NEWS
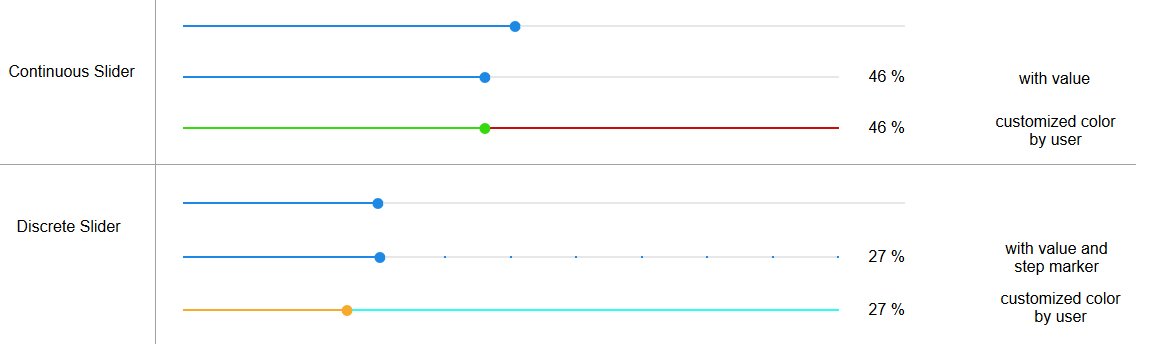
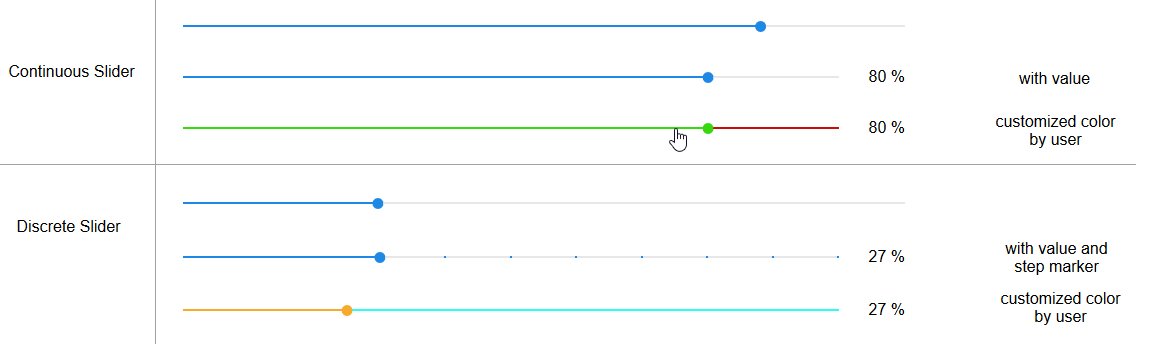
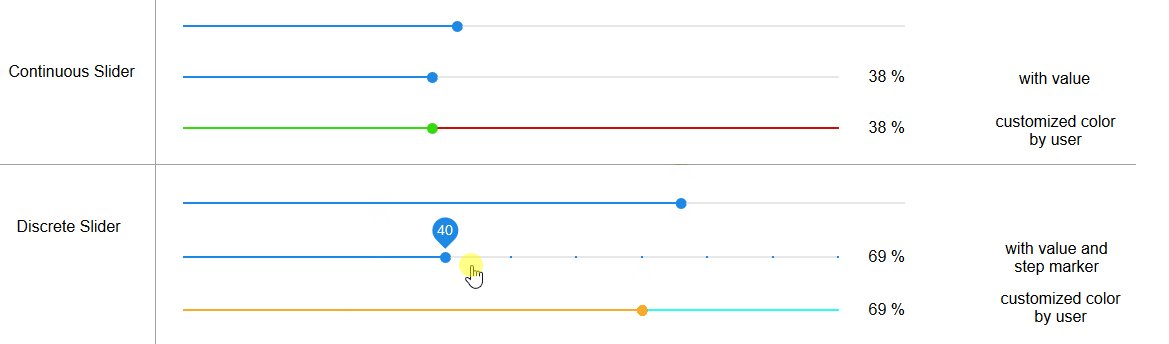
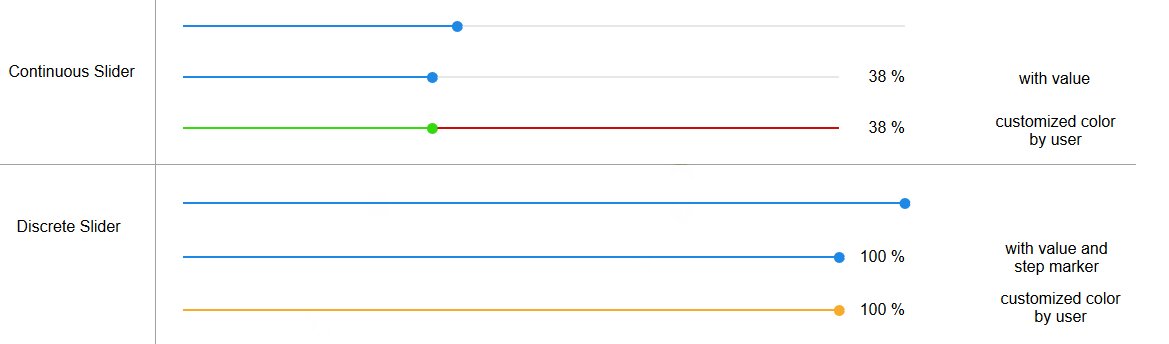
Material Design Widgets: Slider Widget
-
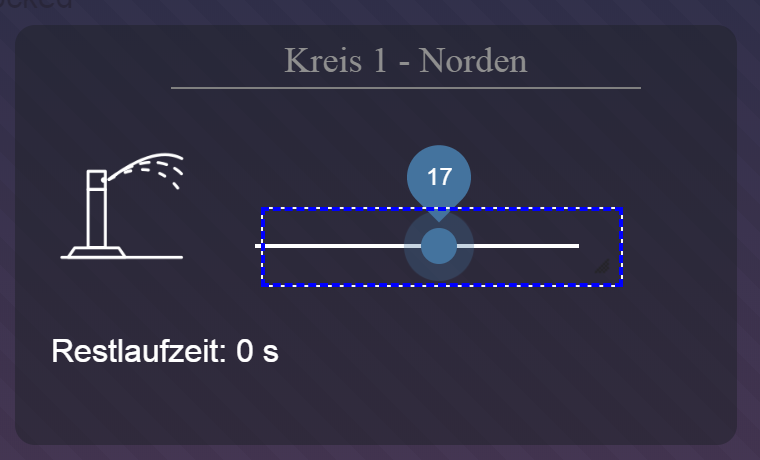
Hallo, ich setze gerade den Slider ein, um eine Laufzeit für meine Bewässerung festlegen zu können:

Wenn ich das Element in VIS anfasse und verschiebe wird auch fast immer der Regler mitverstellt. Die Änderung des Reglers im VIS Editor greift direkt auf den Datenpunkt zu und meine Bewässerung startet, obwohl ich das Element nur formatieren will.
