NEWS
Json in DP - als Dropdown in VIS
-
@bahnuhr
muss mir hier eine entwickler umgebung für vis bauen.
dann kann ich ein drop down widget für vis bauen.im json-template das zu bauen macht kein sinn.
wie gesagt das abonnieren von datenpunkten ist etwas aufwändig
und die automatismen von vis kann ich von dort aus nicht nutzen.Danke für deinen Einsatz.
-
so, manchmal hat man tomaten auf den augen und weiß selber nicht mehr alle funktionen, die man mal implementiert hat.
es geht doch mit json_template und sogar sehr einfach.- das folgende template in json_template eintragen
und die werte in zeile 3 und ggfs auch zeile 2 anpassen.
zeile 2 nur dann wenn man mehrere dropdowns in einer view einsetzen möchte
<% var selectid="mydropdown"; var dp_write = "0_userdata.0.test2"; %> <script> debugger; var selectid="<%- selectid %>"; var dp_write="<%- dp_write %>"; function writeDP(el) { debugger; if (el.selectedOptions[0].text) vis.setValue(dp_write,el.selectedOptions[0].text); } </script> <style> #mydropdown { color:green; } </style> </style><select id="<%- selectid %>" name="<%- selectid %>" size="1" onchange="javascript:writeDP(this)" > <% debugger; %> <% for (var i = 0; i<data.length;i++) { %> <option <%- ((dp[dp_write]==data[i]) ? "selected":"") %>><%- data[i] %></option> <% } %> </select>in json_oid den datenpunkt mit der liste an auswahlmöglichkeiten eintragen
3)
rss_dp[1] den detenpunkt eintragen, in der geschrieben werden soll. es muss der gleiche name sein, wie im template in zeile 3 eingetragen wurde.fertig.
- das folgende template in json_template eintragen
-
so, manchmal hat man tomaten auf den augen und weiß selber nicht mehr alle funktionen, die man mal implementiert hat.
es geht doch mit json_template und sogar sehr einfach.- das folgende template in json_template eintragen
und die werte in zeile 3 und ggfs auch zeile 2 anpassen.
zeile 2 nur dann wenn man mehrere dropdowns in einer view einsetzen möchte
<% var selectid="mydropdown"; var dp_write = "0_userdata.0.test2"; %> <script> debugger; var selectid="<%- selectid %>"; var dp_write="<%- dp_write %>"; function writeDP(el) { debugger; if (el.selectedOptions[0].text) vis.setValue(dp_write,el.selectedOptions[0].text); } </script> <style> #mydropdown { color:green; } </style> </style><select id="<%- selectid %>" name="<%- selectid %>" size="1" onchange="javascript:writeDP(this)" > <% debugger; %> <% for (var i = 0; i<data.length;i++) { %> <option <%- ((dp[dp_write]==data[i]) ? "selected":"") %>><%- data[i] %></option> <% } %> </select>in json_oid den datenpunkt mit der liste an auswahlmöglichkeiten eintragen
3)
rss_dp[1] den detenpunkt eintragen, in der geschrieben werden soll. es muss der gleiche name sein, wie im template in zeile 3 eingetragen wurde.fertig.
@oliverio
Danke für die schnelle Info.Habe folgendes eingefügt:
<% var selectid="mydropdown"; var dp_write = "javascript.0.Sonstige.Haustuer.Bild_vom"; %> <script> debugger; var selectid="<%- selectid %>"; var dp_write="<%- dp_write %>"; function writeDP(el) { debugger; if (el.selectedOptions[0].text) vis.setValue(dp_write,el.selectedOptions[0].text); } </script> <style> #mydropdown { color:rgb(255,255,255); background:black; font-size:22px; } </style> </style><select id="<%- selectid %>" name="<%- selectid %>" size="1" onchange="javascript:writeDP(this)" > <% debugger; %> <% for (var i = 0; i<data.length;i++) { %> <option <%- ((dp[dp_write]==data[i]) ? "selected":"") %>><%- data[i] %></option> <% } %> </select>Das dropdown öffnet sich in run nicht.
