NEWS
[Neuer Adapter] radar-trap
-
@carsten04 sagte in [Neuer Adapter] radar-trap:
@nashra Wenn Du ioBroker über HTTPS aufrufst, dann bitte einmal https://meinedomäne:3030 aufrufen und Zugriff zulassen. In der nächsten Version gibt es eigene Zertifikate für den Adapter.
Rufe zwar nicht über https auf aber hat funktioniert, danke :+1:
@nashra Ja, musstest Du auch machen, wenn Du ioBroker über http aufrufst. Bin gedanklich schon bei der v0.6.0 an der ich gerade programmiere. Da gibt es eigene Zertifikate für den Adapter und Du musst die Seite nicht mehr extra zulassen, wenn Du ioBroker über http aufrufst.
-
@nashra Ja, musstest Du auch machen, wenn Du ioBroker über http aufrufst. Bin gedanklich schon bei der v0.6.0 an der ich gerade programmiere. Da gibt es eigene Zertifikate für den Adapter und Du musst die Seite nicht mehr extra zulassen, wenn Du ioBroker über http aufrufst.
@carsten04 Hi, hab den Adapter installiert und eine Instanz hinzugefügt soweit scheint der Adapter erstmal zu laufen. Ich habe 2 Strecken hinzugefügt und sehe auch Fahrzeiten und Entfernung. Allerdings sehe ich bei den "Blitzerinfos" (Stau, Glätte,Blitzer, Nebel,Baustellen,usw.) nur leere eckige Klammern. Was mache ich falsch?
P.s. Danke für diesen Adapter darauf habe ich schon lange gewartet. :grinning: :+1:
-
@carsten04 Hi, hab den Adapter installiert und eine Instanz hinzugefügt soweit scheint der Adapter erstmal zu laufen. Ich habe 2 Strecken hinzugefügt und sehe auch Fahrzeiten und Entfernung. Allerdings sehe ich bei den "Blitzerinfos" (Stau, Glätte,Blitzer, Nebel,Baustellen,usw.) nur leere eckige Klammern. Was mache ich falsch?
P.s. Danke für diesen Adapter darauf habe ich schon lange gewartet. :grinning: :+1:
