NEWS
SONOFF NSPanel mit Lovelace UI
-
Hallo,
ich hoffe ich nerve noch nicht mit meinen Anfängerfragen, aber ich kriegs einfach nicht hin, auch wenn ich mir die ganze Nacht um die Ohren schlage.
Ich habe Rule2 aktiviert, nun will ich mit einem Blockly das interne Relais schalten, um das Panel als Thermostat zu verwenden.
Aber wie kann ich über mqtt das Relais steuern? Unter stat steht zwar der Status des Relais, aber das ist ein String, den kann ich ändern, bringt aber nichts.
Und: auf meiner Thermostatseite sind rechts drei Punkt, die habe ich noch auf keinem Beispielfoto gesehen, wenn ich drauf klicke kommt eine leere Seite?Entschuldigt bitte, ich habe echt die ganze Nacht gegoogelt, aber so richtig steige ich durch das Thema noch nicht durch.
Gruß
ThomasHi, bin aktuell etwas eingespannt, kann sich heute etwas hinziehen.
Die Tasmota Rule2 ist dafür da, die Buttons als Favoritenseiten zu benutzen. In diesem Zusammenhang werden keine Relays genutzt. Natürlich kann man das auch auftrennen, in dem man eine ButtonPage benutzt und einen physischen Hardware-Button.
Stat ist nur der Status des Buttons - den kannst du über stat nicht verändern. Wenn der POWER1 oder/und POWER2 aktiv gesteuert werden soll, muss dass über cmnd erfolgen.
Ich habe eigentlich nie versucht, einen Thermostaten zu ersetzten, aber ich denke es gibt in diesem Topic bereits den einen oder anderen, der dass bereits realisiert hat.
Von meiner Seite aus müssen wir auch nur die Anforderungen an eine Lösung kennen um eine Lösung zu entwickeln. Diese stellen sich für mich wie folgt dar:
Panel: über ALIAS Thermostat
- Über eine Thermostatpage wird ein Setpoint (Solltemperatur) in einem Datenpunkt in 0_userdata.0... gesteuert.
- Ebenfalls gibt es entweder den internen oder den externen Raumsensor, der die aktuelle Raumtemperatur beinhaltet.
Externes Script:
- Eventuell ist ein weiterer Datenpunkt erforderlich, der einen Offset zur Temperatur beinhaltet.
- Wenn Ist-Raumtemperatur +- Offset < Setpoint-Temperatur --> Relay auf 1 (an)
- Wenn Ist-Raumtemperatur +- Offset > Setpoint-Temperatur --> Relay auf 0 (aus)

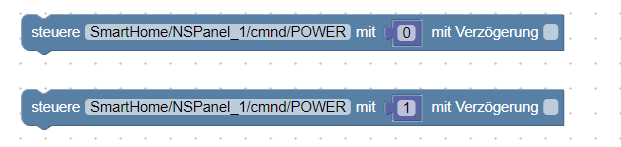
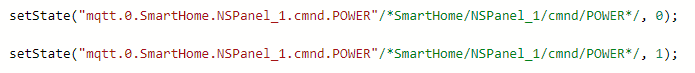
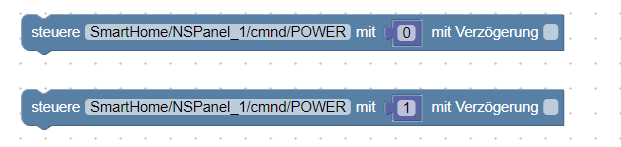
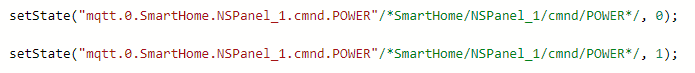
Das anschalten des Relais kann über einen Steuere-Blockly-Block oder alternativ über setState (JS) erfolgen.

Kann je nach Konfiguration auch POWER1 oder POWER2 sein

oder alternativ über Request mit Backlog und Tasmota Command
Sind die Annahmen hier korrekt?
Ach ja und SetOption114 entkoppelt das Relay von der Hardware-Taste
VG
-
Hi, bin aktuell etwas eingespannt, kann sich heute etwas hinziehen.
Die Tasmota Rule2 ist dafür da, die Buttons als Favoritenseiten zu benutzen. In diesem Zusammenhang werden keine Relays genutzt. Natürlich kann man das auch auftrennen, in dem man eine ButtonPage benutzt und einen physischen Hardware-Button.
