NEWS
Farbe vom NAV Button ändern
-
das fuktioniert schon, das Problem ist nur das der View 05_Nav nicht "aktualisiert" wird.
eventuell ließe sich ja was über css machen…
ich nehme an, das Widget "basic - view in Widget" aktualisiert den inhalt des views nicht. denn wenn man den browser aktualisiert
wird es korrekt angezeigt...
-
Mahlzeit zusammen,
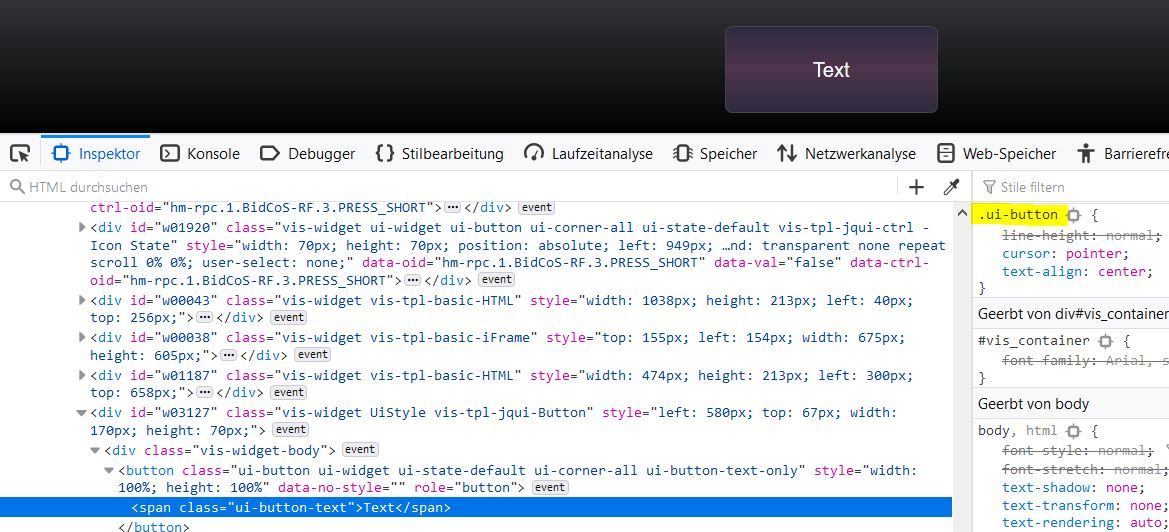
ich greife die Frage von karlheinz001 mal auf. Ich stehe vor dem selben Problem. Wie lässt sich die Farbe ändern? Über background-color bekommt man nur die dahinter liegende Farbe (über Erhöhung des Padding gut sichtbar) geändert, nicht den eigentlichen Button selbst. Weiß jemand weiter? -
Mahlzeit zusammen,
ich greife die Frage von karlheinz001 mal auf. Ich stehe vor dem selben Problem. Wie lässt sich die Farbe ändern? Über background-color bekommt man nur die dahinter liegende Farbe (über Erhöhung des Padding gut sichtbar) geändert, nicht den eigentlichen Button selbst. Weiß jemand weiter?
und das in CSS Projekt eintragen :
.UiStyle .ui-button { background: purple !important; }
.UiStyle .ui-button { background: linear-gradient(0deg, #2c2a3f, #4f344c, #2c2a3f) !important; }
.UiStyle .ui-button { background: linear-gradient(90deg, rgba(44,42,63,1) 2%, rgba(171,208,215,0.7680205871411064) 50%, rgba(44,42,63,1) 98%) !important; } -

und das in CSS Projekt eintragen :
.UiStyle .ui-button { background: purple !important; }
.UiStyle .ui-button { background: linear-gradient(0deg, #2c2a3f, #4f344c, #2c2a3f) !important; }
.UiStyle .ui-button { background: linear-gradient(90deg, rgba(44,42,63,1) 2%, rgba(171,208,215,0.7680205871411064) 50%, rgba(44,42,63,1) 98%) !important; }@Glasfaser said in Farbe vom NAV Button ändern:
.UiStyle .ui-button {
Perfekt! Ich danke Dir!
Kannst du kurz erklären, wofür das ".ui-button" steht? -
@Glasfaser said in Farbe vom NAV Button ändern:
.UiStyle .ui-button {
Perfekt! Ich danke Dir!
Kannst du kurz erklären, wofür das ".ui-button" steht? -
-
Nabend!
