NEWS
[gelöst] Dynamische URL aus Datenpunkt als View-Hintergrund
-
Hallo,
geht die Änderung des Hintergrundes auch wenn ich nur einen Farbcode verwenden möchte.
Mein Vorhaben: Alle Views gleichzeitig ändern zu können? -
Hallo, @tg70,
das habe ich nicht probiert, müsste man das Hintergrund CSS vielleicht anpassen?
-
Ich bin gerade auf dein Post gestoßen. Funktoniert dein Script noch? Ich wollte für meine vis auch ein veränderbares Hindergrund Bild einfügen.
-
Ich bin gerade auf dein Post gestoßen. Funktoniert dein Script noch? Ich wollte für meine vis auch ein veränderbares Hindergrund Bild einfügen.
-
Hallo, @basti97,
ja, das funktioniert noch. Habe gerade geschaut, wurde um gestern um 02:30 Uhr heruntergeladen und kopiert.
-
Hallo,
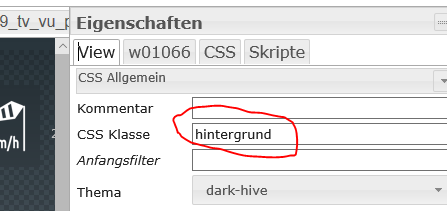
wir (@Glasfaser und ich) haben es nun hinbekommen. Mittels Script hole ich mir jeden Tag den Link zum Bild. Dann mache ich einen Download, wobei der Dateiname fest vergeben ist. Das Script erneuert die Datei also einmal in 24 Stunden. Auf den Views habe ich den Hintergrund auf diese Datei eingetragen.
Man muss in den Einstellungen des Javascript-Adapters folgendes Modul hinzufügen:
requestHier das Script:
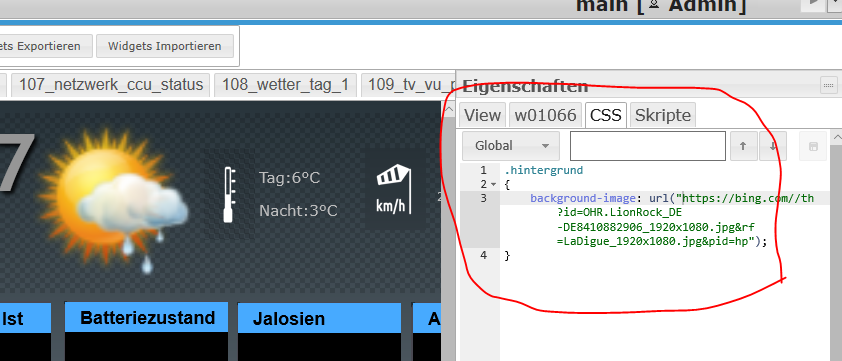
schedule('10 0 * * *' , function() { const id_uri = 'javascript.0.Bild'; var uri = getState(id_uri).val; var fs = require('fs'); var request = require('request'); createState('javascript.0.Bild', ""); createState('javascript.0.Title', ""); BilddesTages(); function BilddesTages(){ var url = 'https://www.bing.com/HPImageArchive.aspx?format=js&idx=0&n=1&mkt=de-DE'; request(url, function (err, state, body){ if (body) { body = JSON.parse(body); var bild = "https://bing.com/" + body.images[0].url; var title = body.images[0].title; setState("javascript.0.Bild", bild); setState("javascript.0.Title", title); } else { } }); } exec('rm -f /media/backup/bild.jpg'); setTimeout(function(){ var download = function(uri, filename, callback){ request.head(uri, function(err, res, body){ console.log('content-type:', res.headers['content-type']); console.log('content-length:', res.headers['content-length']); request(uri).pipe(fs.createWriteStream(filename)).on('close', callback); }); }; download(uri, '/media/backup/bild.jpg', function(){ console.log('Bild heruntergeladen'); setTimeout(function(){ const bild1 = fs.readFileSync('/media/backup/bild.jpg'); writeFile('vis.0','/main/img/bild_des_tages/bild.jpg', bild1); console.log('Bild kopiert') }, 30000); }); }, 30000); });Ich habe dabei den Pfad /media/backup als Downloadpfad genommen, vor dem Download wird die vorhandene Datei gelöscht. Das Script kopiert dann die Datei von /media/backup/ nach /opt/iobroker/iobroker-data/files/vis.0/main/img/bild_des_tages/. Der Link auf die Datei in der View sieht wie folgt aus:
url(http://192.168.1.100:8082/vis.0/main/img/bild_des_tages/bild.jpg)
… und die View sieht dann wie folgt aus:

@opossum said in [gelöst] Dynamische URL aus Datenpunkt als View-Hintergrund:
Hallo,
wir (@Glasfaser und ich) haben es nun hinbekommen. Mittels Script hole ich mir jeden Tag den Link zum Bild. Dann mache ich einen Download, wobei der Dateiname fest vergeben ist. Das Script erneuert die Datei also einmal in 24 Stunden. Auf den Views habe ich den Hintergrund auf diese Datei eingetragen.
