NEWS
Adapter: Weatherunderground 24h Prognose
-
Hallo,
Ich nutze das Script um die Daten an WU über ioBroker zu senden, das funktioniert perfekt.
Jetzt habe ich auch eine WDC 7000 und möchte gerne den Luftdruck auch übetragen.
Da ich im Skripten nicht der hellste bin möchte ich fragen ob mir wer dabei helfen könnte oder schon jemand die entsprechenden Werte in seinen Script integriert hat.
Anbei noch der Script welcher gerade bei mir in Verwendung ist.
Danke, Thomas
/* Skript zum Beschreiben der Personal Weather Station Autor: pix (30.6.2016), mit Anpassungen durch dtp nach dem Vorbild dieses HM-Skriptes von mape http://homematic-forum.de/forum/viewtopic.php?f=27&t=31045&start=140#p293007 Voraussetzung: Anmeldung einer PWS unter https://www.wunderground.com/personal-weather-station/signup (Hardware: other) */ var pws_id = "??????"; // "Station ID" der PWS var pws_key = "??????"; // "Station Key" der PWS var idtempc = "hm-rpc.0.NEQ0293866.1.TEMPERATURE"; // Tempertur in °C var idhumidity = "hm-rpc.0.NEQ0293866.1.HUMIDITY"; // Luftfeuchtigkeit in % var idwinddir = "hm-rpc.0.NEQ0293866.1.WIND_DIRECTION"; // Windrichtung (0-360°) var idwindspeedkmh = "hm-rpc.0.NEQ0293866.1.WIND_SPEED"; // Windgeschwindigkeit in km/h var iddailyrainmm = "hm-rega.0.1587"; // Regen heute in mm // Ab hier nix mehr anpassen var request = require('request'); function weatherupdate() { var tempc = getState(idtempc).val; var tempf = (tempc * 1.8) + 32; // Umwandlung °C in °F var humidity = getState(idhumidity).val; var winddir = getState(idwinddir).val; var windspeedkmh = getState(idwindspeedkmh).val; var windspeedmph = windspeedkmh * 0.621371; // Umwandlung km/h in mph var dailyrainmm = getState(iddailyrainmm).val; var dailyrainin = dailyrainmm * 0.0393701; // Umwandlung mm in in var weatherURL = 'https://rtupdate.wunderground.com/weatherstation/updateweatherstation.php?ID=' + pws_id + '&PASSWORD=' + pws_key + '&dateutc=now&tempf=' + tempf + '&humidity=' + humidity + '&winddir=' + winddir + '&windspeedmph=' + windspeedmph + '&dailyrainin=' + dailyrainin + '&action=updateraw' + '&realtime=1&rtfreq=2.5'; try { request(weatherURL,function (error, response, body) { if (!error && response.statusCode == 200) { // Update ok log('Wunderground Personal Weather Station successfully updated','debug'); } else { log('Error updating Wunderground PWS (Status Code' + response.statusCode + ')', 'warn'); log(error,'error'); } }); } catch (e) { log('Fehler (try) beim Update der Wunderground Personal Weather Station (PWS): ' + e, 'error'); } } on(idtempc, weatherupdate); // aktualisieren, wenn neuer Temperaturwert von HM-Kombisensor on(idhumidity, weatherupdate); // aktualisieren, wenn neuer Luftfeuchtigkeitswert von HM-Kombisensor on(idwinddir, weatherupdate); // aktualisieren, wenn neuer Windrichtungswert von HM-Kombisensor on(idwindspeedkmh, weatherupdate); // aktualisieren, wenn neuer Windgeschwindigkeitswert von HM-Kombisensor on(iddailyrainmm, weatherupdate); // aktualisieren, wenn neuer Regenwert von HM-Kombisensor korra82 Beiträge: 2 Registriert: 23.08.2016, 16:34 Nach oben -
@dtp:So, kurze Rückmeldung. Skript funktioniert super.
Hier mal meine Vorgehensweise:
1. https://www.wunderground.com/personal-weather-station/signup.asp die eigene PWS registrieren.
