NEWS
Material Design Widgets: Calendar Widget
-
@scrounger
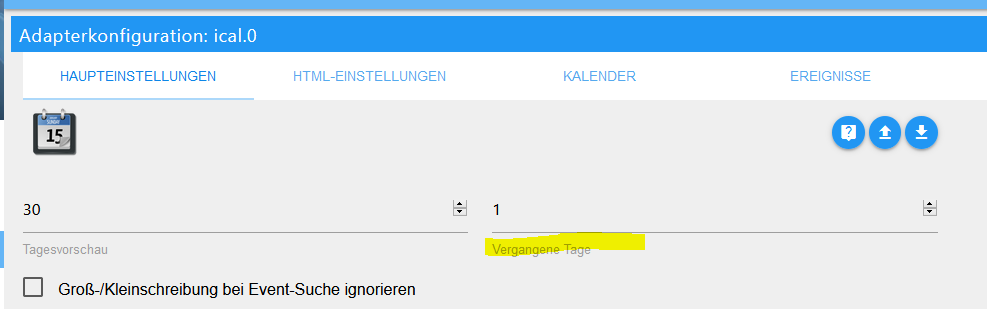
Welche Version des iCal hast du installiert? Bei mir (1.7.4) habe ich diese Einstellung nicht.Wie wäre es dann mit einem Update?
-
Wie wäre es dann mit einem Update?
@nousefor82 said in Material Design Widgets: Calendar Widget:
Wie wäre es dann mit einem Update?
Im ioBroker Adapter bekomme ich nur die Version 1.7.4 (stable) angezeigt. Kann ich jetzt über die Katze eine andere Version laden ohne das mir meine Einstellungen zerschossen werden?