Stat ist nur der Status des Buttons - den kannst du über stat nicht verändern. Wenn der POWER1 oder/und POWER2 aktiv gesteuert werden soll, muss dass über cmnd erfolgen.
Ich habe eigentlich nie versucht, einen Thermostaten zu ersetzten, aber ich denke es gibt in diesem Topic bereits den einen oder anderen, der dass bereits realisiert hat.
Von meiner Seite aus müssen wir auch nur die Anforderungen an eine Lösung kennen um eine Lösung zu entwickeln. Diese stellen sich für mich wie folgt dar:
Panel: über ALIAS Thermostat
- Über eine Thermostatpage wird ein Setpoint (Solltemperatur) in einem Datenpunkt in 0_userdata.0... gesteuert.
- Ebenfalls gibt es entweder den internen oder den externen Raumsensor, der die aktuelle Raumtemperatur beinhaltet.
Externes Script:
- Eventuell ist ein weiterer Datenpunkt erforderlich, der einen Offset zur Temperatur beinhaltet.
- Wenn Ist-Raumtemperatur +- Offset < Setpoint-Temperatur --> Relay auf 1 (an)
- Wenn Ist-Raumtemperatur +- Offset > Setpoint-Temperatur --> Relay auf 0 (aus)

Das anschalten des Relais kann über einen Steuere-Blockly-Block oder alternativ über setState (JS) erfolgen.

Kann je nach Konfiguration auch POWER1 oder POWER2 sein

oder alternativ über Request mit Backlog und Tasmota Command
Sind die Annahmen hier korrekt?
Ach ja und SetOption114 entkoppelt das Relay von der Hardware-Taste
VG
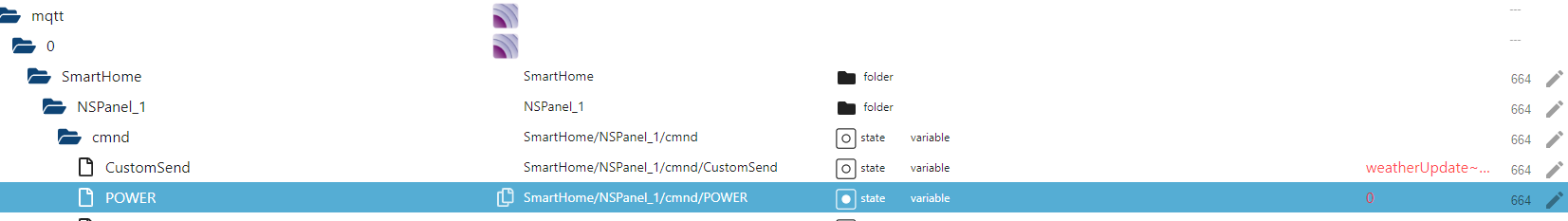
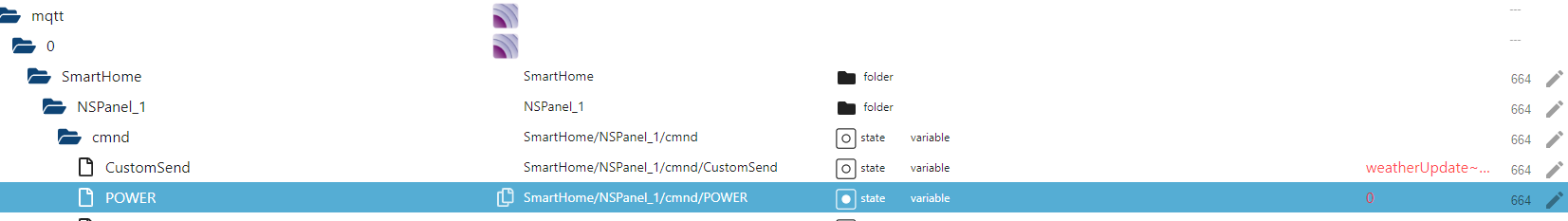
Oh, ich befürchte ich habe mich falsch ausgedrückt. Die Logik wann ein und ausgeschaltet werden soll, die habe ich hinbekommen, mit Offset und Delay. Das einzige was ich nicht schaffte war, das Relais aus ioBroker anzustuern. Aber ja, mit dem Datenpunkt SmartHome/NSPanel_1/cmnd/POWER kann ich zumindest das erste Relais schalten, das reicht mir auch vollkommen. Danke dafür.