2. Danach erhält man eine "Station ID" und einen "Station Key" für seine neu angelegte PWS.
3. Unter dem Reiter "Skripte" von ioBroker (natürlich muss dazu der Javascript/Coffeescript-Adapter installiert sein) ein neues Skript z.B. mit dem Namen "wunderground_PWS" anlegen und den folgenden Code speichern:
! ````
/* Skript zum Beschreiben der Personal Weather Station
Autor: pix (30.6.2016), mit Anpassungen durch dtp
! nach dem Vorbild dieses HM-Skriptes von mape http://homematic-forum.de/forum/viewtopic.php?f=27&t=31045&start=140#p293007
! Voraussetzung: Anmeldung einer PWS unter https://www.wunderground.com/personal-weather-station/signup (Hardware: other)
*/
! var pws_id = "xxxxxxxxxxxx"; // "Station ID" der PWS
var pws_key = "xxxxxxxxxxxx"; // "Station Key" der PWS
! var idtempc = "hm-rpc.0.NEQ0293825.1.TEMPERATURE"; // Tempertur in °C
var idhumidity = "hm-rpc.0.NEQ0293825.1.HUMIDITY"; // Luftfeuchtigkeit in %
var idwinddir = "hm-rpc.0.NEQ0293825.1.WIND_DIRECTION"; // Windrichtung (0-360°)
var idwindspeedkmh = "hm-rpc.0.NEQ0293825.1.WIND_SPEED"; // Windgeschwindigkeit in km/h
var iddailyrainmm = "hm-rega.0.4978"; // Regen heute in mm
! // Ab hier nix mehr anpassen
! var request = require('request');
! function weatherupdate() {
var tempc = getState(idtempc).val;
var tempf = (tempc * 1.8) + 32; // Umwandlung °C in °F
var humidity = getState(idhumidity).val;
var winddir = getState(idwinddir).val;
var windspeedkmh = getState(idwindspeedkmh).val;
var windspeedmph = windspeedkmh * 0.621371; // Umwandlung km/h in mph
var dailyrainmm = getState(iddailyrainmm).val;
var dailyrainin = dailyrainmm * 0.0393701; // Umwandlung mm in invar weatherURL = 'http://weatherstation.wunderground.com/weatherstation/updateweatherstation.php?ID=' + pws_id + '&PASSWORD=' + pws_key + '&dateutc=now&tempf=' + tempf + '&humidity=' + humidity + '&winddir=' + winddir + '&windspeedmph=' + windspeedmph + '&dailyrainin=' + dailyrainin + '&action=updateraw'; try { request(weatherURL,function (error, response, body) { if (!error && response.statusCode == 200) { // Update ok log('Wunderground Personal Weather Station successfully updated','debug'); } else { log('Error updating Wunderground PWS (Status Code' + response.statusCode + ')', 'warn'); log(error,'error'); } }); } catch (e) { log('Fehler (try) beim Update der Wunderground Personal Weather Station (PWS): ' + e, 'error'); }}
! on(idtempc, weatherupdate); // aktualisieren, wenn neuer Temperaturwert von HM-Kombisensor
on(idhumidity, weatherupdate); // aktualisieren, wenn neuer Luftfeuchtigkeitswert von HM-Kombisensor
on(idwinddir, weatherupdate); // aktualisieren, wenn neuer Windrichtungswert von HM-Kombisensor
on(idwindspeedkmh, weatherupdate); // aktualisieren, wenn neuer Windgeschwindigkeitswert von HM-Kombisensor
on(iddailyrainmm, weatherupdate); // aktualisieren, wenn neuer Regenwert von HM-Kombisensor
! ````4. Mögliche Parameter: http://wiki.wunderground.com/index.php/PWS_-_Upload_Protocol
5. In das Skript noch die "Station ID" und den "Station Key" eintragen.
6. Skript abspeichern und durch Klick auf den Play/Pause-Button starten.
Fertig. Nun werden die von der HomeMatic erfassten Daten bei Änderung in die PWS von Weather Underground geschrieben. Sieht dann in meinem Fall so aus:
2016-07-10_15h10_29.png
Gruß,
Thorsten `
Erstmal DANKE für die super Vorarbeit.
Ich habe das Ganze gerade bei mir umgesetzt und es funktionierte auf Anhieb.
Jetzt hatte ich noch nach einer Berechnung für den Taupunkt gesucht. Dabei bin ich im HM-Forum über einen etwas älteren TCL-Script gestolpert.
Leider sind meine Kenntnisse dahingehend, dass ich dies sauber in JavaScripüt umsetzen könnte mehr als beschränkt.