-
@beezy Wenn Du sonst keine Fehlermeldung erhältst und die Routendaten alle richtig geschrieben wurden, dann ist auf der Strecke gerade keine "Störung."
@carsten04 Stimmt, hab jetzt eine Teststrecke genommen wo feste Blitzer sind und es geht.
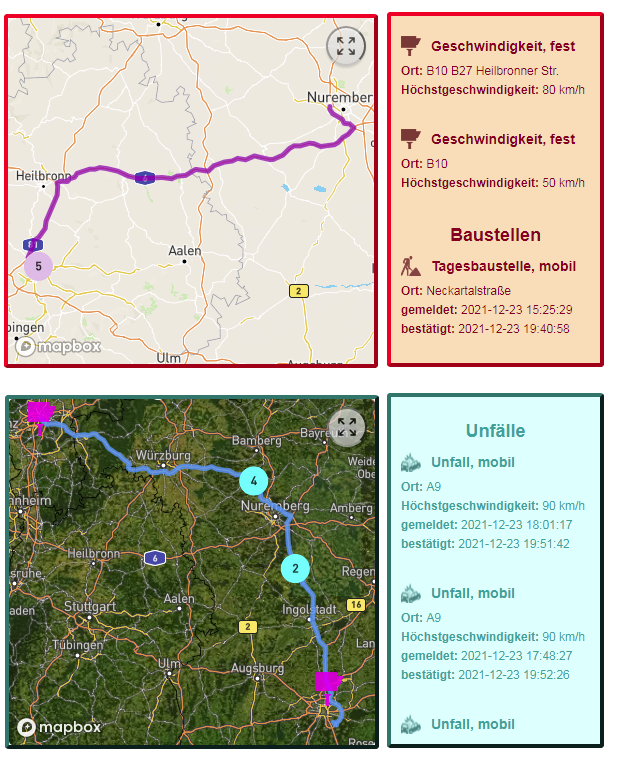
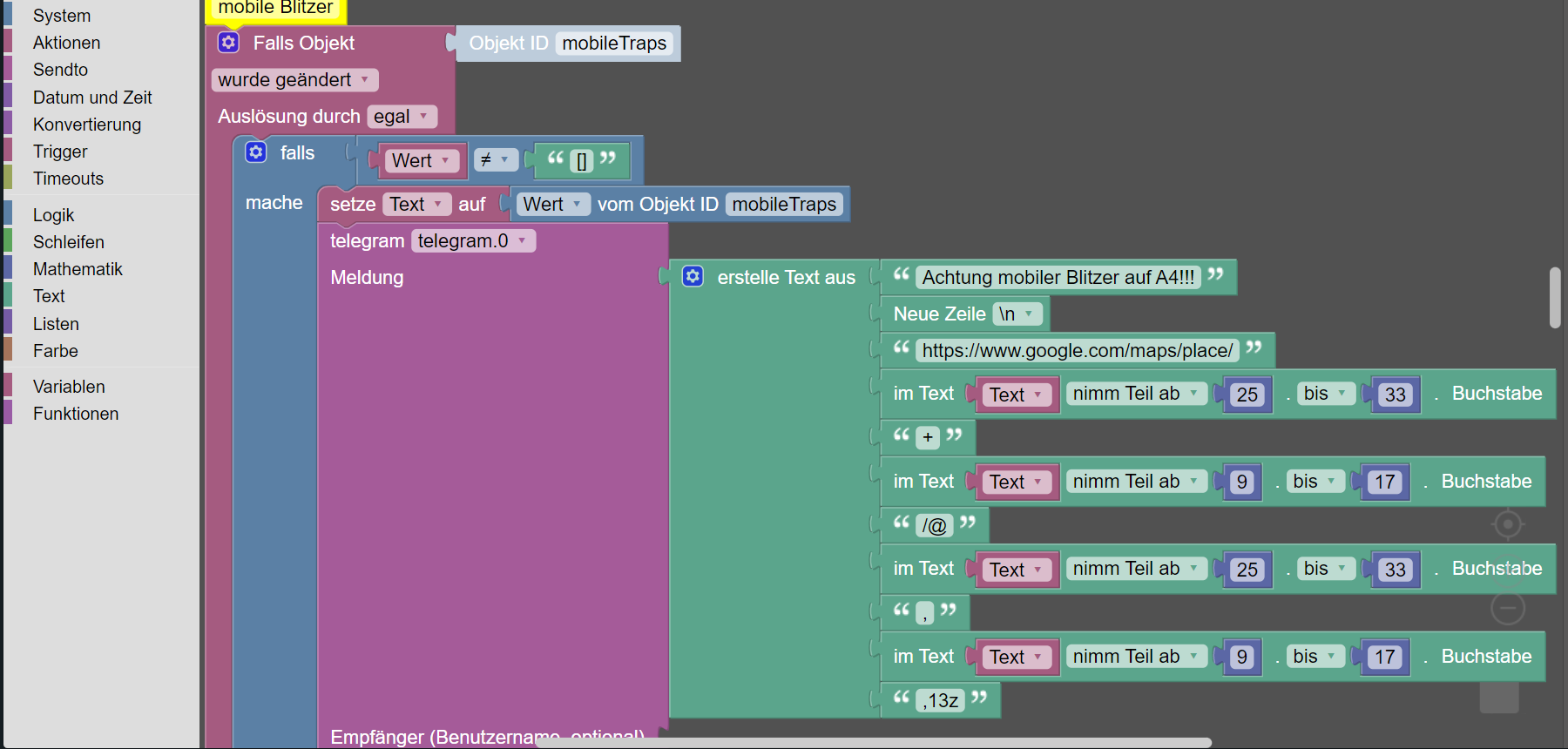
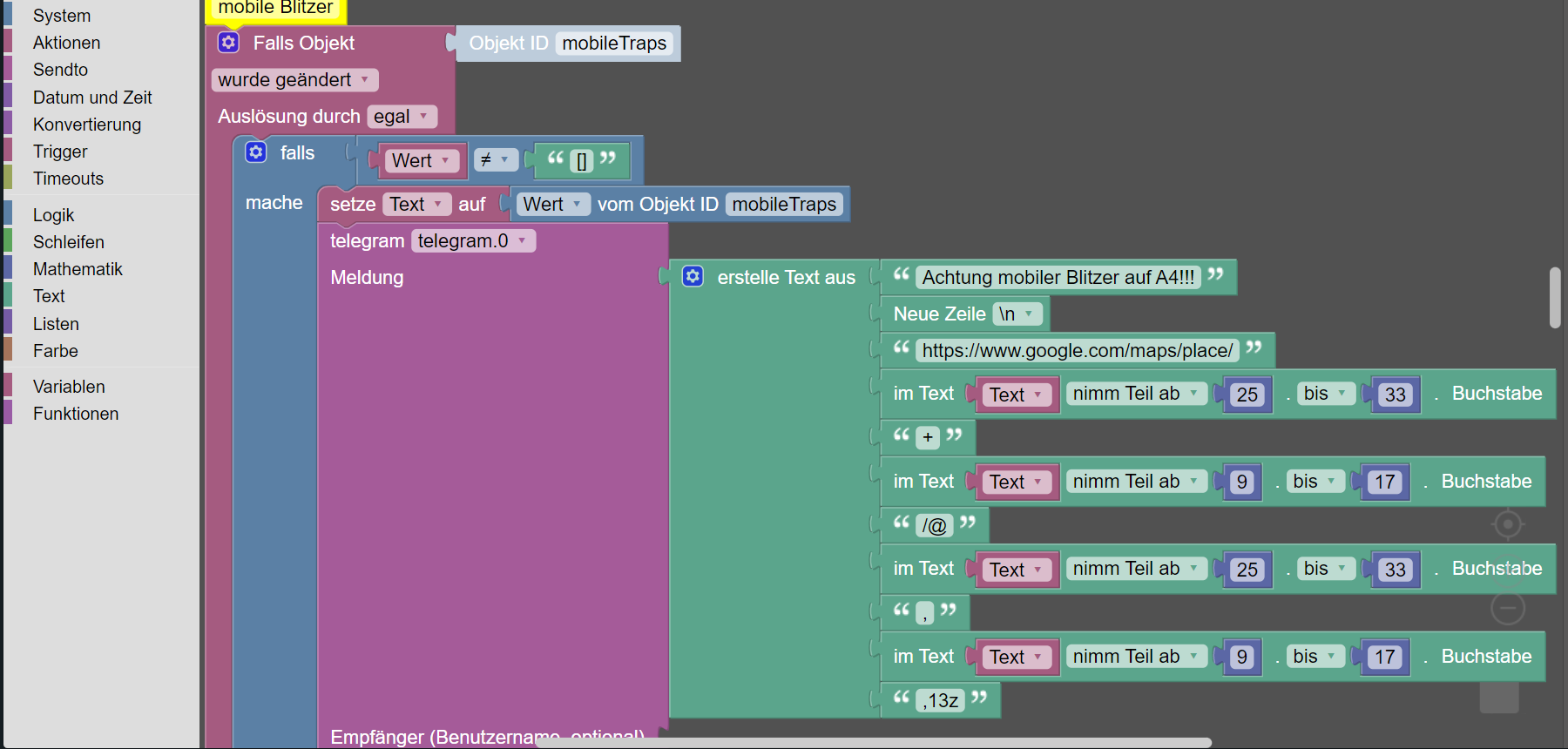
Ich tue mich nur etwas schwer mir die Blitzer per Telegram zu senden. Im Moment habe ich es wie auf dem Screenshot zu sehen:

Ich sende mir einfach einen Google-Maps-Link vom Blitzer um zu sehen wo er (in diesem Fall auf der A4) steht. Das funktioniert aber auch nur wenn die Nachkommastellen der Koordinaten 6 betragen. Letztens hatte ein Blitzer nur 4 Nachkommastellen (Nullen werden wahrscheinlich weggekürzt) und da hat das natürlich nicht mehr hingehauen.
