NEWS
Einfach mal zeigen will….. :-) - Teil 3
-
@dos1973 said in Einfach mal zeigen will….. :-) - Teil 3:
wieder ein neuer Versuch... "Work in Progress"
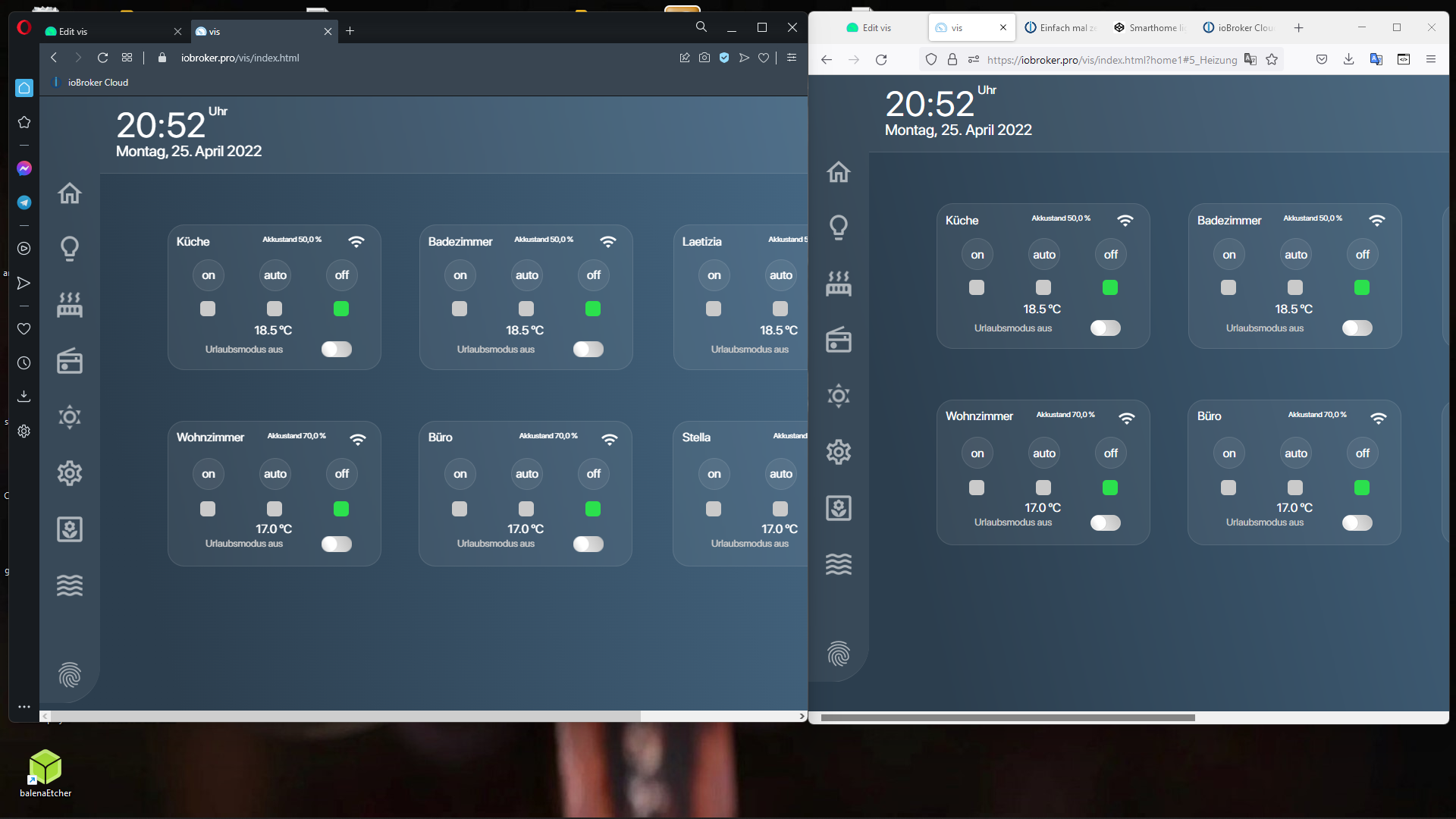
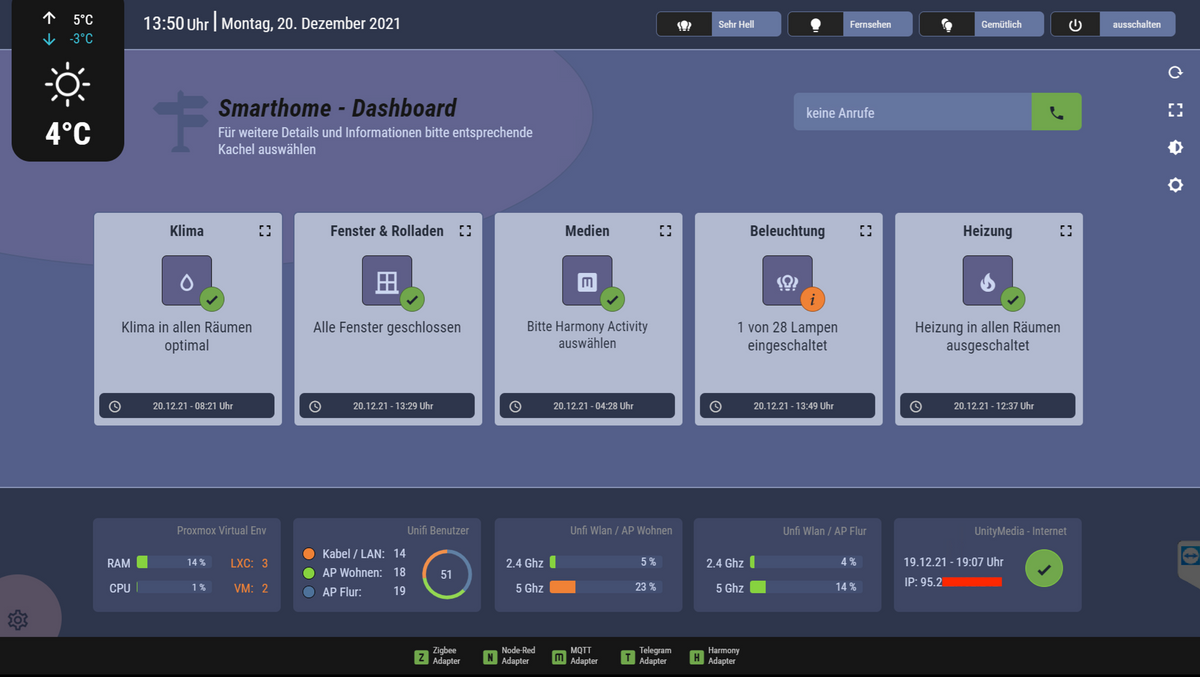
ich werde einfach nicht glücklich ;-)Dashboard

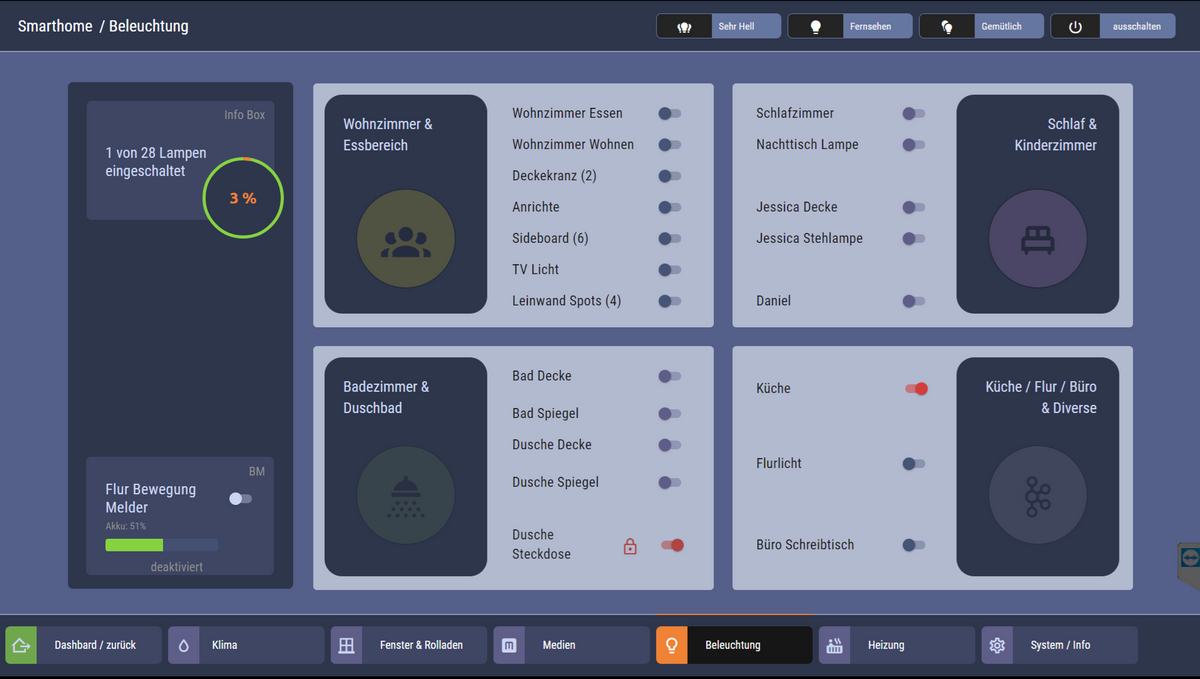
Licht

mehr habe ich nicht... ich lass es dann 1-2 Tage laufen und
schau ob es mir weiterhin gefällt. Kann auch wie so oft einfach im Müll landen.Gibts den Skin noch…? Gefällt mir sehr gut, kann man den haben?
-
@dos1973
Vielen Dank… ich melde mich wenn ich es probiert habe… gibts da ne ganze VIS zu oder nur die beiden screens? -
@dos1973
Vielen Dank… ich melde mich wenn ich es probiert habe… gibts da ne ganze VIS zu oder nur die beiden screens?Gibt noch ein paar Versuche/ screens… hatte aber nicht groß weitergemacht… also nicht fertig. Noch viel in try & error
-
Gibt noch ein paar Versuche/ screens… hatte aber nicht groß weitergemacht… also nicht fertig. Noch viel in try & error
@dos1973
Hatte den startscreen mal probiert.. komme damit aber leider garnicht zurecht..
Bzw müsste ich mich da erstmal richtig Zeit nehmen.. die ich im Moment leider nicht habe
Danke -
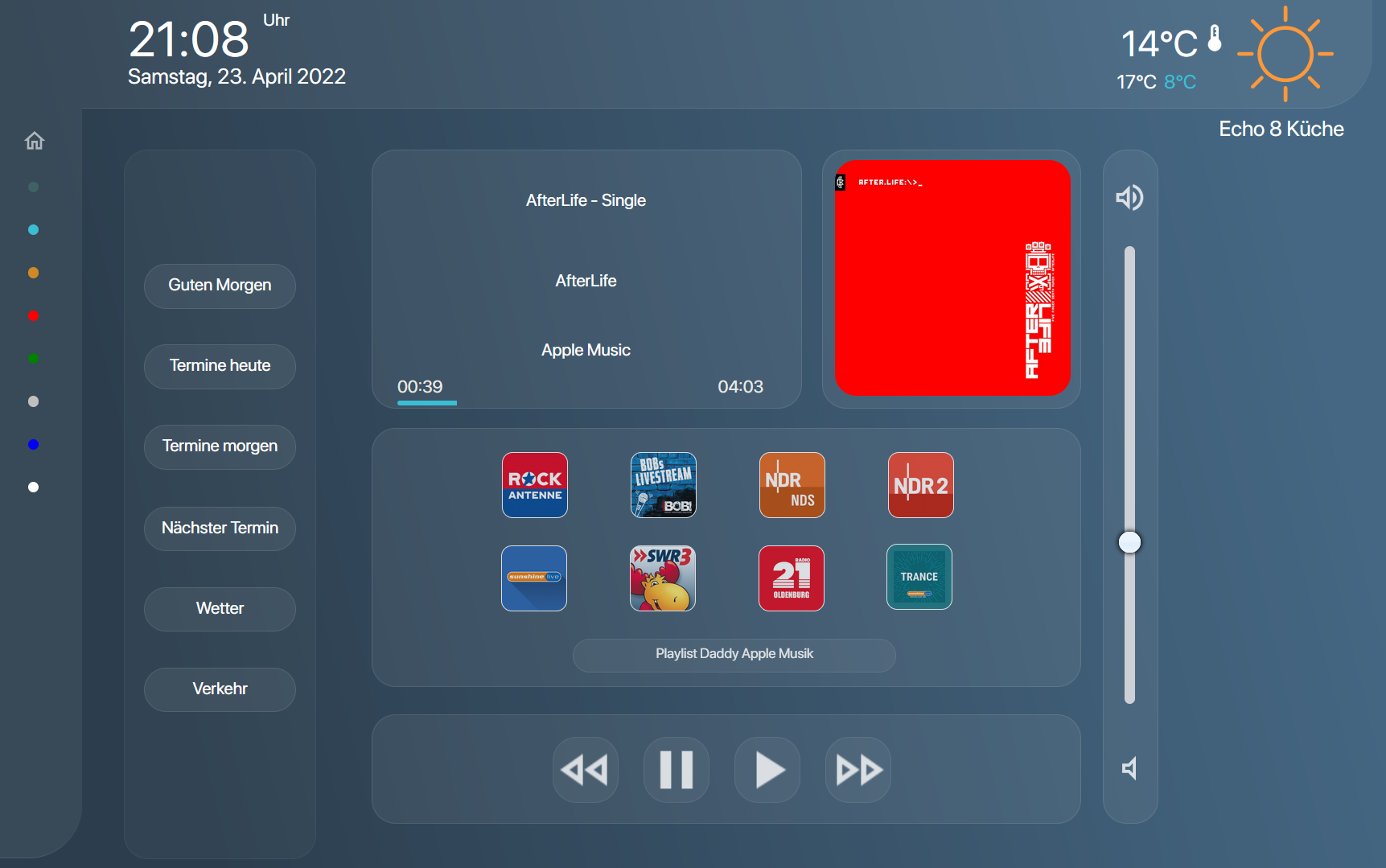
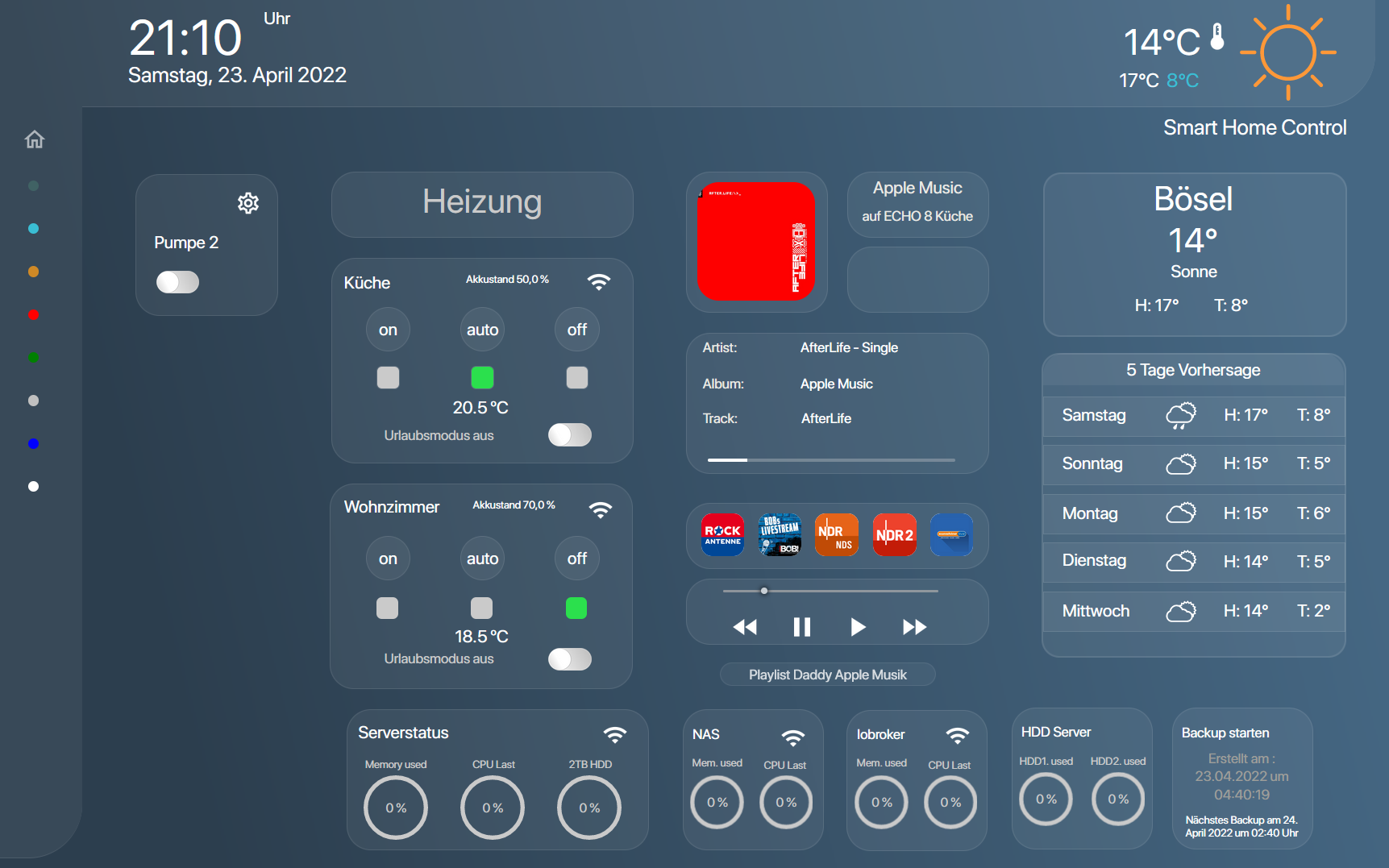
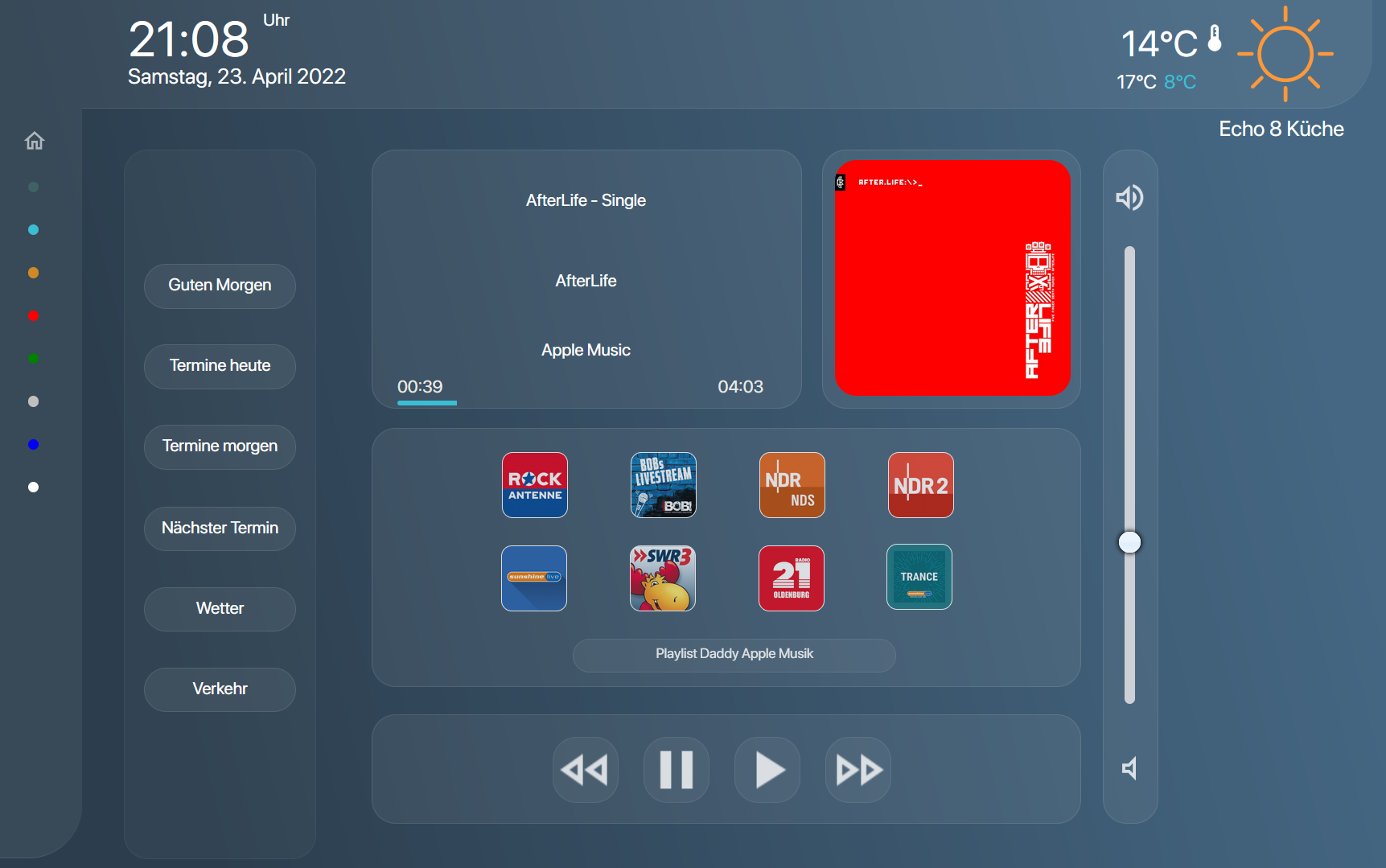
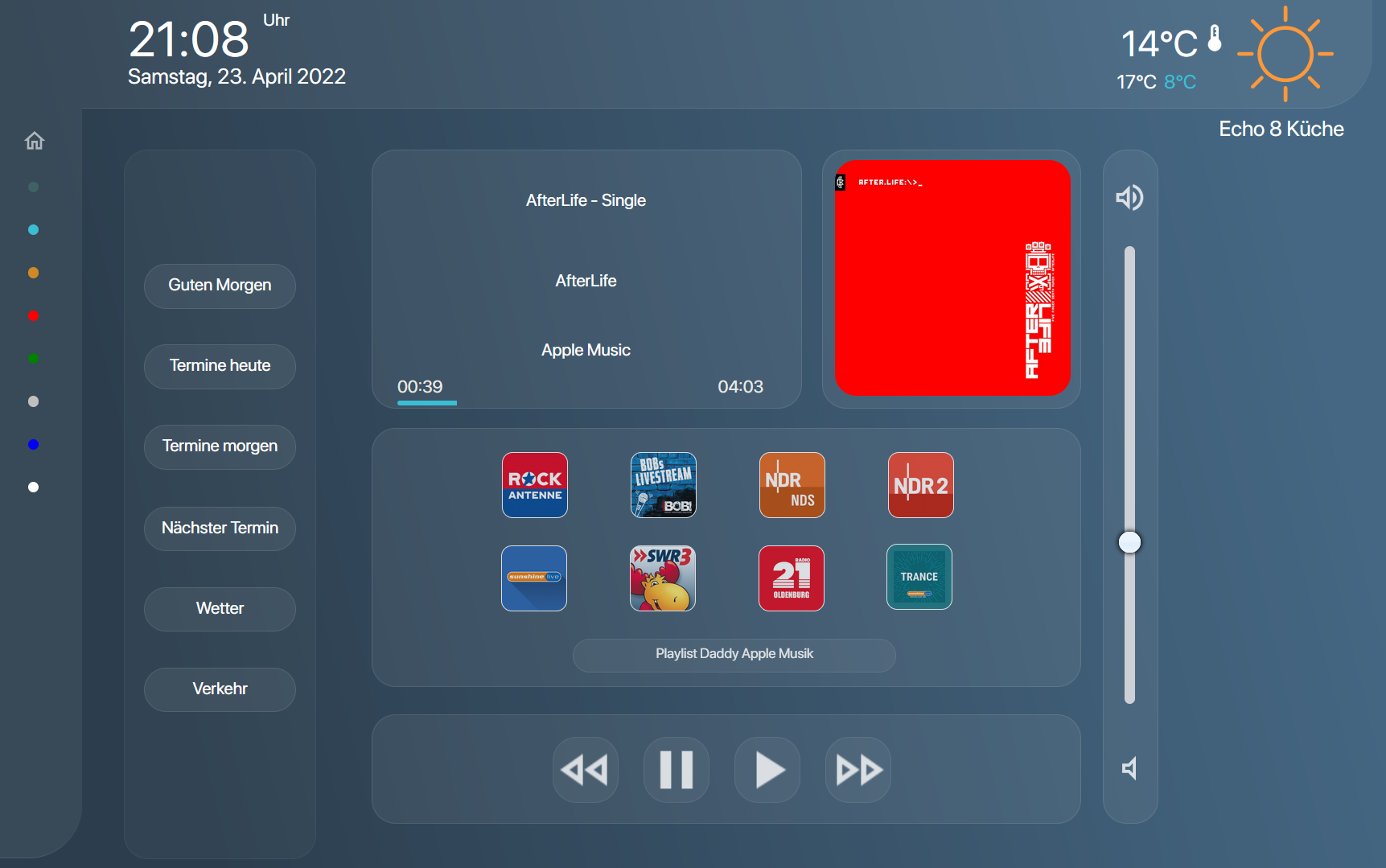
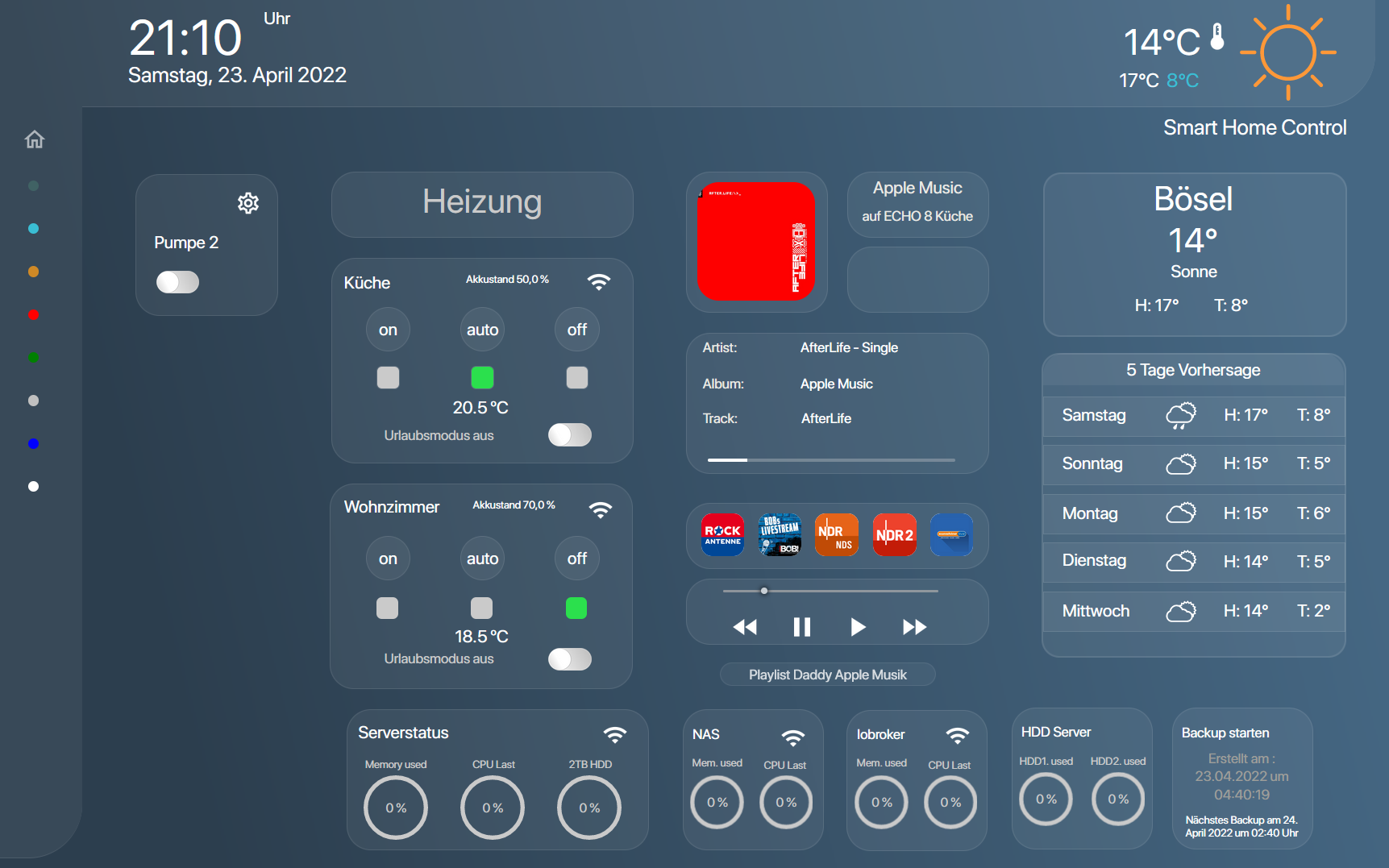
Na dann will ich mich auch mal einklinken. Das wird meine neue für das Tablet in der Küche.



Das ist nur der Testscreen.

-
Na dann will ich mich auch mal einklinken. Das wird meine neue für das Tablet in der Küche.



Das ist nur der Testscreen.

Lösche mal , bzw. unkennlich machen , dein VIN vom Nissan.
-
Lösche mal , bzw. unkennlich machen , dein VIN vom Nissan.
@glasfaser said in Einfach mal zeigen will….. :-) - Teil 3:
Lösche mal , bzw. unkennlich machen , dein VIN vom Nissan.
Du findest auch alles :)
-
Na dann will ich mich auch mal einklinken. Das wird meine neue für das Tablet in der Küche.



Das ist nur der Testscreen.

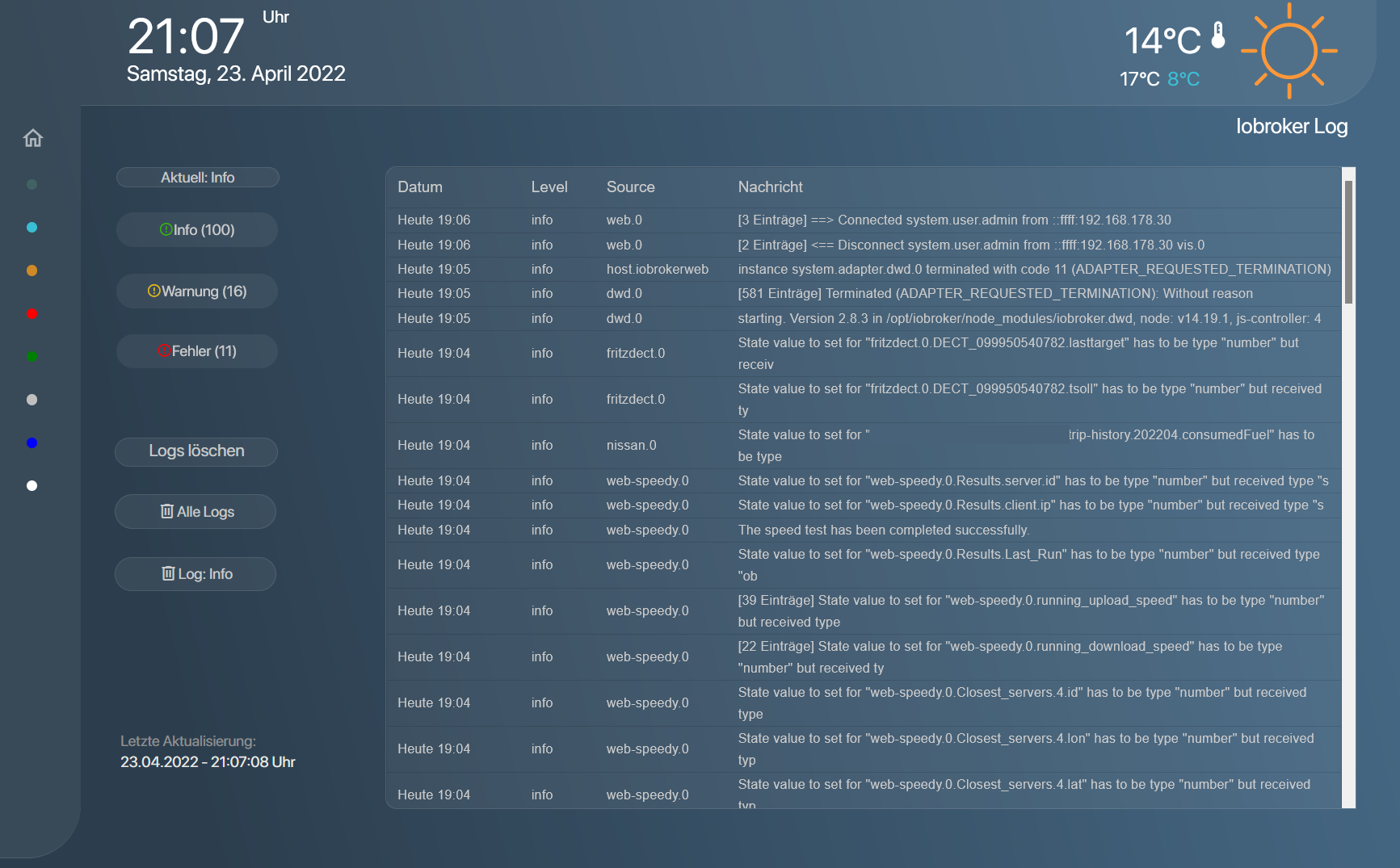
@enrico-fischer mit was lässt du den Log in deiner vis Anzeigen? Coole vis.
-
@tim73 said in Einfach mal zeigen will….. :-) - Teil 3:
@d3ltoroxp Moin ... ich habe mal ne kurze Frage: wie bekommt man den halbtransparenten Hintergrund in den View in Widget hin ?

Danke Tim

So hab ich das gemacht.
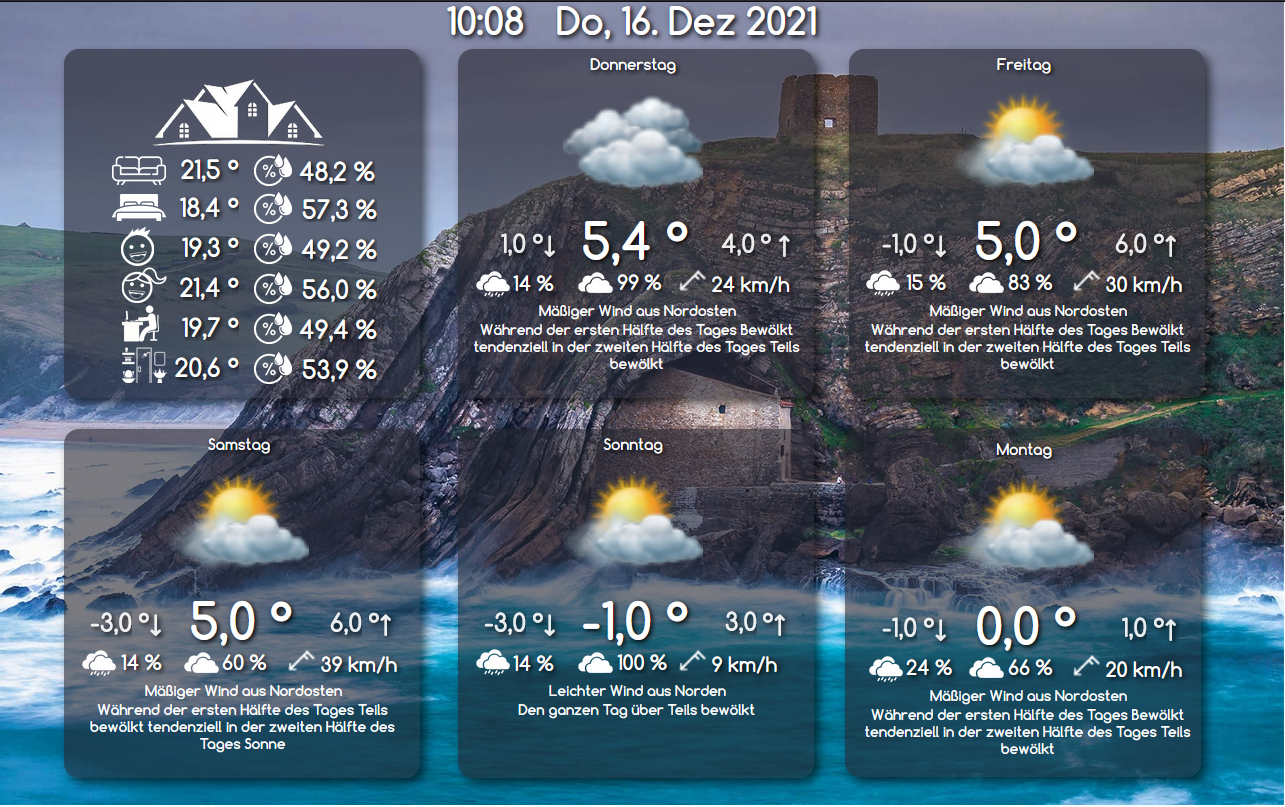
@d3ltoroxp Mit welchen Adapter hast du die Wetter Daten her und das Hindergrund Bild
. Vielleicht könntest du ja deine Wetter vis mir mal schicken. -
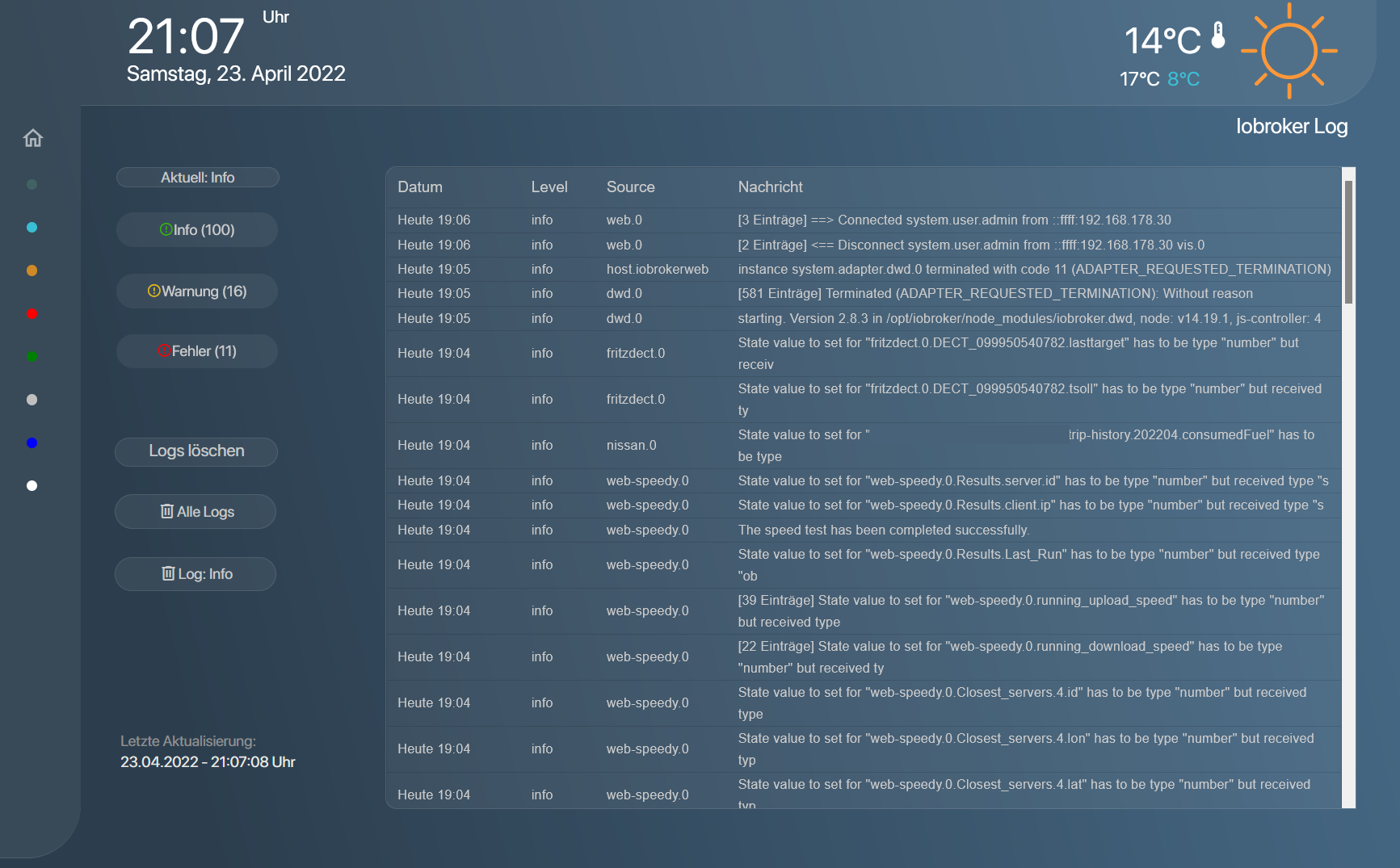
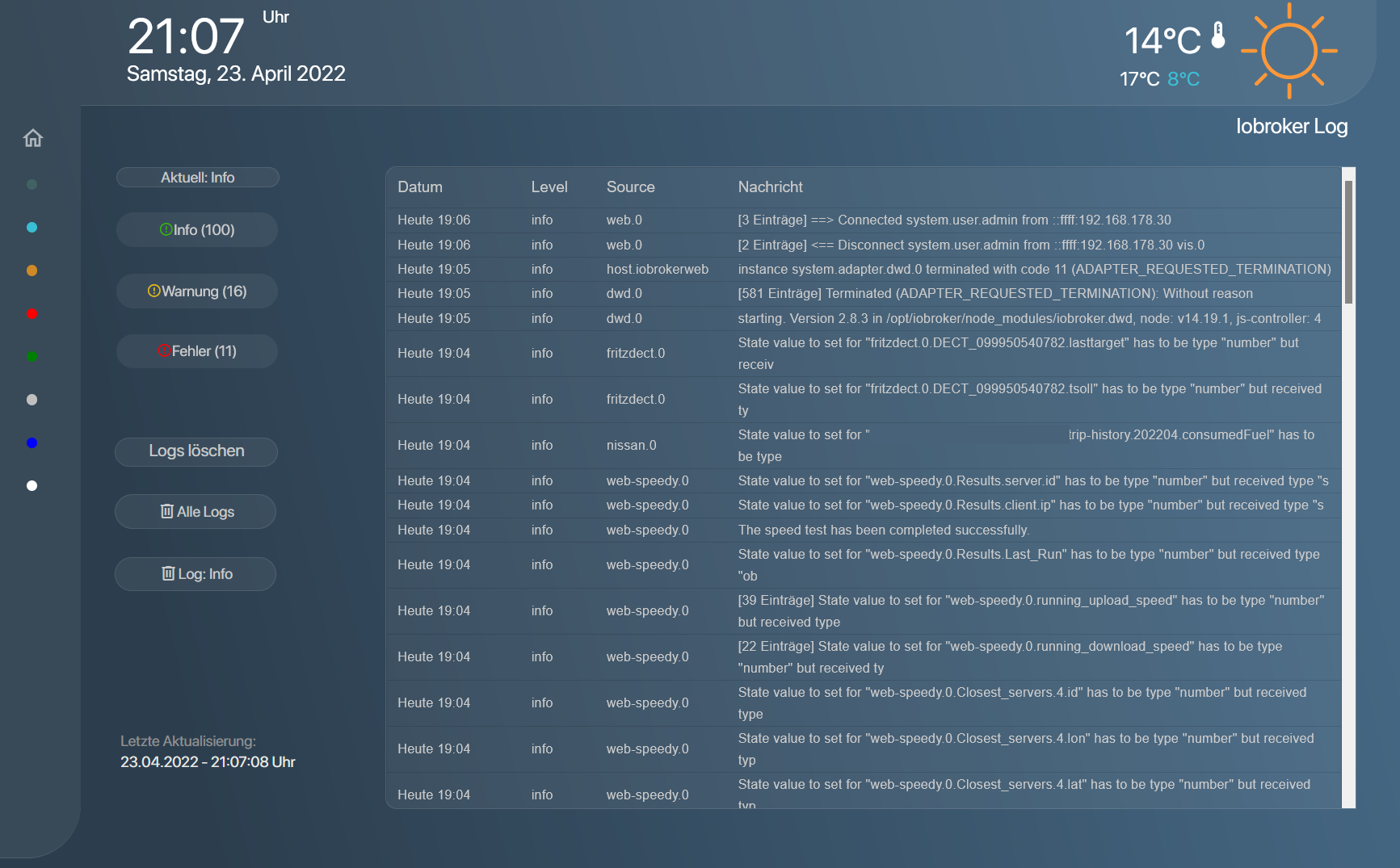
@enrico-fischer mit was lässt du den Log in deiner vis Anzeigen? Coole vis.
@basti97 sagte in Einfach mal zeigen will….. :-) - Teil 3:
Log in deiner vis Anzeigen?
https://forum.iobroker.net/topic/37856/test-adapter-log-parser-1-1-x-latest
-
@basti97 sagte in Einfach mal zeigen will….. :-) - Teil 3:
Log in deiner vis Anzeigen?
https://forum.iobroker.net/topic/37856/test-adapter-log-parser-1-1-x-latest
@glasfaser Danke und dadurch wird dann eine tabelle erstellt die ich dann in meiner vis Darstellen kann. oder?
-
Wie macht ihr das mit den Hindergrund Bild der vis? Wird das bei euch automatisch geändert. Also jeden tag neu oder tag/ Nacht Bild.
-
@glasfaser Danke und dadurch wird dann eine tabelle erstellt die ich dann in meiner vis Darstellen kann. oder?
-
@basti97 sagte in Einfach mal zeigen will….. :-) - Teil 3:
dann eine tabelle erstellt
Ja .....
Lese dir alles in Ruhe durch ... da kann man noch mehr mit machen .
Tip ... lese auch die alten Thread zu Logparser.@glasfaser Danke da habe ich was zutun. 😅
-
Hier ist der CSS Code für den Hintergrund
.vis-view { background-image: linear-gradient( 76.3deg, rgba(44,62,78,1) 12.6%, rgba(69,103,131,1) 82.8% ); color: #ebeae5;Das Wetter kommt vom "daswetter" Adapter.
-
Wie macht ihr das mit den Hindergrund Bild der vis? Wird das bei euch automatisch geändert. Also jeden tag neu oder tag/ Nacht Bild.
Ich mache das mit einem Java.
var date = new Date(); var hour = date.getHours(); setTimeout("document.location.reload();",600000); if((hour >= 21) || (hour <= 6)) { $("#vis_container").addClass("nightmode"); }in der Zeile if((hour >= 21) || (hour <= 6)) { kannst du die Uhrzeit setzen.
Der schaltet dann nur die CSS Klasse.
.vis-view { color: #000000; background: #ffffff; } .nightmode .vis-view { color: #fffffff; background: #000000; } -
Ich mache das mit einem Java.
var date = new Date(); var hour = date.getHours(); setTimeout("document.location.reload();",600000); if((hour >= 21) || (hour <= 6)) { $("#vis_container").addClass("nightmode"); }in der Zeile if((hour >= 21) || (hour <= 6)) { kannst du die Uhrzeit setzen.
Der schaltet dann nur die CSS Klasse.
.vis-view { color: #000000; background: #ffffff; } .nightmode .vis-view { color: #fffffff; background: #000000; }@enrico-fischer Also am Tag Heller Hindergrund und Nachts dann dunkler Hindergrund. Probiere ich mal aus.
Und die Wetter Symbole kommen auch vom Wetter.com
Welches Widget hast du benutzt um das die Ecken so rund sind? -
@enrico-fischer Also am Tag Heller Hindergrund und Nachts dann dunkler Hindergrund. Probiere ich mal aus.
Und die Wetter Symbole kommen auch vom Wetter.com
Welches Widget hast du benutzt um das die Ecken so rund sind?@basti97 said in Einfach mal zeigen will….. :-) - Teil 3:
@enrico-fischer Also am Tag Heller Hindergrund und Nachts dann dunkler Hindergrund. Probiere ich mal aus.
Und die Wetter Symbole kommen auch vom Wetter.com
Welches Widget hast du benutzt um das die Ecken so rund sind?Ist auch CSS.Kannst eigendlich bei fast allen anwenden.Nur dürfen die Werte die im CSS stehen nicht im Widget mit anderen Werten stehen.Sonst wird die CSS vom Widget überschrieben.
Noch einen Tip an alle,da ich das jetzt schon öfter gesehen habe.Wenn Widgets erstellt werden bei der Größe die werte immer so eingeben das sie durch 2 teilbar sind.Dann ist es einfacher wenn zwei drei widgets übernander liegen.Dadurch wird es einfacher mit dem zentrieren.
.glass-panel { color: #fff; background-color: rgba(255, 255, 255, 0.06); border: 1px solid rgba(255, 255, 255, 0.1); border-radius: 22px; backdrop-filter: blur(10px); } -
@basti97 said in Einfach mal zeigen will….. :-) - Teil 3:
@enrico-fischer Also am Tag Heller Hindergrund und Nachts dann dunkler Hindergrund. Probiere ich mal aus.
Und die Wetter Symbole kommen auch vom Wetter.com
Welches Widget hast du benutzt um das die Ecken so rund sind?Ist auch CSS.Kannst eigendlich bei fast allen anwenden.Nur dürfen die Werte die im CSS stehen nicht im Widget mit anderen Werten stehen.Sonst wird die CSS vom Widget überschrieben.
Noch einen Tip an alle,da ich das jetzt schon öfter gesehen habe.Wenn Widgets erstellt werden bei der Größe die werte immer so eingeben das sie durch 2 teilbar sind.Dann ist es einfacher wenn zwei drei widgets übernander liegen.Dadurch wird es einfacher mit dem zentrieren.
.glass-panel { color: #fff; background-color: rgba(255, 255, 255, 0.06); border: 1px solid rgba(255, 255, 255, 0.1); border-radius: 22px; backdrop-filter: blur(10px); }@enrico-fischer Das muss ich mir morgen mal ansehen und zusammen basteln. Und wie ich das ganze einfügen muss.
-
@enrico-fischer Das muss ich mir morgen mal ansehen und zusammen basteln. Und wie ich das ganze einfügen muss.
@basti97 said in Einfach mal zeigen will….. :-) - Teil 3:
@enrico-fischer Das muss ich mir morgen mal ansehen und zusammen basteln. Und wie ich das ganze einfügen muss.
Kein Stress. Was du machen musst ist es auch in verschieden Browsern zu testen.Da kann eine VIS ganz schnell anders aussehen.Auf dem Bild zum beispiel der Unterschied von Opera zu Firefox.