NEWS
Einfache Tabelle in VIS mit Daten füllen
-
Hallo zusammen, ich habe zu dem was ich vor habe schon einiges versucht hier im Forum herauszufinden bzw. zu lesen. Leider ist wie immer der Anfang schwer, ich möchte einfach erstmal nur einige Werte z.B. Temperaturen in einer Tabelle anzeigen lassen, damit das ganze im View etwas übersichtlicher wird, vlt. kann mir ja mal jemand ein einfache kurze Anleitung geben oder ein fertig parametriertes Widget als Vorlage zur Verfügung stellen?
Ich könnte mir eine Tabelle mit 5 Zeilen und 3 Spalten.---------|Werte 1 | Werte 1| Werte 3|------------------------
Raum 1 | xx | xx | xx |Raum 2 | xx | xx | xx |
Raum 3 | xx | xx | xx |
Raum 4 | xx | xx | xx |
Raum 5 | xx | xx | xx |
Danke vorab!
-
Hallo zusammen, ich habe zu dem was ich vor habe schon einiges versucht hier im Forum herauszufinden bzw. zu lesen. Leider ist wie immer der Anfang schwer, ich möchte einfach erstmal nur einige Werte z.B. Temperaturen in einer Tabelle anzeigen lassen, damit das ganze im View etwas übersichtlicher wird, vlt. kann mir ja mal jemand ein einfache kurze Anleitung geben oder ein fertig parametriertes Widget als Vorlage zur Verfügung stellen?
Ich könnte mir eine Tabelle mit 5 Zeilen und 3 Spalten.---------|Werte 1 | Werte 1| Werte 3|------------------------
Raum 1 | xx | xx | xx |Raum 2 | xx | xx | xx |
Raum 3 | xx | xx | xx |
Raum 4 | xx | xx | xx |
Raum 5 | xx | xx | xx |
Danke vorab!
Mit Binding in einem vis-html-widget.
Es gibt aber eine begrenzung von max 50 bindings pro Widget
Das folgende beschreibt eine html-tabelle
https://wiki.selfhtml.org/wiki/HTML/Tabellen/Aufbau_einer_Tabelle<table> <tr> <th></th> <th>Wert1</th> <th>Wert2</th> <th>Wert3</th> </tr> <tr> <td>Raum1</th> <td>{javascript.0.Raum1Wert1}</td> <td>{javascript.0.Raum1Wert2}</td> <td>{javascript.0.Raum1Wert3}</td> </tr> <tr> <td>Raum2</th> <td>{javascript.0.Raum2Wert1}</td> <td>{javascript.0.Raum2Wert2}</td> <td>{javascript.0.Raum2Wert3}</td> </tr> </table> -
Hallo zusammen, ich habe zu dem was ich vor habe schon einiges versucht hier im Forum herauszufinden bzw. zu lesen. Leider ist wie immer der Anfang schwer, ich möchte einfach erstmal nur einige Werte z.B. Temperaturen in einer Tabelle anzeigen lassen, damit das ganze im View etwas übersichtlicher wird, vlt. kann mir ja mal jemand ein einfache kurze Anleitung geben oder ein fertig parametriertes Widget als Vorlage zur Verfügung stellen?
Ich könnte mir eine Tabelle mit 5 Zeilen und 3 Spalten.---------|Werte 1 | Werte 1| Werte 3|------------------------
Raum 1 | xx | xx | xx |Raum 2 | xx | xx | xx |
Raum 3 | xx | xx | xx |
Raum 4 | xx | xx | xx |
Raum 5 | xx | xx | xx |
Danke vorab!
@jan_xx Ich nutze dafür JSON.