Ich persönlich finde das Verhalten unschön. Könnt ihr das Verhalten bei euch reproduzieren?
Ich nutze Material Design Widgets 0.3.14
-
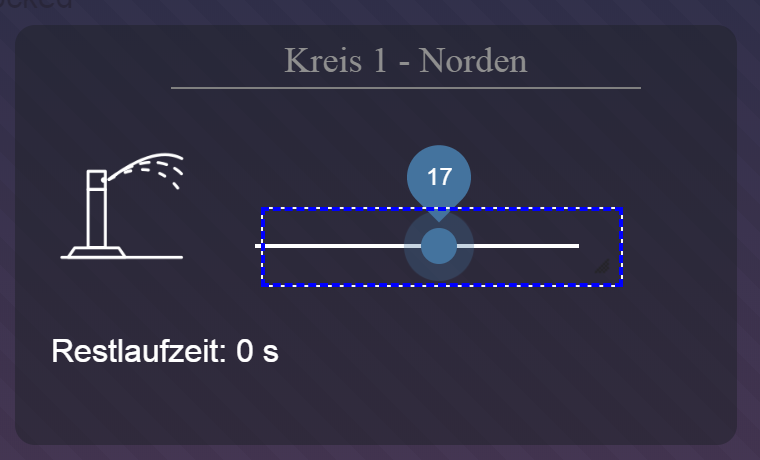
Hallo, ich setze gerade den Slider ein, um eine Laufzeit für meine Bewässerung festlegen zu können:

Wenn ich das Element in VIS anfasse und verschiebe wird auch fast immer der Regler mitverstellt. Die Änderung des Reglers im VIS Editor greift direkt auf den Datenpunkt zu und meine Bewässerung startet, obwohl ich das Element nur formatieren will.
