NEWS
jarvis v3.0.0 - just another remarkable vis
-
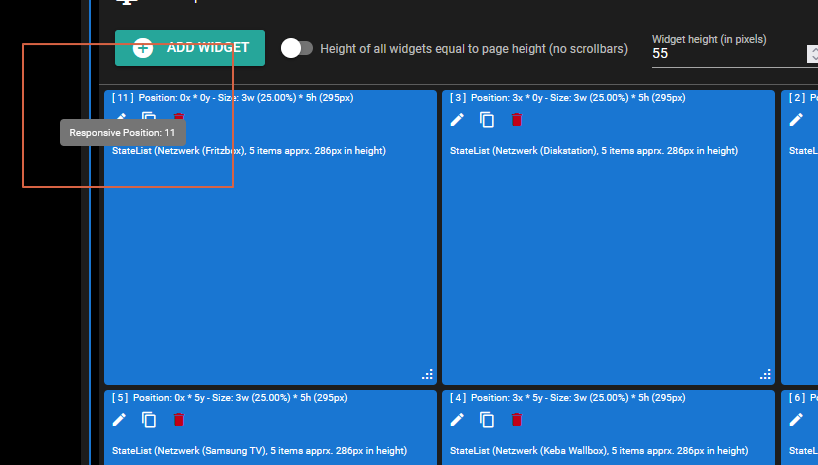
Hallo, ist es irgendwie möglich im Layout die Responsive Position zu verändern. Wenn ich im Layout ein Widget im Layout hinzufüge z.B. am Anfang wird es in mobilen Ansicht immer an Ende verschoben.

-
@sigi234 Kannst du bitte die DPs für die FritzBox mal reinstellen, dann nehme ich es in die Doku mit rein. Danke.
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@sigi234 Kannst du bitte die DPs für die FritzBox mal reinstellen, dann nehme ich es in die Doku mit rein. Danke.
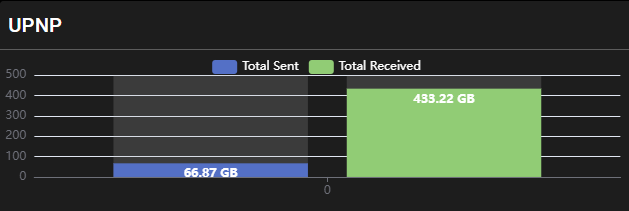
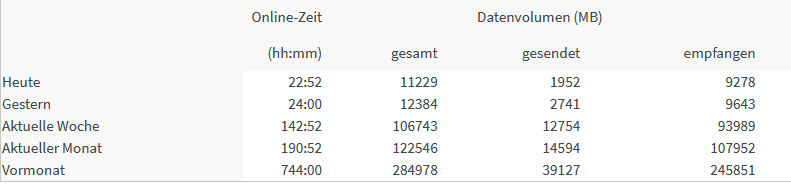
DP kommen vom UPNP Adapter
upnp.0.WANDevice_-_FRITZ!Box_6590_Cable.WANDevice.WANCommonInterfaceConfig.ByteReceiveRate upnp.0.WANDevice_-_FRITZ!Box_6590_Cable.WANDevice.WANCommonInterfaceConfig.ByteSendRate upnp.0.WANDevice_-_FRITZ!Box_6590_Cable.WANDevice.WANCommonInterfaceConfig.X_AVM_DE_TotalBytesReceived64 upnp.0.WANDevice_-_FRITZ!Box_6590_Cable.WANDevice.WANCommonInterfaceConfig.X_AVM_DE_TotalBytesSent64 -
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@sigi234 Kannst du bitte die DPs für die FritzBox mal reinstellen, dann nehme ich es in die Doku mit rein. Danke.
DP kommen vom UPNP Adapter
upnp.0.WANDevice_-_FRITZ!Box_6590_Cable.WANDevice.WANCommonInterfaceConfig.ByteReceiveRate upnp.0.WANDevice_-_FRITZ!Box_6590_Cable.WANDevice.WANCommonInterfaceConfig.ByteSendRate upnp.0.WANDevice_-_FRITZ!Box_6590_Cable.WANDevice.WANCommonInterfaceConfig.X_AVM_DE_TotalBytesReceived64 upnp.0.WANDevice_-_FRITZ!Box_6590_Cable.WANDevice.WANCommonInterfaceConfig.X_AVM_DE_TotalBytesSent64 -
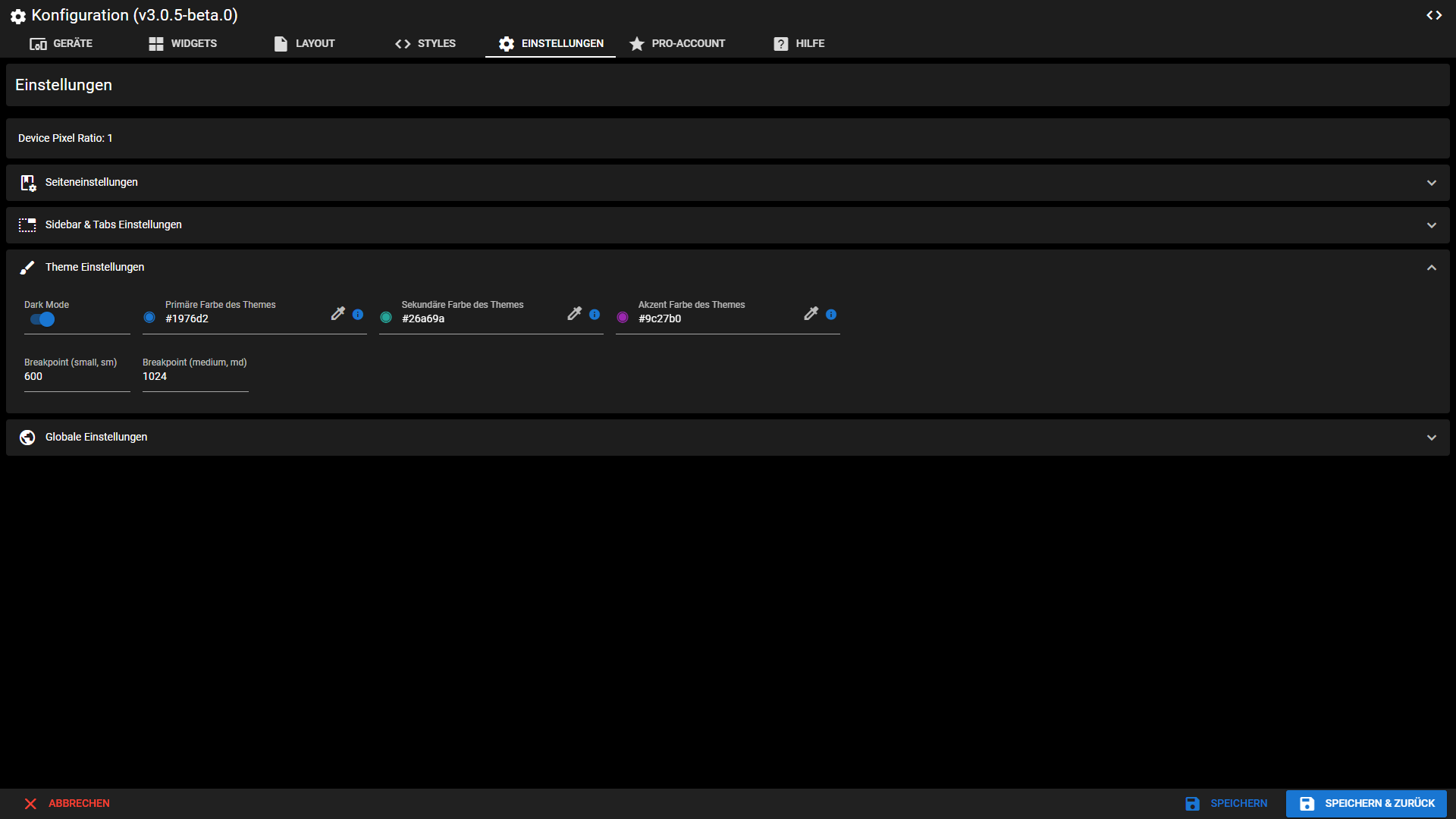
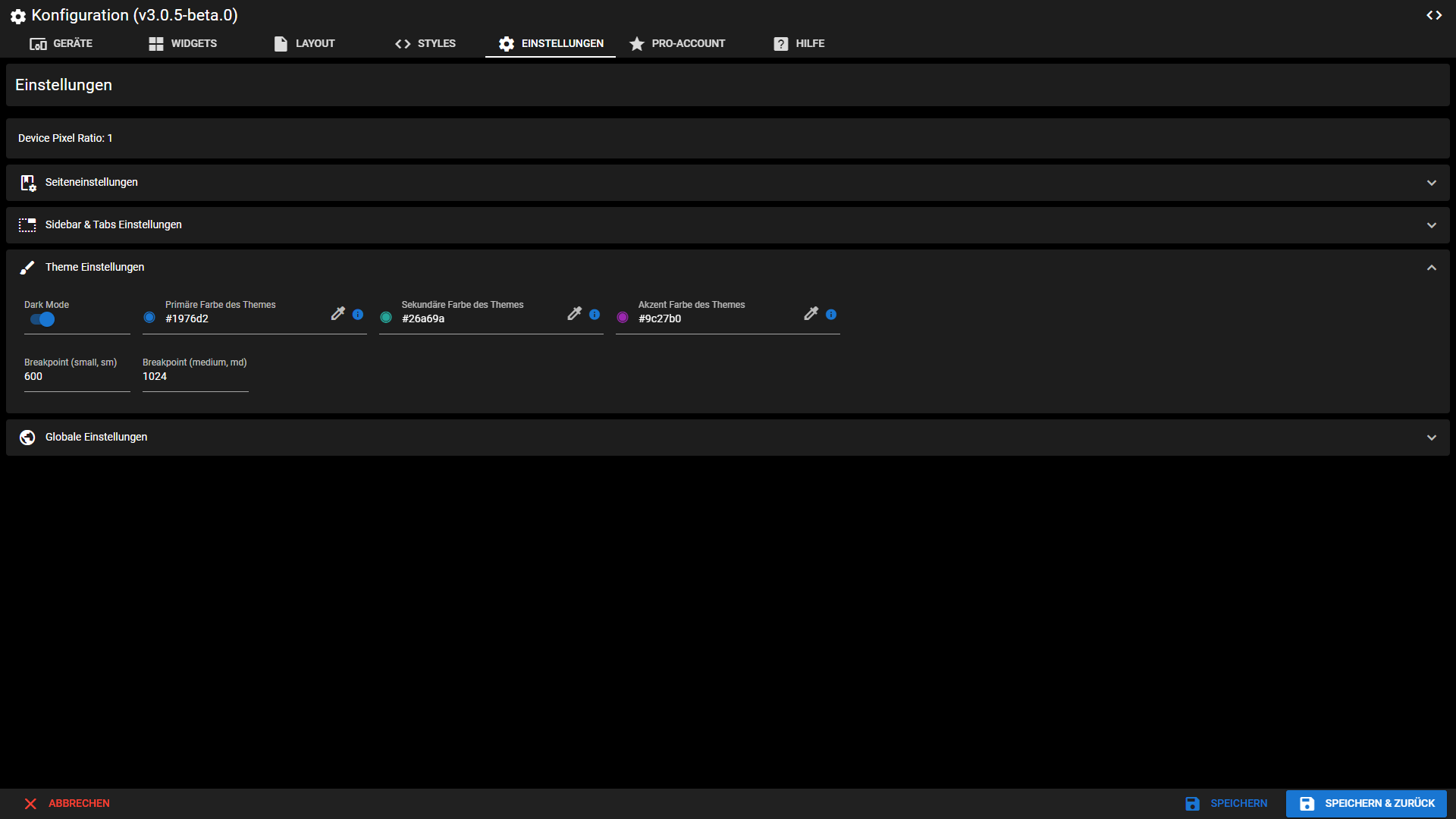
@sigi234 Würdest du auch Deine Theme-Einstellungen + CSS-Einstellungen reinstellen. Kann mir vorstellen, dass es dem einen oder anderen gut gefällt. Würde es dann auch in die Doku mit dem Hinweis
Theme von sigi234reinstellen.@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@sigi234 Würdest du auch Deine Theme-Einstellungen + CSS-Einstellungen reinstellen. Kann mir vorstellen, dass es dem einen oder anderen gut gefällt. Würde es dann auch in die Doku mit dem Hinweis
Theme von sigi234reinstellen.STYLES
.jarvis-page-container { background-image: url("https://images.hdqwalls.com/download/black-gradient-b9-1920x1080.jpg"); } .body--dark .jarvis-header { background-color: rgba(0,0,0,0.45) !important; } .jarvis-tabs-container { background-color: rgba(0,0,0,0.45) !important; } .jarvis-widget-container { background-color: rgba(0,0,0,0.45) !important; } .body--dark .jarvis-widget { background: rgba(0,0,0,0.45); } .body--light .jarvis-widget { background: rgba(255,255,255,1); } .body--dark .jarvis-tabs-container { background-color: rgba(0,0,0,0.45) !important; } /* für JsonTable ergänzt @mcu */ .q-table__container { background-color: transparent !important; } /* für Trennstrich für TABs ergänzt @mcu */ .q-header--bordered { border: 1px solid transparent !important; } /* transparents Icon im Widget-Header @mcu */ .jarvis-widget-icon { background: rgba(0,0,0,0.45); } /* MediaControl in transparentem Design @mcu */ .cover { background-color: transparent !important; } .controls { background-color: transparent !important; } .track-information { background: rgba(25, 118, 210, 0) !important; } .track-duration { background-color: white; } .track-progress { background-color: blue; } .controls .jarvis-icon svg { color: white; } .controls .controlsLeft .q-btn__wrapper { background-color: transparent !important; } .controls .q-btn-group >.q-btn-item { background-color: transparent !important; } /* text-h6 optional */ .body--dark .jarvis-widget-header .text-h6 { background-color: transparent !important; } .jarvis-header { background-color: transparent !important; }THEME

-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@sigi234 Würdest du auch Deine Theme-Einstellungen + CSS-Einstellungen reinstellen. Kann mir vorstellen, dass es dem einen oder anderen gut gefällt. Würde es dann auch in die Doku mit dem Hinweis
Theme von sigi234reinstellen.STYLES
.jarvis-page-container { background-image: url("https://images.hdqwalls.com/download/black-gradient-b9-1920x1080.jpg"); } .body--dark .jarvis-header { background-color: rgba(0,0,0,0.45) !important; } .jarvis-tabs-container { background-color: rgba(0,0,0,0.45) !important; } .jarvis-widget-container { background-color: rgba(0,0,0,0.45) !important; } .body--dark .jarvis-widget { background: rgba(0,0,0,0.45); } .body--light .jarvis-widget { background: rgba(255,255,255,1); } .body--dark .jarvis-tabs-container { background-color: rgba(0,0,0,0.45) !important; } /* für JsonTable ergänzt @mcu */ .q-table__container { background-color: transparent !important; } /* für Trennstrich für TABs ergänzt @mcu */ .q-header--bordered { border: 1px solid transparent !important; } /* transparents Icon im Widget-Header @mcu */ .jarvis-widget-icon { background: rgba(0,0,0,0.45); } /* MediaControl in transparentem Design @mcu */ .cover { background-color: transparent !important; } .controls { background-color: transparent !important; } .track-information { background: rgba(25, 118, 210, 0) !important; } .track-duration { background-color: white; } .track-progress { background-color: blue; } .controls .jarvis-icon svg { color: white; } .controls .controlsLeft .q-btn__wrapper { background-color: transparent !important; } .controls .q-btn-group >.q-btn-item { background-color: transparent !important; } /* text-h6 optional */ .body--dark .jarvis-widget-header .text-h6 { background-color: transparent !important; } .jarvis-header { background-color: transparent !important; }THEME

-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
Wie soll ich das Design nennen?
Metallisches DesignDas überlasse ich dir. :grinning:
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
Wie soll ich das Design nennen?
Metallisches DesignDas überlasse ich dir. :grinning:
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@sigi234 https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/metallisches-design
Eventuell noch ein Link zu showcase? Oder ein neuer mit Jarvis Themes?
https://forum.iobroker.net/topic/50766/showcase-jarvis-3-just-another-remarkable-vis?_=1641676297972
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@sigi234 https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/metallisches-design
Eventuell noch ein Link zu showcase? Oder ein neuer mit Jarvis Themes?
https://forum.iobroker.net/topic/50766/showcase-jarvis-3-just-another-remarkable-vis?_=1641676297972
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@sigi234 Kannst du bitte die DPs für die FritzBox mal reinstellen, dann nehme ich es in die Doku mit rein. Danke.
DP kommen vom UPNP Adapter
upnp.0.WANDevice_-_FRITZ!Box_6590_Cable.WANDevice.WANCommonInterfaceConfig.ByteReceiveRate upnp.0.WANDevice_-_FRITZ!Box_6590_Cable.WANDevice.WANCommonInterfaceConfig.ByteSendRate upnp.0.WANDevice_-_FRITZ!Box_6590_Cable.WANDevice.WANCommonInterfaceConfig.X_AVM_DE_TotalBytesReceived64 upnp.0.WANDevice_-_FRITZ!Box_6590_Cable.WANDevice.WANCommonInterfaceConfig.X_AVM_DE_TotalBytesSent64 -
Dazu gibt es das:
https://forum.iobroker.net/topic/14802/tutorial-vis-fritzbox-status-up-downloadanzeige
Ist ein langes Thema wegen der Werte.
-
@moskito_91 sagte in jarvis v3.0.0 - just another remarkable vis:
Habe mir direkt nach Installation von 2.2 auf 3 (unglaublicher Sprung und Fortschritt) die Pro Version gekauft, um dich auch zu Unterstützen und meinen Dank auszusprechen.
Hat sich an Pro was geändert? Ist das jetzt doch kein Abo mehr oder habe ich irgendwo was überlesen?
@wendy2702 Was meinst du damit?
In v2 wurde zwar immer PRO angezeigt, aber nicht so realisiert, dass man die PRO bezahlen konnte.
In v3 gibt es jetzt die Möglichkeit. Diese PRO-Version wird benötigt für bestimme Elemente (HTML-Anzeige usw.).
Ob eine Anzeige oder ein Element die PRO-Version benötigt, wird im Programm angezeigt.
Also es gibt eine ABO-PRO-Version. -
@wendy2702 Was meinst du damit?
In v2 wurde zwar immer PRO angezeigt, aber nicht so realisiert, dass man die PRO bezahlen konnte.
In v3 gibt es jetzt die Möglichkeit. Diese PRO-Version wird benötigt für bestimme Elemente (HTML-Anzeige usw.).
Ob eine Anzeige oder ein Element die PRO-Version benötigt, wird im Programm angezeigt.
Also es gibt eine ABO-PRO-Version.@mcu
Hallo,
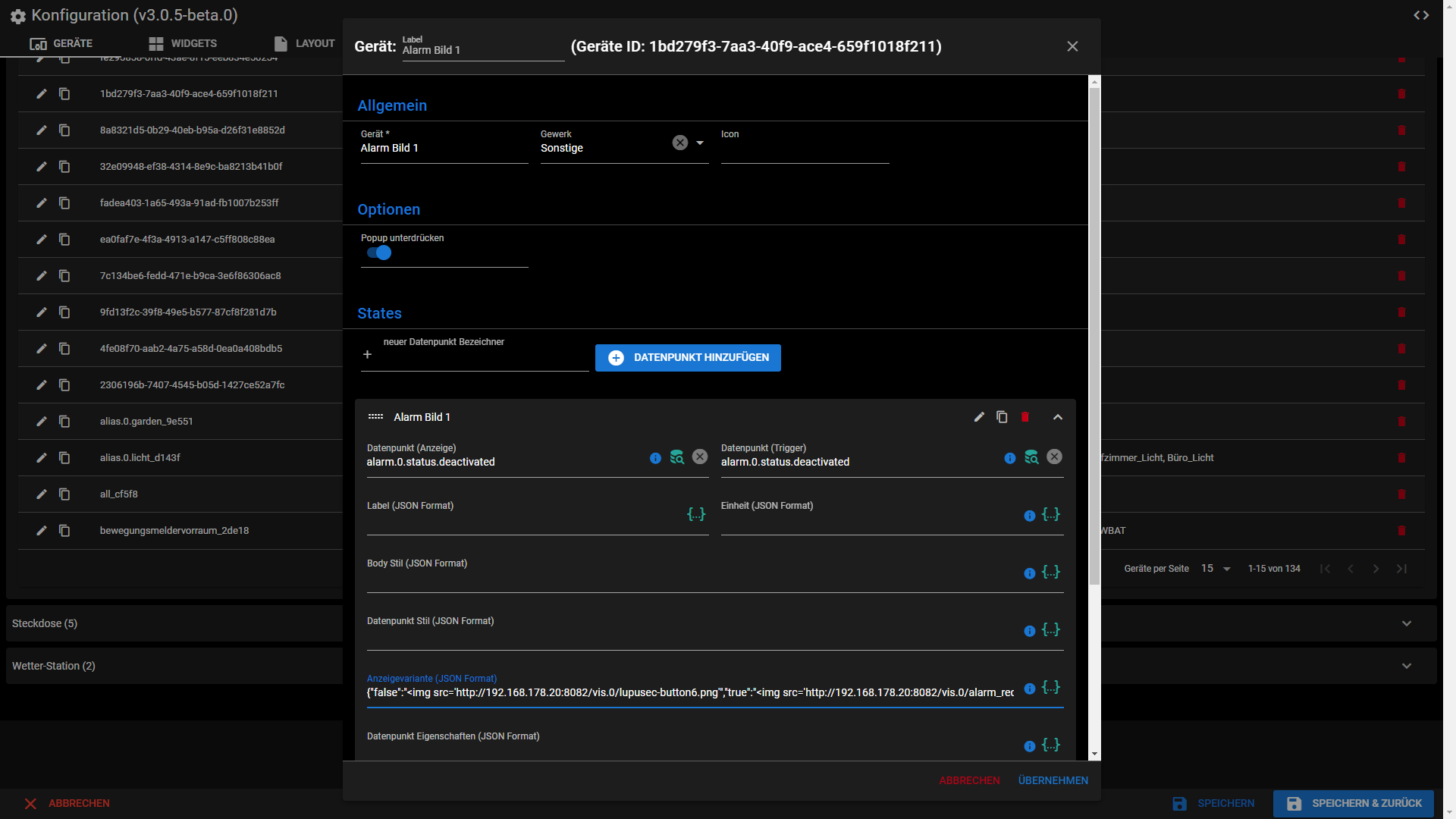
Frage zu https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/module/displayimage#alternative-fuer-bild-umschalten-htmlWelches Widget nehme ich da? Muss ich ein Gerät anlegen?
