NEWS
Test Adapter hueemu (Hue Emulator) v0.0.x
-
@gorcon du hast auch ein Fehler mit deinem Port oder IP Adresse. Hast du noch einen anderen Adapter laufen der den Port 1900 nutzt? Fakeroku? Wie sehen deine Einstellungen in der Instanz aus?
@ciddi89 sagte in Test Adapter hueemu (Hue Emulator) v0.0.x:
Hast du noch einen anderen Adapter laufen der den Port 1900 nutzt? Fakeroku?
Fakeroku habe ich deinstalliert
@ciddi89 sagte in Test Adapter hueemu (Hue Emulator) v0.0.x:
Wie sehen deine Einstellungen in der Instanz aus?

-
@ciddi89 sagte in Test Adapter hueemu (Hue Emulator) v0.0.x:
Hast du noch einen anderen Adapter laufen der den Port 1900 nutzt? Fakeroku?
Fakeroku habe ich deinstalliert
@ciddi89 sagte in Test Adapter hueemu (Hue Emulator) v0.0.x:
Wie sehen deine Einstellungen in der Instanz aus?

@gorcon warum hast du die Ports geändert? Gab es da Probleme/Komplikationen?
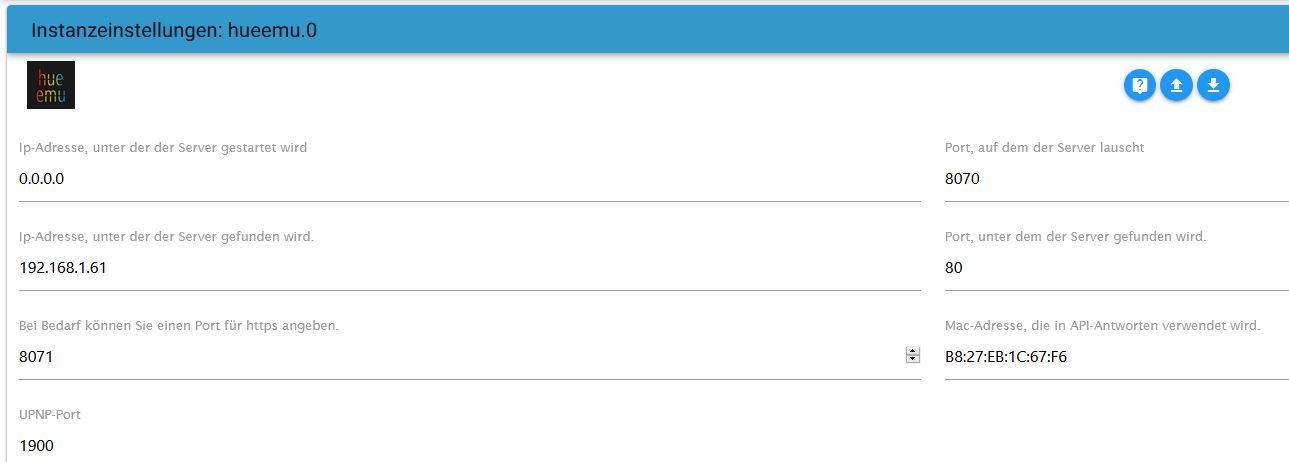
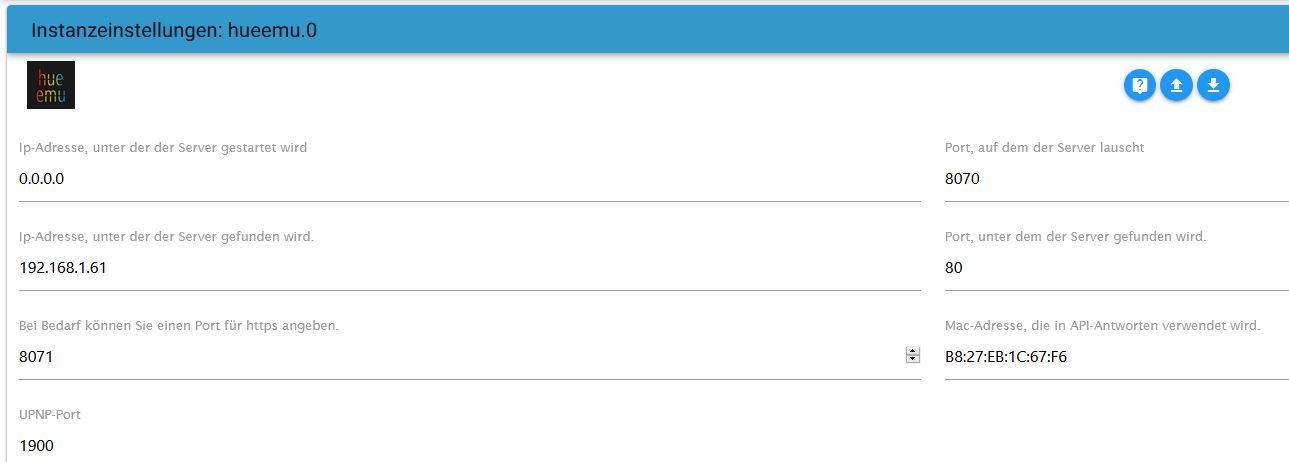
Falls es hilft so sieht es bei mir aus:

-
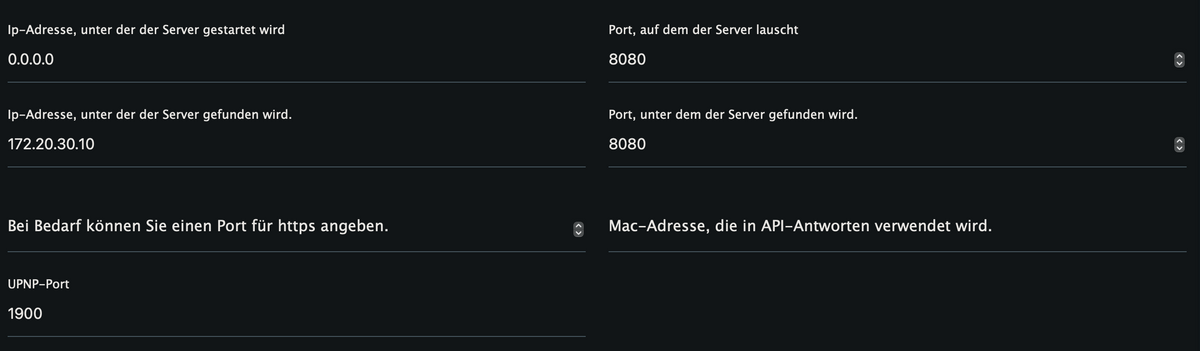
