NEWS
Die Wort-Uhr
-
Hey,
finde die Uhr auch ziemlich cool.
Würde sie mir gerne in Blockly nachbauen (nur mit Text, ohne die Punkte.Wie hast du die Buchstaben so schön sauber in Reihe bekommen.
Legt das Skript eine Tabelle an?
Blocksatz ist ja immer ziemlich anfällig. -
Hey,
finde die Uhr auch ziemlich cool.
Würde sie mir gerne in Blockly nachbauen (nur mit Text, ohne die Punkte.Wie hast du die Buchstaben so schön sauber in Reihe bekommen.
Legt das Skript eine Tabelle an?
Blocksatz ist ja immer ziemlich anfällig.@david-g
Hallo,
wie schon mal gesagt, ich bin Anfänger mit JavaScript und VIS, von Blockly habe ich überhaupt keine Ahnung.
-
Wie hast du die Buchstaben so schön sauber in Reihe bekommen.
Ich verstehe die Frage nicht, ein Widget genommen und Platziert, nächstes Widget usw. -
Legt das Skript eine Tabelle an?
Wenn ich die Frage richtig verstehe, nein, es werden Datenpunkte unter 0.userData.0.vis.Uhr.... angelegt.
Ich hoffe ich konnte Deine Fragen beantworten.
MfG
Wastl -
-
tolle arbeit !
ist es möglich,
-
alle farben als variblen , oben im sript zu definieren (z.b die orangen vierecke und die frbe der uhrzeit - also "zehn nach fünf" - zehn und fünf in einer farbe und das "nach" in einer anderen
-
kann man das "es ist" evtl auch als variable einführen ?
Trotz Wiederstand meiner besseren Hälfte konnte ich mich durch setzten und Deine Wünsche zu mindestens in der Runden-Uhr erfüllen.
Alles was an der Uhr auch nur nach Farbe aussieht ist jetzt im Script einstellbar, sogar beim Rand kann die Farbe geändert werden.Hier Bilder:


hier die geänderten Scripte: als Text
Anlegen der Datenpunkte:
DP_Uhr.txtDie Uhr
Die_Uhr.txtDie View
Uhr_Rund.txtHoffe ich habe nichts vergessen.
Mfg
Wastl -
-
Trotz Wiederstand meiner besseren Hälfte konnte ich mich durch setzten und Deine Wünsche zu mindestens in der Runden-Uhr erfüllen.
Alles was an der Uhr auch nur nach Farbe aussieht ist jetzt im Script einstellbar, sogar beim Rand kann die Farbe geändert werden.Hier Bilder:


hier die geänderten Scripte: als Text
Anlegen der Datenpunkte:
DP_Uhr.txtDie Uhr
Die_Uhr.txtDie View
Uhr_Rund.txtHoffe ich habe nichts vergessen.
Mfg
Wastl -
Trotz Wiederstand meiner besseren Hälfte konnte ich mich durch setzten und Deine Wünsche zu mindestens in der Runden-Uhr erfüllen.
Alles was an der Uhr auch nur nach Farbe aussieht ist jetzt im Script einstellbar, sogar beim Rand kann die Farbe geändert werden.Hier Bilder:


hier die geänderten Scripte: als Text
Anlegen der Datenpunkte:
DP_Uhr.txtDie Uhr
Die_Uhr.txtDie View
Uhr_Rund.txtHoffe ich habe nichts vergessen.
Mfg
Wastl@langer erstmal danke läuft schon:-)

könnte es sein, dass das rote "VOR" und die wort-zahlen nicht über die variablen änderbar ist -?
müßte doch das sein ?

hast du eine idee, wie man die uhr etwas kleiner bekommen könnte - habe es mit gruppieren und scale versucht - das funktioniert leider nicht
-
@langer erstmal danke läuft schon:-)

könnte es sein, dass das rote "VOR" und die wort-zahlen nicht über die variablen änderbar ist -?
müßte doch das sein ?

