NEWS
[gelöst]Zeitschaltung Bewässerung
-
Ich habe echt keine Ahnung!
Kann mir jemand helfen?
Habe jetzt wieder den ganzen Tag "verspielt".
Verschieden Code und Scenen probiert.
Und nicht zum Erfolg gekommen.
Zweimal musste ich neu starten, da ioBroker voll ausgelastet war und ich nichts mehr machen konnte.
Würde denn folgendes funktionieren?
// Bewaesserungskreis 1 var counter = getState("javascript.0.Countdown.Sleeptimer.countdown").val; on({id: "hm-rpc.0.NEQ1316670.1.STATE", val: true}, function() { if (counter) { setState('hm-rpc.0.NEQ1316670.1.ON_TIME', counter ); // Zeit an on_Time übergeben setState('hm-rpc.0.NEQ1316670.1.STATE', true); // Ventil einschalten setState("hm-rpc.0.NEQ1316670.4.STATE", true); // Pumpe einschalten } else if (counter < 0) { setStateDelayed("m-rpc.0.NEQ1316670.1.STATE", false); // Ventil ausschalten setStateDelayed("hm-rpc.0.NEQ1316670.4.STATE", false); // Pumpe ausschalten }Bevor ich wieder alles neu starten muss und dann mein Synology vielleicht noch abkratzt.
Gruss Superdad
P.S. habe ich vergessen: Ich möchte die Zeit auswählen und dann das Widget für Start Pumpe drücken.
-
Also,
ich hab mir jetzt auch mal sowas gebastelt:
- Anlage Variablen
Du legst manuell bei Objekten Variablen an (dann brauchst du dies nicht im Script zu machen-> hält das Script schmaler und übersichtlicher)
filename="bild1.jpg" index="0">~~
Countdown ist ZahlTrigger ist boolean
Zeitvorgabe ist Zahl
- Countdown Script
! ````
// Countdown Brunnen
! var count,timer;
! function countdown(){
count--;
if(count > 0) setState('javascript.0.Countdown.Brunnen.countdown', count);
else {
setState('javascript.0.Countdown.Brunnen.countTrigger', false );
}
}
! on({id: "javascript.0.Countdown.Brunnen.countTrigger", change: "ne"}, function(obj){
if(obj.state.val) {
count = getState('javascript.0.Countdown.Brunnen.Zeitvorgabe').val; // in Minuten
setState('javascript.0.Countdown.Brunnen.countdown', count);
timer = setInterval(countdown, 60000); // 1000 = 1 Sek. ; 60000 = 60 Sek.
} else {
clearInterval(timer);
setState('javascript.0.Countdown.Brunnen.countdown', 0 );
}
});3) Widget in vis : filename="bild2.jpg" index="1">~~ Brunnen-Symbol ist ein "hywidget on/off" Die blaue Leiste ist ein "radiobuttons valuelist" Dort schreibst du bei Werte und bei Texte: 15;30;60;90;120 Das gelbe Widget "Sting" zeigt die verbleibende Zeit an. 4) Script Folgendes Script anlegen: >! ```` // Brunnen: Ausschalten nach x Minuten >! function weiter() { var Zeitvorgabe = getState('javascript.0.Countdown.Brunnen.Zeitvorgabe').val ; log (Zeitvorgabe); if (Zeitvorgabe === 0 || Zeitvorgabe === isNaN) Zeitvorgabe = 30; setState('hm-rpc.0.KEQ0926502.1.STATE', true); // Aktor Terrasse-Strom ein setStateDelayed("hm-rpc.0.LEQ0129396.1.STATE", true, 10000); // nach 10 Sek. Brunnen-Wasser ein setStateDelayed("hm-rpc.0.LEQ0129396.2.STATE", true, 10000); // nach 10 Sek. Brunnen-Licht ein >! // Countdown starten für Anzeige der Zeit auf View setState('javascript.0.Countdown.Brunnen.countTrigger', true); // Countdown Brunnen starten setStateDelayed("hm-rpc.1.CUX0200005.1.STATE", 0, (Zeitvorgabe*60*1000)); // nach x Min. ausschalten -> Cux: Brunnen sendTo('telegram', "Brunnen eingeschaltet. \nNach " + (Zeitvorgabe*60*1000) + " Minuten wird er wieder automatisch ausgeschaltet."); log ("Brunnen eingeschaltet. Nach " + (Zeitvorgabe*60*1000) + " Minuten wird er wieder automatisch ausgeschaltet."); } >! function weiter2() { setState("hm-rpc.0.LEQ0129396.1.STATE", false); // Brunnen-Wasser aus setState("hm-rpc.0.LEQ0129396.2.STATE", false); // Brunnen-Licht aus setStateDelayed('hm-rpc.0.KEQ0926502.1.STATE', false, 5000); // nach 5 Sek. Aktor Terrasse-Strom aus sendTo('telegram', "Brunnen ausgeschaltet."); log ("Brunnen ausgeschaltet."); setState('javascript.0.Countdown.Brunnen.countTrigger', false); // Countdown Brunnen aus } >! on({id: "hm-rpc.1.CUX0200005.1.STATE", change: "ne", val: 1}, function() { // Cux: Brunnen ein log("Auslöser Schalter - Cux: Brunnen ein"); weiter(); }); >! on({id: "hm-rpc.1.CUX0200005.1.STATE", change: "ne", val: 0}, function() { // Cux: Brunnen aus log("Auslöser Schalter - Cux: Brunnen aus"); weiter2(); }); >! ```` Ich hatte mir dafür mal ne Cux.Variable in Homematic angelegt. Diese cux überwache ich mit on. Wenn noch Fragen sind meld dich. mfg Dieter -
-
Hallo Dieter,
jetzt brauch ich doch deine Hilfe.
