NEWS
Datenpunkt berechnen
-
ersten Schritte klappen, ich muss halt 14 nodes statt eines Multi-output node machen:
je einmal ein function node:
(Gesamtleistung)
msg.payload = parseFloat(msg.payload[1]); return msg;davor war [2] Tagesertrag
19.2.2017, 19:59:17node: 236e2f50.c7f5d msg : Object { _msgid: "4f9edac4.889c34", topic: "", payload: 7.47 } 19.2.2017, 19:59:17node: 8ec4df5a.05194 msg : Object { _msgid: "4f9edac4.889c34", topic: "", payload: 23117 }aber ich fürchte ich muss noch irgendwo die Credentialös einbauen, wenn sie nicht mehr im Cache sind.
EDIT:
du hattest den Quelltext der Seite ja im Inject node!
Ich habe noch einen http request node hinzugefügt in dem ich auch die Credentials eingeben kann.
Jetzt kommt:
19.2.2017, 20:02:45node: 236e2f50.c7f5d msg : Object object _msgid: "f5b984b6.644ca8" topic: "" payload: 7.47 statusCode: 200 headers: object responseUrl: "http://pvserver:pvwr@192.168.138.54/" 19.2.2017, 20:02:45node: 8ec4df5a.05194 msg : Object object _msgid: "f5b984b6.644ca8" topic: "" payload: 23117 statusCode: 200 headers: object responseUrl: "http://pvserver:pvwr@192.168.138.54/"Gruß
Rainer
-
Glaube nicht das du 14 nodes brauchst…
Wenn du Werte nach ioBroker spielen willst, brauchst du nur die Werte den jeweiligen DP im function node zuzuordnen.
Es sollte dann ein array mit messages rauskommen, wo das topic der Names des DP's ists. Das kannst du dann über ein split gleich in
den ioBroker output füttern.
Werde das Beispiel adaptieren, damit du siehst was ich meine
-
Jetzt kommt:
19.2.2017, 20:02:45node: 236e2f50.c7f5d msg : Object object _msgid: "f5b984b6.644ca8" topic: "" payload: 7.47 statusCode: 200 headers: object responseUrl: "http://pvserver:pvwr@192.168.138.54/" 19.2.2017, 20:02:45node: 8ec4df5a.05194 msg : Object object _msgid: "f5b984b6.644ca8" topic: "" payload: 23117 statusCode: 200 headers: object responseUrl: "http://pvserver:pvwr@192.168.138.54/" ```` `sieht doch gut aus! Werte sind da und statusCode ist 200
-
sieht doch gut aus! Werte sind da und statusCode ist 200 `
Ja! bin auch schon ganz stolz ;-)jetzt geht es weiter - ich muss die "x x x" abfangen,
Hier ist mein erster nativer js-Teil:
var Spannung = parseFloat(msg.payload[3]); var Strom = parseFloat(msg.payload[5]); If ( parseFloat(msg.payload[5] ) >0 ); { msg.payload = ( Spannung * Strom ); else msg.payload = 0; } return msg;da gibt's ein Mecker in der Zeile mit dem Else
Gruß
Rainer
-
da gibt's ein Mecker in der Zeile mit dem Else `
if (parseFloat(msg.payload[5]) > 0) msg.payload = Spannung * Strom; else msg.payload = 0;oder
if (parseFloat(msg.payload[5]) > 0) { msg.payload = Spannung * Strom; } else { msg.payload = 0; } -
Danke Paul,
ich hatte zwar auch mit den geschweiften Klammern gespielt, aber diese Kombination dann wohl nicht gehabt :(
Gruß
Rainer
-
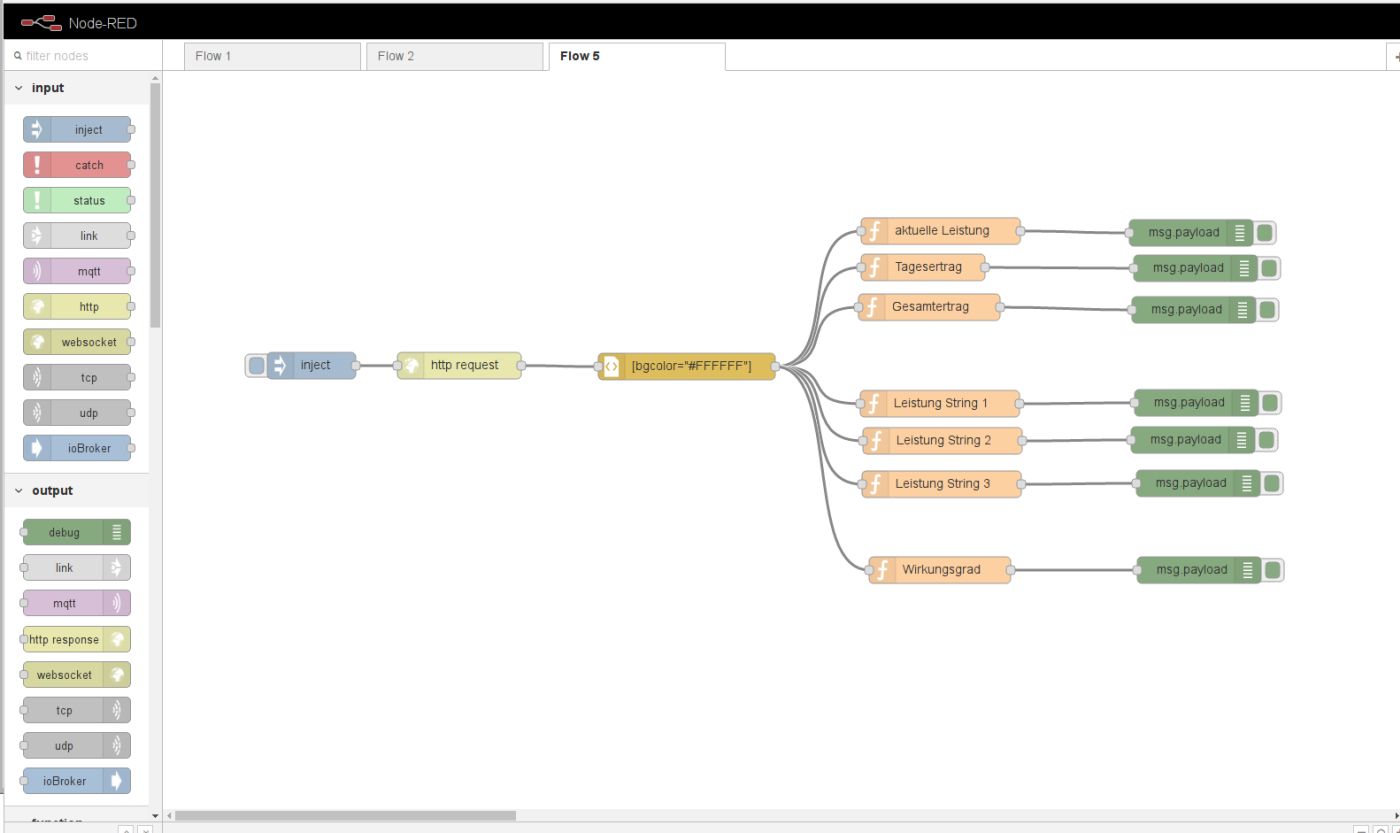
Hab das Beispiel erweitert. So könnte man die Werte zu iobroker übertragen.
! [
! {
! "id": "1f5df07c.81145",
! "type": "tab",
! "label": "Flow 5"
! },
! {
! "id": "12035f81.de82c",
! "type": "html",
! "z": "1f5df07c.81145",
! "name": "",
! "tag": "[bgcolor="#FFFFFF"]",
! "ret": "text",
! "as": "single",
! "x": 372,
! "y": 157,
! "wires": [
! [
! "9a52a9cc.079668"
! ]
! ]
! },
! {
! "id": "d487fa3f.daea58",
! "type": "inject",
! "z": "1f5df07c.81145",
! "name": "",
! "topic": "",
! "payload": " <title>PV Webserver</title>
! <form method=""post"" action="""">
! | |
| | PIKO 5.5
Helios (255) | |
|
! | |
! * * *! ! AC-Leistung Energie aktuell x x x W Gesamtenergie 23117 kWh Tagesenergie 7.47 kWh Status Aus ! ! * * *
! ! PV-Generator Ausgangsleistung <u>String 1</u> <u>L1</u> Spannung x x x V Spannung x x x V Strom x x x A Leistung x x x W <u>String 2</u> <u>L2</u> Spannung x x x V Spannung x x x V Strom x x x A Leistung x x x W <u>String 3</u> <u>L3</u> Spannung x x x V Spannung x x x V Strom x x x A Leistung x x x W ! ! * * *
! |
| |
! |
! | | RS485 Kommunikation |
| |
| | Wechselrichter |
| |
! * * *
! | |
| | Historie Infoseite | Einstellungen | |
! </form>
! ",
! "payloadType": "str",
! "repeat": "",
! "crontab": "",
! "once": false,
! "x": 220,
! "y": 100,
! "wires": [
! [
! "12035f81.de82c"
! ]
! ]
! },
! {
! "id": "9a52a9cc.079668",
! "type": "function",
! "z": "1f5df07c.81145",
! "name": "assign dps",
! "func": "var msgs = []\n\nvar newmsg = { "topic": "admin.0.ws333.Temp3", "payload": msg.payload[2].trim()}\nmsgs.push(newmsg)\nvar newmsg = { "topic": "admin.0.ws333.Temp4", "payload": msg.payload[3].trim()}\nmsgs.push(newmsg)\n\nreturn [msgs];",
! "outputs": 1,
! "noerr": 0,
! "x": 556,
! "y": 213,
! "wires": [
! [
! "6450ec54.d97594"
! ]
! ]
! },
! {
! "id": "6450ec54.d97594",
! "type": "ioBroker out",
! "z": "1f5df07c.81145",
! "name": "",
! "topic": "",
! "ack": "true",
! "autoCreate": "false",
! "x": 719,
! "y": 255,
! "wires": []
! }
! ]
Mit den Klammern und Strichpunkten musst du noch üben :)if ( parseFloat(msg.payload[5] ) >0 ) { msg.payload = (Spannung * Stom) } else { msg.payload = 0 } ````Du kommst bei node-red am leichtesten weiter, wenn du dich auf das Konzept einläßt. Am besten die ganze prozedurale Programmierung vergessen - der function node ist "böse" :evil: . Den darf man nur nehmen, wenns gar nicht anders geht. Edit sagt: function node auf multi message umgestellt - 2 nodes eingespart [1803_clipboard06.jpg](/assets/uploads/files/1803_clipboard06.jpg) -
Am besten die ganze
prozedurale Programmierung vergessen - der function node ist "böse" `
ok :shock:
Ich wollte damit anfangen kleine Brocken javascript einzusetzen um langsam mit js warm zu werden :(
Daher sieht es bei mir auch so aus:

nur im letzten kommt nichts raus:
habe aber auch noch nicht lange gesucht.
var DC = parseFloat(((msg.payload[5])*parseFloat(msg.payload[3])+(msg.payload[9])*parseFloat(msg.payload[7]))); var AC = parseFloat(msg.payload[0]); var Wirkung = (AC/DC*100); if (parseFloat(msg.payload[5]) > 0) { msg.payload = Wirkung; } else { msg.payload = 0; } return msg;kein Gemecker, aber einfach kein Ergebnis auch kein null??
Du aber auch mit dem Semikolon. Was bei Homoran zu viele, sind bei Dir zu wenig. `
Node-red meckert dann "unneccessary semikolon" - das hat es aber nicht :oops: :oops:Danke erstmal
Rainer
-
Aber trimmst Du auch die Daten wie @moebius das vorgeschlagen hat? `
An dem node hänge ich gerade und verstehe ihn noch nicht ganz.- Nein, ich arbeite noch mit allem, aber node-red scheint schlau zu sein und entfernt beim parseFloat() die Leerzeichen.
wahrscheinlich ist DC = 0 -> schlimm! `
klar, daher ist es im Moment "x x x", was immer das bei parseFloat() ergibt??und hier in Köln heißt es: "Null x Null x Null is Null"
bei der Division wird es dann natürlich lustig - überzeugt, dann muss ich das auch noch abfangen.
am Schluss endest du dann auch bei normalem javascript `
Da will ich aber hin :DEinen Adapter in node-red wäre wahrscheinlich höchst ambitioniert ;-)
Gruß
Rainer
-
Vor (msg.payload[9]) fehlt parseFloat.
var DC = parseFloat(msg.payload[5]) * parseFloat(msg.payload[3]) + parseFloat(msg.payload[9]) * parseFloat(msg.payload[7]); var AC = parseFloat(msg.payload[0]); if(DC) { msg.payload = 100 * AC / DC; } else { msg.payload = 0; } return msg; -
Vor (msg.payload[9]) fehlt parseFloat. `
Stimmt :oops:Das wars aber nicht alleine. nur damit lief es immer noch nicht aber Jetzt klappte es - warum???
Hierzu habe ich noch Fragen:
if(DC) { msg.payload = 100 * AC / DC;Warum hast du das DC in Klammern?
die 100 nach vorne wegen der Rundungsfehler? oder Dezimalstellen?
Gruß
Rainer
-
@homoran: wenn du gleich nach dem selector ein switch machst und auf x x x checkst, hast du dahinter schon nur mehr gültige Werte (hoffentlich).
Du kannst jeden flow natürlich wieder in reinem javascript implementieren.
Aber die Schönheit und Eleganz von node-red ist dann leider weg :(
@ykuendig: ja schon, aber ein bischen was zum üben sollte doch noch sein…
1803_clipboard07.jpg