- das folgende template in json_template eintragen
-
so, manchmal hat man tomaten auf den augen und weiß selber nicht mehr alle funktionen, die man mal implementiert hat.
es geht doch mit json_template und sogar sehr einfach.- das folgende template in json_template eintragen
und die werte in zeile 3 und ggfs auch zeile 2 anpassen.
zeile 2 nur dann wenn man mehrere dropdowns in einer view einsetzen möchte
<% var selectid="mydropdown"; var dp_write = "0_userdata.0.test2"; %> <script> debugger; var selectid="<%- selectid %>"; var dp_write="<%- dp_write %>"; function writeDP(el) { debugger; if (el.selectedOptions[0].text) vis.setValue(dp_write,el.selectedOptions[0].text); } </script> <style> #mydropdown { color:green; } </style> </style><select id="<%- selectid %>" name="<%- selectid %>" size="1" onchange="javascript:writeDP(this)" > <% debugger; %> <% for (var i = 0; i<data.length;i++) { %> <option <%- ((dp[dp_write]==data[i]) ? "selected":"") %>><%- data[i] %></option> <% } %> </select>in json_oid den datenpunkt mit der liste an auswahlmöglichkeiten eintragen
3)
rss_dp[1] den detenpunkt eintragen, in der geschrieben werden soll. es muss der gleiche name sein, wie im template in zeile 3 eingetragen wurde.fertig.
@oliverio sagte in Json in DP - als Dropdown in VIS:
rss_dp[1]
Nachtrag.
Was bedeutet dieser DP.
Habe gesehen, dass man davon ja mehrere anlegen kann, mit: ...count - das folgende template in json_template eintragen
-
@oliverio sagte in Json in DP - als Dropdown in VIS:
rss_dp[1]
Nachtrag.
Was bedeutet dieser DP.
Habe gesehen, dass man davon ja mehrere anlegen kann, mit: ...countdadurch kannst noch weitere datenpunkte abonnieren.
wenn sich einer der eingetragene datenpunkte ändert, werden die anweisungen im template erneut ausgeführt.innerhalb des templates kann der inhalt des datenpunkts über die variable dp[nameDesDatenpunkts] abgerufen werden.
in der widget hilfe ist das beschrieben. widget markieren und in vis oben links neben der auswahlliste den I-Knopf drücken
-
@oliverio
Danke für die schnelle Info.Habe folgendes eingefügt:
<% var selectid="mydropdown"; var dp_write = "javascript.0.Sonstige.Haustuer.Bild_vom"; %> <script> debugger; var selectid="<%- selectid %>"; var dp_write="<%- dp_write %>"; function writeDP(el) { debugger; if (el.selectedOptions[0].text) vis.setValue(dp_write,el.selectedOptions[0].text); } </script> <style> #mydropdown { color:rgb(255,255,255); background:black; font-size:22px; } </style> </style><select id="<%- selectid %>" name="<%- selectid %>" size="1" onchange="javascript:writeDP(this)" > <% debugger; %> <% for (var i = 0; i<data.length;i++) { %> <option <%- ((dp[dp_write]==data[i]) ? "selected":"") %>><%- data[i] %></option> <% } %> </select>Das dropdown öffnet sich in run nicht.
@bahnuhr
ich habe es getestet. bei mir funktionierts.
allerdings habe ich vergessen die debugger-anweisungen zu entfernen.
wenn du gleichzeitig die developer console geöffnet hattest, dann stopt das skript an der stelle wo diese anweisung steht.
hier habe ich es nun entfernt<% var selectid="mydropdown"; var dp_write = "javascript.0.Sonstige.Haustuer.Bild_vom"; %> <script> debugger; var selectid="<%- selectid %>"; var dp_write="<%- dp_write %>"; function writeDP(el) { if (el.selectedOptions[0].text) vis.setValue(dp_write,el.selectedOptions[0].text); } </script> <style> #mydropdown { color:rgb(255,255,255); background:black; font-size:22px; } </style> </style><select id="<%- selectid %>" name="<%- selectid %>" size="1" onchange="javascript:writeDP(this)" > <% for (var i = 0; i<data.length;i++) { %> <option <%- ((dp[dp_write]==data[i]) ? "selected":"") %>><%- data[i] %></option> <% } %> </select> -
@bahnuhr
ich habe es getestet. bei mir funktionierts.
allerdings habe ich vergessen die debugger-anweisungen zu entfernen.
wenn du gleichzeitig die developer console geöffnet hattest, dann stopt das skript an der stelle wo diese anweisung steht.