-
@nousefor82 said in Material Design Widgets: Calendar Widget:
Wie wäre es dann mit einem Update?
Im ioBroker Adapter bekomme ich nur die Version 1.7.4 (stable) angezeigt. Kann ich jetzt über die Katze eine andere Version laden ohne das mir meine Einstellungen zerschossen werden?
Ja, kannst du. Stell einfach dein Repository (von stable auf latest) um...dann kannst du das direkt updaten ohne github.
Die Versionen sind aber meist aus gutem Grund noch nicht im stable...aber bissl Risiko gehört dazu!
Gruß
-
Das wäre auch meine Frage gewesen welche Version du hast. Hat sich aberl erledigt danke
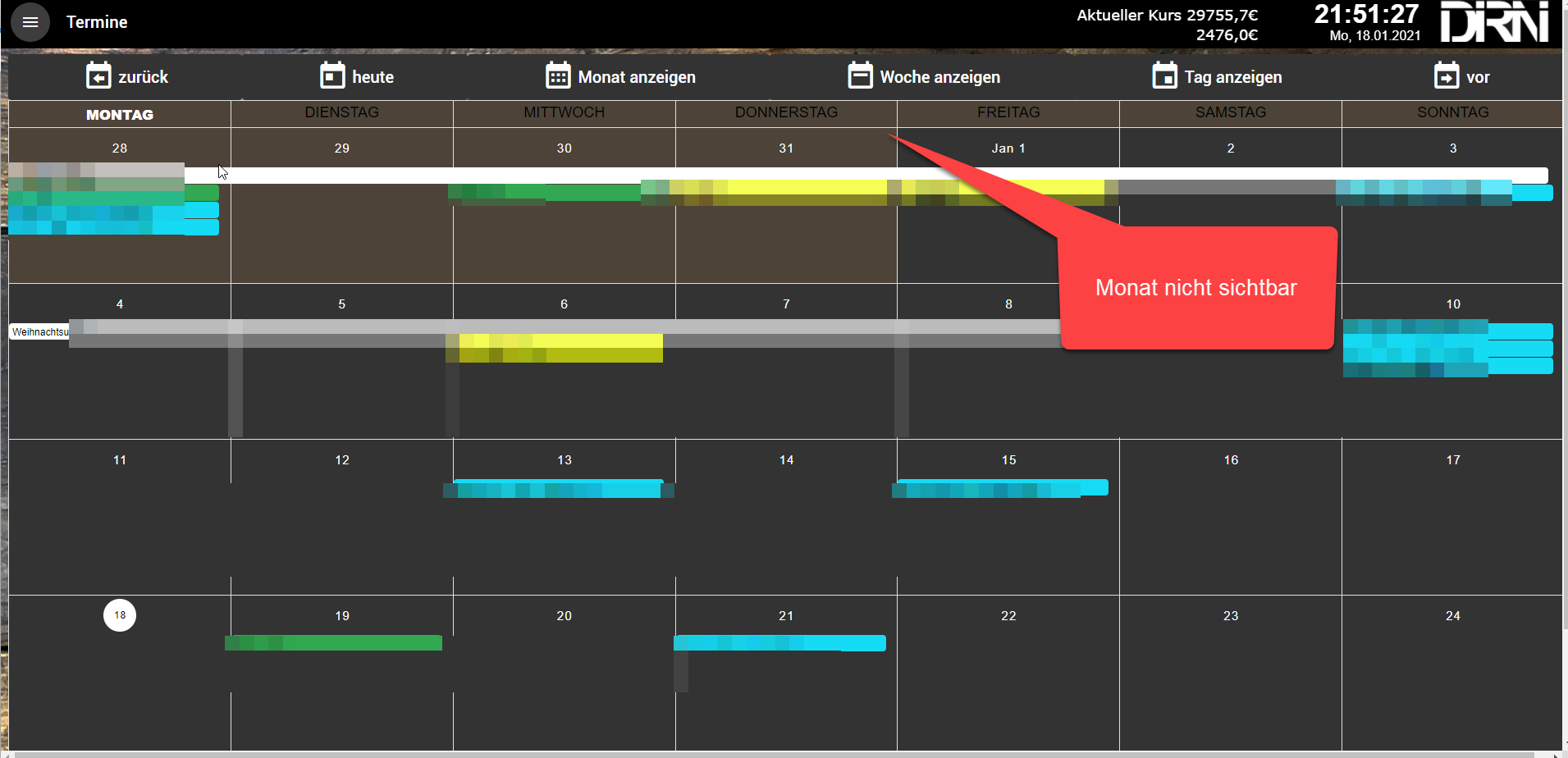
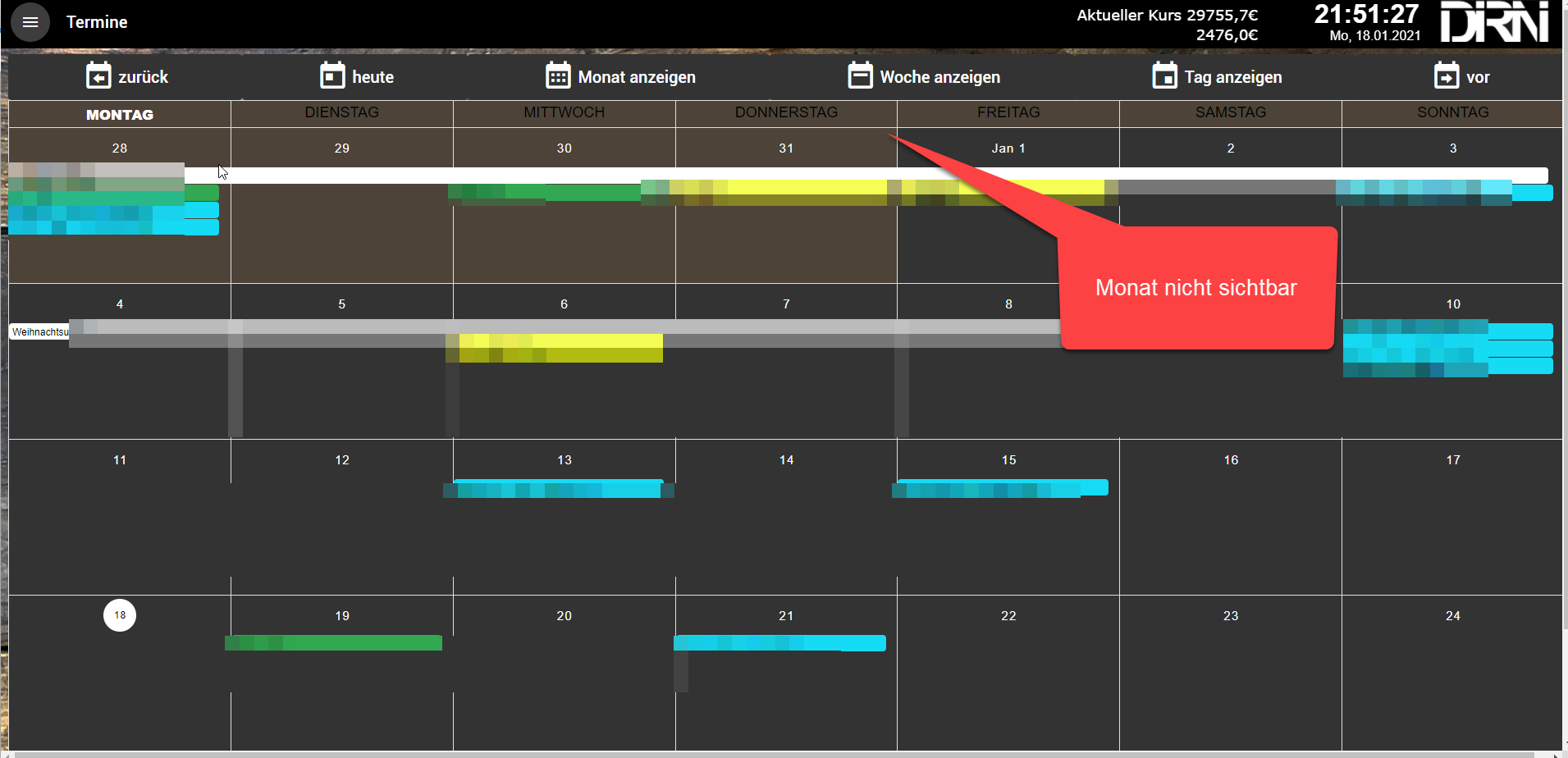
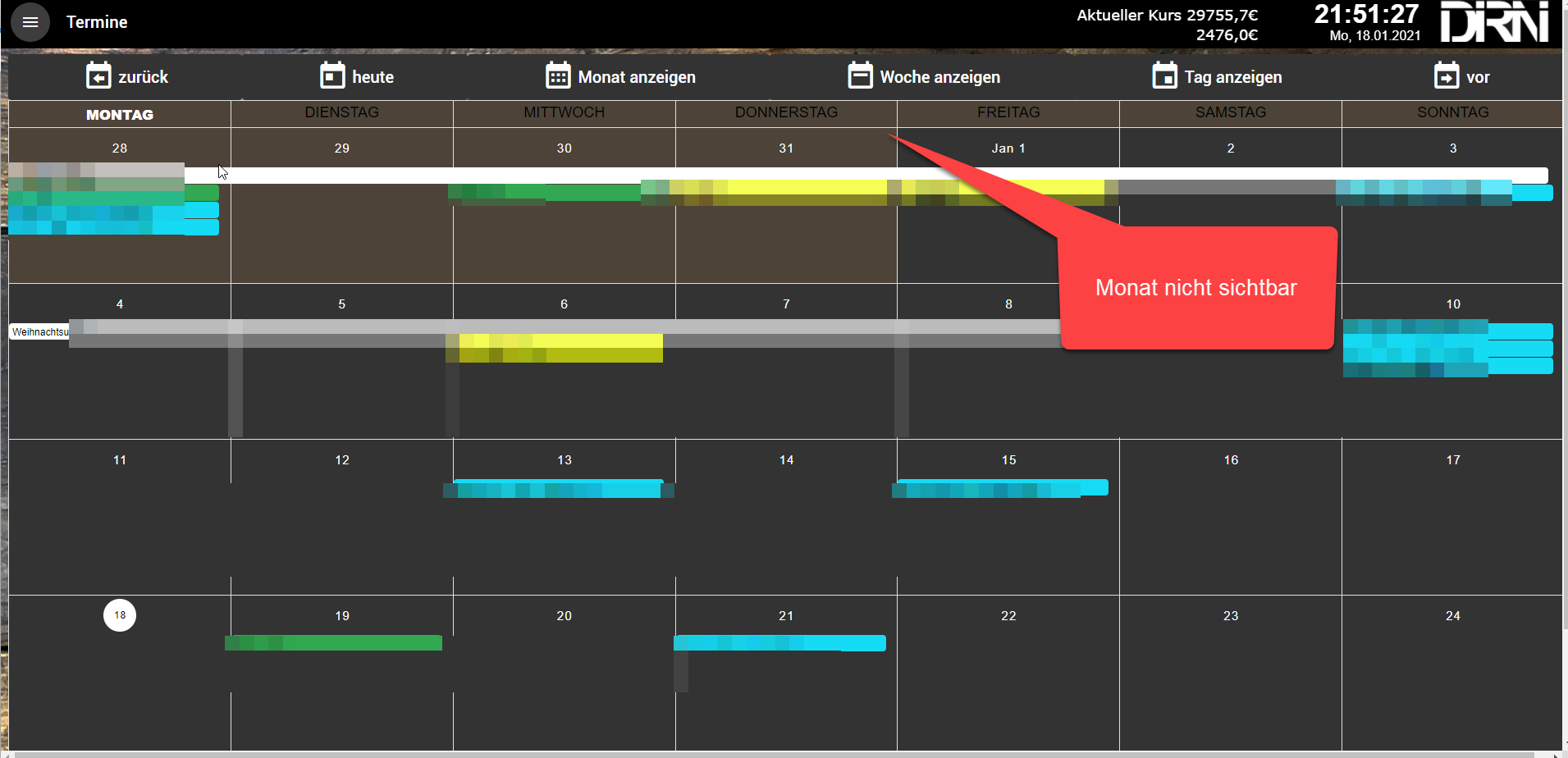
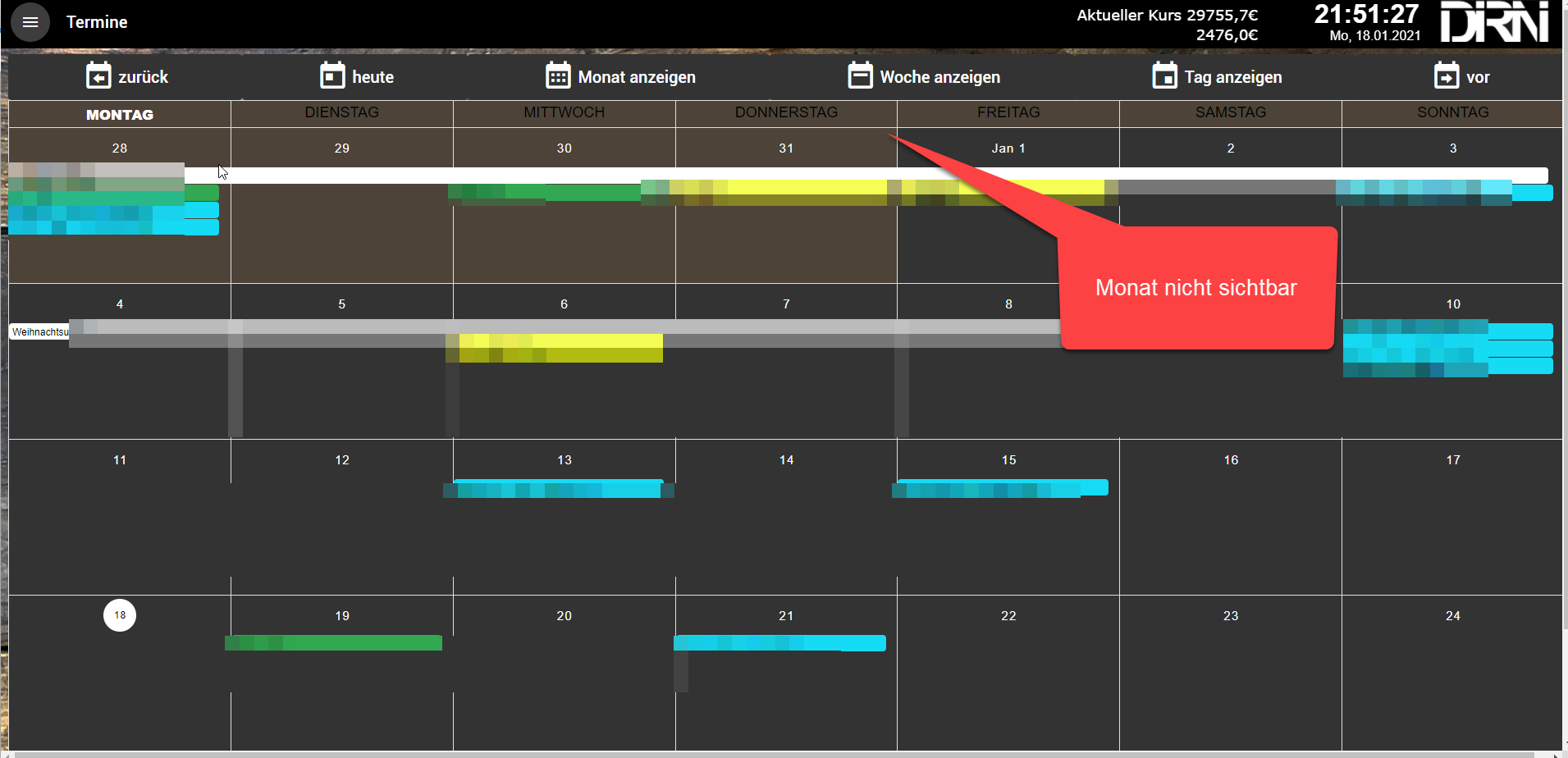
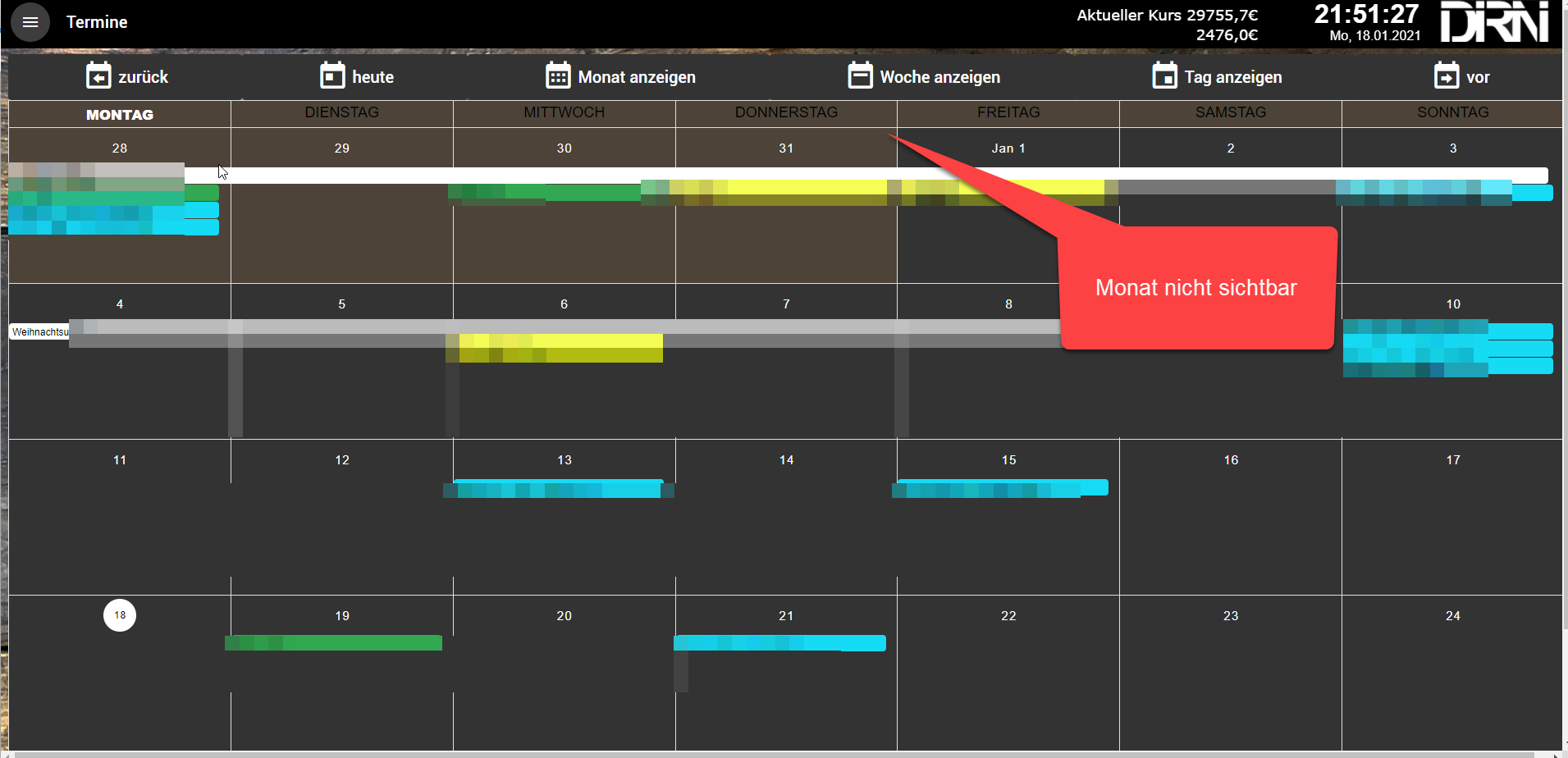
Und wie sieht es mit der Monat in der Kalender Ansicht aus ?

-
Ja, kannst du. Stell einfach dein Repository (von stable auf latest) um...dann kannst du das direkt updaten ohne github.