Könnte hier eventuell jemand die Berechnung für den Taupunkt mit in das Script implementieren?
#!/bin/tclsh load tclrega.so # Constants # to calc saturation vapor pressure set svpWaterA 7.5 set svpWaterB 237.3 set svpIceA 7.6 set svpIceB 240.7 set svpMagnus 6.1078 # calc log10e set log10e [expr log10(exp(1))] # proc saturation vapor pressure (svp) proc svp {temperature} { set result "" global log10e global svpWaterA global svpWaterB global svpIceA global svpIceB global svpMagnus if {$temperature >= 0} { set a $svpWaterA set b $svpWaterB } else { set a $svpIceA set b $svpIceB } set result [expr $svpMagnus * exp((($a * $temperature) / ($b + $temperature)) / $log10e)] return $result } # proc vapor pressure (vp) proc vp {temperature humidity} { set result "" set svp [svp $temperature] set result [expr $humidity / 100.0 * $svp] return $result } # proc dew point temperature (dpt) proc dpt {temperature humidity} { set result "" global log10e global svpWaterA global svpWaterB global svpIceA global svpIceB global svpMagnus if {$temperature >= 0} { set a $svpWaterA set b $svpWaterB } else { set a $svpIceA set b $svpIceB } set vp [vp $temperature $humidity] set c [expr log($vp / $svpMagnus) * $log10e] set result [expr ($b * $c) / ($a - $c)] return $result } proc dewpoint {} { # get sensor values set command "" append command "var oc3 = dom.GetObject('DG Terrasse Wetterstation:1');" append command "var oc3Temp = oc3.DPByHssDP('TEMPERATURE').Value();" append command "var oc3Humi = oc3.DPByHssDP('HUMIDITY').Value();" append command "var rt1 = dom.GetObject('EG WC Thermostat:1');" append command "var rt1Temp = rt1.DPByHssDP('TEMPERATURE').Value();" append command "var rt1Humi = rt1.DPByHssDP('HUMIDITY').Value();" array set result [rega_script $command] set outdTemp $result(oc3Temp) set outdHumi $result(oc3Humi) set indTemp $result(rt1Temp) set indHumi $result(rt1Humi) # set DPT variables set dptoutd [format %.1f [dpt $outdTemp $outdHumi]] set dptind [format %.1f [dpt $indTemp $indHumi]] # set system variables set command "" append command "var outdoorDPT = dom.GetObject('Taupunkt aussen');" append command "var indoorDPT = dom.GetObject('Taupunkt innen');" append command "outdoorDPT.State('$dptoutd');" append command "indoorDPT.State('$dptind');" array set result [rega_script $command] } dewpointGruss
Silvio
-
Taupunkt steht doch im Adapter ?
Wurder dieser im mei nicht um diese Script ergänzt oder fehlt im Adapter jetzt was?
Habe gerade heute eine puöö request gemacht für ein Version Update sodass er holländisch unterstützt
–-----------------------
Send from mobile device
-
Nein, im Adapter ist alles perfekt.
Die Frage bezog sich auf einen früheren Betrag aus diesem Thread, in dem die Daten der eigenen Wetterstation per Script an Wundergroumd übertragen werden.
Der Funk KombiSensor OC3 liefert leider keinen Taupunkt mit.
Da ich bis dato selbst immer auf die Wetterdaten anderer über den Adapter zurückgegriffen habe, wollte ich nun, da sich meine eigene so langsam entwickelt halt auch meine Daten zur Verfügung stellen.
Gruß
Silvio
Gesendet von iPhone mit Tapatalk Pro
-
Nein, im Adapter ist alles perfekt.
Die Frage bezog sich auf einen früheren Betrag aus diesem Thread, in dem die Daten der eigenen Wetterstation per Script an Wundergroumd übertragen werden.
Der Funk KombiSensor OC3 liefert leider keinen Taupunkt mit.
Da ich bis dato selbst immer auf die Wetterdaten anderer über den Adapter zurückgegriffen habe, wollte ich nun, da sich meine eigene so langsam entwickelt halt auch meine Daten zur Verfügung stellen.