hier habe ich es nun entfernt<% var selectid="mydropdown"; var dp_write = "javascript.0.Sonstige.Haustuer.Bild_vom"; %> <script> debugger; var selectid="<%- selectid %>"; var dp_write="<%- dp_write %>"; function writeDP(el) { if (el.selectedOptions[0].text) vis.setValue(dp_write,el.selectedOptions[0].text); } </script> <style> #mydropdown { color:rgb(255,255,255); background:black; font-size:22px; } </style> </style><select id="<%- selectid %>" name="<%- selectid %>" size="1" onchange="javascript:writeDP(this)" > <% for (var i = 0; i<data.length;i++) { %> <option <%- ((dp[dp_write]==data[i]) ? "selected":"") %>><%- data[i] %></option> <% } %> </select>Oh mann,
Problem war der z-index
Jetzt geht dropdown auf.Ich teste es nun mal und geb Rückinfo.
Danke vorab.
-
@bahnuhr
ich habe es getestet. bei mir funktionierts.
allerdings habe ich vergessen die debugger-anweisungen zu entfernen.
wenn du gleichzeitig die developer console geöffnet hattest, dann stopt das skript an der stelle wo diese anweisung steht.
hier habe ich es nun entfernt<% var selectid="mydropdown"; var dp_write = "javascript.0.Sonstige.Haustuer.Bild_vom"; %> <script> debugger; var selectid="<%- selectid %>"; var dp_write="<%- dp_write %>"; function writeDP(el) { if (el.selectedOptions[0].text) vis.setValue(dp_write,el.selectedOptions[0].text); } </script> <style> #mydropdown { color:rgb(255,255,255); background:black; font-size:22px; } </style> </style><select id="<%- selectid %>" name="<%- selectid %>" size="1" onchange="javascript:writeDP(this)" > <% for (var i = 0; i<data.length;i++) { %> <option <%- ((dp[dp_write]==data[i]) ? "selected":"") %>><%- data[i] %></option> <% } %> </select> -
@bahnuhr
ich habe es getestet. bei mir funktionierts.
allerdings habe ich vergessen die debugger-anweisungen zu entfernen.
wenn du gleichzeitig die developer console geöffnet hattest, dann stopt das skript an der stelle wo diese anweisung steht.
hier habe ich es nun entfernt<% var selectid="mydropdown"; var dp_write = "javascript.0.Sonstige.Haustuer.Bild_vom"; %> <script> debugger; var selectid="<%- selectid %>"; var dp_write="<%- dp_write %>"; function writeDP(el) { if (el.selectedOptions[0].text) vis.setValue(dp_write,el.selectedOptions[0].text); } </script> <style> #mydropdown { color:rgb(255,255,255); background:black; font-size:22px; } </style> </style><select id="<%- selectid %>" name="<%- selectid %>" size="1" onchange="javascript:writeDP(this)" > <% for (var i = 0; i<data.length;i++) { %> <option <%- ((dp[dp_write]==data[i]) ? "selected":"") %>><%- data[i] %></option> <% } %> </select>@oliverio
Hallo,
erstmal vielen Dank für das Widget. So etwas habe ich gesucht.
Grundsätzlich funktioniert es bei mir. Jedoch nur als einzelnes Dropdown. Wenn ich mehrere DDs in einem VIS verwende wird immer ein anderes Widget mit verändert und auch der Wert im DP. Ich verwende 7 Dropdowns.
Die Variablen selectid und dp_write sind überall unterschiedlich und auch rss_dp[1].Ein weiterer Punkt ist der <Style>. Den bei allen Dropdowns nachzuhalten ist ein bisschen müßig. Läßt sich das über den CSS-Tab regeln?
Und zuletzt noch eine Frage der Datenherkunft und Speicherung.
Ich habe eine Jsonliste mit id und name. Also klassisches Key-Value Paar. Angezeigt bekommen möchte ich den Value (das klappt auch), aber gespeichert werden soll der Key. Kann man das einstellen? Ich habe in der Hilfe zu den SelectedOptions den Punkt zu den SelectedIndex gelesen, aber das trifft es nicht. Ich möcht immer die Kontrolle über den Key haben.Beste Grüße
Hector -
@oliverio
Hallo,
erstmal vielen Dank für das Widget. So etwas habe ich gesucht.