Desweiteren erkenne ich bei meiner Variante auch nicht ob es sich um einen oder mehrere Blitzer auf der Strecke handelt.
Desweiteren bekomme ich die Nachricht alle 30 Minuten da sich immer die Zeit für die letzte Bestätigung des Blitzers ändert.
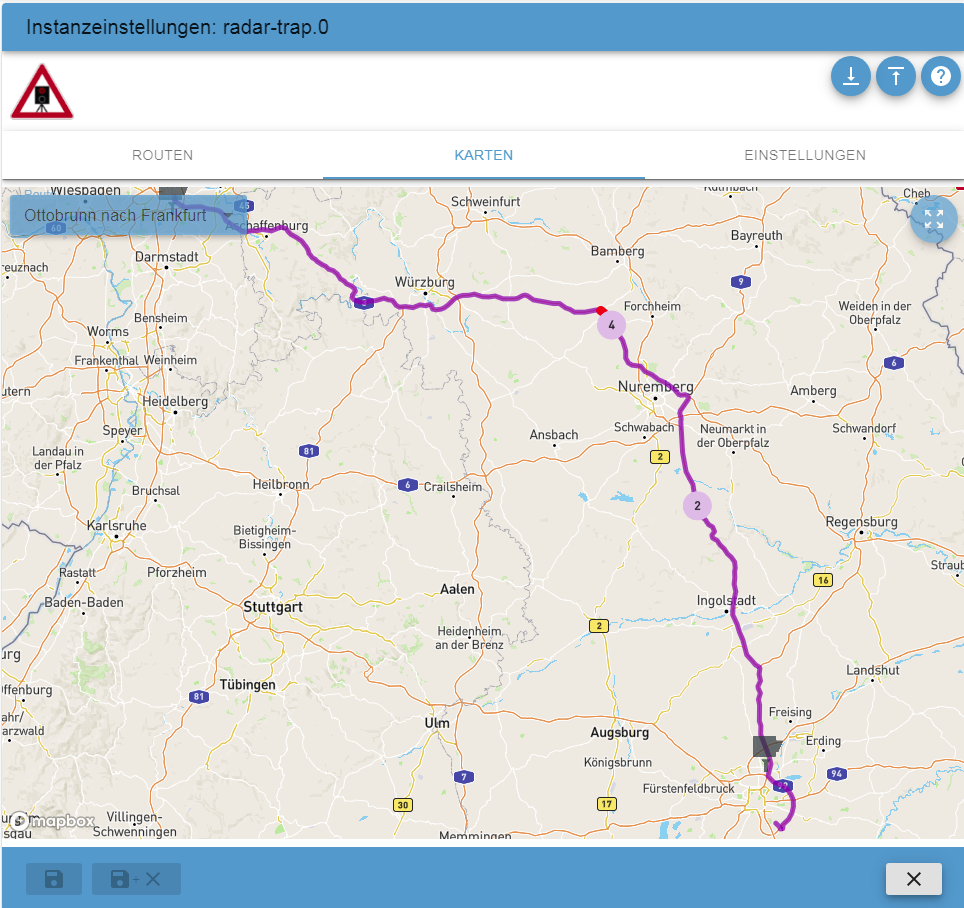
Optimal wäre wenn man sich der Bild der Strecke wie in der Adaptereinstellung unter Instanzen bei Karte anzeigen lassen kann. Da sieht man gleich wieviel Blitzer es sind und wo sie stehen. Da kann man sich das dann mit dem phantomjs-Adapter als Screenshot speichern und schicken.Klasse wäre auch noch ein Datenpunkt (Button) mit dem man eine Aktualisierung ansteuern könnte. So das man bei Fahrtbeginn einen aktuellen Stand hat. Denn in 30 Minuten, was die Aktualisierungsrate ist, kann viel passieren. Den könnte man dann per Skript zur täglichen Abfahrtzeit zur Arbeit ansteuern.