Habe die Variablen angelegt.
Nicht unter Brunnen, da ich den Ordner nicht anlegen kann.
Sind unter Countdown angelegt.
Dein Script habe ich dementsprechend geändert.
Das string-Widget verknüpft mit Countdown.countdown.
Das radiobuttons valuelist ebenfalls mit Countdown.countdown.
Das hywidget on/off hast du bestimmt mit "hm-rpc.1.CUX0200005.1.STATE" von deinem Script verknüpft?
Oder wie schaltest du das Ganze ein?
Wie lege ich das in CuxD an?
CuxD habe ich installiert. Hatte dort schon eine Fernbedienung angelegt. Natürlich auch mit Hilfe vom Homematic-Forum.
-
nicht ganz richtig.
mit radiobuttons gibt doch doch die laufzeit vor:
also verknüpfen mit Zeitvorgabe
filename="bild1.jpg" index="0">~~Das string-Widget verknüpft mit Countdown.countdown.ja, richtig.
Wie lege ich das in CuxD an?cux brauchst du nicht.
Lege einfach eine neue Variable an mit der du an/aus machen willst z.B. 'javascript.0…....'
und die trägst du dann bei den on's ein.
mfg
-
Mal eine Rückmeldung von mir.
Es funktioniert sehr gut.
Vielen Dank noch einmal.
Wie baut man eine Schleife oder Funktion ein wenn man drei Bewässerungskreise hat?
Und kann man die Zeitvorwahl auch abbrechen? Wenn man sich z.Bsp. vertippt hat?
Habe es gestern schon probiert mit dem Countdown von Pix. Bekomme es aber nicht hin.
Hänge mal das Script an wie es jetzt bei mir läuft.
// Pumpe: Ausschalten nach x Minuten function weiter() { var Zeitvorgabe = getState('javascript.0.Countdown.Zeitvorgabe').val ; // Zeit auswählen log (Zeitvorgabe); if (Zeitvorgabe === 0 || Zeitvorgabe === isNaN) Zeitvorgabe = 30; setStateDelayed("hm-rpc.0.NEQ1316670.1.STATE", true); // Kreis 1 Ventil einschalten setStateDelayed("hm-rpc.0.NEQ1316670.4.STATE", true, 1000); // nach 1 Sek. Pumpe ein // Countdown starten für Anzeige der Zeit auf View setState('javascript.0.Countdown.countTrigger', true); // Countdown Brunnen starten setStateDelayed("javascript.0.AnAus", 0, (Zeitvorgabe*60*1000)); // nach x Min. ausschalten -> Pumpe //sendTo('telegram', "Brunnen eingeschaltet. \nNach " + (Zeitvorgabe*60*1000) + " Minuten wird er wieder automatisch ausgeschaltet."); //log ("Brunnen eingeschaltet. Nach " + (Zeitvorgabe*60*1000) + " Minuten wird er wieder automatisch ausgeschaltet."); } function weiter2() { setState("hm-rpc.0.NEQ1316670.1.STATE", false); // Brunnen-Wasser aus setState("hm-rpc.0.NEQ1316670.4.STATE", false); // Brunnen-Licht aus //sendTo('telegram', "Brunnen ausgeschaltet."); //log ("Brunnen ausgeschaltet."); setState('javascript.0.Countdown.countTrigger', false); // Countdown Brunnen aus setState('javascript.0.Countdown.Zeitvorgabe', 0); // Zeitvorwahl auf Null setzen } on({id: "javascript.0.AnAus", change: "ne", val: 1}, function() { // Bewaesserung Kreis1 einschalten //log("Auslöser Schalter - Cux: Brunnen ein"); weiter(); }); on({id: "javascript.0.AnAus", change: "ne", val: 0}, function() { // Bewaesserung Kreis1 ausschalten //log("Auslöser Schalter - Cux: Brunnen aus"); weiter2(); });Gruss Andreas
-
Wie baut man eine Schleife oder Funktion ein wenn man drei Bewässerungskreise hat?Einfach 3 Scripte schreiben.
Und kann man die Zeitvorwahl auch abbrechen? Wenn man sich z.Bsp. vertippt hat?Das versteh ich nicht. Wo denn vertippt?
Die Zeitvorwahl kannst du doch mit dem widget radiobutton auswählen. Wo kann man sich vertippen.
Und was meinst du mit Zeitvorwahl abbrechen?
Wenn du meinst, die Zeit vorzeitig zu beenden, dann musst du den trigger auf false setzen.
Habe es gestern schon probiert mit dem Countdown von Pix. Bekomme es aber nicht hin.Was hast du wie probiert?
mfg
Dieter
-
3 Scripte habe ich schon.
Was anderes ist mir nicht eingefallen. Bzw. hab ich was anderes nicht hin bekommen.
Mit vertippen meine ich, wenn man auf dem widget radiobutton auf 10min. getippt hat und eigentlich 15min. wollte.
Ich hatte das Script von Pix (siehe 1. Beitrag) genommen und dann die Zeit in dein Script übergeben.
Und dann versucht zu starten. Aber irgendwie habe ich es nicht zum laufen gebracht.
Wollte es nur ausprobieren, weil man in dem Script von Pix ebend die Zeitvorwahl abbrechen und dann neu eintippen kann.
Versuche es mal mit dem Trigger auf false.
Danke und Gruss!
-
Mit vertippen meine ich, wenn man auf dem widget radiobutton auf 10min. getippt hat und eigentlich 15min. wollte.Du musst in dem widget die Zeit eintragen die du willst.
Wenn du 15 min. willst warum schreibt du dann nicht 15 min hin ????????
Hier hatte ich das schon beschrieben.
filename="bild1.jpg" index="0">~~mfg
-
Hallo Dieter,
@bahnuhr:Wenn du 15 min. willst warum schreibt du dann nicht 15 min hin ???????? `
Hat er doch!
Er hat nur mit seinem Wurschtfingern den falschen Button getippt!
Ruhig Brauner!
-
Hat er doch!Woran siehst du das, dass er das hat.
mfg
-
Woran siehst du das, dass er das hat. `
Weil bei dir im code keine 10 Minuten vorkommen.Und wenn er einen 10 Minuten Button hat, hat er die Zeiten angepasst.
Den Rest hast du zitiert.
Gruß
Rainer
-
auf hessisch:
nicht: wurst
sondern: wurscht
-
sieht ja cool aus, respekt.
Funktioniert das jetzt mit 10 oder 15 oder wie auch immer.
-
Habe ich noch nicht geschafft.
Ich kann 10min. auswählen und dann Pumpe drücken und es läuft.
Wenn ich wieder Pumpe drücke ist es aus. Wenn ich unter VIS Objekte schaue, dann ist es da auch Null.
Nur in der VIS-Anzeige ist die 10 weiterhin weiss unterlegt.
Aber vielleicht ist das ja auch ein Problem von VIS? Das es sich da nicht aktualisiert.
-
Ich glaube du wirfst da was durcheinander.
Oder ich versteh es nicht (ist auch im Bereich des möglichen).
Also bei mir ist es so:
Ich habe ein radiobutton-widget.
Und hier lege ich die Zeit fest die ich will.
Da startet oder endet noch nichts.
Hier steht die 15 in blau; soll heißen, wenn es dann mal läuft, dann wird die 15 genommen.
Das ist nur die Zeitvorgabe.
Fertig.
Dann gibt es das on/off widget. Wenn ich hier starte dann ist das widget on und wird gelb markiert.
Und erst dann startet das script die Wasserleitung und erst dann startet der Timer und zeigt dir die Zeit an.
Und zwar die Zeit die vorher (irgendwann einmal) per radiobutton eingestellt wurde.
Fertig.
Wenn dann der Timer ist 0, dann wird per script die Wasserleitung geschlossen und das widget on/off auf aus gesetzt.
Wenn du vor Ende das widget on/off auf aus setzt, dann wird die Wasserleitung geschlossen und der Timer per script auf 0 gesetzt.
Fazit:
Die Zeitvorgabe (radiobutton) signalisiert doch nur die Zeit die du eingestellt haben willst.
Da startet oder endet nichts.
mfg
P.S. hab ich mich einigermaßen verständlich ausgedrückt.
-
Hab mal ein Script geschrieben für deine 3 Kreise:
! ````
// Pumpe: Ausschalten nach x Minuten
! function weiter() {
var Zeitvorgabe = getState('javascript.0.Countdown.Zeitvorgabe').val ; // Zeitvorgabe
var Kreis1 = getState('javascript.0.Kreis1').val; // Kreis1 einschalten ? 0=nein 1=ja
var Kreis2 = getState('javascript.0.Kreis2').val; // Kreis2 einschalten ? 0=nein 1=ja
var Kreis3 = getState('javascript.0.Kreis3').val; // Kreis3 einschalten ? 0=nein 1=jaif (Zeitvorgabe === 0 || Zeitvorgabe === "") { Zeitvorgabe = 30; // bei diesen beiden Zeilen, kannst du setState('javascript.0.Countdown.Zeitvorgabe', 30); // die Zahl vorgeben die Standard sein soll, wenn nichts ausgewählt wurde }! if (Kreis1 === true || Kreis1 === 1) setState("hm-rpc.0.NEQ1316670.1.STATE", true); // Kreis 1 Ventil einschalten
if (Kreis2 === true || Kreis2 === 1) setState("hm-rpc.0........STATE", true); // Kreis 2 Ventil einschalten
if (Kreis3 === true || Kreis3 === 1) setState("hm-rpc.0........STATE", true); // Kreis 3 Ventil einschaltensetStateDelayed("hm-rpc.0.NEQ1316670.4.STATE", true, 10000); // nach 10 Sek. Pumpe ein! // Countdown starten für Anzeige der Zeit auf View
setState('javascript.0.Countdown.countTrigger', true); // Countdown starten
! setStateDelayed("javascript.0.AnAus", 0, (Zeitvorgabe601000)); // nach x Min. ausschalten
}
! function weiter2() {
// Ventile und Pumpen ausschalten
setState("hm-rpc.0.NEQ1316670.1.STATE", true); // Kreis 1 Ventil aus
setState("hm-rpc.0.NEQ.......STATE", true); // Kreis 2 Ventil aus
setState("hm-rpc.0.NEQ.......STATE", true); // Kreis 3 Ventil aus
setState("hm-rpc.0.NEQ1316670.4.STATE", false); // Pumpe aus
setState('javascript.0.Countdown.countTrigger', false); // Countdown aus
}
! on({id: "javascript.0.AnAus", change: "ne", val: 1}, function() { // Bewaesserung ein
weiter();
});
! on({id: "javascript.0.AnAus", change: "ne", val: 0}, function() { // Bewaesserung aus
weiter2();
});Diese 3 Variablen musst du noch manuell anlegen bei Objekten und zwar als Zahl: javascript.0.Kreis1 javascript.0.Kreis2 javascript.0.Kreis3 Deine 3 on/off Gieskannen musst du natürlich diesen Variablen zuordnen. Dann bitte kontrollieren ob deine Variablen true/false oder 0/1 senden. Kontrolle bei Objekten oder Zustände. mfg Dieter




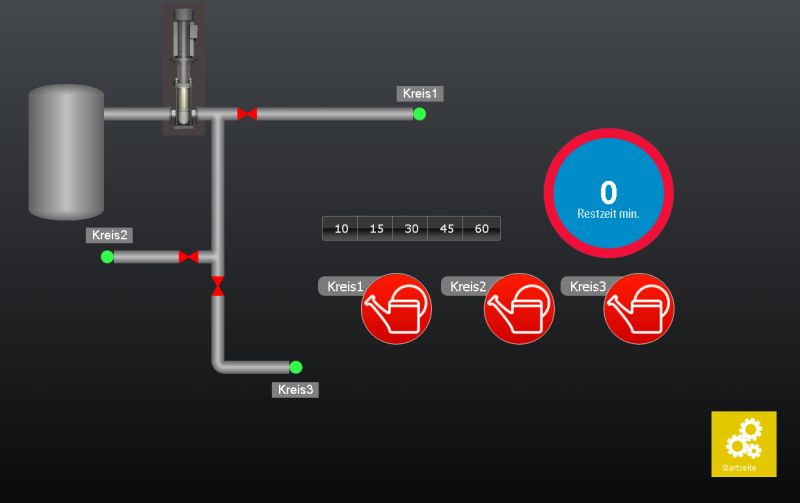
 )~~[attachment=0]~~Beregnung.jpg[/attachment]" />
)~~[attachment=0]~~Beregnung.jpg[/attachment]" />