NEWS
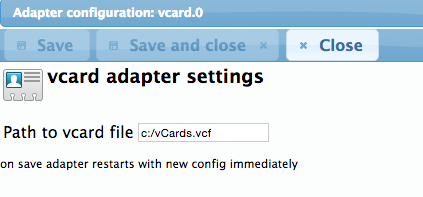
Neuer Adapter vCard
-
die html Formatierung hat eine feste Breite. Je nach Länge der Rufnummer wird die Spalte mit Leerzeichen (nbsp) aufgefüllt.
Kannst Du nicht den Datenpunkt mit dem json nehmen und dann das json Widget? `
Danke für den Tipp, werde ich ausprobieren. Bin noch nicht nicht in CSS, Programmierung usw. drin, werde da mal ein wenig basteln und schauen, wie ich das hinbekommen. Derzeit funzt es, wenn ich die Schriftgröße reduziere.
-
Dies kannst du direkt über ein standard-Widget z.B. "html unescaped" in vis anzeigen `
Dies steht auf Seite 3.
Nur hab ich so ein widget nicht !
Welches soll ich nun nehmen ???
Bitte kurze Rückinfo.
Danke.
mfg
Dieter
-
habs anders gelöst.
Trotzdem danke.
-
Moin ruhr,
basic Table
und dann die Formatierung raus im Adapter!
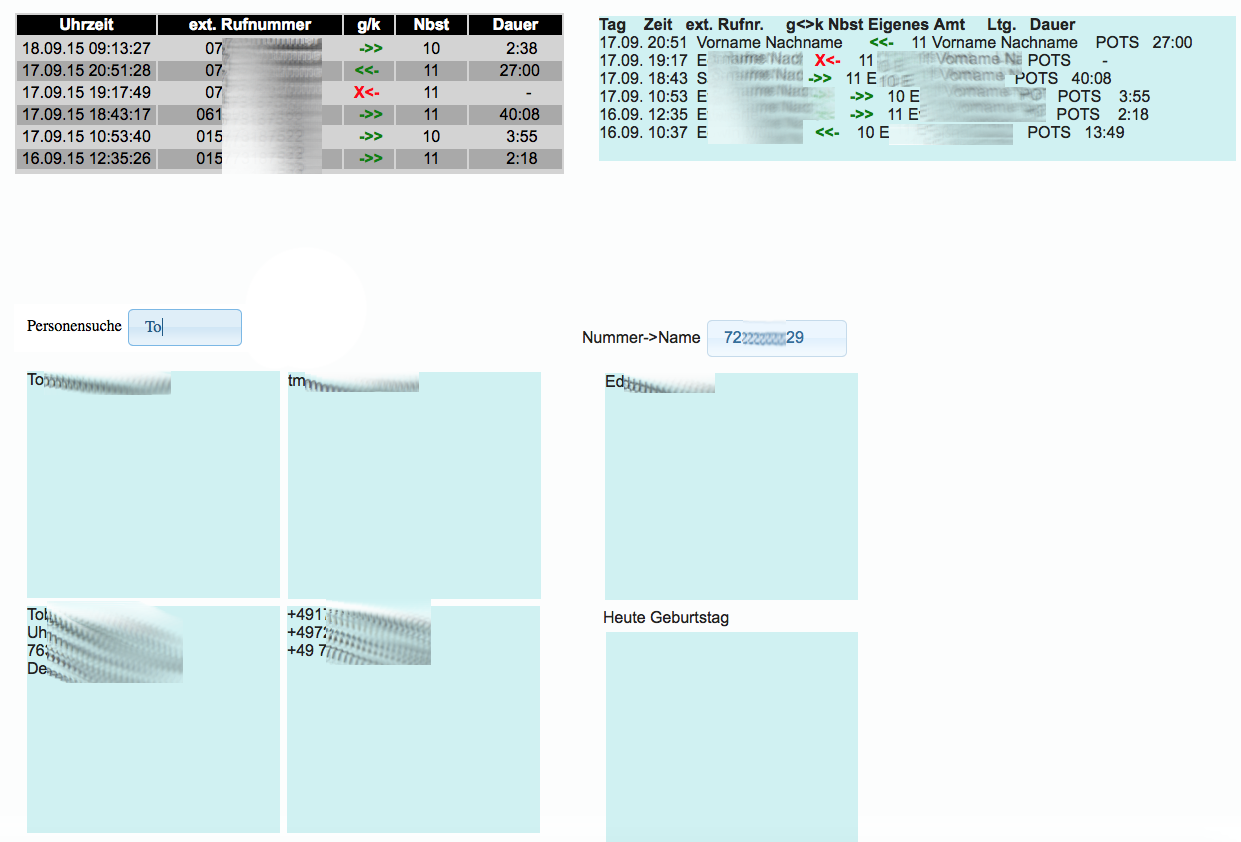
filename="bild1.jpg" index="1">~~Und dann siehts so aus (Spalten kann man dann auch selektieren im Widget).
filename="bild1.jpg" index="0">~~mfg
Dieter
-
meinst du das:
filename="bild1.jpg" index="0">~~ -
Widget: basic-table
! ````
[{"tpl":"tplTableBody","data":{"visibility-cond":"==","visibility-val":1,"static_value":"","table_oid":"vcard.0.Outputs.ReplacedPhoneNumbersCh2","colCount":"4","colWidth1":"60px","colWidth2":"60px","colWidth3":"15px","colName1":"Uhrzeit","colName2":"Rufnummer","colName3":"g/k","colAttr1":"date","colAttr2":"externalNumber","colAttr3":"callSymbolColor","colName5":"Dauer","colWidth5":"40px","colAttr5":"durationForm","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"g_header_§3":true,"max_rows":"8","new_on_top":true,"hide_header":false,"detailed_wid":"","colName4":"Dauer","colAttr4":"durationForm","colWidth4":"20px","g_css_background":true,"g_css_border":false,"g_css_shadow_padding":false,"g_gestures":false,"show_scroll":false},"style":{"left":"235px","top":"60px","width":"360px","height":"185px","text-align":"center","font-size":"14px","z-index":"9","background":"","font-family":"","color":"white","background-color":"black"},"widgetSet":"basic"}] -
ja,
fritzbox.0.history.allTableJSON
-
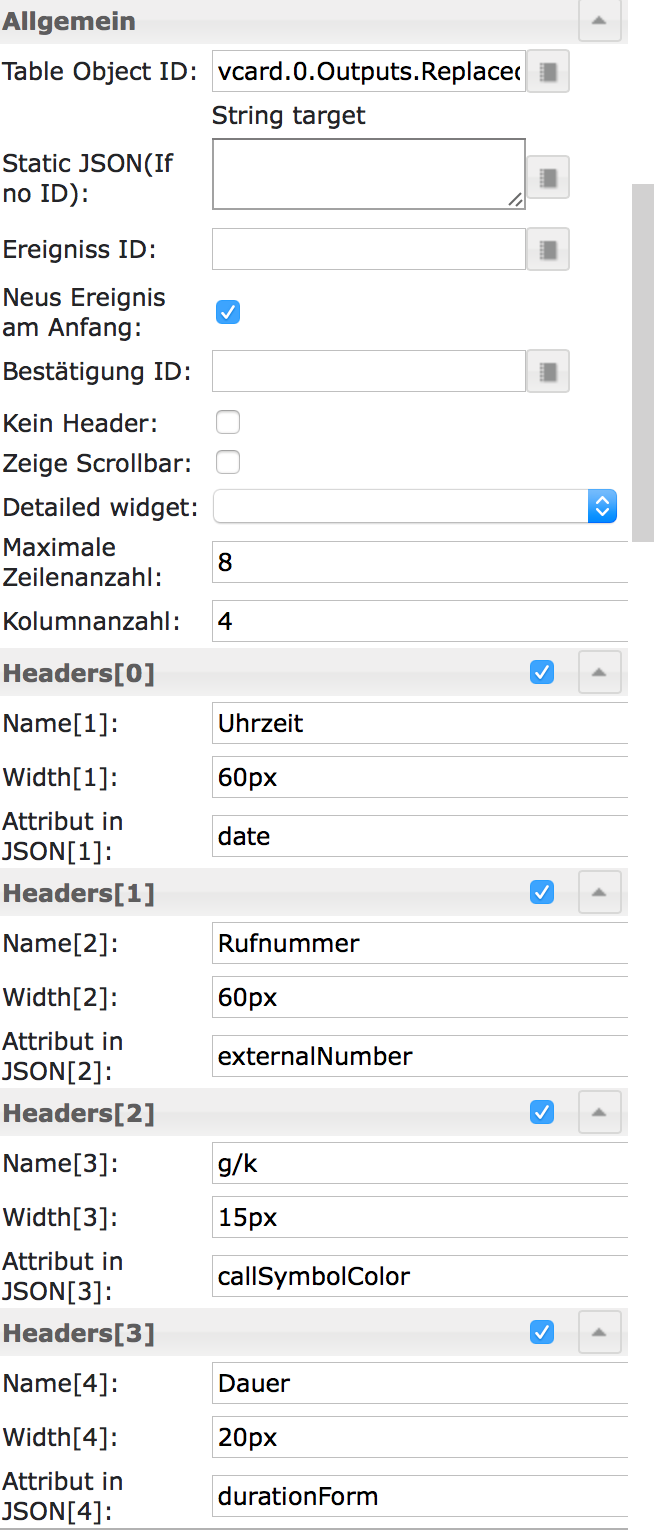
mach mal ne hardcopy von den widget Einstellung der Spalten (wie ich oben).
-
achja Versionen: müssten alle aktuell sein.
-
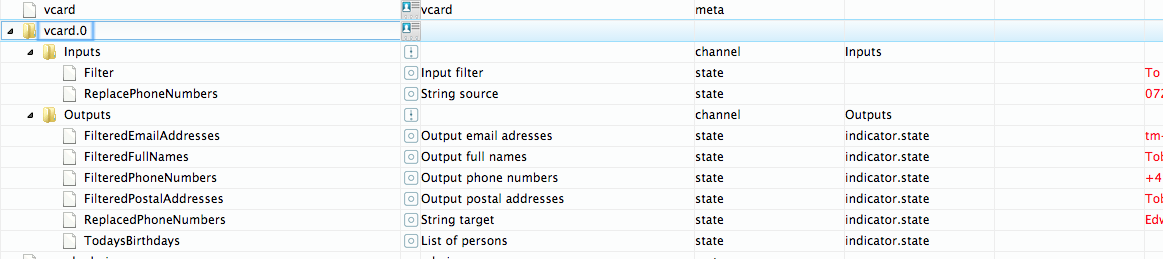
hast du mal die json output aktualisiert.
Dieser aktualisiert erst dann, wenn du fritzbox.json aktualisierst.
-
Das ist das Widget.
! ````
[{"tpl":"tplTableBody","data":{"visibility-cond":"==","visibility-val":1,"static_value":"","table_oid":"vcard.0.Outputs.ReplacedPhoneNumbersCh5","colCount":"4","colWidth1":"60px","colWidth2":"60px","colWidth3":"15px","colName1":"Uhrzeit","colName2":"Rufnummer","colName3":"g/k","colAttr1":"date","colAttr2":"externalNumber","colAttr3":"callSymbolColor","colName5":"Dauer","colWidth5":"40px","colAttr5":"durationForm","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"g_header_§3":true,"max_rows":"8","new_on_top":true,"hide_header":false,"detailed_wid":"","colName4":"Dauer","colAttr4":"durationForm","colWidth4":"20px","g_css_background":true,"g_css_border":false,"g_css_shadow_padding":false,"g_gestures":false,"show_scroll":false},"style":{"left":"585px","top":"66px","width":"513px","height":"181px","text-align":"center","font-size":"14px","z-index":"9","background":"","font-family":"","color":"white","background-color":"black"},"widgetSet":"basic"}]meintest du das so mit den Einstellungen (Hardcopy)?  so wird es dargestellt.  -
hast du die Zeilen im vcard Adapter rausgenommen.
Und hast du noch css Scripte drin (z.B. für tv Spielfilm)
-
ja das stört.
Und genau diese Frage habe ich hier gestellt:
http://forum.iobroker.net/viewtopic.php?f=21&t=4882
Fazit:
ich habe die css wieder raus genommen.
Denn ohne diese sieht die tv widget auch ganz gut aus.
mfg