NEWS
jarvis v2.2.0 - just another remarkable vis
-
Hatte ein Widget versehentlich auf json Tabelle umgestellt obwohl die Datenpunkte eine andere Kategorie hatten (glaube html)
Mal ne Frage in die Runde:
Ich versuche schon seit geraumer Zeit sowohl Spotify als auch meine eigene Musik zu integrieren. Habe da schon etliche Versuche unternommen, aber nichts, was bis jetzt wirklich befriedigend ist.
Die 2 größten Knackpunkte sind
a) die Suche nach Musik - nur eine Steuerung oder das Widergeben einzelner Playlists finde ich nicht so toll.
b) das Layout - habe z.B. auf ner NAS die Spotify-App laufen gehabt und die dann per iframe eingebunden. Da ich Jarvis aber hauptsächlich mit dem Handy nutze, ist auf dem Bildschirm kaum etwas zu erkennen. Außerdem öffnet sich die Handy-Tastatur nicht um etwas ins Suchfeld einzugeben.Hat hier jemand vielleicht bessere Ideen?
-
Mal ne Frage in die Runde:
Ich versuche schon seit geraumer Zeit sowohl Spotify als auch meine eigene Musik zu integrieren. Habe da schon etliche Versuche unternommen, aber nichts, was bis jetzt wirklich befriedigend ist.
Die 2 größten Knackpunkte sind
a) die Suche nach Musik - nur eine Steuerung oder das Widergeben einzelner Playlists finde ich nicht so toll.
b) das Layout - habe z.B. auf ner NAS die Spotify-App laufen gehabt und die dann per iframe eingebunden. Da ich Jarvis aber hauptsächlich mit dem Handy nutze, ist auf dem Bildschirm kaum etwas zu erkennen. Außerdem öffnet sich die Handy-Tastatur nicht um etwas ins Suchfeld einzugeben.Hat hier jemand vielleicht bessere Ideen?
-
@lordlolo Kannst du das mal darstellen, wie es zurzeit ist und wie du es haben möchtest (Zeichnung)?
Aktuell:
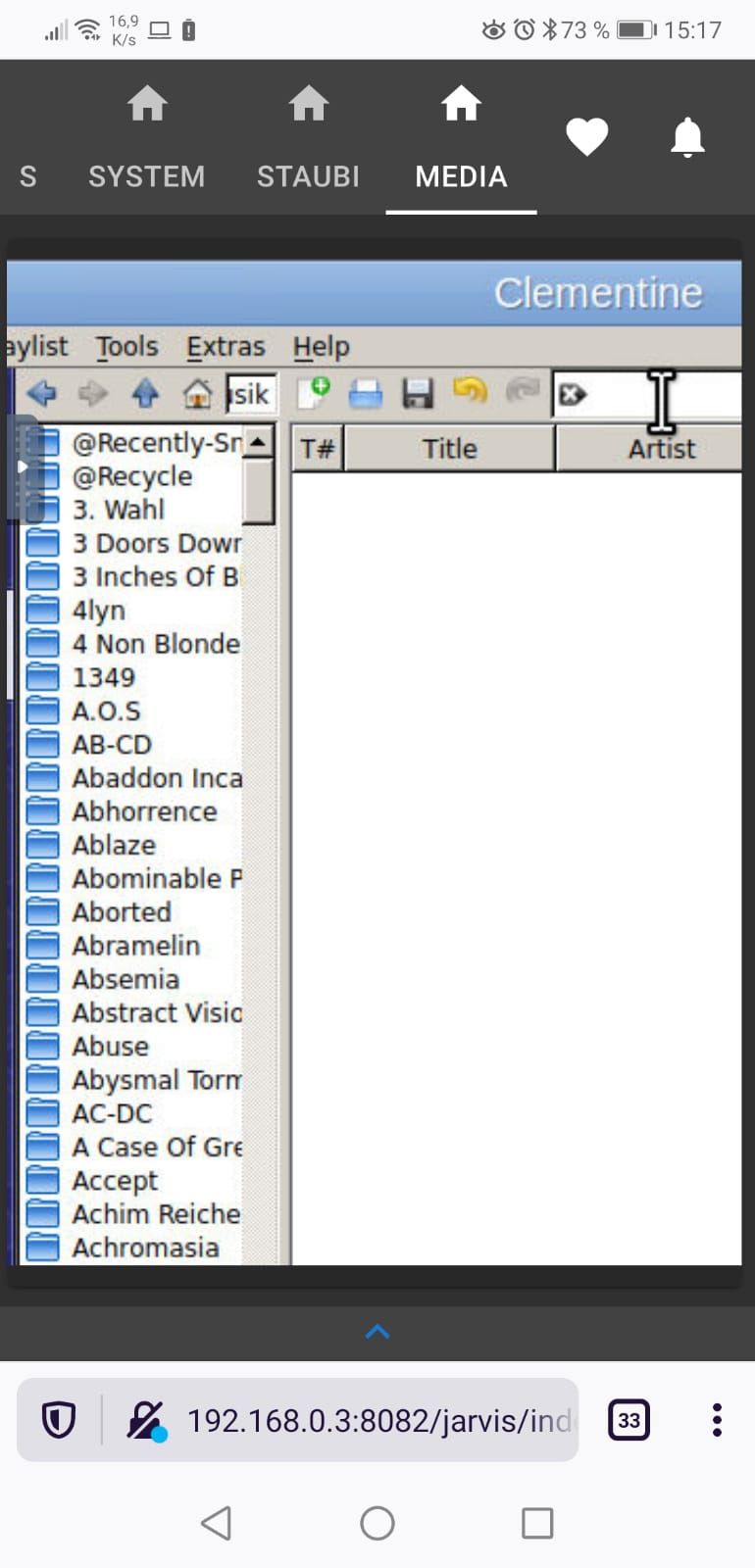
Für eigene Musik Clementine auf QNAP NAS installiert und über die HD-Station als iframe in Jarvis eingebunden.

