NEWS
Steelseries Widgets im NodeRed Dashboard nutzen
-
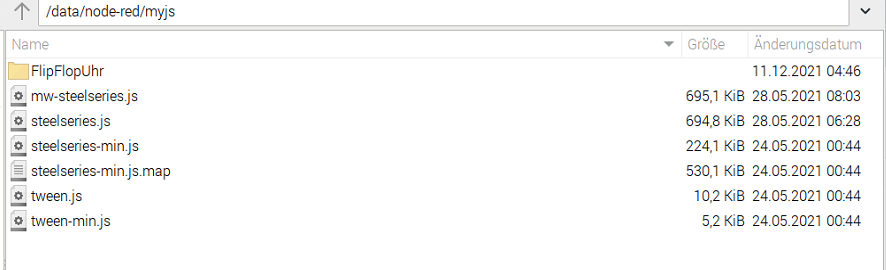
ulf@iobroker:/data$ ls -l insgesamt 4 drwxr-xr-x 2 root root 4096 Dez 20 22:14 node-red ulf@iobroker:/data$ ^C ulf@iobroker:/data$ cd ulf@iobroker:~$ cd /data/node-red ulf@iobroker:/data/node-red$ sudo mkdir myjs [sudo] Passwort für ulf: ulf@iobroker:/data/node-red$ cd myjs ulf@iobroker:/data/node-red/myjs$ist erledigt
@noah3112 In dieses Verzeichnis kopierst Du dann direkt die Dateien aus dem Netz

falls Dein System direkt zum Netz hat.
Schau mal ob Du wget auf Deinem Linux System hast in dem Du wget eingibst
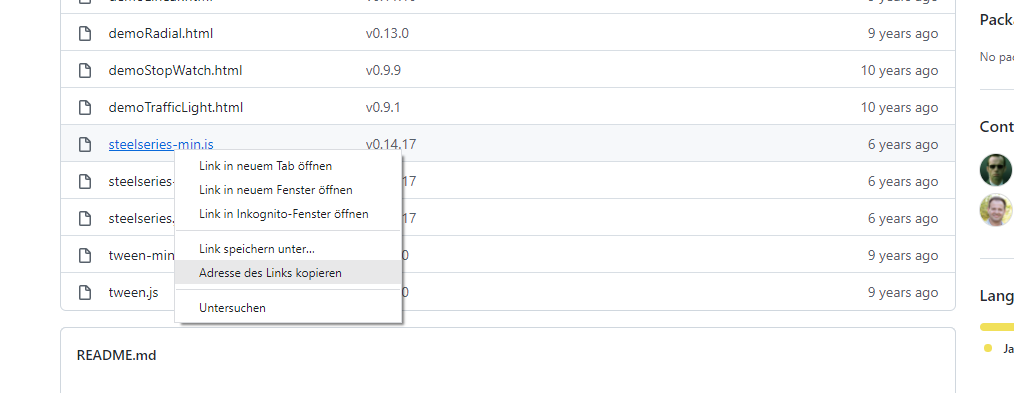
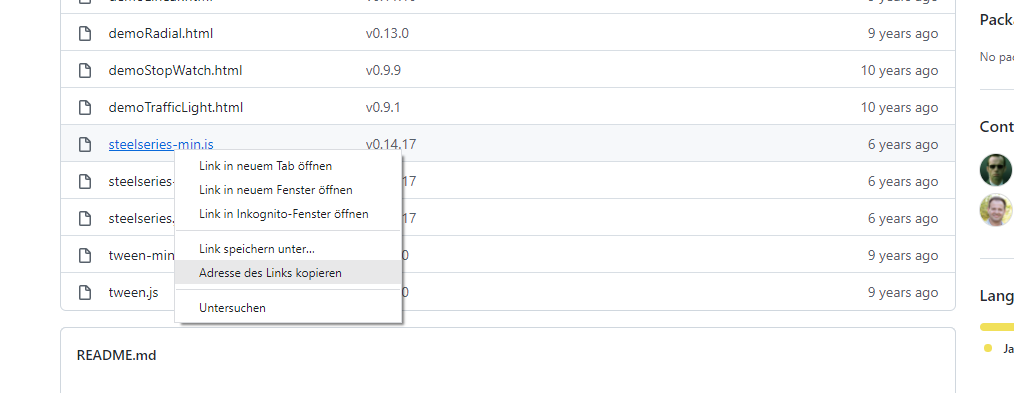
Auf Deinem Windows-System wenn Du die github Seite aufgemacht hast - kopierst Du den Link zu der Datei in die Zwischenablage:

ich hoffe nun dass Du die Windows Zwischenablage in Dein Terminalfenster kopieren kannst, sonst musst Du es halt abtippen.
In dem Zielverzeichnis gibst:
sudo wget https://...ein
also einfach den Inhalt der Zwischenablage hinter das wget, schaut dann so aus
/data/node-red/myjs $ sudo wget https://github.com/HanSolo/SteelSeries-Canvas/blob/master/steelseries-min.js -
@noah3112 In dieses Verzeichnis kopierst Du dann direkt die Dateien aus dem Netz

falls Dein System direkt zum Netz hat.
Schau mal ob Du wget auf Deinem Linux System hast in dem Du wget eingibst
Auf Deinem Windows-System wenn Du die github Seite aufgemacht hast - kopierst Du den Link zu der Datei in die Zwischenablage:

