NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@s-bormann said in [Neuer Adapter] Visualisierung iQontrol:
Kurze Warnung und Bitte für diejenigen mit Rolläden/Jalousien:
Hallo und vorab ein Danke für das absolut geniale Projekt hier!
Habe einen KNX Rolladen (0 auf / 1 ab) eingebunden, es wird am KNX Datenpunk immer nur die 1 für ab gesendet.
Konfiguration:
Gerätetyp: Jalousie
UP: knx.0.Rollos.Wohnzimmer.WZ_lang
Down: knx.0.Rollos.Wohnzimmer.WZ_langInvert Level verändert nichts an der Funktion.
In iqontrol wird das Icon richtig angezeigt, aber der gesendete Wert ist immer 1,
egal ob ich auf "ab" oder "Auf" drücke.Installierte Version: 0.1.14
Node.js v8.16.1
Admin: 3.6.2
js-controller: 1.5.14Gruß
@tro said in Test Adapter iQontrol 1.11.x Vis:
@s-bormann said in [Neuer Adapter] Visualisierung iQontrol:
Kurze Warnung und Bitte für diejenigen mit Rolläden/Jalousien:
Hallo und vorab ein Danke für das absolut geniale Projekt hier!
Habe einen KNX Rolladen (0 auf / 1 ab) eingebunden, es wird am KNX Datenpunk immer nur die 1 für ab gesendet.
Konfiguration:
Gerätetyp: Jalousie
UP: knx.0.Rollos.Wohnzimmer.WZ_lang
Down: knx.0.Rollos.Wohnzimmer.WZ_langInvert Level verändert nichts an der Funktion.
In iqontrol wird das Icon richtig angezeigt, aber der gesendete Wert ist immer 1,
egal ob ich auf "ab" oder "Auf" drücke.Installierte Version: 0.1.14
Node.js v8.16.1
Admin: 3.6.2
js-controller: 1.5.14Gruß
Hi,
ich bin gerade dabei ne Visu für einen Bekannten zu erstellen, einiges habe ich schon erreicht -ist ne schöne Visu.
Nun stehe ich bei den Rolladen aber vor dem gleichen Problem. Habe up+down mit der Langadresse vom KNX verbunden. "UP_SET_VALUE" Konstante mit 0 und Down mit 1 beschrieben. Der Rollladen läuft immer nur runter! Muss noch etwas im KNX Rollladen Objekt eingestellt werden.
Danke+Gruß AndrePS: Das System ist aktuell!
-
@tro said in Test Adapter iQontrol 1.11.x Vis:
@s-bormann said in [Neuer Adapter] Visualisierung iQontrol:
Kurze Warnung und Bitte für diejenigen mit Rolläden/Jalousien:
Hallo und vorab ein Danke für das absolut geniale Projekt hier!
Habe einen KNX Rolladen (0 auf / 1 ab) eingebunden, es wird am KNX Datenpunk immer nur die 1 für ab gesendet.
Konfiguration:
Gerätetyp: Jalousie
UP: knx.0.Rollos.Wohnzimmer.WZ_lang
Down: knx.0.Rollos.Wohnzimmer.WZ_langInvert Level verändert nichts an der Funktion.
In iqontrol wird das Icon richtig angezeigt, aber der gesendete Wert ist immer 1,
egal ob ich auf "ab" oder "Auf" drücke.Installierte Version: 0.1.14
Node.js v8.16.1
Admin: 3.6.2
js-controller: 1.5.14Gruß
Hi,
ich bin gerade dabei ne Visu für einen Bekannten zu erstellen, einiges habe ich schon erreicht -ist ne schöne Visu.
Nun stehe ich bei den Rolladen aber vor dem gleichen Problem. Habe up+down mit der Langadresse vom KNX verbunden. "UP_SET_VALUE" Konstante mit 0 und Down mit 1 beschrieben. Der Rollladen läuft immer nur runter! Muss noch etwas im KNX Rollladen Objekt eingestellt werden.
Danke+Gruß AndrePS: Das System ist aktuell!
-
@martinschm sagte in Test Adapter iQontrol 1.11.x Vis:
@s-bormann said in Test Adapter iQontrol 1.11.x Vis:
@martinschm sagte in Test Adapter iQontrol 1.11.x Vis:
@s-bormann said in Test Adapter iQontrol 1.11.x Vis:
@martinschm sagte in Test Adapter iQontrol 1.11.x Vis:
Hi,
ich habe gerade ein seltsames Phänomen. Zwei meiner Ansichten lassen sich nicht mehr öffnen. Ich habe einige neue Geräte bei den Heizungen (eigene Ansicht) hinzugefügt und habe dann in drei Räumen Verknüpfungen zu diesen Geräten hinzugefügt.
Ich bekomme aber jetzt weder die Heizungs Ansicht noch die für den einen Raum geöffnet. Wenn ich auf die Kachel klicke passiert einfach nichts. Ich habe auch mal ein neues Gerät auf der Startseite als verknüpfte Ansicht erstellt und es mit den Heizungen verlinkt. Ich springe dann einfach nach oben auf die Startseite.
Woran kann das liegen @s-bormann ?
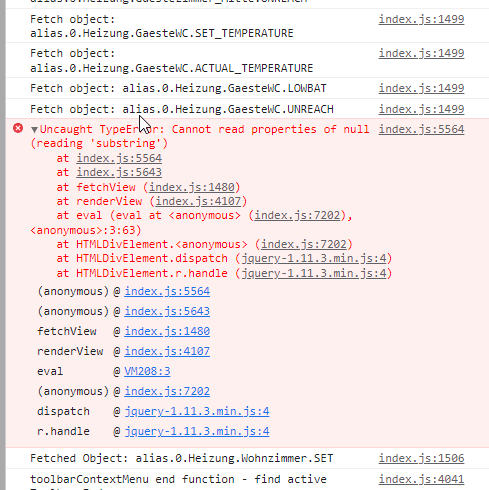
Ich hab gerade nochmal in die Entwicklerkonsole geschaut. Kann es mit einem Problem beim Alias zu tun haben?

Evtl wäre es möglich, das abzufangen, da sonst Alias oder Probleme bei einem Sensor die ganze iQontrol Steuerung lahm legen.
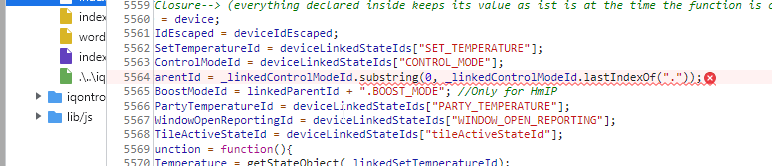
Klick mal bitte auf die 5564 und zeig mir den Screenshot der fehlerhaften Zeile
Bitte sehr

Ich habe auch mal den Alias kontrolliert, da steht bei Unreach ein false drin, es ist also ein Wert hinterlegt.
Bitte aktualisier mal auf eine neue Version, der Fehler wurde schon mal irgendwann behoben.
Der Fehler ist jetzt weg. Was mir jetzt aber aufgefallen ist, das
a) auf meinem Handy die Hintergründe der Ansichten grau sind, im Desktop hab ich weiß.
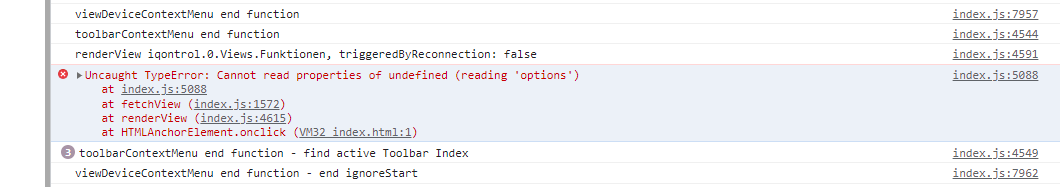
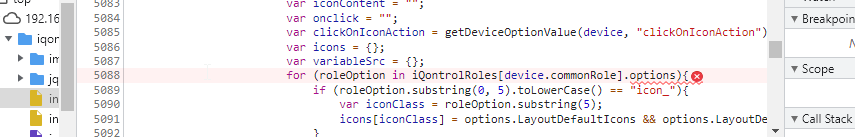
b) Der Klick auf Funktionen (Menüpunkt unten in der Navigation) nicht mehr funktioniert.Die Dev Console zeigt das hier an:


Sorry für den Fehler, der wurde inzwischen auch schon gefixed. Ich muss unbedingt mal eine neue Version rausbringen. Bitte aktualisier mal auf die derzeitige Github-Version, damit sollte es funktionieren.
Die grauen Hintergründe sind vermutlich der Dark-Mode. Der passt sich den Einstellungen Deines Handys an (tagsüber hell, nachts dunkel). Kannst Du in den Optionen nach Belieben konfigurieren oder auch ganz abschalten.
VG
@s-bormann said in Test Adapter iQontrol 1.11.x Vis:
Sorry für den Fehler, der wurde inzwischen auch schon gefixed. Ich muss unbedingt mal eine neue Version rausbringen. Bitte aktualisier mal auf die derzeitige Github-Version, damit sollte es funktionieren.
Hi, kein Grund zum Entschuldigen. Hab nochmal aktualisiert und jetzt ist er weg.
-
@heinzie Ah, verwende mal das Gerät Thermostat (statt Homematic-Thermostat). Der Control-Mode der Homematic-Teile ist etwas ungewöhnlich und funktioniert deshalb nicht mit anderen Geräten.
@s-bormann sagte in Test Adapter iQontrol 1.11.x Vis:
@heinzie Ah, verwende mal das Gerät Thermostat (statt Homematic-Thermostat). Der Control-Mode der Homematic-Teile ist etwas ungewöhnlich und funktioniert deshalb nicht mit anderen Geräten.
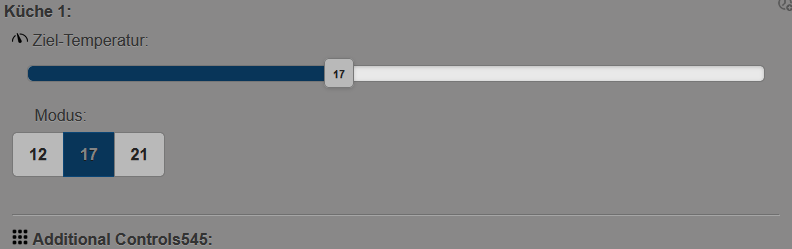
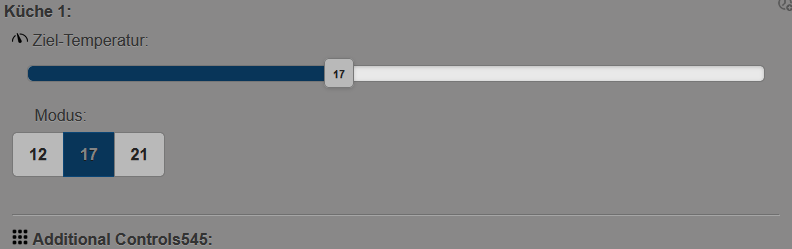
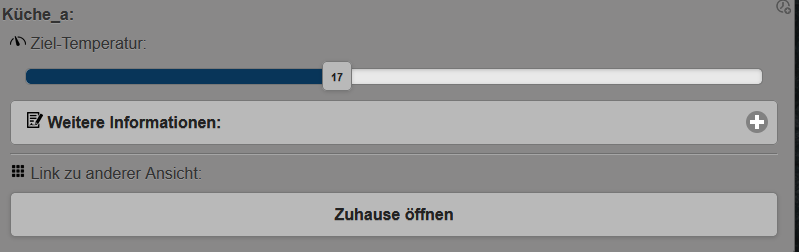
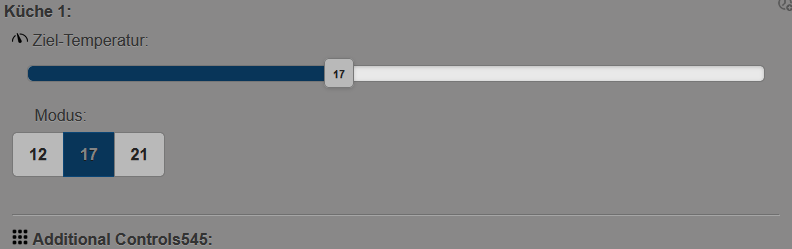
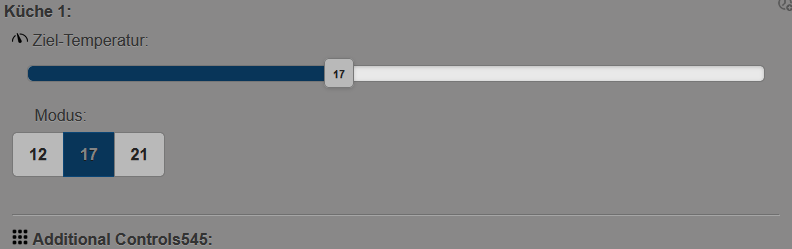
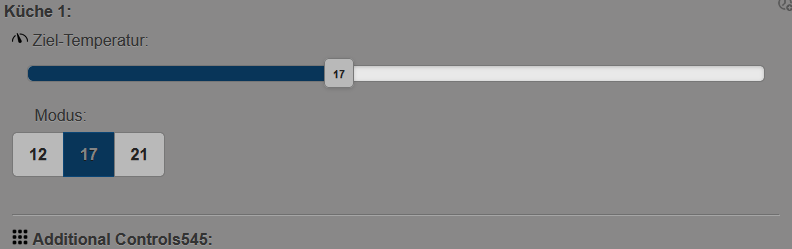
Wenn ich das normale Thermostat verwende, wird "Modus:" gar nicht angezeigt

Anzeige beim Homematic Thermostat:

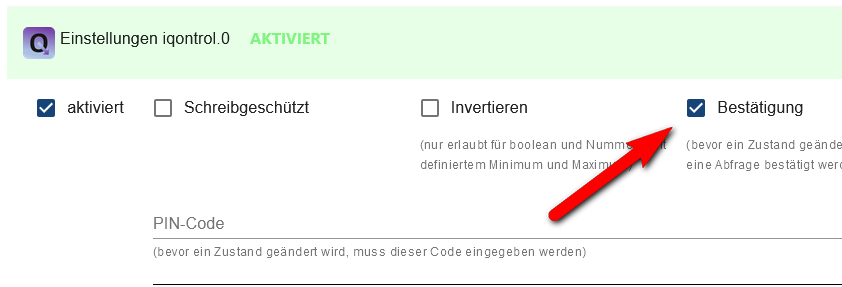
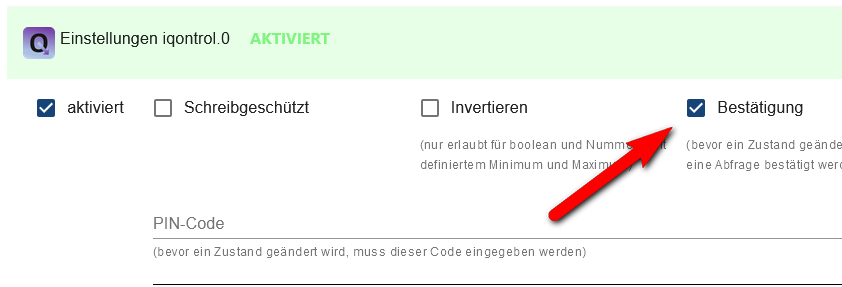
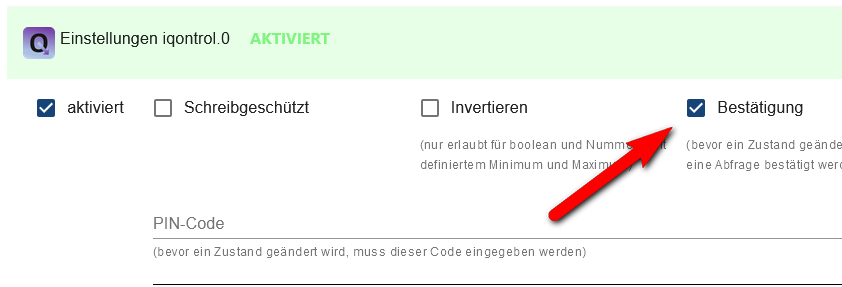
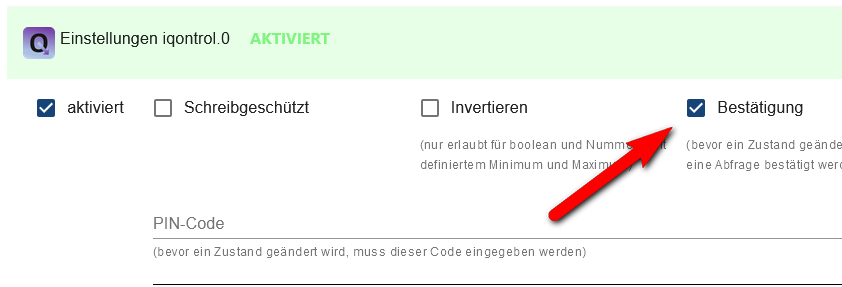
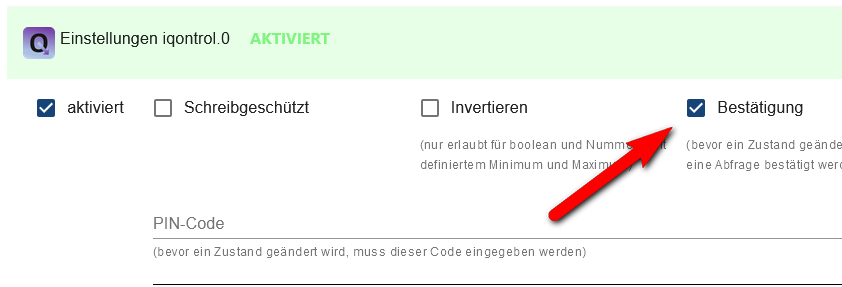
Was mir noch aufgefallen ist, wenn ich beim Objekt "Bestätigen" anwähle, fragt er beim Verschieben des Reiters auch nach aber nicht wenn ich einen der Button 12 * 17 * oder 21 betätige

hier noch die aktuellen Daten von meinem Objekt:
{ "type": "state", "common": { "name": "Setpoint Temperature", "type": "number", "min": 0, "max": 32, "unit": "°C", "read": true, "write": true, "role": "value.temperature", "desc": "Setpoint Temperature", "custom": { "history.0": { "enabled": true, "changesOnly": true, "debounce": "1000", "maxLength": "960", "retention": "31536000", "changesRelogInterval": 0, "changesMinDelta": 0, "aliasId": "" }, "iqontrol.1": { "enabled": true, "readonly": false, "invert": false, "confirm": false, "pincode": "", "unit": "°C", "unit_zero": "°C", "unit_one": "°C", "min": 0, "max": 32, "step": "", "type": "number", "role": "", "targetValueId": "", "statesAddInput": false, "statesAddInputCaption": "Enter other value...", "showOnlyTargetValues": false }, "iqontrol.2": { "enabled": true, "readonly": false, "invert": false, "confirm": false, "pincode": "", "unit": "°C", "unit_zero": "°C", "unit_one": "°C", "min": 0, "max": 32, "step": "", "type": "number", "role": "", "targetValueId": "", "statesAddInput": false, "statesAddInputCaption": "Enter other value...", "showOnlyTargetValues": false }, "iqontrol.0": { "0": "", "1": "", "2": "", "enabled": true, "invert": false, "confirm": false, "pincode": "", "step": "", "roundDigits": 0, "timeFormat": "x", "timeDisplayFormat": "dddd, DD.MM.YYYY HH:mm:ss", "timeDisplayDontShowDistance": false, "targetValueId": "", "statesAddInput": false, "statesAddInputCaption": "Enter other value...", "showOnlyTargetValues": false, "readonly": false, "unit": "°C", "unit_zero": "°C", "unit_one": "°C", "min": 0, "max": 32, "type": "number", "role": "value.temperature", "targetValues": {}, "states": { "12": "12", "17": "17", "21": "21" } } } }, "native": {}, "_id": "fritzdect.0.DECT_099950155954.tsoll", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1641385953897 } -
@s-bormann sagte in Test Adapter iQontrol 1.11.x Vis:
@heinzie Ah, verwende mal das Gerät Thermostat (statt Homematic-Thermostat). Der Control-Mode der Homematic-Teile ist etwas ungewöhnlich und funktioniert deshalb nicht mit anderen Geräten.
Wenn ich das normale Thermostat verwende, wird "Modus:" gar nicht angezeigt

Anzeige beim Homematic Thermostat:

Was mir noch aufgefallen ist, wenn ich beim Objekt "Bestätigen" anwähle, fragt er beim Verschieben des Reiters auch nach aber nicht wenn ich einen der Button 12 * 17 * oder 21 betätige

hier noch die aktuellen Daten von meinem Objekt:
{ "type": "state", "common": { "name": "Setpoint Temperature", "type": "number", "min": 0, "max": 32, "unit": "°C", "read": true, "write": true, "role": "value.temperature", "desc": "Setpoint Temperature", "custom": { "history.0": { "enabled": true, "changesOnly": true, "debounce": "1000", "maxLength": "960", "retention": "31536000", "changesRelogInterval": 0, "changesMinDelta": 0, "aliasId": "" }, "iqontrol.1": { "enabled": true, "readonly": false, "invert": false, "confirm": false, "pincode": "", "unit": "°C", "unit_zero": "°C", "unit_one": "°C", "min": 0, "max": 32, "step": "", "type": "number", "role": "", "targetValueId": "", "statesAddInput": false, "statesAddInputCaption": "Enter other value...", "showOnlyTargetValues": false }, "iqontrol.2": { "enabled": true, "readonly": false, "invert": false, "confirm": false, "pincode": "", "unit": "°C", "unit_zero": "°C", "unit_one": "°C", "min": 0, "max": 32, "step": "", "type": "number", "role": "", "targetValueId": "", "statesAddInput": false, "statesAddInputCaption": "Enter other value...", "showOnlyTargetValues": false }, "iqontrol.0": { "0": "", "1": "", "2": "", "enabled": true, "invert": false, "confirm": false, "pincode": "", "step": "", "roundDigits": 0, "timeFormat": "x", "timeDisplayFormat": "dddd, DD.MM.YYYY HH:mm:ss", "timeDisplayDontShowDistance": false, "targetValueId": "", "statesAddInput": false, "statesAddInputCaption": "Enter other value...", "showOnlyTargetValues": false, "readonly": false, "unit": "°C", "unit_zero": "°C", "unit_one": "°C", "min": 0, "max": 32, "type": "number", "role": "value.temperature", "targetValues": {}, "states": { "12": "12", "17": "17", "21": "21" } } } }, "native": {}, "_id": "fritzdect.0.DECT_099950155954.tsoll", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1641385953897 }Hi,
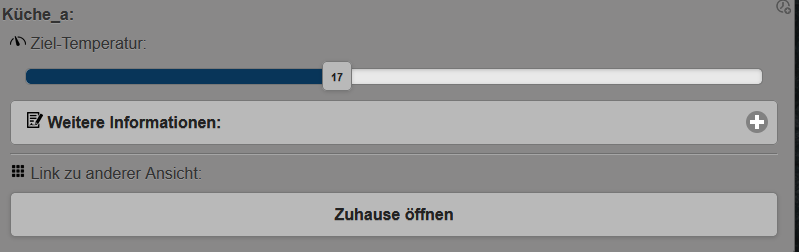
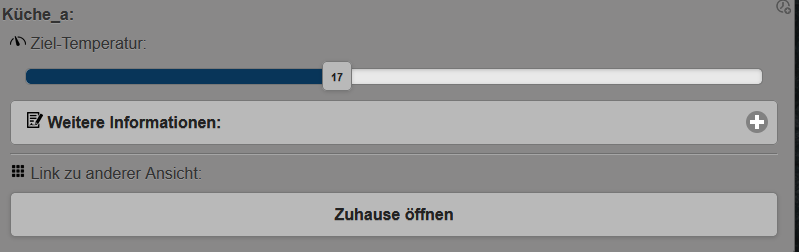
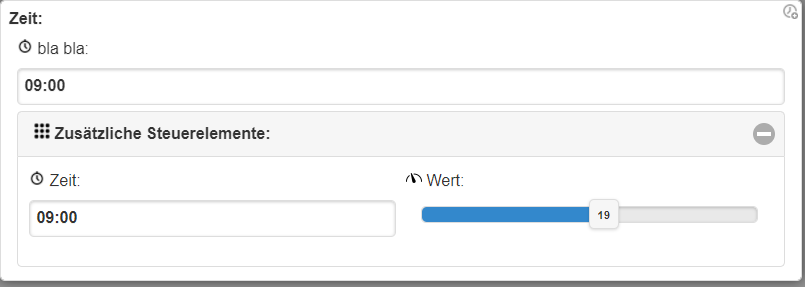
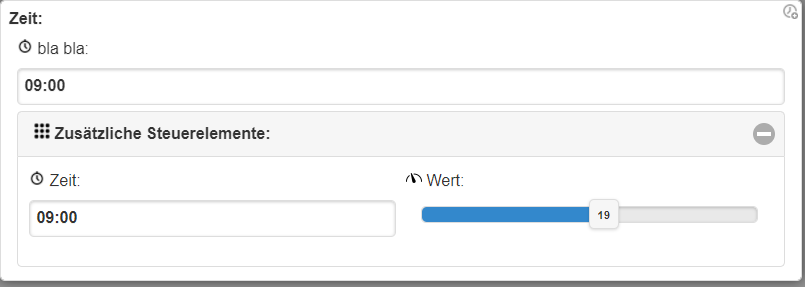
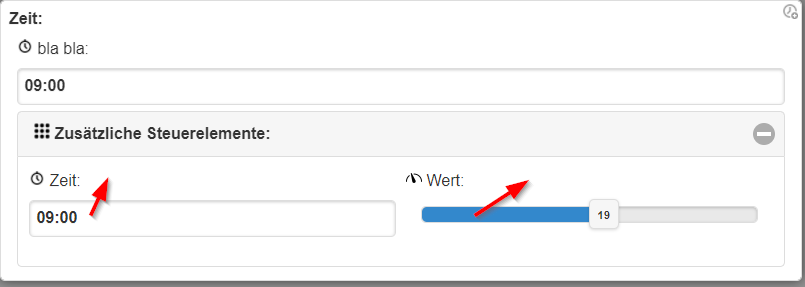
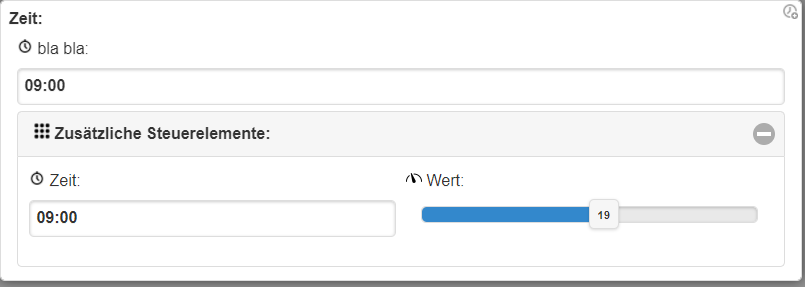
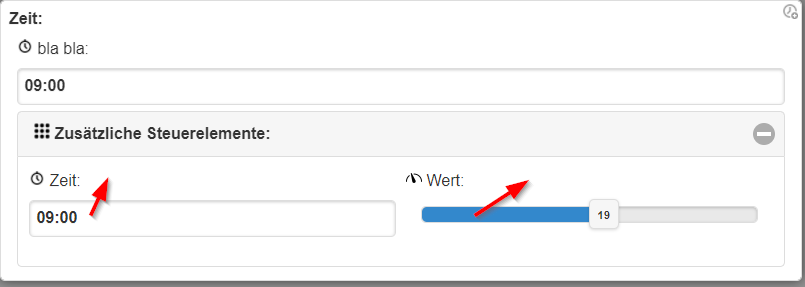
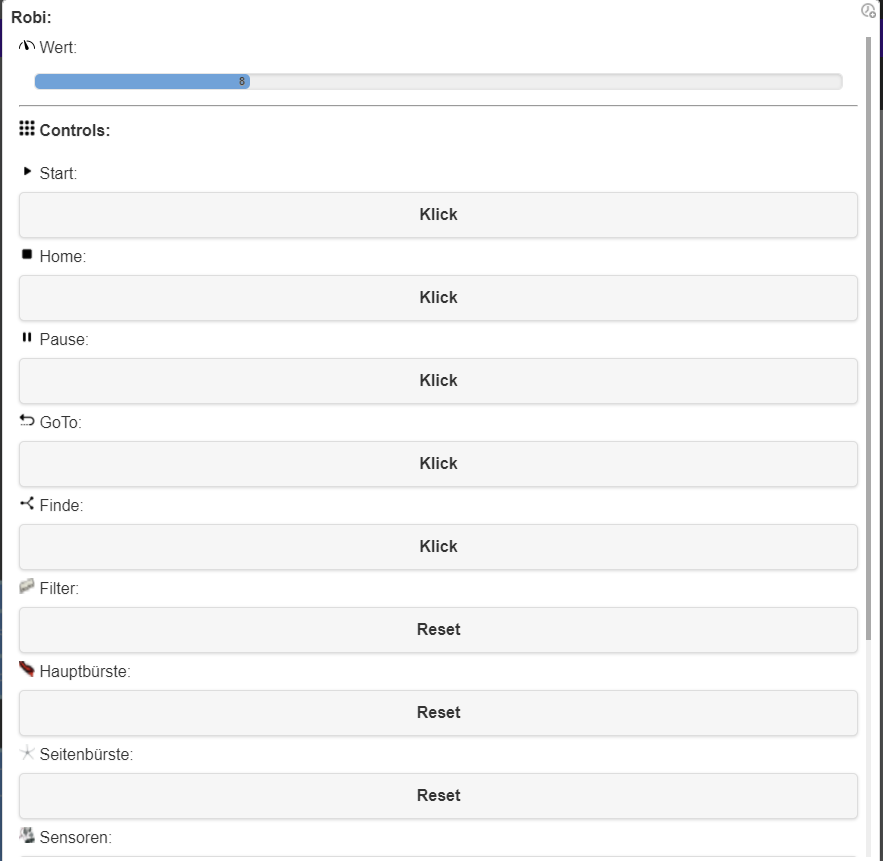
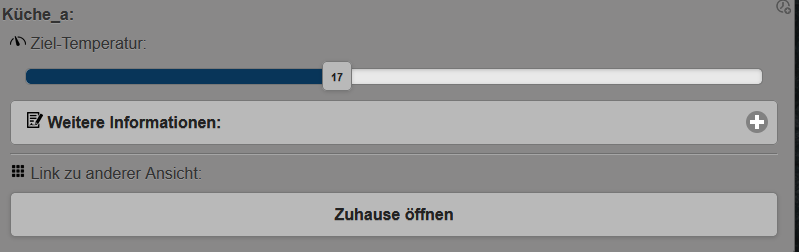
ich bastel gerade an meiner Heizungssteuerung über iQontrol für die ich den heatingcontrol Adapter verwende. Hab es jetzt endlich mal mit dem Date/Time Control hinbekommen und jetzt sieht es so aus:

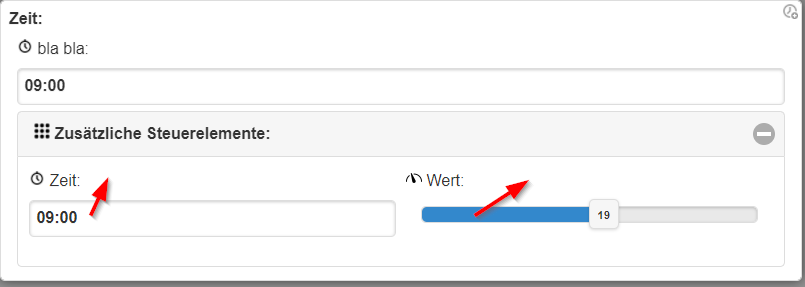
Bitte nur das unter "Zusätzliche Steuerelemente" beachten. Dort kommen jetzt aber noch 3 weitere Zeiten+Temperaturen rein. Lässt sich das noch irgendwie kompakter darstellen?Vielleicht in dem man die Controls direkt neben der Beschriftung anzeigt?

Zweite Frage wäre, ob ich das Feld rund um die Uhrzeit anders darstellen kann?
Diese riesige Textbox sieht nicht so cool aus.ciao
Martin -
Hi,
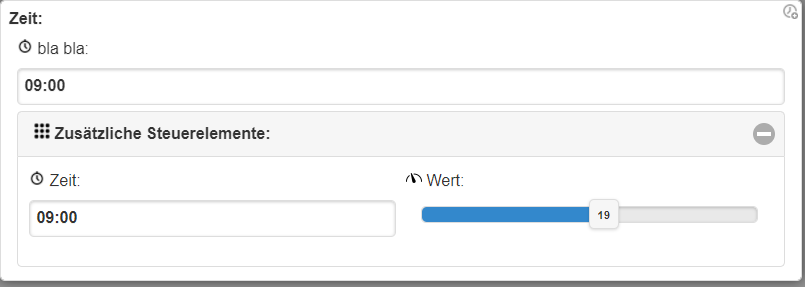
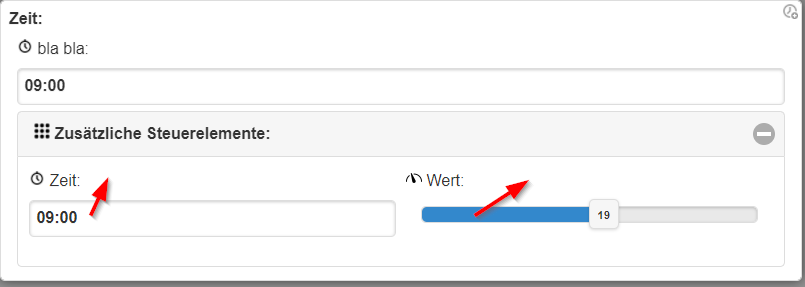
ich bastel gerade an meiner Heizungssteuerung über iQontrol für die ich den heatingcontrol Adapter verwende. Hab es jetzt endlich mal mit dem Date/Time Control hinbekommen und jetzt sieht es so aus:

Bitte nur das unter "Zusätzliche Steuerelemente" beachten. Dort kommen jetzt aber noch 3 weitere Zeiten+Temperaturen rein. Lässt sich das noch irgendwie kompakter darstellen?Vielleicht in dem man die Controls direkt neben der Beschriftung anzeigt?

Zweite Frage wäre, ob ich das Feld rund um die Uhrzeit anders darstellen kann?
Diese riesige Textbox sieht nicht so cool aus.ciao
Martin@martinschm nichts gegen dich, aber das ist IMHO was, was nur dich betrifft (vllt auch andere). du kannst den heatingcontrol Adapter verwenden. ich nicht.
was du nicht bedenkst, daß sich deine wünsche auch auf andere additional controls auswirken. -
@martinschm nichts gegen dich, aber das ist IMHO was, was nur dich betrifft (vllt auch andere). du kannst den heatingcontrol Adapter verwenden. ich nicht.
was du nicht bedenkst, daß sich deine wünsche auch auf andere additional controls auswirken.@da_woody said in Test Adapter iQontrol 1.11.x Vis:
@martinschm nichts gegen dich, aber das ist IMHO was, was nur dich betrifft (vllt auch andere). du kannst den heatingcontrol Adapter verwenden. ich nicht.
was du nicht bedenkst, daß sich deine wünsche auch auf andere additional controls auswirken.Hi da_woody, aber ist das nicht bei allen Wünschen so?
Ich sag ja nicht, das es global für jeden so geändert werden MUSS. Ich habe lediglich gefragt ob es eine Möglichkeit gäbe dies zu machen. iQontrol hat vermutlich schon heute über 100 verschiedene Einstellungsmöglichkeiten. Dies wäre vermutlich nur eine weitere.Niemand will "dein" iQontrol kaputt machen, lediglich um eine Option erweitern.
-
@s-bormann
es gibt ja die Option die Höhe der Kachel an State anzupassen.
Wäre diese Option auch für z.B. BACKGROUND_HTML möglich ?
Das wäre für dynamische Inhalte wirklich prima. -
Hi,
für alle wagemutigen ist eine neue Github-Version online. Es gibt ein neues Feature, von dem ich persönlich glaube, dass es nochmal richtig was bewegen wird:
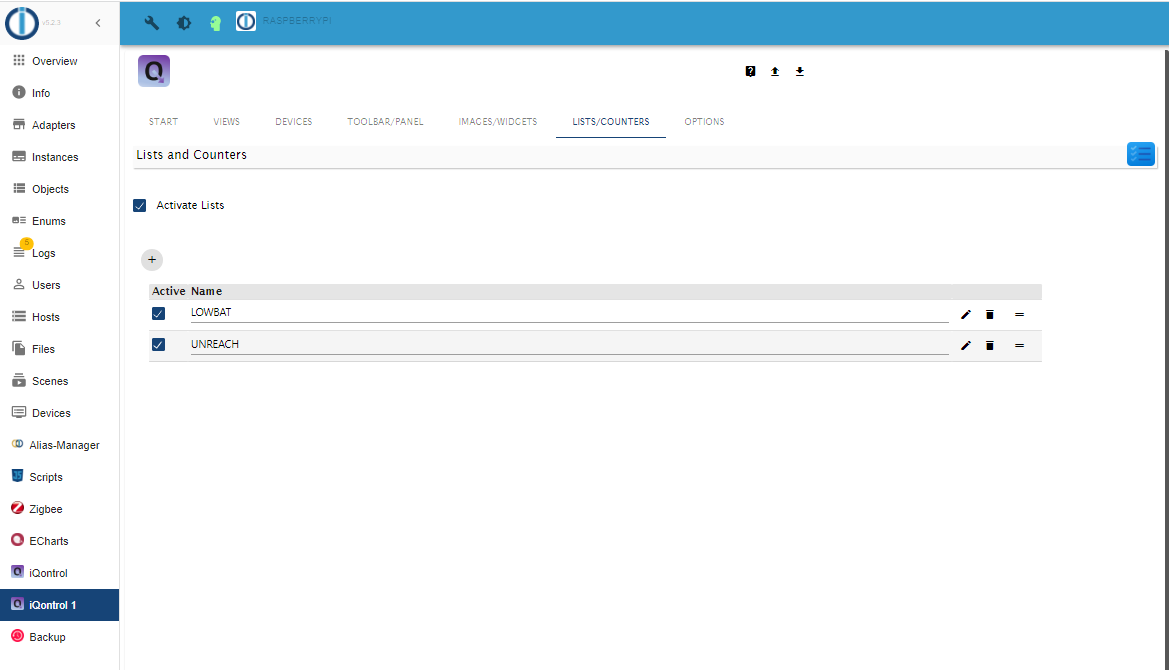
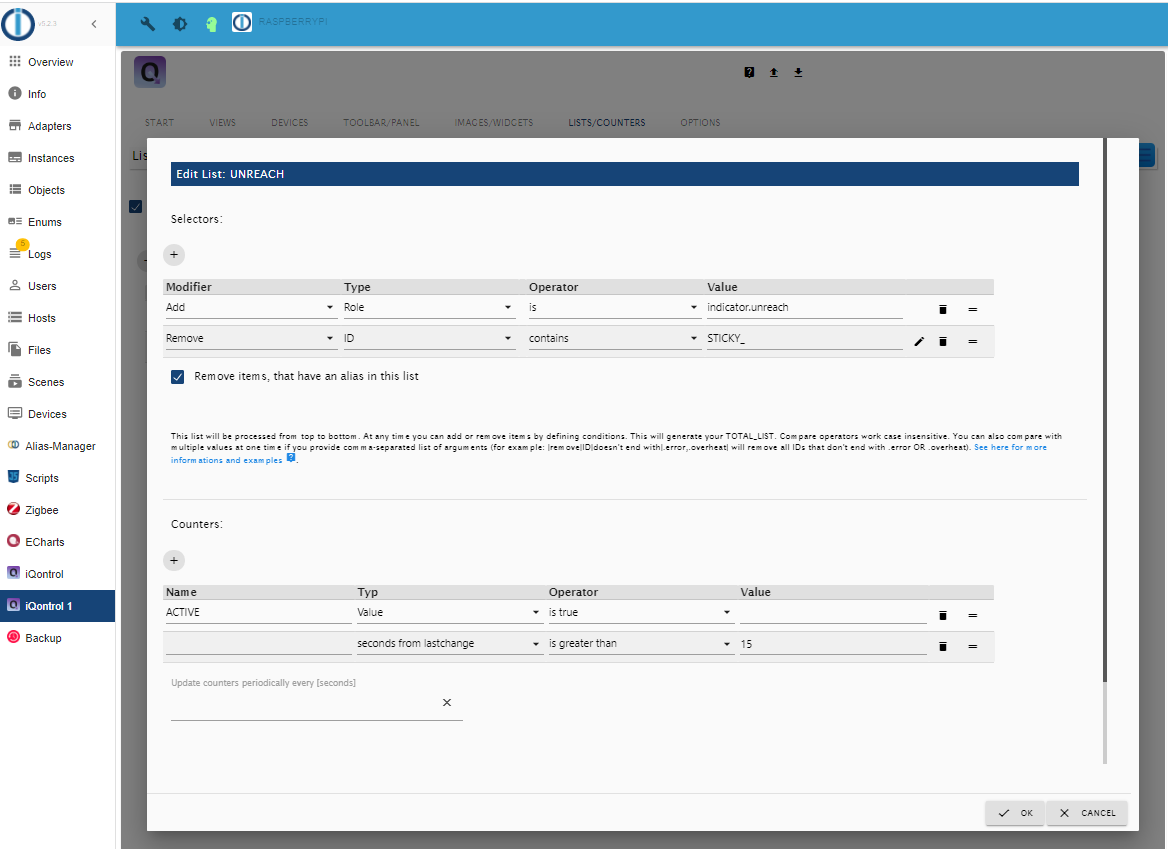
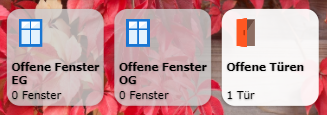
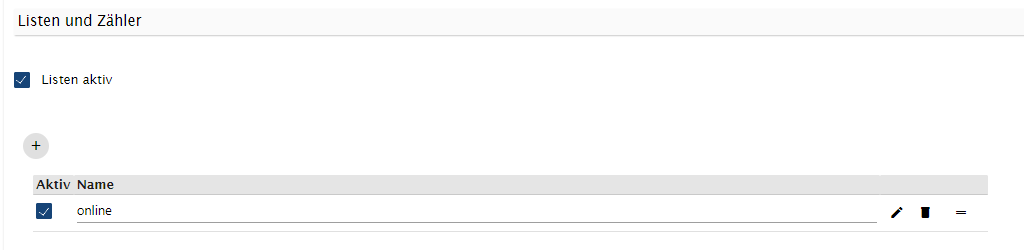
Lists and Counters




Hiermit wird es zukünftig möglich sein, sich
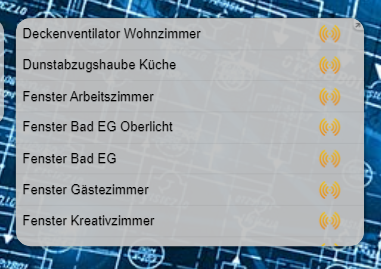
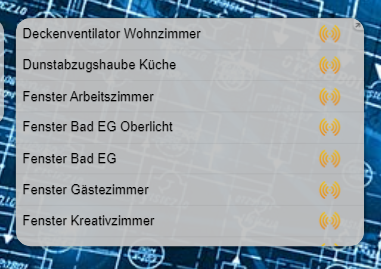
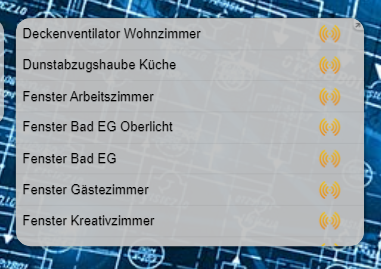
- offene Fenster
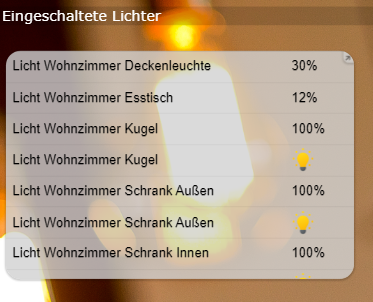
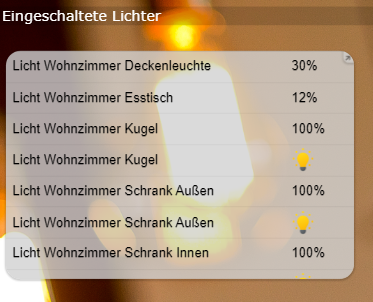
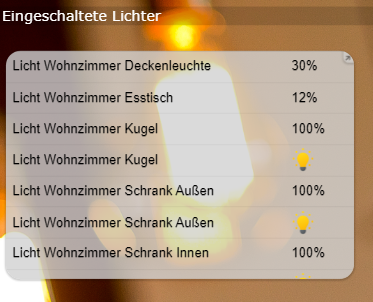
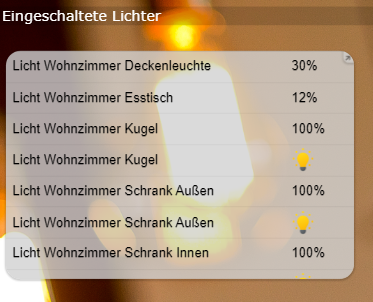
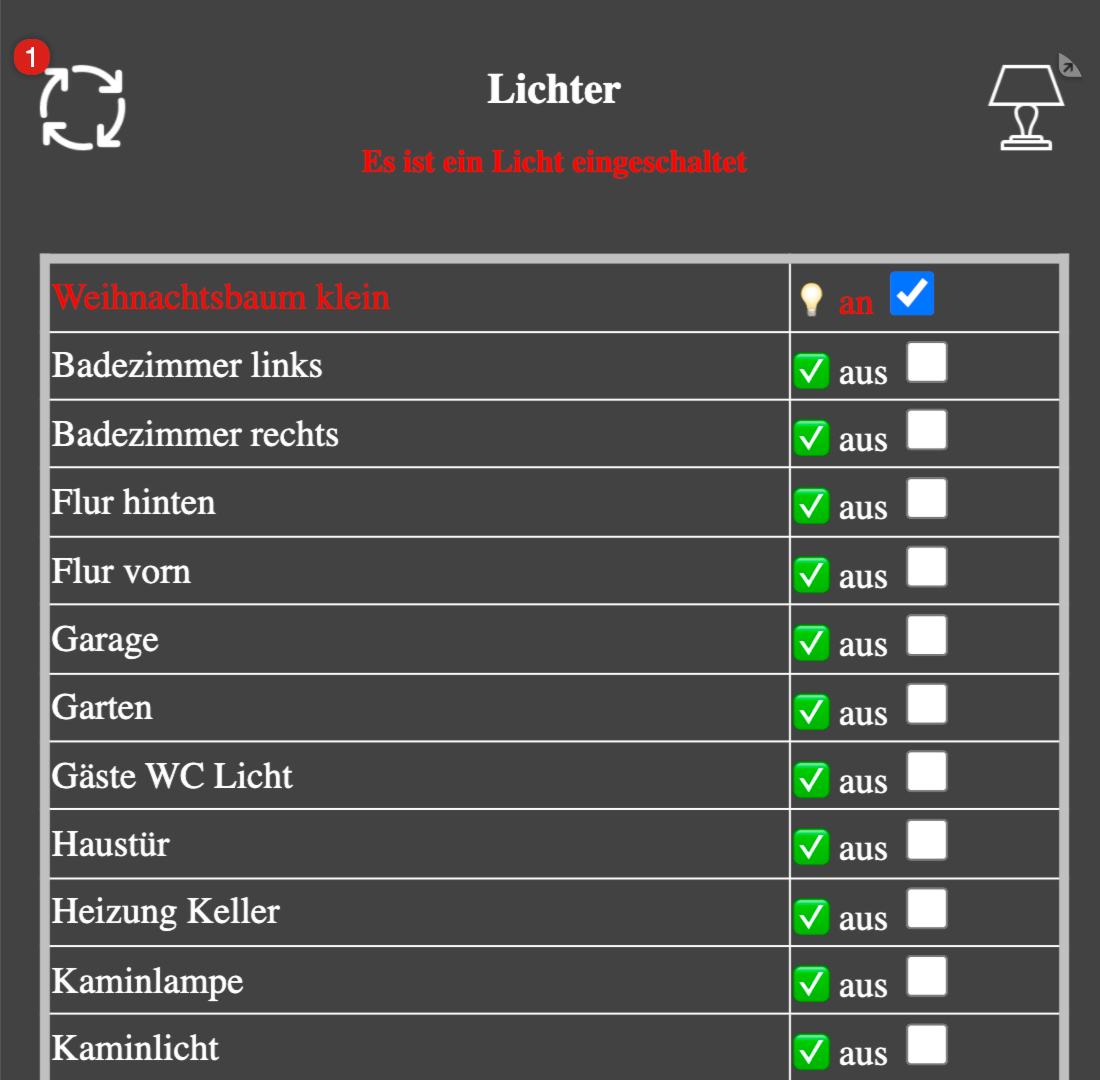
- eingeschaltete Lichter
- leere Batterien
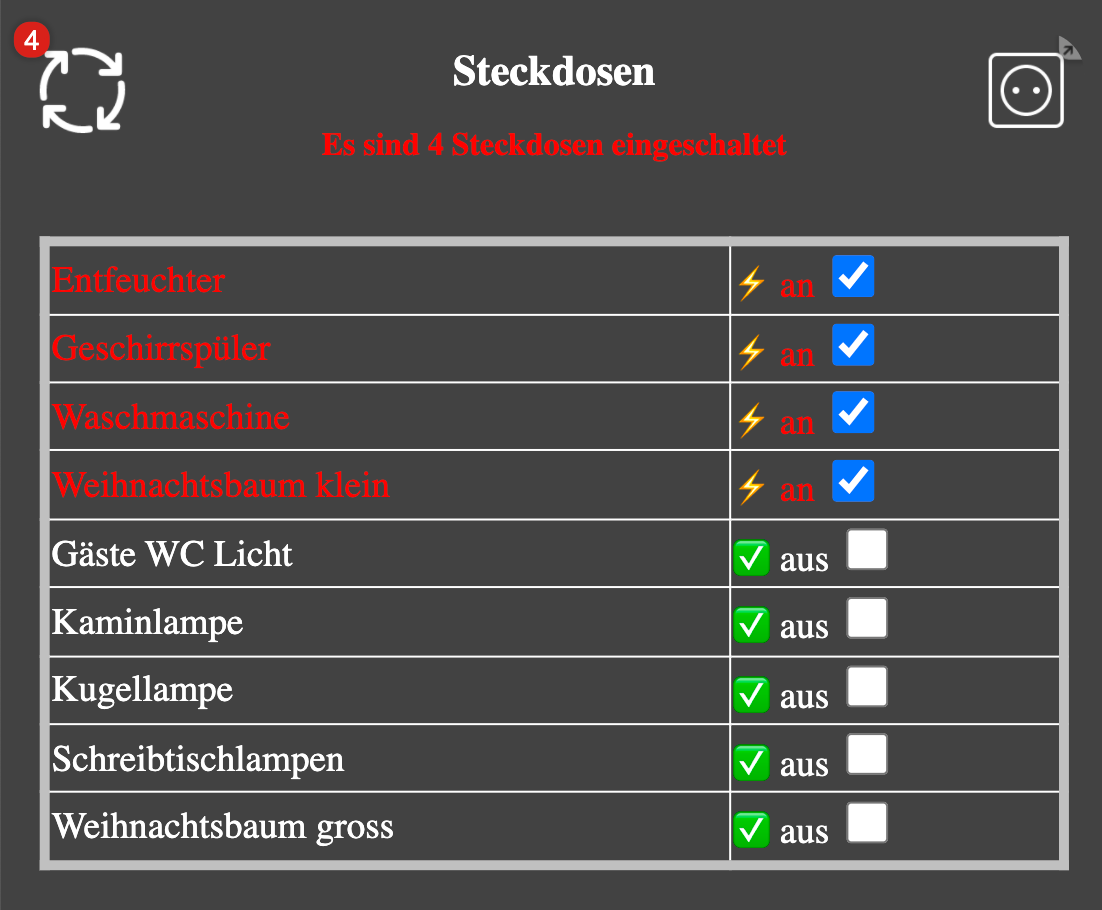
- alle Steckdosen
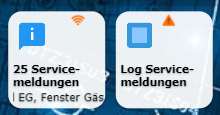
- Servicemeldungen
- etc. etc.
generieren und auch anzeigen zu lassen.
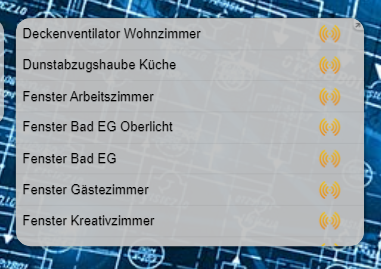
Die Listen sind auch bedienbar, d.h. man kann z.B. die Lampen anklicken, um sie an- und auszuschalten.
Ich glaube, die Möglichkeiten sind hier riesig und ich bin schon auf Eure kreativen Ideen und Anwendungen gespannt!Das ganze ist "Early Preview". Bei mir läuft es schon ganz OK, aber hier und da wird sich noch der ein oder andere Fehler verbergen. Und ein paar Funktionen sollen auch noch folgen, z.B. fest eingebaute oder zumindest importierbare Standard-Counter.
Also, Mutige ran, jetzt auf Github testen :)
-
@s-bormann sagte in Test Adapter iQontrol 1.11.x Vis:
@heinzie Ah, verwende mal das Gerät Thermostat (statt Homematic-Thermostat). Der Control-Mode der Homematic-Teile ist etwas ungewöhnlich und funktioniert deshalb nicht mit anderen Geräten.
Wenn ich das normale Thermostat verwende, wird "Modus:" gar nicht angezeigt

Anzeige beim Homematic Thermostat:

Was mir noch aufgefallen ist, wenn ich beim Objekt "Bestätigen" anwähle, fragt er beim Verschieben des Reiters auch nach aber nicht wenn ich einen der Button 12 * 17 * oder 21 betätige

hier noch die aktuellen Daten von meinem Objekt:
{ "type": "state", "common": { "name": "Setpoint Temperature", "type": "number", "min": 0, "max": 32, "unit": "°C", "read": true, "write": true, "role": "value.temperature", "desc": "Setpoint Temperature", "custom": { "history.0": { "enabled": true, "changesOnly": true, "debounce": "1000", "maxLength": "960", "retention": "31536000", "changesRelogInterval": 0, "changesMinDelta": 0, "aliasId": "" }, "iqontrol.1": { "enabled": true, "readonly": false, "invert": false, "confirm": false, "pincode": "", "unit": "°C", "unit_zero": "°C", "unit_one": "°C", "min": 0, "max": 32, "step": "", "type": "number", "role": "", "targetValueId": "", "statesAddInput": false, "statesAddInputCaption": "Enter other value...", "showOnlyTargetValues": false }, "iqontrol.2": { "enabled": true, "readonly": false, "invert": false, "confirm": false, "pincode": "", "unit": "°C", "unit_zero": "°C", "unit_one": "°C", "min": 0, "max": 32, "step": "", "type": "number", "role": "", "targetValueId": "", "statesAddInput": false, "statesAddInputCaption": "Enter other value...", "showOnlyTargetValues": false }, "iqontrol.0": { "0": "", "1": "", "2": "", "enabled": true, "invert": false, "confirm": false, "pincode": "", "step": "", "roundDigits": 0, "timeFormat": "x", "timeDisplayFormat": "dddd, DD.MM.YYYY HH:mm:ss", "timeDisplayDontShowDistance": false, "targetValueId": "", "statesAddInput": false, "statesAddInputCaption": "Enter other value...", "showOnlyTargetValues": false, "readonly": false, "unit": "°C", "unit_zero": "°C", "unit_one": "°C", "min": 0, "max": 32, "type": "number", "role": "value.temperature", "targetValues": {}, "states": { "12": "12", "17": "17", "21": "21" } } } }, "native": {}, "_id": "fritzdect.0.DECT_099950155954.tsoll", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1641385953897 }@heinzie sagte in Test Adapter iQontrol 1.11.x Vis:
@s-bormann sagte in Test Adapter iQontrol 1.11.x Vis:
@heinzie Ah, verwende mal das Gerät Thermostat (statt Homematic-Thermostat). Der Control-Mode der Homematic-Teile ist etwas ungewöhnlich und funktioniert deshalb nicht mit anderen Geräten.
Wenn ich das normale Thermostat verwende, wird "Modus:" gar nicht angezeigt

Anzeige beim Homematic Thermostat:

Hi,
das ganze ist so nicht vorgesehen, der Modus dient zur Einstellung des Betriebsmodus, nicht der Temperatur.Was mir noch aufgefallen ist, wenn ich beim Objekt "Bestätigen" anwähle, fragt er beim Verschieben des Reiters auch nach aber nicht wenn ich einen der Button 12 * 17 * oder 21 betätige

Dies liegt an den Besonderheiten des Homematic-ControlModes. Hier wird nämlich an einen ganz anderen Datenpunkt, als den eigentlichen ControlMode-Datenpunkt gesendet. Kapiert man kaum, macht auch alles keinen Sinn, hat sich EQ3 aber damals so ausgedacht.
Ich könnte mir vorstellen, dass man für die SET_TEMPERATURE eine Favoriten-Liste als Option anbietet, damit könntest Du das dann realisieren, was Du vorhast. Ich schau mir das mal an.
LG
-
Hi,
ich bastel gerade an meiner Heizungssteuerung über iQontrol für die ich den heatingcontrol Adapter verwende. Hab es jetzt endlich mal mit dem Date/Time Control hinbekommen und jetzt sieht es so aus:

Bitte nur das unter "Zusätzliche Steuerelemente" beachten. Dort kommen jetzt aber noch 3 weitere Zeiten+Temperaturen rein. Lässt sich das noch irgendwie kompakter darstellen?Vielleicht in dem man die Controls direkt neben der Beschriftung anzeigt?

Zweite Frage wäre, ob ich das Feld rund um die Uhrzeit anders darstellen kann?
Diese riesige Textbox sieht nicht so cool aus.ciao
Martin@martinschm sagte in Test Adapter iQontrol 1.11.x Vis:
Hi,
ich bastel gerade an meiner Heizungssteuerung über iQontrol für die ich den heatingcontrol Adapter verwende. Hab es jetzt endlich mal mit dem Date/Time Control hinbekommen und jetzt sieht es so aus:

Bitte nur das unter "Zusätzliche Steuerelemente" beachten. Dort kommen jetzt aber noch 3 weitere Zeiten+Temperaturen rein. Lässt sich das noch irgendwie kompakter darstellen?Vielleicht in dem man die Controls direkt neben der Beschriftung anzeigt?

Zweite Frage wäre, ob ich das Feld rund um die Uhrzeit anders darstellen kann?
Diese riesige Textbox sieht nicht so cool aus.ciao
MartinHi Martin,
aktuell graust es mir ehrlich gesagt davor, die Additional-Controls noch mal umzumodeln, auch wenn es optional ist. Das ganze war ziemlich aufwändig (Stichwort: Verschiedene Browser!) und hat wirklich tage gedauert, bis es überall gepasst hat.
Wenn Du mir die notwendigen CSS-Codes liefern könntest, die das ganze möglich machen, dann könnte ich aber eine Option einbauen, die den Controls eine Klasse verpasst, mit denen man Deinen CSS-Code dann anwenden könnte.LG
-
@s-bormann
es gibt ja die Option die Höhe der Kachel an State anzupassen.
Wäre diese Option auch für z.B. BACKGROUND_HTML möglich ?
Das wäre für dynamische Inhalte wirklich prima.@dslraser sagte in Test Adapter iQontrol 1.11.x Vis:
@s-bormann
es gibt ja die Option die Höhe der Kachel an State anzupassen.
Wäre diese Option auch für z.B. BACKGROUND_HTML möglich ?
Das wäre für dynamische Inhalte wirklich prima.Hi,
prinzipiell geht das, allerdings ist dafür eine postMessage-Kommunikation aus dem iFrame an iQontrol nötig. Der iFrame muss an iQontrol senden, wie hoch er selbst sein möchte.Hier ist die Codezeile, wie das der BackgroundView macht:
window.parent.postMessage({ command: "adjustHeightToBackgroundView" , value: height }, "*");Das ganze ist dann noch an einen Resize-Observer geknüpft, der Änderungen der Höhe erkennt und nach außen "meldet". Hier das komplette Code-Fragment:
//ViewContent Resize-Observer if(isBackgroundView && adjustHeightToBackgroundView){ console.log("Starting ViewMain resize observer"); var viewContentResizeObserver; var viewContentResizeObserverOldHeight = 0; if (viewContentResizeObserver){ viewContentResizeObserver.disconnect(); } else { viewContentResizeObserver = new MutationObserver(function(mutationList){ mutationList.forEach(function(mutation){ if (mutation.attributeName === 'style'){ var delay = 10; if($('html').hasClass('adjustHeightToBackgroundViewInitial')){ console.log("adjustHeightToBackgroundView initially delayed"); delay = 500; } setTimeout(function(){ console.log("adjustHeightToBackgroundView"); $('html').removeClass('adjustHeightToBackgroundViewInitial'); var height = $('#ViewMain').innerHeight(); if (viewContentResizeObserverOldHeight != height){ window.parent.postMessage({ command: "adjustHeightToBackgroundView" , value: (($('#ViewHeaderTitle').css('display') == 'none' ? 0 : 1) * $('#ViewHeaderTitle').outerHeight(true)) + ($('#ViewContent').innerHeight() * zoom) + 6 }, "*"); } viewContentResizeObserverOldHeight = height; }, delay); } }); }); } viewContentResizeObserver.observe(document.querySelector('#ViewContent'), {attributes: true, attributeOldValue: true, childList: false, subtree: true}); }Wenn Du Dich da dran wagst, sag mir bescheid, dann helfe ich Dir.
-
@da_woody said in Test Adapter iQontrol 1.11.x Vis:
@martinschm nichts gegen dich, aber das ist IMHO was, was nur dich betrifft (vllt auch andere). du kannst den heatingcontrol Adapter verwenden. ich nicht.
was du nicht bedenkst, daß sich deine wünsche auch auf andere additional controls auswirken.Hi da_woody, aber ist das nicht bei allen Wünschen so?
Ich sag ja nicht, das es global für jeden so geändert werden MUSS. Ich habe lediglich gefragt ob es eine Möglichkeit gäbe dies zu machen. iQontrol hat vermutlich schon heute über 100 verschiedene Einstellungsmöglichkeiten. Dies wäre vermutlich nur eine weitere.Niemand will "dein" iQontrol kaputt machen, lediglich um eine Option erweitern.
@martinschm sagte in Test Adapter iQontrol 1.11.x Vis:
Niemand will "dein" iQontrol kaputt machen, lediglich um eine Option erweitern.
falsch verstanden. geht nicht um "mein", sondern um die auswirkungen, die eine gröbere änderung von den add-control haben. betrifft ja nicht nur heizung. das wird auch für viele andere sachen verwendet. z.b.:

-
Hi,
für alle wagemutigen ist eine neue Github-Version online. Es gibt ein neues Feature, von dem ich persönlich glaube, dass es nochmal richtig was bewegen wird:
Lists and Counters




Hiermit wird es zukünftig möglich sein, sich
- offene Fenster
- eingeschaltete Lichter
- leere Batterien
- alle Steckdosen
- Servicemeldungen
- etc. etc.
generieren und auch anzeigen zu lassen.
Die Listen sind auch bedienbar, d.h. man kann z.B. die Lampen anklicken, um sie an- und auszuschalten.
Ich glaube, die Möglichkeiten sind hier riesig und ich bin schon auf Eure kreativen Ideen und Anwendungen gespannt!Das ganze ist "Early Preview". Bei mir läuft es schon ganz OK, aber hier und da wird sich noch der ein oder andere Fehler verbergen. Und ein paar Funktionen sollen auch noch folgen, z.B. fest eingebaute oder zumindest importierbare Standard-Counter.
Also, Mutige ran, jetzt auf Github testen :)
-
@heinzie sagte in Test Adapter iQontrol 1.11.x Vis:
@s-bormann sagte in Test Adapter iQontrol 1.11.x Vis:
@heinzie Ah, verwende mal das Gerät Thermostat (statt Homematic-Thermostat). Der Control-Mode der Homematic-Teile ist etwas ungewöhnlich und funktioniert deshalb nicht mit anderen Geräten.
Wenn ich das normale Thermostat verwende, wird "Modus:" gar nicht angezeigt

Anzeige beim Homematic Thermostat:

Hi,
das ganze ist so nicht vorgesehen, der Modus dient zur Einstellung des Betriebsmodus, nicht der Temperatur.Was mir noch aufgefallen ist, wenn ich beim Objekt "Bestätigen" anwähle, fragt er beim Verschieben des Reiters auch nach aber nicht wenn ich einen der Button 12 * 17 * oder 21 betätige

Dies liegt an den Besonderheiten des Homematic-ControlModes. Hier wird nämlich an einen ganz anderen Datenpunkt, als den eigentlichen ControlMode-Datenpunkt gesendet. Kapiert man kaum, macht auch alles keinen Sinn, hat sich EQ3 aber damals so ausgedacht.
Ich könnte mir vorstellen, dass man für die SET_TEMPERATURE eine Favoriten-Liste als Option anbietet, damit könntest Du das dann realisieren, was Du vorhast. Ich schau mir das mal an.
LG
-
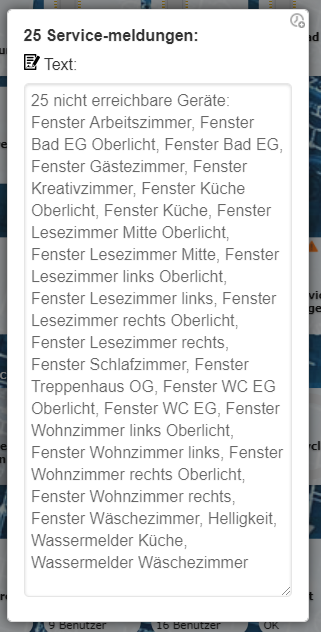
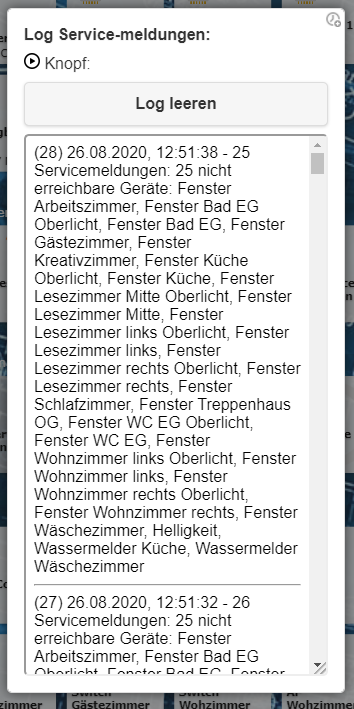
HowTo Device-Counter und Servicemeldungen:
https://github.com/sbormann/ioBroker.iqontrol/wiki/Device-Counter-and-Servicemessages



..äh, und ja, dank defektem Zigbee-Stick habe ich gerade wirklich 25 Servicemeldungen :(
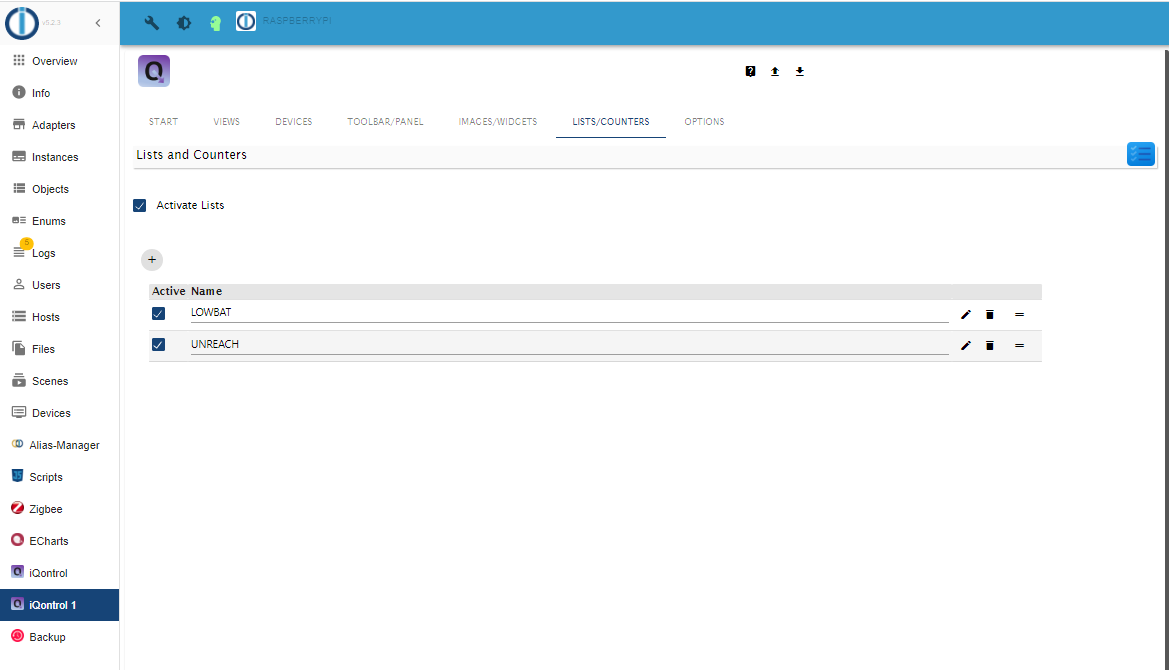
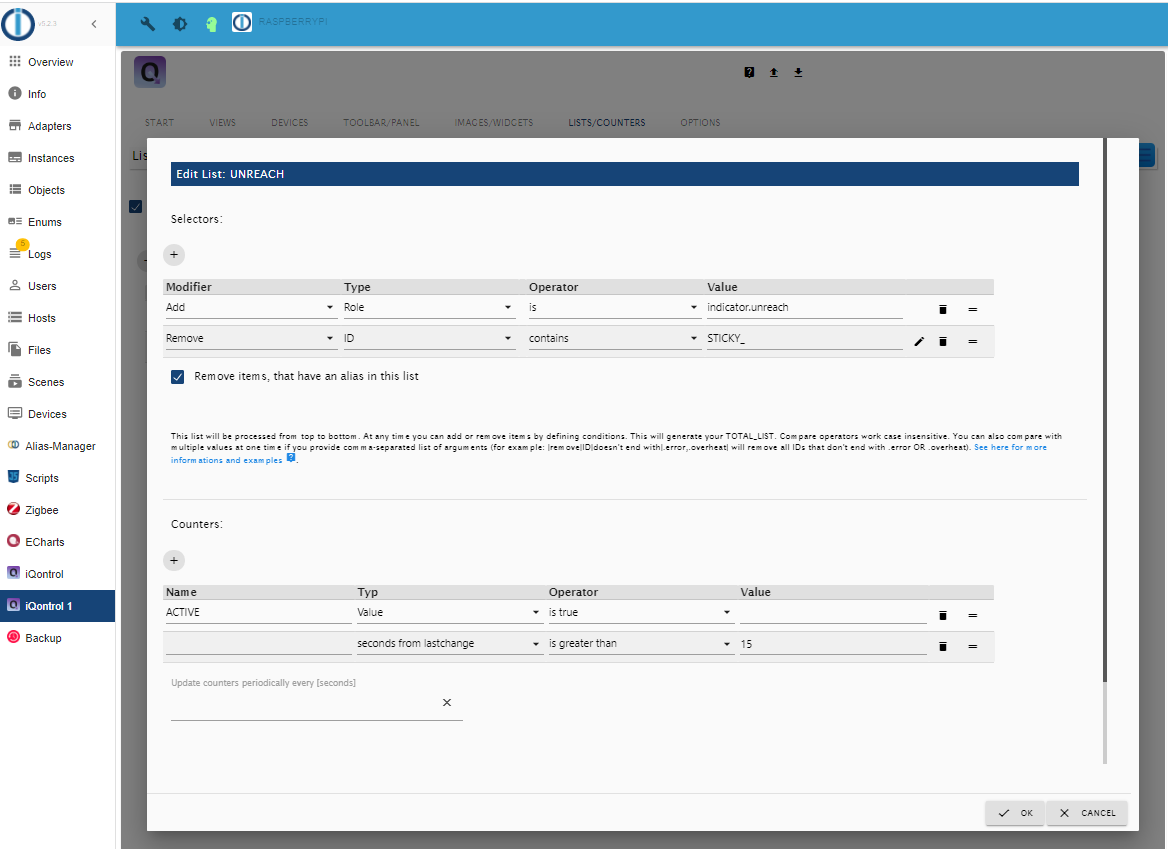
@s-bormann Hi,
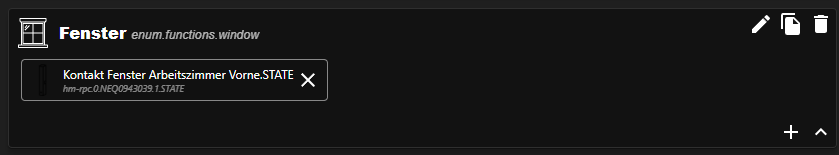
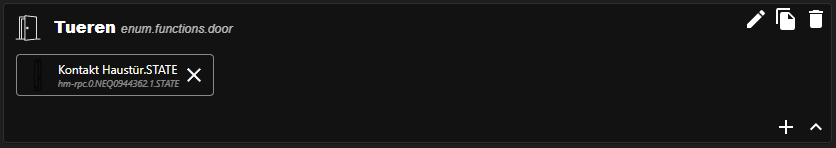
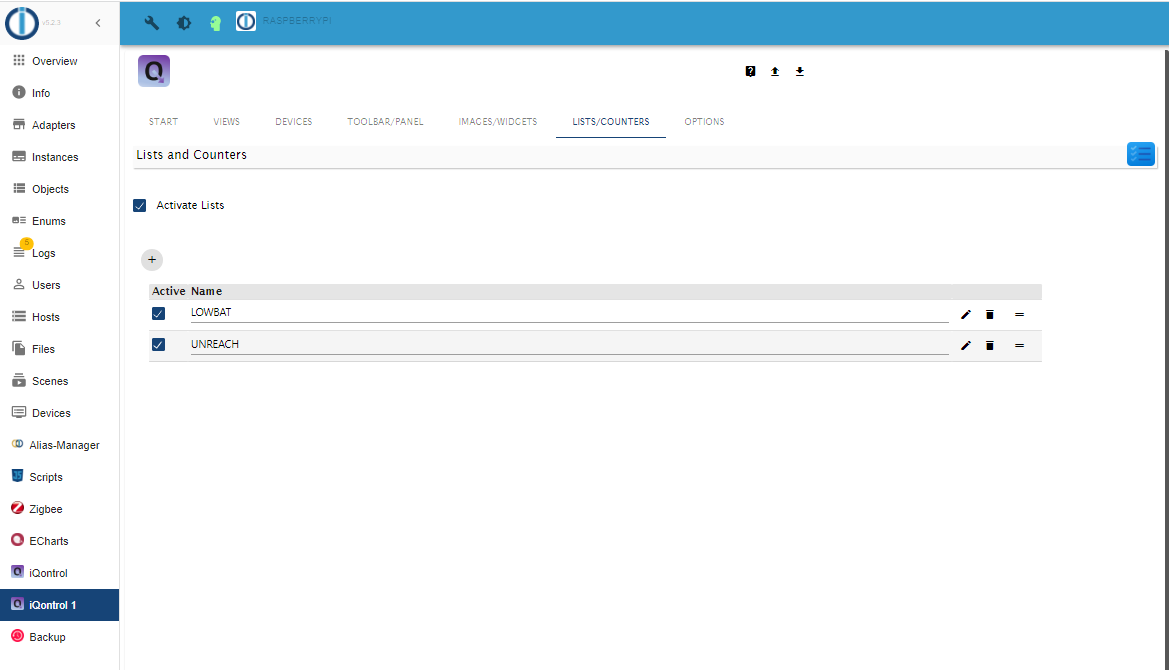
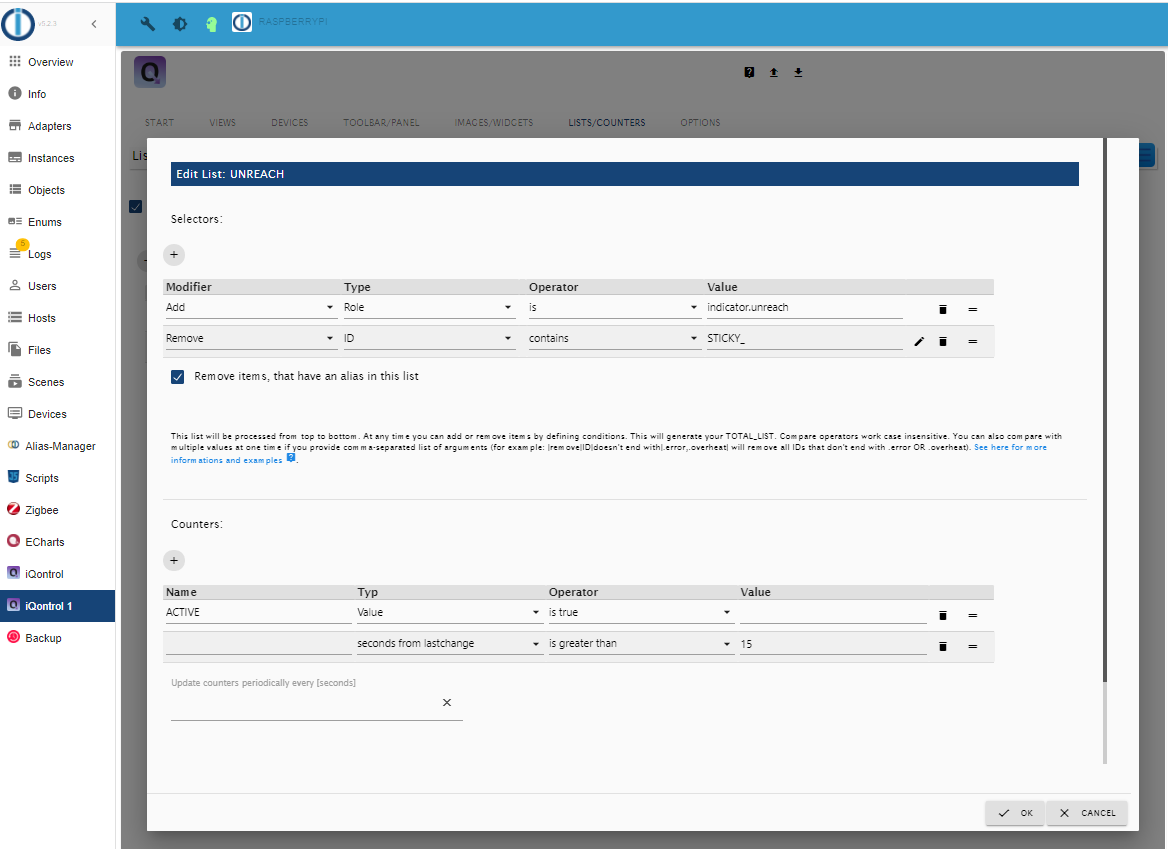
ich versuche gerade das Device-Counter Blockly zu nutzen stoße aber immer auf diese Error einträge im Log und sehe auch keine Veränderungen an den DP's wenn ich ein Fenster öffne.
7.1.2022, 09:15:08.524 [info ]: javascript.0 (12048) Start javascript script.js.common.Home.DeviceCounter 7.1.2022, 09:15:08.536 [info ]: javascript.0 (12048) script.js.common.Home.DeviceCounter: registered 0 subscriptions and 0 schedules 7.1.2022, 09:15:08.635 [info ]: javascript.0 (12048) script.js.common.Home.DeviceCounter: ------ Offene Fenster EG ------ 0 von 0: 7.1.2022, 09:15:08.679 [info ]: javascript.0 (12048) script.js.common.Home.DeviceCounter: ------ Offene Türen ------ 0 von 0: 7.1.2022, 09:15:08.759 [info ]: javascript.0 (12048) script.js.common.Home.DeviceCounter: ------ Offene Fenster und Türen ------ 0 von 0: 7.1.2022, 09:15:10.176 [info ]: javascript.0 (12048) script.js.common.Home.DeviceCounter: ------ LOWBAT ------ 0 von 1: 7.1.2022, 09:15:11.204 [info ]: javascript.0 (12048) script.js.common.Home.DeviceCounter: ------ UNREACH ------ 0 von 1: 7.1.2022, 09:15:12.283 [warn ]: javascript.0 (12048) at deviceCounter (script.js.common.Home.DeviceCounter:131:50) 7.1.2022, 09:15:12.283 [warn ]: javascript.0 (12048) at addDeviceCounter (script.js.common.Home.DeviceCounter:42:3) 7.1.2022, 09:15:12.283 [warn ]: javascript.0 (12048) at script.js.common.Home.DeviceCounter:168:1 7.1.2022, 09:15:12.284 [warn ]: javascript.0 (12048) at deviceCounter (script.js.common.Home.DeviceCounter:131:50) 7.1.2022, 09:15:12.284 [warn ]: javascript.0 (12048) at addDeviceCounter (script.js.common.Home.DeviceCounter:42:3) 7.1.2022, 09:15:12.284 [warn ]: javascript.0 (12048) at script.js.common.Home.DeviceCounter:168:1 7.1.2022, 09:15:12.285 [warn ]: javascript.0 (12048) at deviceCounter (script.js.common.Home.DeviceCounter:131:50) 7.1.2022, 09:15:12.286 [warn ]: javascript.0 (12048) at addDeviceCounter (script.js.common.Home.DeviceCounter:42:3) 7.1.2022, 09:15:12.286 [warn ]: javascript.0 (12048) at script.js.common.Home.DeviceCounter:168:1 7.1.2022, 09:15:12.286 [warn ]: javascript.0 (12048) at deviceCounter (script.js.common.Home.DeviceCounter:131:50) 7.1.2022, 09:15:12.286 [warn ]: javascript.0 (12048) at addDeviceCounter (script.js.common.Home.DeviceCounter:42:3) 7.1.2022, 09:15:12.286 [warn ]: javascript.0 (12048) at script.js.common.Home.DeviceCounter:168:1 7.1.2022, 09:15:12.288 [warn ]: javascript.0 (12048) at deviceCounter (script.js.common.Home.DeviceCounter:131:50) 7.1.2022, 09:15:12.288 [warn ]: javascript.0 (12048) at addDeviceCounter (script.js.common.Home.DeviceCounter:42:3) 7.1.2022, 09:15:12.288 [warn ]: javascript.0 (12048) at script.js.common.Home.DeviceCounter:168:1 7.1.2022, 09:15:12.289 [warn ]: javascript.0 (12048) at deviceCounter (script.js.common.Home.DeviceCounter:131:50) 7.1.2022, 09:15:12.289 [warn ]: javascript.0 (12048) at addDeviceCounter (script.js.common.Home.DeviceCounter:42:3) 7.1.2022, 09:15:12.289 [warn ]: javascript.0 (12048) at script.js.common.Home.DeviceCounter:168:1 7.1.2022, 09:15:12.289 [warn ]: javascript.0 (12048) at deviceCounter (script.js.common.Home.DeviceCounter:131:50) 7.1.2022, 09:15:12.289 [warn ]: javascript.0 (12048) at addDeviceCounter (script.js.common.Home.DeviceCounter:42:3) 7.1.2022, 09:15:12.289 [warn ]: javascript.0 (12048) at script.js.common.Home.DeviceCounter:168:1 7.1.2022, 09:15:12.289 [warn ]: javascript.0 (12048) at deviceCounter (script.js.common.Home.DeviceCounter:131:50) 7.1.2022, 09:15:12.290 [warn ]: javascript.0 (12048) at addDeviceCounter (script.js.common.Home.DeviceCounter:42:3) 7.1.2022, 09:15:12.290 [warn ]: javascript.0 (12048) at script.js.common.Home.DeviceCounter:168:1 7.1.2022, 09:15:12.292 [warn ]: javascript.0 (12048) at deviceCounter (script.js.common.Home.DeviceCounter:131:50) 7.1.2022, 09:15:12.292 [warn ]: javascript.0 (12048) at addDeviceCounter (script.js.common.Home.DeviceCounter:42:3) 7.1.2022, 09:15:12.292 [warn ]: javascript.0 (12048) at script.js.common.Home.DeviceCounter:168:1 7.1.2022, 09:15:12.292 [warn ]: javascript.0 (12048) at deviceCounter (script.js.common.Home.DeviceCounter:131:50) 7.1.2022, 09:15:12.292 [warn ]: javascript.0 (12048) at addDeviceCounter (script.js.common.Home.DeviceCounter:42:3) 7.1.2022, 09:15:12.293 [warn ]: javascript.0 (12048) at script.js.common.Home.DeviceCounter:168:1 7.1.2022, 09:15:12.293 [warn ]: javascript.0 (12048) at deviceCounter (script.js.common.Home.DeviceCounter:131:50) 7.1.2022, 09:15:12.293 [warn ]: javascript.0 (12048) at addDeviceCounter (script.js.common.Home.DeviceCounter:42:3) 7.1.2022, 09:15:12.294 [warn ]: javascript.0 (12048) at script.js.common.Home.DeviceCounter:168:1 7.1.2022, 09:15:12.294 [warn ]: javascript.0 (12048) at deviceCounter (script.js.common.Home.DeviceCounter:131:50) 7.1.2022, 09:15:12.294 [warn ]: javascript.0 (12048) at addDeviceCounter (script.js.common.Home.DeviceCounter:42:3) 7.1.2022, 09:15:12.294 [warn ]: javascript.0 (12048) at script.js.common.Home.DeviceCounter:168:1 7.1.2022, 09:15:12.295 [warn ]: javascript.0 (12048) at deviceCounter (script.js.common.Home.DeviceCounter:131:50) 7.1.2022, 09:15:12.295 [warn ]: javascript.0 (12048) at addDeviceCounter (script.js.common.Home.DeviceCounter:42:3) 7.1.2022, 09:15:12.295 [warn ]: javascript.0 (12048) at script.js.common.Home.DeviceCounter:168:1 7.1.2022, 09:15:12.295 [warn ]: javascript.0 (12048) at deviceCounter (script.js.common.Home.DeviceCounter:131:50) 7.1.2022, 09:15:12.295 [warn ]: javascript.0 (12048) at addDeviceCounter (script.js.common.Home.DeviceCounter:42:3) 7.1.2022, 09:15:12.295 [warn ]: javascript.0 (12048) at script.js.common.Home.DeviceCounter:168:1 7.1.2022, 09:15:12.296 [warn ]: javascript.0 (12048) at deviceCounter (script.js.common.Home.DeviceCounter:131:50) 7.1.2022, 09:15:12.296 [warn ]: javascript.0 (12048) at addDeviceCounter (script.js.common.Home.DeviceCounter:42:3) 7.1.2022, 09:15:12.296 [warn ]: javascript.0 (12048) at script.js.common.Home.DeviceCounter:168:1 7.1.2022, 09:15:12.300 [info ]: javascript.0 (12048) script.js.common.Home.DeviceCounter: ------ ERROR ------ 0 von 353: 7.1.2022, 09:15:13.277 [info ]: javascript.0 (12048) script.js.common.Home.DeviceCounter: ------ MAINTENANCE ------ 0 von 0: 7.1.2022, 09:15:14.290 [info ]: javascript.0 (12048) script.js.common.Home.DeviceCounter: ------ SABOTAGE ------ 0 von 0: 7.1.2022, 09:15:15.269 [info ]: javascript.0 (12048) script.js.common.Home.DeviceCounter: ------ CONFIG_PENDING ------ 0 von 0: 7.1.2022, 09:16:14.920 [info ]: javascript.0 (12048) Stop script script.js.common.Home.DeviceCounterHabe aktuell nur ein Fenster und eine Tür in den enums:


Was mache ich falsch bzw. wo liegt mein Fehler?
-
Hi,
für alle wagemutigen ist eine neue Github-Version online. Es gibt ein neues Feature, von dem ich persönlich glaube, dass es nochmal richtig was bewegen wird:
Lists and Counters




Hiermit wird es zukünftig möglich sein, sich
- offene Fenster
- eingeschaltete Lichter
- leere Batterien
- alle Steckdosen
- Servicemeldungen
- etc. etc.
generieren und auch anzeigen zu lassen.
Die Listen sind auch bedienbar, d.h. man kann z.B. die Lampen anklicken, um sie an- und auszuschalten.
Ich glaube, die Möglichkeiten sind hier riesig und ich bin schon auf Eure kreativen Ideen und Anwendungen gespannt!Das ganze ist "Early Preview". Bei mir läuft es schon ganz OK, aber hier und da wird sich noch der ein oder andere Fehler verbergen. Und ein paar Funktionen sollen auch noch folgen, z.B. fest eingebaute oder zumindest importierbare Standard-Counter.
Also, Mutige ran, jetzt auf Github testen :)
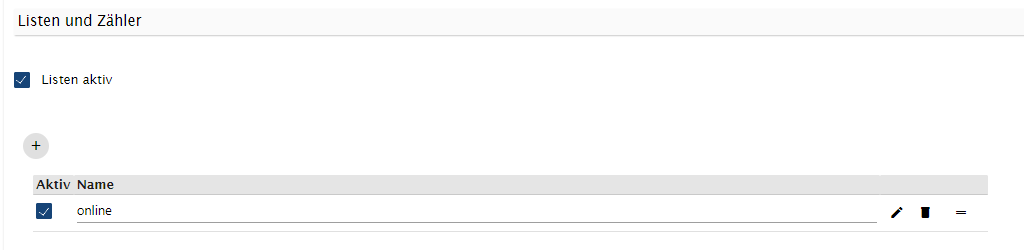
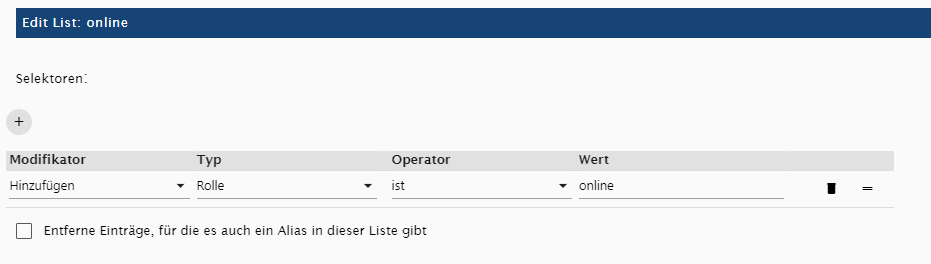
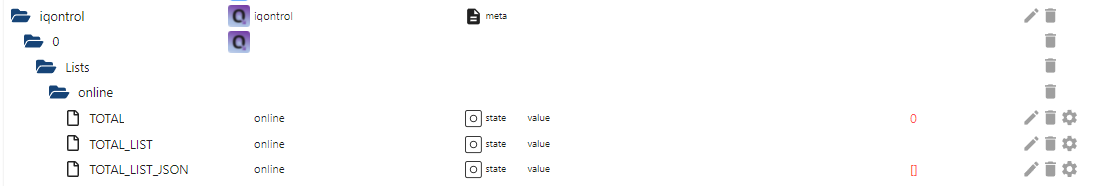
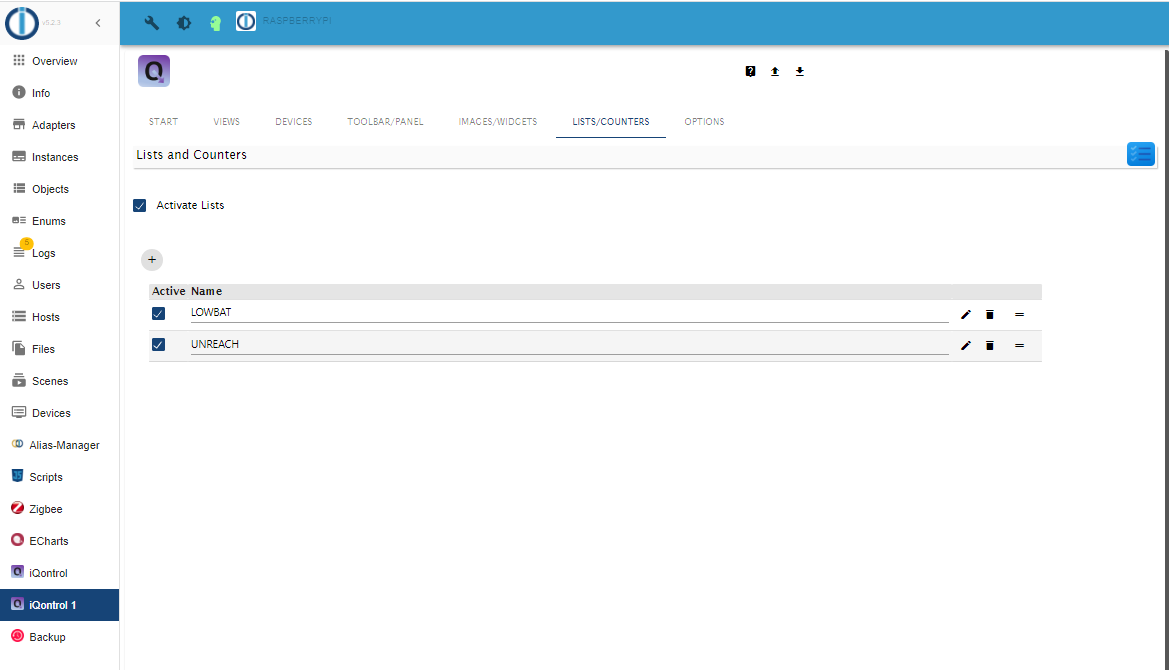
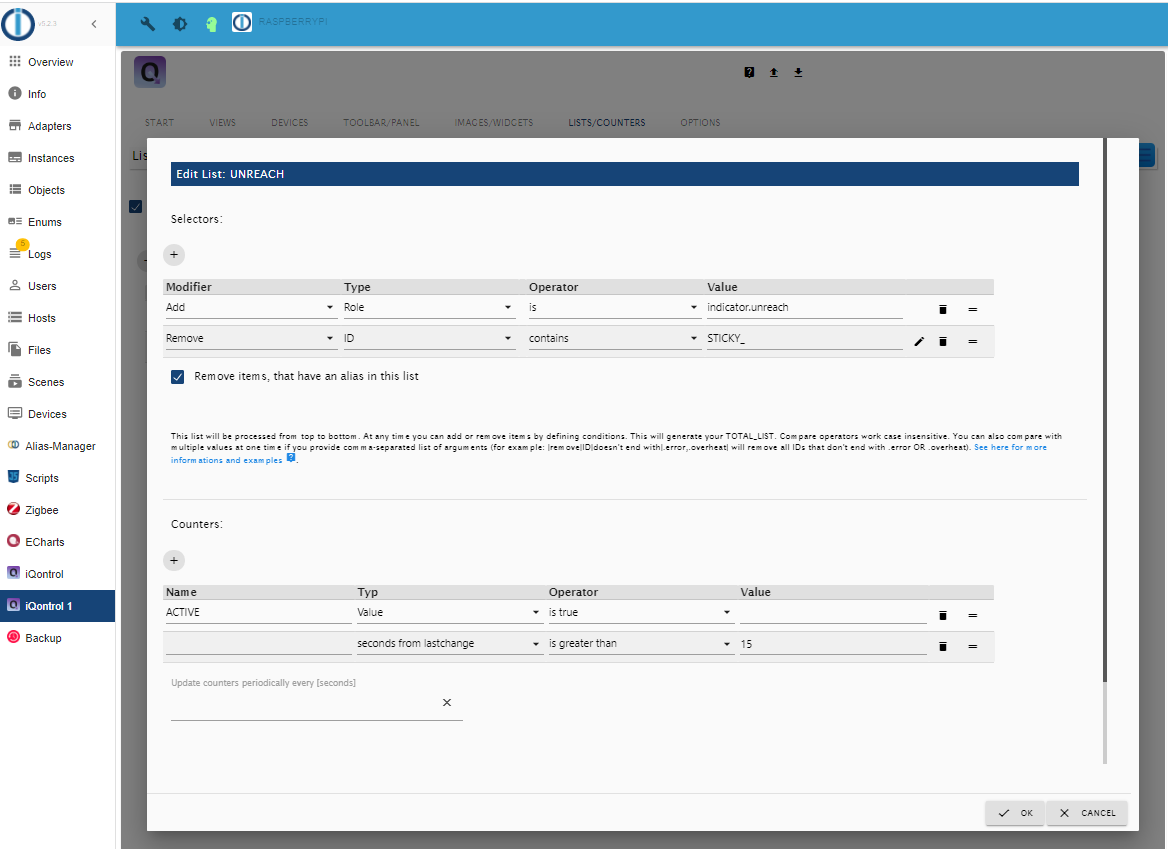
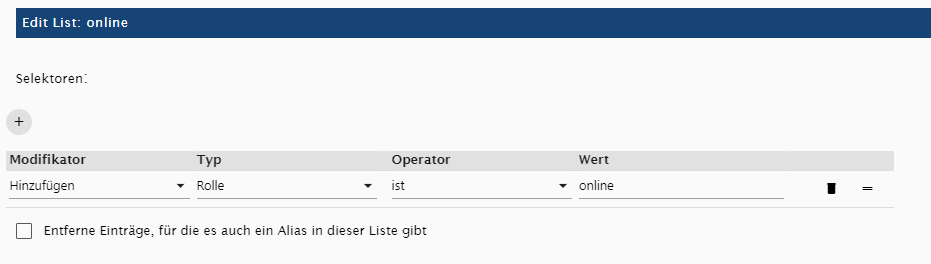
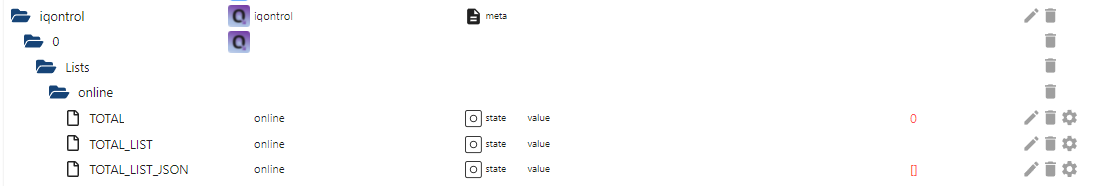
@s-bormann hab jetzt versucht eine online liste zu erstellen.


kommt allerdings nichts an.

als was bindest du die liste dann ein? als widget? als background?
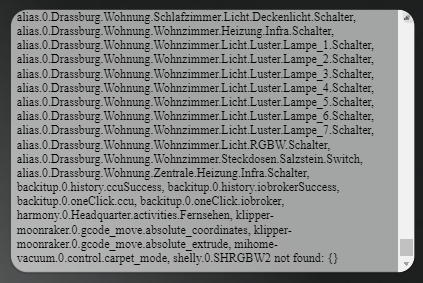
auch mit lichtern scheitere ich kläglich. da bekomm ich wenigstens eine liste. allerdings viel schrott dabei...