-
Oh, ich befürchte ich habe mich falsch ausgedrückt. Die Logik wann ein und ausgeschaltet werden soll, die habe ich hinbekommen, mit Offset und Delay. Das einzige was ich nicht schaffte war, das Relais aus ioBroker anzustuern. Aber ja, mit dem Datenpunkt SmartHome/NSPanel_1/cmnd/POWER kann ich zumindest das erste Relais schalten, das reicht mir auch vollkommen. Danke dafür.
Perfekt - Ja je besser die Formulierungen und Beschreibungen, desto besser die Unterstützung ;-)
Freut mich :blush:
-
Aktuell noch nicht. Ich kann das aber mit der 3.5.0 (wird heute oder morgen ausgerollt) bereitstellen als "with examples" or "without examples"
-
Moin und vielen Dank für die Klasse Anleitung!
Ich habe jetzt noch zwei Fragen/Probleme:
- Fehlende ESP32 Temperatur
Bei mir im Log taucht regelmäßig die folgende Warnung auf:
javascript.0 (413513) script.js.bag-end.nspanel.NSPANEL_1_3_4_0: error with reading senor-data: Cannot read properties of undefined (reading 'Temperature')Ich vermute, dass es an diesem Datenpunkt hier liegt, welcher bei mir mit null besetzt ist.
0_userdata.0.NSPanel.1.Sensor.ESP32.TemperatureIch habe das Panel mit tasmota32-nspanel.bin geflashed und habe dort aktuell die Version 12.2.0 laufen. Auf der Übersichtsseite sehe ich nur die Anzeige für Analog1 Temperature. Die Temperatur vom ESP32 sehe ich dort nicht. Liegt das am Tasmota-Image? Oder woran?
- cardQR
Und nun noch eine Frage zum cardQR. Gibt es die Möglichkeit, die Anzeige des Passworts zu unterdrücken? Für eines meiner WLANs ist das Passwort für die Anzeige schlicht zu lang und daher macht es hier keinen Sinn, das im Display anzuzeigen.
-
Moin und vielen Dank für die Klasse Anleitung!
Ich habe jetzt noch zwei Fragen/Probleme:
- Fehlende ESP32 Temperatur
Bei mir im Log taucht regelmäßig die folgende Warnung auf:
javascript.0 (413513) script.js.bag-end.nspanel.NSPANEL_1_3_4_0: error with reading senor-data: Cannot read properties of undefined (reading 'Temperature')Ich vermute, dass es an diesem Datenpunkt hier liegt, welcher bei mir mit null besetzt ist.
0_userdata.0.NSPanel.1.Sensor.ESP32.TemperatureIch habe das Panel mit tasmota32-nspanel.bin geflashed und habe dort aktuell die Version 12.2.0 laufen. Auf der Übersichtsseite sehe ich nur die Anzeige für Analog1 Temperature. Die Temperatur vom ESP32 sehe ich dort nicht. Liegt das am Tasmota-Image? Oder woran?
- cardQR
Und nun noch eine Frage zum cardQR. Gibt es die Möglichkeit, die Anzeige des Passworts zu unterdrücken? Für eines meiner WLANs ist das Passwort für die Anzeige schlicht zu lang und daher macht es hier keinen Sinn, das im Display anzuzeigen.
War diesmal nicht so clever bei den Tasmoter'n eine Funktion (default) wegzunehmen, die man nur manuell hinzufügen kann ;-)
Mit SetOption146 1 in der Tasmota-Konsole bekommst du es wieder. Dann ist die ESP-Temperatur auch im Hauptmenü wieder zu sehen.
Zu 2: Sehe ich mir gleich mal an...
VG
-
War diesmal nicht so clever bei den Tasmoter'n eine Funktion (default) wegzunehmen, die man nur manuell hinzufügen kann ;-)
Mit SetOption146 1 in der Tasmota-Konsole bekommst du es wieder. Dann ist die ESP-Temperatur auch im Hauptmenü wieder zu sehen.
Zu 2: Sehe ich mir gleich mal an...
