NEWS
Puppeteer: Screenshots PhantomJS Alternative
-
@negalein DPs sind nur zur Konfiguration. Schreibt er was im Log? Evtl. auf Debug wenn du sendTo ausführst?
@foxriver76 sagte in Puppeteer: Screenshots PhantomJS Alternative:
Schreibt er was im Log? Evtl. auf Debug wenn du sendTo ausführst?
puppeteer.0 2022-08-12 11:33:32.075 debug Checking path "../wetterstation.png" puppeteer.0 2022-08-12 11:33:32.075 debug Message: {"command":"screenshot","message":{"url":"http://10.0.1.203:3000/d/14q2Khmnz/wetterstation-copy?orgId=1&refresh=1m&kiosk","clip":{"x":0,"y":0,"width":1920,"height":757},"path":"../wetterstation.png"},"from":"system.adapter.javascript.0","_id":48278577} puppeteer.0 2022-08-12 11:33:19.946 debug Checking path "../wetterstation.png" puppeteer.0 2022-08-12 11:33:19.946 debug Message: {"command":"screenshot","message":{"url":"http://10.0.1.203:3000/d/14q2Khmnz/wetterstation-copy?orgId=1&refresh=1m&kiosk","clip":{"x":0,"y":0,"width":1920,"height":757},"path":"../wetterstation.png"},"from":"system.adapter.javascript.0","_id":48278576} puppeteer.0 2022-08-12 11:32:57.012 info Ready to take screenshots puppeteer.0 2022-08-12 11:32:56.815 info starting. Version 0.2.1 in /opt/iobroker/node_modules/iobroker.puppeteer, node: v16.15.1, js-controller: 4.0.23 -
@foxriver76 sagte in Puppeteer: Screenshots PhantomJS Alternative:
Schreibt er was im Log? Evtl. auf Debug wenn du sendTo ausführst?
puppeteer.0 2022-08-12 11:33:32.075 debug Checking path "../wetterstation.png" puppeteer.0 2022-08-12 11:33:32.075 debug Message: {"command":"screenshot","message":{"url":"http://10.0.1.203:3000/d/14q2Khmnz/wetterstation-copy?orgId=1&refresh=1m&kiosk","clip":{"x":0,"y":0,"width":1920,"height":757},"path":"../wetterstation.png"},"from":"system.adapter.javascript.0","_id":48278577} puppeteer.0 2022-08-12 11:33:19.946 debug Checking path "../wetterstation.png" puppeteer.0 2022-08-12 11:33:19.946 debug Message: {"command":"screenshot","message":{"url":"http://10.0.1.203:3000/d/14q2Khmnz/wetterstation-copy?orgId=1&refresh=1m&kiosk","clip":{"x":0,"y":0,"width":1920,"height":757},"path":"../wetterstation.png"},"from":"system.adapter.javascript.0","_id":48278576} puppeteer.0 2022-08-12 11:32:57.012 info Ready to take screenshots puppeteer.0 2022-08-12 11:32:56.815 info starting. Version 0.2.1 in /opt/iobroker/node_modules/iobroker.puppeteer, node: v16.15.1, js-controller: 4.0.23@negalein sagte in Puppeteer: Screenshots PhantomJS Alternative:
"../wetterstation.png"
hm gib mal als path im Skript
/opt/iobroker/node_modules/iobroker.puppeteer/wetterstation.pngan -
@negalein sagte in Puppeteer: Screenshots PhantomJS Alternative:
"../wetterstation.png"
hm gib mal als path im Skript
/opt/iobroker/node_modules/iobroker.puppeteer/wetterstation.pngan@foxriver76 sagte in Puppeteer: Screenshots PhantomJS Alternative:
hm gib mal als path im Skript /opt/iobroker/node_modules/iobroker.puppeteer/wetterstation.png an
puppeteer.0 2022-08-12 11:38:01.009 error Could not take screenshot of "http://10.0.1.203:3000/d/14q2Khmnz/wetterstation-copy?orgId=1&refresh=1m&kiosk": Screenshots cannot be stored inside a node_modules folder puppeteer.0 2022-08-12 11:38:01.009 debug Checking path "/opt/iobroker/node_modules/iobroker.puppeteer/wetterstation.png" puppeteer.0 2022-08-12 11:38:01.008 debug Message: {"command":"screenshot","message":{"url":"http://10.0.1.203:3000/d/14q2Khmnz/wetterstation-copy?orgId=1&refresh=1m&kiosk","clip":{"x":0,"y":0,"width":1920,"height":757},"path":"/opt/iobroker/node_modules/iobroker.puppeteer/wetterstation.png"},"from":"system.adapter.javascript.0","_id":48278587}hmmm, muss es woanders speichern. Was würdest du empfehlen?
-
@foxriver76 sagte in Puppeteer: Screenshots PhantomJS Alternative:
hm gib mal als path im Skript /opt/iobroker/node_modules/iobroker.puppeteer/wetterstation.png an
puppeteer.0 2022-08-12 11:38:01.009 error Could not take screenshot of "http://10.0.1.203:3000/d/14q2Khmnz/wetterstation-copy?orgId=1&refresh=1m&kiosk": Screenshots cannot be stored inside a node_modules folder puppeteer.0 2022-08-12 11:38:01.009 debug Checking path "/opt/iobroker/node_modules/iobroker.puppeteer/wetterstation.png" puppeteer.0 2022-08-12 11:38:01.008 debug Message: {"command":"screenshot","message":{"url":"http://10.0.1.203:3000/d/14q2Khmnz/wetterstation-copy?orgId=1&refresh=1m&kiosk","clip":{"x":0,"y":0,"width":1920,"height":757},"path":"/opt/iobroker/node_modules/iobroker.puppeteer/wetterstation.png"},"from":"system.adapter.javascript.0","_id":48278587}hmmm, muss es woanders speichern. Was würdest du empfehlen?
-
@negalein Stimmt ja, schlechter Stil wird ja vom Adapter verhindert :D
Sauber ist es im ioBroker storage, mach
pathweg und dafür das rein:ioBrokerOptions: { storagePath: 'wetterstation.png'; }@foxriver76 sagte in Puppeteer: Screenshots PhantomJS Alternative:
path weg und dafür das rein:
was brauch ich da wieder nach
}sendTo('puppeteer.0', 'screenshot', { url: 'http://10.0.1.203:3000/d/14q2Khmnz/wetterstation-copy?orgId=1&refresh=1m&kiosk', clip: { x: 0, y: 0, width: 1920, height: 757 }, ioBrokerOptions: { storagePath: 'wetterstation.png'; }, });Edit:
so gehts :)sendTo('puppeteer.0', 'screenshot', { url: 'http://10.0.1.203:3000/d/14q2Khmnz/wetterstation-copy?orgId=1&refresh=1m&kiosk', clip: { x: 0, y: 0, width: 1920, height: 757 }, ioBrokerOptions: { storagePath: 'wetterstation.png', }, });Edith 2:
hmmm, wo speichert er jetzt? -
@foxriver76 sagte in Puppeteer: Screenshots PhantomJS Alternative:
path weg und dafür das rein:
was brauch ich da wieder nach
}sendTo('puppeteer.0', 'screenshot', { url: 'http://10.0.1.203:3000/d/14q2Khmnz/wetterstation-copy?orgId=1&refresh=1m&kiosk', clip: { x: 0, y: 0, width: 1920, height: 757 }, ioBrokerOptions: { storagePath: 'wetterstation.png'; }, });Edit:
so gehts :)sendTo('puppeteer.0', 'screenshot', { url: 'http://10.0.1.203:3000/d/14q2Khmnz/wetterstation-copy?orgId=1&refresh=1m&kiosk', clip: { x: 0, y: 0, width: 1920, height: 757 }, ioBrokerOptions: { storagePath: 'wetterstation.png', }, });Edith 2:
hmmm, wo speichert er jetzt? -
@negalein geh mal im admin auf Dateien und dann Benutzerdaten
Auf dem Filessystem ist das defaultmäßig
/opt/iobroker/iobroker-data/files/0_userdata.0/@foxriver76 sagte in Puppeteer: Screenshots PhantomJS Alternative:
geh mal im admin auf Dateien und dann Benutzerdaten
gefunden in
/opt/iobroker/iobroker-data/files/0_userdata.0/:)Jetzt muss ich noch an der Auflösung basteln