ich hoffe nun dass Du die Windows Zwischenablage in Dein Terminalfenster kopieren kannst, sonst musst Du es halt abtippen.
In dem Zielverzeichnis gibst:
sudo wget https://...ein
also einfach den Inhalt der Zwischenablage hinter das wget, schaut dann so aus
/data/node-red/myjs $ sudo wget https://github.com/HanSolo/SteelSeries-Canvas/blob/master/steelseries-min.js@mickym Ich glaub ich habe alle...vielen Dank für deine Hilfe. Werde morgen mal testen ob es funktioniert. Melde mich wieder und werde berichten oder weiter dumme Fragen stellen ;-)
-
@mickym Ich glaub ich habe alle...vielen Dank für deine Hilfe. Werde morgen mal testen ob es funktioniert. Melde mich wieder und werde berichten oder weiter dumme Fragen stellen ;-)
@noah3112 Ja Du musst nur den NodeRed Adapter nachdem Du die settings.js modifiziert hast noch neu starten, damit die Änderungen eingelesen werden.
-
Ich stelle ja fest, dass hin und wieder doch jemand meine Threads liest. So hat es sich ergeben, dass mich der User @Garf in dem Thread zur Einbindung der Wetter APIs auf ein paar in meinen Augen sehr ansprechend aussehende Widgets aufmerksam gemacht hat. Wahrscheinlich, lässt sich das im VIS noch leichter einbinden - zumindest in der alten Version der Steelseries Widgets, die hier benutzt wird.
Zum Ausprobieren, welche Widgets es gibt und wie man deren Aussehen verändern kann, sollte man sich mal diese Demoseite anschauen.
Die wichtigste Voraussetzung ist, wie bei der Beschreibung zur Einbindung der Bahnhofsuhr, dass man in der settings.js den http-static Parameter definiert, um es NodeRed zu ermöglichen auf eigene Datei zuzugreifen.
Das Prinzip hier ist das Gleiche.
Leider bin ich mit der ganzen WEB und meinem HTML Wissen und Javascript Dateien ein blutiger Anfänger :( . Diese neue Version auf die dieses GitHub Respository verweist, bekomme ich deshalb nicht eingebunden, da da auch alle Komponenten in Einzeldateien verpackt sind und nachgeladen werden. Weiß nicht warum man das macht, aber ich bekomme diese Imports nicht eingebunden, da es sich nicht um Module handelt und das Verändern von JSON Dateien etc. war alles nicht erfolgreich, sodass ich eigentlich schon beinahe am Aufgeben war. :worried: :weary:
Aber zum Glück ist die alte Version noch verfügbar und es scheint, dass die Funktionlität sich nicht geändert hat in der neuen Version und ich bis jetzt bei meinen Versuchen, auch alles in der alten Version gefunden habe.
Die alte Version, die funktioniert und mit der ich hier arbeite findet man hier: https://github.com/HanSolo/SteelSeries-Canvas
Das heißt dieses Projekt ist ca. 10 Jahre alt. ;)Im Prinzip brauchst man aus dem Link eigentlich nur 2 Dateien:
<script src="/myjs/tween.js"></script> <script src="/myjs/steelseries.js"></script>Ich habe jetzt mal nicht die minimal Versionen genommen, weil ich nicht weiß was fehlt. Die beiden Dateien also in Euer http-Static Verzeichnis kopieren und das wars dann eigentlich schon.
Ein Beispiel Flow mit den alten JS-Dateien gibst in diesem Artikel von 2017 und der funktioniert auch heute noch ;) :
https://tech.scargill.net/steelseries-and-node-red/Hier wurden auch die alten Dateien verwendet. ;)
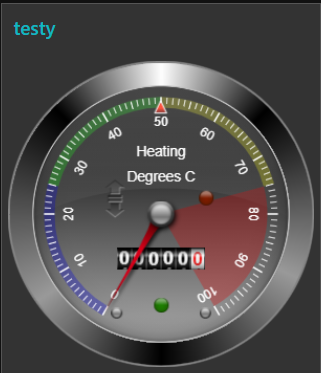
Wenn man diesen Flow nachbildet dann kann man ein paar Effekte testen - so schaut das Teil dann im NR Dashboard aus:

