NEWS
Anwendungen zu Vis-Inventwo & Icontwo
-
=========================================================
[4] NUKI Steuerung und Überwachung
=========================================================
Grundlagen ..
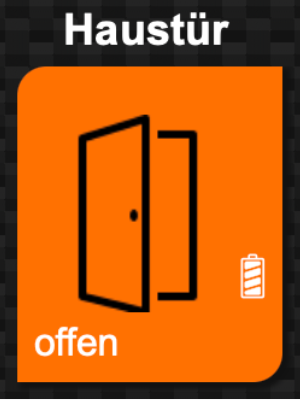
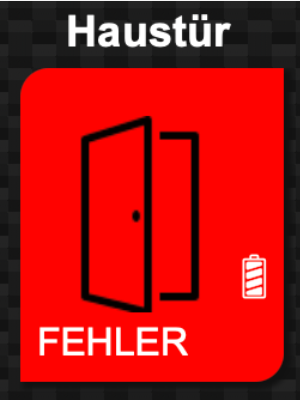
Es wird ein Widget für die Anzeige des Türzustandes eingesetzt und ein PopUp-Widget zur eigentlichen Steuerung des NUKI. Es werden vier verschiedene Zustände dargestellt bzw. erfasst: die Tür ist offen, geschlossen, verriegelt und FEHLER (blinkend). Zum Anzeigen dieser Zustände wird ein Datenpunkt bereitgehalten, der die Werte 0, 1, 2, 3 entsprechend dieser Zustände annehmen kann. Ein JavaScript sorgt für die korrekten Werte in diesem Datenpunkt. Bei einem Klick auf das Widget öffnet sich ein PopUp, in dem das NUKI als Türöffner angesteuert werden kann. Als ioBroker-Adapter wurde nuki-extended verwendet.
[Anmerkung: Der vierte Zustand ist vonnöten, da die Programmierer des NUKI leider nicht mit der nötigen Sorgfalt zu Werke gingen und es möglich ist, die Tür im geöffneten Zustand zu verriegeln.]
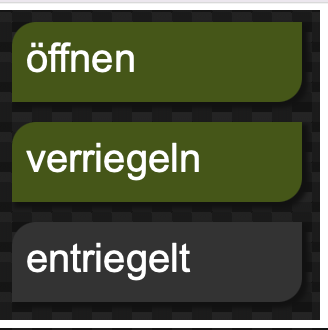
Hier die Zustände, welche das Widget annehmen kann ..




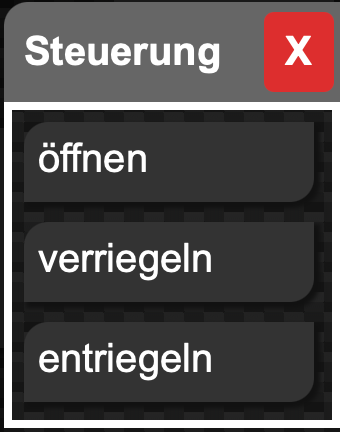
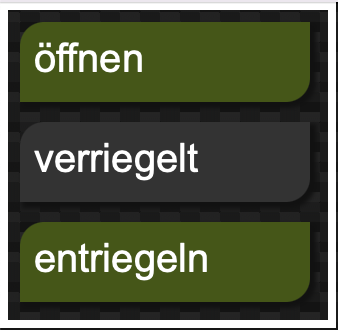
Nachfolgend noch die Zustände der Widgets im PopUp, in dem (nur) die aktivierbaren Optionen grün unterlegt dargestellt werden.



Realisierung ..
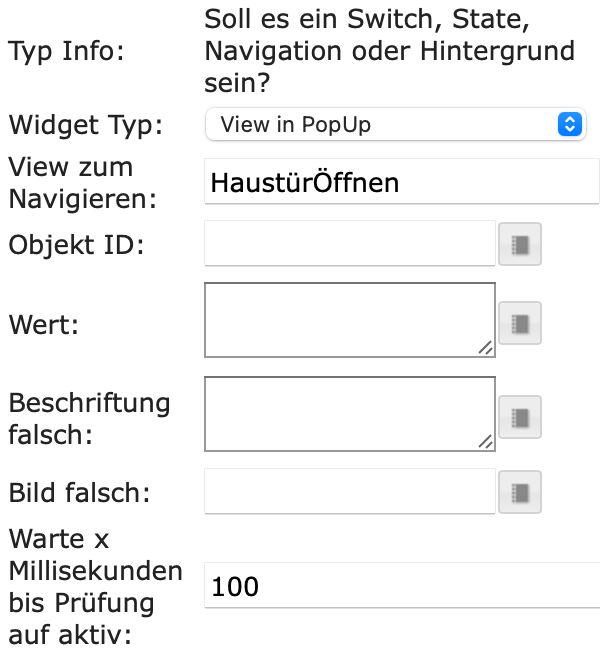
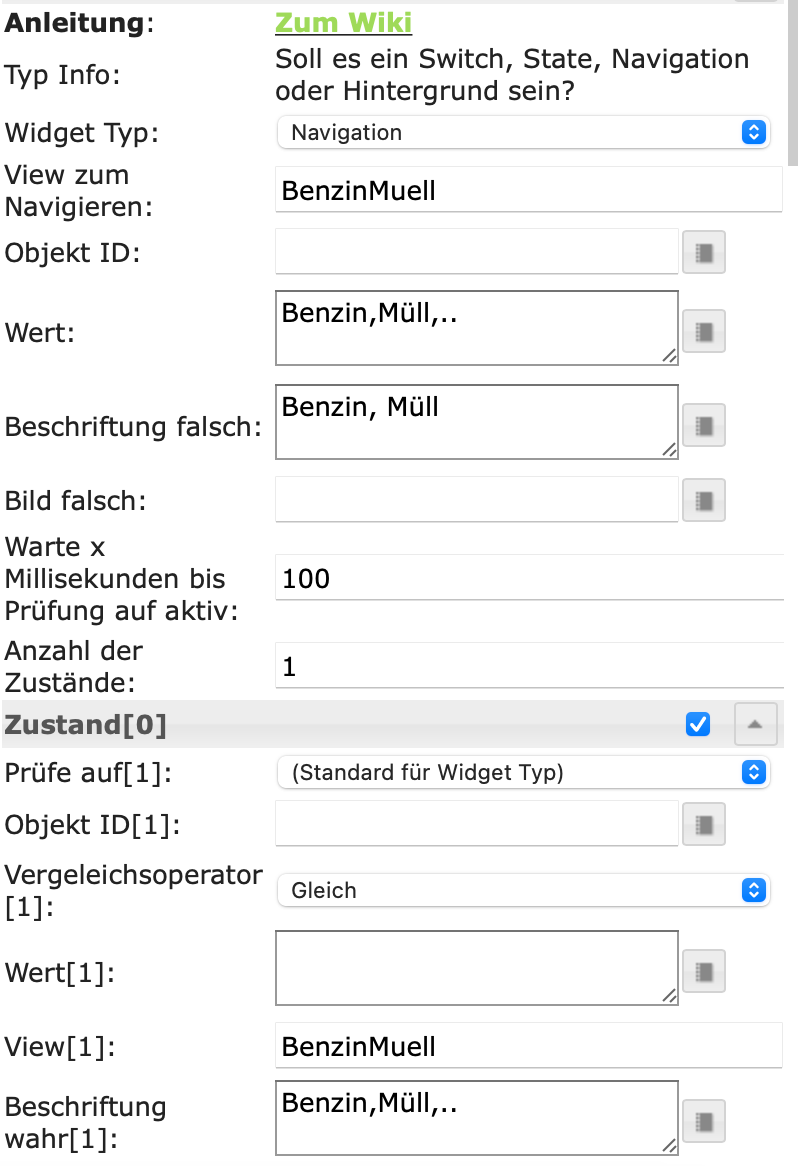
Es wird ein MultiWidget mit vier Zuständen verwendet. Das Widget selbst wird mit der Option View in PopUp konfiguriert. In dem durch den Datenpunkt View zum Navigieren referenzierten PopUp befinden sich drei einfache Widgets, die mit dem Datenpunkt LATCH, LOCK und UNLOCK des NUKI verknüpft sind und so die Tür steuern können. Diese Lösung ermöglicht Erweiterungen. Wer jedoch nur die Türe öffnen können will, kann das PopUp zum Anzeigen eines Informationstextes nutzen und über Schließen Datenpunkt und Schließen bei Wert hier direkt den NUKI steuern.


das Tür-Widget
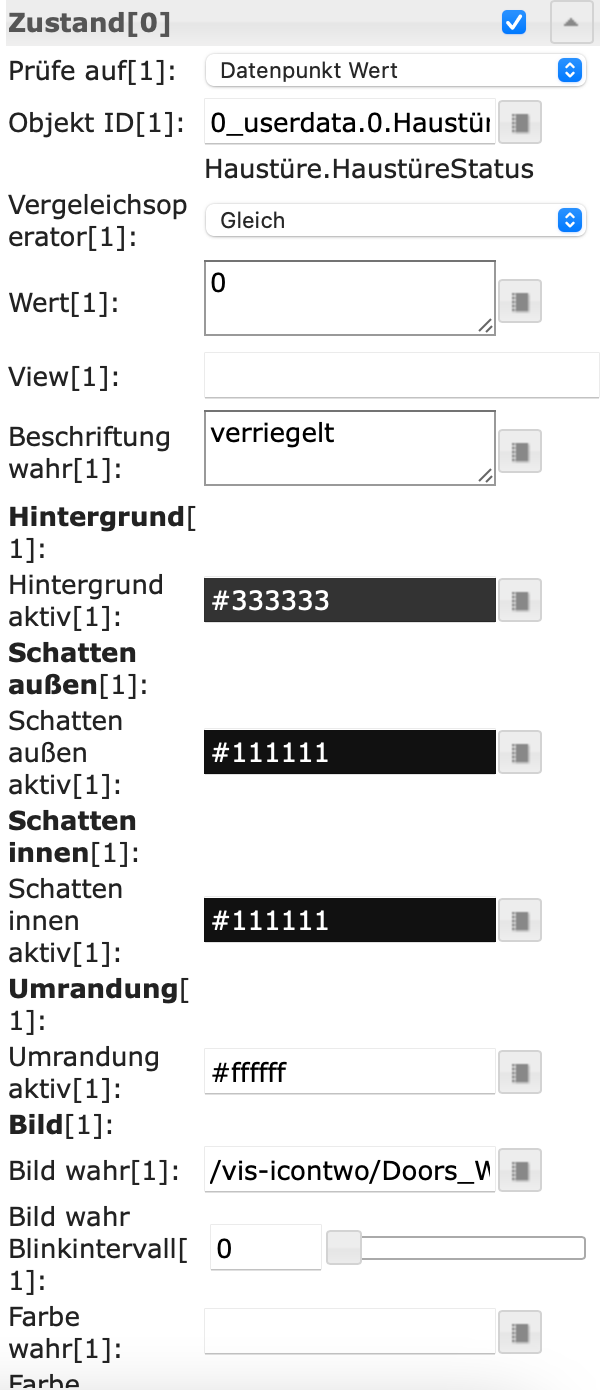
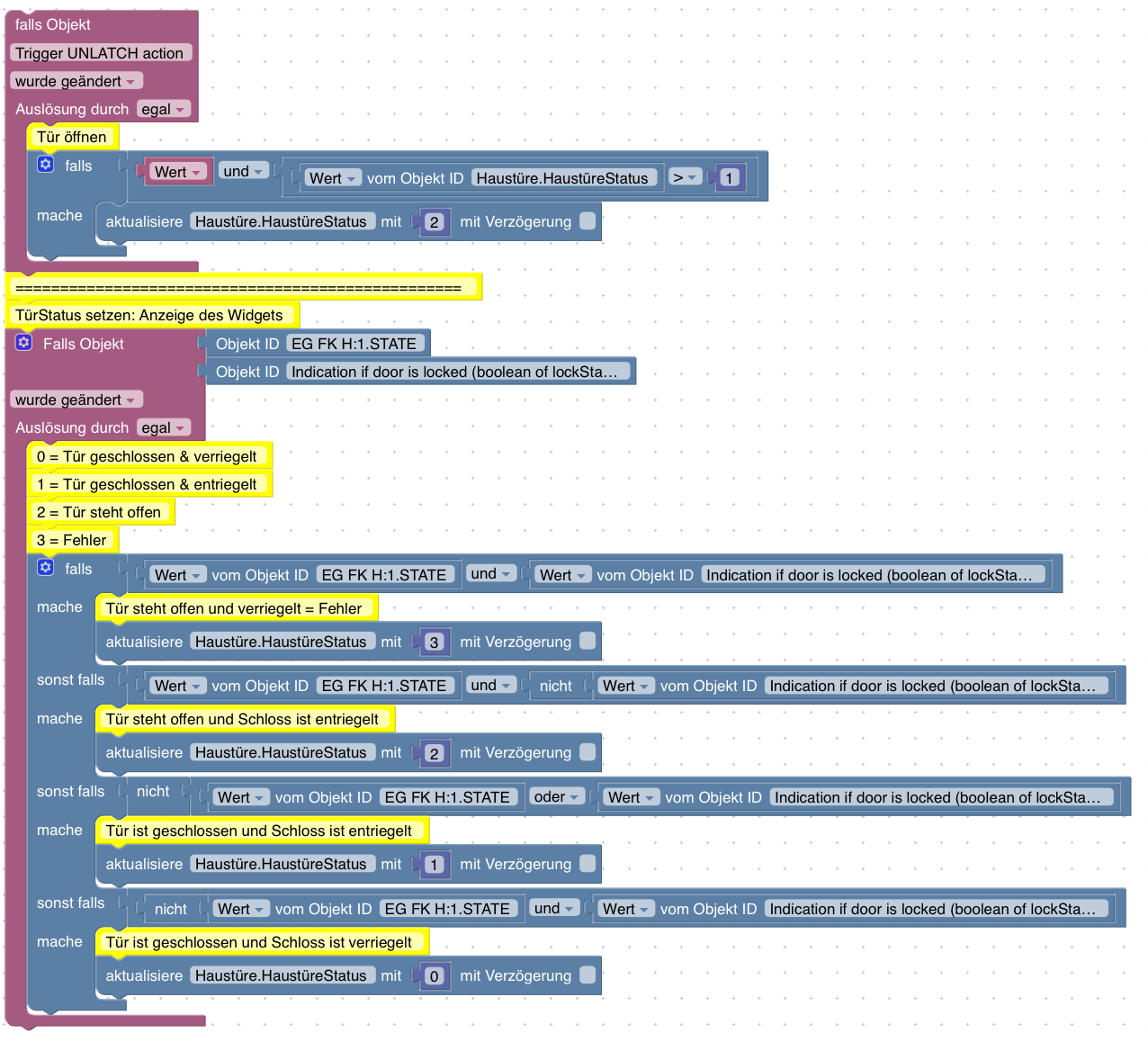
Die Konfiguration des MultiWidgets umfasst die vier oben genannten Zustände, deren Werte über den Datenpunkt HaustüreStatus durch die Werte 0, 1, 2, 3 erfasst werden. Zur Verwaltung dieses Datenpunktes wird das nachfolgend dargestellte JavaScript verwendet.
- Trigger UNLATCH action -> NUKI Datenpunkt zum Öffnen der Tür
- EG FK H: 1.state -> Homematic Tür-/Fensterkontakt
- indication if door is loocked -> NUKI Status
- Haustüre.HaustürStatus -> vom Skript verwalteter Datenpunkt


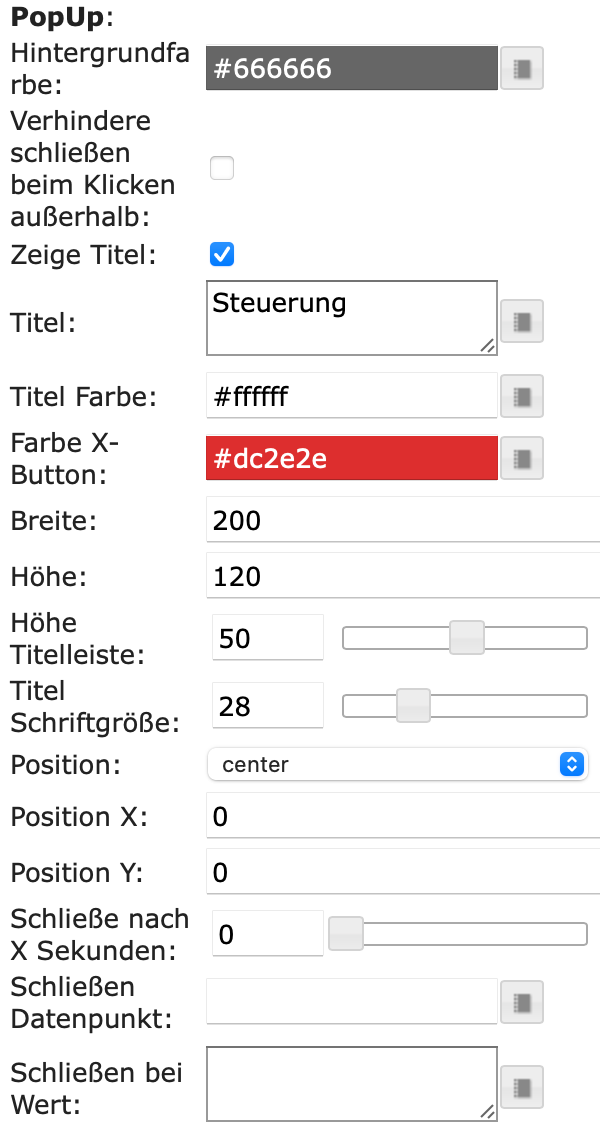
das PopUp-Widget
Die Datenpunkte der Widgets, die als Schaltflächen dienen, öffnen (UNLATCH), verriegeln (LOCK), entriegeln (UNLOCK) im PopUP sind mit den gleichlautenden Datenpunkten in _ACTIONs des NUKI SmartLocks verknüpft. Sie werden mit der Option state (500ms Verweildauer) konfiguriert. Dies bewirkt, dass sie wie Taster wirken, die für 500ms aktiv sind - also ganz so, wie das NUKI es erwartet.
Die hier vorgeschlagenen Konfigurationen bewirken, dass nur jene Schaltflächen im PopUp aktiv (grüner Hintergrund) dargestellt werden, die eine Aktion auslösen können.



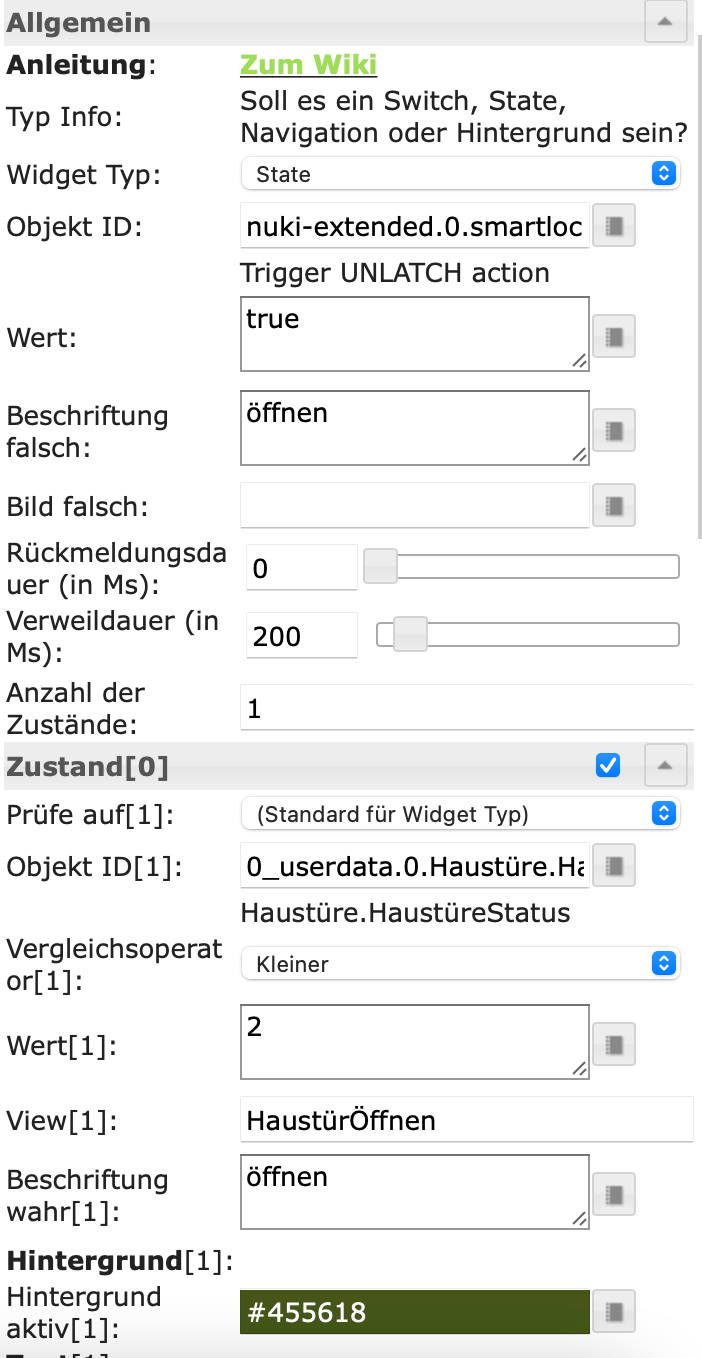
- Schaltfläche:
- beschriftet mit öffnen
- Hintergrund ist grün bei geschlossener Tür
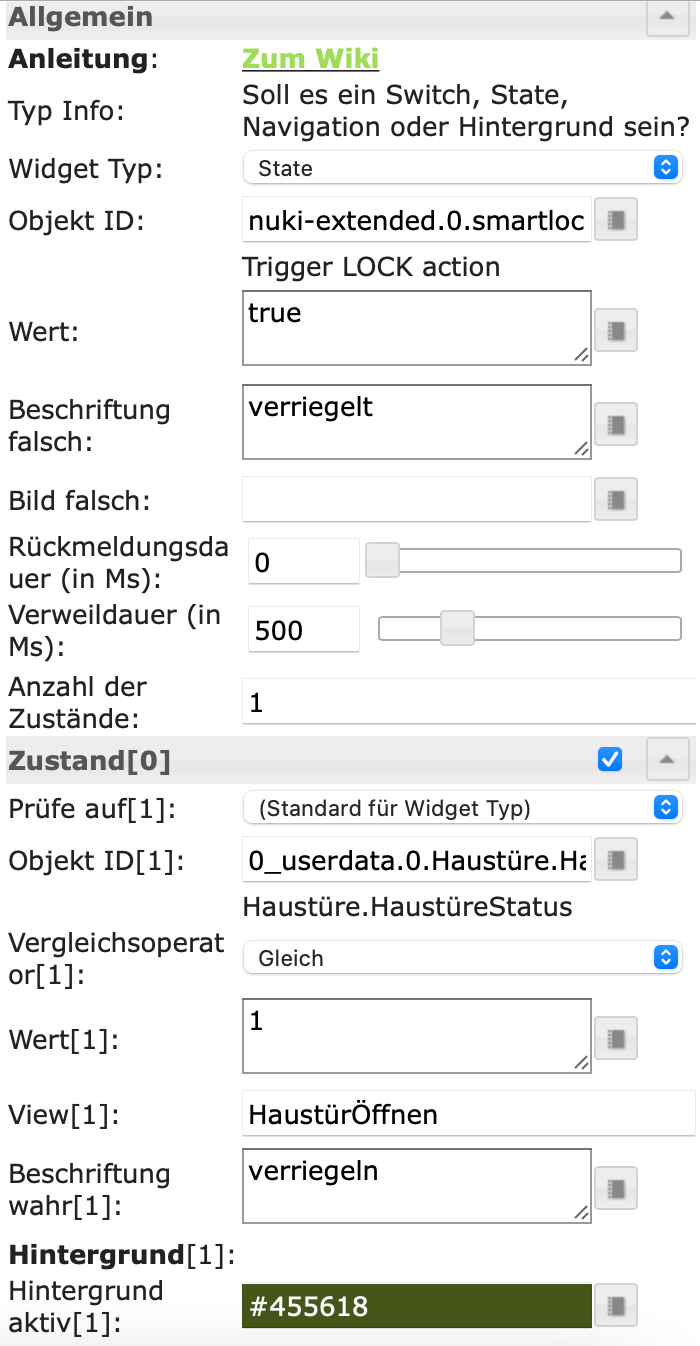
- Schaltfläche:
- HaustürStatus = 0, 2, 3 : beschriftet mit verriegelt, Hintergrund in schwarz
- HaustürStatus = 1 : beschriftet mit verriegeln, Hintergrund ist grün
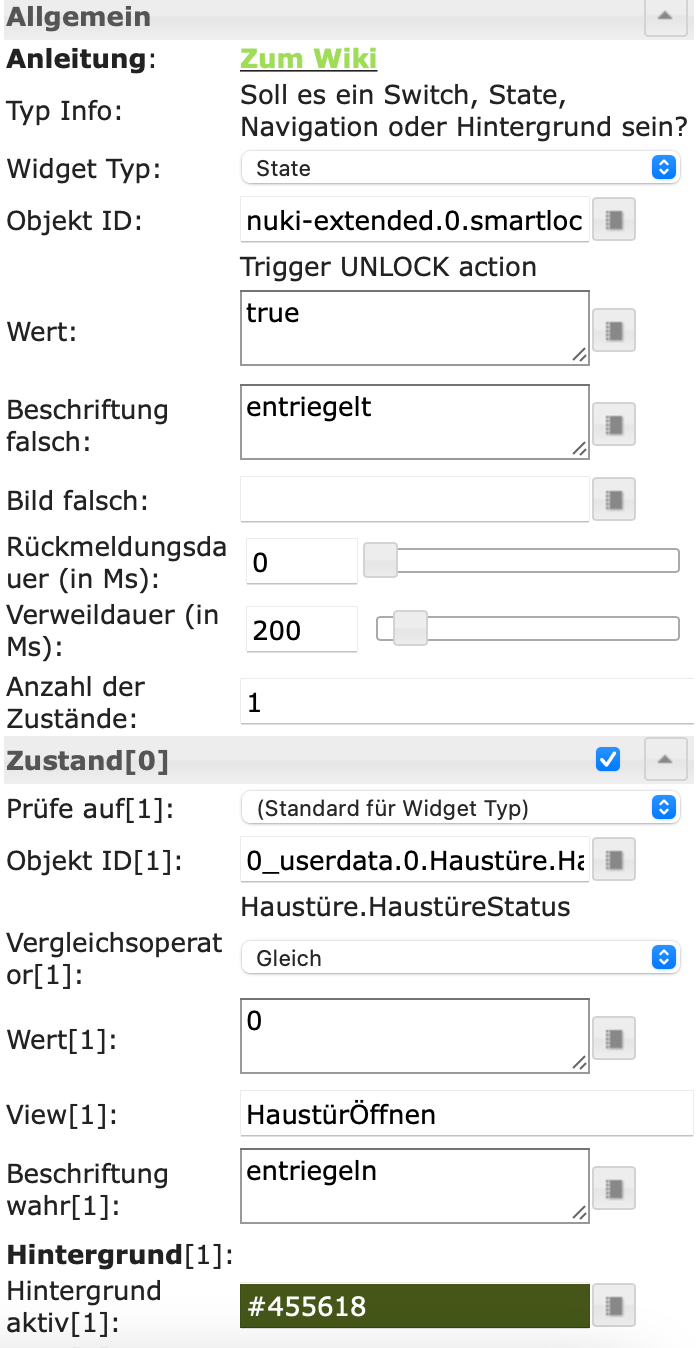
- Schaltfläche:
- Haustürstatus = 1, 2, 3 : beschriftet mit verriegelt, Hintergrund ist schwarz
- HaustürStatus = 0 : beschriftet mit entriegeln, Hintergrund ist grün
Hier ist das PopUp als View eingestellt:
{ "settings": { "style": { "background_class": "hq-background-carbon-fibre" }, "theme": "redmond", "sizex": "170", "sizey": "160", "gridSize": "5", "useBackground": false, "snapType": 2, "useAsDefault": false }, "widgets": { "e00001": { "tpl": "i-vis-slider-color-vert", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iSliderRotation": "0", "iColorSliderType": "HEX", "iSliderHeight": "10", "iSliderCorners": "100", "iSliderKnobSize": "20", "iSliderKnobCorners": "100", "iSliderTextColor": "#ffffff", "iTextSize": "12", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0 }, "style": { "left": "-24px", "top": "215px" }, "widgetSet": "vis-inventwo" }, "e00002": { "tpl": "i-vis-multi", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iUniversalWidgetType": "State", "iValueType": "boolean", "iStateResponseTime": "500", "iStateResetValueTime": "500", "iNavWait": "100", "iPopUpBackground": "#666666", "iPopUpPreventClickOutside": "", "iPopUpShowTitle": "true", "iPopUpTitle": "", "iPopUpTitleColor": "#ffffff", "iPopUpCloseBtnColor": "#dc2e2e", "iPopUpWidth": "800px", "iPopUpHeight": "500px", "iPopUpPosition": "center", "iPopUpCornerRadiusUL": "12", "iPopUpCornerRadiusUR": "0", "iPopUpCornerRadiusLR": "12", "iPopUpCornerRadiusLL": "0", "iPopUpShadowXOffset": "2", "iPopUpShadowYOffset": "2", "iPopUpShadowBlur": "2", "iPopUpShadowSpread": "1", "iPopUpShadowColor": "#111111", "iUniversalValueCount": "1", "iValueComparison1": "lower", "iButtonActiveM1": "#455618", "iShadowColorActiveM1": "#111111", "iShadowInnerColorActiveM1": "#111111", "iBorderColorActiveM1": "#ffffff", "iImgBlinkTrue1": "0", "iImgColorTrue1": "", "iButtonCol": "#333333", "iButtonColHover": "#fe0b0b", "iOpacityBack": "1", "iCornerRadiusUL": "12", "iCornerRadiusUR": "0", "iCornerRadiusLR": "12", "iCornerRadiusLL": "0", "iContentFlexDirection": "vertical", "iContentVertAlign": "iSpace-between", "iContentOrder": "orderImgText", "iOpacityCtn": "1", "iTextColor": "#ffffff", "iTextSize": "20", "iTextAlign": "iStart", "iTextSpaceTop": "-5", "iTextSpaceBottom": "20", "iTextSpaceLeft": "0", "iTextSpaceRight": "0", "iIconSize": "35", "iImgAlign": "iCenter", "iImgRotation": "0", "iImgSpaceTop": "5", "iImgSpaceBottom": "0", "iImgSpaceLeft": "0", "iImgSpaceRight": "0", "iImgBlinkFalse": "0", "iImgColorFalse": "", "iShadowXOffset": "2", "iShadowYOffset": "2", "iShadowBlur": "2", "iShadowSpread": "1", "iShadowColor": "#111111", "iShadowInnerXOffset": "0", "iShadowInnerYOffset": "0", "iShadowInnerBlur": "0", "iShadowInnerSpread": "0", "iShadowInnerColor": "#111111", "iBorderSize": "0", "iBorderStyle": "none", "iBorderColor": "#ffffff", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "nav_view": "Schlafzimmer", "value": "true", "iTextFalse": "öffnen", "iView1": "HaustürÖffnen", "iTextTrue1": "öffnen", "iPopUpHeightTitle": "50", "iPopUpTitleSize": "28", "iPopUpPositionX": "0", "iPopUpPositionY": "0", "iPopUpCloseAfterSeconds": "0", "iCheckType1": "iCheckDefault", "oid": "nuki-extended.0.smartlocks.hauseingang._ACTION.UNLATCH", "iShadowTextColorActiveM1": "#111111", "iHtmlTextFieldTrue1": "", "iContentType": "image", "iImgClockFace": "01", "iImgClockHands": "01", "iImgClockShowBorder": "true", "iImgColorClockFace": "#ffffff", "iImgColorHands": "#ffffff", "iImgColorHandSecond": "#ff0000", "iClockShowSeconds": "", "iClockTimezone": "Europe/Berlin", "iHtmlTextFieldFalse": "", "iShadowTextXOffset": "0", "iShadowTextYOffset": "0", "iShadowTextBlur": "0", "iShadowTextColor": "#111111", "oid1": "0_userdata.0.Haustüre.HaustüreStatus", "iCheckType2": "iCheckDefault", "iValueComparison2": "not", "iButtonActiveM2": "#111111", "iShadowColorActiveM2": "#111111", "iShadowInnerColorActiveM2": "#111111", "iShadowTextColorActiveM2": "#111111", "iBorderColorActiveM2": "#ffffff", "iImgBlinkTrue2": "0", "iImgColorTrue2": "", "iHtmlTextFieldTrue2": "", "iValue1": "2", "oid2": "nuki-extended.0.smartlocks.haustüre.state.lastAction", "iValue2": "3", "iImageTrue1": "", "iTextColorActive1": "#ffffff", "iTextColorActive": "#ffffff", "iHttpType": "iSend", "iTextDecoration": "none", "iValueFalse": "true", "iValueTrue": "false" }, "style": { "left": "10px", "top": "10px", "width": "145px", "height": "40px", "z-index": "10" }, "widgetSet": "vis-inventwo" }, "e00003": { "tpl": "tplFrame", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": true, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "title": "", "title_color": "black", "title_top": "-10", "title_left": "15", "header_height": "0", "header_color": "black", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0 }, "style": { "left": "0px", "top": "0px", "z-index": "5", "width": "160px", "height": "155px", "border-style": "solid", "border-color": "#FFFFFF", "border-width": "4px" }, "widgetSet": "basic" }, "e00004": { "tpl": "i-vis-multi", "data": { "g_fixed": false, "g_visibility": true, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iUniversalWidgetType": "State", "iValueType": "boolean", "iStateResponseTime": "500", "iStateResetValueTime": "500", "iNavWait": "100", "iPopUpBackground": "#666666", "iPopUpPreventClickOutside": "", "iPopUpShowTitle": "true", "iPopUpTitle": "", "iPopUpTitleColor": "#ffffff", "iPopUpCloseBtnColor": "#dc2e2e", "iPopUpWidth": "800px", "iPopUpHeight": "500px", "iPopUpPosition": "center", "iPopUpCornerRadiusUL": "12", "iPopUpCornerRadiusUR": "0", "iPopUpCornerRadiusLR": "12", "iPopUpCornerRadiusLL": "0", "iPopUpShadowXOffset": "2", "iPopUpShadowYOffset": "2", "iPopUpShadowBlur": "2", "iPopUpShadowSpread": "1", "iPopUpShadowColor": "#111111", "iUniversalValueCount": "1", "iValueComparison1": "equal", "iButtonActiveM1": "#455618", "iShadowColorActiveM1": "#111111", "iShadowInnerColorActiveM1": "#111111", "iBorderColorActiveM1": "#ffffff", "iImgBlinkTrue1": "250", "iImgColorTrue1": "#455618", "iButtonCol": "#333333", "iButtonColHover": "#fe0b0b", "iOpacityBack": "1", "iCornerRadiusUL": "12", "iCornerRadiusUR": "0", "iCornerRadiusLR": "12", "iCornerRadiusLL": "0", "iContentFlexDirection": "vertical", "iContentVertAlign": "iSpace-between", "iContentOrder": "orderImgText", "iOpacityCtn": "1", "iTextColor": "#ffffff", "iTextSize": "20", "iTextAlign": "iStart", "iTextSpaceTop": "-5", "iTextSpaceBottom": "20", "iTextSpaceLeft": "0", "iTextSpaceRight": "0", "iIconSize": "35", "iImgAlign": "iCenter", "iImgRotation": "0", "iImgSpaceTop": "5", "iImgSpaceBottom": "0", "iImgSpaceLeft": "0", "iImgSpaceRight": "0", "iImgBlinkFalse": "0", "iImgColorFalse": "", "iShadowXOffset": "2", "iShadowYOffset": "2", "iShadowBlur": "2", "iShadowSpread": "1", "iShadowColor": "#111111", "iShadowInnerXOffset": "0", "iShadowInnerYOffset": "0", "iShadowInnerBlur": "0", "iShadowInnerSpread": "0", "iShadowInnerColor": "#111111", "iBorderSize": "0", "iBorderStyle": "none", "iBorderColor": "#ffffff", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "nav_view": "Schlafzimmer", "value": "true", "iTextFalse": "verriegelt", "iView1": "HaustürÖffnen", "iTextTrue1": "verriegeln", "iPopUpHeightTitle": "50", "iPopUpTitleSize": "28", "iPopUpPositionX": "0", "iPopUpPositionY": "0", "iPopUpCloseAfterSeconds": "0", "iCheckType1": "iCheckDefault", "oid": "nuki-extended.0.smartlocks.hauseingang._ACTION.LOCK", "iShadowTextColorActiveM1": "#111111", "iHtmlTextFieldTrue1": "", "iContentType": "image", "iImgClockFace": "01", "iImgClockHands": "01", "iImgClockShowBorder": "true", "iImgColorClockFace": "#ffffff", "iImgColorHands": "#ffffff", "iImgColorHandSecond": "#ff0000", "iClockShowSeconds": "", "iClockTimezone": "Europe/Berlin", "iHtmlTextFieldFalse": "", "iShadowTextXOffset": "0", "iShadowTextYOffset": "0", "iShadowTextBlur": "0", "iShadowTextColor": "#111111", "oid1": "0_userdata.0.Haustüre.HaustüreStatus", "iCheckType2": "iCheckDefault", "iValueComparison2": "equal", "iButtonActiveM2": "#455618", "iShadowColorActiveM2": "#111111", "iShadowInnerColorActiveM2": "#111111", "iShadowTextColorActiveM2": "#111111", "iBorderColorActiveM2": "#ffffff", "iImgBlinkTrue2": "0", "iImgColorTrue2": "", "iHtmlTextFieldTrue2": "", "iValue1": "1", "iValue2": "3", "iTextTrue2": "verriegelt", "oid2": "nuki-extended.0.smartlocks.haustüre.state.lockState", "iTextColorActive1": "#ffffff", "iTextColorActive": "#ffffff", "iHttpType": "iSend", "iTextDecoration": "none" }, "style": { "left": "10px", "top": "60px", "width": "145px", "height": "40px", "z-index": "10" }, "widgetSet": "vis-inventwo" }, "e00005": { "tpl": "i-vis-multi", "data": { "g_fixed": false, "g_visibility": true, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iUniversalWidgetType": "State", "iValueType": "boolean", "iStateResponseTime": "500", "iStateResetValueTime": "500", "iNavWait": "100", "iPopUpBackground": "#666666", "iPopUpPreventClickOutside": "", "iPopUpShowTitle": "true", "iPopUpTitle": "", "iPopUpTitleColor": "#ffffff", "iPopUpCloseBtnColor": "#dc2e2e", "iPopUpWidth": "800px", "iPopUpHeight": "500px", "iPopUpPosition": "center", "iPopUpCornerRadiusUL": "12", "iPopUpCornerRadiusUR": "0", "iPopUpCornerRadiusLR": "12", "iPopUpCornerRadiusLL": "0", "iPopUpShadowXOffset": "2", "iPopUpShadowYOffset": "2", "iPopUpShadowBlur": "2", "iPopUpShadowSpread": "1", "iPopUpShadowColor": "#111111", "iUniversalValueCount": "1", "iValueComparison1": "equal", "iButtonActiveM1": "#455618", "iShadowColorActiveM1": "#111111", "iShadowInnerColorActiveM1": "#111111", "iBorderColorActiveM1": "#ffffff", "iImgBlinkTrue1": "250", "iImgColorTrue1": "#455618", "iButtonCol": "#333333", "iButtonColHover": "#fe0b0b", "iOpacityBack": "1", "iCornerRadiusUL": "12", "iCornerRadiusUR": "0", "iCornerRadiusLR": "12", "iCornerRadiusLL": "0", "iContentFlexDirection": "vertical", "iContentVertAlign": "iSpace-between", "iContentOrder": "orderImgText", "iOpacityCtn": "1", "iTextColor": "#ffffff", "iTextSize": "20", "iTextAlign": "iStart", "iTextSpaceTop": "-5", "iTextSpaceBottom": "20", "iTextSpaceLeft": "0", "iTextSpaceRight": "0", "iIconSize": "35", "iImgAlign": "iCenter", "iImgRotation": "0", "iImgSpaceTop": "5", "iImgSpaceBottom": "0", "iImgSpaceLeft": "0", "iImgSpaceRight": "0", "iImgBlinkFalse": "0", "iImgColorFalse": "", "iShadowXOffset": "2", "iShadowYOffset": "2", "iShadowBlur": "2", "iShadowSpread": "1", "iShadowColor": "#111111", "iShadowInnerXOffset": "0", "iShadowInnerYOffset": "0", "iShadowInnerBlur": "0", "iShadowInnerSpread": "0", "iShadowInnerColor": "#111111", "iBorderSize": "0", "iBorderStyle": "none", "iBorderColor": "#ffffff", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "nav_view": "Schlafzimmer", "value": "true", "iTextFalse": "entriegelt", "iView1": "HaustürÖffnen", "iTextTrue1": "entriegeln", "iPopUpHeightTitle": "50", "iPopUpTitleSize": "28", "iPopUpPositionX": "0", "iPopUpPositionY": "0", "iPopUpCloseAfterSeconds": "0", "iCheckType1": "iCheckDefault", "oid": "nuki-extended.0.smartlocks.hauseingang._ACTION.UNLOCK", "iShadowTextColorActiveM1": "#111111", "iHtmlTextFieldTrue1": "", "iContentType": "image", "iImgClockFace": "01", "iImgClockHands": "01", "iImgClockShowBorder": "true", "iImgColorClockFace": "#ffffff", "iImgColorHands": "#ffffff", "iImgColorHandSecond": "#ff0000", "iClockShowSeconds": "", "iClockTimezone": "Europe/Berlin", "iHtmlTextFieldFalse": "", "iShadowTextXOffset": "0", "iShadowTextYOffset": "0", "iShadowTextBlur": "0", "iShadowTextColor": "#111111", "oid1": "0_userdata.0.Haustüre.HaustüreStatus", "iTextColorActive1": "#ffffff", "iTextColorActive": "#ffffff", "iHttpType": "iSend", "iTextDecoration": "none", "iValue1": "0" }, "style": { "left": "10px", "top": "110px", "width": "145px", "height": "40px", "z-index": "10" }, "widgetSet": "vis-inventwo" } }, "name": "HaustürÖffnen", "filterList": [] }[zurück]
=========================================================
[5] Rollladen/Markisen-Steuerung
=========================================================
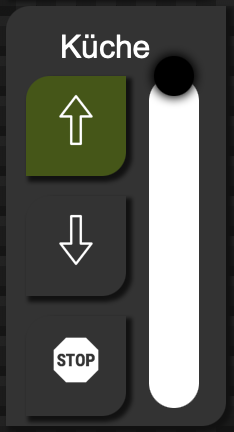
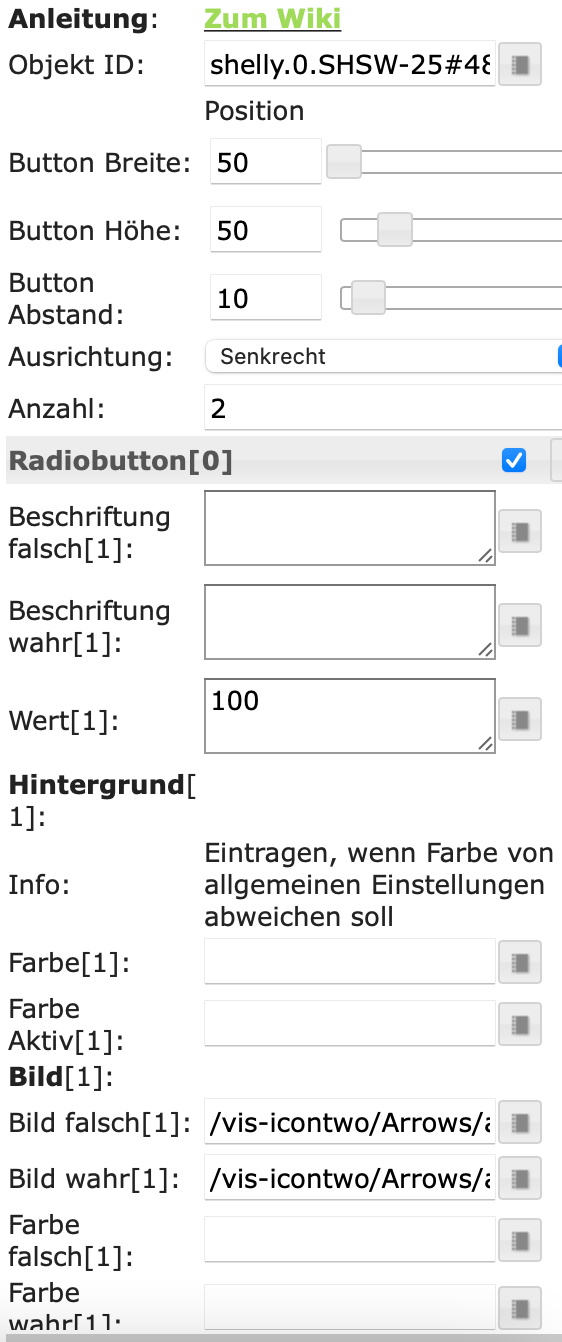
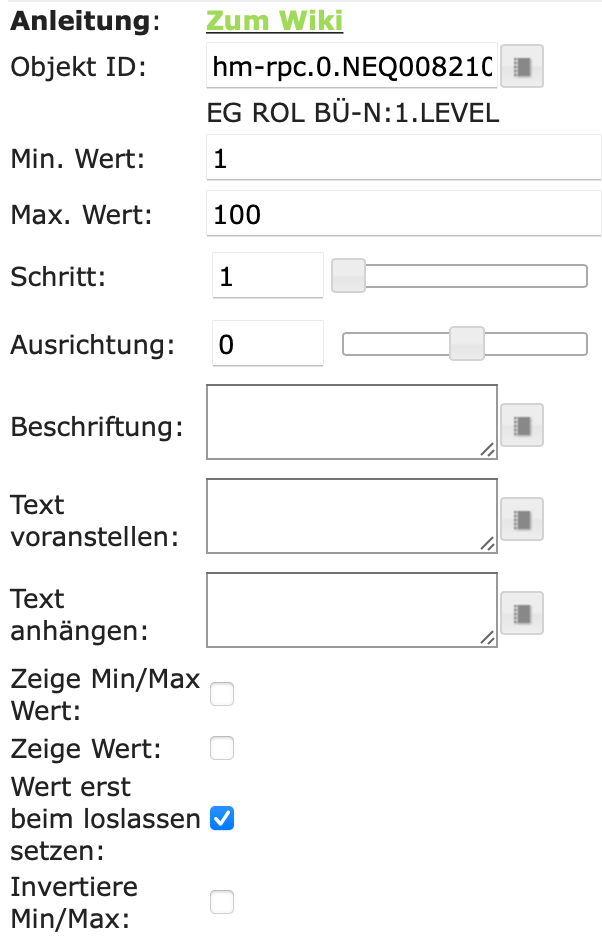
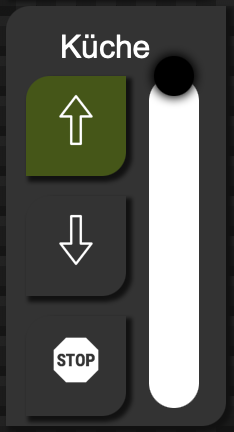
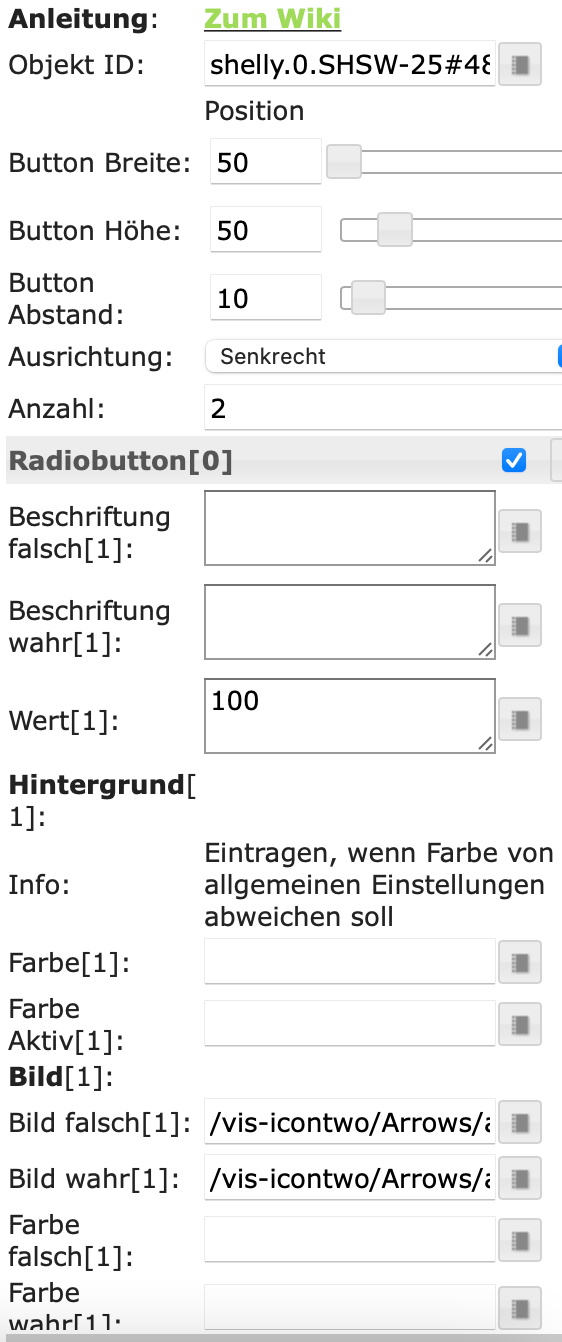
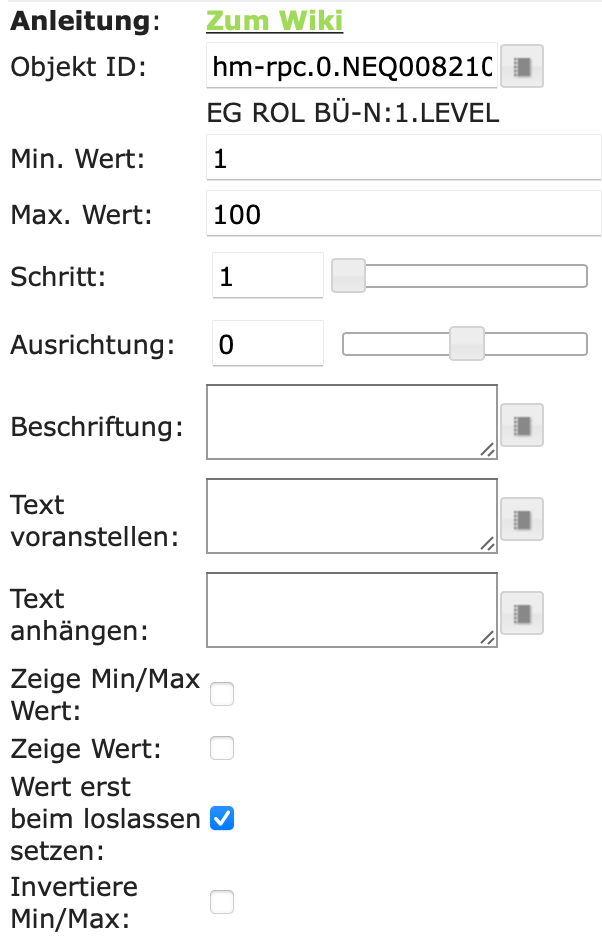
Dieses Widget besteht aus vier Basiselelementen: Background-Widget, RadioButton, Schieberegler und einem Widget, das als STOP-Taster konfiguriert ist. Ich setze sie ein, sowohl Homematic Rollladenaktoren als auch Shelly 2.5 Autoren zu steuern.



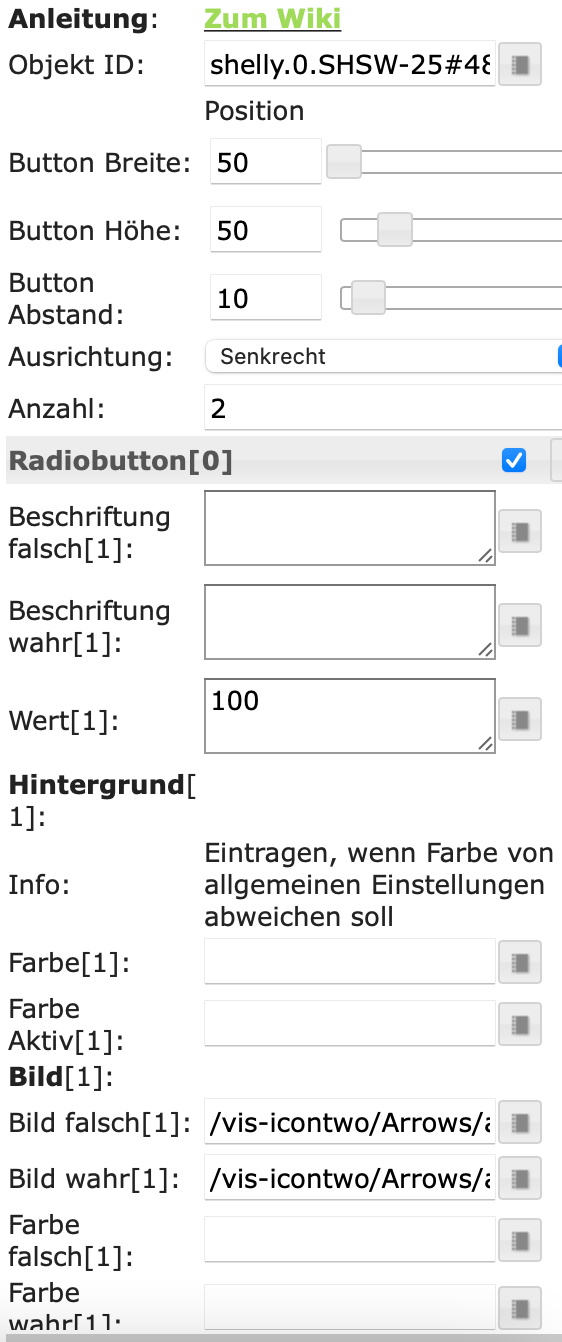
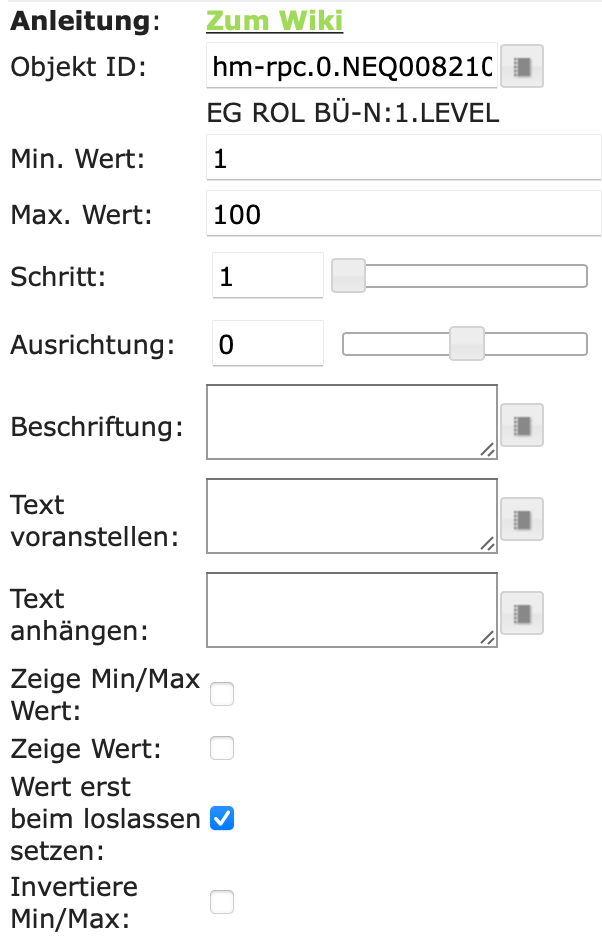
Das Background-Widget hat keinerlei Funktion. Die zwei Schaltflächen, welche die beiden RadioButtons bilden, sind mit dem Datenpunkt LEVEL (Homematic) bzw. POSITION (Shelly) verknüpft und schreiben in die angebundenen ObjectIDs die Werte 0 bzw. 100 (für offen/geschlossen). Auch der Schieberegler ist mit diesen ObjectIDs verbunden, ermöglich jedoch eine stufenlose Positionierung des Rollladen - bei uns wird auch eine Markise hierüber gesteuert. Das Widget STOP ist mit der Option state und einer Verweildauer von 4ms konfiguriert. Sowohl der Homematic Rollladenaktor als auch Shelly 2.5 kommen mit dieser Einstellung gut zurecht.
Download: Rollladen-Widget
[zurück]
-
=========================================================
[5] Rollladen/Markisen-Steuerung
=========================================================
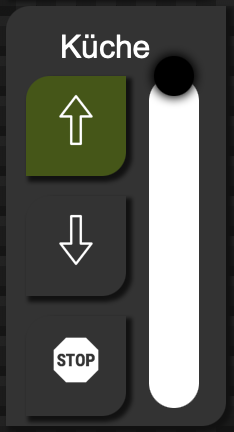
Dieses Widget besteht aus vier Basiselelementen: Background-Widget, RadioButton, Schieberegler und einem Widget, das als STOP-Taster konfiguriert ist. Ich setze sie ein, sowohl Homematic Rollladenaktoren als auch Shelly 2.5 Autoren zu steuern.