Ich habe an den Ports "rumgespielt" weil es nicht lief. Ich hatte jetzt den LIFX Emu noch deinstalliert, kann sein das der einen Port "verstopft" hat.
Habe Deine Einstellungen bis auf die IP übernommen. (IP ist vom Raspberry Pi auf dem der ioBroker läuft)
Aber devices werden weiterhin nicht angezeigt.Und das Script ist wieder anders wie eingetragen.
unter Objekt bearbeiten: hueemu.0.createLight
Common steht:JSON kann nicht verarbeitet werden!Ist das so normal?
-
Ich habe an den Ports "rumgespielt" weil es nicht lief. Ich hatte jetzt den LIFX Emu noch deinstalliert, kann sein das der einen Port "verstopft" hat.
Habe Deine Einstellungen bis auf die IP übernommen. (IP ist vom Raspberry Pi auf dem der ioBroker läuft)
Aber devices werden weiterhin nicht angezeigt.Und das Script ist wieder anders wie eingetragen.
unter Objekt bearbeiten: hueemu.0.createLight
Common steht:JSON kann nicht verarbeitet werden!Ist das so normal?
@gorcon hmm okay, ne das ist nicht normal. Vielleicht kann der Entwickler dann noch weiter helfen. Wie schon erwähnt bei mir ging das alles so auf Anhieb. Aber man muss auch bedenken das dieser Adapter noch im Teststadium ist.