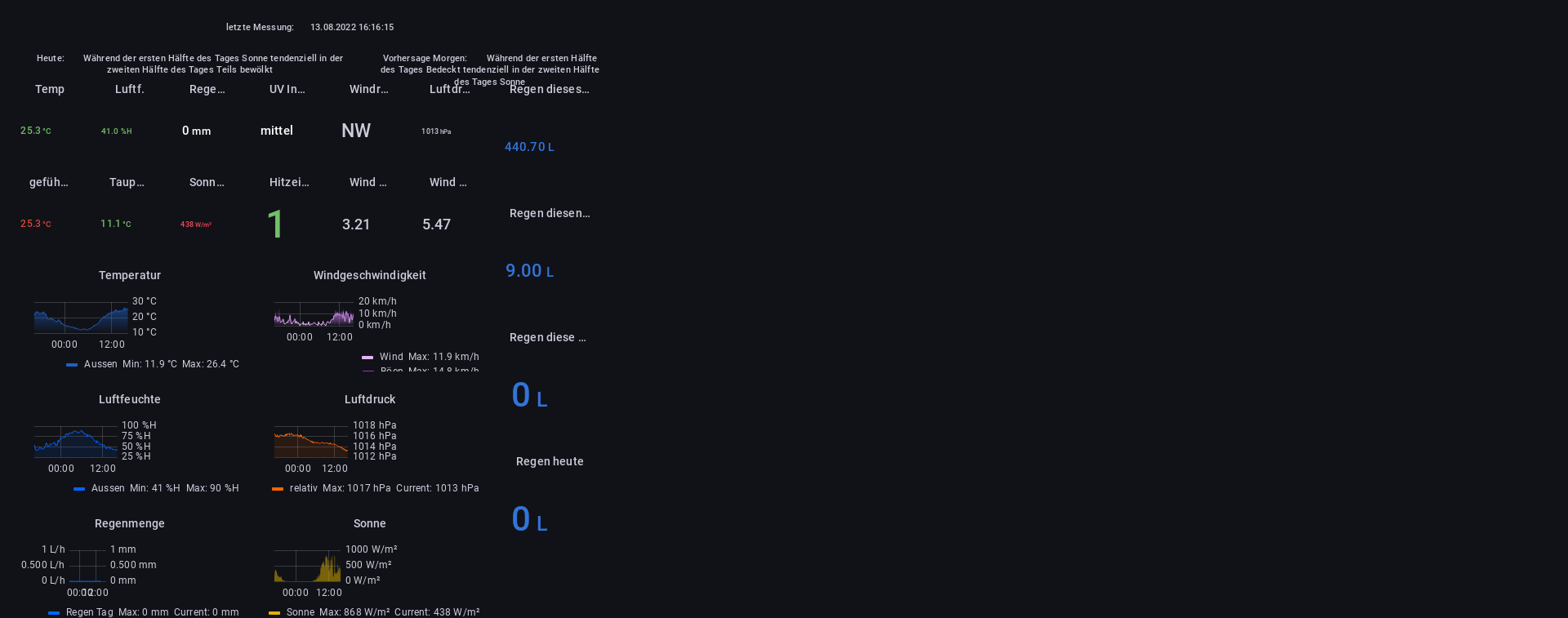
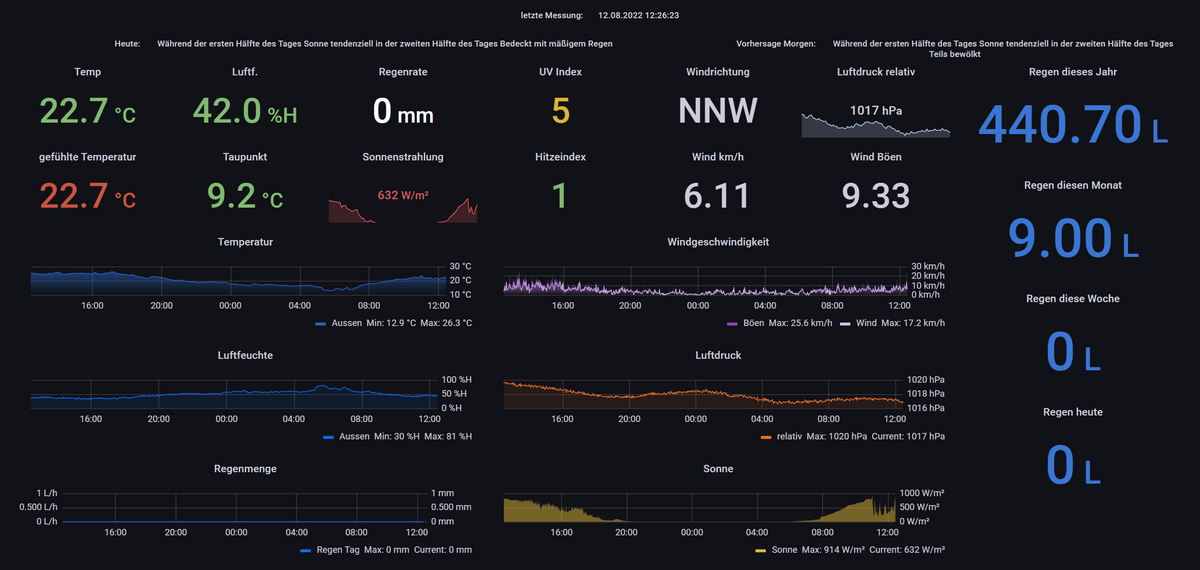
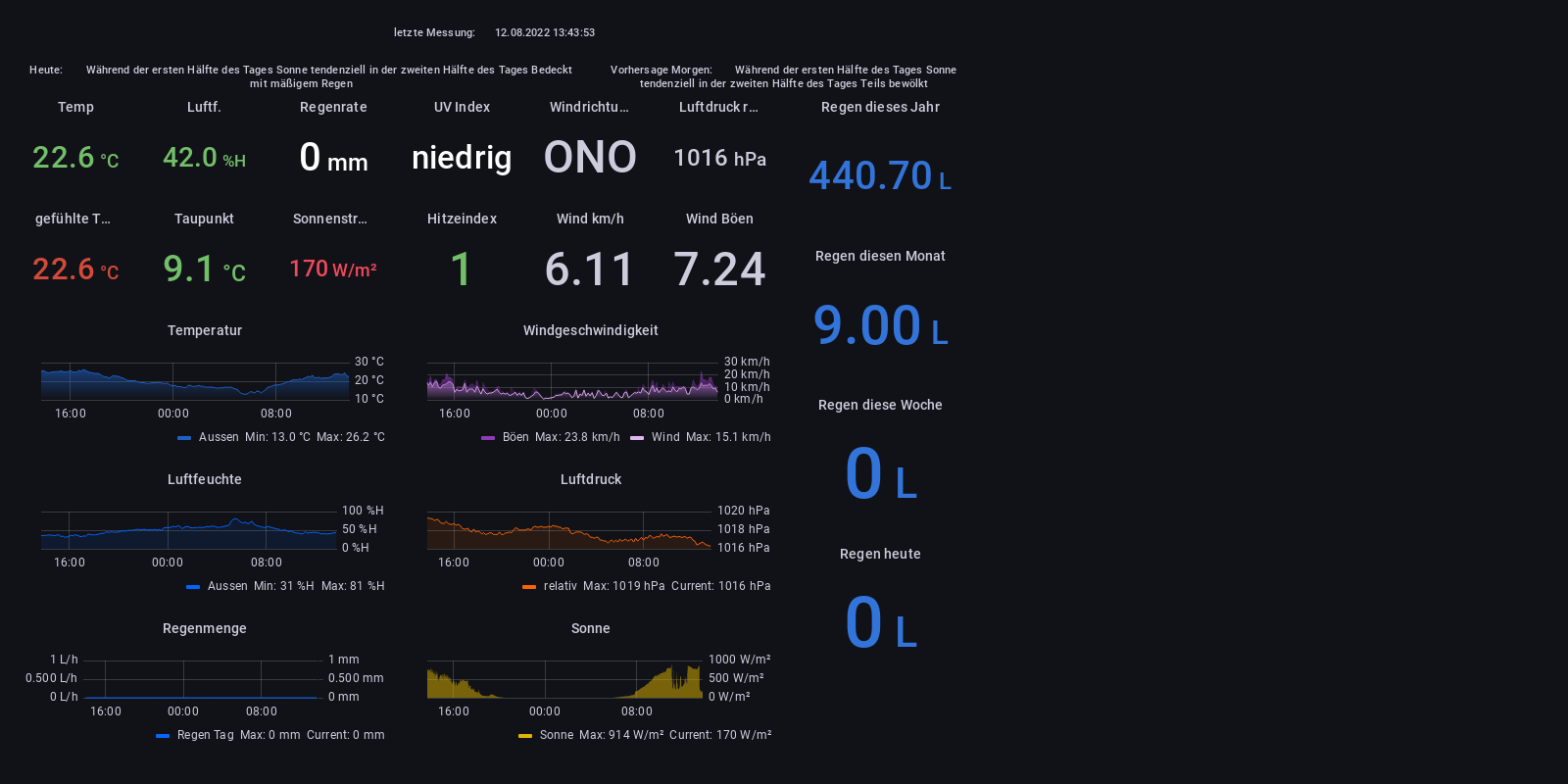
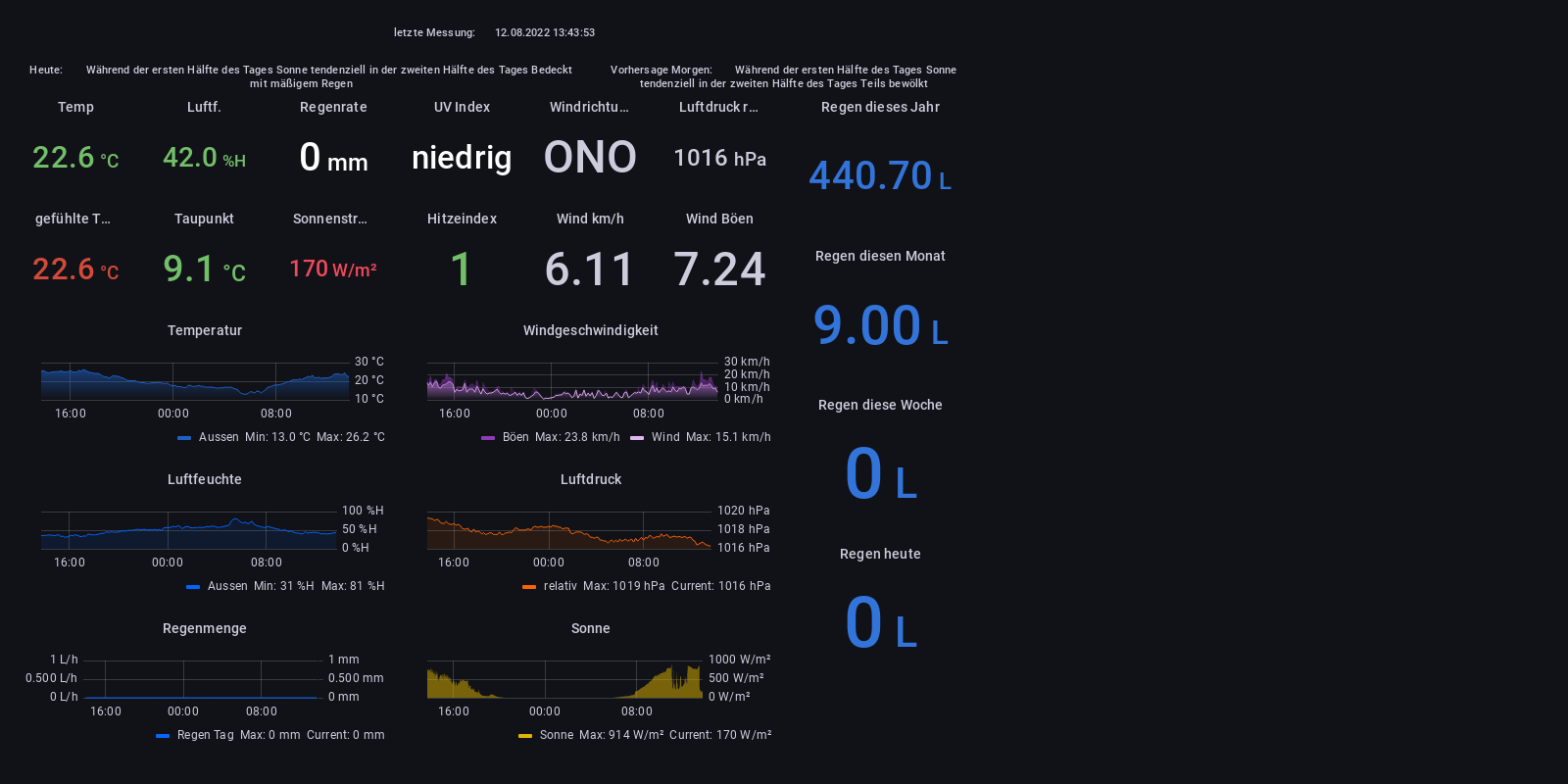