Man muss in den Einstellungen des Javascript-Adapters folgendes Modul hinzufügen:
requestHier das Script:
schedule('10 0 * * *' , function() { const id_uri = 'javascript.0.Bild'; var uri = getState(id_uri).val; var fs = require('fs'); var request = require('request'); createState('javascript.0.Bild', ""); createState('javascript.0.Title', ""); BilddesTages(); function BilddesTages(){ var url = 'https://www.bing.com/HPImageArchive.aspx?format=js&idx=0&n=1&mkt=de-DE'; request(url, function (err, state, body){ if (body) { body = JSON.parse(body); var bild = "https://bing.com/" + body.images[0].url; var title = body.images[0].title; setState("javascript.0.Bild", bild); setState("javascript.0.Title", title); } else { } }); } exec('rm -f /media/backup/bild.jpg'); setTimeout(function(){ var download = function(uri, filename, callback){ request.head(uri, function(err, res, body){ console.log('content-type:', res.headers['content-type']); console.log('content-length:', res.headers['content-length']); request(uri).pipe(fs.createWriteStream(filename)).on('close', callback); }); }; download(uri, '/media/backup/bild.jpg', function(){ console.log('Bild heruntergeladen'); setTimeout(function(){ const bild1 = fs.readFileSync('/media/backup/bild.jpg'); writeFile('vis.0','/main/img/bild_des_tages/bild.jpg', bild1); console.log('Bild kopiert') }, 30000); }); }, 30000); });Ich habe dabei den Pfad /media/backup als Downloadpfad genommen, vor dem Download wird die vorhandene Datei gelöscht. Das Script kopiert dann die Datei von /media/backup/ nach /opt/iobroker/iobroker-data/files/vis.0/main/img/bild_des_tages/. Der Link auf die Datei in der View sieht wie folgt aus:
url(http://192.168.1.100:8082/vis.0/main/img/bild_des_tages/bild.jpg)
… und die View sieht dann wie folgt aus:

Ist es das aktuelle???
-
@opossum said in [gelöst] Dynamische URL aus Datenpunkt als View-Hintergrund:
Hallo,
wir (@Glasfaser und ich) haben es nun hinbekommen. Mittels Script hole ich mir jeden Tag den Link zum Bild. Dann mache ich einen Download, wobei der Dateiname fest vergeben ist. Das Script erneuert die Datei also einmal in 24 Stunden. Auf den Views habe ich den Hintergrund auf diese Datei eingetragen.
Man muss in den Einstellungen des Javascript-Adapters folgendes Modul hinzufügen:
requestHier das Script:
schedule('10 0 * * *' , function() { const id_uri = 'javascript.0.Bild'; var uri = getState(id_uri).val; var fs = require('fs'); var request = require('request'); createState('javascript.0.Bild', ""); createState('javascript.0.Title', ""); BilddesTages(); function BilddesTages(){ var url = 'https://www.bing.com/HPImageArchive.aspx?format=js&idx=0&n=1&mkt=de-DE'; request(url, function (err, state, body){ if (body) { body = JSON.parse(body); var bild = "https://bing.com/" + body.images[0].url; var title = body.images[0].title; setState("javascript.0.Bild", bild); setState("javascript.0.Title", title); } else { } }); } exec('rm -f /media/backup/bild.jpg'); setTimeout(function(){ var download = function(uri, filename, callback){ request.head(uri, function(err, res, body){ console.log('content-type:', res.headers['content-type']); console.log('content-length:', res.headers['content-length']); request(uri).pipe(fs.createWriteStream(filename)).on('close', callback); }); }; download(uri, '/media/backup/bild.jpg', function(){ console.log('Bild heruntergeladen'); setTimeout(function(){ const bild1 = fs.readFileSync('/media/backup/bild.jpg'); writeFile('vis.0','/main/img/bild_des_tages/bild.jpg', bild1); console.log('Bild kopiert') }, 30000); }); }, 30000); });Ich habe dabei den Pfad /media/backup als Downloadpfad genommen, vor dem Download wird die vorhandene Datei gelöscht. Das Script kopiert dann die Datei von /media/backup/ nach /opt/iobroker/iobroker-data/files/vis.0/main/img/bild_des_tages/. Der Link auf die Datei in der View sieht wie folgt aus:
url(http://192.168.1.100:8082/vis.0/main/img/bild_des_tages/bild.jpg)
… und die View sieht dann wie folgt aus:

Ist es das aktuelle???
Hallo, @basti97 ,
stelle das aktuelle Script zur Sicherheit hier noch mal ein, um 02:30 Uhr wird das Bild täglich heruntergeladen.schedule('30 2 * * *' , function() { var fs = require('fs'); //Neue URL holen const id_uri = '0_userdata.0.Bild'; var uri = getState(id_uri).val; //Löschen Bild vom Vortag exec('rm -f /media/bild.jpg'); //Neues Bild Download setTimeout(function(){ var download = function(uri, filename, callback){ request(uri, function(err, res, body){ console.log('content-type:', res.headers['content-type']); console.log('content-length:', res.headers['content-length']); request(uri).pipe(fs.createWriteStream(filename)).on('close', callback); }); }; download(uri, '/media/bild.jpg', function(err){ if(err) { console.log('Fehler beim Herunterladen des Bildes'); } else { console.log('Bild heruntergeladen'); } // Bild kopieren in VIS Verzeichnis für Anzeige im Webübersichtsbild setTimeout(function(){ const bild1 = fs.readFileSync('/media/bild.jpg'); delFile('vis.0', '/main/img/bild_des_tages/bild.jpg', function (err) {}); writeFile('vis.0','/main/img/bild_des_tages/bild.jpg', bild1); console.log('Bild kopiert') }, 30000); }); }, 30000); });Habe die Datenpunkte mittlerweile in den Userdata-Bereich umgezogen.
Habe jetzt noch ein zusätzliches Script, das mir die Bildurl täglich 02.15 Uhr in meine Datenpunkte schreibt.
schedule('15 2 * * *' , function() { createState('0_userdata.0.Bild_des_Tages.Bild', ""); createState('0_userdata.0.Bild_des_Tages.Title', ""); BilddesTages(); function BilddesTages(){ var url = 'https://www.bing.com/HPImageArchive.aspx?format=js&idx=0&n=1&mkt=de-DE'; request(url, function (err, state, body){ if (body) { body = JSON.parse(body); var bild = "https://bing.com/" + body.images[0].url; var title = body.images[0].title; setState("0_userdata.0.Bild_des_Tages.Bild", bild); setState("0_userdata.0.Bild_des_Tages.Title", title); } else { } }); } });Liegt daran, dass ich auf meiner VIS einen Copyrighthinweis eingebaut habe. Man weiß ja nie.
-
Hallo, @basti97 ,
stelle das aktuelle Script zur Sicherheit hier noch mal ein, um 02:30 Uhr wird das Bild täglich heruntergeladen.schedule('30 2 * * *' , function() { var fs = require('fs'); //Neue URL holen const id_uri = '0_userdata.0.Bild'; var uri = getState(id_uri).val; //Löschen Bild vom Vortag exec('rm -f /media/bild.jpg'); //Neues Bild Download setTimeout(function(){ var download = function(uri, filename, callback){ request(uri, function(err, res, body){ console.log('content-type:', res.headers['content-type']); console.log('content-length:', res.headers['content-length']); request(uri).pipe(fs.createWriteStream(filename)).on('close', callback); }); }; download(uri, '/media/bild.jpg', function(err){ if(err) { console.log('Fehler beim Herunterladen des Bildes'); } else { console.log('Bild heruntergeladen'); } // Bild kopieren in VIS Verzeichnis für Anzeige im Webübersichtsbild setTimeout(function(){ const bild1 = fs.readFileSync('/media/bild.jpg'); delFile('vis.0', '/main/img/bild_des_tages/bild.jpg', function (err) {}); writeFile('vis.0','/main/img/bild_des_tages/bild.jpg', bild1); console.log('Bild kopiert') }, 30000); }); }, 30000); });Habe die Datenpunkte mittlerweile in den Userdata-Bereich umgezogen.