Grundsätzlich funktioniert es bei mir. Jedoch nur als einzelnes Dropdown. Wenn ich mehrere DDs in einem VIS verwende wird immer ein anderes Widget mit verändert und auch der Wert im DP. Ich verwende 7 Dropdowns.
Die Variablen selectid und dp_write sind überall unterschiedlich und auch rss_dp[1].Ein weiterer Punkt ist der <Style>. Den bei allen Dropdowns nachzuhalten ist ein bisschen müßig. Läßt sich das über den CSS-Tab regeln?
Und zuletzt noch eine Frage der Datenherkunft und Speicherung.
Ich habe eine Jsonliste mit id und name. Also klassisches Key-Value Paar. Angezeigt bekommen möchte ich den Value (das klappt auch), aber gespeichert werden soll der Key. Kann man das einstellen? Ich habe in der Hilfe zu den SelectedOptions den Punkt zu den SelectedIndex gelesen, aber das trifft es nicht. Ich möcht immer die Kontrolle über den Key haben.Beste Grüße
Hector@trojanhector
Für jedes dropdown muss eine andere selectid definiert werden
Es reicht mydropdown einfach durch zu nummerierenNachtrag, ah mehrere habebja alle den gleichen scope.
Da müsste ich was umstellen. Aber Wahrscheinlichkeit nicht nicht vor Montag -
@trojanhector
Für jedes dropdown muss eine andere selectid definiert werden
Es reicht mydropdown einfach durch zu nummerierenNachtrag, ah mehrere habebja alle den gleichen scope.
Da müsste ich was umstellen. Aber Wahrscheinlichkeit nicht nicht vor Montagdas folgende template müsste nun bei beliebig vielen dropdowns funktionieren.
jedes dropdown benötigt sein eigenes selectid. bitte nur buchstaben und zahlen dafür verwenden, da daraus ein individueller funktionsname gebildet wird<% var selectid="mydropdown1"; var dp_write = "0_userdata.0.test.test1"; %> <script> let selectid="<%- selectid %>"; let dp_write="<%- dp_write %>"; function writeDP<%- selectid %>(el) { debugger; if (el.selectedOptions[0].text) vis.setValue(dp_write,el.selectedOptions[0].text); } </script> <style> #mydropdown { color:rgb(255,255,255); background:black; font-size:22px; } </style> </style><select id="<%- selectid %>" name="<%- selectid %>" size="1" onchange="javascript:writeDP<%- selectid %>(this)" > <% for (var i = 0; i<data.length;i++) { %> <option <%- ((dp[dp_write]==data[i]) ? "selected":"") %>><%- data[i] %></option> <% } %> </select> -
das folgende template müsste nun bei beliebig vielen dropdowns funktionieren.
jedes dropdown benötigt sein eigenes selectid. bitte nur buchstaben und zahlen dafür verwenden, da daraus ein individueller funktionsname gebildet wird<% var selectid="mydropdown1"; var dp_write = "0_userdata.0.test.test1"; %> <script> let selectid="<%- selectid %>"; let dp_write="<%- dp_write %>"; function writeDP<%- selectid %>(el) { debugger; if (el.selectedOptions[0].text) vis.setValue(dp_write,el.selectedOptions[0].text); } </script> <style> #mydropdown { color:rgb(255,255,255); background:black; font-size:22px; } </style> </style><select id="<%- selectid %>" name="<%- selectid %>" size="1" onchange="javascript:writeDP<%- selectid %>(this)" > <% for (var i = 0; i<data.length;i++) { %> <option <%- ((dp[dp_write]==data[i]) ? "selected":"") %>><%- data[i] %></option> <% } %> </select>@oliverio
Ich habe das neue Template getestet und es funktioniert wie gewünscht. Die verschiedenen Werte werden in den verschiedenen Datenpunkte richtig eingetragen. Vielen Dank dafür.
Einen Punkt im Template verstehe ich nicht. Es gibt 2 x </style> hintereinander. Ich erkenne aber nur 1 x <style>. Ist das Absicht?
Konntest Du auch schon was wegen dem css Style und der JsonListe mit id und Name herausfinden? Zum einen würde ich den Style gerne in den CSS-Tab packen und zum anderen nur die id speichern. Ich habe meine Datenpunkt im Commonteil die states entsprechen vorbelegt.
