NEWS
Puppeteer: Screenshots PhantomJS Alternative
-
@foxriver76 sagte in Puppeteer: Screenshots PhantomJS Alternative:
path weg und dafür das rein:
was brauch ich da wieder nach
}sendTo('puppeteer.0', 'screenshot', { url: 'http://10.0.1.203:3000/d/14q2Khmnz/wetterstation-copy?orgId=1&refresh=1m&kiosk', clip: { x: 0, y: 0, width: 1920, height: 757 }, ioBrokerOptions: { storagePath: 'wetterstation.png'; }, });Edit:
so gehts :)sendTo('puppeteer.0', 'screenshot', { url: 'http://10.0.1.203:3000/d/14q2Khmnz/wetterstation-copy?orgId=1&refresh=1m&kiosk', clip: { x: 0, y: 0, width: 1920, height: 757 }, ioBrokerOptions: { storagePath: 'wetterstation.png', }, });Edith 2:
hmmm, wo speichert er jetzt? -
@negalein geh mal im admin auf Dateien und dann Benutzerdaten
Auf dem Filessystem ist das defaultmäßig
/opt/iobroker/iobroker-data/files/0_userdata.0/@foxriver76 sagte in Puppeteer: Screenshots PhantomJS Alternative:
geh mal im admin auf Dateien und dann Benutzerdaten
gefunden in
/opt/iobroker/iobroker-data/files/0_userdata.0/:)Jetzt muss ich noch an der Auflösung basteln

