NEWS
Datenpunkt berechnen
-
Oh, das habe ich übersehen Dann sollte man sich den Umweg über die Datei sparen und die HTML-Seite direkt einlesen (request). `
und mit dem request-Block in Blockly habe ich es auch nicht hinbekommen, da kam nichts zurück :cry: :cry: :cry:Dann muss ich es auf die Harte Tour mit dem "echten" js versuchen.
Danke erstmal für alles
Rainer
-
Um die Auswertung zu vereinfachen, sollte HTML in Text gewandelt werden, wozu das NPM-Modul "https://www.npmjs.com/package/html2plaintext" dienen kann, das in die Konfiguration der JS-Adapter-Instanz eingetragen werden muss.
-
Der flow liefert ein Array mit allen Werten.
! [
! {
! "id": "1f5df07c.81145",
! "type": "tab",
! "label": "Flow 5"
! },
! {
! "id": "12035f81.de82c",
! "type": "html",
! "z": "1f5df07c.81145",
! "name": "",
! "tag": "[bgcolor="#FFFFFF"]",
! "ret": "text",
! "as": "single",
! "x": 592,
! "y": 334,
! "wires": [
! [
! "dd0ca08d.c45bd"
! ]
! ]
! },
! {
! "id": "d487fa3f.daea58",
! "type": "inject",
! "z": "1f5df07c.81145",
! "name": "",
! "topic": "",
! "payload": " <title>PV Webserver</title>
! <form method=""post"" action="""">
! | |
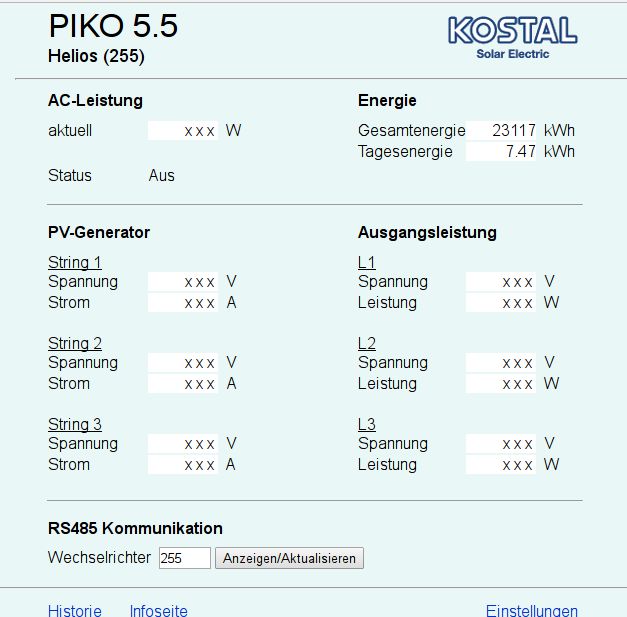
| | PIKO 5.5
Helios (255) | |
|
! | |
! * * *! ! AC-Leistung Energie aktuell x x x W Gesamtenergie 23117 kWh Tagesenergie 7.47 kWh Status Aus ! ! * * *
! ! PV-Generator Ausgangsleistung <u>String 1</u> <u>L1</u> Spannung x x x V Spannung x x x V Strom x x x A Leistung x x x W <u>String 2</u> <u>L2</u> Spannung x x x V Spannung x x x V Strom x x x A Leistung x x x W <u>String 3</u> <u>L3</u> Spannung x x x V Spannung x x x V Strom x x x A Leistung x x x W ! ! * * *
! |
| |
! |
! | | RS485 Kommunikation |
| |
| | Wechselrichter |
| |
! * * *
! | |
| | Historie Infoseite | Einstellungen | |
! </form>
! ",
! "payloadType": "str",
! "repeat": "",
! "crontab": "",
! "once": false,
! "x": 376,
! "y": 331,
! "wires": [
! [
! "12035f81.de82c"
! ]
! ]
! },
! {
! "id": "dd0ca08d.c45bd",
! "type": "debug",
! "z": "1f5df07c.81145",
! "name": "",
! "active": true,
! "console": "false",
! "complete": "true",
! "x": 833,
! "y": 334,
! "wires": []
! }
! ]
1803_clipboard03.jpg -
STOP!!
Danke!!
das sind genug Ansätze. :o :o
Der flow liefert ein Array mit allen Werten. `
Nur wie kann ich ein Array mit allen Werten bei node-js weiterverarbeiten.Da war ich ja schon mit dem split node und kam nicht weiter.
Habe jetzt genug zu tüfteln
Danke erstmal an alle Helfer.
Gruß
Rainer
-
Habe erst einmal mit dem node angefangen.
Das ist doch nicht dein Ernst. :lol: :lol:
Warum kannte ich diesen node nicht:
` > Extracts elements from an html document held in msg.payload using a selector.If left blank the selector may be set dynamically by passing in msg.select along with the msg.payload.
The selector uses Cheerio which uses the CSS selector syntax.
The result can be either a single message with a payload containing an array of the matched elements, or multiple messages that each contain a matched element. `
kein Split, kein Regex, kein match :o
Sieht gut aus! aber was nun.
Wie kann ich (in node-red) mit einem Array weiterarbeiten.
Gruß
Rainer
-
Rainer, nur damit wir mit-tüfteln können.
Kannst Du ein Beispiel machen, was genau anstelle x x x
dort steht. Sind das drei Werte für zB 3 Phasen oder was genau? `
Da stehen die entsprechenden Werte:

Gruß
Rainer
-
weiterverarbeiten kann aber vieles sein…
zB machst du einfach einen function node dran und mit "msg.payload[2]" holst du dir den 3 Wert im Array = 7.47
Bin ziemlich sicher das es mit allen anderen Lösungen (bash, js, usw) wesentlich aufwendiger ist.
Wenn es eine einfachere Lösung gibt - also unter 18 Zeichen - würde ich die jedenfalls gerne sehen :)
-
zB machst du einfach einen function node dran und mit "msg.payload[2]" holst du dir den 3 Wert im Array = 7.47 `
so etwas hatte ich nach split auch versucht, hatte aber nicht geklappt, wahrscheinlich weil ich einen Multi-Output node nutzen wollte. Jedenfalls kam immer eine Fehlermeldung, dass keine msg_ID (????) dem Wert zugefügt werden könnte, die ich früher mit einem "msg.payload = " wegbekommen hatte.Werde jetzt nochmal mit kleinen Schritten arbeiten, bis ich es verstanden habe.
Danke
Rainer
-
ersten Schritte klappen, ich muss halt 14 nodes statt eines Multi-output node machen:
je einmal ein function node:
(Gesamtleistung)
msg.payload = parseFloat(msg.payload[1]); return msg;davor war [2] Tagesertrag
19.2.2017, 19:59:17node: 236e2f50.c7f5d msg : Object { _msgid: "4f9edac4.889c34", topic: "", payload: 7.47 } 19.2.2017, 19:59:17node: 8ec4df5a.05194 msg : Object { _msgid: "4f9edac4.889c34", topic: "", payload: 23117 }aber ich fürchte ich muss noch irgendwo die Credentialös einbauen, wenn sie nicht mehr im Cache sind.
EDIT:
du hattest den Quelltext der Seite ja im Inject node!
Ich habe noch einen http request node hinzugefügt in dem ich auch die Credentials eingeben kann.
Jetzt kommt:
19.2.2017, 20:02:45node: 236e2f50.c7f5d msg : Object object _msgid: "f5b984b6.644ca8" topic: "" payload: 7.47 statusCode: 200 headers: object responseUrl: "http://pvserver:pvwr@192.168.138.54/" 19.2.2017, 20:02:45node: 8ec4df5a.05194 msg : Object object _msgid: "f5b984b6.644ca8" topic: "" payload: 23117 statusCode: 200 headers: object responseUrl: "http://pvserver:pvwr@192.168.138.54/"Gruß
Rainer
-
Glaube nicht das du 14 nodes brauchst…
Wenn du Werte nach ioBroker spielen willst, brauchst du nur die Werte den jeweiligen DP im function node zuzuordnen.
Es sollte dann ein array mit messages rauskommen, wo das topic der Names des DP's ists. Das kannst du dann über ein split gleich in
den ioBroker output füttern.