Die Versionen sind aber meist aus gutem Grund noch nicht im stable...aber bissl Risiko gehört dazu!
Gruß
@nousefor82
Danke! das war der Hinweis den ich benötigt hatte.
Hatte die Einstellung auch nicht im ICal Adapter.Gruß
-
Das wäre auch meine Frage gewesen welche Version du hast. Hat sich aberl erledigt danke
Und wie sieht es mit der Monat in der Kalender Ansicht aus ?

@dirni sagte in Material Design Widgets: Calendar Widget:
Und wie sieht es mit der Monat in der Kalender Ansicht aus ?


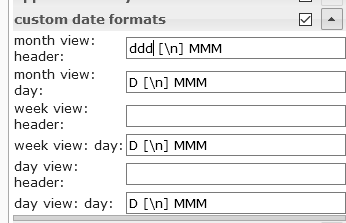
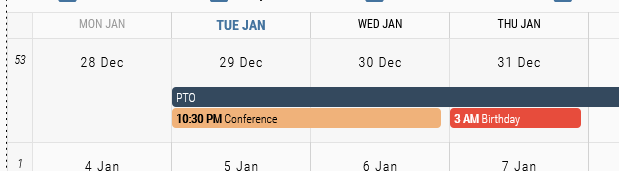
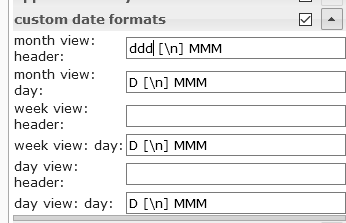
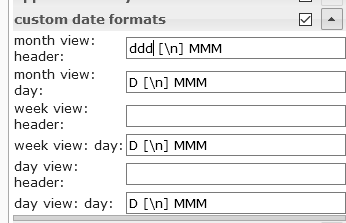
Zulässige formate:
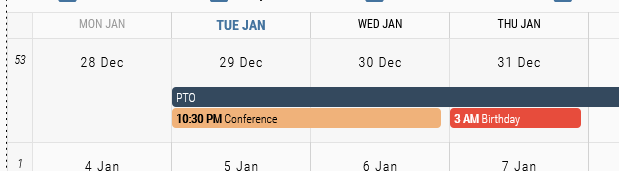
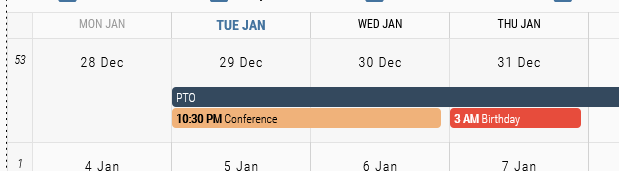
https://momentjscom.readthedocs.io/en/latest/moment/04-displaying/01-format/Ergebnis:

-
@dirni sagte in Material Design Widgets: Calendar Widget:
Und wie sieht es mit der Monat in der Kalender Ansicht aus ?


Zulässige formate:
https://momentjscom.readthedocs.io/en/latest/moment/04-displaying/01-format/Ergebnis:

Perfekt Danke dir
-
@dirni sagte in Material Design Widgets: Calendar Widget:
Und wie sieht es mit der Monat in der Kalender Ansicht aus ?


Zulässige formate:
https://momentjscom.readthedocs.io/en/latest/moment/04-displaying/01-format/Ergebnis:

-
Ich wandle mit deinem Script meine Ical Kalenderdaten um, um sie im Kalender Widget zu verwenden. Kann man einen 2ten Datenpunkt anlegen wo nicht alle Kalender beinhaltet sind?
Also einen Datenpunkt mit allen Kalender und einen wo zb mein Geburtstagskalender nicht mit dabei ist.lg
-
Ich wandle mit deinem Script meine Ical Kalenderdaten um, um sie im Kalender Widget zu verwenden. Kann man einen 2ten Datenpunkt anlegen wo nicht alle Kalender beinhaltet sind?
Also einen Datenpunkt mit allen Kalender und einen wo zb mein Geburtstagskalender nicht mit dabei ist.lg
Habe bei mir genau das mit einer zusätzlichen ical Instanz gemacht. Und das Script dann auf die eine Instanz angepasst.
-
Habe bei mir genau das mit einer zusätzlichen ical Instanz gemacht. Und das Script dann auf die eine Instanz angepasst.
Ich hab auch mehrere Instanzen aber das Script nimmt ja immer alle ical Instanzen oder ? Wo im Script definiert man welche er nehmen soll. Wie ich das gesehen habe definiert man mir die Farben usw darin oder.
-
Hallo zusammen,
gibt es eine Möglichkeit die Farbe der Kalendereinträge (Events) zu ändern? Aktuell ist es schwarz und bei dunklen Hintergrund ist das schlecht. Im Terminlayout-Reiter lassen sich Größe und Art der Schrift ändern, aber nicht die Farbe.
-
Hallo zusammen,
gibt es eine Möglichkeit die Farbe der Kalendereinträge (Events) zu ändern? Aktuell ist es schwarz und bei dunklen Hintergrund ist das schlecht. Im Terminlayout-Reiter lassen sich Größe und Art der Schrift ändern, aber nicht die Farbe.
@0018 sagte in Material Design Widgets: Calendar Widget:
Hallo zusammen,
gibt es eine Möglichkeit die Farbe der Kalendereinträge (Events) zu ändern? Aktuell ist es schwarz und bei dunklen Hintergrund ist das schlecht. Im Terminlayout-Reiter lassen sich Größe und Art der Schrift ändern, aber nicht die Farbe.
Jemand eine Idee hierzu?
-
@0018 sagte in Material Design Widgets: Calendar Widget:
Hallo zusammen,
gibt es eine Möglichkeit die Farbe der Kalendereinträge (Events) zu ändern? Aktuell ist es schwarz und bei dunklen Hintergrund ist das schlecht. Im Terminlayout-Reiter lassen sich Größe und Art der Schrift ändern, aber nicht die Farbe.
Jemand eine Idee hierzu?
-
Ich wandle mit deinem Script meine Ical Kalenderdaten um, um sie im Kalender Widget zu verwenden. Kann man einen 2ten Datenpunkt anlegen wo nicht alle Kalender beinhaltet sind?
Also einen Datenpunkt mit allen Kalender und einen wo zb mein Geburtstagskalender nicht mit dabei ist.lg
@dirni sagte in Material Design Widgets: Calendar Widget:
Ich wandle mit deinem Script meine Ical Kalenderdaten um, um sie im Kalender Widget zu verwenden. Kann man einen 2ten Datenpunkt anlegen wo nicht alle Kalender beinhaltet sind?
Also einen Datenpunkt mit allen Kalender und einen wo zb mein Geburtstagskalender nicht mit dabei ist.lg
Kann mir diesbezüglich keiner helfen?
-
@nousefor82 meinst du diese Funktion?
function getMyCalendarTextColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FFFFFF'; } else if (calendarName === 'calendar2') { return '#FFFFFF' } else if (calendarName === 'calendar3') { return '#FFFFFF' } }Dort ist weis die Textfarbe. In meinem Widget ist die Textfarbe allerdings schwarz.
EDIT: @nousefor82 ignoriere den Post.... war zu doof zum lesen :cold_sweat:
Wenn man "calendar1" auch so benennt, wie der ical Kalender heißt, dann klappt es auch. Danke für den Zaunpfahl :+1: -
@dirni sagte in Material Design Widgets: Calendar Widget:
Ich wandle mit deinem Script meine Ical Kalenderdaten um, um sie im Kalender Widget zu verwenden. Kann man einen 2ten Datenpunkt anlegen wo nicht alle Kalender beinhaltet sind?
Also einen Datenpunkt mit allen Kalender und einen wo zb mein Geburtstagskalender nicht mit dabei ist.lg
Kann mir diesbezüglich keiner helfen?
Mach doch einfach eine 2. ical Instanz und ein 2. Script, dass auf diese neue Instanz zugreift.
In der 2. iCal Instant suchst du nur nach dem Kalender Geburtstag zum Beispiel.
Mach ich bei mir so und das klappt wunderbar!
P.S.: in der ersten Zeile kannst du dir Instanz eintragen!
-
Mach doch einfach eine 2. ical Instanz und ein 2. Script, dass auf diese neue Instanz zugreift.
In der 2. iCal Instant suchst du nur nach dem Kalender Geburtstag zum Beispiel.
Mach ich bei mir so und das klappt wunderbar!
P.S.: in der ersten Zeile kannst du dir Instanz eintragen!
Hi
Ja das ist mir alles klar, ich habe das schon beim ersten Kalender so gelöst mit mehreren Ical Instanzen.
Der Erste Kalender durchsucht alle meine 3 Ical instanzen (ich habe nichts geändert das war schon immer so)
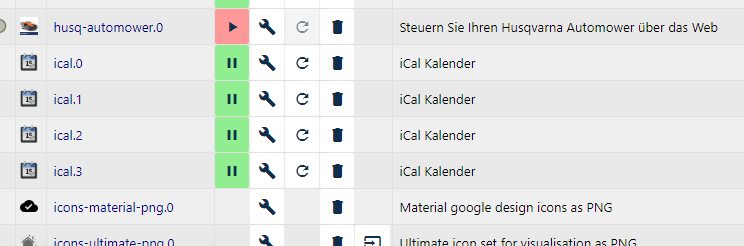
Nun will ich aber das der zweite Kalender nicht die Termine des Kalenders ical.3 anzeigt, sondern nur ical.0, ical.1,ical.2.
Könnte mir jemand im Javascript als Beispiel die Zeilen eintragen und einen Screenshot hier posten, ich kenn mich im Java nicht die Bohne aus.
Bzw, einen Screenshot von deinem Script
-
Hi
Ja das ist mir alles klar, ich habe das schon beim ersten Kalender so gelöst mit mehreren Ical Instanzen.
Der Erste Kalender durchsucht alle meine 3 Ical instanzen (ich habe nichts geändert das war schon immer so)
Nun will ich aber das der zweite Kalender nicht die Termine des Kalenders ical.3 anzeigt, sondern nur ical.0, ical.1,ical.2.
Könnte mir jemand im Javascript als Beispiel die Zeilen eintragen und einen Screenshot hier posten, ich kenn mich im Java nicht die Bohne aus.