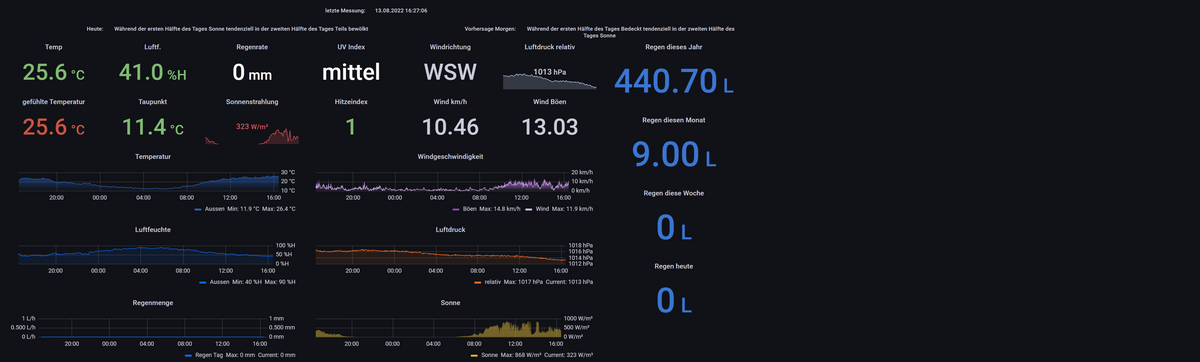
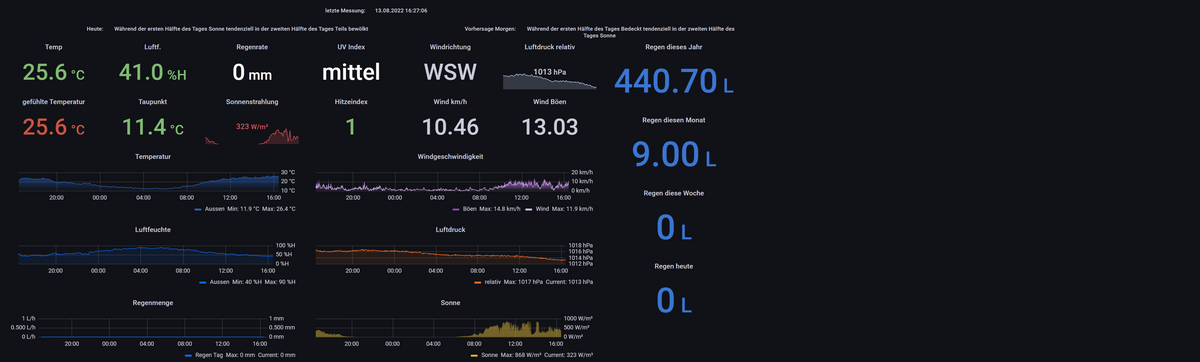
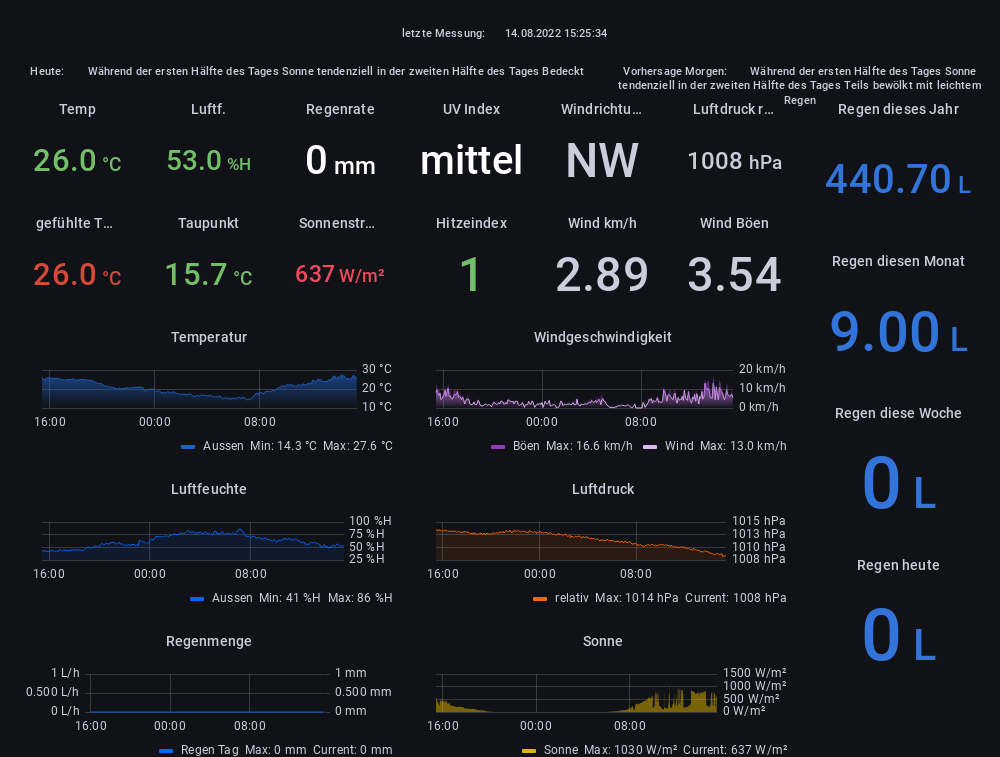
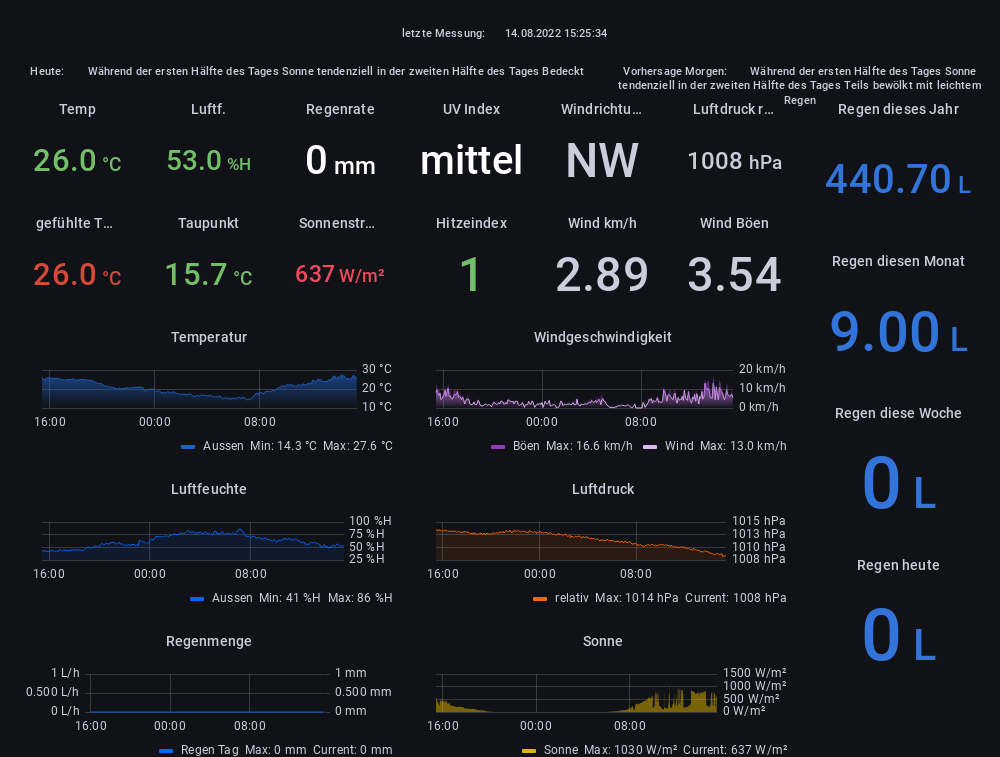
So ist es original.

