NEWS
Die Wort-Uhr
-
habe mal auf die sekunden verzichtet ( die springen leider nicht sekündlich bei meinen "alten" tablets
gruppiert und "gescaled"

-
habe mal auf die sekunden verzichtet ( die springen leider nicht sekündlich bei meinen "alten" tablets
gruppiert und "gescaled"

Hallo,
habe gerade etwas getestet, aber bevor ich mir das antue meine Frage an die Runde:
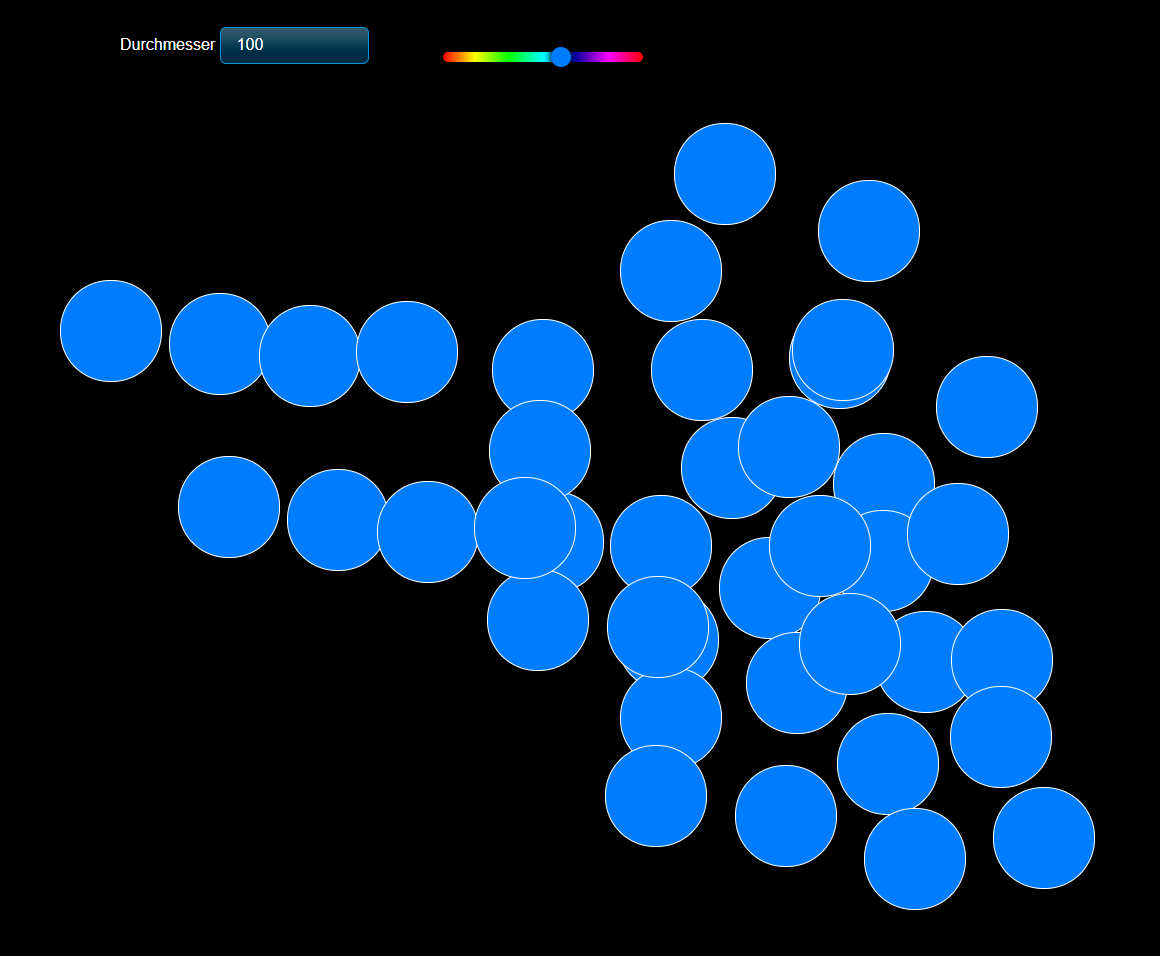
Ich habe 40 Border Widget genommen, ein jqui-Input und ein Color Slider.
Über das jqui-Input gebe ich die Größe der Border ein, über Color-Slider den Background. Beides über Datenpunkte.
Das View gestartet und live Größe und Farbe der Border_Widget's verändert. Dies funktionierte ohne merkbarer Verzögerung.
Nun meine Frage:
Es werden ca. 700 Datenpunkte für eine Uhr benötigt um diese in beliebiger Größe und Farbe dar zustellen. Die Datenpunkte werden left, top, width, height, backcolor des Border-Widget zugeordnet.
Wie sieht es da mit der Performens aus???Bilder:


MfG
Wastl -
Hallo,
habe gerade etwas getestet, aber bevor ich mir das antue meine Frage an die Runde:
Ich habe 40 Border Widget genommen, ein jqui-Input und ein Color Slider.
Über das jqui-Input gebe ich die Größe der Border ein, über Color-Slider den Background. Beides über Datenpunkte.
Das View gestartet und live Größe und Farbe der Border_Widget's verändert. Dies funktionierte ohne merkbarer Verzögerung.
Nun meine Frage:
Es werden ca. 700 Datenpunkte für eine Uhr benötigt um diese in beliebiger Größe und Farbe dar zustellen. Die Datenpunkte werden left, top, width, height, backcolor des Border-Widget zugeordnet.