-
@ciddi89 sagte in Test Adapter hueemu (Hue Emulator) v0.0.x:
steht bei Dir da etwas drin?

-
@ciddi89 sagte in Test Adapter hueemu (Hue Emulator) v0.0.x:
steht bei Dir da etwas drin?

@gorcon ja

-
@ciddi89
Das stand bei mir so nur bis ich das Script eingetragen habe, danach kam die Fehlermeldung.
Wird bei Dir das Script verändert? (bei mir werden immer 10 Zeilen angehängt.)
und im Protokoll entsprechende Warnmeldungen:
admin.0 2022-05-29 18:00:49.682 warn This object will not be created in future versions. Please report this to the developer. admin.0 2022-05-29 18:00:49.680 warn Object hueemu.0.createLight is invalid: obj.type has to exist -
@ciddi89
Das stand bei mir so nur bis ich das Script eingetragen habe, danach kam die Fehlermeldung.
Wird bei Dir das Script verändert? (bei mir werden immer 10 Zeilen angehängt.)
und im Protokoll entsprechende Warnmeldungen:
admin.0 2022-05-29 18:00:49.682 warn This object will not be created in future versions. Please report this to the developer. admin.0 2022-05-29 18:00:49.680 warn Object hueemu.0.createLight is invalid: obj.type has to exist@gorcon ne das hatte ich da so raus kopiert und hier im Form eingefügt. Also da wurde nichts dran gehängt. Du kannst das da auch wieder raus löschen und bestätigen die Datenpunkte bleiben erhalten, wenn diese erstellt worden sind. Das ist nur zur Erstellung. Evtl ist der json Fehler dann weg? Ansonsten Adapter mal löschen und bei null anfangen
-
@gorcon ne das hatte ich da so raus kopiert und hier im Form eingefügt. Also da wurde nichts dran gehängt. Du kannst das da auch wieder raus löschen und bestätigen die Datenpunkte bleiben erhalten, wenn diese erstellt worden sind. Das ist nur zur Erstellung. Evtl ist der json Fehler dann weg? Ansonsten Adapter mal löschen und bei null anfangen
@ciddi89 sagte in Test Adapter hueemu (Hue Emulator) v0.0.x:
Ansonsten Adapter mal löschen und bei null anfangen
Hatte ich schon eben gemacht. es bleibt der Fehler. Ich hatte nur vergessen das Original Script was da vorher drin stand zu sichern.
Wenn ich das Script lösche kann ich nicht mehr speichern (weil nichts drin steht) -
@ciddi89 sagte in Test Adapter hueemu (Hue Emulator) v0.0.x:
Ansonsten Adapter mal löschen und bei null anfangen
Hatte ich schon eben gemacht. es bleibt der Fehler. Ich hatte nur vergessen das Original Script was da vorher drin stand zu sichern.
Wenn ich das Script lösche kann ich nicht mehr speichern (weil nichts drin steht)@gorcon echt nicht? Ist ja merkwürdig. Bei mir geht das 😅
-
Habe eben den ioBroker nochmal komplett neu aufgesetzt.
dann als erstes den hueemu installiert und bei createLight im Objektdaten Reiter das Script von github kopiert und schreiben lassen, dann kommt wieder die Meldung das JSON kann nicht verarbeitet werden.*
Eine Kopplung in der Logitech App ist dann auch nicht möglich.
Also das Original script wieder rein und schon wird der Hueemu in der Logitech erkannt. Allerdings lassen sich keine Lampen koppeln da die hue App den Emu nicht erkennt.Ich weiß echt nicht weiter wo es dran liegen kann.
-
Habe eben den ioBroker nochmal komplett neu aufgesetzt.
dann als erstes den hueemu installiert und bei createLight im Objektdaten Reiter das Script von github kopiert und schreiben lassen, dann kommt wieder die Meldung das JSON kann nicht verarbeitet werden.*
Eine Kopplung in der Logitech App ist dann auch nicht möglich.
Also das Original script wieder rein und schon wird der Hueemu in der Logitech erkannt. Allerdings lassen sich keine Lampen koppeln da die hue App den Emu nicht erkennt.Ich weiß echt nicht weiter wo es dran liegen kann.
-
Habe eben den ioBroker nochmal komplett neu aufgesetzt.
dann als erstes den hueemu installiert und bei createLight im Objektdaten Reiter das Script von github kopiert und schreiben lassen, dann kommt wieder die Meldung das JSON kann nicht verarbeitet werden.*
Eine Kopplung in der Logitech App ist dann auch nicht möglich.
Also das Original script wieder rein und schon wird der Hueemu in der Logitech erkannt. Allerdings lassen sich keine Lampen koppeln da die hue App den Emu nicht erkennt.Ich weiß echt nicht weiter wo es dran liegen kann.
@gorcon vergiss bitte den Gedanken die hue App mit den hueemu zu koppeln. Das wird nicht funktionieren.
Was du hinbekommen musst ist: in ioBroker über den hueemu eine lampe zu simulieren. Wenn das funktioniert dann wird dir die auch in der Logitech angezeigt.
Warum das aber bei dir nicht funktioniert da muss man mal gucken was das log sagt wenn du versuchst dir ein Gerät zu erstellen. -
@simatec sagte in Test Adapter hueemu (Hue Emulator) v0.0.x:
poste doch mal hier dein Template
Ich habe das Original aus github genommen:{ "1": { "state": { "on": false, "reachable": true, "mode": "homeautomation", "alert": "none" }, "type": "On/off light", "modelid": "Plug 01", "uniqueid": "e16ba9f9-1176-4979-9131-5e8ba8700167", "manufacturername": "OSRAM", "productname": "On/Off plug", "swversion": "V1.04.12", "name": "ioTest6", "config": { "archetype": "classicbulb", "function": "functional", "direction": "omnidirectional" }, "capabilities": { "certified": false, "streaming": { "renderer": false, "proxy": false }, "control": {} } }, "2": { "state": { "on": false, "bri": 254, "reachable": true, "mode": "homeautomation", "alert": "none" }, "type": "Dimmable light", "name": "ioBrokerTemplatedLight", "modelid": "LWB010", "uniqueid": "44df4f5f-49d9-4580-90f6-0790a59a77a1", "manufacturername": "Philips", "swversion": "11111", "config": { "archetype": "classicbulb", "function": "functional", "direction": "omnidirectional" }, "capabilities": { "certified": true, "streaming": { "renderer": false, "proxy": false }, "control": { "mindimlevel": 1000, "maxlumen": 250, "ct": { "min": 153, "max": 500 } } } } } aus dem wird dann aberDas wird dann aber geändert zu
{ "1": { "state": { "on": false, "reachable": true, "mode": "homeautomation", "alert": "none" }, "type": "On/off light", "modelid": "Plug 01", "uniqueid": "e16ba9f9-1176-4979-9131-5e8ba8700167", "manufacturername": "OSRAM", "productname": "On/Off plug", "swversion": "V1.04.12", "name": "ioTest6", "config": { "archetype": "classicbulb", "function": "functional", "direction": "omnidirectional" }, "capabilities": { "certified": false, "streaming": { "renderer": false, "proxy": false }, "control": {} } }, "2": { "state": { "on": false, "bri": 254, "reachable": true, "mode": "homeautomation", "alert": "none" }, "type": "Dimmable light", "name": "ioBrokerTemplatedLight", "modelid": "LWB010", "uniqueid": "44df4f5f-49d9-4580-90f6-0790a59a77a1", "manufacturername": "Philips", "swversion": "11111", "config": { "archetype": "classicbulb", "function": "functional", "direction": "omnidirectional" }, "capabilities": { "certified": true, "streaming": { "renderer": false, "proxy": false }, "control": { "mindimlevel": 1000, "maxlumen": 250, "ct": { "min": 153, "max": 500 } } } }, "_id": "hueemu.0.createLight", "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1653936981624 }und es kommt die Fehlermeldung
JSON kann nicht verarbeitet werden.*Mache ich das Original Script wieder rein geht die Fehlermeldung weg und der hueemu wird auch von der Logitech App gefunden. Sonst ist das nicht der Fall.