Habe jetzt noch ein zusätzliches Script, das mir die Bildurl täglich 02.15 Uhr in meine Datenpunkte schreibt.
schedule('15 2 * * *' , function() { createState('0_userdata.0.Bild_des_Tages.Bild', ""); createState('0_userdata.0.Bild_des_Tages.Title', ""); BilddesTages(); function BilddesTages(){ var url = 'https://www.bing.com/HPImageArchive.aspx?format=js&idx=0&n=1&mkt=de-DE'; request(url, function (err, state, body){ if (body) { body = JSON.parse(body); var bild = "https://bing.com/" + body.images[0].url; var title = body.images[0].title; setState("0_userdata.0.Bild_des_Tages.Bild", bild); setState("0_userdata.0.Bild_des_Tages.Title", title); } else { } }); } });Liegt daran, dass ich auf meiner VIS einen Copyrighthinweis eingebaut habe. Man weiß ja nie.
-
@opossum Super Danke und die beiden Scripte muss ich dann einfach einfügen. Wird eigentlich ein Datenpunk benötigt?
-
Hallo, @basti97,
ja, ich habe die beiden Datenpunkte 0_userdata.0.Bild_des_Tages.Bild und 0_userdata.0.Bild_des_Tages.Title angelegt.
-
@basti97 sagte in [gelöst] Dynamische URL aus Datenpunkt als View-Hintergrund:
geht das automatisch??
Jipp ,deswegen ist das drin :
createState@glasfaser Dankeschön :)
-
Hallo, @basti97 ,
stelle das aktuelle Script zur Sicherheit hier noch mal ein, um 02:30 Uhr wird das Bild täglich heruntergeladen.schedule('30 2 * * *' , function() { var fs = require('fs'); //Neue URL holen const id_uri = '0_userdata.0.Bild'; var uri = getState(id_uri).val; //Löschen Bild vom Vortag exec('rm -f /media/bild.jpg'); //Neues Bild Download setTimeout(function(){ var download = function(uri, filename, callback){ request(uri, function(err, res, body){ console.log('content-type:', res.headers['content-type']); console.log('content-length:', res.headers['content-length']); request(uri).pipe(fs.createWriteStream(filename)).on('close', callback); }); }; download(uri, '/media/bild.jpg', function(err){ if(err) { console.log('Fehler beim Herunterladen des Bildes'); } else { console.log('Bild heruntergeladen'); } // Bild kopieren in VIS Verzeichnis für Anzeige im Webübersichtsbild setTimeout(function(){ const bild1 = fs.readFileSync('/media/bild.jpg'); delFile('vis.0', '/main/img/bild_des_tages/bild.jpg', function (err) {}); writeFile('vis.0','/main/img/bild_des_tages/bild.jpg', bild1); console.log('Bild kopiert') }, 30000); }); }, 30000); });Habe die Datenpunkte mittlerweile in den Userdata-Bereich umgezogen.
Habe jetzt noch ein zusätzliches Script, das mir die Bildurl täglich 02.15 Uhr in meine Datenpunkte schreibt.
schedule('15 2 * * *' , function() { createState('0_userdata.0.Bild_des_Tages.Bild', ""); createState('0_userdata.0.Bild_des_Tages.Title', ""); BilddesTages(); function BilddesTages(){ var url = 'https://www.bing.com/HPImageArchive.aspx?format=js&idx=0&n=1&mkt=de-DE'; request(url, function (err, state, body){ if (body) { body = JSON.parse(body); var bild = "https://bing.com/" + body.images[0].url; var title = body.images[0].title; setState("0_userdata.0.Bild_des_Tages.Bild", bild); setState("0_userdata.0.Bild_des_Tages.Title", title); } else { } }); } });Liegt daran, dass ich auf meiner VIS einen Copyrighthinweis eingebaut habe. Man weiß ja nie.
@opossum Ich habe noch eine Frage? Um den Scripten einen Namen zu geben. Was macht das erste und zweite Script?
Ich könnte mir folgendes vorstellen: 1 Script. Bild abspeichern
2 Script. altes Bild löschenist das so richtig?? :)
-
@opossum Ich habe noch eine Frage? Um den Scripten einen Namen zu geben. Was macht das erste und zweite Script?
Ich könnte mir folgendes vorstellen: 1 Script. Bild abspeichern
2 Script. altes Bild löschenist das so richtig?? :)