Ich persönlich finde das Verhalten unschön. Könnt ihr das Verhalten bei euch reproduzieren?
Ich nutze Material Design Widgets 0.3.14
@Feuersturm kann ich auch bestätigen. wenn ich früh morgen an der vis arbeite muss ich immer Angst haben, dass irgendwo dsas Licht angeht... ebenso ist mir aufgefallen, dass auf meinem Touchmontir das Loslassen des Fingers nicht immer funktioniert, wodurch ich dann irgendwo im Bildschirm noch mal klichen muss um den wert zu bestätigen
-
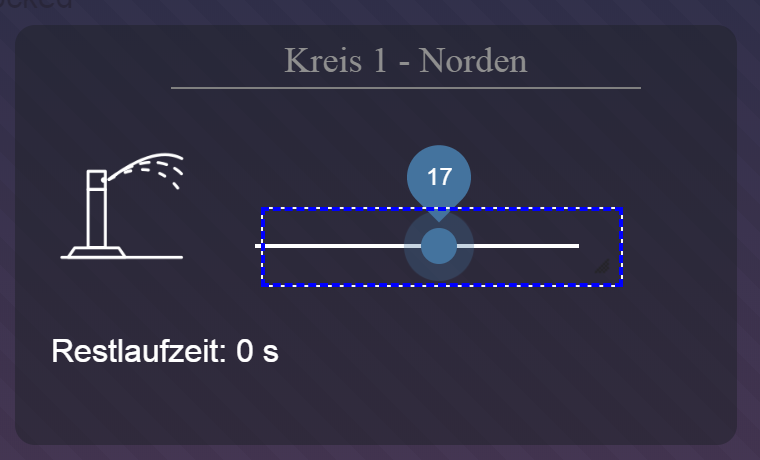
Hallo, ich setze gerade den Slider ein, um eine Laufzeit für meine Bewässerung festlegen zu können:

Wenn ich das Element in VIS anfasse und verschiebe wird auch fast immer der Regler mitverstellt. Die Änderung des Reglers im VIS Editor greift direkt auf den Datenpunkt zu und meine Bewässerung startet, obwohl ich das Element nur formatieren will.
Ich persönlich finde das Verhalten unschön. Könnt ihr das Verhalten bei euch reproduzieren?
Ich nutze Material Design Widgets 0.3.14
Schau ich mir an, sollte in der nächsten Version gefixt sein.
-
@BobBruni sagte in Material Design Widgets: Slider Widget:
Sorry, ich meinte das Slider Round Widget...
Da geht das leider nicht, da die api das nicht unterstützt.
@Scrounger leg doch einfach eine leere HTML-Fläche drüber.
-
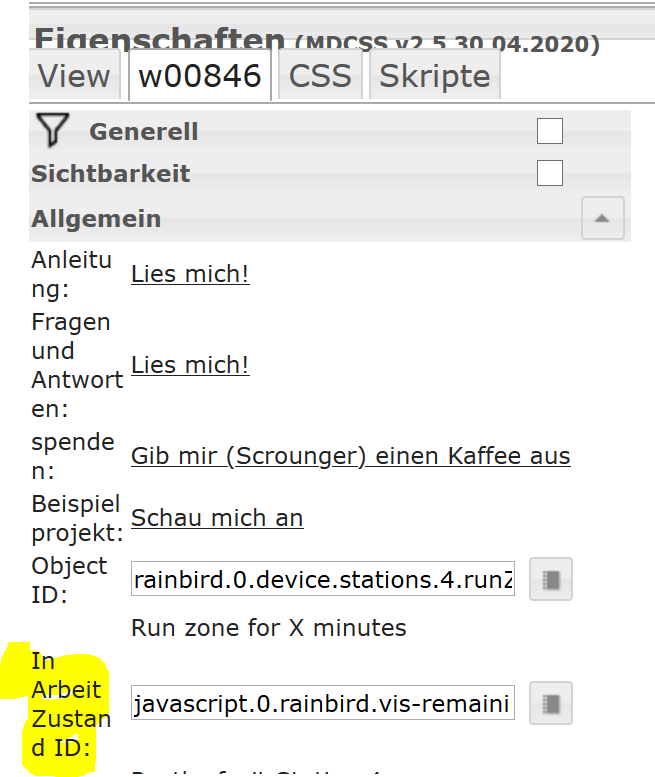
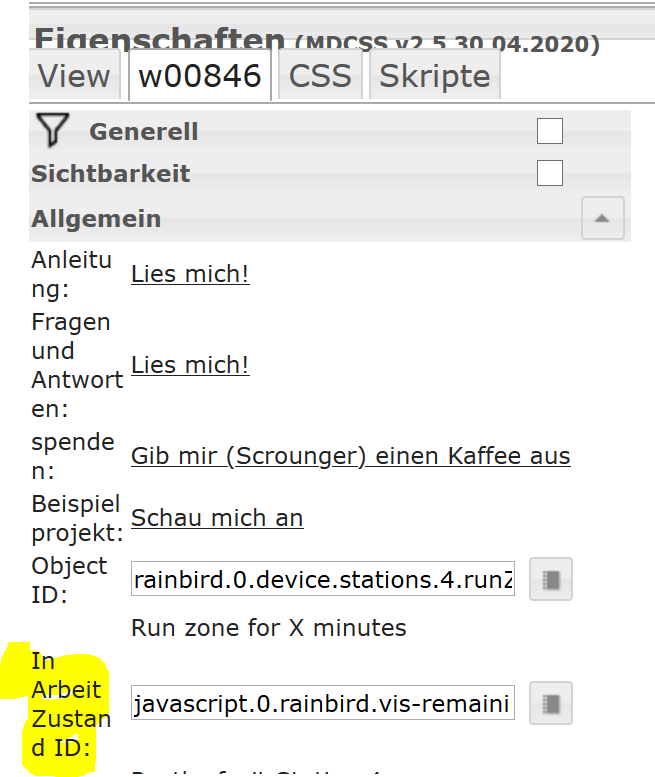
Ich versuche gerade zu verstehen, was der Datenpunkt "In Arbeit Zustand ID" macht.

Ziel. Ich kann mit meinem Slider einstellen wieviel Minuten meine Bewässerung laufen soll.
Wenn ich den Slider z.B. auf 4 Stelle wird auch die Bewässerung gestartet aber der Slider springt direkt auf 0 zurück, weil der Datenpunkt rainbird.0.device.stations.4.runZone seinen Inhalt gleich wieder nullt.Ich hab einen Datenpunkt, welcher mir die Restlaufzeit in Minuten ausgibt. Ist der Datenpunkt In "Arbeit Zustand ID" dafür da, dass der Slider z.b. automatisch die Restlaufzeit 3,2,1,0 Minuten mit runtergeht?
-
Ich versuche gerade zu verstehen, was der Datenpunkt "In Arbeit Zustand ID" macht.

Ziel. Ich kann mit meinem Slider einstellen wieviel Minuten meine Bewässerung laufen soll.
Wenn ich den Slider z.B. auf 4 Stelle wird auch die Bewässerung gestartet aber der Slider springt direkt auf 0 zurück, weil der Datenpunkt rainbird.0.device.stations.4.runZone seinen Inhalt gleich wieder nullt.Ich hab einen Datenpunkt, welcher mir die Restlaufzeit in Minuten ausgibt. Ist der Datenpunkt In "Arbeit Zustand ID" dafür da, dass der Slider z.b. automatisch die Restlaufzeit 3,2,1,0 Minuten mit runtergeht?