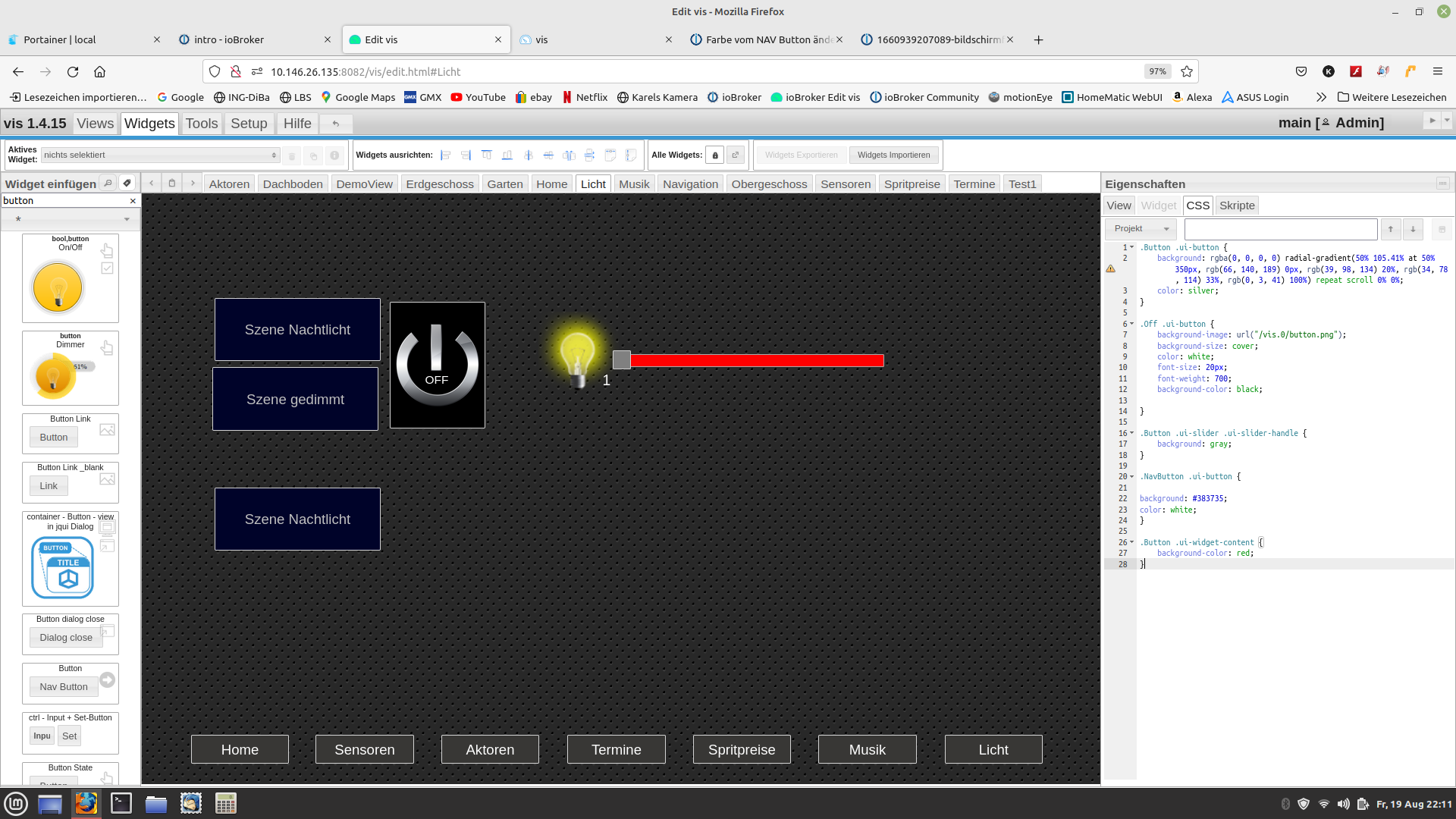
Ich kriege den jqui Slider nicht farbig...