Man kann da bissi Lernen. Zum Beispiel ist die LED rechts oben (also unter der 70) die leuchtet wenn ein selbst definierter Schwellenwert (durch das rote Dreieck markiert). Dabei kann man definieren, ob die LED leuchten soll, wenn der Schwellenwert unter oder überschritten wird. ;)
Einer von den @Garf noch zur Verfügung gestellten Artikel, ist dieser hier:
https://harmoniccode.blogspot.com/2011/09/steelseries-396.html. Da gibts zwar noch paar interessante Effekte (wie diese innen beleuchteten Rahmen), aber diese Quellen gibst leider nicht mehr. :( -Die Dokumentation zu diesen Widgets ist spärlich. Gibt zwar im Rahmen einiger Diskussionen, wie hier ein paar nützliche Infos - aber im Prinzip muss man sich die Javascript Dateien direkt anschauen.
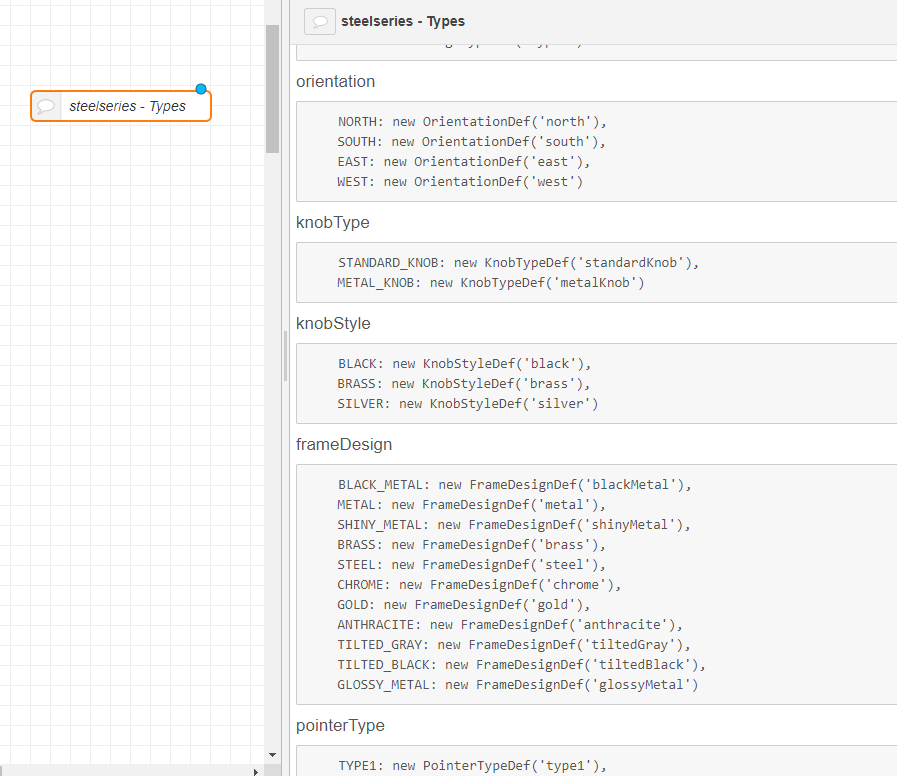
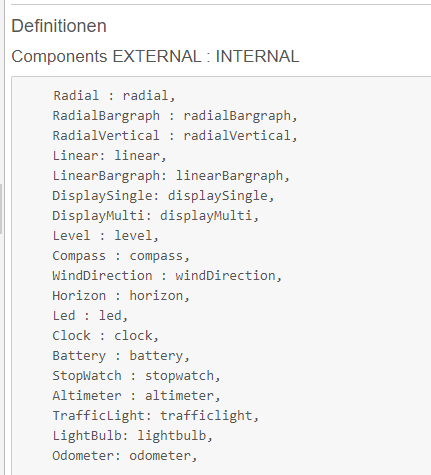
Ich habe mal einen Kommentar-Node gemacht, der zumindest mal die Definitionen, wie man diese aus den Template Nodes aufrufen muss, verfügbar gemacht.

vielleicht für den einen oder anderen der das ebenfalls nachbauen will - hier mal die Node:
Als Dokumentation - wie die verschiedenen Typen aussehen - hier mal ein Mapping mit der Demoseite im nächsten Posting .....
Wäre Cool wenn es so was auch für Vis geben würde.:grinning:
-
@sigi234 Ich bin überzeugt, dass Leute wie @OliverIO ein neues Widget aus dem Hut zaubern können.
Vielleicht geht es sogar mit so einem HTML Widget.
Wenn Du Dir mal den Code meiner Template Nodes anschaust, dann ist mit den Javascript Dateien schon eigentlich alles da. Ich weiss nur nicht, ob man über das HTML Widget externe JS Dateien einbinden kann:
<script src="/myjs/tween.js"></script> <script src="/myjs/steelseries.js"></script> <script> var windDirection; var mwSingleLCDisplay; windDirection = new steelseries.WindDirection('windDirection', { size: 250, backgroundColor: (steelseries.BackgroundColor.BROWN), frameDesign: (steelseries.FrameDesign.BRASS), foregroundVisible: false, roseVisible: false, degreeScale: true, degreeScaleHalf: false, pointSymbolsVisible: true, lcdTitleStrings: ['Aktuell','Durchschnitt'] }); //cog.steelseries.BackgroundColor.(steelseries.BackgroundColor.WHITE); // windDirection.setFrameDesign(steelseries.FrameDesign.TILTED_BLACK); //windDirection.setFrameDesign(steelseries.FrameDesign.BROWN); //cog.setPointerType(steelseries.PointerType.TYPE9); </script> <canvas id="windDirection" width="100%" height="100%"></canvas>Ich habe mal alle NR spezifischen Teile rausgenimmen, dann müsste man das parametrisieren über Bindungen zu Datenpunkten erstellen können. Also ich glaub das ist nicht so schwer - aber diese Teile wurden ja nicht für NodeRed entworfen, sondern sind ja allgemein als HTML Code verfügbar.
Nachdem man das statische gesetzt setze ich in NodeRed den Zeiger über eine Nachricht:
windDirection.setValueAnimatedLatest(msg.payload.value);
windDirection.setValueAnimatedAverage(msg.payload.avg);Sprich wenn man das was hier mit den NAchrichten passiert über Bindings in Datenpunkten geht, dann müsste das auch möglich sein. Aber da fehlen mir die HTML Kenntnisse.
Wie Du ja an dieser Demo-Seite siehst - sind die Steelseries ja als allgemeiner HTML Code erstellt und nur ein findiger Typ hat das herausgefunden, wie man das auch für das NodeRed Dashboard verfügbar machen kann.
-
@sigi234 Ich bin überzeugt, dass Leute wie @OliverIO ein neues Widget aus dem Hut zaubern können.
Vielleicht geht es sogar mit so einem HTML Widget.
Wenn Du Dir mal den Code meiner Template Nodes anschaust, dann ist mit den Javascript Dateien schon eigentlich alles da. Ich weiss nur nicht, ob man über das HTML Widget externe JS Dateien einbinden kann:
<script src="/myjs/tween.js"></script> <script src="/myjs/steelseries.js"></script> <script> var windDirection; var mwSingleLCDisplay; windDirection = new steelseries.WindDirection('windDirection', { size: 250, backgroundColor: (steelseries.BackgroundColor.BROWN), frameDesign: (steelseries.FrameDesign.BRASS), foregroundVisible: false, roseVisible: false, degreeScale: true, degreeScaleHalf: false, pointSymbolsVisible: true, lcdTitleStrings: ['Aktuell','Durchschnitt'] }); //cog.steelseries.BackgroundColor.(steelseries.BackgroundColor.WHITE); // windDirection.setFrameDesign(steelseries.FrameDesign.TILTED_BLACK); //windDirection.setFrameDesign(steelseries.FrameDesign.BROWN); //cog.setPointerType(steelseries.PointerType.TYPE9); </script> <canvas id="windDirection" width="100%" height="100%"></canvas>Ich habe mal alle NR spezifischen Teile rausgenimmen, dann müsste man das parametrisieren über Bindungen zu Datenpunkten erstellen können. Also ich glaub das ist nicht so schwer - aber diese Teile wurden ja nicht für NodeRed entworfen, sondern sind ja allgemein als HTML Code verfügbar.
Nachdem man das statische gesetzt setze ich in NodeRed den Zeiger über eine Nachricht:
windDirection.setValueAnimatedLatest(msg.payload.value);
windDirection.setValueAnimatedAverage(msg.payload.avg);Sprich wenn man das was hier mit den NAchrichten passiert über Bindings in Datenpunkten geht, dann müsste das auch möglich sein. Aber da fehlen mir die HTML Kenntnisse.
Wie Du ja an dieser Demo-Seite siehst - sind die Steelseries ja als allgemeiner HTML Code erstellt und nur ein findiger Typ hat das herausgefunden, wie man das auch für das NodeRed Dashboard verfügbar machen kann.
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
@sigi234 Ich bin überzeugt, dass Leute wie @OliverIO ein neues Widget aus dem Hut zaubern können.
Ja, das wäre Super, die ioBroker.vis-canvas-gauges sind ja schon ein bisschen angestaubt.
-
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
@sigi234 Ich bin überzeugt, dass Leute wie @OliverIO ein neues Widget aus dem Hut zaubern können.
Ja, das wäre Super, die ioBroker.vis-canvas-gauges sind ja schon ein bisschen angestaubt.
-
wie sieht es mit diesem adapter aus?
die dahinterliegende bibliothek kann viele typen, die am anfang geschildert wurden.@oliverio sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
wie sieht es mit diesem adapter aus?
die dahinterliegende bibliothek kann viele typen, die am anfang geschildert wurden.Ja, aber nicht was die Demo Seite alles kann.
Mir fehlt auch Ampel, Licht.......Stop WatchUnd die LED Option finde ich Super , auch die Chrome Effekte
-
@oliverio sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
wie sieht es mit diesem adapter aus?
die dahinterliegende bibliothek kann viele typen, die am anfang geschildert wurden.Ja, aber nicht was die Demo Seite alles kann.
Mir fehlt auch Ampel, Licht.......Stop WatchUnd die LED Option finde ich Super , auch die Chrome Effekte
die bibliothek von steelseries ist halt auch schon seit 6 Jahren nicht mehr gepflegt worden.
wenn dann sollte man eine nehmen, die aktiv gepflegt wird.dann ist steelseries rein canvas-basiert. es kann nur das dargestellt werden, was die biliothek vorgibt. (bei canvas wird auf eine leinwand gemalt. man kann zwar noch drüber malen, ber den malprozess nicht wirklich beeinflussen) mit css kann man da nicht mehr reinfummeln.
besser ist ein html/svg-basierter aufbau. da kann jeder immer noch reinfummeln und erweitern. (bei html/svg bestehen alle angezeigten elemente aus separaten eigenständigen elemente, welche mit css oder js noch angesteuert werden können)
-
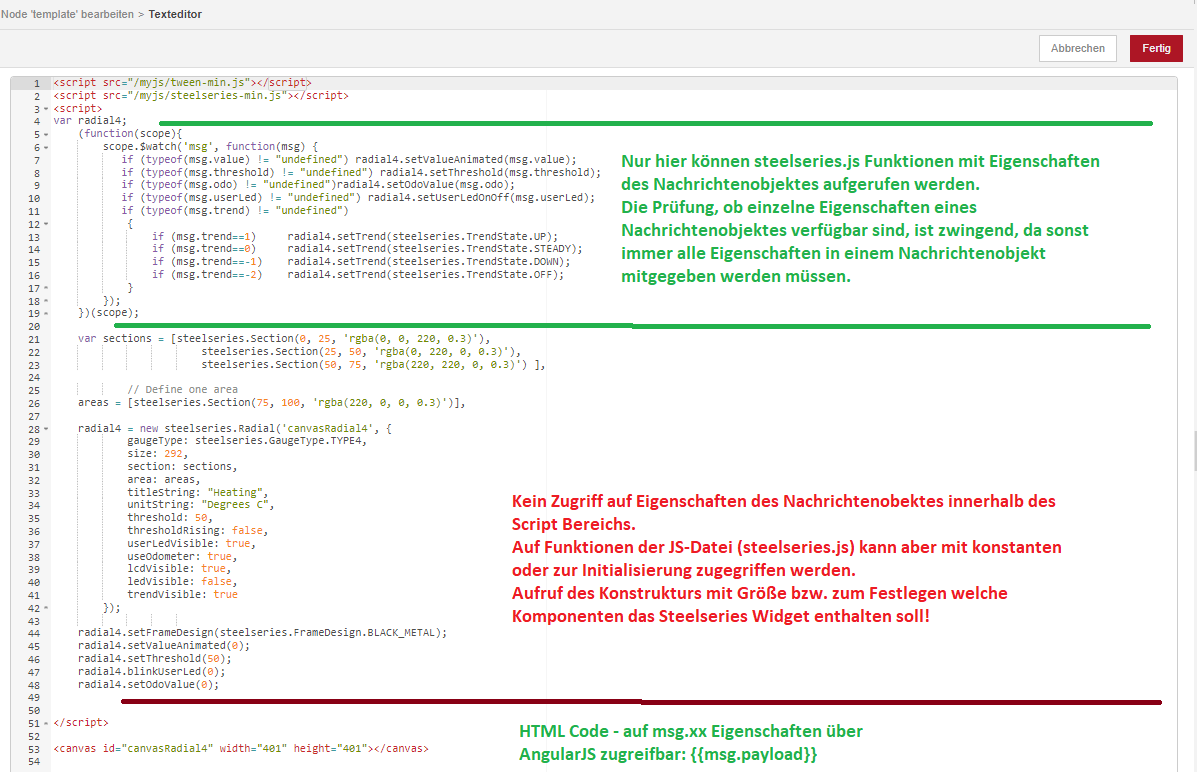
Mit diesem theoretischem Background ist nun auch der Code der Template Nodes aus diesem Blog leicht zu verstehen.

So solange ihr soweit meinen Ausführungen gefolgt seid, seid ihr auf meinem Wissensstand.
Die Aufrufe der Steelseries Funktionen scheint auch von der Reihenfolge abzuhängen. Auch hier muss man bisschen probieren. Das dynamische Ändern des Hintergrunds als letzter Aufruf hat nicht funktioniert.
Hier muss man probieren. Am Anfang dachte ich es sei die Syntax, war es aber nicht. ;)
Ein Problem bei der ganzen Implementierung soll nicht verschwiegen werden. Die Template-Nodes bekommen nicht mit, wenn in einem anderen Browser Änderungen durchgeführt werden. Man kann zwar dann die Seite auf allen Browsern refreshen (komplettes Neuladen der Seite), aber optimal ist das nicht.
So im nächsten Post nun zu meiner Arbeit des inzwischen gestrigen Tages. ;)
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Die Aufrufe der Steelseries Funktionen scheint auch von der Reihenfolge abzuhängen. Auch hier muss man bisschen probieren. Das dynamische Ändern des Hintergrunds als letzter Aufruf hat nicht funktioniert.
Hier muss man probieren. Am Anfang dachte ich es sei die Syntax, war es aber nicht. ;)
Wie Recht Du mit dieser Aussage hast. Bin heute genau in die Falle getreten. Ganz am Ende wollte ich noch die Hintergrundfarbe der LCD Anzeige umstellen. Dies wollte mir allerdings nicht gelingen. Dann die Befehlszeile weiter noch oben im Skript eingefügt. Siehe da, alles wie gewünscht.
Danke für den hilfreichen Hinweis.Gruß Garf
-
So das sind mal die Typen, die man erstellen kann:

Ich versuche das mal einigermassen mit den Widgets auf der Demoseite zu mappen (hoffe ich habs richtig verstanden):
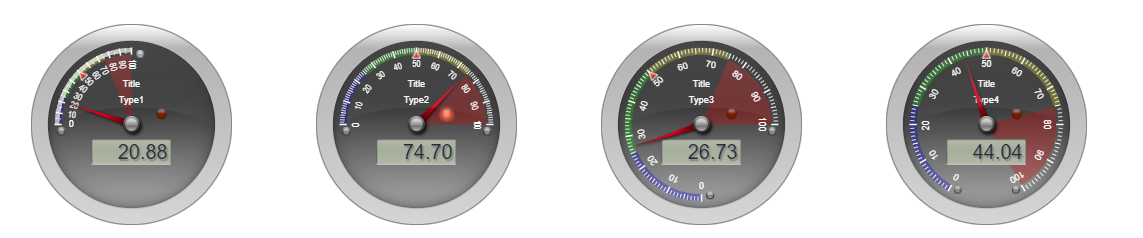
- Radial sind diese hier:

Bei der Definition bzw. Erstellung kann man den Typ angeben, der ist hier im Bild als Beschreibung angegeben.
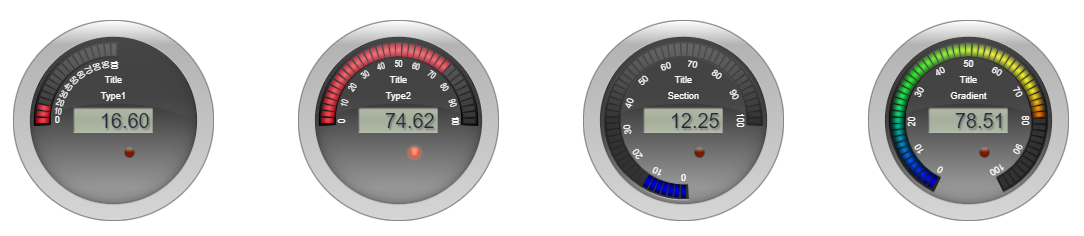
- RadialBargraph sind diese hier:

- RadialVertical sind diese hier:

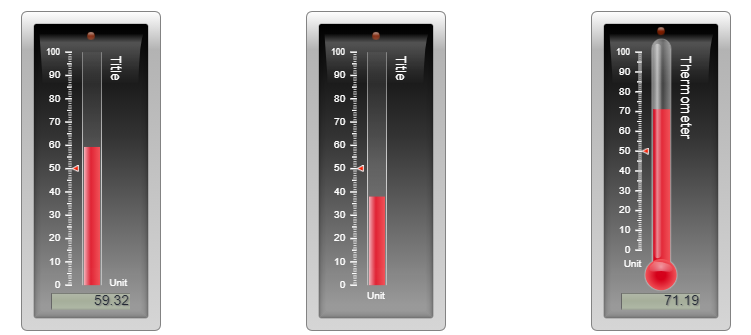
- Linear sind diese hier:

- LinearBargraph sind diese hier:

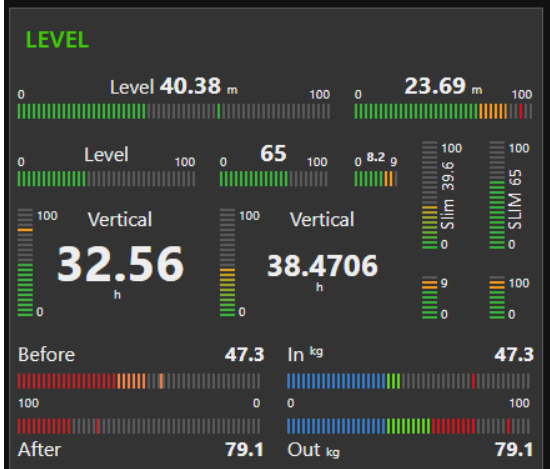
- DisplaySingle sind diese hier:

sowie ich das verstanden habe - ist damit Laufschrift möglich.
- DisplayMulti sind diese hier:

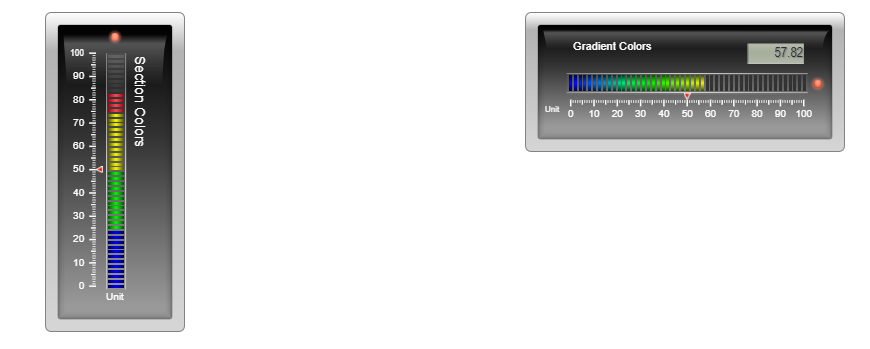
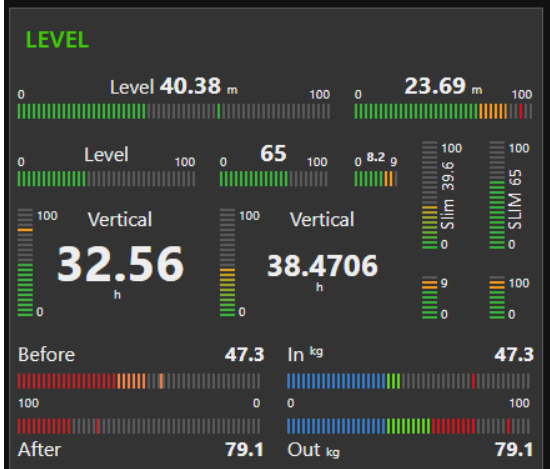
- Level - das hier:

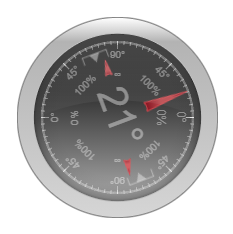
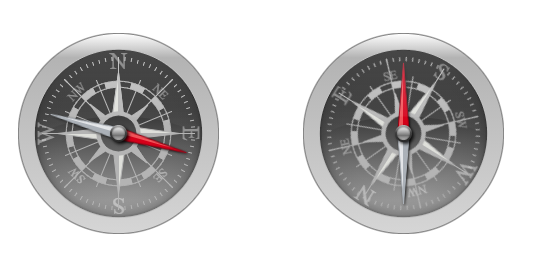
- Compass diese hier:

- WindDirection diese hier:

- Horizon das hier:

- Led das hier:

- Clock das hier:

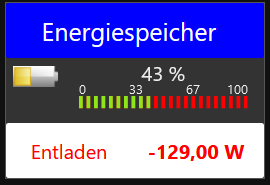
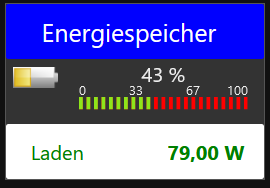
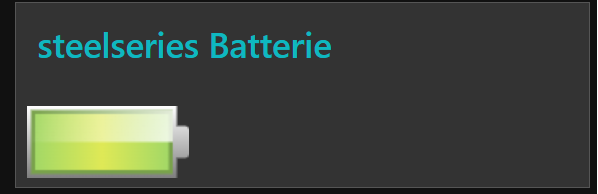
- Battery das hier:

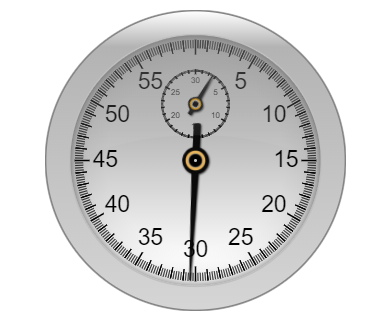
- StopWatch das hier:

- Altimeter das hier:

- TrafficLight das hier:

- LightBulb das hier:

- Odometer das hier:

Die Effekte und wie die heißen sieht man dann auf der Demoseite!!!
-
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
- Battery das hier:

@mickym
Kannst Du mir bitte beim html-code für das template-Node weiterhelfen. Ich kriege es irgendwie nicht hin.Danke dir.
Gruß Garf
-
@garf Hallo Garf ich musste mich da auch erst wieder reindenken, das ist schon so lange her, aber es tut. :)
Der Farbverlauf ist aber vorgegeben. ;)100%

50%

25%

10 %

Hier der Code:
-
Danke dir.
Ich hatte nur einen winzigen Fehler.
battery wird groß geschrieben.
Jetzt funktioniert es. Wobei die 100% Anzeige mit den weißen Feldern in der Grafik finde ich nicht so schön. Aber daran können wir ja nichts ändern.
@garf sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Wobei die 100% Anzeige mit den weißen Feldern in der Grafik finde ich nicht so schön. Aber daran können wir ja nichts ändern
Na das helle in der Mitte finde ich jetzt gar nicht so schlecht - was ich eher schlecht finde, ist, dass man bei diesem Teil den Rahmen nicht mit den anderen Farben bzw. Effekten setzen kann - damit fällt das Teil etwas aus dem Rahmen.
Gut bei der Ampel kann man es ja auch nicht ändern.Ich hab mir damals mal alle Definitionen rausgesucht - intern meist mit Kleinschreibung von außen mit Großschreibung.
Allerdings weiß ich die Anwendung heute auch nicht mehr, das ist schon zu lange her. Da müsste man diese js Datei analysieren.
-
@garf sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Wobei die 100% Anzeige mit den weißen Feldern in der Grafik finde ich nicht so schön. Aber daran können wir ja nichts ändern
Na das helle in der Mitte finde ich jetzt gar nicht so schlecht - was ich eher schlecht finde, ist, dass man bei diesem Teil den Rahmen nicht mit den anderen Farben bzw. Effekten setzen kann - damit fällt das Teil etwas aus dem Rahmen.
Gut bei der Ampel kann man es ja auch nicht ändern.Ich hab mir damals mal alle Definitionen rausgesucht - intern meist mit Kleinschreibung von außen mit Großschreibung.
Allerdings weiß ich die Anwendung heute auch nicht mehr, das ist schon zu lange her. Da müsste man diese js Datei analysieren.
@mickym
Danke für die ausführliche Erläuterung.Leider kann ich mich nicht so wirklich mit der Darstellung anfreunden. Ich habe mich mal weiter auf die Suche gemacht. Aber so wirklich etwas Brauchbares habe ich dann doch nicht gefunden.
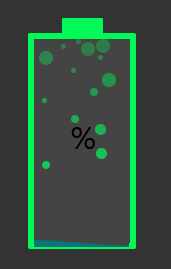
Etwas besser finde ich diese Visualisierung, allerdings auch ein wenig verspielt mit den Bubbles.

