NEWS
Test Adapter Energiefluss v3.6.x GitHub/Latest
-
:confounded: Das kommt jetzt aber zu spät für mich. Ich habe gerade NPM upgedatet.
-
:confounded: Das kommt jetzt aber zu spät für mich. Ich habe gerade NPM upgedatet.
@jauntyjosef Ist jetzt nicht ganz so schlimm, wenn du passend dazu NodeJS aktualisierst. Dann wird es wieder gerichtet.
-
NPM ist jetzt 8.13.2. Was wäre das passende NodeJS?
-
@leika241265 So, ich habe die 0.5.1 zu Github geladen.
Dort lässt sich das Laden/Entladen nun umstellen.
Bitte einmal testen :)
@skb
Supi, sieht nun ok aus. :+1: :smile: -
NPM ist jetzt 8.13.2. Was wäre das passende NodeJS?
Das könnte nodejs 18 sein. Das ist aber nicht die empfohlene Version für den ioBroker. Das wäre nodeJS16 inkl. npm 8.11.0
Schau am besten mal in meiner Signatur rein, da steht drin wie es richtig 'als Paar' gehandelt wird. Und wie man 'krumme Installationen' wieder geradeziehen kann.
-
Das könnte nodejs 18 sein. Das ist aber nicht die empfohlene Version für den ioBroker. Das wäre nodeJS16 inkl. npm 8.11.0
Schau am besten mal in meiner Signatur rein, da steht drin wie es richtig 'als Paar' gehandelt wird. Und wie man 'krumme Installationen' wieder geradeziehen kann.
@thomas-braun
Danke, sehe ich mir an. Habe folgendes gefunden.npm install -g npm@6.14.176.14.7 war vorher drauf. Das sollte mich wieder zurück bringen ... hoffe ich.
-
@thomas-braun
Danke, sehe ich mir an. Habe folgendes gefunden.npm install -g npm@6.14.176.14.7 war vorher drauf. Das sollte mich wieder zurück bringen ... hoffe ich.
@jauntyjosef sagte in Test Adapter Energiefluss v0.4.x GitHub/Latest:
6.14.7 war vorher drauf. Das sollte mich wieder zurück bringen ... hoffe ich.
NEIN!
Nie nie nie npm mit sich selber global installieren.Falls Linux/Debian verwendet wird: Nimm deinen Paketmanager und installier es ausschließlich darüber. Dann passt das auch alles zueinander.
-
@jauntyjosef sagte in Test Adapter Energiefluss v0.4.x GitHub/Latest:
6.14.7 war vorher drauf. Das sollte mich wieder zurück bringen ... hoffe ich.
NEIN!
Nie nie nie npm mit sich selber global installieren.Falls Linux/Debian verwendet wird: Nimm deinen Paketmanager und installier es ausschließlich darüber. Dann passt das auch alles zueinander.
@thomas-braun
Ok, danke. Dann mach ichs mir gleich einfach und hol mir das Backup von heute Nacht zurück. Es ist sowieso ein LXC Container in Proxmox. Da gehts ja einfach. -
@thomas-braun
Ok, danke. Dann mach ichs mir gleich einfach und hol mir das Backup von heute Nacht zurück. Es ist sowieso ein LXC Container in Proxmox. Da gehts ja einfach.Und warum nicht mindestens genauso einfach, wenn nicht sogar einfacher und langfristiger, nodejs richtig installieren?
-
@thomas-braun
Ok, danke. Dann mach ichs mir gleich einfach und hol mir das Backup von heute Nacht zurück. Es ist sowieso ein LXC Container in Proxmox. Da gehts ja einfach.@jauntyjosef Oder eben das passende NodeJs 16 installieren. Dann wird NPM auch passend sein.
-
Kann ich ja dann bei dem Backup machen. Wer weiß was ich jetzt schon alles vermurkst habe.
-
Kann ich ja dann bei dem Backup machen. Wer weiß was ich jetzt schon alles vermurkst habe.
Schau in das HowTo, dann kannst du dir das selber beantworten.
-
Hallo Zusammen,
für die Grafiker unter Euch:
Ich habe soeben eine neue Version auf GitHub geladen, die folgendes mit sich bringt:
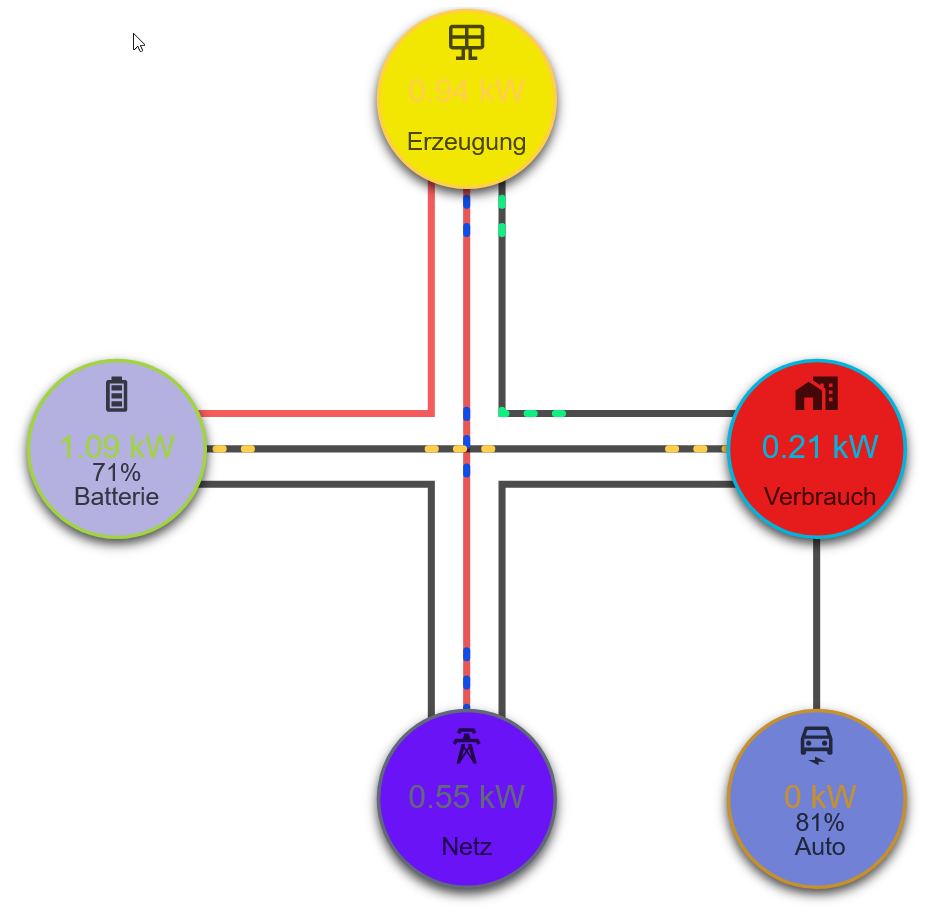
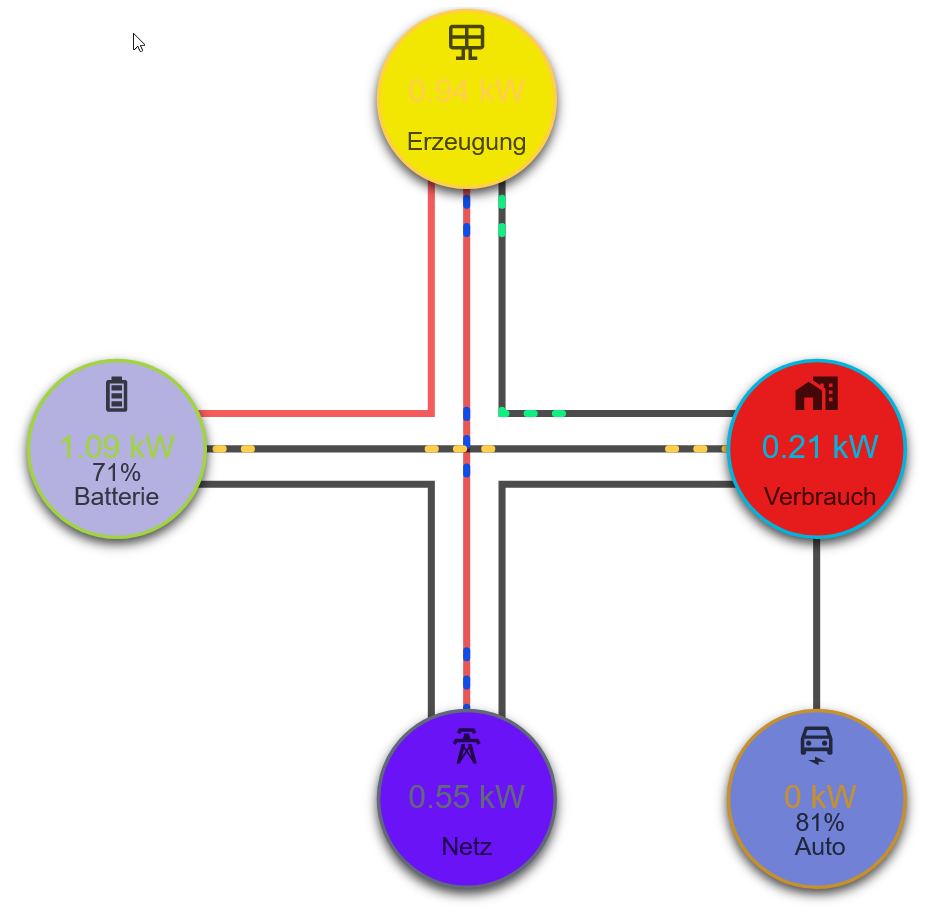
- Füllen Sie den Kreis konfigurierbar aus
- Linienfarbe konfigurierbar
- Linienanimation konfigurierbar
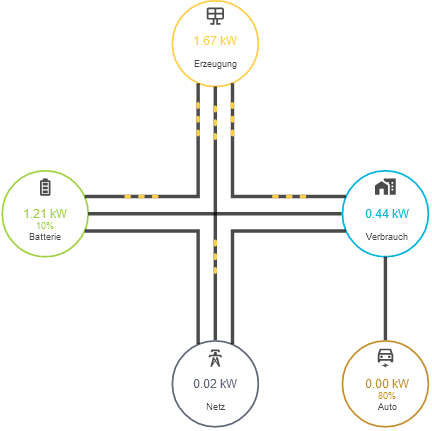
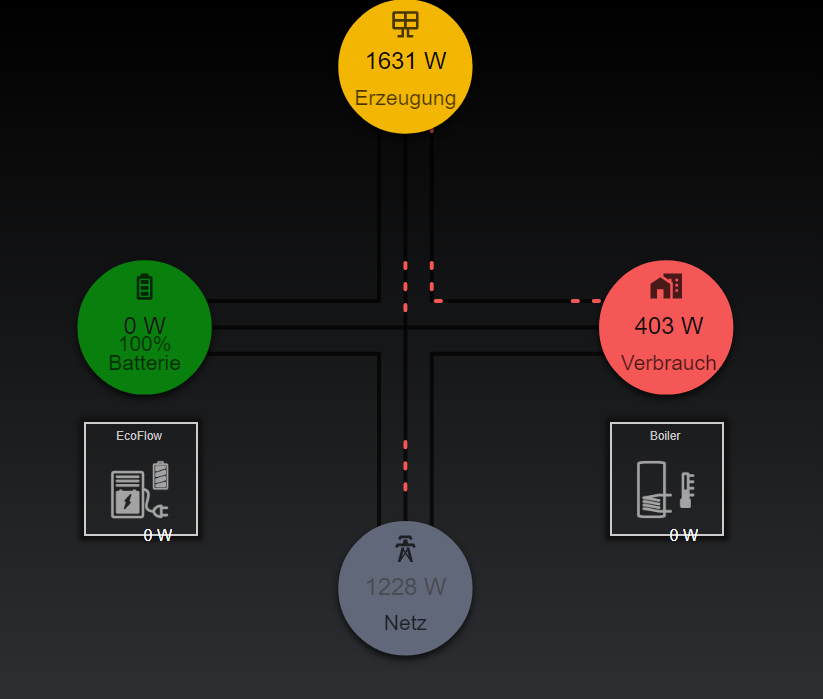
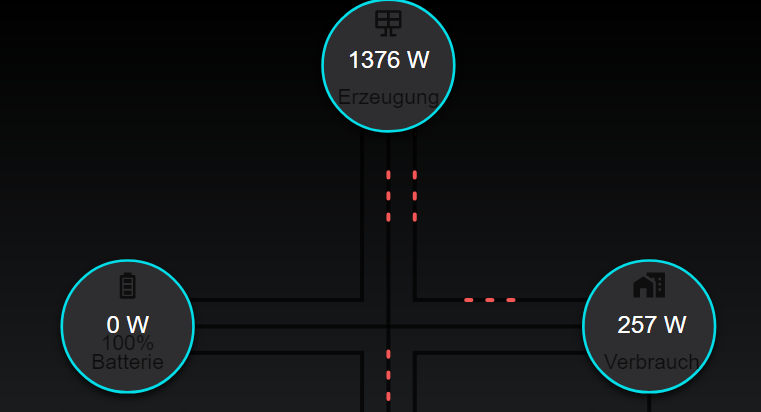
Kann dann "so" oder schöner aussehen :D

-
@skb said in Test Adapter Energiefluss v0.4.x GitHub/Latest:
- Füllen Sie den Kreis konfigurierbar aus
- Linienfarbe konfigurierbar
- Linienanimation konfigurierbar
Sehr cool (schreibt ein Grafiker) :-D
Danke! -
Hallo Zusammen,
für die Grafiker unter Euch:
Ich habe soeben eine neue Version auf GitHub geladen, die folgendes mit sich bringt:
- Füllen Sie den Kreis konfigurierbar aus
- Linienfarbe konfigurierbar
- Linienanimation konfigurierbar
Kann dann "so" oder schöner aussehen :D

-
@skb
Hallo, läuft. Doofe Frage, kannst Du die animierte Linien als Widget erstellen/exportieren?
Grüße
-
@skb
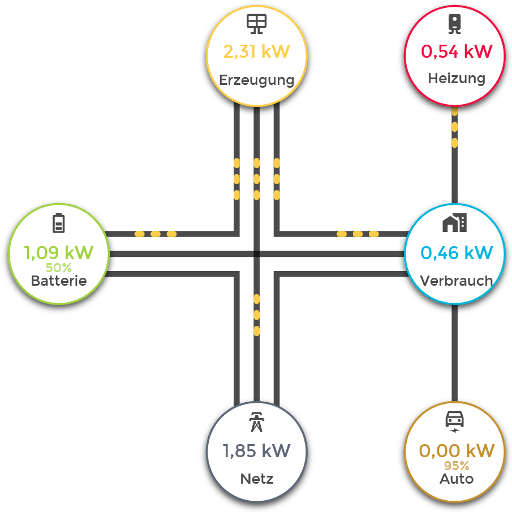
in der Visualisierung könnte man auch die Verbraucher bei Betrieb dann so darstellen.Bei Deiner neuen Version wird nicht bei jedem Text die Farbe eingestellt.

Bei der Batterie sollte die 100% auch in #fffffff sein.
@maxtor62 Die Linien werden in SVG erstellt und dann animiert. Das kann im Prinzip ein HTML Widget mit CSS Unterstützung.
Ja, die Prozente sind mir durchgegangen - hatte ich eben bemerkt, das die Farbe nicht übernommen wird.
Ändere ich natürlich Morgen ab.Ich hatte die Idee, noch einen Verbraucher oberhalb des Autos zu machen.
Vorschläge? :)
-
@maxtor62 Die Linien werden in SVG erstellt und dann animiert. Das kann im Prinzip ein HTML Widget mit CSS Unterstützung.
Ja, die Prozente sind mir durchgegangen - hatte ich eben bemerkt, das die Farbe nicht übernommen wird.
Ändere ich natürlich Morgen ab.Ich hatte die Idee, noch einen Verbraucher oberhalb des Autos zu machen.
Vorschläge? :)
Als zusätzlichen Verbraucher wäre Klimaanlage/ Heizung vielleicht noch Sinnvoll ?
Die würde ich einschalten, wenn das Fahrzeug unterwegs ist und Überschuss vorhanden ist.. -
Als zusätzlichen Verbraucher wäre Klimaanlage/ Heizung vielleicht noch Sinnvoll ?
Die würde ich einschalten, wenn das Fahrzeug unterwegs ist und Überschuss vorhanden ist..