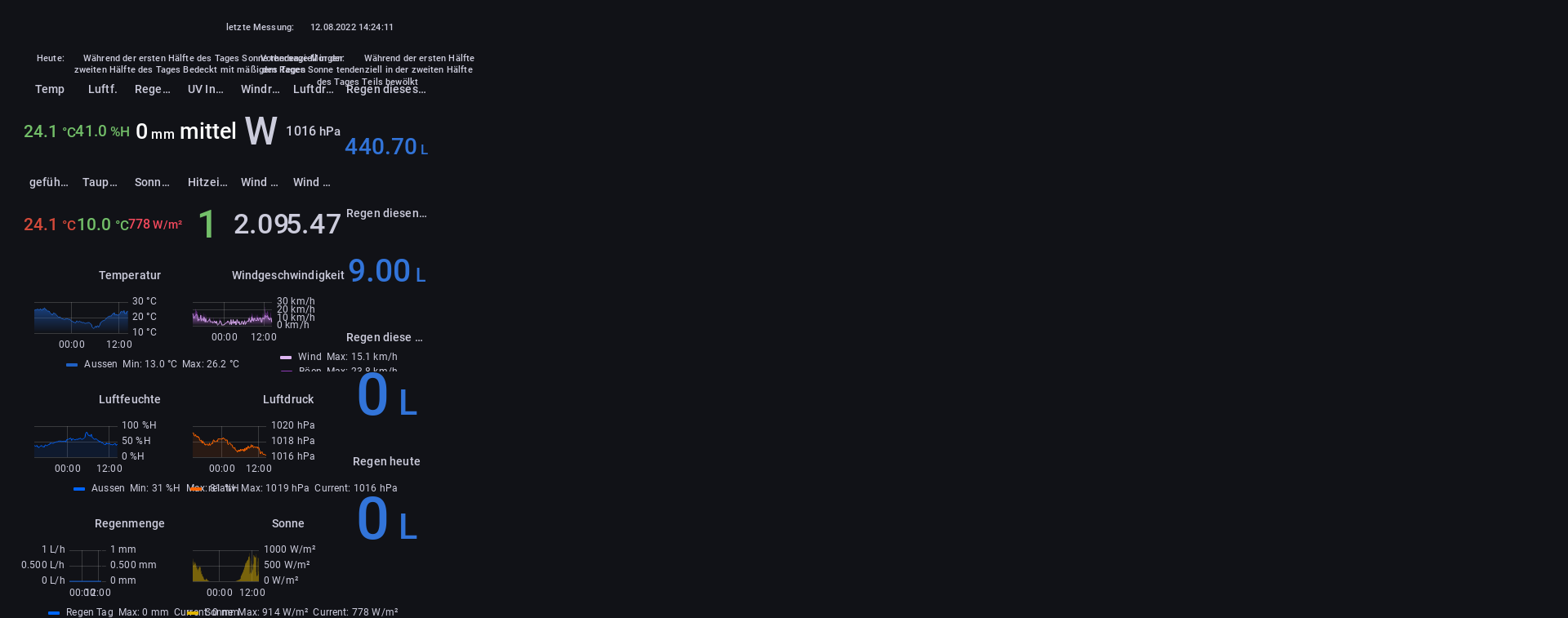
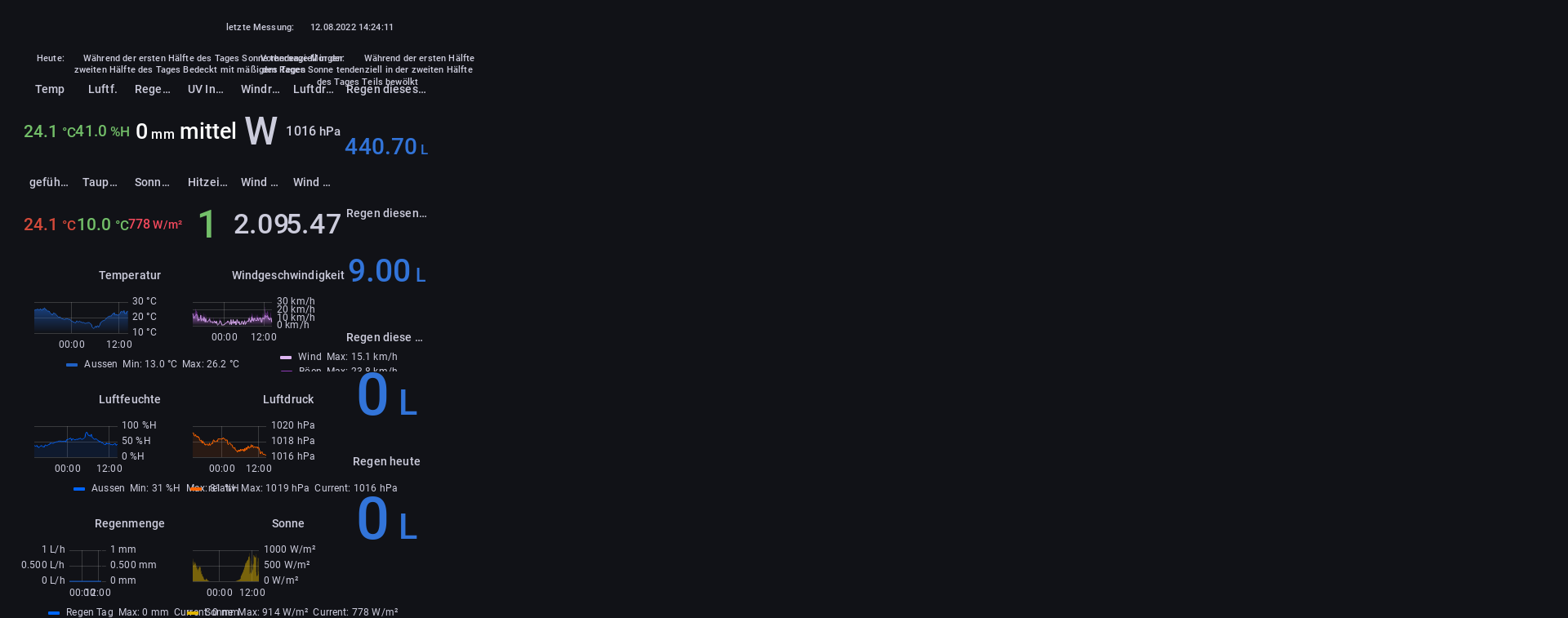