Aber devices werden keine erstellt.
-
@gorcon vergiss bitte den Gedanken die hue App mit den hueemu zu koppeln. Das wird nicht funktionieren.
Was du hinbekommen musst ist: in ioBroker über den hueemu eine lampe zu simulieren. Wenn das funktioniert dann wird dir die auch in der Logitech angezeigt.
Warum das aber bei dir nicht funktioniert da muss man mal gucken was das log sagt wenn du versuchst dir ein Gerät zu erstellen.@ciddi89 sagte in Test Adapter hueemu (Hue Emulator) v0.0.x:
Warum das aber bei dir nicht funktioniert da muss man mal gucken was das log sagt wenn du versuchst dir ein Gerät zu erstellen.
admin.0 2022-05-30 19:56:21.627 warn This object will not be created in future versions. Please report this to the developer. admin.0 2022-05-30 19:56:21.624 warn Object hueemu.0.createLight is invalid: obj.type has to exist hueemu.0 2022-05-30 18:14:03.939 info state hueemu.0.disableAuth changed: true (ack = true) hueemu.0 2022-05-30 18:14:03.922 info state hueemu.0.disableAuth changed: true (ack = false) hueemu.0 2022-05-30 18:10:48.175 warn Request not handled by adapter: /api/198f82ce-4c52-4d1e-8935-14b95808b6d0/groups hueemu.0 2022-05-30 18:10:48.123 warn Request not handled by adapter: /api/198f82ce-4c52-4d1e-8935-14b95808b6d0/groups hueemu.0 2022-05-30 18:10:47.961 info state hueemu.0.user.198f82ce-4c52-4d1e-8935-14b95808b6d0 changed: 198f82ce-4c52-4d1e-8935-14b95808b6d0 (ack = true) hueemu.0 2022-05-30 18:10:47.944 warn State "hueemu.0.user.198f82ce-4c52-4d1e-8935-14b95808b6d0" has no existing object, this might lead to an error in future versions hueemu.0 2022-05-30 18:10:47.927 info create random user id: 198f82ce-4c52-4d1e-8935-14b95808b6d0 hueemu.0 2022-05-30 18:10:47.925 info Pairing with devicetype=Harmony Hub and generateclientkey=undefined hueemu.0 2022-05-30 18:10:47.643 info state hueemu.0.startPairing changed: true (ack = true) -
@simatec sagte in Test Adapter hueemu (Hue Emulator) v0.0.x:
poste doch mal hier dein Template
Ich habe das Original aus github genommen:{ "1": { "state": { "on": false, "reachable": true, "mode": "homeautomation", "alert": "none" }, "type": "On/off light", "modelid": "Plug 01", "uniqueid": "e16ba9f9-1176-4979-9131-5e8ba8700167", "manufacturername": "OSRAM", "productname": "On/Off plug", "swversion": "V1.04.12", "name": "ioTest6", "config": { "archetype": "classicbulb", "function": "functional", "direction": "omnidirectional" }, "capabilities": { "certified": false, "streaming": { "renderer": false, "proxy": false }, "control": {} } }, "2": { "state": { "on": false, "bri": 254, "reachable": true, "mode": "homeautomation", "alert": "none" }, "type": "Dimmable light", "name": "ioBrokerTemplatedLight", "modelid": "LWB010", "uniqueid": "44df4f5f-49d9-4580-90f6-0790a59a77a1", "manufacturername": "Philips", "swversion": "11111", "config": { "archetype": "classicbulb", "function": "functional", "direction": "omnidirectional" }, "capabilities": { "certified": true, "streaming": { "renderer": false, "proxy": false }, "control": { "mindimlevel": 1000, "maxlumen": 250, "ct": { "min": 153, "max": 500 } } } } } aus dem wird dann aberDas wird dann aber geändert zu
{ "1": { "state": { "on": false, "reachable": true, "mode": "homeautomation", "alert": "none" }, "type": "On/off light", "modelid": "Plug 01", "uniqueid": "e16ba9f9-1176-4979-9131-5e8ba8700167", "manufacturername": "OSRAM", "productname": "On/Off plug", "swversion": "V1.04.12", "name": "ioTest6", "config": { "archetype": "classicbulb", "function": "functional", "direction": "omnidirectional" }, "capabilities": { "certified": false, "streaming": { "renderer": false, "proxy": false }, "control": {} } }, "2": { "state": { "on": false, "bri": 254, "reachable": true, "mode": "homeautomation", "alert": "none" }, "type": "Dimmable light", "name": "ioBrokerTemplatedLight", "modelid": "LWB010", "uniqueid": "44df4f5f-49d9-4580-90f6-0790a59a77a1", "manufacturername": "Philips", "swversion": "11111", "config": { "archetype": "classicbulb", "function": "functional", "direction": "omnidirectional" }, "capabilities": { "certified": true, "streaming": { "renderer": false, "proxy": false }, "control": { "mindimlevel": 1000, "maxlumen": 250, "ct": { "min": 153, "max": 500 } } } }, "_id": "hueemu.0.createLight", "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1653936981624 }und es kommt die Fehlermeldung
JSON kann nicht verarbeitet werden.*Mache ich das Original Script wieder rein geht die Fehlermeldung weg und der hueemu wird auch von der Logitech App gefunden. Sonst ist das nicht der Fall.
Aber devices werden keine erstellt.
@gorcon was meinst du mit Original App?
Ich denke du bist an der falschen Stelle
Gehe nicht auf das Stiftsymbol sondern klicke direkt auf den Wert des States.
Dann öffnet sich ein Fenster und dort kopierst du dein Template bei Wert rein. -
@gorcon was meinst du mit Original App?
Ich denke du bist an der falschen Stelle
Gehe nicht auf das Stiftsymbol sondern klicke direkt auf den Wert des States.
Dann öffnet sich ein Fenster und dort kopierst du dein Template bei Wert rein.@simatec
Danke, das wars:+1: , ich wusste nicht das man in der Spalte überhaupt etwas eintragen kann. :man-facepalming:
Ist es normal das dort jetzt der Anfang des Scriptes drin steht?
Ich werde jetzt erstmal meinen ioBoker Adapter fürs Rollo installieren und dann mal Blockly
Ich befürchte allerdings das ich die Rollos nicht einfach auf die Wippe (Tasten) bekomme. (also für Rollo hoch/runter). -
@simatec
Danke, das wars:+1: , ich wusste nicht das man in der Spalte überhaupt etwas eintragen kann. :man-facepalming:
Ist es normal das dort jetzt der Anfang des Scriptes drin steht?
Ich werde jetzt erstmal meinen ioBoker Adapter fürs Rollo installieren und dann mal Blockly
Ich befürchte allerdings das ich die Rollos nicht einfach auf die Wippe (Tasten) bekomme. (also für Rollo hoch/runter).@gorcon sagte in Test Adapter hueemu (Hue Emulator) v0.0.x:
Ist es normal das dort jetzt der Anfang des Scriptes drin steht?
Das ist normal ... Das komplette Template ist jetzt in dem Creat-Objekt gespeichert.
Damit kannst du auch hier im Nachgang noch Anpassungen vornehmen.Wenn es mir mal meine Zeit erlaubt, werde ich da @holomekc etwas unterstützen und dafür eine GUI im Adapter bauen
-
@gorcon sagte in Test Adapter hueemu (Hue Emulator) v0.0.x:
Ist es normal das dort jetzt der Anfang des Scriptes drin steht?
Das ist normal ... Das komplette Template ist jetzt in dem Creat-Objekt gespeichert.
Damit kannst du auch hier im Nachgang noch Anpassungen vornehmen.Wenn es mir mal meine Zeit erlaubt, werde ich da @holomekc etwas unterstützen und dafür eine GUI im Adapter bauen