VG
-
Perfekt. Das mit der cardQR klappt auch. Hab es in die v3.5.0 noch reingenommen. Falls du vorher testen möchtest:
function GenerateQRPage austauschen (siehe Spoiler)
type PageItem austauschen (siehe Spoiler) / fast am Ende des TS-Script
Definition cardQR im PageItem um ", hidePassword: true" erweitern
var WLAN: PageQR = { "type": "cardQR", "heading": "Gäste WLAN", "useColor": true, "subPage": true, "parent": Subpages_1, "items": [<PageItem>{ id: "alias.0.NSPanel_1.Guest_Wifi", hidePassword: true }] }; -
Perfekt. Das mit der cardQR klappt auch. Hab es in die v3.5.0 noch reingenommen. Falls du vorher testen möchtest:
function GenerateQRPage austauschen (siehe Spoiler)
type PageItem austauschen (siehe Spoiler) / fast am Ende des TS-Script
Definition cardQR im PageItem um ", hidePassword: true" erweitern
var WLAN: PageQR = { "type": "cardQR", "heading": "Gäste WLAN", "useColor": true, "subPage": true, "parent": Subpages_1, "items": [<PageItem>{ id: "alias.0.NSPanel_1.Guest_Wifi", hidePassword: true }] };Diesen Fehler bekomme ich bei mir:
(local var) iconId2: any Subsequent variable declarations must have the same type. Variable 'iconId2' must be of type 'any', but here has type 'string'.(2403) index345678910.(2569, 13): 'iconId2' was also declared here.Wenn ich das var vor iconId2 in der Abfrage hiddenPWD entferne, dann kann ich das Skript speichern. Und dann ist das PW auch ausgeblendet!
-
Diesen Fehler bekomme ich bei mir:
(local var) iconId2: any Subsequent variable declarations must have the same type. Variable 'iconId2' must be of type 'any', but here has type 'string'.(2403) index345678910.(2569, 13): 'iconId2' was also declared here.Wenn ich das var vor iconId2 in der Abfrage hiddenPWD entferne, dann kann ich das Skript speichern. Und dann ist das PW auch ausgeblendet!
