NEWS
jarvis v3.0.0 - just another remarkable vis
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@sigi234 Super. Dann die v1.0.4 probieren.
Läuft, mache mich jetzt an den Tab
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@sigi234 Bin jetzt erst wieder abends zu erreichen.
DANKE :+1:
-
Moin,
ich muss hier mal fragen, habe nix passendes dazu gefunden. Ich habe eine Zeit lang mit v3 rumprobiert, auch mit der aktuellen github Version.
Ich habe plötzlich folgende Fehlermeldung bekommen und kann nicht mehr auf Jarvis zugreifen.
Ich habe inzwischen iobroker neu installier, jarvis in allen möglichen Versionen neu installiert und geupdatet, sofort das gleiche Problem."Connecting to http://raspberrypi:8400 (#1)...
31.01.2022, 15:23:48 | INFO | CONNECTION
Failed connecting to http://raspberrypi:8400 (#1)!
31.01.2022, 15:23:53 | ERROR | CONNECTION
Connecting to https://raspberrypi:8400 (#2)...
31.01.2022, 15:23:53 | INFO | CONNECTION
Failed connecting to https://raspberrypi:8400 (#2)!
31.01.2022, 15:23:59 | ERROR | CONNECTION"http://raspberrypi:8400/ spuckt bei mir "This is the jarvis socket.io port!" aus.
Weiß jemand, wie ich die Verbindung wieder hinbekomme? Dankeeee!!! :)
MfG Dirk
@revo said in jarvis v3.0.0 - just another remarkable vis:
Moin,
ich muss hier mal fragen, habe nix passendes dazu gefunden. Ich habe eine Zeit lang mit v3 rumprobiert, auch mit der aktuellen github Version.
Ich habe plötzlich folgende Fehlermeldung bekommen und kann nicht mehr auf Jarvis zugreifen.
Ich habe inzwischen iobroker neu installier, jarvis in allen möglichen Versionen neu installiert und geupdatet, sofort das gleiche Problem."Connecting to http://raspberrypi:8400 (#1)...
31.01.2022, 15:23:48 | INFO | CONNECTION
Failed connecting to http://raspberrypi:8400 (#1)!
31.01.2022, 15:23:53 | ERROR | CONNECTION
Connecting to https://raspberrypi:8400 (#2)...
31.01.2022, 15:23:53 | INFO | CONNECTION
Failed connecting to https://raspberrypi:8400 (#2)!
31.01.2022, 15:23:59 | ERROR | CONNECTION"http://raspberrypi:8400/ spuckt bei mir "This is the jarvis socket.io port!" aus.
Weiß jemand, wie ich die Verbindung wieder hinbekomme? Dankeeee!!! :)
MfG Dirk
Jemand eine Idee? Installiere ich v3 falsch? Wenn ich den Adapter über github installiere habe ich auch keine jarvis Instanz. Ist das normal? Wenn ich eine Instanz manuell hinzufüge, funzt dies auch nicht.
Ebenso v2 installieren, view erstellen, und über github v3 installieren geht auch nicht. -
Auch wenn es vielleicht eine dumme Frage ist, ich finde keine Information, wie ich von v2.x auf v3.x wechsel?
-
-
@revo said in jarvis v3.0.0 - just another remarkable vis:
Moin,
ich muss hier mal fragen, habe nix passendes dazu gefunden. Ich habe eine Zeit lang mit v3 rumprobiert, auch mit der aktuellen github Version.
Ich habe plötzlich folgende Fehlermeldung bekommen und kann nicht mehr auf Jarvis zugreifen.
Ich habe inzwischen iobroker neu installier, jarvis in allen möglichen Versionen neu installiert und geupdatet, sofort das gleiche Problem."Connecting to http://raspberrypi:8400 (#1)...
31.01.2022, 15:23:48 | INFO | CONNECTION
Failed connecting to http://raspberrypi:8400 (#1)!
31.01.2022, 15:23:53 | ERROR | CONNECTION
Connecting to https://raspberrypi:8400 (#2)...
31.01.2022, 15:23:53 | INFO | CONNECTION
Failed connecting to https://raspberrypi:8400 (#2)!
31.01.2022, 15:23:59 | ERROR | CONNECTION"http://raspberrypi:8400/ spuckt bei mir "This is the jarvis socket.io port!" aus.
Weiß jemand, wie ich die Verbindung wieder hinbekomme? Dankeeee!!! :)
MfG Dirk
Jemand eine Idee? Installiere ich v3 falsch? Wenn ich den Adapter über github installiere habe ich auch keine jarvis Instanz. Ist das normal? Wenn ich eine Instanz manuell hinzufüge, funzt dies auch nicht.
Ebenso v2 installieren, view erstellen, und über github v3 installieren geht auch nicht. -
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@sigi234
CSSThemes
Wie ist es bei Dir gelaufen?Bin noch nicht dazu gekommen
Mal ein Anfang:




-
Ich würde mir noch eine Möglichkeit wünschen, abgespeicherte Themes zu löschen und umbenennen zu können.
-
Ich würde mir noch eine Möglichkeit wünschen, abgespeicherte Themes zu löschen und umbenennen zu können.
-
Ansonsten funktioniert bei mir gerade alles was ich getestet habe, die neuen Buttons tun was sie sollen, aufrufen abgespeicherte themes klappt.
-
Was ist der Unterschied zwischen Show Theme und Theme image show?
-
Ansonsten funktioniert bei mir gerade alles was ich getestet habe, die neuen Buttons tun was sie sollen, aufrufen abgespeicherte themes klappt.
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@dominik-f @sigi234
v1.0.5 steht zur Verfügung. Doku aktualisieren und wieder austauschen.Läuft :+1:
-
Die neuen Buttons funktionieren, super Arbeit
-
Hallo,
erstmal vielen Dank für eure Mühe und den super Adapter. Seit dieser Woche Pro User auch wenn ich die Funktionen bisher nicht brauche, aber hoffe so etwas unterstützen zu können.
Eine Frage zu den Buttons:
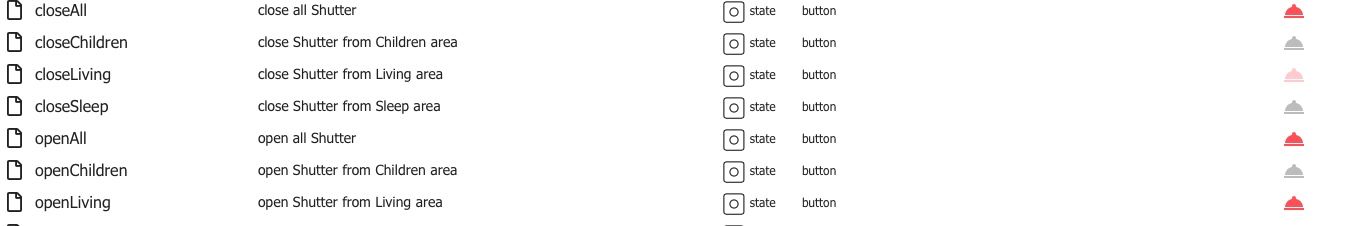
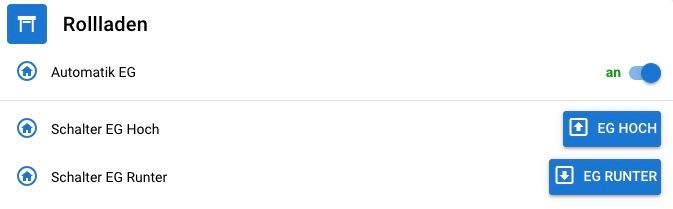
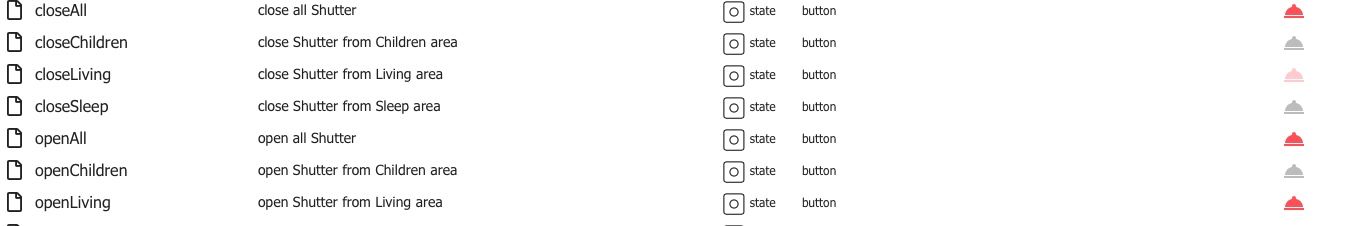
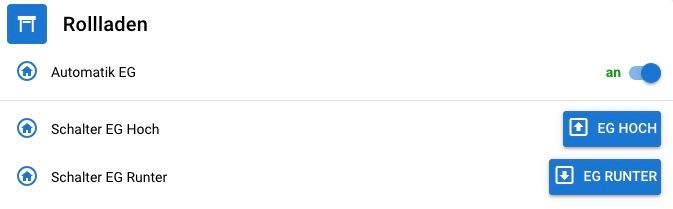
Ich nutze in meiner ioBroker Installation den ShutterControl Adapter. Dort gibt es Buttons um die Rolladen der verschiedenen Bereiche hoch und runter fahren zu lassen. Allerdings ist dies kein true / false Datenpunkt, sondern zwei getrennte Buttons für "Hoch" und "Runter".

Gibt es eine Möglichkeit in Jarvis einen Button anzulegen der bei "Hoch" den einen Datenpunkt und bei "Runter" den andern ansteuert? Ich habe mir bisher mit zwei getrennten Buttons beholfen allerdings wird die Liste bei mehreren Räumen dadurch recht unübersichtlich und lang.

Meine Idee: Ein neues Gerät anlegen, dort die zwei unterschiedlichen Datenpunkte für hoch und runter hinterlegen. Nun weiss ich aber nicht wie ich den Button dazu bekomme auf diese beiden Datenpunkte zu steuern. Ermüsste dann ja jeweils true auf diese beiden Punkte senden mit den Label "hoch" und "runter".
Danke vorab für eure Hilfe.
-
Hallo,
erstmal vielen Dank für eure Mühe und den super Adapter. Seit dieser Woche Pro User auch wenn ich die Funktionen bisher nicht brauche, aber hoffe so etwas unterstützen zu können.
Eine Frage zu den Buttons:
Ich nutze in meiner ioBroker Installation den ShutterControl Adapter. Dort gibt es Buttons um die Rolladen der verschiedenen Bereiche hoch und runter fahren zu lassen. Allerdings ist dies kein true / false Datenpunkt, sondern zwei getrennte Buttons für "Hoch" und "Runter".

Gibt es eine Möglichkeit in Jarvis einen Button anzulegen der bei "Hoch" den einen Datenpunkt und bei "Runter" den andern ansteuert? Ich habe mir bisher mit zwei getrennten Buttons beholfen allerdings wird die Liste bei mehreren Räumen dadurch recht unübersichtlich und lang.

Meine Idee: Ein neues Gerät anlegen, dort die zwei unterschiedlichen Datenpunkte für hoch und runter hinterlegen. Nun weiss ich aber nicht wie ich den Button dazu bekomme auf diese beiden Datenpunkte zu steuern. Ermüsste dann ja jeweils true auf diese beiden Punkte senden mit den Label "hoch" und "runter".
Danke vorab für eure Hilfe.
@aufruf Für jeden Shutter ein neuen DP anlegen und den dann als Schalter für Rauf und Runter nutzen.
// Schalter für 2 Button let openDP = 'shutter open ioBroker DP'; let closeDP = 'shutter close ioBroker DP'; let openCloseDP = '0_userdata.0.jarvis.shutterControl.shutterEG'; createStateAsync(openCloseDP, {read: true, write: true, name: 'OpenClose Schalter EG' , type: "boolean", role: "", def: false }); on({id: openCloseDP, change: "any"}, function (obj) { let value = obj.state.val; if (value){ setState(openDP,true,false); }else{ setState(closeDP,true,false); } });Bei denen gibt es kein Stop?