Bzw, einen Screenshot von deinem Script
Servus,
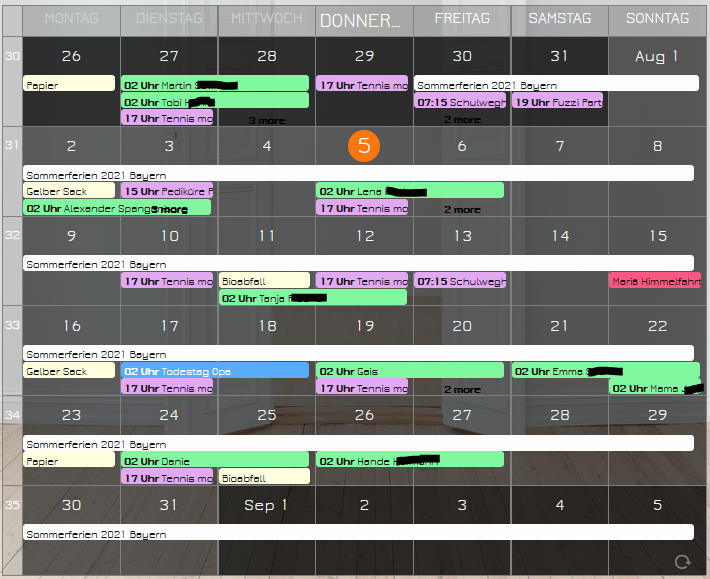
ich hab ja wie in github beschrieben ein Problem mit der Darstellung wiederkehrender ganztägiger Termine; in dem Fall mit den Geburtstagen. Diese werden über 2 Tage angezeigt:

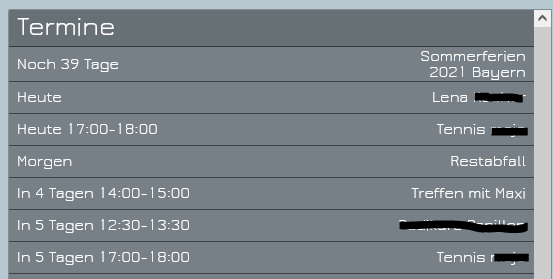
Wenn ich den Table anzeigen lasse, passt alles:

Ich verwende dein script mit angepasstem Datenpunkt und ical-Instanz sowie angepassten Farben:
// momentjs is required as dependecies in javascript adapter const moment = require("moment"); var instances = $(`[id=ical.0.data.table]`); instances.on(ical2CalendarWidget); // remove this, if you know to use your own datapoint let datapointId = 'javascript.0.scriptEnabled.common.Kalender.ical2calendar2' createState(datapointId, "[]", { read: true, write: false, desc: "JSON String for Calendar Widget", type: "string", def: "[]" }); function ical2CalendarWidget() { try { let calList = []; for (var inst = 0; inst <= instances.length - 1; inst++) { let icalObj = getState(instances[inst]).val; if (icalObj) { for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; // extract calendar color let calendarName = item._class.split(' ')[0].replace('ical_', ''); let startTime = moment(item._date); let endTime = moment(item._end); let start = startTime.format("YYYY-MM-DD HH:mm"); let end = endTime.format("YYYY-MM-DD HH:mm"); if (startTime.format('HH:mm') === '00:00' && endTime.format('HH:mm') === '00:00') { // is full-day event if (endTime.diff(startTime, 'hours') === 24) { // full-day event, one day start = startTime.format("YYYY-MM-DD"); end = startTime.format("YYYY-MM-DD"); } else { // full-day event, multiple days start = startTime.format("YYYY-MM-DD"); end = endTime.format("YYYY-MM-DD"); } } // create object for calendar widget calList.push({ name: item.event, color: getMyCalendarColor(calendarName), colorText: getMyCalendarTextColor(calendarName), start: start, end: end }) } function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'Jörg') { return '#58ACFA'; } else if (calendarName === 'Simone') { return '#E2A9F3' } else if (calendarName === 'Müllentsorgung') { return '#ffffdf' } else if (calendarName === 'Feiertage') { return '#FA5882' } else if (calendarName === 'Ferien') { return '#fdfdfd' } else if (calendarName === 'Geburtstage') { return '#81F79F' } } function getMyCalendarTextColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'Jörg') { return '#FFFFFF'; } else if (calendarName === 'Simone') { return '#111111' } else if (calendarName === 'Müllentsorgung') { return '#111111' } else if (calendarName === 'Feiertage') { return '#111111' } else if (calendarName === 'Ferien') { return '#111111' } else if (calendarName === 'Geburtstage') { return '#111111' } } } // Enter the destination data point that is to be used as object ID in the widget setState(datapointId, JSON.stringify(calList), true); } } catch (e) { console.error(`ical2MaterialDesignCalendarWidget: message: ${e.message}, stack: ${e.stack}`); } } ical2CalendarWidget();Beim Start kommt es zu folgender Fehlermeldung:
javascript.0 (2992) script.js.common.Kalender.Skript_2: ical2MaterialDesignCalendarWidget: message: Cannot read property 'split' of undefined, stack: TypeError: Cannot read property 'split' of undefined at ical2CalendarWidget (script.js.common.Kalender.Skript_2:60:52) at script.js.common.Kalender.Skript_2:208:1 at script.js.common.Kalender.Skript_2:209:3 at Script.runInContext (vm.js:131:20) at Script.runInNewContext (vm.js:137:17) at execute (C:\iobroker\SmartHome\node_modules\iobroker.javascript\main.js:1483:27) at prepareScript (C:\iobroker\SmartHome\node_modules\iobroker.javascript\main.js:1691:38) at C:\iobroker\SmartHome\node_modules\iobroker.javascript\main.js:1791:17 at Immediate._onImmediate (C:\iobroker\SmartHome\node_modules\iobroker.javascript\main.js:1281:17) at processImmediate (internal/timers.js:458:21)Woran könnte das liegen?
-
Calendar Widget

Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
@scrounger
Hallo,
Ist es eigentlich möglich, anstelle den Monat, eine bestimmte Anzahl Wochen (zb 6 Wochen) anzuzeigen? Beginnen würde die Anzeige dann bei der aktuellen Kalenderwoche.Gruß
X14n