Dummer copy/paste-Fehler von mir - sorry
Alle Variablen-Deklarationen in dem Block sollten raus. Dafür die oberen wieder rein:
if (hiddenPWD) { type2 = 'disable'; iconId2 = ''; displayName2 = ''; }Ich korrigiere das gleich oben im vorherigen Post nochmal...
Edit: Erledigt, oberer Post (Spoiler 1) korrigiert.
-
Dummer copy/paste-Fehler von mir - sorry
Alle Variablen-Deklarationen in dem Block sollten raus. Dafür die oberen wieder rein:
if (hiddenPWD) { type2 = 'disable'; iconId2 = ''; displayName2 = ''; }Ich korrigiere das gleich oben im vorherigen Post nochmal...
Edit: Erledigt, oberer Post (Spoiler 1) korrigiert.
hatte ich bei mir lokal auch schon so eingebaut!
Damit klappt das 1A! Super! Vielen Dank für die schnelle Umsetzung! -
hatte ich bei mir lokal auch schon so eingebaut!
Damit klappt das 1A! Super! Vielen Dank für die schnelle Umsetzung!Gerne :+1:
-
Gerne :+1:
Upgrade auf TS-Script 3.5.0

und Neuer Parameter in zum Ausblenden des WLAN-Passwortes in der cardQR (Hotfix)Ebenfalls neue TFT-Firmware v3.5.0
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.5.0.tftTS-Script v3.5.0
-
Mit Beispiel-Seiten
https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/ioBroker/NsPanelTs.ts -
Ohne Beispiel-Seiten
https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/ioBroker/NsPanelTs_without_Examples.ts
Änderungen
- Die Hintergrundfarbe lässt sich jetzt ändern:
export const config: Config = { ... defaultBackgroundColor: Black, //New Parameter-
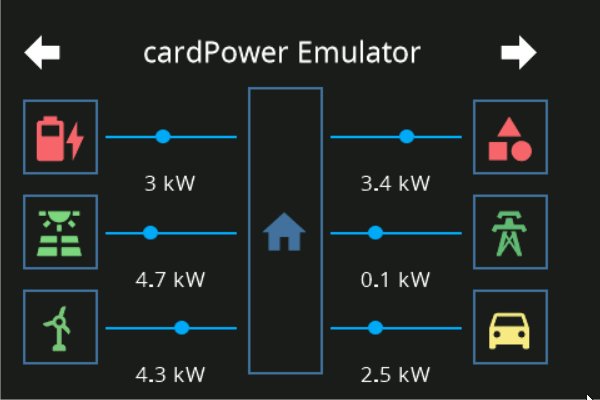
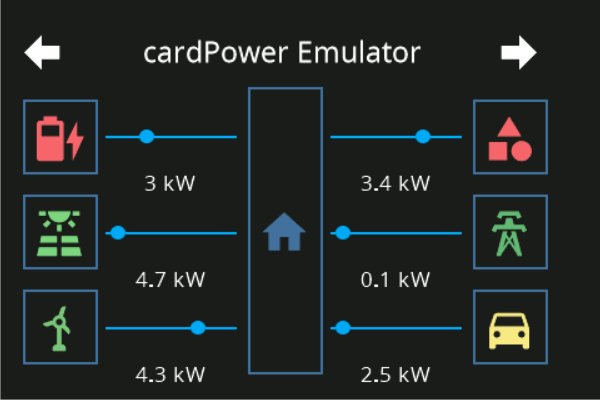
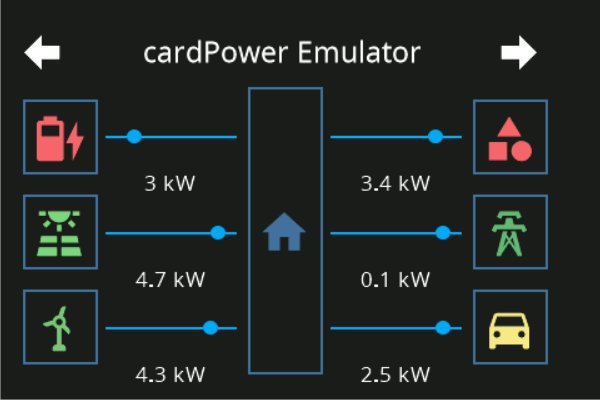
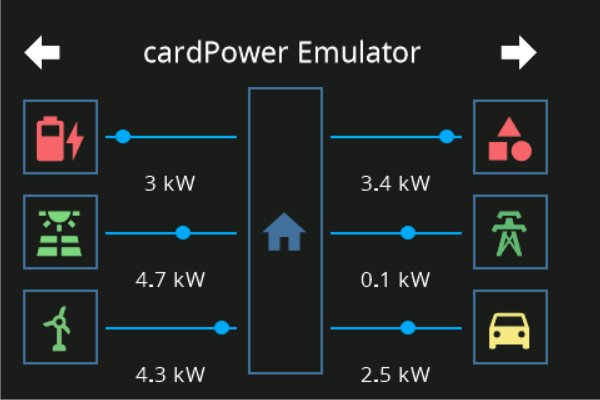
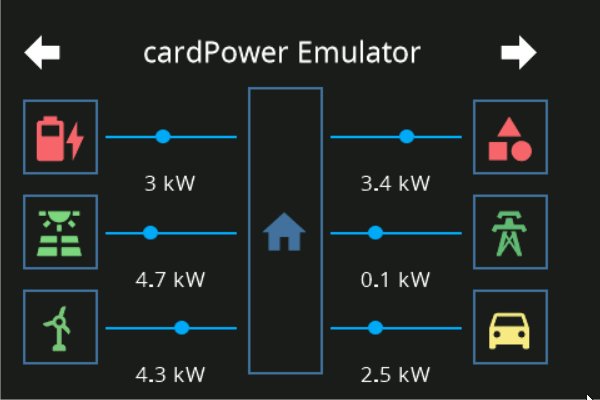
