NEWS
Material Design Widgets: Slider Widget
-
Hallo zusammen,
Ich bin gerade eben auf diesen tollen Adapter gestoßen und habe den Slider in meine vis eingebaut.
Mir ist aufgefallen das die Slider in der Android App nicht so reagieren wie ich das vermutet hätte:
Der Slider lässt sich nicht verschieben, er bewegt sich nur wenn man auf eine bestimmte stelle drückt und springt dann sofort dahin. Wird der Slider anschließend wieder los gelassen ist der Button aber immer noch gehighlightet und das Label ist noch zu sehen. (Im Browser selbst verschwindet beides sobald man die Maus los gelassen hat.)

Ich habe es getestet auf meinem Amazo Fire Tablet als auch auf meinem Smartphone und es scheint beides mal das selbe Problem zu haben. Wird die vis vom Tablet über den Browser aufgerufen funktioniert der Slider so wie es gedacht ist, das Problem tritt also nur in der App selbst auf.
Hat jemand eine Idee woran das liegen könnte, und wie ich das fixen kann?Vielen Dank schon mal
Mit freundlichen Grüßen
Fabe1999@fabe1999 sagte in Material Design Widgets: Slider Widget:
Mir ist aufgefallen das die Slider in der Android App nicht so reagieren wie ich das vermutet hätte:
Android App wird noch nicht vollständig unterstützt. Erst wenn MDW im stable ist wird es in die APP vollständig integriert. Bis dahin musst nen browser verwenden.
-
@fabe1999 sagte in Material Design Widgets: Slider Widget:
Mir ist aufgefallen das die Slider in der Android App nicht so reagieren wie ich das vermutet hätte:
Android App wird noch nicht vollständig unterstützt. Erst wenn MDW im stable ist wird es in die APP vollständig integriert. Bis dahin musst nen browser verwenden.
@Scrounger Okay, Danke für die Info.
-
Hallo
Ich habe die Visualisierung an einem Touchscreen laufen der an einen Raspberry PI angeschlossen ist.
Die Visu lasse ich auf dem Chromium Browser anzeigen. Dort kann ich aber die Slider nicht bewegen!!
Woran kann das liegen? Ist der Chromium Browser nicht kompatibel mit IOBroker Vis? -
Hallo
Ich habe die Visualisierung an einem Touchscreen laufen der an einen Raspberry PI angeschlossen ist.
Die Visu lasse ich auf dem Chromium Browser anzeigen. Dort kann ich aber die Slider nicht bewegen!!
Woran kann das liegen? Ist der Chromium Browser nicht kompatibel mit IOBroker Vis?@fritzke316 sagte in Material Design Widgets: Slider Widget:
Hallo
Ich habe die Visualisierung an einem Touchscreen laufen der an einen Raspberry PI angeschlossen ist.
Die Visu lasse ich auf dem Chromium Browser anzeigen. Dort kann ich aber die Slider nicht bewegen!!
Woran kann das liegen? Ist der Chromium Browser nicht kompatibel mit IOBroker Vis?Hallo,
ich habe hier ein ähnliches Problem. Versuch mal nur den Slider anzuzeigen und dann diesen zu bewegen.
Bei mir ist das so: Wenn ich den Slider solo im Fenster habe ich alles im grünen Bereich, benutze ich den in Kombo "Grid" -> und "View in Widget" kann ich den Regler nicht mehr steuern.Btw. hier die Supported Browserliste: https://github.com/material-components/material-components-web/blob/master/docs/supported-browsers.md
-> Ich denke jedoch, dass ein Chromium das können müsste, da Chrome und Edge auf Chromium basieren. Steinigt mich falsch ich das falsch interpretierte :) -
@fritzke316 sagte in Material Design Widgets: Slider Widget:
Hallo
Ich habe die Visualisierung an einem Touchscreen laufen der an einen Raspberry PI angeschlossen ist.
Die Visu lasse ich auf dem Chromium Browser anzeigen. Dort kann ich aber die Slider nicht bewegen!!
Woran kann das liegen? Ist der Chromium Browser nicht kompatibel mit IOBroker Vis?Hallo,
ich habe hier ein ähnliches Problem. Versuch mal nur den Slider anzuzeigen und dann diesen zu bewegen.
Bei mir ist das so: Wenn ich den Slider solo im Fenster habe ich alles im grünen Bereich, benutze ich den in Kombo "Grid" -> und "View in Widget" kann ich den Regler nicht mehr steuern.Btw. hier die Supported Browserliste: https://github.com/material-components/material-components-web/blob/master/docs/supported-browsers.md
-> Ich denke jedoch, dass ein Chromium das können müsste, da Chrome und Edge auf Chromium basieren. Steinigt mich falsch ich das falsch interpretierte :)Hallo @Scrounger,
kannst Du mal schauen: Wenn man die Slider-Richtung umkehrt, geht die Beschriftung der Schritte nicht mehr:

Danke
Frank
EDIT: Habe in Github einen Issue erstellt.
-
Hallo @Scrounger,
kannst Du mal schauen: Wenn man die Slider-Richtung umkehrt, geht die Beschriftung der Schritte nicht mehr:

Danke
Frank
EDIT: Habe in Github einen Issue erstellt.
Hallo @Scrounger
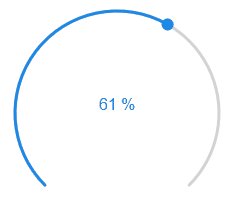
Ist es möglich im Round Slider Widget die Min/Max Werte nicht fest einzutragen sondern über ein Objekt variabel zu steuern?
Ich würde das Widget gerne dazu verwenden um einen Timer zu visualisieren (nur Minutenanzeige, ganze Zahlen), daher wäre es praktisch über ein Objekt den Max-Wert zu steuern. -
Hallo @Scrounger
Ist es möglich im Round Slider Widget die Min/Max Werte nicht fest einzutragen sondern über ein Objekt variabel zu steuern?
Ich würde das Widget gerne dazu verwenden um einen Timer zu visualisieren (nur Minutenanzeige, ganze Zahlen), daher wäre es praktisch über ein Objekt den Max-Wert zu steuern.@Phinix sagte in Material Design Widgets: Slider Widget:
Hallo @Scrounger
Ist es möglich im Round Slider Widget die Min/Max Werte nicht fest einzutragen sondern über ein Objekt variabel zu steuern?
Das kannst du bereits mit Bindings realisieren, https://github.com/ioBroker/ioBroker.vis#bindings-of-objects
-
@Phinix sagte in Material Design Widgets: Slider Widget:
Hallo @Scrounger
Ist es möglich im Round Slider Widget die Min/Max Werte nicht fest einzutragen sondern über ein Objekt variabel zu steuern?
Das kannst du bereits mit Bindings realisieren, https://github.com/ioBroker/ioBroker.vis#bindings-of-objects
Danke, das war die Info die gefehlt hat. Jetzt funktioniert es.
-
@Scrounger
Nabend
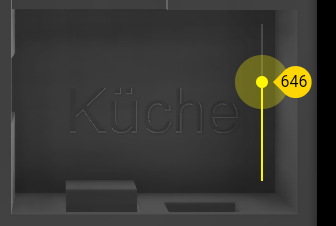
Gibt es beim slider der senkrecht steht die Möglichkeit das Regler-Label auf die andere Seite zu bekommen (von rechts nach links)@schmid_no1 sagte in Material Design Widgets: Slider Widget:
@Scrounger
Nabend
Gibt es beim slider der senkrecht steht die Möglichkeit das Regler-Label auf die andere Seite zu bekommen (von rechts nach links)Hallo, würde gerne die o.a. Frage nochmal nach oben heben. Als Rechtshänder verdecke ich mir den Wert. Im grossen und ganzen habe ich das so gelöst, dass ich das Label entsprechend gross mache. Dann gehts auch. Bei Slidern die allerdings nahe am rechten Bildschirmrand sind, ist dann das Label über dem Bildschirmrand hinaus und somit nicht mehr sichtbar.
Oder übersehe ich was oder jemand hat ne andere Idee ?Vielen Dank und viele Grüße
-
@schmid_no1 sagte in Material Design Widgets: Slider Widget:
@Scrounger
Nabend
Gibt es beim slider der senkrecht steht die Möglichkeit das Regler-Label auf die andere Seite zu bekommen (von rechts nach links)Hallo, würde gerne die o.a. Frage nochmal nach oben heben. Als Rechtshänder verdecke ich mir den Wert. Im grossen und ganzen habe ich das so gelöst, dass ich das Label entsprechend gross mache. Dann gehts auch. Bei Slidern die allerdings nahe am rechten Bildschirmrand sind, ist dann das Label über dem Bildschirmrand hinaus und somit nicht mehr sichtbar.
Oder übersehe ich was oder jemand hat ne andere Idee ?Vielen Dank und viele Grüße
@gbonfire said in Material Design Widgets: Slider Widget:
@schmid_no1 sagte in Material Design Widgets: Slider Widget:
@Scrounger
Nabend
Gibt es beim slider der senkrecht steht die Möglichkeit das Regler-Label auf die andere Seite zu bekommen (von rechts nach links)Hallo, würde gerne die o.a. Frage nochmal nach oben heben. Als Rechtshänder verdecke ich mir den Wert. Im grossen und ganzen habe ich das so gelöst, dass ich das Label entsprechend gross mache. Dann gehts auch. Bei Slidern die allerdings nahe am rechten Bildschirmrand sind, ist dann das Label über dem Bildschirmrand hinaus und somit nicht mehr sichtbar.
Oder übersehe ich was oder jemand hat ne andere Idee ?Vielen Dank und viele Grüße
Hab das gleiche Problem 1:1. Wird verdeckt da Rechtshänder bzw. Regler nicht Sichtbar wenn am Rechten Bildschirmrand. Hab dafür auch noch keine Lösung.
-
@gbonfire said in Material Design Widgets: Slider Widget:
@schmid_no1 sagte in Material Design Widgets: Slider Widget:
@Scrounger
Nabend
Gibt es beim slider der senkrecht steht die Möglichkeit das Regler-Label auf die andere Seite zu bekommen (von rechts nach links)Hallo, würde gerne die o.a. Frage nochmal nach oben heben. Als Rechtshänder verdecke ich mir den Wert. Im grossen und ganzen habe ich das so gelöst, dass ich das Label entsprechend gross mache. Dann gehts auch. Bei Slidern die allerdings nahe am rechten Bildschirmrand sind, ist dann das Label über dem Bildschirmrand hinaus und somit nicht mehr sichtbar.
Oder übersehe ich was oder jemand hat ne andere Idee ?Vielen Dank und viele Grüße
Hab das gleiche Problem 1:1. Wird verdeckt da Rechtshänder bzw. Regler nicht Sichtbar wenn am Rechten Bildschirmrand. Hab dafür auch noch keine Lösung.
Moin zusammen,
ich habe bei dem Schieberegler ein seltsames Phänomen.
Um das zu erklären, habe ich ein Video gemacht:
Kann es am Schieberegler liegen oder am Tahoma-Adapter?
Im linken Bildschirm ist der Wert zu sehen, den ich mit dem Slider verbunden habe.