NEWS
VIS-Tabelle für WLAN Wetterstation
-
@liv-in-sky sagte in VIS-Tabelle für WLAN Wetterstation:
habe keine wetterstation
dann wird es Zeit ;)
@Negalein said in VIS-Tabelle für WLAN Wetterstation:
@liv-in-sky sagte in VIS-Tabelle für WLAN Wetterstation:
habe keine wetterstation
dann wird es Zeit ;)
der meinung bin ich auch! macht sich so schick...

-
hat jmd lust mal dieses script zu testen
widgets:
script:
- im script muss eigenlich nur der datenpunkt eingestellt werden
- es kommt ein weiteres widget dazu
- man kann das jahr abfragen und bekommt die letzten beiden monate und den gesuchten monat des jahres

-
hat jmd lust mal dieses script zu testen
widgets:
script:
- im script muss eigenlich nur der datenpunkt eingestellt werden
- es kommt ein weiteres widget dazu
- man kann das jahr abfragen und bekommt die letzten beiden monate und den gesuchten monat des jahres

@liv-in-sky mann, ich komm ja jetzt schon nicht mehr nach! :clown_face:
-
hat jmd lust mal dieses script zu testen
widgets:
script:
- im script muss eigenlich nur der datenpunkt eingestellt werden
- es kommt ein weiteres widget dazu
- man kann das jahr abfragen und bekommt die letzten beiden monate und den gesuchten monat des jahres

@liv-in-sky Bin endlich auch mal dazu gekommen, sieht mit "echten" Daten gut aus :+1:

-
@liv-in-sky Bin endlich auch mal dazu gekommen, sieht mit "echten" Daten gut aus :+1:

danke für's testen - die farben gehören wohl noch geändert - aber das kann man ja im script einfach machen
-
danke für's testen - die farben gehören wohl noch geändert - aber das kann man ja im script einfach machen
@liv-in-sky :grin: Gelb ist auch nicht so meins, aber für einen 1. Test zuerst so wenig wie möglich ändern.
...und schön wenn man sich nicht um alles alleine kümmern muss. Doku dauert mittlerweile bald länger als das programmieren.btw: Wetterstation im Angebot ;)
-
@liv-in-sky :grin: Gelb ist auch nicht so meins, aber für einen 1. Test zuerst so wenig wie möglich ändern.
...und schön wenn man sich nicht um alles alleine kümmern muss. Doku dauert mittlerweile bald länger als das programmieren.btw: Wetterstation im Angebot ;)
@SBorg glaub ich - deshalb dachte ich mir, du hast so viel arbeit reingesteckt - da schadet es nicht, wenn man in der vis was zu spielen und sehen hat
-
hat jmd lust mal dieses script zu testen
widgets:
script:
- im script muss eigenlich nur der datenpunkt eingestellt werden
- es kommt ein weiteres widget dazu
- man kann das jahr abfragen und bekommt die letzten beiden monate und den gesuchten monat des jahres

@liv-in-sky sagte in VIS-Tabelle für WLAN Wetterstation:
hat jmd lust mal dieses script zu testen
getestet, läuft und für sehr gut gefunden :grin:
-
@Negalein leider kann ich es nicht verwenden (habe keine wetterstation) - suche schon nach einer anzeige in meinen datenpunkten, damit ich das script verwenden kann :-)
@liv-in-sky Na dann habe ich mir mal gleich eine bestellt...damit ich das Script testen kann.. :-)
-
gehört zu: https://forum.iobroker.net/topic/28384/linux-shell-skript-wlan-wetterstation/1528
dieses script dient zur Wetterdaten-Anzeige für die WLAN Wetterstation

oder

- datenpunkte werden unter javascript.x.Wetterstation angelegt
- ein dp für das html-standard-widget mit binding
- ein datenpunkt um auswählen des monats
- farben können eingestellt werden
- schriftgröße oder abstand zu den zellen
- mußte den monat wieder horizontal einfügen - wenn ich eine lösung finde, ändere ich das noch
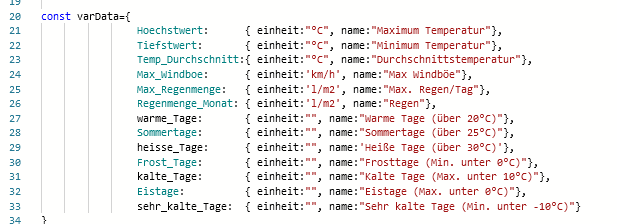
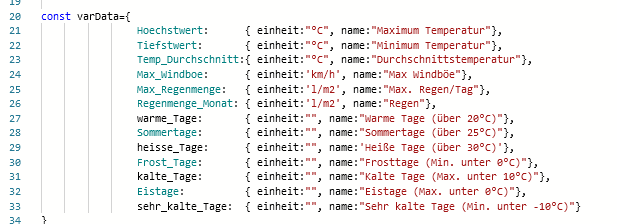
- du kannst die namen hier ändern
- mußt den pfad für die daten eingeben in der ersten"const"

@liv-in-sky sagte in VIS-Tabelle für WLAN Wetterstation:
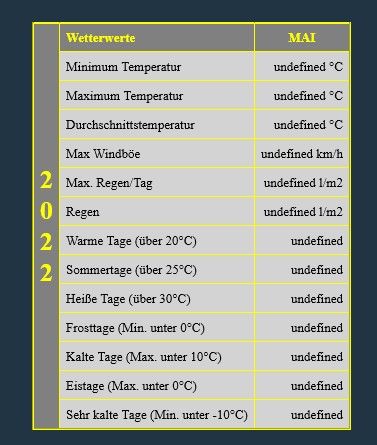
dieses script dient zur Wetterdaten-Anzeige für die WLAN Wetterstation
Hallo @liv-in-sky
Wo im Script kann ich die Zeilen umsortieren?
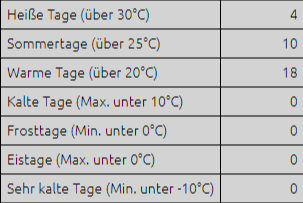
derzeit so:

möchte es mir so gestalten:

-
@liv-in-sky sagte in VIS-Tabelle für WLAN Wetterstation:
dieses script dient zur Wetterdaten-Anzeige für die WLAN Wetterstation
Hallo @liv-in-sky
Wo im Script kann ich die Zeilen umsortieren?
derzeit so:

möchte es mir so gestalten:

ich denke, du mußt das array hier sortieren /in die richtige reihenfolge setzen- ist schon eine weile her - pass auf die kommas auf - nach dem letzten eintrag darf kein komma sein

-
ich denke, du mußt das array hier sortieren /in die richtige reihenfolge setzen- ist schon eine weile her - pass auf die kommas auf - nach dem letzten eintrag darf kein komma sein

@liv-in-sky sagte in VIS-Tabelle für WLAN Wetterstation:
ich denke, du mußt das array hier sortieren
Danke, funktioniert

-
Besteht die Möglichkeit das man auch alle Monate anzeigen lassen kann anstatt nur 3?
-
in diesem änderungen werden immer alle monate, die für das jahr vorhanden sind angezeigt - teste doch mal - bei mir funktioniert es
du kannst auch dein existierendes script mal kopieren und dann folgende zeilen ändern - dann musst du deine settings nicht kopieren und das design bleibt, wie es ist
änderungen ab zeile 120

-
in diesem änderungen werden immer alle monate, die für das jahr vorhanden sind angezeigt - teste doch mal - bei mir funktioniert es
du kannst auch dein existierendes script mal kopieren und dann folgende zeilen ändern - dann musst du deine settings nicht kopieren und das design bleibt, wie es ist
änderungen ab zeile 120

@liv-in-sky sagte in VIS-Tabelle für WLAN Wetterstation:
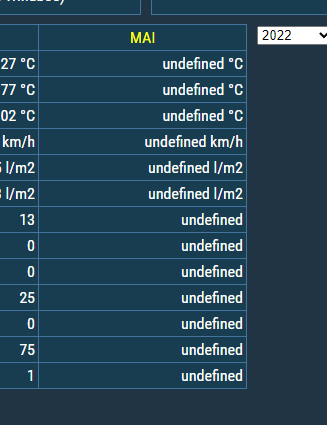
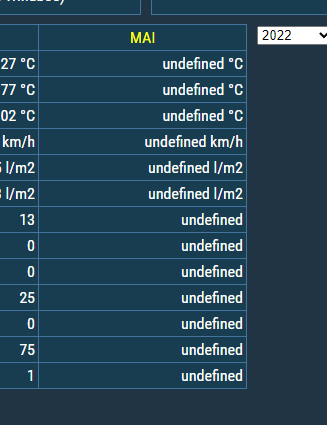
in diesem änderungen werden immer alle monate, die für das jahr vorhanden sind angezeigt - teste doch mal - bei mir funktioniert es
du kannst auch dein existierendes script mal kopieren und dann folgende zeilen ändern - dann musst du deine settings nicht kopieren und das design bleibt, wie es ist
änderungen ab zeile 120

Funktioniert, danke :+1:
-
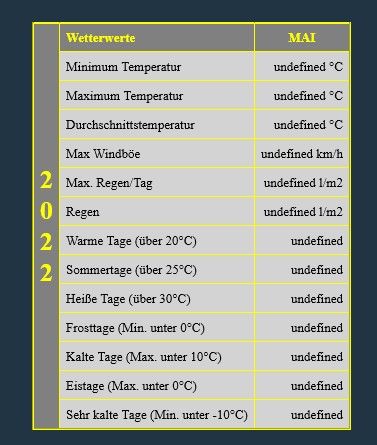
Hi, bei mir wird die Monatsansicht nicht richtig ausgefüllt. Die Tabelle bekommt keine richtigen Daten.
JSON sieht so aus:
[ { "Tiefstwert": 5.27, "Hoechstwert": 33, "Temp_Durchschnitt": 18.79, "Max_Windboe": 21.88, "Max_Regenmenge": 8.1, "Regenmenge_Monat": 31.2, "warme_Tage": 22, "Sommertage": 14, "heisse_Tage": 2, "Frost_Tage": 0, "kalte_Tage": 0, "Eistage": 0, "sehr_kalte_Tage": 0 } ]
Muss man noch irgendwas einstellen? DP ist bei mir 0_userdata.0.Statistik.Wetter.Data und javascript.0.Wetterstation.MonthlyDaten.
-
Hi, bei mir wird die Monatsansicht nicht richtig ausgefüllt. Die Tabelle bekommt keine richtigen Daten.
JSON sieht so aus:
[ { "Tiefstwert": 5.27, "Hoechstwert": 33, "Temp_Durchschnitt": 18.79, "Max_Windboe": 21.88, "Max_Regenmenge": 8.1, "Regenmenge_Monat": 31.2, "warme_Tage": 22, "Sommertage": 14, "heisse_Tage": 2, "Frost_Tage": 0, "kalte_Tage": 0, "Eistage": 0, "sehr_kalte_Tage": 0 } ]
Muss man noch irgendwas einstellen? DP ist bei mir 0_userdata.0.Statistik.Wetter.Data und javascript.0.Wetterstation.MonthlyDaten.
das ist aber sehr lange her - hasg du das script von hier https://forum.iobroker.net/post/515791 genutzt
man muss eigentlich nur (soweit ich mich erinnere) dieses setting im script setzen: dataInputPath ist ganz oben im script
-
das ist aber sehr lange her - hasg du das script von hier https://forum.iobroker.net/post/515791 genutzt
man muss eigentlich nur (soweit ich mich erinnere) dieses setting im script setzen: dataInputPath ist ganz oben im script
@liv-in-sky sagte in VIS-Tabelle für WLAN Wetterstation:
das ist aber sehr lange her - hasg du das script von hier https://forum.iobroker.net/post/515791 genutzt
man muss eigentlich nur (soweit ich mich erinnere) dieses setting im script setzen: dataInputPath ist ganz oben im script
Moin @liv-in-sky, das selbe Problem habe ich auch mit deinem Skript

-
@liv-in-sky sagte in VIS-Tabelle für WLAN Wetterstation:
das ist aber sehr lange her - hasg du das script von hier https://forum.iobroker.net/post/515791 genutzt
man muss eigentlich nur (soweit ich mich erinnere) dieses setting im script setzen: dataInputPath ist ganz oben im script
Moin @liv-in-sky, das selbe Problem habe ich auch mit deinem Skript

-
@liv-in-sky sagte in VIS-Tabelle für WLAN Wetterstation:
gibt es im log fehler ?
wurde etwas an den daten geändert ?@SBorg hast du da eine idee ?
Log hatte ich hier gepostet Wetterstation
Nachtrag: werden die eckigen Klammern im json entfernt wird alles angezeigt
[ { "Tiefstwert": 6.11, "Hoechstwert": 32, "Temp_Durchschnitt": 16.2, "Max_Windboe": 38.46, "Max_Regenmenge": 5, "Regenmenge_Monat": 21.4, "warme_Tage": 28, "Sommertage": 13, "heisse_Tage": 1, "Frost_Tage": 0, "kalte_Tage": 0, "Eistage": 0, "sehr_kalte_Tage": 0 } ]