"states": "0:Tag;1:Nacht;2:Schatten;3:TropenNacht;4:Party", -
@oliverio
Ich habe das neue Template getestet und es funktioniert wie gewünscht. Die verschiedenen Werte werden in den verschiedenen Datenpunkte richtig eingetragen. Vielen Dank dafür.
Einen Punkt im Template verstehe ich nicht. Es gibt 2 x </style> hintereinander. Ich erkenne aber nur 1 x <style>. Ist das Absicht?
Konntest Du auch schon was wegen dem css Style und der JsonListe mit id und Name herausfinden? Zum einen würde ich den Style gerne in den CSS-Tab packen und zum anderen nur die id speichern. Ich habe meine Datenpunkt im Commonteil die states entsprechen vorbelegt.
"states": "0:Tag;1:Nacht;2:Schatten;3:TropenNacht;4:Party",@trojanhector
Ich schaue -
@trojanhector
Ich schaue@oliverio
[
{
"id": "0",
"name": "Tag"
},
{
"id": "1",
"name": "Nacht"
},
{
"id": "2",
"name": "Schatten"
},
{
"id": "3",
"name": "TropenNacht"
},
{
"id": "4",
"name": "Party"
}
] -
@oliverio
[
{
"id": "0",
"name": "Tag"
},
{
"id": "1",
"name": "Nacht"
},
{
"id": "2",
"name": "Schatten"
},
{
"id": "3",
"name": "TropenNacht"
},
{
"id": "4",
"name": "Party"
}
]@trojanhector sagte in Json in DP - als Dropdown in VIS:
so nun mit key value
im widget muss unter dp1 der gleiche datenpunkt eingetragen werden, wie hier bei dp_write<% let selectid="mydropdown1"; //der folgende datenpunkt muss auch unter dp1 in den widgeteinstellungen eingetragen werden let dp_write = "0_userdata.0.test.test1"; %> <script> let selectid="<%- selectid %>"; let dp_write="<%- dp_write %>"; function writeDP<%- selectid %>(el) { //debugger; if (el.selectedOptions[0].value) vis.setValue(dp_write,el.selectedOptions[0].value); } </script> <style> #mydropdown { color:rgb(255,255,255); background:black; font-size:22px; } </style> <select id="<%- selectid %>" name="<%- selectid %>" size="1" onchange="javascript:writeDP<%- selectid %>(this)" > <% //debugger; for (var i = 0; i<data.length;i++) { var el = data[i]; %> <option value="<%- el.id %>" <%- ((dp[dp_write]==el.id) ? "selected":"") %>><%- el.name %></option> <% } %> </select> -
@trojanhector sagte in Json in DP - als Dropdown in VIS:
so nun mit key value
im widget muss unter dp1 der gleiche datenpunkt eingetragen werden, wie hier bei dp_write<% let selectid="mydropdown1"; //der folgende datenpunkt muss auch unter dp1 in den widgeteinstellungen eingetragen werden let dp_write = "0_userdata.0.test.test1"; %> <script> let selectid="<%- selectid %>"; let dp_write="<%- dp_write %>"; function writeDP<%- selectid %>(el) { //debugger; if (el.selectedOptions[0].value) vis.setValue(dp_write,el.selectedOptions[0].value); } </script> <style> #mydropdown { color:rgb(255,255,255); background:black; font-size:22px; } </style> <select id="<%- selectid %>" name="<%- selectid %>" size="1" onchange="javascript:writeDP<%- selectid %>(this)" > <% //debugger; for (var i = 0; i<data.length;i++) { var el = data[i]; %> <option value="<%- el.id %>" <%- ((dp[dp_write]==el.id) ? "selected":"") %>><%- el.name %></option> <% } %> </select>@oliverio
Klasse! Es funktioniert wie es soll. Verschiedene Dropdowns speichern die ID in verschiedenen Datenpunkten. Angezeigt wird der Name. Wenn im Datenpunkt ein Wert geändert wird, ändert sich auch die Anzeige in der VIS.Bei der Einbindung einer css Klasse ist mir aufgefallen dass es ein Problem mit der id-value 0 zu geben scheint. Jede Änderung in der VIS wird richtig in den DPs gespeichert. Wenn ich den Wert im DP ändere, wird der Wert mit der id 0 nicht in der VIS aktualisiert. Alle anderen schon.
