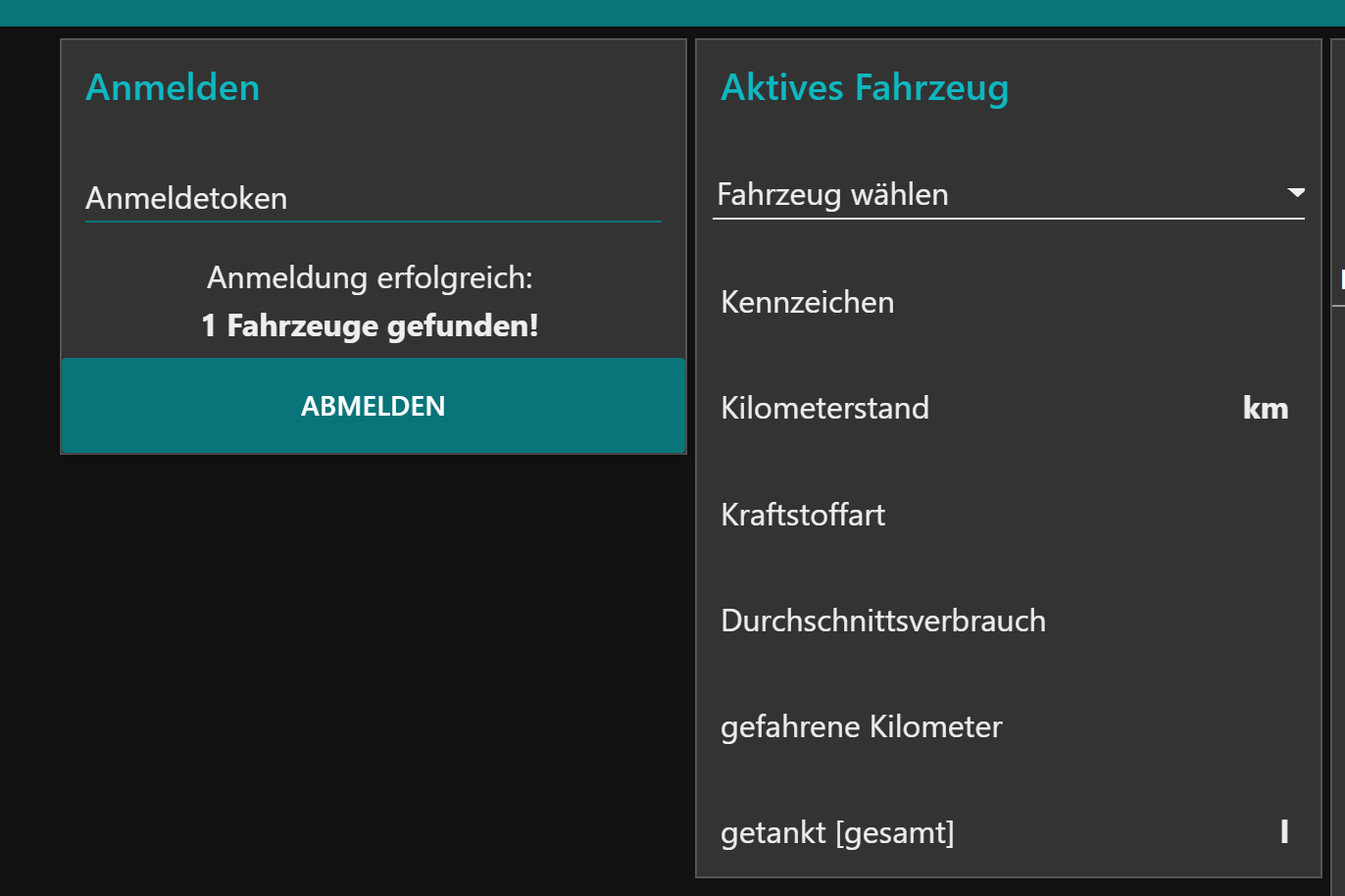
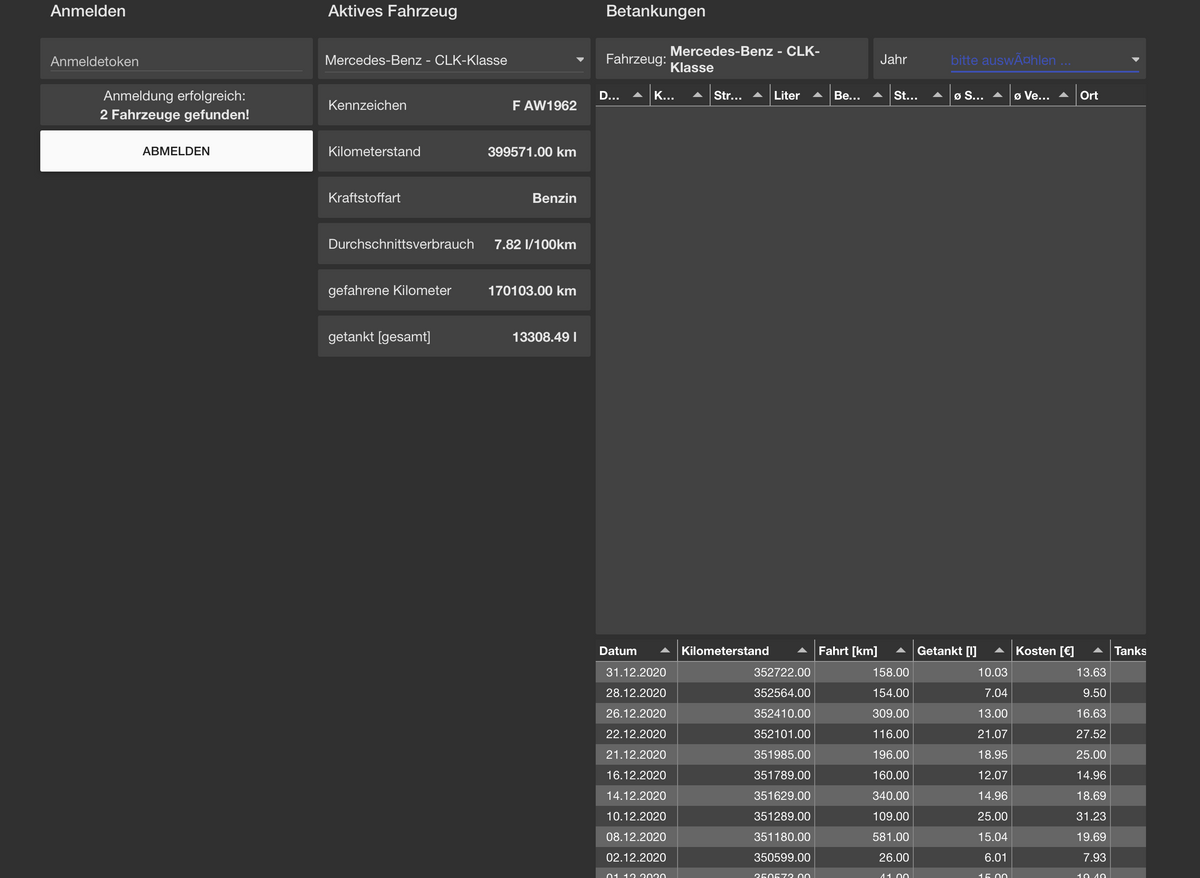
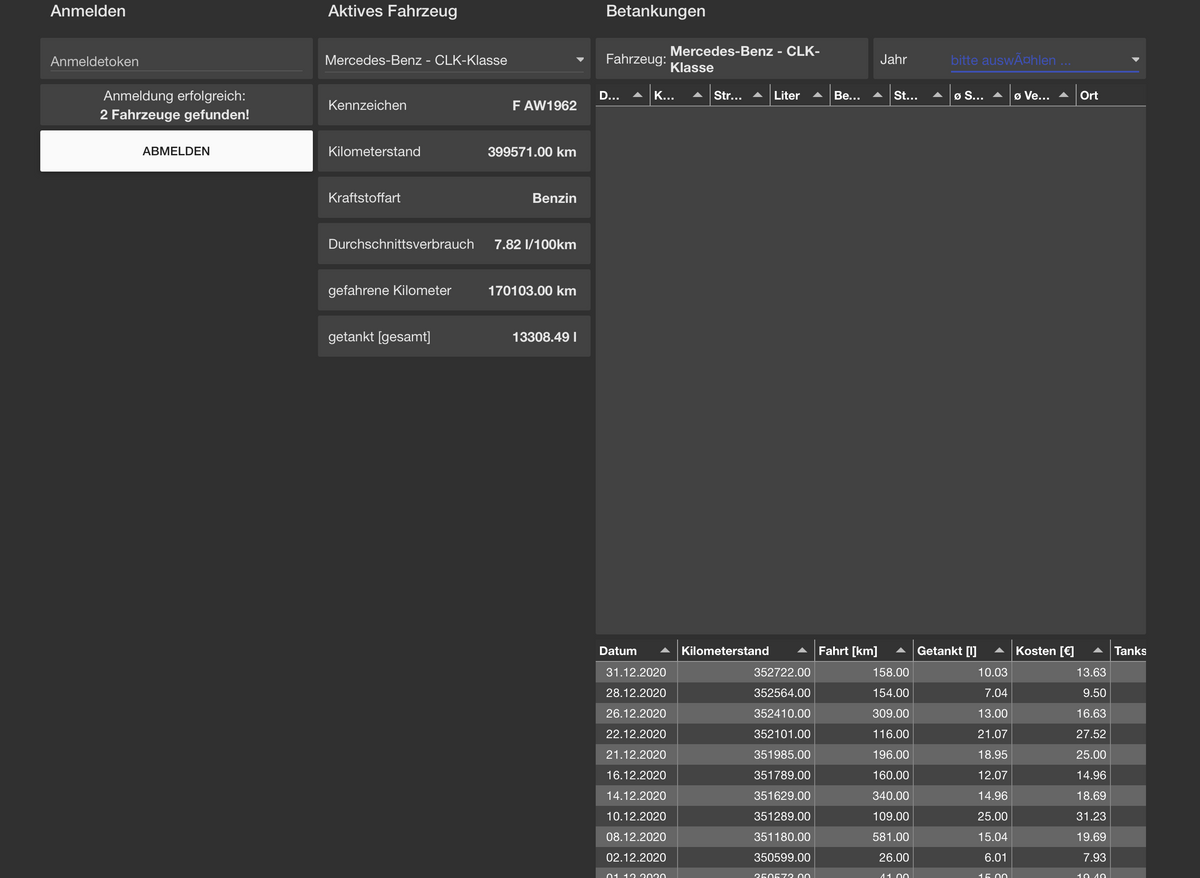
Ist die Anmeldung OK, dann wird Euch das angezeigt und gleichzeitig wieviele aktive Fahrzeuge ihr habt:

Über die Drop Down Box könnt ihr das dann auswählen, der Rest ist denke ich selbsterklärend.
-
So ich habe nun einen Flow gebastelt mit dem Du direkt auf die API des Spritmonitors via NodeRed zugreifen kannst.
Das geht auch zumindest wenn man das pro Jahr abgreift ziemlich flott, deswegen verstehe ich nicht, was der NodeRed Adapter für Probleme hat eine Array mit über 100 Objekten zu importieren. Aber egal.
Wichtig:
Ich möchte betonen, dass der Flow hier nicht ALLGEMEIN genutzt werden kann, wenn man kein Application Token hat. Das muss man extra bei Spritmonitor beantragen, deswegen weiß ich nicht, ob es rechtens ist, das einfach mitzuliefern. Deshalb müsst ihr Euch selbst so ein Token besorgen, sonst funktioniert der Flow nicht. Wie Ihr so ein Anwendungstoken beantragt steht auf der gitHub Seite, genauso wie Ihr Euer persönliches Anmeldetoken erstellt.Erst dann könnt ihr auch selbst die API nutzen, die hier dokumentiert ist.
Das Ganze habe ich noch in der Hilfe zu dem Flow geschrieben:

Also einfach mal den Info Tab aufmachen. ;)
Den Flow importiert man über diese Datei:
Hat man den Flow importiert und das App-Token in die Umgebungsvariable des Flows eingetragen, dann sollte in Eurem Dashboard eine neue Seite erscheinen:
Nachdem ihr dann auch noch Euer persönliches Zugangstoken erstellt habt, könnt ihr Euch anmelden. Das müsst ihr jedesmal wieder da reinkopieren und Euch anmelden bzw. abmelden:
 (s. grüner Pfeil)
(s. grüner Pfeil)Falls ihr kein App-token habt bekommt ihr bei jedem Anmeldeversuch auch noch mal einen Hinweis mit dem Link zur GitHub Seite:

Ist die Anmeldung OK, dann wird Euch das angezeigt und gleichzeitig wieviele aktive Fahrzeuge ihr habt:

Über die Drop Down Box könnt ihr das dann auswählen, der Rest ist denke ich selbsterklärend.
@mickym So erledigt
-
So ich habe nun einen Flow gebastelt mit dem Du direkt auf die API des Spritmonitors via NodeRed zugreifen kannst.
Das geht auch zumindest wenn man das pro Jahr abgreift ziemlich flott, deswegen verstehe ich nicht, was der NodeRed Adapter für Probleme hat eine Array mit über 100 Objekten zu importieren. Aber egal.
Wichtig:
Ich möchte betonen, dass der Flow hier nicht ALLGEMEIN genutzt werden kann, wenn man kein Application Token hat. Das muss man extra bei Spritmonitor beantragen, deswegen weiß ich nicht, ob es rechtens ist, das einfach mitzuliefern. Deshalb müsst ihr Euch selbst so ein Token besorgen, sonst funktioniert der Flow nicht. Wie Ihr so ein Anwendungstoken beantragt steht auf der gitHub Seite, genauso wie Ihr Euer persönliches Anmeldetoken erstellt.Erst dann könnt ihr auch selbst die API nutzen, die hier dokumentiert ist.
Das Ganze habe ich noch in der Hilfe zu dem Flow geschrieben:

Also einfach mal den Info Tab aufmachen. ;)
Den Flow importiert man über diese Datei:
Hat man den Flow importiert und das App-Token in die Umgebungsvariable des Flows eingetragen, dann sollte in Eurem Dashboard eine neue Seite erscheinen:
Nachdem ihr dann auch noch Euer persönliches Zugangstoken erstellt habt, könnt ihr Euch anmelden. Das müsst ihr jedesmal wieder da reinkopieren und Euch anmelden bzw. abmelden:
 (s. grüner Pfeil)
(s. grüner Pfeil)Falls ihr kein App-token habt bekommt ihr bei jedem Anmeldeversuch auch noch mal einen Hinweis mit dem Link zur GitHub Seite:

Ist die Anmeldung OK, dann wird Euch das angezeigt und gleichzeitig wieviele aktive Fahrzeuge ihr habt:

Über die Drop Down Box könnt ihr das dann auswählen, der Rest ist denke ich selbsterklärend.
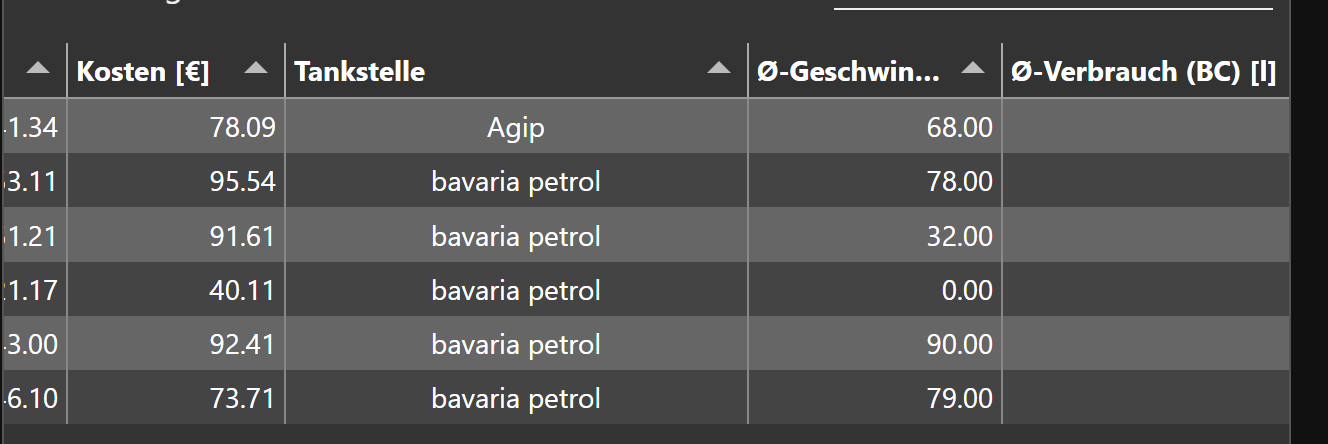
@mickym Bei mir sieht es jetzt so aus:

Die Spaltenbreite kann ich wahrscheinlich in der dropdown node noch anpassen, oder?
-
@mickym Bei mir sieht es jetzt so aus:

Die Spaltenbreite kann ich wahrscheinlich in der dropdown node noch anpassen, oder?
@damrak2022 Du kannst die ziehen - Du kannst aber auch alles in der table Node selbst anpassen, die sollte Dir ja inzwischen bekannt sein und es gibt ja nur eine. ;)
-
@damrak2022 Du kannst die ziehen - Du kannst aber auch alles in der table Node selbst anpassen, die sollte Dir ja inzwischen bekannt sein und es gibt ja nur eine. ;)
@mickym Ja, sorry, ich meinte auch die table node. Ja, dann ist okay, ich will nur nichts versemmeln, deswegen sichere ich den erstmal
-
@mickym Bei mir sieht es jetzt so aus:

Die Spaltenbreite kann ich wahrscheinlich in der dropdown node noch anpassen, oder?

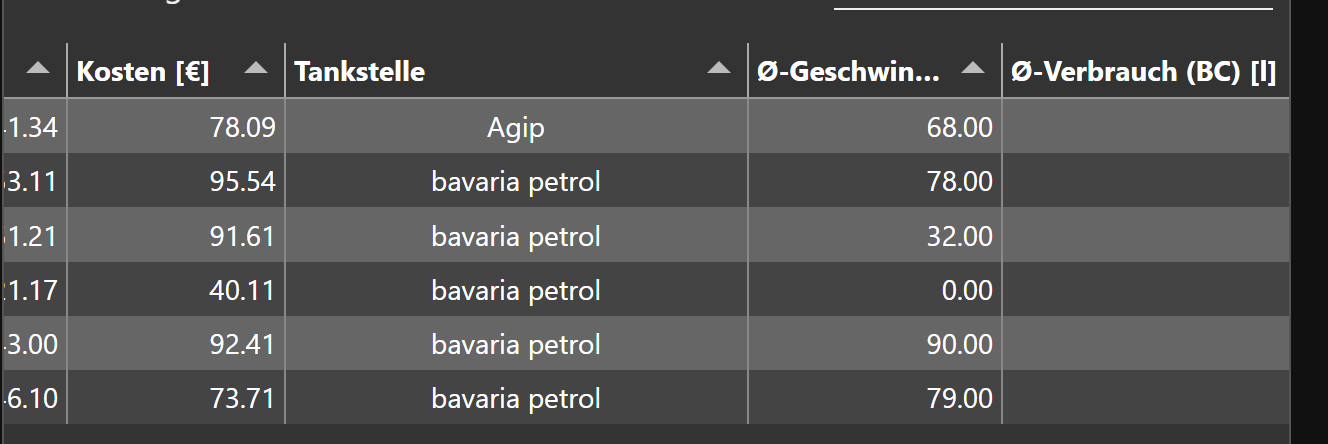
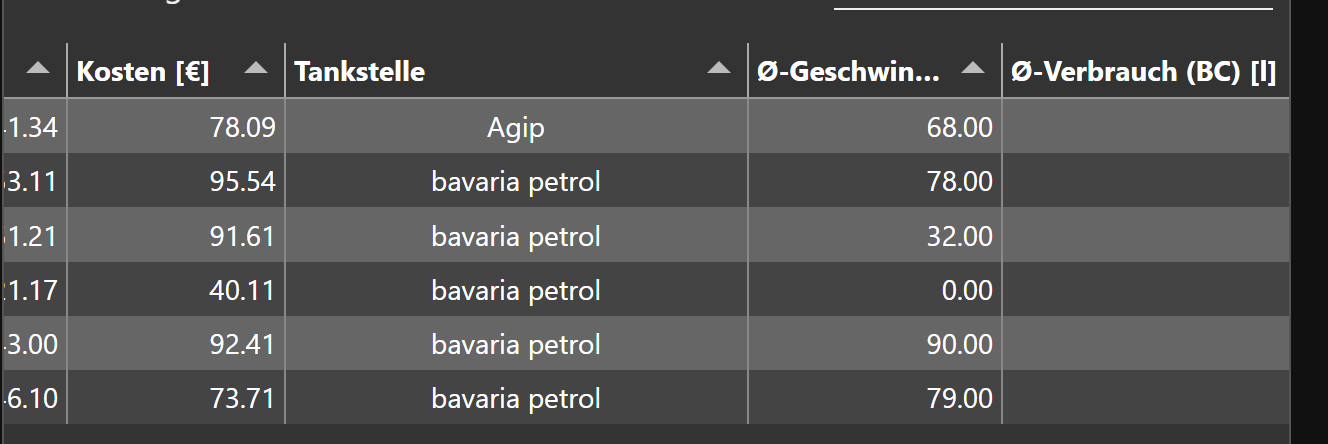
Ich sehe auch, dass bei Dir die Sonderzeichen nicht richtig dargestellt werden, aber wie gesagt das ist nicht schlimm. Mit der Maus kannst Du es temporär ziehen, ansonsten musst halt die px anpassen.
Du kannst auch die ganze Gruppe größer machen oder Spalten weglassen - das kannst Du alles selbst anpassen. ICh habe halt 12 Einheiten genommen, dann geht es halt noch auf dem Handy im Querformat.
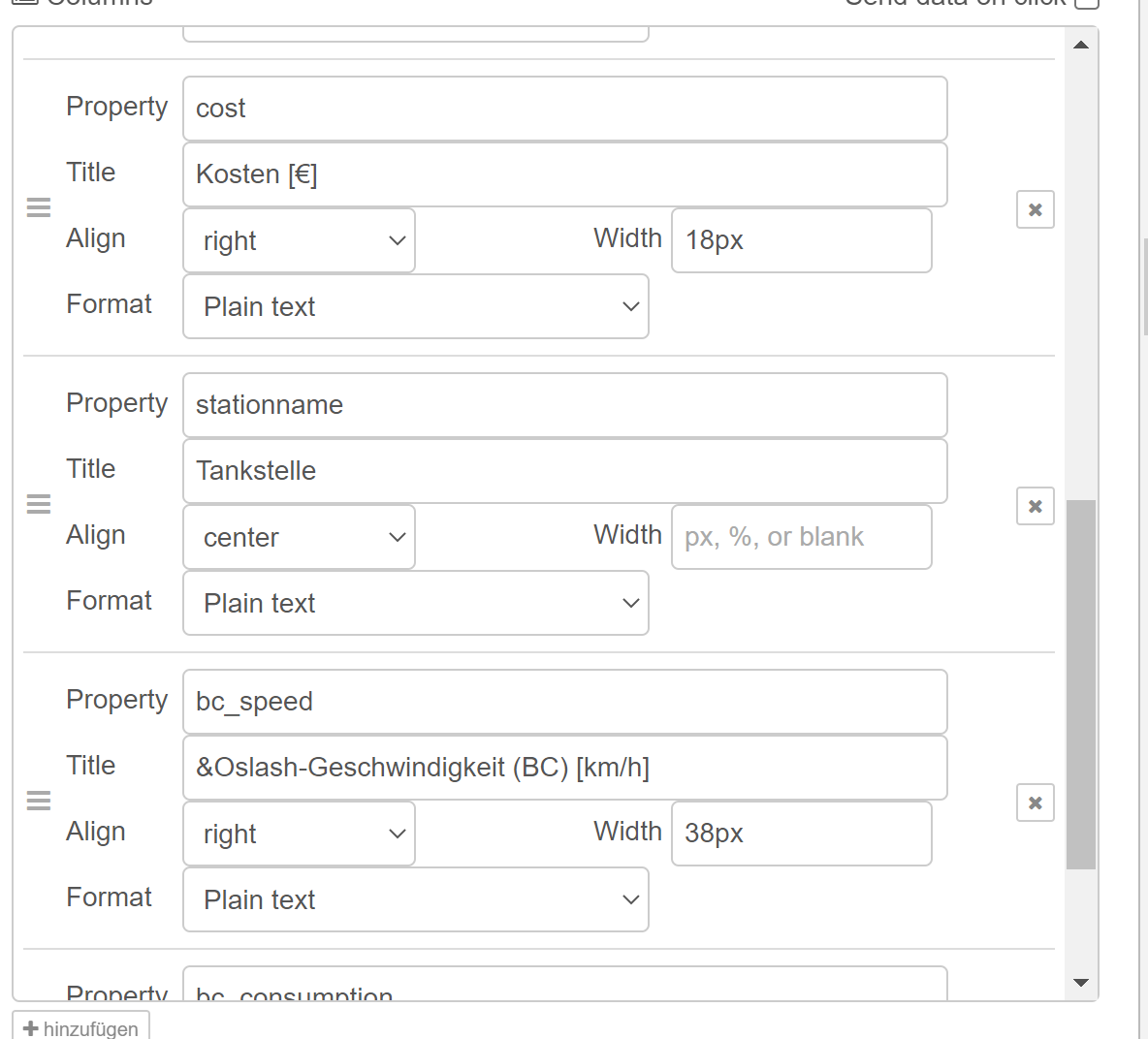
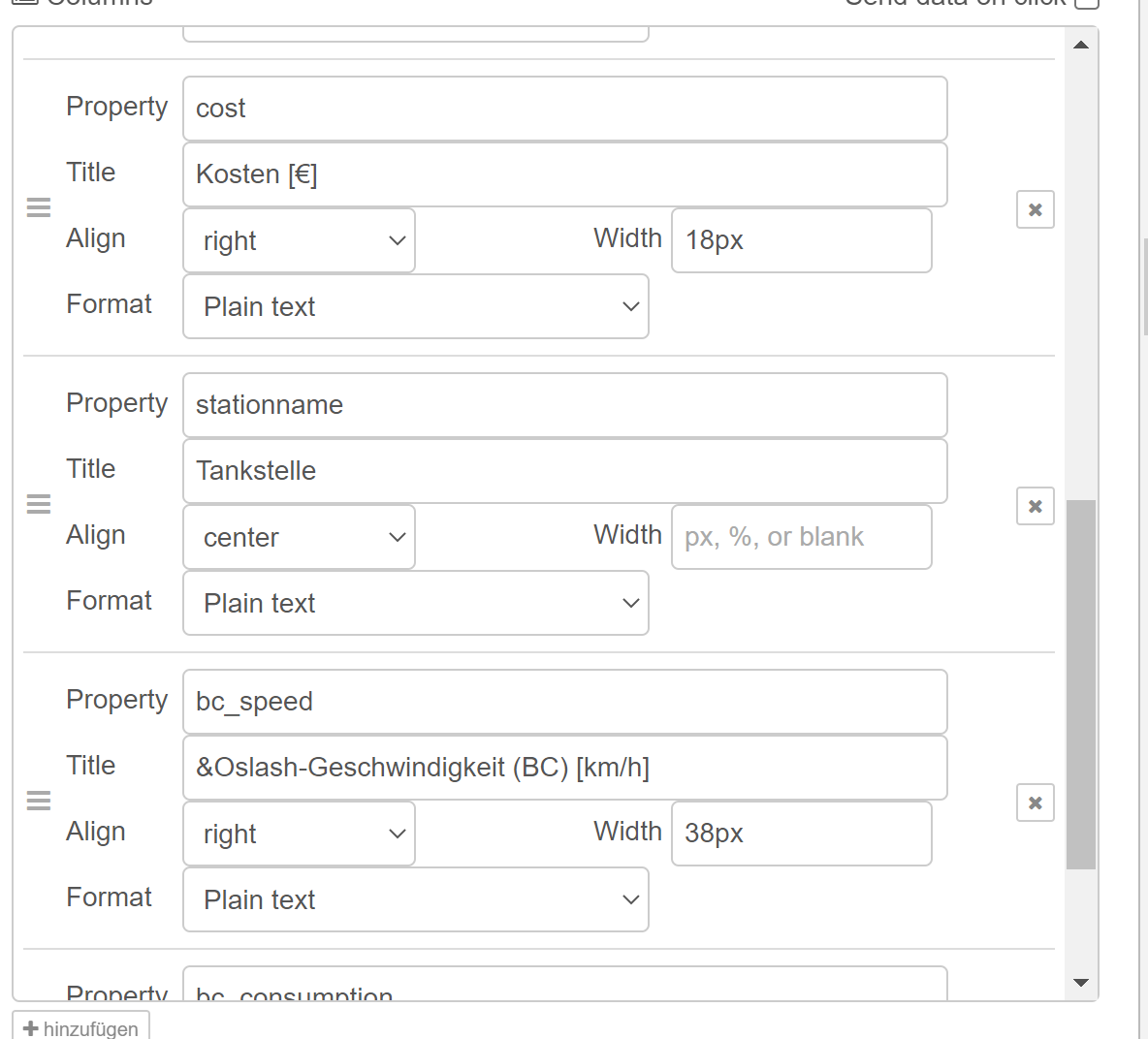
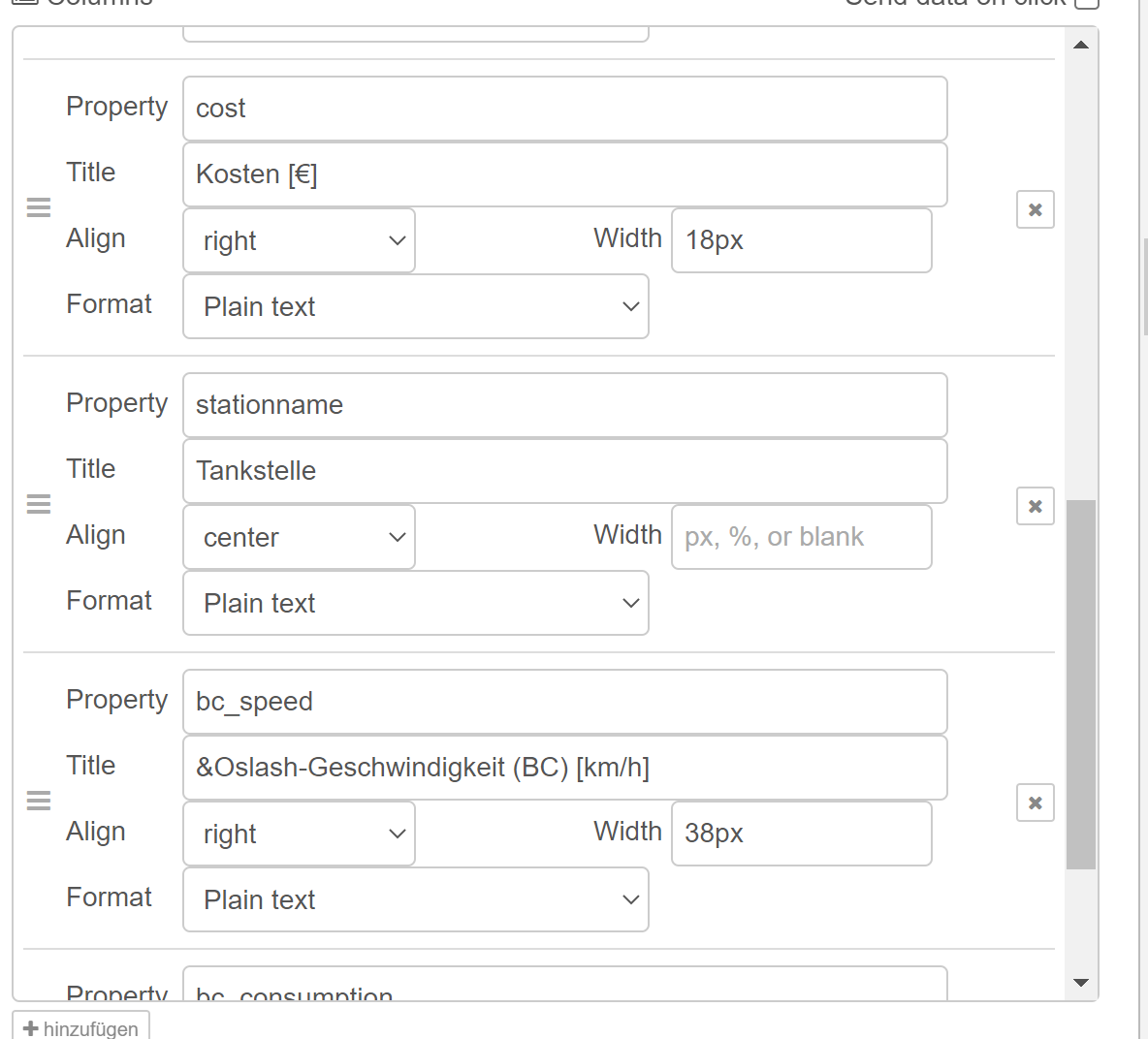
In der table Node kannst einfach Spalten rauslöschen:

die Pixel anpassen.
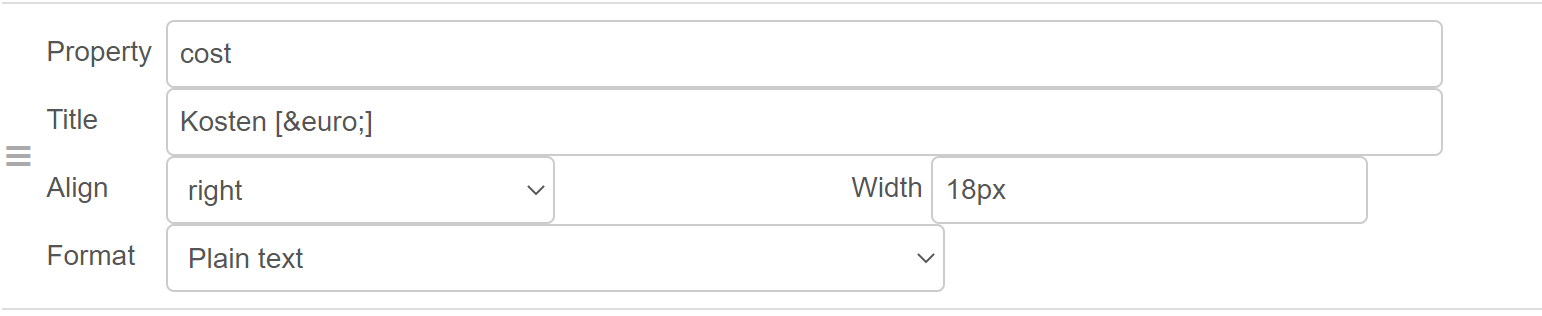
Du kannst auch mal - wenn bei Dir das € Zeichen nicht richtig dargestellt wird
€anstelle dessen eingeben. Mit dem Strichpunkt:

-

Ich sehe auch, dass bei Dir die Sonderzeichen nicht richtig dargestellt werden, aber wie gesagt das ist nicht schlimm. Mit der Maus kannst Du es temporär ziehen, ansonsten musst halt die px anpassen.
Du kannst auch die ganze Gruppe größer machen oder Spalten weglassen - das kannst Du alles selbst anpassen. ICh habe halt 12 Einheiten genommen, dann geht es halt noch auf dem Handy im Querformat.
In der table Node kannst einfach Spalten rauslöschen:

die Pixel anpassen.
Du kannst auch mal - wenn bei Dir das € Zeichen nicht richtig dargestellt wird
€anstelle dessen eingeben. Mit dem Strichpunkt:

@mickym Ja, das probiere ich jetzt alles in Ruhe aus.
-

Ich sehe auch, dass bei Dir die Sonderzeichen nicht richtig dargestellt werden, aber wie gesagt das ist nicht schlimm. Mit der Maus kannst Du es temporär ziehen, ansonsten musst halt die px anpassen.
Du kannst auch die ganze Gruppe größer machen oder Spalten weglassen - das kannst Du alles selbst anpassen. ICh habe halt 12 Einheiten genommen, dann geht es halt noch auf dem Handy im Querformat.
In der table Node kannst einfach Spalten rauslöschen:

die Pixel anpassen.
Du kannst auch mal - wenn bei Dir das € Zeichen nicht richtig dargestellt wird
€anstelle dessen eingeben. Mit dem Strichpunkt:

-
@damrak2022 Schaut gut aus - nur passt das Bild nicht, wenn Du Dein anderes Auto auswählst. ;)
-
@damrak2022 Schaut gut aus - nur passt das Bild nicht, wenn Du Dein anderes Auto auswählst. ;)
@mickym Ja, dieses Thema hatten wir schon mal mit dem Bilderwechsel. Das habe ich damals schon nicht begriffen. Aber nicht mehr heute
-
@damrak2022 Schaut gut aus - nur passt das Bild nicht, wenn Du Dein anderes Auto auswählst. ;)
@mickym Ich rätsel schon eine ganze Weile, wie das mit dem Bilderwechsel funktioniert, zumal es ja in Abhängigkeit des ausgewählten Autos stehen muss.
-
@mickym Ich rätsel schon eine ganze Weile, wie das mit dem Bilderwechsel funktioniert, zumal es ja in Abhängigkeit des ausgewählten Autos stehen muss.
@damrak2022 So ich hab den Flow nochmal überarbeitet - sodass die Daten mit jedem Browserrefresh neu abgerufen werden, sodass die Daten korrekt aktualisiert werden. Ein Pollen, also ein automatisches Abrufen in bestimmten Zeiteinheiten mache ich bewusst nicht.
Die Table Node kannst Du durch Deine Node wieder ersetzen. Da ich vorne dran noch einen Knoten gemacht habe - brauchst Du Dir keine Sorgen um Mehrfachanbindungen der table Node machen.

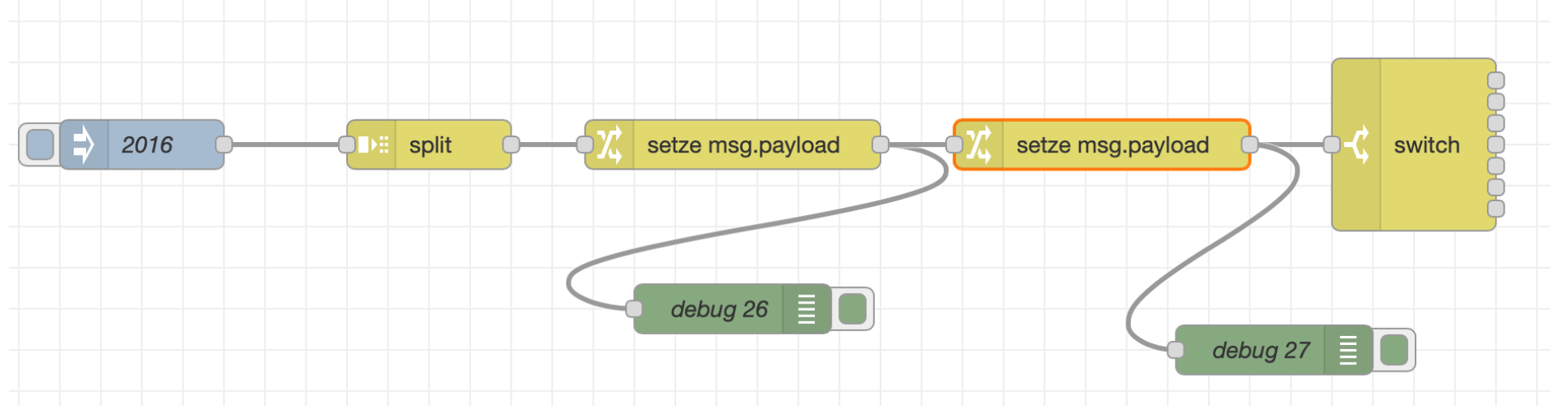
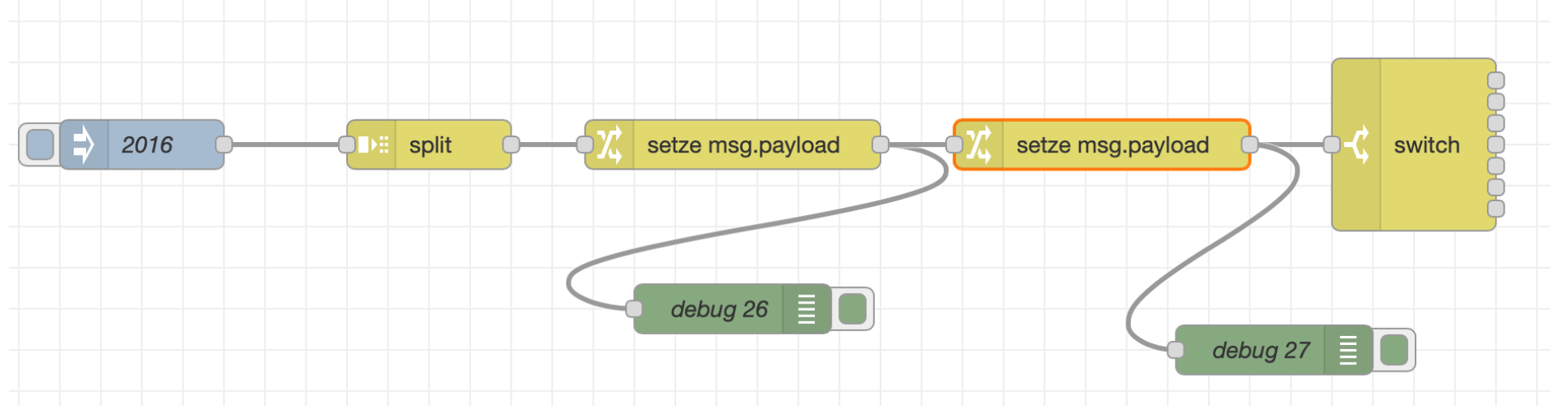
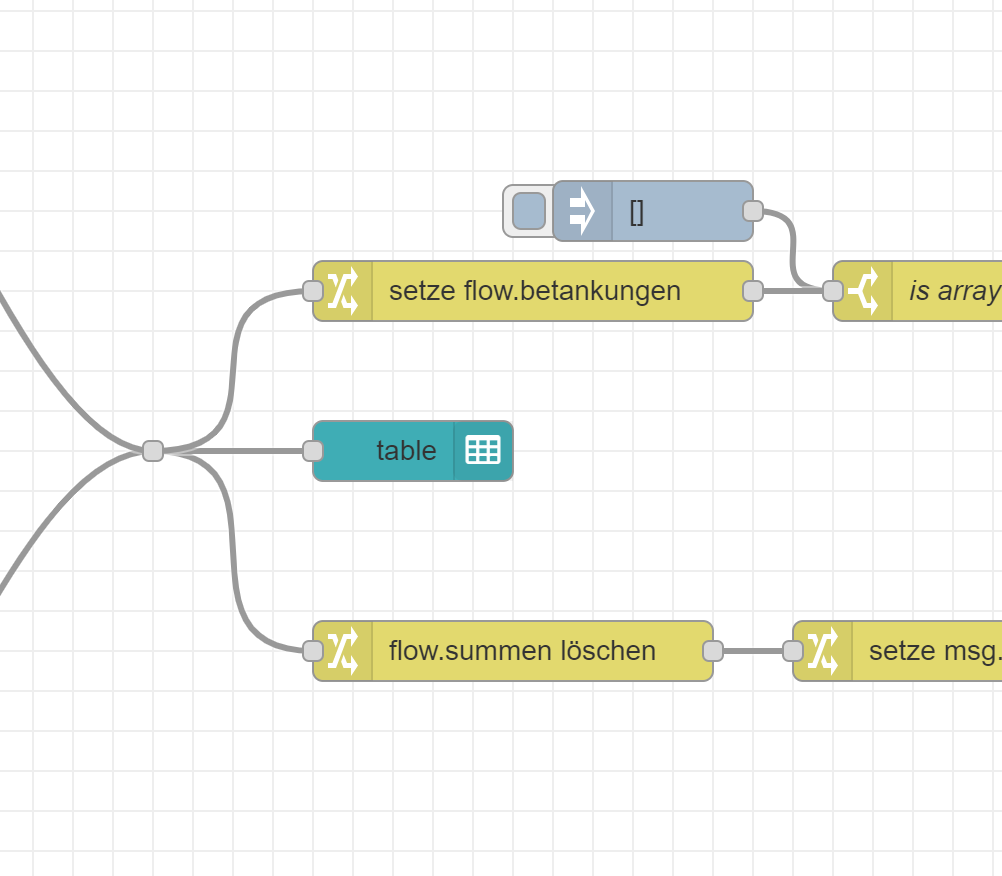
Hier nun die nächste Version:
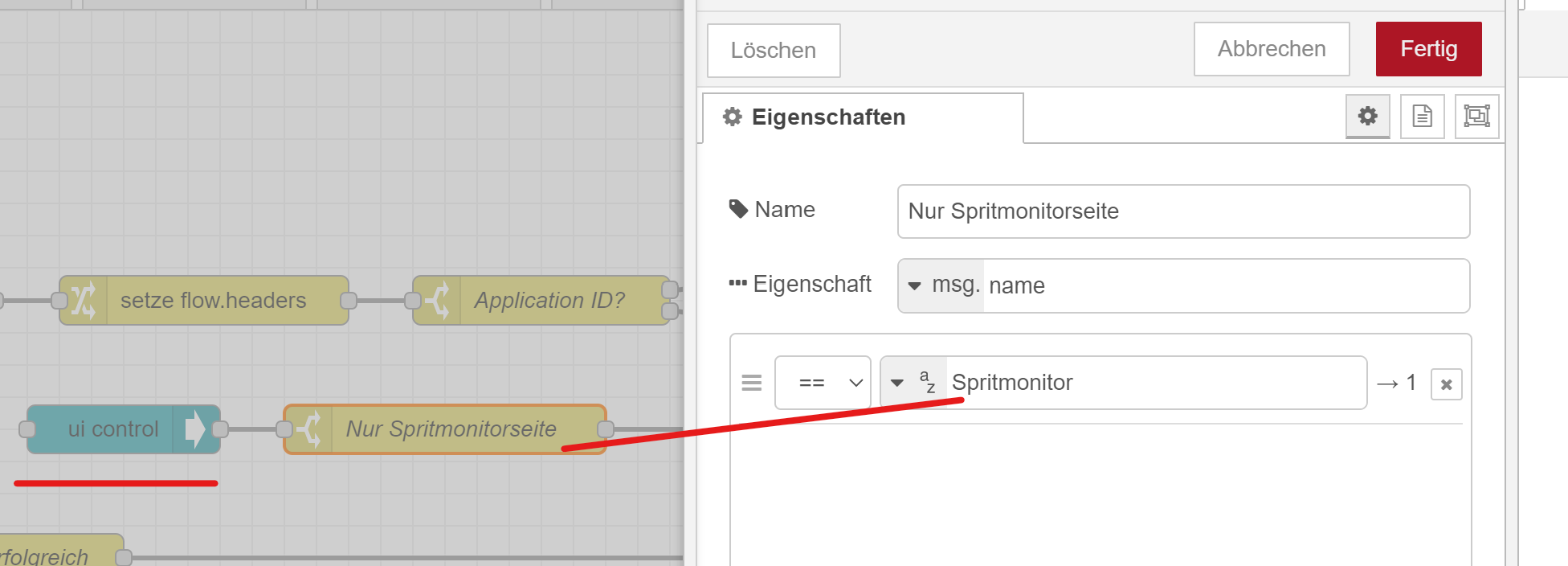
Wichtig ist, dass die Seite noch Spritmonitor heißen muss. Wenn Du die umbenennst dann musst Du die Switch Node
ändern, die momentan filtert, dass nur auf Ereignisse dieser Seite als Trigger dienen.
-
@mickym Ich rätsel schon eine ganze Weile, wie das mit dem Bilderwechsel funktioniert, zumal es ja in Abhängigkeit des ausgewählten Autos stehen muss.
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Ich rätsel schon eine ganze Weile, wie das mit dem Bilderwechsel funktioniert, zumal es ja in Abhängigkeit des ausgewählten Autos stehen muss.
Ja Du musst also im Prinzip den Flow beeinflussen und wie Du sagst wird ja das Auto nach der DropDown Liste und dann über eine Change Node selektiert.
Damit Du nicht den Flow zerstören und nicht mit Kabeln aus dem Flow hantieren musst und auch keine Link-IN und Link-Out Nodes nutzen musst, kannst Du die Complete Node nutzen.
Diese Node spiegelt Dir die Ausgabe einer bestimmten Node aus dem Flow. Das funktioniert aber nicht mit allen Nodes - aber zum Glück funktioniert es mit einer Change Node.
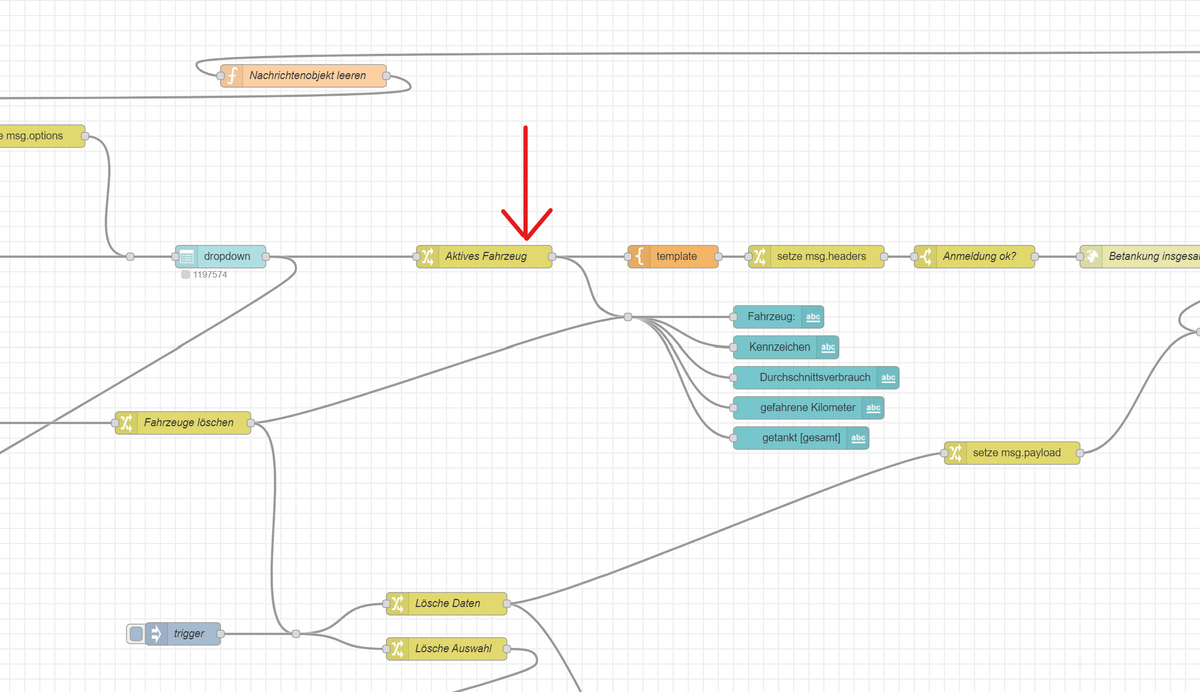
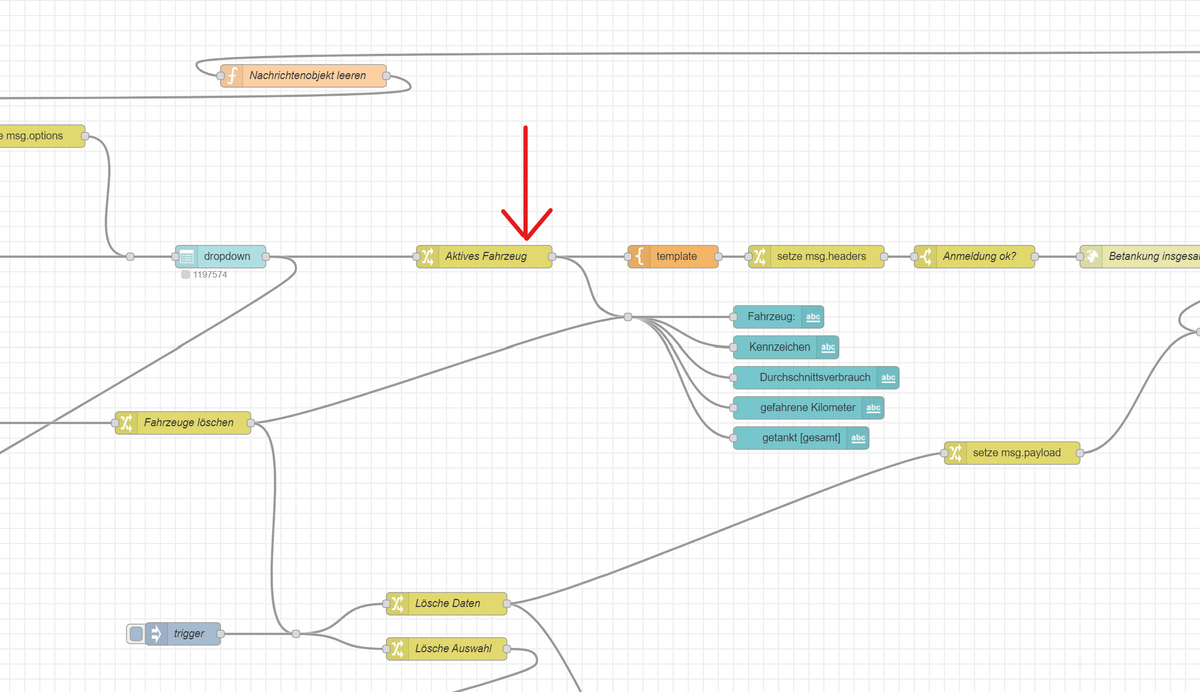
Im Prinzip brauchst Du also die Ausgabe der Change Node "Aktives Fahrzeug", die die Auswahl des DropDown Feldes verarbeitet. Ich hab das mal markiert.

Es gibt aber eine ganz geniale Node - die aber sehr selten verwendet wird. Die complete Node.

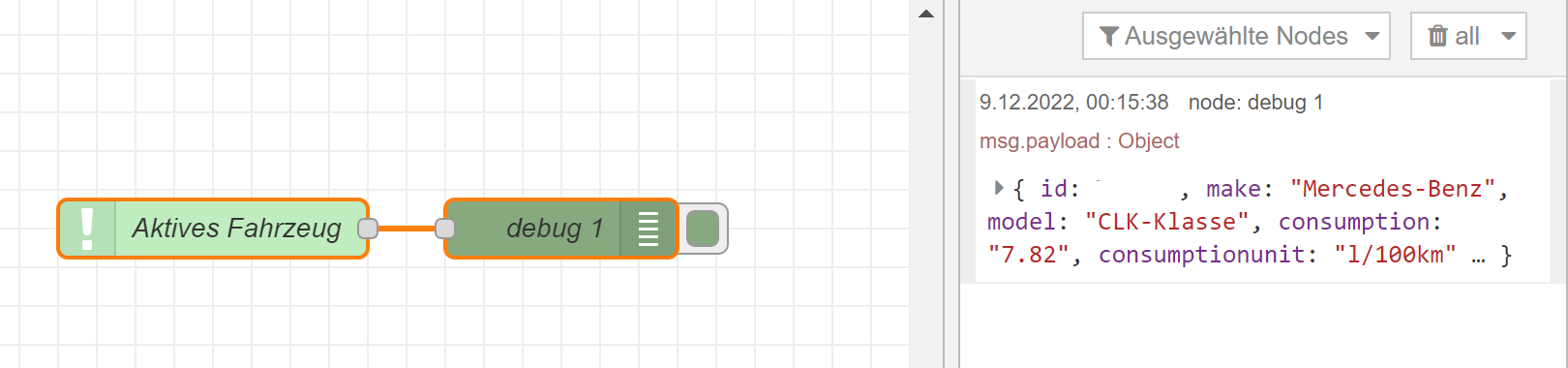
Ich hab sie mal "Aktives Fahrzeug" genannt.
Mit der complete Node gibst Du an welche Nodes überwacht werden sollen.
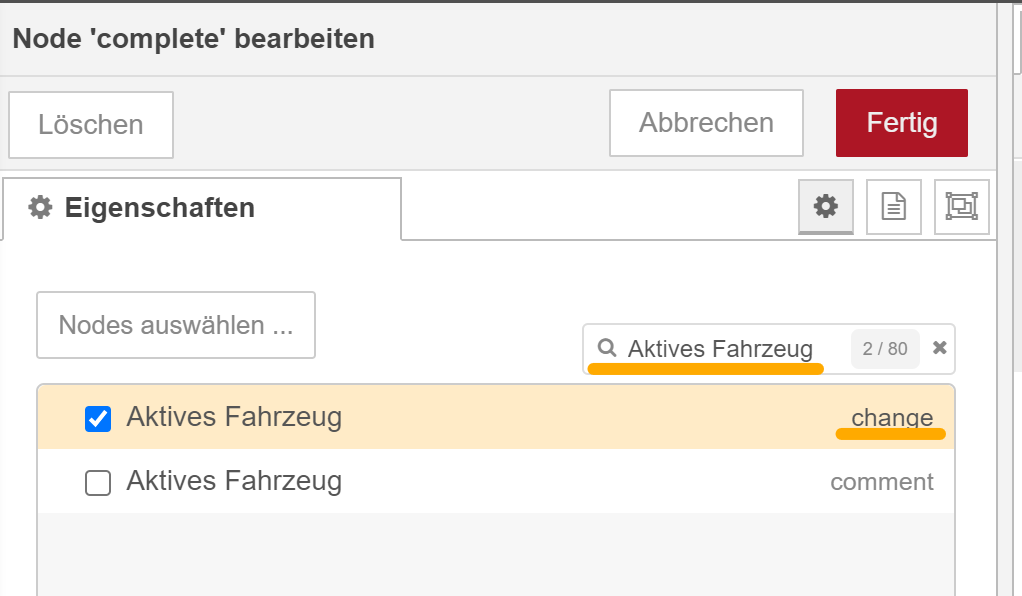
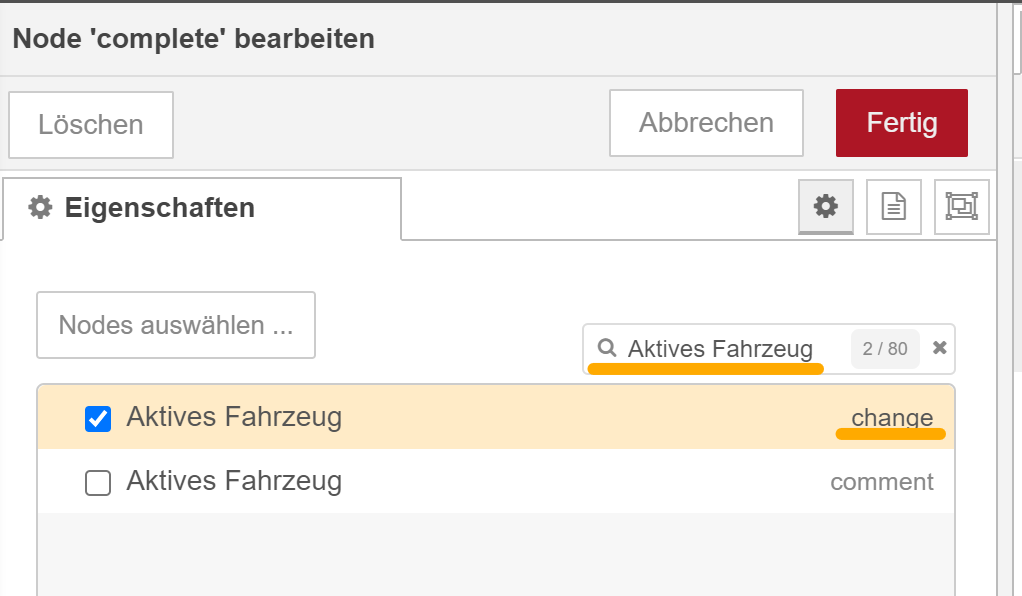
In der complete sucht Du nach den Nodes die "Aktives Fahrzeug" heißen (gelb markiert)

und markierst natürlich die Change Node.
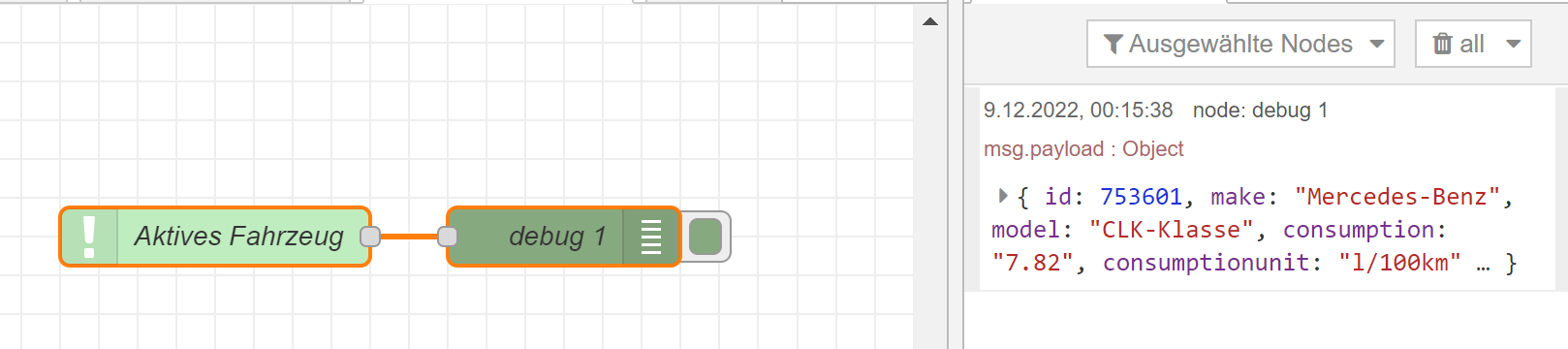
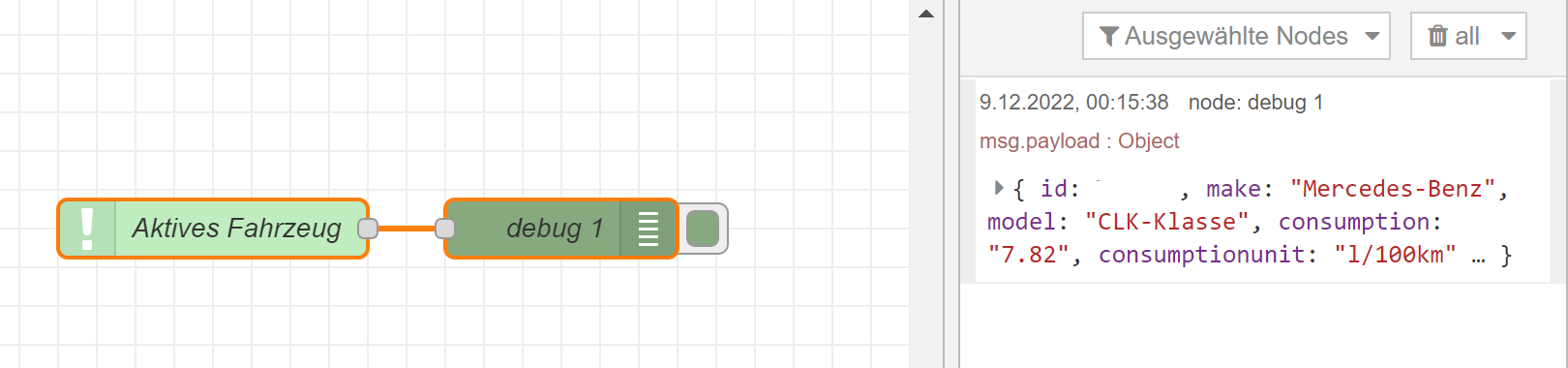
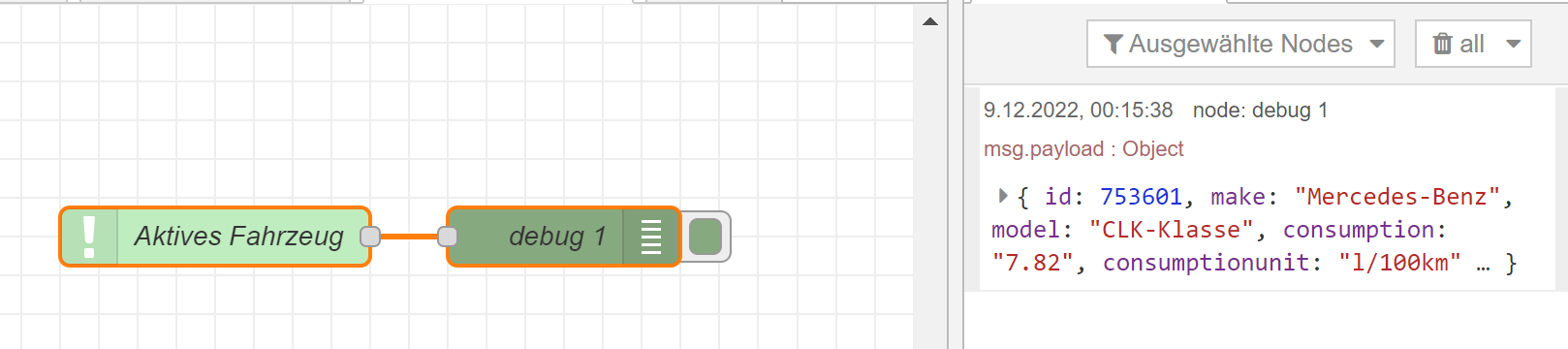
Wenn diese Change Node dann fertig ist, dann bekommst Du die gleiche Ausgabe gespiegelt heraus:

Damit kannst Du dann weiter arbeiten und selbst weiterarbeiten ohne dass Du in den Flow großartig eingreifen musst.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Ich rätsel schon eine ganze Weile, wie das mit dem Bilderwechsel funktioniert, zumal es ja in Abhängigkeit des ausgewählten Autos stehen muss.
Ja Du musst also im Prinzip den Flow beeinflussen und wie Du sagst wird ja das Auto nach der DropDown Liste und dann über eine Change Node selektiert.
Damit Du nicht den Flow zerstören und nicht mit Kabeln aus dem Flow hantieren musst und auch keine Link-IN und Link-Out Nodes nutzen musst, kannst Du die Complete Node nutzen.
Diese Node spiegelt Dir die Ausgabe einer bestimmten Node aus dem Flow. Das funktioniert aber nicht mit allen Nodes - aber zum Glück funktioniert es mit einer Change Node.
Im Prinzip brauchst Du also die Ausgabe der Change Node "Aktives Fahrzeug", die die Auswahl des DropDown Feldes verarbeitet. Ich hab das mal markiert.

Es gibt aber eine ganz geniale Node - die aber sehr selten verwendet wird. Die complete Node.

Ich hab sie mal "Aktives Fahrzeug" genannt.
Mit der complete Node gibst Du an welche Nodes überwacht werden sollen.
In der complete sucht Du nach den Nodes die "Aktives Fahrzeug" heißen (gelb markiert)

und markierst natürlich die Change Node.
Wenn diese Change Node dann fertig ist, dann bekommst Du die gleiche Ausgabe gespiegelt heraus:

Damit kannst Du dann weiter arbeiten und selbst weiterarbeiten ohne dass Du in den Flow großartig eingreifen musst.
@mickym Mein Layout sieht seltsam aus

Ich habe es mit der original table node übernommen, weil ich die ja einfach wieder einstellen kann
-
@mickym Mein Layout sieht seltsam aus

Ich habe es mit der original table node übernommen, weil ich die ja einfach wieder einstellen kann
@damrak2022 Tja das eine ist die Table Node die Du weg gesichert hast - und die keine Daten bekommt. Die andere ist die aus dem neuen Flow. ;)
Du musst natürlich dann Dein table Node anstelle der jetzigen im Flow ersetzen. ;) 2 ist bissi schlecht. ;)