Das Background-Widget hat keinerlei Funktion. Die zwei Schaltflächen, welche die beiden RadioButtons bilden, sind mit dem Datenpunkt LEVEL (Homematic) bzw. POSITION (Shelly) verknüpft und schreiben in die angebundenen ObjectIDs die Werte 0 bzw. 100 (für offen/geschlossen). Auch der Schieberegler ist mit diesen ObjectIDs verbunden, ermöglich jedoch eine stufenlose Positionierung des Rollladen - bei uns wird auch eine Markise hierüber gesteuert. Das Widget STOP ist mit der Option state und einer Verweildauer von 4ms konfiguriert. Sowohl der Homematic Rollladenaktor als auch Shelly 2.5 kommen mit dieser Einstellung gut zurecht.
Download: Rollladen-Widget
[zurück]
=========================================================
[6] Widget-Sammlung für Wettervorhersage
=========================================================
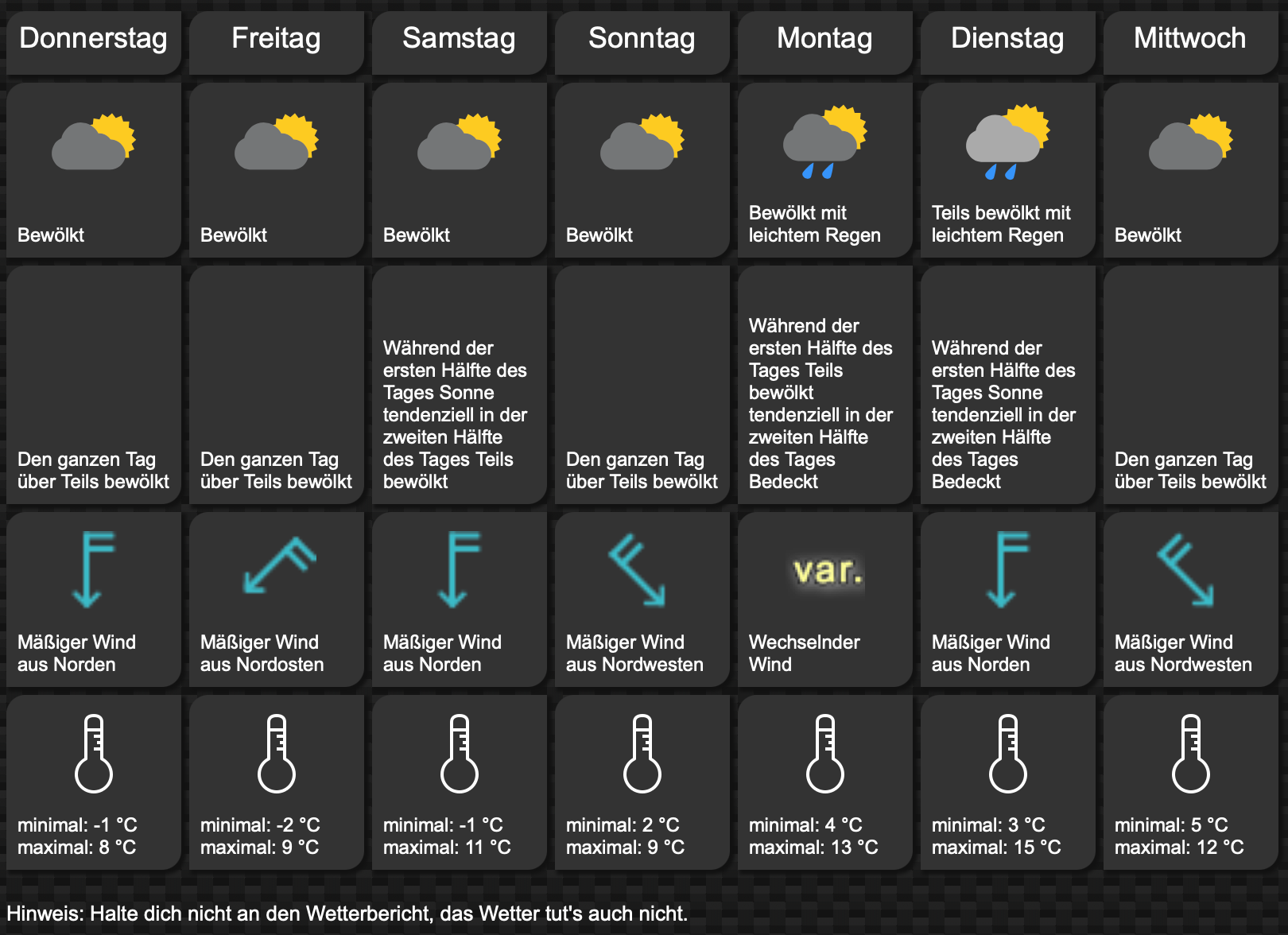
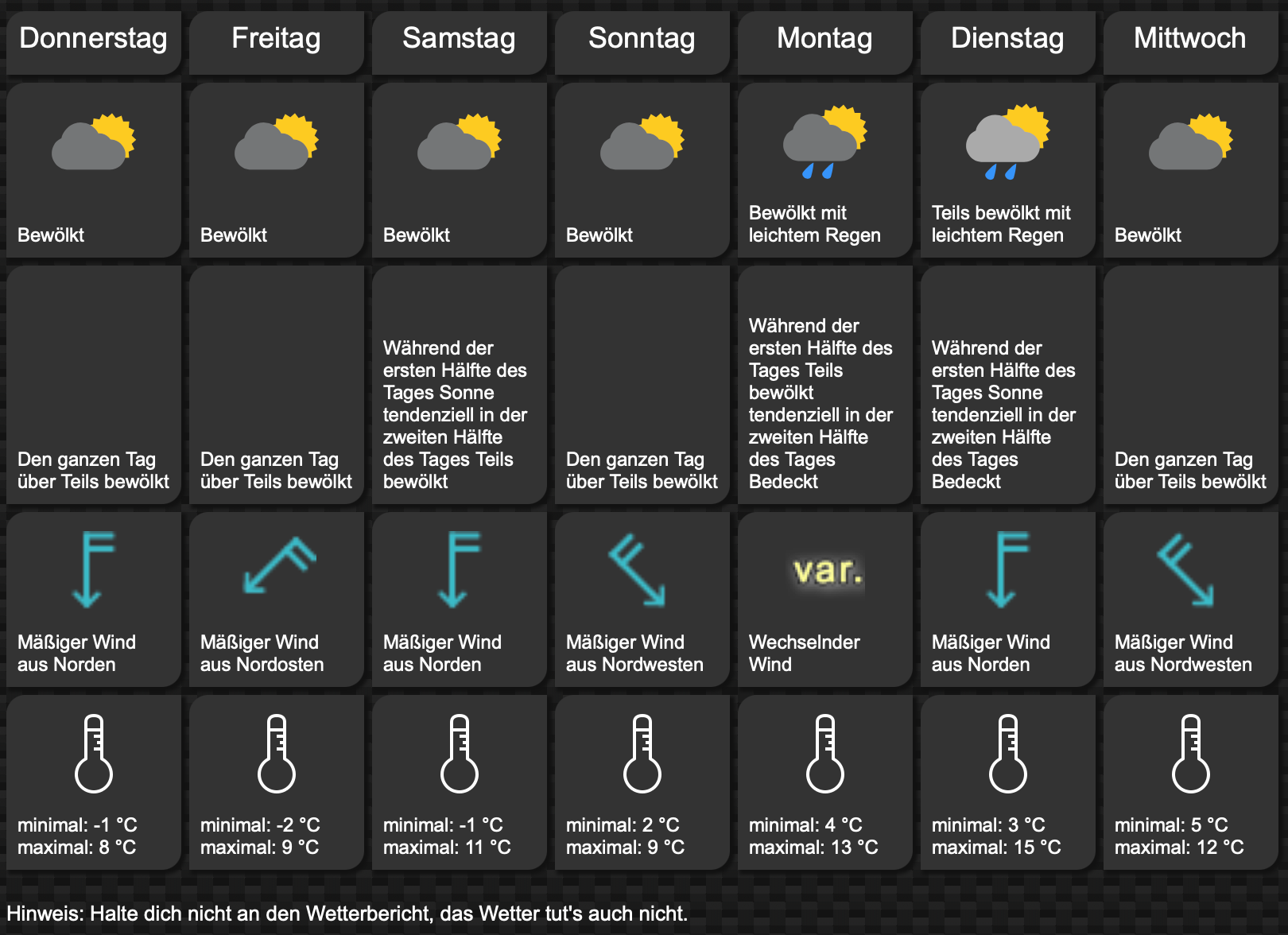
Hier nun meine Lösung für eine 7-Tage-Wettervorhersage. Das Projekt beruht auf der API von daswetter.com.
Grundlagen, Voraussetzungen, ..
Zwei Schritte sind vorab vonnöten: Man muss den zugehörigen Adapter installieren/konfigurieren und hierzu einen Account bei daswetter.com einrichten, um die in den Adapter einzutragenden URLs auf die Vorhersagenarten (7-Tage, 5-Tage, ..) erhalten zu können. Zu letzterem noch ein Hinweis: Bei der Registrierung muss man eine Website angeben; wer keine hat, kann einfach https://daswetter.com eintragen.
Und noch ein Hinweis: Bei den Zusammenstellungen der Icons für Wetter und Wind muss man leider feststellen, dass einige der mit dem Adapter bereitgestellten Sammlungen unvollständig sind. Man benötigt 22 Wetter Icons und 33 Icons für die Windangaben. In meiner Lösung habe ich aus den vollständigen Beaufort-Symbolen (das sind über 100 Stück) 33 ausgewählt.
Es gibt sogar eine Anleitung von daswetter.com als PDF, die ihr hier runterladen könnt.

Leider ist es nicht möglich das gesamte Projekt als Code hier zu veröffentlichen, da es die Begrenzung von 10.000 Zeile für einen Beitrag sprengen würde. Daher hier nur der erste Tag als Code-Fragment.Mit ein wenig Fleiß, kann man sich die übrigen Tage daraus entwickeln: Überall, wo man in den Datenpunkten die Tagesangaben ..Day_1.. findet, muss man sie blockweise (für jeden weiteren Tag) durch ..Day_2.., ..Day_3.. usw. ersetzen. Wenn man dies in einem Texteditor mittels Suchen und Ersetzen bewerkstelligt, sollte dies zeitlich durchaus verkraftbar sein.
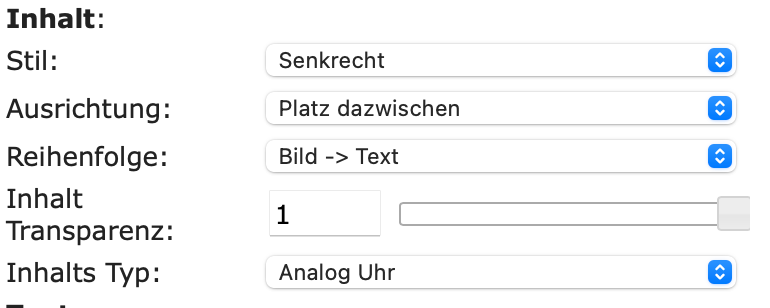
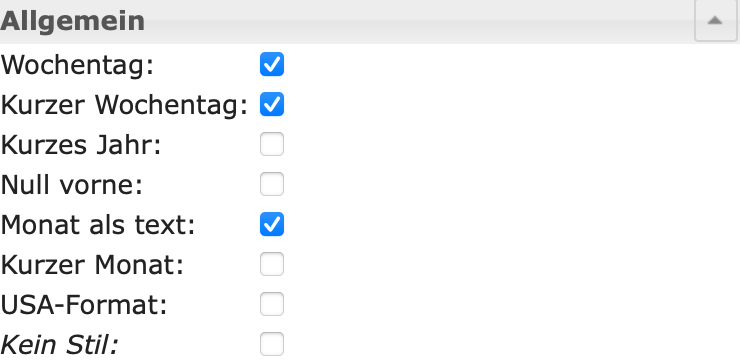
{ "settings": { "style": { "background_class": "hq-background-carbon-fibre" }, "theme": "redmond", "sizex": "1024", "sizey": "768", "gridSize": "5", "useBackground": false, "snapType": 2, "useAsDefault": true }, "widgets": { "e00001": { "tpl": "i-vis-slider-color-vert", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iSliderRotation": "0", "iColorSliderType": "HEX", "iSliderHeight": "10", "iSliderCorners": "100", "iSliderKnobSize": "20", "iSliderKnobCorners": "100", "iSliderTextColor": "#ffffff", "iTextSize": "12", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0 }, "style": { "left": "-24px", "top": "215px" }, "widgetSet": "vis-inventwo" }, "e00002": { "tpl": "i-vis-multi", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iUniversalWidgetType": "Background", "iValueType": "boolean", "iStateResponseTime": "0", "iStateResetValueTime": "0", "iNavWait": "100", "iPopUpBackground": "#666666", "iPopUpPreventClickOutside": "", "iPopUpShowTitle": "true", "iPopUpTitle": "", "iPopUpTitleColor": "#ffffff", "iPopUpCloseBtnColor": "#dc2e2e", "iPopUpWidth": "800px", "iPopUpHeight": "500px", "iPopUpPosition": "center", "iPopUpCornerRadiusUL": "12", "iPopUpCornerRadiusUR": "0", "iPopUpCornerRadiusLR": "12", "iPopUpCornerRadiusLL": "0", "iPopUpShadowXOffset": "2", "iPopUpShadowYOffset": "2", "iPopUpShadowBlur": "2", "iPopUpShadowSpread": "1", "iPopUpShadowColor": "#111111", "iUniversalValueCount": "22", "iValueComparison1": "equal", "iButtonActiveM1": "#333333", "iShadowColorActiveM1": "#111111", "iShadowInnerColorActiveM1": "#111111", "iBorderColorActiveM1": "#ffffff", "iImgBlinkTrue1": "0", "iImgColorTrue1": "", "iButtonCol": "#333333", "iButtonColHover": "", "iOpacityBack": "1", "iCornerRadiusUL": "12", "iCornerRadiusUR": "0", "iCornerRadiusLR": "12", "iCornerRadiusLL": "0", "iContentFlexDirection": "vertical", "iContentVertAlign": "iSpace-between", "iContentOrder": "orderImgText", "iOpacityCtn": "1", "iTextColor": "#ffffff", "iTextSize": "12", "iTextAlign": "iStart", "iTextSpaceTop": "0", "iTextSpaceBottom": "0", "iTextSpaceLeft": "0", "iTextSpaceRight": "0", "iIconSize": "60", "iImgAlign": "iCenter", "iImgRotation": "0", "iImgSpaceTop": "0", "iImgSpaceBottom": "0", "iImgSpaceLeft": "0", "iImgSpaceRight": "0", "iImgBlinkFalse": "0", "iImgColorFalse": "", "iShadowXOffset": "2", "iShadowYOffset": "2", "iShadowBlur": "2", "iShadowSpread": "1", "iShadowColor": "#111111", "iShadowInnerXOffset": "0", "iShadowInnerYOffset": "0", "iShadowInnerBlur": "0", "iShadowInnerSpread": "0", "iShadowInnerColor": "#111111", "iBorderSize": "0", "iBorderStyle": "none", "iBorderColor": "#ffffff", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "oid1": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iTextTrue1": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iValue1": "1", "iImageTrue1": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/1.svg", "iValueComparison2": "equal", "iButtonActiveM2": "#333333", "iShadowColorActiveM2": "#111111", "iShadowInnerColorActiveM2": "#111111", "iBorderColorActiveM2": "#ffffff", "iImgBlinkTrue2": "0", "iImgColorTrue2": "", "iValueComparison3": "equal", "iButtonActiveM3": "#333333", "iShadowColorActiveM3": "#111111", "iShadowInnerColorActiveM3": "#111111", "iBorderColorActiveM3": "#ffffff", "iImgBlinkTrue3": "0", "iImgColorTrue3": "", "iValueComparison4": "equal", "iButtonActiveM4": "#333333", "iShadowColorActiveM4": "#111111", "iShadowInnerColorActiveM4": "#111111", "iBorderColorActiveM4": "#ffffff", "iImgBlinkTrue4": "0", "iImgColorTrue4": "", "iValueComparison5": "equal", "iButtonActiveM5": "#333333", "iShadowColorActiveM5": "#111111", "iShadowInnerColorActiveM5": "#111111", "iBorderColorActiveM5": "#ffffff", "iImgBlinkTrue5": "0", "iImgColorTrue5": "", "iValueComparison6": "equal", "iButtonActiveM6": "#333333", "iShadowColorActiveM6": "#111111", "iShadowInnerColorActiveM6": "#111111", "iBorderColorActiveM6": "#ffffff", "iImgBlinkTrue6": "0", "iImgColorTrue6": "", "iValueComparison7": "equal", "iButtonActiveM7": "#333333", "iShadowColorActiveM7": "#111111", "iShadowInnerColorActiveM7": "#111111", "iBorderColorActiveM7": "#ffffff", "iImgBlinkTrue7": "0", "iImgColorTrue7": "", "iValueComparison8": "equal", "iButtonActiveM8": "#333333", "iShadowColorActiveM8": "#111111", "iShadowInnerColorActiveM8": "#111111", "iBorderColorActiveM8": "#ffffff", "iImgBlinkTrue8": "0", "iImgColorTrue8": "", "iValueComparison9": "equal", "iButtonActiveM9": "#333333", "iShadowColorActiveM9": "#111111", "iShadowInnerColorActiveM9": "#111111", "iBorderColorActiveM9": "#ffffff", "iImgBlinkTrue9": "0", "iImgColorTrue9": "", "iValueComparison10": "equal", "iButtonActiveM10": "#333333", "iShadowColorActiveM10": "#111111", "iShadowInnerColorActiveM10": "#111111", "iBorderColorActiveM10": "#ffffff", "iImgBlinkTrue10": "0", "iImgColorTrue10": "", "iValueComparison11": "equal", "iButtonActiveM11": "#333333", "iShadowColorActiveM11": "#111111", "iShadowInnerColorActiveM11": "#111111", "iBorderColorActiveM11": "#ffffff", "iImgBlinkTrue11": "0", "iImgColorTrue11": "", "iValue2": "2", "iTextTrue2": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "oid2": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "oid3": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iValue3": "3", "oid4": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iValue4": "4", "oid5": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iValue5": "5", "oid7": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "oid6": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iValue6": "6", "iValue7": "7", "oid8": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iValue8": "8", "oid9": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iValue9": "9", "oid10": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iValue10": "10", "oid11": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iValue11": "11", "iImageTrue2": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/2.svg", "iTextTrue3": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue3": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/3.svg", "iTextTrue4": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue4": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/4.svg", "iTextTrue5": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue5": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/5.svg", "iTextTrue6": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue6": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/6.svg", "iTextTrue7": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue7": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/7.svg", "iTextTrue8": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue8": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/8.svg", "iTextTrue9": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue9": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/9.svg", "iTextTrue10": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue10": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/10.svg", "iTextTrue11": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue11": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/11.svg", "iValueComparison12": "equal", "iButtonActiveM12": "#333333", "iShadowColorActiveM12": "#111111", "iShadowInnerColorActiveM12": "#111111", "iBorderColorActiveM12": "#ffffff", "iImgBlinkTrue12": "0", "iImgColorTrue12": "", "iValueComparison13": "equal", "iButtonActiveM13": "#333333", "iShadowColorActiveM13": "#111111", "iShadowInnerColorActiveM13": "#111111", "iBorderColorActiveM13": "#ffffff", "iImgBlinkTrue13": "0", "iImgColorTrue13": "", "iValueComparison14": "equal", "iButtonActiveM14": "#333333", "iShadowColorActiveM14": "#111111", "iShadowInnerColorActiveM14": "#111111", "iBorderColorActiveM14": "#ffffff", "iImgBlinkTrue14": "0", "iImgColorTrue14": "", "iValueComparison15": "equal", "iButtonActiveM15": "#333333", "iShadowColorActiveM15": "#111111", "iShadowInnerColorActiveM15": "#111111", "iBorderColorActiveM15": "#ffffff", "iImgBlinkTrue15": "0", "iImgColorTrue15": "", "iValueComparison16": "equal", "iButtonActiveM16": "#333333", "iShadowColorActiveM16": "#111111", "iShadowInnerColorActiveM16": "#111111", "iBorderColorActiveM16": "#ffffff", "iImgBlinkTrue16": "0", "iImgColorTrue16": "", "iValueComparison17": "equal", "iButtonActiveM17": "#333333", "iShadowColorActiveM17": "#111111", "iShadowInnerColorActiveM17": "#111111", "iBorderColorActiveM17": "#ffffff", "iImgBlinkTrue17": "0", "iImgColorTrue17": "", "iValueComparison18": "equal", "iButtonActiveM18": "#333333", "iShadowColorActiveM18": "#111111", "iShadowInnerColorActiveM18": "#111111", "iBorderColorActiveM18": "#ffffff", "iImgBlinkTrue18": "0", "iImgColorTrue18": "", "iValueComparison19": "equal", "iButtonActiveM19": "#333333", "iShadowColorActiveM19": "#111111", "iShadowInnerColorActiveM19": "#111111", "iBorderColorActiveM19": "#ffffff", "iImgBlinkTrue19": "0", "iImgColorTrue19": "", "iValueComparison20": "equal", "iButtonActiveM20": "#333333", "iShadowColorActiveM20": "#111111", "iShadowInnerColorActiveM20": "#111111", "iBorderColorActiveM20": "#ffffff", "iImgBlinkTrue20": "0", "iImgColorTrue20": "", "iValueComparison21": "equal", "iButtonActiveM21": "#333333", "iShadowColorActiveM21": "#111111", "iShadowInnerColorActiveM21": "#111111", "iBorderColorActiveM21": "#ffffff", "iImgBlinkTrue21": "0", "iImgColorTrue21": "", "iValueComparison22": "equal", "iButtonActiveM22": "#333333", "iShadowColorActiveM22": "#111111", "iShadowInnerColorActiveM22": "#111111", "iBorderColorActiveM22": "#ffffff", "iImgBlinkTrue22": "0", "iImgColorTrue22": "", "iValue12": "12", "iTextTrue12": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "oid12": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iImageTrue12": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/12.svg", "iValue13": "13", "iTextTrue13": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "oid13": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iImageTrue13": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/13.svg", "oid14": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "oid15": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "oid16": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "oid17": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "oid18": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "oid19": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "oid20": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "oid21": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "oid22": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iValue14": "14", "iValue15": "15", "iValue16": "16", "iValue17": "17", "iValue18": "18", "iValue19": "19", "iValue20": "20", "iValue21": "21", "iValue22": "22", "iTextTrue14": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue14": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/14.svg", "iTextTrue15": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue15": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/15.svg", "iTextTrue16": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue16": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/16.svg", "iTextTrue17": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue17": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/17.svg", "iTextTrue18": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue18": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/18.svg", "iTextTrue19": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue19": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/19.svg", "iTextTrue20": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue20": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/20.svg", "iTextTrue21": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue21": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/21.svg", "iTextTrue22": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue22": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/22.svg" }, "style": { "left": "220px", "top": "130px" }, "widgetSet": "vis-inventwo" }, "e00003": { "tpl": "i-vis-multi", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": true, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iUniversalWidgetType": "Background", "iValueType": "boolean", "iStateResponseTime": "0", "iStateResetValueTime": "0", "iNavWait": "100", "iPopUpBackground": "#666666", "iPopUpPreventClickOutside": "", "iPopUpShowTitle": "true", "iPopUpTitle": "", "iPopUpTitleColor": "#ffffff", "iPopUpCloseBtnColor": "#dc2e2e", "iPopUpWidth": "800px", "iPopUpHeight": "500px", "iPopUpPosition": "center", "iPopUpCornerRadiusUL": "12", "iPopUpCornerRadiusUR": "0", "iPopUpCornerRadiusLR": "12", "iPopUpCornerRadiusLL": "0", "iPopUpShadowXOffset": "2", "iPopUpShadowYOffset": "2", "iPopUpShadowBlur": "2", "iPopUpShadowSpread": "1", "iPopUpShadowColor": "#111111", "iUniversalValueCount": "1", "iValueComparison1": "equal", "iButtonActiveM1": "#455618", "iShadowColorActiveM1": "#111111", "iShadowInnerColorActiveM1": "#111111", "iBorderColorActiveM1": "#ffffff", "iImgBlinkTrue1": "0", "iImgColorTrue1": "", "iButtonCol": "#333333", "iButtonColHover": "", "iOpacityBack": "1", "iCornerRadiusUL": "12", "iCornerRadiusUR": "0", "iCornerRadiusLR": "12", "iCornerRadiusLL": "0", "iContentFlexDirection": "horizontal", "iContentVertAlign": "iSpace-between", "iContentOrder": "orderImgText", "iOpacityCtn": "1", "iTextColor": "#ffffff", "iTextSize": "18", "iTextAlign": "iStart", "iTextSpaceTop": "0", "iTextSpaceBottom": "0", "iTextSpaceLeft": "0", "iTextSpaceRight": "0", "iIconSize": "35", "iImgAlign": "iCenter", "iImgRotation": "0", "iImgSpaceTop": "5", "iImgSpaceBottom": "0", "iImgSpaceLeft": "0", "iImgSpaceRight": "0", "iImgBlinkFalse": "0", "iImgColorFalse": "", "iShadowXOffset": "2", "iShadowYOffset": "2", "iShadowBlur": "2", "iShadowSpread": "1", "iShadowColor": "#111111", "iShadowInnerXOffset": "0", "iShadowInnerYOffset": "0", "iShadowInnerBlur": "0", "iShadowInnerSpread": "0", "iShadowInnerColor": "#111111", "iBorderSize": "0", "iBorderStyle": "none", "iBorderColor": "#ffffff", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "iValue1": "", "oid": "daswetter.0.NextDays.Location_1.Day_1.Tag_value", "iTextFalse": "{daswetter.0.NextDays.Location_1.Day_1.Tag_value}" }, "style": { "left": "220px", "top": "85px", "width": "110px", "height": "40px", "text-align": "center" }, "widgetSet": "vis-inventwo" }, "e00004": { "tpl": "i-vis-multi", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": true, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iUniversalWidgetType": "Background", "iValueType": "boolean", "iStateResponseTime": "0", "iStateResetValueTime": "0", "iNavWait": "100", "iPopUpBackground": "#666666", "iPopUpPreventClickOutside": "", "iPopUpShowTitle": "true", "iPopUpTitle": "", "iPopUpTitleColor": "#ffffff", "iPopUpCloseBtnColor": "#dc2e2e", "iPopUpWidth": "800px", "iPopUpHeight": "500px", "iPopUpPosition": "center", "iPopUpCornerRadiusUL": "12", "iPopUpCornerRadiusUR": "0", "iPopUpCornerRadiusLR": "12", "iPopUpCornerRadiusLL": "0", "iPopUpShadowXOffset": "2", "iPopUpShadowYOffset": "2", "iPopUpShadowBlur": "2", "iPopUpShadowSpread": "1", "iPopUpShadowColor": "#111111", "iUniversalValueCount": "1", "iValueComparison1": "equal", "iButtonActiveM1": "#455618", "iShadowColorActiveM1": "#111111", "iShadowInnerColorActiveM1": "#111111", "iBorderColorActiveM1": "#ffffff", "iImgBlinkTrue1": "0", "iImgColorTrue1": "", "iButtonCol": "#333333", "iButtonColHover": "", "iOpacityBack": "1", "iCornerRadiusUL": "12", "iCornerRadiusUR": "0", "iCornerRadiusLR": "12", "iCornerRadiusLL": "0", "iContentFlexDirection": "vertical", "iContentVertAlign": "iSpace-between", "iContentOrder": "orderImgText", "iOpacityCtn": "1", "iTextColor": "#ffffff", "iTextSize": "12", "iTextAlign": "iStart", "iTextSpaceTop": "-5", "iTextSpaceBottom": "0", "iTextSpaceLeft": "0", "iTextSpaceRight": "0", "iIconSize": "35", "iImgAlign": "iCenter", "iImgRotation": "0", "iImgSpaceTop": "5", "iImgSpaceBottom": "0", "iImgSpaceLeft": "0", "iImgSpaceRight": "0", "iImgBlinkFalse": "0", "iImgColorFalse": "", "iShadowXOffset": "2", "iShadowYOffset": "2", "iShadowBlur": "2", "iShadowSpread": "1", "iShadowColor": "#111111", "iShadowInnerXOffset": "0", "iShadowInnerYOffset": "0", "iShadowInnerBlur": "0", "iShadowInnerSpread": "0", "iShadowInnerColor": "#111111", "iBorderSize": "0", "iBorderStyle": "none", "iBorderColor": "#ffffff", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "iValue1": "", "oid": "daswetter.0.NextDays.Location_1.Day_1.Tag_value", "iTextFalse": "{daswetter.0.NextDays.Location_1.Day_1.Wetterbedingungen_value}" }, "style": { "left": "220px", "top": "245px", "width": "110px", "height": "150px", "text-align": "center" }, "widgetSet": "vis-inventwo" }, "e00005": { "tpl": "i-vis-multi", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iUniversalWidgetType": "State", "iValueType": "boolean", "iStateResponseTime": "0", "iStateResetValueTime": "0", "iNavWait": "100", "iPopUpBackground": "#666666", "iPopUpPreventClickOutside": "", "iPopUpShowTitle": "true", "iPopUpTitle": "", "iPopUpTitleColor": "#ffffff", "iPopUpCloseBtnColor": "#dc2e2e", "iPopUpWidth": "800px", "iPopUpHeight": "500px", "iPopUpPosition": "center", "iPopUpCornerRadiusUL": "12", "iPopUpCornerRadiusUR": "0", "iPopUpCornerRadiusLR": "12", "iPopUpCornerRadiusLL": "0", "iPopUpShadowXOffset": "2", "iPopUpShadowYOffset": "2", "iPopUpShadowBlur": "2", "iPopUpShadowSpread": "1", "iPopUpShadowColor": "#111111", "iUniversalValueCount": "33", "iValueComparison1": "equal", "iButtonActiveM1": "#333333", "iShadowColorActiveM1": "#111111", "iShadowInnerColorActiveM1": "#111111", "iBorderColorActiveM1": "#ffffff", "iImgBlinkTrue1": "0", "iImgColorTrue1": "", "iButtonCol": "#333333", "iButtonColHover": "", "iOpacityBack": "1", "iCornerRadiusUL": "12", "iCornerRadiusUR": "0", "iCornerRadiusLR": "12", "iCornerRadiusLL": "0", "iContentFlexDirection": "vertical", "iContentVertAlign": "iSpace-between", "iContentOrder": "orderImgText", "iOpacityCtn": "1", "iTextColor": "#ffffff", "iTextSize": "12", "iTextAlign": "iStart", "iTextSpaceTop": "0", "iTextSpaceBottom": "0", "iTextSpaceLeft": "0", "iTextSpaceRight": "0", "iIconSize": "50", "iImgAlign": "iCenter", "iImgRotation": "0", "iImgSpaceTop": "5", "iImgSpaceBottom": "0", "iImgSpaceLeft": "0", "iImgSpaceRight": "0", "iImgBlinkFalse": "0", "iImgColorFalse": "", "iShadowXOffset": "2", "iShadowYOffset": "2", "iShadowBlur": "2", "iShadowSpread": "1", "iShadowColor": "#111111", "iShadowInnerXOffset": "0", "iShadowInnerYOffset": "0", "iShadowInnerBlur": "0", "iShadowInnerSpread": "0", "iShadowInnerColor": "#111111", "iBorderSize": "0", "iBorderStyle": "none", "iBorderColor": "#ffffff", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "oid": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id2", "iValue1": "1", "iTextTrue1": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "oid1": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iImageTrue1": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/9.png", "iImgColorInvert1": false, "iValueComparison2": "equal", "iButtonActiveM2": "#333333", "iShadowColorActiveM2": "#111111", "iShadowInnerColorActiveM2": "#111111", "iBorderColorActiveM2": "#ffffff", "iImgBlinkTrue2": "0", "iImgColorTrue2": "", "iValueComparison3": "equal", "iButtonActiveM3": "#333333", "iShadowColorActiveM3": "#111111", "iShadowInnerColorActiveM3": "#111111", "iBorderColorActiveM3": "#ffffff", "iImgBlinkTrue3": "0", "iImgColorTrue3": "", "iValueComparison4": "equal", "iButtonActiveM4": "#333333", "iShadowColorActiveM4": "#111111", "iShadowInnerColorActiveM4": "#111111", "iBorderColorActiveM4": "#ffffff", "iImgBlinkTrue4": "0", "iImgColorTrue4": "", "iValueComparison5": "equal", "iButtonActiveM5": "#333333", "iShadowColorActiveM5": "#111111", "iShadowInnerColorActiveM5": "#111111", "iBorderColorActiveM5": "#ffffff", "iImgBlinkTrue5": "0", "iImgColorTrue5": "", "iValueComparison6": "equal", "iButtonActiveM6": "#333333", "iShadowColorActiveM6": "#111111", "iShadowInnerColorActiveM6": "#111111", "iBorderColorActiveM6": "#ffffff", "iImgBlinkTrue6": "0", "iImgColorTrue6": "", "iValueComparison7": "equal", "iButtonActiveM7": "#333333", "iShadowColorActiveM7": "#111111", "iShadowInnerColorActiveM7": "#111111", "iBorderColorActiveM7": "#ffffff", "iImgBlinkTrue7": "0", "iImgColorTrue7": "", "iValueComparison8": "equal", "iButtonActiveM8": "#333333", "iShadowColorActiveM8": "#111111", "iShadowInnerColorActiveM8": "#111111", "iBorderColorActiveM8": "#ffffff", "iImgBlinkTrue8": "0", "iImgColorTrue8": "", "iValueComparison9": "equal", "iButtonActiveM9": "#333333", "iShadowColorActiveM9": "#111111", "iShadowInnerColorActiveM9": "#111111", "iBorderColorActiveM9": "#ffffff", "iImgBlinkTrue9": "0", "iImgColorTrue9": "", "iValueComparison10": "equal", "iButtonActiveM10": "#333333", "iShadowColorActiveM10": "#111111", "iShadowInnerColorActiveM10": "#111111", "iBorderColorActiveM10": "#ffffff", "iImgBlinkTrue10": "0", "iImgColorTrue10": "", "iValueComparison11": "equal", "iButtonActiveM11": "#333333", "iShadowColorActiveM11": "#111111", "iShadowInnerColorActiveM11": "#111111", "iBorderColorActiveM11": "#ffffff", "iImgBlinkTrue11": "0", "iImgColorTrue11": "", "iValueComparison12": "equal", "iButtonActiveM12": "#333333", "iShadowColorActiveM12": "#111111", "iShadowInnerColorActiveM12": "#111111", "iBorderColorActiveM12": "#ffffff", "iImgBlinkTrue12": "0", "iImgColorTrue12": "", "iValueComparison13": "equal", "iButtonActiveM13": "#333333", "iShadowColorActiveM13": "#111111", "iShadowInnerColorActiveM13": "#111111", "iBorderColorActiveM13": "#ffffff", "iImgBlinkTrue13": "0", "iImgColorTrue13": "", "iValueComparison14": "equal", "iButtonActiveM14": "#333333", "iShadowColorActiveM14": "#111111", "iShadowInnerColorActiveM14": "#111111", "iBorderColorActiveM14": "#ffffff", "iImgBlinkTrue14": "0", "iImgColorTrue14": "", "iValueComparison15": "equal", "iButtonActiveM15": "#333333", "iShadowColorActiveM15": "#111111", "iShadowInnerColorActiveM15": "#111111", "iBorderColorActiveM15": "#ffffff", "iImgBlinkTrue15": "0", "iImgColorTrue15": "", "iValueComparison16": "equal", "iButtonActiveM16": "#333333", "iShadowColorActiveM16": "#111111", "iShadowInnerColorActiveM16": "#111111", "iBorderColorActiveM16": "#ffffff", "iImgBlinkTrue16": "0", "iImgColorTrue16": "", "iValueComparison17": "equal", "iButtonActiveM17": "#333333", "iShadowColorActiveM17": "#111111", "iShadowInnerColorActiveM17": "#111111", "iBorderColorActiveM17": "#ffffff", "iImgBlinkTrue17": "0", "iImgColorTrue17": "", "iValueComparison18": "equal", "iButtonActiveM18": "#333333", "iShadowColorActiveM18": "#111111", "iShadowInnerColorActiveM18": "#111111", "iBorderColorActiveM18": "#ffffff", "iImgBlinkTrue18": "0", "iImgColorTrue18": "", "iValueComparison19": "equal", "iButtonActiveM19": "#333333", "iShadowColorActiveM19": "#111111", "iShadowInnerColorActiveM19": "#111111", "iBorderColorActiveM19": "#ffffff", "iImgBlinkTrue19": "0", "iImgColorTrue19": "", "iValueComparison20": "equal", "iButtonActiveM20": "#333333", "iShadowColorActiveM20": "#111111", "iShadowInnerColorActiveM20": "#111111", "iBorderColorActiveM20": "#ffffff", "iImgBlinkTrue20": "0", "iImgColorTrue20": "", "iValueComparison21": "equal", "iButtonActiveM21": "#333333", "iShadowColorActiveM21": "#111111", "iShadowInnerColorActiveM21": "#111111", "iBorderColorActiveM21": "#ffffff", "iImgBlinkTrue21": "0", "iImgColorTrue21": "", "iValueComparison22": "equal", "iButtonActiveM22": "#333333", "iShadowColorActiveM22": "#111111", "iShadowInnerColorActiveM22": "#111111", "iBorderColorActiveM22": "#ffffff", "iImgBlinkTrue22": "0", "iImgColorTrue22": "", "iValueComparison23": "equal", "iButtonActiveM23": "#333333", "iShadowColorActiveM23": "#111111", "iShadowInnerColorActiveM23": "#111111", "iBorderColorActiveM23": "#ffffff", "iImgBlinkTrue23": "0", "iImgColorTrue23": "", "iValueComparison24": "equal", "iButtonActiveM24": "#333333", "iShadowColorActiveM24": "#111111", "iShadowInnerColorActiveM24": "#111111", "iBorderColorActiveM24": "#ffffff", "iImgBlinkTrue24": "0", "iImgColorTrue24": "", "iValueComparison25": "equal", "iButtonActiveM25": "#333333", "iShadowColorActiveM25": "#111111", "iShadowInnerColorActiveM25": "#111111", "iBorderColorActiveM25": "#ffffff", "iImgBlinkTrue25": "0", "iImgColorTrue25": "", "iValueComparison26": "equal", "iButtonActiveM26": "#333333", "iShadowColorActiveM26": "#111111", "iShadowInnerColorActiveM26": "#111111", "iBorderColorActiveM26": "#ffffff", "iImgBlinkTrue26": "0", "iImgColorTrue26": "", "iValueComparison27": "equal", "iButtonActiveM27": "#333333", "iShadowColorActiveM27": "#111111", "iShadowInnerColorActiveM27": "#111111", "iBorderColorActiveM27": "#ffffff", "iImgBlinkTrue27": "0", "iImgColorTrue27": "", "iValueComparison28": "equal", "iButtonActiveM28": "#333333", "iShadowColorActiveM28": "#111111", "iShadowInnerColorActiveM28": "#111111", "iBorderColorActiveM28": "#ffffff", "iImgBlinkTrue28": "0", "iImgColorTrue28": "", "iValueComparison29": "equal", "iButtonActiveM29": "#333333", "iShadowColorActiveM29": "#111111", "iShadowInnerColorActiveM29": "#111111", "iBorderColorActiveM29": "#ffffff", "iImgBlinkTrue29": "0", "iImgColorTrue29": "", "iValueComparison30": "equal", "iButtonActiveM30": "#333333", "iShadowColorActiveM30": "#111111", "iShadowInnerColorActiveM30": "#111111", "iBorderColorActiveM30": "#ffffff", "iImgBlinkTrue30": "0", "iImgColorTrue30": "", "iValueComparison31": "equal", "iButtonActiveM31": "#333333", "iShadowColorActiveM31": "#111111", "iShadowInnerColorActiveM31": "#111111", "iBorderColorActiveM31": "#ffffff", "iImgBlinkTrue31": "0", "iImgColorTrue31": "", "iValueComparison32": "equal", "iButtonActiveM32": "#333333", "iShadowColorActiveM32": "#111111", "iShadowInnerColorActiveM32": "#111111", "iBorderColorActiveM32": "#ffffff", "iImgBlinkTrue32": "0", "iImgColorTrue32": "", "iValueComparison33": "equal", "iButtonActiveM33": "#333333", "iShadowColorActiveM33": "#111111", "iShadowInnerColorActiveM33": "#111111", "iBorderColorActiveM33": "#ffffff", "iImgBlinkTrue33": "0", "iImgColorTrue33": "", "iTextTrue2": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iValue2": "2", "oid2": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iImageTrue2": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/10.png", "oid3": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue3": "3", "iTextTrue3": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iImageTrue3": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/11.png", "iTextTrue4": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "oid4": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue4": "4", "iImageTrue4": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/12.png", "oid5": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue5": "5", "iTextTrue5": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iImageTrue5": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/13.png", "iTextTrue6": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "oid6": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue6": "6", "iImageTrue6": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/14.png", "iImgColorInvert6": false, "iImgColorInvert5": false, "iImgColorInvert4": false, "iImgColorInvert3": false, "iImgColorInvert2": false, "oid7": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue7": "7", "iTextTrue7": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iImageTrue7": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/15.png", "iTextTrue8": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iValue8": "8", "oid8": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iImageTrue8": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/16.png", "oid9": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "oid10": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue10": "10", "iValue9": "9", "oid11": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue11": "11", "iImageTrue11": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/43.png", "iImgColorInvert11": false, "iImgColorInvert10": false, "iImgColorInvert9": false, "iImgColorInvert8": false, "iImgColorInvert7": false, "oid12": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue12": "12", "iImageTrue12": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/44.png", "iImgColorInvert12": false, "oid13": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue13": "13", "iImageTrue13": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/45.png", "iImgColorInvert13": false, "oid14": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue14": "14", "iImgColorInvert14": false, "iImageTrue14": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/46.png", "oid15": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue15": "15", "iImgColorInvert15": false, "iImageTrue15": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/47.png", "oid16": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue16": "16", "iImageTrue16": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/48.png", "iImgColorInvert16": false, "oid17": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue17": "17", "iImageTrue17": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/57.png", "iImgColorInvert17": false, "oid18": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue18": "18", "iImageTrue18": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/58.png", "iImgColorInvert18": false, "oid19": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue19": "19", "iImgColorInvert19": false, "iImageTrue19": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/59.png", "oid20": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue20": "20", "iImageTrue20": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/60.png", "iImgColorInvert20": false, "oid21": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue21": "21", "iImageTrue21": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/61.png", "iImgColorInvert21": false, "oid22": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue22": "22", "iImageTrue22": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/62.png", "iImgColorInvert22": false, "oid23": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue23": "23", "iImageTrue23": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/63.png", "iImgColorInvert23": false, "oid24": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue24": "24", "iImgColorInvert24": false, "oid25": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue25": "25", "iImageTrue25": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/73.png", "iImageTrue24": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/64.png", "oid26": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue26": "26", "iImageTrue26": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/74.png", "iImgColorInvert26": false, "iImgColorInvert25": false, "oid27": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue27": "27", "iImgColorInvert27": false, "oid28": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue28": "28", "iImageTrue28": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/76.png", "iImgColorInvert28": false, "oid29": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue29": "29", "iImageTrue29": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/77.png", "iImgColorInvert29": false, "oid30": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue30": "30", "iImageTrue30": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/78.png", "iImgColorInvert30": false, "oid31": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue31": "31", "iImageTrue31": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/79.png", "iImgColorInvert31": false, "oid32": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue32": "32", "iImageTrue32": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/80.png", "iImgColorInvert32": false, "oid33": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue33": "33", "iImageTrue33": "/daswetter.admin/icons/viento-wind/galeria1/33.png", "iTextTrue15": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue16": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue9": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue10": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iImageTrue10": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/42.png", "iTextTrue11": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue12": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue13": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue14": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue17": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue18": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue19": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue20": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue21": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue22": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue23": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue24": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue25": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue26": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue27": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue28": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue29": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue30": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue31": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue32": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue33": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iImageTrue9": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/41.png", "iImageTrue27": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/75.png", "iImgColorInvert33": true }, "style": { "left": "220px", "top": "400px" }, "widgetSet": "vis-inventwo" }, "e00006": { "tpl": "i-vis-universal", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iUniversalWidgetType": "State", "iValueType": "boolean", "iValueComparison": "equal", "iStateResponseTime": "0", "iStateResetValueTime": "0", "iNavWait": "100", "iPopUpBackground": "#666666", "iPopUpPreventClickOutside": "", "iPopUpShowTitle": "true", "iPopUpTitle": "", "iPopUpTitleColor": "#ffffff", "iPopUpCloseBtnColor": "#dc2e2e", "iPopUpWidth": "800px", "iPopUpHeight": "500px", "iPopUpPosition": "center", "iPopUpCornerRadiusUL": "12", "iPopUpCornerRadiusUR": "0", "iPopUpCornerRadiusLR": "12", "iPopUpCornerRadiusLL": "0", "iPopUpShadowXOffset": "2", "iPopUpShadowYOffset": "2", "iPopUpShadowBlur": "2", "iPopUpShadowSpread": "1", "iPopUpShadowColor": "#111111", "iButtonCol": "#333333", "iButtonActive": "#455618", "iButtonColHover": "", "iOpacityBack": "1", "iCornerRadiusUL": "12", "iCornerRadiusUR": "0", "iCornerRadiusLR": "12", "iCornerRadiusLL": "0", "iContentFlexDirection": "vertical", "iContentVertAlign": "iSpace-between", "iContentOrder": "orderImgText", "iOpacityCtn": "1", "iTextColor": "#ffffff", "iTextSize": "12", "iTextAlign": "iStart", "iTextSpaceTop": "0", "iTextSpaceBottom": "0", "iTextSpaceLeft": "0", "iTextSpaceRight": "0", "iIconSize": "50", "iImgAlign": "iCenter", "iImgSpaceTop": "5", "iImgSpaceBottom": "0", "iImgSpaceLeft": "0", "iImgSpaceRight": "0", "iImgRotation": "0", "iImgBlinkFalse": "0", "iImgBlinkTrue": "0", "iImgColorFalse": "", "iImgColorTrue": "", "iShadowXOffset": "2", "iShadowYOffset": "2", "iShadowBlur": "2", "iShadowSpread": "1", "iShadowColor": "#111111", "iShadowColorActive": "#111111", "iShadowColorHover": "", "iShadowInnerXOffset": "0", "iShadowInnerYOffset": "0", "iShadowInnerBlur": "0", "iShadowInnerSpread": "0", "iShadowInnerColor": "#111111", "iShadowInnerColorActive": "#111111", "iShadowInnerColorHover": "", "iBorderSize": "0", "iBorderStyle": "none", "iBorderColor": "#ffffff", "iBorderColorActive": "#ffffff", "iBorderColorHover": "", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "oid": "", "iTextFalse": "minimal: {daswetter.0.NextDays.Location_1.Day_1.Minimale_Temperatur_value} °C</br>maximal: {daswetter.0.NextDays.Location_1.Day_1.Maximale_Temperatur_value} °C", "iImageFalse": "/vis-icontwo/Weather/temp2.png", "iImgColorInvertFalse": true }, "style": { "left": "220px", "top": "515px" }, "widgetSet": "vis-inventwo" } }, "name": "Tom", "filterList": [] }Die Konfiguration en detail



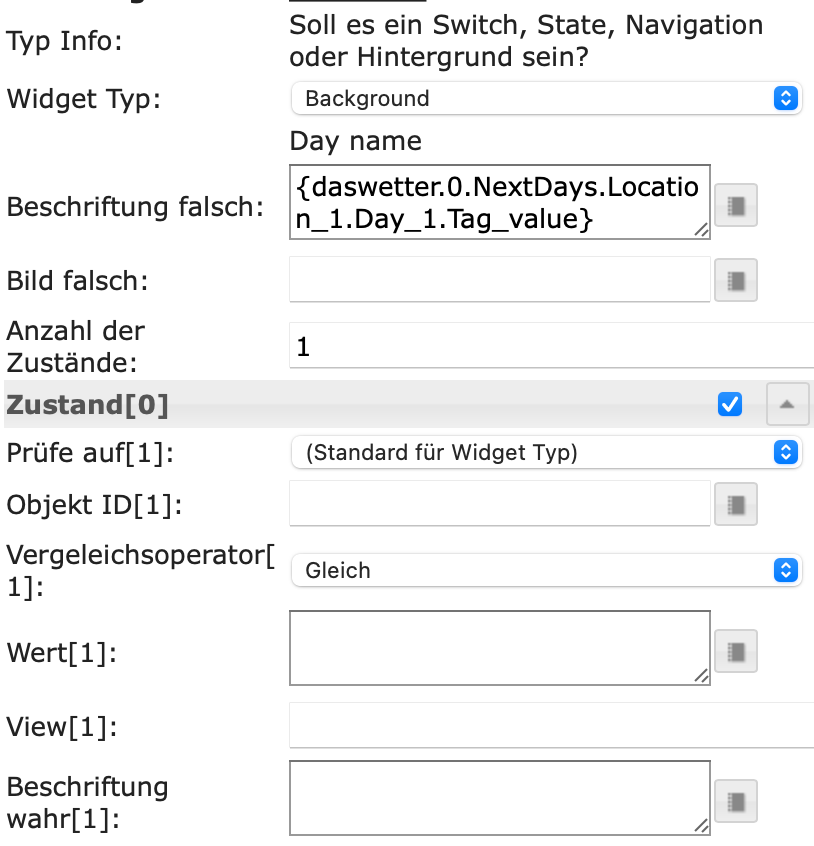
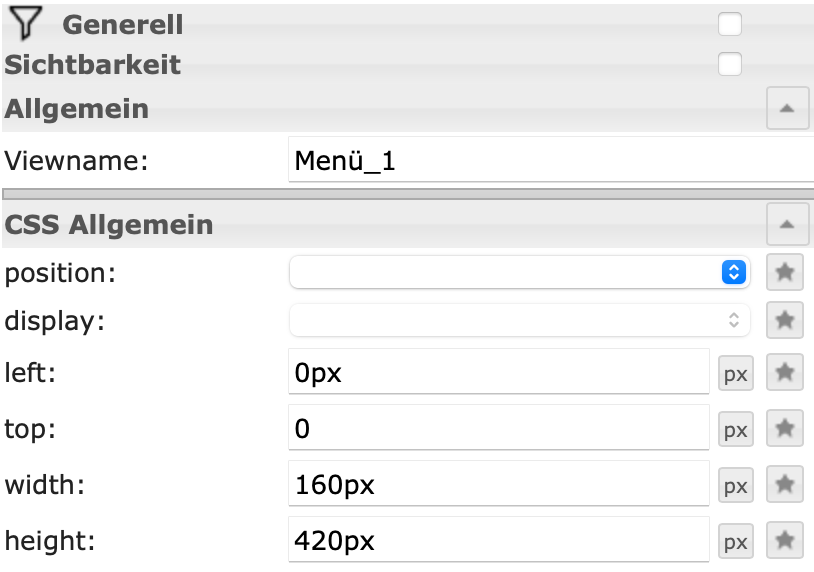
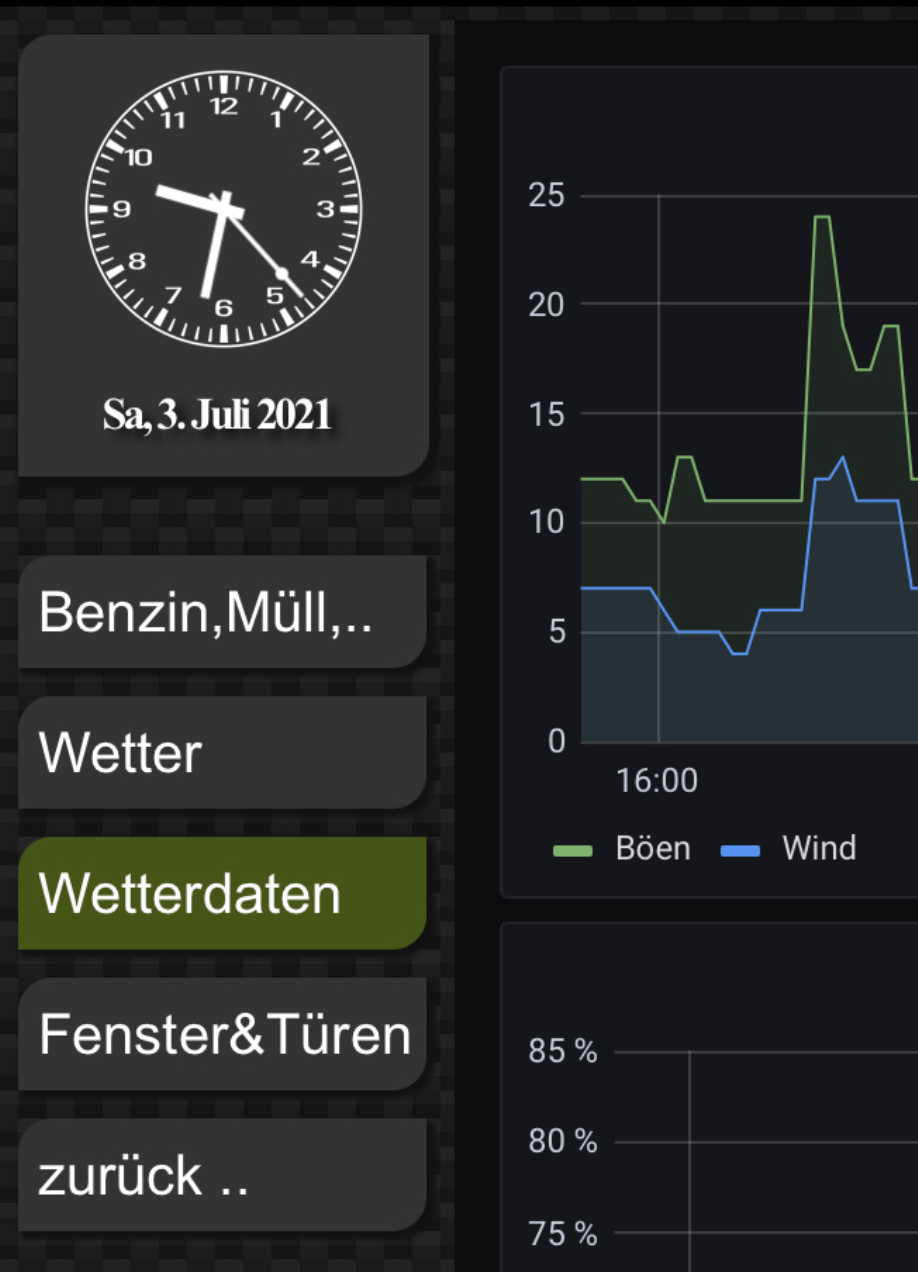
Widget zur Anzeige des Wochentages
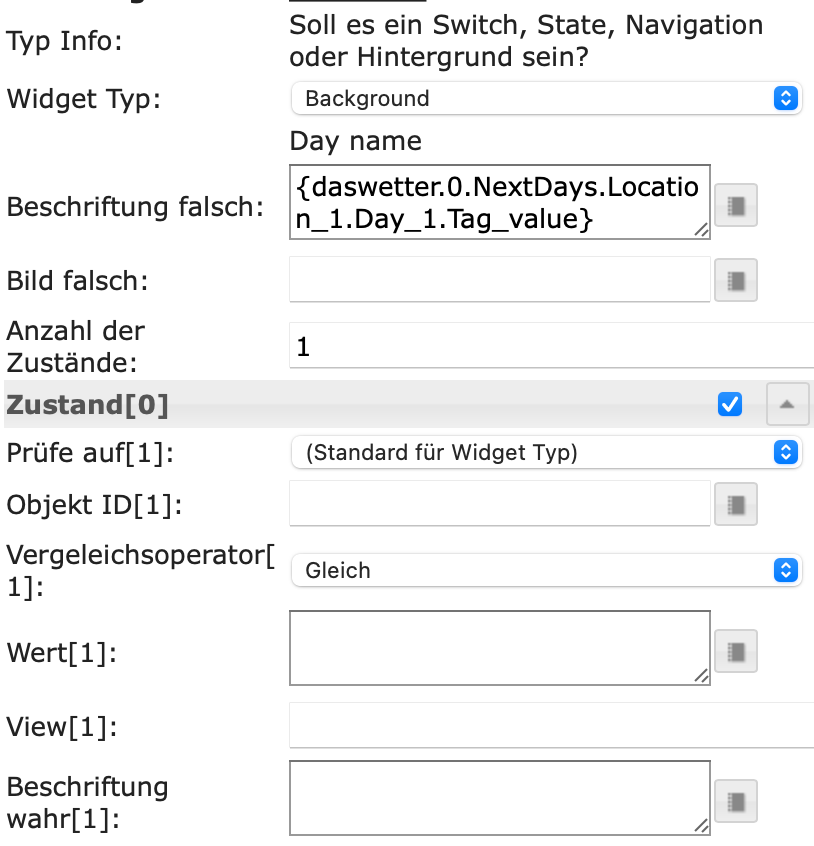
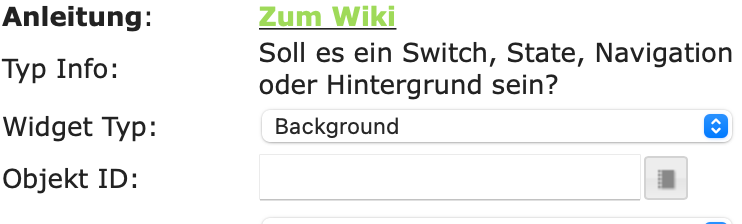
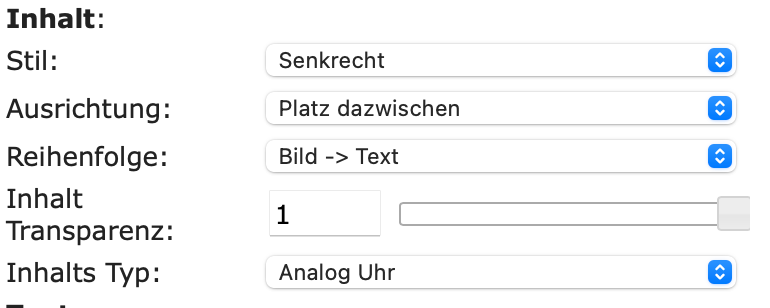
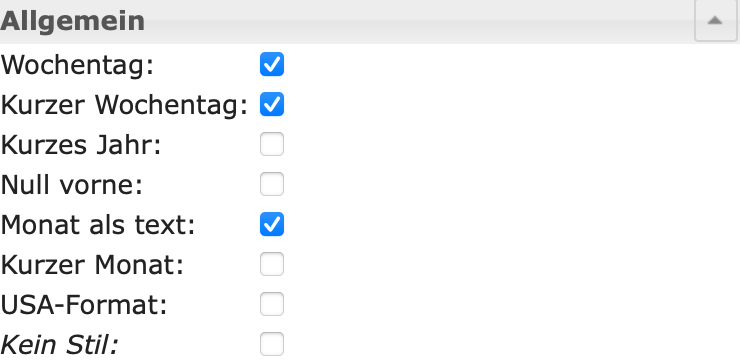
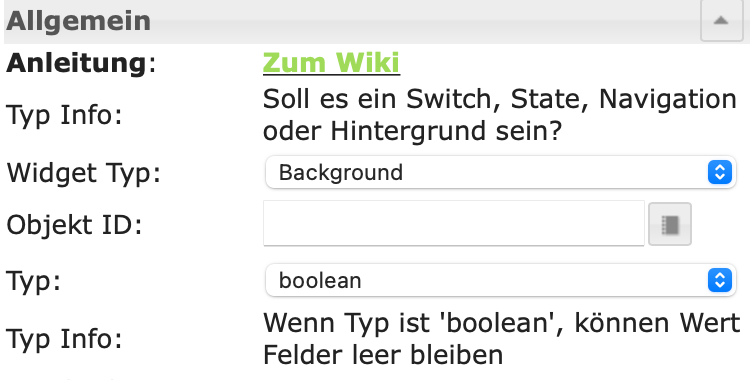
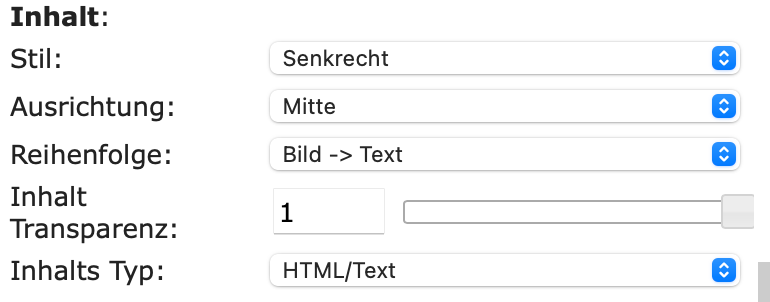
Das Widget zur Wochentagsanzeige ist ein MultiWidget und wird als Background konfiguriert. Zu einem späteren Zeitpunkt soll es als View in PopUp konfiguriert Details zum Tagesverlauf anzeigen. Im Parameter Beschriftung falsch wird der Datenpunkt aus dem Adapter für die Tagesangabe eingetragen.
Anzeige Wettersymbol & Kurzbeschreibung
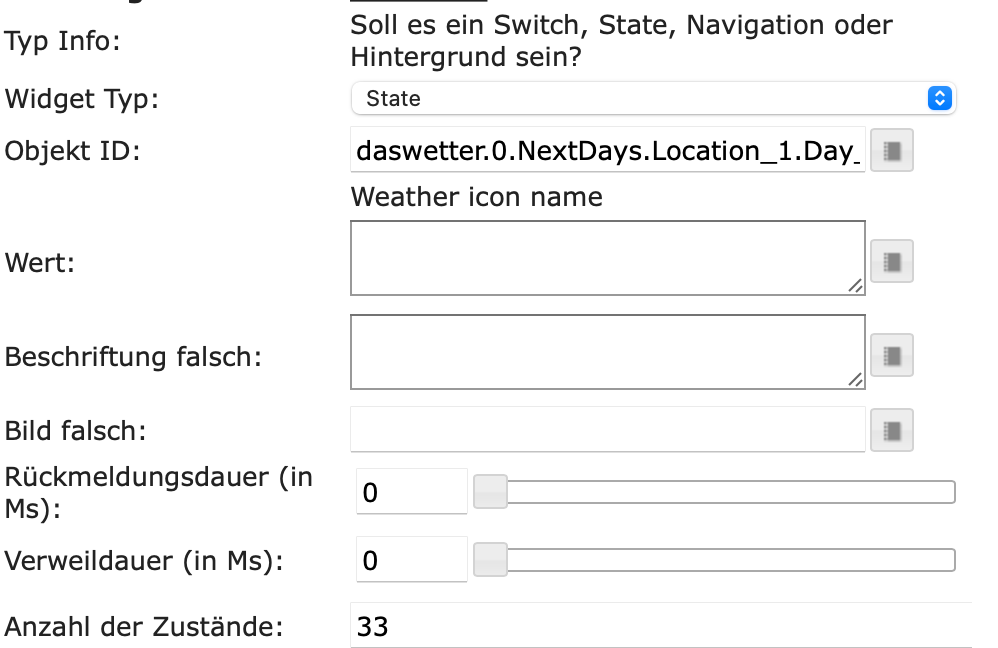
Der Adapter zu daswetter.com liefert insgesamt 22 verschiedene Datensätze, sodass ein MultiWidget mit 22 Zuständen verwendet werden muss.
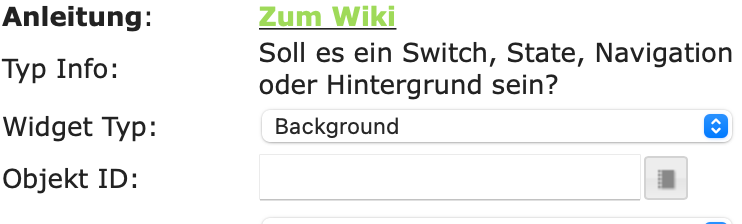
- Der WidgetTyp ist Background.
- Beschriftung falsch bleibt leer
- Anzahl Zustände wird mit 22 belegt
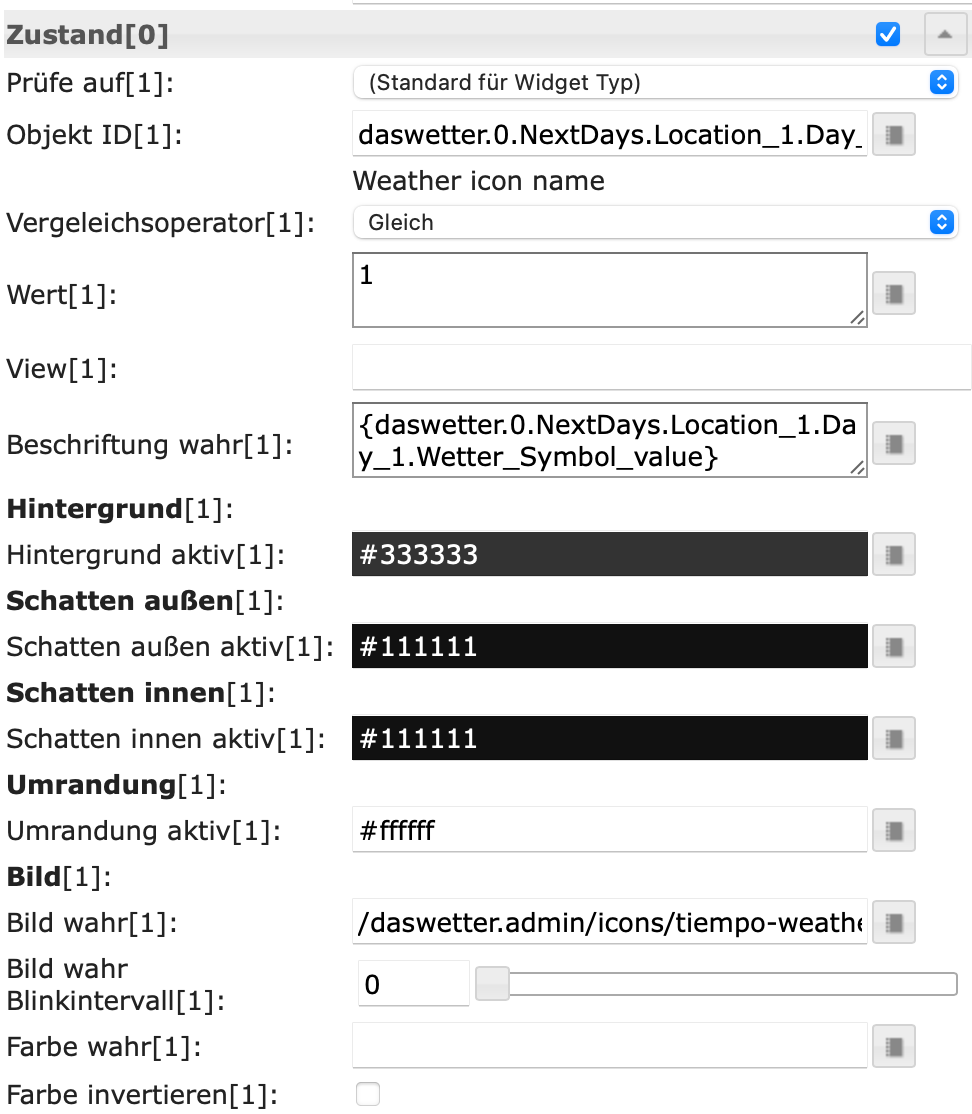
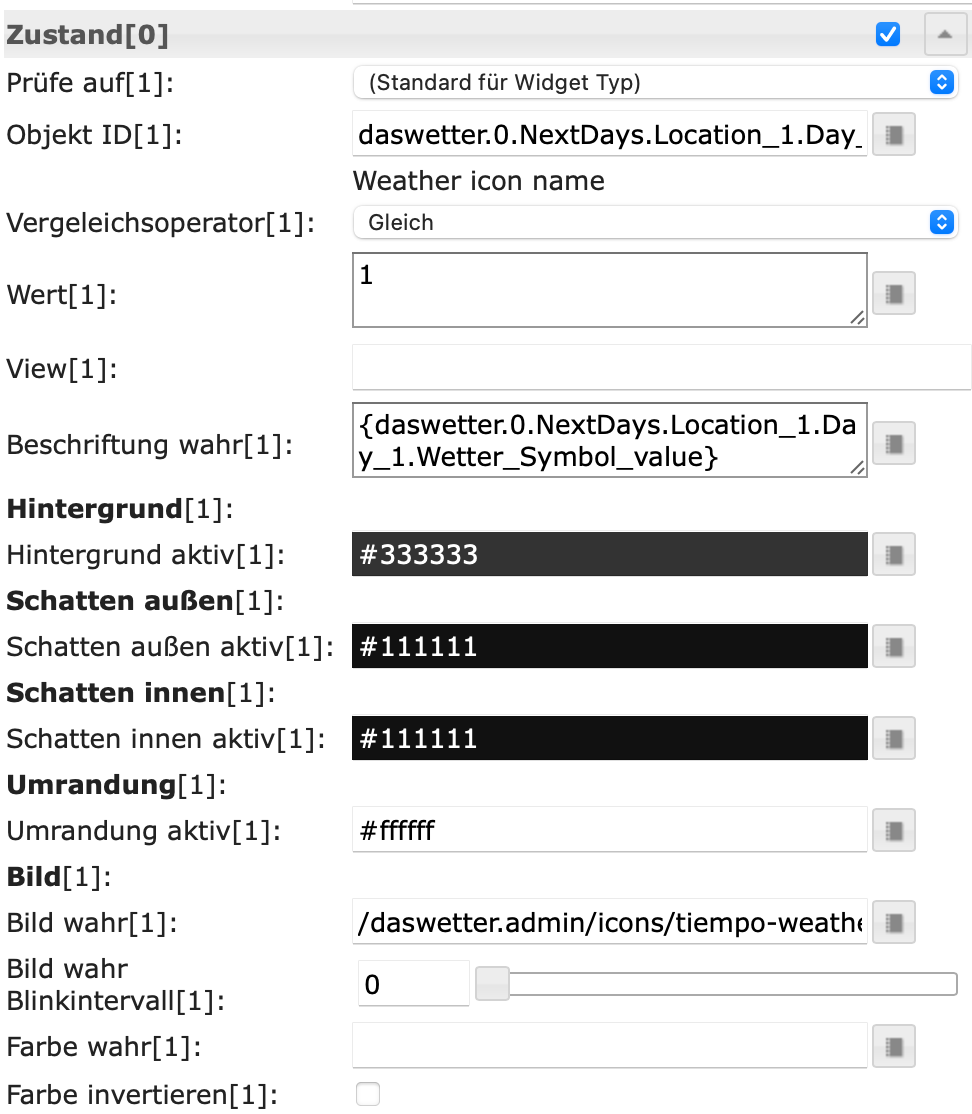
Die 22 Zustände werden wie folgt konfiguriert ..
- Prüfe auf [1]: (Standardwert für Widget)
- ObjektID [1]: Hier wird der Datenpunkt aus dem Wetteradapter für zum ersten Ort (Location_1) und ersten Tag (Day_1) eingetragen.
- Vergleichsopterator: Es ist auf Gleichheit (Tagesangabe = 1) zu prüfen.
- Beschriftung wahr [1]: Referenz auf den Datenpunkt mit der Kurzbeschreibung im WetterAdapter. Der Verweis auf diese Daten erfolgt mittels des sog. Binding; hierzu wird die Bezeichnung des Datenpunktes in geschweiften Klammern in das entsprechende Feld eingetragen.
- Bild wahr [1]: Referenz zum Datenpunkt im WetterAdapter, der das WetterIcon enthält.
Alle diese Zustandsangaben der einzelnen Tage unterscheiden sich ausschließlich in den Werten ..Location_X.. und ..Day_Y.., wobei jeweils X für die Nummer des Ortes und Y des Wochentags steht. Exportiert man nun das Widget in eine Textdatei, so kann man durch einfaches Suchen-Und-Ersetzten die Anpassungen an die übrigen Wochentage durchführen. Anschließend importiert man das Widget wieder.
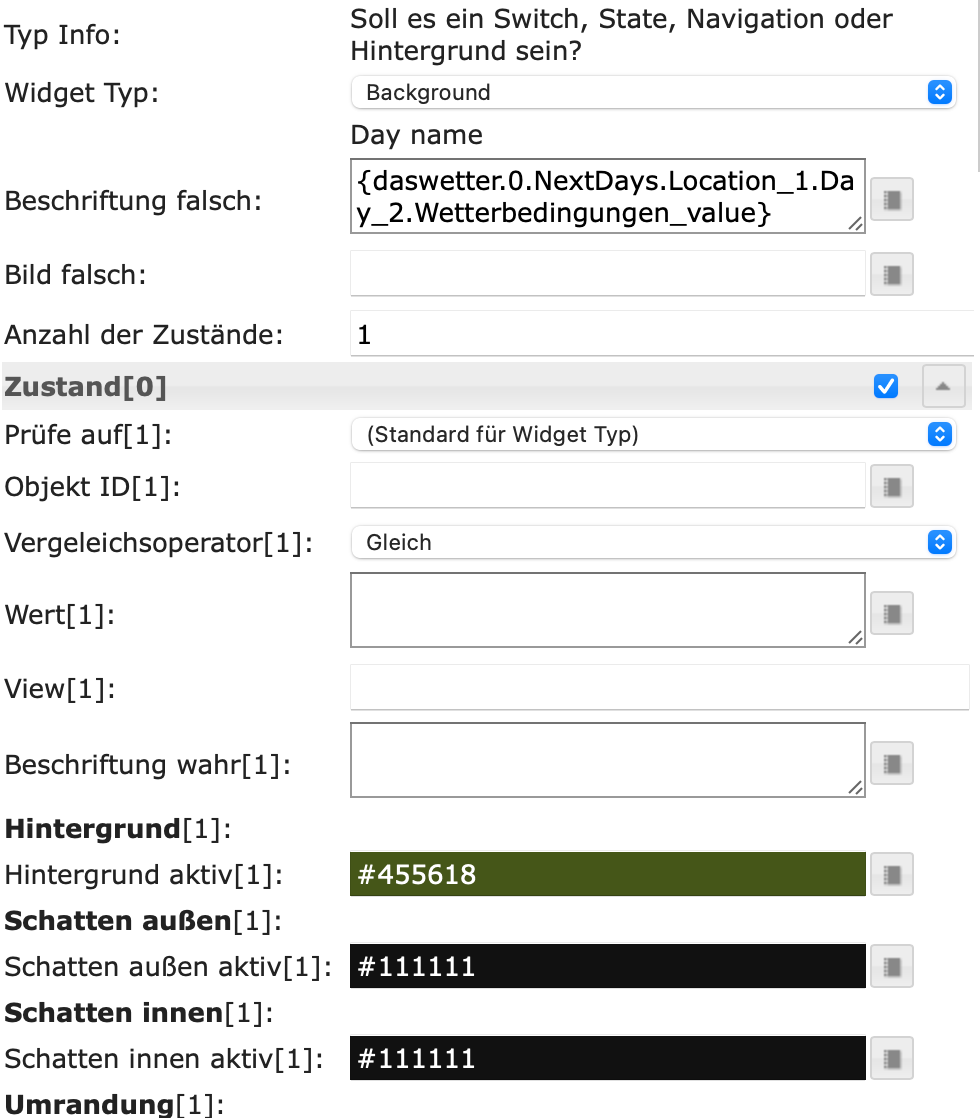
ausführlich Wetterbeschreibung

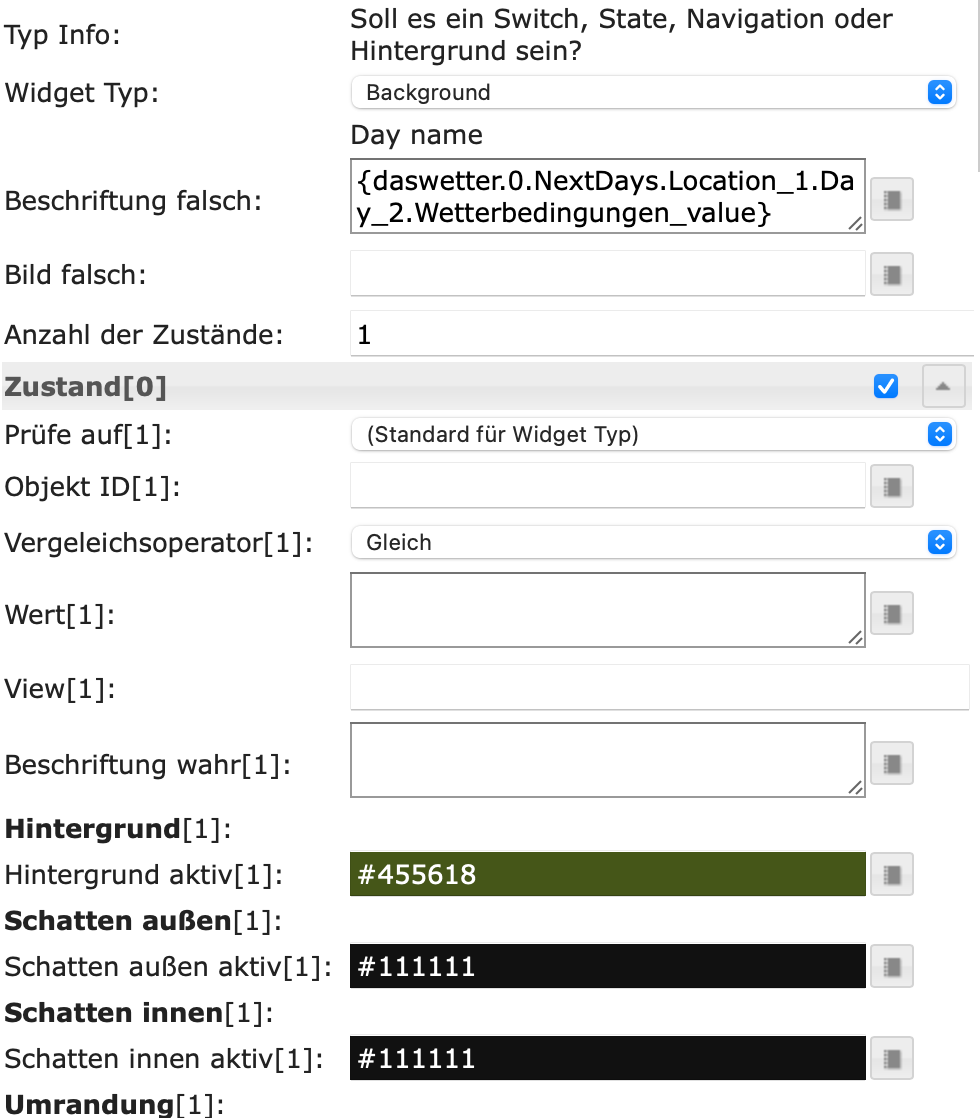
Auch hier wurde - jedoch unnötigerweise - ein MultiWidget verwendet. Seine Konfiguration erfolgt völlig analog zu dem zuvor beschriebenen Widget. Ist im Bereich Zustand [0] nichts einzutragen, so muss lediglich im Parameter Beschriftung falsch der Datenpunkt für die ausführliche Wetterbeschreibung aus dem Adapter eingetragen werden.
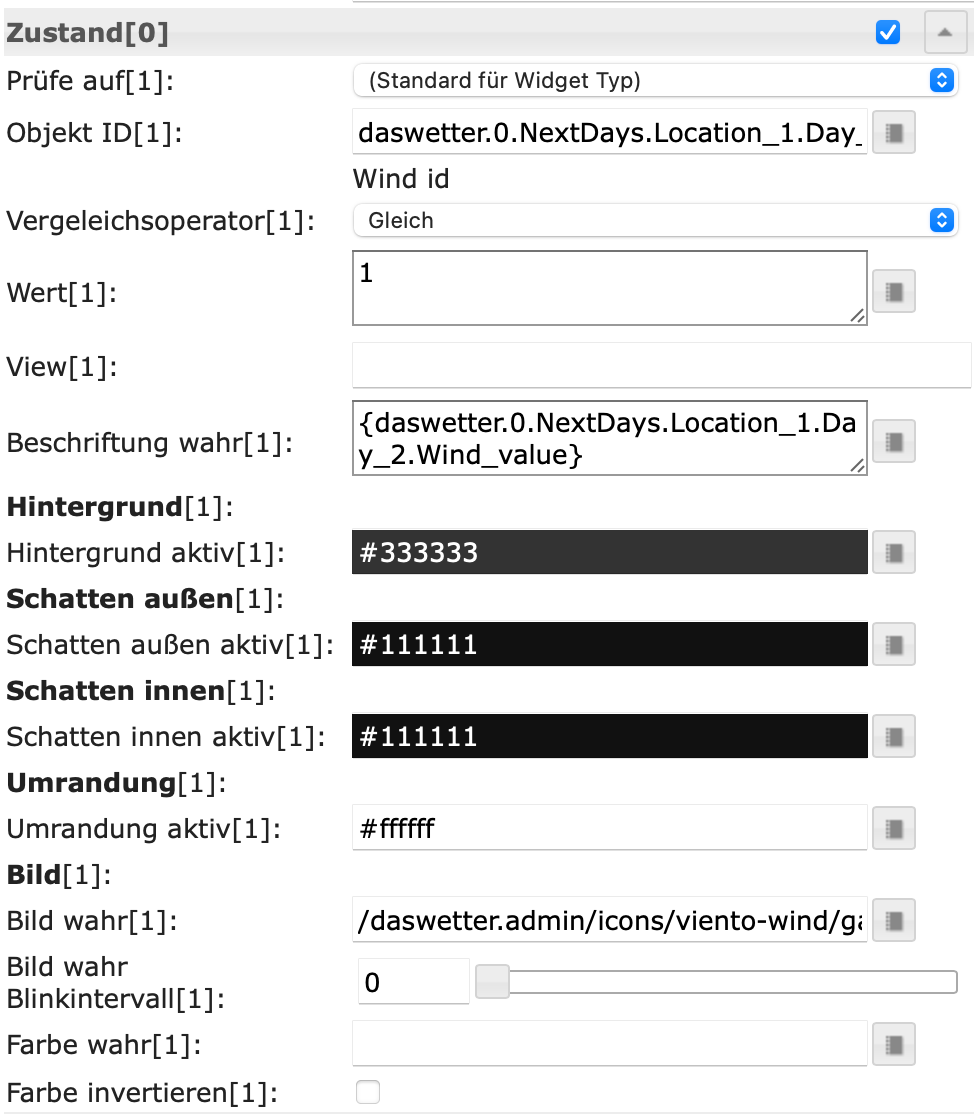
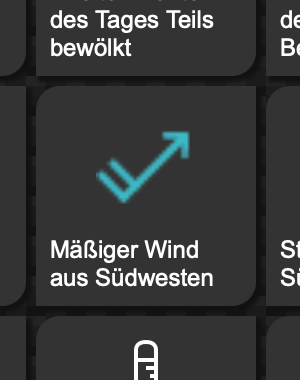
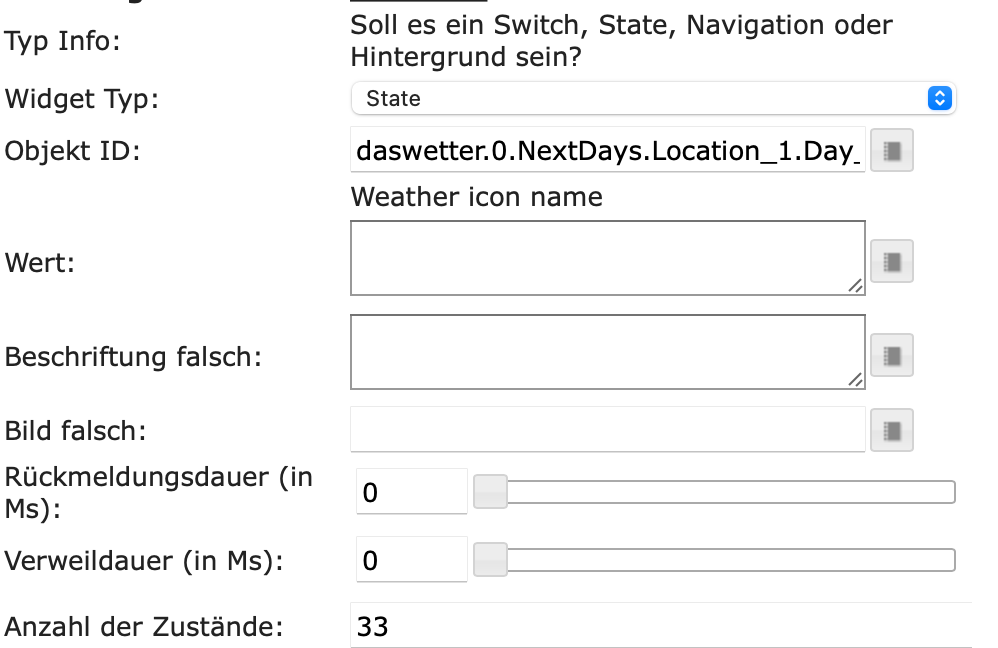
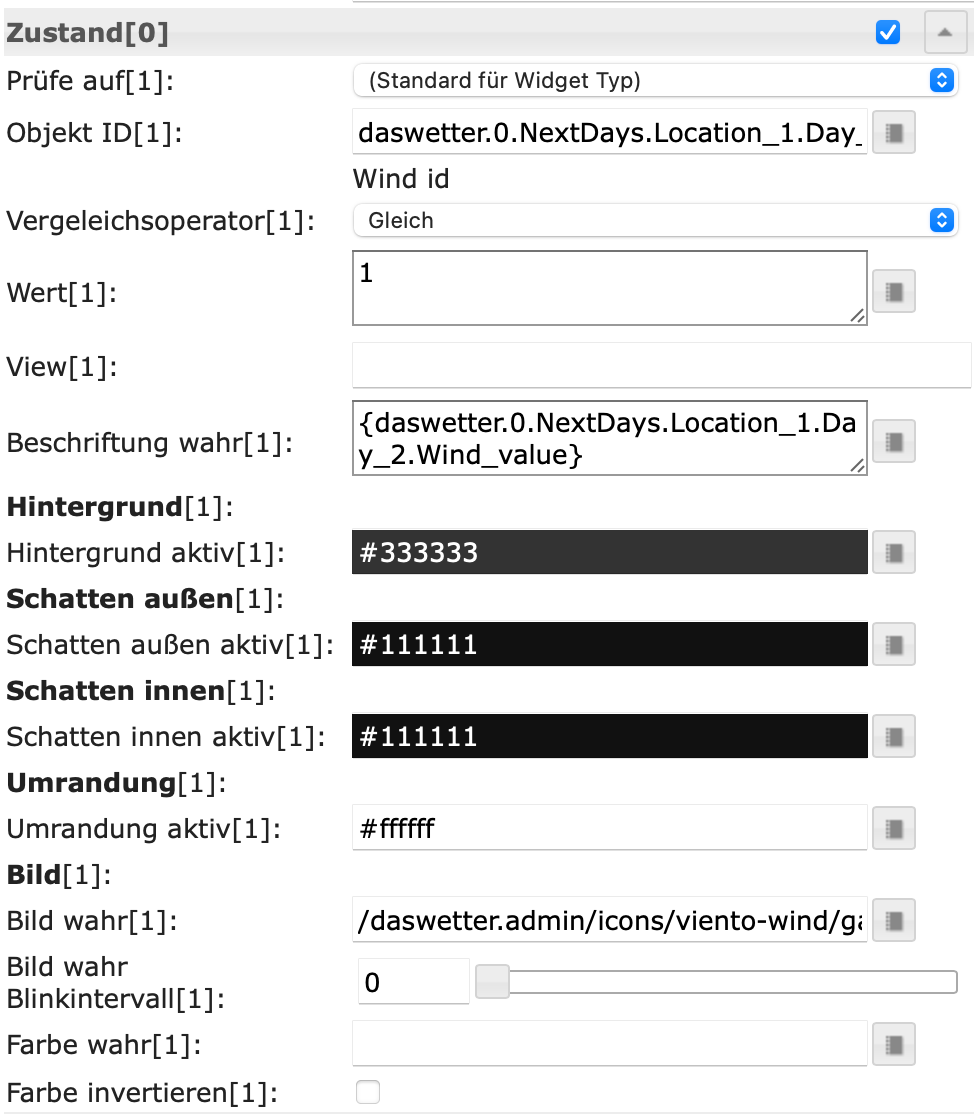
Widget zur Windvorhersage



Der Adapter zu daswetter.com unterstützt unterschiedlich detaillierte Angaben zu den Windvorhersagen. So ist gar eine detaillierte Angabe nach Beaufort-Werten (das sind über 100) möglich. Die hier vorgestellte Lösung verwendet jedoch nur 33 Werte.
Das Ausfüllen der Felder im Widget ist absolut vergleichbar wie bei jenem zu Anzeige Wettersymbol & Kurzbeschreibung (siehe oben!) und soll daher hier nicht näher ausgeführt werden.
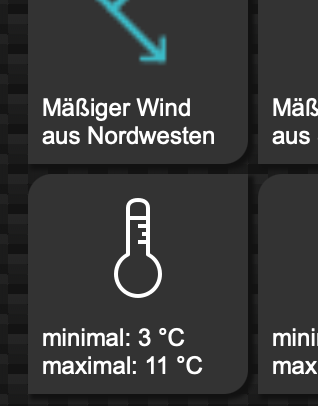
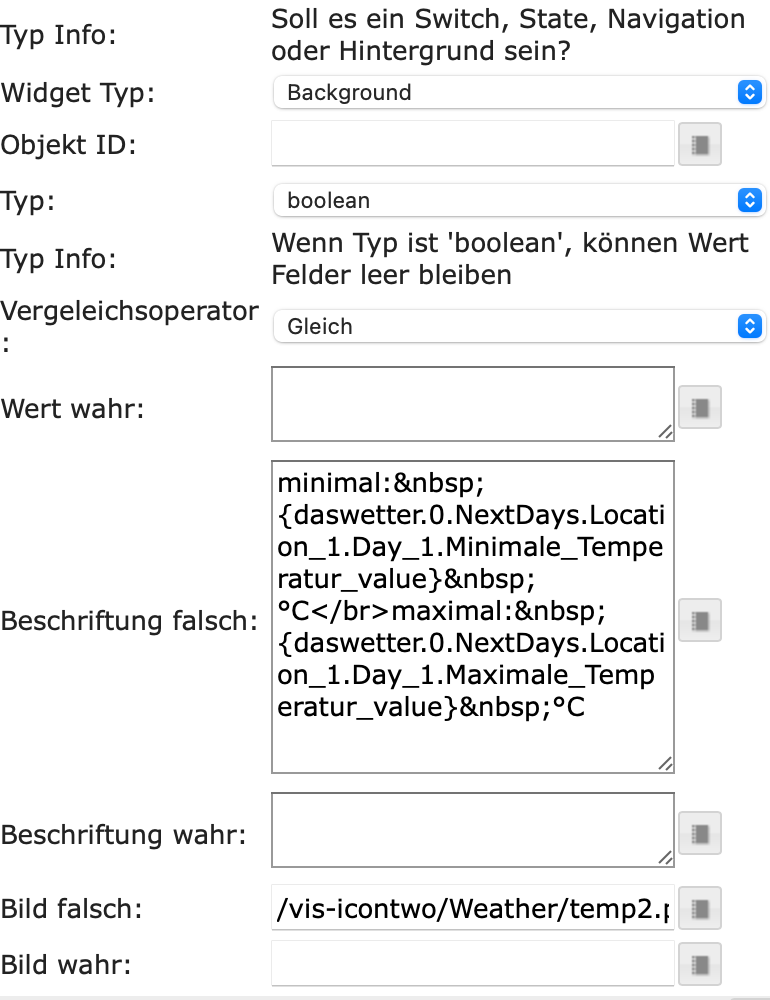
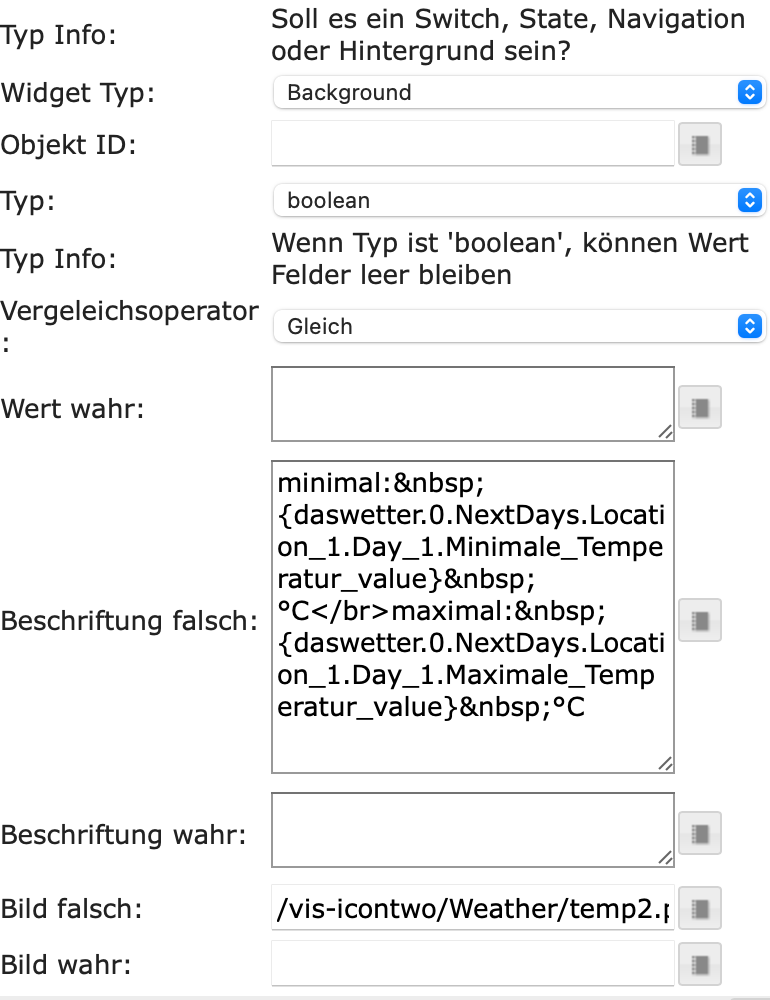
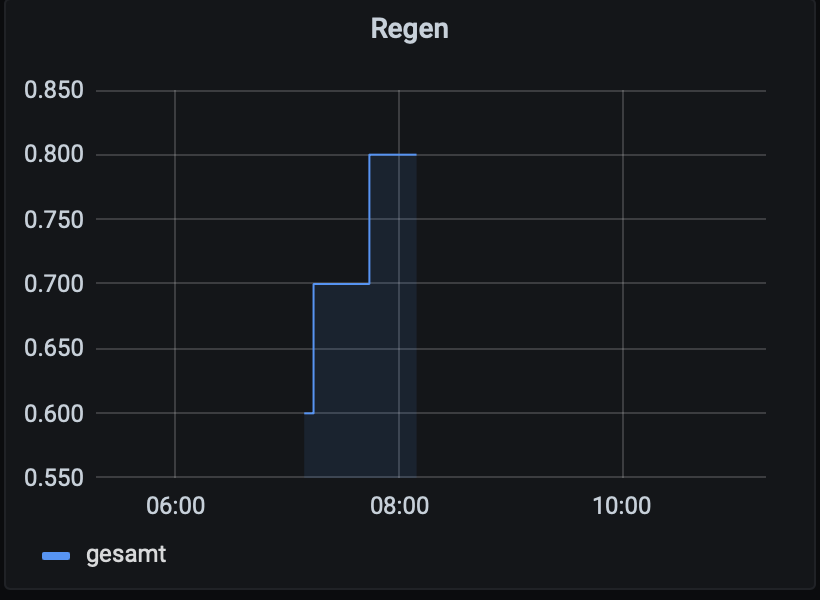
Temperatur und Niederschlag


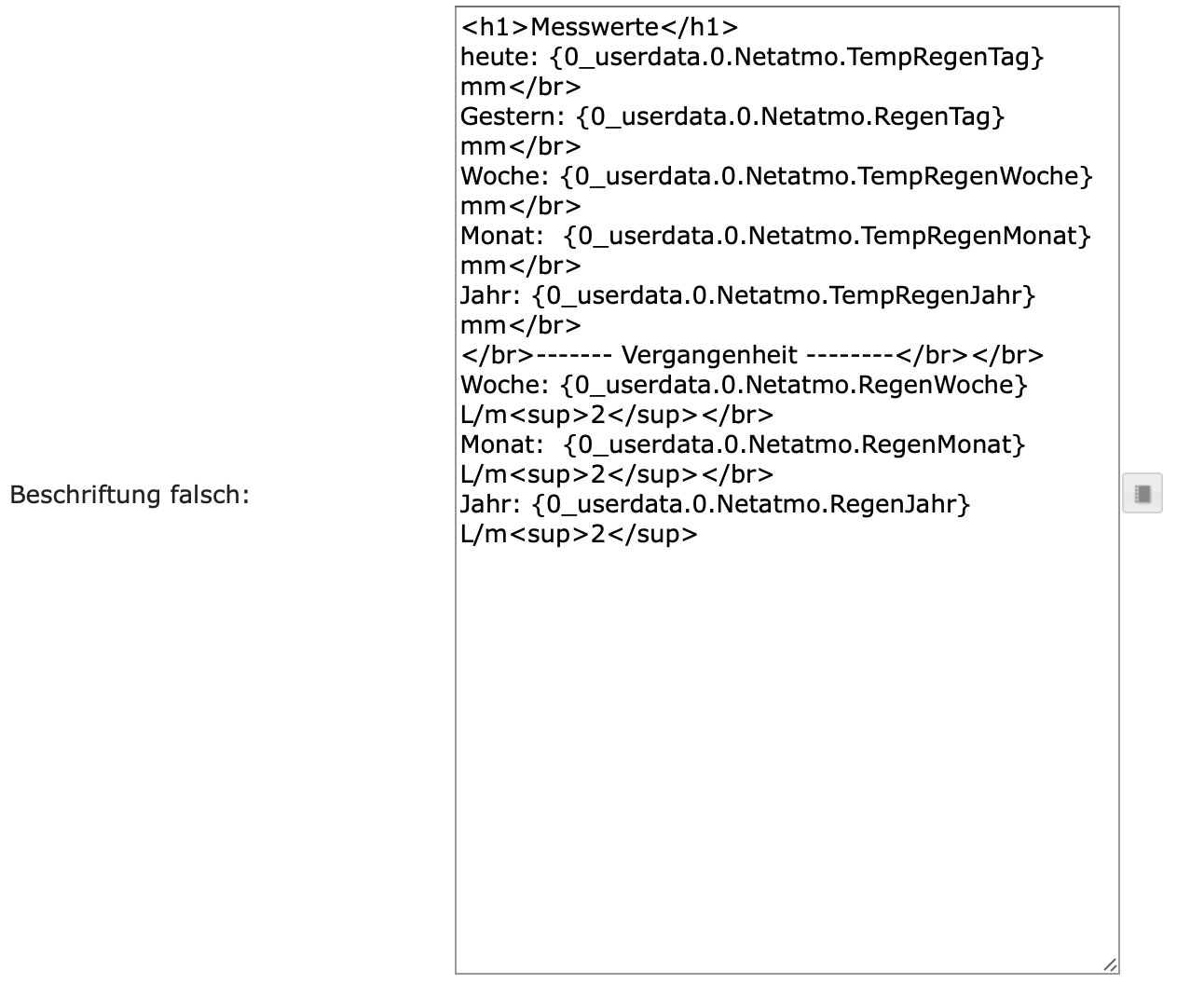
Hier wird ein einfaches, als Background konfiguriertes Widget verwendet. Die anzuzeigenden Werte sind auch via Binding referenziert in das Feld Beschriftung für falsch einzutragen. In diesen HTML-Text wurden zur besseren Lesbarkeit Leerzeichen, Einheiten, .. usw. ergänzt. Die Anzeige eines in das Feld Bild falsch eingetragenen Icons rundet die Darstellung ab.
[zurück]
-
=========================================================
[6] Widget-Sammlung für Wettervorhersage
=========================================================
Hier nun meine Lösung für eine 7-Tage-Wettervorhersage. Das Projekt beruht auf der API von daswetter.com.
Grundlagen, Voraussetzungen, ..
Zwei Schritte sind vorab vonnöten: Man muss den zugehörigen Adapter installieren/konfigurieren und hierzu einen Account bei daswetter.com einrichten, um die in den Adapter einzutragenden URLs auf die Vorhersagenarten (7-Tage, 5-Tage, ..) erhalten zu können. Zu letzterem noch ein Hinweis: Bei der Registrierung muss man eine Website angeben; wer keine hat, kann einfach https://daswetter.com eintragen.
Und noch ein Hinweis: Bei den Zusammenstellungen der Icons für Wetter und Wind muss man leider feststellen, dass einige der mit dem Adapter bereitgestellten Sammlungen unvollständig sind. Man benötigt 22 Wetter Icons und 33 Icons für die Windangaben. In meiner Lösung habe ich aus den vollständigen Beaufort-Symbolen (das sind über 100 Stück) 33 ausgewählt.
Es gibt sogar eine Anleitung von daswetter.com als PDF, die ihr hier runterladen könnt.