Gruß
Silvio `
Hi Silvio,
Danke dir! Ich habe den Zusammenhang nicht ganz verstanden und jetzt ist die Lampe an gegangen ;)
Cheers
Dutch
(Der gerade wieder gelernt wenn man eine sierene anschließt sich nicht nur überlegen sollte wie man sie an, sondern auch wieder aus macht. Back to Code tipln :P)
–-----------------------
Send from mobile device
-
so, mit ein wenig Hilfe eine Kollegen im Büro habe ich es jetzt geschafft, den aus den Werten der OC3 errechneten Taupunkt mit in Richtung Wunderground zu übertragen.
Das Script von Pix & dtp habe ich dafür ein wenig erweitert.
Es ist wahrscheinlich noch optimierungsfähig aber es funktioniert so auf jeden Fall bei mir schon mal.
/* Skript zum Beschreiben der Personal Weather Station Autor: pix (30.6.2016), mit Anpassungen durch dtp nach dem Vorbild dieses HM-Skriptes von mape http://homematic-forum.de/forum/viewtopic.php?f=27&t=31045&start=140#p293007 Voraussetzung: Anmeldung einer PWS unter https://www.wunderground.com/personal-weather-station/signup (Hardware: other) */ var logging = true; var pws_id = "xxxxxxxxxxx"; // "Station ID" der PWS var pws_key = "xxxxxxxx"; // "Station Key" der PWS var idtempc = "hm-rpc.0.NEQ1123456.1.TEMPERATURE"; // Tempertur in °C var idhumidity = "hm-rpc.0.NEQ1123456.1.HUMIDITY"; // Luftfeuchtigkeit in % var idwinddir = "hm-rpc.0.NEQ1123456.1.WIND_DIRECTION"; // Windrichtung (0-360°) var idwindspeedkmh = "hm-rpc.0.NEQ1123456.1.WIND_SPEED"; // Windgeschwindigkeit in km/h var iddailyrainmm = "hm-rega.0.12345"; // Regen heute in mm // Ab hier nix mehr anpassen var request = require('request'); function weatherupdate() { var tempc = getState(idtempc).val; var tempf = (tempc * 1.8) + 32; // Umwandlung °C in °F var humidity = getState(idhumidity).val; var winddir = getState(idwinddir).val; var windspeedkmh = getState(idwindspeedkmh).val; var windspeedmph = windspeedkmh * 0.621371; // Umwandlung km/h in mph var dailyrainmm = getState(iddailyrainmm).val; var dailyrainin = dailyrainmm * 0.0393701; // Umwandlung mm in in var taupkt = 0; var taupktf = (taupkt * 1.8) + 32; var mw = 18.016; // Molekulargewicht des Wasserdampfes (kg/kmol) var gk = 8214.3; // universelle Gaskonstante (J/(kmol*K)) var t0 = 273.15; // Absolute Temperatur von 0 °C (Kelvin) var tk = tempc + t0; // Temperatur in Kelvin var a, b; if (tempc >= 0) { a = 7.5; b = 237.3; } else if (tempc < 0) { a = 7.6; b = 240.7; } // Sättigungsdampfdruck (hPa) var sdd = 6.1078 * Math.pow(10, (a*tempc)/(b+tempc)); // Dampfdruck (hPa) var dd = sdd * (humidity/100); // Wasserdampfdichte bzw. absolute Feuchte (g/m3) af = Math.pow(10,5) * mw/gk * dd/tk; // v v = Math.log10(dd/6.1078); // Taupunkttemperatur (°C) td = (b*v) / (a-v); taupkt = (Math.round(td*100)/100); taupktf = (taupkt * 1.8) + 32; taupktf1 = (Math.round(taupktf*100)/100); var weatherURL = 'http://weatherstation.wunderground.com/weatherstation/updateweatherstation.php?ID=' + pws_id + '&PASSWORD=' + pws_key + '&dateutc=now&tempf=' + tempf + '&humidity=' + humidity + '&winddir=' + winddir + '&windspeedmph=' + windspeedmph + '&dewptf=' + taupktf1 + '&dailyrainin=' + dailyrainin + '&action=updateraw'; try { request(weatherURL,function (error, response, body) { if (!error && response.statusCode == 200) { // Update ok log('Wunderground Personal Weather Station successfully updated','debug'); } else { log('Error updating Wunderground PWS (Status Code' + response.statusCode + ')', 'warn'); log(error,'error'); } }); } catch (e) { log('Fehler (try) beim Update der Wunderground Personal Weather Station (PWS): ' + e, 'error'); } if (logging === true) { log ('Daten wurden an Wunderground gesendet', 'info'); log ('Temperatur : ' + tempc + '°C' + ' (' + tempf + 'F)'); log ('Luftfeuchte : ' + humidity + ' %'); log ('Windrichtung : ' + winddir); log ('Windgeschwindigkeit : ' + windspeedkmh + ('km/h') + ' (' + windspeedmph + ' mph)'); log ('--------------------------------------------------------------------------'); log ('Taupunkt : ' + taupkt + ' °C' + '(' + taupktf1 + ' F)'); log ('--------------------------------------------------------------------------'); } } on(idtempc, weatherupdate); // aktualisieren, wenn neuer Temperaturwert von HM-Kombisensor on(idhumidity, weatherupdate); // aktualisieren, wenn neuer Luftfeuchtigkeitswert von HM-Kombisensor on(idwinddir, weatherupdate); // aktualisieren, wenn neuer Windrichtungswert von HM-Kombisensor on(idwindspeedkmh, weatherupdate); // aktualisieren, wenn neuer Windgeschwindigkeitswert von HM-Kombisensor on(iddailyrainmm, weatherupdate); // aktualisieren, wenn neuer Regenwert von HM-KombisensorGruss
Silvio
-
Eine Frage zum Thema "Ausführung":
Irgendwo hier im Thread steht, der Adapter würde alle 15 Minuten abholen. Wenn ich mir das in den Instanzen angucke, steht dort aber (12 * * * *), was imho bedeuted (und so sehe ich es im log), dass jede Stunde zur zwölften Minute ausgeführt wird.
Bei 500 freien Abrufen pro Tag spricht ja eigentlich nicht dagegen, alle 10 Minuten abzurufen, oder? Das müsste ich dann entsprechend im Adapter umstellen?
-
mir das in den Instanzen angucke, steht dort aber (12 * * * *), was imho bedeuted (und so sehe ich es im log), dass jede Stunde zur zwölften Minute ausgeführt wird.
Bei 500 freien Abrufen pro Tag spricht ja eigentlich nicht dagegen, alle 10 Minuten abzurufen, oder? Das müsste ich dann entsprechend im Adapter umstellen? `
jup, einfach de cron aendern ich mache es z.b. alle 15 minuten
-
Gibts irgendwo die Möglichkeit das Wunderground icon set auszuwählen? (https://www.wunderground.com/weather/ap … /icon-sets) ich finde das eingestellte etwas häßlich...
-
Bitte mal Weatherunderground vom Github versuchen.
Der hat eine neue Admin-Einstellung um eine akternative "Icon-Base-URL" anzugeben. also der ganze URL Teil vor dem Filenamen. Versuch mal `
tested und working :), ich habe die Readme mal damit erweiter (inklusief de WU icon sets + wie man custom items einbinden kan)
https://github.com/dschaedl/ioBroker.we … nd/pull/21
~Dutch
-
Vielen Dank für das schnelle Einbinden. Leider habe ich auf dunklem Hintergrund noch arge Probleme mit den Icons. Da werden trotz Transparenz irgendwoher helle Pixel im Rand eingefügt. Beim Skalieren wird das natürlich noch unansehnlicher. Kann man da was machen? Vielleicht die SVG-version einbinden oder so?
-
Vielen Dank für das schnelle Einbinden. Leider habe ich auf dunklem Hintergrund noch arge Probleme mit den Icons. Da werden trotz Transparenz irgendwoher helle Pixel im Rand eingefügt. Beim Skalieren wird das natürlich noch unansehnlicher. Kann man da was machen? Vielleicht die SVG-version einbinden oder so? `
hmm, weatherunderground bietet keine SVG versionen an damit wird das wohl unmoeglich ?
-
Vielen Dank für das schnelle Einbinden. Leider habe ich auf dunklem Hintergrund noch arge Probleme mit den Icons. Da werden trotz Transparenz irgendwoher helle Pixel im Rand eingefügt. Beim Skalieren wird das natürlich noch unansehnlicher. Kann man da was machen? Vielleicht die SVG-version einbinden oder so? `
hmm, weatherunderground bietet keine SVG versionen an damit wird das wohl unmoeglich ? `
Mhmm… es gibt die icons jedenfalls als svg https://www.npmjs.com/package/weather-underground-icons. Aber ich hab keine Ahnung ob man das direkt im Adapter einbinden könnte. Zur Not muss ich mir die Grafiken halt "von hand" einbinden.
-
Vielen Dank für das schnelle Einbinden. Leider habe ich auf dunklem Hintergrund noch arge Probleme mit den Icons. Da werden trotz Transparenz irgendwoher helle Pixel im Rand eingefügt. Beim Skalieren wird das natürlich noch unansehnlicher. Kann man da was machen? Vielleicht die SVG-version einbinden oder so? `
hmm, weatherunderground bietet keine SVG versionen an damit wird das wohl unmoeglich ? `
Mhmm… es gibt die icons jedenfalls als svg https://www.npmjs.com/package/weather-underground-icons. Aber ich hab keine Ahnung ob man das direkt im Adapter einbinden könnte. Zur Not muss ich mir die Grafiken halt "von hand" einbinden. `
hmm, das sind aber nicht die standard icon sets oder ?
Der adapter wurden je bereits erweitert fuer custom URL's, also das geht im grundegenommen schon. Nur muessten wird dan noch den unterschied mit der endung *.svg machen jetzt fuegt er das standard zu.
Oder fuer jeden witterung ein custom URL moeglich machen
Wuerde alles schon gehen, die frage ist was macht sinn
-
Hey,
als Hack geht es für die SVG Files einfach die Filenamenendung zu ändern … dann steht da ".png" aber e sist "svg drin" ... Browser können das üblicherweise korrekt erkennen :-) `
Also ich hab jetzt einfach die Dateien von der Website runtergeladen, den custom-Pfad im Adapter angepasst und die Endungen in .gif geändert. Mit den svg klappte es leider nicht, da hat zumindest Chrome sie gar nicht mehr dargestellt, aber die png-dateien konnte ich problemlos als gif einbinden. So brauchte ich noch nicht mal alle zustände einzeln zuzuordnen und kann direkt mit den Pfaden aus dem Adapter arbeiten. Die PNGs hier gibts halt auch in weiß und die sehen im Vergleich zu den gifs wahnsinnig gut aus!
Vielen Dank
Edit: Funktioniert leider nur im Browser und nicht in der Vis-app. http://forum.iobroker.net/viewtopic.php?f=30&t=8954
-
Also ich hab jetzt einfach die Dateien von der Website runtergeladen, den custom-Pfad im Adapter angepasst und die Endungen in .gif geändert. Mit den svg klappte es leider nicht, da hat zumindest Chrome sie gar nicht mehr dargestellt, aber die png-dateien konnte ich problemlos als gif einbinden. So brauchte ich noch nicht mal alle zustände einzeln zuzuordnen und kann direkt mit den Pfaden aus dem Adapter arbeiten. Die PNGs hier gibts halt auch in weiß und die sehen im Vergleich zu den gifs wahnsinnig gut aus!
Vielen Dank
Edit: Funktioniert leider nur im Browser und nicht in der Vis-app. http://forum.iobroker.net/viewtopic.php?f=30&t=8954 `
Ich habe mir die Bilder jetzt auch lokal heruntergeladen.
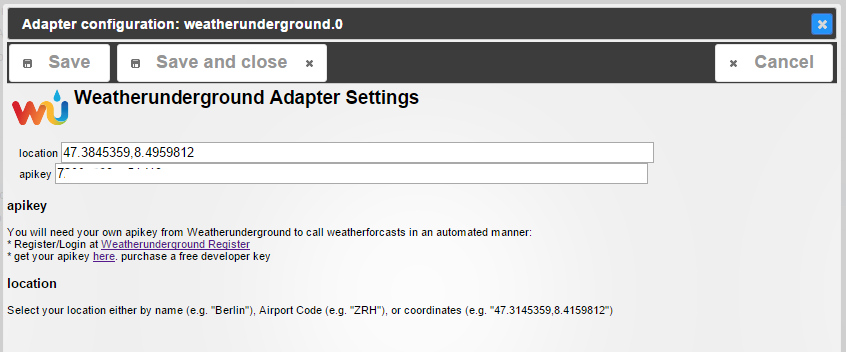
Wie muss denn dann die URL in den Adaptereinstellungen aussehen?
Bei mir läuft ioBroker auf Windows, und der Pfad
C:\Program Files\iobroker\iobroker-data\files\vis.0\Tablet\wufunktioniert natürlich nicht.