-
@mcu
Hallo,
Frage zu https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/module/displayimage#alternative-fuer-bild-umschalten-htmlWelches Widget nehme ich da? Muss ich ein Gerät anlegen?
-
@sigi234 StateList. Nur dann ein Neues Gerät anlegen, falls du den DP auch für andere Sachen "Schalten" nutzen möchtest.
Kannst dann aber auch den DP im Gerät zusätzlich anlegen.@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@sigi234 StateList. Nur dann ein Neues Gerät anlegen, falls du den DP auch für andere Sachen "Schalten" nutzen möchtest.
Kannst dann aber auch den DP im Gerät zusätzlich anlegen.

-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@sigi234 StateList. Nur dann ein Neues Gerät anlegen, falls du den DP auch für andere Sachen "Schalten" nutzen möchtest.
Kannst dann aber auch den DP im Gerät zusätzlich anlegen.

-
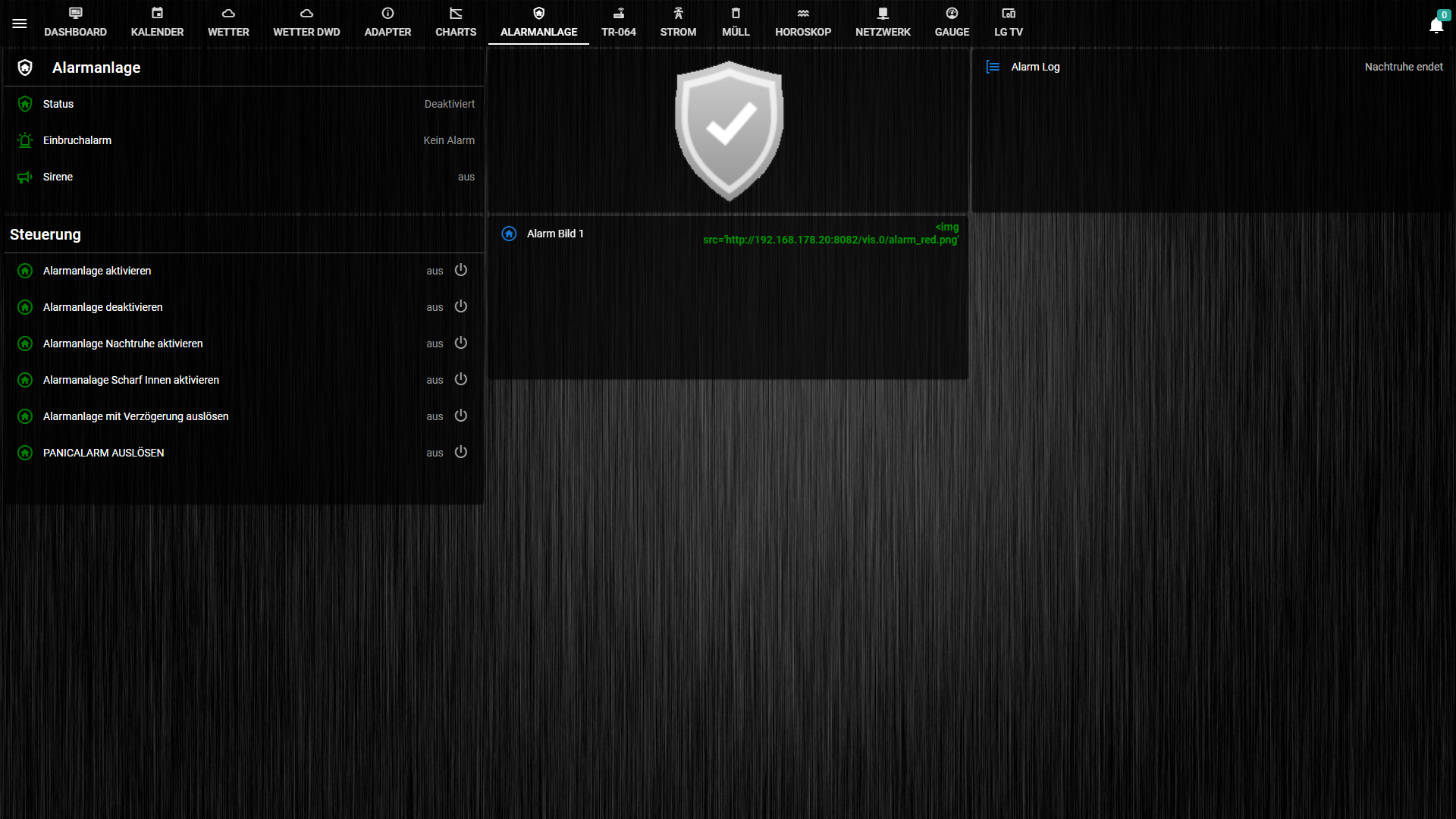
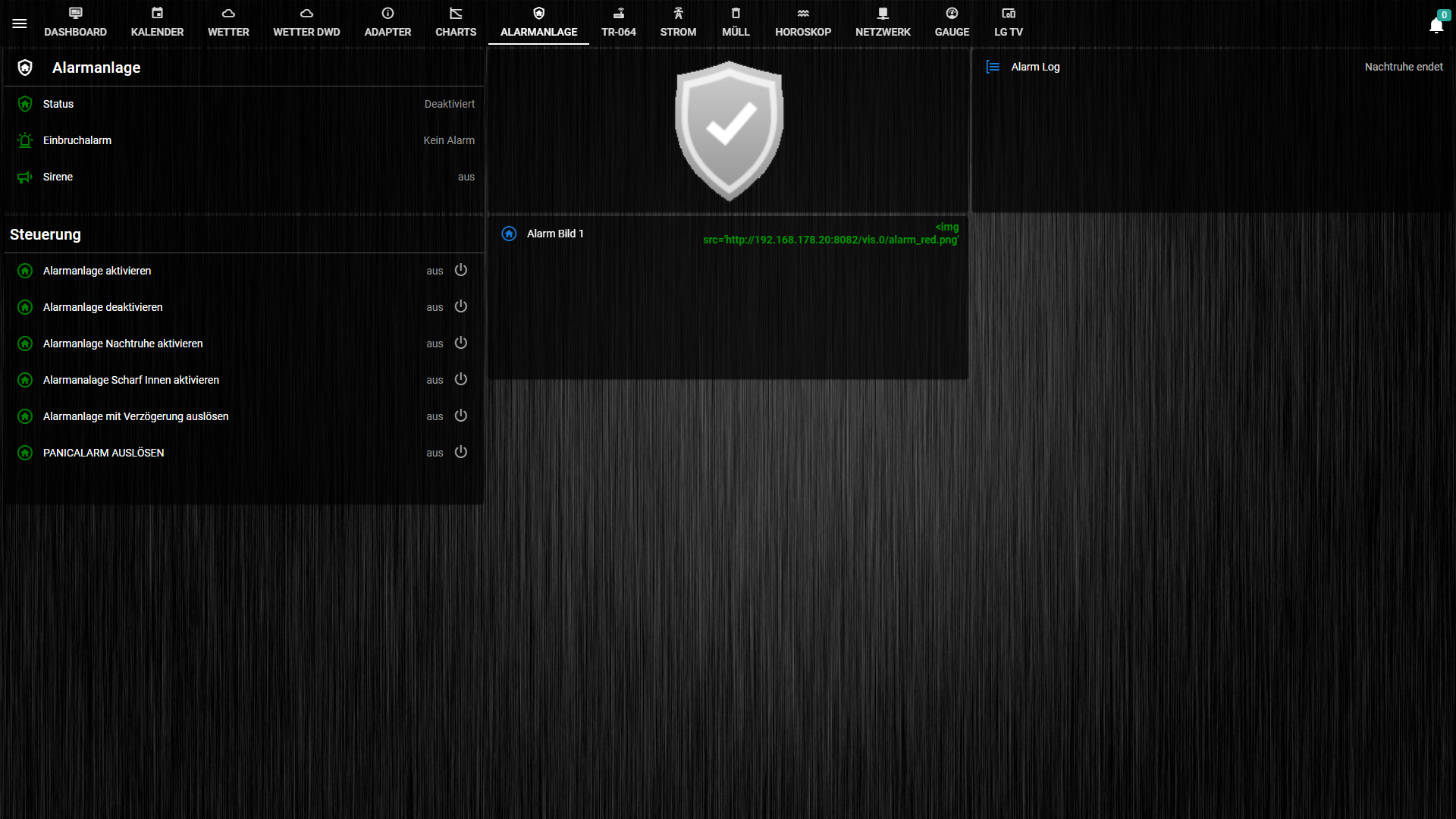
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@sigi234
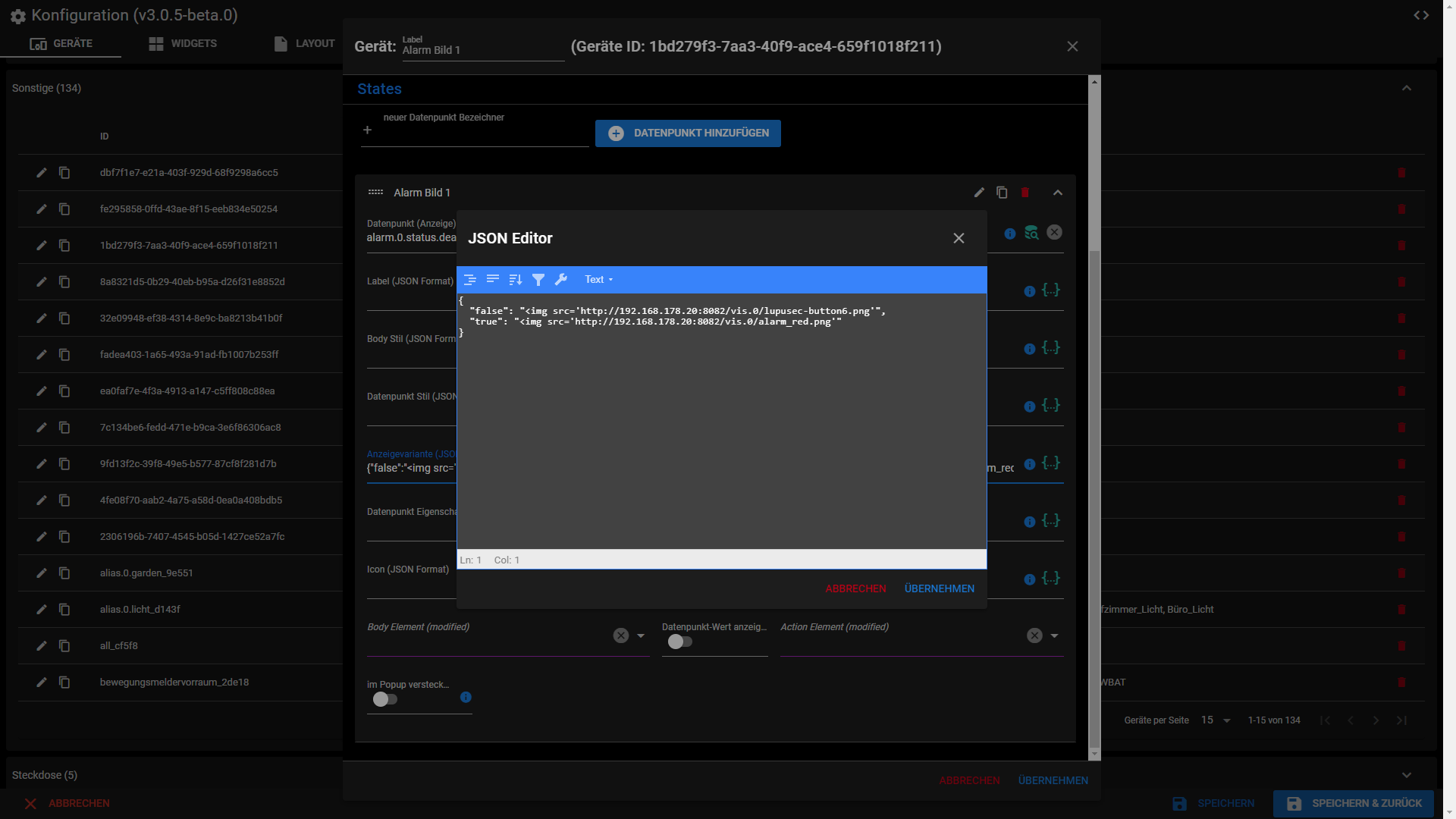
Kannst du sehen,dass etwas fehlt?

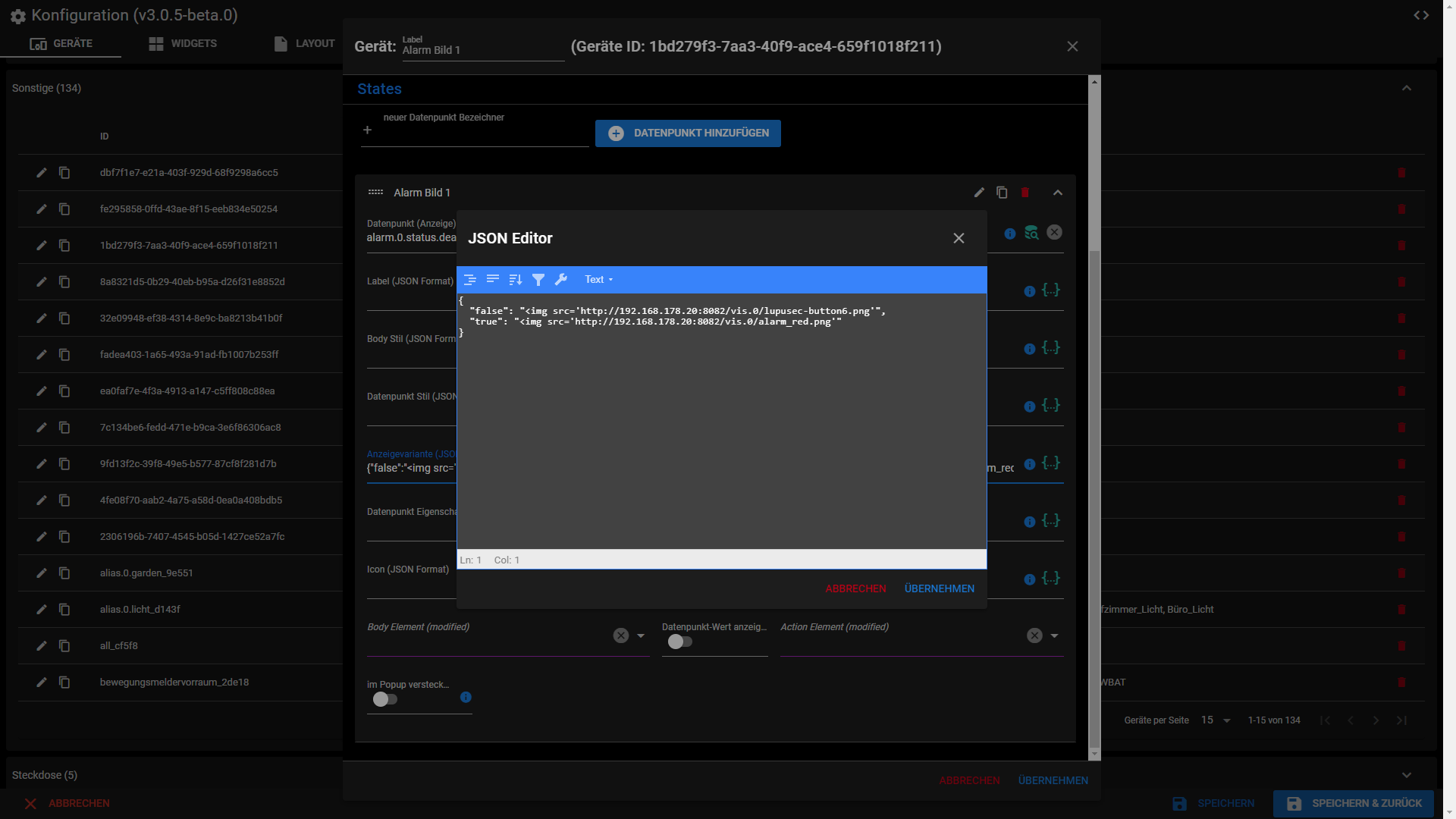
Nachdem '>"
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@sigi234
Kannst du sehen,dass etwas fehlt?

Nachdem '>"
-
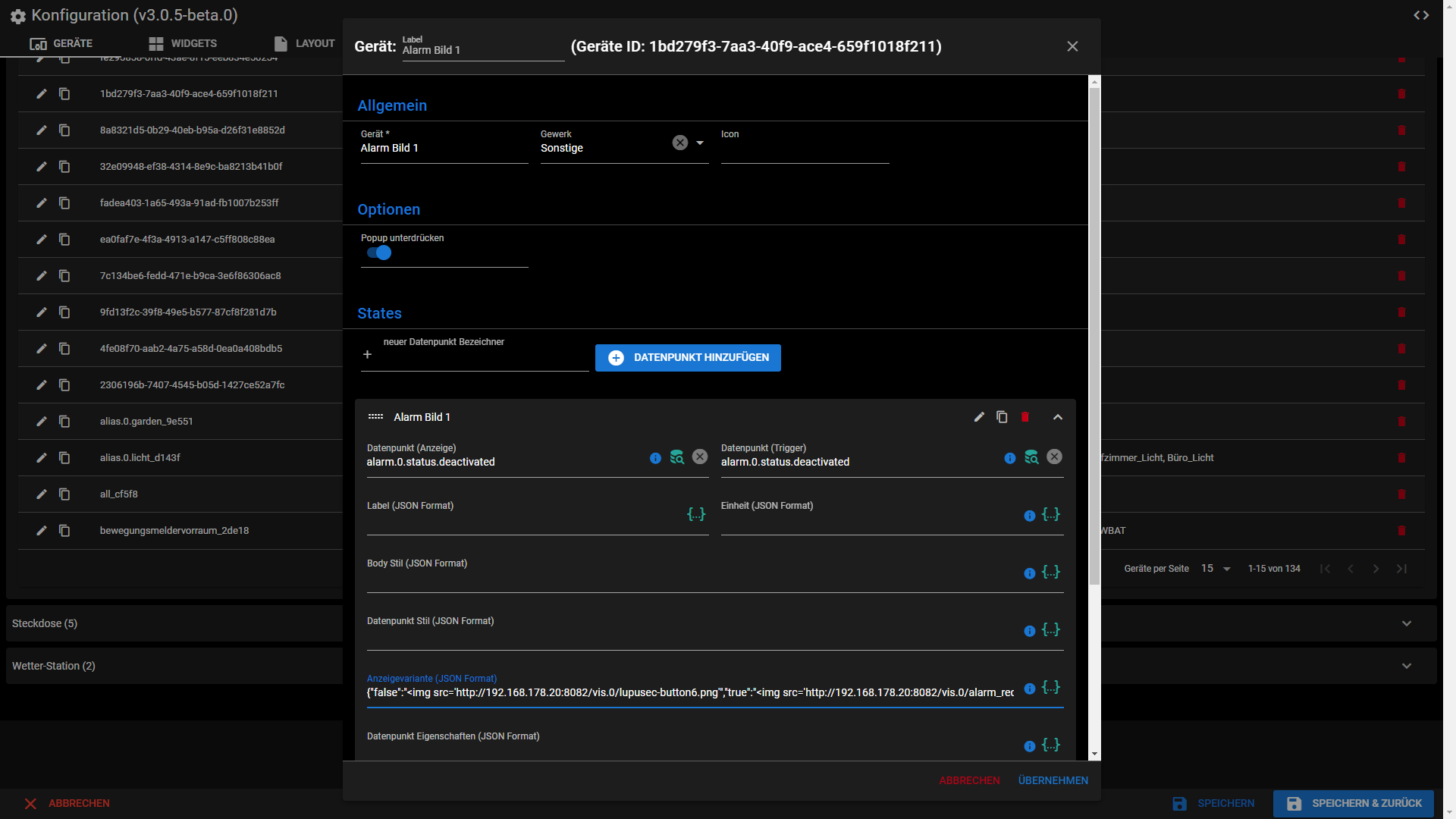
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
{"false":"<img src='http://192.168.178.20:8082/vis.0/lupusec-button6.png'","true":"<img src='http://192.168.178.20:8082/vis.0/alarm_red.png''"} -
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
{"false":"<img src='http://192.168.178.20:8082/vis.0/lupusec-button6.png'","true":"<img src='http://192.168.178.20:8082/vis.0/alarm_red.png''"}@sigi234 sagte in jarvis v3.0.0 - just another remarkable vis:
{"false":"<img src='http://192.168.178.20:8082/vis.0/lupusec-button6.png'","true":"<img src='http://192.168.178.20:8082/vis.0/alarm_red.png''"}
{"false":"<img src='http://192.168.178.20:8082/vis.0/lupusec-button6.png'>","true":"<img src='http://192.168.178.20:8082/vis.0/alarm_red.png'>"}Ich hatte es in der Doku noch falsch drin. Korrigiert.