Also bereite ich meine Daten in einem JSON auf. Konkret baue ich mir in einem JavaScript (Blockly geht auch) die Daten wir folgt zusammen (bezogen auf dein Beispiel oben)
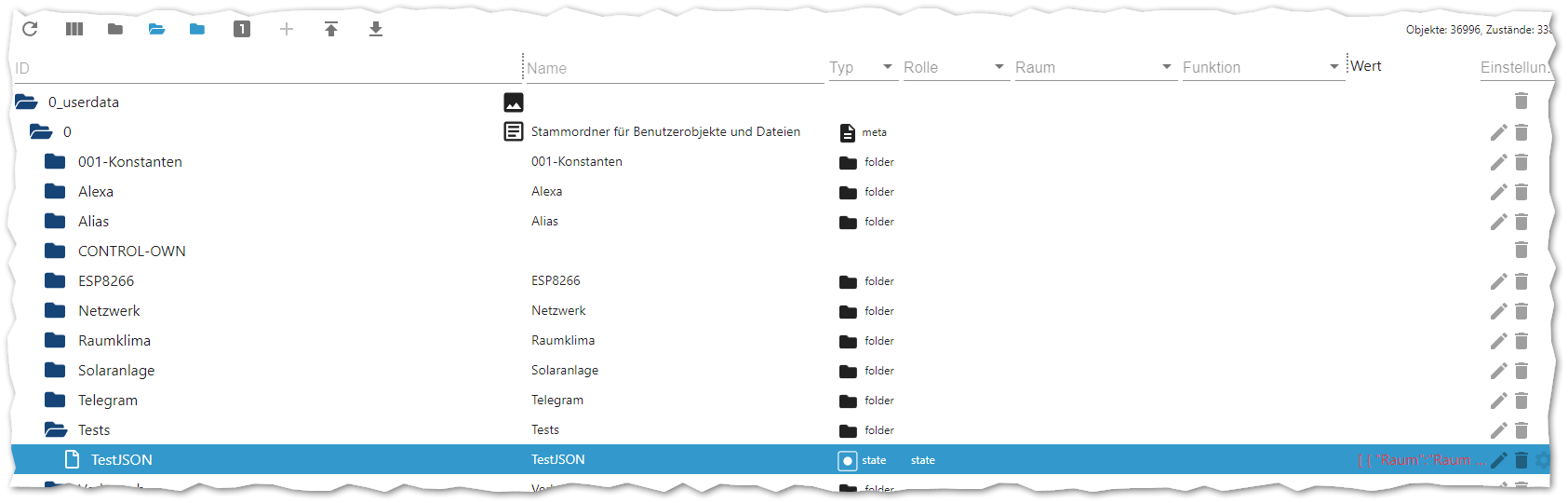
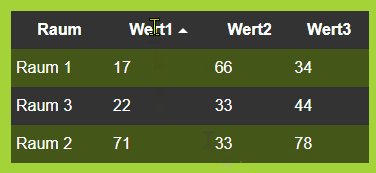
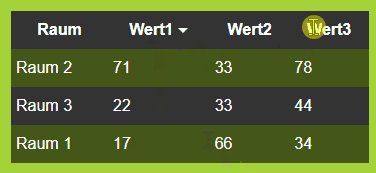
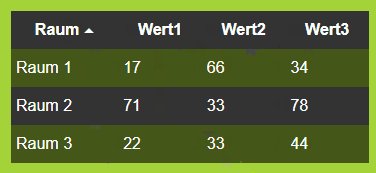
[ { "Raum":"Raum 1", "Wert1":17, "Wert2":66, "Wert3":34 }, { "Raum":"Raum 2", "Wert1":71, "Wert2":33, "Wert3":78 }, { "Raum":"Raum 3", "Wert1":22, "Wert2":33, "Wert3":44 } ]und schreibe diese in einen Datenpunkt.