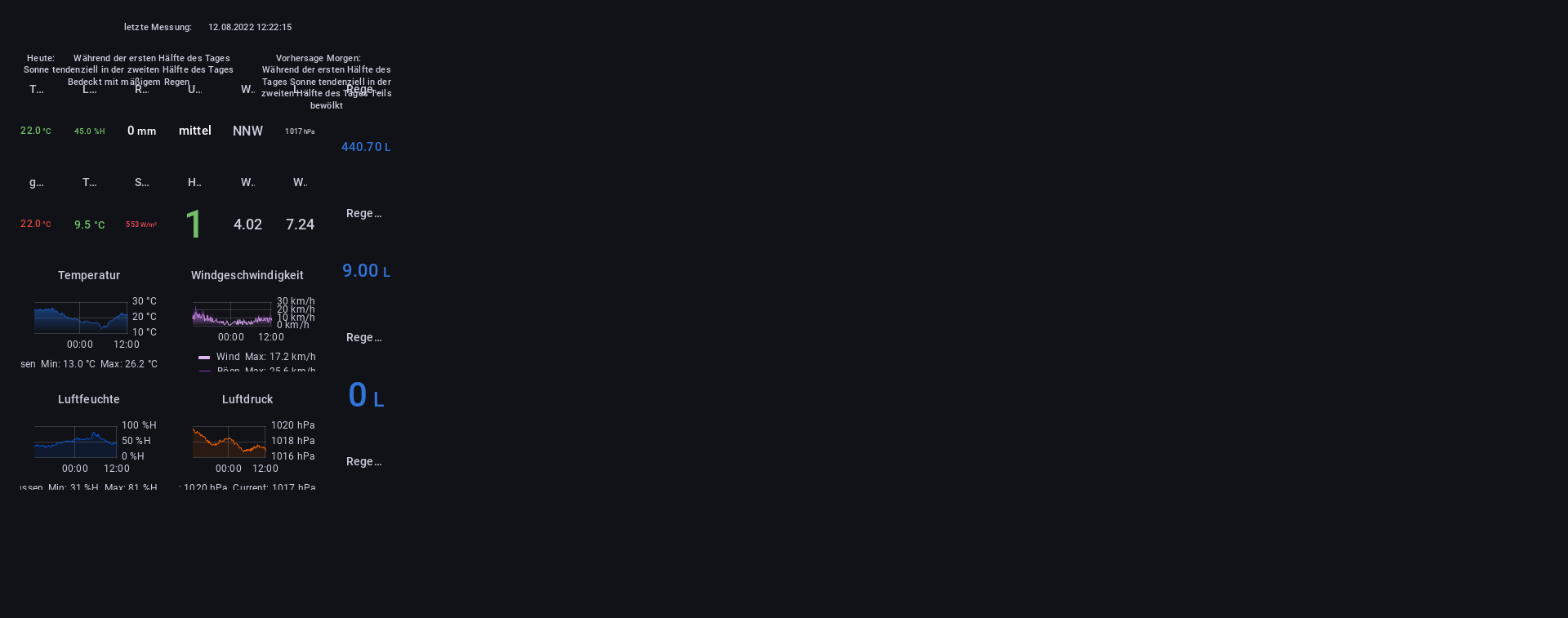
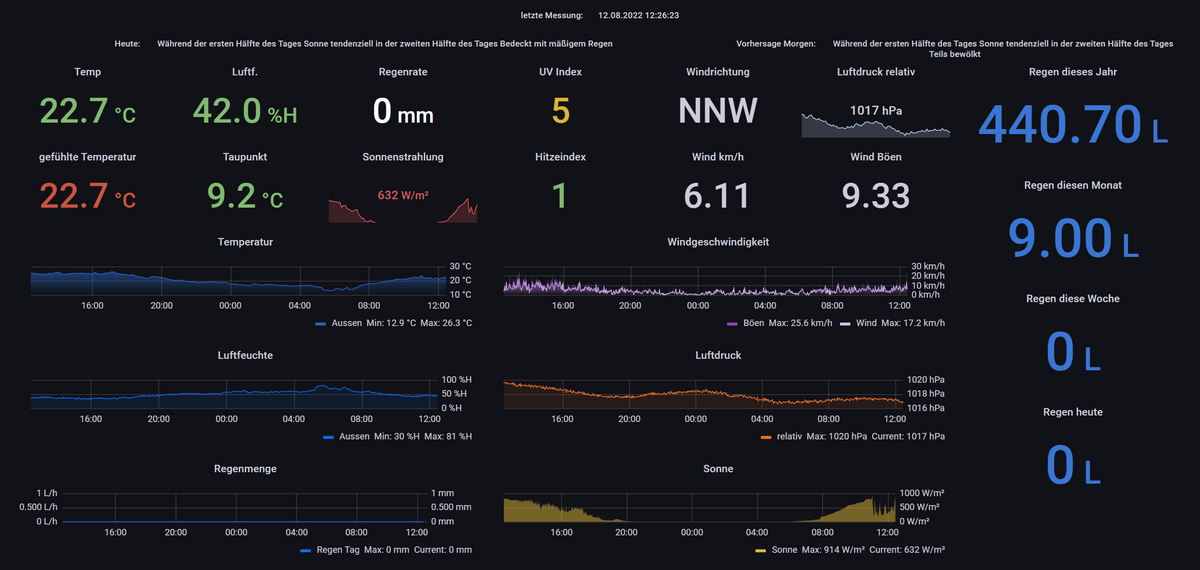
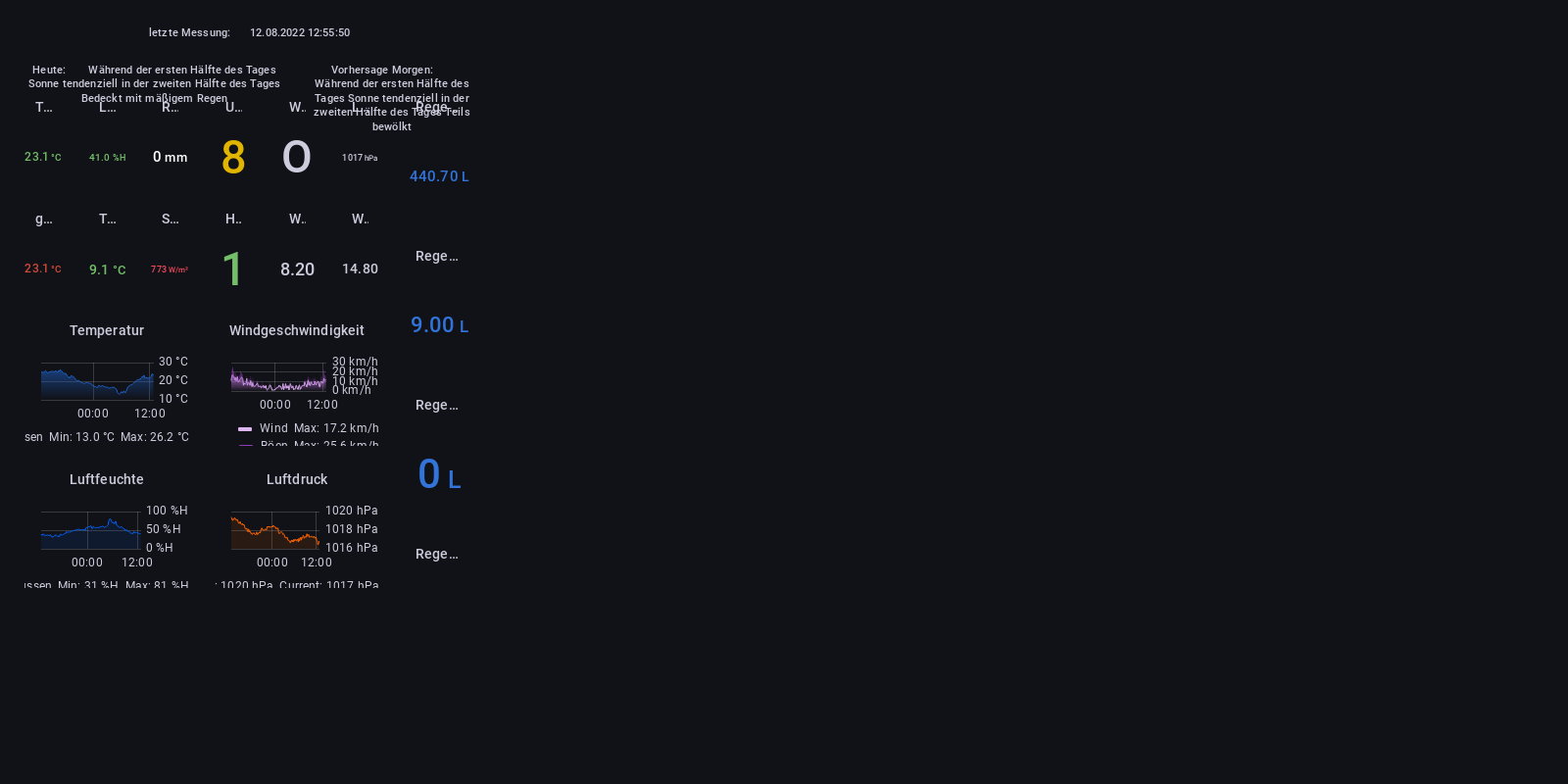