Leider ist es nicht möglich das gesamte Projekt als Code hier zu veröffentlichen, da es die Begrenzung von 10.000 Zeile für einen Beitrag sprengen würde. Daher hier nur der erste Tag als Code-Fragment.Mit ein wenig Fleiß, kann man sich die übrigen Tage daraus entwickeln: Überall, wo man in den Datenpunkten die Tagesangaben ..Day_1.. findet, muss man sie blockweise (für jeden weiteren Tag) durch ..Day_2.., ..Day_3.. usw. ersetzen. Wenn man dies in einem Texteditor mittels Suchen und Ersetzen bewerkstelligt, sollte dies zeitlich durchaus verkraftbar sein.
{ "settings": { "style": { "background_class": "hq-background-carbon-fibre" }, "theme": "redmond", "sizex": "1024", "sizey": "768", "gridSize": "5", "useBackground": false, "snapType": 2, "useAsDefault": true }, "widgets": { "e00001": { "tpl": "i-vis-slider-color-vert", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iSliderRotation": "0", "iColorSliderType": "HEX", "iSliderHeight": "10", "iSliderCorners": "100", "iSliderKnobSize": "20", "iSliderKnobCorners": "100", "iSliderTextColor": "#ffffff", "iTextSize": "12", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0 }, "style": { "left": "-24px", "top": "215px" }, "widgetSet": "vis-inventwo" }, "e00002": { "tpl": "i-vis-multi", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iUniversalWidgetType": "Background", "iValueType": "boolean", "iStateResponseTime": "0", "iStateResetValueTime": "0", "iNavWait": "100", "iPopUpBackground": "#666666", "iPopUpPreventClickOutside": "", "iPopUpShowTitle": "true", "iPopUpTitle": "", "iPopUpTitleColor": "#ffffff", "iPopUpCloseBtnColor": "#dc2e2e", "iPopUpWidth": "800px", "iPopUpHeight": "500px", "iPopUpPosition": "center", "iPopUpCornerRadiusUL": "12", "iPopUpCornerRadiusUR": "0", "iPopUpCornerRadiusLR": "12", "iPopUpCornerRadiusLL": "0", "iPopUpShadowXOffset": "2", "iPopUpShadowYOffset": "2", "iPopUpShadowBlur": "2", "iPopUpShadowSpread": "1", "iPopUpShadowColor": "#111111", "iUniversalValueCount": "22", "iValueComparison1": "equal", "iButtonActiveM1": "#333333", "iShadowColorActiveM1": "#111111", "iShadowInnerColorActiveM1": "#111111", "iBorderColorActiveM1": "#ffffff", "iImgBlinkTrue1": "0", "iImgColorTrue1": "", "iButtonCol": "#333333", "iButtonColHover": "", "iOpacityBack": "1", "iCornerRadiusUL": "12", "iCornerRadiusUR": "0", "iCornerRadiusLR": "12", "iCornerRadiusLL": "0", "iContentFlexDirection": "vertical", "iContentVertAlign": "iSpace-between", "iContentOrder": "orderImgText", "iOpacityCtn": "1", "iTextColor": "#ffffff", "iTextSize": "12", "iTextAlign": "iStart", "iTextSpaceTop": "0", "iTextSpaceBottom": "0", "iTextSpaceLeft": "0", "iTextSpaceRight": "0", "iIconSize": "60", "iImgAlign": "iCenter", "iImgRotation": "0", "iImgSpaceTop": "0", "iImgSpaceBottom": "0", "iImgSpaceLeft": "0", "iImgSpaceRight": "0", "iImgBlinkFalse": "0", "iImgColorFalse": "", "iShadowXOffset": "2", "iShadowYOffset": "2", "iShadowBlur": "2", "iShadowSpread": "1", "iShadowColor": "#111111", "iShadowInnerXOffset": "0", "iShadowInnerYOffset": "0", "iShadowInnerBlur": "0", "iShadowInnerSpread": "0", "iShadowInnerColor": "#111111", "iBorderSize": "0", "iBorderStyle": "none", "iBorderColor": "#ffffff", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "oid1": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iTextTrue1": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iValue1": "1", "iImageTrue1": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/1.svg", "iValueComparison2": "equal", "iButtonActiveM2": "#333333", "iShadowColorActiveM2": "#111111", "iShadowInnerColorActiveM2": "#111111", "iBorderColorActiveM2": "#ffffff", "iImgBlinkTrue2": "0", "iImgColorTrue2": "", "iValueComparison3": "equal", "iButtonActiveM3": "#333333", "iShadowColorActiveM3": "#111111", "iShadowInnerColorActiveM3": "#111111", "iBorderColorActiveM3": "#ffffff", "iImgBlinkTrue3": "0", "iImgColorTrue3": "", "iValueComparison4": "equal", "iButtonActiveM4": "#333333", "iShadowColorActiveM4": "#111111", "iShadowInnerColorActiveM4": "#111111", "iBorderColorActiveM4": "#ffffff", "iImgBlinkTrue4": "0", "iImgColorTrue4": "", "iValueComparison5": "equal", "iButtonActiveM5": "#333333", "iShadowColorActiveM5": "#111111", "iShadowInnerColorActiveM5": "#111111", "iBorderColorActiveM5": "#ffffff", "iImgBlinkTrue5": "0", "iImgColorTrue5": "", "iValueComparison6": "equal", "iButtonActiveM6": "#333333", "iShadowColorActiveM6": "#111111", "iShadowInnerColorActiveM6": "#111111", "iBorderColorActiveM6": "#ffffff", "iImgBlinkTrue6": "0", "iImgColorTrue6": "", "iValueComparison7": "equal", "iButtonActiveM7": "#333333", "iShadowColorActiveM7": "#111111", "iShadowInnerColorActiveM7": "#111111", "iBorderColorActiveM7": "#ffffff", "iImgBlinkTrue7": "0", "iImgColorTrue7": "", "iValueComparison8": "equal", "iButtonActiveM8": "#333333", "iShadowColorActiveM8": "#111111", "iShadowInnerColorActiveM8": "#111111", "iBorderColorActiveM8": "#ffffff", "iImgBlinkTrue8": "0", "iImgColorTrue8": "", "iValueComparison9": "equal", "iButtonActiveM9": "#333333", "iShadowColorActiveM9": "#111111", "iShadowInnerColorActiveM9": "#111111", "iBorderColorActiveM9": "#ffffff", "iImgBlinkTrue9": "0", "iImgColorTrue9": "", "iValueComparison10": "equal", "iButtonActiveM10": "#333333", "iShadowColorActiveM10": "#111111", "iShadowInnerColorActiveM10": "#111111", "iBorderColorActiveM10": "#ffffff", "iImgBlinkTrue10": "0", "iImgColorTrue10": "", "iValueComparison11": "equal", "iButtonActiveM11": "#333333", "iShadowColorActiveM11": "#111111", "iShadowInnerColorActiveM11": "#111111", "iBorderColorActiveM11": "#ffffff", "iImgBlinkTrue11": "0", "iImgColorTrue11": "", "iValue2": "2", "iTextTrue2": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "oid2": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "oid3": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iValue3": "3", "oid4": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iValue4": "4", "oid5": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iValue5": "5", "oid7": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "oid6": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iValue6": "6", "iValue7": "7", "oid8": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iValue8": "8", "oid9": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iValue9": "9", "oid10": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iValue10": "10", "oid11": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iValue11": "11", "iImageTrue2": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/2.svg", "iTextTrue3": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue3": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/3.svg", "iTextTrue4": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue4": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/4.svg", "iTextTrue5": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue5": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/5.svg", "iTextTrue6": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue6": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/6.svg", "iTextTrue7": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue7": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/7.svg", "iTextTrue8": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue8": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/8.svg", "iTextTrue9": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue9": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/9.svg", "iTextTrue10": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue10": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/10.svg", "iTextTrue11": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue11": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/11.svg", "iValueComparison12": "equal", "iButtonActiveM12": "#333333", "iShadowColorActiveM12": "#111111", "iShadowInnerColorActiveM12": "#111111", "iBorderColorActiveM12": "#ffffff", "iImgBlinkTrue12": "0", "iImgColorTrue12": "", "iValueComparison13": "equal", "iButtonActiveM13": "#333333", "iShadowColorActiveM13": "#111111", "iShadowInnerColorActiveM13": "#111111", "iBorderColorActiveM13": "#ffffff", "iImgBlinkTrue13": "0", "iImgColorTrue13": "", "iValueComparison14": "equal", "iButtonActiveM14": "#333333", "iShadowColorActiveM14": "#111111", "iShadowInnerColorActiveM14": "#111111", "iBorderColorActiveM14": "#ffffff", "iImgBlinkTrue14": "0", "iImgColorTrue14": "", "iValueComparison15": "equal", "iButtonActiveM15": "#333333", "iShadowColorActiveM15": "#111111", "iShadowInnerColorActiveM15": "#111111", "iBorderColorActiveM15": "#ffffff", "iImgBlinkTrue15": "0", "iImgColorTrue15": "", "iValueComparison16": "equal", "iButtonActiveM16": "#333333", "iShadowColorActiveM16": "#111111", "iShadowInnerColorActiveM16": "#111111", "iBorderColorActiveM16": "#ffffff", "iImgBlinkTrue16": "0", "iImgColorTrue16": "", "iValueComparison17": "equal", "iButtonActiveM17": "#333333", "iShadowColorActiveM17": "#111111", "iShadowInnerColorActiveM17": "#111111", "iBorderColorActiveM17": "#ffffff", "iImgBlinkTrue17": "0", "iImgColorTrue17": "", "iValueComparison18": "equal", "iButtonActiveM18": "#333333", "iShadowColorActiveM18": "#111111", "iShadowInnerColorActiveM18": "#111111", "iBorderColorActiveM18": "#ffffff", "iImgBlinkTrue18": "0", "iImgColorTrue18": "", "iValueComparison19": "equal", "iButtonActiveM19": "#333333", "iShadowColorActiveM19": "#111111", "iShadowInnerColorActiveM19": "#111111", "iBorderColorActiveM19": "#ffffff", "iImgBlinkTrue19": "0", "iImgColorTrue19": "", "iValueComparison20": "equal", "iButtonActiveM20": "#333333", "iShadowColorActiveM20": "#111111", "iShadowInnerColorActiveM20": "#111111", "iBorderColorActiveM20": "#ffffff", "iImgBlinkTrue20": "0", "iImgColorTrue20": "", "iValueComparison21": "equal", "iButtonActiveM21": "#333333", "iShadowColorActiveM21": "#111111", "iShadowInnerColorActiveM21": "#111111", "iBorderColorActiveM21": "#ffffff", "iImgBlinkTrue21": "0", "iImgColorTrue21": "", "iValueComparison22": "equal", "iButtonActiveM22": "#333333", "iShadowColorActiveM22": "#111111", "iShadowInnerColorActiveM22": "#111111", "iBorderColorActiveM22": "#ffffff", "iImgBlinkTrue22": "0", "iImgColorTrue22": "", "iValue12": "12", "iTextTrue12": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "oid12": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iImageTrue12": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/12.svg", "iValue13": "13", "iTextTrue13": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "oid13": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iImageTrue13": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/13.svg", "oid14": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "oid15": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "oid16": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "oid17": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "oid18": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "oid19": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "oid20": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "oid21": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "oid22": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iValue14": "14", "iValue15": "15", "iValue16": "16", "iValue17": "17", "iValue18": "18", "iValue19": "19", "iValue20": "20", "iValue21": "21", "iValue22": "22", "iTextTrue14": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue14": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/14.svg", "iTextTrue15": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue15": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/15.svg", "iTextTrue16": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue16": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/16.svg", "iTextTrue17": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue17": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/17.svg", "iTextTrue18": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue18": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/18.svg", "iTextTrue19": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue19": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/19.svg", "iTextTrue20": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue20": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/20.svg", "iTextTrue21": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue21": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/21.svg", "iTextTrue22": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue22": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/22.svg" }, "style": { "left": "220px", "top": "130px" }, "widgetSet": "vis-inventwo" }, "e00003": { "tpl": "i-vis-multi", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": true, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iUniversalWidgetType": "Background", "iValueType": "boolean", "iStateResponseTime": "0", "iStateResetValueTime": "0", "iNavWait": "100", "iPopUpBackground": "#666666", "iPopUpPreventClickOutside": "", "iPopUpShowTitle": "true", "iPopUpTitle": "", "iPopUpTitleColor": "#ffffff", "iPopUpCloseBtnColor": "#dc2e2e", "iPopUpWidth": "800px", "iPopUpHeight": "500px", "iPopUpPosition": "center", "iPopUpCornerRadiusUL": "12", "iPopUpCornerRadiusUR": "0", "iPopUpCornerRadiusLR": "12", "iPopUpCornerRadiusLL": "0", "iPopUpShadowXOffset": "2", "iPopUpShadowYOffset": "2", "iPopUpShadowBlur": "2", "iPopUpShadowSpread": "1", "iPopUpShadowColor": "#111111", "iUniversalValueCount": "1", "iValueComparison1": "equal", "iButtonActiveM1": "#455618", "iShadowColorActiveM1": "#111111", "iShadowInnerColorActiveM1": "#111111", "iBorderColorActiveM1": "#ffffff", "iImgBlinkTrue1": "0", "iImgColorTrue1": "", "iButtonCol": "#333333", "iButtonColHover": "", "iOpacityBack": "1", "iCornerRadiusUL": "12", "iCornerRadiusUR": "0", "iCornerRadiusLR": "12", "iCornerRadiusLL": "0", "iContentFlexDirection": "horizontal", "iContentVertAlign": "iSpace-between", "iContentOrder": "orderImgText", "iOpacityCtn": "1", "iTextColor": "#ffffff", "iTextSize": "18", "iTextAlign": "iStart", "iTextSpaceTop": "0", "iTextSpaceBottom": "0", "iTextSpaceLeft": "0", "iTextSpaceRight": "0", "iIconSize": "35", "iImgAlign": "iCenter", "iImgRotation": "0", "iImgSpaceTop": "5", "iImgSpaceBottom": "0", "iImgSpaceLeft": "0", "iImgSpaceRight": "0", "iImgBlinkFalse": "0", "iImgColorFalse": "", "iShadowXOffset": "2", "iShadowYOffset": "2", "iShadowBlur": "2", "iShadowSpread": "1", "iShadowColor": "#111111", "iShadowInnerXOffset": "0", "iShadowInnerYOffset": "0", "iShadowInnerBlur": "0", "iShadowInnerSpread": "0", "iShadowInnerColor": "#111111", "iBorderSize": "0", "iBorderStyle": "none", "iBorderColor": "#ffffff", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "iValue1": "", "oid": "daswetter.0.NextDays.Location_1.Day_1.Tag_value", "iTextFalse": "{daswetter.0.NextDays.Location_1.Day_1.Tag_value}" }, "style": { "left": "220px", "top": "85px", "width": "110px", "height": "40px", "text-align": "center" }, "widgetSet": "vis-inventwo" }, "e00004": { "tpl": "i-vis-multi", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": true, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iUniversalWidgetType": "Background", "iValueType": "boolean", "iStateResponseTime": "0", "iStateResetValueTime": "0", "iNavWait": "100", "iPopUpBackground": "#666666", "iPopUpPreventClickOutside": "", "iPopUpShowTitle": "true", "iPopUpTitle": "", "iPopUpTitleColor": "#ffffff", "iPopUpCloseBtnColor": "#dc2e2e", "iPopUpWidth": "800px", "iPopUpHeight": "500px", "iPopUpPosition": "center", "iPopUpCornerRadiusUL": "12", "iPopUpCornerRadiusUR": "0", "iPopUpCornerRadiusLR": "12", "iPopUpCornerRadiusLL": "0", "iPopUpShadowXOffset": "2", "iPopUpShadowYOffset": "2", "iPopUpShadowBlur": "2", "iPopUpShadowSpread": "1", "iPopUpShadowColor": "#111111", "iUniversalValueCount": "1", "iValueComparison1": "equal", "iButtonActiveM1": "#455618", "iShadowColorActiveM1": "#111111", "iShadowInnerColorActiveM1": "#111111", "iBorderColorActiveM1": "#ffffff", "iImgBlinkTrue1": "0", "iImgColorTrue1": "", "iButtonCol": "#333333", "iButtonColHover": "", "iOpacityBack": "1", "iCornerRadiusUL": "12", "iCornerRadiusUR": "0", "iCornerRadiusLR": "12", "iCornerRadiusLL": "0", "iContentFlexDirection": "vertical", "iContentVertAlign": "iSpace-between", "iContentOrder": "orderImgText", "iOpacityCtn": "1", "iTextColor": "#ffffff", "iTextSize": "12", "iTextAlign": "iStart", "iTextSpaceTop": "-5", "iTextSpaceBottom": "0", "iTextSpaceLeft": "0", "iTextSpaceRight": "0", "iIconSize": "35", "iImgAlign": "iCenter", "iImgRotation": "0", "iImgSpaceTop": "5", "iImgSpaceBottom": "0", "iImgSpaceLeft": "0", "iImgSpaceRight": "0", "iImgBlinkFalse": "0", "iImgColorFalse": "", "iShadowXOffset": "2", "iShadowYOffset": "2", "iShadowBlur": "2", "iShadowSpread": "1", "iShadowColor": "#111111", "iShadowInnerXOffset": "0", "iShadowInnerYOffset": "0", "iShadowInnerBlur": "0", "iShadowInnerSpread": "0", "iShadowInnerColor": "#111111", "iBorderSize": "0", "iBorderStyle": "none", "iBorderColor": "#ffffff", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "iValue1": "", "oid": "daswetter.0.NextDays.Location_1.Day_1.Tag_value", "iTextFalse": "{daswetter.0.NextDays.Location_1.Day_1.Wetterbedingungen_value}" }, "style": { "left": "220px", "top": "245px", "width": "110px", "height": "150px", "text-align": "center" }, "widgetSet": "vis-inventwo" }, "e00005": { "tpl": "i-vis-multi", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iUniversalWidgetType": "State", "iValueType": "boolean", "iStateResponseTime": "0", "iStateResetValueTime": "0", "iNavWait": "100", "iPopUpBackground": "#666666", "iPopUpPreventClickOutside": "", "iPopUpShowTitle": "true", "iPopUpTitle": "", "iPopUpTitleColor": "#ffffff", "iPopUpCloseBtnColor": "#dc2e2e", "iPopUpWidth": "800px", "iPopUpHeight": "500px", "iPopUpPosition": "center", "iPopUpCornerRadiusUL": "12", "iPopUpCornerRadiusUR": "0", "iPopUpCornerRadiusLR": "12", "iPopUpCornerRadiusLL": "0", "iPopUpShadowXOffset": "2", "iPopUpShadowYOffset": "2", "iPopUpShadowBlur": "2", "iPopUpShadowSpread": "1", "iPopUpShadowColor": "#111111", "iUniversalValueCount": "33", "iValueComparison1": "equal", "iButtonActiveM1": "#333333", "iShadowColorActiveM1": "#111111", "iShadowInnerColorActiveM1": "#111111", "iBorderColorActiveM1": "#ffffff", "iImgBlinkTrue1": "0", "iImgColorTrue1": "", "iButtonCol": "#333333", "iButtonColHover": "", "iOpacityBack": "1", "iCornerRadiusUL": "12", "iCornerRadiusUR": "0", "iCornerRadiusLR": "12", "iCornerRadiusLL": "0", "iContentFlexDirection": "vertical", "iContentVertAlign": "iSpace-between", "iContentOrder": "orderImgText", "iOpacityCtn": "1", "iTextColor": "#ffffff", "iTextSize": "12", "iTextAlign": "iStart", "iTextSpaceTop": "0", "iTextSpaceBottom": "0", "iTextSpaceLeft": "0", "iTextSpaceRight": "0", "iIconSize": "50", "iImgAlign": "iCenter", "iImgRotation": "0", "iImgSpaceTop": "5", "iImgSpaceBottom": "0", "iImgSpaceLeft": "0", "iImgSpaceRight": "0", "iImgBlinkFalse": "0", "iImgColorFalse": "", "iShadowXOffset": "2", "iShadowYOffset": "2", "iShadowBlur": "2", "iShadowSpread": "1", "iShadowColor": "#111111", "iShadowInnerXOffset": "0", "iShadowInnerYOffset": "0", "iShadowInnerBlur": "0", "iShadowInnerSpread": "0", "iShadowInnerColor": "#111111", "iBorderSize": "0", "iBorderStyle": "none", "iBorderColor": "#ffffff", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "oid": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id2", "iValue1": "1", "iTextTrue1": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "oid1": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iImageTrue1": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/9.png", "iImgColorInvert1": false, "iValueComparison2": "equal", "iButtonActiveM2": "#333333", "iShadowColorActiveM2": "#111111", "iShadowInnerColorActiveM2": "#111111", "iBorderColorActiveM2": "#ffffff", "iImgBlinkTrue2": "0", "iImgColorTrue2": "", "iValueComparison3": "equal", "iButtonActiveM3": "#333333", "iShadowColorActiveM3": "#111111", "iShadowInnerColorActiveM3": "#111111", "iBorderColorActiveM3": "#ffffff", "iImgBlinkTrue3": "0", "iImgColorTrue3": "", "iValueComparison4": "equal", "iButtonActiveM4": "#333333", "iShadowColorActiveM4": "#111111", "iShadowInnerColorActiveM4": "#111111", "iBorderColorActiveM4": "#ffffff", "iImgBlinkTrue4": "0", "iImgColorTrue4": "", "iValueComparison5": "equal", "iButtonActiveM5": "#333333", "iShadowColorActiveM5": "#111111", "iShadowInnerColorActiveM5": "#111111", "iBorderColorActiveM5": "#ffffff", "iImgBlinkTrue5": "0", "iImgColorTrue5": "", "iValueComparison6": "equal", "iButtonActiveM6": "#333333", "iShadowColorActiveM6": "#111111", "iShadowInnerColorActiveM6": "#111111", "iBorderColorActiveM6": "#ffffff", "iImgBlinkTrue6": "0", "iImgColorTrue6": "", "iValueComparison7": "equal", "iButtonActiveM7": "#333333", "iShadowColorActiveM7": "#111111", "iShadowInnerColorActiveM7": "#111111", "iBorderColorActiveM7": "#ffffff", "iImgBlinkTrue7": "0", "iImgColorTrue7": "", "iValueComparison8": "equal", "iButtonActiveM8": "#333333", "iShadowColorActiveM8": "#111111", "iShadowInnerColorActiveM8": "#111111", "iBorderColorActiveM8": "#ffffff", "iImgBlinkTrue8": "0", "iImgColorTrue8": "", "iValueComparison9": "equal", "iButtonActiveM9": "#333333", "iShadowColorActiveM9": "#111111", "iShadowInnerColorActiveM9": "#111111", "iBorderColorActiveM9": "#ffffff", "iImgBlinkTrue9": "0", "iImgColorTrue9": "", "iValueComparison10": "equal", "iButtonActiveM10": "#333333", "iShadowColorActiveM10": "#111111", "iShadowInnerColorActiveM10": "#111111", "iBorderColorActiveM10": "#ffffff", "iImgBlinkTrue10": "0", "iImgColorTrue10": "", "iValueComparison11": "equal", "iButtonActiveM11": "#333333", "iShadowColorActiveM11": "#111111", "iShadowInnerColorActiveM11": "#111111", "iBorderColorActiveM11": "#ffffff", "iImgBlinkTrue11": "0", "iImgColorTrue11": "", "iValueComparison12": "equal", "iButtonActiveM12": "#333333", "iShadowColorActiveM12": "#111111", "iShadowInnerColorActiveM12": "#111111", "iBorderColorActiveM12": "#ffffff", "iImgBlinkTrue12": "0", "iImgColorTrue12": "", "iValueComparison13": "equal", "iButtonActiveM13": "#333333", "iShadowColorActiveM13": "#111111", "iShadowInnerColorActiveM13": "#111111", "iBorderColorActiveM13": "#ffffff", "iImgBlinkTrue13": "0", "iImgColorTrue13": "", "iValueComparison14": "equal", "iButtonActiveM14": "#333333", "iShadowColorActiveM14": "#111111", "iShadowInnerColorActiveM14": "#111111", "iBorderColorActiveM14": "#ffffff", "iImgBlinkTrue14": "0", "iImgColorTrue14": "", "iValueComparison15": "equal", "iButtonActiveM15": "#333333", "iShadowColorActiveM15": "#111111", "iShadowInnerColorActiveM15": "#111111", "iBorderColorActiveM15": "#ffffff", "iImgBlinkTrue15": "0", "iImgColorTrue15": "", "iValueComparison16": "equal", "iButtonActiveM16": "#333333", "iShadowColorActiveM16": "#111111", "iShadowInnerColorActiveM16": "#111111", "iBorderColorActiveM16": "#ffffff", "iImgBlinkTrue16": "0", "iImgColorTrue16": "", "iValueComparison17": "equal", "iButtonActiveM17": "#333333", "iShadowColorActiveM17": "#111111", "iShadowInnerColorActiveM17": "#111111", "iBorderColorActiveM17": "#ffffff", "iImgBlinkTrue17": "0", "iImgColorTrue17": "", "iValueComparison18": "equal", "iButtonActiveM18": "#333333", "iShadowColorActiveM18": "#111111", "iShadowInnerColorActiveM18": "#111111", "iBorderColorActiveM18": "#ffffff", "iImgBlinkTrue18": "0", "iImgColorTrue18": "", "iValueComparison19": "equal", "iButtonActiveM19": "#333333", "iShadowColorActiveM19": "#111111", "iShadowInnerColorActiveM19": "#111111", "iBorderColorActiveM19": "#ffffff", "iImgBlinkTrue19": "0", "iImgColorTrue19": "", "iValueComparison20": "equal", "iButtonActiveM20": "#333333", "iShadowColorActiveM20": "#111111", "iShadowInnerColorActiveM20": "#111111", "iBorderColorActiveM20": "#ffffff", "iImgBlinkTrue20": "0", "iImgColorTrue20": "", "iValueComparison21": "equal", "iButtonActiveM21": "#333333", "iShadowColorActiveM21": "#111111", "iShadowInnerColorActiveM21": "#111111", "iBorderColorActiveM21": "#ffffff", "iImgBlinkTrue21": "0", "iImgColorTrue21": "", "iValueComparison22": "equal", "iButtonActiveM22": "#333333", "iShadowColorActiveM22": "#111111", "iShadowInnerColorActiveM22": "#111111", "iBorderColorActiveM22": "#ffffff", "iImgBlinkTrue22": "0", "iImgColorTrue22": "", "iValueComparison23": "equal", "iButtonActiveM23": "#333333", "iShadowColorActiveM23": "#111111", "iShadowInnerColorActiveM23": "#111111", "iBorderColorActiveM23": "#ffffff", "iImgBlinkTrue23": "0", "iImgColorTrue23": "", "iValueComparison24": "equal", "iButtonActiveM24": "#333333", "iShadowColorActiveM24": "#111111", "iShadowInnerColorActiveM24": "#111111", "iBorderColorActiveM24": "#ffffff", "iImgBlinkTrue24": "0", "iImgColorTrue24": "", "iValueComparison25": "equal", "iButtonActiveM25": "#333333", "iShadowColorActiveM25": "#111111", "iShadowInnerColorActiveM25": "#111111", "iBorderColorActiveM25": "#ffffff", "iImgBlinkTrue25": "0", "iImgColorTrue25": "", "iValueComparison26": "equal", "iButtonActiveM26": "#333333", "iShadowColorActiveM26": "#111111", "iShadowInnerColorActiveM26": "#111111", "iBorderColorActiveM26": "#ffffff", "iImgBlinkTrue26": "0", "iImgColorTrue26": "", "iValueComparison27": "equal", "iButtonActiveM27": "#333333", "iShadowColorActiveM27": "#111111", "iShadowInnerColorActiveM27": "#111111", "iBorderColorActiveM27": "#ffffff", "iImgBlinkTrue27": "0", "iImgColorTrue27": "", "iValueComparison28": "equal", "iButtonActiveM28": "#333333", "iShadowColorActiveM28": "#111111", "iShadowInnerColorActiveM28": "#111111", "iBorderColorActiveM28": "#ffffff", "iImgBlinkTrue28": "0", "iImgColorTrue28": "", "iValueComparison29": "equal", "iButtonActiveM29": "#333333", "iShadowColorActiveM29": "#111111", "iShadowInnerColorActiveM29": "#111111", "iBorderColorActiveM29": "#ffffff", "iImgBlinkTrue29": "0", "iImgColorTrue29": "", "iValueComparison30": "equal", "iButtonActiveM30": "#333333", "iShadowColorActiveM30": "#111111", "iShadowInnerColorActiveM30": "#111111", "iBorderColorActiveM30": "#ffffff", "iImgBlinkTrue30": "0", "iImgColorTrue30": "", "iValueComparison31": "equal", "iButtonActiveM31": "#333333", "iShadowColorActiveM31": "#111111", "iShadowInnerColorActiveM31": "#111111", "iBorderColorActiveM31": "#ffffff", "iImgBlinkTrue31": "0", "iImgColorTrue31": "", "iValueComparison32": "equal", "iButtonActiveM32": "#333333", "iShadowColorActiveM32": "#111111", "iShadowInnerColorActiveM32": "#111111", "iBorderColorActiveM32": "#ffffff", "iImgBlinkTrue32": "0", "iImgColorTrue32": "", "iValueComparison33": "equal", "iButtonActiveM33": "#333333", "iShadowColorActiveM33": "#111111", "iShadowInnerColorActiveM33": "#111111", "iBorderColorActiveM33": "#ffffff", "iImgBlinkTrue33": "0", "iImgColorTrue33": "", "iTextTrue2": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iValue2": "2", "oid2": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iImageTrue2": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/10.png", "oid3": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue3": "3", "iTextTrue3": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iImageTrue3": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/11.png", "iTextTrue4": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "oid4": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue4": "4", "iImageTrue4": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/12.png", "oid5": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue5": "5", "iTextTrue5": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iImageTrue5": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/13.png", "iTextTrue6": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "oid6": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue6": "6", "iImageTrue6": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/14.png", "iImgColorInvert6": false, "iImgColorInvert5": false, "iImgColorInvert4": false, "iImgColorInvert3": false, "iImgColorInvert2": false, "oid7": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue7": "7", "iTextTrue7": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iImageTrue7": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/15.png", "iTextTrue8": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iValue8": "8", "oid8": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iImageTrue8": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/16.png", "oid9": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "oid10": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue10": "10", "iValue9": "9", "oid11": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue11": "11", "iImageTrue11": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/43.png", "iImgColorInvert11": false, "iImgColorInvert10": false, "iImgColorInvert9": false, "iImgColorInvert8": false, "iImgColorInvert7": false, "oid12": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue12": "12", "iImageTrue12": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/44.png", "iImgColorInvert12": false, "oid13": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue13": "13", "iImageTrue13": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/45.png", "iImgColorInvert13": false, "oid14": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue14": "14", "iImgColorInvert14": false, "iImageTrue14": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/46.png", "oid15": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue15": "15", "iImgColorInvert15": false, "iImageTrue15": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/47.png", "oid16": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue16": "16", "iImageTrue16": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/48.png", "iImgColorInvert16": false, "oid17": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue17": "17", "iImageTrue17": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/57.png", "iImgColorInvert17": false, "oid18": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue18": "18", "iImageTrue18": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/58.png", "iImgColorInvert18": false, "oid19": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue19": "19", "iImgColorInvert19": false, "iImageTrue19": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/59.png", "oid20": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue20": "20", "iImageTrue20": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/60.png", "iImgColorInvert20": false, "oid21": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue21": "21", "iImageTrue21": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/61.png", "iImgColorInvert21": false, "oid22": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue22": "22", "iImageTrue22": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/62.png", "iImgColorInvert22": false, "oid23": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue23": "23", "iImageTrue23": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/63.png", "iImgColorInvert23": false, "oid24": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue24": "24", "iImgColorInvert24": false, "oid25": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue25": "25", "iImageTrue25": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/73.png", "iImageTrue24": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/64.png", "oid26": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue26": "26", "iImageTrue26": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/74.png", "iImgColorInvert26": false, "iImgColorInvert25": false, "oid27": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue27": "27", "iImgColorInvert27": false, "oid28": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue28": "28", "iImageTrue28": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/76.png", "iImgColorInvert28": false, "oid29": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue29": "29", "iImageTrue29": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/77.png", "iImgColorInvert29": false, "oid30": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue30": "30", "iImageTrue30": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/78.png", "iImgColorInvert30": false, "oid31": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue31": "31", "iImageTrue31": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/79.png", "iImgColorInvert31": false, "oid32": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue32": "32", "iImageTrue32": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/80.png", "iImgColorInvert32": false, "oid33": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue33": "33", "iImageTrue33": "/daswetter.admin/icons/viento-wind/galeria1/33.png", "iTextTrue15": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue16": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue9": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue10": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iImageTrue10": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/42.png", "iTextTrue11": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue12": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue13": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue14": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue17": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue18": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue19": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue20": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue21": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue22": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue23": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue24": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue25": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue26": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue27": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue28": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue29": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue30": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue31": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue32": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue33": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iImageTrue9": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/41.png", "iImageTrue27": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/75.png", "iImgColorInvert33": true }, "style": { "left": "220px", "top": "400px" }, "widgetSet": "vis-inventwo" }, "e00006": { "tpl": "i-vis-universal", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iUniversalWidgetType": "State", "iValueType": "boolean", "iValueComparison": "equal", "iStateResponseTime": "0", "iStateResetValueTime": "0", "iNavWait": "100", "iPopUpBackground": "#666666", "iPopUpPreventClickOutside": "", "iPopUpShowTitle": "true", "iPopUpTitle": "", "iPopUpTitleColor": "#ffffff", "iPopUpCloseBtnColor": "#dc2e2e", "iPopUpWidth": "800px", "iPopUpHeight": "500px", "iPopUpPosition": "center", "iPopUpCornerRadiusUL": "12", "iPopUpCornerRadiusUR": "0", "iPopUpCornerRadiusLR": "12", "iPopUpCornerRadiusLL": "0", "iPopUpShadowXOffset": "2", "iPopUpShadowYOffset": "2", "iPopUpShadowBlur": "2", "iPopUpShadowSpread": "1", "iPopUpShadowColor": "#111111", "iButtonCol": "#333333", "iButtonActive": "#455618", "iButtonColHover": "", "iOpacityBack": "1", "iCornerRadiusUL": "12", "iCornerRadiusUR": "0", "iCornerRadiusLR": "12", "iCornerRadiusLL": "0", "iContentFlexDirection": "vertical", "iContentVertAlign": "iSpace-between", "iContentOrder": "orderImgText", "iOpacityCtn": "1", "iTextColor": "#ffffff", "iTextSize": "12", "iTextAlign": "iStart", "iTextSpaceTop": "0", "iTextSpaceBottom": "0", "iTextSpaceLeft": "0", "iTextSpaceRight": "0", "iIconSize": "50", "iImgAlign": "iCenter", "iImgSpaceTop": "5", "iImgSpaceBottom": "0", "iImgSpaceLeft": "0", "iImgSpaceRight": "0", "iImgRotation": "0", "iImgBlinkFalse": "0", "iImgBlinkTrue": "0", "iImgColorFalse": "", "iImgColorTrue": "", "iShadowXOffset": "2", "iShadowYOffset": "2", "iShadowBlur": "2", "iShadowSpread": "1", "iShadowColor": "#111111", "iShadowColorActive": "#111111", "iShadowColorHover": "", "iShadowInnerXOffset": "0", "iShadowInnerYOffset": "0", "iShadowInnerBlur": "0", "iShadowInnerSpread": "0", "iShadowInnerColor": "#111111", "iShadowInnerColorActive": "#111111", "iShadowInnerColorHover": "", "iBorderSize": "0", "iBorderStyle": "none", "iBorderColor": "#ffffff", "iBorderColorActive": "#ffffff", "iBorderColorHover": "", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "oid": "", "iTextFalse": "minimal: {daswetter.0.NextDays.Location_1.Day_1.Minimale_Temperatur_value} °C</br>maximal: {daswetter.0.NextDays.Location_1.Day_1.Maximale_Temperatur_value} °C", "iImageFalse": "/vis-icontwo/Weather/temp2.png", "iImgColorInvertFalse": true }, "style": { "left": "220px", "top": "515px" }, "widgetSet": "vis-inventwo" } }, "name": "Tom", "filterList": [] }Die Konfiguration en detail



Widget zur Anzeige des Wochentages
Das Widget zur Wochentagsanzeige ist ein MultiWidget und wird als Background konfiguriert. Zu einem späteren Zeitpunkt soll es als View in PopUp konfiguriert Details zum Tagesverlauf anzeigen. Im Parameter Beschriftung falsch wird der Datenpunkt aus dem Adapter für die Tagesangabe eingetragen.
Anzeige Wettersymbol & Kurzbeschreibung
Der Adapter zu daswetter.com liefert insgesamt 22 verschiedene Datensätze, sodass ein MultiWidget mit 22 Zuständen verwendet werden muss.
- Der WidgetTyp ist Background.
- Beschriftung falsch bleibt leer
- Anzahl Zustände wird mit 22 belegt
Die 22 Zustände werden wie folgt konfiguriert ..
- Prüfe auf [1]: (Standardwert für Widget)
- ObjektID [1]: Hier wird der Datenpunkt aus dem Wetteradapter für zum ersten Ort (Location_1) und ersten Tag (Day_1) eingetragen.
- Vergleichsopterator: Es ist auf Gleichheit (Tagesangabe = 1) zu prüfen.
- Beschriftung wahr [1]: Referenz auf den Datenpunkt mit der Kurzbeschreibung im WetterAdapter. Der Verweis auf diese Daten erfolgt mittels des sog. Binding; hierzu wird die Bezeichnung des Datenpunktes in geschweiften Klammern in das entsprechende Feld eingetragen.
- Bild wahr [1]: Referenz zum Datenpunkt im WetterAdapter, der das WetterIcon enthält.
Alle diese Zustandsangaben der einzelnen Tage unterscheiden sich ausschließlich in den Werten ..Location_X.. und ..Day_Y.., wobei jeweils X für die Nummer des Ortes und Y des Wochentags steht. Exportiert man nun das Widget in eine Textdatei, so kann man durch einfaches Suchen-Und-Ersetzten die Anpassungen an die übrigen Wochentage durchführen. Anschließend importiert man das Widget wieder.
ausführlich Wetterbeschreibung

Auch hier wurde - jedoch unnötigerweise - ein MultiWidget verwendet. Seine Konfiguration erfolgt völlig analog zu dem zuvor beschriebenen Widget. Ist im Bereich Zustand [0] nichts einzutragen, so muss lediglich im Parameter Beschriftung falsch der Datenpunkt für die ausführliche Wetterbeschreibung aus dem Adapter eingetragen werden.
Widget zur Windvorhersage



Der Adapter zu daswetter.com unterstützt unterschiedlich detaillierte Angaben zu den Windvorhersagen. So ist gar eine detaillierte Angabe nach Beaufort-Werten (das sind über 100) möglich. Die hier vorgestellte Lösung verwendet jedoch nur 33 Werte.
Das Ausfüllen der Felder im Widget ist absolut vergleichbar wie bei jenem zu Anzeige Wettersymbol & Kurzbeschreibung (siehe oben!) und soll daher hier nicht näher ausgeführt werden.
Temperatur und Niederschlag


Hier wird ein einfaches, als Background konfiguriertes Widget verwendet. Die anzuzeigenden Werte sind auch via Binding referenziert in das Feld Beschriftung für falsch einzutragen. In diesen HTML-Text wurden zur besseren Lesbarkeit Leerzeichen, Einheiten, .. usw. ergänzt. Die Anzeige eines in das Feld Bild falsch eingetragenen Icons rundet die Darstellung ab.
[zurück]
=========================================================
[7] Menü
=========================================================
Die Menüs werden in eigenen Views untergebracht. In diesen Views sind die Menüoptionen als (Multi)Widgets ausgeführt. Um einen gleichmäßigen Abstand der Menüschaltflächen zu erhalten, verwendet man im View-Setup zweckmäßigerweise ein Raster.
Um ein solches Menü in andere Views einzupflegen, wird aus der Widget-Sammlung basic das Widget View in widget verwendet, das die einzelnen Views mit den (Unter)Menüs aufnimmt und darstellt. Diese Widgets mit den Menüs werden nun in alle Views eingefügt, in denen sie benötigt werden.
Der Vorteil dieses Vorgehen ist, dass man bei Änderungen an den Menüs lediglich in den Views, welche die einzelnen Menüs enthalten, Anpassungen vornehmen muss. Automatisch sind dann diese Änderungen in allen Views verfügbar, in denen das Menü als View eingefügt wurde.