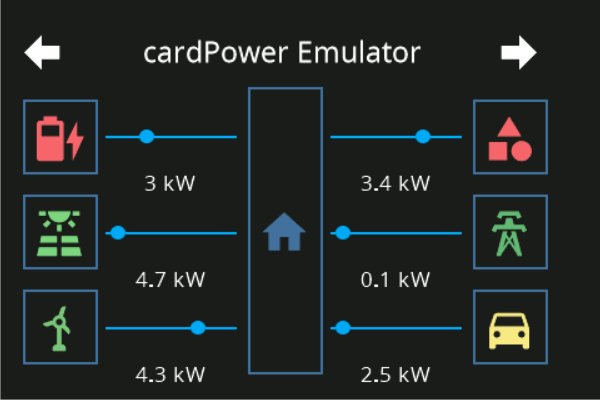
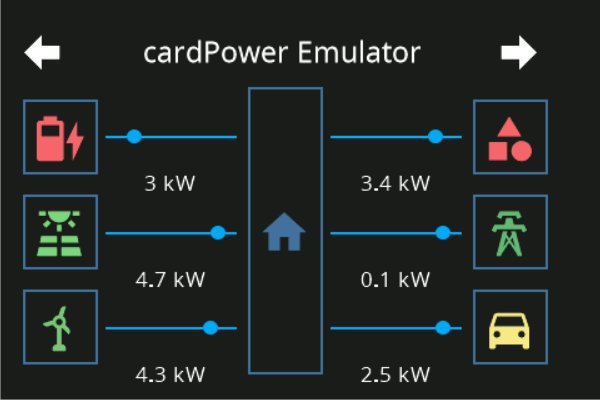
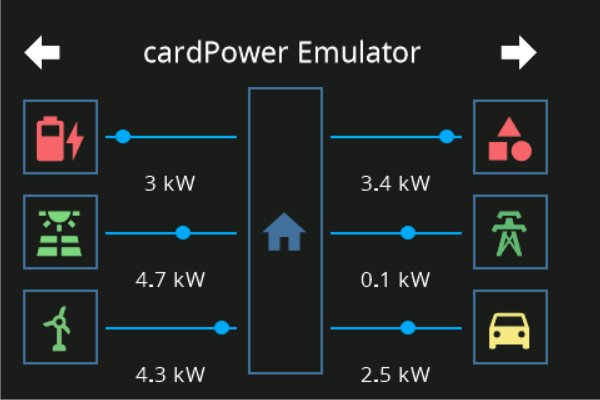
cardPower (Energiefluss)

https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Card-Definitionen-(Seiten)#cardpower-ab-ts-script-v341 -
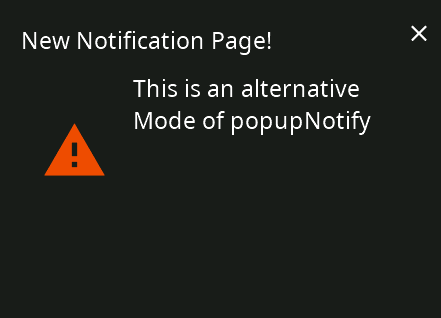
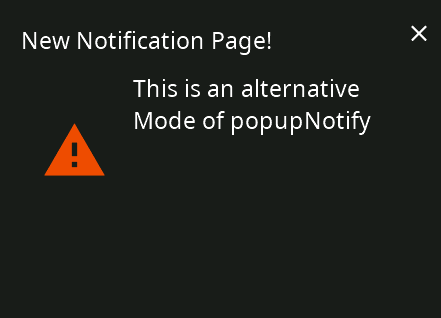
Layout 2 für popUpNotification (Skript erweitert Datenpunkte unter 0_userdata.0...)

Beschreibung in der Wiki folgt. Blockly-Emulator zum Testen im nachfolgenden Post... -
popUpShutter erweitert um Tilt-Funktion
-
Direkte Navigation über Datenpunkt
Beschreibung in Wiki folgt...
-
-
Upgrade auf TS-Script 3.5.0

und Neuer Parameter in zum Ausblenden des WLAN-Passwortes in der cardQR (Hotfix)Ebenfalls neue TFT-Firmware v3.5.0
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.5.0.tftTS-Script v3.5.0
-
Mit Beispiel-Seiten
https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/ioBroker/NsPanelTs.ts -
Ohne Beispiel-Seiten
https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/ioBroker/NsPanelTs_without_Examples.ts
Änderungen
- Die Hintergrundfarbe lässt sich jetzt ändern:
export const config: Config = { ... defaultBackgroundColor: Black, //New Parameter-
cardPower (Energiefluss)

https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Card-Definitionen-(Seiten)#cardpower-ab-ts-script-v341 -
Layout 2 für popUpNotification (Skript erweitert Datenpunkte unter 0_userdata.0...)

Beschreibung in der Wiki folgt. Blockly-Emulator zum Testen im nachfolgenden Post... -
popUpShutter erweitert um Tilt-Funktion
-
Direkte Navigation über Datenpunkt
Beschreibung in Wiki folgt...
Emulations-Test-Blockly für popUpNotify (Layout 2)
-
-
Hab das Update inkl TFT gleich mal ausgeführt.