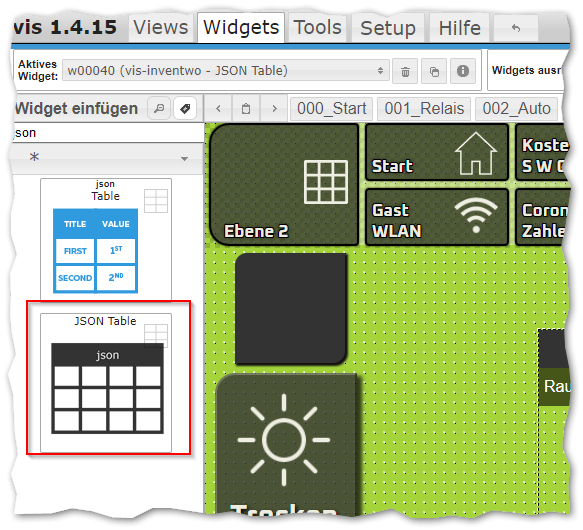
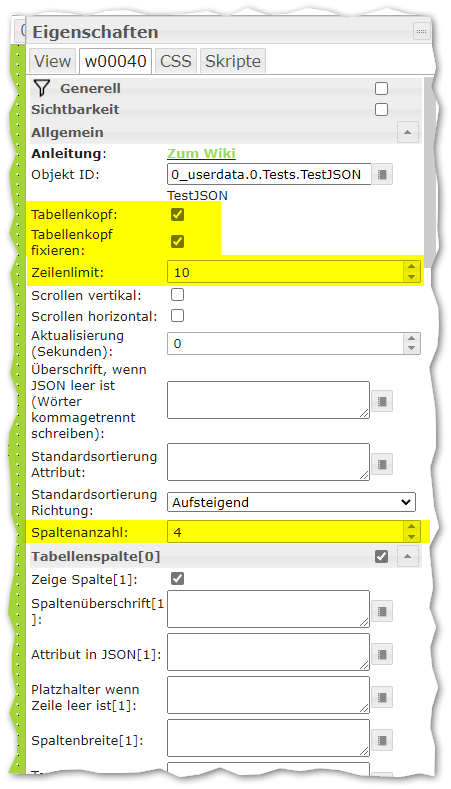
in VIS nutze ich dann das vis-inventwo - JSON Table Wiget und setze dort den Datenpunkt ein:


In den Screenshots siehst du das du die Zeilenanzahl anpassen, Überschriften, wieviele Spalten, Splaten umbennen, Reihenfolge der Zeilen und Spalten usw. flexibel umgestalten kannst.
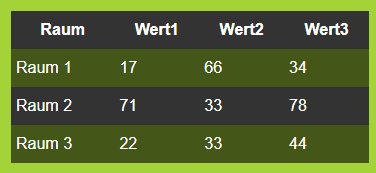
In der VIS kannst du dann sogar per klick sortieren oder scrollen:

Wie du oben sehen konntest gibt es noch andere JSON-Table Widgets, sonst musst du halt schauen welches dir am besten gefällt.
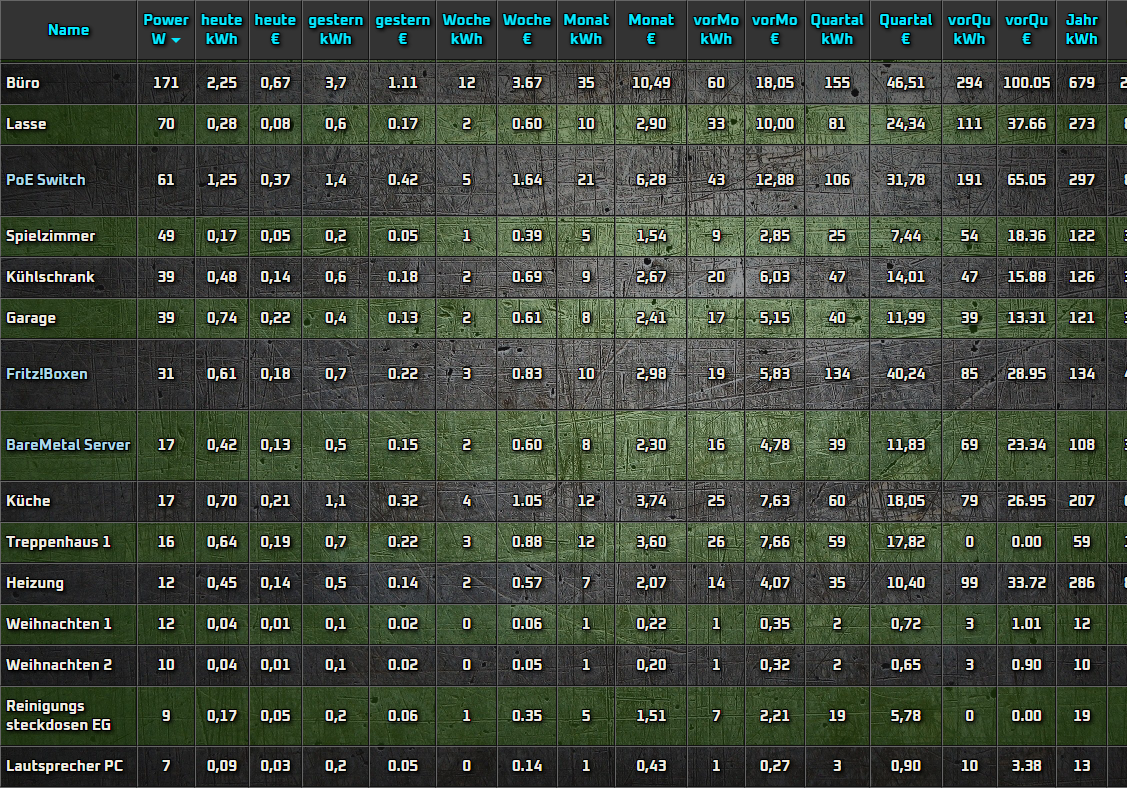
Mit etwas CSS kann man das dann auch noch aufpimpen:


-
Mit Binding in einem vis-html-widget.
