NEWS
Test Adapter lovelace v1.2.x
-
Hallo @Garfonso,
Nach dem Update auf Version 2.0 habe ich Probleme mit der custom-card "button-card". Die Icons werden nicht mehr richtig dargestellt (z.B. icon: mdi:window-open-variant).
Muss ich etwas beachten damit die Darstellung wieder passt? Kannst du dir das mal ansehen?
-
Hallo @Garfonso,
Nach dem Update auf Version 2.0 habe ich Probleme mit der custom-card "button-card". Die Icons werden nicht mehr richtig dargestellt (z.B. icon: mdi:window-open-variant).
Muss ich etwas beachten damit die Darstellung wieder passt? Kannst du dir das mal ansehen?
@supernils
Versuch mal ein Update der button-card: https://github.com/thomasloven/lovelace-card-mod/releases/tag/3.0.12 -
@supernils
Versuch mal ein Update der button-card: https://github.com/thomasloven/lovelace-card-mod/releases/tag/3.0.12@garfonso said in Test Adapter lovelace v1.2.x:
@supernils
Versuch mal ein Update der button-card: https://github.com/thomasloven/lovelace-card-mod/releases/tag/3.0.12Dein Link führt zur custom-card "lovelace-card-mod". Mit Absicht?
button-card.js habe ich bereits geupdated. Ich habe die Datei von http://www.github.com/custom-cards/button-card/releases/latest/download/button-card.js erneut in Eigene Karten eingefügt. Leider kein Erfolg. -
@garfonso said in Test Adapter lovelace v1.2.x:
@supernils
Versuch mal ein Update der button-card: https://github.com/thomasloven/lovelace-card-mod/releases/tag/3.0.12Dein Link führt zur custom-card "lovelace-card-mod". Mit Absicht?
button-card.js habe ich bereits geupdated. Ich habe die Datei von http://www.github.com/custom-cards/button-card/releases/latest/download/button-card.js erneut in Eigene Karten eingefügt. Leider kein Erfolg.@supernils
oh, sorry, da hab ich den falschen Link kopiert...Also bei mir sehe ich keine Probleme mit der button-card und konnte dein Problem auch nicht rekonstruieren. Kannst du mir mal den kompletten Code irgendwie als text schicken? Dann versuche ich nochmal das nachzustellen.
-
@supernils
oh, sorry, da hab ich den falschen Link kopiert...Also bei mir sehe ich keine Probleme mit der button-card und konnte dein Problem auch nicht rekonstruieren. Kannst du mir mal den kompletten Code irgendwie als text schicken? Dann versuche ich nochmal das nachzustellen.
@garfonso said in Test Adapter lovelace v1.2.x:
@supernils
oh, sorry, da hab ich den falschen Link kopiert...Also bei mir sehe ich keine Probleme mit der button-card und konnte dein Problem auch nicht rekonstruieren. Kannst du mir mal den kompletten Code irgendwie als text schicken? Dann versuche ich nochmal das nachzustellen.
Hoffentlich kannst du es nachstellen :)
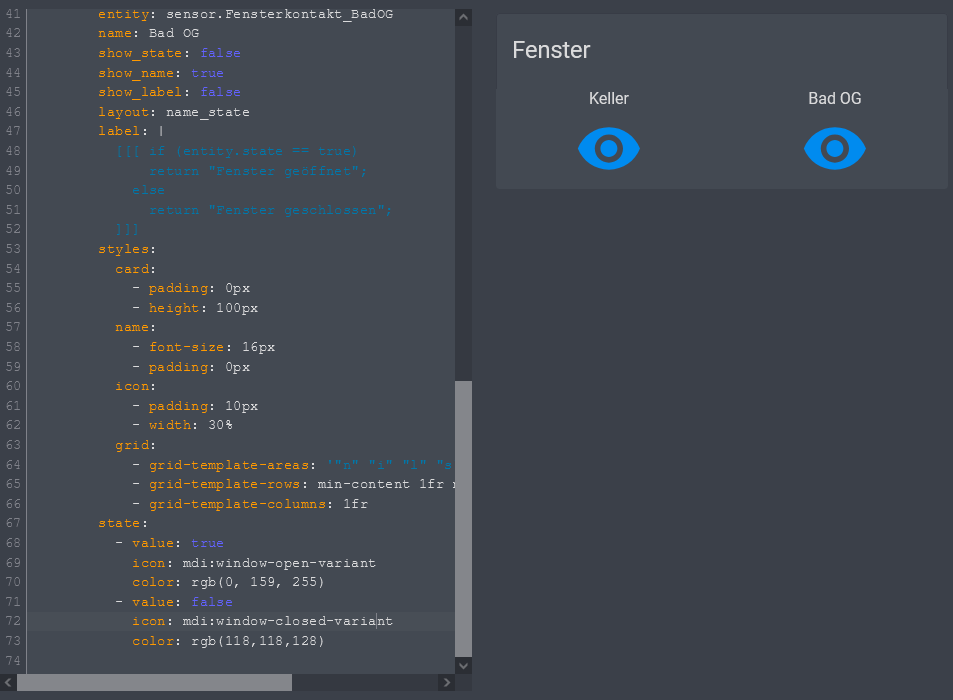
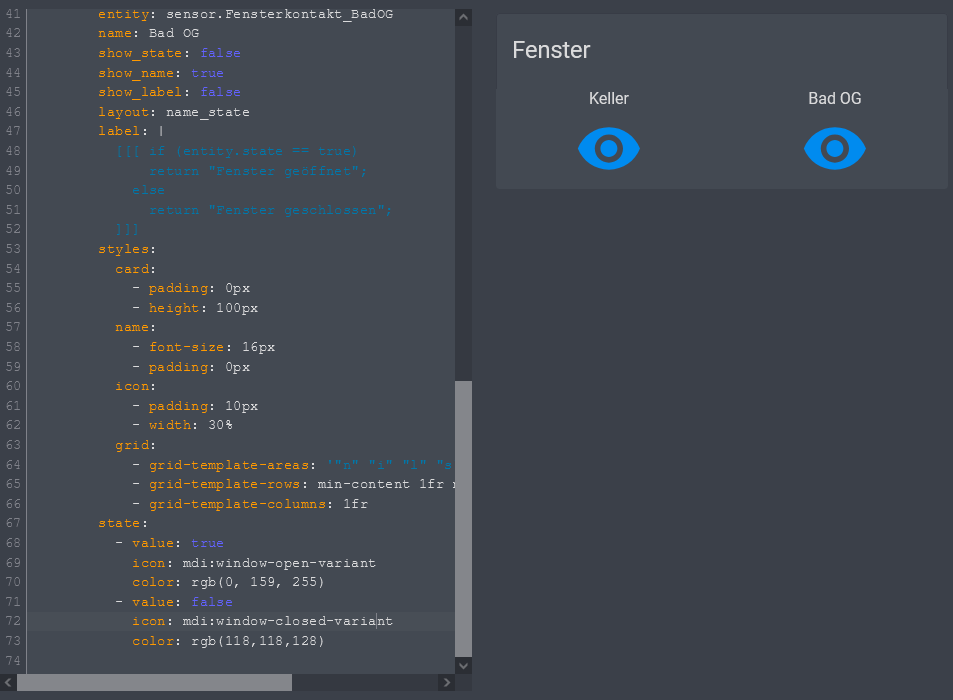
title: Home views: - path: default_view title: Home icon: mdi:home theme: dark badges: - entity: sensor.Feuchtegehalt_Absolut_ImFreien name: Im Freien - entity: sensor.Feuchtegehalt_Absolut_Keller name: Keller - entity: sensor.Feuchtegehalt_Absolut_DG name: DG - entity: sensor.Feuchtegehalt_Absolut_Schlafzimmer name: Schlafzimmer - entity: sensor.Feuchtegehalt_Absolut_BadOG name: Bad OG cards: - type: glance entities: - entity: binary_sensor.LueftungEmpfehlung_Keller name: Keller - entity: binary_sensor.LueftungEmpfehlung_DG name: Dachgeschoss - entity: binary_sensor.LueftungEmpfehlung_Schlafzimmer name: Schlafzimmer - entity: binary_sensor.LueftungEmpfehlung_BadOG name: Bad OG title: Lüftungsempfehlung show_name: true show_icon: true show_state: false state_color: true - type: custom:vertical-stack-in-card title: Fenster cards: - type: horizontal-stack cards: - type: custom:button-card entity: sensor.Fensterkontakt_Keller_Green name: Keller show_state: false show_name: true show_label: false layout: name_state label: | [[[ if (entity.state == true) return "Fenster geöffnet"; else return "Fenster geschlossen"; ]]] styles: card: - padding: 0px - height: 100px name: - font-size: 16px - padding: 0px icon: - padding: 10px - width: 30% grid: - grid-template-areas: '"n" "i" "l" "s"' - grid-template-rows: min-content 1fr min-content min-content - grid-template-columns: 1fr state: - value: true icon: mdi:window-open-variant color: rgb(0, 159, 255) - value: false icon: mdi:window-closed-variant color: rgb(118,118,128) - type: custom:button-card entity: sensor.Fensterkontakt_BadOG name: Bad OG show_state: false show_name: true show_label: false layout: name_state label: | [[[ if (entity.state == true) return "Fenster geöffnet"; else return "Fenster geschlossen"; ]]] styles: card: - padding: 0px - height: 100px name: - font-size: 16px - padding: 0px icon: - padding: 10px - width: 30% grid: - grid-template-areas: '"n" "i" "l" "s"' - grid-template-rows: min-content 1fr min-content min-content - grid-template-columns: 1fr state: - value: true icon: mdi:window-open-variant color: rgb(0, 159, 255) - value: false icon: mdi:window-closed-variant color: rgb(118,118,128) show_header_toggle: false hideToolbar: false -
@garfonso said in Test Adapter lovelace v1.2.x:
@supernils
oh, sorry, da hab ich den falschen Link kopiert...Also bei mir sehe ich keine Probleme mit der button-card und konnte dein Problem auch nicht rekonstruieren. Kannst du mir mal den kompletten Code irgendwie als text schicken? Dann versuche ich nochmal das nachzustellen.