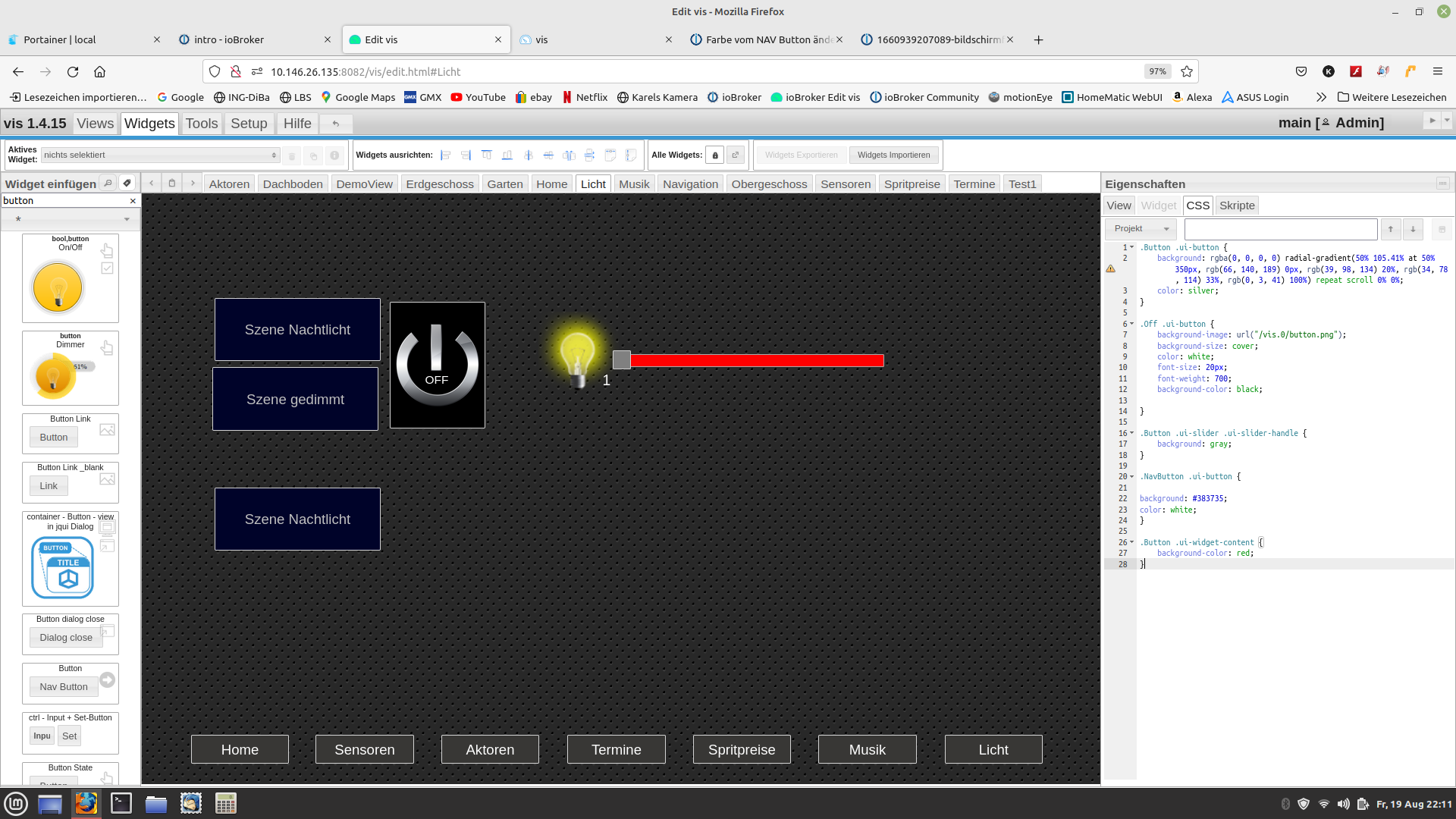
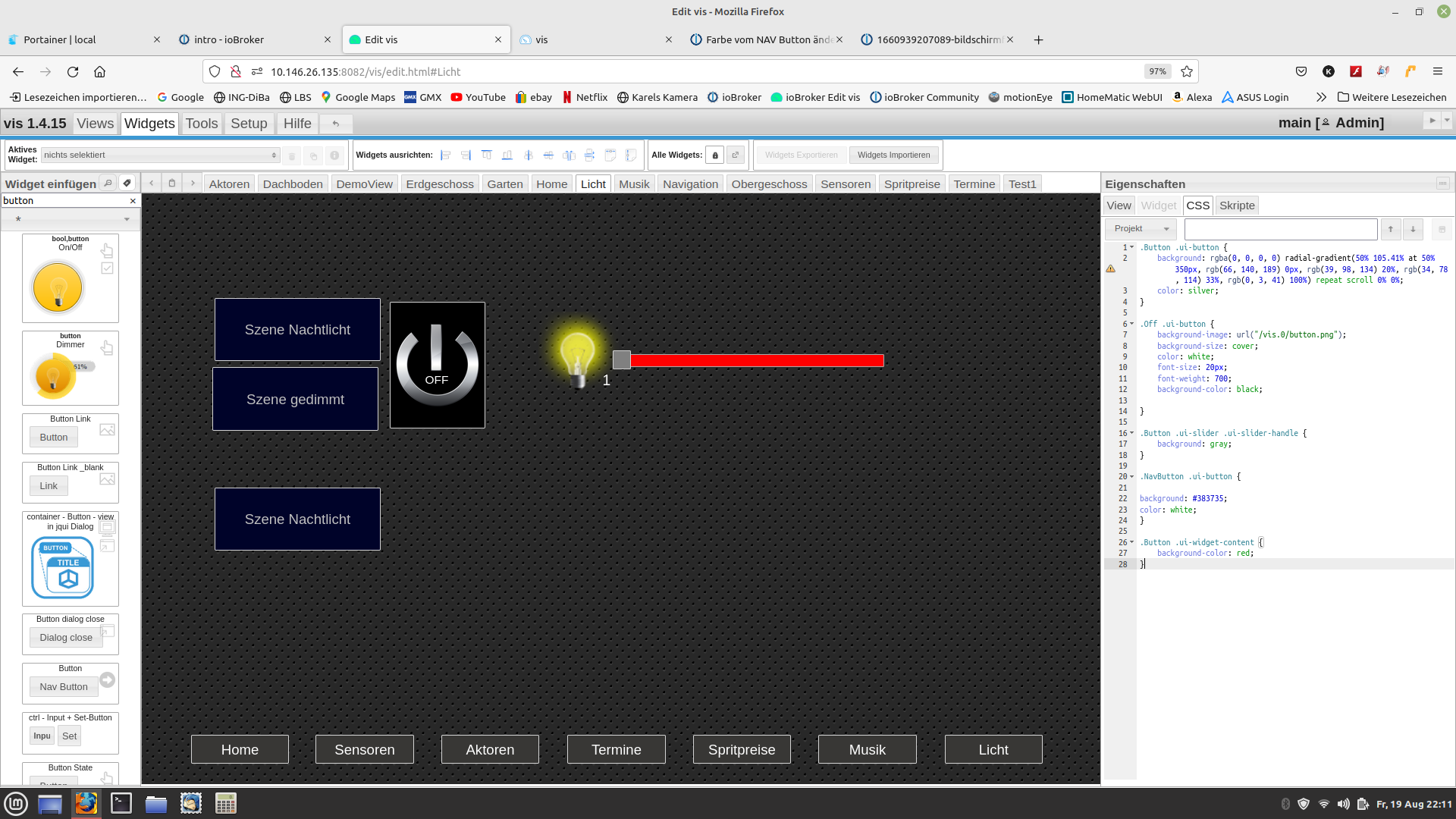
Egal welche class ich davon nehme, das Teil wird zwar im Edit rot (siehe Screenshot), aber im Runtime springt es nach einer gefühlten ms wieder auf weiß zurück... Woran kann das liegen, was mache ich falsch?
Grüße!
Karel
-
Nabend!
Ich kriege den jqui Slider nicht farbig...
Egal welche class ich davon nehme, das Teil wird zwar im Edit rot (siehe Screenshot), aber im Runtime springt es nach einer gefühlten ms wieder auf weiß zurück... Woran kann das liegen, was mache ich falsch?
Grüße!
Karel
@karel-puhli sagte in Farbe vom NAV Button ändern:
Ich kriege den jqui Slider nicht farbig...
und wie ist dein CSS dazu !?
-
@karel-puhli sagte in Farbe vom NAV Button ändern:
Ich kriege den jqui Slider nicht farbig...
und wie ist dein CSS dazu !?