-
@carsten04 Stimmt, hab jetzt eine Teststrecke genommen wo feste Blitzer sind und es geht.
Ich tue mich nur etwas schwer mir die Blitzer per Telegram zu senden. Im Moment habe ich es wie auf dem Screenshot zu sehen:

Ich sende mir einfach einen Google-Maps-Link vom Blitzer um zu sehen wo er (in diesem Fall auf der A4) steht. Das funktioniert aber auch nur wenn die Nachkommastellen der Koordinaten 6 betragen. Letztens hatte ein Blitzer nur 4 Nachkommastellen (Nullen werden wahrscheinlich weggekürzt) und da hat das natürlich nicht mehr hingehauen.
Desweiteren erkenne ich bei meiner Variante auch nicht ob es sich um einen oder mehrere Blitzer auf der Strecke handelt.
Desweiteren bekomme ich die Nachricht alle 30 Minuten da sich immer die Zeit für die letzte Bestätigung des Blitzers ändert.
Optimal wäre wenn man sich der Bild der Strecke wie in der Adaptereinstellung unter Instanzen bei Karte anzeigen lassen kann. Da sieht man gleich wieviel Blitzer es sind und wo sie stehen. Da kann man sich das dann mit dem phantomjs-Adapter als Screenshot speichern und schicken.Klasse wäre auch noch ein Datenpunkt (Button) mit dem man eine Aktualisierung ansteuern könnte. So das man bei Fahrtbeginn einen aktuellen Stand hat. Denn in 30 Minuten, was die Aktualisierungsrate ist, kann viel passieren. Den könnte man dann per Skript zur täglichen Abfahrtzeit zur Arbeit ansteuern.
@beezy sagte in [Neuer Adapter] radar-trap:
@carsten04, ich habe gerade deinen Adapter entdeckt und sofort ausprobiert. Was soll ich sagen, funktioniert auf Anhieb! Vielen Dank dafür.
An einer Bereitstellung von zusätzlichen DPs mit den einzelnen Blitzern wäre ich auch interessiert. Diese könnte man dann in Nachrichten oder auch anderen Maps einbinden.
Vielen Dank vorab
Andreas -
@beezy Wenn Du sonst keine Fehlermeldung erhältst und die Routendaten alle richtig geschrieben wurden, dann ist auf der Strecke gerade keine "Störung."
