NEWS
Visualisierung mit Node Red erstellen
-
@damrak2022 Es gibt in diesem Fall keine elegante Lösung. Was passiert denn wenn Du 7 mal die gleiche Inject Node drückst?
@mickym Change Node gelöscht
-
@mickym Ich habe 7 mal das Gleiche im Array stehen
@damrak2022 Genau. Damit sind wir bei den Vor- und den Nachteilen eines Arrays.
- Wenn Du zum Beispiel nicht die Anzahl, sondern die Zeit nimmst, dann kann also eine Array beliebig viele oder beliebig wenig Elemente enthalten ohne das man das im Vorfeld definieren musst.
- Die Elemente werden immer in der Reihenfolge belegt, wie die Nachrichten eintreffen.
- Es findet keine Abprüfung statt - sprich wenn immer die gleiche Nachricht kommt, wird das Array einfach mit Elementen gleichen Inhalts aufgefüllt.
Wenn also die Nachrichten einer Adresse in ein Array kommen und Du möchtest auf eine bestimmten Adressteil zugreifen, zum Beispiel die Hausnummer. Was muss man wissen und was muss gewährleistet sein?
-
@damrak2022 Genau. Damit sind wir bei den Vor- und den Nachteilen eines Arrays.
- Wenn Du zum Beispiel nicht die Anzahl, sondern die Zeit nimmst, dann kann also eine Array beliebig viele oder beliebig wenig Elemente enthalten ohne das man das im Vorfeld definieren musst.
- Die Elemente werden immer in der Reihenfolge belegt, wie die Nachrichten eintreffen.
- Es findet keine Abprüfung statt - sprich wenn immer die gleiche Nachricht kommt, wird das Array einfach mit Elementen gleichen Inhalts aufgefüllt.
Wenn also die Nachrichten einer Adresse in ein Array kommen und Du möchtest auf eine bestimmten Adressteil zugreifen, zum Beispiel die Hausnummer. Was muss man wissen und was muss gewährleistet sein?
@mickym payload[4] Ich muss in diesem Fall den Index, also 4 wissen. Deinen 2. Teil der Frage: ? weiß ich nicht
-
@mickym payload[4] Ich muss in diesem Fall den Index, also 4 wissen. Deinen 2. Teil der Frage: ? weiß ich nicht
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym payload[4] Ich muss in diesem Fall den Index, also 4 wissen. Deinen 2. Teil der Frage: ? weiß ich nicht
Nun es muss gewährleistet sein, dass die Nachrichten immer in der gleichen Reihenfolge kommen, denn nur wenn die 5. Nachricht die Hausnummer enthält wird sie auf das Element mit dem Index 4 gesetzt.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym payload[4] Ich muss in diesem Fall den Index, also 4 wissen. Deinen 2. Teil der Frage: ? weiß ich nicht
Nun es muss gewährleistet sein, dass die Nachrichten immer in der gleichen Reihenfolge kommen, denn nur wenn die 5. Nachricht die Hausnummer enthält wird sie auf das Element mit dem Index 4 gesetzt.
@mickym Ich hätte jetzt erstmal gedacht das dies sowieso der Fall ist. Aber ich will mich jetzt selbst auch nicht zu sehr verwirren. Aber es ist einleuchtend was Du sagst, da er ja bei 0 anfängt zu zählen und wenn die Hausnummer plötzlich als erste käme, hätte sie ja den Index 0
-
@mickym Ich hätte jetzt erstmal gedacht das dies sowieso der Fall ist. Aber ich will mich jetzt selbst auch nicht zu sehr verwirren. Aber es ist einleuchtend was Du sagst, da er ja bei 0 anfängt zu zählen und wenn die Hausnummer plötzlich als erste käme, hätte sie ja den Index 0
@damrak2022 Genau - probiere es doch einfach aus. Du siehst das ja dann an der Debug Node.Dafür machen wir das, dass Du all das Ausprobieren kannst und anfängst die Zusammenhänge zu verstehen. Nur so wirst Du Dir immer sicherer in der späteren Anwendung.
-
@damrak2022 Genau - probiere es doch einfach aus. Du siehst das ja dann an der Debug Node.Dafür machen wir das, dass Du all das Ausprobieren kannst und anfängst die Zusammenhänge zu verstehen. Nur so wirst Du Dir immer sicherer in der späteren Anwendung.
@mickym Das ist mir glücklicherweise klar.
Ich habe aber noch eine Frage zu meinem Kreisdiagramm, bevor ich nachher zum Airport fahre.
Ist das okay? -
@damrak2022 Genau - probiere es doch einfach aus. Du siehst das ja dann an der Debug Node.Dafür machen wir das, dass Du all das Ausprobieren kannst und anfängst die Zusammenhänge zu verstehen. Nur so wirst Du Dir immer sicherer in der späteren Anwendung.
-
@mickym Bist Du doch sowieso:smile:
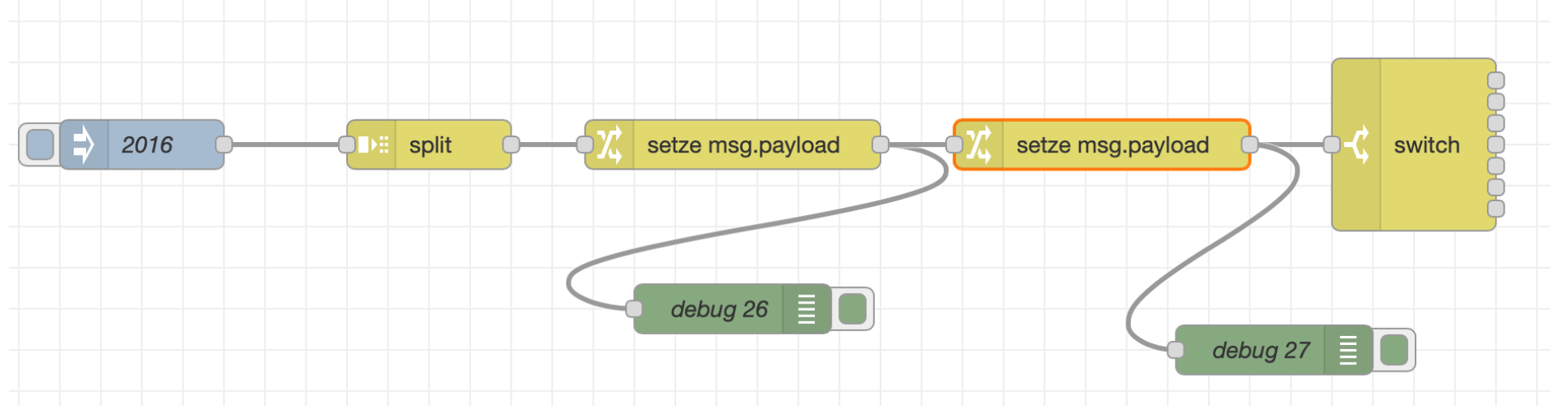
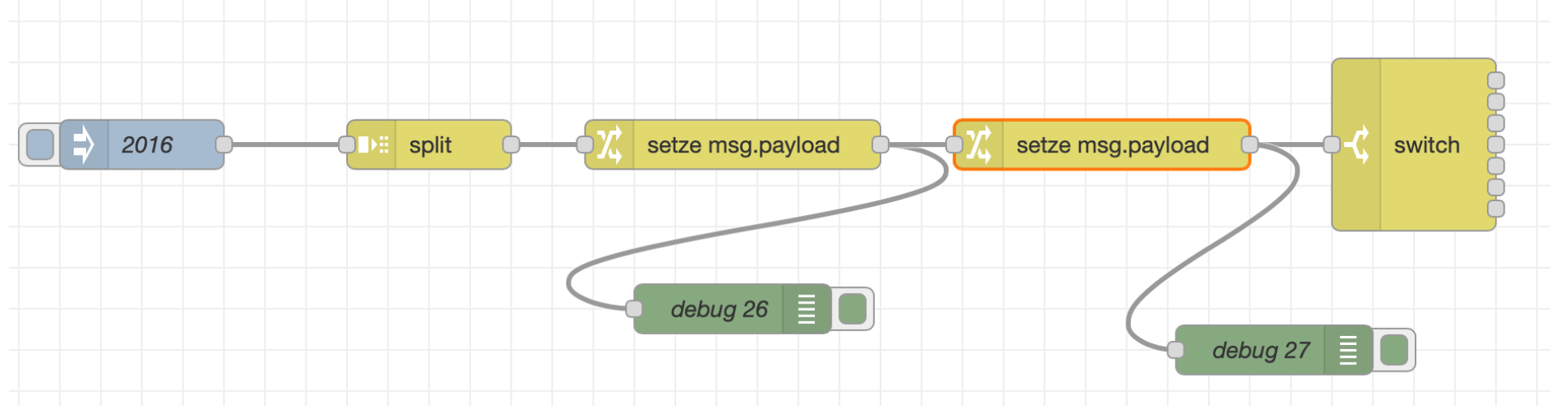
Mein Flow sieht bis jetzt so aus:

Mein Debug so:

Jetzt muss ich es ja irgendwie schaffen, das er mir die Anzahl an Aral, Esso, Shell usw. zählt, damit ich das letztendlich im Kreisdiagramm darstellen kann.
Wenn ich mich richtig erinner kann man das mit der sort node zusammenzählen.
Anders gefragt, welche Node brauche ich jetzt noch zwischen der letzten Change Node und der Switch Node? -
@mickym Bist Du doch sowieso:smile:
Mein Flow sieht bis jetzt so aus:

Mein Debug so:

Jetzt muss ich es ja irgendwie schaffen, das er mir die Anzahl an Aral, Esso, Shell usw. zählt, damit ich das letztendlich im Kreisdiagramm darstellen kann.
Wenn ich mich richtig erinner kann man das mit der sort node zusammenzählen.
Anders gefragt, welche Node brauche ich jetzt noch zwischen der letzten Change Node und der Switch Node?@damrak2022 Nein mit der sort Node sortiert man und zählt nicht. Wie gesagt - erst musst Du mal wissen wir Objekte funktionieren. Ausserdem wenn es nicht schön ist, warum machst Du 2 Change Node hintereinander und nicht eine Change Node mit 2 Regeln?
-
@damrak2022 Nein mit der sort Node sortiert man und zählt nicht. Wie gesagt - erst musst Du mal wissen wir Objekte funktionieren. Ausserdem wenn es nicht schön ist, warum machst Du 2 Change Node hintereinander und nicht eine Change Node mit 2 Regeln?
@mickym Ja, hast Du recht. Mit der Change Node das passe ich noch an und mit dem anderen übe ich mich noch ein wenig in Geduld. Kann bei mir nicht schaden.
-
@mickym Ja, hast Du recht. Mit der Change Node das passe ich noch an und mit dem anderen übe ich mich noch ein wenig in Geduld. Kann bei mir nicht schaden.
@damrak2022 Dann probiere und teste lieber noch bissi mit den Inject Nodes und dem Array und dann viel Spass bei den Fliegern. ;)
-
So ich habe nun einen Flow gebastelt mit dem Du direkt auf die API des Spritmonitors via NodeRed zugreifen kannst.
Das geht auch zumindest wenn man das pro Jahr abgreift ziemlich flott, deswegen verstehe ich nicht, was der NodeRed Adapter für Probleme hat eine Array mit über 100 Objekten zu importieren. Aber egal.
Wichtig:
Ich möchte betonen, dass der Flow hier nicht ALLGEMEIN genutzt werden kann, wenn man kein Application Token hat. Das muss man extra bei Spritmonitor beantragen, deswegen weiß ich nicht, ob es rechtens ist, das einfach mitzuliefern. Deshalb müsst ihr Euch selbst so ein Token besorgen, sonst funktioniert der Flow nicht. Wie Ihr so ein Anwendungstoken beantragt steht auf der gitHub Seite, genauso wie Ihr Euer persönliches Anmeldetoken erstellt.Erst dann könnt ihr auch selbst die API nutzen, die hier dokumentiert ist.
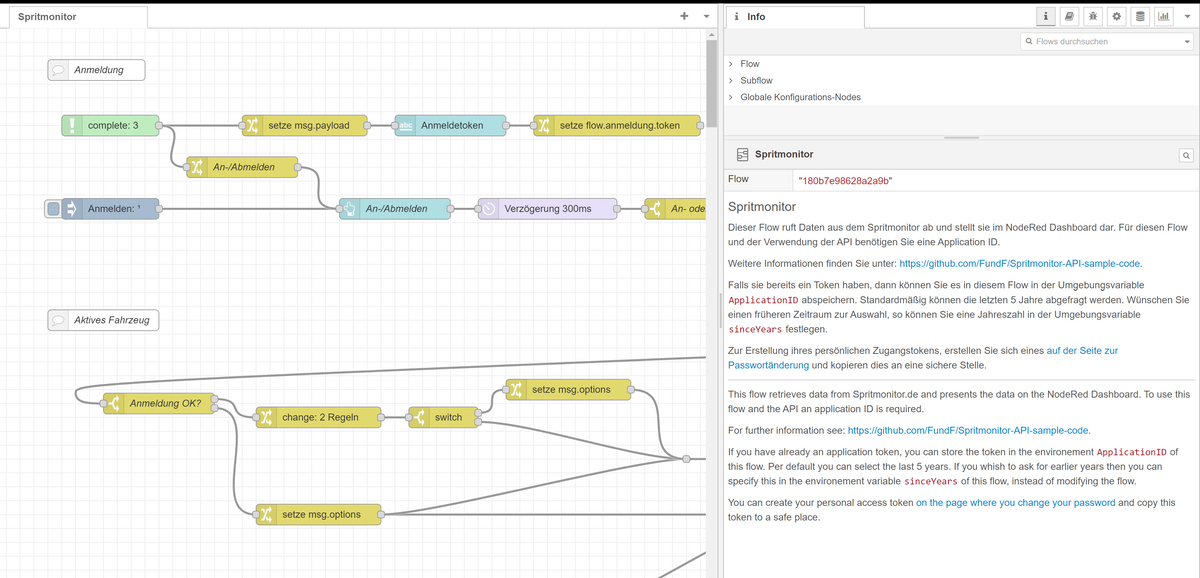
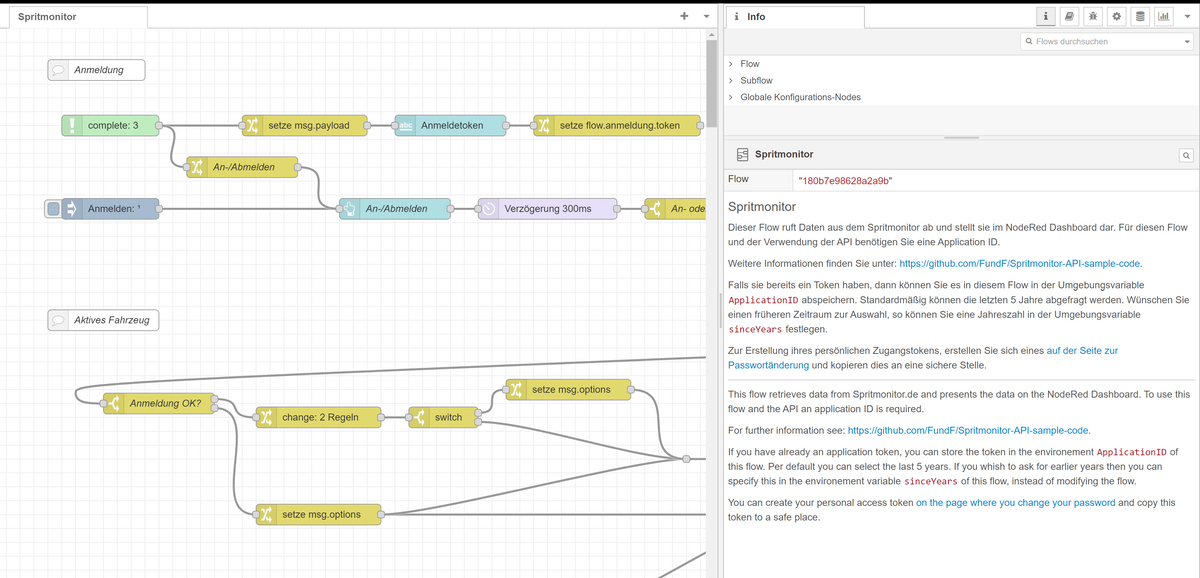
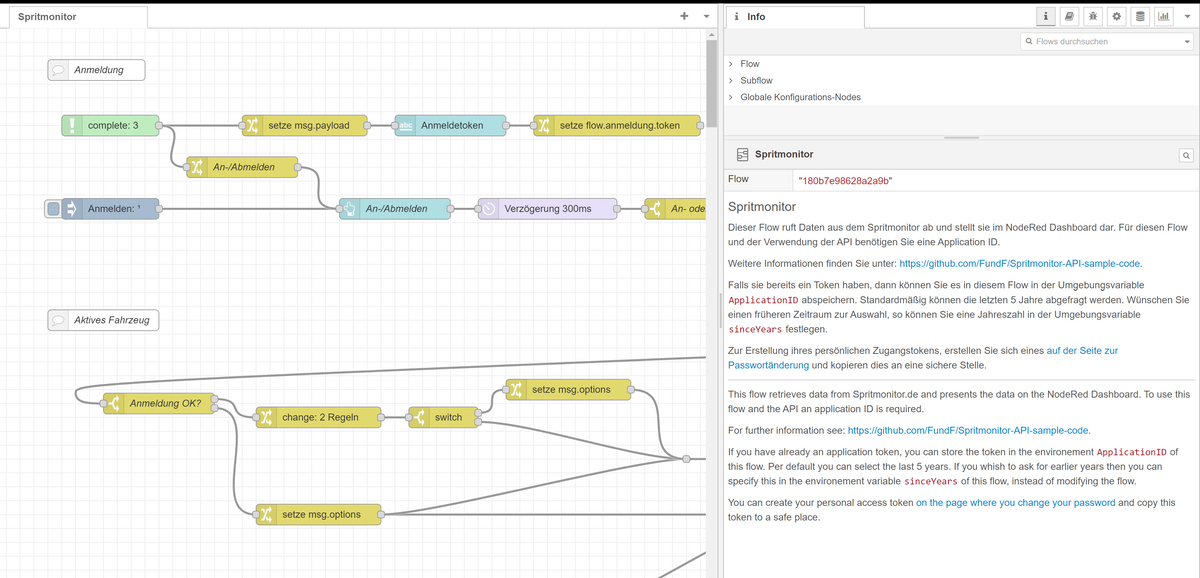
Das Ganze habe ich noch in der Hilfe zu dem Flow geschrieben:

Also einfach mal den Info Tab aufmachen. ;)
Den Flow importiert man über diese Datei:
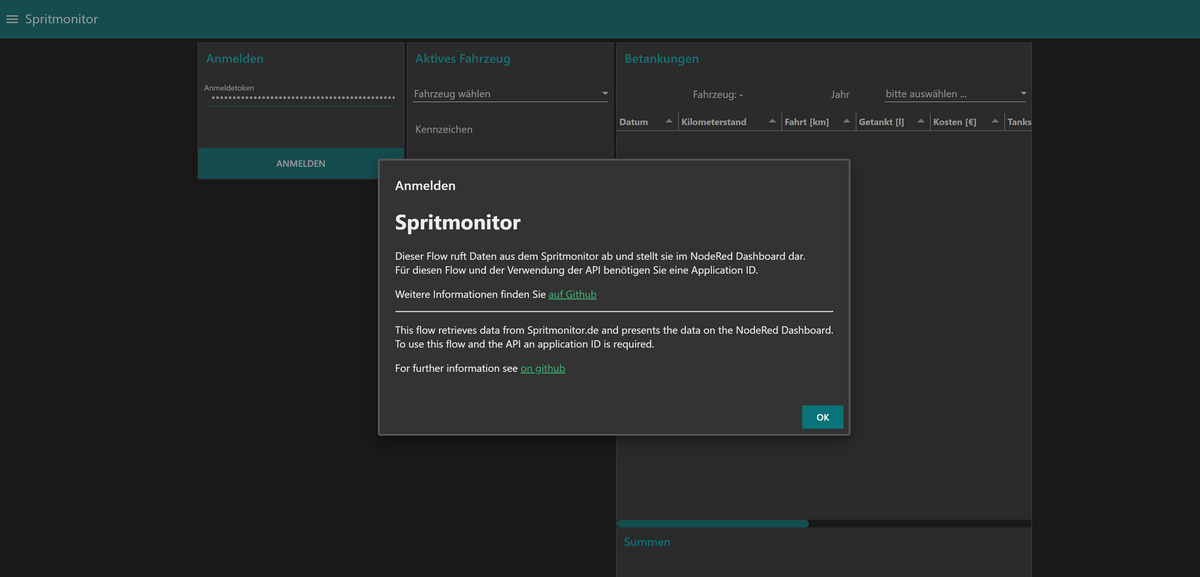
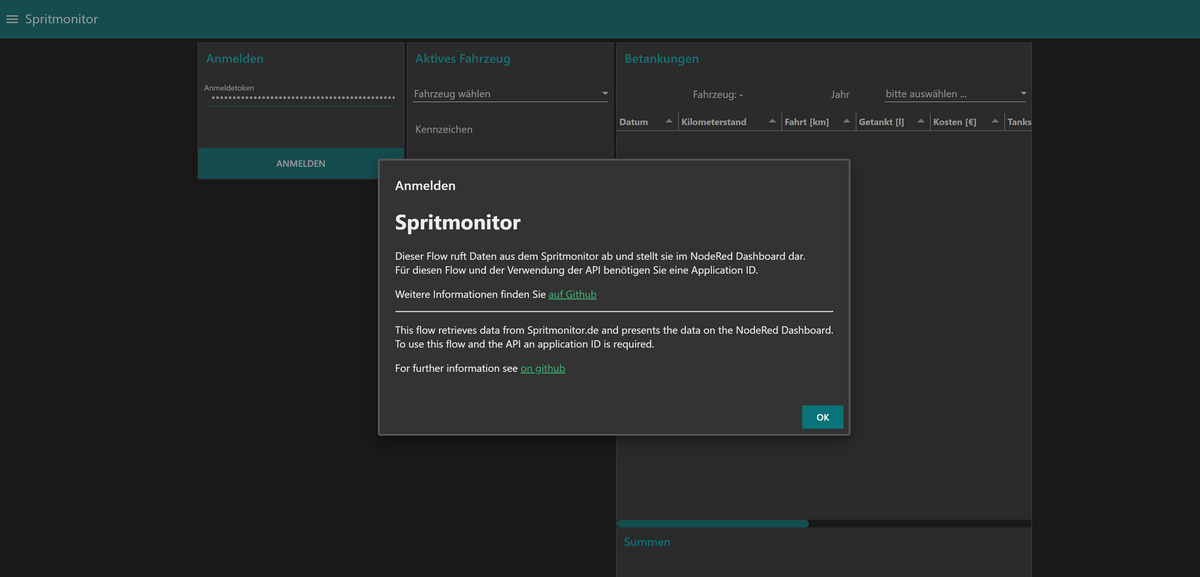
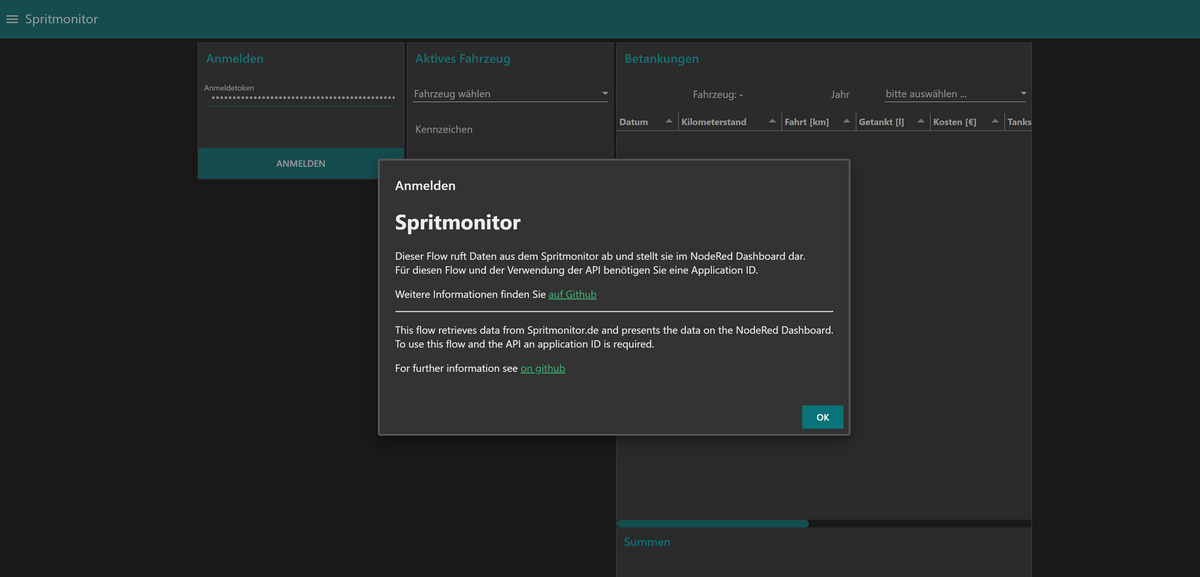
Hat man den Flow importiert und das App-Token in die Umgebungsvariable des Flows eingetragen, dann sollte in Eurem Dashboard eine neue Seite erscheinen:
Nachdem ihr dann auch noch Euer persönliches Zugangstoken erstellt habt, könnt ihr Euch anmelden. Das müsst ihr jedesmal wieder da reinkopieren und Euch anmelden bzw. abmelden:
 (s. grüner Pfeil)
(s. grüner Pfeil)Falls ihr kein App-token habt bekommt ihr bei jedem Anmeldeversuch auch noch mal einen Hinweis mit dem Link zur GitHub Seite:

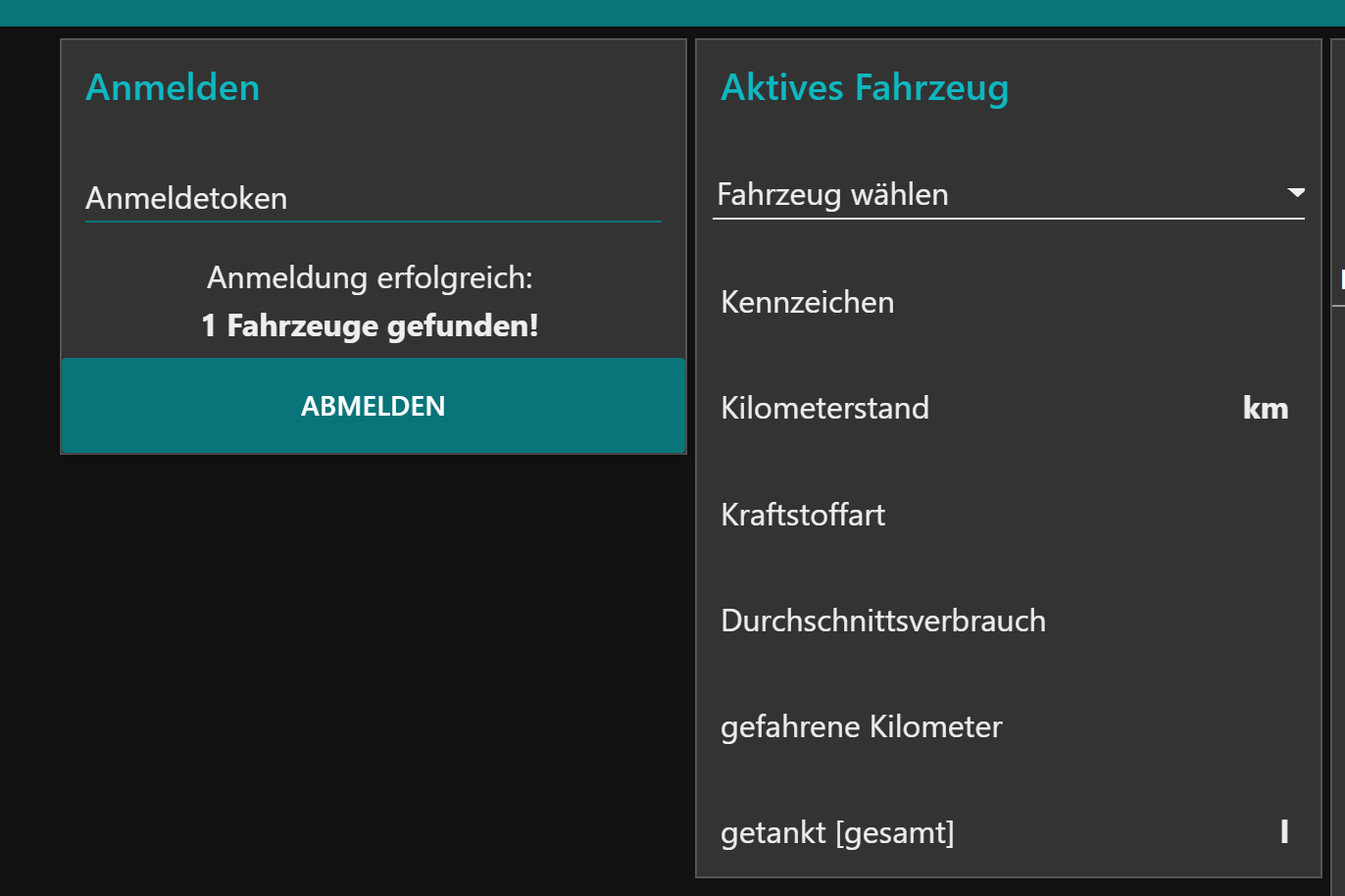
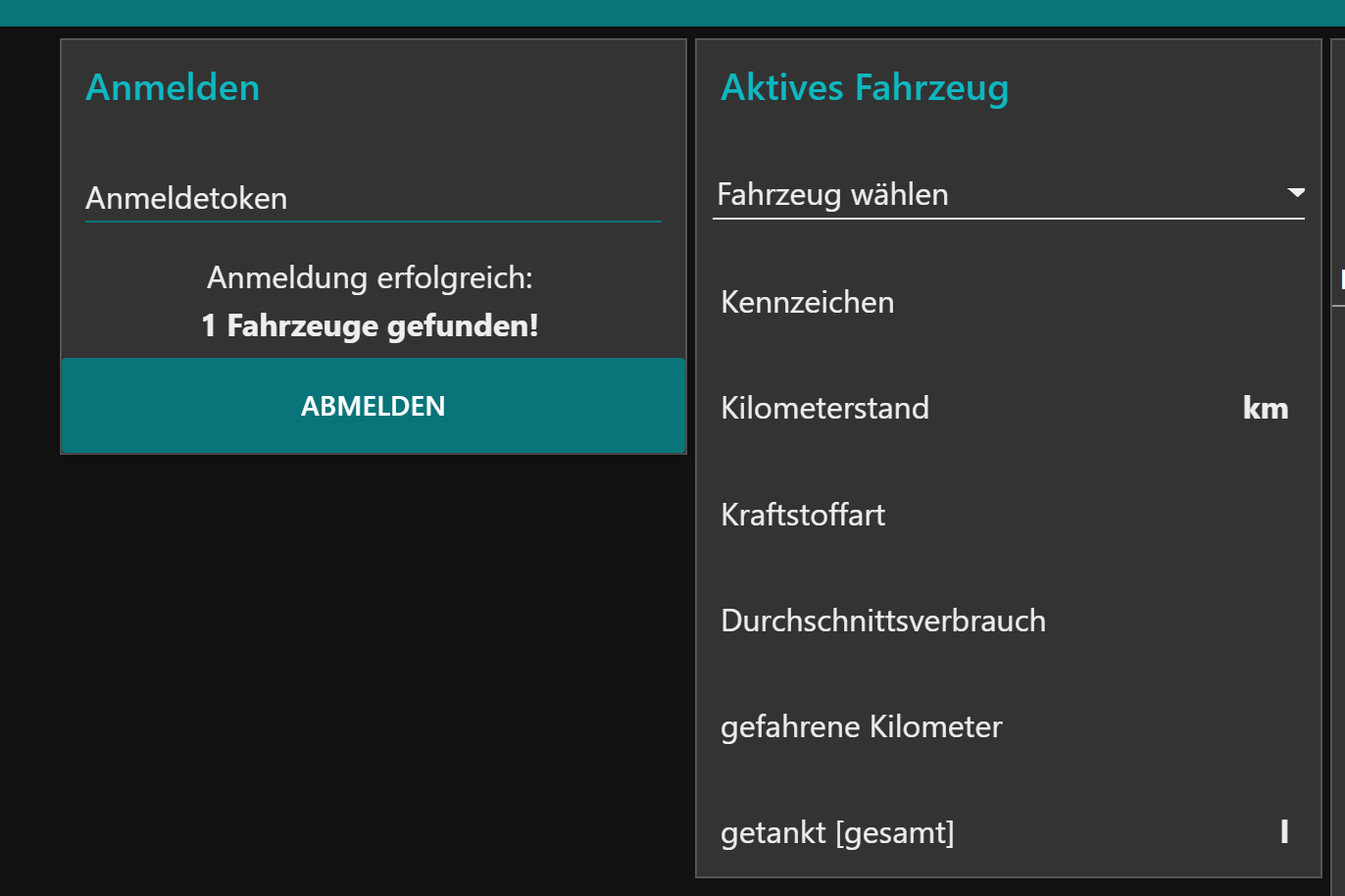
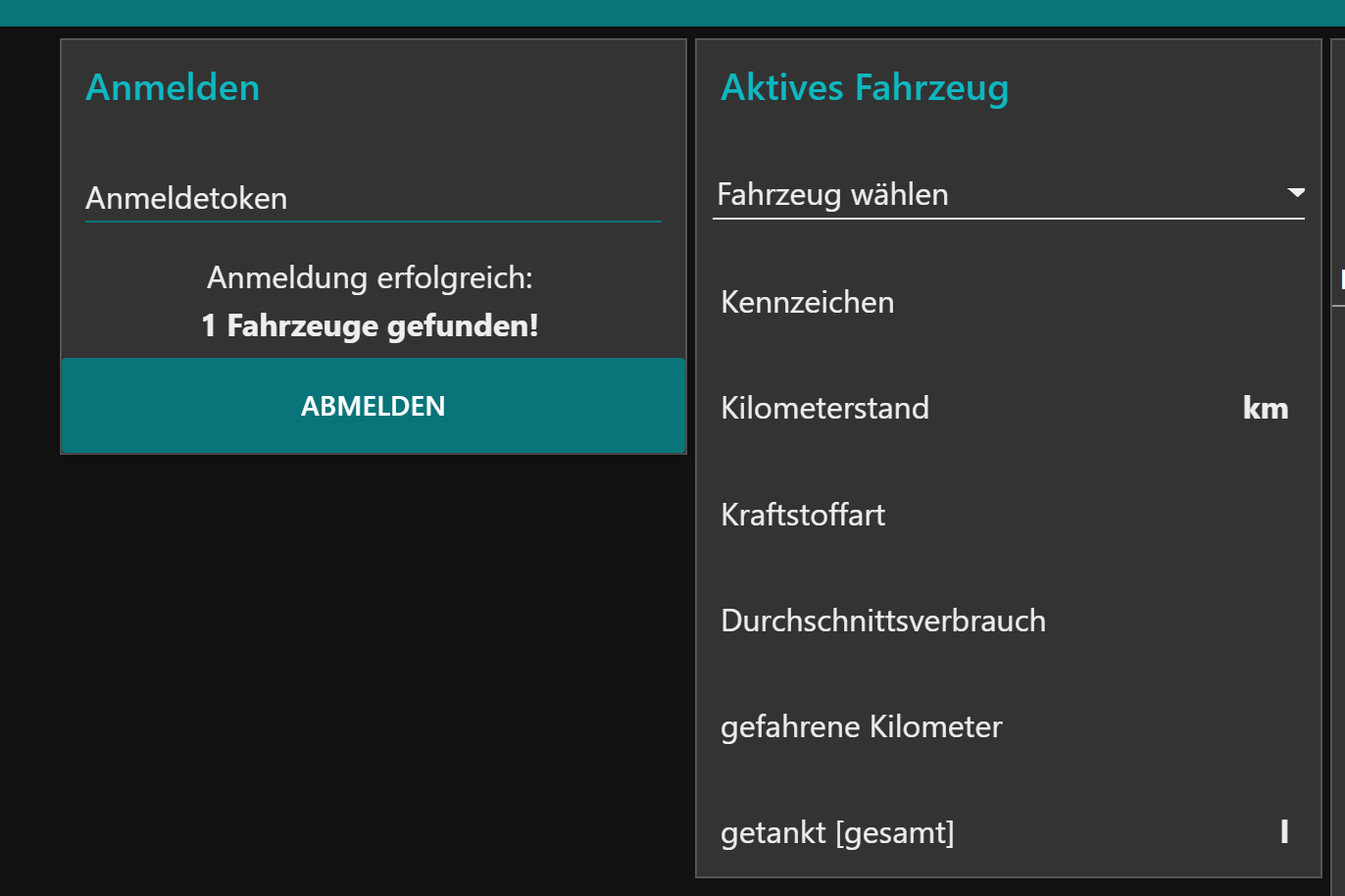
Ist die Anmeldung OK, dann wird Euch das angezeigt und gleichzeitig wieviele aktive Fahrzeuge ihr habt:

Über die Drop Down Box könnt ihr das dann auswählen, der Rest ist denke ich selbsterklärend.
-
So ich habe nun einen Flow gebastelt mit dem Du direkt auf die API des Spritmonitors via NodeRed zugreifen kannst.
Das geht auch zumindest wenn man das pro Jahr abgreift ziemlich flott, deswegen verstehe ich nicht, was der NodeRed Adapter für Probleme hat eine Array mit über 100 Objekten zu importieren. Aber egal.
Wichtig:
Ich möchte betonen, dass der Flow hier nicht ALLGEMEIN genutzt werden kann, wenn man kein Application Token hat. Das muss man extra bei Spritmonitor beantragen, deswegen weiß ich nicht, ob es rechtens ist, das einfach mitzuliefern. Deshalb müsst ihr Euch selbst so ein Token besorgen, sonst funktioniert der Flow nicht. Wie Ihr so ein Anwendungstoken beantragt steht auf der gitHub Seite, genauso wie Ihr Euer persönliches Anmeldetoken erstellt.Erst dann könnt ihr auch selbst die API nutzen, die hier dokumentiert ist.
Das Ganze habe ich noch in der Hilfe zu dem Flow geschrieben:

Also einfach mal den Info Tab aufmachen. ;)
Den Flow importiert man über diese Datei:
Hat man den Flow importiert und das App-Token in die Umgebungsvariable des Flows eingetragen, dann sollte in Eurem Dashboard eine neue Seite erscheinen:
Nachdem ihr dann auch noch Euer persönliches Zugangstoken erstellt habt, könnt ihr Euch anmelden. Das müsst ihr jedesmal wieder da reinkopieren und Euch anmelden bzw. abmelden:
 (s. grüner Pfeil)
(s. grüner Pfeil)Falls ihr kein App-token habt bekommt ihr bei jedem Anmeldeversuch auch noch mal einen Hinweis mit dem Link zur GitHub Seite:

Ist die Anmeldung OK, dann wird Euch das angezeigt und gleichzeitig wieviele aktive Fahrzeuge ihr habt:

Über die Drop Down Box könnt ihr das dann auswählen, der Rest ist denke ich selbsterklärend.
@mickym So erledigt
-
So ich habe nun einen Flow gebastelt mit dem Du direkt auf die API des Spritmonitors via NodeRed zugreifen kannst.
Das geht auch zumindest wenn man das pro Jahr abgreift ziemlich flott, deswegen verstehe ich nicht, was der NodeRed Adapter für Probleme hat eine Array mit über 100 Objekten zu importieren. Aber egal.
Wichtig:
Ich möchte betonen, dass der Flow hier nicht ALLGEMEIN genutzt werden kann, wenn man kein Application Token hat. Das muss man extra bei Spritmonitor beantragen, deswegen weiß ich nicht, ob es rechtens ist, das einfach mitzuliefern. Deshalb müsst ihr Euch selbst so ein Token besorgen, sonst funktioniert der Flow nicht. Wie Ihr so ein Anwendungstoken beantragt steht auf der gitHub Seite, genauso wie Ihr Euer persönliches Anmeldetoken erstellt.Erst dann könnt ihr auch selbst die API nutzen, die hier dokumentiert ist.
Das Ganze habe ich noch in der Hilfe zu dem Flow geschrieben:

Also einfach mal den Info Tab aufmachen. ;)
Den Flow importiert man über diese Datei:
Hat man den Flow importiert und das App-Token in die Umgebungsvariable des Flows eingetragen, dann sollte in Eurem Dashboard eine neue Seite erscheinen:
Nachdem ihr dann auch noch Euer persönliches Zugangstoken erstellt habt, könnt ihr Euch anmelden. Das müsst ihr jedesmal wieder da reinkopieren und Euch anmelden bzw. abmelden:
 (s. grüner Pfeil)
(s. grüner Pfeil)Falls ihr kein App-token habt bekommt ihr bei jedem Anmeldeversuch auch noch mal einen Hinweis mit dem Link zur GitHub Seite:

Ist die Anmeldung OK, dann wird Euch das angezeigt und gleichzeitig wieviele aktive Fahrzeuge ihr habt:

Über die Drop Down Box könnt ihr das dann auswählen, der Rest ist denke ich selbsterklärend.
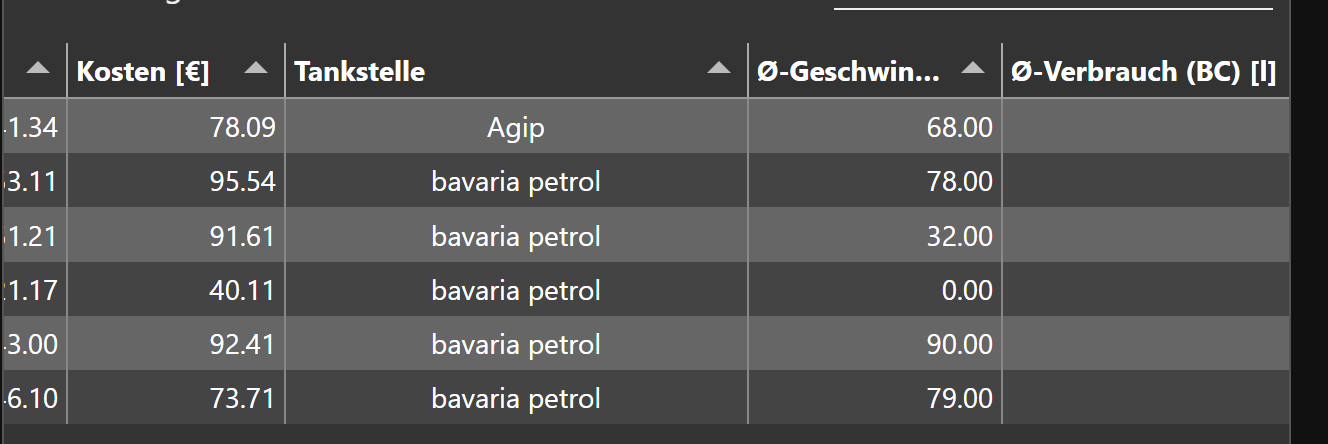
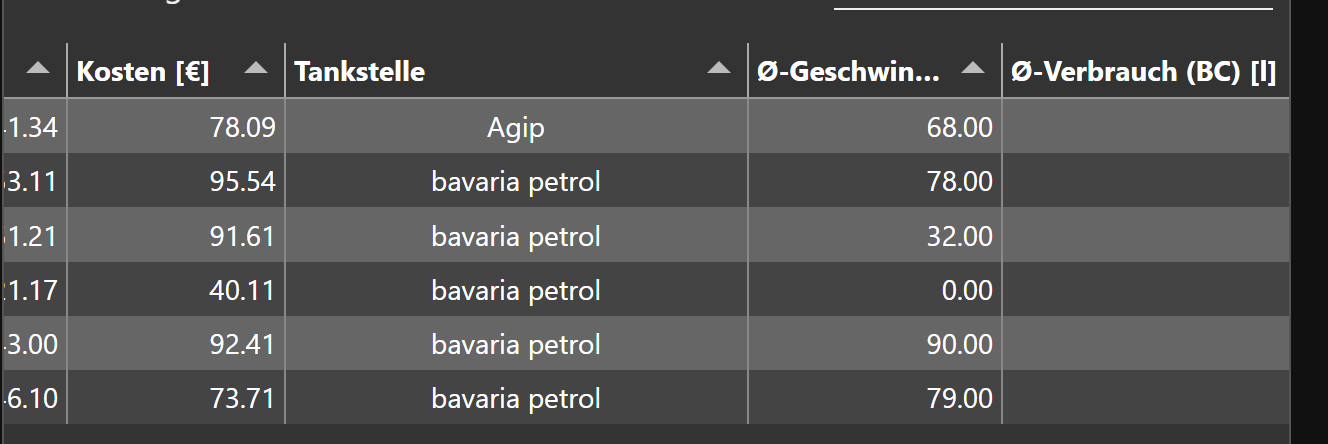
@mickym Bei mir sieht es jetzt so aus:

Die Spaltenbreite kann ich wahrscheinlich in der dropdown node noch anpassen, oder?
-
@mickym Bei mir sieht es jetzt so aus:

Die Spaltenbreite kann ich wahrscheinlich in der dropdown node noch anpassen, oder?
@damrak2022 Du kannst die ziehen - Du kannst aber auch alles in der table Node selbst anpassen, die sollte Dir ja inzwischen bekannt sein und es gibt ja nur eine. ;)
-
@damrak2022 Du kannst die ziehen - Du kannst aber auch alles in der table Node selbst anpassen, die sollte Dir ja inzwischen bekannt sein und es gibt ja nur eine. ;)
@mickym Ja, sorry, ich meinte auch die table node. Ja, dann ist okay, ich will nur nichts versemmeln, deswegen sichere ich den erstmal
-
@mickym Bei mir sieht es jetzt so aus:

Die Spaltenbreite kann ich wahrscheinlich in der dropdown node noch anpassen, oder?