Werde das Beispiel adaptieren, damit du siehst was ich meine
-
Jetzt kommt:
19.2.2017, 20:02:45node: 236e2f50.c7f5d msg : Object object _msgid: "f5b984b6.644ca8" topic: "" payload: 7.47 statusCode: 200 headers: object responseUrl: "http://pvserver:pvwr@192.168.138.54/" 19.2.2017, 20:02:45node: 8ec4df5a.05194 msg : Object object _msgid: "f5b984b6.644ca8" topic: "" payload: 23117 statusCode: 200 headers: object responseUrl: "http://pvserver:pvwr@192.168.138.54/" ```` `sieht doch gut aus! Werte sind da und statusCode ist 200
-
sieht doch gut aus! Werte sind da und statusCode ist 200 `
Ja! bin auch schon ganz stolz ;-)jetzt geht es weiter - ich muss die "x x x" abfangen,
Hier ist mein erster nativer js-Teil:
var Spannung = parseFloat(msg.payload[3]); var Strom = parseFloat(msg.payload[5]); If ( parseFloat(msg.payload[5] ) >0 ); { msg.payload = ( Spannung * Strom ); else msg.payload = 0; } return msg;da gibt's ein Mecker in der Zeile mit dem Else
Gruß
Rainer
-
da gibt's ein Mecker in der Zeile mit dem Else `
if (parseFloat(msg.payload[5]) > 0) msg.payload = Spannung * Strom; else msg.payload = 0;oder
if (parseFloat(msg.payload[5]) > 0) { msg.payload = Spannung * Strom; } else { msg.payload = 0; } -
Danke Paul,
ich hatte zwar auch mit den geschweiften Klammern gespielt, aber diese Kombination dann wohl nicht gehabt :(
Gruß
Rainer
-
Hab das Beispiel erweitert. So könnte man die Werte zu iobroker übertragen.
! [
! {
! "id": "1f5df07c.81145",
! "type": "tab",
! "label": "Flow 5"
! },
! {
! "id": "12035f81.de82c",
! "type": "html",
! "z": "1f5df07c.81145",
! "name": "",
! "tag": "[bgcolor="#FFFFFF"]",
! "ret": "text",
! "as": "single",
! "x": 372,
! "y": 157,
! "wires": [
! [
! "9a52a9cc.079668"
! ]
! ]
! },
! {
! "id": "d487fa3f.daea58",
! "type": "inject",
! "z": "1f5df07c.81145",
! "name": "",
! "topic": "",
! "payload": " <title>PV Webserver</title>
! <form method=""post"" action="""">
! | |
| | PIKO 5.5
Helios (255) | |
|
! | |
! * * *! ! AC-Leistung Energie aktuell x x x W Gesamtenergie 23117 kWh Tagesenergie 7.47 kWh Status Aus ! ! * * *
! ! PV-Generator Ausgangsleistung <u>String 1</u> <u>L1</u> Spannung x x x V Spannung x x x V Strom x x x A Leistung x x x W <u>String 2</u> <u>L2</u> Spannung x x x V Spannung x x x V Strom x x x A Leistung x x x W <u>String 3</u> <u>L3</u> Spannung x x x V Spannung x x x V Strom x x x A Leistung x x x W ! ! * * *
! |
| |
! |
! | | RS485 Kommunikation |
| |
| | Wechselrichter |
| |
! * * *
! | |
| | Historie Infoseite | Einstellungen | |
! </form>
! ",
! "payloadType": "str",
! "repeat": "",
! "crontab": "",
! "once": false,
! "x": 220,
! "y": 100,
! "wires": [
! [
! "12035f81.de82c"
! ]
! ]
! },
! {
! "id": "9a52a9cc.079668",
! "type": "function",
! "z": "1f5df07c.81145",
! "name": "assign dps",
! "func": "var msgs = []\n\nvar newmsg = { "topic": "admin.0.ws333.Temp3", "payload": msg.payload[2].trim()}\nmsgs.push(newmsg)\nvar newmsg = { "topic": "admin.0.ws333.Temp4", "payload": msg.payload[3].trim()}\nmsgs.push(newmsg)\n\nreturn [msgs];",
! "outputs": 1,
! "noerr": 0,
! "x": 556,
! "y": 213,
! "wires": [
! [
! "6450ec54.d97594"
! ]
! ]
! },
! {
! "id": "6450ec54.d97594",
! "type": "ioBroker out",
! "z": "1f5df07c.81145",
! "name": "",
! "topic": "",
! "ack": "true",
! "autoCreate": "false",
! "x": 719,
! "y": 255,
! "wires": []
! }
! ]
Mit den Klammern und Strichpunkten musst du noch üben :)if ( parseFloat(msg.payload[5] ) >0 ) { msg.payload = (Spannung * Stom) } else { msg.payload = 0 } ````Du kommst bei node-red am leichtesten weiter, wenn du dich auf das Konzept einläßt. Am besten die ganze prozedurale Programmierung vergessen - der function node ist "böse" :evil: . Den darf man nur nehmen, wenns gar nicht anders geht. Edit sagt: function node auf multi message umgestellt - 2 nodes eingespart [1803_clipboard06.jpg](/assets/uploads/files/1803_clipboard06.jpg)