@carsten04
Erst mal: Tolles Projekt :)
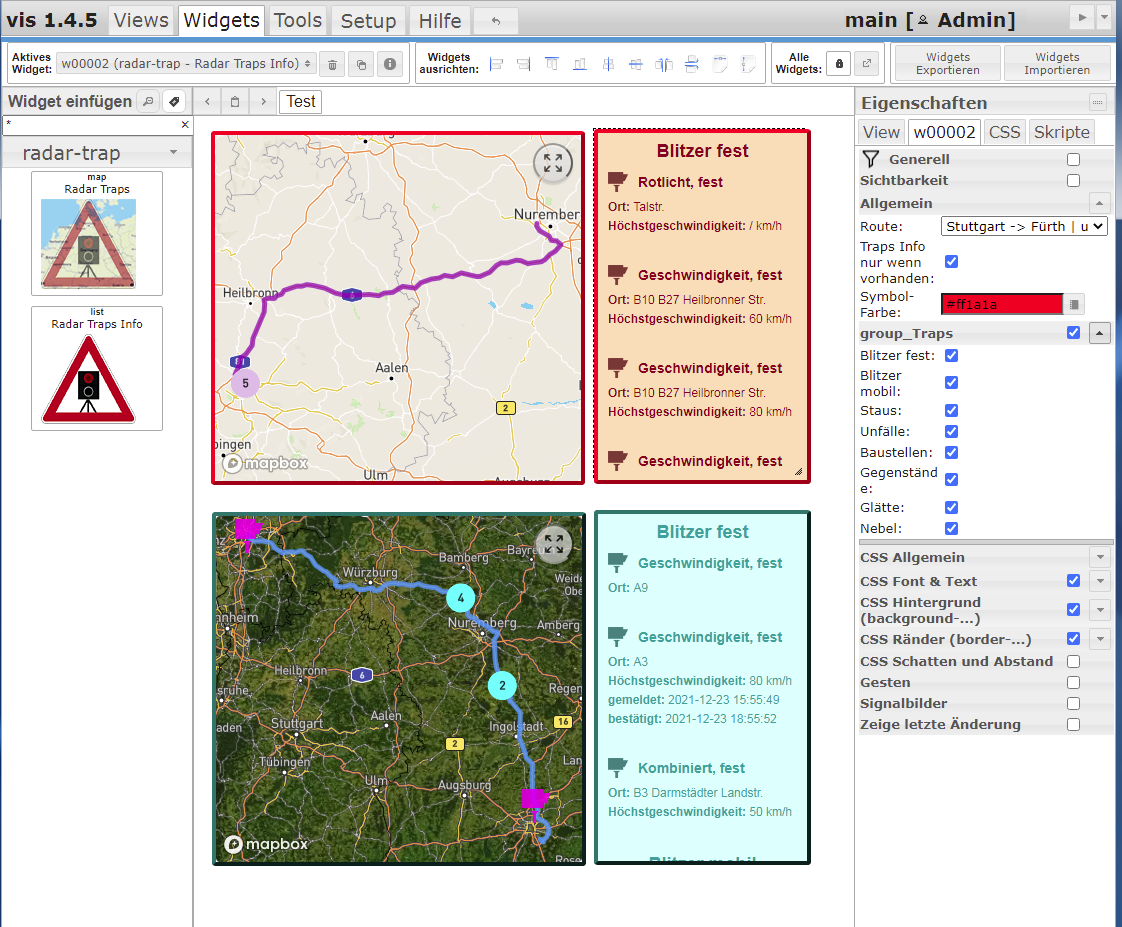
Eben gefunden Installiert ....... und funktioniert Fast einwandfreiIch habe alles angelegt und 2 Routen zum testen angelegt
In den Einstellungen kann Ich eine Route auswählen welche mir dann auch angezeigt wird.In der Vis wird die Karte angezeigt bis Ich eine Route auswähle .... dann ist das Feld leer
Die liste mit Blitzern Funktioniert und Stimmt ... Daten sind also Korrekt vorhanden
Auch auf die API anfrage nach routes oder traps bekomme Ich eine Rückmeldung ... soweit sollte also alles gehen :)
Noch eine Praxisfrage:
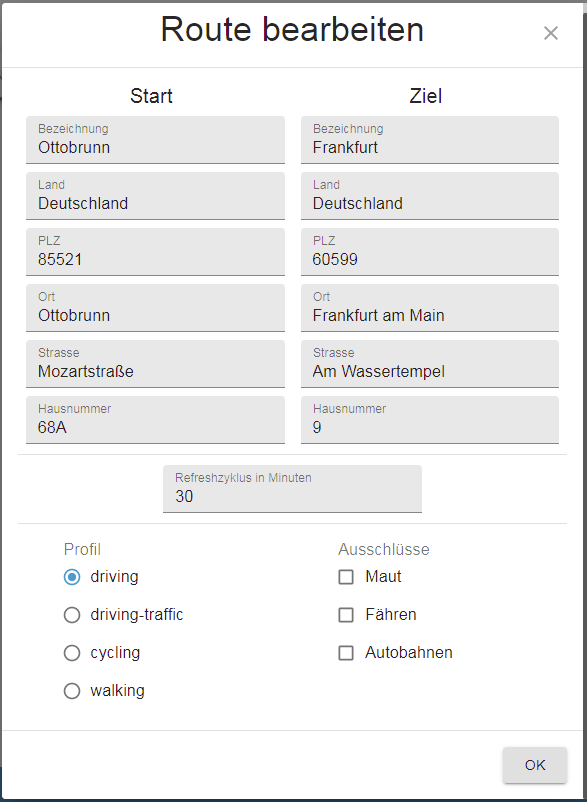
Was mache Ich wenn er eine andere Route fährt als man selbst?