Ich sehe auch, dass bei Dir die Sonderzeichen nicht richtig dargestellt werden, aber wie gesagt das ist nicht schlimm. Mit der Maus kannst Du es temporär ziehen, ansonsten musst halt die px anpassen.
Du kannst auch die ganze Gruppe größer machen oder Spalten weglassen - das kannst Du alles selbst anpassen. ICh habe halt 12 Einheiten genommen, dann geht es halt noch auf dem Handy im Querformat.
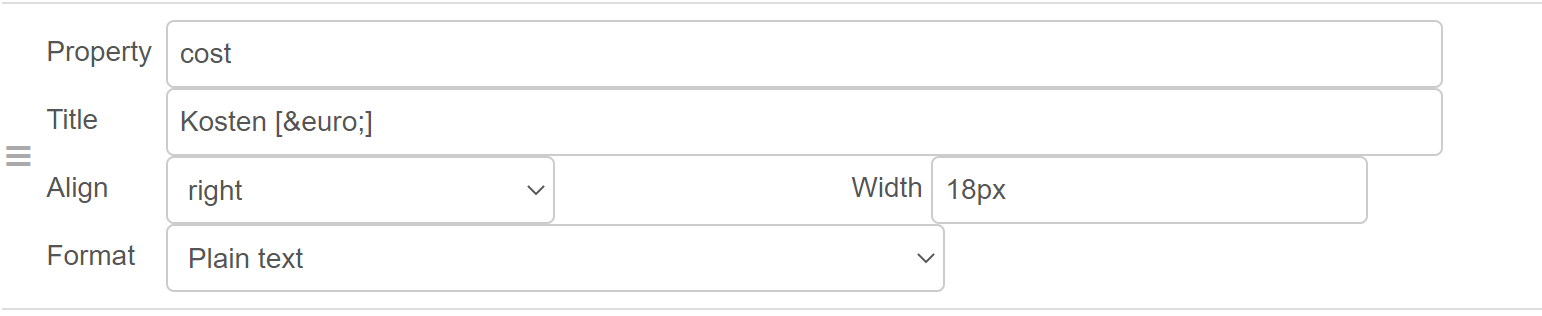
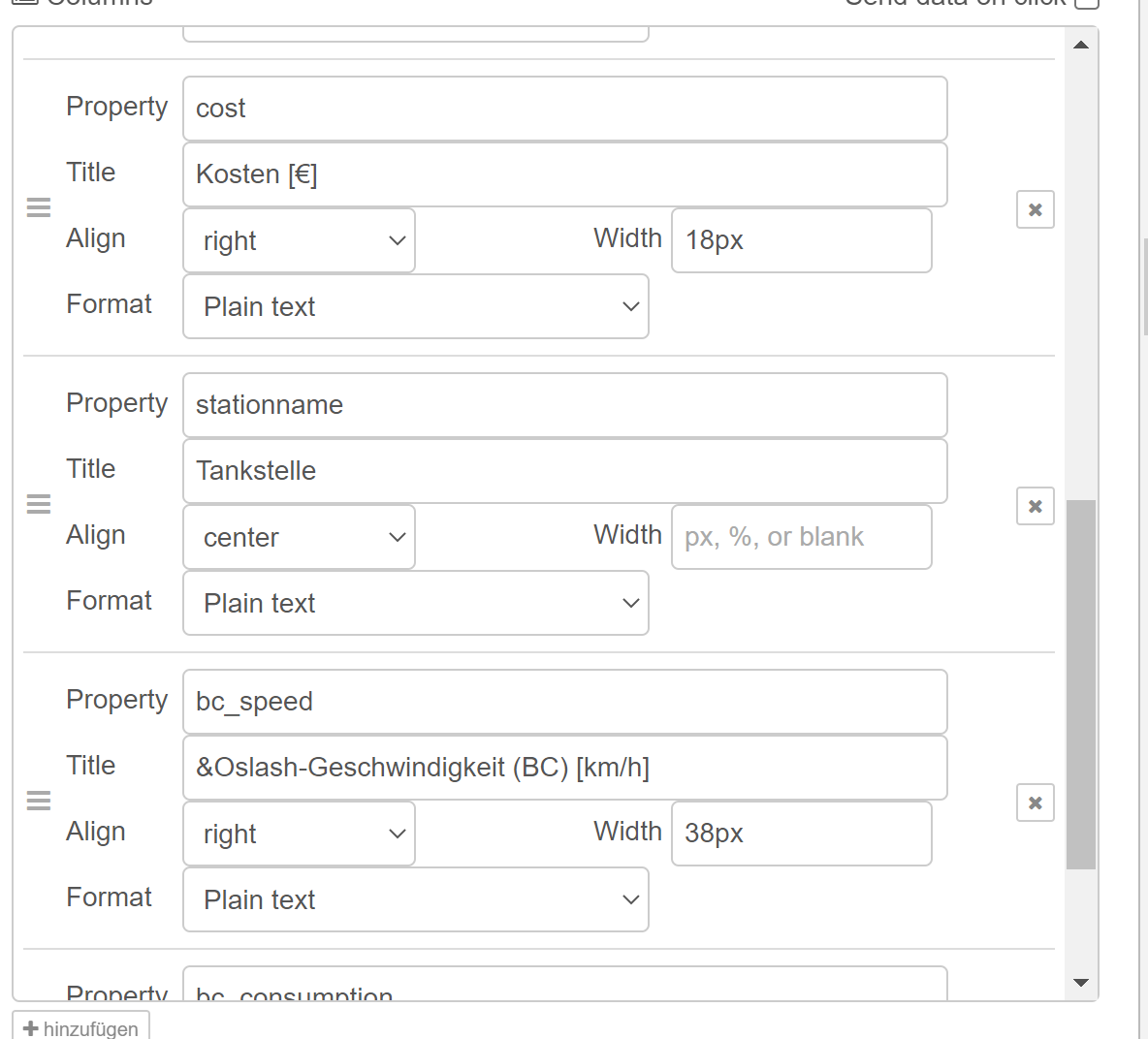
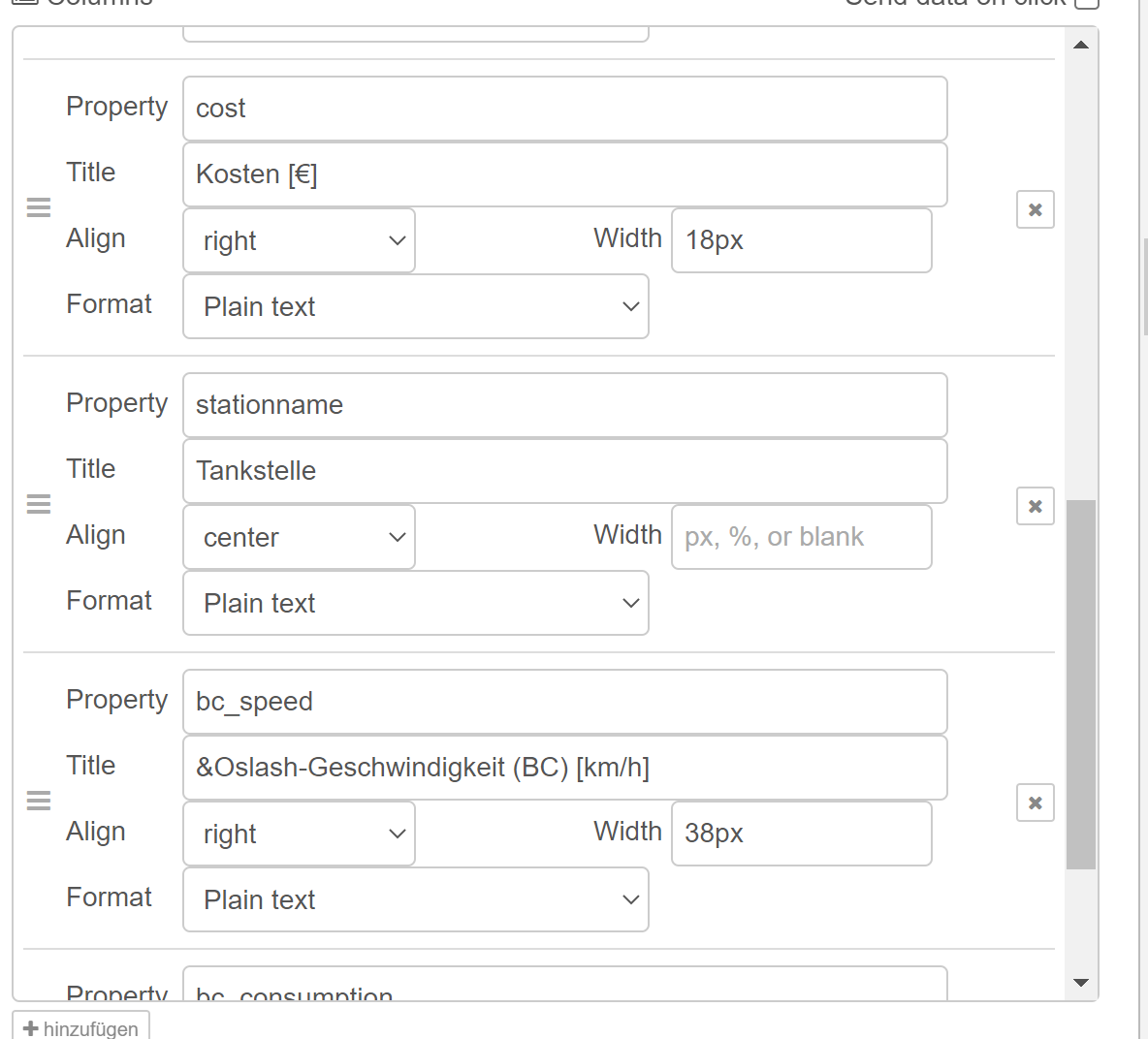
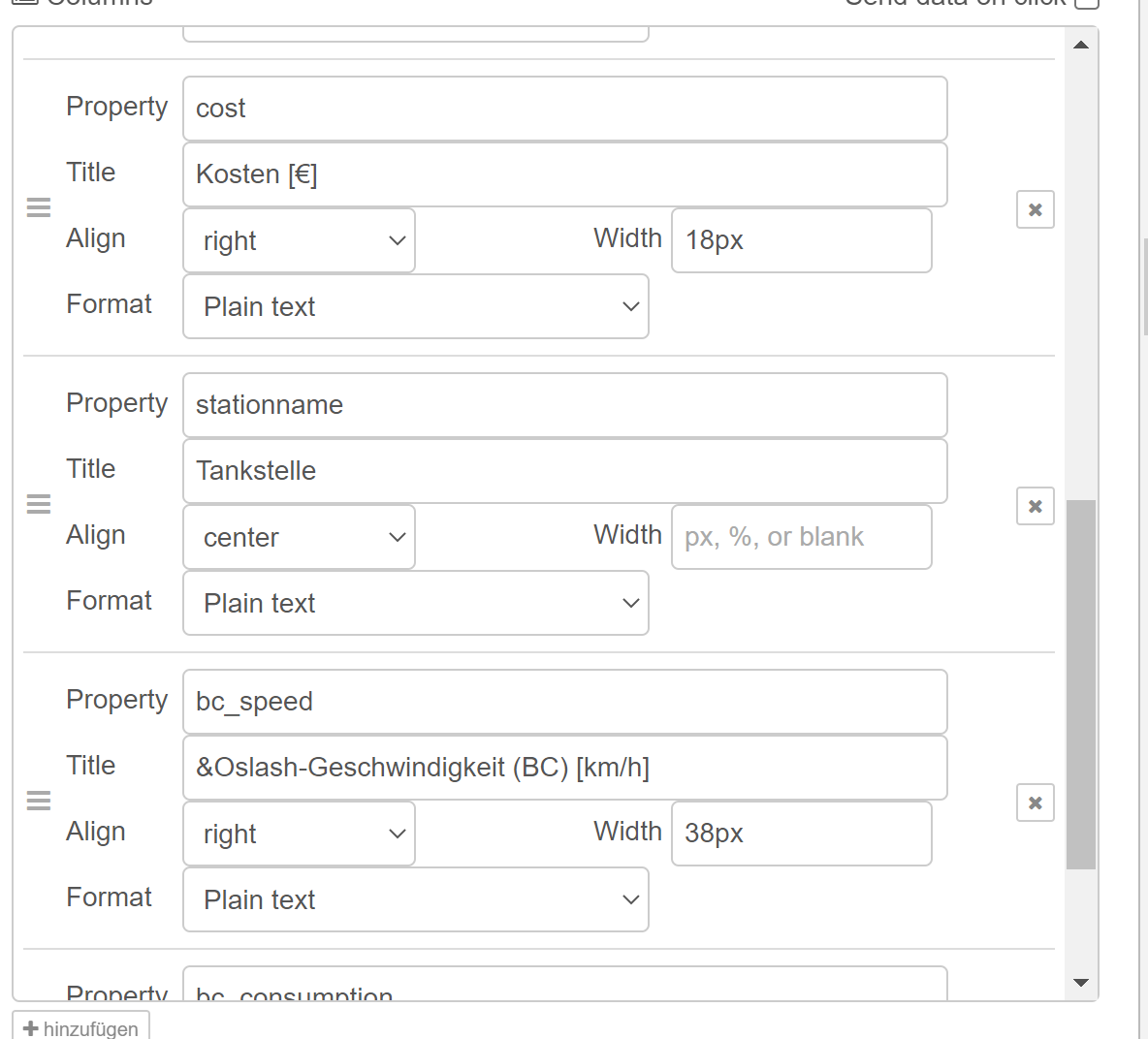
In der table Node kannst einfach Spalten rauslöschen:

die Pixel anpassen.
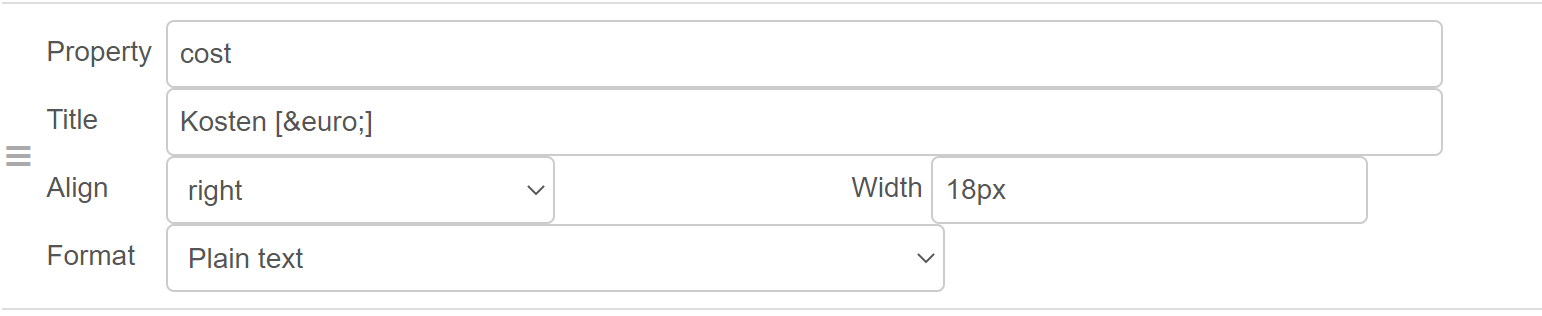
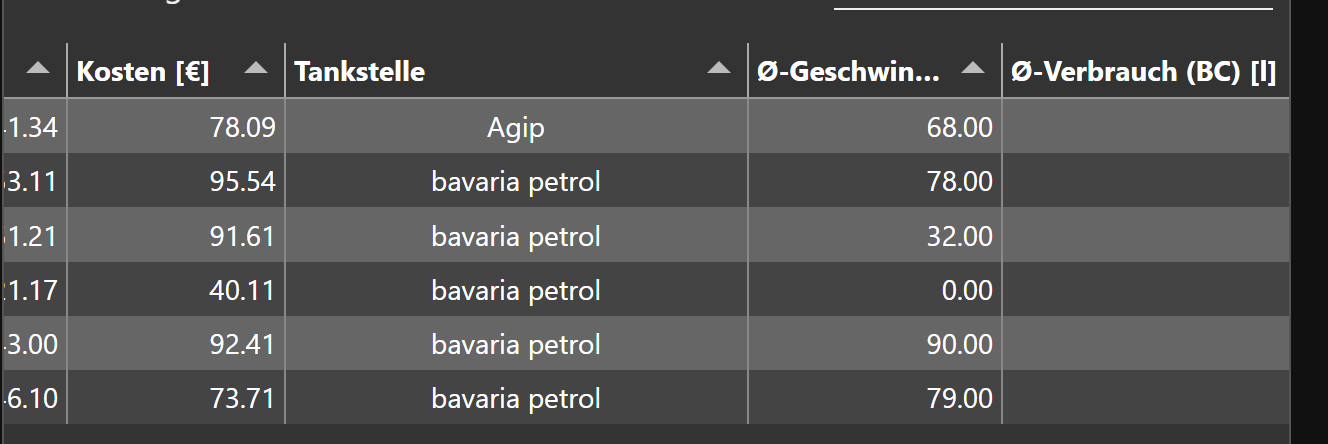
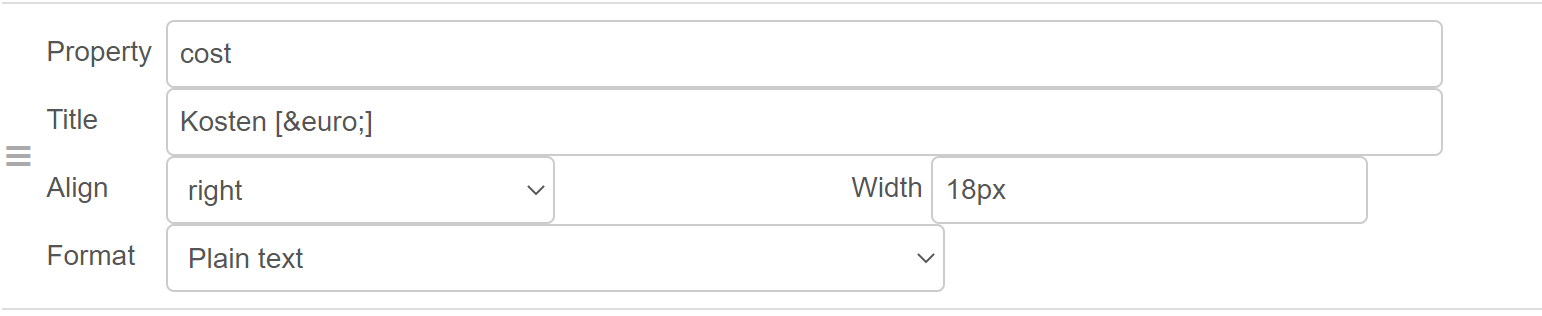
Du kannst auch mal - wenn bei Dir das € Zeichen nicht richtig dargestellt wird
€anstelle dessen eingeben. Mit dem Strichpunkt:

-

Ich sehe auch, dass bei Dir die Sonderzeichen nicht richtig dargestellt werden, aber wie gesagt das ist nicht schlimm. Mit der Maus kannst Du es temporär ziehen, ansonsten musst halt die px anpassen.
Du kannst auch die ganze Gruppe größer machen oder Spalten weglassen - das kannst Du alles selbst anpassen. ICh habe halt 12 Einheiten genommen, dann geht es halt noch auf dem Handy im Querformat.
In der table Node kannst einfach Spalten rauslöschen:

die Pixel anpassen.
Du kannst auch mal - wenn bei Dir das € Zeichen nicht richtig dargestellt wird
€anstelle dessen eingeben. Mit dem Strichpunkt:

@mickym Ja, das probiere ich jetzt alles in Ruhe aus.
-

Ich sehe auch, dass bei Dir die Sonderzeichen nicht richtig dargestellt werden, aber wie gesagt das ist nicht schlimm. Mit der Maus kannst Du es temporär ziehen, ansonsten musst halt die px anpassen.
Du kannst auch die ganze Gruppe größer machen oder Spalten weglassen - das kannst Du alles selbst anpassen. ICh habe halt 12 Einheiten genommen, dann geht es halt noch auf dem Handy im Querformat.
In der table Node kannst einfach Spalten rauslöschen:

die Pixel anpassen.
Du kannst auch mal - wenn bei Dir das € Zeichen nicht richtig dargestellt wird
€anstelle dessen eingeben. Mit dem Strichpunkt: