NEWS
Farbe vom NAV Button ändern
-
@Glasfaser said in Farbe vom NAV Button ändern:
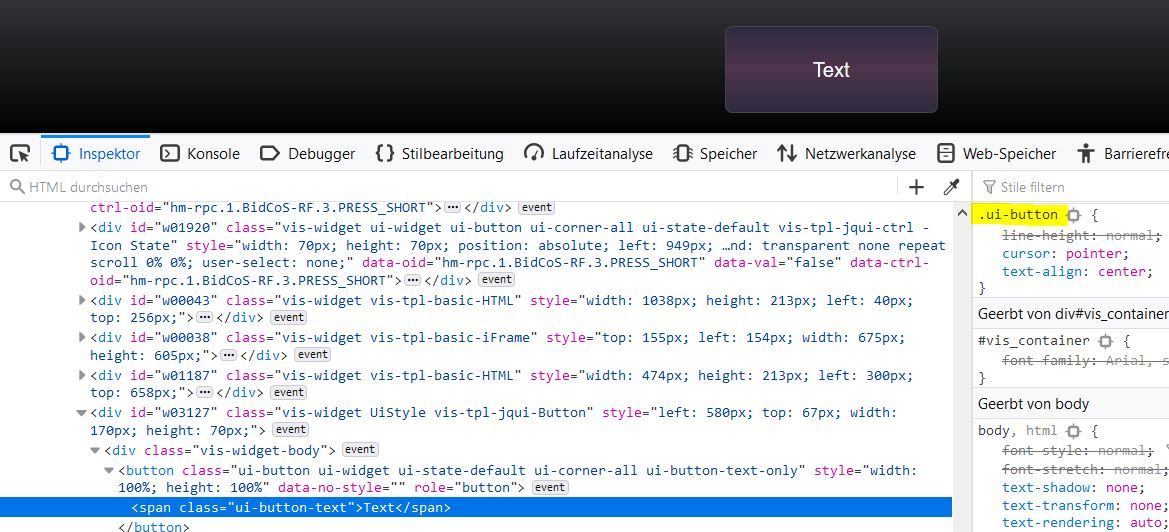
.UiStyle .ui-button {
Perfekt! Ich danke Dir!
Kannst du kurz erklären, wofür das ".ui-button" steht? -
-
Nabend!
Ich kriege den jqui Slider nicht farbig...
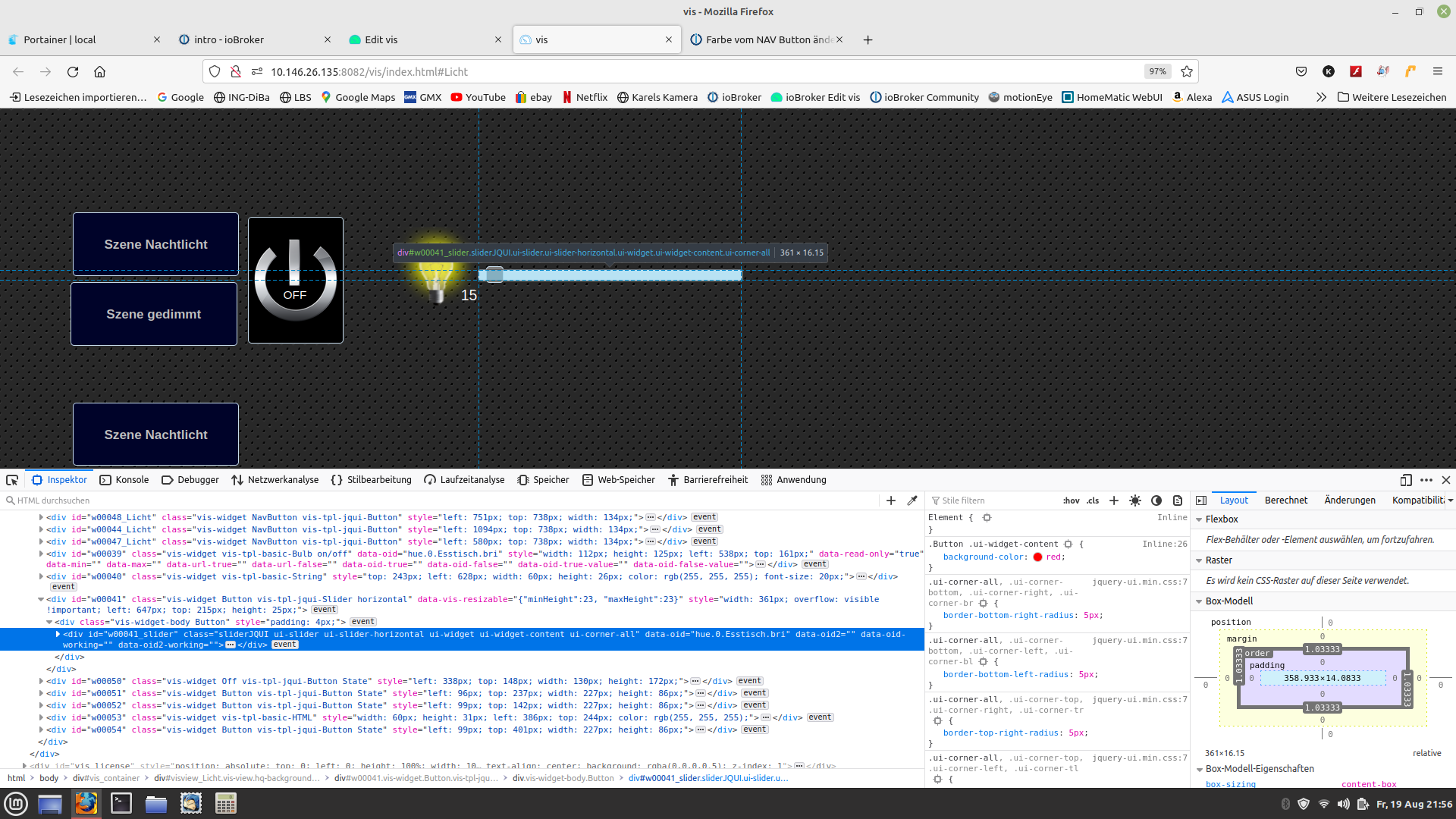
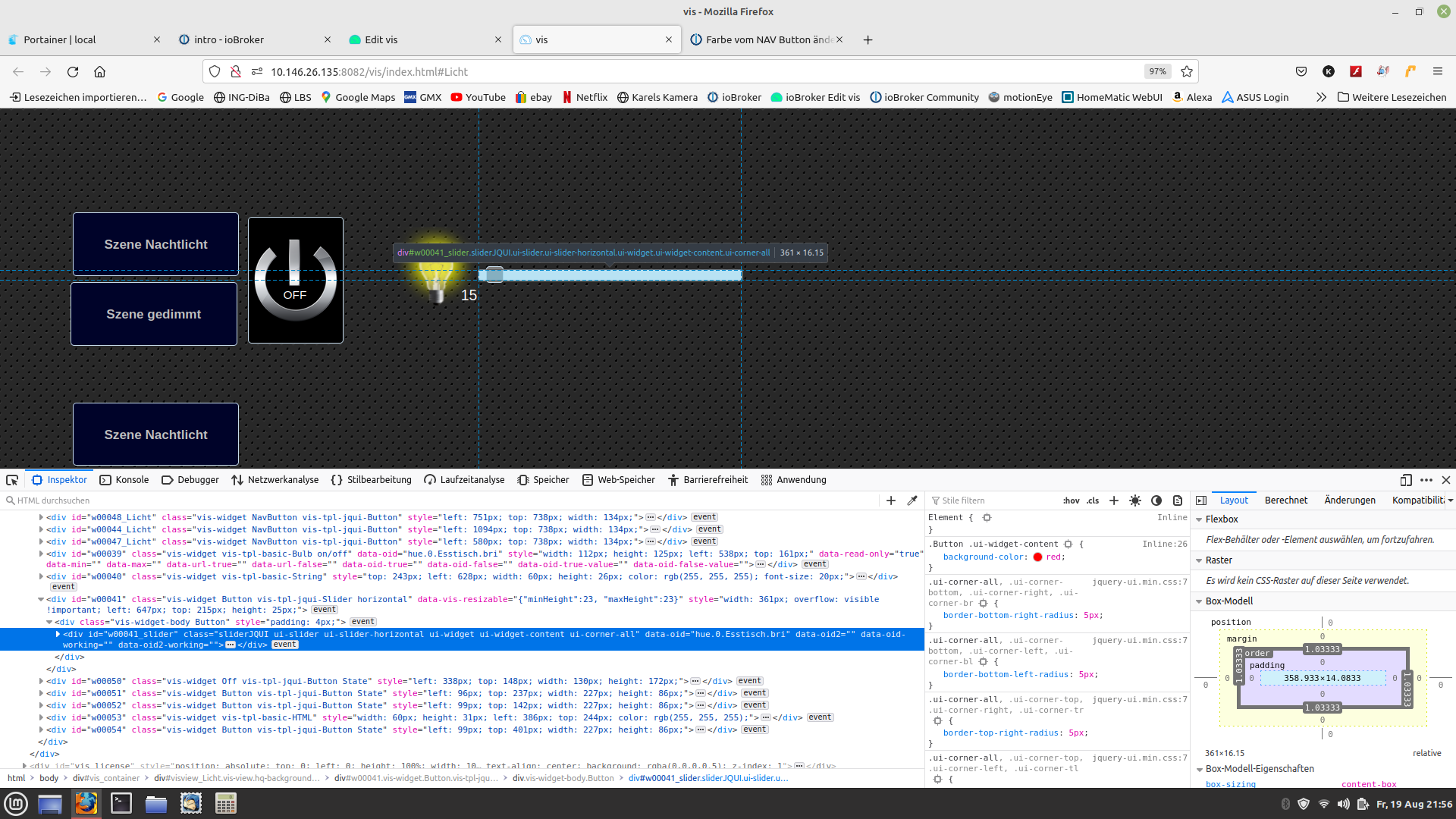
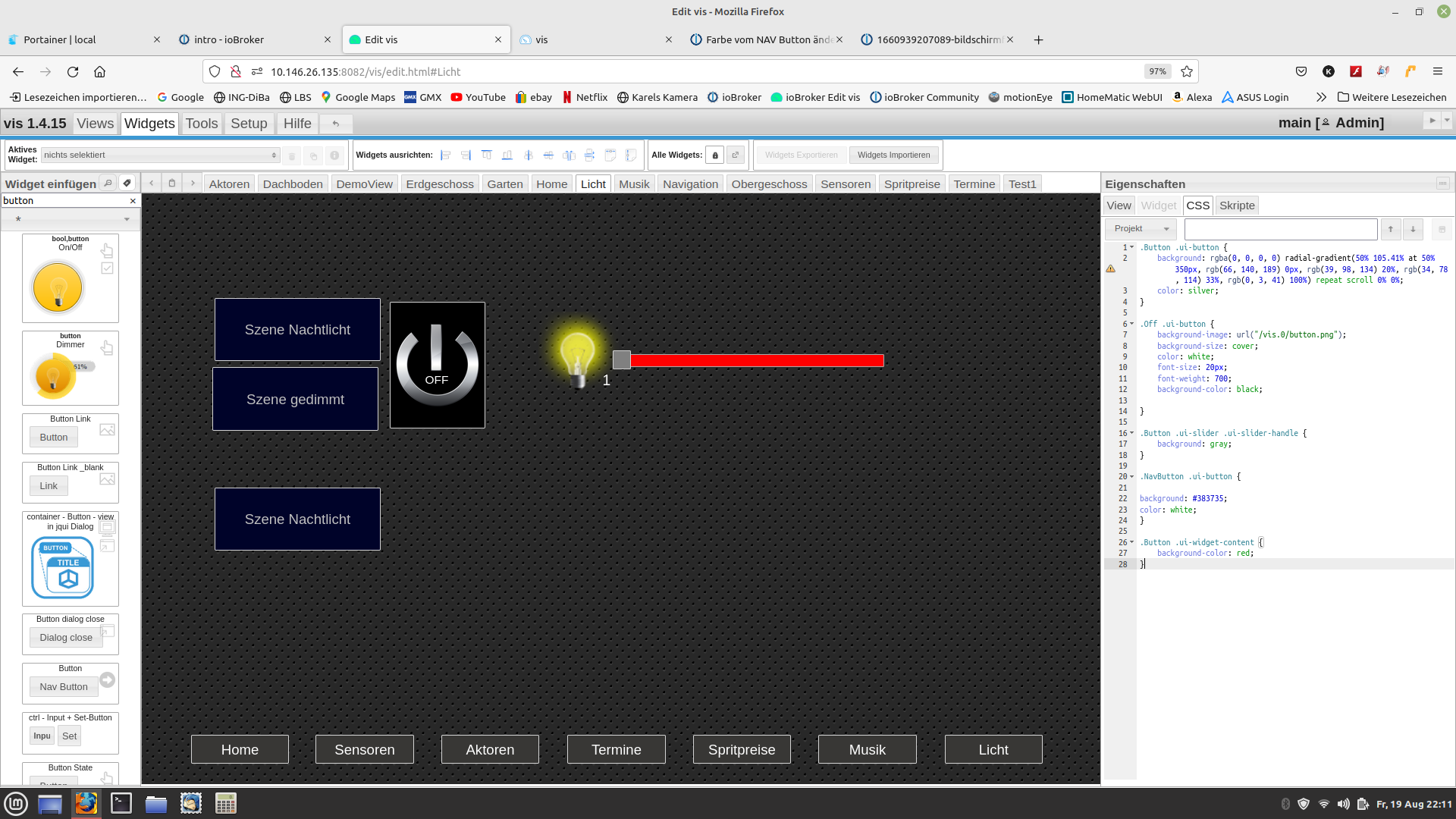
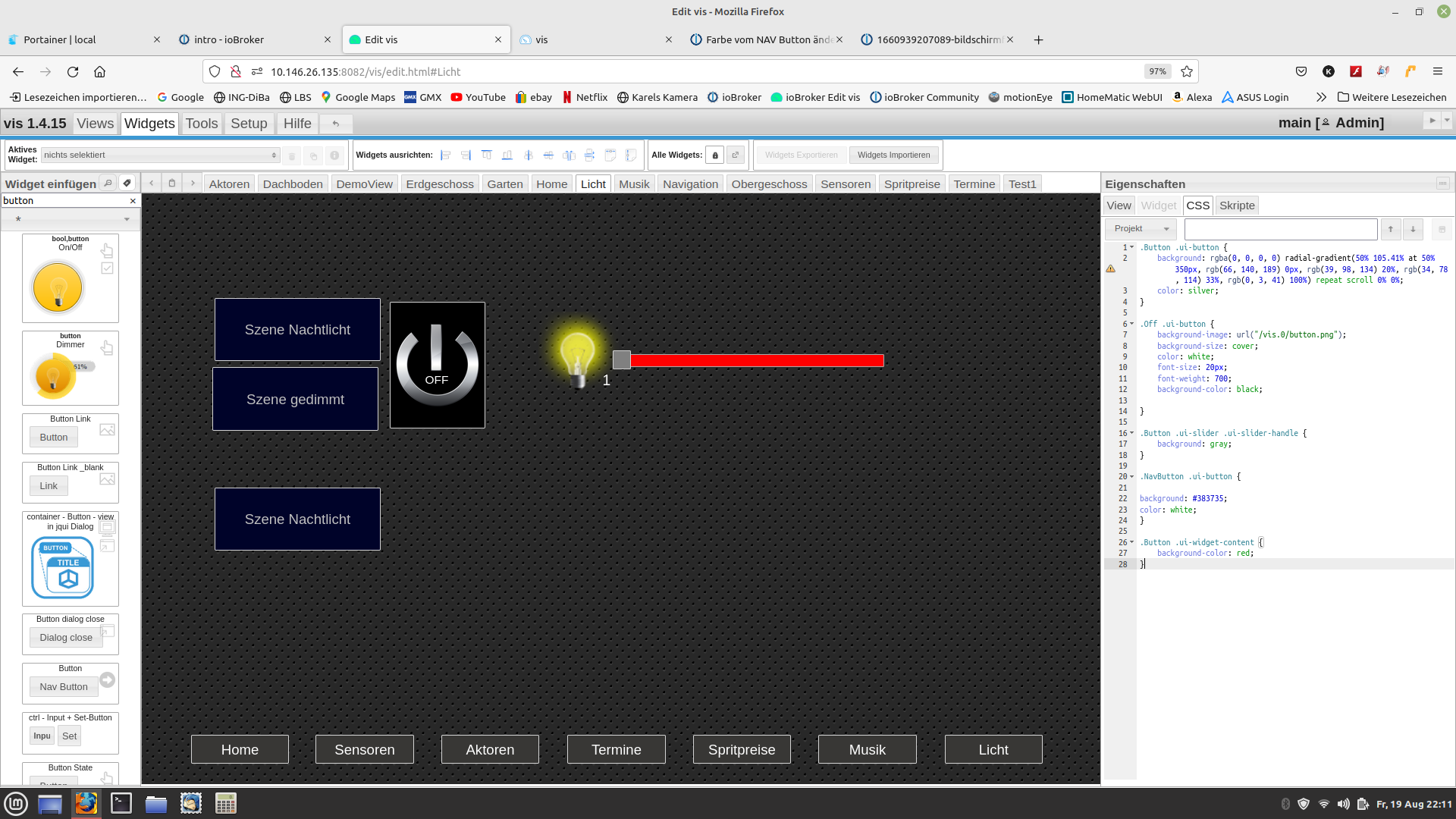
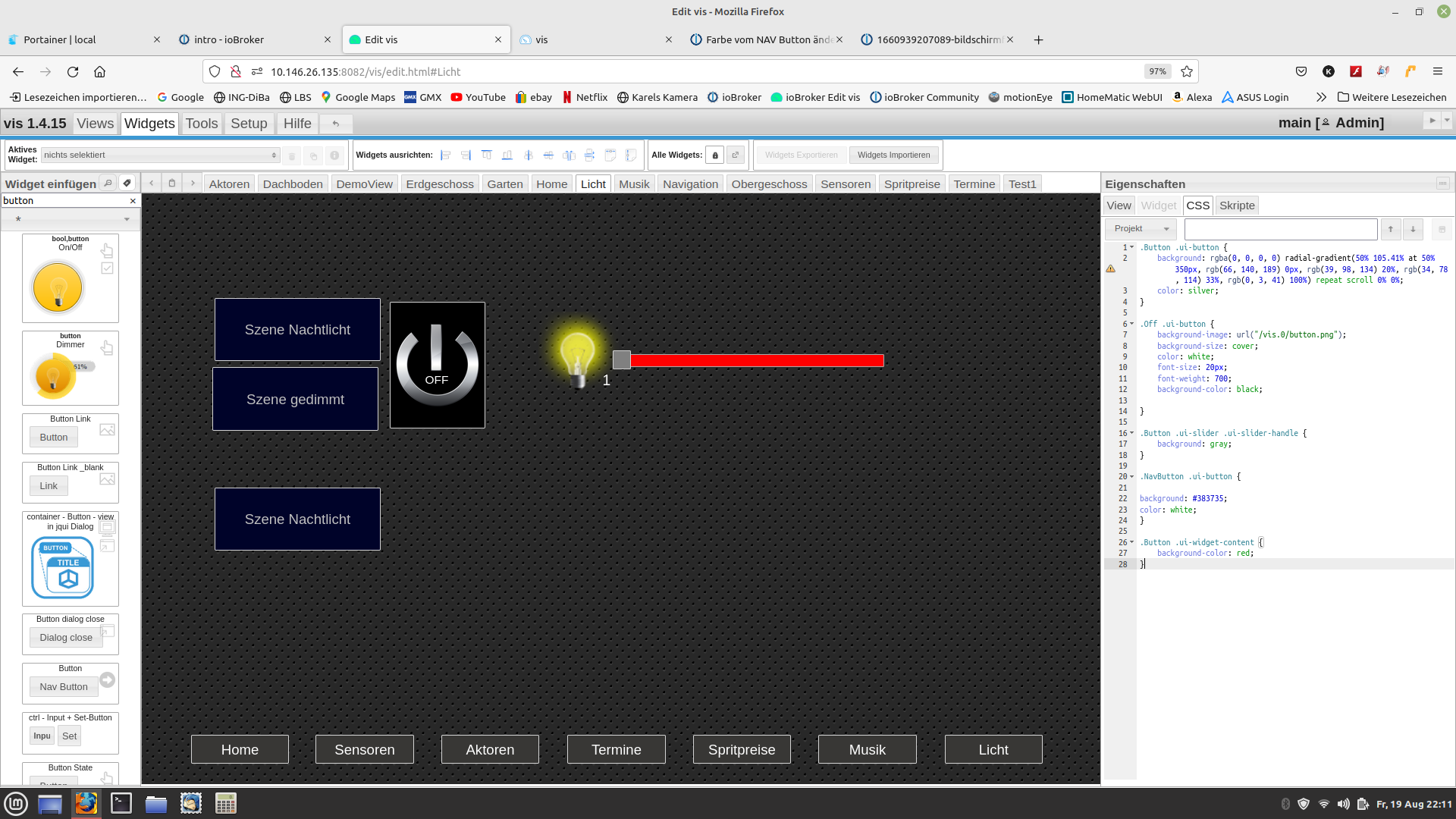
Egal welche class ich davon nehme, das Teil wird zwar im Edit rot (siehe Screenshot), aber im Runtime springt es nach einer gefühlten ms wieder auf weiß zurück... Woran kann das liegen, was mache ich falsch?
Grüße!
Karel
-
Nabend!
Ich kriege den jqui Slider nicht farbig...
Egal welche class ich davon nehme, das Teil wird zwar im Edit rot (siehe Screenshot), aber im Runtime springt es nach einer gefühlten ms wieder auf weiß zurück... Woran kann das liegen, was mache ich falsch?
Grüße!
Karel
@karel-puhli sagte in Farbe vom NAV Button ändern:
Ich kriege den jqui Slider nicht farbig...
und wie ist dein CSS dazu !?
-
@karel-puhli sagte in Farbe vom NAV Button ändern:
Ich kriege den jqui Slider nicht farbig...
und wie ist dein CSS dazu !?
ich habe eigentlich alle Möglichkeiten (siehe links blau hinterlegt) ausprobiert. In dem Beispiel ist es
.Button .ui-widget-content { background-color: red; }Edit: .Button ist dabei natürlich die Klasse des Widgets
-
ich habe eigentlich alle Möglichkeiten (siehe links blau hinterlegt) ausprobiert. In dem Beispiel ist es
.Button .ui-widget-content { background-color: red; }Edit: .Button ist dabei natürlich die Klasse des Widgets
Was möchtest du vom Slider genau rot haben .
-
Was möchtest du vom Slider genau rot haben .
Den dicken Balken in der Mitte. Also eigentlich alles außer dem "handle".
-
Was möchtest du vom Slider genau rot haben .
Im Edit wird es richtig angezeigt... :rage:

-
Im Edit wird es richtig angezeigt... :rage:

@karel-puhli mal ein anderes Theme versucht?
-
Im Edit wird es richtig angezeigt... :rage:

.Button .ui-widget-content { background: red !important; }Nur background und dann noch !important , damit es auch überschrieben wird
-
.Button .ui-widget-content { background: red !important; }Nur background und dann noch !important , damit es auch überschrieben wird
Super! Es funzt! Danke Dir!
Kannst du kurz erklären warum es im Edit trotzdem richtig angezeigt wird, mit background-color?
-
@karel-puhli mal ein anderes Theme versucht?
Auch Dir Danke! :+1: