NEWS
Material Design Widets: Netzwerk Status
-
@rosi8818 Beim Sortieren Button schauen


Ebenso beim Filtern.
Die DP's sollten sich dann ändern beim Drücken der Buttons

-
@rosi8818 Hab gesehen, das ganze Script ist in try..catch eingebettet. Jeder Fehler landet dann hier :
} catch (err) { console.error(`[netzwerkStatus] error: ${err.message}, stack: ${err.stack}`); } -
@gargano das sagt mir überhaupt nichts, leider. kann ich das ignorieren oder muss ich aktiv werden?
-
@gargano ich bin etwas verwundert, ich habe keine Objekt ID wenn ich oben sortieren markiere, nur

der schon ausgefüllt warHAT sich erledigt :)
-
@gargano :+1: :+1: :+1:
jepp, ich freu mich so, eine Menge gelernt dank deiner Geduld :)
Danke -
@Nickel
@MachinimaIch hab aktuell das Problem, dass alle Geräte im Script als offline aufscheinen, obwohl sie online sind.
FB-Checkpresence ist auf 1.1.3
Hättest du eine Idee?



-
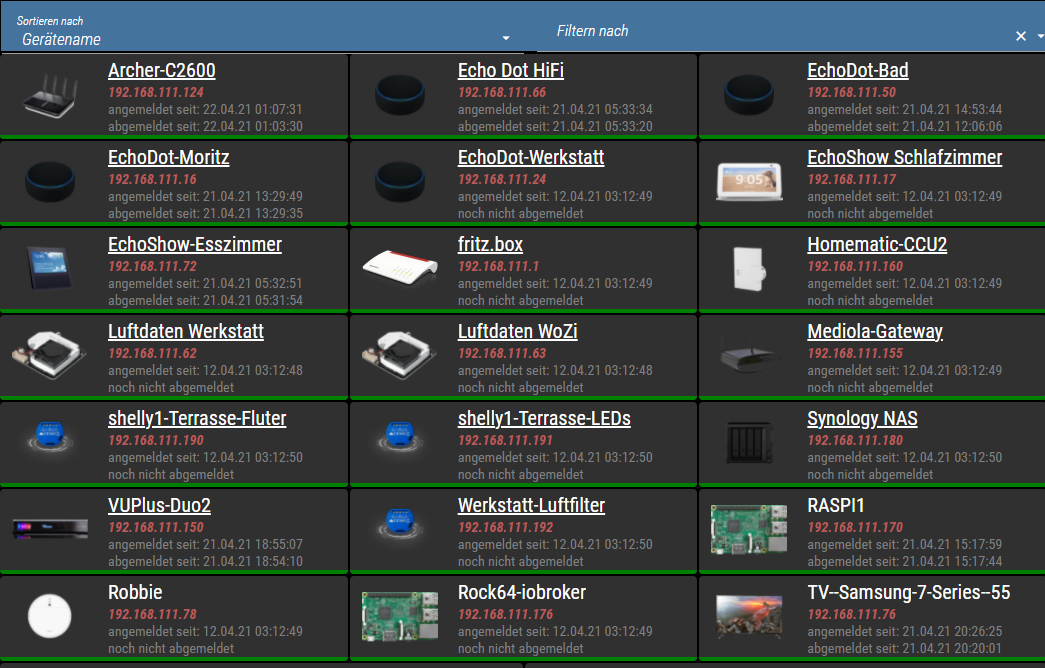
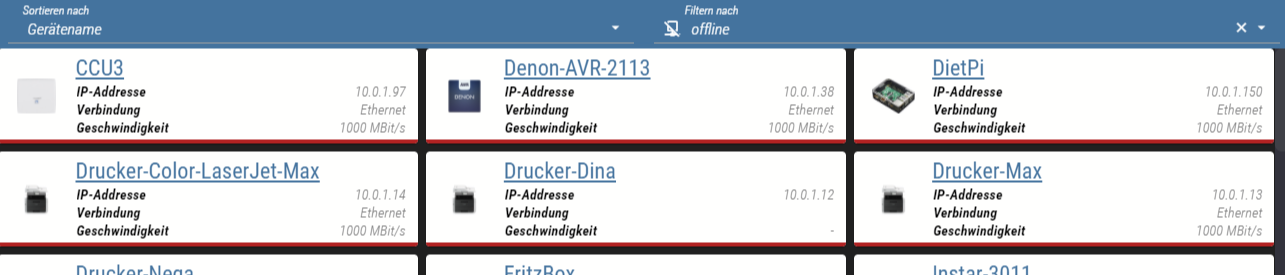
In Anlehnung an die Views Skript Status und Adapter Status mit den Material Design Widgets habe ich mir eine View mit den Geräten aus dem TR064-Adapter erstellt, siehe nachfolgender Screenshot.

Github: Link
Voraussetzung:
- Material Design Widgets v0.2.66
Funktionen:
- Anzeige des Netzwerkstatus euer Geräte aus dem TR064-Adapter (online, offline)
- Anzeige von Werten des Adapters (IP-Adresse, letzte An- und Abmeldung)
- Einträge, die mit einem Link hinterlegt wurden, können per Klick auf das Symbol in einem neuen Browser-Tab geöffnet werden
- Sortier und Filter Funktion
- Einstellungen, siehe im Skript Sektion Einstellungen, Funktion der Einstellungen ist dort als Kommentar beschrieben.
View zum Importieren (für Material Design Icons):
Skript (mit Material Design Icons):
Folgende NPM-Module müsst ihr in eurer Javascript-Instanz hinzufügen: moment, moment-timezone, moment-duration-format
Außerdem bitte die Einstellung "Erlaube das Kommando setObject" in eurer Javascript-Instanz aktivierenHi,
habe mir gerade Dein Skript installiert, aber ich bekomme immer diesen Fehler:
javascript.0 (29681) script.js.Olli.NetzwerkStatusFritzBox: [netzwerkStatus] error: Cannot read property 'common' of null, stack: TypeError: Cannot read property 'common' of null at Object.netzwerkStatus (script.js.Olli.NetzwerkStatusFritzBox:88:33) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1296:34) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) at listOnTimeout (internal/timers.js:554:17) at processTimers (internal/timers.js:497:7)Im Editor zeigt er mir diese Zeile so an (ist das ok so?)

Wie kann ich den beheben?
-
Hi,
habe mir gerade Dein Skript installiert, aber ich bekomme immer diesen Fehler:
javascript.0 (29681) script.js.Olli.NetzwerkStatusFritzBox: [netzwerkStatus] error: Cannot read property 'common' of null, stack: TypeError: Cannot read property 'common' of null at Object.netzwerkStatus (script.js.Olli.NetzwerkStatusFritzBox:88:33) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1296:34) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) at listOnTimeout (internal/timers.js:554:17) at processTimers (internal/timers.js:497:7)Im Editor zeigt er mir diese Zeile so an (ist das ok so?)

Wie kann ich den beheben?
Folgende NPM-Module müsst ihr in eurer Javascript-Instanz hinzufügen: moment, moment-timezone, moment-duration-format
Außerdem bitte die Einstellung "Erlaube das Kommando setObject" in eurer Javascript-Instanz aktivieren -
Folgende NPM-Module müsst ihr in eurer Javascript-Instanz hinzufügen: moment, moment-timezone, moment-duration-format
Außerdem bitte die Einstellung "Erlaube das Kommando setObject" in eurer Javascript-Instanz aktivieren -
Hi,
danke für den Hinweis. Ich hatte diese Module bereits seit einiger Zeit hinzugefügt, da ich auch andere Skripte nutze die diese benötigen. "Erlaube das Kommando setObject" ist ebenso aktiviert.
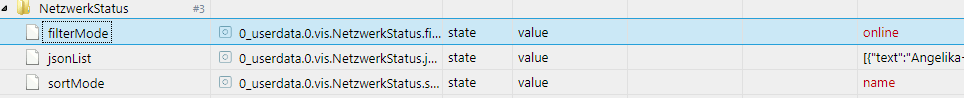
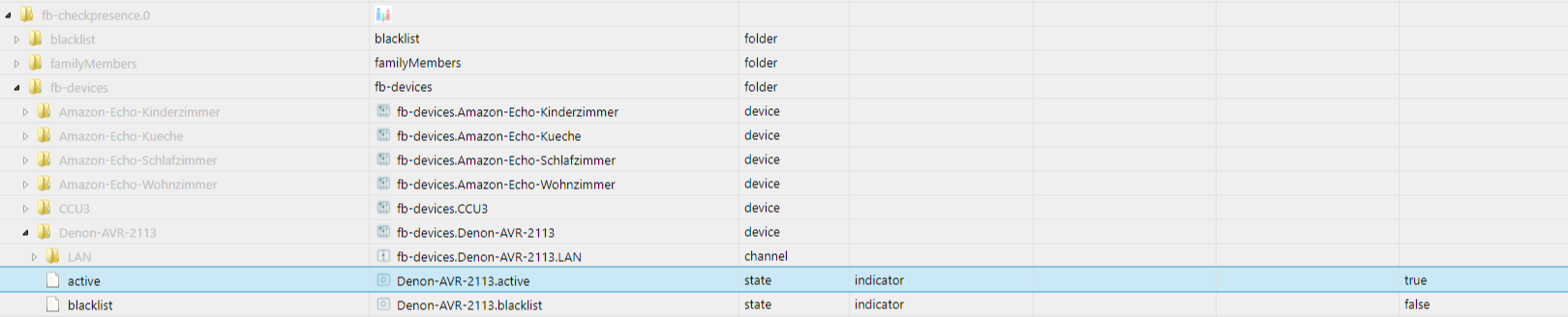
Alle 3 DP angelegt und die const deviceNames = eingetragen?
-

Bei den deviceNames habe ich erstmal 2 eingetragen, die NAS und die CCU3.
Die vorher beschriebene Fehlermeldung bleit gleich.
Edit: Genauere Fehlermeldung:
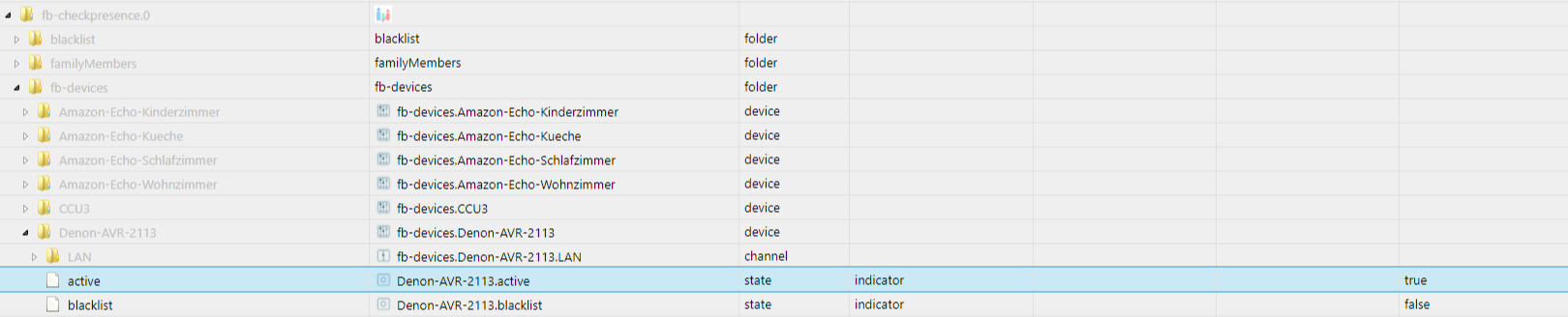
javascript.0 2021-04-18 20:21:04.152 info (29681) Start javascript script.js.Olli.NetzwerkStatusFritzBox javascript.0 2021-04-18 20:21:04.142 info (29681) Stop script script.js.Olli.NetzwerkStatusFritzBox javascript.0 2021-04-18 20:21:02.272 info (29681) script.js.Olli.NetzwerkStatusFritzBox: registered 26 subscriptions and 1 schedule javascript.0 2021-04-18 20:21:02.271 error at processImmediate (internal/timers.js:463:21) javascript.0 2021-04-18 20:21:02.271 error at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.javascript/main.js:1238:17) javascript.0 2021-04-18 20:21:02.271 error at /opt/iobroker/node_modules/iobroker.javascript/main.js:1722:17 javascript.0 2021-04-18 20:21:02.271 error at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1622:38) javascript.0 2021-04-18 20:21:02.271 error at execute (/opt/iobroker/node_modules/iobroker.javascript/main.js:1423:27) javascript.0 2021-04-18 20:21:02.271 error at Script.runInNewContext (vm.js:135:17) javascript.0 2021-04-18 20:21:02.271 error at Script.runInContext (vm.js:130:18) javascript.0 2021-04-18 20:21:02.271 error at script.js.Olli.NetzwerkStatusFritzBox:254:3 javascript.0 2021-04-18 20:21:02.271 error at script.js.Olli.NetzwerkStatusFritzBox:226:1 javascript.0 2021-04-18 20:21:02.271 error at netzwerkStatus (script.js.Olli.NetzwerkStatusFritzBox:88:33) javascript.0 2021-04-18 20:21:02.271 error (29681) script.js.Olli.NetzwerkStatusFritzBox: [netzwerkStatus] error: Cannot read property 'common' of null, stack: TypeError: Cannot read property 'common' of null javascript.0 2021-04-18 20:21:02.263 warn (29681) Object "tr-064.0.devices.Android" does not exist javascript.0 2021-04-18 20:21:02.193 info (29681) Start javascript script.js.Olli.NetzwerkStatusFritzBox -

Bei den deviceNames habe ich erstmal 2 eingetragen, die NAS und die CCU3.
Die vorher beschriebene Fehlermeldung bleit gleich.
Edit: Genauere Fehlermeldung:
javascript.0 2021-04-18 20:21:04.152 info (29681) Start javascript script.js.Olli.NetzwerkStatusFritzBox javascript.0 2021-04-18 20:21:04.142 info (29681) Stop script script.js.Olli.NetzwerkStatusFritzBox javascript.0 2021-04-18 20:21:02.272 info (29681) script.js.Olli.NetzwerkStatusFritzBox: registered 26 subscriptions and 1 schedule javascript.0 2021-04-18 20:21:02.271 error at processImmediate (internal/timers.js:463:21) javascript.0 2021-04-18 20:21:02.271 error at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.javascript/main.js:1238:17) javascript.0 2021-04-18 20:21:02.271 error at /opt/iobroker/node_modules/iobroker.javascript/main.js:1722:17 javascript.0 2021-04-18 20:21:02.271 error at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1622:38) javascript.0 2021-04-18 20:21:02.271 error at execute (/opt/iobroker/node_modules/iobroker.javascript/main.js:1423:27) javascript.0 2021-04-18 20:21:02.271 error at Script.runInNewContext (vm.js:135:17) javascript.0 2021-04-18 20:21:02.271 error at Script.runInContext (vm.js:130:18) javascript.0 2021-04-18 20:21:02.271 error at script.js.Olli.NetzwerkStatusFritzBox:254:3 javascript.0 2021-04-18 20:21:02.271 error at script.js.Olli.NetzwerkStatusFritzBox:226:1 javascript.0 2021-04-18 20:21:02.271 error at netzwerkStatus (script.js.Olli.NetzwerkStatusFritzBox:88:33) javascript.0 2021-04-18 20:21:02.271 error (29681) script.js.Olli.NetzwerkStatusFritzBox: [netzwerkStatus] error: Cannot read property 'common' of null, stack: TypeError: Cannot read property 'common' of null javascript.0 2021-04-18 20:21:02.263 warn (29681) Object "tr-064.0.devices.Android" does not exist javascript.0 2021-04-18 20:21:02.193 info (29681) Start javascript script.js.Olli.NetzwerkStatusFritzBoxIch habe im Script noch folgende Zeile (4) geändert:
if(device) { // let foo = (Bedingung) ? wenn true : wenn false; // Device Name wird nur aus deviceNames geholt wenn es nicht leer ist. deviceName = (device.alias != "")? device.alias: deviceName; image = device.image;Uns zwar hole ich den Device Name nur dann aus der Mapping Liste deviceNames wenn er dort nicht leer ist.
Das ermöglicht es mir z.B. nur die IP und das dazugehörige Bild dort unterzubringen:... { ip: "192.168.123.1", alias: "", image: "echo_dot3", link: "alexa.amazon.com"}, ...Gruss Ralf
-
@all
wie oben geschrieben, funktioniert das Script nicht mehr.
Leider war @Nickel & @Machinima schon länger nicht mehr online.Vielleicht kann jemand mal drüberschaun.
Eigentlich hab ich nichts geändert.FB-Checkpresence ist auf 1.1.3
Javascript auf 5.1.3Ich hab aktuell das Problem, dass alle Geräte im Script als offline aufscheinen, obwohl sie online sind.



-
@all
wie oben geschrieben, funktioniert das Script nicht mehr.
Leider war @Nickel & @Machinima schon länger nicht mehr online.Vielleicht kann jemand mal drüberschaun.
Eigentlich hab ich nichts geändert.FB-Checkpresence ist auf 1.1.3
Javascript auf 5.1.3Ich hab aktuell das Problem, dass alle Geräte im Script als offline aufscheinen, obwohl sie online sind.



-
@derrapf sagte in Material Design Widets: Netzwerk Status:
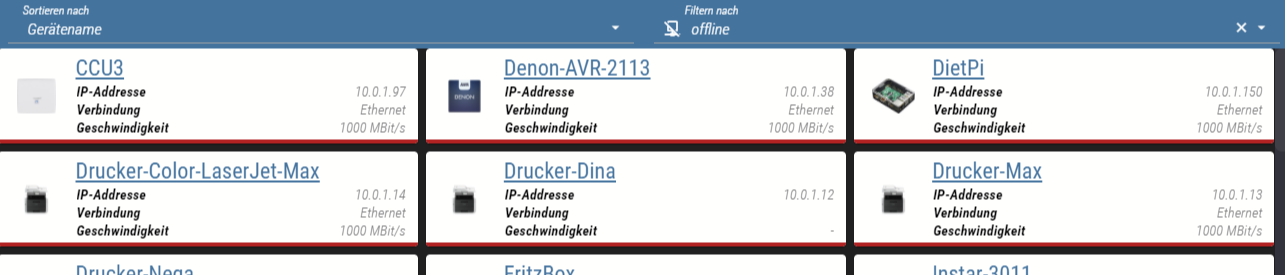
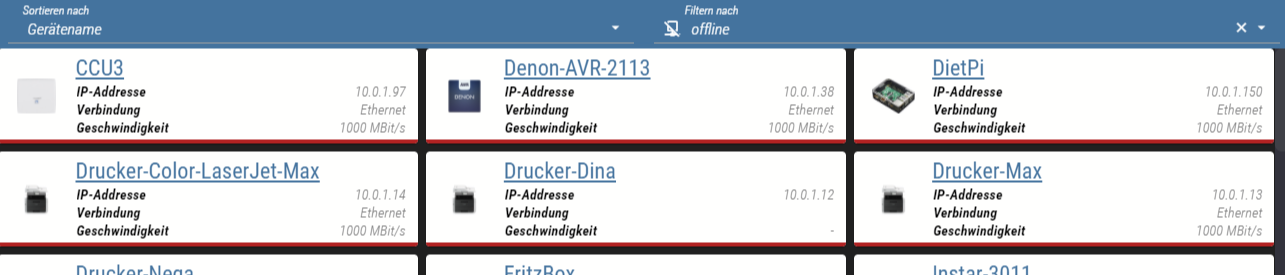
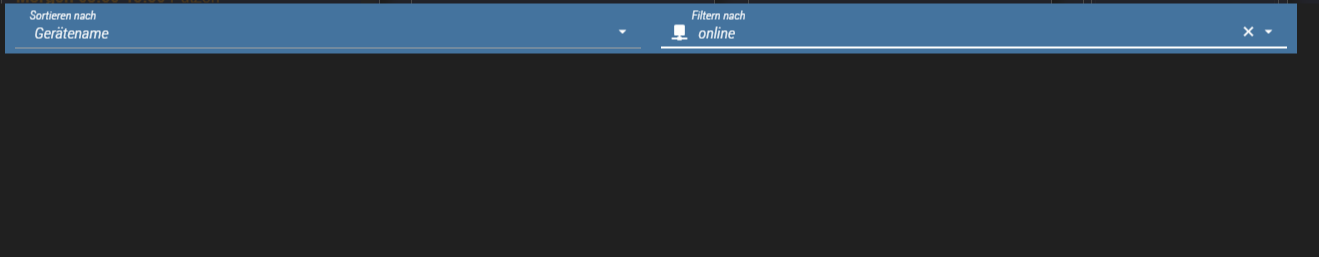
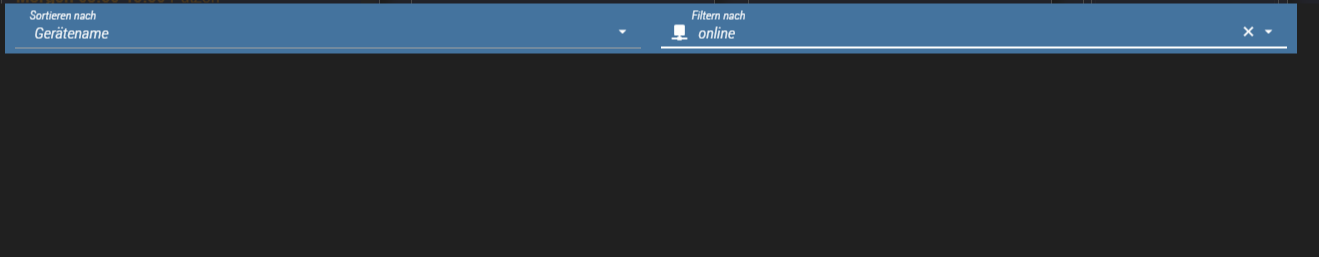
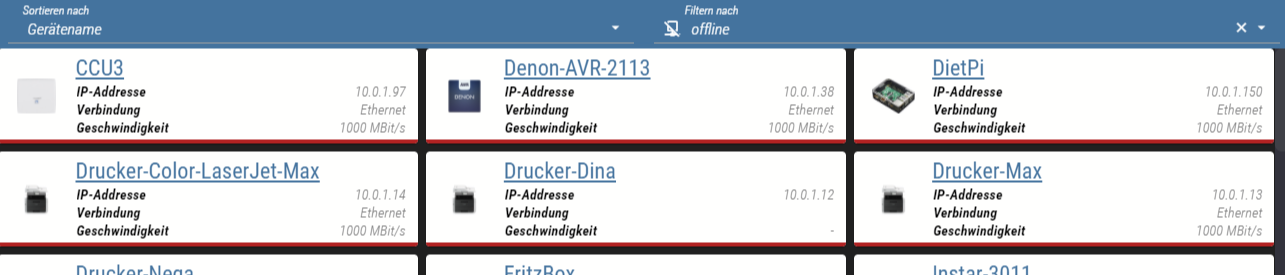
Kann ich nicht bestätigen. Bei mir sind alle online:
welche Version von FB-Checkpresence & Javascript verwendest du?
-
@derrapf sagte in Material Design Widets: Netzwerk Status:
Kann ich nicht bestätigen. Bei mir sind alle online:
welche Version von FB-Checkpresence & Javascript verwendest du?
-
@negalein Also die Scriptengine ist 5.1.3
FB-Checkpresence hab ich nicht installiert. Ich hab nur den Fritzbox Adapter 0.2.1
Gruss Ralf@derrapf sagte in Material Design Widets: Netzwerk Status:
FB-Checkpresence hab ich nicht installiert. Ich hab nur den Fritzbox Adapter 0.2.1
ah Ok, bei mir läuft das Script von @Nickel mit FB-Checkpresence. Ursprung war von @Machinima.
Leider sind beide schon lange nicht mehr im Forum gewesen. -
@derrapf sagte in Material Design Widets: Netzwerk Status:
FB-Checkpresence hab ich nicht installiert. Ich hab nur den Fritzbox Adapter 0.2.1
ah Ok, bei mir läuft das Script von @Nickel mit FB-Checkpresence. Ursprung war von @Machinima.
Leider sind beide schon lange nicht mehr im Forum gewesen. -
@all
wie oben geschrieben, funktioniert das Script nicht mehr.
Leider war @Nickel & @Machinima schon länger nicht mehr online.Vielleicht kann jemand mal drüberschaun.
Eigentlich hab ich nichts geändert.FB-Checkpresence ist auf 1.1.3
Javascript auf 5.1.3Ich hab aktuell das Problem, dass alle Geräte im Script als offline aufscheinen, obwohl sie online sind.



@negalein sagte in Material Design Widets: Netzwerk Status:
Ich hab aktuell das Problem, dass alle Geräte im Script als offline aufscheinen, obwohl sie online sind.
Servus
Du bist doch eh ein Scriptgott! :)
Kannst du oben beim Script mal drüberschaun?
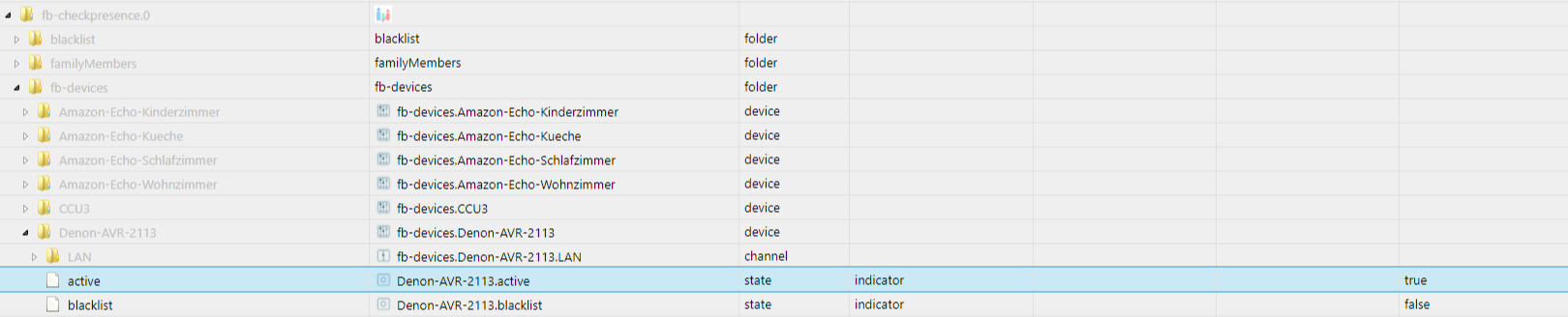
Hab zumindest schon rausgefunden, dass0_userdata.0.vis.NetzwerkStatus.jsonListnur mit[]befüllt ist.
Deshalb wird mir nichts angezeigt.
Es lief sehr lange gut. Warum es jetzt nicht mehr geht, keine Ahnung.