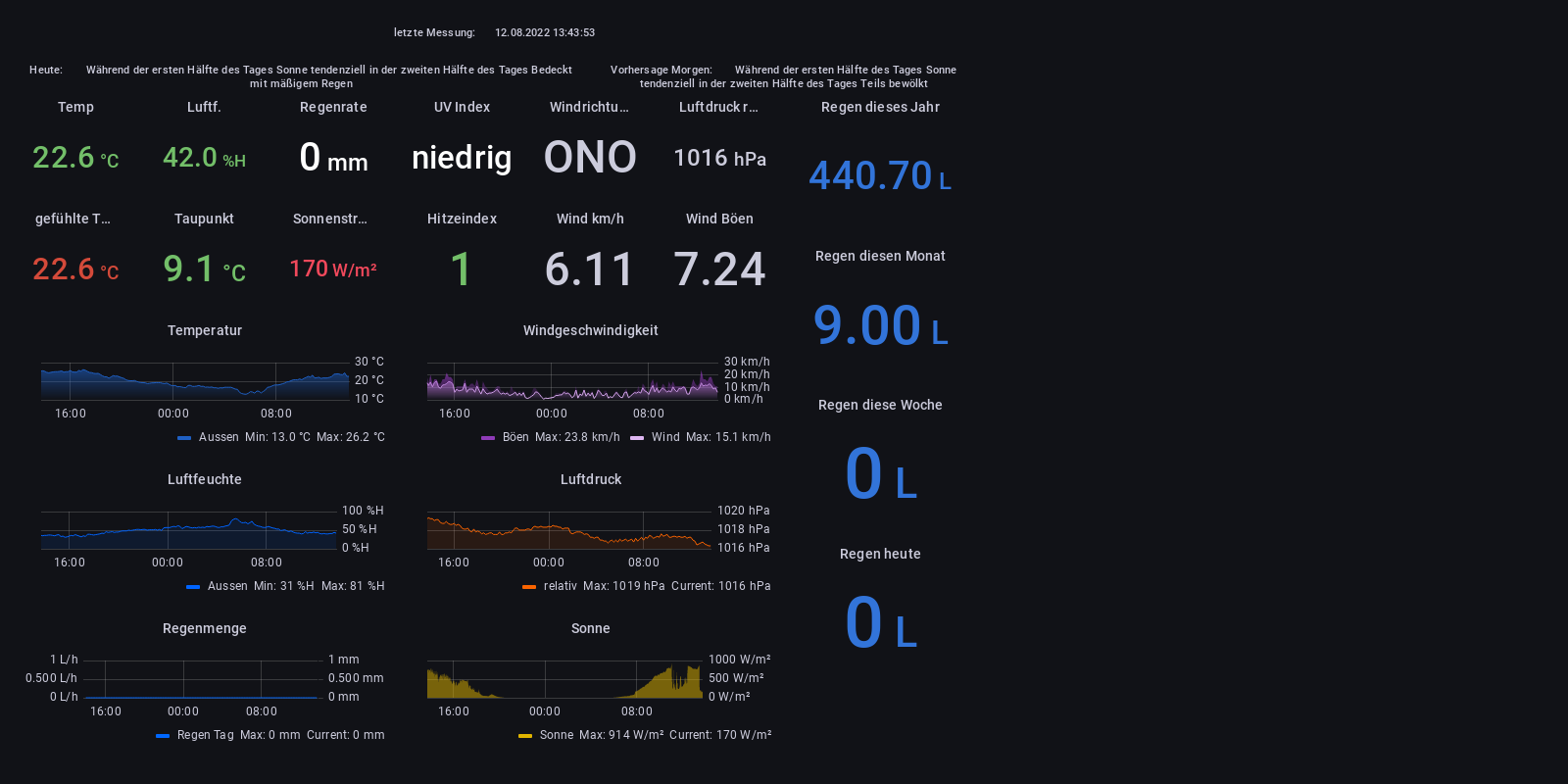
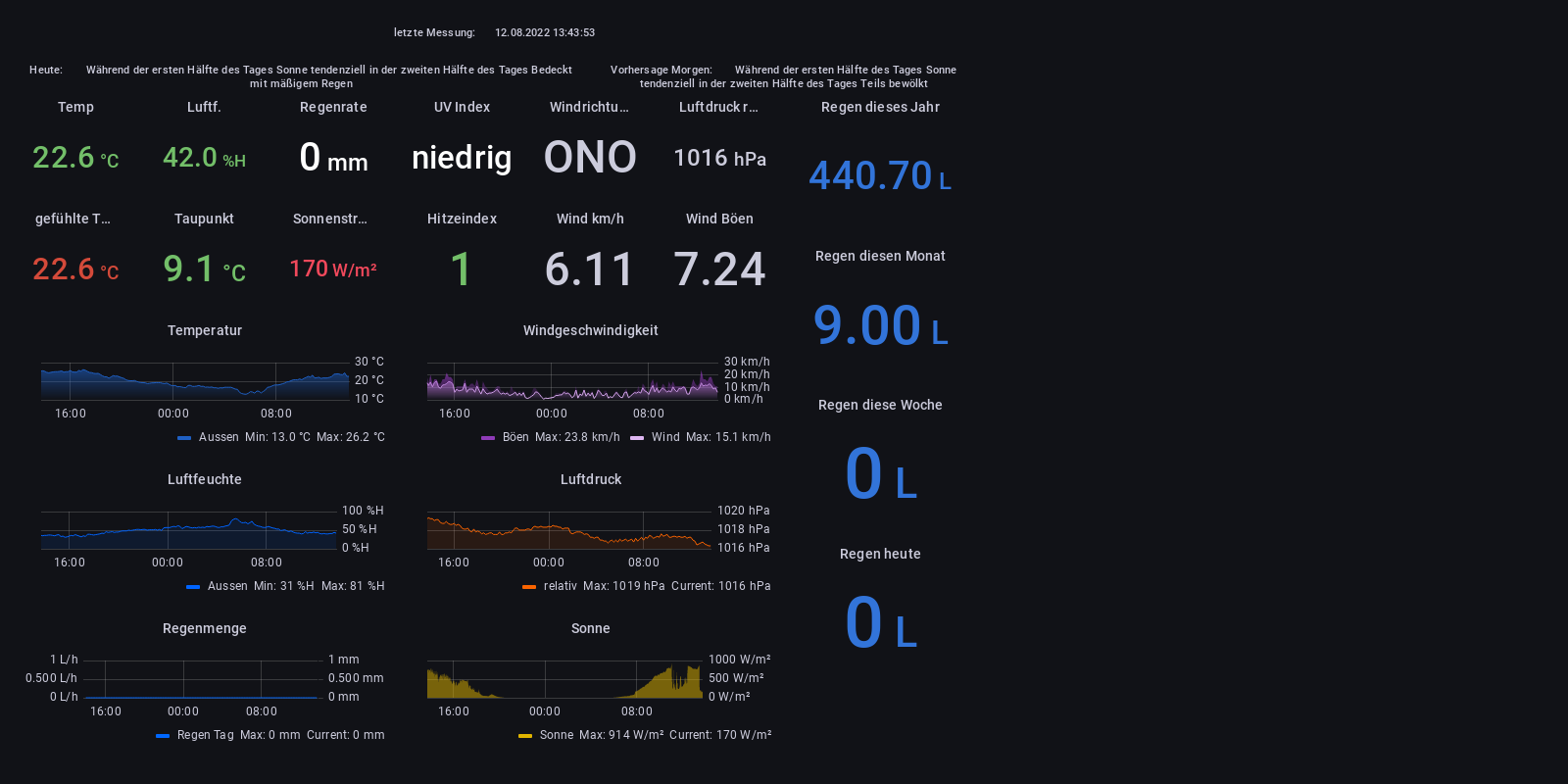
Puppeteer quetscht es irgendwie.