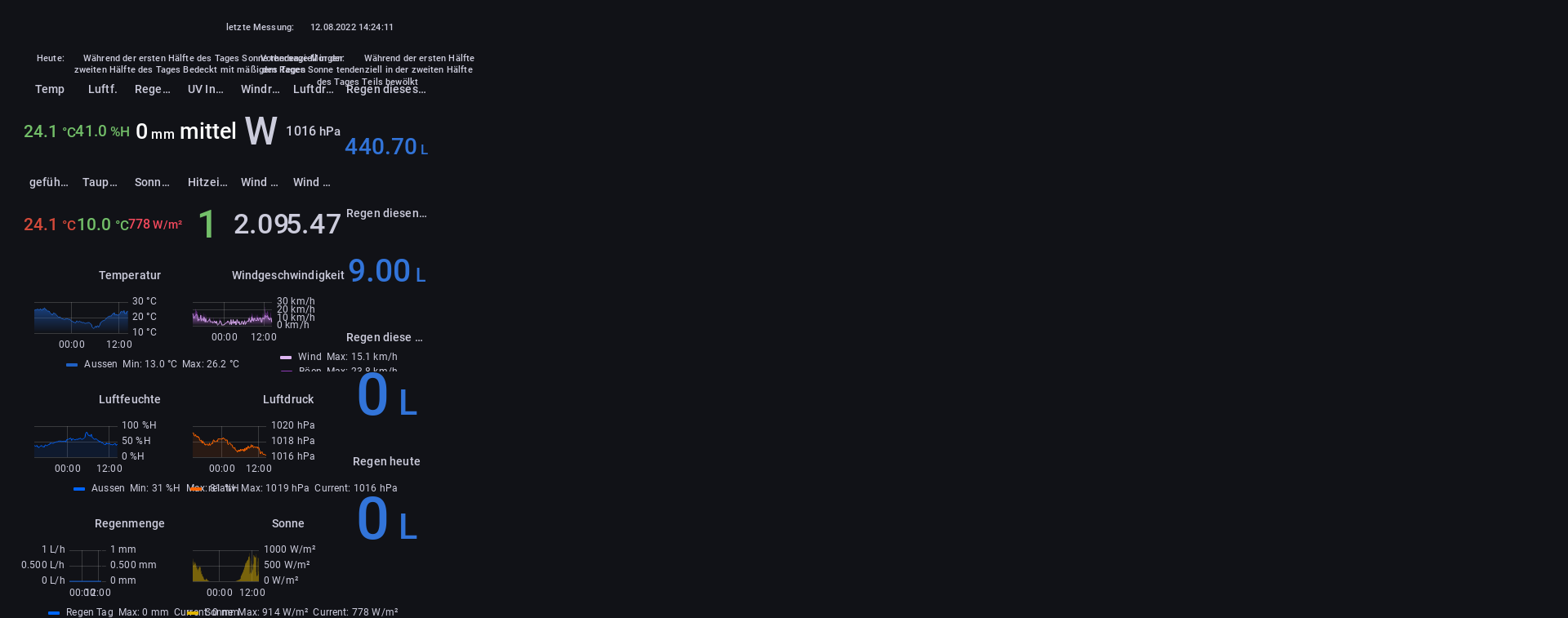
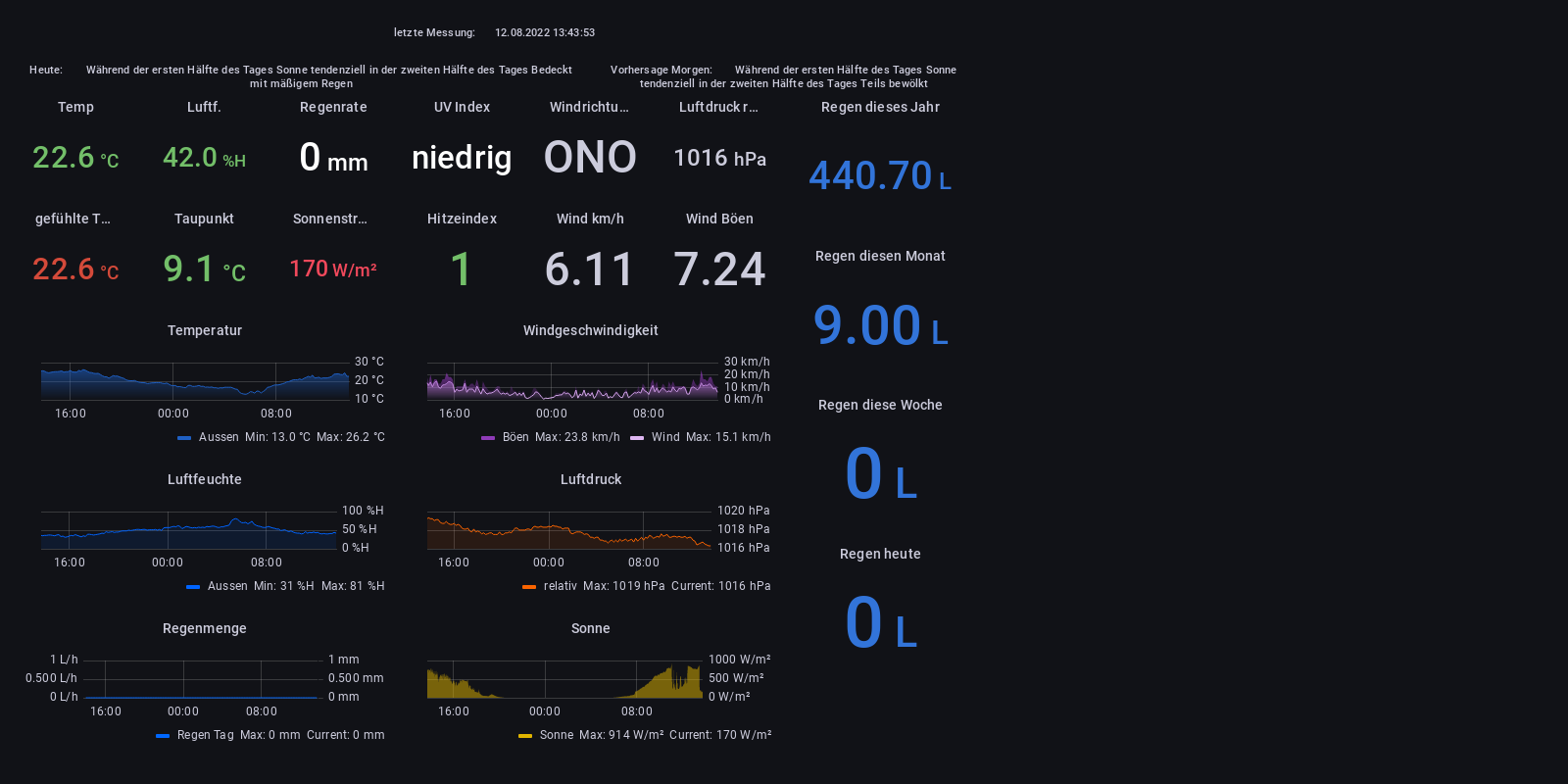
So ist es original.