hast du eine idee, wie man die uhr etwas kleiner bekommen könnte - habe es mit gruppieren und scale versucht - das funktioniert leider nicht
kein Problem.
Zu "könnte es sein, dass das rote "VOR" und die wort-zahlen nicht über die variablen änderbar ist -?"
Erschieß mich nicht, habe ein kleines Problem übersehen. Wird nach dem Mittag geändert, SORRY!!!
Zu "hast du eine idee, wie man die uhr etwas kleiner bekommen könnte - habe es mit gruppieren und scale versucht - das funktioniert leider nicht"
Wie schon mal geschrieben, bin absoluter Neuling in JavaScript und VIS. Habe eine Idee wie man das lösen kann, aber dafür muß ich erst eine Frage formulieren und hier im Forum nach Hilfe suchen. Sobald dies geklärt ist melde ich mich.
MfG
Wastl -
kein Problem.
Zu "könnte es sein, dass das rote "VOR" und die wort-zahlen nicht über die variablen änderbar ist -?"
Erschieß mich nicht, habe ein kleines Problem übersehen. Wird nach dem Mittag geändert, SORRY!!!
Zu "hast du eine idee, wie man die uhr etwas kleiner bekommen könnte - habe es mit gruppieren und scale versucht - das funktioniert leider nicht"
Wie schon mal geschrieben, bin absoluter Neuling in JavaScript und VIS. Habe eine Idee wie man das lösen kann, aber dafür muß ich erst eine Frage formulieren und hier im Forum nach Hilfe suchen. Sobald dies geklärt ist melde ich mich.
MfG
Wastl -
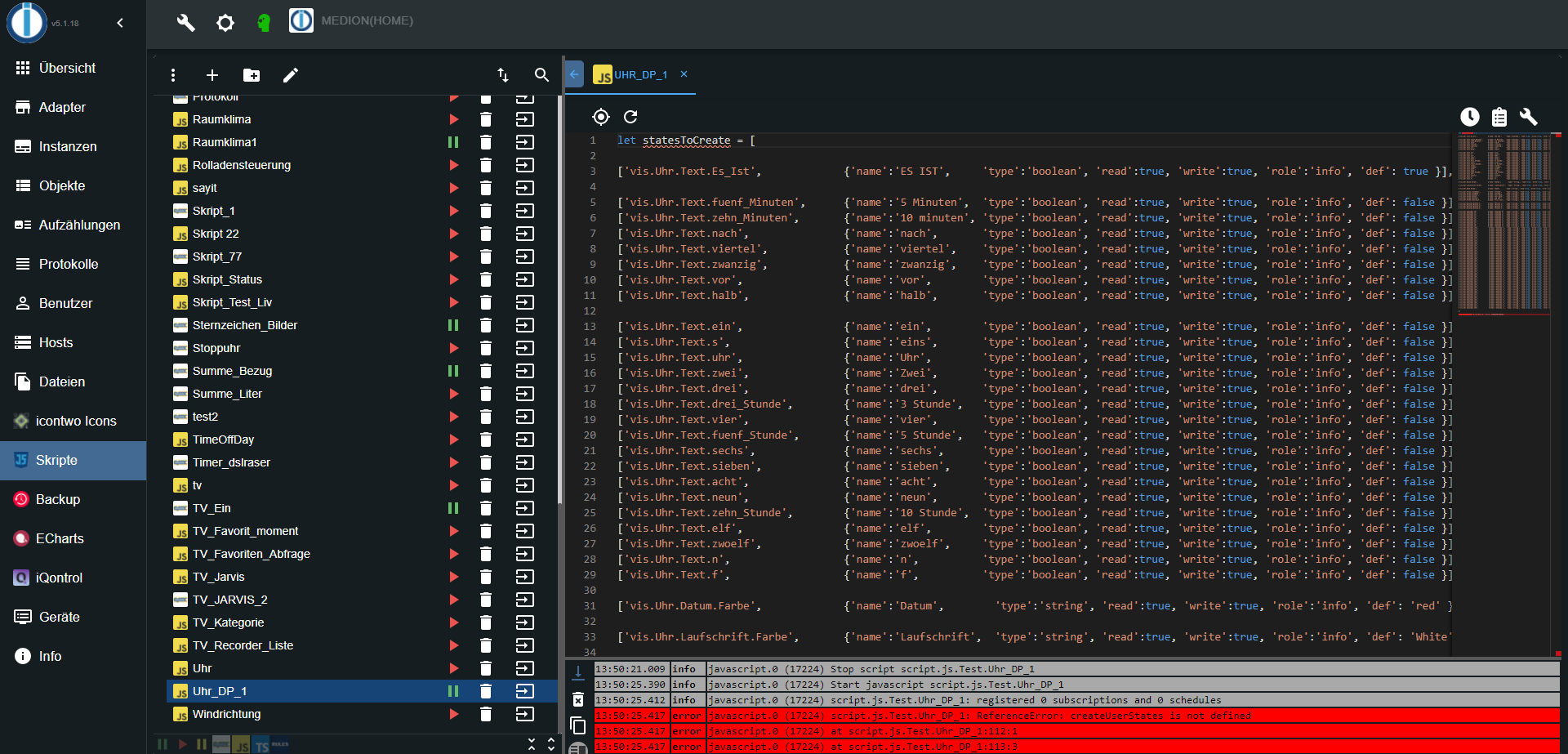
Hallo, hier nochmal das Script:
let cronSekunde = '* * * * * *'; // Wird jede Sekunde ausgeführt let cronMinute = "*/1 * * * *"; // Wird jede Minute ausgeführt let cronText = "*/5 * * * *"; // Wird alle 5 Minuten ausgeführt let farbeSekunde = 'white'; //Farbe LED-Sekunde außer 5 und 10 let farbe5Sekunde = 'blue'; //Farbe LED-Sekunde alle 5 Sekunden let farbe10Sekunde = 'green'; //Farbe LED-Sekunde alle 10 Sekunden let farbeSekundeAus = 'black'; //Farbe LED-Sekunde inaktiv let farbeMinuteAus = '2e2e2e'; //Farbe LED-Minuten inaktive let farbeMinuteAn = 'white'; //Farbe LED-Minuten aktive let farbeStundeAus = '#2e2e2e'; //Farbe Stunde Text inaktiv zb NEUN, Zehn let farbeStundeAn = 'blue'; //Farbe Stunde Text aktiv let farbeTextAus = '#2e2e2e'; //Farbe Text inaktiv zb. NACH, VOR let farbeTextAn = 'cyan'; //Farbe Text aktiv let farbeEsIstAn = 'cyan'; //Farbe Text aktiv let farbeFuellText = '#2e2e2e'; //Farbe Fülltext let farbeDatum = 'red'; //Farbe Datum let farbeLaufschrift = 'cyan'; //Farbe Laufschrift let farbeRand = 'cyan'; //Farbe Border let farbe = 'black'; let dp = "0_userdata.0.vis.Uhr."; //Erster Teil des Datenpunktes initUhr(); showSekunden(); showMinute(); showText(); async function initUhr() { clearSekunden(); clearMinuten(); clearUhrText(); setState(dp + 'Farbe.stundeAus' , farbeStundeAus, true); setState(dp + 'Farbe.stundeAn' , farbeStundeAn, true); setState(dp + 'Farbe.textAus' , farbeTextAus, true); setState(dp + 'Farbe.textAn' , farbeTextAn, true); setState(dp + 'Farbe.esIstAn' , farbeEsIstAn, true); setState(dp + 'Farbe.fuelltext' , farbeFuellText, true); setState(dp + 'Datum.Farbe' , farbeDatum, true); setState(dp + 'Laufschrift.Farbe' , farbeLaufschrift, true); setState(dp + 'Rand.Farbe' , farbeRand, true); }; async function showSekunden() { //LED Sekunden anzeigen let sekunde = new Date().getSeconds(); //Aktuelle Sekunde holen let dp_Sekunde = ''; dp_Sekunde = dp + 'Sekunden.s' + sekunde.toString(); //Datenpunkt festlegen if (sekunde > 0) { //Ist die Sekunde > 1 wird die setState(dp + 'Sekunden.s' + (sekunde - 1).toString(), farbeSekundeAus, true); //LED Sekunde - 1 ausgeblendet } else { setState(dp + 'Sekunden.s59' , farbeSekundeAus, true); //Ist die Sekunde < 1 wird die }; //LED 59 Sekunde ausgeblendet if (sekunde % 10 == 0) {farbe = farbe10Sekunde} else if (sekunde % 5 == 0) {farbe = farbe5Sekunde} else {farbe = farbeSekunde}; setState(dp_Sekunde, farbe, true); //LED Sekunde wird angezeigt }; async function showMinute() { //LED Minuten anzeigen let minute = new Date().getMinutes(); //Aktuelle Minute holen let rest = minute % 5; //Minute durch 5 teilen und den Rest speichern if (rest == 0) { //Ist der rest 0 alle DP auf false setzten clearMinuten(); } else if (rest == 1) { //Minute = 6 oder 11 oder 16 usw. aktiv setState(dp + 'Minuten.Minute_1', farbeMinuteAn, true); } else if (rest == 2) { //Minute = 7 oder 12 oder 17 usw. aktiv setState(dp + 'Minuten.Minute_2', farbeMinuteAn, true); //usw. } else if (rest == 3) { setState(dp + 'Minuten.Minute_3', farbeMinuteAn, true); } else if (rest == 4) { setState(dp + 'Minuten.Minute_4', farbeMinuteAn, true); }; }; async function showText() { //Zeit als Text wird angezeigt let minute = new Date().getMinutes(); //Aktuelle Minute holen let stunde = new Date().getHours(); //Aktuelle Stunde holen clearUhrText(); //alle dp in text auf false setzten setState(dp + 'Text.Es_Ist', true, true); if (minute >= 5 && minute <= 9) { //Uhr Texte Minuten erstellen Start setState(dp + 'Text.fuenf_Minuten', true, true); setState(dp + 'Text.nach', true, true); } else if (minute >= 10 && minute <= 14) { setState(dp + 'Text.zehn_Minuten', true, true); setState(dp + 'Text.nach', true, true); } else if (minute >= 15 && minute <= 19) { setState(dp + 'Text.viertel', true, true); setState(dp + 'Text.nach', true, true); } else if (minute >= 20 && minute <= 24) { setState(dp + 'Text.zwanzig', true, true); setState(dp + 'Text.nach', true, true); } else if (minute >= 25 && minute <= 29) { setState(dp + 'Text.fuenf_Minuten', true, true); setState(dp + 'Text.vor', true, true); setState(dp + 'Text.halb', true, true); } else if (minute >= 30 && minute <= 34) { setState(dp + 'Text.halb', true, true); } else if (minute >= 35 && minute <= 39) { setState(dp + 'Text.fuenf_Minuten', true, true); setState(dp + 'Text.nach', true, true); setState(dp + 'Text.halb', true, true); } else if (minute >= 40 && minute <= 44) { setState(dp + 'Text.zwanzig', true, true); setState(dp + 'Text.vor', true, true); } else if (minute >= 45 && minute <= 49) { setState(dp + 'Text.viertel', true, true); setState(dp + 'Text.vor', true, true); } else if (minute >= 50 && minute <= 54) { setState(dp + 'Text.zehn_Minuten', true, true); setState(dp + 'Text.vor', true, true); } else if (minute >= 55 && minute <= 59) { setState(dp + 'Text.fuenf_Minuten', true, true); setState(dp + 'Text.vor', true, true); //Uhr Texte Minuten erstellen Ende }; if (stunde > 12 && stunde < 24) { //Wenn Stunde > 12 und kleiner 24 ist stunde -= 12; //12 abziehen. Nur 12 Stunden anzeige }; if (minute > 24) { //Von 0 - 24 Text nach stunde stunde += 1; //Von 25 - 59 Text vor stunde }; if (minute >= 0 && minute <= 4) { //Ist Minute 0 - 4 dann stunde + uhr setState(dp + 'Text.uhr', true, true); }; if ((stunde == 1 || stunde == 13) && minute == 0) { //Uhr Texte Stunde erstellen Start setState(dp + 'Text.ein', true, true); } else if ((stunde == 1 || stunde == 13) && minute > 0) { setState(dp + 'Text.ein', true, true); setState(dp + 'Text.s', true, true); } else if (stunde == 2) { setState(dp + 'Text.zwei', true, true); } else if (stunde == 3) { setState(dp + 'Text.drei', true, true); } else if (stunde == 4) { setState(dp + 'Text.vier', true, true); } else if (stunde == 5) { setState(dp + 'Text.f', true, true); setState(dp + 'Text.fuenf_Stunde', true, true); } else if (stunde == 6) { setState(dp + 'Text.sechs', true, true); } else if (stunde == 7) { setState(dp + 'Text.sieben', true, true); } else if (stunde == 8) { setState(dp + 'Text.acht', true, true); } else if (stunde == 9) { setState(dp + 'Text.n', true, true); setState(dp + 'Text.neun', true, true); } else if (stunde == 10) { setState(dp + 'Text.zehn_Stunde', true, true); setState(dp + 'Text.n', true, true); } else if (stunde == 11) { setState(dp + 'Text.f', true, true); setState(dp + 'Text.elf', true, true); } else if (stunde == 12 || stunde == 0) { setState(dp + 'Text.zwoelf', true, true); //Uhr Texte Stunde erstellen Ende }; }; function clearSekunden() { //LED Sekunden werden ausgeblendet let sekundenSelector = $(dp + "Sekunden.*"); sekundenSelector.each(function(id, i) { setState(id, farbeSekundeAus, true); }); }; function clearMinuten() { //LED Sekunden werden ausgeblendet let minutenSelector = $(dp + "Minuten.*"); minutenSelector.each(function(id, i) { setState(id, farbeMinuteAus, true); }); }; function clearUhrText() { //Text zurücksetzten let textSelector = $(dp + "Text.*"); textSelector.each(function(id, i) { setState(id, false, true); }); }; schedule(cronSekunde, function () {showSekunden();}); //Funktion Sekunden anzeigen aufrufen, jede Sekunde schedule(cronMinute, function () {showMinute();}); //Funktion Minute anzeigen aufrufen, jede Minute schedule(cronText, function () {showText();}); //Funktion Text anzeigen aufrufen, alle 5 MinutenÄnderung in Zeile 43 - 51.
MfG
Wastl -
Hallo, hier nochmal das Script:
let cronSekunde = '* * * * * *'; // Wird jede Sekunde ausgeführt let cronMinute = "*/1 * * * *"; // Wird jede Minute ausgeführt let cronText = "*/5 * * * *"; // Wird alle 5 Minuten ausgeführt let farbeSekunde = 'white'; //Farbe LED-Sekunde außer 5 und 10 let farbe5Sekunde = 'blue'; //Farbe LED-Sekunde alle 5 Sekunden let farbe10Sekunde = 'green'; //Farbe LED-Sekunde alle 10 Sekunden let farbeSekundeAus = 'black'; //Farbe LED-Sekunde inaktiv let farbeMinuteAus = '2e2e2e'; //Farbe LED-Minuten inaktive let farbeMinuteAn = 'white'; //Farbe LED-Minuten aktive let farbeStundeAus = '#2e2e2e'; //Farbe Stunde Text inaktiv zb NEUN, Zehn let farbeStundeAn = 'blue'; //Farbe Stunde Text aktiv let farbeTextAus = '#2e2e2e'; //Farbe Text inaktiv zb. NACH, VOR let farbeTextAn = 'cyan'; //Farbe Text aktiv let farbeEsIstAn = 'cyan'; //Farbe Text aktiv let farbeFuellText = '#2e2e2e'; //Farbe Fülltext let farbeDatum = 'red'; //Farbe Datum let farbeLaufschrift = 'cyan'; //Farbe Laufschrift let farbeRand = 'cyan'; //Farbe Border let farbe = 'black'; let dp = "0_userdata.0.vis.Uhr."; //Erster Teil des Datenpunktes initUhr(); showSekunden(); showMinute(); showText(); async function initUhr() { clearSekunden(); clearMinuten(); clearUhrText(); setState(dp + 'Farbe.stundeAus' , farbeStundeAus, true); setState(dp + 'Farbe.stundeAn' , farbeStundeAn, true); setState(dp + 'Farbe.textAus' , farbeTextAus, true); setState(dp + 'Farbe.textAn' , farbeTextAn, true); setState(dp + 'Farbe.esIstAn' , farbeEsIstAn, true); setState(dp + 'Farbe.fuelltext' , farbeFuellText, true); setState(dp + 'Datum.Farbe' , farbeDatum, true); setState(dp + 'Laufschrift.Farbe' , farbeLaufschrift, true); setState(dp + 'Rand.Farbe' , farbeRand, true); }; async function showSekunden() { //LED Sekunden anzeigen let sekunde = new Date().getSeconds(); //Aktuelle Sekunde holen let dp_Sekunde = ''; dp_Sekunde = dp + 'Sekunden.s' + sekunde.toString(); //Datenpunkt festlegen if (sekunde > 0) { //Ist die Sekunde > 1 wird die setState(dp + 'Sekunden.s' + (sekunde - 1).toString(), farbeSekundeAus, true); //LED Sekunde - 1 ausgeblendet } else { setState(dp + 'Sekunden.s59' , farbeSekundeAus, true); //Ist die Sekunde < 1 wird die }; //LED 59 Sekunde ausgeblendet if (sekunde % 10 == 0) {farbe = farbe10Sekunde} else if (sekunde % 5 == 0) {farbe = farbe5Sekunde} else {farbe = farbeSekunde}; setState(dp_Sekunde, farbe, true); //LED Sekunde wird angezeigt }; async function showMinute() { //LED Minuten anzeigen let minute = new Date().getMinutes(); //Aktuelle Minute holen let rest = minute % 5; //Minute durch 5 teilen und den Rest speichern if (rest == 0) { //Ist der rest 0 alle DP auf false setzten clearMinuten(); } else if (rest == 1) { //Minute = 6 oder 11 oder 16 usw. aktiv setState(dp + 'Minuten.Minute_1', farbeMinuteAn, true); } else if (rest == 2) { //Minute = 7 oder 12 oder 17 usw. aktiv setState(dp + 'Minuten.Minute_2', farbeMinuteAn, true); //usw. } else if (rest == 3) { setState(dp + 'Minuten.Minute_3', farbeMinuteAn, true); } else if (rest == 4) { setState(dp + 'Minuten.Minute_4', farbeMinuteAn, true); }; }; async function showText() { //Zeit als Text wird angezeigt let minute = new Date().getMinutes(); //Aktuelle Minute holen let stunde = new Date().getHours(); //Aktuelle Stunde holen clearUhrText(); //alle dp in text auf false setzten setState(dp + 'Text.Es_Ist', true, true); if (minute >= 5 && minute <= 9) { //Uhr Texte Minuten erstellen Start setState(dp + 'Text.fuenf_Minuten', true, true); setState(dp + 'Text.nach', true, true); } else if (minute >= 10 && minute <= 14) { setState(dp + 'Text.zehn_Minuten', true, true); setState(dp + 'Text.nach', true, true); } else if (minute >= 15 && minute <= 19) { setState(dp + 'Text.viertel', true, true); setState(dp + 'Text.nach', true, true); } else if (minute >= 20 && minute <= 24) { setState(dp + 'Text.zwanzig', true, true); setState(dp + 'Text.nach', true, true); } else if (minute >= 25 && minute <= 29) { setState(dp + 'Text.fuenf_Minuten', true, true); setState(dp + 'Text.vor', true, true); setState(dp + 'Text.halb', true, true); } else if (minute >= 30 && minute <= 34) { setState(dp + 'Text.halb', true, true); } else if (minute >= 35 && minute <= 39) { setState(dp + 'Text.fuenf_Minuten', true, true); setState(dp + 'Text.nach', true, true); setState(dp + 'Text.halb', true, true); } else if (minute >= 40 && minute <= 44) { setState(dp + 'Text.zwanzig', true, true); setState(dp + 'Text.vor', true, true); } else if (minute >= 45 && minute <= 49) { setState(dp + 'Text.viertel', true, true); setState(dp + 'Text.vor', true, true); } else if (minute >= 50 && minute <= 54) { setState(dp + 'Text.zehn_Minuten', true, true); setState(dp + 'Text.vor', true, true); } else if (minute >= 55 && minute <= 59) { setState(dp + 'Text.fuenf_Minuten', true, true); setState(dp + 'Text.vor', true, true); //Uhr Texte Minuten erstellen Ende }; if (stunde > 12 && stunde < 24) { //Wenn Stunde > 12 und kleiner 24 ist stunde -= 12; //12 abziehen. Nur 12 Stunden anzeige }; if (minute > 24) { //Von 0 - 24 Text nach stunde stunde += 1; //Von 25 - 59 Text vor stunde }; if (minute >= 0 && minute <= 4) { //Ist Minute 0 - 4 dann stunde + uhr setState(dp + 'Text.uhr', true, true); }; if ((stunde == 1 || stunde == 13) && minute == 0) { //Uhr Texte Stunde erstellen Start setState(dp + 'Text.ein', true, true); } else if ((stunde == 1 || stunde == 13) && minute > 0) { setState(dp + 'Text.ein', true, true); setState(dp + 'Text.s', true, true); } else if (stunde == 2) { setState(dp + 'Text.zwei', true, true); } else if (stunde == 3) { setState(dp + 'Text.drei', true, true); } else if (stunde == 4) { setState(dp + 'Text.vier', true, true); } else if (stunde == 5) { setState(dp + 'Text.f', true, true); setState(dp + 'Text.fuenf_Stunde', true, true); } else if (stunde == 6) { setState(dp + 'Text.sechs', true, true); } else if (stunde == 7) { setState(dp + 'Text.sieben', true, true); } else if (stunde == 8) { setState(dp + 'Text.acht', true, true); } else if (stunde == 9) { setState(dp + 'Text.n', true, true); setState(dp + 'Text.neun', true, true); } else if (stunde == 10) { setState(dp + 'Text.zehn_Stunde', true, true); setState(dp + 'Text.n', true, true); } else if (stunde == 11) { setState(dp + 'Text.f', true, true); setState(dp + 'Text.elf', true, true); } else if (stunde == 12 || stunde == 0) { setState(dp + 'Text.zwoelf', true, true); //Uhr Texte Stunde erstellen Ende }; }; function clearSekunden() { //LED Sekunden werden ausgeblendet let sekundenSelector = $(dp + "Sekunden.*"); sekundenSelector.each(function(id, i) { setState(id, farbeSekundeAus, true); }); }; function clearMinuten() { //LED Sekunden werden ausgeblendet let minutenSelector = $(dp + "Minuten.*"); minutenSelector.each(function(id, i) { setState(id, farbeMinuteAus, true); }); }; function clearUhrText() { //Text zurücksetzten let textSelector = $(dp + "Text.*"); textSelector.each(function(id, i) { setState(id, false, true); }); }; schedule(cronSekunde, function () {showSekunden();}); //Funktion Sekunden anzeigen aufrufen, jede Sekunde schedule(cronMinute, function () {showMinute();}); //Funktion Minute anzeigen aufrufen, jede Minute schedule(cronText, function () {showText();}); //Funktion Text anzeigen aufrufen, alle 5 MinutenÄnderung in Zeile 43 - 51.
MfG
Wastl@langer vielen dank - funktioniert
-
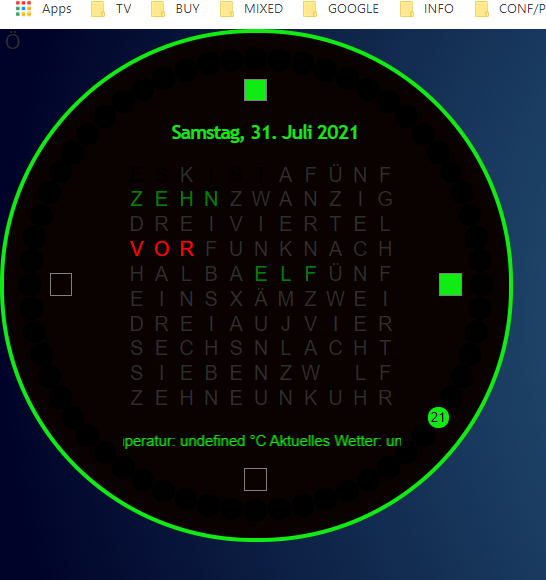
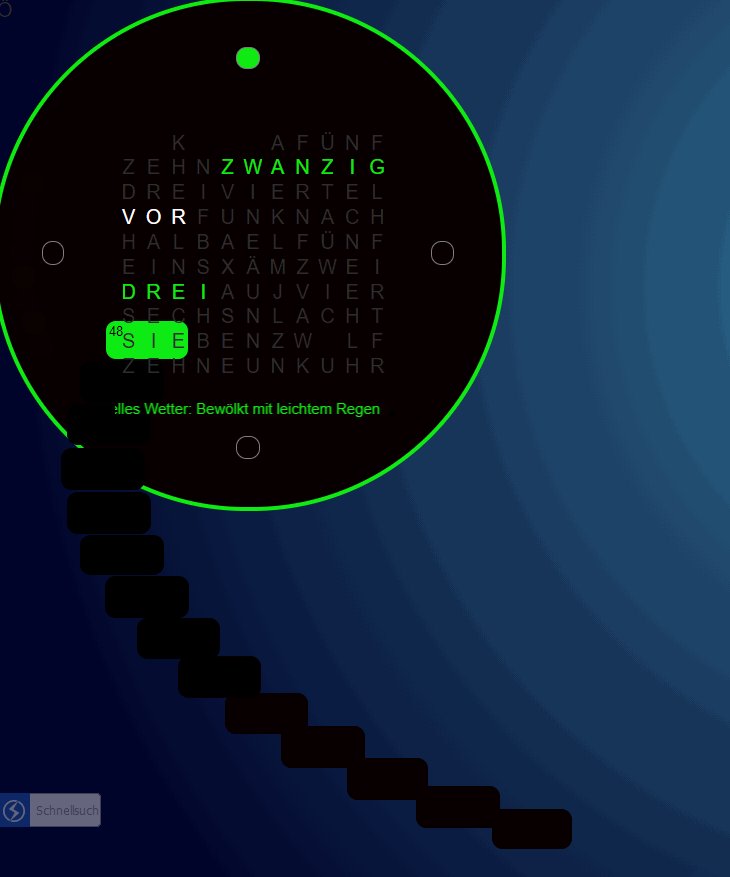
Hallo zusammen,
mit Hilfe aus dem Forum habe ich hier mal eine "andere" Uhr, diese will ich als Bildschirmschoner einsetzten.