Es gibt aber eine begrenzung von max 50 bindings pro Widget
Das folgende beschreibt eine html-tabelle
https://wiki.selfhtml.org/wiki/HTML/Tabellen/Aufbau_einer_Tabelle<table> <tr> <th></th> <th>Wert1</th> <th>Wert2</th> <th>Wert3</th> </tr> <tr> <td>Raum1</th> <td>{javascript.0.Raum1Wert1}</td> <td>{javascript.0.Raum1Wert2}</td> <td>{javascript.0.Raum1Wert3}</td> </tr> <tr> <td>Raum2</th> <td>{javascript.0.Raum2Wert1}</td> <td>{javascript.0.Raum2Wert2}</td> <td>{javascript.0.Raum2Wert3}</td> </tr> </table> -
@oliverio sagte in Einfache Tabelle in VIS mit Daten füllen:
Es gibt aber eine begrenzung von max 50 bindings pro Widget
1 Binding = 1 Wert (egal ob Wert "Raum 1" oder Wert "22°C") ?
@metaxa
ja, ein Binding ist ein Wert.
du kannst dir das wie ein Platzhalter vorstellen, an dessen stelle dann der Inhalt des Datenpunkts eingetragen wird.
Unveränderliche Werte würd ich nun nicht gerade als Binding eintragen. Nur weil du neben 22C auch "Raum1" genannt hast. -
@metaxa
ja, ein Binding ist ein Wert.
du kannst dir das wie ein Platzhalter vorstellen, an dessen stelle dann der Inhalt des Datenpunkts eingetragen wird.
Unveränderliche Werte würd ich nun nicht gerade als Binding eintragen. Nur weil du neben 22C auch "Raum1" genannt hast.@oliverio sagte in Einfache Tabelle in VIS mit Daten füllen:
as wie ein Platzhalter vorstellen, an dessen stelle dann der Inhalt des Datenpunkts eingetragen wird.
Danke! Das wird eine größere Tabelle mit z.B. aktuellen Stromverbraucher heute/gestern/diesen Monat vielleicht auch mit Kosten (alles aus sourceanalytix) doch deutlich einschränken.
Auf der anderen Seite ein dynamisches Blockly oder JS wie von @BananaJoe beschrieben wird wohl auch sehr viel Rechnerleistung binden.
-
@oliverio sagte in Einfache Tabelle in VIS mit Daten füllen:
as wie ein Platzhalter vorstellen, an dessen stelle dann der Inhalt des Datenpunkts eingetragen wird.
Danke! Das wird eine größere Tabelle mit z.B. aktuellen Stromverbraucher heute/gestern/diesen Monat vielleicht auch mit Kosten (alles aus sourceanalytix) doch deutlich einschränken.
Auf der anderen Seite ein dynamisches Blockly oder JS wie von @BananaJoe beschrieben wird wohl auch sehr viel Rechnerleistung binden.
-
@metaxa sagte: ein dynamisches Blockly oder JS wie von @BananaJoe beschrieben wird wohl auch sehr viel Rechnerleistung binden.
Nein, es wird nur selten getriggert:
heute/gestern/diesen Monat
@paul53 Wenn ich auf jeden von ca. 25 Datenpunkten triggere und mir die weiteren Daten laufend ziehe, wird mir meine CPU nicht rauftreiben? Kanns ned wirklich abschätzen wie oft dann die JSON Tabelle pro Minute geschrieben und in VIS dargestellt werden wird.