Puppeteer quetscht es irgendwie.

-
@foxriver76 sagte in Puppeteer: Screenshots PhantomJS Alternative:
geh mal im admin auf Dateien und dann Benutzerdaten
gefunden in
/opt/iobroker/iobroker-data/files/0_userdata.0/:)Jetzt muss ich noch an der Auflösung basteln

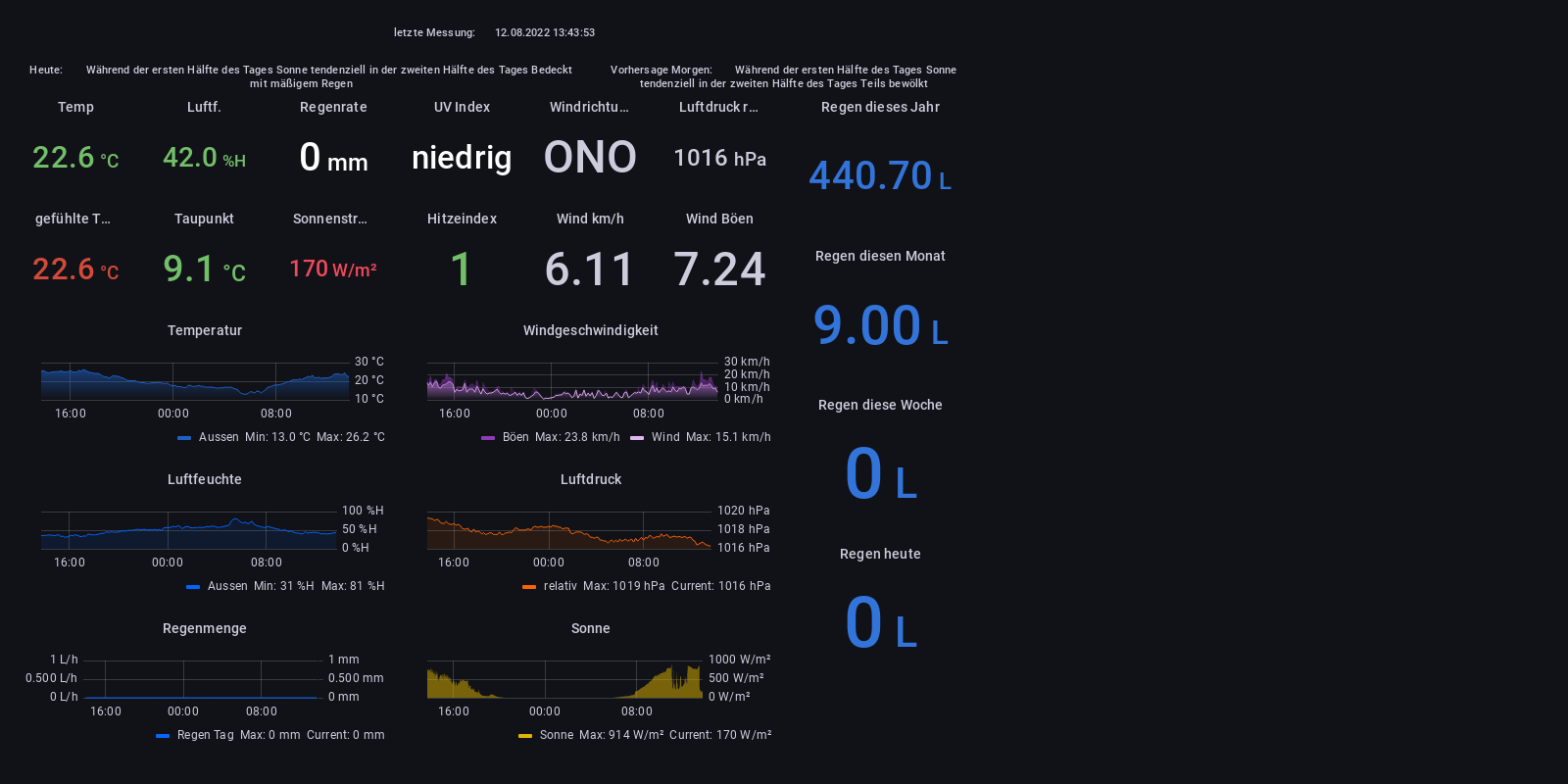
So ist es original.

Puppeteer quetscht es irgendwie.

-
Bitte mal 0.2.4 probieren, ist in 5 Minuten auf npm
-
Bitte mal 0.2.4 probieren, ist in 5 Minuten auf npm
@foxriver76 sagte in Puppeteer: Screenshots PhantomJS Alternative:
Bitte mal 0.2.4 probieren
eingestellt auf 1600x800

-
@foxriver76 sagte in Puppeteer: Screenshots PhantomJS Alternative:
Bitte mal 0.2.4 probieren
eingestellt auf 1600x800

-
@negalein Schade, dann mach mal zusätzlich mit in die Message
viewportOptions: { width: 1600, height: 1000 }Entsprechen angepasst, bin nur am Handy.
@foxriver76 sagte in Puppeteer: Screenshots PhantomJS Alternative:
Entsprechen angepasst, bin nur am Handy.
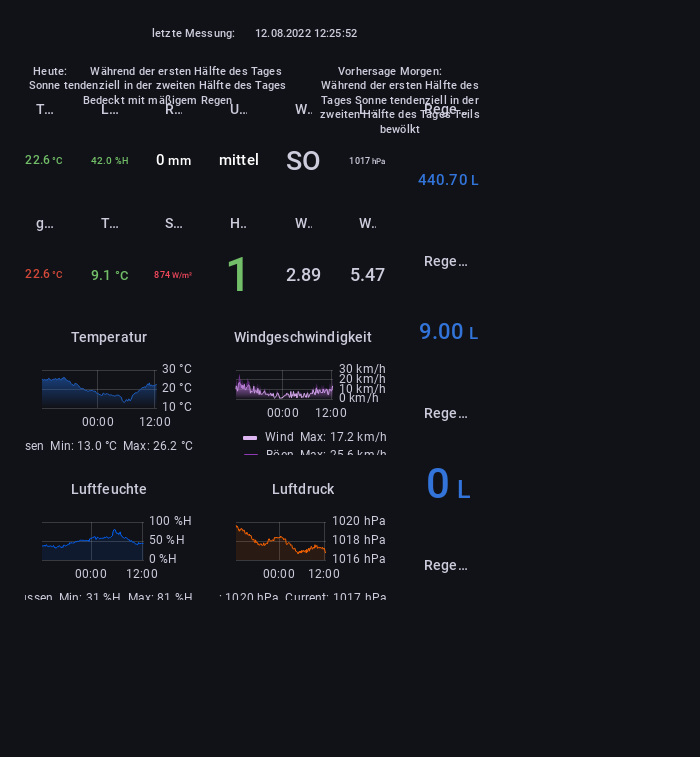
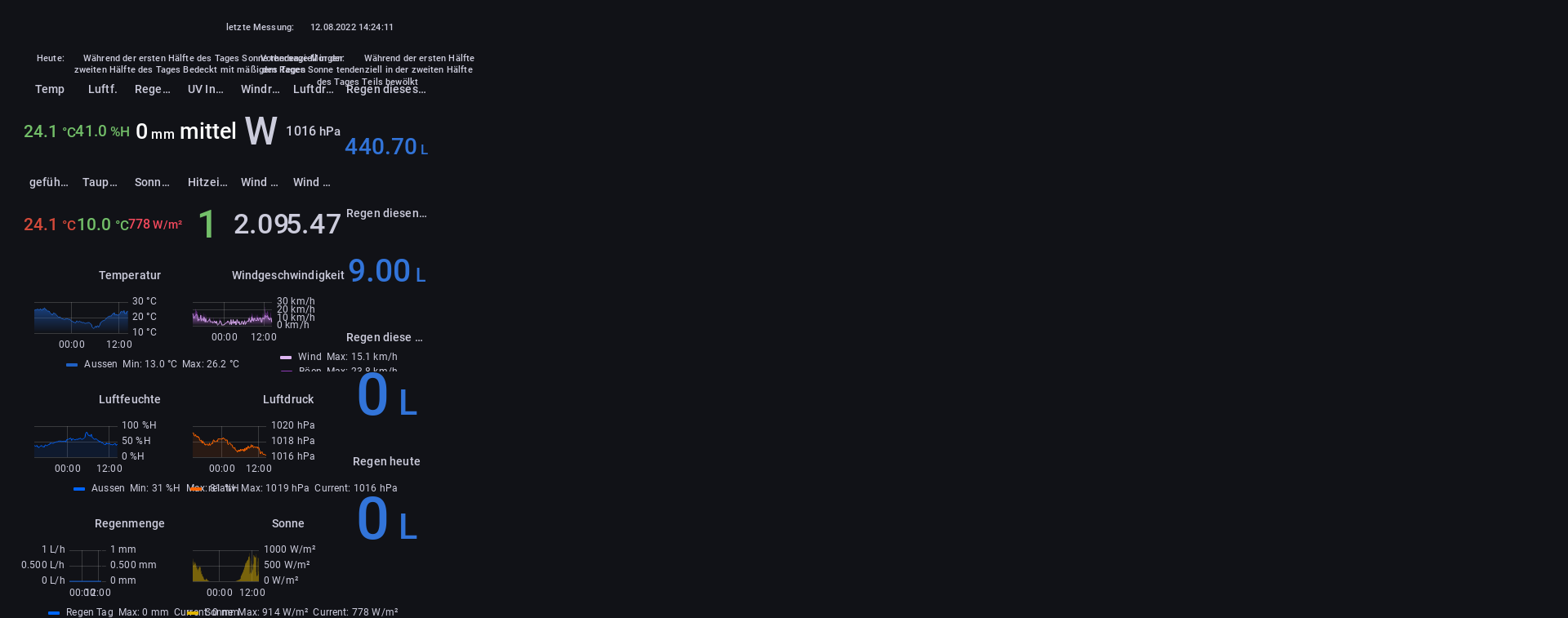
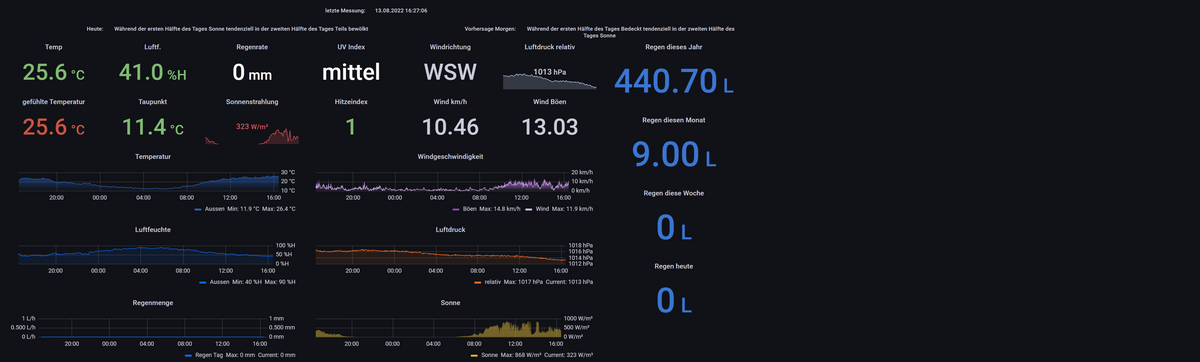
schon viel besser. :)
Jetzt muss ich nur noch den rechten schwarzen Rand weg bekommen.

-
@foxriver76 sagte in Puppeteer: Screenshots PhantomJS Alternative:
Entsprechen angepasst, bin nur am Handy.
schon viel besser. :)
Jetzt muss ich nur noch den rechten schwarzen Rand weg bekommen.

-
@negalein das sollte mit den Clip Optionen gehen.
@foxriver76 sagte in Puppeteer: Screenshots PhantomJS Alternative:
das sollte mit den Clip Optionen gehen.
muss das später in Ruhe testen.
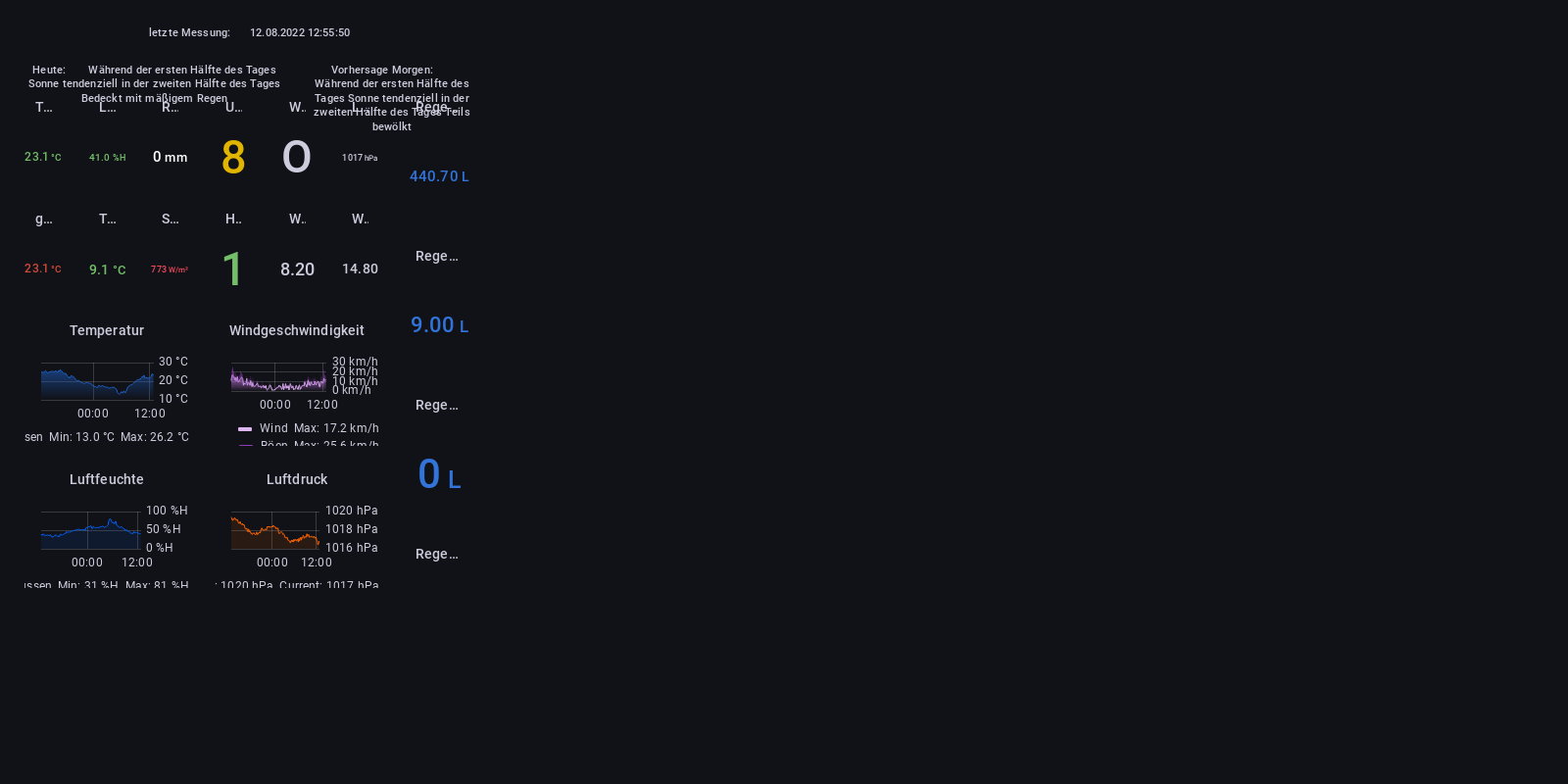
Umso mehr ich mit Clip probiere, umso komischer wird es.So wie oben (trotz identen Settings) bekomm ich es nicht mehr hin.

-
@foxriver76 sagte in Puppeteer: Screenshots PhantomJS Alternative:
das sollte mit den Clip Optionen gehen.
muss das später in Ruhe testen.
Umso mehr ich mit Clip probiere, umso komischer wird es.So wie oben (trotz identen Settings) bekomm ich es nicht mehr hin.

-
@negalein Gerne die exakten Settings posten, falls du noch daran hängst.
@foxriver76 sagte in Puppeteer: Screenshots PhantomJS Alternative:
Gerne die exakten Settings posten, falls du noch daran hängst.
Merci
Hier ein paar Beispiele.
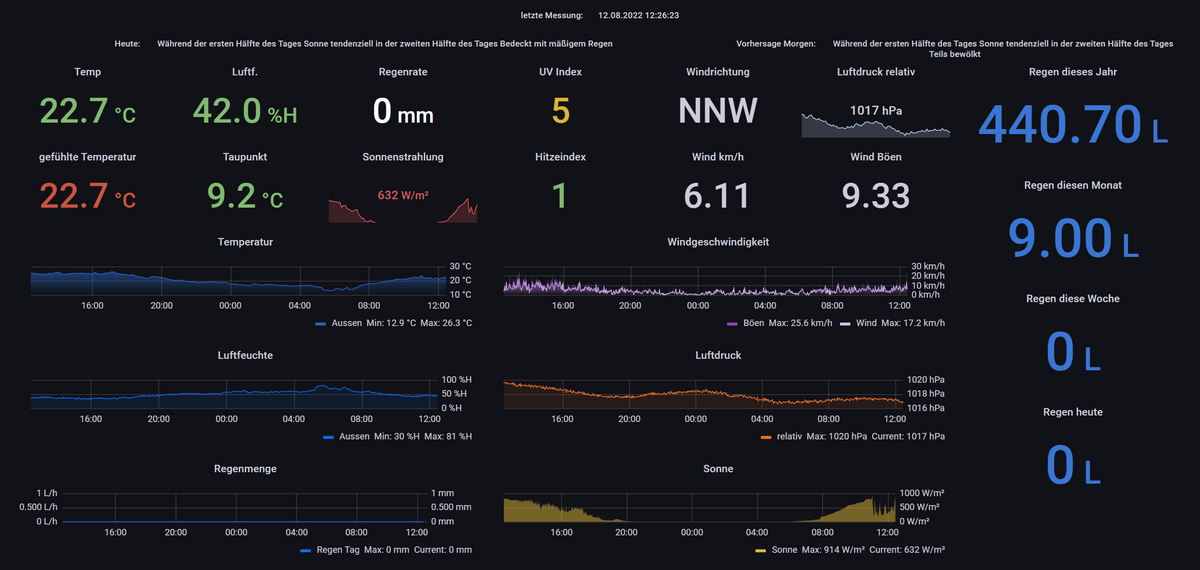
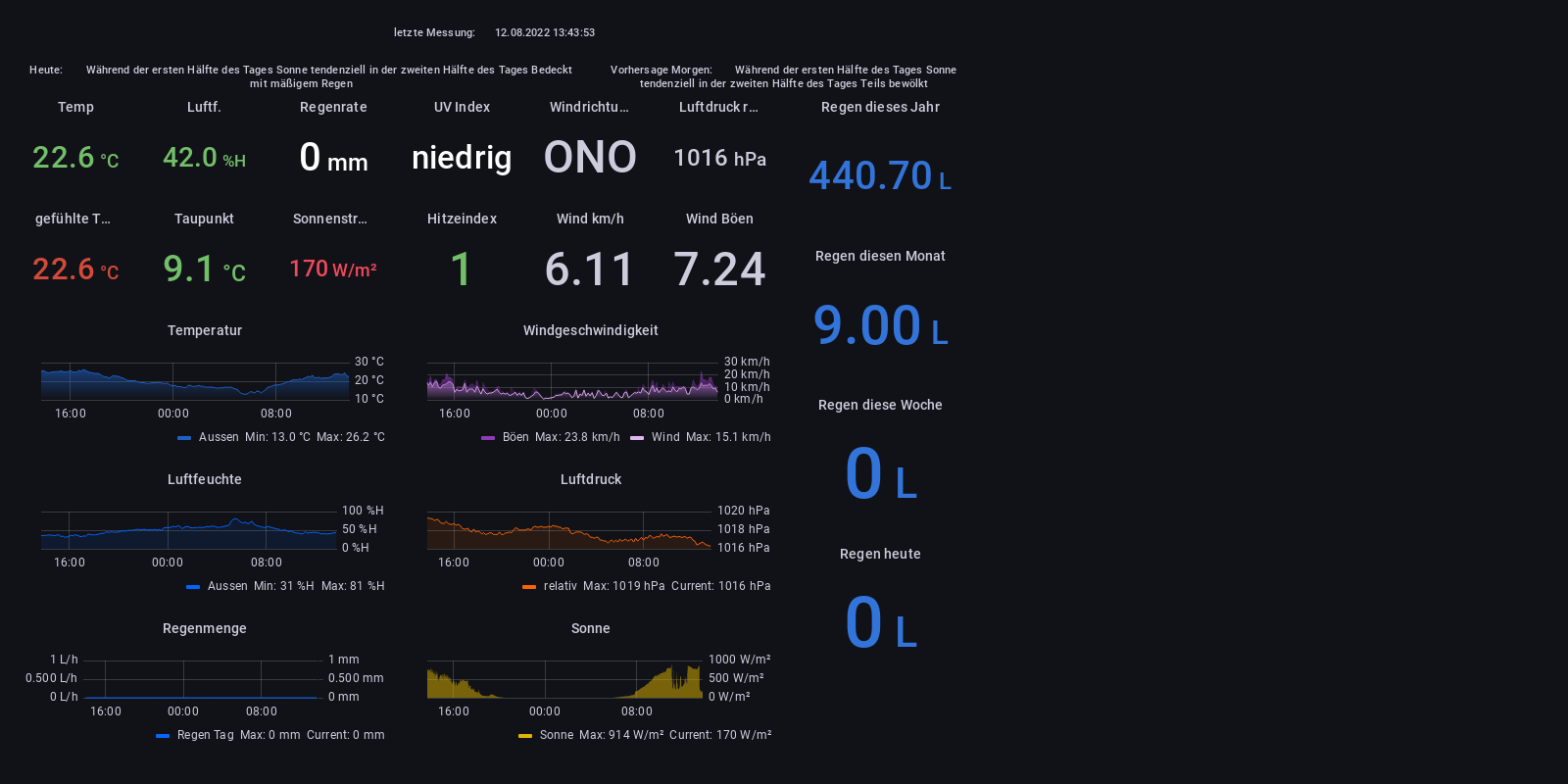
Original schaut es so aus:

So wie hier (paar Beiträge weiter oben) schaff ich es nicht mehr.
Das war mit exakt dem Code aus "Test 2", das jetzt allerdings anders erstellt wird (siehe Test 2).

-
@foxriver76 sagte in Puppeteer: Screenshots PhantomJS Alternative:
Gerne die exakten Settings posten, falls du noch daran hängst.
Merci
Hier ein paar Beispiele.
Original schaut es so aus:

So wie hier (paar Beiträge weiter oben) schaff ich es nicht mehr.
Das war mit exakt dem Code aus "Test 2", das jetzt allerdings anders erstellt wird (siehe Test 2).

@negalein sagte in Puppeteer: Screenshots PhantomJS Alternative:
sendTo('puppeteer.0', 'screenshot', {
Ah ich mache gleich eine neue Version. Ich vermute es ist schlauer den Viewport im Code zu ändern, bevor man die Seite lädt, manche Seiten kommen nicht klar wenn man die Auflösung später ändert.
Bitte 0.2.5 probieren.
-
@negalein sagte in Puppeteer: Screenshots PhantomJS Alternative:
sendTo('puppeteer.0', 'screenshot', {
Ah ich mache gleich eine neue Version. Ich vermute es ist schlauer den Viewport im Code zu ändern, bevor man die Seite lädt, manche Seiten kommen nicht klar wenn man die Auflösung später ändert.
Bitte 0.2.5 probieren.
@foxriver76 sagte in Puppeteer: Screenshots PhantomJS Alternative:
Bitte 0.2.5 probieren.
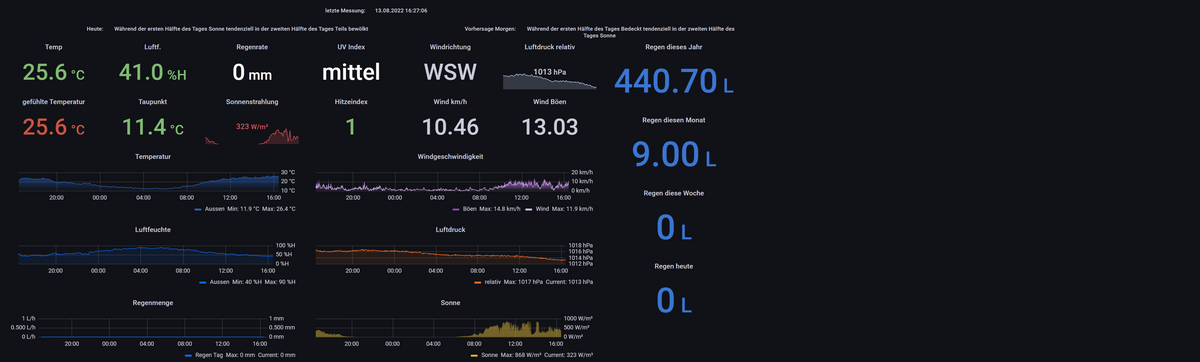
Perfekt! :)
Schaut jetzt sehr gut aus.
MercisendTo('puppeteer.0', 'screenshot', { url: 'http://10.0.1.203:3000/d/14q2Khmnz/wetterstation-copy?orgId=1&refresh=1m&kiosk', clip: { x: 0, y: 0, width: 1000, height: 757 }, ioBrokerOptions: { storagePath: 'wetterstation.png', }, viewportOptions: { width: 1600, height: 1000 } });
-
@foxriver76 sagte in Puppeteer: Screenshots PhantomJS Alternative:
Bitte 0.2.5 probieren.
Perfekt! :)
Schaut jetzt sehr gut aus.
MercisendTo('puppeteer.0', 'screenshot', { url: 'http://10.0.1.203:3000/d/14q2Khmnz/wetterstation-copy?orgId=1&refresh=1m&kiosk', clip: { x: 0, y: 0, width: 1000, height: 757 }, ioBrokerOptions: { storagePath: 'wetterstation.png', }, viewportOptions: { width: 1600, height: 1000 } });
-
@negalein Perfekt, freut mich, dass wir den Adapter verbessern konnten. ;-)
@foxriver76 sagte in Puppeteer: Screenshots PhantomJS Alternative:
Perfekt, freut mich, dass wir den Adapter verbessern konnten.
Ja, freut mich auch.
Jetzt kommt der Langzeittest.
Phantomjs hat mir den ioB gekillt. Wurde immer träger, bis zum Absturz.PS: schnell eine Website erstellt (nicht aufs Desigh achten :joy: ) http://wetter.nega.at/
-
@negalein Perfekt, freut mich, dass wir den Adapter verbessern konnten. ;-)
PS: kannst du mir da mit einem Timeout oder so helfen?
Es passiert oft, dass er schneller mit dem FTP anfängt, ehe er die Datei schreibt.
Was muss ich machen, damit er mit dem FTP erst 5 Sek. später anfängt?schedule("*/3 * * * *", function () { sendTo('puppeteer.0', 'screenshot', { url: 'http://10.0.1.203:3000/d/14q2Khmnz/wetterstation-copy?orgId=1&refresh=1m&kiosk', clip: { x: 0, y: 0, width: 1000, height: 757 }, ioBrokerOptions: { storagePath: 'wetterstation.png', }, viewportOptions: { width: 1600, height: 1000 } }); exec('wput -nc /opt/iobroker/iobroker-data/files/0_userdata.0/wetterstation.png ftp://xxxxxx:xxxxxx@www37.world4you.com'); console.log("exec: " + 'wput -nc /opt/iobroker/iobroker-data/files/0_userdata.0/wetterstation.png ftp://xxxxxx:xxxxxx@www37.world4you.com'); }); -
PS: kannst du mir da mit einem Timeout oder so helfen?
Es passiert oft, dass er schneller mit dem FTP anfängt, ehe er die Datei schreibt.
Was muss ich machen, damit er mit dem FTP erst 5 Sek. später anfängt?schedule("*/3 * * * *", function () { sendTo('puppeteer.0', 'screenshot', { url: 'http://10.0.1.203:3000/d/14q2Khmnz/wetterstation-copy?orgId=1&refresh=1m&kiosk', clip: { x: 0, y: 0, width: 1000, height: 757 }, ioBrokerOptions: { storagePath: 'wetterstation.png', }, viewportOptions: { width: 1600, height: 1000 } }); exec('wput -nc /opt/iobroker/iobroker-data/files/0_userdata.0/wetterstation.png ftp://xxxxxx:xxxxxx@www37.world4you.com'); console.log("exec: " + 'wput -nc /opt/iobroker/iobroker-data/files/0_userdata.0/wetterstation.png ftp://xxxxxx:xxxxxx@www37.world4you.com'); });@negalein sagte in Puppeteer: Screenshots PhantomJS Alternative:
PS: kannst du mir da mit einem Timeout oder so helfen?
Es passiert oft, dass er schneller mit dem FTP anfängt, ehe er die Datei schreibt.
Was muss ich machen, damit er mit dem FTP erst 5 Sek. später anfängt?schedule("*/3 * * * *", function () { sendTo('puppeteer.0', 'screenshot', { url: 'http://10.0.1.203:3000/d/14q2Khmnz/wetterstation-copy?orgId=1&refresh=1m&kiosk', clip: { x: 0, y: 0, width: 1000, height: 757 }, ioBrokerOptions: { storagePath: 'wetterstation.png', }, viewportOptions: { width: 1600, height: 1000 } }, () => exec('wput -nc /opt/iobroker/iobroker-data/files/0_userdata.0/wetterstation.png ftp://xxxxxx:xxxxxx@www37.world4you.com'); console.log("exec: " + 'wput -nc /opt/iobroker/iobroker-data/files/0_userdata.0/wetterstation.png ftp://xxxxxx:xxxxxx@www37.world4you.com'); }); });Sorry nur Handy, habe es leicht abgeändert dass es erst im callback passiert, dann sollte er es vorher geschrieben haben.
-
@negalein sagte in Puppeteer: Screenshots PhantomJS Alternative:
PS: kannst du mir da mit einem Timeout oder so helfen?
Es passiert oft, dass er schneller mit dem FTP anfängt, ehe er die Datei schreibt.
Was muss ich machen, damit er mit dem FTP erst 5 Sek. später anfängt?schedule("*/3 * * * *", function () { sendTo('puppeteer.0', 'screenshot', { url: 'http://10.0.1.203:3000/d/14q2Khmnz/wetterstation-copy?orgId=1&refresh=1m&kiosk', clip: { x: 0, y: 0, width: 1000, height: 757 }, ioBrokerOptions: { storagePath: 'wetterstation.png', }, viewportOptions: { width: 1600, height: 1000 } }, () => exec('wput -nc /opt/iobroker/iobroker-data/files/0_userdata.0/wetterstation.png ftp://xxxxxx:xxxxxx@www37.world4you.com'); console.log("exec: " + 'wput -nc /opt/iobroker/iobroker-data/files/0_userdata.0/wetterstation.png ftp://xxxxxx:xxxxxx@www37.world4you.com'); }); });Sorry nur Handy, habe es leicht abgeändert dass es erst im callback passiert, dann sollte er es vorher geschrieben haben.
@foxriver76 sagte in Puppeteer: Screenshots PhantomJS Alternative:
habe es leicht abgeändert dass es erst im callback passiert, dann sollte er es vorher geschrieben haben.
da bekomm ich
javascript.0 (564) script.js.Wetter.Wetter_to_FTP compile failed: at script.js.Wetter.Wetter_to_FTP:18 -
@foxriver76 sagte in Puppeteer: Screenshots PhantomJS Alternative:
habe es leicht abgeändert dass es erst im callback passiert, dann sollte er es vorher geschrieben haben.
da bekomm ich
javascript.0 (564) script.js.Wetter.Wetter_to_FTP compile failed: at script.js.Wetter.Wetter_to_FTP:18@negalein Vom Rechner:
schedule("*/3 * * * *", () => { sendTo("puppeteer.0", "screenshot", { url: "http://10.0.1.203:3000/d/14q2Khmnz/wetterstation-copy?orgId=1&refresh=1m&kiosk", clip: { x: 0, y: 0, width: 1000, height: 757 }, ioBrokerOptions: { storagePath: "wetterstation.png" }, viewportOptions: { width: 1600, height: 1000 } }, () => { exec("wput -nc /opt/iobroker/iobroker-data/files/0_userdata.0/wetterstation.png ftp://xxxxxx:xxxxxx@www37.world4you.com"); console.log("exec: " + "wput -nc /opt/iobroker/iobroker-data/files/0_userdata.0/wetterstation.png ftp://xxxxxx:xxxxxx@www37.world4you.com"); }); }); -
@negalein Vom Rechner:
schedule("*/3 * * * *", () => { sendTo("puppeteer.0", "screenshot", { url: "http://10.0.1.203:3000/d/14q2Khmnz/wetterstation-copy?orgId=1&refresh=1m&kiosk", clip: { x: 0, y: 0, width: 1000, height: 757 }, ioBrokerOptions: { storagePath: "wetterstation.png" }, viewportOptions: { width: 1600, height: 1000 } }, () => { exec("wput -nc /opt/iobroker/iobroker-data/files/0_userdata.0/wetterstation.png ftp://xxxxxx:xxxxxx@www37.world4you.com"); console.log("exec: " + "wput -nc /opt/iobroker/iobroker-data/files/0_userdata.0/wetterstation.png ftp://xxxxxx:xxxxxx@www37.world4you.com"); }); });@foxriver76 sagte in Puppeteer: Screenshots PhantomJS Alternative:
Vom Rechner:
fuck, ioB geht in die Knie :(