Wie sieht es da mit der Performens aus???Bilder:


MfG
Wastl700 datenpunkte ist echt viel - ich kann die performance leider nicht einschätzen - hört sich nach arbeit an :-(
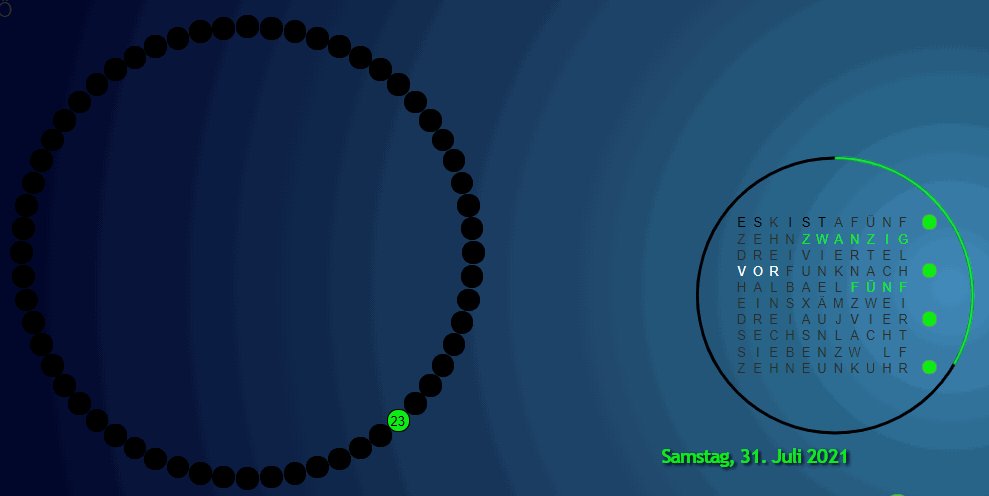
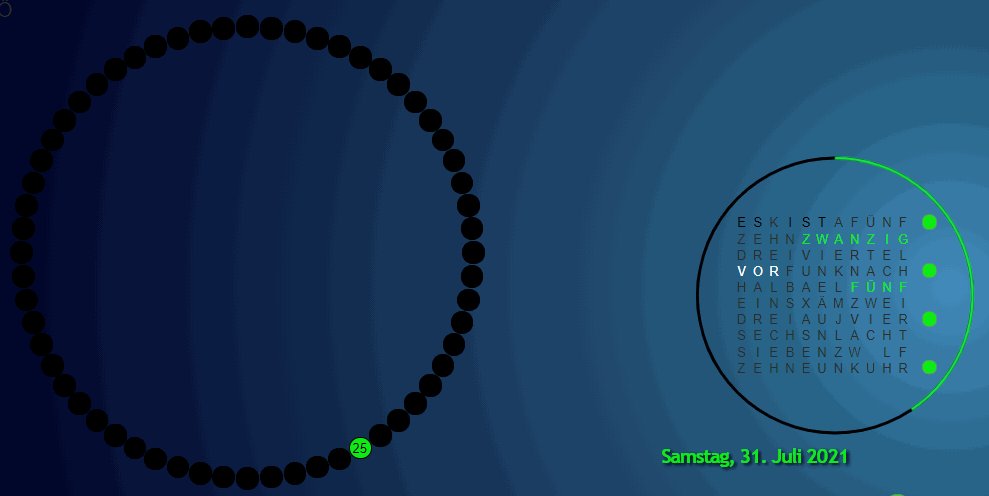
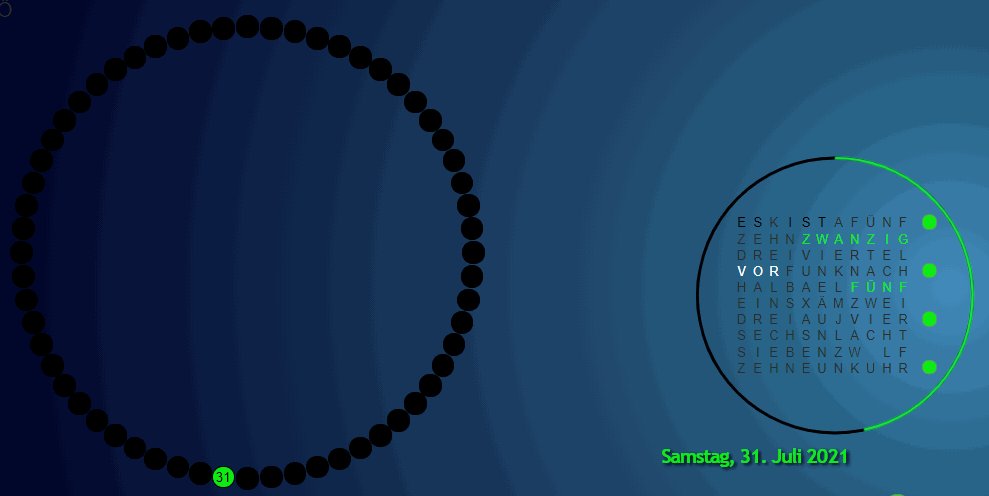
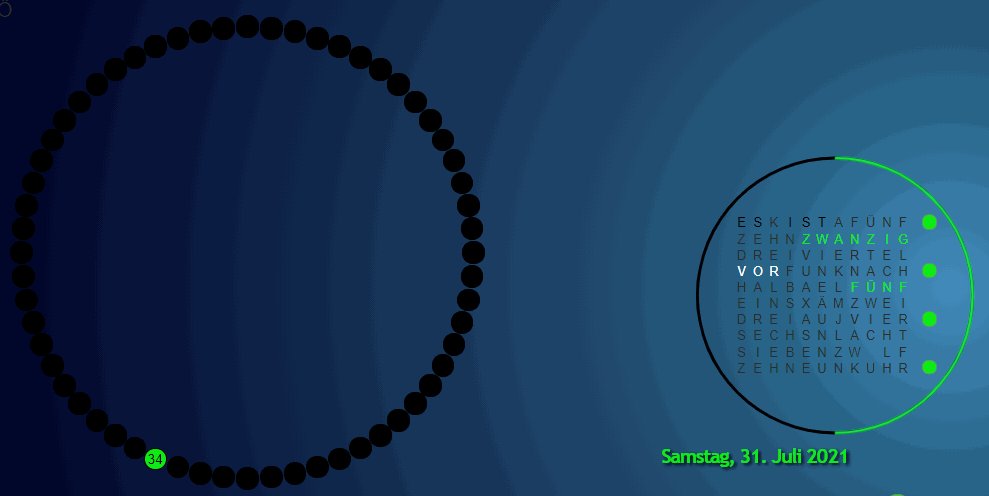
ich teste gerade für die sekunden folgende ansicht (rechts)- dann kann ich das ganze besser verkleinern

-
700 datenpunkte ist echt viel - ich kann die performance leider nicht einschätzen - hört sich nach arbeit an :-(
ich teste gerade für die sekunden folgende ansicht (rechts)- dann kann ich das ganze besser verkleinern

@liv-in-sky sagte in Die Wort-Uhr:
ich teste gerade für die sekunden folgende ansicht (rechts)
[OT]
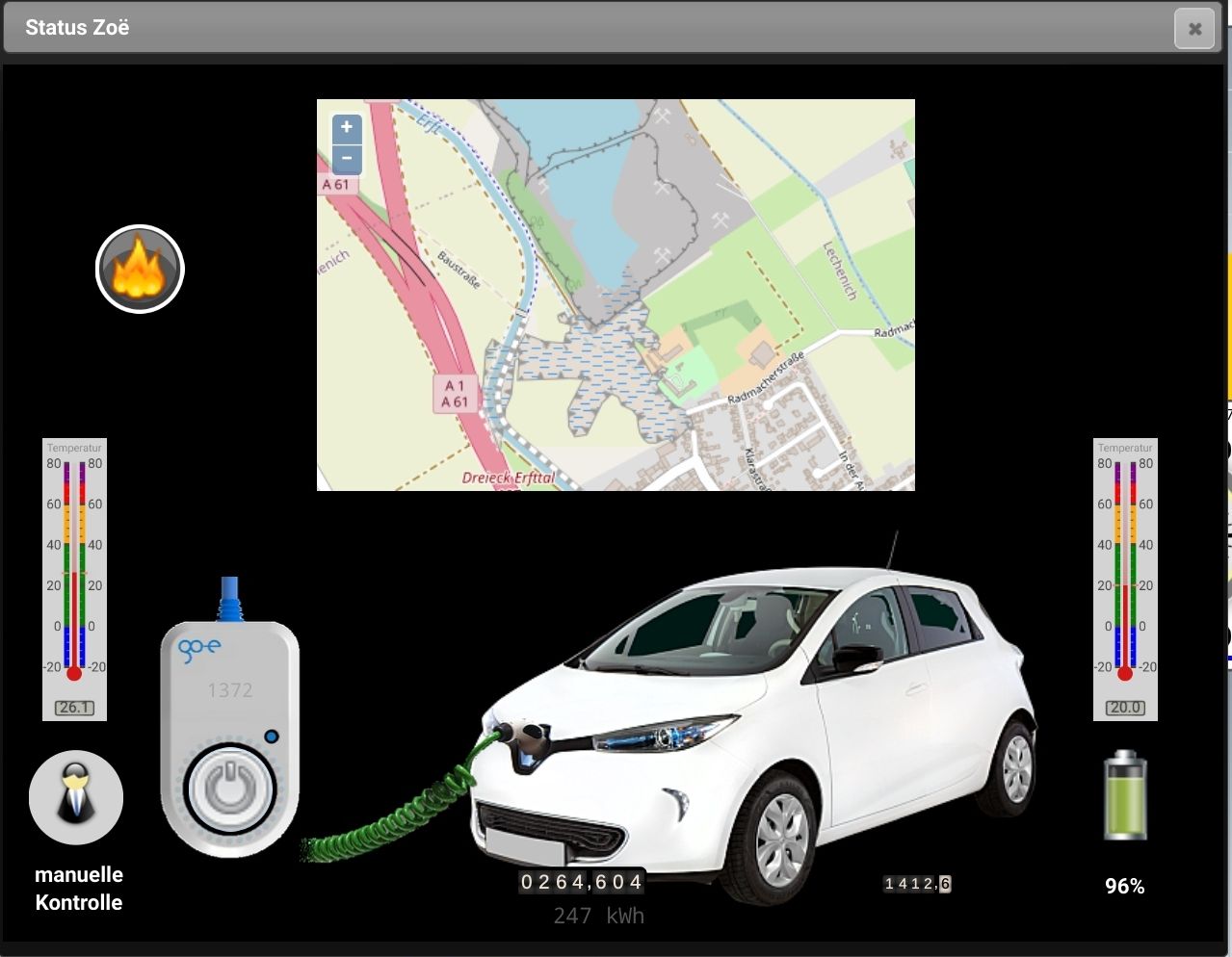
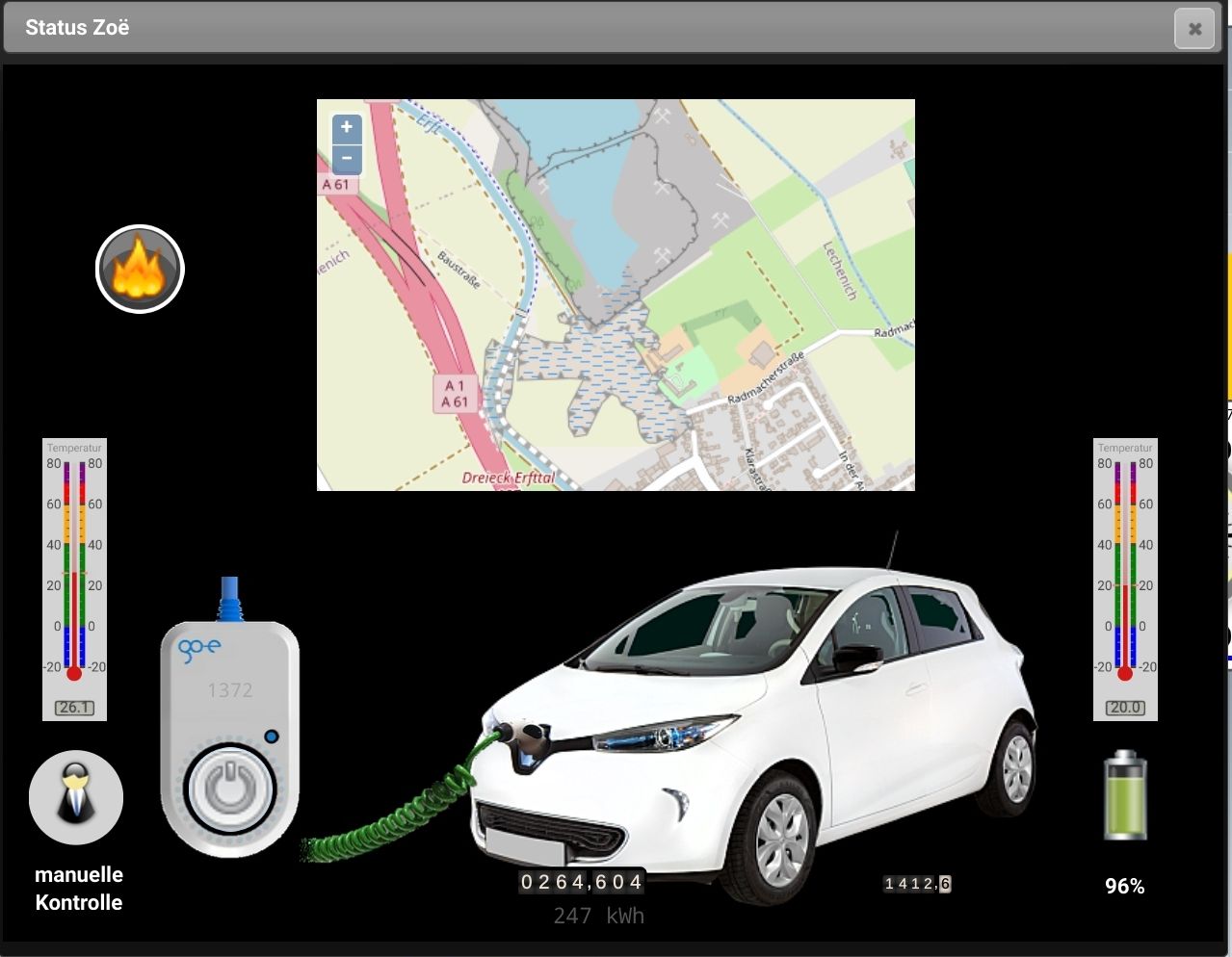
so was wie links suche ich noch für mein go-e widget.

https://go-e.co/bedienungsanleitung-handbuch-de-go-echarger-home-11_22-kw/müsste dann da hinein

gerne in anderem Thread
-
@liv-in-sky sagte in Die Wort-Uhr:
ich teste gerade für die sekunden folgende ansicht (rechts)
[OT]
so was wie links suche ich noch für mein go-e widget.

https://go-e.co/bedienungsanleitung-handbuch-de-go-echarger-home-11_22-kw/müsste dann da hinein

gerne in anderem Thread
theoretisch möglich einen "led kreis" zu erschaffen, der so aufgebaut ist, wie @langer das aufgebaut hat. anstatt sekunden muss halt eine andere logic die punkte ansteuern
bei dir wären es ung. 32 punkte. das nervige ist halt das anordnen der einzelnen punkte in der vis und dann wieder das problem mit der größenänderung
genial wäre da ein html teil mit script, der das kann, so was wie das hier: https://aurelio.me/radial/ oder :
http://jsfiddle.net/vr60dLth/ - hier kann man direkt im javascriptteil z.b die var N= ... setzen (anschliessend "run" drücken) und die anzahl ändert sich - wenn man da noch die farbe der einzelnen punkte definieren könnte, wäre das so eine lösung
leider überfordert mich das - da müßte ein richtiger profi her - wäre wohl was für einen "widget" programmierer
ansonsten müßte man ein teilscript schreiben, was die einzelnen punkte steuern kann (farbe) - als js-function. die ansteuerung der punkte könnte dann über blockly gemacht werden und das erstellen der vis muss jeder selber machen - je nach anzahl , die benötigt wird - evtl kann man die einzelne punkte mit einem html widget machen und dann funktioniert das gruppieren wieder
-
theoretisch möglich einen "led kreis" zu erschaffen, der so aufgebaut ist, wie @langer das aufgebaut hat. anstatt sekunden muss halt eine andere logic die punkte ansteuern
bei dir wären es ung. 32 punkte. das nervige ist halt das anordnen der einzelnen punkte in der vis und dann wieder das problem mit der größenänderung
genial wäre da ein html teil mit script, der das kann, so was wie das hier: https://aurelio.me/radial/ oder :
http://jsfiddle.net/vr60dLth/ - hier kann man direkt im javascriptteil z.b die var N= ... setzen (anschliessend "run" drücken) und die anzahl ändert sich - wenn man da noch die farbe der einzelnen punkte definieren könnte, wäre das so eine lösung
leider überfordert mich das - da müßte ein richtiger profi her - wäre wohl was für einen "widget" programmierer
ansonsten müßte man ein teilscript schreiben, was die einzelnen punkte steuern kann (farbe) - als js-function. die ansteuerung der punkte könnte dann über blockly gemacht werden und das erstellen der vis muss jeder selber machen - je nach anzahl , die benötigt wird - evtl kann man die einzelne punkte mit einem html widget machen und dann funktioniert das gruppieren wieder
@liv-in-sky
Danke!@liv-in-sky sagte in Die Wort-Uhr:
da müßte ein richtiger profi her - wäre wohl was für einen "widget" programmierer
und das dann direkt im go-e Adapter integrieren.
Dann haben wir keine Arbeit mehrnochmals Danke und [/OT]
-
@liv-in-sky
Danke!@liv-in-sky sagte in Die Wort-Uhr:
da müßte ein richtiger profi her - wäre wohl was für einen "widget" programmierer
und das dann direkt im go-e Adapter integrieren.
Dann haben wir keine Arbeit mehrnochmals Danke und [/OT]
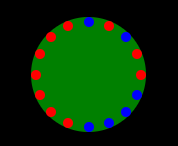
@homoran nicht nur für diesen adapter - einen led kreis, mit verschiedenen farben, kann man für vieles brauchen
-
@homoran nicht nur für diesen adapter - einen led kreis, mit verschiedenen farben, kann man für vieles brauchen
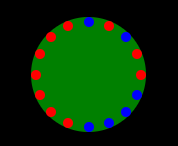
ich habe da mal was probiert.
Das ist dann halt erstmal nur ein Schmalspur widget, für das ich nicht einen eigenen adapter machen wollte, sondern einer meiner vorhandenen wiederverwenden wollte.
als grundvoraussetzung muss man dafür den adapter
iobroker.rssfeed von latest in version 0.9 installieren.
In diesem habe ich bereits seit längerem ein, meiner Meinung nach sehr flexibles widget mit drin. Details können hier nachgelesen werden:
https://forum.iobroker.net/topic/31521/test-widget-json-template?_=1627822900277
Dieses widget bietet ein template system an, mit dem diverse daten in html/javascript und css integriert und oder transformiert werden kann.Nach Installation muss man in vis das widget JSON Template2 hinzufügen.
Danach müssen die folgenden 2 Attribute des widgets gefüllt werden:json_template
und
rss_dp[1] mit einem beliebigen datenpunkt mit typ Text
Die Farben und Anzahl der LEDs können im Template gepflegt werden:
widgetID: "w00001", count: 16, frontR: 5, position: 1,widgetID: aktuell kann das template sich in vis noch nicht selbst finden. daher muss die widgetID des widgets hier eingegeben werden
count: Die Anzahl der LEDs
frontR: der Radius einer LED
position: Die Position der LEDs. 1=ganz außen, .5 die hälfte des Radius des widgets, 0 ganz innen, macht aber kein Sinn.Das Layout kann per css ebenfalls im Template angepasst werden:
<style> .ledback { background-color: green; border-radius: 50%; position: relative; } .ledfront { position: absolute; border-radius: 50%; background-color: red; } .ledfront.active { background-color: blue; } </style>ledback ist der runde Hintergrund
ledfront ist das design einer einzelnen led
ledfront.active ist das design einer aktiven leddie postion argumente müssen so bleiben, der Rest kann angepasst werden.
Im Standard sind alle LEDs aus. Also das Design von ledfront wird angezeigt.
Zum Einschalten ein oder mehrerer LEDs kann der verknüpfte Datenpunkt verwendet werden. Die folgende Auflistung hat die Basis 0, also die erste LED hat die Nummer 0
Zum aktivieren von LED 0, LED2 und LED 5-8 kann in den Datenpunkt folgendes eingetragen werden:0,2,5-8 -
ich habe da mal was probiert.
Das ist dann halt erstmal nur ein Schmalspur widget, für das ich nicht einen eigenen adapter machen wollte, sondern einer meiner vorhandenen wiederverwenden wollte.
als grundvoraussetzung muss man dafür den adapter
iobroker.rssfeed von latest in version 0.9 installieren.
In diesem habe ich bereits seit längerem ein, meiner Meinung nach sehr flexibles widget mit drin. Details können hier nachgelesen werden:
https://forum.iobroker.net/topic/31521/test-widget-json-template?_=1627822900277
Dieses widget bietet ein template system an, mit dem diverse daten in html/javascript und css integriert und oder transformiert werden kann.Nach Installation muss man in vis das widget JSON Template2 hinzufügen.
Danach müssen die folgenden 2 Attribute des widgets gefüllt werden:json_template
und
rss_dp[1] mit einem beliebigen datenpunkt mit typ Text
Die Farben und Anzahl der LEDs können im Template gepflegt werden:
widgetID: "w00001", count: 16, frontR: 5, position: 1,widgetID: aktuell kann das template sich in vis noch nicht selbst finden. daher muss die widgetID des widgets hier eingegeben werden
count: Die Anzahl der LEDs
frontR: der Radius einer LED
position: Die Position der LEDs. 1=ganz außen, .5 die hälfte des Radius des widgets, 0 ganz innen, macht aber kein Sinn.Das Layout kann per css ebenfalls im Template angepasst werden:
<style> .ledback { background-color: green; border-radius: 50%; position: relative; } .ledfront { position: absolute; border-radius: 50%; background-color: red; } .ledfront.active { background-color: blue; } </style>ledback ist der runde Hintergrund
ledfront ist das design einer einzelnen led
ledfront.active ist das design einer aktiven leddie postion argumente müssen so bleiben, der Rest kann angepasst werden.
Im Standard sind alle LEDs aus. Also das Design von ledfront wird angezeigt.
Zum Einschalten ein oder mehrerer LEDs kann der verknüpfte Datenpunkt verwendet werden. Die folgende Auflistung hat die Basis 0, also die erste LED hat die Nummer 0
Zum aktivieren von LED 0, LED2 und LED 5-8 kann in den Datenpunkt folgendes eingetragen werden:0,2,5-8Hallo, funktioniert bei mir. Aber ich verstehe den Zusammenhang mit der Wort-Uhr jetzt nicht.
Noch eine Frage kann man auch einen Led-Balken machen? -
Hallo, funktioniert bei mir. Aber ich verstehe den Zusammenhang mit der Wort-Uhr jetzt nicht.
Noch eine Frage kann man auch einen Led-Balken machen?@sigi234
das war ein beitrag zur zwischendiskussion von @Homoran und @liv-in-sky
ab hier https://forum.iobroker.net/topic/46636/die-wort-uhr/38?_=1627814293977 -
@sigi234
das war ein beitrag zur zwischendiskussion von @Homoran und @liv-in-sky
ab hier https://forum.iobroker.net/topic/46636/die-wort-uhr/38?_=1627814293977Das Widget ist nun im Adapter mytime in Version 0.7.0 auf latest verfügbar.
In Rund habe ich es nicht umgesetzt. Auc habe ich den Informationswert auf das nötigste reduziert. Mit vorhandenen widgets kann das Datum im view ja noch hinzugefügt werden.https://forum.iobroker.net/topic/33376/test-adapter-mytime-v0-1-x/228?_=1627932352461
-
Das Widget ist nun im Adapter mytime in Version 0.7.0 auf latest verfügbar.
In Rund habe ich es nicht umgesetzt. Auc habe ich den Informationswert auf das nötigste reduziert. Mit vorhandenen widgets kann das Datum im view ja noch hinzugefügt werden.https://forum.iobroker.net/topic/33376/test-adapter-mytime-v0-1-x/228?_=1627932352461
Hallo zusammen,
bin dabei die Uhr auf Minutengenaue Anzeige umzubauen.Nun wird trefflich darüber gestritten, wie der Text für z.B. 1:38 Uhr aus zusehen hat. Hier ein paar Vorschläge:
es ist ein Uhr Acht und Dreissig
es ist acht und dreissig minuten nach eins
es ist acht minuten nach halb zwei
es ist zwei und zwanzig minuten vor zweiGroß und klein Schreibung ist egal.
Die Uhr hat eine 16x16 Matrix.
Gibt es irgendwo eine DIN die das regelt?
Für Antworten bin ich sehr Dankbar!!
MfG
Wastl -
Hallo zusammen,
bin dabei die Uhr auf Minutengenaue Anzeige umzubauen.Nun wird trefflich darüber gestritten, wie der Text für z.B. 1:38 Uhr aus zusehen hat. Hier ein paar Vorschläge:
es ist ein Uhr Acht und Dreissig
es ist acht und dreissig minuten nach eins
es ist acht minuten nach halb zwei
es ist zwei und zwanzig minuten vor zweiGroß und klein Schreibung ist egal.
Die Uhr hat eine 16x16 Matrix.
Gibt es irgendwo eine DIN die das regelt?
Für Antworten bin ich sehr Dankbar!!
MfG
Wastlob das in einer 16x16 matrix geht? Alle Minuten voll darzustellen?
Ich denke da benötigt man eine größere Matrix.
Du musst halt alle Wortbestandteile der Minuten von
eins,zwei,drei-9 zusätzlich aufnehmen, damit du auch 2:02 darstellen kannst.
Dann die ganzen 10er (also zehn, zwanzig,dreißig)
Dann die ganzen unregelmäßigen nochmal (elf,zwölf) für 11:11
das Wort und und Minuten
Dann kannst du bspw für 11:11 schreiben
Es ist elf Uhr und elf Minuten
oder
für 11:37
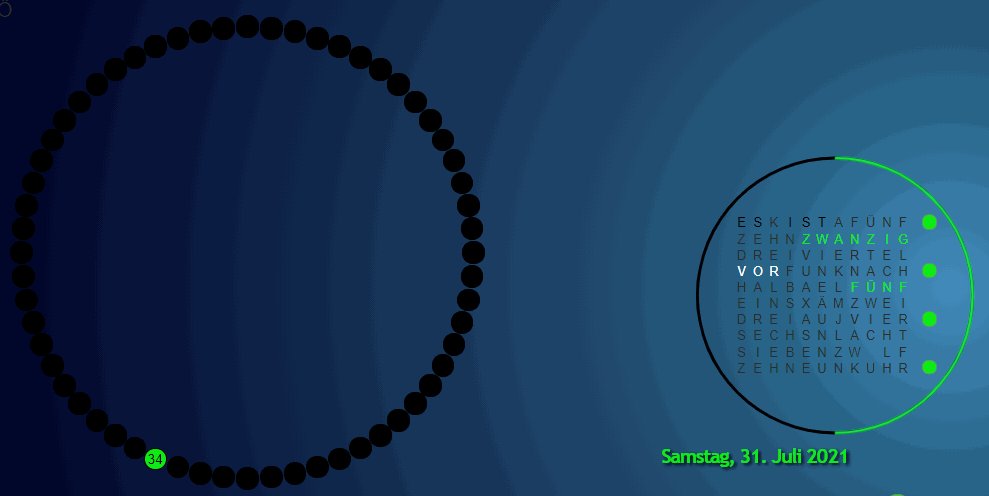
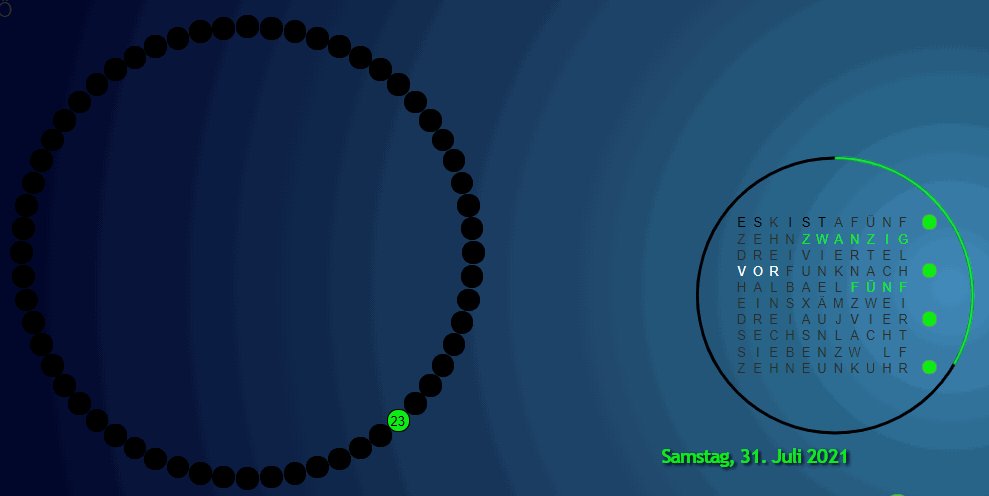
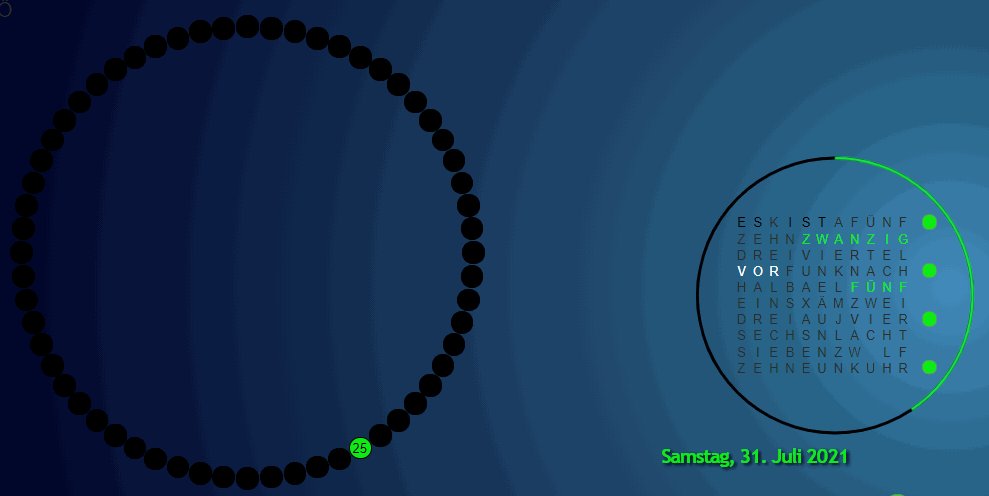
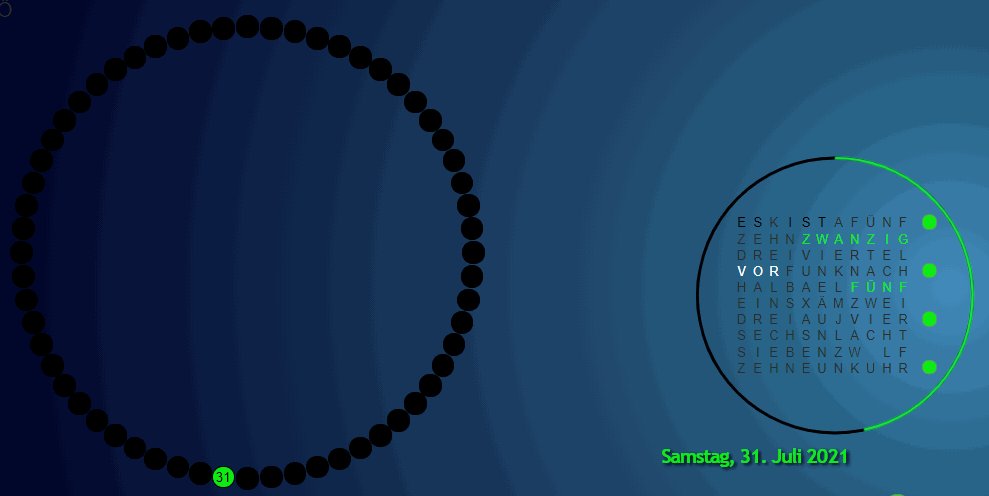
Es ist elf Uhr und sieben und dreißig Minutendie word-clock wurde mittlerweile als widget im mytime-adapter aufgenommen.
die minuten werden dort auf einer 5 Minuten Basis angezeigt, also 5,10,15,20 etc.
Die Minuten 1-4 werden über Punkte in den jeweiligen Ecken angezeigt
Die Sekunden über Punkte die einmal um die Matrix herum laufen. -
ob das in einer 16x16 matrix geht? Alle Minuten voll darzustellen?
Ich denke da benötigt man eine größere Matrix.
Du musst halt alle Wortbestandteile der Minuten von
eins,zwei,drei-9 zusätzlich aufnehmen, damit du auch 2:02 darstellen kannst.
Dann die ganzen 10er (also zehn, zwanzig,dreißig)
Dann die ganzen unregelmäßigen nochmal (elf,zwölf) für 11:11
das Wort und und Minuten
Dann kannst du bspw für 11:11 schreiben
Es ist elf Uhr und elf Minuten
oder
für 11:37
Es ist elf Uhr und sieben und dreißig Minutendie word-clock wurde mittlerweile als widget im mytime-adapter aufgenommen.
die minuten werden dort auf einer 5 Minuten Basis angezeigt, also 5,10,15,20 etc.
Die Minuten 1-4 werden über Punkte in den jeweiligen Ecken angezeigt
Die Sekunden über Punkte die einmal um die Matrix herum laufen.Dank für die Antwort,
es geht mit der 16x16 Matrix, habe sie schon fast fertig. Mir geht es hauptsächlich und die RICHTIGE Scheibweise, habe gegoogelt wie verrückt aber keinen Hinweis gefunden.Werde es dann so machen
"Es ist elf Uhr und drei und zwanzig Minuten";
"Es ist fünf nach halb zwei";
"Es ist ein Uhr und acht und dreissig Minuten".MfG
Wastl -
Dank für die Antwort,
es geht mit der 16x16 Matrix, habe sie schon fast fertig. Mir geht es hauptsächlich und die RICHTIGE Scheibweise, habe gegoogelt wie verrückt aber keinen Hinweis gefunden.Werde es dann so machen
"Es ist elf Uhr und drei und zwanzig Minuten";
"Es ist fünf nach halb zwei";
"Es ist ein Uhr und acht und dreissig Minuten".MfG
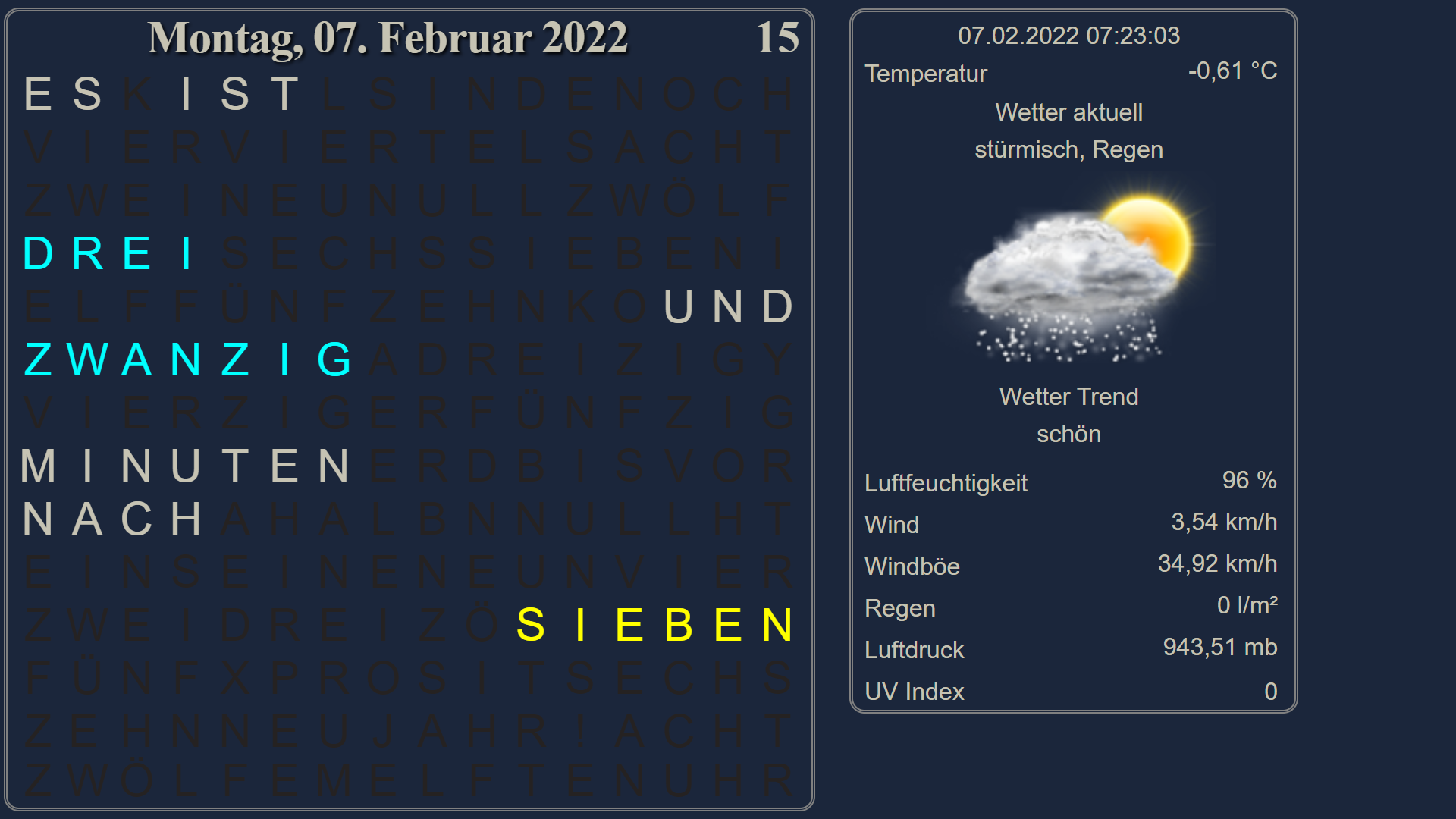
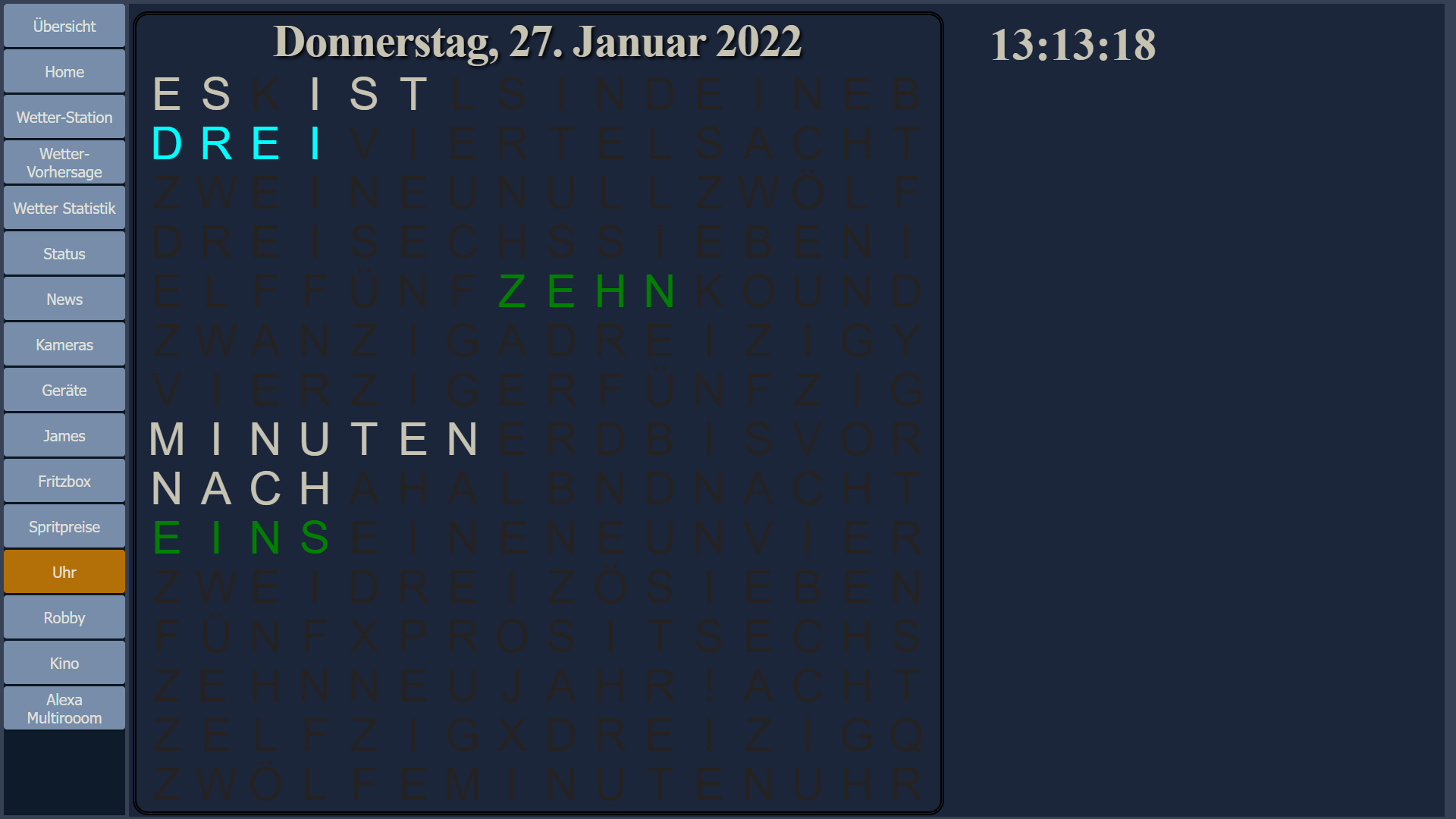
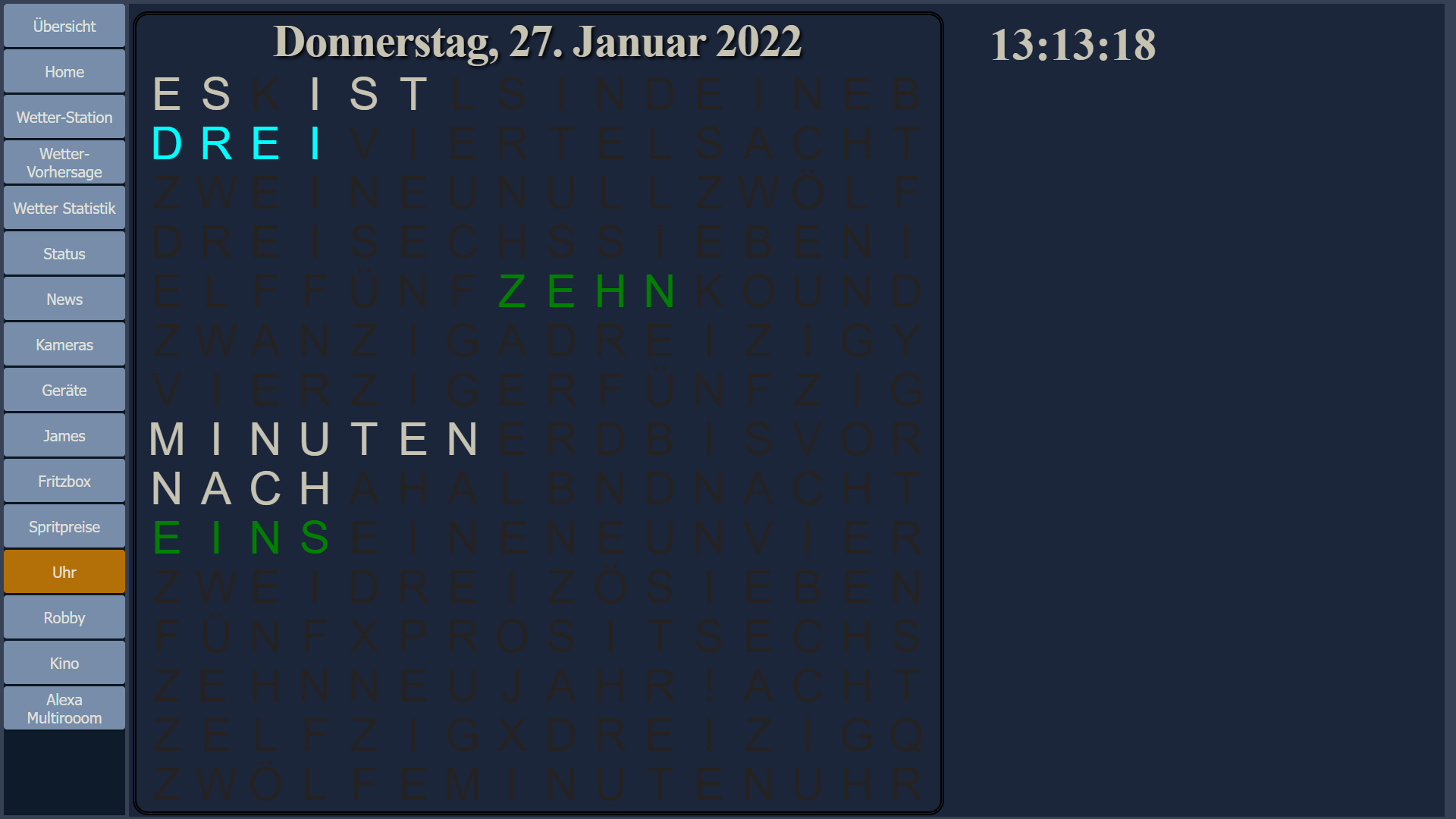
WastlHier das erste Bild der neuen Uhr:

Bitte keine Kommentare zu den Farbe, alles ist einstellbar!
Wie findet Ihr die Darstellung der Uhrzeit.
Bin noch dran, es wird noch einen Countdown geben, der am 31.12 23:01, die Minuten bis zum Neujahr darstellt.
MfG
Wastl -
Hier das erste Bild der neuen Uhr:

Bitte keine Kommentare zu den Farbe, alles ist einstellbar!
Wie findet Ihr die Darstellung der Uhrzeit.
Bin noch dran, es wird noch einen Countdown geben, der am 31.12 23:01, die Minuten bis zum Neujahr darstellt.
MfG
Wastl -
Die Uhr ist soweit fertig und wird dem nächst hier eingestellt.
Ich habe nur eine Frage:
Ist der Befehl
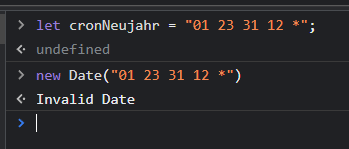
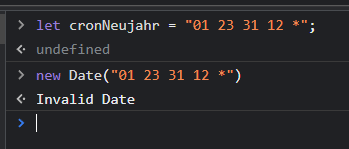
"let cronNeujahr = "01 23 31 12 *";"
soweit richtig, das er jedes Jahr am 31.12 um 23:01 Uhr startet?MfG
Wastl
@langer said in Die Wort-Uhr:
let cronNeujahr = "01 23 31 12 *";
an wen geht die Frage? In welchem Kontext?
Wenn du wissen willst, ob das ein gültiger Datumsausdruck ist, dann Nein

Ein gültiger Datumsausdruck wäre
new Date("2022-12-31 23:01") -
@langer said in Die Wort-Uhr:
let cronNeujahr = "01 23 31 12 *";
an wen geht die Frage? In welchem Kontext?
Wenn du wissen willst, ob das ein gültiger Datumsausdruck ist, dann Nein

Ein gültiger Datumsausdruck wäre
new Date("2022-12-31 23:01") -
Guten Morgen,
let cronNeujahr = "01 23 31 12 *"; function istSilvester() { }; schedule(cronNeujahr, function () {istSilvester();}); !MfG
Wastl