Mein select stmt:
<select class="cbo_prg_rolladen" id="<%- selectid %>" name="<%- selectid %>" size="1" onchange="javascript:writeDP<%- selectid %>(this)" >Meine css Klasse:
.cbo_prg_rolladen {
color:rgb(255,255,255);
background:green;
font-size:12px;
} -
@oliverio
Klasse! Es funktioniert wie es soll. Verschiedene Dropdowns speichern die ID in verschiedenen Datenpunkten. Angezeigt wird der Name. Wenn im Datenpunkt ein Wert geändert wird, ändert sich auch die Anzeige in der VIS.Bei der Einbindung einer css Klasse ist mir aufgefallen dass es ein Problem mit der id-value 0 zu geben scheint. Jede Änderung in der VIS wird richtig in den DPs gespeichert. Wenn ich den Wert im DP ändere, wird der Wert mit der id 0 nicht in der VIS aktualisiert. Alle anderen schon.
Mein select stmt:
<select class="cbo_prg_rolladen" id="<%- selectid %>" name="<%- selectid %>" size="1" onchange="javascript:writeDP<%- selectid %>(this)" >Meine css Klasse:
.cbo_prg_rolladen {
color:rgb(255,255,255);
background:green;
font-size:12px;
}@trojanhector
Ich muß mich korrigieren. Das Problem mit dem 0 Wert in der id tritt auch ohne die css Klasse auf. -
@trojanhector
Ich muß mich korrigieren. Das Problem mit dem 0 Wert in der id tritt auch ohne die css Klasse auf.@trojanhector
ne, hier gibt es mit 0 kein Problem
In der Funktion wird ein Vergleich zwischen Inhalt Datenpunkt und dem jeweiligen Key
durchgeführt. Wenn der gleich ist, wird selektiert.
Daher muss der eingegebene Wert im Datenpunkt auch exakt so sein wie die id im json -
das folgende template müsste nun bei beliebig vielen dropdowns funktionieren.
jedes dropdown benötigt sein eigenes selectid. bitte nur buchstaben und zahlen dafür verwenden, da daraus ein individueller funktionsname gebildet wird<% var selectid="mydropdown1"; var dp_write = "0_userdata.0.test.test1"; %> <script> let selectid="<%- selectid %>"; let dp_write="<%- dp_write %>"; function writeDP<%- selectid %>(el) { debugger; if (el.selectedOptions[0].text) vis.setValue(dp_write,el.selectedOptions[0].text); } </script> <style> #mydropdown { color:rgb(255,255,255); background:black; font-size:22px; } </style> </style><select id="<%- selectid %>" name="<%- selectid %>" size="1" onchange="javascript:writeDP<%- selectid %>(this)" > <% for (var i = 0; i<data.length;i++) { %> <option <%- ((dp[dp_write]==data[i]) ? "selected":"") %>><%- data[i] %></option> <% } %> </select>@oliverio
Hallo, ich habe auf der Suche nach der Möglichkeit für vis2 ein JSON in ein Dropdown zu verwandeln diese Möglichkeit hier gefunden (ich hoffe sie funktioniert trotz des Alters des Threads noch)Leider bekomme ich es mit 2 oder mehr Dropdowns nicht zum laufen obwohl ich die obige Version genommen habe welche mehrere Dropdowns unterstützen soll. Die noch neuere Version bezieht sich ja dann wieder auf die IDs und nicht auf den Text.