Die 4 Led's in den Ecken stellen die Minuten dar. Die gelbe Led die jeweilige Sekunde. Der Text selbst erklärend.
Wenn es einer möchte, melden.
MfG
WastlPs.
Eine Bitte, sollte es Er Sie Es haben wollen und Er Sie Es verbessert das JavaScript oder die Darstellung bitte ich um Rückmeldung, da ich immer noch nicht fit in JavaScript und Vis bin!!Nachtrag: Die Uhr zeigt 9:14:21 an.
-
Hallo zusammen,
auf Grund einer Frage, ob man die Uhr in der Größe verändern kann habe ich selbst folgende Frage:
Die Uhr bestehend aus folgenden Widget's:
110 x Bool HTML, timeandweather - SimpleDate, 60 x Border (LED's - Sekunden) und noch ein paar.
Alle Positionen der Widget's sind für diese Anzeigengröße (610px x 610px) berechnet worden.
Nun möchte ich folgendes machen:
Über ein "jqui Input" wird eine Zahl (Durchmesser der Uhr) eingegeben und ein Script wird gestartet.
In diesem Script möchte ich die größe, position und Textgröße aller Widget's der Uhr dem neuen Durchmesser der Uhr anpassen.Könnte man das in VIS mit einem Script überhaupt lösen?
Oder
Könnte man aus der Uhr ein Widget machen um dies zu lösen?
Für Antworten würde ich mich freuen.
Sollte es noch andere Möglichkeiten geben, bitte um Mitteilung, ist noch alles Neuland für mich!
Ich hoffe das die Frage einigermaßen Verständlich dargestellt wurde.
MfG
Wastl -
Hallo zusammen,
auf Grund einer Frage, ob man die Uhr in der Größe verändern kann habe ich selbst folgende Frage:
Die Uhr bestehend aus folgenden Widget's:
110 x Bool HTML, timeandweather - SimpleDate, 60 x Border (LED's - Sekunden) und noch ein paar.
Alle Positionen der Widget's sind für diese Anzeigengröße (610px x 610px) berechnet worden.
Nun möchte ich folgendes machen:
Über ein "jqui Input" wird eine Zahl (Durchmesser der Uhr) eingegeben und ein Script wird gestartet.
In diesem Script möchte ich die größe, position und Textgröße aller Widget's der Uhr dem neuen Durchmesser der Uhr anpassen.Könnte man das in VIS mit einem Script überhaupt lösen?
Oder
Könnte man aus der Uhr ein Widget machen um dies zu lösen?
Für Antworten würde ich mich freuen.
Sollte es noch andere Möglichkeiten geben, bitte um Mitteilung, ist noch alles Neuland für mich!
Ich hoffe das die Frage einigermaßen Verständlich dargestellt wurde.
MfG
Wastl@langer sagte in Die Wort-Uhr:
Könnte man aus der Uhr ein Widget machen um dies zu lösen?
ich hab nie probiert wie gut das klappt, aber man kann alle widgets markieren un zu einer Gruppe zusammenfassen.
dann kann man die Gruppe in der Größe anpassen, dabei "sollten alle" Elemte skaliert werden.
Anschließend kann man die Gruppe wieder auflösen um einzelne Elemente alleine zu bearbeiten.
-
@langer sagte in Die Wort-Uhr:
Könnte man aus der Uhr ein Widget machen um dies zu lösen?
ich hab nie probiert wie gut das klappt, aber man kann alle widgets markieren un zu einer Gruppe zusammenfassen.
dann kann man die Gruppe in der Größe anpassen, dabei "sollten alle" Elemte skaliert werden.
Anschließend kann man die Gruppe wieder auflösen um einzelne Elemente alleine zu bearbeiten.
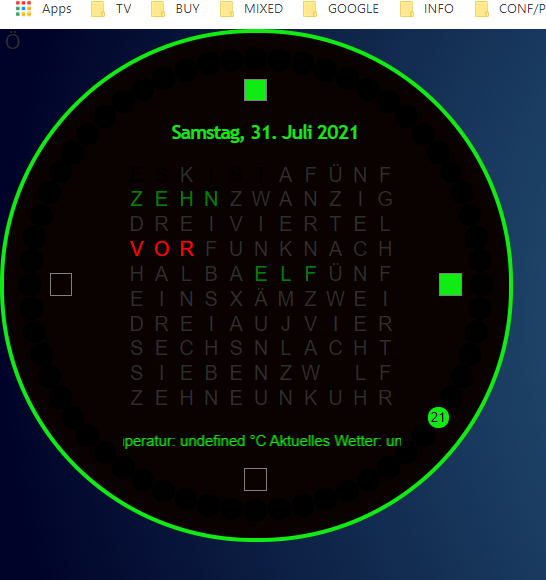
@homoran hatte ich getestest - aber es verschiebt sich beim gruppieren - vielleicht könnte das noch jmd anders testen
beispiel nach gruppieren:

