NEWS
Rahmenfarbe je nach Wert anpassen
-
Die CSS Anweisung bei dir mit "blink" kannst du auch über Binding steuern , das er bei Aktiv nur blinken soll.
... in das Feld CSS Klasse dann :
( xxxxxxx gegen den Wert on ersetzen , kenne den Adapter nicht , deshalb deinen Werte davon rein)
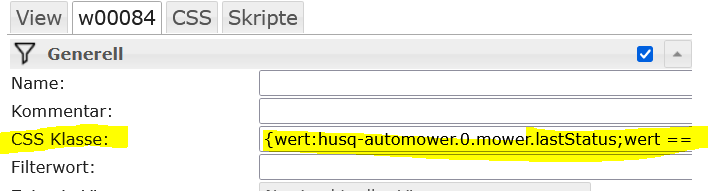
{wert:husq-automower.0.mower.lastStatus;wert == "xxxxxxx" ? "blink" : " "} -
Danke euch allen erst mal. Ich verstehe gerade nicht wohin genau der Code muss.
@glasfaser said in Rahmenfarbe je nach Wert anpassen:
Die CSS Anweisung bei dir mit "blink" kannst du auch über Binding steuern , das er bei Aktiv nur blinken soll.
... in das Feld CSS Klasse dann :
( xxxxxxx gegen den Wert on ersetzen , kenne den Adapter nicht , deshalb deinen Werte davon rein)
{wert:husq-automower.0.mower.lastStatus;wert == "xxxxxxx" ? "blink" : " "}Ich habe im Reiter "CSS" eine Klasse damit der Rahmen blinkt. Daher das "blink" als CSS Klasse. Verstehe jetzt nicht so genau wohin dein Code soll. Ebenfalls in den CSS Reiter ?
-
@romestylez sagte in Rahmenfarbe je nach Wert anpassen:
Ebenfalls in den CSS Reiter ?
Ja ,und das blink raus

-
@romestylez sagte in Rahmenfarbe je nach Wert anpassen:
Ich verstehe gerade nicht wohin genau der Code muss.
@bahnuhr sagte in Rahmenfarbe je nach Wert anpassen:
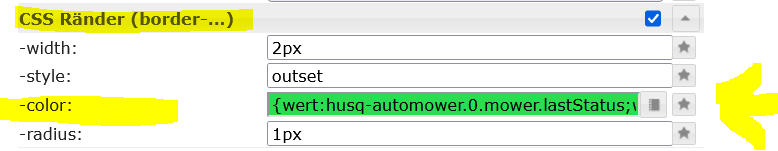
einzufügen bei color.
Edit:
ok, ihr seid noch bei css -
Hast du schon den Rahmen hinbekommen ,
denn das Zweite war ein Beispiel was nur von mir war , weil ich ein CSS wegen blink gesehen habe !!!!
-
@bahnuhr sagte in Rahmenfarbe je nach Wert anpassen:
Edit:
ok, ihr seid noch bei cssKeine Ahnung wo er ist !?
-
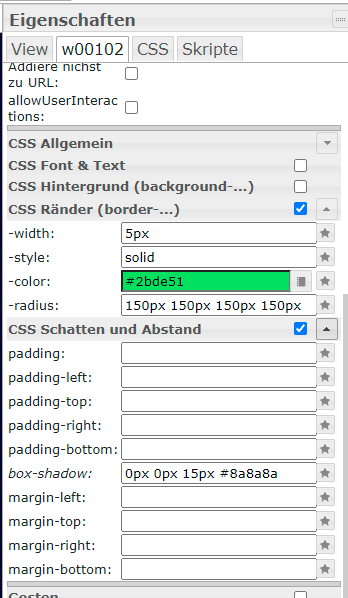
Also ich habe ein "Basic Image" hinzugefügt. Und habe das dann per CSS "rund" gemacht und grün

Die Blink-Klasse sieht wie folgt aus:

Ich verstehe jetzt halt nicht wohin der Code von euch muss für das Binding. Sorry für diese Doofheit

-

.
@bahnuhr sagte in Rahmenfarbe je nach Wert anpassen:
@romestylezSuche nach "bindings"
oder sowas als Beispiel:
{v:hm-rpc.0.LEQ0093421.1.STATE;v=="true"?"yellow":"grey"}einzufügen bei color.
Musste du natürlich noch anpassen.hat @bahnuhr hier auch beschrieben
-
@glasfaser said in Rahmenfarbe je nach Wert anpassen:
{wert:husq-automower.0.mower.lastStatus;wert == "OFF_DISABLED" ? "red" : "#2bde51"}
Habe diesen Code genommen
{wert:husq-automower.0.mower.lastStatus;wert == "OFF_DISABLED" ? "red" : "#2bde51"}
Rahmen bleibt Schwarz
-
Auch im RUNTIME !!
-
@glasfaser sagte in Rahmenfarbe je nach Wert anpassen:
Auch im RUNTIME !!
oder du musst die edit Seite mal mit F5 neu laden.
Dann müsste sich das widget auch ändern (glaub ich zumindest)Aber wie @Glasfaser schon geschrieben; definitiv im run
-
@bahnuhr @Glasfaser leider war es auch im Runtime so ja. Ich habe jetzt mal Chrome im Inkognito Modus gestartet und siehe da es geht

Vielen Dank ! Ich werde versuchen zu verstehen was genau der Code macht
 Kurze Frage. Kann man diese Bindings "verschachteln" ? Also wenn jetzt z.B. "OFF_DISABLED" Rot sein soll "Loading" orange und alles andere Grün ? Habt ihr da vllt auch ein Beispiel ? Dann kann ich mich da eventuell reindenken.
Kurze Frage. Kann man diese Bindings "verschachteln" ? Also wenn jetzt z.B. "OFF_DISABLED" Rot sein soll "Loading" orange und alles andere Grün ? Habt ihr da vllt auch ein Beispiel ? Dann kann ich mich da eventuell reindenken.Vielen Dank aber auf jeden Fall !!
-
@romestylez sagte in Rahmenfarbe je nach Wert anpassen:
Kann man diese Bindings "verschachteln"
Ja ... Beispiel kommt gleich
-
@glasfaser sagte in Rahmenfarbe je nach Wert anpassen:
Ja ... Beispiel kommt gleich
machs nicht so schwierig

-
@romestylez sagte in Rahmenfarbe je nach Wert anpassen:
leider war es auch im Runtime so ja. Ich habe jetzt mal Chrome im Inkognito Modus gestartet und siehe da es geht
kann eigentlich nicht sein.
Hat mit inkognito nichts zu tun.
Muss auch im normalen chrome laufen. -
@bahnuhr said in Rahmenfarbe je nach Wert anpassen:
@romestylez sagte in Rahmenfarbe je nach Wert anpassen:
leider war es auch im Runtime so ja. Ich habe jetzt mal Chrome im Inkognito Modus gestartet und siehe da es geht
kann eigentlich nicht sein.
Hat mit inkognito nichts zu tun.
Muss auch im normalen chrome laufen.Irgendwas hängt da sicher im Cache und ich hab keine Lust gerade den zu leeren daher der Inkognito Mode
 Und auf dem iPhone gehts auch also alles gut
Und auf dem iPhone gehts auch also alles gut 
-
@romestylez sagte in Rahmenfarbe je nach Wert anpassen:
sicher im Cache
vielleicht mal die Seite neu laden mit strg+F5
vielleicht hilfts. -
-
@bahnuhr ganz vor die Wand gelaufen bin ich nicht
 Hat nix geholfen wie gesagt vom anderen Pc gehts aber. Ist hier eh nur meine Test-Maschine da ist der Chrome etwas verdaddelt haha
Hat nix geholfen wie gesagt vom anderen Pc gehts aber. Ist hier eh nur meine Test-Maschine da ist der Chrome etwas verdaddelt hahaHabe jetzt den Cache geleert und es geht auch hier also alles paletti. Ich schaue gerade noch wie ich den Wert "OFF_DISABLED" auslesen kann und dann einfach "Ausgeschaltet" angezeigt bekomme. Ich bin mir sicher auch das wird irgendwie gehen. Ich hätte ioBroker nie anfangen sollen ich bin so ein Spielkind das ich die nächsten Tage nur noch im ioBroker und VIS hänge

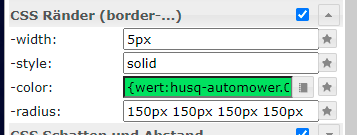
//EDIT:
4x 150px steht drin weil ich damit gerade rumspiele ob es rund soll oder nicht etc pp -
@romestylez sagte in Rahmenfarbe je nach Wert anpassen:
Also wenn jetzt z.B. "OFF_DISABLED" Rot sein soll "Loading" orange und alles andere Grün ?
{wert:husq-automower.0.mower.lastStatus;wert == "OFF_DISABLED" ? "red" :: wert== "Loading" ? "orange" : "#2bde51"}