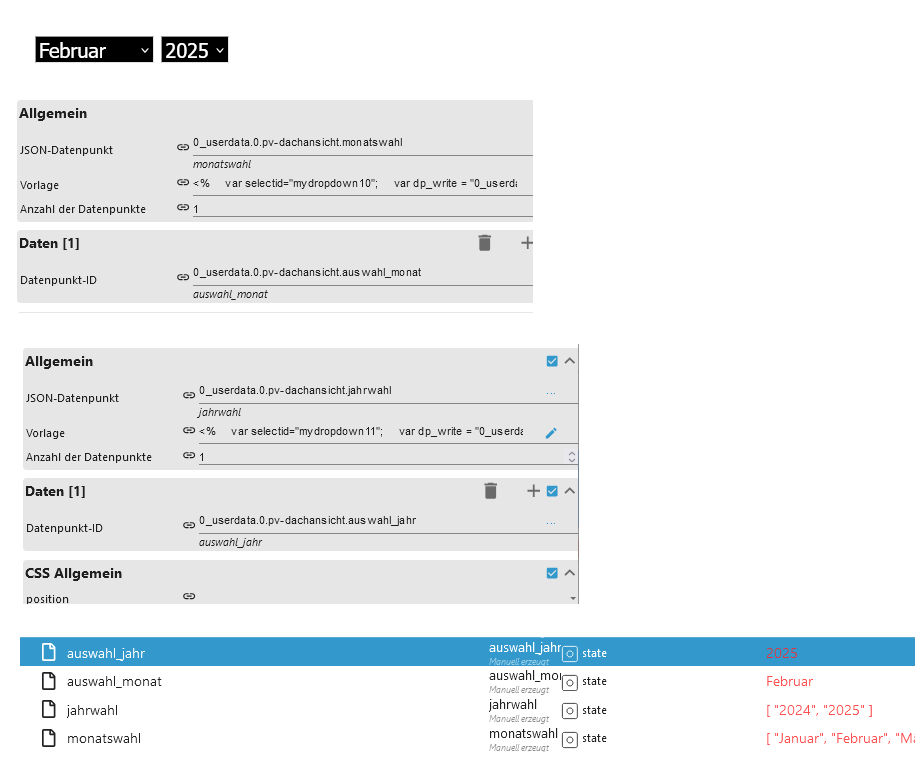
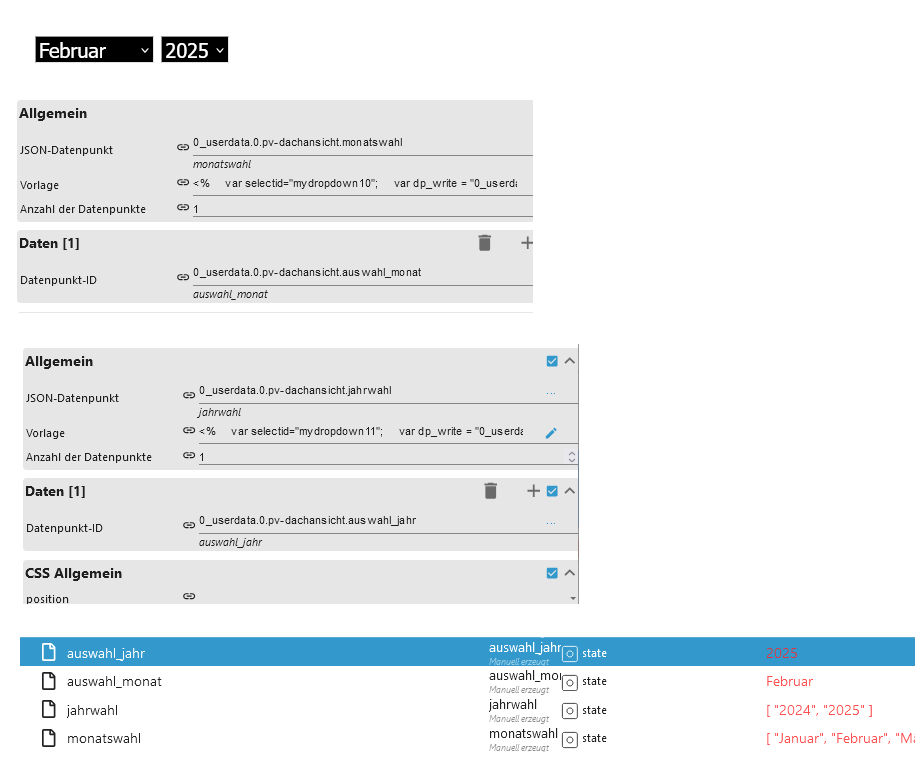
Hier mein Aufbau. Aktuell reagiert in vis2 der Monat, aber nicht das Jahr:

Hier die beiden Vorlagen:
<% var selectid="mydropdown10"; var dp_write = "0_userdata.0.pv-dachansicht.auswahl_monat"; %> <script> let selectid="<%- selectid %>"; let dp_write="<%- dp_write %>"; function writeDP<%- selectid %>(el) { debugger; if (el.selectedOptions[0].text) vis.setValue(dp_write,el.selectedOptions[0].text); } </script> <style> #mydropdown10 { color:rgb(255,255,255); background:black; font-size:22px; } </style> </style><select id="<%- selectid %>" name="<%- selectid %>" size="1" onchange="javascript:writeDP<%- selectid %>(this)" > <% for (var i = 0; i<data.length;i++) { %> <option <%- ((dp[dp_write]==data[i]) ? "selected":"") %>><%- data[i] %></option> <% } %> </select><% var selectid="mydropdown11"; var dp_write = "0_userdata.0.pv-dachansicht.auswahl_jahr"; %> <script> let selectid="<%- selectid %>"; let dp_write="<%- dp_write %>"; function writeDP<%- selectid %>(el) { debugger; if (el.selectedOptions[0].text) vis.setValue(dp_write,el.selectedOptions[0].text); } </script> <style> #mydropdown11 { color:rgb(255,255,255); background:black; font-size:22px; } </style> </style><select id="<%- selectid %>" name="<%- selectid %>" size="1" onchange="javascript:writeDP<%- selectid %>(this)" > <% for (var i = 0; i<data.length;i++) { %> <option <%- ((dp[dp_write]==data[i]) ? "selected":"") %>><%- data[i] %></option> <% } %> </select>Was übersehe ich hier? Ich hatte sogar schonmal komplett neue Select-IDs verwendet und bin in den 10er Bereich hoch.