-
@metaxa sagte: ein dynamisches Blockly oder JS wie von @BananaJoe beschrieben wird wohl auch sehr viel Rechnerleistung binden.
Nein, es wird nur selten getriggert:
heute/gestern/diesen Monat
-
@paul53 Wenn ich auf jeden von ca. 25 Datenpunkten triggere und mir die weiteren Daten laufend ziehe, wird mir meine CPU nicht rauftreiben? Kanns ned wirklich abschätzen wie oft dann die JSON Tabelle pro Minute geschrieben und in VIS dargestellt werden wird.
-
@metaxa sagte: Wenn ich auf jeden von ca. 25 Datenpunkten triggere
Wie oft ändern sich die Werte in den Datenpunkten?
Temperaturen ändern sich alle paar Minuten. Die CPU langweilt sich damit. -
@paul53 sagte in Einfache Tabelle in VIS mit Daten füllen:
heute/gestern/diesen Monat
Sorry, "jetzt" kommt natürlich auch hinzu.
ich denke auch das iobroker selbst auf dem raspi mehrere zig datenpunkte pro sekunde gut verarbeiten kann, da das ja alles nur im Hauptspeicher passiert.
Bei der höheren Anzahl an Datenpunkte ist die JSON-Lösung von BananaJoe wahrscheinlich besser, wenn du alles in einer Tabelle behalten möchtest,
außer du teilst es auf mehrere widgets auf. -
@paul53 sagte in Einfache Tabelle in VIS mit Daten füllen:
Die CPU langweilt sich damit.
:blush: Dann werde ich mich mal versuchen, danke fürs Mut zusprechen!
@metaxa sagte in Einfache Tabelle in VIS mit Daten füllen:
@paul53 sagte in Einfache Tabelle in VIS mit Daten füllen:
Die CPU langweilt sich damit.
Wie oft ändern sich die Werte in den Datenpunkten?
Bei 25 DP und einer eingestellten Telemetrie von 60 Sekunden sind das im schlimmsten Falle 25 Änderungen innerhalb 60 Sekunden, oft aber auch nur Bruchteile von Sekunden wahrscheinlich.
-
@oliverio sagte in Einfache Tabelle in VIS mit Daten füllen:
as wie ein Platzhalter vorstellen, an dessen stelle dann der Inhalt des Datenpunkts eingetragen wird.
Danke! Das wird eine größere Tabelle mit z.B. aktuellen Stromverbraucher heute/gestern/diesen Monat vielleicht auch mit Kosten (alles aus sourceanalytix) doch deutlich einschränken.
Auf der anderen Seite ein dynamisches Blockly oder JS wie von @BananaJoe beschrieben wird wohl auch sehr viel Rechnerleistung binden.
@metaxa sagte in Einfache Tabelle in VIS mit Daten füllen:
Auf der anderen Seite ein dynamisches Blockly oder JS wie von @BananaJoe beschrieben wird wohl auch sehr viel Rechnerleistung binden.
Kosta fast garnix! Ne im Ernst, bei mir laufen so viele Skripte (für jedes Tasmota-Gerät ein eigenes) da fällt das hier gar nicht auf
-
@metaxa sagte in Einfache Tabelle in VIS mit Daten füllen:
Auf der anderen Seite ein dynamisches Blockly oder JS wie von @BananaJoe beschrieben wird wohl auch sehr viel Rechnerleistung binden.
Kosta fast garnix! Ne im Ernst, bei mir laufen so viele Skripte (für jedes Tasmota-Gerät ein eigenes) da fällt das hier gar nicht auf
@bananajoe sagte in Einfache Tabelle in VIS mit Daten füllen:
Kosta fast garnix!
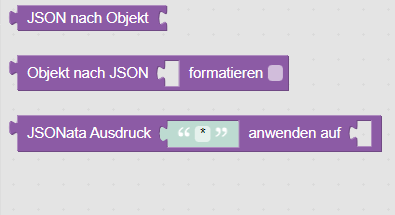
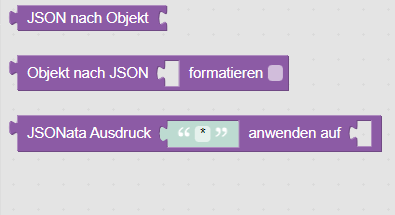
Kannst du mir als Anhaltspunkt dein Blockly zur händischen JSON Erstellung zeigen? Wie du das ungefähr gemacht hast? Ich raufe hier mit "Erstelle Liste" "Konvertiere zu JSON" Nutze "......"