Bislang klappt alles.Aber eine Frage zum Update selbst:
Ich finde es recht kompliziert und fehleranfällig, die einzelnen Teile rund um meine Seitengestaltung und Konfiguration herum zu kopieren.Wäre es nicht möglich, den Block mit der Konfiguration (export const config: Config...) in eine eigene TS-Datei auszulagern?
Und kann man nicht ebenso innerhalb des nspanel-Ordners die Seitengestaltung in eigene TS-Datei(en) auszulagern?Würde den Update-Vorgang wahrscheinlich vereinfachen.
-
Hab das Update inkl TFT gleich mal ausgeführt.
Bislang klappt alles.Aber eine Frage zum Update selbst:
Ich finde es recht kompliziert und fehleranfällig, die einzelnen Teile rund um meine Seitengestaltung und Konfiguration herum zu kopieren.Wäre es nicht möglich, den Block mit der Konfiguration (export const config: Config...) in eine eigene TS-Datei auszulagern?
Und kann man nicht ebenso innerhalb des nspanel-Ordners die Seitengestaltung in eigene TS-Datei(en) auszulagern?Würde den Update-Vorgang wahrscheinlich vereinfachen.
Ist in Planung zu den kälteren und dunkleren Tagen des Jahres ;-)
-
Cool!
Noch ein zwei andere Fragen:Wenn ich zwischen den Hauptseiten blättere, dann kann ich aktuell nicht sauber durch die Seiten scrollen. Ich bleibe bei der zweiten Seite hängen, muss dann einmal in eine Unterscheite (oder waren bis der Screensaver angeht) und dann kann ich zur nächsten Seite blättern. Ist das ein Konfigurationsfehler bei mir?
Und gibt es die Möglichkeit, wenn ich bei der letzten Seite angekommen bin, mit einem Klick nach rechts dann wieder auf die erste Seite zu springen? Damit man dann quasi im Ring durch die Seiten scrollen kann.
-
Cool!
Noch ein zwei andere Fragen:Wenn ich zwischen den Hauptseiten blättere, dann kann ich aktuell nicht sauber durch die Seiten scrollen. Ich bleibe bei der zweiten Seite hängen, muss dann einmal in eine Unterscheite (oder waren bis der Screensaver angeht) und dann kann ich zur nächsten Seite blättern. Ist das ein Konfigurationsfehler bei mir?
Und gibt es die Möglichkeit, wenn ich bei der letzten Seite angekommen bin, mit einem Klick nach rechts dann wieder auf die erste Seite zu springen? Damit man dann quasi im Ring durch die Seiten scrollen kann.
Probleme beim Scrollen habe ich eigentlich gaaaaanz selten mal. Wenn die Seiten grundsätzlich funktionieren, würde ich einen Konfigurationsfehler ausschließen.
Aber die Idee am Ende auf die erste Seite weiter zu springen finde ich Mega. Sehe ich mir die Tage mal an.
-
Moin, bzgl. meiner Scroll/Blätterproblematik mache ich, wenn ich mit allen Seiten fertig bin, mal ein kurzes Video.
Ansonsten habe ich aktuell ein Problem bei der Anzeige meines Garagentor-Status:
Ich habe das Garagentor als "Tor" unter Geräte eingerichtet. Allerdings musste ich den Datenpunkt ACTUAL von value.bind auf boolean umstellen, da ich bei mir nur via Reed-Kontakt den geschlossenen Zustand vom Garagentor abfragen kann.
Wenn ich nun diesen Alias als PageItem angebe, wird in der Grid kein Icon angezeigt - auch nicht, wenn ich explizit ein Icon angebe.
Aktuell habe ich mir jetzt als workaround damit beholfen, dass ich das Garagentor nochmals als sensor.door eingebunden habe und hier dann mit dem Icon "garage" überschreibe.
Ist das ein Fehler im Skript? Oder wird der Geräte-Typ "Tor" schlicht noch nicht unterstützt?//Update zur Frage:
<PageItem>{ id: "alias.0.Kontaktsensoren.Garage", offColor: MSGreen, onColor: MSRed, name: "Garagentor", icon: "garage", icon2: "garage-open" }So sieht mein PageItem zum Garagentor aktuell aus. Ich dachte, mit icon2 kann ich im offenen Zustand das Icon austauschen. Falsch gedacht. Ist das Tor offen, wird das Icon nur rot, bleibt aber bei dem icon garage. Wozu ist denn dann icon2 da?