@Feuersturm sagte in Material Design Widgets: Slider Widget:
Ich versuche gerade zu verstehen, was der Datenpunkt "In Arbeit Zustand ID" macht.
Der Datenpunkt
In Arbeit Zustand IDkommt aus der HM Welt, z.B. bei einem Dimmer wird während der Wert verstellt wird der working zustand gesetzt, d.h. während dieser Zeit kann man den Wert nicht verändern.@Feuersturm sagte in Material Design Widgets: Slider Widget:
Ziel. Ich kann mit meinem Slider einstellen wieviel Minuten meine Bewässerung laufen soll.
Wenn ich den Slider z.B. auf 4 Stelle wird auch die Bewässerung gestartet aber der Slider springt direkt auf 0 zurück, weil der Datenpunkt rainbird.0.device.stations.4.runZone seinen Inhalt gleich wieder nullt.Ich hab einen Datenpunkt, welcher mir die Restlaufzeit in Minuten ausgibt. Ist der Datenpunkt In "Arbeit Zustand ID" dafür da, dass der Slider z.b. automatisch die Restlaufzeit 3,2,1,0 Minuten mit runtergeht?
Nein das geht so nicht. Wenn du keinen echten Working Datenpunkt hast (boolean) dann darfst du hier nichts eintragen. Ich würde dir hier empfehlen, schreib dir ein Skript, dass nach x Minuten die Bewässerung abschaltet.
-
Schau ich mir an, sollte in der nächsten Version gefixt sein.
@Scrounger Hi, ich habe gerade aus dem latest die Verion 0.3.19 (2020-07-18) installiert. Sollte sich am Verhalten des Sliders etwas verändert haben, so dass sich der Wert nicht mehr verstellt, wenn man ihn VIS markiert? Ich habe auch nach ioBroker neustart + Browsercache löschen immer noch das Verhalten, dass der Wert vom Slider direkt verändert wird, wenn diesen ungünstig markiere.
-
@Scrounger Hi, ich habe gerade aus dem latest die Verion 0.3.19 (2020-07-18) installiert. Sollte sich am Verhalten des Sliders etwas verändert haben, so dass sich der Wert nicht mehr verstellt, wenn man ihn VIS markiert? Ich habe auch nach ioBroker neustart + Browsercache löschen immer noch das Verhalten, dass der Wert vom Slider direkt verändert wird, wenn diesen ungünstig markiere.
@Feuersturm sagte in Material Design Widgets: Slider Widget:
wenn diesen ungünstig markiere.
Was heitß denn ungünstig makriere? Ich kann das nicht reproduzieren und dürfte auch nicht mehr passieren, weil ich das Werte schreiben wenn man im VIS Editor ist, überall deaktiviert ist.
Welchen Browser verwendest du?
Mach mal bitte eineniobroker upload vis. -
@Feuersturm sagte in Material Design Widgets: Slider Widget:
wenn diesen ungünstig markiere.
Was heitß denn ungünstig makriere? Ich kann das nicht reproduzieren und dürfte auch nicht mehr passieren, weil ich das Werte schreiben wenn man im VIS Editor ist, überall deaktiviert ist.
Welchen Browser verwendest du?
Mach mal bitte eineniobroker upload vis.@Scrounger Hi, danke für die Rückmeldung. Es ist alles ok (auch ohne upload vis). Die Datenpunkte werden nicht verändert. Ich hatte mich dadurch irritieren lassen, dass ich den Slider im VIS Editor auf verschiedene Werte stellen kann.
Danke für die Änderung :-) -
Hallo zusammen,
Ich bin gerade eben auf diesen tollen Adapter gestoßen und habe den Slider in meine vis eingebaut.
Mir ist aufgefallen das die Slider in der Android App nicht so reagieren wie ich das vermutet hätte:
Der Slider lässt sich nicht verschieben, er bewegt sich nur wenn man auf eine bestimmte stelle drückt und springt dann sofort dahin. Wird der Slider anschließend wieder los gelassen ist der Button aber immer noch gehighlightet und das Label ist noch zu sehen. (Im Browser selbst verschwindet beides sobald man die Maus los gelassen hat.)