-
@bananajoe sagte in Einfache Tabelle in VIS mit Daten füllen:
Kosta fast garnix!
Kannst du mir als Anhaltspunkt dein Blockly zur händischen JSON Erstellung zeigen? Wie du das ungefähr gemacht hast? Ich raufe hier mit "Erstelle Liste" "Konvertiere zu JSON" Nutze "......"

@all
danke für die vielen Rückmeldungen, ich werde mich am Wochenende mal damit auseinandersetzen.
Eine Frage noch zu o.g. Beschreibung von BananaJoe, wenn ich anstatt der statischen Werte die Datenpunkte haben möchte schreibe ich was genau als Syntax?so in etwa?
"Raum":"Raum 1",
"Wert1":hm-rpc.1.IEQ053xxxx.1.VALUE, -
@all
danke für die vielen Rückmeldungen, ich werde mich am Wochenende mal damit auseinandersetzen.
Eine Frage noch zu o.g. Beschreibung von BananaJoe, wenn ich anstatt der statischen Werte die Datenpunkte haben möchte schreibe ich was genau als Syntax?so in etwa?
"Raum":"Raum 1",
"Wert1":hm-rpc.1.IEQ053xxxx.1.VALUE,@jan_xx
also ich komme hier nicht weiter, könnte mich bitte jemand beim urschleim abholen,
ich weiß nicht wo ich was eingeben muss, ich stehe hier völlig auf der Leitung.
Auch mit dem json bekomme ich nicht hin, was muss denn wo rein damit ich überhaupt erstmal etwas sehe?das ist alles was ich bis jetz hin bekommen habe <thead> <tr> <th></th> <th>Spalte 1</th> <th>Spalte2</th> </tr> </thead> <tbody> <tr> <th>Wert1</th> <td>aa </td> <td>150</td> </tr> <tr> <th>Wert2</th> <td>50</td> <td>100</td> </tr> </tbody> <tfoot> <tr> <th>Wert3</th> <td>150</td> <td>250</td> </tr> <tr> <td colspan="3">Ende der Tabelle.</td> </tr> </tfoot>jetzt würde ich aber noch gerne zum Beispiel bei aa einen Wert aus den Objekten wiedergeben?
-
@jan_xx
also ich komme hier nicht weiter, könnte mich bitte jemand beim urschleim abholen,
ich weiß nicht wo ich was eingeben muss, ich stehe hier völlig auf der Leitung.
Auch mit dem json bekomme ich nicht hin, was muss denn wo rein damit ich überhaupt erstmal etwas sehe?das ist alles was ich bis jetz hin bekommen habe <thead> <tr> <th></th> <th>Spalte 1</th> <th>Spalte2</th> </tr> </thead> <tbody> <tr> <th>Wert1</th> <td>aa </td> <td>150</td> </tr> <tr> <th>Wert2</th> <td>50</td> <td>100</td> </tr> </tbody> <tfoot> <tr> <th>Wert3</th> <td>150</td> <td>250</td> </tr> <tr> <td colspan="3">Ende der Tabelle.</td> </tr> </tfoot>jetzt würde ich aber noch gerne zum Beispiel bei aa einen Wert aus den Objekten wiedergeben?
@jan_xx
erste erfolge, ich habe einen Wert der angezeigt wird:+1: :blush:<thead> <tr> <th></th> <th>Spalte 1</th> <th>Spalte2</th> </tr> </thead> <tbody> <tr> <th>Wert1</th> <td>{mqtt.0.vedirect.0.V}Volt </td> <td>150</td> </tr> <tr> <th>Wert2</th> <td>50</td> <td>100</td> </tr> </tbody> <tfoot> <tr> <th>Wert3</th> <td>150</td> <td>250</td> </tr> <tr> <td colspan="3">Ende der Tabelle.</td> </tr> </tfoot>