Die Menüpunkte selbst sind hier als MultiWidget ausgeführt. Sie sind mit der Option Navigation konfiguriert und im Feld Zustand [0] View [1] ist die View eingetragen, zu der gewechselt werden soll. Die hier dargestellten Eingaben in der Konfiguration sorgen dafür, dass die Schaltfläche aktiv dargestellt wird, deren zugehörig View gerade angezeigt wird.
Dank des nunmehr verfügbaren Uhren-Widgets, habe ich das Ganze deutlich aufwerten können. Nun sieht ein Menü wie in der nachfolgenden Abbildung dargestellt aus.

Hierbei besteht dieses Widget aus einer Kombination aus einem UniversalWidget vom Typ Background, wobei der Inhaltstyp auf analoge Uhr gesetzt wurde ..


.. und einem Widget SimpleDate zur Datumsanzeige.



[zurück]
-
=========================================================
[7] Menü
=========================================================
Die Menüs werden in eigenen Views untergebracht. In diesen Views sind die Menüoptionen als (Multi)Widgets ausgeführt. Um einen gleichmäßigen Abstand der Menüschaltflächen zu erhalten, verwendet man im View-Setup zweckmäßigerweise ein Raster.
Um ein solches Menü in andere Views einzupflegen, wird aus der Widget-Sammlung basic das Widget View in widget verwendet, das die einzelnen Views mit den (Unter)Menüs aufnimmt und darstellt. Diese Widgets mit den Menüs werden nun in alle Views eingefügt, in denen sie benötigt werden.
Der Vorteil dieses Vorgehen ist, dass man bei Änderungen an den Menüs lediglich in den Views, welche die einzelnen Menüs enthalten, Anpassungen vornehmen muss. Automatisch sind dann diese Änderungen in allen Views verfügbar, in denen das Menü als View eingefügt wurde.




Die Menüpunkte selbst sind hier als MultiWidget ausgeführt. Sie sind mit der Option Navigation konfiguriert und im Feld Zustand [0] View [1] ist die View eingetragen, zu der gewechselt werden soll. Die hier dargestellten Eingaben in der Konfiguration sorgen dafür, dass die Schaltfläche aktiv dargestellt wird, deren zugehörig View gerade angezeigt wird.
Dank des nunmehr verfügbaren Uhren-Widgets, habe ich das Ganze deutlich aufwerten können. Nun sieht ein Menü wie in der nachfolgenden Abbildung dargestellt aus.

Hierbei besteht dieses Widget aus einer Kombination aus einem UniversalWidget vom Typ Background, wobei der Inhaltstyp auf analoge Uhr gesetzt wurde ..


.. und einem Widget SimpleDate zur Datumsanzeige.



[zurück]
-
@legro Super Sache! deine Widgets sind toll!
Frage, kann man beim Wetter.com die Sonnenstunden für die nächsten Tage rausfinden?
@humidor said in Anwendungen zu Vis-Inventwo & Icontwo:
Frage, kann man beim Wetter.com die Sonnenstunden für die nächsten Tage rausfinden?
Im Adapter zu daswetter.com kann ich leider keine Angaben hierzu finden.:disappointed:
Vielleicht weiß jemand eine Quelle (URL), wo man diese Werte finden kann, dann könnte man diese Daten gewiß noch einpflegen.
-
@humidor said in Anwendungen zu Vis-Inventwo & Icontwo:
Frage, kann man beim Wetter.com die Sonnenstunden für die nächsten Tage rausfinden?
Im Adapter zu daswetter.com kann ich leider keine Angaben hierzu finden.:disappointed:
Vielleicht weiß jemand eine Quelle (URL), wo man diese Werte finden kann, dann könnte man diese Daten gewiß noch einpflegen.
-
@humidor said in Anwendungen zu Vis-Inventwo & Icontwo:
@legro hab das Garagentor realisiert, blinkt wunderbar :+1:
Das zu lesen freut mich sehr.:blush:
Was setzt du zum Schalten deines Garagentores für einen Aktor ein?
Kritisch ist - wie ich in der Anleitung anmerke - das Verhalten beim Schließen. Da musste ich lange herumprobieren, bis das Ganze funktionierte. Die Lösung mit der unbestätigten Rückmeldung löst ja das Problem - nur weiß ich nicht wirklich warum.
Diese Schwierigkeiten entstehen, wenn der Torsensor geschlossen meldet und ich dennoch den Datenpunkt erneut mit „1“ belege, damit die Zustände auch dann noch im Homekit und ioBroker stimmig sind, wenn das Tor über dritte Wege (Funkfernbedienung, Taster am Antrieb, ..) betätigt wurde.
Hintergrund: Wird das Tor etwa über einen dritten Weg bedient, so stimmt ja im Homekit und ioBroker der Wert im Datenpunkt TargetDoorState nicht. Daher schreibe ich ihn (neu), wenn einer der Endzustände offen/geschlossen eingenommen wird. Was mich verwirrt ist, dass nur beim Schließen und nicht beim Öffnen Fehlfunktionen auftreten durch das ungewollte Auslösen des Aktors.
-
@humidor said in Anwendungen zu Vis-Inventwo & Icontwo:
@legro hab das Garagentor realisiert, blinkt wunderbar :+1:
Das zu lesen freut mich sehr.:blush:
Was setzt du zum Schalten deines Garagentores für einen Aktor ein?
Kritisch ist - wie ich in der Anleitung anmerke - das Verhalten beim Schließen. Da musste ich lange herumprobieren, bis das Ganze funktionierte. Die Lösung mit der unbestätigten Rückmeldung löst ja das Problem - nur weiß ich nicht wirklich warum.
Diese Schwierigkeiten entstehen, wenn der Torsensor geschlossen meldet und ich dennoch den Datenpunkt erneut mit „1“ belege, damit die Zustände auch dann noch im Homekit und ioBroker stimmig sind, wenn das Tor über dritte Wege (Funkfernbedienung, Taster am Antrieb, ..) betätigt wurde.
Hintergrund: Wird das Tor etwa über einen dritten Weg bedient, so stimmt ja im Homekit und ioBroker der Wert im Datenpunkt TargetDoorState nicht. Daher schreibe ich ihn (neu), wenn einer der Endzustände offen/geschlossen eingenommen wird. Was mich verwirrt ist, dass nur beim Schließen und nicht beim Öffnen Fehlfunktionen auftreten durch das ungewollte Auslösen des Aktors.
@legro Morgen!
Shelly 25, Ausgänge schalten Tore, Eingänge (Rollenschalter) für geschlossen.
Ich steuere automatisch ausschließlich aus dem geschlossenen Zustand an, also nur Öffnen wenn wir uns im GPS-Area einfinden.
Per PowerÜberwachung vom Antrieb Shelly Plug S, weiß ich wann das Tor aktiv ist und es wird auch wenn alle zu Hause sind in der Nacht deaktiviert und gegen 6 wieder aktiviert.
Wenn ich händisch über den Schalter den Antrieb ansteuere, bekomme ich es mit und nach Zeit ist es dann offen. Jede Stunde lasse ich mir eine Telegram-Mitteilung ans Handy / Smart-Uhr schicken, dass das Tor offen ist.
Meine Schwierigkeit bestand darin, das GPS vom E-Auto ist 10-20m verzögert, der Dieselbrenner hat keine GPS Position die im ioBroker reinkommt. Daraus zu erkennen wer mit was unterwegs ist und entsprechend das Tor zu öffnen, wer mit was nach Hause kommt.
Bin damit fast fertig. -
@legro Morgen!
Shelly 25, Ausgänge schalten Tore, Eingänge (Rollenschalter) für geschlossen.
Ich steuere automatisch ausschließlich aus dem geschlossenen Zustand an, also nur Öffnen wenn wir uns im GPS-Area einfinden.
Per PowerÜberwachung vom Antrieb Shelly Plug S, weiß ich wann das Tor aktiv ist und es wird auch wenn alle zu Hause sind in der Nacht deaktiviert und gegen 6 wieder aktiviert.
Wenn ich händisch über den Schalter den Antrieb ansteuere, bekomme ich es mit und nach Zeit ist es dann offen. Jede Stunde lasse ich mir eine Telegram-Mitteilung ans Handy / Smart-Uhr schicken, dass das Tor offen ist.
Meine Schwierigkeit bestand darin, das GPS vom E-Auto ist 10-20m verzögert, der Dieselbrenner hat keine GPS Position die im ioBroker reinkommt. Daraus zu erkennen wer mit was unterwegs ist und entsprechend das Tor zu öffnen, wer mit was nach Hause kommt.
Bin damit fast fertig.@humidor said in Anwendungen zu Vis-Inventwo & Icontwo:
.. Shelly 25, Ausgänge schalten Tore, Eingänge (Rollenschalter) für geschlossen. ..
Mit dem Aktor stehen dir ja alle Möglichkeiten offen.:slightly_smiling_face: Aber musst du nicht den Motor in diesem Fall direkt mit 230V ansteuern. Der Shelly 2.5 kann doch gar nicht potentialfrei schalten.
Du machst mich neugierig. Wie sieht deine Schaltung aus?:thinking_face:
Zwei Anmerkungen ..
Mit den Mittel unserer Android Geräten (Samsung) hatte das Ganze nie vernünftig funktioniert. Wir fühlten uns regelrecht veräppelt. Daher haben wir uns selbst verAPPLEt. Wir nutzen seit Monaten das von Apple bereitgestellte Geofencing. Das funktioniert sehr zuverlässig.
Mit der von mir vorgeschlagenen Lösung kannst du aus jedem Zustand (auf/zu) dein Tor steuern und mittels YAHKA auch gleich das Ganze in HomeKit von Apple einbinden. Zwei Vorteile sind der Lohn: Du bist dein Geofencing Problem los und sowohl in ioBroker als auch HomeKit wird dir der Torzustand korrekt angezeigt.
-
@humidor said in Anwendungen zu Vis-Inventwo & Icontwo:
.. Shelly 25, Ausgänge schalten Tore, Eingänge (Rollenschalter) für geschlossen. ..
Mit dem Aktor stehen dir ja alle Möglichkeiten offen.:slightly_smiling_face: Aber musst du nicht den Motor in diesem Fall direkt mit 230V ansteuern. Der Shelly 2.5 kann doch gar nicht potentialfrei schalten.
Du machst mich neugierig. Wie sieht deine Schaltung aus?:thinking_face:
Zwei Anmerkungen ..
Mit den Mittel unserer Android Geräten (Samsung) hatte das Ganze nie vernünftig funktioniert. Wir fühlten uns regelrecht veräppelt. Daher haben wir uns selbst verAPPLEt. Wir nutzen seit Monaten das von Apple bereitgestellte Geofencing. Das funktioniert sehr zuverlässig.
Mit der von mir vorgeschlagenen Lösung kannst du aus jedem Zustand (auf/zu) dein Tor steuern und mittels YAHKA auch gleich das Ganze in HomeKit von Apple einbinden. Zwei Vorteile sind der Lohn: Du bist dein Geofencing Problem los und sowohl in ioBroker als auch HomeKit wird dir der Torzustand korrekt angezeigt.
@legro mit dem Shelly 25 werden Koppelrelais geschalten (230V Spule, Kurzschluss am Kontakt - wie mit dem Schalter in der Garage, der Garagenantrieb hat da eine Kleinspannung und erkennt bzw. reagiert auf den geschlossenen Kreislauf, wird wohl bei den meisten Antriebe so sein).
Hört sich interessant an, wir haben Samsung & iPhone und damit bin ich gebunden beide Welten zu benutzen. Aktuell läuft es über Life360 und doch sehr unbeständig. Was ist dieses Geofence von Apple? Wie kann ich das im ioBroker nutzen?
-
@legro mit dem Shelly 25 werden Koppelrelais geschalten (230V Spule, Kurzschluss am Kontakt - wie mit dem Schalter in der Garage, der Garagenantrieb hat da eine Kleinspannung und erkennt bzw. reagiert auf den geschlossenen Kreislauf, wird wohl bei den meisten Antriebe so sein).
Hört sich interessant an, wir haben Samsung & iPhone und damit bin ich gebunden beide Welten zu benutzen. Aktuell läuft es über Life360 und doch sehr unbeständig. Was ist dieses Geofence von Apple? Wie kann ich das im ioBroker nutzen?
@humidor said in Anwendungen zu Vis-Inventwo & Icontwo:
.. mit dem Shelly 25 werden Koppelrelais geschalten (230V Spule, Kurzschluss am Kontakt - wie mit dem Schalter in der Garage, ..
.. Was ist dieses Geofence von Apple? Wie kann ich das im ioBroker nutzen?Dann nutzt du das Ganze ähnlich wie unsereiner es unter MagentaSmartHome (MSH) realisiert hat. Da in diesem Schrottsystem eine Torsteuerung gar nicht vorgesehen war, habe ich einen Rollladenaktor von Homematic zweckentfremdet. Der Rollladenaktor betreibt bei mir ebenfalls ein Relais (230V), das als Schließer arbeitet. Das potentialfreie Relais schaltet die zwei Steuerleitungen des Torantriebes kurz und löst so die gewünschten Aktionen aus. Hier habe ich meine Lösung dokumentiert, wie ich sie in MSH umgesetzt habe.
Da ich bei uns ja Rollladenaktor und Schließer bereits verbaut hatte, nutze ich natürlich nach wie vor den Rollladenaktor um das Schließerrelay zu betätigen. Nur wäre es unsinnig, diese Lösung hier vorzustellen, geht's mit dem Shelly 1 nicht nur einfacher, sondern zudem auch noch viel preiswerter.
Und nun zu Geofencing und Apple HomeKit ..
Das Ganze funktioniert nicht nur recht zuverlässig, sondern auch überraschend einfach: YAHKA macht's möglich.:slightly_smiling_face:


Im HomeKit definiere ich vier Automationen, die einen (virtuellen) Schalter betätigen. Diese beiden Schalter verknüpfe ich mittels YAHKA mit ioBroker. So ist eine An-/Abwesenheit in beiden Welten sichtbar.
In ioBroker/YAHKA sieht das Ganze so aus ..

Hierbei ist userdata.0.Alarmanlage.Anwesenheit.<Name> ein Datenpunkt, der durch den (virtuellen) Schalter geändert wird.
-
@humidor said in Anwendungen zu Vis-Inventwo & Icontwo:
.. mit dem Shelly 25 werden Koppelrelais geschalten (230V Spule, Kurzschluss am Kontakt - wie mit dem Schalter in der Garage, ..
.. Was ist dieses Geofence von Apple? Wie kann ich das im ioBroker nutzen?Dann nutzt du das Ganze ähnlich wie unsereiner es unter MagentaSmartHome (MSH) realisiert hat. Da in diesem Schrottsystem eine Torsteuerung gar nicht vorgesehen war, habe ich einen Rollladenaktor von Homematic zweckentfremdet. Der Rollladenaktor betreibt bei mir ebenfalls ein Relais (230V), das als Schließer arbeitet. Das potentialfreie Relais schaltet die zwei Steuerleitungen des Torantriebes kurz und löst so die gewünschten Aktionen aus. Hier habe ich meine Lösung dokumentiert, wie ich sie in MSH umgesetzt habe.
Da ich bei uns ja Rollladenaktor und Schließer bereits verbaut hatte, nutze ich natürlich nach wie vor den Rollladenaktor um das Schließerrelay zu betätigen. Nur wäre es unsinnig, diese Lösung hier vorzustellen, geht's mit dem Shelly 1 nicht nur einfacher, sondern zudem auch noch viel preiswerter.
Und nun zu Geofencing und Apple HomeKit ..
Das Ganze funktioniert nicht nur recht zuverlässig, sondern auch überraschend einfach: YAHKA macht's möglich.:slightly_smiling_face:


Im HomeKit definiere ich vier Automationen, die einen (virtuellen) Schalter betätigen. Diese beiden Schalter verknüpfe ich mittels YAHKA mit ioBroker. So ist eine An-/Abwesenheit in beiden Welten sichtbar.
In ioBroker/YAHKA sieht das Ganze so aus ..

Hierbei ist userdata.0.Alarmanlage.Anwesenheit.<Name> ein Datenpunkt, der durch den (virtuellen) Schalter geändert wird.
@legro sagte in Anwendungen zu Vis-Inventwo & Icontwo:
YAHKA
interessant, ganz hab ichs aber noch nicht, YAHKA ist ein Adapter vom Github OK, aber das Pendant ? ein echtes Homekit Gerät
im iPhone/Homekit kann ich kein leeres Gerät anfügen? -
@legro sagte in Anwendungen zu Vis-Inventwo & Icontwo:
YAHKA
interessant, ganz hab ichs aber noch nicht, YAHKA ist ein Adapter vom Github OK, aber das Pendant ? ein echtes Homekit Gerät
im iPhone/Homekit kann ich kein leeres Gerät anfügen?@humidor said in Anwendungen zu Vis-Inventwo & Icontwo:
..
interessant, ganz hab ichs aber noch nicht, YAHKA ist ein Adapter vom Github OK, aber das Pendant ? ein echtes Homekit Gerät ..Die Konfiguration geht vom ioBroker hin zum HomeKit.
Zunächst im ioBoker ..
- YAKHA Instanz in ioBroker erzeugen.
- Schalter in YAHKA definieren (siehe oben!)
.. und anschließend im HomeKit ..
- YAHKA als Bridge einbinden und ..
- .. schon stehen die in ioBroker definierten Schalter im Homekit zur Verfügen (siehe oben!)

Wenn du noch Fragen hast, nur her damit!:slightly_smiling_face:
-
@humidor said in Anwendungen zu Vis-Inventwo & Icontwo:
..
interessant, ganz hab ichs aber noch nicht, YAHKA ist ein Adapter vom Github OK, aber das Pendant ? ein echtes Homekit Gerät ..Die Konfiguration geht vom ioBroker hin zum HomeKit.
Zunächst im ioBoker ..
- YAKHA Instanz in ioBroker erzeugen.
- Schalter in YAHKA definieren (siehe oben!)
.. und anschließend im HomeKit ..
- YAHKA als Bridge einbinden und ..
- .. schon stehen die in ioBroker definierten Schalter im Homekit zur Verfügen (siehe oben!)

Wenn du noch Fragen hast, nur her damit!:slightly_smiling_face:
-
@legro super danke habe ihn schon aktiv
wie mache ich den Switch nun im Homekit zum GPS Geo Fence?@humidor said in Anwendungen zu Vis-Inventwo & Icontwo:
wie mache ich den Switch nun im Homekit zum GPS Geo Fence?
Das hatte ich in diesem Thread versucht aufzuzeigen.
In der Definition der Automationen findet die Verknüpfung zwischen (virtuellem) Schalter und Geofencing statt. Die beiden Bilder aus dem HomeKit zeigen die (virtuellen) Schalter als Tasterflächen, im nebenstehenden Bild ist die Verknüpfung zu den erforderliche Automationen zu sehen.
Ist das nicht phantastisch, was all die Entwickler uns so an die Hand geben?:+1: :slightly_smiling_face:
-
@humidor said in Anwendungen zu Vis-Inventwo & Icontwo:
wie mache ich den Switch nun im Homekit zum GPS Geo Fence?
Das hatte ich in diesem Thread versucht aufzuzeigen.
In der Definition der Automationen findet die Verknüpfung zwischen (virtuellem) Schalter und Geofencing statt. Die beiden Bilder aus dem HomeKit zeigen die (virtuellen) Schalter als Tasterflächen, im nebenstehenden Bild ist die Verknüpfung zu den erforderliche Automationen zu sehen.
Ist das nicht phantastisch, was all die Entwickler uns so an die Hand geben?:+1: :slightly_smiling_face:
-
@legro hmm, dann hat sich das schon wieder erl. für mich, ein HomeKit Gerät habe ich nicht.

@humidor said in Anwendungen zu Vis-Inventwo & Icontwo:
.., ein HomeKit Gerät habe ich nicht. ..
Als Steuerzentrale kannst du ein iPad, HomePod oder AppleTV verwenden. Ein HomePod mini kostet nicht die Welt. Der ist - für Apple unglaublich günstig - schon für 99€ zu haben.
In Anbetracht des Mehrwertes, den so eine kleine Kugel kostet, ist dies ganz gewiss eine Überlegung wert.
-
@humidor said in Anwendungen zu Vis-Inventwo & Icontwo:
.., ein HomeKit Gerät habe ich nicht. ..
Als Steuerzentrale kannst du ein iPad, HomePod oder AppleTV verwenden. Ein HomePod mini kostet nicht die Welt. Der ist - für Apple unglaublich günstig - schon für 99€ zu haben.
In Anbetracht des Mehrwertes, den so eine kleine Kugel kostet, ist dies ganz gewiss eine Überlegung wert.
-
Im Folgenden möchte ich (Kombinations)Widgets vorstellen, wie ich sie mittels Inventwo und Icontwo erstellt habe. Sie dienen mir als Basiselemente für die Visualisierung unseres Zuhauses.
Die hier vorgestellten Elemente sind weder vollständig noch haben alle ihre angestrebte Ausbaustufe erreicht. Daher werden (hoffentlich) beständig Ergänzungen und Überarbeitungen folgen. Kritik, Vorschläge, .. sind willkommen. Wie dem auch sei, als Grundlage oder wenigstens Anregung zu eigenen Lösungen sollten sie dienen können.
Es ist geplant, künftig nicht nur die auf der Verwendung von Inventwo Widgets basierenden Teile unserer Hausautomatisierung zu dokumentieren, sondern auch unsere Realisierungen der Alarmanlagen (Einbruch, Rauch, Wasser, Gas), Anwesenheitskontrolle in Verbindung mit dem Apple Home Kit/YAHKA, .. u.v.a.m.
Derzeit verfügbar sind ..
- Dimmer Über die reine Dimmfunktion hinaus können auch Farbe und Farbtenperatur eingestellt werden.
- Garagentor Über die Dokumentation des Inventwo-Widget hinaus wird die komplette Implementierung, wie sie auch für die parallele Ansteuerung durch das HomeKit von Apple genutzt werden kann, vorgestellt. Aktualisiert: 25. Okt. 2022
- BITRON Rauchmelder Ein Alarmgeber, dessen Sirene auch zum Signalisieren anderer Gefahren (Gas-, Wasser-, Einbruchsalarm) genutzt werden kann. Es wird das Auslösen von Probealarmen unterstützt, wobei für die Außensirene ein eigenes Widget beschrieben wird. Aktualisiert am 5. Mai 2022
- Mit NUKI eine vollständige Überwachung und Steuerung einer Eingangstüre bereitstellen. Aktualisiert: 9. April 2022
- Rollladensteuerung zu teilweisem oder vollständigem Öffnen/Schließen.
- Wettervorhersage aufbauend auf den Adapter zu daswetter.com
- Ermittlung von Regenmengen und Anzeige mittels UniversalWidget/HTML basierend auf Regenmesser von Netatmo
- Eine Menü-Struktur einrichten. Neben den üblichen Menüpunkten wird ein UhrenWidget verwendet und somit das Menü deutlich aufgewertet.
- Steuerung einer DAIKIN Klimaanlage.
- Visualisierung unserer PV Anlage auf Basis eines Fronius GEN24. (überarbeitet am 5. Juni 2023)
- Erstellen der Modbus-Register für einen GEN24/Tauro.
- Hier entsteht (demnächst) die Visualisierung unserer Hybridheizung (Vitodens300 + Vitocal252) auf Basis des auf e3oncan aufbauenden Adpaters. [aktualisiert am 2. März 2024]
- Umzug der gesamten Installation von einem Raspberry Pi 4 auf einen Pi 5.
Übertragung der Installation auf neue Hardeware
.. wird fortgesetzt ..
Ermittlung der Regenmengen
So sieht das Ergebnis unter Verwendung von Netatmo aus ..

Konfiguration des UniversalWidgets
Das Widget sollte als Background konfiguriert werden; es soll ja bei einem Klick keinerlei Reaktion ausführen. Das Feld Objekt ID bleibt leer. Auf diese Weise wird stets der Eintrag aus dem Feld Beschriftung bei falsch angezeigt (s.unten!).

Im Bereich Inhalt wird als Inhaltstyp HTML/Text gewählt. Dies bewirkt, dass lediglich all das angezeigt wird, was im Bereich Beschriftung bei falsch (bzw. wahr) eingetragen ist.

Die angezeigten Werte sind Datenpunkte, die mittels des Regenmessers von NETATMO ermittelt werden.

Das zur Ermittlung der Daten verwendete Skript überwacht den Datenpunkt Rain in the last 24 hours von dem Regenmesser, in dem von Netatmo saldierend der Regen eines Tages eingetragen wird. Um Mitternacht (0:00 Uhr) wird dieser von NETATMO zurück auf 0 gesetzt. Netatmo sendet ca. alle 8 - 10 Minuten den Wert dieses Datenpunktes, auch wenn zwischenzeitlich keine Änderung zu verzeichnen war. Das Skript schreibt nur dann diesen Wert von Rain in the last 24 hours in den Datenpunkt TempRegenTag, wenn der alte Wert in diesem Datenpunkt übertroffen wird.
verwendete Datenpunkte
Es werden insgesamt folgende Datenpunkte verwendet, die in zwei Gruppen eingeteilt sind: Regenmengen in den gerade laufenden Zeiträumen Tag, Woche, Monat, Jahr und jene Regenmengen, die nach Ablauf der jeweiligen Zeiträume angefallen sind, bezeichnet mit RegenTag, RegenWoche, RegenMonat und RegenJahr. Beispiel: RegenWoche enthält die Regenmenge der vorgegangenen Woche.
- TempRegenTag: Regenmenge des laufenden Tages
- TempRegenWoche: Regenmenge der laufenden Woche
- TempRegenMonat: Regenmenge des laufenden Monats
- TempRegenJahr: Regenmenge im laufenden Jahr
- RegenTag: Regenmenge des vorangegangenen Tages
- RegenWoche: Regenmenge der vorangegangenen Woche
- RegenMonat: Regenmenge des vorangegangenen Monats
- RegenJahr: Regenmenge im vorangegangenen Jahr
Auswertungen mittels InfluxDB und Grafana
Um graphische Darstellungen der Regenverteilung über Tage, Wochen, Monate und Jahre zu erhalten, werden die Datenpunkte RegenTag, RegenWoche, RegenMonat und RegenJahr bei deren Änderung in InfluxDB eingetragen.

Da der Regenmesser desöfteren sehr viele Nachkommastellen liefert, die eine übersichtliche Darstellung innerhalb des Widget verunmöglichen, werden die über Rain in the last 24 hours gelieferten Werte auf drei Nachkommastellen gerundet und dem Datenpunkt TempRegenTag bei Änderung zugewiesen.

Die übrigen Datenpunkte werden mittels CRON-Jobs verwaltet. Täglich um 0:00 Uhr wird ..
- .. der Inhalt von TempRegenTag in den Datenpunkt RegenTag geschrieben, sodass in diesem Datenpunkt stets die Regenmenge des Vortages zu finden ist.
- .. der Inhalt von TempRegenTag saldierend in den Datenpunkt TempRegenWoche abgelegt.
- .. TempRegenTag saldierend in TempRegenMonat gespeichert.
- .. TempRegenTag im Datenpunkt TempRegenJahr aufaddiert.
- .. zum Schluss wird TempRegenTag wieder auf 0 gesetzt.

Wöchentlich (d.h.: Sonntag Abend bzw. 0:00 Uhr) wird der Inhalte von TempRegenWoche in RegenWoche abgespeichert. Anschließend wird TempRegenWoche wieder auf 0 gesetzt.
Entsprechend werden die monatlich und jährlich auszuführenden Arbeiten durchgeführt.
Hier nun ein Beispiel, wie die anschließende Darstellung sich in Grafana darbietet:

Aufbereitung des HTML-Textes
Im HTML-Format werden hier die Werte der Datenpunkt aufbereitet, formatiert, .. eingetragen.

[zurück]
-
=========================================================
[5] Rollladen/Markisen-Steuerung
=========================================================
Dieses Widget besteht aus vier Basiselelementen: Background-Widget, RadioButton, Schieberegler und einem Widget, das als STOP-Taster konfiguriert ist. Ich setze sie ein, sowohl Homematic Rollladenaktoren als auch Shelly 2.5 Autoren zu steuern.



Das Background-Widget hat keinerlei Funktion. Die zwei Schaltflächen, welche die beiden RadioButtons bilden, sind mit dem Datenpunkt LEVEL (Homematic) bzw. POSITION (Shelly) verknüpft und schreiben in die angebundenen ObjectIDs die Werte 0 bzw. 100 (für offen/geschlossen). Auch der Schieberegler ist mit diesen ObjectIDs verbunden, ermöglich jedoch eine stufenlose Positionierung des Rollladen - bei uns wird auch eine Markise hierüber gesteuert. Das Widget STOP ist mit der Option state und einer Verweildauer von 4ms konfiguriert. Sowohl der Homematic Rollladenaktor als auch Shelly 2.5 kommen mit dieser Einstellung gut zurecht.
Download: Rollladen-Widget
[zurück]
@legro
Hallo, kann man deine Widget wo runterladen? Oder bin ich blind?


