NEWS
Text anzeigen in Visu nach Bedingung im Skript
-
Hallo zusammen
Ich bin neu mit Iobroker etc am arbeiten und möchte gerne was umsetzen, was mir sicher einer von euch aufzeigen kann, wie ich das umsetzen könnte.
Meine Idee ist: Ich habe eine Schalter, wenn der auf True ist, möchte ich das ein Text generiert wird, den ich dann nachher auf der Visu darstellen möchte.
Wer kann mir zeigen wie das geht?
Dachte an sowas ähnliches:

-
Hallo zusammen
Ich bin neu mit Iobroker etc am arbeiten und möchte gerne was umsetzen, was mir sicher einer von euch aufzeigen kann, wie ich das umsetzen könnte.
Meine Idee ist: Ich habe eine Schalter, wenn der auf True ist, möchte ich das ein Text generiert wird, den ich dann nachher auf der Visu darstellen möchte.
Wer kann mir zeigen wie das geht?
Dachte an sowas ähnliches:

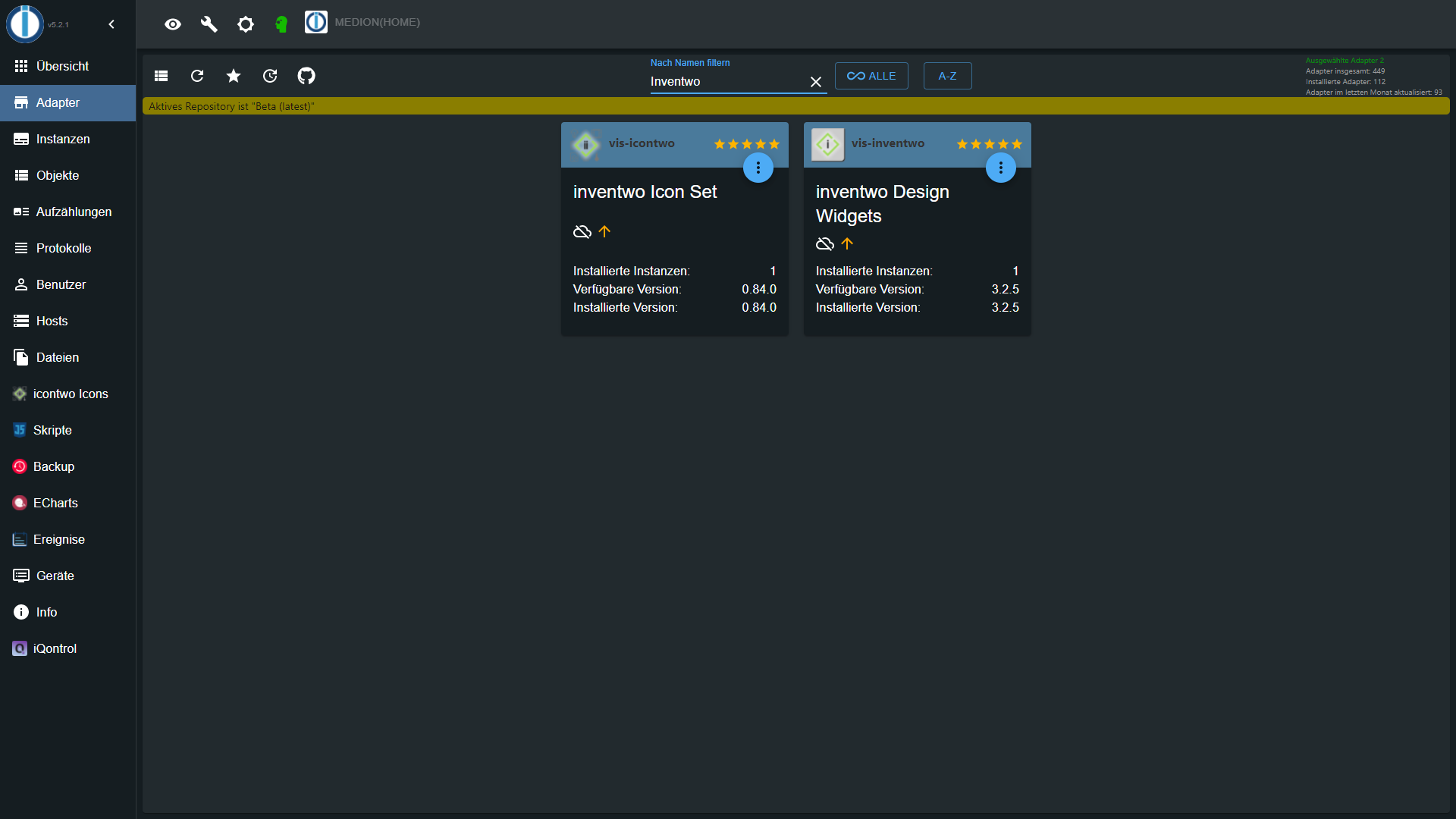
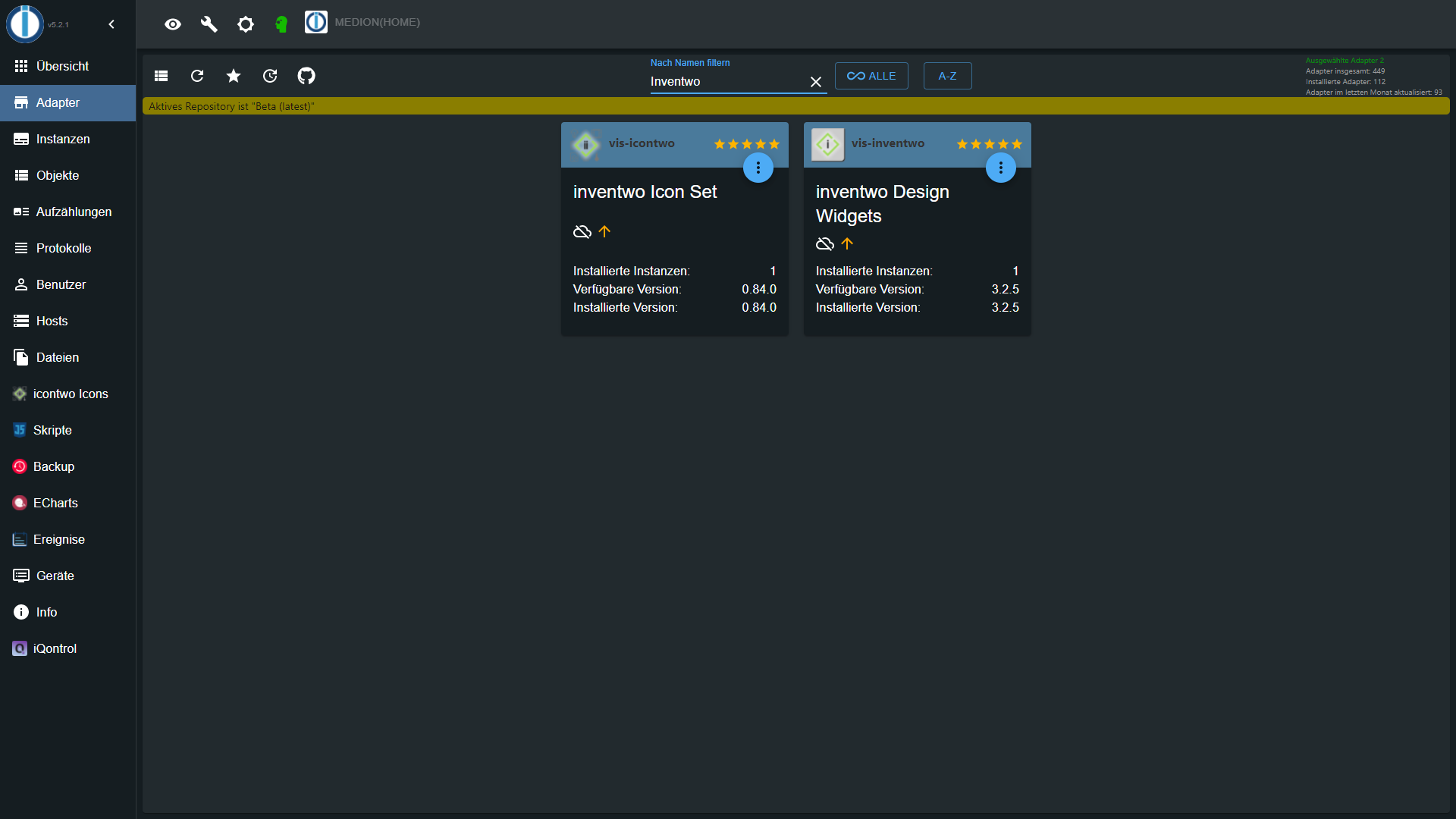
Nimm mal das, kannst alles machen damit. Brauchst Inventwo Widgets und Icon Widgets.
Bei Beschriftung kannst du auch bindings einsetzen. {dein DP}
Als Widget importieren:[{"tpl":"i-vis-universal","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iUniversalWidgetType":"Background","iValueType":"boolean","iValueComparison":"equal","iStateResponseTime":"0","iStateResetValueTime":"0","iNavWait":"100","iPopUpBackground":"#666666","iPopUpPreventClickOutside":"","iPopUpShowTitle":"true","iPopUpTitle":"","iPopUpTitleColor":"#ffffff","iPopUpCloseBtnColor":"#dc2e2e","iPopUpWidth":"800px","iPopUpHeight":"500px","iPopUpHeightTitle":"50","iPopUpTitleSize":"28","iPopUpPosition":"center","iPopUpPositionX":"0","iPopUpPositionY":"0","iPopUpCloseAfterSeconds":"0","iPopUpCornerRadiusUL":"12","iPopUpCornerRadiusUR":"0","iPopUpCornerRadiusLR":"12","iPopUpCornerRadiusLL":"0","iPopUpShadowXOffset":"2","iPopUpShadowYOffset":"2","iPopUpShadowBlur":"2","iPopUpShadowSpread":"1","iPopUpShadowColor":"#111111","iButtonCol":"#333333","iButtonActive":"#333333","iButtonColHover":"","iOpacityBack":"1","iCornerRadiusUL":"5","iCornerRadiusUR":"5","iCornerRadiusLR":"5","iCornerRadiusLL":"5","iContentFlexDirection":"vertical","iContentVertAlign":"iSpace-between","iContentOrder":"orderImgText","iOpacityCtn":"1","iContentType":"image","iTextColor":"#fa0000","iTextColorActive":"#fa0000","iTextSize":"28","iTextAlign":"iStart","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"35","iImgAlign":"iCenter","iImgSpaceTop":"0","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"","iImgColorTrue":"","iImgClockFace":"01","iImgClockHands":"01","iImgClockShowBorder":"1","iImgColorClockFace":"#ffffff","iImgColorHands":"#ffffff","iImgColorHandSecond":"#ff0000","iClockShowSeconds":"","iClockTimezone":"Europe/Berlin","iHtmlTextFieldFalse":"","iHtmlTextFieldTrue":"","iShadowXOffset":"0","iShadowYOffset":"2","iShadowBlur":"2","iShadowSpread":"1","iShadowColor":"#111111","iShadowColorActive":"#111111","iShadowColorHover":"","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#111111","iShadowInnerColorActive":"#111111","iShadowInnerColorHover":"","iShadowTextXOffset":"0","iShadowTextYOffset":"0","iShadowTextBlur":"0","iShadowTextColor":"#111111","iShadowTextColorActive":"#111111","iBorderSize":"1","iBorderStyle":"solid","iBorderColor":"#f00000","iBorderColorActive":"#f00000","iBorderColorHover":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"iValueTrue":"","iTextTrue":"Fenster Bad 45 Min. geöffnet - Bitte schließen! ","oid":"0_userdata.0.Test_true_false"},"style":{"left":"22px","top":"25px","width":"592px","height":"50px","z-index":"4"},"widgetSet":"vis-inventwo"}]
Hier mal was zum ansehen:
https://forum.iobroker.net/topic/28717/vis-von-sigi234?_=1638912614630
-
Nimm mal das, kannst alles machen damit. Brauchst Inventwo Widgets und Icon Widgets.
Bei Beschriftung kannst du auch bindings einsetzen. {dein DP}
Als Widget importieren:[{"tpl":"i-vis-universal","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iUniversalWidgetType":"Background","iValueType":"boolean","iValueComparison":"equal","iStateResponseTime":"0","iStateResetValueTime":"0","iNavWait":"100","iPopUpBackground":"#666666","iPopUpPreventClickOutside":"","iPopUpShowTitle":"true","iPopUpTitle":"","iPopUpTitleColor":"#ffffff","iPopUpCloseBtnColor":"#dc2e2e","iPopUpWidth":"800px","iPopUpHeight":"500px","iPopUpHeightTitle":"50","iPopUpTitleSize":"28","iPopUpPosition":"center","iPopUpPositionX":"0","iPopUpPositionY":"0","iPopUpCloseAfterSeconds":"0","iPopUpCornerRadiusUL":"12","iPopUpCornerRadiusUR":"0","iPopUpCornerRadiusLR":"12","iPopUpCornerRadiusLL":"0","iPopUpShadowXOffset":"2","iPopUpShadowYOffset":"2","iPopUpShadowBlur":"2","iPopUpShadowSpread":"1","iPopUpShadowColor":"#111111","iButtonCol":"#333333","iButtonActive":"#333333","iButtonColHover":"","iOpacityBack":"1","iCornerRadiusUL":"5","iCornerRadiusUR":"5","iCornerRadiusLR":"5","iCornerRadiusLL":"5","iContentFlexDirection":"vertical","iContentVertAlign":"iSpace-between","iContentOrder":"orderImgText","iOpacityCtn":"1","iContentType":"image","iTextColor":"#fa0000","iTextColorActive":"#fa0000","iTextSize":"28","iTextAlign":"iStart","iTextSpaceTop":"0","iTextSpaceBottom":"0","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"35","iImgAlign":"iCenter","iImgSpaceTop":"0","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"","iImgColorTrue":"","iImgClockFace":"01","iImgClockHands":"01","iImgClockShowBorder":"1","iImgColorClockFace":"#ffffff","iImgColorHands":"#ffffff","iImgColorHandSecond":"#ff0000","iClockShowSeconds":"","iClockTimezone":"Europe/Berlin","iHtmlTextFieldFalse":"","iHtmlTextFieldTrue":"","iShadowXOffset":"0","iShadowYOffset":"2","iShadowBlur":"2","iShadowSpread":"1","iShadowColor":"#111111","iShadowColorActive":"#111111","iShadowColorHover":"","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"0","iShadowInnerSpread":"0","iShadowInnerColor":"#111111","iShadowInnerColorActive":"#111111","iShadowInnerColorHover":"","iShadowTextXOffset":"0","iShadowTextYOffset":"0","iShadowTextBlur":"0","iShadowTextColor":"#111111","iShadowTextColorActive":"#111111","iBorderSize":"1","iBorderStyle":"solid","iBorderColor":"#f00000","iBorderColorActive":"#f00000","iBorderColorHover":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"iValueTrue":"","iTextTrue":"Fenster Bad 45 Min. geöffnet - Bitte schließen! ","oid":"0_userdata.0.Test_true_false"},"style":{"left":"22px","top":"25px","width":"592px","height":"50px","z-index":"4"},"widgetSet":"vis-inventwo"}]
Hier mal was zum ansehen:
https://forum.iobroker.net/topic/28717/vis-von-sigi234?_=1638912614630
@sigi234 Verstehe deine Angaben nicht so ganz. Wollte es gerne mit Blockly versuchen, da mir dies übersichtlicher daher kommt, und ich das besser verstehe wie der Ablauf genau ist.
-
@sigi234 Verstehe deine Angaben nicht so ganz. Wollte es gerne mit Blockly versuchen, da mir dies übersichtlicher daher kommt, und ich das besser verstehe wie der Ablauf genau ist.
@stefu87_ch sagte in Text anzeigen in Visu nach Bedingung im Skript:
Wollte es gerne mit Blockly versuchen, da mir dies übersichtlicher daher kommt,
dann schreibst du mit Blockly in einen selbst erstellten Datenpunkt und stellst den Inhalt in der Vis dar
-
@stefu87_ch sagte in Text anzeigen in Visu nach Bedingung im Skript:
Wollte es gerne mit Blockly versuchen, da mir dies übersichtlicher daher kommt,
dann schreibst du mit Blockly in einen selbst erstellten Datenpunkt und stellst den Inhalt in der Vis dar
@homoran wenn ich einen wüsste was ich beim Datenpunkt einstellen müsste, dann könnte ich es schaffen.
-
@homoran wenn ich einen wüsste was ich beim Datenpunkt einstellen müsste, dann könnte ich es schaffen.
@stefu87_ch sagte in Text anzeigen in Visu nach Bedingung im Skript:
wenn ich einen wüsste was ich beim Datenpunkt einstellen müsste, dann könnte ich es schaffen.
???
Einfach einen Datenpunkt typ String (Zeichenkette)
Das kannst du dann in einem ganz simplen Widget basic-string anzeigenadvanced:
oder wenn du es formatieren willst mit HTML-Tags in einem HTML widget -
@stefu87_ch sagte in Text anzeigen in Visu nach Bedingung im Skript:
wenn ich einen wüsste was ich beim Datenpunkt einstellen müsste, dann könnte ich es schaffen.
???
Einfach einen Datenpunkt typ String (Zeichenkette)
Das kannst du dann in einem ganz simplen Widget basic-string anzeigenadvanced:
oder wenn du es formatieren willst mit HTML-Tags in einem HTML widget@homoran danke für den Tipp. Hab es geschafft das es funktioniert.
-
@homoran danke für den Tipp. Hab es geschafft das es funktioniert.
@stefu87_ch sagte in Text anzeigen in Visu nach Bedingung im Skript:
@homoran danke für den Tipp. Hab es geschafft das es funktioniert.
Siehste - geht doch! ;-)
jetzt kannst du an den Feinheiten basteln.
Formatierungen, Uhrzeit vom letzten Timestamp..... -
@stefu87_ch sagte in Text anzeigen in Visu nach Bedingung im Skript:
@homoran danke für den Tipp. Hab es geschafft das es funktioniert.
Siehste - geht doch! ;-)
jetzt kannst du an den Feinheiten basteln.
Formatierungen, Uhrzeit vom letzten Timestamp.....@homoran ja wenn man ein wenig Hilfe bekommt von anderen Usern die sich schon länger damit befassen kann es echt Spass machen.


