NEWS
Material Design Widets: Netzwerk Status
-
@Nickel
@MachinimaIch hab aktuell das Problem, dass alle Geräte im Script als offline aufscheinen, obwohl sie online sind.
FB-Checkpresence ist auf 1.1.3
Hättest du eine Idee?



-
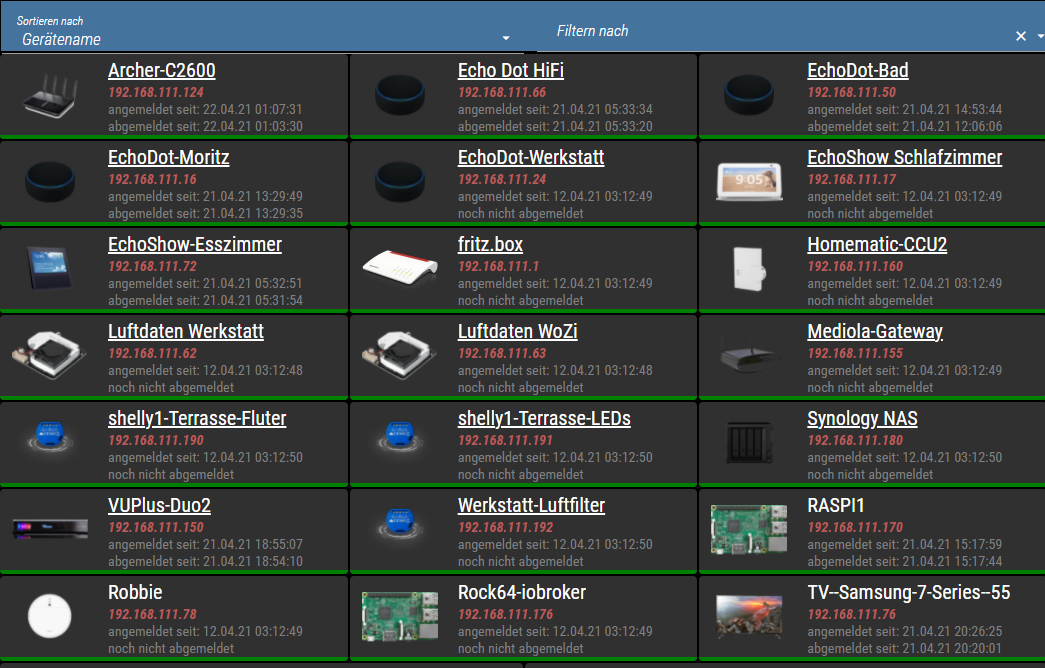
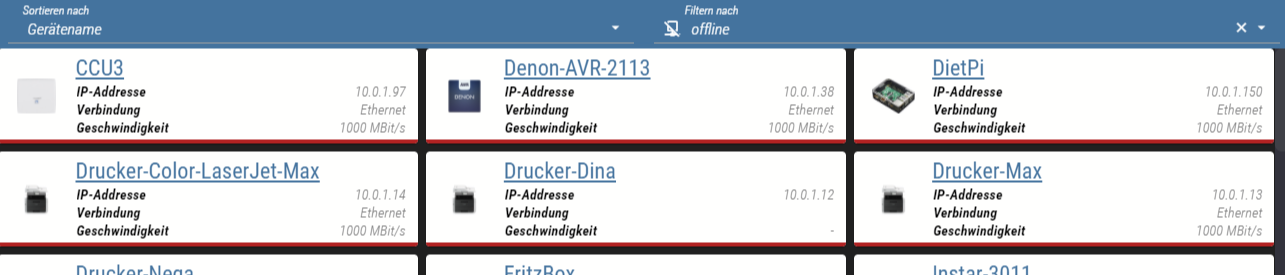
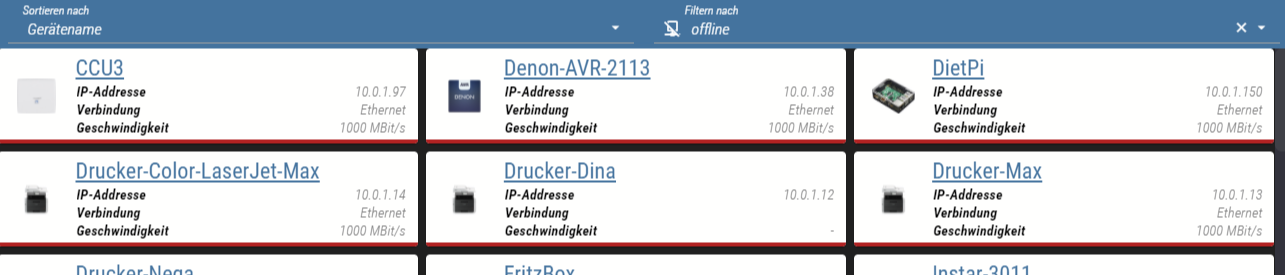
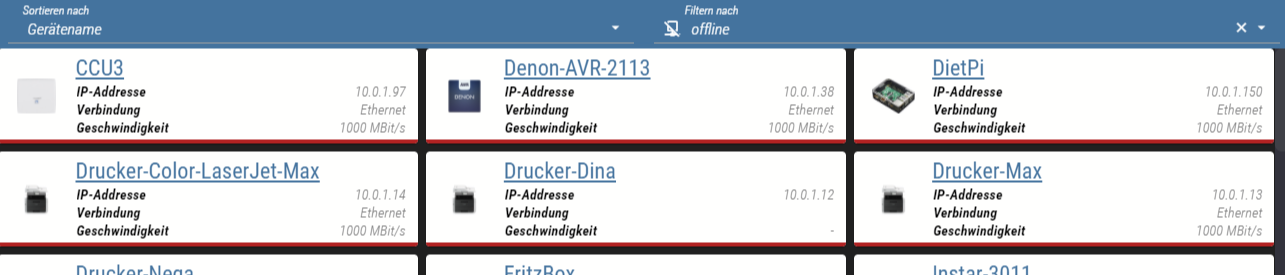
In Anlehnung an die Views Skript Status und Adapter Status mit den Material Design Widgets habe ich mir eine View mit den Geräten aus dem TR064-Adapter erstellt, siehe nachfolgender Screenshot.

Github: Link
Voraussetzung:
- Material Design Widgets v0.2.66
Funktionen:
- Anzeige des Netzwerkstatus euer Geräte aus dem TR064-Adapter (online, offline)
- Anzeige von Werten des Adapters (IP-Adresse, letzte An- und Abmeldung)
- Einträge, die mit einem Link hinterlegt wurden, können per Klick auf das Symbol in einem neuen Browser-Tab geöffnet werden
- Sortier und Filter Funktion
- Einstellungen, siehe im Skript Sektion Einstellungen, Funktion der Einstellungen ist dort als Kommentar beschrieben.
View zum Importieren (für Material Design Icons):
Skript (mit Material Design Icons):
Folgende NPM-Module müsst ihr in eurer Javascript-Instanz hinzufügen: moment, moment-timezone, moment-duration-format
Außerdem bitte die Einstellung "Erlaube das Kommando setObject" in eurer Javascript-Instanz aktivierenHi,
habe mir gerade Dein Skript installiert, aber ich bekomme immer diesen Fehler:
javascript.0 (29681) script.js.Olli.NetzwerkStatusFritzBox: [netzwerkStatus] error: Cannot read property 'common' of null, stack: TypeError: Cannot read property 'common' of null at Object.netzwerkStatus (script.js.Olli.NetzwerkStatusFritzBox:88:33) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1296:34) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) at listOnTimeout (internal/timers.js:554:17) at processTimers (internal/timers.js:497:7)Im Editor zeigt er mir diese Zeile so an (ist das ok so?)

Wie kann ich den beheben?
-
Hi,
habe mir gerade Dein Skript installiert, aber ich bekomme immer diesen Fehler:
javascript.0 (29681) script.js.Olli.NetzwerkStatusFritzBox: [netzwerkStatus] error: Cannot read property 'common' of null, stack: TypeError: Cannot read property 'common' of null at Object.netzwerkStatus (script.js.Olli.NetzwerkStatusFritzBox:88:33) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1296:34) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) at listOnTimeout (internal/timers.js:554:17) at processTimers (internal/timers.js:497:7)Im Editor zeigt er mir diese Zeile so an (ist das ok so?)

Wie kann ich den beheben?
Folgende NPM-Module müsst ihr in eurer Javascript-Instanz hinzufügen: moment, moment-timezone, moment-duration-format
Außerdem bitte die Einstellung "Erlaube das Kommando setObject" in eurer Javascript-Instanz aktivieren -
Folgende NPM-Module müsst ihr in eurer Javascript-Instanz hinzufügen: moment, moment-timezone, moment-duration-format
Außerdem bitte die Einstellung "Erlaube das Kommando setObject" in eurer Javascript-Instanz aktivieren -
Hi,
danke für den Hinweis. Ich hatte diese Module bereits seit einiger Zeit hinzugefügt, da ich auch andere Skripte nutze die diese benötigen. "Erlaube das Kommando setObject" ist ebenso aktiviert.
Alle 3 DP angelegt und die const deviceNames = eingetragen?
-

Bei den deviceNames habe ich erstmal 2 eingetragen, die NAS und die CCU3.
Die vorher beschriebene Fehlermeldung bleit gleich.
Edit: Genauere Fehlermeldung:
javascript.0 2021-04-18 20:21:04.152 info (29681) Start javascript script.js.Olli.NetzwerkStatusFritzBox javascript.0 2021-04-18 20:21:04.142 info (29681) Stop script script.js.Olli.NetzwerkStatusFritzBox javascript.0 2021-04-18 20:21:02.272 info (29681) script.js.Olli.NetzwerkStatusFritzBox: registered 26 subscriptions and 1 schedule javascript.0 2021-04-18 20:21:02.271 error at processImmediate (internal/timers.js:463:21) javascript.0 2021-04-18 20:21:02.271 error at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.javascript/main.js:1238:17) javascript.0 2021-04-18 20:21:02.271 error at /opt/iobroker/node_modules/iobroker.javascript/main.js:1722:17 javascript.0 2021-04-18 20:21:02.271 error at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1622:38) javascript.0 2021-04-18 20:21:02.271 error at execute (/opt/iobroker/node_modules/iobroker.javascript/main.js:1423:27) javascript.0 2021-04-18 20:21:02.271 error at Script.runInNewContext (vm.js:135:17) javascript.0 2021-04-18 20:21:02.271 error at Script.runInContext (vm.js:130:18) javascript.0 2021-04-18 20:21:02.271 error at script.js.Olli.NetzwerkStatusFritzBox:254:3 javascript.0 2021-04-18 20:21:02.271 error at script.js.Olli.NetzwerkStatusFritzBox:226:1 javascript.0 2021-04-18 20:21:02.271 error at netzwerkStatus (script.js.Olli.NetzwerkStatusFritzBox:88:33) javascript.0 2021-04-18 20:21:02.271 error (29681) script.js.Olli.NetzwerkStatusFritzBox: [netzwerkStatus] error: Cannot read property 'common' of null, stack: TypeError: Cannot read property 'common' of null javascript.0 2021-04-18 20:21:02.263 warn (29681) Object "tr-064.0.devices.Android" does not exist javascript.0 2021-04-18 20:21:02.193 info (29681) Start javascript script.js.Olli.NetzwerkStatusFritzBox -

Bei den deviceNames habe ich erstmal 2 eingetragen, die NAS und die CCU3.
Die vorher beschriebene Fehlermeldung bleit gleich.
Edit: Genauere Fehlermeldung:
javascript.0 2021-04-18 20:21:04.152 info (29681) Start javascript script.js.Olli.NetzwerkStatusFritzBox javascript.0 2021-04-18 20:21:04.142 info (29681) Stop script script.js.Olli.NetzwerkStatusFritzBox javascript.0 2021-04-18 20:21:02.272 info (29681) script.js.Olli.NetzwerkStatusFritzBox: registered 26 subscriptions and 1 schedule javascript.0 2021-04-18 20:21:02.271 error at processImmediate (internal/timers.js:463:21) javascript.0 2021-04-18 20:21:02.271 error at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.javascript/main.js:1238:17) javascript.0 2021-04-18 20:21:02.271 error at /opt/iobroker/node_modules/iobroker.javascript/main.js:1722:17 javascript.0 2021-04-18 20:21:02.271 error at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1622:38) javascript.0 2021-04-18 20:21:02.271 error at execute (/opt/iobroker/node_modules/iobroker.javascript/main.js:1423:27) javascript.0 2021-04-18 20:21:02.271 error at Script.runInNewContext (vm.js:135:17) javascript.0 2021-04-18 20:21:02.271 error at Script.runInContext (vm.js:130:18) javascript.0 2021-04-18 20:21:02.271 error at script.js.Olli.NetzwerkStatusFritzBox:254:3 javascript.0 2021-04-18 20:21:02.271 error at script.js.Olli.NetzwerkStatusFritzBox:226:1 javascript.0 2021-04-18 20:21:02.271 error at netzwerkStatus (script.js.Olli.NetzwerkStatusFritzBox:88:33) javascript.0 2021-04-18 20:21:02.271 error (29681) script.js.Olli.NetzwerkStatusFritzBox: [netzwerkStatus] error: Cannot read property 'common' of null, stack: TypeError: Cannot read property 'common' of null javascript.0 2021-04-18 20:21:02.263 warn (29681) Object "tr-064.0.devices.Android" does not exist javascript.0 2021-04-18 20:21:02.193 info (29681) Start javascript script.js.Olli.NetzwerkStatusFritzBoxIch habe im Script noch folgende Zeile (4) geändert:
if(device) { // let foo = (Bedingung) ? wenn true : wenn false; // Device Name wird nur aus deviceNames geholt wenn es nicht leer ist. deviceName = (device.alias != "")? device.alias: deviceName; image = device.image;Uns zwar hole ich den Device Name nur dann aus der Mapping Liste deviceNames wenn er dort nicht leer ist.
Das ermöglicht es mir z.B. nur die IP und das dazugehörige Bild dort unterzubringen:... { ip: "192.168.123.1", alias: "", image: "echo_dot3", link: "alexa.amazon.com"}, ...Gruss Ralf
-
@all
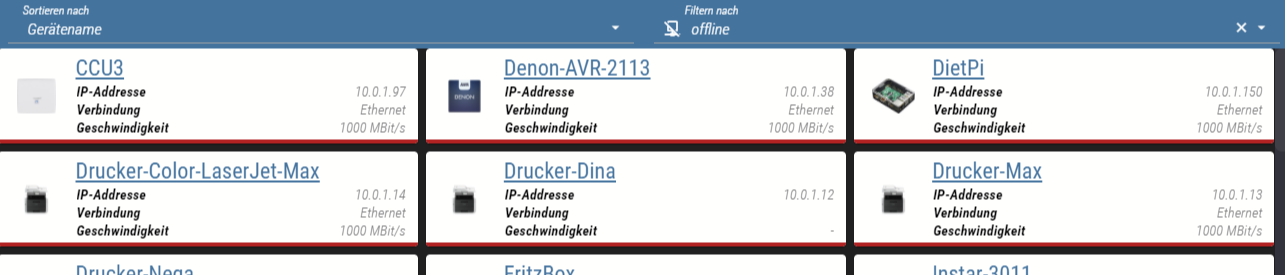
wie oben geschrieben, funktioniert das Script nicht mehr.
Leider war @Nickel & @Machinima schon länger nicht mehr online.Vielleicht kann jemand mal drüberschaun.
Eigentlich hab ich nichts geändert.FB-Checkpresence ist auf 1.1.3
Javascript auf 5.1.3Ich hab aktuell das Problem, dass alle Geräte im Script als offline aufscheinen, obwohl sie online sind.



-
@all
wie oben geschrieben, funktioniert das Script nicht mehr.
Leider war @Nickel & @Machinima schon länger nicht mehr online.Vielleicht kann jemand mal drüberschaun.
Eigentlich hab ich nichts geändert.FB-Checkpresence ist auf 1.1.3
Javascript auf 5.1.3Ich hab aktuell das Problem, dass alle Geräte im Script als offline aufscheinen, obwohl sie online sind.



-
@derrapf sagte in Material Design Widets: Netzwerk Status:
Kann ich nicht bestätigen. Bei mir sind alle online:
welche Version von FB-Checkpresence & Javascript verwendest du?
-
@derrapf sagte in Material Design Widets: Netzwerk Status:
Kann ich nicht bestätigen. Bei mir sind alle online:
welche Version von FB-Checkpresence & Javascript verwendest du?
-
@negalein Also die Scriptengine ist 5.1.3
FB-Checkpresence hab ich nicht installiert. Ich hab nur den Fritzbox Adapter 0.2.1
Gruss Ralf@derrapf sagte in Material Design Widets: Netzwerk Status:
FB-Checkpresence hab ich nicht installiert. Ich hab nur den Fritzbox Adapter 0.2.1
ah Ok, bei mir läuft das Script von @Nickel mit FB-Checkpresence. Ursprung war von @Machinima.
Leider sind beide schon lange nicht mehr im Forum gewesen. -
@derrapf sagte in Material Design Widets: Netzwerk Status:
FB-Checkpresence hab ich nicht installiert. Ich hab nur den Fritzbox Adapter 0.2.1
ah Ok, bei mir läuft das Script von @Nickel mit FB-Checkpresence. Ursprung war von @Machinima.
Leider sind beide schon lange nicht mehr im Forum gewesen. -
@all
wie oben geschrieben, funktioniert das Script nicht mehr.
Leider war @Nickel & @Machinima schon länger nicht mehr online.Vielleicht kann jemand mal drüberschaun.
Eigentlich hab ich nichts geändert.FB-Checkpresence ist auf 1.1.3
Javascript auf 5.1.3Ich hab aktuell das Problem, dass alle Geräte im Script als offline aufscheinen, obwohl sie online sind.



@negalein sagte in Material Design Widets: Netzwerk Status:
Ich hab aktuell das Problem, dass alle Geräte im Script als offline aufscheinen, obwohl sie online sind.
Servus
Du bist doch eh ein Scriptgott! :)
Kannst du oben beim Script mal drüberschaun?
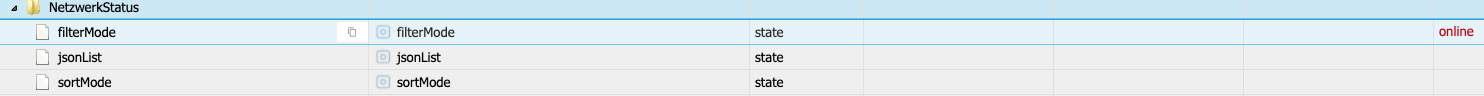
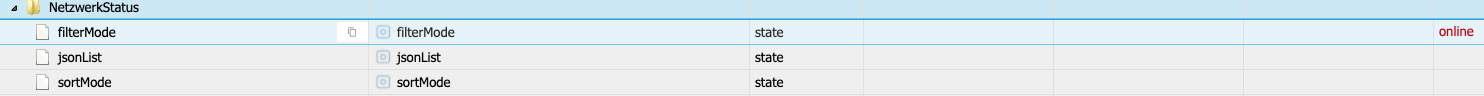
Hab zumindest schon rausgefunden, dass0_userdata.0.vis.NetzwerkStatus.jsonListnur mit[]befüllt ist.
Deshalb wird mir nichts angezeigt.
Es lief sehr lange gut. Warum es jetzt nicht mehr geht, keine Ahnung. -
@negalein sagte in Material Design Widets: Netzwerk Status:
Ich hab aktuell das Problem, dass alle Geräte im Script als offline aufscheinen, obwohl sie online sind.
Servus
Du bist doch eh ein Scriptgott! :)
Kannst du oben beim Script mal drüberschaun?
Hab zumindest schon rausgefunden, dass0_userdata.0.vis.NetzwerkStatus.jsonListnur mit[]befüllt ist.
Deshalb wird mir nichts angezeigt.
Es lief sehr lange gut. Warum es jetzt nicht mehr geht, keine Ahnung.@negalein sagte in Material Design Widets: Netzwerk Status:
jsonList
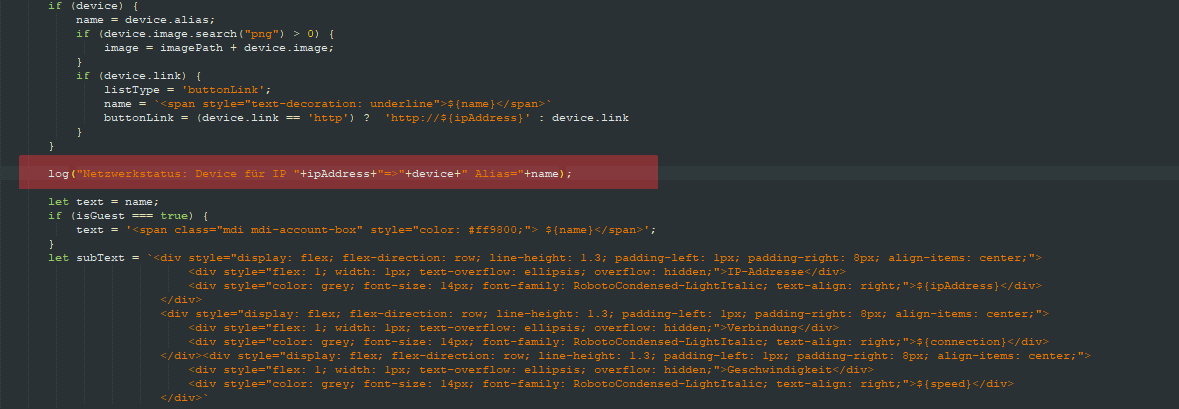
Kannst Du nicht ein paar log(...) Funktionen in das Script einbauen, dann siehst Du ja im Log vom IPBroker wo es hängt.
Das Json wird über " let result = JSON.stringify(deviceList);" erzeugt.
Hast Du mal geschaut ob in deviceList irgendwas drin steht?
Liefert der tr-064 noch die Devices?Gruss Ralf
-
@negalein sagte in Material Design Widets: Netzwerk Status:
jsonList
Kannst Du nicht ein paar log(...) Funktionen in das Script einbauen, dann siehst Du ja im Log vom IPBroker wo es hängt.
Das Json wird über " let result = JSON.stringify(deviceList);" erzeugt.
Hast Du mal geschaut ob in deviceList irgendwas drin steht?
Liefert der tr-064 noch die Devices?Gruss Ralf
@derrapf sagte in Material Design Widets: Netzwerk Status:
Kannst Du nicht ein paar log(...) Funktionen in das Script einbauen
JS geht leider nur mit copy/paste!
Das Json wird über " let result = JSON.stringify(deviceList);" erzeugt.
Hast Du mal geschaut ob in deviceList irgendwas drin steht?
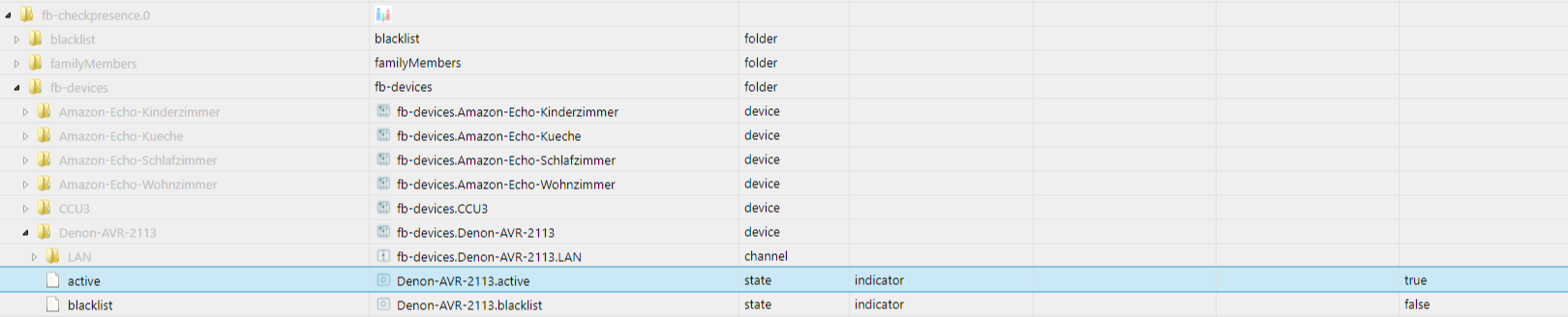
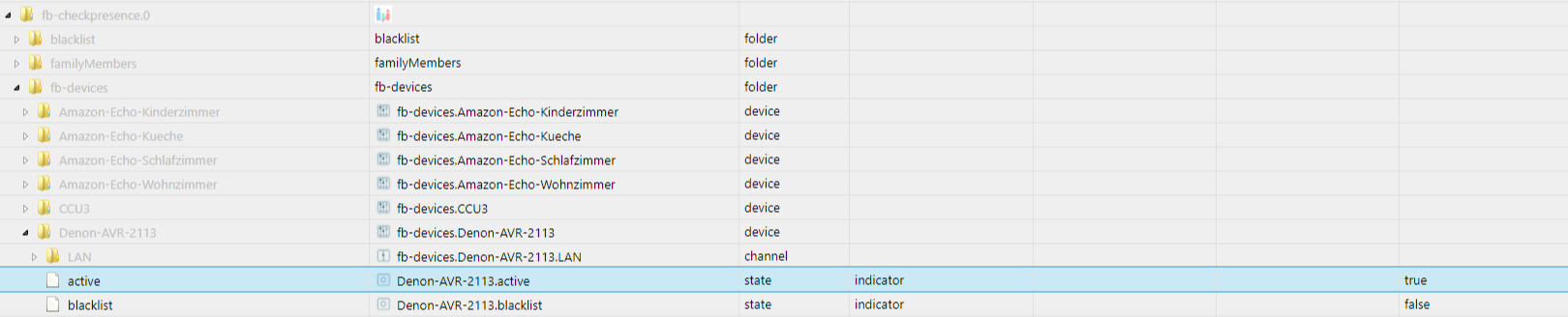
gerade gesehn, dass es den DP
.jsonDeviceListnicht oder nicht mehr gibt. Werde mal beim FB-Checkpresence nachfragen.Stattdessen gibt es
fb-checkpresence.0.fb-devices.json.Liefert der tr-064 noch die Devices?
Ja, der machts.
-
@derrapf sagte in Material Design Widets: Netzwerk Status:
Kannst Du nicht ein paar log(...) Funktionen in das Script einbauen
JS geht leider nur mit copy/paste!
Das Json wird über " let result = JSON.stringify(deviceList);" erzeugt.
Hast Du mal geschaut ob in deviceList irgendwas drin steht?
gerade gesehn, dass es den DP
.jsonDeviceListnicht oder nicht mehr gibt. Werde mal beim FB-Checkpresence nachfragen.Stattdessen gibt es
fb-checkpresence.0.fb-devices.json.Liefert der tr-064 noch die Devices?
Ja, der machts.
@negalein sagte in Material Design Widets: Netzwerk Status:
jsonDeviceList
.jsonDeviceList kommt bei mir im Script gar nicht vor.
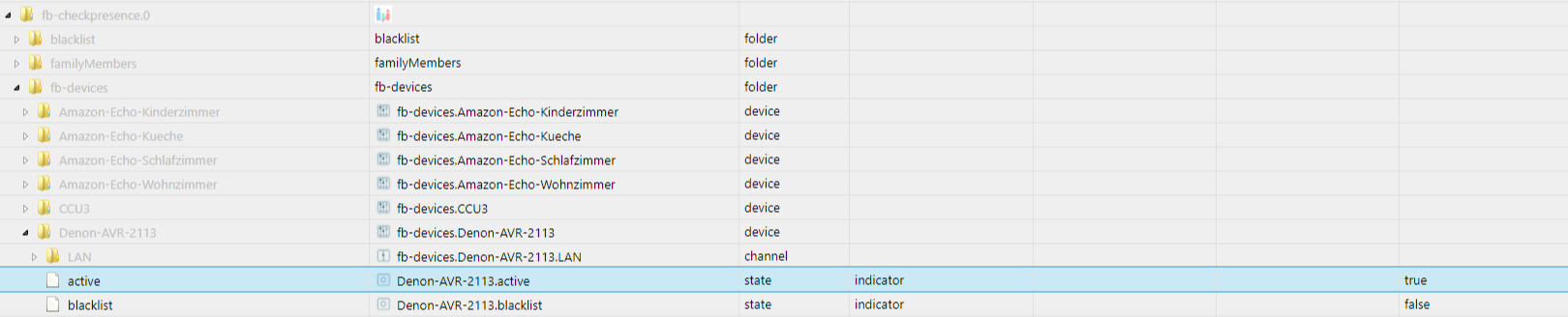
Das Script wird ja alle 30s getriggert und wenn sich etwas im Datenpunkt 0_userdata.0.vis.NetzwerkStatus.sortMode oder 0_userdata.0.vis.NetzwerkStatus.filterMode ändert.Das versucht dann alles Datenpunkte zu lesen die tr-064..devices..active heissen.
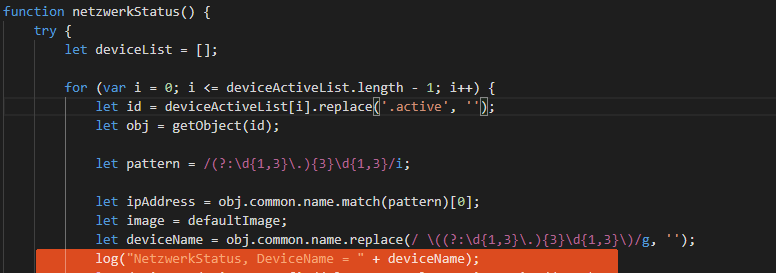
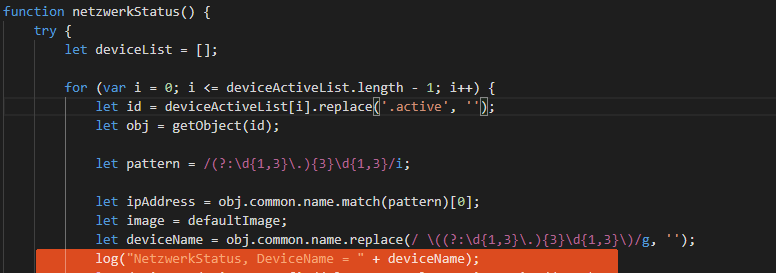
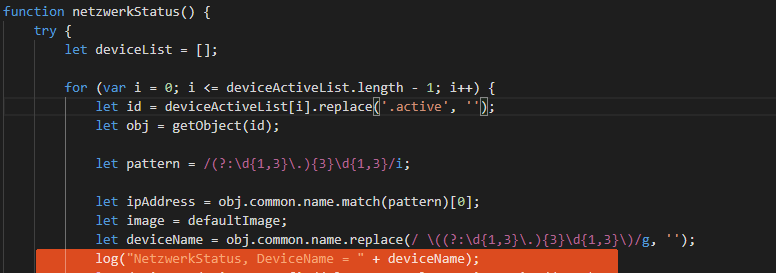
Check mal ob es die gibt.Wenn Du in das Script nach "let deviceName = obj.common.name.replace(/ ((?:\d{1,3}.){3}\d{1,3})/g, '');" die Log Ausgabe einfügst müsstest Du alle 30s die Device Namen im Log sehen wenn alles funktioniert:

Kannst Du mal schauen ob Du so weit kommst`?
PS: Warum geht in JS bei Dir nur copy Paste? Das hab ich nicht verstanden..Gruss Ralf
-
@negalein sagte in Material Design Widets: Netzwerk Status:
jsonDeviceList
.jsonDeviceList kommt bei mir im Script gar nicht vor.
Das Script wird ja alle 30s getriggert und wenn sich etwas im Datenpunkt 0_userdata.0.vis.NetzwerkStatus.sortMode oder 0_userdata.0.vis.NetzwerkStatus.filterMode ändert.Das versucht dann alles Datenpunkte zu lesen die tr-064..devices..active heissen.
Check mal ob es die gibt.Wenn Du in das Script nach "let deviceName = obj.common.name.replace(/ ((?:\d{1,3}.){3}\d{1,3})/g, '');" die Log Ausgabe einfügst müsstest Du alle 30s die Device Namen im Log sehen wenn alles funktioniert:

Kannst Du mal schauen ob Du so weit kommst`?
PS: Warum geht in JS bei Dir nur copy Paste? Das hab ich nicht verstanden..Gruss Ralf
@derrapf sagte in Material Design Widets: Netzwerk Status:
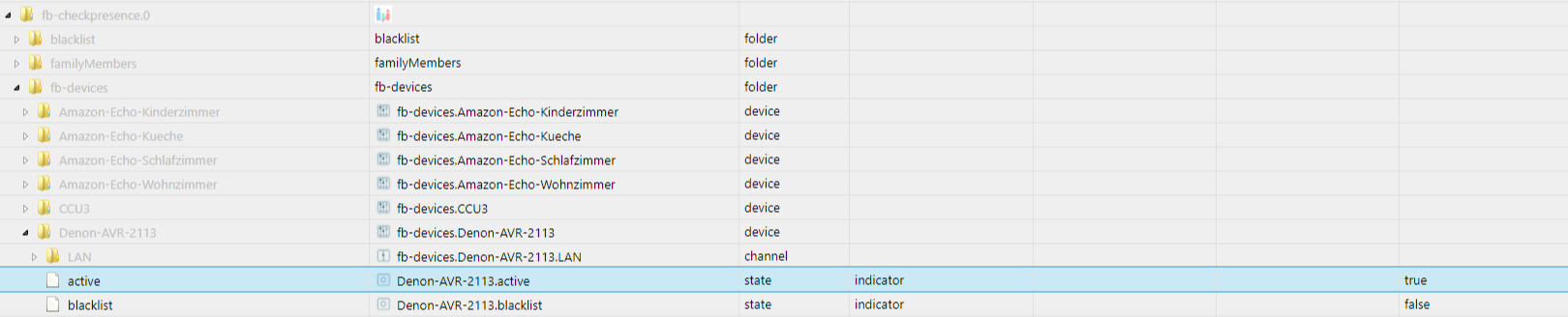
Das versucht dann alles Datenpunkte zu lesen die tr-064..devices..active heissen.
bei mir ist es
fb-checkpresence.*.fb-devices.*.activewegen FB-Checkpresence.
Die gibt es auch und werden richtig mittrueoderfalseangezeigt.Kannst Du mal schauen ob Du so weit kommst`?
Ich bau das Log lt. deinem Screenshot ein.
PS: Warum geht in JS bei Dir nur copy Paste? Das hab ich nicht verstanden..
meinte damit, dass ich von JS null Ahnung habe und nur mit copy/paste weiterkomme! ;)
-
@negalein sagte in Material Design Widets: Netzwerk Status:
jsonDeviceList
.jsonDeviceList kommt bei mir im Script gar nicht vor.
Das Script wird ja alle 30s getriggert und wenn sich etwas im Datenpunkt 0_userdata.0.vis.NetzwerkStatus.sortMode oder 0_userdata.0.vis.NetzwerkStatus.filterMode ändert.Das versucht dann alles Datenpunkte zu lesen die tr-064..devices..active heissen.
Check mal ob es die gibt.Wenn Du in das Script nach "let deviceName = obj.common.name.replace(/ ((?:\d{1,3}.){3}\d{1,3})/g, '');" die Log Ausgabe einfügst müsstest Du alle 30s die Device Namen im Log sehen wenn alles funktioniert:

Kannst Du mal schauen ob Du so weit kommst`?
PS: Warum geht in JS bei Dir nur copy Paste? Das hab ich nicht verstanden..Gruss Ralf
@derrapf sagte in Material Design Widets: Netzwerk Status:
let deviceName = obj.common.name.replace(/ ((?:\d{1,3}.){3}\d{1,3})/g, '');
das gibt es bei mir nicht. :(
So sieht das Script aus.
/* FritzBox Presence Check * created by Nickel - based on Network Status from Machinima * * Vorraussetztungen * - Material Design Widgets * - fb-checkpresence * * Versionshistorie: * 1.0.0: * - Initial Release */ // Skript Einstellungen ************************************************************************************************************************************************* let dpList = '0_userdata.0.vis.NetzwerkStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.NetzwerkStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.NetzwerkStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) const checkInterval = 30; // Interval wie oft Status der Skripte aktualisiert werden soll (in Sekunden) let imagePath = '/vis.0/main/icons/' // Pfad zu den verwendeten Bildern (bitte über den VIS Dateimanager hochladen) // Das Bild (Dateiformat png) in der Mapping-Liste hinterlegen let defaultImage1 = 'ip-network-outline'; // Standardbild, Ethernet (Material Design Icons) let defaultImage2 = 'wifi'; // Standardbild, Wifi (Material Design Icons) let defaultImage3 = 'network-off-outline'; // Standardbild, Offline (Material Design Icons) let farbeGeraetOnline = 'green'; // Status Bar Farbe wenn Geräte online ist let farbeGeraetOffline = 'FireBrick'; // Status Bar Farbe wenn Geräte offline ist let sortResetAfter = 120; // Sortierung nach X Sekunden auf sortReset zurücksetzen (0=deaktiviert) let sortReset = 'name' // Sortierung auf die zurückgesetzt werden soll let filterResetAfter = 120; // Filter nach X Sekunden zurücksetzen (0=deaktiviert) const deviceNames = [ { ip: "10.0.1.3", alias: "Router-Daddy", image: "router.png", link: "http://10.0.1.3"}, { ip: "10.0.1.1", alias: "FritzBox", image: "fritzbox_6590_left_de_640x400.png", link: "http://10.0.1.1"}, { ip: "10.0.1.2", alias: "Router-Dina", image: "router.png", link: "http://10.0.1.2"}, { ip: "10.0.1.5", alias: "Repeater-Gang-EG", image: "router.png", link: "http://10.0.1.5"}, { ip: "10.0.1.14", alias: "Drucker-Color-LaserJet-Max", image: "mfc9332cdw_main.png", link: "http://10.0.1.14"}, { ip: "10.0.1.13", alias: "Drucker-Max", image: "mfc9332cdw_main.png", link: "http://10.0.1.14"}, { ip: "10.0.1.15", alias: "Drucker-Nega", image: "mfc9332cdw_main.png", link: "http://10.0.1.15"}, { ip: "10.0.1.20", alias: "Synology-Nega-1", image: "ds718.png", link: "http://10.0.1.20"}, { ip: "10.0.1.21", alias: "Synology-Nega-2", image: "ds718.png", link: "http://10.0.1.21"}, { ip: "10.0.1.22", alias: "Synology-Nega-3-1", image: "ds718.png", link: "http://10.0.1.22"}, { ip: "10.0.1.23", alias: "Synology-Nega-3-2", image: "ds718.png", link: "http://10.0.1.23"}, { ip: "10.0.1.27", alias: "Laptop-Margret", image: "laptop.png", link: ""}, { ip: "10.0.1.31", alias: "PC-Nega", image: "Medion Akoya E 2070 D.png", link: ""}, { ip: "10.0.1.33", alias: "Laptop-Max", image: "laptop.png", link: ""}, { ip: "10.0.1.34", alias: "Receiver-Max", image: "vuplus.png", link: "http://10.0.1.34"}, { ip: "10.0.1.35", alias: "Receiver-Nega", image: "vuplus.png", link: "http://10.0.1.35"}, { ip: "10.0.1.36", alias: "TV-Nega", image: "LG_TV_2.png", link: ""}, { ip: "10.0.1.38", alias: "Denon-AVR-2113", image: "yamaha-rx-v481_klein.png", link: "http://10.0.1.38"}, { ip: "10.0.1.51", alias: "Handy-Nega", image: "Galaxy_S6.png", link: ""}, { ip: "10.0.1.52", alias: "Handy-Lisi", image: "Galaxy_S6.png", link: ""}, { ip: "10.0.1.53", alias: "Handy-Max", image: "Galaxy_S6.png", link: ""}, { ip: "10.0.1.54", alias: "Handy-Margret", image: "Galaxy_S6.png", link: ""}, { ip: "10.0.1.56", alias: "Handy-Dina", image: "Galaxy_S6.png", link: ""}, { ip: "10.0.1.57", alias: "Handy-Neli", image: "Galaxy_S6.png", link: ""}, { ip: "10.0.1.59", alias: "Handy-Buz", image: "Galaxy_S6.png", link: ""}, { ip: "10.0.1.65", alias: "Tablet-Nega", image: "tablet.png", link: ""}, { ip: "10.0.1.69", alias: "Philips-Hue", image: "PHILIPS-51180000-Hue--Bridge--3-Watt.png", link: ""}, { ip: "10.0.1.70", alias: "Harmony-Hub", image: "logitechharmony.png", link: ""}, { ip: "10.0.1.71", alias: "TV-Buz", image: "LG_TV_2.png", link: ""}, { ip: "10.0.1.73", alias: "Amazon-Echo-Schlafzimmer", image: "echo_dot3.png", link: ""}, { ip: "10.0.1.76", alias: "TP-LINK-Smart-Plug-Pelletsofen", image: "TPLINK_HS110_01.png", link: ""}, { ip: "10.0.1.77", alias: "TP-LINK-Smart-Plug-Aquarium", image: "TPLINK_HS110_01.png", link: ""}, { ip: "10.0.1.78", alias: "TP-LINK-Smart-Plug-Kinderzimmer", image: "TPLINK_HS110_01.png", link: ""}, { ip: "10.0.1.79", alias: "TP-LINK-Smart-Plug-PC", image: "TPLINK_HS110_01.png", link: ""}, { ip: "10.0.1.80", alias: "TP-LINK-Smart-Plug-Serverschrank", image: "TPLINK_HS110_01.png", link: ""}, { ip: "10.0.1.81", alias: "Xiaomi-Mijia-Gateway-1", image: "Xiaomi-Mijia-Gateway.png", link: ""}, { ip: "10.0.1.83", alias: "XboxOneS", image: "XboxOneS.png", link: ""}, { ip: "10.0.1.84", alias: "Doorbird", image: "Doorbird.png", link: ""}, { ip: "10.0.1.85", alias: "Handy-Laura", image: "Galaxy_S6.png", link: ""}, { ip: "10.0.1.87", alias: "Amazon-Echo-Küche", image: "echo_dot3.png", link: ""}, { ip: "10.0.1.88", alias: "Amazon-Echo-Kinderzimmer", image: "echo_dot3.png", link: ""}, { ip: "10.0.1.89", alias: "Amazon-Echo-Wohnzimmer", image: "echostudio.png", link: ""}, { ip: "10.0.1.90", alias: "Photovoltaik-Max", image: "Photovoltaik.png", link: "http://10.0.1.90"}, { ip: "10.0.1.93", alias: "Volkszähler", image: "Raspberry_Pi_3_Model_B.png", link: "http://10.0.1.93"}, { ip: "10.0.1.94", alias: "Photovoltaik-Buz-1-1", image: "Photovoltaik.png", link: "http://10.0.1.94"}, { ip: "10.0.1.95", alias: "Photovoltaik-Buz-2-1", image: "Photovoltaik.png", link: "http://10.0.1.95"}, { ip: "10.0.1.97", alias: "CCU3", image: "ccu3-v_1.png", link: "http://10.0.1.97"}, { ip: "10.0.1.100", alias: "TV-Max", image: "LG_TV_2.png", link: ""}, { ip: "10.0.1.101", alias: "LAN-Switch-Buero-Max", image: "TP-Link TL-SG105E.png", link: "http://10.0.1.101"}, { ip: "10.0.1.112", alias: "Photovoltaik-Akku-Buz", image: "fronius-Akku.png", link: "http://10.0.1.112"}, { ip: "10.0.1.150", alias: "DietPi", image: "DietPi.png", link: "http://10.0.1.150"}, { ip: "10.0.1.167", alias: "Froggit-WS4000", image: "Froggit-WS4000.png", link: ""}, { ip: "10.0.1.200", alias: "ioBroker-Admin", image: "ioBroker-Admin.png", link: "http://10.0.1.200"}, { ip: "10.0.1.4", alias: "Router-Nega-Wohnzimmer", image: "router.png", link: "http://10.0.1.4"}, { ip: "10.0.1.12", alias: "Drucker-Dina", image: "mfc9332cdw_main.png", link: "http://10.0.1.12"}, { ip: "10.0.1.30", alias: "Laptop-Lisi", image: "laptop.png", link: ""}, { ip: "10.0.1.37", alias: "Laptop-Dina", image: "laptop.png", link: ""}, { ip: "10.0.1.39", alias: "Receiver-Nega-Schlafzimmer", image: "vuplus.png", link: "http://10.0.1.39"}, { ip: "10.0.1.55", alias: "Handy-Emely", image: "Galaxy_S6.png", link: ""}, { ip: "10.0.1.58", alias: "Handy-Kloane", image: "Galaxy_S6.png", link: ""}, { ip: "10.0.1.60", alias: "Handy-Marcel", image: "Galaxy_S6.png", link: ""}, { ip: "10.0.1.61", alias: "Handy-Tamara", image: "Galaxy_S6.png", link: ""}, { ip: "10.0.1.62", alias: "Tablet-Buz", image: "tablet.png", link: ""}, { ip: "10.0.1.63", alias: "Laptop-Neli", image: "laptop.png", link: ""}, { ip: "10.0.1.64", alias: "Powerline-Nega", image: "Powerline.png", link: "http://10.0.1.64"}, { ip: "10.0.1.67", alias: "Laptop-Nega", image: "laptop.png", link: ""}, { ip: "10.0.1.68", alias: "Tablet-Laura", image: "tablet.png", link: ""}, { ip: "10.0.1.72", alias: "LED-Controller-Aquarium", image: "sunriser8.png", link: "http://10.0.1.72"}, { ip: "10.0.1.82", alias: "Xiaomi-Mijia-Gateway-2", image: "Xiaomi-Mijia-Gateway.png", link: ""}, { ip: "10.0.1.86", alias: "Laptop-Emely", image: "laptop.png", link: ""}, { ip: "10.0.1.91", alias: "Photovoltaik-Buz-1", image: "Photovoltaik.png", link: "http://10.0.1.91"}, { ip: "10.0.1.92", alias: "Photovoltaik-Buz-2", image: "Photovoltaik.png", link: "http://10.0.1.92"}, { ip: "10.0.1.98", alias: "Instar-3011", image: "Instar-3011.png", link: "http://10.0.1.98"}, { ip: "10.0.1.151", alias: "PC-Marcel", image: "Medion Akoya E 2070 D.png", link: ""}, { ip: "10.0.1.152", alias: "Handy-Ramon", image: "Galaxy_S6.png", link: ""}, { ip: "10.0.1.156", alias: "Laptop-Ramon", image: "laptop.png", link: ""}, { ip: "10.0.1.161", alias: "Tablet-Lisi", image: "tablet.png", link: ""}, { ip: "10.0.1.165", alias: "Handy-Kloane-Arbeit", image: "Galaxy_S6.png", link: ""} ]; // ********************************************************************************************************************************************************************** // Selector für LAN & WLAN Devices let devices = $(`[id=fb-checkpresence.*.fb-devices.*.active]`); // Funktion adapterStatus alle x Sekunden ausführen schedule('*/' + checkInterval + ' * * * * *', netzwerkStatus); // auf Änderungen der Sortieung hören on({ id: dpSortMode, change: 'any' }, netzwerkStatus); on({ id: dpSortMode, change: 'any' }, resetSort); // // auf Änderungen der Filter hören on({ id: dpFilterMode, change: 'any' }, netzwerkStatus); on({ id: dpFilterMode, change: 'any' }, resetFilter); // Hauptfunktion function netzwerkStatus() { try { let deviceList = []; for (var i = 0; i <= devices.length - 1; i++) { let idDevice = devices[i].replace('.active', ''); let isConn = (getStateIfExist(devices[i]) == '1') ? true : false; let ipAddress = getStateIfExist(idDevice + ".ipaddress", '-'); let mac = getStateIfExist(idDevice + ".macaddress"); let name = idDevice.replace(/fb-checkpresence\.[0-9]\.fb-devices\./i, ""); let connection = getStateIfExist(idDevice + '.interfacetype', '-'); let speed = getStateIfExist(idDevice + '.speed', '0'); speed = (speed == "0") ? '-' : speed + ' MBit/s'; let isGuest = getState(idDevice + ".guest").val; let isWired = true; let listType = 'text'; let image = defaultImage3; let buttonLink = ''; let statusBarColor = farbeGeraetOffline; if (isConn === true) { statusBarColor = farbeGeraetOnline; image = (connection == "802.11") ? defaultImage2 : defaultImage1 } if (connection == "802.11") { connection = "Wireless-Lan"; isWired = false; } let device = deviceNames.find(element => element.ip == ipAddress); if (device) { name = device.alias; if (device.image.search("png") > 0) { image = imagePath + device.image; } if (device.link) { listType = 'buttonLink'; name = `<span style="text-decoration: underline">${name}</span>` buttonLink = (device.link == 'http') ? 'http://${ipAddress}' : device.link } } let text = name; if (isGuest === true) { text = '<span class="mdi mdi-account-box" style="color: #ff9800;"> ${name}</span>'; } let subText = `<div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1; width: 1px; text-overflow: ellipsis; overflow: hidden;">IP-Addresse</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${ipAddress}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1; width: 1px; text-overflow: ellipsis; overflow: hidden;">Verbindung</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${connection}</div> </div><div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1; width: 1px; text-overflow: ellipsis; overflow: hidden;">Geschwindigkeit</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${speed}</div> </div>` deviceList.push({ text: text, subText: subText, listType: listType, buttonLink: buttonLink, image: image, statusBarColor: statusBarColor, name: name, ipAddress: ipAddress, speed: parseFloat(getStateIfExist(idDevice + '.speed', '0')), status: isConn, isWired: isWired }); } let sortMode = existsState(dpSortMode) ? getState(dpSortMode).val : 'ipAddress'; if (sortMode === 'name') { deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } else if (sortMode === 'ipAddress') { deviceList.sort(function (a, b) { return a[sortMode].split('.')[0] - b[sortMode].split('.')[0] || a[sortMode].split('.')[1] - b[sortMode].split('.')[1] || a[sortMode].split('.')[2] - b[sortMode].split('.')[2] || a[sortMode].split('.')[3] - b[sortMode].split('.')[3] }); } else if (sortMode === 'status' || sortMode === 'speed') { deviceList.sort(function (a, b) { return a[sortMode] == b[sortMode] ? 0 : +(a[sortMode] < b[sortMode]) || -1; }); } else { // default: nach name sortieren sortMode = 'name' deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } let filterMode = existsState(dpFilterMode) ? getState(dpFilterMode).val : ''; if (filterMode && filterMode !== null && filterMode !== '') { if (filterMode === 'offline') { deviceList = deviceList.filter(function (item) { return item.status === false; }); } else if (filterMode === 'online') { deviceList = deviceList.filter(function (item) { return item.status === true; }); } } let result = JSON.stringify(deviceList); if (existsState(dpList) && getState(dpList).val !== result) { setState(dpList, result, true); } else { setState(dpList, result, true); } } catch (err) { console.error(`[netzwerkStatus] error: ${err.message}, stack: ${err.stack}`); } // Funktionen function getStateIfExist(id, nullValue = '', prepand = '', append = '') { if (existsState(id)) { return prepand + getState(id).val + append; } else { return nullValue; } } } // Beim Staren des Skriptes Status abrufen netzwerkStatus(); function resetSort() { let sortMode = existsState(dpSortMode) ? getState(dpSortMode).val : ''; if (sortResetAfter > 0) { setTimeout(function () { if (existsState(dpSortMode) && sortMode === getState(dpSortMode).val) { setState(dpSortMode, sortReset); } }, sortResetAfter * 1000); } } function resetFilter() { let filterMode = existsState(dpFilterMode) ? getState(dpFilterMode).val : ''; if (filterResetAfter > 0) { setTimeout(function () { if (existsState(dpFilterMode) && filterMode === getState(dpFilterMode).val) { setState(dpFilterMode, ''); } }, filterResetAfter * 1000); } } -
@derrapf sagte in Material Design Widets: Netzwerk Status:
let deviceName = obj.common.name.replace(/ ((?:\d{1,3}.){3}\d{1,3})/g, '');
das gibt es bei mir nicht. :(
So sieht das Script aus.
/* FritzBox Presence Check * created by Nickel - based on Network Status from Machinima * * Vorraussetztungen * - Material Design Widgets * - fb-checkpresence * * Versionshistorie: * 1.0.0: * - Initial Release */ // Skript Einstellungen ************************************************************************************************************************************************* let dpList = '0_userdata.0.vis.NetzwerkStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.NetzwerkStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.NetzwerkStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) const checkInterval = 30; // Interval wie oft Status der Skripte aktualisiert werden soll (in Sekunden) let imagePath = '/vis.0/main/icons/' // Pfad zu den verwendeten Bildern (bitte über den VIS Dateimanager hochladen) // Das Bild (Dateiformat png) in der Mapping-Liste hinterlegen let defaultImage1 = 'ip-network-outline'; // Standardbild, Ethernet (Material Design Icons) let defaultImage2 = 'wifi'; // Standardbild, Wifi (Material Design Icons) let defaultImage3 = 'network-off-outline'; // Standardbild, Offline (Material Design Icons) let farbeGeraetOnline = 'green'; // Status Bar Farbe wenn Geräte online ist let farbeGeraetOffline = 'FireBrick'; // Status Bar Farbe wenn Geräte offline ist let sortResetAfter = 120; // Sortierung nach X Sekunden auf sortReset zurücksetzen (0=deaktiviert) let sortReset = 'name' // Sortierung auf die zurückgesetzt werden soll let filterResetAfter = 120; // Filter nach X Sekunden zurücksetzen (0=deaktiviert) const deviceNames = [ { ip: "10.0.1.3", alias: "Router-Daddy", image: "router.png", link: "http://10.0.1.3"}, { ip: "10.0.1.1", alias: "FritzBox", image: "fritzbox_6590_left_de_640x400.png", link: "http://10.0.1.1"}, { ip: "10.0.1.2", alias: "Router-Dina", image: "router.png", link: "http://10.0.1.2"}, { ip: "10.0.1.5", alias: "Repeater-Gang-EG", image: "router.png", link: "http://10.0.1.5"}, { ip: "10.0.1.14", alias: "Drucker-Color-LaserJet-Max", image: "mfc9332cdw_main.png", link: "http://10.0.1.14"}, { ip: "10.0.1.13", alias: "Drucker-Max", image: "mfc9332cdw_main.png", link: "http://10.0.1.14"}, { ip: "10.0.1.15", alias: "Drucker-Nega", image: "mfc9332cdw_main.png", link: "http://10.0.1.15"}, { ip: "10.0.1.20", alias: "Synology-Nega-1", image: "ds718.png", link: "http://10.0.1.20"}, { ip: "10.0.1.21", alias: "Synology-Nega-2", image: "ds718.png", link: "http://10.0.1.21"}, { ip: "10.0.1.22", alias: "Synology-Nega-3-1", image: "ds718.png", link: "http://10.0.1.22"}, { ip: "10.0.1.23", alias: "Synology-Nega-3-2", image: "ds718.png", link: "http://10.0.1.23"}, { ip: "10.0.1.27", alias: "Laptop-Margret", image: "laptop.png", link: ""}, { ip: "10.0.1.31", alias: "PC-Nega", image: "Medion Akoya E 2070 D.png", link: ""}, { ip: "10.0.1.33", alias: "Laptop-Max", image: "laptop.png", link: ""}, { ip: "10.0.1.34", alias: "Receiver-Max", image: "vuplus.png", link: "http://10.0.1.34"}, { ip: "10.0.1.35", alias: "Receiver-Nega", image: "vuplus.png", link: "http://10.0.1.35"}, { ip: "10.0.1.36", alias: "TV-Nega", image: "LG_TV_2.png", link: ""}, { ip: "10.0.1.38", alias: "Denon-AVR-2113", image: "yamaha-rx-v481_klein.png", link: "http://10.0.1.38"}, { ip: "10.0.1.51", alias: "Handy-Nega", image: "Galaxy_S6.png", link: ""}, { ip: "10.0.1.52", alias: "Handy-Lisi", image: "Galaxy_S6.png", link: ""}, { ip: "10.0.1.53", alias: "Handy-Max", image: "Galaxy_S6.png", link: ""}, { ip: "10.0.1.54", alias: "Handy-Margret", image: "Galaxy_S6.png", link: ""}, { ip: "10.0.1.56", alias: "Handy-Dina", image: "Galaxy_S6.png", link: ""}, { ip: "10.0.1.57", alias: "Handy-Neli", image: "Galaxy_S6.png", link: ""}, { ip: "10.0.1.59", alias: "Handy-Buz", image: "Galaxy_S6.png", link: ""}, { ip: "10.0.1.65", alias: "Tablet-Nega", image: "tablet.png", link: ""}, { ip: "10.0.1.69", alias: "Philips-Hue", image: "PHILIPS-51180000-Hue--Bridge--3-Watt.png", link: ""}, { ip: "10.0.1.70", alias: "Harmony-Hub", image: "logitechharmony.png", link: ""}, { ip: "10.0.1.71", alias: "TV-Buz", image: "LG_TV_2.png", link: ""}, { ip: "10.0.1.73", alias: "Amazon-Echo-Schlafzimmer", image: "echo_dot3.png", link: ""}, { ip: "10.0.1.76", alias: "TP-LINK-Smart-Plug-Pelletsofen", image: "TPLINK_HS110_01.png", link: ""}, { ip: "10.0.1.77", alias: "TP-LINK-Smart-Plug-Aquarium", image: "TPLINK_HS110_01.png", link: ""}, { ip: "10.0.1.78", alias: "TP-LINK-Smart-Plug-Kinderzimmer", image: "TPLINK_HS110_01.png", link: ""}, { ip: "10.0.1.79", alias: "TP-LINK-Smart-Plug-PC", image: "TPLINK_HS110_01.png", link: ""}, { ip: "10.0.1.80", alias: "TP-LINK-Smart-Plug-Serverschrank", image: "TPLINK_HS110_01.png", link: ""}, { ip: "10.0.1.81", alias: "Xiaomi-Mijia-Gateway-1", image: "Xiaomi-Mijia-Gateway.png", link: ""}, { ip: "10.0.1.83", alias: "XboxOneS", image: "XboxOneS.png", link: ""}, { ip: "10.0.1.84", alias: "Doorbird", image: "Doorbird.png", link: ""}, { ip: "10.0.1.85", alias: "Handy-Laura", image: "Galaxy_S6.png", link: ""}, { ip: "10.0.1.87", alias: "Amazon-Echo-Küche", image: "echo_dot3.png", link: ""}, { ip: "10.0.1.88", alias: "Amazon-Echo-Kinderzimmer", image: "echo_dot3.png", link: ""}, { ip: "10.0.1.89", alias: "Amazon-Echo-Wohnzimmer", image: "echostudio.png", link: ""}, { ip: "10.0.1.90", alias: "Photovoltaik-Max", image: "Photovoltaik.png", link: "http://10.0.1.90"}, { ip: "10.0.1.93", alias: "Volkszähler", image: "Raspberry_Pi_3_Model_B.png", link: "http://10.0.1.93"}, { ip: "10.0.1.94", alias: "Photovoltaik-Buz-1-1", image: "Photovoltaik.png", link: "http://10.0.1.94"}, { ip: "10.0.1.95", alias: "Photovoltaik-Buz-2-1", image: "Photovoltaik.png", link: "http://10.0.1.95"}, { ip: "10.0.1.97", alias: "CCU3", image: "ccu3-v_1.png", link: "http://10.0.1.97"}, { ip: "10.0.1.100", alias: "TV-Max", image: "LG_TV_2.png", link: ""}, { ip: "10.0.1.101", alias: "LAN-Switch-Buero-Max", image: "TP-Link TL-SG105E.png", link: "http://10.0.1.101"}, { ip: "10.0.1.112", alias: "Photovoltaik-Akku-Buz", image: "fronius-Akku.png", link: "http://10.0.1.112"}, { ip: "10.0.1.150", alias: "DietPi", image: "DietPi.png", link: "http://10.0.1.150"}, { ip: "10.0.1.167", alias: "Froggit-WS4000", image: "Froggit-WS4000.png", link: ""}, { ip: "10.0.1.200", alias: "ioBroker-Admin", image: "ioBroker-Admin.png", link: "http://10.0.1.200"}, { ip: "10.0.1.4", alias: "Router-Nega-Wohnzimmer", image: "router.png", link: "http://10.0.1.4"}, { ip: "10.0.1.12", alias: "Drucker-Dina", image: "mfc9332cdw_main.png", link: "http://10.0.1.12"}, { ip: "10.0.1.30", alias: "Laptop-Lisi", image: "laptop.png", link: ""}, { ip: "10.0.1.37", alias: "Laptop-Dina", image: "laptop.png", link: ""}, { ip: "10.0.1.39", alias: "Receiver-Nega-Schlafzimmer", image: "vuplus.png", link: "http://10.0.1.39"}, { ip: "10.0.1.55", alias: "Handy-Emely", image: "Galaxy_S6.png", link: ""}, { ip: "10.0.1.58", alias: "Handy-Kloane", image: "Galaxy_S6.png", link: ""}, { ip: "10.0.1.60", alias: "Handy-Marcel", image: "Galaxy_S6.png", link: ""}, { ip: "10.0.1.61", alias: "Handy-Tamara", image: "Galaxy_S6.png", link: ""}, { ip: "10.0.1.62", alias: "Tablet-Buz", image: "tablet.png", link: ""}, { ip: "10.0.1.63", alias: "Laptop-Neli", image: "laptop.png", link: ""}, { ip: "10.0.1.64", alias: "Powerline-Nega", image: "Powerline.png", link: "http://10.0.1.64"}, { ip: "10.0.1.67", alias: "Laptop-Nega", image: "laptop.png", link: ""}, { ip: "10.0.1.68", alias: "Tablet-Laura", image: "tablet.png", link: ""}, { ip: "10.0.1.72", alias: "LED-Controller-Aquarium", image: "sunriser8.png", link: "http://10.0.1.72"}, { ip: "10.0.1.82", alias: "Xiaomi-Mijia-Gateway-2", image: "Xiaomi-Mijia-Gateway.png", link: ""}, { ip: "10.0.1.86", alias: "Laptop-Emely", image: "laptop.png", link: ""}, { ip: "10.0.1.91", alias: "Photovoltaik-Buz-1", image: "Photovoltaik.png", link: "http://10.0.1.91"}, { ip: "10.0.1.92", alias: "Photovoltaik-Buz-2", image: "Photovoltaik.png", link: "http://10.0.1.92"}, { ip: "10.0.1.98", alias: "Instar-3011", image: "Instar-3011.png", link: "http://10.0.1.98"}, { ip: "10.0.1.151", alias: "PC-Marcel", image: "Medion Akoya E 2070 D.png", link: ""}, { ip: "10.0.1.152", alias: "Handy-Ramon", image: "Galaxy_S6.png", link: ""}, { ip: "10.0.1.156", alias: "Laptop-Ramon", image: "laptop.png", link: ""}, { ip: "10.0.1.161", alias: "Tablet-Lisi", image: "tablet.png", link: ""}, { ip: "10.0.1.165", alias: "Handy-Kloane-Arbeit", image: "Galaxy_S6.png", link: ""} ]; // ********************************************************************************************************************************************************************** // Selector für LAN & WLAN Devices let devices = $(`[id=fb-checkpresence.*.fb-devices.*.active]`); // Funktion adapterStatus alle x Sekunden ausführen schedule('*/' + checkInterval + ' * * * * *', netzwerkStatus); // auf Änderungen der Sortieung hören on({ id: dpSortMode, change: 'any' }, netzwerkStatus); on({ id: dpSortMode, change: 'any' }, resetSort); // // auf Änderungen der Filter hören on({ id: dpFilterMode, change: 'any' }, netzwerkStatus); on({ id: dpFilterMode, change: 'any' }, resetFilter); // Hauptfunktion function netzwerkStatus() { try { let deviceList = []; for (var i = 0; i <= devices.length - 1; i++) { let idDevice = devices[i].replace('.active', ''); let isConn = (getStateIfExist(devices[i]) == '1') ? true : false; let ipAddress = getStateIfExist(idDevice + ".ipaddress", '-'); let mac = getStateIfExist(idDevice + ".macaddress"); let name = idDevice.replace(/fb-checkpresence\.[0-9]\.fb-devices\./i, ""); let connection = getStateIfExist(idDevice + '.interfacetype', '-'); let speed = getStateIfExist(idDevice + '.speed', '0'); speed = (speed == "0") ? '-' : speed + ' MBit/s'; let isGuest = getState(idDevice + ".guest").val; let isWired = true; let listType = 'text'; let image = defaultImage3; let buttonLink = ''; let statusBarColor = farbeGeraetOffline; if (isConn === true) { statusBarColor = farbeGeraetOnline; image = (connection == "802.11") ? defaultImage2 : defaultImage1 } if (connection == "802.11") { connection = "Wireless-Lan"; isWired = false; } let device = deviceNames.find(element => element.ip == ipAddress); if (device) { name = device.alias; if (device.image.search("png") > 0) { image = imagePath + device.image; } if (device.link) { listType = 'buttonLink'; name = `<span style="text-decoration: underline">${name}</span>` buttonLink = (device.link == 'http') ? 'http://${ipAddress}' : device.link } } let text = name; if (isGuest === true) { text = '<span class="mdi mdi-account-box" style="color: #ff9800;"> ${name}</span>'; } let subText = `<div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1; width: 1px; text-overflow: ellipsis; overflow: hidden;">IP-Addresse</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${ipAddress}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1; width: 1px; text-overflow: ellipsis; overflow: hidden;">Verbindung</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${connection}</div> </div><div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1; width: 1px; text-overflow: ellipsis; overflow: hidden;">Geschwindigkeit</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${speed}</div> </div>` deviceList.push({ text: text, subText: subText, listType: listType, buttonLink: buttonLink, image: image, statusBarColor: statusBarColor, name: name, ipAddress: ipAddress, speed: parseFloat(getStateIfExist(idDevice + '.speed', '0')), status: isConn, isWired: isWired }); } let sortMode = existsState(dpSortMode) ? getState(dpSortMode).val : 'ipAddress'; if (sortMode === 'name') { deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } else if (sortMode === 'ipAddress') { deviceList.sort(function (a, b) { return a[sortMode].split('.')[0] - b[sortMode].split('.')[0] || a[sortMode].split('.')[1] - b[sortMode].split('.')[1] || a[sortMode].split('.')[2] - b[sortMode].split('.')[2] || a[sortMode].split('.')[3] - b[sortMode].split('.')[3] }); } else if (sortMode === 'status' || sortMode === 'speed') { deviceList.sort(function (a, b) { return a[sortMode] == b[sortMode] ? 0 : +(a[sortMode] < b[sortMode]) || -1; }); } else { // default: nach name sortieren sortMode = 'name' deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } let filterMode = existsState(dpFilterMode) ? getState(dpFilterMode).val : ''; if (filterMode && filterMode !== null && filterMode !== '') { if (filterMode === 'offline') { deviceList = deviceList.filter(function (item) { return item.status === false; }); } else if (filterMode === 'online') { deviceList = deviceList.filter(function (item) { return item.status === true; }); } } let result = JSON.stringify(deviceList); if (existsState(dpList) && getState(dpList).val !== result) { setState(dpList, result, true); } else { setState(dpList, result, true); } } catch (err) { console.error(`[netzwerkStatus] error: ${err.message}, stack: ${err.stack}`); } // Funktionen function getStateIfExist(id, nullValue = '', prepand = '', append = '') { if (existsState(id)) { return prepand + getState(id).val + append; } else { return nullValue; } } } // Beim Staren des Skriptes Status abrufen netzwerkStatus(); function resetSort() { let sortMode = existsState(dpSortMode) ? getState(dpSortMode).val : ''; if (sortResetAfter > 0) { setTimeout(function () { if (existsState(dpSortMode) && sortMode === getState(dpSortMode).val) { setState(dpSortMode, sortReset); } }, sortResetAfter * 1000); } } function resetFilter() { let filterMode = existsState(dpFilterMode) ? getState(dpFilterMode).val : ''; if (filterResetAfter > 0) { setTimeout(function () { if (existsState(dpFilterMode) && filterMode === getState(dpFilterMode).val) { setState(dpFilterMode, ''); } }, filterResetAfter * 1000); } }