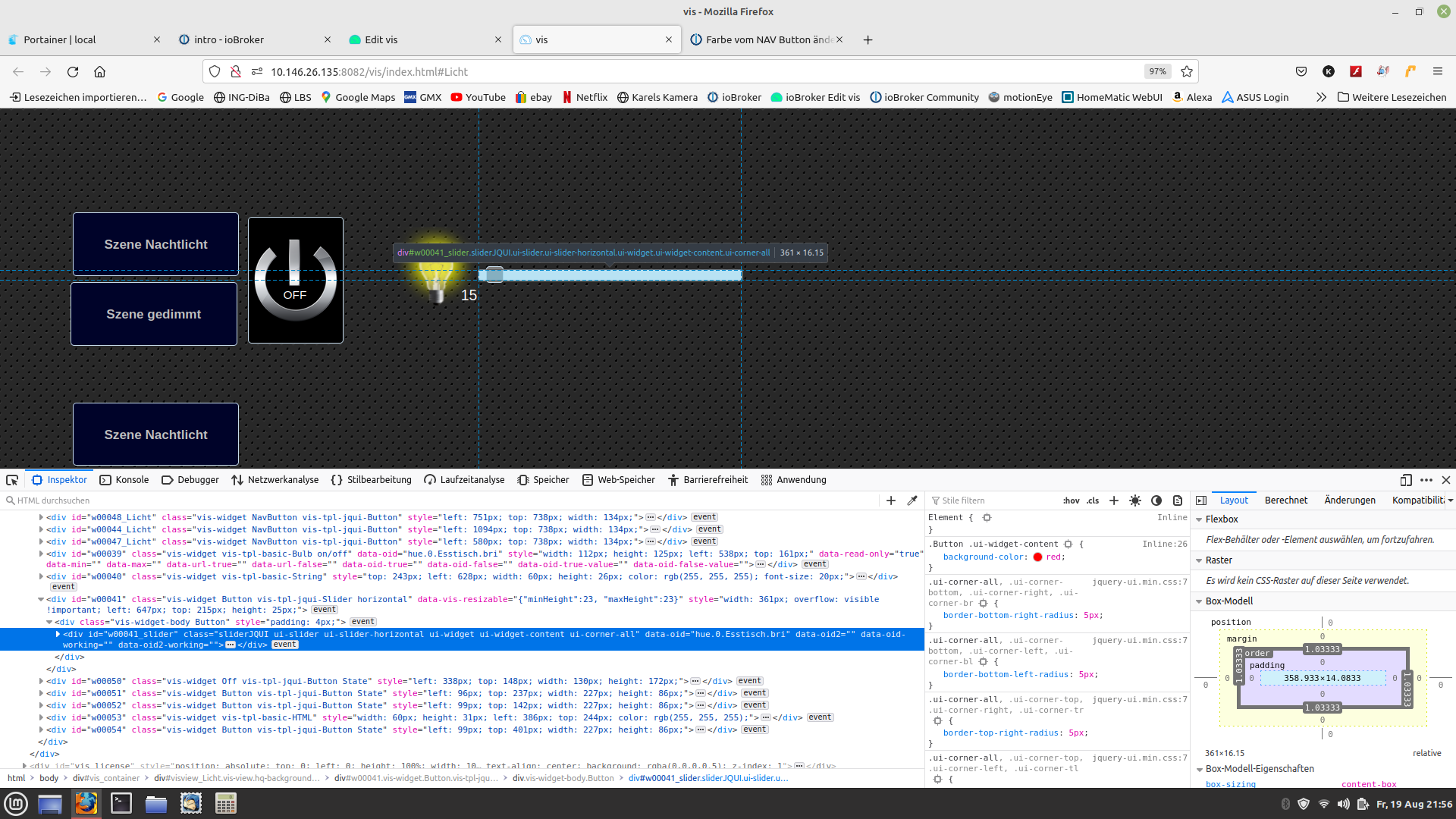
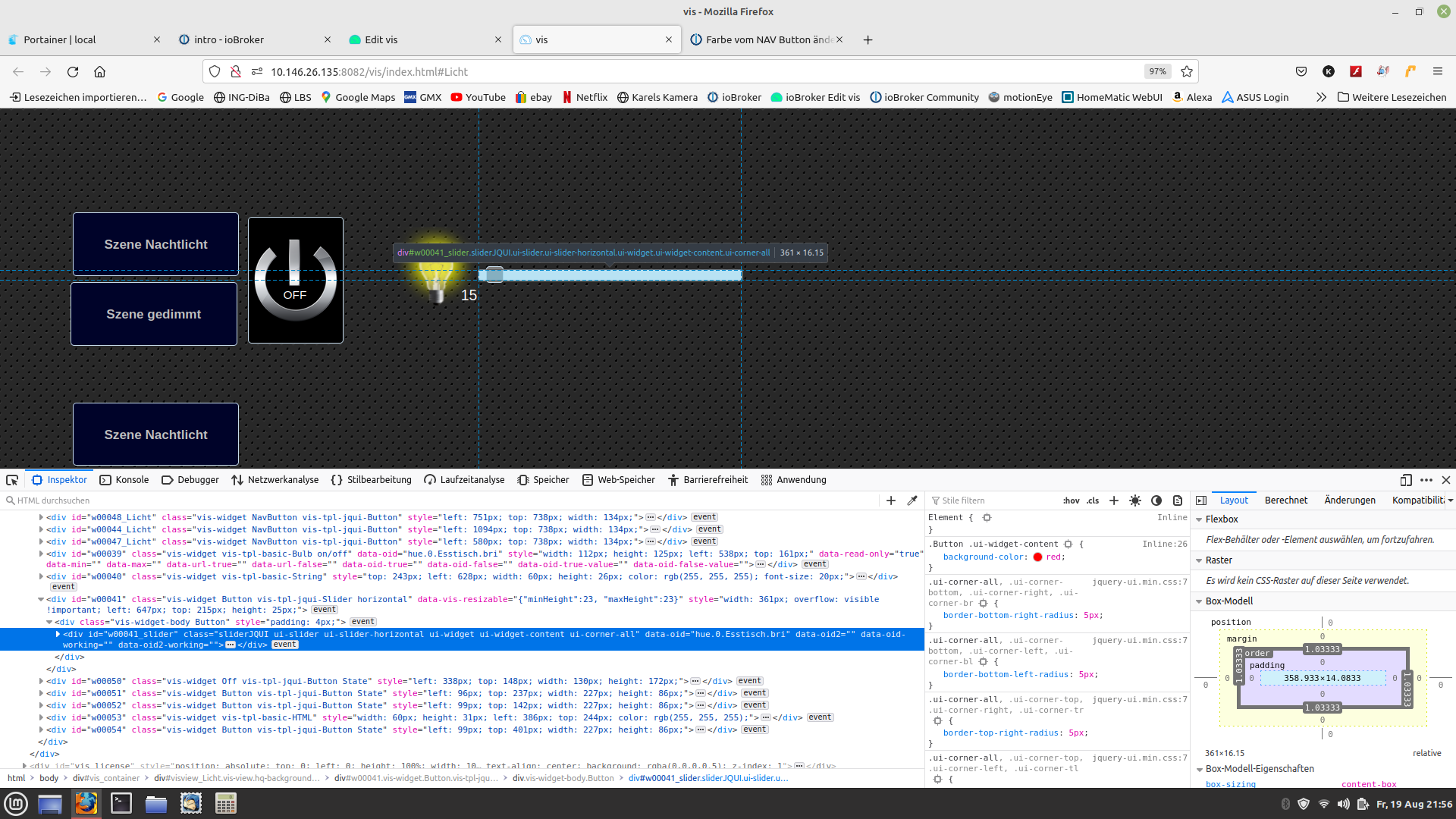
ich habe eigentlich alle Möglichkeiten (siehe links blau hinterlegt) ausprobiert. In dem Beispiel ist es
.Button .ui-widget-content { background-color: red; }Edit: .Button ist dabei natürlich die Klasse des Widgets
-
ich habe eigentlich alle Möglichkeiten (siehe links blau hinterlegt) ausprobiert. In dem Beispiel ist es
.Button .ui-widget-content { background-color: red; }Edit: .Button ist dabei natürlich die Klasse des Widgets
Was möchtest du vom Slider genau rot haben .
-
Was möchtest du vom Slider genau rot haben .
Den dicken Balken in der Mitte. Also eigentlich alles außer dem "handle".
-
Was möchtest du vom Slider genau rot haben .
Im Edit wird es richtig angezeigt... :rage:

-
Im Edit wird es richtig angezeigt... :rage:

@karel-puhli mal ein anderes Theme versucht?
-
Im Edit wird es richtig angezeigt... :rage:

.Button .ui-widget-content { background: red !important; }Nur background und dann noch !important , damit es auch überschrieben wird
-
.Button .ui-widget-content { background: red !important; }Nur background und dann noch !important , damit es auch überschrieben wird
Super! Es funzt! Danke Dir!
Kannst du kurz erklären warum es im Edit trotzdem richtig angezeigt wird, mit background-color?
-
@karel-puhli mal ein anderes Theme versucht?
Auch Dir Danke! :+1: