NEWS
Admin 6.0 - neu als Beta
-
Ich hab gerade von 6.1.10 auf 6.1.11 geupdatet ... wow was war das denn ...
Ich habe immer ein tail auf das Log laufen ... alles abgeschmiert, dienst wurde beendet, nach dem Neustart minutenlang 100% Auslastung ...2022-07-07 17:42:38.248 - [info]: host.iobroker iobroker upgrade admin@6.1.11 2022-07-07 17:42:41.025 - [info]: host.iobroker iobroker Update admin from @6.1.10 to @6.1.11 2022-07-07 17:42:41.130 - [info]: host.iobroker iobroker host.iobroker Adapter "system.adapter.admin.0" is stopped. 2022-07-07 17:42:41.249 - [info]: host.iobroker "system.adapter.admin.0" disabled 2022-07-07 17:42:41.258 - [info]: host.iobroker stopInstance system.adapter.admin.0 (force=false, process=true) 2022-07-07 17:42:41.262 - [info]: host.iobroker iobroker host.iobroker Adapter "system.adapter.admin.1" is stopped. 2022-07-07 17:42:41.269 - [info]: host.iobroker stopInstance system.adapter.admin.0 send kill signal 2022-07-07 17:42:41.282 - [info]: admin.0 (1883453) Got terminate signal TERMINATE_YOURSELF 2022-07-07 17:42:41.330 - [info]: admin.0 (1883453) terminating https server on port 8081 2022-07-07 17:42:41.337 - [info]: admin.0 (1883453) terminating 2022-07-07 17:42:41.340 - [info]: admin.0 (1883453) Terminated (ADAPTER_REQUESTED_TERMINATION): Without reason 2022-07-07 17:42:41.392 - [info]: host.iobroker "system.adapter.admin.1" disabled 2022-07-07 17:42:41.392 - [info]: host.iobroker stopInstance system.adapter.admin.1 (force=false, process=true) 2022-07-07 17:42:41.526 - [info]: host.iobroker iobroker host.iobroker Adapter "system.adapter.admin.2" is stopped. 2022-07-07 17:42:41.538 - [info]: host.iobroker stopInstance system.adapter.admin.1 send kill signal 2022-07-07 17:42:41.530 - [info]: admin.1 (1883460) Got terminate signal TERMINATE_YOURSELF 2022-07-07 17:42:41.593 - [info]: admin.1 (1883460) terminating http server on port 60081 2022-07-07 17:42:41.605 - [info]: admin.1 (1883460) terminating 2022-07-07 17:42:41.612 - [info]: admin.1 (1883460) Terminated (ADAPTER_REQUESTED_TERMINATION): Without reason 2022-07-07 17:42:41.643 - [info]: admin.2 (1883466) Adapter is disabled => stop 2022-07-07 17:42:41.657 - [info]: host.iobroker "system.adapter.admin.2" disabled 2022-07-07 17:42:41.657 - [info]: admin.2 (1883466) terminating http server on port 60082 2022-07-07 17:42:41.683 - [info]: admin.2 (1883466) terminating 2022-07-07 17:42:41.686 - [info]: admin.2 (1883466) Terminated (NO_ERROR): Without reason 2022-07-07 17:42:41.659 - [info]: host.iobroker stopInstance system.adapter.admin.2 (force=false, process=true) 2022-07-07 17:42:41.794 - [info]: host.iobroker stopInstance system.adapter.admin.2 send kill signal 2022-07-07 17:42:41.859 - [info]: admin.2 (1883466) Got terminate signal TERMINATE_YOURSELF 2022-07-07 17:42:42.261 - [info]: host.iobroker instance system.adapter.admin.0 terminated with code 11 (ADAPTER_REQUESTED_TERMINATION) 2022-07-07 17:42:42.559 - [info]: host.iobroker stopInstance system.adapter.admin.1 killing pid 1883460 2022-07-07 17:42:42.865 - [info]: host.iobroker instance system.adapter.admin.2 terminated with code 0 (NO_ERROR) 2022-07-07 17:42:43.018 - [info]: host.iobroker instance system.adapter.admin.1 terminated with code 11 (ADAPTER_REQUESTED_TERMINATION) 2022-07-07 17:42:43.782 - [info]: host.iobroker iobroker NPM version: 8.11.0 2022-07-07 17:42:43.784 - [info]: host.iobroker iobroker Installing iobroker.admin@6.1.11... (System call) 2022-07-07 17:43:02.273 - [info]: host.iobroker iobroker changed 2 packages in 18s136 packages are looking for funding run `npm fund` for details 2022-07-07 17:43:02.747 - [info]: host.iobroker iobroker Update "system.adapter.admin.0" 2022-07-07 17:43:02.833 - [info]: host.iobroker iobroker Update "system.adapter.admin.1" 2022-07-07 17:43:02.905 - [info]: host.iobroker iobroker Update "system.adapter.admin.2" 2022-07-07 17:43:04.058 - [info]: host.iobroker iobroker upload [51] admin.admin /opt/iobroker/node_modules/iobroker.admin/admin/admin.png admin.png image/png 2022-07-07 17:43:04.117 - [info]: host.iobroker iobroker upload [50] admin.admin /opt/iobroker/node_modules/iobroker.admin/admin/custom/customComponents.js custom/customComponents.js application/javascript 2022-07-07 17:43:04.199 - [info]: host.iobroker iobroker upload [40] admin.admin /opt/iobroker/node_modules/iobroker.admin/admin/custom/i18n/ru.json custom/i18n/ru.json application/json 2022-07-07 17:43:04.267 - [info]: host.iobroker iobroker upload [30] admin.admin /opt/iobroker/node_modules/iobroker.admin/admin/custom/static/js/node_modules_prop-types_index_js.512eddf9.chunk.js custom/static/js/node_modules_prop-types_index_js.512eddf9.chunk.js application/javascript 2022-07-07 17:43:06.834 - [info]: host.iobroker iobroker upload [20] admin.admin /opt/iobroker/node_modules/iobroker.admin/admin/custom/static/js/vendors-node_modules_mui_material_Accordion_index_js-node_modules_mui_material_AccordionDetai-57e02d.0886b730.chunk.js custom/static/js/vendors-node_modules_mui_material_Accordion_index_js-node_modules_mui_material_AccordionDetai-57e02d.0886b730.chunk.js application/javascript 2022-07-07 17:43:06.851 - [info]: host.iobroker iobroker upload [19] admin.admin /opt/iobroker/node_modules/iobroker.admin/admin/custom/static/js/vendors-node_modules_mui_material_Accordion_index_js-node_modules_mui_material_AccordionDetai-57e02d.0886b730.chunk.js.map custom/static/js/vendors-node_modules_mui_material_Accordion_index_js-node_modules_mui_material_AccordionDetai-57e02d.0886b730.chunk.js.map application/json 2022-07-07 17:43:06.978 - [info]: host.iobroker iobroker upload [18] admin.admin /opt/iobroker/node_modules/iobroker.admin/admin/custom/static/js/vendors-node_modules_mui_material_index_js.40e01f69.chunk.js custom/static/js/vendors-node_modules_mui_material_index_js.40e01f69.chunk.js application/javascript 2022-07-07 17:43:07.002 - [info]: host.iobroker iobroker upload [17] admin.admin /opt/iobroker/node_modules/iobroker.admin/admin/custom/static/js/vendors-node_modules_mui_material_index_js.40e01f69.chunk.js.map custom/static/js/vendors-node_modules_mui_material_index_js.40e01f69.chunk.js.map application/json 2022-07-07 17:43:07.044 - [info]: host.iobroker iobroker upload [16] admin.admin /opt/iobroker/node_modules/iobroker.admin/admin/custom/static/js/vendors-node_modules_mui_styles_index_js-node_modules_mui_utils_esm_capitalize_js-node_module-19fe07.82575832.chunk.js custom/static/js/vendors-node_modules_mui_styles_index_js-node_modules_mui_utils_esm_capitalize_js-node_module-19fe07.82575832.chunk.js application/javascript 2022-07-07 17:43:07.052 - [info]: host.iobroker iobroker upload [15] admin.admin /opt/iobroker/node_modules/iobroker.admin/admin/custom/static/js/vendors-node_modules_mui_styles_index_js-node_modules_mui_utils_esm_capitalize_js-node_module-19fe07.82575832.chunk.js.map custom/static/js/vendors-node_modules_mui_styles_index_js-node_modules_mui_utils_esm_capitalize_js-node_module-19fe07.82575832.chunk.js.map application/json 2022-07-07 17:43:07.072 - [info]: host.iobroker iobroker upload [14] admin.admin /opt/iobroker/node_modules/iobroker.admin/admin/custom/static/js/vendors-node_modules_mui_styles_withStyles_withStyles_js.6d998ff2.chunk.js custom/static/js/vendors-node_modules_mui_styles_withStyles_withStyles_js.6d998ff2.chunk.js application/javascript 2022-07-07 17:43:07.158 - [info]: host.iobroker iobroker upload [13] admin.admin /opt/iobroker/node_modules/iobroker.admin/admin/custom/static/js/vendors-node_modules_mui_styles_withStyles_withStyles_js.6d998ff2.chunk.js.map custom/static/js/vendors-node_modules_mui_styles_withStyles_withStyles_js.6d998ff2.chunk.js.map application/json 2022-07-07 17:43:07.169 - [info]: host.iobroker iobroker upload [12] admin.admin /opt/iobroker/node_modules/iobroker.admin/admin/custom/static/js/vendors-node_modules_react-dom_index_js.51544235.chunk.js custom/static/js/vendors-node_modules_react-dom_index_js.51544235.chunk.js application/javascript 2022-07-07 17:43:07.179 - [info]: host.iobroker iobroker upload [11] admin.admin /opt/iobroker/node_modules/iobroker.admin/admin/custom/static/js/vendors-node_modules_react-dom_index_js.51544235.chunk.js.map custom/static/js/vendors-node_modules_react-dom_index_js.51544235.chunk.js.map application/json 2022-07-07 17:43:07.214 - [info]: host.iobroker iobroker upload [10] admin.admin /opt/iobroker/node_modules/iobroker.admin/admin/i18n/de/translations.json i18n/de/translations.json application/json 2022-07-07 17:43:07.226 - [info]: host.iobroker iobroker upload [9] admin.admin /opt/iobroker/node_modules/iobroker.admin/admin/i18n/en/translations.json i18n/en/translations.json application/json 2022-07-07 17:43:07.233 - [info]: host.iobroker iobroker upload [8] admin.admin /opt/iobroker/node_modules/iobroker.admin/admin/i18n/es/translations.json i18n/es/translations.json application/json 2022-07-07 17:43:07.240 - [info]: host.iobroker iobroker upload [7] admin.admin /opt/iobroker/node_modules/iobroker.admin/admin/i18n/fr/translations.json i18n/fr/translations.json application/json 2022-07-07 17:43:07.247 - [info]: host.iobroker iobroker upload [6] admin.admin /opt/iobroker/node_modules/iobroker.admin/admin/i18n/it/translations.json i18n/it/translations.json application/json 2022-07-07 17:43:07.254 - [info]: host.iobroker iobroker upload [5] admin.admin /opt/iobroker/node_modules/iobroker.admin/admin/i18n/nl/translations.json i18n/nl/translations.json application/json 2022-07-07 17:43:07.260 - [info]: host.iobroker iobroker upload [4] admin.admin /opt/iobroker/node_modules/iobroker.admin/admin/i18n/pl/translations.json i18n/pl/translations.json application/json 2022-07-07 17:43:07.270 - [info]: host.iobroker iobroker upload [3] admin.admin /opt/iobroker/node_modules/iobroker.admin/admin/i18n/pt/translations.json i18n/pt/translations.json application/json 2022-07-07 17:43:07.295 - [info]: host.iobroker iobroker upload [2] admin.admin /opt/iobroker/node_modules/iobroker.admin/admin/i18n/ru/translations.json i18n/ru/translations.json application/json 2022-07-07 17:43:07.303 - [info]: host.iobroker iobroker upload [1] admin.admin /opt/iobroker/node_modules/iobroker.admin/admin/i18n/zh-cn/translations.json i18n/zh-cn/translations.json application/json 2022-07-07 17:43:07.309 - [info]: host.iobroker iobroker upload [0] admin.admin /opt/iobroker/node_modules/iobroker.admin/admin/jsonConfig.json5 jsonConfig.json5 application/json5 2022-07-07 17:43:07.324 - [info]: host.iobroker iobroker host.iobroker Adapter "system.adapter.admin.0" is started 2022-07-07 17:43:07.401 - [info]: host.iobroker "system.adapter.admin.0" enabled 2022-07-07 17:43:07.534 - [info]: host.iobroker iobroker host.iobroker Adapter "system.adapter.admin.1" is started 2022-07-07 17:43:07.661 - [info]: host.iobroker "system.adapter.admin.1" enabled 2022-07-07 17:43:07.766 - [info]: host.iobroker instance system.adapter.admin.0 started with pid 3513655 2022-07-07 17:43:07.775 - [info]: host.iobroker iobroker host.iobroker Adapter "system.adapter.admin.2" is started 2022-07-07 17:43:08.535 - [info]: host.iobroker "system.adapter.admin.2" enabled 2022-07-07 17:43:08.918 - [info]: host.iobroker instance system.adapter.admin.1 started with pid 3513683 2022-07-07 17:43:09.016 - [info]: host.iobroker instance system.adapter.admin.2 started with pid 3513694 2022-07-07 17:43:09.765 - [info]: host.iobroker iobroker exit 0 2022-07-07 17:43:14.830 - [info]: admin.1 (3513683) starting. Version 6.1.11 in /opt/iobroker/node_modules/iobroker.admin, node: v16.15.1, js-controller: 4.0.23 2022-07-07 17:43:15.438 - [info]: admin.1 (3513683) requesting all states 2022-07-07 17:43:15.439 - [info]: admin.1 (3513683) requesting all objects 2022-07-07 17:43:15.446 - [info]: admin.2 (3513694) starting. Version 6.1.11 in /opt/iobroker/node_modules/iobroker.admin, node: v16.15.1, js-controller: 4.0.23 2022-07-07 17:43:16.108 - [info]: admin.2 (3513694) requesting all states 2022-07-07 17:43:16.109 - [info]: admin.2 (3513694) requesting all objects 2022-07-07 17:43:22.823 - [info]: admin.0 (3513655) starting. Version 6.1.11 in /opt/iobroker/node_modules/iobroker.admin, node: v16.15.1, js-controller: 4.0.23 2022-07-07 17:43:23.259 - [info]: admin.0 (3513655) requesting all states 2022-07-07 17:43:23.267 - [info]: admin.0 (3513655) requesting all objects 2022-07-07 17:43:24.792 - [info]: admin.1 (3513683) received all objects 2022-07-07 17:43:24.971 - [info]: admin.2 (3513694) received all objects 2022-07-07 17:43:25.661 - [info]: admin.2 (3513694) Request actual repository... 2022-07-07 17:43:27.853 - [info]: admin.2 (3513694) http server listening on port 60082 2022-07-07 17:43:27.844 - [info]: admin.1 (3513683) http server listening on port 60081 2022-07-07 17:43:27.845 - [info]: admin.1 (3513683) Use link "http://localhost:60081" to configure. 2022-07-07 17:43:27.910 - [info]: admin.1 (3513683) socket.io server listening on port 60081 2022-07-07 17:43:27.853 - [info]: admin.2 (3513694) Use link "http://localhost:60082" to configure. 2022-07-07 17:43:27.918 - [info]: admin.2 (3513694) socket.io server listening on port 60082 2022-07-07 17:43:29.382 - [info]: admin.2 (3513694) ==> Connected system.user.admin from 192.168.1.32 2022-07-07 17:43:29.388 - [info]: admin.0 (3513655) received all objects 2022-07-07 17:43:29.889 - [info]: admin.2 (3513694) <== Disconnect system.user.admin from 192.168.1.32 admin 2022-07-07 17:43:31.218 - [info]: admin.0 (3513655) https server listening on port 8081 2022-07-07 17:43:31.219 - [info]: admin.0 (3513655) Use link "https://localhost:8081" to configure. 2022-07-07 17:43:31.228 - [info]: admin.0 (3513655) Secure socket.io server listening on port 8081 2022-07-07 17:43:32.019 - [info]: admin.2 (3513694) ==> Connected system.user.admin from 192.168.1.32 2022-07-07 17:43:33.562 - [info]: host.iobroker Updating repository "beta" under "http://download.iobroker.net/sources-dist-latest.json" 2022-07-07 17:43:53.434 - [info]: admin.2 (3513694) <== Disconnect system.user.admin from 192.168.1.32 admin 2022-07-07 17:43:55.767 - [info]: admin.2 (3513694) ==> Connected system.user.admin from 192.168.1.32 2022-07-07 17:44:03.037 - [error]: admin.2 (3513694) Objects database error: read ECONNRESET 2022-07-07 17:44:03.354 - [error]: shelly.0 (17813) Objects database error: read ECONNRESET 2022-07-07 17:44:03.634 - [error]: javascript.0 (17387) Objects database error: read ECONNRESET 2022-07-07 17:44:03.593 - [error]: mqtt.0 (17710) Objects database error: read ECONNRESET 2022-07-07 17:44:03.682 - [info]: admin.2 (3513694) terminating http server on port 60082 2022-07-07 17:44:03.685 - [info]: admin.0 (3513655) terminating https server on port 8081 2022-07-07 17:44:03.683 - [info]: admin.1 (3513683) terminating http server on port 60081 2022-07-07 17:44:03.716 - [info]: shelly.0 (17813) Closing Adapter 2022-07-07 17:44:03.717 - [info]: sourceanalytix.0 (2851010) SourceAnalytix stopped, now you have to calculate by yourself :'( ... 2022-07-07 17:44:03.725 - [info]: life360.0 (19205) Disabled polling. 2022-07-07 17:44:03.742 - [info]: alexa-timer-vis.0 (513525) Apdater shuts down 2022-07-07 17:44:03.758 - [info]: javascript.0 (17387) Stop script script.js.ESP8266.WLAN-Button-184 2022-07-07 17:44:03.762 - [info]: life360.0 (19205) cleaned everything up... 2022-07-07 17:44:03.731 - [info]: time-switch.0 (2923809) cleaning everything up... 2022-07-07 17:44:03.622 - [error]: zigbee.0 (17852) Objects database error: read ECONNRESET 2022-07-07 17:44:03.833 - [info]: alexa-timer-vis.0 (513525) Intervals and timeouts cleared! 2022-07-07 17:44:03.767 - [info]: followthesun.0 (19826) cleaned everything up... 2022-07-07 17:44:03.737 - [info]: broadlink2.0 (19861) Close all connections... 2022-07-07 17:44:03.883 - [info]: broadlink2.0 (19861) Adapter disconnected and stopped with dostop(null) and callback(true) 2022-07-07 17:44:03.732 - [info]: simple-api.0 (19694) terminating http server on port 8087 2022-07-07 17:44:03.705 - [info]: pi-hole.1 (18502) cleaned everything up... 2022-07-07 17:44:03.762 - [info]: socketio.0 (19443) terminating http server on port 8084 2022-07-07 17:44:03.764 - [info]: rest-api.0 (20414) terminating http server on port 8093 2022-07-07 17:44:03.730 - [info]: backitup.0 (1884748) cleaned everything up... 2022-07-07 17:44:03.746 - [info]: pi-hole.0 (18467) cleaned everything up... 2022-07-07 17:44:03.989 - [info]: mqtt.0 (17710) Disconnected from 127.0.0.1: undefined 2022-07-07 17:44:03.722 - [info]: trashschedule.0 (18411) cleaned everything up... 2022-07-07 17:44:03.846 - [error]: zigbee.1 (17911) Objects database error: read ECONNRESET 2022-07-07 17:44:04.133 - [info]: zigbee.0 (17852) cleaned everything up... 2022-07-07 17:44:04.183 - [warn]: web.1 (18580) Timeout by termination of web-extensions! 2022-07-07 17:44:04.202 - [info]: web.1 (18580) <== Disconnect system.user.admin from 192.168.1.87 vis.0 2022-07-07 17:44:04.203 - [info]: web.1 (18580) <== Disconnect system.user.admin from 192.168.1.56 vis.0 2022-07-07 17:44:04.209 - [info]: web.1 (18580) <== Disconnect system.user.admin from 192.168.1.82 vis.0 2022-07-07 17:44:04.209 - [info]: web.1 (18580) <== Disconnect system.user.admin from 192.168.1.82 2022-07-07 17:44:04.210 - [info]: web.1 (18580) <== Disconnect system.user.admin from 192.168.1.56 2022-07-07 17:44:04.213 - [info]: web.1 (18580) <== Disconnect system.user.admin from 192.168.1.63 vis.0 2022-07-07 17:44:04.213 - [info]: web.1 (18580) <== Disconnect system.user.admin from 192.168.1.32 vis.0 2022-07-07 17:44:04.222 - [info]: web.1 (18580) terminated http server on port 60008 2022-07-07 17:44:03.828 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.vis.021_Videoueberwachung_LiveView 2022-07-07 17:44:03.828 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.vis.Klingel_TabletWoZi_V2 2022-07-07 17:44:03.829 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.vis.Einkaufsliste_senden_Telegram 2022-07-07 17:44:03.831 - [info]: javascript.0 (17387) Stop script script.js.ESP8266.Klingel_Telegram 2022-07-07 17:44:03.836 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.Alexa.Popup_letzter_Befehl 2022-07-07 17:44:03.845 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.vis.Dialog_Nachrichten_Popup_Alexa 2022-07-07 17:44:03.848 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.ZigBee.Symfonisk_Wohnzimmer_V4 2022-07-07 17:44:03.860 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.Alexa.NDR2_bei_Licht_an 2022-07-07 17:44:03.861 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.ZigBee.Briefkasten_Meldungen 2022-07-07 17:44:03.863 - [info]: javascript.0 (17387) Stop script script.js.ShellyButtons_Actions.ShellyButton177 2022-07-07 17:44:03.864 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.vis.Lautstaerke_Erdgeschoss_koppeln 2022-07-07 17:44:03.874 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.vis.Weihnachtsbeleuchtung_umschalten 2022-07-07 17:44:03.874 - [info]: javascript.0 (17387) Stop script script.js._maintenance.BackItUp_alle_3h 2022-07-07 17:44:03.875 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.ZigBee.Heizung_Yasmin 2022-07-07 17:44:03.877 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.Alexa.WaschmaschineTrockner_fertig 2022-07-07 17:44:03.878 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.ZigBee.Wassermelder_Sicherungskasten 2022-07-07 17:44:03.879 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Normal.ESP8266-Klingel-183 2022-07-07 17:44:03.882 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Mehrport.Gosund166-2Port! 2022-07-07 17:44:03.883 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Normal.K01-Licht-Flur-EG 2022-07-07 17:44:03.884 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Normal.K02-Licht-Flur-Obergeschoss 2022-07-07 17:44:03.885 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Normal.K03-Licht-Flur-Dachgeschoss 2022-07-07 17:44:03.886 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Normal.K04-Nachtlicht 2022-07-07 17:44:03.887 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Normal.K05-Licht-Flur-Keller 2022-07-07 17:44:03.888 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Normal.K06-Licht-Badezimmer 2022-07-07 17:44:03.889 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Normal.K07-Badezimmerspiegel 2022-07-07 17:44:03.890 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Normal.K08-Licht-Kellerraum 2022-07-07 17:44:03.891 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Normal.K09-LichtYasmin 2022-07-07 17:44:03.892 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Normal.K11-LichtLasse 2022-07-07 17:44:03.893 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Normal.K13-LichtSchlafzimmer1 2022-07-07 17:44:03.894 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Normal.K14-LampeBernhard 2022-07-07 17:44:03.896 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Normal.K15-LampeAnne 2022-07-07 17:44:03.897 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Normal.K18-Licht-Spielzimmer 2022-07-07 17:44:03.898 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Normal.K19-Spielzimmer-Fernseher 2022-07-07 17:44:03.900 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Normal.K21-LichtAnkleidezimmer 2022-07-07 17:44:03.901 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Normal.K23-Licht-Garage 2022-07-07 17:44:03.902 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Normal.K24-Licht-Heizungsraum 2022-07-07 17:44:03.903 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Normal.K27-Weihnachten 2022-07-07 17:44:03.904 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Normal.K32-Licht-Flur-Eingang 2022-07-07 17:44:03.905 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Normal.K33-LichtGaesteWC 2022-07-07 17:44:03.906 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Normal.K34-LichtSchlafzimmer2 2022-07-07 17:44:03.907 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Normal.K36-Licht-Kueche 2022-07-07 17:44:03.908 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Normal.K37-Licht-Arbeitsplatte 2022-07-07 17:44:03.909 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Normal.K38-LichtWoZi 2022-07-07 17:44:03.910 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Normal.K39-Esstisch 2022-07-07 17:44:03.911 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Normal.K40-Ventilator 2022-07-07 17:44:03.911 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Normal.K41-Licht-Terrasse 2022-07-07 17:44:03.913 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Normal.K42-Steckdosen-Terrasse 2022-07-07 17:44:03.929 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Normal.K44-Fernseher 2022-07-07 17:44:03.930 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Normal.K51-Buero-Licht 2022-07-07 17:44:03.932 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Normal.K52-Buero-PC 2022-07-07 17:44:03.933 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Normal.K53-Buero-Monitore 2022-07-07 17:44:03.934 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Normal.K54-Buero-Regal 2022-07-07 17:44:03.936 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Normal.K55-Buero-Beamer 2022-07-07 17:44:03.937 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Normal.K56-Buero-Schreibtisch-links 2022-07-07 17:44:03.938 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Normal.K57-Buero-3D-Drucker 2022-07-07 17:44:03.938 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Normal.K58-Buero-Steckdose-oben 2022-07-07 17:44:03.939 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.RGB.Sonoff-L1-Lite178 2022-07-07 17:44:03.939 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Normal.Sonoff194-Garage 2022-07-07 17:44:03.940 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.vis.Abfallkalender_blinken 2022-07-07 17:44:03.940 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.RGB.Sonoff-L1-Lite179 2022-07-07 17:44:03.941 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.vis.IKEA-Fernbedienung_VIS 2022-07-07 17:44:03.942 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.vis.Avatare_animiert_Bernhard 2022-07-07 17:44:03.944 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.vis.Avatare_animiert_Anne 2022-07-07 17:44:03.944 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.vis.Avatare_animiert_Yasmin 2022-07-07 17:44:03.945 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.vis.Avatare_animiert_Lasse 2022-07-07 17:44:03.946 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.ZigBee.Heizung_Badezimmer 2022-07-07 17:44:03.949 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.ZigBee.Heizung_Lasse 2022-07-07 17:44:03.950 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.ZigBee.Heizung_Schlafzimmer 2022-07-07 17:44:03.952 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.vis.Wetter-Animierte-Icons-NextDays 2022-07-07 17:44:03.967 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.vis.info-Umrechnen 2022-07-07 17:44:03.968 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.RGB.Sonoff-L1-Lite228 2022-07-07 17:44:03.969 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.vis.Wetter-Mond 2022-07-07 17:44:03.970 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.vis.disabled.Test_Datenpunkte 2022-07-07 17:44:03.971 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.ZigBee.Bewegungsmelder_Aqara_Kellertreppe 2022-07-07 17:44:03.993 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.vis.STATUS-Meldungen 2022-07-07 17:44:03.994 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.ZigBee.Rauchmelder 2022-07-07 17:44:03.994 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.ZigBee.TS004F-Kueche 2022-07-07 17:44:03.995 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.ZigBee.E1743-Loetstation 2022-07-07 17:44:03.996 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.vis.Life360_WoIstWerGerade_V2 2022-07-07 17:44:03.998 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.ZigBee.Ikea-Shortcut-Weihnachten 2022-07-07 17:44:04.000 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.ZigBee.Regenwassergrube_Buero 2022-07-07 17:44:04.000 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Display.D150-Microwelle-V1 2022-07-07 17:44:04.001 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Display.D150-Symfonisk 2022-07-07 17:44:04.001 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.ZigBee.Ikea-Shortcut-Buerotuer-1 2022-07-07 17:44:04.001 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.ZigBee.Heizungsraum-Eimer 2022-07-07 17:44:04.001 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.vis.Lasse_Internet_Playtstation 2022-07-07 17:44:04.002 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.ZigBee.EchoShowButton 2022-07-07 17:44:04.002 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.ZigBee.Ikea-Shortcut-Handtuchtrocker 2022-07-07 17:44:04.003 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.ZigBee.Bewegungsmelder-Terrasse 2022-07-07 17:44:04.004 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Normal.Sonoff098-Buerotuer 2022-07-07 17:44:04.004 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.ZigBee.Garage-Licht 2022-07-07 17:44:04.005 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.Zabbix.zabbix_sender 2022-07-07 17:44:04.009 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.Alexa.Alexa-History-Script 2022-07-07 17:44:04.010 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.Alexa.Alexa_Einkaufsliste_ZNIL 2022-07-07 17:44:04.011 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.ZigBee.Klingel2_Terrassentür 2022-07-07 17:44:04.012 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.vis.000_VIS_data+instance 2022-07-07 17:44:04.013 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.vis.001_aktive_View_ueberwachen_LenovoM10WoZi 2022-07-07 17:44:04.014 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.vis.002_Einkaufsliste_neuer_Eintrag 2022-07-07 17:44:04.015 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.vis.BeamerBuero 2022-07-07 17:44:04.017 - [info]: javascript.0 (17387) Stop script script.js.ESP8266.Cooler-TrueFalse 2022-07-07 17:44:04.019 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.MQTT.Kuehlschranktueren_Telegram 2022-07-07 17:44:04.020 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.ZigBee.E1743-Arbeitsplatte-Kueche 2022-07-07 17:44:04.022 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.Solaranlage.Ertragsrechnung 2022-07-07 17:44:04.025 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.mit_Stromverbrauch.Shelly1PM.PM117-Schlaf-1F14 2022-07-07 17:44:04.025 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.mit_Stromverbrauch.Shelly1PM.PM120-Spiel-2F13 2022-07-07 17:44:04.026 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.mit_Stromverbrauch.Userdata.Blitzwolf168-Waschmaschine 2022-07-07 17:44:04.027 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.mit_Stromverbrauch.Userdata.Blitzwolf169-Trockner 2022-07-07 17:44:04.030 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.mit_Stromverbrauch.Shelly1PM.PM130-Garage-1F2 2022-07-07 17:44:04.033 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.mit_Stromverbrauch.Shelly1PM.PM135-Kueche-1F10 2022-07-07 17:44:04.033 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.mit_Stromverbrauch.Shelly1PM.PM122-Weihn-1F16 2022-07-07 17:44:04.036 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.mit_Stromverbrauch.Shelly1PM.PM131-Spuelma-2F2 2022-07-07 17:44:04.037 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.mit_Stromverbrauch.Shelly1PM.PM125-WoZi-2F9 2022-07-07 17:44:04.037 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.mit_Stromverbrauch.Shelly1PM.PM126-Weihn-2F15 2022-07-07 17:44:04.037 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.mit_Stromverbrauch.Shelly1PM.PM208-Buero-2F17 2022-07-07 17:44:04.038 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.mit_Stromverbrauch.Userdata.Gosund187-Datenschrank 2022-07-07 17:44:04.038 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.QNAP.QNAP_VIS_Buttons 2022-07-07 17:44:04.038 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.QNAP.VeeamXXX-QNAP01 2022-07-07 17:44:04.038 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.QNAP.Qnap_Ping 2022-07-07 17:44:04.039 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.vis-FireMikrowelle.Timer_gesetzt 2022-07-07 17:44:04.039 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.vis.fullykiosk_192_168_1_87 2022-07-07 17:44:04.039 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.vis-WinPAD.wiobrowser 2022-07-07 17:44:04.040 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.vis-FireMikrowelle.Videoueberwachung 2022-07-07 17:44:04.040 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.Alexa.Einkaufsliste_liv-in-sky 2022-07-07 17:44:04.041 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.Shelly.Shelly_Batterien 2022-07-07 17:44:04.041 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.SNMP.SNMP_Allnet_GigabitEthernet9 2022-07-07 17:44:04.041 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.vis-FireMikrowelle.View-Ueberwachen 2022-07-07 17:44:04.042 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.SNMP.SNMP_Allnet_GigabitEthernet21 2022-07-07 17:44:04.042 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.mit_Stromverbrauch.Userdata.Nous078-PC-Bernhard-Lautsprecher 2022-07-07 17:44:04.042 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.mit_Stromverbrauch.Userdata.Nous196-FuckingMachine 2022-07-07 17:44:04.058 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.Tasmota.Soundbar_automatisch_an 2022-07-07 17:44:04.058 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.Tasmota.Sofa_an_bei_Fernseher_an 2022-07-07 17:44:04.059 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.Tasmota.Weihnachten_synchronisieren 2022-07-07 17:44:04.064 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.Tasmota.Weihnachten_TimeSwitch 2022-07-07 17:44:04.065 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.Tasmota.PC-Bernhard_Lautsprecher-an-aus 2022-07-07 17:44:04.065 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.Tasmota.Licht_Kellerraum_automatisch_mit_aus 2022-07-07 17:44:04.065 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.Shelly.Licht_Buero_ShellyButton176 2022-07-07 17:44:04.066 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.mit_Stromverbrauch.Shelly1PM.SolaranlageL2-Shelly1PM-90 2022-07-07 17:44:04.066 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.mit_Stromverbrauch.Shelly1PM.SolaranlageL1-Shelly1PM-89 2022-07-07 17:44:04.066 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.ZigBee.Heizung_Wohnzimmer 2022-07-07 17:44:04.067 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.vis-Bernhard.Echos_Durchsagen_Bernhard 2022-07-07 17:44:04.067 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.mit_Stromverbrauch.Userdata.Nous079-EsxiBio01 2022-07-07 17:44:04.067 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.mit_Stromverbrauch.Userdata.Nous096-Heizung 2022-07-07 17:44:04.068 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.mit_Stromverbrauch.Userdata.Nous097-DCNEW 2022-07-07 17:44:04.068 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.mit_Stromverbrauch.Userdata.Nous095-PoE-Switch 2022-07-07 17:44:04.068 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.mit_Stromverbrauch.Userdata.Nous077-FritzBoxen-Regal 2022-07-07 17:44:04.068 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.mit_Stromverbrauch.Userdata.Gosund190-Datenschrank-USB-5fach 2022-07-07 17:44:04.069 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.mit_Stromverbrauch.Userdata.Nous093-WinPAD 2022-07-07 17:44:04.069 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.mit_Stromverbrauch.Userdata.Blitzwolf099-Handtuchtrockner 2022-07-07 17:44:04.087 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.mit_Stromverbrauch.Userdata.Blitzwolf180-Weihnachten-Balkonfenster 2022-07-07 17:44:04.087 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.mit_Stromverbrauch.Userdata.Blitzwolf182-Loetstation 2022-07-07 17:44:04.090 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.mit_Stromverbrauch.Userdata.Gosund186-Brotbackautomat 2022-07-07 17:44:04.090 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.mit_Stromverbrauch.Userdata.Gosund188-Drucker 2022-07-07 17:44:04.092 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.mit_Stromverbrauch.Userdata.Gosund191-Kuehlbox 2022-07-07 17:44:04.094 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.Solaranlage.Solar-Total 2022-07-07 17:44:04.094 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.Solaranlage.pvforcast-Solcast 2022-07-07 17:44:04.095 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.Solaranlage.Einspeisung 2022-07-07 17:44:04.096 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.mit_Stromverbrauch.Shelly1PM.PM071-Garten-2F16 2022-07-07 17:44:04.096 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.mit_Stromverbrauch.Shelly1PM.PM072-Steck-2F7 2022-07-07 17:44:04.097 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.mit_Stromverbrauch.Shelly1PM.PM073-HeizSteck-1F5 2022-07-07 17:44:04.097 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.mit_Stromverbrauch.Shelly1PM.PM074-Treppe1-1F7 2022-07-07 17:44:04.099 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.mit_Stromverbrauch.Shelly1PM.PM075-Treppe2-1F8 2022-07-07 17:44:04.099 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.mit_Stromverbrauch.Shelly1PM.PM076-Ausgang-1F17 2022-07-07 17:44:04.144 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.mit_Stromverbrauch.Shelly1PM.PM145-Aussen-1F15 2022-07-07 17:44:04.144 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.Sonstige.ESP8266_Klingel 2022-07-07 17:44:04.144 - [info]: javascript.0 (17387) Stop script script.js.Tasmota_Auswertung.mit_Stromverbrauch.Shelly1PM.PM070-Backof-2F1 2022-07-07 17:44:04.146 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.Stromverbrauch.Verbrauchserfassung 2022-07-07 17:44:04.153 - [info]: javascript.0 (17387) Stop script script.js.001_Routinen.Stromverbrauch.Stromzaehler 2022-07-07 17:44:04.341 - [info]: admin.2 (3513694) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:04.412 - [info]: zigbee.1 (17911) cleaned everything up... 2022-07-07 17:44:04.552 - [info]: admin.1 (3513683) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:04.556 - [info]: admin.0 (3513655) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:04.605 - [info]: sourceanalytix.0 (2851010) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:04.607 - [info]: broadlink2.0 (19861) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:04.608 - [info]: pi-hole.0 (18467) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:04.629 - [info]: telegram.0 (1026218) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:04.681 - [info]: time-switch.0 (2923809) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:04.684 - [info]: life360.0 (19205) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:04.684 - [info]: pi-hole.1 (18502) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:04.680 - [info]: backitup.0 (1884748) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:04.685 - [info]: trashschedule.0 (18411) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:04.689 - [info]: simple-api.0 (19694) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:04.683 - [info]: shelly.0 (17813) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:04.684 - [info]: alexa-timer-vis.0 (513525) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:04.682 - [info]: followthesun.0 (19826) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:04.704 - [info]: rest-api.0 (20414) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:04.686 - [info]: socketio.0 (19443) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:04.706 - [info]: web.1 (18580) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:04.742 - [info]: javascript.0 (17387) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:04.742 - [info]: sql.0 (17419) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:04.866 - [info]: mqtt.0 (17710) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:04.777 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.778 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.779 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.780 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.780 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.780 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.781 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.781 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.781 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.781 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.781 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.781 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.824 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.824 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.825 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.825 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.826 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.826 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.827 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.827 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.828 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.828 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.829 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.829 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.829 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.830 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.830 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.830 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.831 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.831 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.832 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.832 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.865 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.865 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.866 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.866 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.867 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.867 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.867 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.869 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.870 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.870 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.871 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.871 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.871 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.872 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.872 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.872 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.873 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.874 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.874 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.874 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.878 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.879 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.879 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.880 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.880 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.883 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.883 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.884 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.884 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.884 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.885 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.917 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.919 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.920 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.923 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.924 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.926 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.927 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.928 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.932 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.934 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.937 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.939 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.940 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.942 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.944 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.945 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.947 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.949 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.949 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.952 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.956 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.958 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.959 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.962 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.965 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.967 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.967 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.968 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.969 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.973 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.979 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.980 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.981 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.983 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.988 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.989 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.990 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.991 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.992 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.996 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.997 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:04.598 - [info]: discovery.0 (18010) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:04.611 - [info]: telegram.1 (1026225) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:04.715 - [info]: pvforecast.0 (20383) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:04.758 - [info]: text2command.0 (18800) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:04.702 - [info]: echarts.0 (19936) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:04.609 - [info]: tr-064.1 (18004) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:04.712 - [info]: whatsapp-cmb.0 (17631) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:04.741 - [info]: tankerkoenig.0 (18694) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:04.979 - [info]: zigbee.1 (17911) Zigbee: disabling joining new devices. 2022-07-07 17:44:04.865 - [info]: pvforecast.1 (20432) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:05.084 - [info]: zigbee.0 (17852) Zigbee: disabling joining new devices. 2022-07-07 17:44:05.392 - [info]: zigbee.1 (17911) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:03.990 - [error]: wiobrowser.0 (20240) Objects database error: read ECONNRESET 2022-07-07 17:44:05.448 - [info]: zigbee.0 (17852) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:05.566 - [info]: wiobrowser.0 (20240) Disconnected from 192.168.1.63 2022-07-07 17:44:05.716 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.743 - [info]: wiobrowser.0 (20240) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:04.325 - [info]: vw-connect.0 (18296) cleaned everything up... 2022-07-07 17:44:05.716 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.716 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.717 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.717 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.719 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.719 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.720 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.720 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.721 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.721 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.722 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.724 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.724 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.724 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.725 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.725 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.726 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.727 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.728 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.729 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.729 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.729 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.730 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.730 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.731 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.731 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.732 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.732 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.732 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.733 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.733 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.734 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.734 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.735 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.735 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.735 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.736 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.736 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.737 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.737 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.738 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.738 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.739 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.739 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.739 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.740 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.740 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.741 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.741 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.741 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.742 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.742 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.742 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.743 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.744 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.744 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.745 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.745 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.746 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.746 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.749 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.767 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.769 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.770 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.774 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.775 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.775 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.776 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.776 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.777 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.779 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.780 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.780 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.781 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.782 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.782 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.783 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.784 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.785 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.788 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.789 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.789 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.790 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.790 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.790 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.791 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.791 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.793 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.794 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.794 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.795 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.796 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.797 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.798 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.799 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.799 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.800 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.800 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.800 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.801 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.801 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.802 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.802 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.803 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.803 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.803 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.803 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.804 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.808 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.808 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.808 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.808 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.809 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.809 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.810 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.810 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.811 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.811 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.812 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.812 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.813 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.822 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.822 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.823 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.823 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:05.928 - [info]: vw-connect.0 (18296) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:04.712 - [warn]: web.0 (18262) Timeout by termination of web-extensions! 2022-07-07 17:44:06.062 - [info]: web.0 (18262) terminated https server on port 8082 2022-07-07 17:44:06.299 - [info]: web.0 (18262) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:05.536 - [info]: email.0 (17650) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:06.405 - [error]: snmp.0 (19795) Objects database error: read ECONNRESET 2022-07-07 17:44:06.611 - [info]: snmp.0 (19795) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:06.715 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.716 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.716 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.717 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.720 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.720 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.721 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.721 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.721 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.722 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.722 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.722 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.722 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.723 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.723 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.723 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.723 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.723 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.723 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.725 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.725 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.725 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.725 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.725 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.726 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.726 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.726 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.726 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.726 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.726 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.726 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.726 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.726 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.727 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.727 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.729 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.733 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.733 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.734 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.734 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.734 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.734 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.735 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.736 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.737 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.738 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.739 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.739 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.741 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.741 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.741 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.742 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.745 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.746 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.747 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.748 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.750 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.751 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.751 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.752 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.753 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.754 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.756 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.757 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.757 - [warn]: sql.0 (17419) No Connection to database 2022-07-07 17:44:06.780 - [info]: fritzdect.0 (2998293) cleaned everything up... 2022-07-07 17:44:06.935 - [info]: fritzdect.0 (2998293) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:07.282 - [info]: alexa-shoppinglist.0 (20356) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:08.010 - [error]: admin.2 (3513694) Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). 2022-07-07 17:44:08.011 - [error]: admin.2 (3513694) unhandled promise rejection: Connection is closed. 2022-07-07 17:44:08.011 - [error]: admin.2 (3513694) Error: Connection is closed. at close (/opt/iobroker/node_modules/ioredis/built/redis/event_handler.js:184:25) at Socket.<anonymous> (/opt/iobroker/node_modules/ioredis/built/redis/event_handler.js:160:20) at Object.onceWrapper (node:events:642:26) at Socket.emit (node:events:527:28) at TCP.<anonymous> (node:net:709:12) 2022-07-07 17:44:08.012 - [error]: admin.2 (3513694) Connection is closed. 2022-07-07 17:44:08.061 - [error]: admin.2 (3513694) Cannot find view "system" for search "state" : DB closed 2022-07-07 17:44:08.465 - [error]: life360.0 (19205) Cannot check object existence of "life360.0.circles.8a95a98d-adb3-4df4-bb0c-e374f4f8f161.places.f4d4a54c-bb6b-4f8b-80f0-a865a521c3d0.membersPresent": DB closed 2022-07-07 17:44:08.585 - [error]: shelly.0 (17813) Cannot find view "system" for search "device" : DB closed 2022-07-07 17:44:08.872 - [error]: logparser.0 (19475) Objects database error: read ECONNRESET 2022-07-07 17:44:09.150 - [info]: logparser.0 (19475) cleaned everything up... 2022-07-07 17:44:09.314 - [info]: logparser.0 (19475) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:10.106 - [error]: javascript.1 (17663) Objects database error: read ECONNRESET 2022-07-07 17:44:10.537 - [info]: javascript.1 (17663) Stop script script.js.001_Routinen.wioBrowser.Close4h 2022-07-07 17:44:10.540 - [error]: octoprint.0 (18529) Objects database error: read ECONNRESET 2022-07-07 17:44:11.132 - [info]: octoprint.0 (18529) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:10.605 - [info]: javascript.1 (17663) Stop script script.js.001_Routinen.wioBrowser.Akku 2022-07-07 17:44:10.689 - [info]: javascript.1 (17663) Stop script script.js.001_Routinen.vis.Reload-VIS 2022-07-07 17:44:10.716 - [info]: javascript.1 (17663) Stop script script.js.001_Routinen.Zabbix.Zabbix_Proxy_Reload 2022-07-07 17:44:10.718 - [info]: javascript.1 (17663) Stop script script.js.Tasmota_Auswertung.mit_Stromverbrauch.Shelly1PM.SolaranlageL3-Shelly1PM-91 2022-07-07 17:44:10.732 - [info]: javascript.1 (17663) Stop script script.js.Tasmota_Auswertung.mit_Stromverbrauch.Shelly1PM.PM112-Lasse-2F11 2022-07-07 17:44:10.855 - [info]: javascript.1 (17663) Stop script script.js.Tasmota_Auswertung.mit_Stromverbrauch.Shelly1PM.PM110-Yasmin-1F13 2022-07-07 17:44:10.857 - [info]: javascript.1 (17663) Stop script script.js.Tasmota_Auswertung.mit_Stromverbrauch.Shelly1PM.PM116-Kuehlsch-2F5 2022-07-07 17:44:10.865 - [info]: javascript.1 (17663) Stop script script.js.001_Routinen.vis-WinPAD.Navigation-WinPAD 2022-07-07 17:44:10.872 - [info]: javascript.1 (17663) Stop script script.js.001_Routinen.vis-FireMikrowelle.AudioSteuerung 2022-07-07 17:44:10.957 - [info]: javascript.1 (17663) Stop script script.js.001_Routinen.vis.DWD-Regenradar 2022-07-07 17:44:10.977 - [info]: javascript.1 (17663) Stop script script.js.001_Routinen.vis-FireMikrowelle.Durchsagen 2022-07-07 17:44:10.979 - [info]: javascript.1 (17663) Stop script script.js.001_Routinen.Shelly.3EM_MQTT 2022-07-07 17:44:10.980 - [info]: javascript.1 (17663) Stop script script.js.001_Routinen.ZigBee.Taupunkt_Badezimmer 2022-07-07 17:44:10.990 - [info]: javascript.1 (17663) Stop script script.js.001_Routinen.Alexa.AlexaTimer_diverses 2022-07-07 17:44:11.009 - [info]: javascript.1 (17663) Stop script script.js.001_Routinen.ZigBee.Regensensor-Dachfenster 2022-07-07 17:44:11.012 - [info]: javascript.1 (17663) Stop script script.js.001_Routinen.Solaranlage.pvforcast-Forecast 2022-07-07 17:44:12.199 - [info]: javascript.1 (17663) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:11.774 - [info]: vis-inventwo.0 (18438) cleaned everything up... 2022-07-07 17:44:12.496 - [info]: vis-inventwo.0 (18438) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:12.968 - [info]: tr-064.0 (17675) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:12.966 - [error]: fullybrowser.0 (18633) Objects database error: read ECONNRESET 2022-07-07 17:44:13.366 - [info]: alexa2.0 (1478033) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:13.677 - [info]: iot.0 (19656) Connection changed: disconnect 2022-07-07 17:44:13.774 - [info]: iot.0 (19656) Connection lost 2022-07-07 17:44:13.809 - [info]: iot.0 (19656) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason 2022-07-07 17:44:16.122 - [error]: octoprint.0 (18529) Cannot check object existence of "octoprint.0.tools.bed": DB closedhab dann von Hand den Dienst neu gestartet, dann halt lange hohe Auslatung (habe ich sonst so nicht bei einem Neustart)
Scheint sich nun beruhigt zu haben.
ZigBee ist bei dem Start einmal abgestürzt, hat sich aber selbst neu gestartet.So wie es aussieht hat er den Zugriff aus seine Konfigurationsdatenbank verloren gehabt ... sind 3 Admin-Adapter zuviel?
Nachtrag: jetzt hat er mir das Upgrade
Update javascript from @5.7.0 to @5.8.5angeboten ... schiebe ich gerade hinterher@bananajoe sagte in Admin 6.0 - neu als Beta:
sind 3 Admin-Adapter zuviel?
K.A.
Aber warum überhaupt mehrere Instanzen beim Admin? Ich kann immer nur in einer rumklicken, wenn ich eine GUI begrabbel. -
@bananajoe sagte in Admin 6.0 - neu als Beta:
sind 3 Admin-Adapter zuviel?
K.A.
Aber warum überhaupt mehrere Instanzen beim Admin? Ich kann immer nur in einer rumklicken, wenn ich eine GUI begrabbel.@thomas-braun sagte in Admin 6.0 - neu als Beta:
@bananajoe sagte in Admin 6.0 - neu als Beta:
sind 3 Admin-Adapter zuviel?
K.A.
Aber warum überhaupt mehrere Instanzen beim Admin? Ich kann immer nur in einer rumklicken, wenn ich eine GUI begrabbel.- war die ursprüngliche. Absichert mit https und Web-Login. Ok, wird quasi nicht benutzt
- war die eigentliche mit der ich gearbeitet habe
- kam mit Admin 5 weil man alte und neue Oberfläche haben musste
und nun dieses unsichere Gefühl
admin.0undadmin.1zu löschen ... mein innerer Monk mag das nicht
Hab mal 0 und 1 beendet ... -
@thomas-braun sagte in Admin 6.0 - neu als Beta:
@bananajoe sagte in Admin 6.0 - neu als Beta:
sind 3 Admin-Adapter zuviel?
K.A.
Aber warum überhaupt mehrere Instanzen beim Admin? Ich kann immer nur in einer rumklicken, wenn ich eine GUI begrabbel.- war die ursprüngliche. Absichert mit https und Web-Login. Ok, wird quasi nicht benutzt
- war die eigentliche mit der ich gearbeitet habe
- kam mit Admin 5 weil man alte und neue Oberfläche haben musste
und nun dieses unsichere Gefühl
admin.0undadmin.1zu löschen ... mein innerer Monk mag das nicht
Hab mal 0 und 1 beendet ...@bananajoe sagte in Admin 6.0 - neu als Beta:
kam mit Admin 5 weil man alte und neue Oberfläche haben musste
Das hat sich ja mit Admin 6 schon erledigt.
-
@bananajoe sagte in Admin 6.0 - neu als Beta:
kam mit Admin 5 weil man alte und neue Oberfläche haben musste
Das hat sich ja mit Admin 6 schon erledigt.
@thomas-braun sagte in Admin 6.0 - neu als Beta:
@bananajoe sagte in Admin 6.0 - neu als Beta:
kam mit Admin 5 weil man alte und neue Oberfläche haben musste
Das hat sich ja mit Admin 6 schon erledigt.
Ich weis - aber du hattest gefragt :-)
-
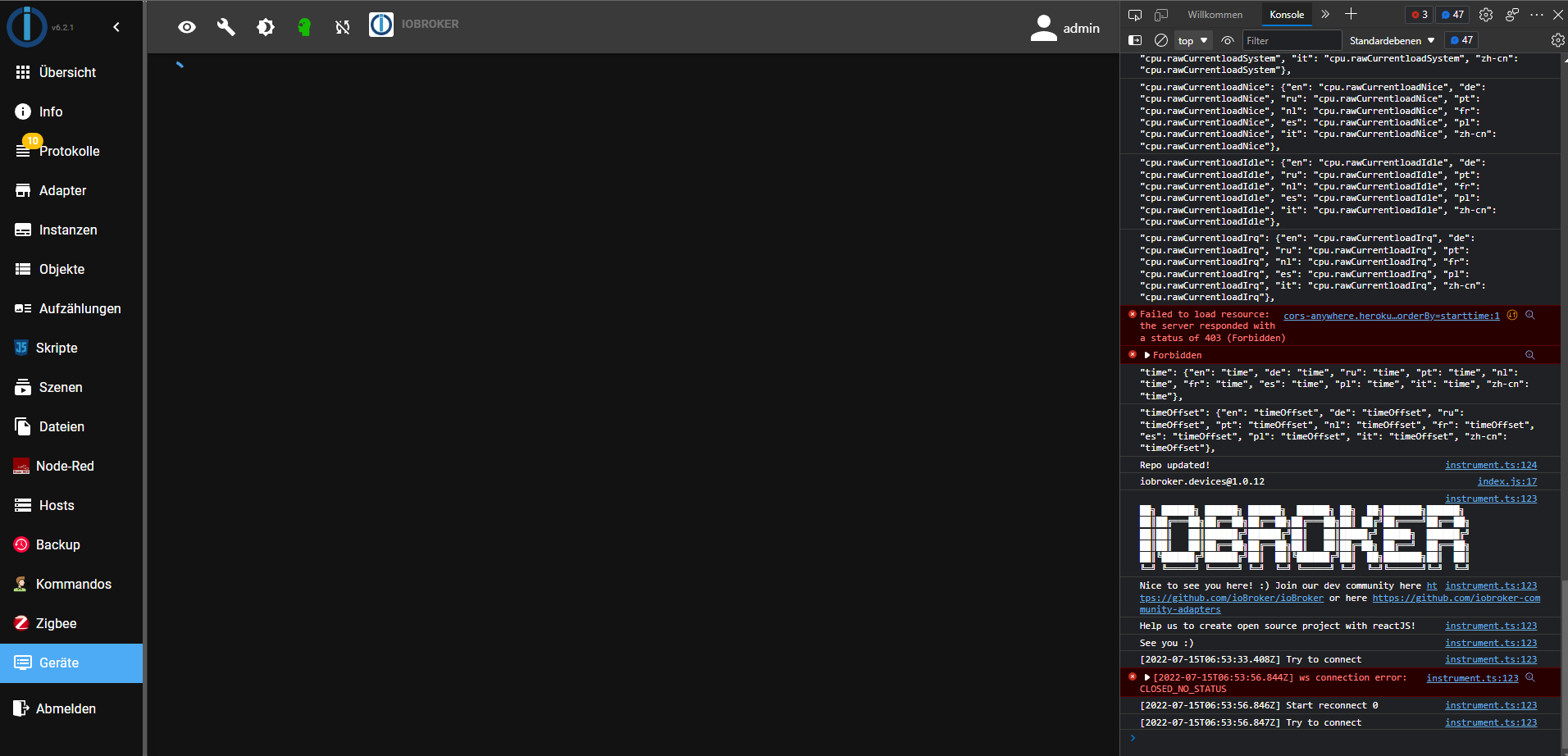
Hallo Zusammen,
ich hab hier irgendwie das Problem das der Devices Tab bei mir nur die Sanduhr anzeigt. Habe hierzu im Forum nichts gefunden. Hat hier noch jemand das Problem? Bin och auf ein github Fehler der ähnlich ist aufmerksam geworden aber auch ohne Info.
[edit] mir ist eben aufgefallen der Dateien Tab lädt auch nicht

Adapter version: 1.0.12
JS-Controller version: 4.0.23
Node version: v16.16.0
Operating system: Docker Buanet V7 / synology -
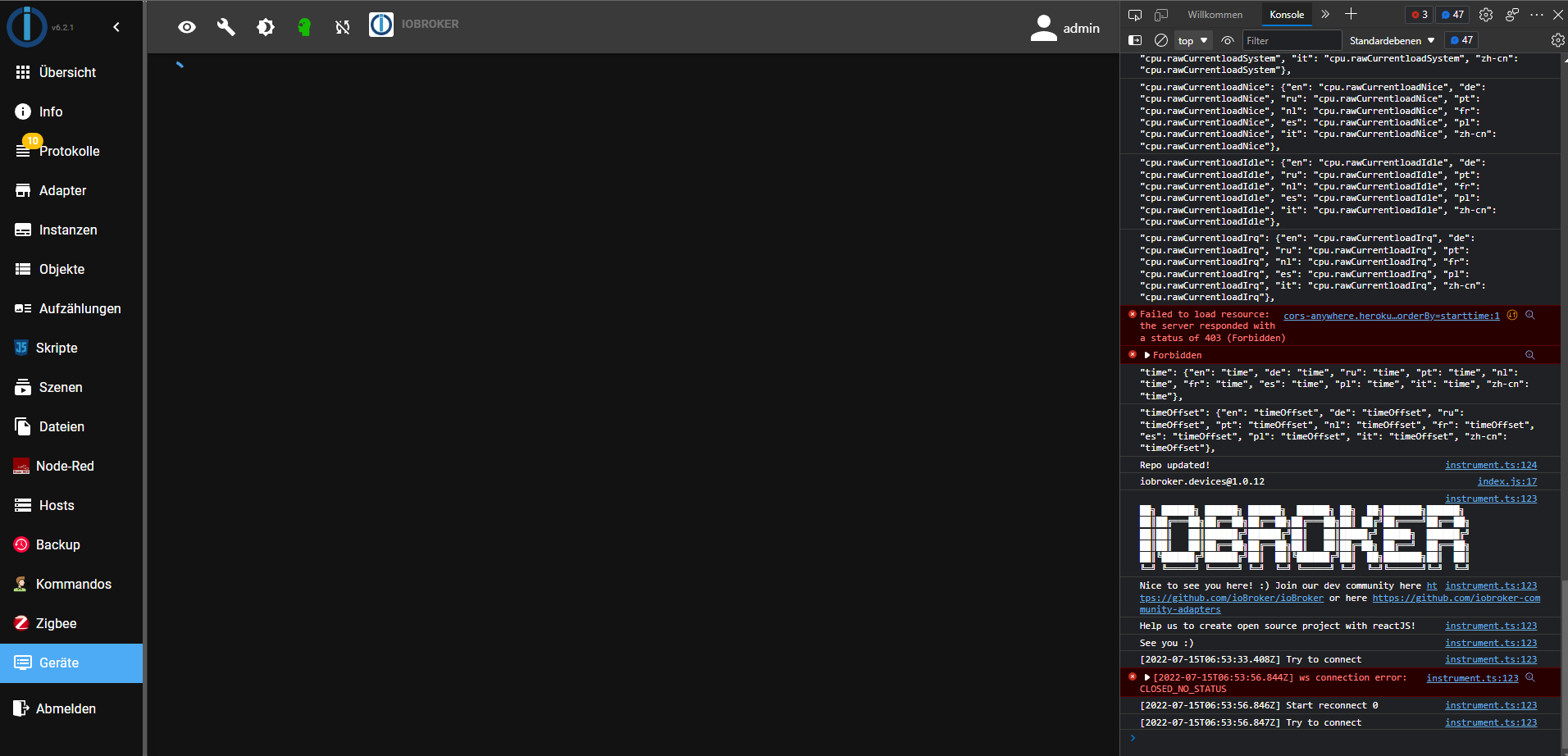
Hallo Zusammen,
ich hab hier irgendwie das Problem das der Devices Tab bei mir nur die Sanduhr anzeigt. Habe hierzu im Forum nichts gefunden. Hat hier noch jemand das Problem? Bin och auf ein github Fehler der ähnlich ist aufmerksam geworden aber auch ohne Info.
[edit] mir ist eben aufgefallen der Dateien Tab lädt auch nicht

Adapter version: 1.0.12
JS-Controller version: 4.0.23
Node version: v16.16.0
Operating system: Docker Buanet V7 / synology -
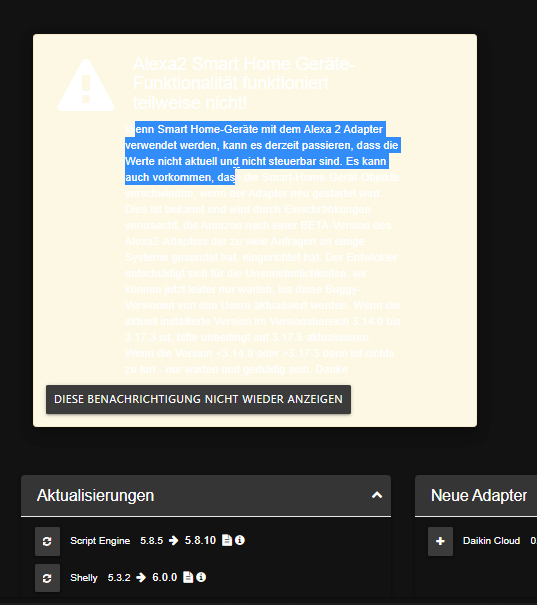
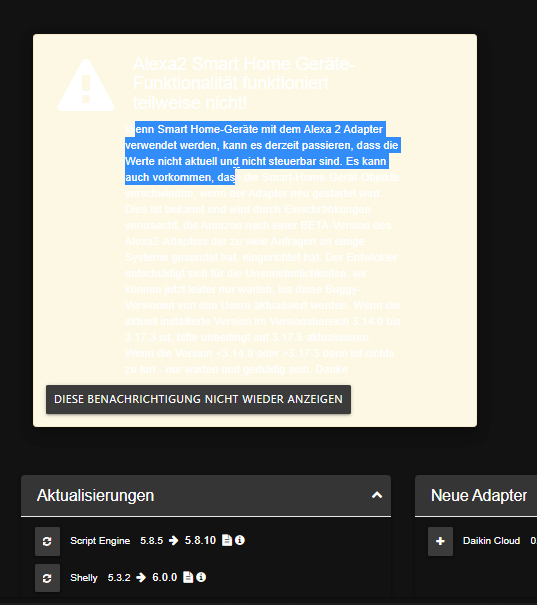
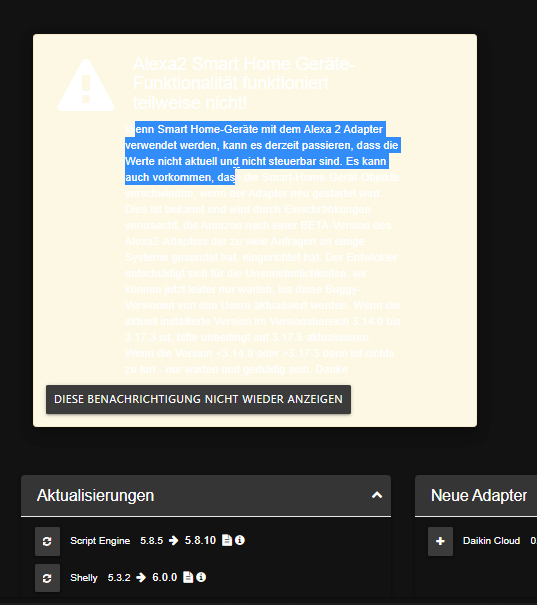
Kleiner Design Fehler im Admin - oder im Info Tab? Bei einem dunklen Design, werden Popup Meldungen so angezeigt - Weiße Schrift auf weißem Grund. Kann man zwar durch markieren sichtbar machen, soll aber bestimmt nicht so sein ;)

-
Kleiner Design Fehler im Admin - oder im Info Tab? Bei einem dunklen Design, werden Popup Meldungen so angezeigt - Weiße Schrift auf weißem Grund. Kann man zwar durch markieren sichtbar machen, soll aber bestimmt nicht so sein ;)

@jb_sullivan ist es die popup Meldung oder ist es im Info Adapter Tab? Je nachdem bitte issue bei Admin oder Info Adapter anlegen
-
@jb_sullivan ist es die popup Meldung oder ist es im Info Adapter Tab? Je nachdem bitte issue bei Admin oder Info Adapter anlegen
@apollon77 im Info
-
Kleiner Design Fehler im Admin - oder im Info Tab? Bei einem dunklen Design, werden Popup Meldungen so angezeigt - Weiße Schrift auf weißem Grund. Kann man zwar durch markieren sichtbar machen, soll aber bestimmt nicht so sein ;)

@jb_sullivan Ursache und Lösung habe ich hier gestern gepostet: https://forum.iobroker.net/post/828121
-
@tobasium Bitte mal nen Shift-Reload versuchen. bzw anderen Browser? Ansonsten bitte Admin issue öffnen
@apollon77 hab ich gemacht und auch jetzt ein issue
-
Hallo
Ich hab gerade die neue Xbox 1.0.0-beta.0 von @foxriver76 installiert.
Folgendes passiert bei Aufruf der Instanz (Konfig).

instrument.ts:124 TypeError: Cannot read properties of undefined (reading 'value') at vn.renderItem (ConfigText.jsx:36:34) at vn.render (ConfigGeneric.jsx:514:39) at Wi (react-dom.production.min.js:204:189) at Rs (react-dom.production.min.js:203:149) at oa (react-dom.production.min.js:292:172) at ra (react-dom.production.min.js:280:389) at Jc (react-dom.production.min.js:280:320) at ml (react-dom.production.min.js:280:180) at iu (react-dom.production.min.js:271:88) at bs (react-dom.production.min.js:268:429) at Ln (scheduler.production.min.js:13:203) at MessagePort.Gn (scheduler.production.min.js:14:128) (anonym) @ instrument.ts:124 instrument.ts:124 TypeError: Cannot read properties of undefined (reading 'value') at vn.renderItem (ConfigText.jsx:36:34) at vn.render (ConfigGeneric.jsx:514:39) at Wi (react-dom.production.min.js:204:189) at Rs (react-dom.production.min.js:203:149) at oa (react-dom.production.min.js:292:172) at ra (react-dom.production.min.js:280:389) at Jc (react-dom.production.min.js:280:320) at ml (react-dom.production.min.js:280:180) at iu (react-dom.production.min.js:271:88) at bs (react-dom.production.min.js:268:429) at Ln (scheduler.production.min.js:13:203) at MessagePort.Gn (scheduler.production.min.js:14:128) (anonym) @ instrument.ts:124 instrument.ts:124 TypeError: Cannot read properties of undefined (reading 'value') at vn.renderItem (ConfigText.jsx:36:34) at vn.render (ConfigGeneric.jsx:514:39) at Wi (react-dom.production.min.js:204:189) at Rs (react-dom.production.min.js:203:149) at oa (react-dom.production.min.js:292:172) at ra (react-dom.production.min.js:280:389) at Jc (react-dom.production.min.js:280:320) at ml (react-dom.production.min.js:280:180) at iu (react-dom.production.min.js:271:88) at bs (react-dom.production.min.js:268:429) at Ln (scheduler.production.min.js:13:203) at MessagePort.Gn (scheduler.production.min.js:14:128) (anonym) @ instrument.ts:124 instrument.ts:124 timeout sentry.iobroker.net/api/58/envelope/?sentry_key=43643152dab3481db69950ba866ee9d6&sentry_version=7:1 Failed to load resource: net::ERR_BLOCKED_BY_CLIENTich bekomm nur das obige als Error.
Und unter dem Bild steht in RotCannot read properties of undefined (reading 'value') TypeError: Cannot read properties of undefined (reading 'value')($,te)=>r().createElement("div",{key:te},$,r().createElement("br",null)) at vn.renderItem (https://10.0.1.202:8081/static/js/5710.7d75fb68.chunk.js:74:150640)($,te)=>r().createElement("div",{key:te},$,r().createElement("br",null)) at vn.render (https://10.0.1.202:8081/static/js/5710.7d75fb68.chunk.js:74:40920)($,te)=>r().createElement("div",{key:te},$,r().createElement("br",null)) at Wi (https://10.0.1.202:8081/static/js/3961.a98ff7ab.chunk.js:16:6209)($,te)=>r().createElement("div",{key:te},$,r().createElement("br",null)) at Rs (https://10.0.1.202:8081/static/js/3961.a98ff7ab.chunk.js:16:6006)($,te)=>r().createElement("div",{key:te},$,r().createElement("br",null)) at oa (https://10.0.1.202:8081/static/js/3961.a98ff7ab.chunk.js:16:44992)($,te)=>r().createElement("div",{key:te},$,r().createElement("br",null)) at ra (https://10.0.1.202:8081/static/js/3961.a98ff7ab.chunk.js:16:39832)($,te)=>r().createElement("div",{key:te},$,r().createElement("br",null)) at Jc (https://10.0.1.202:8081/static/js/3961.a98ff7ab.chunk.js:16:39763)($,te)=>r().createElement("div",{key:te},$,r().createElement("br",null)) at ml (https://10.0.1.202:8081/static/js/3961.a98ff7ab.chunk.js:16:39622)($,te)=>r().createElement("div",{key:te},$,r().createElement("br",null)) at iu (https://10.0.1.202:8081/static/js/3961.a98ff7ab.chunk.js:16:36004)($,te)=>r().createElement("div",{key:te},$,r().createElement("br",null)) at bs (https://10.0.1.202:8081/static/js/3961.a98ff7ab.chunk.js:16:34957)($,te)=>r().createElement("div",{key:te},$,r().createElement("br",null)) at Ln (https://10.0.1.202:8081/static/js/3961.a98ff7ab.chunk.js:24:1614)($,te)=>r().createElement("div",{key:te},$,r().createElement("br",null)) at MessagePort.Gn (https://10.0.1.202:8081/static/js/3961.a98ff7ab.chunk.js:24:2007)Bei @foxriver76 klappt es mit Admin stable.
Upload brachte keine Besserung
Node.js: v16.15.1
NPM: 8.11.0
JS-Contr: 4.0.23
Admin: 6.2.6 -
Hallo
Ich hab gerade die neue Xbox 1.0.0-beta.0 von @foxriver76 installiert.
Folgendes passiert bei Aufruf der Instanz (Konfig).

instrument.ts:124 TypeError: Cannot read properties of undefined (reading 'value') at vn.renderItem (ConfigText.jsx:36:34) at vn.render (ConfigGeneric.jsx:514:39) at Wi (react-dom.production.min.js:204:189) at Rs (react-dom.production.min.js:203:149) at oa (react-dom.production.min.js:292:172) at ra (react-dom.production.min.js:280:389) at Jc (react-dom.production.min.js:280:320) at ml (react-dom.production.min.js:280:180) at iu (react-dom.production.min.js:271:88) at bs (react-dom.production.min.js:268:429) at Ln (scheduler.production.min.js:13:203) at MessagePort.Gn (scheduler.production.min.js:14:128) (anonym) @ instrument.ts:124 instrument.ts:124 TypeError: Cannot read properties of undefined (reading 'value') at vn.renderItem (ConfigText.jsx:36:34) at vn.render (ConfigGeneric.jsx:514:39) at Wi (react-dom.production.min.js:204:189) at Rs (react-dom.production.min.js:203:149) at oa (react-dom.production.min.js:292:172) at ra (react-dom.production.min.js:280:389) at Jc (react-dom.production.min.js:280:320) at ml (react-dom.production.min.js:280:180) at iu (react-dom.production.min.js:271:88) at bs (react-dom.production.min.js:268:429) at Ln (scheduler.production.min.js:13:203) at MessagePort.Gn (scheduler.production.min.js:14:128) (anonym) @ instrument.ts:124 instrument.ts:124 TypeError: Cannot read properties of undefined (reading 'value') at vn.renderItem (ConfigText.jsx:36:34) at vn.render (ConfigGeneric.jsx:514:39) at Wi (react-dom.production.min.js:204:189) at Rs (react-dom.production.min.js:203:149) at oa (react-dom.production.min.js:292:172) at ra (react-dom.production.min.js:280:389) at Jc (react-dom.production.min.js:280:320) at ml (react-dom.production.min.js:280:180) at iu (react-dom.production.min.js:271:88) at bs (react-dom.production.min.js:268:429) at Ln (scheduler.production.min.js:13:203) at MessagePort.Gn (scheduler.production.min.js:14:128) (anonym) @ instrument.ts:124 instrument.ts:124 timeout sentry.iobroker.net/api/58/envelope/?sentry_key=43643152dab3481db69950ba866ee9d6&sentry_version=7:1 Failed to load resource: net::ERR_BLOCKED_BY_CLIENTich bekomm nur das obige als Error.
Und unter dem Bild steht in RotCannot read properties of undefined (reading 'value') TypeError: Cannot read properties of undefined (reading 'value')($,te)=>r().createElement("div",{key:te},$,r().createElement("br",null)) at vn.renderItem (https://10.0.1.202:8081/static/js/5710.7d75fb68.chunk.js:74:150640)($,te)=>r().createElement("div",{key:te},$,r().createElement("br",null)) at vn.render (https://10.0.1.202:8081/static/js/5710.7d75fb68.chunk.js:74:40920)($,te)=>r().createElement("div",{key:te},$,r().createElement("br",null)) at Wi (https://10.0.1.202:8081/static/js/3961.a98ff7ab.chunk.js:16:6209)($,te)=>r().createElement("div",{key:te},$,r().createElement("br",null)) at Rs (https://10.0.1.202:8081/static/js/3961.a98ff7ab.chunk.js:16:6006)($,te)=>r().createElement("div",{key:te},$,r().createElement("br",null)) at oa (https://10.0.1.202:8081/static/js/3961.a98ff7ab.chunk.js:16:44992)($,te)=>r().createElement("div",{key:te},$,r().createElement("br",null)) at ra (https://10.0.1.202:8081/static/js/3961.a98ff7ab.chunk.js:16:39832)($,te)=>r().createElement("div",{key:te},$,r().createElement("br",null)) at Jc (https://10.0.1.202:8081/static/js/3961.a98ff7ab.chunk.js:16:39763)($,te)=>r().createElement("div",{key:te},$,r().createElement("br",null)) at ml (https://10.0.1.202:8081/static/js/3961.a98ff7ab.chunk.js:16:39622)($,te)=>r().createElement("div",{key:te},$,r().createElement("br",null)) at iu (https://10.0.1.202:8081/static/js/3961.a98ff7ab.chunk.js:16:36004)($,te)=>r().createElement("div",{key:te},$,r().createElement("br",null)) at bs (https://10.0.1.202:8081/static/js/3961.a98ff7ab.chunk.js:16:34957)($,te)=>r().createElement("div",{key:te},$,r().createElement("br",null)) at Ln (https://10.0.1.202:8081/static/js/3961.a98ff7ab.chunk.js:24:1614)($,te)=>r().createElement("div",{key:te},$,r().createElement("br",null)) at MessagePort.Gn (https://10.0.1.202:8081/static/js/3961.a98ff7ab.chunk.js:24:2007)Bei @foxriver76 klappt es mit Admin stable.
Upload brachte keine Besserung
Node.js: v16.15.1
NPM: 8.11.0
JS-Contr: 4.0.23
Admin: 6.2.6 -
@negalein sagte in Admin 6.0 - neu als Beta:
Node.js: v16.15.1
NPM: 8.11.0Ich denke mal das hat nicht mit dem Error zu tun , aber es sollte die NodeJS 16.16.0 sein
iobroker stop sudo apt update sudo apt full-upgrade sudo reboot@glasfaser sagte in Admin 6.0 - neu als Beta:
NodeJS 16.16.0
Ah, merci. Hab ich noch nicht mitbekommen, dass die 16.16.0 heraussen ist.
-
Nee ... 15 ist ungerade .. Dev Versionen
Es sollte
Node.js: v16.16.0
mit
NPM: 8.11.0kommen
@glasfaser sagte in Admin 6.0 - neu als Beta:
Nee ... 15 ist ungerade .. Dev Versionen
Bezieht sich aber auf die Major-Version. @Negalein hat ja 16.15.1 laufen.
Mit bekommen kann man das übrigens recht einfach, indem man sich angewöhnt bei jedem einloggen in die Konsole erstmal beim Paketmanager vorbeizuschauen, ob da was bereit liegt. -
@apollon77 sagte in Admin 6.0 - neu als Beta:
Welche Admin Version? Mal dort issues geprüft ?
Admin: 6.2.6
hab mich gerade diesem Issue angeschlossen
-
@apollon77 sagte in Admin 6.0 - neu als Beta:
Welche Admin Version? Mal dort issues geprüft ?
Admin: 6.2.6
hab mich gerade diesem Issue angeschlossen
@negalein Aktualisiere mal auf die 6.2.10
Mit der Version tritt das Problem bei mir mit dem xbox Adapter nicht mehr auf. -
@negalein Aktualisiere mal auf die 6.2.10
Mit der Version tritt das Problem bei mir mit dem xbox Adapter nicht mehr auf.@feuersturm sagte in Admin 6.0 - neu als Beta:
Mit der Version tritt das Problem bei mir mit dem xbox Adapter nicht mehr auf.
Merci
funktioniert wieder :)