Ich habe es getestet auf meinem Amazo Fire Tablet als auch auf meinem Smartphone und es scheint beides mal das selbe Problem zu haben. Wird die vis vom Tablet über den Browser aufgerufen funktioniert der Slider so wie es gedacht ist, das Problem tritt also nur in der App selbst auf.
Hat jemand eine Idee woran das liegen könnte, und wie ich das fixen kann?Vielen Dank schon mal
Mit freundlichen Grüßen
Fabe1999 -
Hallo zusammen,
Ich bin gerade eben auf diesen tollen Adapter gestoßen und habe den Slider in meine vis eingebaut.
Mir ist aufgefallen das die Slider in der Android App nicht so reagieren wie ich das vermutet hätte:
Der Slider lässt sich nicht verschieben, er bewegt sich nur wenn man auf eine bestimmte stelle drückt und springt dann sofort dahin. Wird der Slider anschließend wieder los gelassen ist der Button aber immer noch gehighlightet und das Label ist noch zu sehen. (Im Browser selbst verschwindet beides sobald man die Maus los gelassen hat.)

Ich habe es getestet auf meinem Amazo Fire Tablet als auch auf meinem Smartphone und es scheint beides mal das selbe Problem zu haben. Wird die vis vom Tablet über den Browser aufgerufen funktioniert der Slider so wie es gedacht ist, das Problem tritt also nur in der App selbst auf.
Hat jemand eine Idee woran das liegen könnte, und wie ich das fixen kann?Vielen Dank schon mal
Mit freundlichen Grüßen
Fabe1999@fabe1999 sagte in Material Design Widgets: Slider Widget:
Mir ist aufgefallen das die Slider in der Android App nicht so reagieren wie ich das vermutet hätte:
Android App wird noch nicht vollständig unterstützt. Erst wenn MDW im stable ist wird es in die APP vollständig integriert. Bis dahin musst nen browser verwenden.
-
@fabe1999 sagte in Material Design Widgets: Slider Widget:
Mir ist aufgefallen das die Slider in der Android App nicht so reagieren wie ich das vermutet hätte:
Android App wird noch nicht vollständig unterstützt. Erst wenn MDW im stable ist wird es in die APP vollständig integriert. Bis dahin musst nen browser verwenden.
@Scrounger Okay, Danke für die Info.
-
Hallo
Ich habe die Visualisierung an einem Touchscreen laufen der an einen Raspberry PI angeschlossen ist.
Die Visu lasse ich auf dem Chromium Browser anzeigen. Dort kann ich aber die Slider nicht bewegen!!
Woran kann das liegen? Ist der Chromium Browser nicht kompatibel mit IOBroker Vis? -
Hallo
Ich habe die Visualisierung an einem Touchscreen laufen der an einen Raspberry PI angeschlossen ist.
Die Visu lasse ich auf dem Chromium Browser anzeigen. Dort kann ich aber die Slider nicht bewegen!!
Woran kann das liegen? Ist der Chromium Browser nicht kompatibel mit IOBroker Vis?@fritzke316 sagte in Material Design Widgets: Slider Widget:
Hallo
Ich habe die Visualisierung an einem Touchscreen laufen der an einen Raspberry PI angeschlossen ist.
Die Visu lasse ich auf dem Chromium Browser anzeigen. Dort kann ich aber die Slider nicht bewegen!!
Woran kann das liegen? Ist der Chromium Browser nicht kompatibel mit IOBroker Vis?Hallo,
ich habe hier ein ähnliches Problem. Versuch mal nur den Slider anzuzeigen und dann diesen zu bewegen.
Bei mir ist das so: Wenn ich den Slider solo im Fenster habe ich alles im grünen Bereich, benutze ich den in Kombo "Grid" -> und "View in Widget" kann ich den Regler nicht mehr steuern.Btw. hier die Supported Browserliste: https://github.com/material-components/material-components-web/blob/master/docs/supported-browsers.md
-> Ich denke jedoch, dass ein Chromium das können müsste, da Chrome und Edge auf Chromium basieren. Steinigt mich falsch ich das falsch interpretierte :) -
@fritzke316 sagte in Material Design Widgets: Slider Widget:
Hallo
Ich habe die Visualisierung an einem Touchscreen laufen der an einen Raspberry PI angeschlossen ist.
Die Visu lasse ich auf dem Chromium Browser anzeigen. Dort kann ich aber die Slider nicht bewegen!!
Woran kann das liegen? Ist der Chromium Browser nicht kompatibel mit IOBroker Vis?Hallo,
ich habe hier ein ähnliches Problem. Versuch mal nur den Slider anzuzeigen und dann diesen zu bewegen.
Bei mir ist das so: Wenn ich den Slider solo im Fenster habe ich alles im grünen Bereich, benutze ich den in Kombo "Grid" -> und "View in Widget" kann ich den Regler nicht mehr steuern.Btw. hier die Supported Browserliste: https://github.com/material-components/material-components-web/blob/master/docs/supported-browsers.md
-> Ich denke jedoch, dass ein Chromium das können müsste, da Chrome und Edge auf Chromium basieren. Steinigt mich falsch ich das falsch interpretierte :)Hallo @Scrounger,
kannst Du mal schauen: Wenn man die Slider-Richtung umkehrt, geht die Beschriftung der Schritte nicht mehr:

Danke
Frank
EDIT: Habe in Github einen Issue erstellt.
-
Hallo @Scrounger,
kannst Du mal schauen: Wenn man die Slider-Richtung umkehrt, geht die Beschriftung der Schritte nicht mehr:

Danke
Frank
EDIT: Habe in Github einen Issue erstellt.
Hallo @Scrounger
Ist es möglich im Round Slider Widget die Min/Max Werte nicht fest einzutragen sondern über ein Objekt variabel zu steuern?
Ich würde das Widget gerne dazu verwenden um einen Timer zu visualisieren (nur Minutenanzeige, ganze Zahlen), daher wäre es praktisch über ein Objekt den Max-Wert zu steuern. -
Hallo @Scrounger
Ist es möglich im Round Slider Widget die Min/Max Werte nicht fest einzutragen sondern über ein Objekt variabel zu steuern?
Ich würde das Widget gerne dazu verwenden um einen Timer zu visualisieren (nur Minutenanzeige, ganze Zahlen), daher wäre es praktisch über ein Objekt den Max-Wert zu steuern.@Phinix sagte in Material Design Widgets: Slider Widget:
Hallo @Scrounger
Ist es möglich im Round Slider Widget die Min/Max Werte nicht fest einzutragen sondern über ein Objekt variabel zu steuern?
Das kannst du bereits mit Bindings realisieren, https://github.com/ioBroker/ioBroker.vis#bindings-of-objects
-
@Phinix sagte in Material Design Widgets: Slider Widget:
Hallo @Scrounger
Ist es möglich im Round Slider Widget die Min/Max Werte nicht fest einzutragen sondern über ein Objekt variabel zu steuern?
Das kannst du bereits mit Bindings realisieren, https://github.com/ioBroker/ioBroker.vis#bindings-of-objects
Danke, das war die Info die gefehlt hat. Jetzt funktioniert es.
-
@Scrounger
Nabend
Gibt es beim slider der senkrecht steht die Möglichkeit das Regler-Label auf die andere Seite zu bekommen (von rechts nach links)@schmid_no1 sagte in Material Design Widgets: Slider Widget:
@Scrounger
Nabend
Gibt es beim slider der senkrecht steht die Möglichkeit das Regler-Label auf die andere Seite zu bekommen (von rechts nach links)Hallo, würde gerne die o.a. Frage nochmal nach oben heben. Als Rechtshänder verdecke ich mir den Wert. Im grossen und ganzen habe ich das so gelöst, dass ich das Label entsprechend gross mache. Dann gehts auch. Bei Slidern die allerdings nahe am rechten Bildschirmrand sind, ist dann das Label über dem Bildschirmrand hinaus und somit nicht mehr sichtbar.
Oder übersehe ich was oder jemand hat ne andere Idee ?Vielen Dank und viele Grüße