Bei mir funktioniert die Werteübergabe über payload leider nicht. Ersetze ich bei <script> und scope das msg.payload durch einen Zahlenwert dann verändert sich die Anzeige nach einem deploy. Über das inject-Node, wenn überhaupt, nur einmal. Kann so eine animierte Grafik ohne Javascript überhaupt funktionieren?
Hier noch die gefundenen Information:
https://discourse.nodered.org/t/battery-gauge-load-msg-payload-into-javascript-resolved/2639/4
https://codepen.io/u01jmg3/pen/PGmzVLVielleicht möchtest Du dir einmal ansehen?
Ansonsten muss ich mit dem Battery Widget aus der Steelserie halt leben.
Komisch finde ich nur, warum es so schwierig ist etwas Brauchbares zu finden, oder selber zu erstellen.Gruß Garf
-
@garf Ja das Problem mit den template Nodes - wenn das im Script abläuft ist oft die Aktualisierung. Ich hab die dann nach jeder Payloadänderung angestoßen, in dem ich mir die payloads als trigger nochmals ausgeben lasse.
Hier ein Video Deiner Batterieanimation:
Die Batterie wird alle 10 Sekunden um 10% geladen. :joy: :joy:
Wenn der Flow aber in dem von Dir verlinkten Artikel nicht schon vorhanden gewesen wäre, hätte ich das aber wahrscheinlich nicht hinbekommen - da ich kein Webprofi bin.
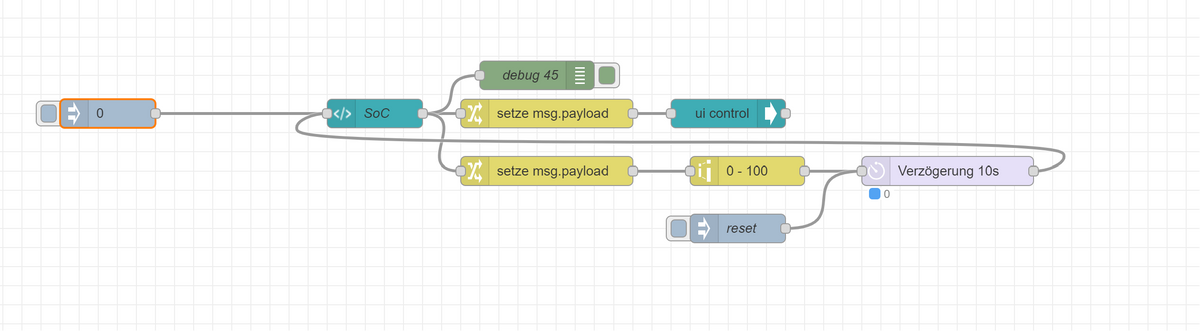
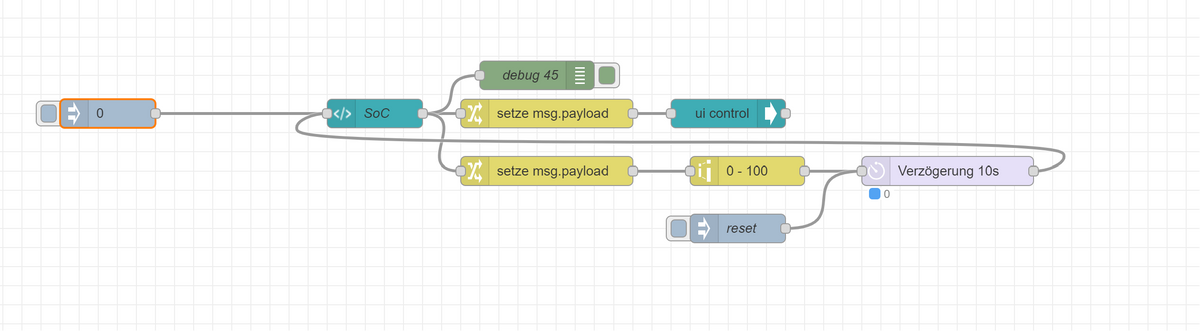
Hier mal der Flow der Animation mit dem Refresh.

-
@garf Ja das Problem mit den template Nodes - wenn das im Script abläuft ist oft die Aktualisierung. Ich hab die dann nach jeder Payloadänderung angestoßen, in dem ich mir die payloads als trigger nochmals ausgeben lasse.
Hier ein Video Deiner Batterieanimation:
Die Batterie wird alle 10 Sekunden um 10% geladen. :joy: :joy:
Wenn der Flow aber in dem von Dir verlinkten Artikel nicht schon vorhanden gewesen wäre, hätte ich das aber wahrscheinlich nicht hinbekommen - da ich kein Webprofi bin.
Hier mal der Flow der Animation mit dem Refresh.

@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
da ich kein Webprofi bin.
Dafür können sich die Ergebnisse aber schon sehen lassen. Fast wie in der Realität. Allerdings verliert das Dashboard dabei lfd. die Netzwerkverbindung. Oben rechts Connection lost, da weg, da weg usw.
Trotzdem Danke, dass du dir soviel Arbeit macht. Das Ergebnis hätte ich so nicht für möglich gehalten. Evtl. nehme ich als letzte Möglichkeit das ui-level-Node. Da fehlt nur der entsprechende Rahmen.
Irgendwann muss man halt Kompromisse eingehen.

-
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
da ich kein Webprofi bin.
Dafür können sich die Ergebnisse aber schon sehen lassen. Fast wie in der Realität. Allerdings verliert das Dashboard dabei lfd. die Netzwerkverbindung. Oben rechts Connection lost, da weg, da weg usw.
Trotzdem Danke, dass du dir soviel Arbeit macht. Das Ergebnis hätte ich so nicht für möglich gehalten. Evtl. nehme ich als letzte Möglichkeit das ui-level-Node. Da fehlt nur der entsprechende Rahmen.
Irgendwann muss man halt Kompromisse eingehen.

-
@garf Na das schaut doch gut aus. :+1:
Wobei es vielleicht auch die Steelseries nicht unbedingt braucht. Ich habe normale Icons nur mit Batterie low und full genommen. In dem Fall dient ja der Balken als Infoquelle.@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Wobei es vielleicht auch die Steelseries nicht unbedingt braucht.
:joy:
Sicher nicht. Da steckte aber doch ein wenig Arbeit drin und war nun einmal da. In der kleinen Grafik stören mich die weißen Flecken auch nicht mehr. Deshalb habe ich die Grafik beibehalten.
Danke nochmals für deine Hilfe. Die ist immer wieder eine echte Motivation dran zu bleiben.