-
@foxriver76 sagte in Puppeteer: Screenshots PhantomJS Alternative:
geh mal im admin auf Dateien und dann Benutzerdaten
gefunden in
/opt/iobroker/iobroker-data/files/0_userdata.0/:)Jetzt muss ich noch an der Auflösung basteln

So ist es original.

Puppeteer quetscht es irgendwie.

-
Bitte mal 0.2.4 probieren, ist in 5 Minuten auf npm
-
Bitte mal 0.2.4 probieren, ist in 5 Minuten auf npm
@foxriver76 sagte in Puppeteer: Screenshots PhantomJS Alternative:
Bitte mal 0.2.4 probieren
eingestellt auf 1600x800

-
@foxriver76 sagte in Puppeteer: Screenshots PhantomJS Alternative:
Bitte mal 0.2.4 probieren
eingestellt auf 1600x800

-
@negalein Schade, dann mach mal zusätzlich mit in die Message
viewportOptions: { width: 1600, height: 1000 }Entsprechen angepasst, bin nur am Handy.
@foxriver76 sagte in Puppeteer: Screenshots PhantomJS Alternative:
Entsprechen angepasst, bin nur am Handy.
schon viel besser. :)
Jetzt muss ich nur noch den rechten schwarzen Rand weg bekommen.

-
@foxriver76 sagte in Puppeteer: Screenshots PhantomJS Alternative:
Entsprechen angepasst, bin nur am Handy.
schon viel besser. :)
Jetzt muss ich nur noch den rechten schwarzen Rand weg bekommen.

-
@negalein das sollte mit den Clip Optionen gehen.
@foxriver76 sagte in Puppeteer: Screenshots PhantomJS Alternative:
das sollte mit den Clip Optionen gehen.
muss das später in Ruhe testen.
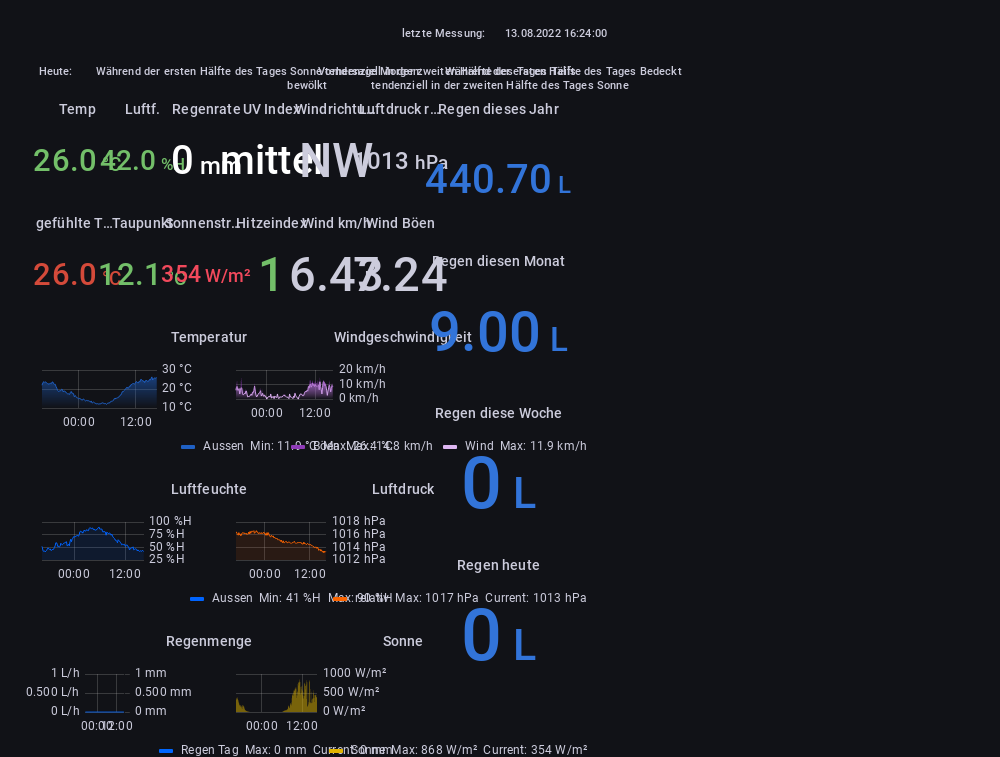
Umso mehr ich mit Clip probiere, umso komischer wird es.So wie oben (trotz identen Settings) bekomm ich es nicht mehr hin.

-
@foxriver76 sagte in Puppeteer: Screenshots PhantomJS Alternative:
das sollte mit den Clip Optionen gehen.
muss das später in Ruhe testen.
Umso mehr ich mit Clip probiere, umso komischer wird es.So wie oben (trotz identen Settings) bekomm ich es nicht mehr hin.

-
@negalein Gerne die exakten Settings posten, falls du noch daran hängst.
@foxriver76 sagte in Puppeteer: Screenshots PhantomJS Alternative:
Gerne die exakten Settings posten, falls du noch daran hängst.
Merci
Hier ein paar Beispiele.
Original schaut es so aus:

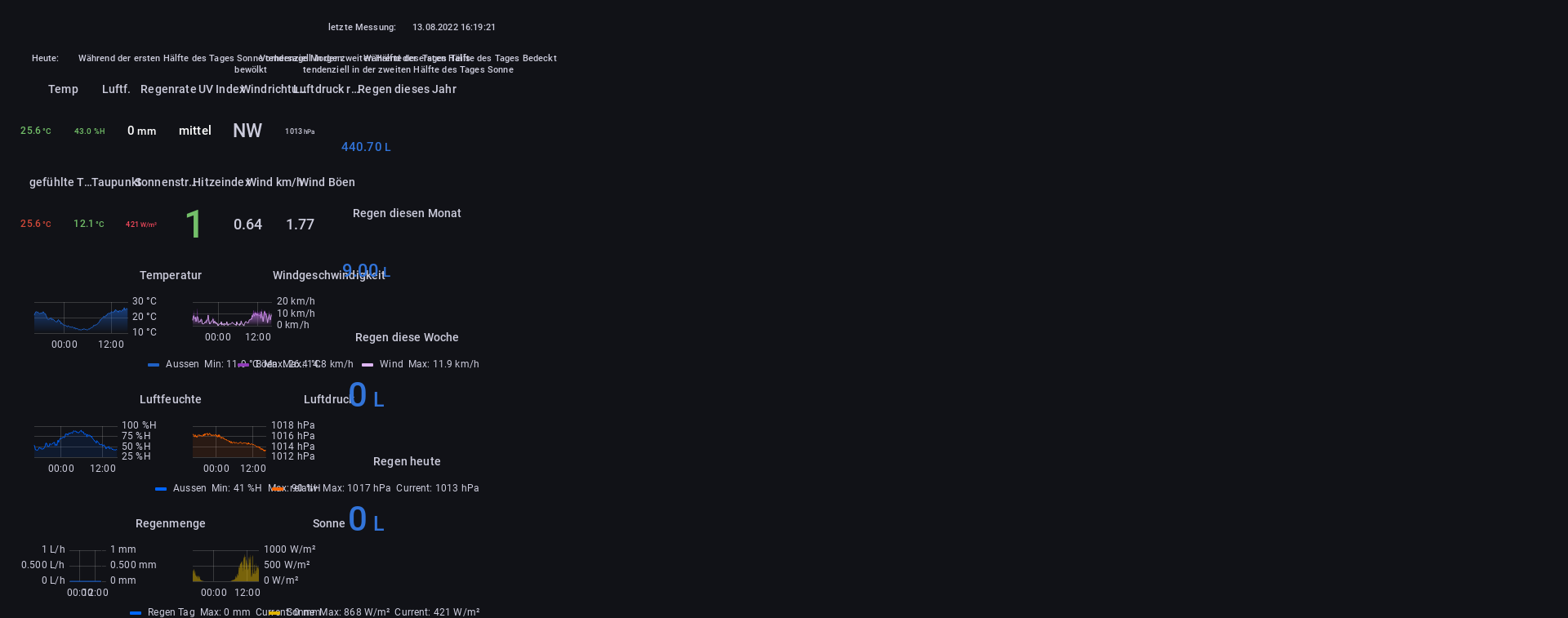
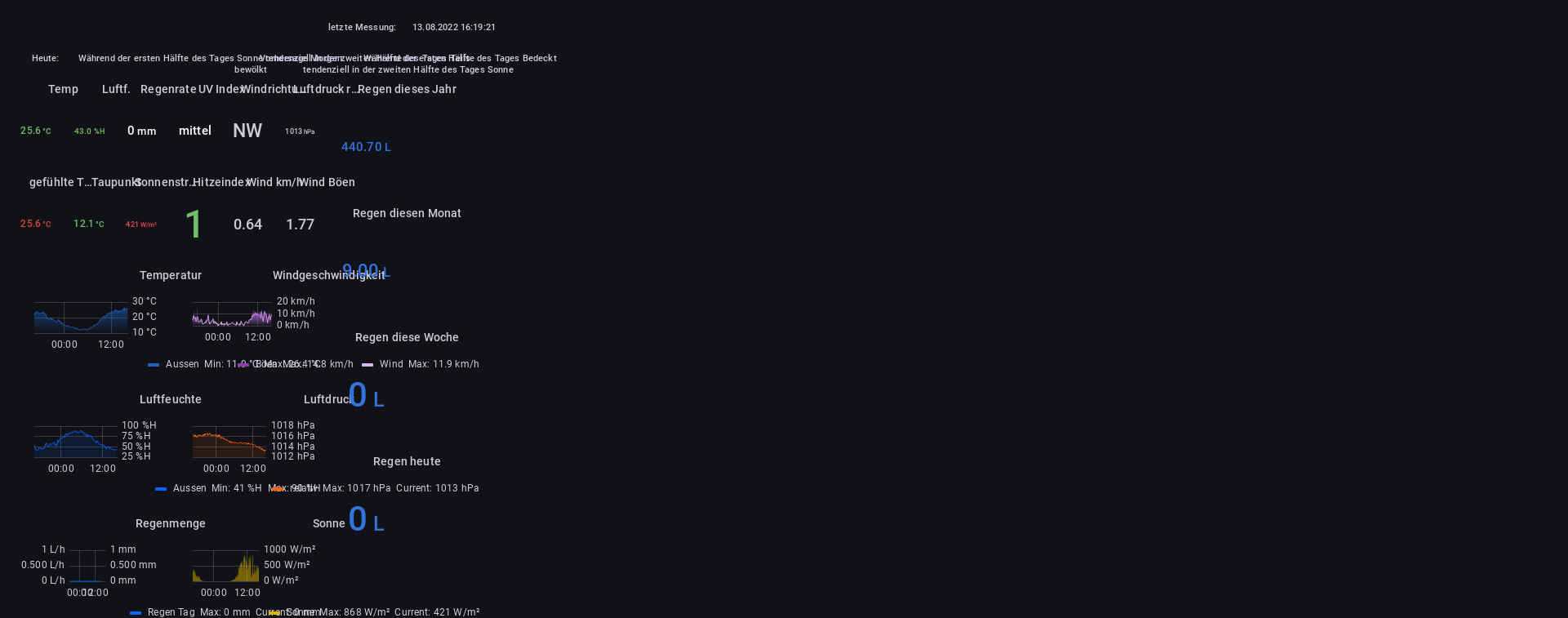
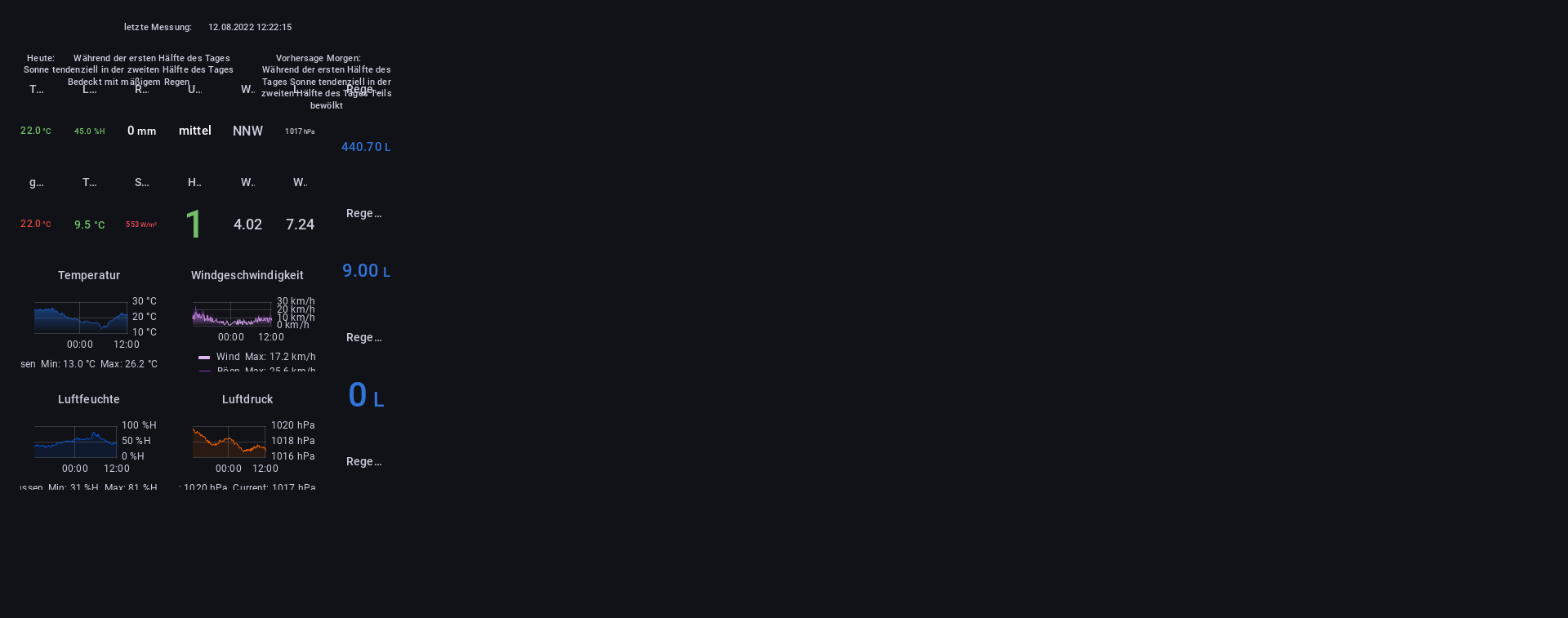
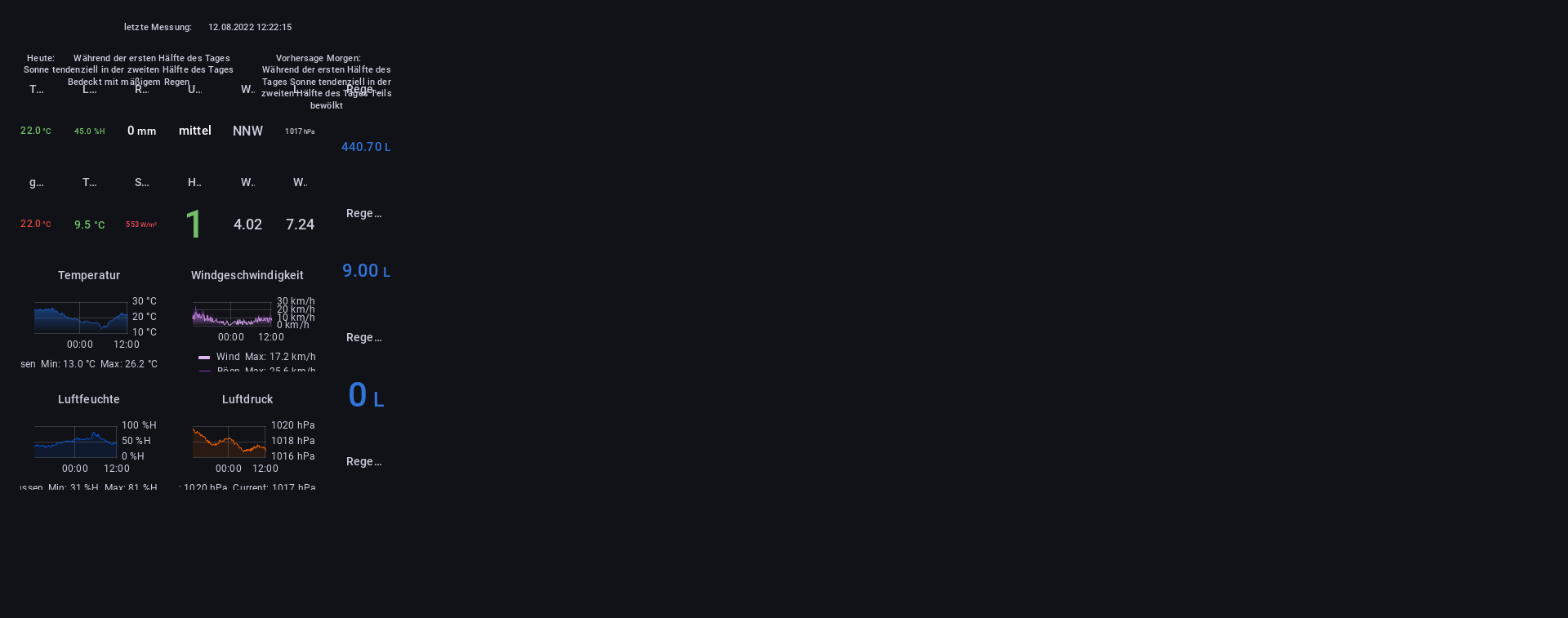
So wie hier (paar Beiträge weiter oben) schaff ich es nicht mehr.
Das war mit exakt dem Code aus "Test 2", das jetzt allerdings anders erstellt wird (siehe Test 2).