Hoffentlich kannst du es nachstellen :)
title: Home views: - path: default_view title: Home icon: mdi:home theme: dark badges: - entity: sensor.Feuchtegehalt_Absolut_ImFreien name: Im Freien - entity: sensor.Feuchtegehalt_Absolut_Keller name: Keller - entity: sensor.Feuchtegehalt_Absolut_DG name: DG - entity: sensor.Feuchtegehalt_Absolut_Schlafzimmer name: Schlafzimmer - entity: sensor.Feuchtegehalt_Absolut_BadOG name: Bad OG cards: - type: glance entities: - entity: binary_sensor.LueftungEmpfehlung_Keller name: Keller - entity: binary_sensor.LueftungEmpfehlung_DG name: Dachgeschoss - entity: binary_sensor.LueftungEmpfehlung_Schlafzimmer name: Schlafzimmer - entity: binary_sensor.LueftungEmpfehlung_BadOG name: Bad OG title: Lüftungsempfehlung show_name: true show_icon: true show_state: false state_color: true - type: custom:vertical-stack-in-card title: Fenster cards: - type: horizontal-stack cards: - type: custom:button-card entity: sensor.Fensterkontakt_Keller_Green name: Keller show_state: false show_name: true show_label: false layout: name_state label: | [[[ if (entity.state == true) return "Fenster geöffnet"; else return "Fenster geschlossen"; ]]] styles: card: - padding: 0px - height: 100px name: - font-size: 16px - padding: 0px icon: - padding: 10px - width: 30% grid: - grid-template-areas: '"n" "i" "l" "s"' - grid-template-rows: min-content 1fr min-content min-content - grid-template-columns: 1fr state: - value: true icon: mdi:window-open-variant color: rgb(0, 159, 255) - value: false icon: mdi:window-closed-variant color: rgb(118,118,128) - type: custom:button-card entity: sensor.Fensterkontakt_BadOG name: Bad OG show_state: false show_name: true show_label: false layout: name_state label: | [[[ if (entity.state == true) return "Fenster geöffnet"; else return "Fenster geschlossen"; ]]] styles: card: - padding: 0px - height: 100px name: - font-size: 16px - padding: 0px icon: - padding: 10px - width: 30% grid: - grid-template-areas: '"n" "i" "l" "s"' - grid-template-rows: min-content 1fr min-content min-content - grid-template-columns: 1fr state: - value: true icon: mdi:window-open-variant color: rgb(0, 159, 255) - value: false icon: mdi:window-closed-variant color: rgb(118,118,128) show_header_toggle: false hideToolbar: false@supernils
ok, hätte mir auch gestern schon auffallen können: ersetz mal grundsätzlichtrue/falsedurch'on'/'off'. Dann geht es. -> true/false kann sich mal durchgemogelt haben, ist aber immer falsch und muss auf 'on' / 'off' übersetzt werden.
Ist das ein manueller Sensor? (bzw. warum ist das ein Sensor und kein binary_sensor? ;-) ).Wenn du den automatisch erkennen lässt bzw. jetzt mit admin 5 als binary_sensor mit device_class window einstellst, erhältst du den state auch ordentlich übersetzt. :-)
-
@supernils
ok, hätte mir auch gestern schon auffallen können: ersetz mal grundsätzlichtrue/falsedurch'on'/'off'. Dann geht es. -> true/false kann sich mal durchgemogelt haben, ist aber immer falsch und muss auf 'on' / 'off' übersetzt werden.
Ist das ein manueller Sensor? (bzw. warum ist das ein Sensor und kein binary_sensor? ;-) ).Wenn du den automatisch erkennen lässt bzw. jetzt mit admin 5 als binary_sensor mit device_class window einstellst, erhältst du den state auch ordentlich übersetzt. :-)
@garfonso said in Test Adapter lovelace v1.2.x:
@supernils
ok, hätte mir auch gestern schon auffallen können: ersetz mal grundsätzlichtrue/falsedurch'on'/'off'. Dann geht es. -> true/false kann sich mal durchgemogelt haben, ist aber immer falsch und muss auf 'on' / 'off' übersetzt werden.
Ist das ein manueller Sensor? (bzw. warum ist das ein Sensor und kein binary_sensor? ;-) ).Wenn du den automatisch erkennen lässt bzw. jetzt mit admin 5 als binary_sensor mit device_class window einstellst, erhältst du den state auch ordentlich übersetzt. :-)
Vielen Dank für die Hinweise. Die Darstellung passt jetzt.
Als ich mit Lovelace begonnen habe, habe ich alle Entitäten manuell erzeugt, da ich den automatischen Prozess nicht verstanden habe (die Entitäten wurden nicht automatisch erzeugt).
Mittlerweile habe ich den Devices-Adapter entdeckt und das automatische Erzeugen funktioniert zuverlässig. Ich werde nach und nach Geräte mit dem Devices-Adapter erstellen und so auf automatisch erzeugte Entitäten umsteigen. -
Hallozusammen,
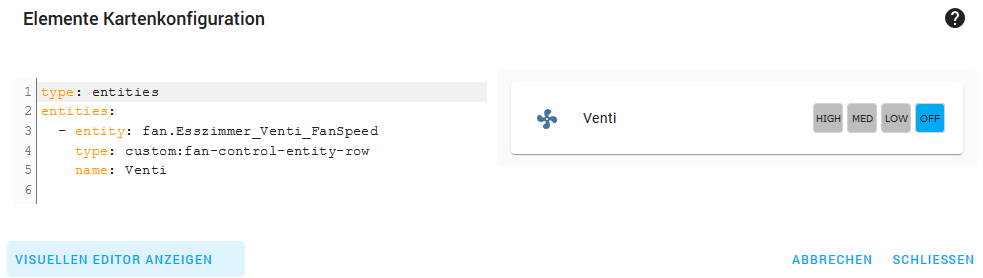
hat jemand von euch schon mal einen Versuch mit dieser Custom-Card gewagt:
https://github.com/finity69x2/fan-control-entity-row
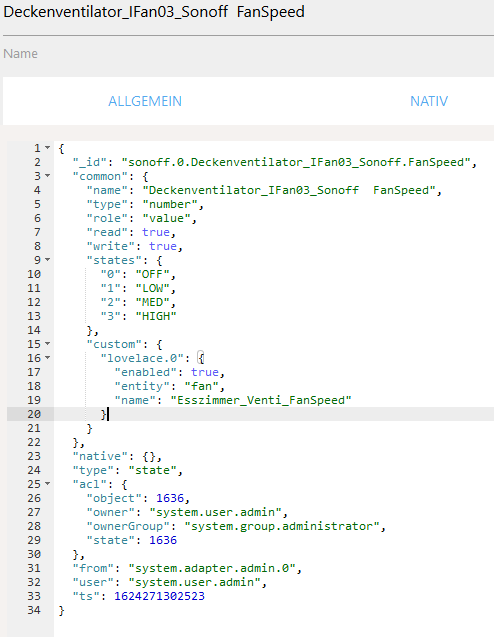
Meine Entity fan.Esszimmer_Venti_FanSpeed ist manuell erstellt.
Der Datenpunkt ist der FanSpeed vom Sonoff IFan03 (Tasmota).
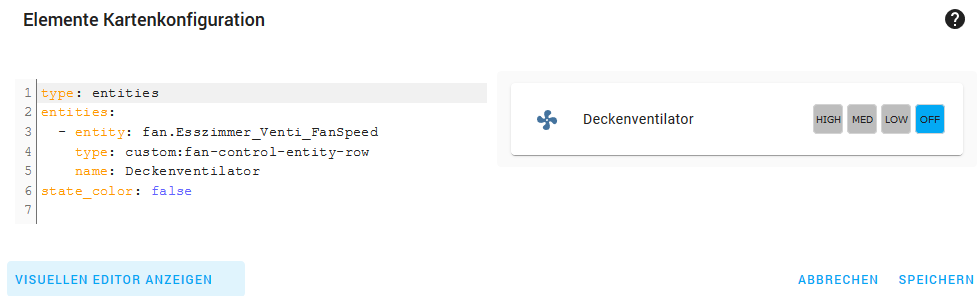
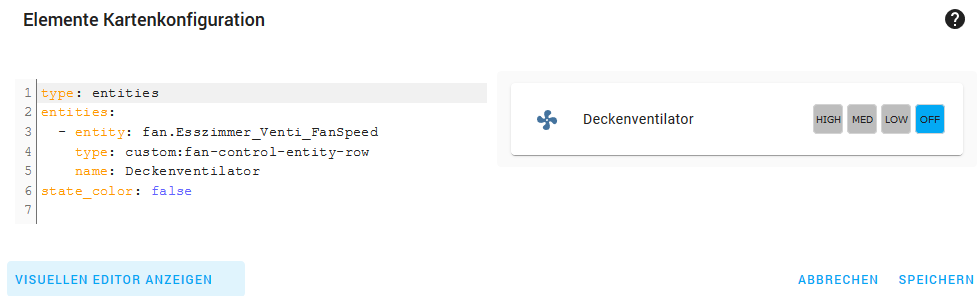
Werte von 0-3 sind möglich.Das was funktioniert ist, dass er lediglich (wenn er aus = 0 = off ist) bei Klick auf LOW auf Stufe 1 springt - danach passiert gar nichts mehr. Im Prinzip funktioniert nur das Schalten von 0 auf 1. Ist er schon auf 1 kann man soviel klicken wie man will.
Vielleicht hat da jemand eine Idee zu...
-
Hallozusammen,
hat jemand von euch schon mal einen Versuch mit dieser Custom-Card gewagt:
https://github.com/finity69x2/fan-control-entity-row
Meine Entity fan.Esszimmer_Venti_FanSpeed ist manuell erstellt.
Der Datenpunkt ist der FanSpeed vom Sonoff IFan03 (Tasmota).
Werte von 0-3 sind möglich.Das was funktioniert ist, dass er lediglich (wenn er aus = 0 = off ist) bei Klick auf LOW auf Stufe 1 springt - danach passiert gar nichts mehr. Im Prinzip funktioniert nur das Schalten von 0 auf 1. Ist er schon auf 1 kann man soviel klicken wie man will.
Vielleicht hat da jemand eine Idee zu...
@nukleuz
Siehst du Meldungen im Log? (ggf. Debug an?).
Wenn ich den Code der Karte richtig verstehe, versucht die "HIGH", "MED". "LOW", "OFF" tatsächlich an den State zu schicken... das wäre natürlich eher ungünstig... du könntest mal versuchen mit den Optionen 'customLowText' usw. auf etwas zu setzen, was der State erwarten könnte (also dann zahlen?)..Da steht allerdings auch ein Hinweis, dass die Karte bzw. diese Art der Steuerung deprecated ist... von dem, was ich da lesen, hört sich das ein bisschen so an, als ob jetzt ein Mode/Preset ähnlich wie bei den Thermostaten/Klimaanlagen zum Einsatz kommt. Hm.
Spontan würde ich sagen der beste Ansatz ist erstmal ein input_select zu nehmen und dem Objekt (falls es das nicht hat) ein common.states zu geben. Vermutlich sollte ich dann auch einbauen, dass common.states für fan-entities ausgewertet wird (was vermutlich aktuell nicht der Fall ist).
-
@nukleuz
Siehst du Meldungen im Log? (ggf. Debug an?).
Wenn ich den Code der Karte richtig verstehe, versucht die "HIGH", "MED". "LOW", "OFF" tatsächlich an den State zu schicken... das wäre natürlich eher ungünstig... du könntest mal versuchen mit den Optionen 'customLowText' usw. auf etwas zu setzen, was der State erwarten könnte (also dann zahlen?)..Da steht allerdings auch ein Hinweis, dass die Karte bzw. diese Art der Steuerung deprecated ist... von dem, was ich da lesen, hört sich das ein bisschen so an, als ob jetzt ein Mode/Preset ähnlich wie bei den Thermostaten/Klimaanlagen zum Einsatz kommt. Hm.
Spontan würde ich sagen der beste Ansatz ist erstmal ein input_select zu nehmen und dem Objekt (falls es das nicht hat) ein common.states zu geben. Vermutlich sollte ich dann auch einbauen, dass common.states für fan-entities ausgewertet wird (was vermutlich aktuell nicht der Fall ist).
Danke fürs Nachsehen..
Debug ist an aber keine Meldungen die im Kontext fan stehen.
Das Setzen des "customLowText" auf "1" etc hat leider keinerlei Auswirkungen.
Einen Workaround habe ich mit den Custom-Button-Cards und den Services. Falls es jemand braucht:
type: horizontal-stack title: Deckenventilator (Esszimmer) cards: - type: custom:button-card entity: switch.kitchen_scene_1 color_type: card color: rgb(66, 134, 244) icon: mdi:numeric-1-box-outline tap_action: action: call-service service: input_number.set_value service_data: entity_id: fan.Esszimmer_Venti_FanSpeed value: 1 - type: custom:button-card entity: switch.kitchen_scene_2 color_type: card color: rgb(66, 134, 244) icon: mdi:numeric-2-box-outline tap_action: action: call-service service: input_number.set_value service_data: entity_id: fan.Esszimmer_Venti_FanSpeed value: 2 - type: custom:button-card entity: switch.kitchen_scene_3 color_type: card color: rgb(66, 134, 244) icon: mdi:numeric-3-box-outline tap_action: action: call-service service: input_number.set_value service_data: entity_id: fan.Esszimmer_Venti_FanSpeed value: 3 - type: custom:button-card entity: switch.kitchen_off color_type: card color: rgb(66, 134, 244) icon: mdi:eye-off-outline tap_action: action: call-service service: input_number.set_value service_data: entity_id: fan.Esszimmer_Venti_FanSpeed value: 0Finde allerdings die Karte sehr simpel und schmal gehalten...
Danke für deine Bemühungen... :+1:
-
@nukleuz
Siehst du Meldungen im Log? (ggf. Debug an?).
Wenn ich den Code der Karte richtig verstehe, versucht die "HIGH", "MED". "LOW", "OFF" tatsächlich an den State zu schicken... das wäre natürlich eher ungünstig... du könntest mal versuchen mit den Optionen 'customLowText' usw. auf etwas zu setzen, was der State erwarten könnte (also dann zahlen?)..Da steht allerdings auch ein Hinweis, dass die Karte bzw. diese Art der Steuerung deprecated ist... von dem, was ich da lesen, hört sich das ein bisschen so an, als ob jetzt ein Mode/Preset ähnlich wie bei den Thermostaten/Klimaanlagen zum Einsatz kommt. Hm.
Spontan würde ich sagen der beste Ansatz ist erstmal ein input_select zu nehmen und dem Objekt (falls es das nicht hat) ein common.states zu geben. Vermutlich sollte ich dann auch einbauen, dass common.states für fan-entities ausgewertet wird (was vermutlich aktuell nicht der Fall ist).
@garfonso sagte in Test Adapter lovelace v1.2.x:
Spontan würde ich sagen der beste Ansatz ist erstmal ein input_select zu nehmen und dem Objekt (falls es das nicht hat) ein common.states zu geben. Vermutlich sollte ich dann auch einbauen, dass common.states für fan-entities ausgewertet wird (was vermutlich aktuell nicht der Fall ist).
Kannst du da etwas genauer ausführen?
Ich hatte versucht dem FanSpeed Datepunkt/Objekt die states: 0:off, 1:low, 2:med und 3:high zu geben.
Klappte aber nicht, da er ja Zahlen erwartet (!=?)...Oder wie hast du das gemeint :face_with_rolling_eyes:
EDIT: Besser gefragt: Kann ich was tun, dass es mit nem Umweg funktioniert?
-
@garfonso sagte in Test Adapter lovelace v1.2.x:
Spontan würde ich sagen der beste Ansatz ist erstmal ein input_select zu nehmen und dem Objekt (falls es das nicht hat) ein common.states zu geben. Vermutlich sollte ich dann auch einbauen, dass common.states für fan-entities ausgewertet wird (was vermutlich aktuell nicht der Fall ist).
Kannst du da etwas genauer ausführen?
Ich hatte versucht dem FanSpeed Datepunkt/Objekt die states: 0:off, 1:low, 2:med und 3:high zu geben.
Klappte aber nicht, da er ja Zahlen erwartet (!=?)...Oder wie hast du das gemeint :face_with_rolling_eyes:
EDIT: Besser gefragt: Kann ich was tun, dass es mit nem Umweg funktioniert?
@nukleuz said in Test Adapter lovelace v1.2.x:
Ich hatte versucht dem FanSpeed Datepunkt/Objekt die states: 0:off, 1:low, 2:med und 3:high zu geben.
Klappte aber nicht, da er ja Zahlen erwartet (!=?)...Also der ioBroker State erwartet Zahlen? Dann sollte es (mit entity type input_select) genau so funktionieren. Also in Lovelace steht dann off / low / med / high und in ioBroker kommt 0 / 1 / 2 / 3 an. Vermutlich geht das aber nicht zusammen mit der fan-Card, da die den set_speed service call schickt, der das states Objekt nicht verwendet. Hm.
-
@nukleuz said in Test Adapter lovelace v1.2.x:
Ich hatte versucht dem FanSpeed Datepunkt/Objekt die states: 0:off, 1:low, 2:med und 3:high zu geben.
Klappte aber nicht, da er ja Zahlen erwartet (!=?)...Also der ioBroker State erwartet Zahlen? Dann sollte es (mit entity type input_select) genau so funktionieren. Also in Lovelace steht dann off / low / med / high und in ioBroker kommt 0 / 1 / 2 / 3 an. Vermutlich geht das aber nicht zusammen mit der fan-Card, da die den set_speed service call schickt, der das states Objekt nicht verwendet. Hm.
-
Ja, der erwartet Zahlen...
Das mit dem input_select funktioniert tadellos nur eben nicht im Zusammenspiel mit der Fan_Card :confounded: -
Ja, der erwartet Zahlen...
Das mit dem input_select funktioniert tadellos nur eben nicht im Zusammenspiel mit der Fan_Card :confounded:@nukleuz
Wenn du magst: Aktualisier mal von meinem dev-Branch und versuch nochmal mit der fan-card. Ich habe jetzt eingebaut, dass manuelle entities, wenn sie ein common.states Objekt haben, die states in Zahlen übersetzen (bzw. die Zahlen für lovelace in die Strings). Damit müsste eigentlich das state-Stetzen gehen (und vielleicht wird der aktuelle State auch richtig angezeigt, falls die Karte das macht) -
Mit der Button-card könnte man sich ja die Fan-card nachbauen.
(oder einem horizontal-stack).Allerdings müsste man sich dann noch extra Datenpunkte für jeden Status anlegen und es mit einem Skript steuern.....
@david-g said in Test Adapter lovelace v1.2.x:
Allerdings müsste man sich dann noch extra Datenpunkte für jeden Status anlegen und es mit einem Skript steuern.....
Nicht unbedingt, du kannst mit der Button card (oder auch mit vielen anderen Elementen) statt "toggle" als Aktion auch einen Service call machen, das sieht dann ca. so aus:
type: button entity: fan.customTests_fanTest tap_action: action: call-service service: fan.set_speed service_data: speed: 'OFF' entity_id: fan.customTests_fanTest hold_action: action: more-info show_icon: true show_name: trueUnd dann könnte man, in diesem Beispiel mit 4 Buttons (oder 2, wenn man die hold_action noch nutzen möchte) mit jeweils verschiedenen Werten für "speed" das umsetzen. :-)
Aber wie oben geschrieben "sollte" das für den Fall nicht mehr notwendig sein -> und das common.states sollte da auch noch ein paar andere Optionen eröffnen.
Da das ganze recht generisch implementiert ist, wird ein common.states Objekt jetzt in sehr vielen Fällen genutzt um Zahlen aus ioBroker in Strings zu übersetzen. Ich hoffe, das gibt keine bösen Nebeneffekte... aber es könnte noch einige Anwendungen erlauben, die mir gerade nicht einfallen. ;-) (wobei man da dann noch gucken muss, welche service_calls dahinter stehen, das ist nur bei set_**** und select_*** implementiert bisher -> aber das dürften die häufigsten sein). -
@nukleuz
Wenn du magst: Aktualisier mal von meinem dev-Branch und versuch nochmal mit der fan-card. Ich habe jetzt eingebaut, dass manuelle entities, wenn sie ein common.states Objekt haben, die states in Zahlen übersetzen (bzw. die Zahlen für lovelace in die Strings). Damit müsste eigentlich das state-Stetzen gehen (und vielleicht wird der aktuelle State auch richtig angezeigt, falls die Karte das macht) -
Ich habe aktualisiert - die common.states gesetzt, doch immer noch nicht funktionsfähig.
Oder mache ich was nicht richtig?

@nukleuz
Ok, hab nun die Karte doch mal selber getestet... hm.. das wird ohne extra Fan Support nicht gehen, fürchte ich....Zum einen müsste das States so sein:
"states": { "0": "off", "1": "low", "2": "medium", "3": "high" }Zum anderen liest die Karte das attribute
speedstatt den state -> das ist aber bei generischen manuellen entities noch nicht so vorgesehen...Habe jetzt mal support für neuen und alten Fan eingebaut. Die Karte, die du hast geht jetzt (bei mir und mit den States von oben, die werden aber als default jetzt auch einfach gesetzt, wenn nix da ist). Und die neue Karte geht jetzt auch einfach, also die von hier https://github.com/finity69x2/fan-mode-button-row
-
@nukleuz
Ok, hab nun die Karte doch mal selber getestet... hm.. das wird ohne extra Fan Support nicht gehen, fürchte ich....Zum einen müsste das States so sein:
"states": { "0": "off", "1": "low", "2": "medium", "3": "high" }Zum anderen liest die Karte das attribute
speedstatt den state -> das ist aber bei generischen manuellen entities noch nicht so vorgesehen...Habe jetzt mal support für neuen und alten Fan eingebaut. Die Karte, die du hast geht jetzt (bei mir und mit den States von oben, die werden aber als default jetzt auch einfach gesetzt, wenn nix da ist). Und die neue Karte geht jetzt auch einfach, also die von hier https://github.com/finity69x2/fan-mode-button-row