-
@oliverio
Hallo, ich habe auf der Suche nach der Möglichkeit für vis2 ein JSON in ein Dropdown zu verwandeln diese Möglichkeit hier gefunden (ich hoffe sie funktioniert trotz des Alters des Threads noch)Leider bekomme ich es mit 2 oder mehr Dropdowns nicht zum laufen obwohl ich die obige Version genommen habe welche mehrere Dropdowns unterstützen soll. Die noch neuere Version bezieht sich ja dann wieder auf die IDs und nicht auf den Text.
Hier mein Aufbau. Aktuell reagiert in vis2 der Monat, aber nicht das Jahr:

Hier die beiden Vorlagen:
<% var selectid="mydropdown10"; var dp_write = "0_userdata.0.pv-dachansicht.auswahl_monat"; %> <script> let selectid="<%- selectid %>"; let dp_write="<%- dp_write %>"; function writeDP<%- selectid %>(el) { debugger; if (el.selectedOptions[0].text) vis.setValue(dp_write,el.selectedOptions[0].text); } </script> <style> #mydropdown10 { color:rgb(255,255,255); background:black; font-size:22px; } </style> </style><select id="<%- selectid %>" name="<%- selectid %>" size="1" onchange="javascript:writeDP<%- selectid %>(this)" > <% for (var i = 0; i<data.length;i++) { %> <option <%- ((dp[dp_write]==data[i]) ? "selected":"") %>><%- data[i] %></option> <% } %> </select><% var selectid="mydropdown11"; var dp_write = "0_userdata.0.pv-dachansicht.auswahl_jahr"; %> <script> let selectid="<%- selectid %>"; let dp_write="<%- dp_write %>"; function writeDP<%- selectid %>(el) { debugger; if (el.selectedOptions[0].text) vis.setValue(dp_write,el.selectedOptions[0].text); } </script> <style> #mydropdown11 { color:rgb(255,255,255); background:black; font-size:22px; } </style> </style><select id="<%- selectid %>" name="<%- selectid %>" size="1" onchange="javascript:writeDP<%- selectid %>(this)" > <% for (var i = 0; i<data.length;i++) { %> <option <%- ((dp[dp_write]==data[i]) ? "selected":"") %>><%- data[i] %></option> <% } %> </select>Was übersehe ich hier? Ich hatte sogar schonmal komplett neue Select-IDs verwendet und bin in den 10er Bereich hoch.
@micklafisch said in Json in DP - als Dropdown in VIS:
name
Servus,
soweit wie ich das an Deiner JSON Datenquelle erkennen kann, verwendest Du die reinen Werte. Geht grundsätzlich auch, dafür muss das hier aber umgeschrieben werden.
Ich denke am schnellsten ist es, Du baust Dein JSON um. Du brauchst 2 Keys: id und name.
id ist was gespeichert wird und name was angezeigt wird.
Ungefähr so:[ { "id": 0, "name": "Test_1" }, { "id": 1, "name": "Test_2" }, { "id": 2, "name": "Test_3" } ]Ich verwende beide Versionen und kann bestätigen, dass es in VIS-2 funktioniert.