-
@homoran hatte ich getestest - aber es verschiebt sich beim gruppieren - vielleicht könnte das noch jmd anders testen
beispiel nach gruppieren:

-
habe mal auf die sekunden verzichtet ( die springen leider nicht sekündlich bei meinen "alten" tablets
gruppiert und "gescaled"

-
habe mal auf die sekunden verzichtet ( die springen leider nicht sekündlich bei meinen "alten" tablets
gruppiert und "gescaled"

Hallo,
habe gerade etwas getestet, aber bevor ich mir das antue meine Frage an die Runde:
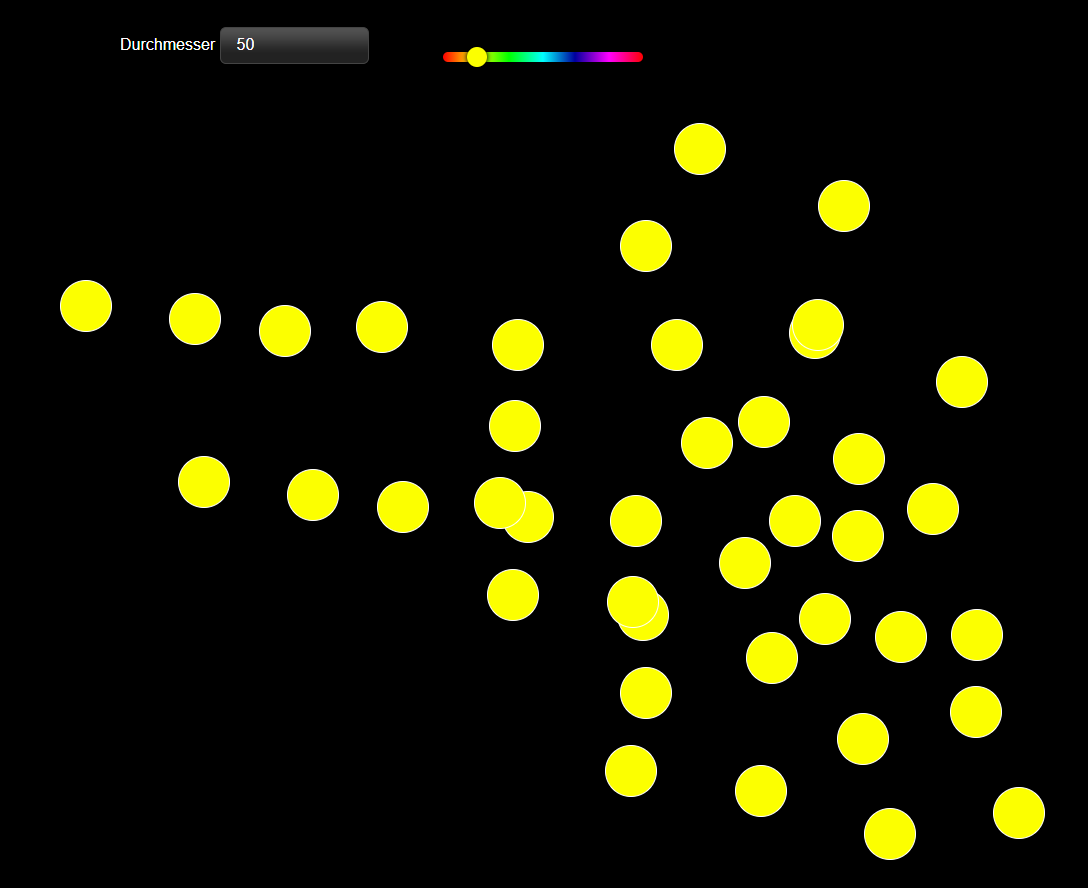
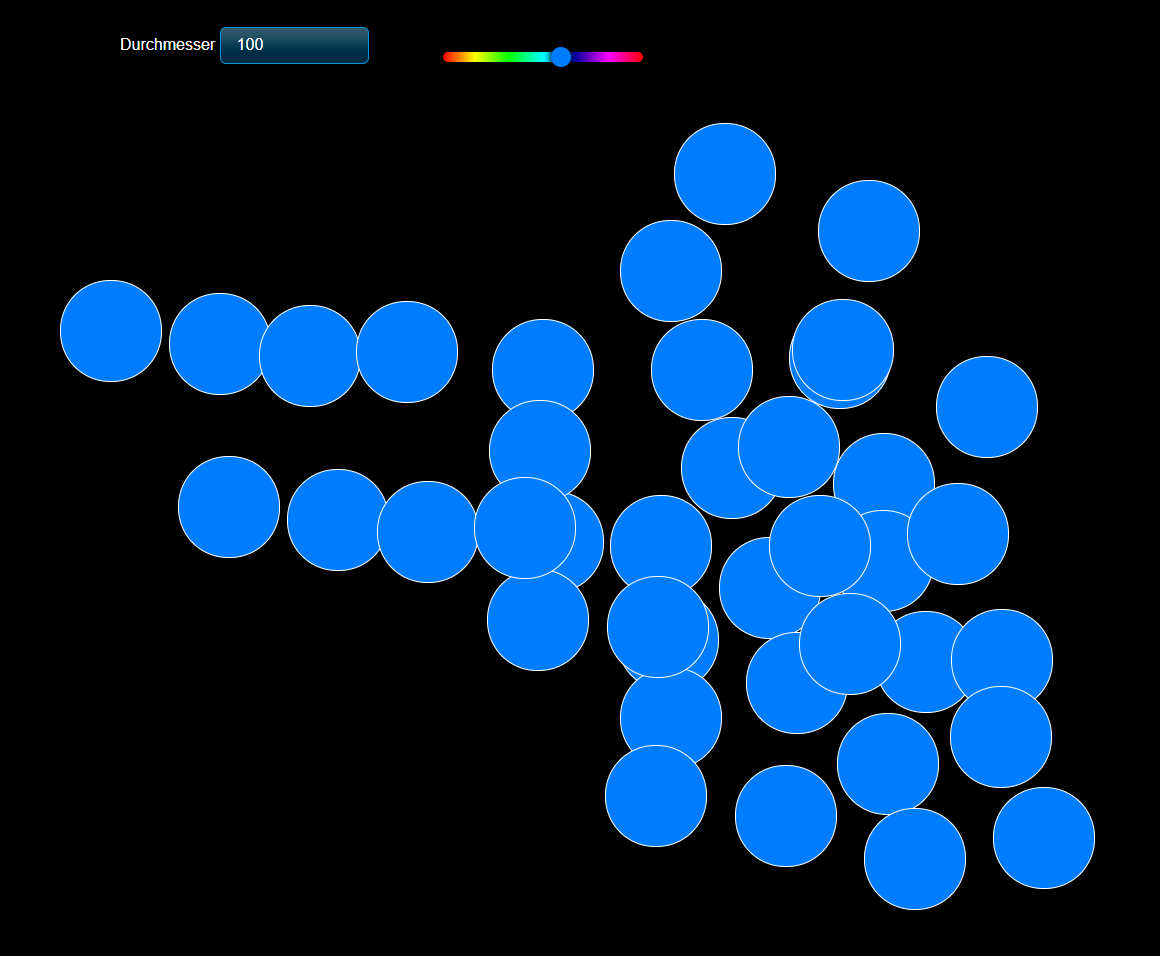
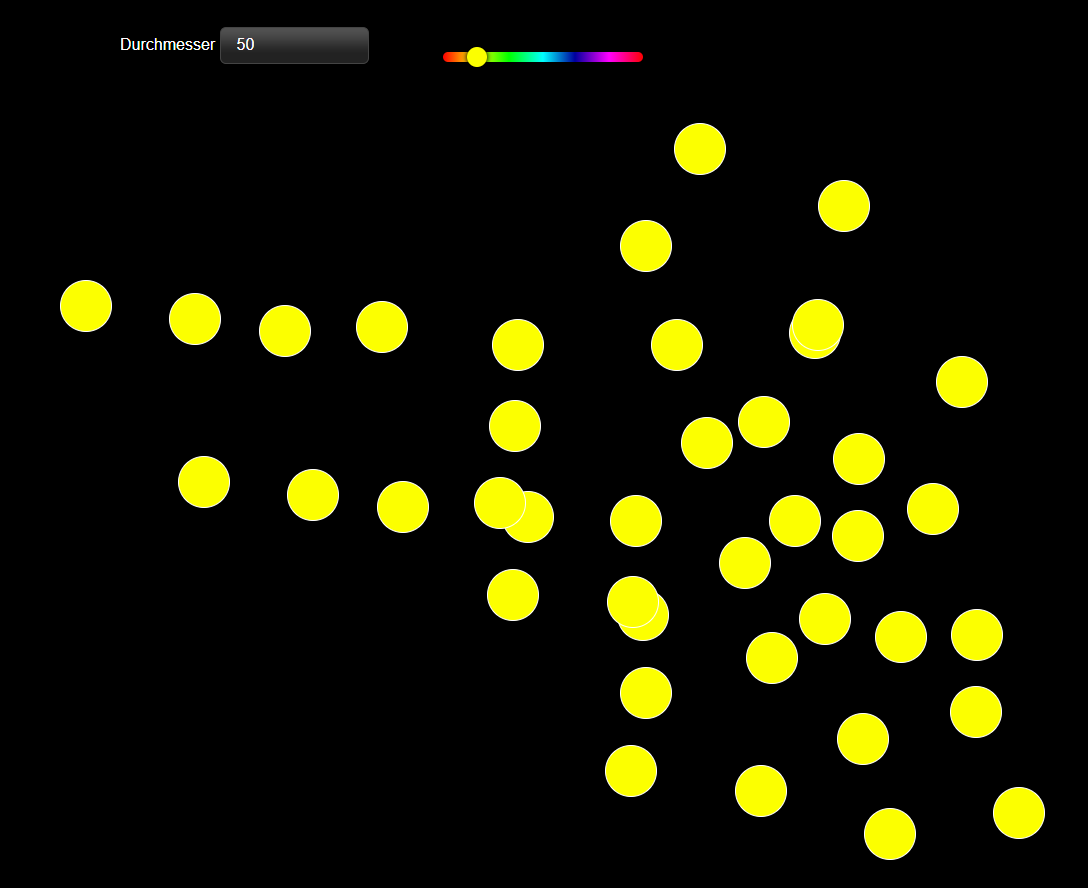
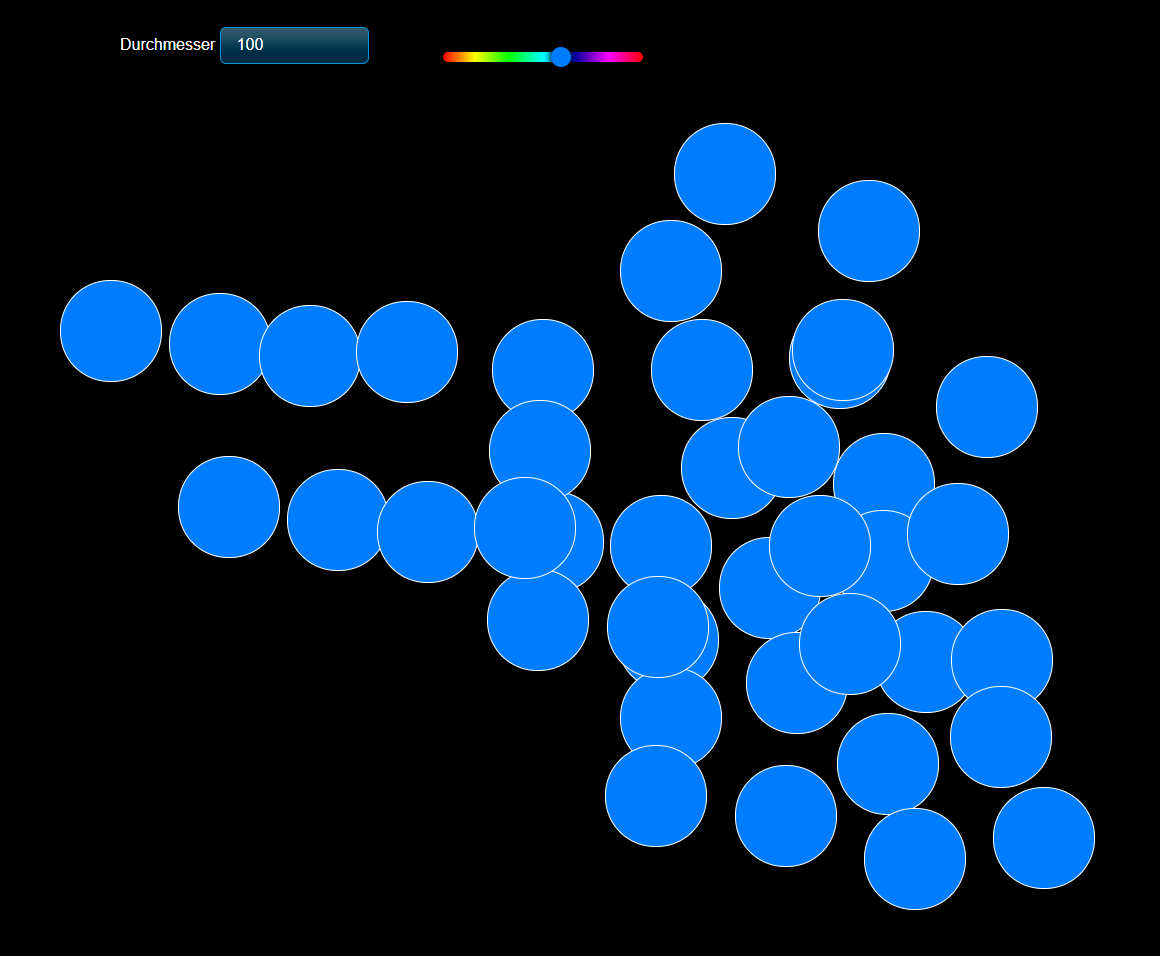
Ich habe 40 Border Widget genommen, ein jqui-Input und ein Color Slider.
Über das jqui-Input gebe ich die Größe der Border ein, über Color-Slider den Background. Beides über Datenpunkte.
Das View gestartet und live Größe und Farbe der Border_Widget's verändert. Dies funktionierte ohne merkbarer Verzögerung.
Nun meine Frage:
Es werden ca. 700 Datenpunkte für eine Uhr benötigt um diese in beliebiger Größe und Farbe dar zustellen. Die Datenpunkte werden left, top, width, height, backcolor des Border-Widget zugeordnet.
Wie sieht es da mit der Performens aus???Bilder:


MfG
Wastl -
Hallo,
habe gerade etwas getestet, aber bevor ich mir das antue meine Frage an die Runde:
Ich habe 40 Border Widget genommen, ein jqui-Input und ein Color Slider.
Über das jqui-Input gebe ich die Größe der Border ein, über Color-Slider den Background. Beides über Datenpunkte.
Das View gestartet und live Größe und Farbe der Border_Widget's verändert. Dies funktionierte ohne merkbarer Verzögerung.
Nun meine Frage:
Es werden ca. 700 Datenpunkte für eine Uhr benötigt um diese in beliebiger Größe und Farbe dar zustellen. Die Datenpunkte werden left, top, width, height, backcolor des Border-Widget zugeordnet.
Wie sieht es da mit der Performens aus???Bilder:


MfG
Wastl700 datenpunkte ist echt viel - ich kann die performance leider nicht einschätzen - hört sich nach arbeit an :-(
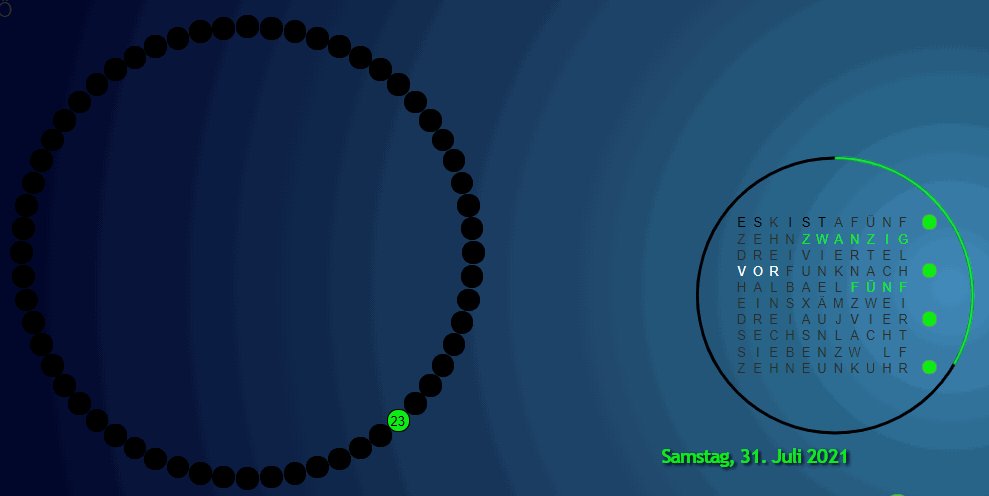
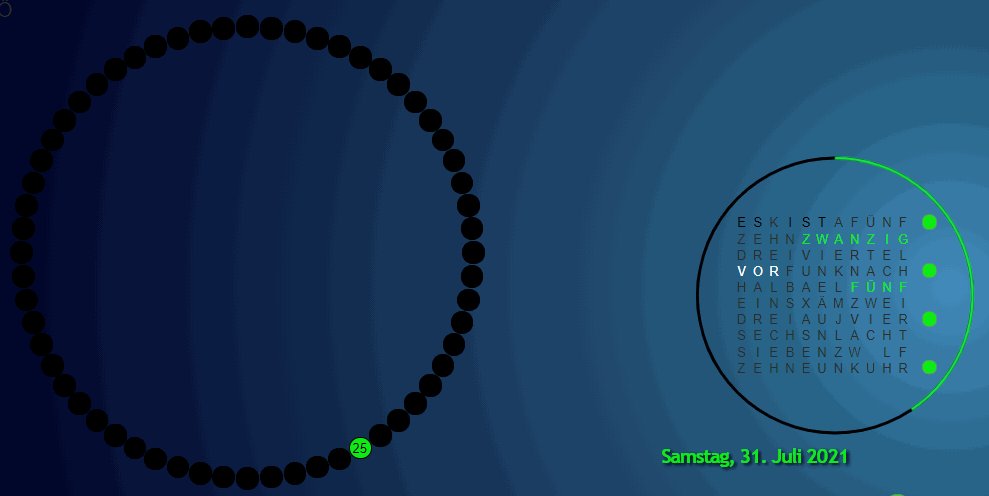
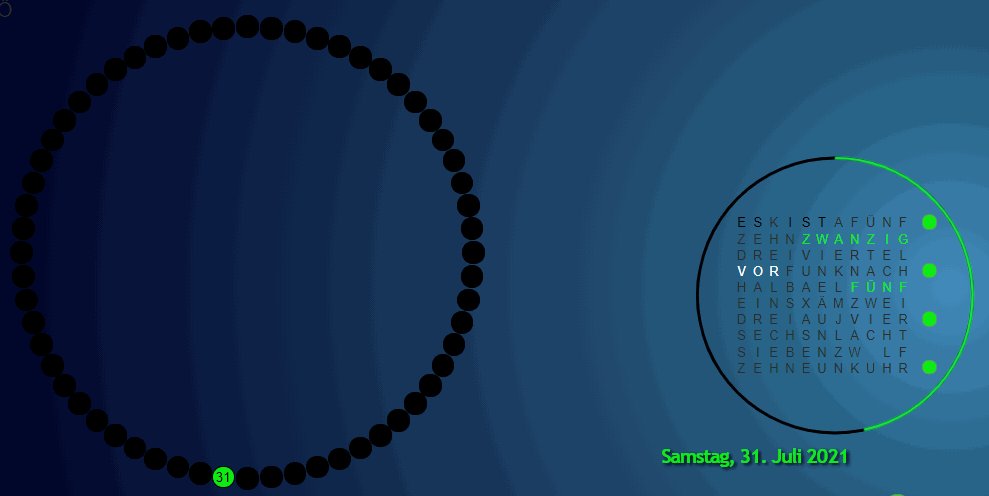
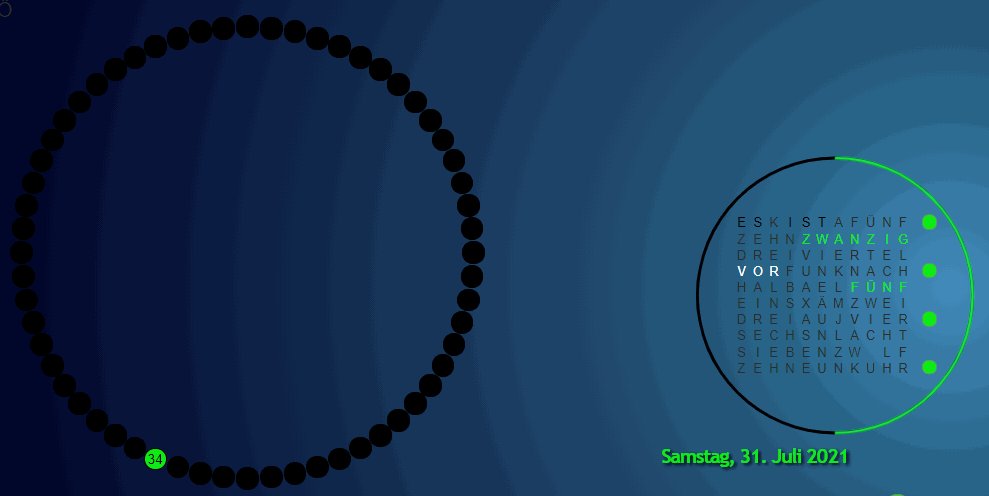
ich teste gerade für die sekunden folgende ansicht (rechts)- dann kann ich das ganze besser verkleinern

-
700 datenpunkte ist echt viel - ich kann die performance leider nicht einschätzen - hört sich nach arbeit an :-(
ich teste gerade für die sekunden folgende ansicht (rechts)- dann kann ich das ganze besser verkleinern

@liv-in-sky sagte in Die Wort-Uhr:
ich teste gerade für die sekunden folgende ansicht (rechts)
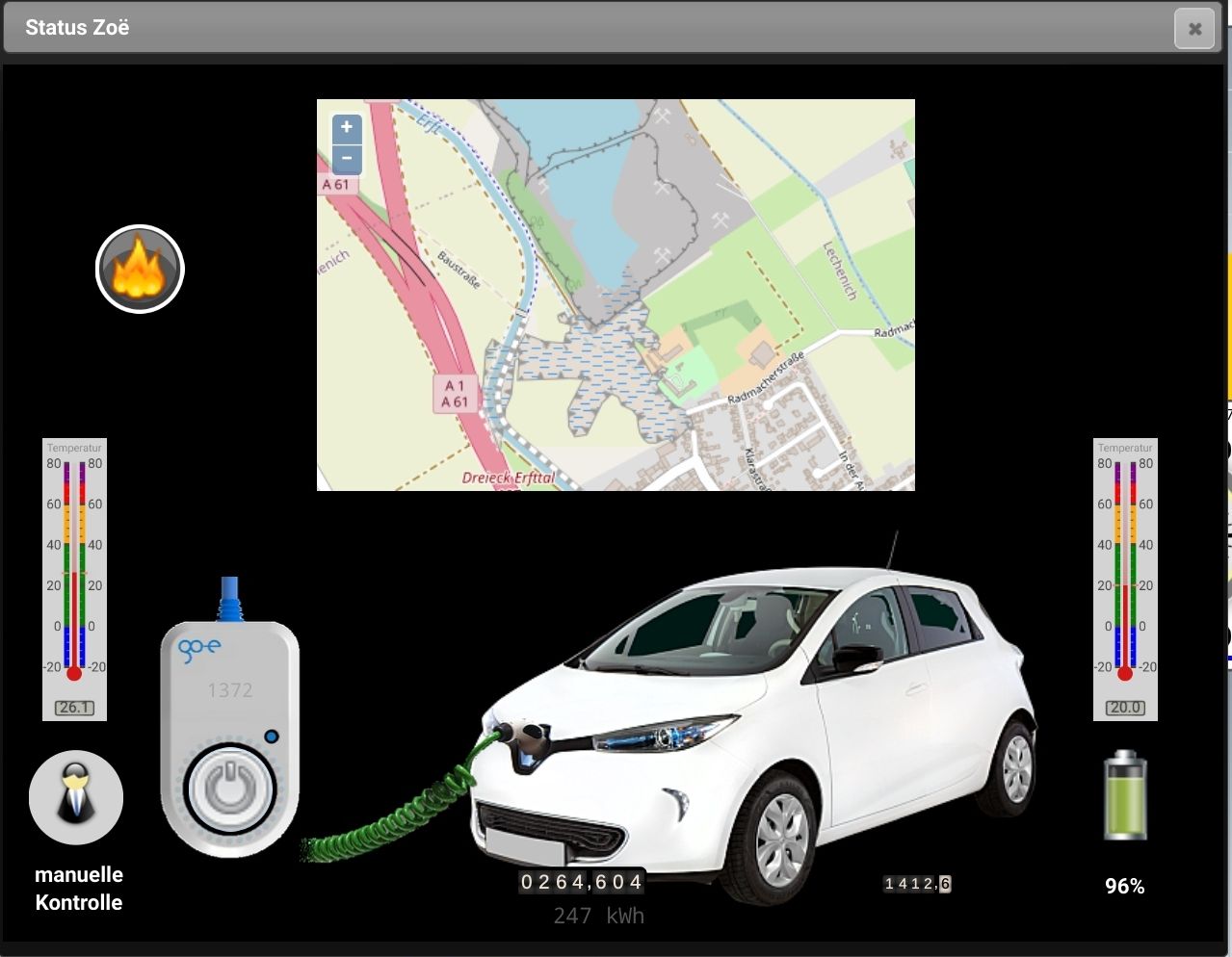
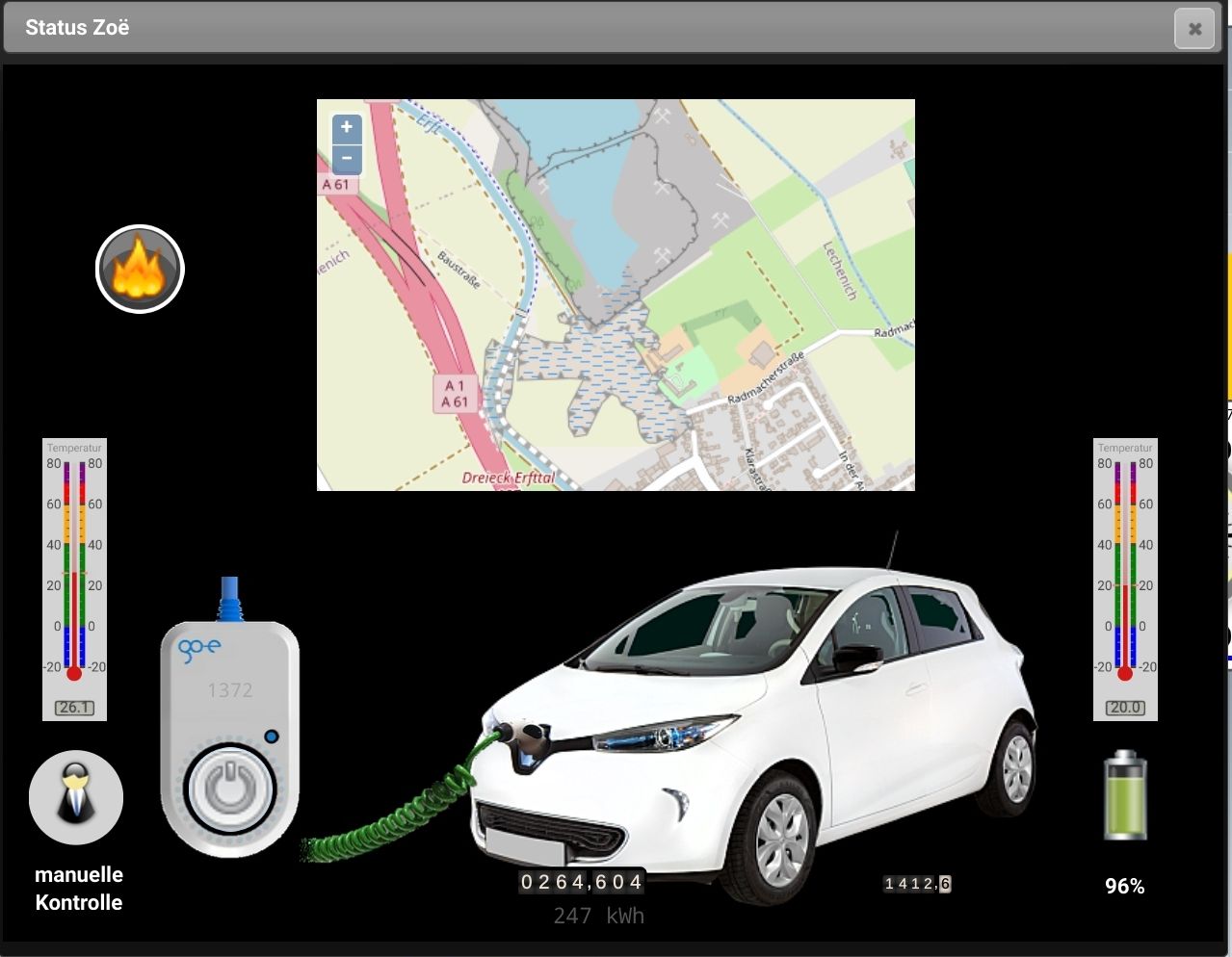
[OT]
so was wie links suche ich noch für mein go-e widget.

https://go-e.co/bedienungsanleitung-handbuch-de-go-echarger-home-11_22-kw/müsste dann da hinein

gerne in anderem Thread
-
@liv-in-sky sagte in Die Wort-Uhr:
ich teste gerade für die sekunden folgende ansicht (rechts)
[OT]
so was wie links suche ich noch für mein go-e widget.

https://go-e.co/bedienungsanleitung-handbuch-de-go-echarger-home-11_22-kw/müsste dann da hinein

gerne in anderem Thread
theoretisch möglich einen "led kreis" zu erschaffen, der so aufgebaut ist, wie @langer das aufgebaut hat. anstatt sekunden muss halt eine andere logic die punkte ansteuern
bei dir wären es ung. 32 punkte. das nervige ist halt das anordnen der einzelnen punkte in der vis und dann wieder das problem mit der größenänderung
genial wäre da ein html teil mit script, der das kann, so was wie das hier: https://aurelio.me/radial/ oder :
http://jsfiddle.net/vr60dLth/ - hier kann man direkt im javascriptteil z.b die var N= ... setzen (anschliessend "run" drücken) und die anzahl ändert sich - wenn man da noch die farbe der einzelnen punkte definieren könnte, wäre das so eine lösung
leider überfordert mich das - da müßte ein richtiger profi her - wäre wohl was für einen "widget" programmierer
ansonsten müßte man ein teilscript schreiben, was die einzelnen punkte steuern kann (farbe) - als js-function. die ansteuerung der punkte könnte dann über blockly gemacht werden und das erstellen der vis muss jeder selber machen - je nach anzahl , die benötigt wird - evtl kann man die einzelne punkte mit einem html widget machen und dann funktioniert das gruppieren wieder
-
theoretisch möglich einen "led kreis" zu erschaffen, der so aufgebaut ist, wie @langer das aufgebaut hat. anstatt sekunden muss halt eine andere logic die punkte ansteuern
bei dir wären es ung. 32 punkte. das nervige ist halt das anordnen der einzelnen punkte in der vis und dann wieder das problem mit der größenänderung
genial wäre da ein html teil mit script, der das kann, so was wie das hier: https://aurelio.me/radial/ oder :
http://jsfiddle.net/vr60dLth/ - hier kann man direkt im javascriptteil z.b die var N= ... setzen (anschliessend "run" drücken) und die anzahl ändert sich - wenn man da noch die farbe der einzelnen punkte definieren könnte, wäre das so eine lösung
leider überfordert mich das - da müßte ein richtiger profi her - wäre wohl was für einen "widget" programmierer
ansonsten müßte man ein teilscript schreiben, was die einzelnen punkte steuern kann (farbe) - als js-function. die ansteuerung der punkte könnte dann über blockly gemacht werden und das erstellen der vis muss jeder selber machen - je nach anzahl , die benötigt wird - evtl kann man die einzelne punkte mit einem html widget machen und dann funktioniert das gruppieren wieder
@liv-in-sky
Danke!@liv-in-sky sagte in Die Wort-Uhr:
da müßte ein richtiger profi her - wäre wohl was für einen "widget" programmierer
und das dann direkt im go-e Adapter integrieren.
Dann haben wir keine Arbeit mehrnochmals Danke und [/OT]