NEWS
Test Widget vis-owl v0.2.x GitHub
-
Hallo,
ich habe nochmal eine Frage zu CSS. Irgendwie funktioniert das bei mir nicht.
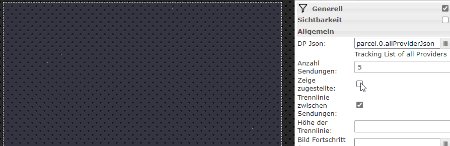
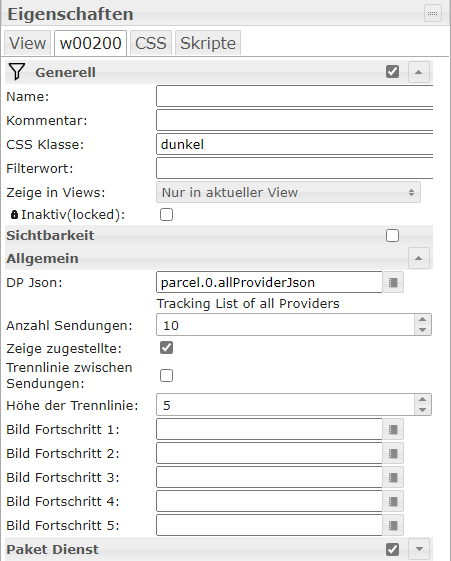
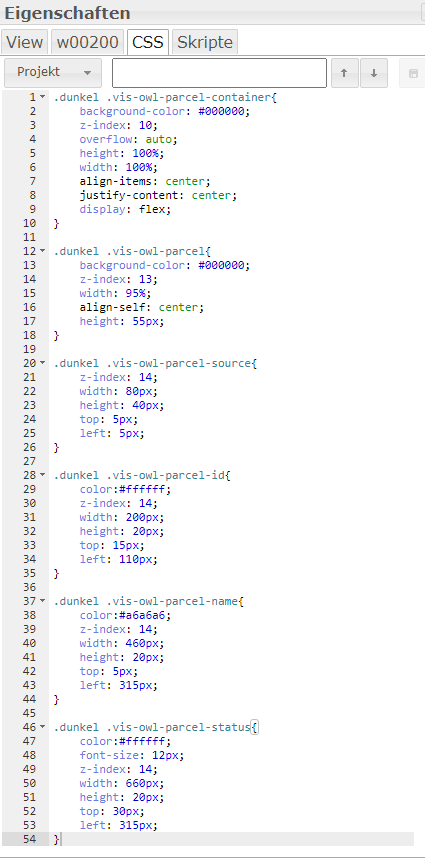
Unter CSS-Projekt habe die Eingaben für mein Ansicht eingegeben und dann bei Widget - CSS Klasse auch den entsprechenden Wert.



Im Editor wird es auch so angezeigt wie ich es gerne möchte.
Aber in VIS-Ansicht ändert sich nichts. Es wir so wie vorher angezeigt.

Wenn ich den Editor schliesse und dann wieder öffne sind die Einstellungen unter CSS verschwunden !!!
Ist das so richtig oder stimmt da was nicht ? Mache ich was falsch ? Es ist alles auf dem aktuellen Stand.Adapter-Version 0.2.3
JS-Controller 4.0.19
Node.js 14.19.0 -
@kafibo sagte in Test Widget vis-owl v0.2.x GitHub:
Hallo,
ich habe nochmal eine Frage zu CSS. Irgendwie funktioniert das bei mir nicht.
Unter CSS-Projekt habe die Eingaben für mein Ansicht eingegeben und dann bei Widget - CSS Klasse auch den entsprechenden Wert.
...
Wenn ich den Editor schliesse und dann wieder öffne sind die Einstellungen unter CSS verschwunden !!!Das ist alles richtig. Wenn ich es noch richtig im Kopf habe, dann gab es mal einen Bug dass die CSS nicht gespeichert wurden. Ich schau mal ob ich das noch finde.
-
@kafibo
Schau mal hier:
https://forum.iobroker.net/topic/902/custom-cssDas Problem gab es schon mal und ich vermute dass es mit den Rechten zu tun hat, so dass die "vis-common-user.css" nicht geschrieben werden kann. Lass doch vorsichtshalber nochmal ein komplettes Update inkl. Fixer laufen:
iob backup iob stop iob update iob fix iob upgrade self iob start -
@kafibo
Schau mal hier:
https://forum.iobroker.net/topic/902/custom-cssDas Problem gab es schon mal und ich vermute dass es mit den Rechten zu tun hat, so dass die "vis-common-user.css" nicht geschrieben werden kann. Lass doch vorsichtshalber nochmal ein komplettes Update inkl. Fixer laufen:
iob backup iob stop iob update iob fix iob upgrade self iob start@buchi
Vielen Dank für deine schnelle Hilfe, aber das hat leider nichts gebracht.
Irgend etwas muss ja an meinem System fehlen odder nicht stimmen das es nicht funktioniert. :man-shrugging:
Mal gucken -
@kafibo
Schau mal ob die Datei erstellt wird.
/opt/iobroker/iobroker-data/files/vis/css/vis-common-user.cssScheint da nicht mehr gespeichert zu werden :(
@buchi
Also die Datei ist vorhanden, aber mit 0Kb !!! -
@kafibo
Schau mal hier. Da ist wohl der selbe Fehler:
https://forum.iobroker.net/topic/43571/vis-fehler-cannot-create-file-vis-user-cssDanke für deine Mühe, die Datei:
/opt/iobroker/iobroker-data/files/vis/css/vis-common-user.css
ist ebenfalls vorhanden. Aber seid 28.12.2021 nicht mehr geändert worden und ebenfalls 0 Kb groß.
Der andere Link, da scheint ein Grunsätzliches Problem mit dem Speichern zu sein, das habe ich ja nicht. Bei mir werden keine Änderungen der CSS gespeichert. Mein ioBroker läuft auf einem Raspi 4. -
@gruter sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi
Hi, dann fange ich mal mit einem Vorschlag an.Schön wäre es wenn man sehen könnte wer heute ein Paket bringen wird, sobald verfügbar natürlich auch jeweils mit Zeitfenster bzw wieviele Stops es noch vorher sind.
und auch ob für Morgen evtl schon Pakete angekündigt wurden.Könntest Du mir bitte den Wert von "lastStatusId" einer abgeschlossenen Sendung sagen?
Ich versuche mich gerade in der Erweiterung des Adapters. -
@liv-in-sky sagte in Test Widget vis-owl v0.2.x GitHub:
ok - sieht so aus

Schöner Farbverlauf :+1:
zur info:
eigene bilder werden verzogen dargestelltOk, danke. Schau ich mir an.
dann hab ich noch das gesehen

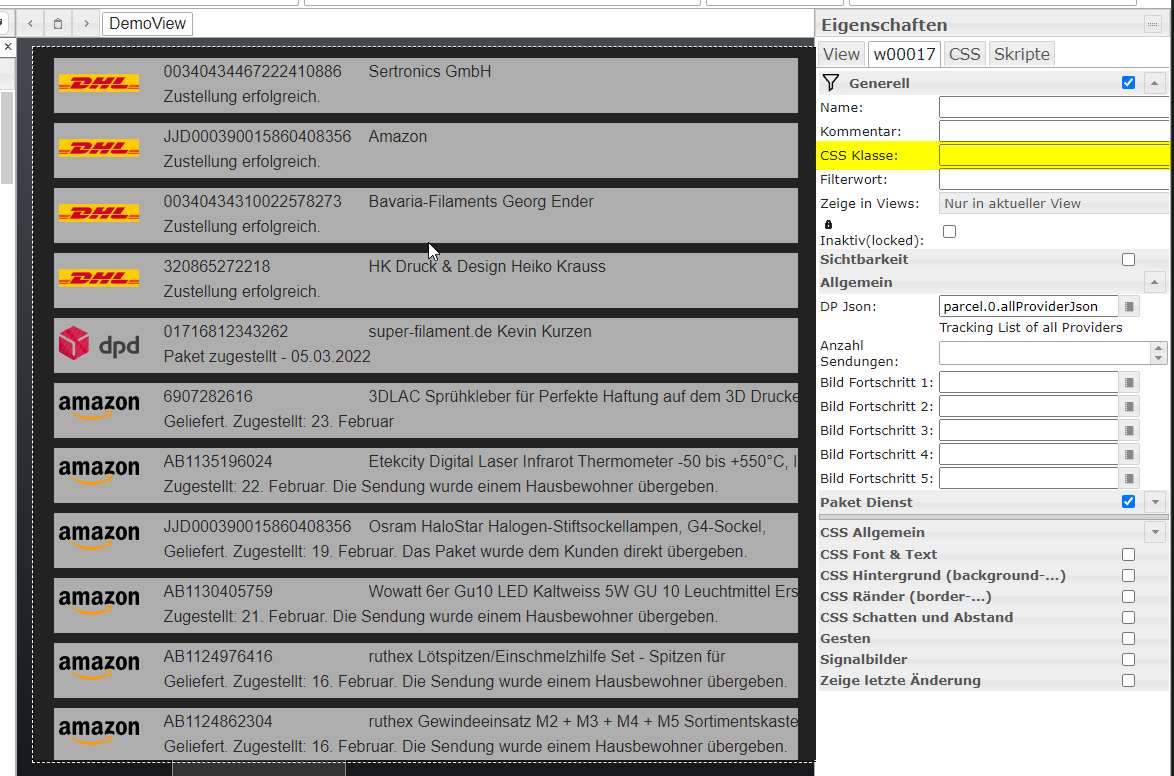
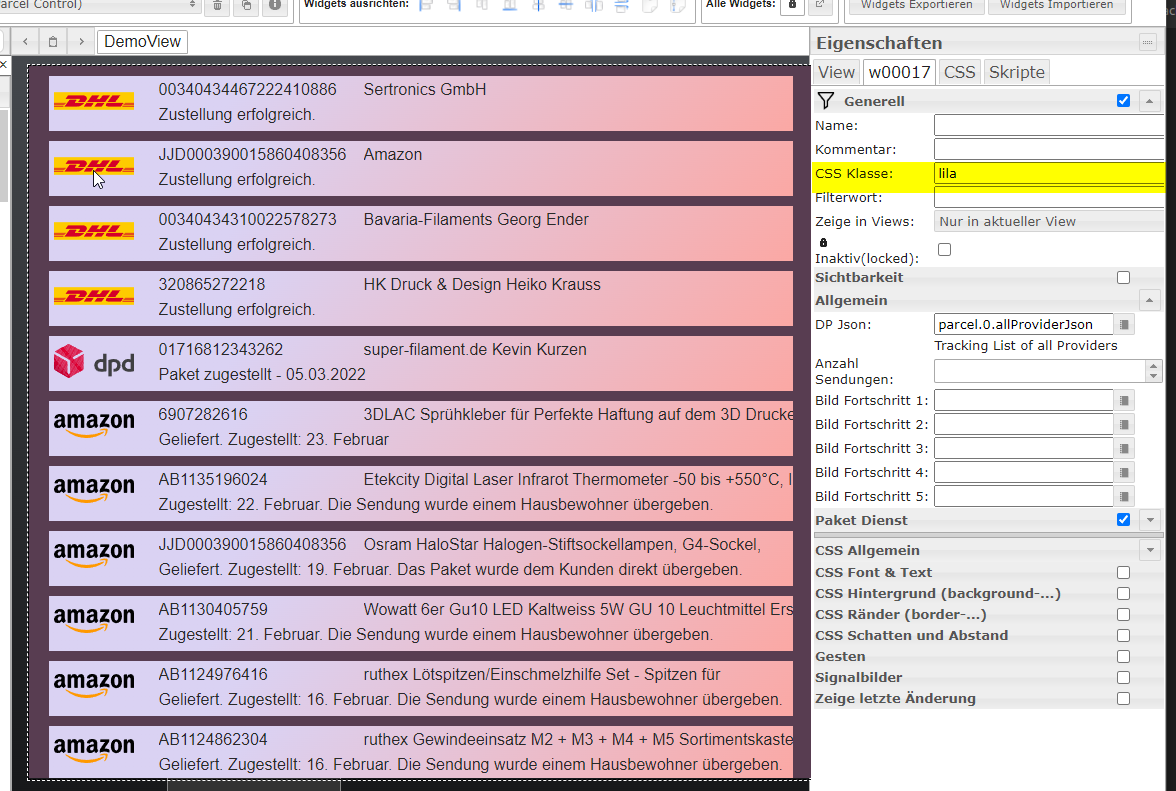
Das kommt durch die Möglichkeit eine eigene Klasse im VIS Editor angeben zu können. Da dort nichts eingetragen ist, kommt das "undefined" in das HTML. Das stört erst mal nicht und ich bau mir darüber unterschiedliche Designs mit ein und dem selben Widget. Als Beispiel:




-
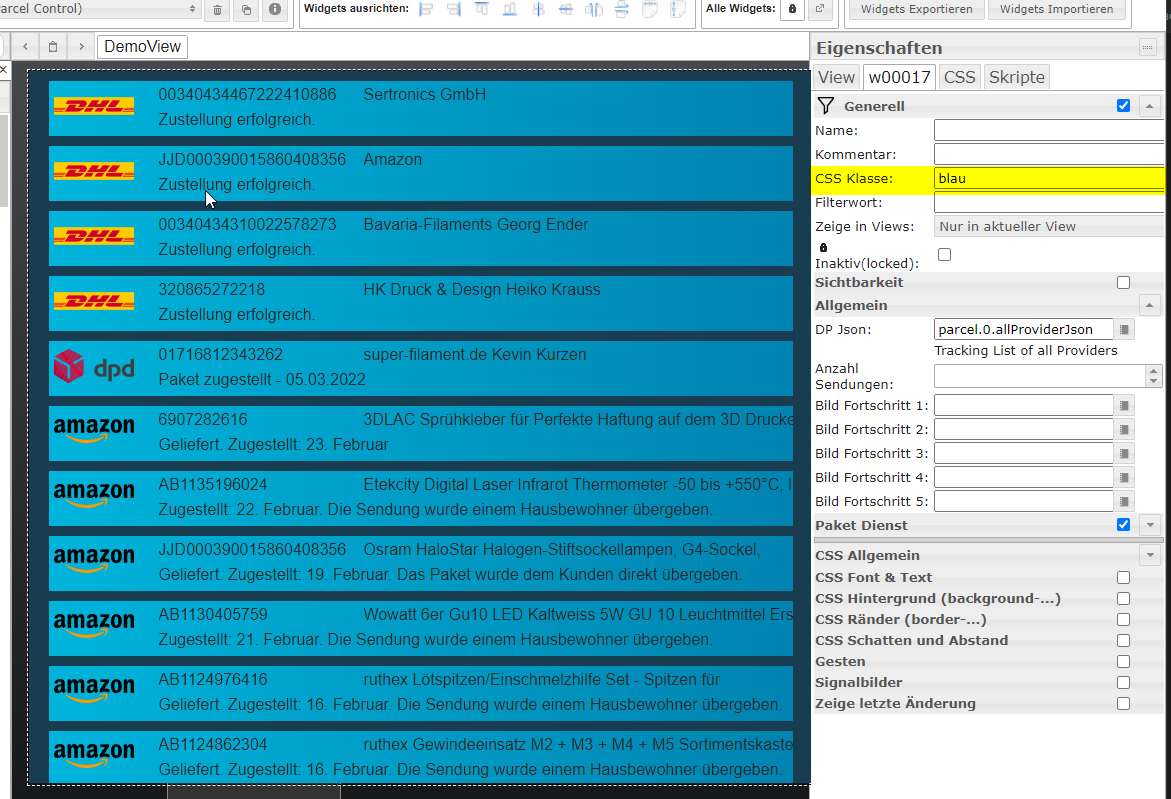
@buchi
Was muss ich machen um das nutzen zu können? wenn ich blau eintrage passiert nichts.sind bei allen Diensten Default-Logos vorhanden? bei Hermes wird mir nichts angezeigt.
-
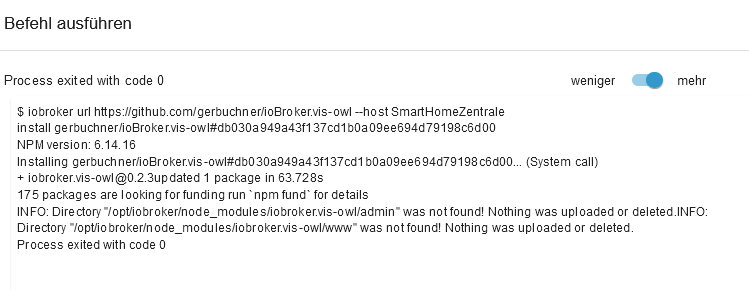
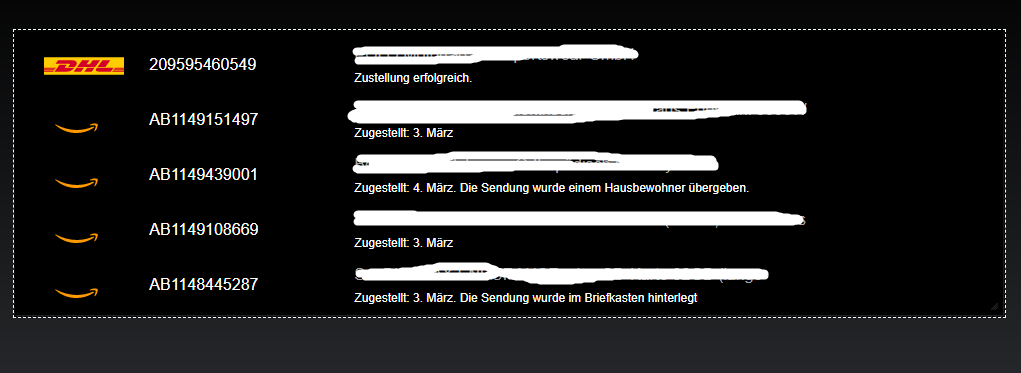
Aktuelle Test Version 0.2.x Veröffentlichungsdatum 03.03.2022 Github Link https://github.com/gerbuchner/ioBroker.vis-owl Widget zur Anzeige der Paketverfolgung
tombox hat einen super Adapter geschrieben, mit dem es möglich ist von verschiedenen Transportunternehmen die Paketverfolgung auszulesen und in Datenpunkte zu schreiben.
Meine Intension ist es hierfür ein Widget zur Verfügung zu stellen, um diese Daten einfach in der VIS anzuzeigen.
Doku gibt's im Wiki auf GitHub.
Tauschbörse mit verschiedenen Designs, die gerne von euch mit erweitert werden darf ;)0.2.13 (2022-04-15)
- [Sendungsverfolgung] Bugfix wenn Felder ohne Inhalt sind
0.2.12 (2022-04-06)
- [Sendungsverfolgung] CSS für 'Zustellung heute' hinzugefügt
0.2.11 (2022-03-28)
- [Sendungsverfolgung] Maximale Zeichen Name / Sendungsstatus
0.2.10 (2022-03-20)
- [Sendungsverfolgung] Beta entfernt
- [Sendungsverfolgung] Neues Logo
- [Sendungsverfolgung] Höhe Sendungseintrag in Einstellungen ausgelagert (nötig wegen Berechnungen)
0.2.9 (2022-03-14)
- [Sendungsverfolgung] Bild und Text wenn keine Sendung
0.2.8 (2022-03-13)
- [Sendungsverfolgung] Typo in CSS Klasse behoben (inDelivery)
- [Sendungsverfolgung] Korrektur Höhe Trennlinie
0.2.7 (2022-03-12)
- [Sendungsverfolgung] Bug bei der automatischen Aktualisierung behoben
- [Sendungsverfolgung] Klick auf Logo öffnet Webseite mit der Sendungsverfolgung
0.2.6 (2022-03-10)
- [Sendungsverfolgung] Titelzeile und Anordnung optimiert
0.2.5 (2022-03-10)
- [Sendungsverfolgung] Sortierung der Sendungen nach Status
- [Sendungsverfolgung] Ein- / ausblenden von gelieferten Sendungen verbessert
- [Sendungsverfolgung] Titelzeile eingebaut
- [Sendungsverfolgung] Bilder als PNG bereitgestellt wegen Problemen mit SVG
0.2.0 (2022-03-03)
- [Sendungsverfolgung] Initial upload
@buchi
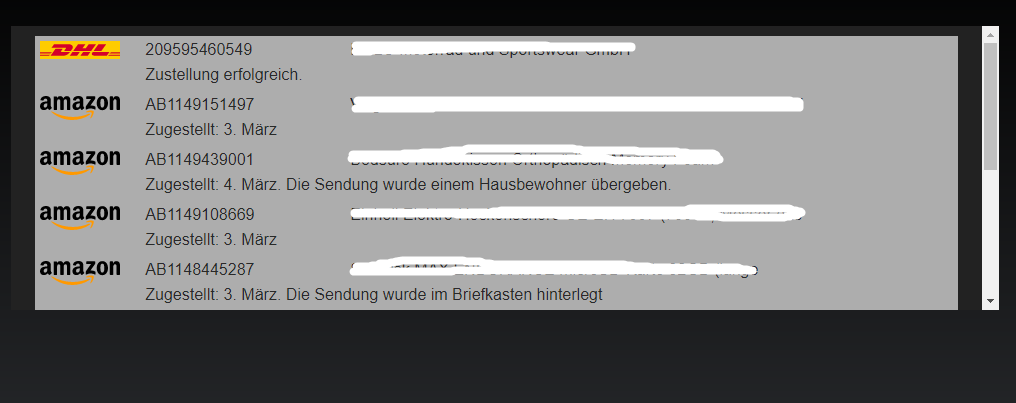
habe die aktuelle Version gerade installiert. Beim Klick auf "zeige zugestellte" wird nicht angezeigt. "allProviderJson" enthält neun gelieferte und eine offene Lieferung.
muss ich bei CSS ändern ?
-
@buchi
habe die aktuelle Version gerade installiert. Beim Klick auf "zeige zugestellte" wird nicht angezeigt. "allProviderJson" enthält neun gelieferte und eine offene Lieferung.
muss ich bei CSS ändern ?
@senior1418
Von welchem Paketdienst sind die bereits zugestellten? -
@gruter
Hast Du die Einträge im CSS Reiter der Einstellungen gemacht?
Bis auf 17TRACK sollten alle Logos dabei sein. Ich kontrolliere das aber Hermes später nochmal. -
@gruter sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi
Nein, was muss da rein?
was ich jetzt probiert habe hat alles nicht funktioniert.Das kommt ganz darauf an wie es aussehen soll ;)
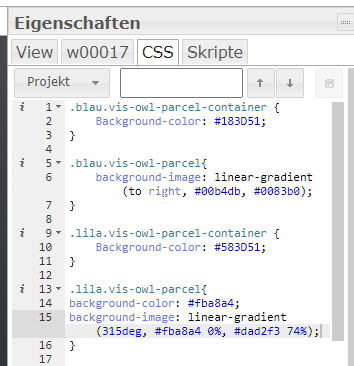
Kannst als Beispiel mal das verwenden und dann entsprechend abändern:.blau.vis-owl-parcel-container { background-color: #f9ea8f; background-image: linear-gradient(315deg, #f9ea8f 0%, #aff1da 74%); } .blau.vis-owl-parcel{ background-image: linear-gradient(to right, #00b4db, #0083b0); } .lila.vis-owl-parcel-container { Background-color: #583D51; } .lila.vis-owl-parcel{ background-color: #fba8a4; background-image: linear-gradient(315deg, #fba8a4 0%, #dad2f3 74%); } .lila.vis-owl-parcel-sepline { background-color: #000000; background-image: linear-gradient(315deg, #000000 0%, #ffffff 74%); } -
@senior1418
Von welchem Paketdienst sind die bereits zugestellten?@buchi alles Amazon
-
@buchi alles Amazon
@senior1418 sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi alles Amazon
Schick bitte mal den Inhalt vom Datenpunkt "status" von einem der abgeschlossen.