Zwischenpunkte sind soweit nicht vorgesehen?!
Die Route aufteilen ist eher unpraktisch von der Übersicht her in der Vis -
@beezy Wenn Du sonst keine Fehlermeldung erhältst und die Routendaten alle richtig geschrieben wurden, dann ist auf der Strecke gerade keine "Störung."
Huhu, hier noch jemand aktiv?
-
@beezy Wenn Du sonst keine Fehlermeldung erhältst und die Routendaten alle richtig geschrieben wurden, dann ist auf der Strecke gerade keine "Störung."
Hallo @carsten04 ,
ich habe mir die neuste Version deines Adapter von github gezogen und installiert, leider verbindet sich nach der Installation meine Vis nicht mehr.
Ich verwende Google als Browser und bekomme folgende Meldungen:Warnungen in der Konsole
DevTools failed to load source map: Could not load content for http://192.168.2.120:8082/vis/widgets/radar-trap/js/mapbox/mapbox-gl-csp.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE widgets.min.js:1 [waitForVisConnected] stop waiting for vis connection after 500 retriesFehler in der Konsole
VM391:410 Uncaught (in promise) SyntaxError: Expected double-quoted property name in JSON at position 247968 at JSON.parse (<anonymous>) at getTranslation (info.js:13:47) getTranslation @ info.js:13 await in getTranslation (async) (anonymous) @ info.js:6 jquery-1.11.2.min.js:4 GET http://192.168.2.120:8082/vis/adapter/rssfeed/words.js 404 (Not Found) send @ jquery-1.11.2.min.js:4 ajax @ jquery-1.11.2.min.js:4 m.<computed> @ jquery-1.11.2.min.js:4 (anonymous) @ rssfeed.js:15 index.js:83 GET http://192.168.2.120:8082/socket.io/?key=nokey&EIO=3&transport=polling&t=ODVzMMA 404 (Not Found) i.create @ index.js:83 i @ index.js:83 o.request @ index.js:83 o.doPoll @ index.js:83 r.poll @ index.js:83 r.doOpen @ index.js:83 r.open @ index.js:83 r.open @ index.js:83 r @ index.js:83 r @ index.js:83 r.open.r.connect @ index.js:83 r @ index.js:83 r @ index.js:83 r @ index.js:83 init @ conn.js:266 main @ vis.js:3649 (anonymous) @ vis.js:3935 j @ jquery-1.11.2.min.js:2 fireWith @ jquery-1.11.2.min.js:2 ready @ jquery-1.11.2.min.js:2 J @ jquery-1.11.2.min.js:2 index.js:83 GET http://192.168.2.120:8082/socket.io/?key=nokey&EIO=3&transport=polling&t=ODVzOsI 404 (Not Found) i.create @ index.js:83 i @ index.js:83 o.request @ index.js:83 o.doPoll @ index.js:83 r.poll @ index.js:83 r.doOpen @ index.js:83 r.open @ index.js:83 r.open @ index.js:83 r @ index.js:83 r @ index.js:83 r.open.r.connect @ index.js:83 r.open.r.connect @ index.js:83 (anonymous) @ conn.js:158 setInterval (async) reconnect @ conn.js:156 (anonymous) @ conn.js:363 r.emit @ index.js:83 r.emit @ index.js:83 r.emitAll @ index.js:83 (anonymous) @ index.js:83 r.emit @ index.js:83 r.onError @ index.js:83 (anonymous) @ index.js:83 r.emit @ index.js:83 r.onError @ index.js:83 (anonymous) @ index.js:83 r.emit @ index.js:83 i.onError @ index.js:83 (anonymous) @ index.js:83 setTimeout (async) hasXDR.e.onreadystatechange @ index.js:83 XMLHttpRequest.send (async) i.create @ index.js:83 i @ index.js:83 o.request @ index.js:83 o.doPoll @ index.js:83 r.poll @ index.js:83 r.doOpen @ index.js:83 r.open @ index.js:83 r.open @ index.js:83 r @ index.js:83 r @ index.js:83 r.open.r.connect @ index.js:83 r @ index.js:83 r @ index.js:83 r @ index.js:83 init @ conn.js:266 main @ vis.js:3649 (anonymous) @ vis.js:3935 j @ jquery-1.11.2.min.js:2 fireWith @ jquery-1.11.2.min.js:2 ready @ jquery-1.11.2.min.js:2 J @ jquery-1.11.2.min.js:2 index.js:83 GET http://192.168.2.120:8082/socket.io/?key=nokey&EIO=3&transport=polling&t=ODVzRHk 404 (Not Found)Wenn ich deinen Adapter deinstalliere funktioniert wieder alles
-
Hi @sigi234 ich hab dein Github repo schon gefunden und finde deine Arbeit echt toll.
Ich hab vor ein ähnliches Projekt zu erstellen aber in der Art eines Messenger Dienstes mit der Möglichkeit eine Postleitzahl einzugeben welche dann im Umkreis von 50km alle Blitzer, etc.. als Nachricht in einer WhatsApp - Gruppe verteilt.
Meine Frage, welche Datenschnittstelle verwendest du? Die von Blitzer.de?
Danke für deine Antwort.
Liebe Grüße, Felix -
Hi @sigi234 ich hab dein Github repo schon gefunden und finde deine Arbeit echt toll.
Ich hab vor ein ähnliches Projekt zu erstellen aber in der Art eines Messenger Dienstes mit der Möglichkeit eine Postleitzahl einzugeben welche dann im Umkreis von 50km alle Blitzer, etc.. als Nachricht in einer WhatsApp - Gruppe verteilt.
Meine Frage, welche Datenschnittstelle verwendest du? Die von Blitzer.de?
Danke für deine Antwort.
Liebe Grüße, Felix@felix-simon
Ist nicht von mir 🙂 -
@felix-simon
Ist nicht von mir 🙂@sigi234 mein Fehler, ich bin da wohl etwas durcheinandergekommen :D
Die Frage war dementsprechend an @carsten04 gerichtet :) -
@felix-simon ich nutze folgende api: https://cdn2.atudo.net/api/1.0/
-
@felix-simon ich nutze folgende api: https://cdn2.atudo.net/api/1.0/
@carsten04 Vielen Dank für die Antwort, darf ich fragen obs nen Grund gab wieso du dich nicht für die von Blitzer.de entschieden hast
-
@carsten04 Vielen Dank für die Antwort, darf ich fragen obs nen Grund gab wieso du dich nicht für die von Blitzer.de entschieden hast
@felix-simon Die Datenbasis von biltzer.de und atudo ist identisch.
-
@felix-simon Die Datenbasis von biltzer.de und atudo ist identisch.
@carsten04 Perfekt, ich danke dir :D
-
@carsten04 Perfekt, ich danke dir :D