-
@foxriver76 sagte in Puppeteer: Screenshots PhantomJS Alternative:
Gerne die exakten Settings posten, falls du noch daran hängst.
Merci
Hier ein paar Beispiele.
Original schaut es so aus:

So wie hier (paar Beiträge weiter oben) schaff ich es nicht mehr.
Das war mit exakt dem Code aus "Test 2", das jetzt allerdings anders erstellt wird (siehe Test 2).

@negalein sagte in Puppeteer: Screenshots PhantomJS Alternative:
sendTo('puppeteer.0', 'screenshot', {
Ah ich mache gleich eine neue Version. Ich vermute es ist schlauer den Viewport im Code zu ändern, bevor man die Seite lädt, manche Seiten kommen nicht klar wenn man die Auflösung später ändert.
Bitte 0.2.5 probieren.
-
@negalein sagte in Puppeteer: Screenshots PhantomJS Alternative:
sendTo('puppeteer.0', 'screenshot', {
Ah ich mache gleich eine neue Version. Ich vermute es ist schlauer den Viewport im Code zu ändern, bevor man die Seite lädt, manche Seiten kommen nicht klar wenn man die Auflösung später ändert.
Bitte 0.2.5 probieren.
@foxriver76 sagte in Puppeteer: Screenshots PhantomJS Alternative:
Bitte 0.2.5 probieren.
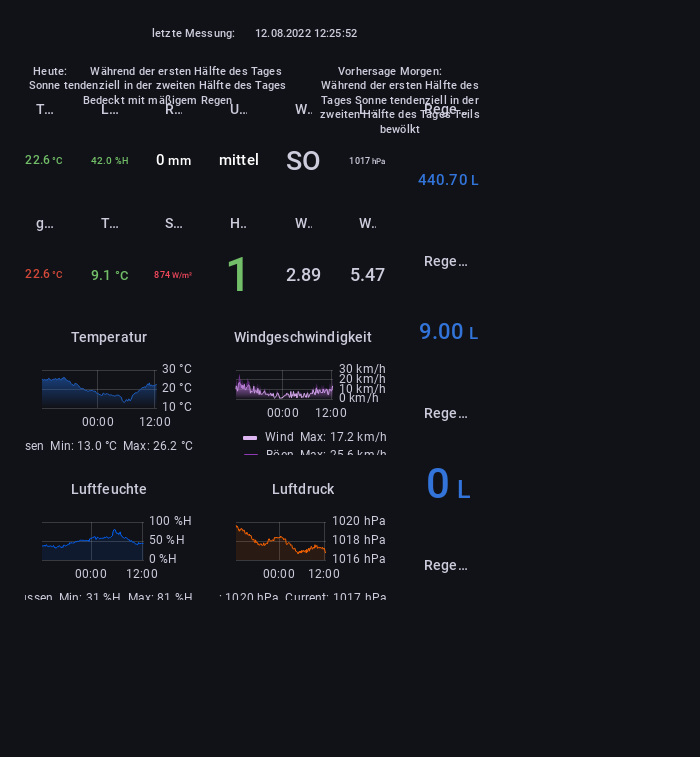
Perfekt! :)
Schaut jetzt sehr gut aus.
MercisendTo('puppeteer.0', 'screenshot', { url: 'http://10.0.1.203:3000/d/14q2Khmnz/wetterstation-copy?orgId=1&refresh=1m&kiosk', clip: { x: 0, y: 0, width: 1000, height: 757 }, ioBrokerOptions: { storagePath: 'wetterstation.png', }, viewportOptions: { width: 1600, height: 1000 } });
-
@foxriver76 sagte in Puppeteer: Screenshots PhantomJS Alternative:
Bitte 0.2.5 probieren.
Perfekt! :)
Schaut jetzt sehr gut aus.
MercisendTo('puppeteer.0', 'screenshot', { url: 'http://10.0.1.203:3000/d/14q2Khmnz/wetterstation-copy?orgId=1&refresh=1m&kiosk', clip: { x: 0, y: 0, width: 1000, height: 757 }, ioBrokerOptions: { storagePath: 'wetterstation.png', }, viewportOptions: { width: 1600, height: 1000 } });
-
@negalein Perfekt, freut mich, dass wir den Adapter verbessern konnten. ;-)
@foxriver76 sagte in Puppeteer: Screenshots PhantomJS Alternative:
Perfekt, freut mich, dass wir den Adapter verbessern konnten.
Ja, freut mich auch.
Jetzt kommt der Langzeittest.
Phantomjs hat mir den ioB gekillt. Wurde immer träger, bis zum Absturz.PS: schnell eine Website erstellt (nicht aufs Desigh achten :joy: ) http://wetter.nega.at/