NEWS
Test Adapter mytime
-
@chaot sagte in Test Adapter mytime v0.1.x:
@bergjet Wie bei allen anderen Adaptern auch.
Der Adapter wird aber in der Adapterübersicht nicht angezeigt. Also wie?
-
@bergjet Und wie hast du den installiert?
Variante 1:
Unter Instanzen die Instanz löschen
Variante 2:
Update des Adapters auf die letzte Version. Die wird definitiv in den Adaptern angezeigt. Und dann deinstallieren.@chaot sagte in Test Adapter mytime v0.1.x:
@bergjet Und wie hast du den installiert?
Variante 1:
Unter Instanzen die Instanz löschen
Variante 2:
Update des Adapters auf die letzte Version. Die wird definitiv in den Adaptern angezeigt. Und dann deinstallieren.Ok, ich habe die 0.6.1 drauf. Da genügt es dann, die Instanz zu zu löschen?
-
@chaot sagte in Test Adapter mytime v0.1.x:
@bergjet Und wie hast du den installiert?
Variante 1:
Unter Instanzen die Instanz löschen
Variante 2:
Update des Adapters auf die letzte Version. Die wird definitiv in den Adaptern angezeigt. Und dann deinstallieren.Ok, ich habe die 0.6.1 drauf. Da genügt es dann, die Instanz zu zu löschen?
-
@chaot sagte in Test Adapter mytime v0.1.x:
@bergjet Und wie hast du den installiert?
Variante 1:
Unter Instanzen die Instanz löschen
Variante 2:
Update des Adapters auf die letzte Version. Die wird definitiv in den Adaptern angezeigt. Und dann deinstallieren.Ok, ich habe die 0.6.1 drauf. Da genügt es dann, die Instanz zu zu löschen?
-
hm, wenn der adapter solche zicken macht, darfst dich nicht wundern, wenn er nicht richtig funktioniert.
@oliverio sagte in Test Adapter mytime v0.1.x:
hm, wenn der adapter solche zicken macht, darfst dich nicht wundern
Ich habe ihn nicht in Verwendung und kann nicht sagen, ob er Zicken macht. Ich möchte ihn nur entfernen, obwohl er in den Adaptern nicht angezeigt wird.
-
@bergjet Und wie hast du den installiert?
Variante 1:
Unter Instanzen die Instanz löschen
Variante 2:
Update des Adapters auf die letzte Version. Die wird definitiv in den Adaptern angezeigt. Und dann deinstallieren. -
Mein neuer Adapter soll sich um das Thema Zeit kümmern.
Als erster Funktionsbaustein habe ich einen Countdown-Timer
inklusive 2 Widgets umgesetzt.
Eine detaillierte Beschreibung der Möglichkeiten ist in der Readme auf github zu findenInstallation und Einrichtung
Schritt 1 - Installation
Der Adapter ist aktuell nur auf github verfügbar.
Name des Repository ist https://github.com/oweitman/iobroker.mytimeSchritt 2 - Instanz hinzufügen
Der Adapter müsste dann im Abschnitt adapter im iobroker angezeigt werden.
Manchmal kommt es vor, das insbesondere bei einem neuen Release mit Webänderungen (Widgets/Konfigurationsdialog) die Änderungen nicht sichtbar sind, muss evtl. auf der Kommandozeile folgender Befehl ausgeführt werden:
iobroker upload mytime
Im rechten Bereich in der Zeile des Adapters kann über den Plus-Knopf eine Instanz hinzugefügt werdenSchritt 3 - Konfiguration
Die Konfiguration ist relativ simpel. Es gibt nur wenige Felder.
In den Eingabefeldern muss dem neuen Countdowntimer ein Name gegeben werden, sowie zur Erstkonfiguration die Angabe über die Dauer. diese kann aber später jederzeit über bestimmte Befehle auch von vis aus geändert werden.Über den Plus Knopf kann der Eintrag dann hinzugefügt werden. Das ändern und löschen eines Eintrags ist dann über die angezeigten Knöpfe hinter dem jeweiligen Countdown möglich.
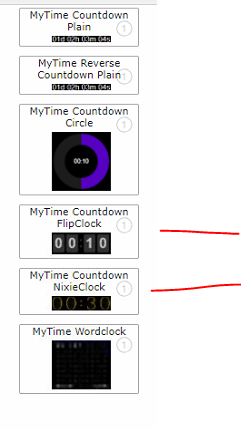
Schritt 4 - vis und widgets
Aktuell gibt es 2 widgets- Countdown Plain (reine Textanzeige, formatierbar über einen Templatestring)
- Countdown Circle (Ein Ring oder Kreis, der gemäß des Countdowns entsprechend abläuft.
Eine detaillierte Beschreibung über die verfügbaren Datenpunkte, den verwertbaren States, die Verwendung der widgets inklusive einer Beispiel widgetgruppe für eine komplette Steuerung ist auf englisch in der Readme zu finden.
Bei Fragen wie immer hier im Forum schreiben.
Ich freue mich über reges testen und Vorschlag von Erweiterungen.
Fehler können hier, aber auch auf github https://github.com/oweitman/ioBroker.mytime
gemeldet werden.@oliverio Vielen Dank für den genialen Adapter. Leider habe ich ein spezielles Problem: wenn ich in meiner Vis ein mytimeWidget einbaue und die Vis dann starte, sehe ich den Timer auf dem PC, in derselben Vis auf dem Android-Tablet wird er nicht angezeigt. Ich hoffe, mir kann da jemand helfen. Ich habe die Version 0.7.12 installiert, bei anderen Versionen bleibt das Problem bestehen.
Danke für eure Hilfe
Gruss Sebastian -
@oliverio Vielen Dank für den genialen Adapter. Leider habe ich ein spezielles Problem: wenn ich in meiner Vis ein mytimeWidget einbaue und die Vis dann starte, sehe ich den Timer auf dem PC, in derselben Vis auf dem Android-Tablet wird er nicht angezeigt. Ich hoffe, mir kann da jemand helfen. Ich habe die Version 0.7.12 installiert, bei anderen Versionen bleibt das Problem bestehen.
Danke für eure Hilfe
Gruss Sebastian@sebevi
ja, das ist ein bekanntes problem.
damit das nicht passiert, müsste der adapter in der iobroker app registriert sein.
das ist er nicht, wie viele andere ebenfalls nicht.
registriert heißt, das bestimmte adapter-dateien lokal in der app verfügbar sind.als workaround kannst du ein view in view machen.
also du erstellst einen 2.view, fügst dort ein iframe widget ein und schreibst als addresse die webadresse des ersten views (dort wo die eigentlichen widgets sind) rein.
dann wird es auch in der app angezeigt. -
funktionieren bei jemanden die countdown timer widgets..
das einzige was bei mir geht ist circle

die 2 nicht
-
@arteck
gibt es eine fehlermeldung in der browserconsole?
wie sind die einstellungen des timerst?
atarten die nicht oder zeigt es nix an? -
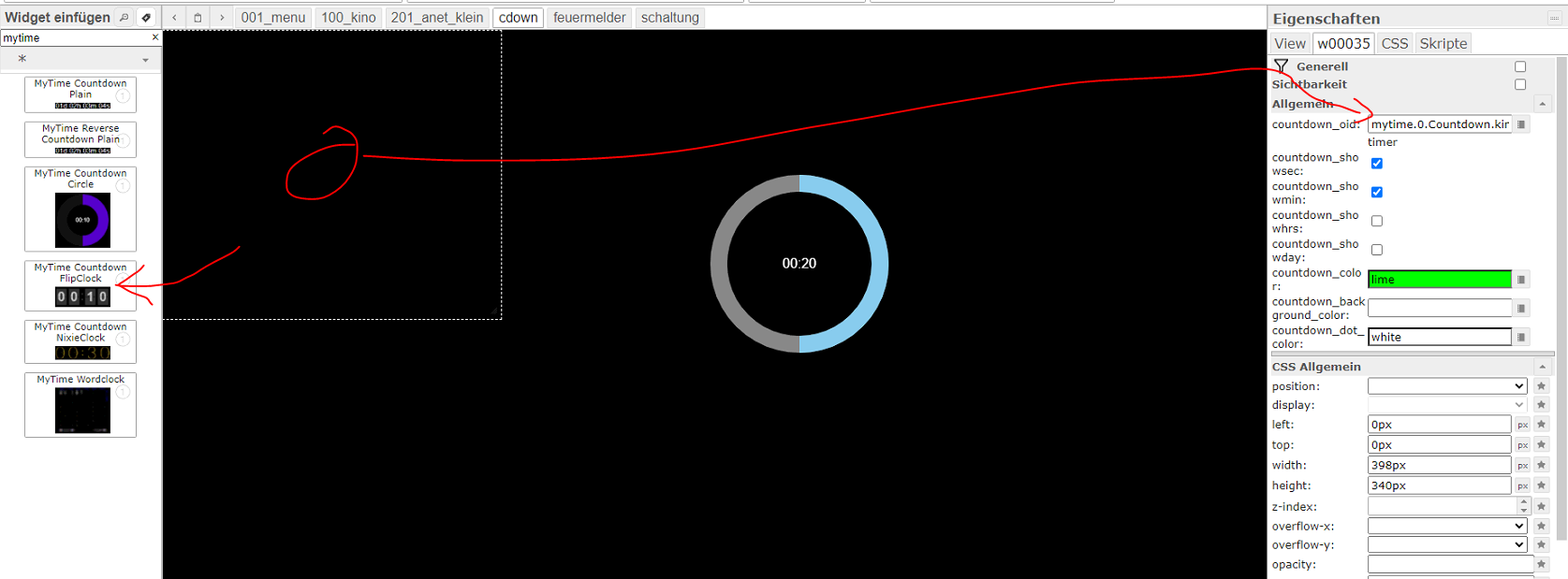
@oliverio die zeigen nix an .. auch im editor nicht.. das widget ist leer..

nix auf der dev console
@arteck
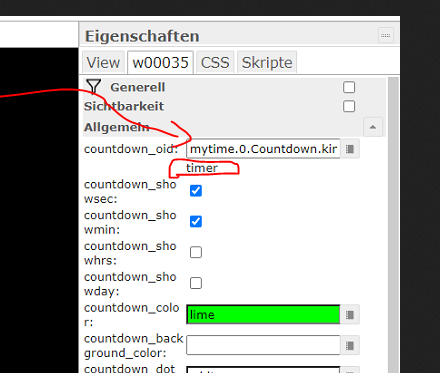
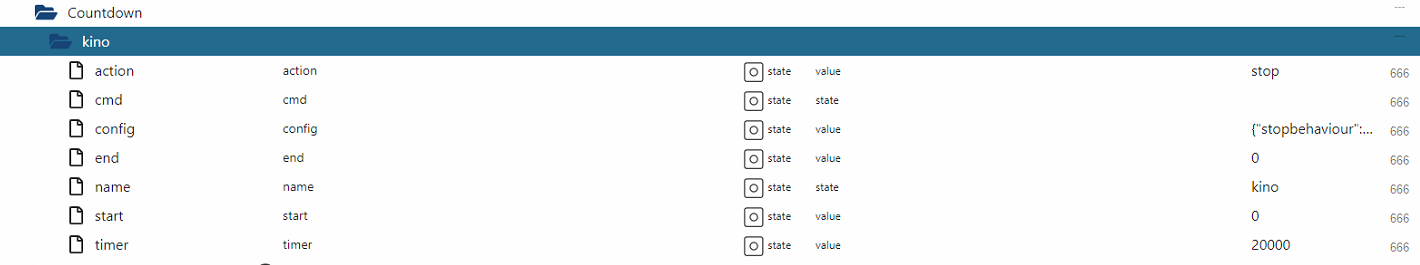
leider habe ich jetzt nicht gesehen welchen Datenpunkt du genau ausgewählt hast
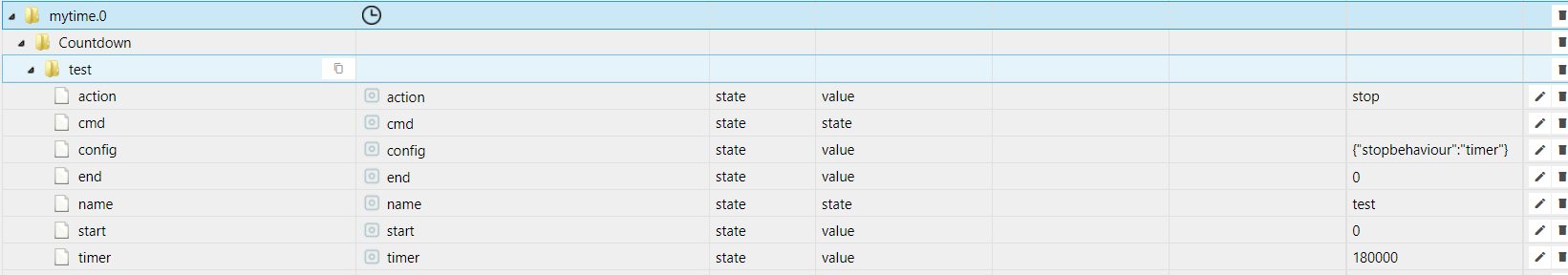
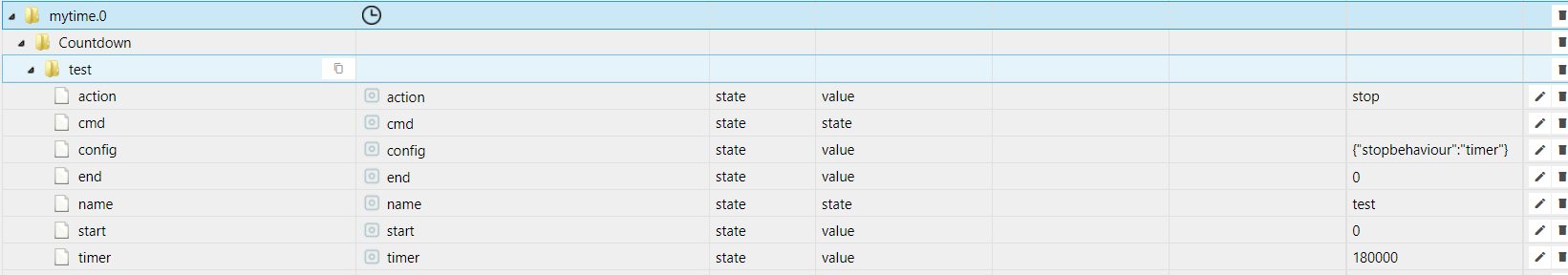
noch welche inhalte die datenpunkte für diesen timer haben.wähle bitte den Datenpunkt timer mal aus. sollte zwar egal sein,
mytime.0.Countdown.test.timerund zeige mir bitte die folgenden datenpunkte hier am Beispiel eines timers test

-
@arteck
leider habe ich jetzt nicht gesehen welchen Datenpunkt du genau ausgewählt hast
noch welche inhalte die datenpunkte für diesen timer haben.wähle bitte den Datenpunkt timer mal aus. sollte zwar egal sein,
mytime.0.Countdown.test.timerund zeige mir bitte die folgenden datenpunkte hier am Beispiel eines timers test

-
@oliverio den gleichen wie im dem circle .. welcher auch funktioniert
den timer Object..den kann man auch sehen

hier der rest

@arteck
ok, dann wird es kompliziert.
ich vermute das da irgendein css rumschwirrt, das dir die anzeige verhunzt
kennst du dich mit css aus und den developer tools?schau mal bei der flip clock nach den folgenden css
shadow
inn
up
down
flipund bei nixie nach
days
hours
activeich name space meine css immer so das sie nur innerhalb des widgets wirken (aber nicht in jedem namen, sonst werden die so lange. wenn aber andere
sehr generische css bezeichnungen verwenden und die nicht namespacen, dann pfuscheln diese anweisungen überall rein. -
@arteck
ok, dann wird es kompliziert.
ich vermute das da irgendein css rumschwirrt, das dir die anzeige verhunzt
kennst du dich mit css aus und den developer tools?schau mal bei der flip clock nach den folgenden css
shadow
inn
up
down
flipund bei nixie nach
days
hours
activeich name space meine css immer so das sie nur innerhalb des widgets wirken (aber nicht in jedem namen, sonst werden die so lange. wenn aber andere
sehr generische css bezeichnungen verwenden und die nicht namespacen, dann pfuscheln diese anweisungen überall rein. -
@arteck
ok, dann wird es kompliziert.
ich vermute das da irgendein css rumschwirrt, das dir die anzeige verhunzt
kennst du dich mit css aus und den developer tools?schau mal bei der flip clock nach den folgenden css
shadow
inn
up
down
flipund bei nixie nach
days
hours
activeich name space meine css immer so das sie nur innerhalb des widgets wirken (aber nicht in jedem namen, sonst werden die so lange. wenn aber andere
sehr generische css bezeichnungen verwenden und die nicht namespacen, dann pfuscheln diese anweisungen überall rein. -
@arteck
es kann mit allem kollidieren, wenn die anderen nicht gut das css abgegrenzt
haben.
andere adapter/widgets, der css reiter, css definitionen in html-widgets, html+css definitionen aus javascripten, die in einem html widget angezeigt wird, etc.am besten herausfinden kann man das leider nur wenn man in den developer tools
die einzelnen tags anwählt und schaut wo kommen die definitionen her -
@arteck
es kann mit allem kollidieren, wenn die anderen nicht gut das css abgegrenzt
haben.
andere adapter/widgets, der css reiter, css definitionen in html-widgets, html+css definitionen aus javascripten, die in einem html widget angezeigt wird, etc.am besten herausfinden kann man das leider nur wenn man in den developer tools
die einzelnen tags anwählt und schaut wo kommen die definitionen her