wieder mal zu dämlich das zu kapieren...
-
@dslraser sagte in Test Adapter iQontrol 1.11.x Vis:
@s-bormann
es gibt ja die Option die Höhe der Kachel an State anzupassen.
Wäre diese Option auch für z.B. BACKGROUND_HTML möglich ?
Das wäre für dynamische Inhalte wirklich prima.Hi,
prinzipiell geht das, allerdings ist dafür eine postMessage-Kommunikation aus dem iFrame an iQontrol nötig. Der iFrame muss an iQontrol senden, wie hoch er selbst sein möchte.Hier ist die Codezeile, wie das der BackgroundView macht:
window.parent.postMessage({ command: "adjustHeightToBackgroundView" , value: height }, "*");Das ganze ist dann noch an einen Resize-Observer geknüpft, der Änderungen der Höhe erkennt und nach außen "meldet". Hier das komplette Code-Fragment:
//ViewContent Resize-Observer if(isBackgroundView && adjustHeightToBackgroundView){ console.log("Starting ViewMain resize observer"); var viewContentResizeObserver; var viewContentResizeObserverOldHeight = 0; if (viewContentResizeObserver){ viewContentResizeObserver.disconnect(); } else { viewContentResizeObserver = new MutationObserver(function(mutationList){ mutationList.forEach(function(mutation){ if (mutation.attributeName === 'style'){ var delay = 10; if($('html').hasClass('adjustHeightToBackgroundViewInitial')){ console.log("adjustHeightToBackgroundView initially delayed"); delay = 500; } setTimeout(function(){ console.log("adjustHeightToBackgroundView"); $('html').removeClass('adjustHeightToBackgroundViewInitial'); var height = $('#ViewMain').innerHeight(); if (viewContentResizeObserverOldHeight != height){ window.parent.postMessage({ command: "adjustHeightToBackgroundView" , value: (($('#ViewHeaderTitle').css('display') == 'none' ? 0 : 1) * $('#ViewHeaderTitle').outerHeight(true)) + ($('#ViewContent').innerHeight() * zoom) + 6 }, "*"); } viewContentResizeObserverOldHeight = height; }, delay); } }); }); } viewContentResizeObserver.observe(document.querySelector('#ViewContent'), {attributes: true, attributeOldValue: true, childList: false, subtree: true}); }Wenn Du Dich da dran wagst, sag mir bescheid, dann helfe ich Dir.
@s-bormann sagte in Test Adapter iQontrol 1.11.x Vis:
@dslraser sagte in Test Adapter iQontrol 1.11.x Vis:
@s-bormann
es gibt ja die Option die Höhe der Kachel an State anzupassen.
Wäre diese Option auch für z.B. BACKGROUND_HTML möglich ?
Das wäre für dynamische Inhalte wirklich prima.Hi,
prinzipiell geht das, allerdings ist dafür eine postMessage-Kommunikation aus dem iFrame an iQontrol nötig. Der iFrame muss an iQontrol senden, wie hoch er selbst sein möchte.Hier ist die Codezeile, wie das der BackgroundView macht:
window.parent.postMessage({ command: "adjustHeightToBackgroundView" , value: height }, "*");Das ganze ist dann noch an einen Resize-Observer geknüpft, der Änderungen der Höhe erkennt und nach außen "meldet". Hier das komplette Code-Fragment:
//ViewContent Resize-Observer if(isBackgroundView && adjustHeightToBackgroundView){ console.log("Starting ViewMain resize observer"); var viewContentResizeObserver; var viewContentResizeObserverOldHeight = 0; if (viewContentResizeObserver){ viewContentResizeObserver.disconnect(); } else { viewContentResizeObserver = new MutationObserver(function(mutationList){ mutationList.forEach(function(mutation){ if (mutation.attributeName === 'style'){ var delay = 10; if($('html').hasClass('adjustHeightToBackgroundViewInitial')){ console.log("adjustHeightToBackgroundView initially delayed"); delay = 500; } setTimeout(function(){ console.log("adjustHeightToBackgroundView"); $('html').removeClass('adjustHeightToBackgroundViewInitial'); var height = $('#ViewMain').innerHeight(); if (viewContentResizeObserverOldHeight != height){ window.parent.postMessage({ command: "adjustHeightToBackgroundView" , value: (($('#ViewHeaderTitle').css('display') == 'none' ? 0 : 1) * $('#ViewHeaderTitle').outerHeight(true)) + ($('#ViewContent').innerHeight() * zoom) + 6 }, "*"); } viewContentResizeObserverOldHeight = height; }, delay); } }); }); } viewContentResizeObserver.observe(document.querySelector('#ViewContent'), {attributes: true, attributeOldValue: true, childList: false, subtree: true}); }Wenn Du Dich da dran wagst, sag mir bescheid, dann helfe ich Dir.
Ich habe jetzt schon eine ganze Weile damit "rumgefummelt" aber ich weiß nicht wie ich das ganze einbinden soll...?
Eigentlich dachte ich auch, das Du das als Option, z.B. in Widget für BACKROUND_HTML einbauen könntest. Also so wie für STATE.

Ich habe z.B. zum testen STATE leer gelassen und nur BACKROUND_HTML verlinkt auf ein eigenes dynamisches HTML. Die Kachel habe ich, wenn das Gerät aktiv ist auf 3x0,5. Wenn jetzt der Inhalt des HTML länger/größer wird, dann möchte ich das die Kachel sich in der Höhe anpasst. Das könnte man sicher für sehr viele "HTML" Sachen oder auch Listen usw. ganz gut gebrauchen. Man hätte dann keine "starre" Kachelgröße mehr.
-
Hi,
für alle wagemutigen ist eine neue Github-Version online. Es gibt ein neues Feature, von dem ich persönlich glaube, dass es nochmal richtig was bewegen wird:
Lists and Counters




Hiermit wird es zukünftig möglich sein, sich
- offene Fenster
- eingeschaltete Lichter
- leere Batterien
- alle Steckdosen
- Servicemeldungen
- etc. etc.
generieren und auch anzeigen zu lassen.
Die Listen sind auch bedienbar, d.h. man kann z.B. die Lampen anklicken, um sie an- und auszuschalten.
Ich glaube, die Möglichkeiten sind hier riesig und ich bin schon auf Eure kreativen Ideen und Anwendungen gespannt!Das ganze ist "Early Preview". Bei mir läuft es schon ganz OK, aber hier und da wird sich noch der ein oder andere Fehler verbergen. Und ein paar Funktionen sollen auch noch folgen, z.B. fest eingebaute oder zumindest importierbare Standard-Counter.
Also, Mutige ran, jetzt auf Github testen :)
@s-bormann sagte in Test Adapter iQontrol 1.11.x Vis:
Hiermit wird es zukünftig möglich sein, sich
offene Fenster
eingeschaltete Lichter
leere Batterien
alle Steckdosen
Servicemeldungen
etc. etc.
generieren und auch anzeigen zu lassen.Die Listen sind auch bedienbar, d.h. man kann z.B. die Lampen anklicken, um sie an- und auszuschalten.
Ich glaube, die Möglichkeiten sind hier riesig und ich bin schon auf Eure kreativen Ideen und Anwendungen gespannt!
Das ganze ist "Early Preview". Bei mir läuft es schon ganz OK, aber hier und da wird sich noch der ein oder andere Fehler verbergen. Und ein paar Funktionen sollen auch noch folgen, z.B. fest eingebaute oder zumindest importierbare Standard-Counter.Wenn ich Zeit habe teste ich das auch gern mit. Im Prinzip könnte ich dann meine Blocklys in Rente schicken, die machen ja genau das gleiche. (auch Licht/Steckdosen sind in meinen Blocklys schaltbar)


-
@s-bormann hab jetzt versucht eine online liste zu erstellen.


kommt allerdings nichts an.

als was bindest du die liste dann ein? als widget? als background?
auch mit lichtern scheitere ich kläglich. da bekomm ich wenigstens eine liste. allerdings viel schrott dabei...

wieder mal zu dämlich das zu kapieren...
@da_woody
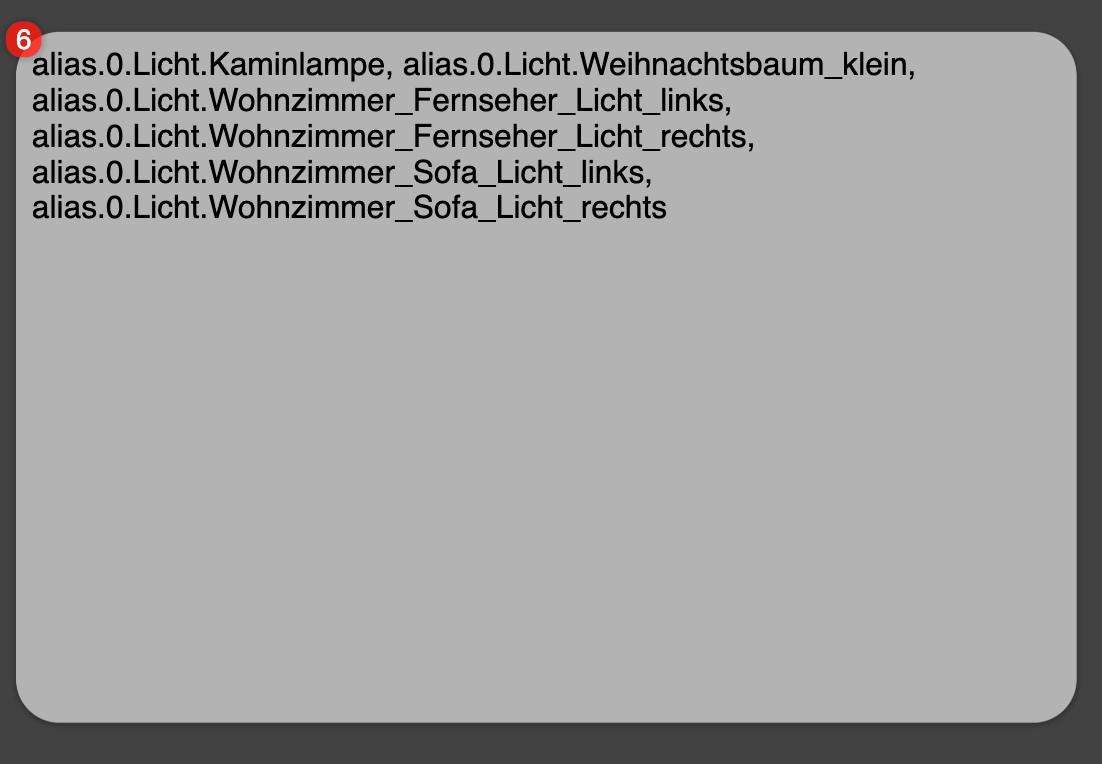
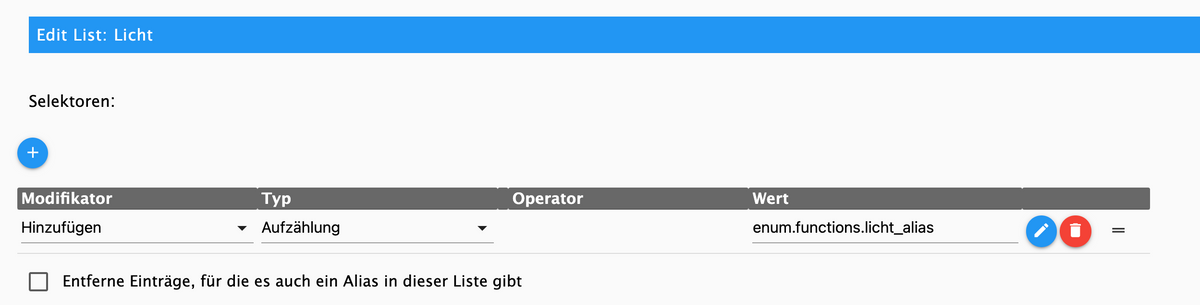
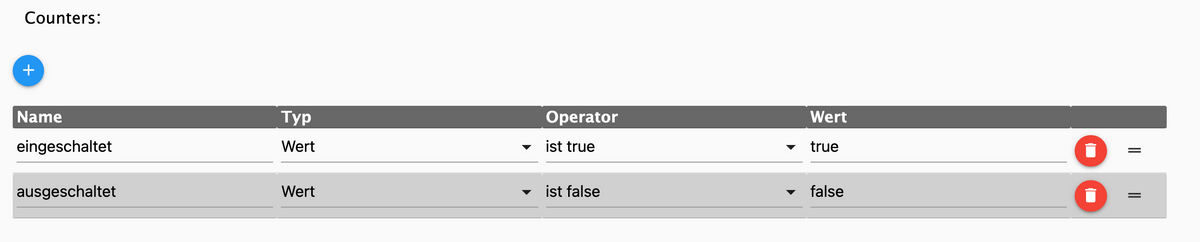
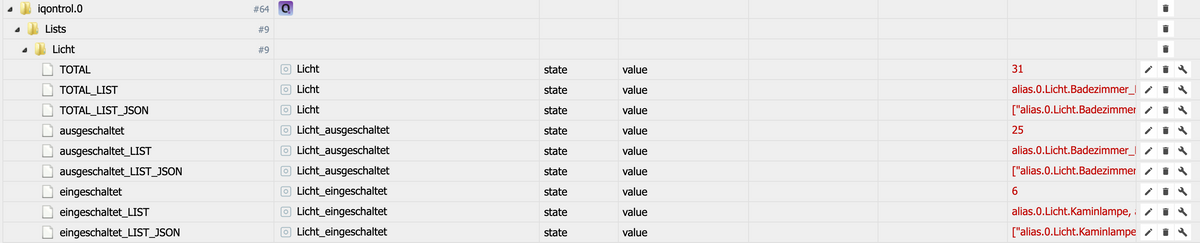
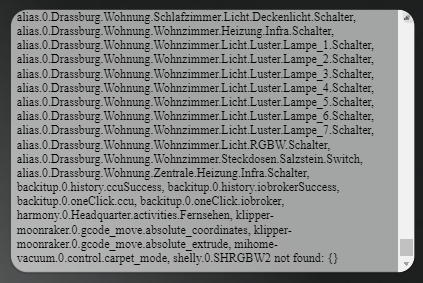
mit den Lampen/Licht über meine Aufzählung bekomme ich z.B. alle eingeschalteten Lampen als Anzahl und auch als Liste. Wie man die zusätzlichen Angaben wie z.B. alias.0.Licht usw. entfernt erschließt sich mir auch noch nicht. Ich hätte da gen den Namen und nicht die ID. Wie man dann Icon einbindet und auch die Lichter schalten könnte weiß ich auch noch nicht ...?
Als was man das einbindet (z.B. Widget) steht leider auch noch nirgends, jedenfalls habe ich nix gefunden.Wenn ich das Licht schalte, dann wird auch die Liste aktualisiert, das klappt schon mal