Gleiches für die Spotify App
Ist aber nicht wirklich praktikabel, da Du halt auf dem Handy nichts ins Suchfeld eingeben kannst.
Schön wäre ein natives Widget mit Suche, da man sonst insbesondere bei Spotify sehr eingeschränkt ist.
Für eigene Musik würde evtl. auch die Möglichkeit durchs Directory zu browsen reichen. -
Aktuell:
Für eigene Musik Clementine auf QNAP NAS installiert und über die HD-Station als iframe in Jarvis eingebunden.

Gleiches für die Spotify App
Ist aber nicht wirklich praktikabel, da Du halt auf dem Handy nichts ins Suchfeld eingeben kannst.
Schön wäre ein natives Widget mit Suche, da man sonst insbesondere bei Spotify sehr eingeschränkt ist.
Für eigene Musik würde evtl. auch die Möglichkeit durchs Directory zu browsen reichen. -
Nein, wie gesagt, ist nur eine Einbindung per iframe

Es gibt ja noch Adapter für diverse Player, z.B. Spotify, foobar2000, MPD oder Kodi die diverse Datenpunkte zur Verfügung stellen und die ich auch auf der NAS laufen lassen könnte. Nur weiß ich bei keinem dieser Adapter wie man die Suche oder das Browsen nach Musik in Jarvis darstellen könnte.
Das MediaControl Widget bietet sowas leider auch nicht an, lediglich die Standard Commands wie Start/Stop/Skip, etc.
-
Hey, ich versuche gerade eine Lösung zu finden Tradfri Lampen die ich per Zigbee angebunden habe über "LightHueBody" zu steuern. Dabei habe ich das Problem das der Datenpunkt für die Steuerung einen RGB Wert erwartet.
Die korrekten RGB Werte für die Hue States (ohne Sat/Brightness, bzw. Sat im Standard 50) habe ich auf folgender Webseite gefunden: [https://www.w3schools.com/colors/colors_hsl.asp](Hue -> RGB)
Aktuell habe ich mir folgenden "wohl sehr komplizierten" Lösungsansatz ausgedacht. Ich würde für jede Lampe einen "Hue Datenpunkt erzeugen" zb. Büro.Dekolicht.hue , sowie einen Büro.Dekolicht.rgb. Mittels Blockly könnte ich dann die 360 States in RGB übersetzen. (60 Hab ich gestern Abend geschafft :) ) und dann in den Büro:Deko.Licht.rgb schreiben und diesen dann in den Datenpunkt der Lampe übernehmen.
Jarvis
LightHueBody
-> Büro.Dekolicht.Hue
-> convert mittels Blockly in RGB
-> schreiben des konvertierten Werts in: Büro.Dekolicht.rgbDiesen kann ich dann ja über ein weiteres Blockly in den Datenpunkt der Lampe schreiben.
Das Problem ist nur das ich im Blocky ja ein Object zum Steuern definieren muss. D.h. ich muss wenn ich das Script für eine andere Lampe verwenden möchte 360 Objecte neu setzen.

Vielleicht hat jemand eine elegantere Lösung für mich?
Danke und Gruß
-
Hey, ich versuche gerade eine Lösung zu finden Tradfri Lampen die ich per Zigbee angebunden habe über "LightHueBody" zu steuern. Dabei habe ich das Problem das der Datenpunkt für die Steuerung einen RGB Wert erwartet.
Die korrekten RGB Werte für die Hue States (ohne Sat/Brightness, bzw. Sat im Standard 50) habe ich auf folgender Webseite gefunden: [https://www.w3schools.com/colors/colors_hsl.asp](Hue -> RGB)
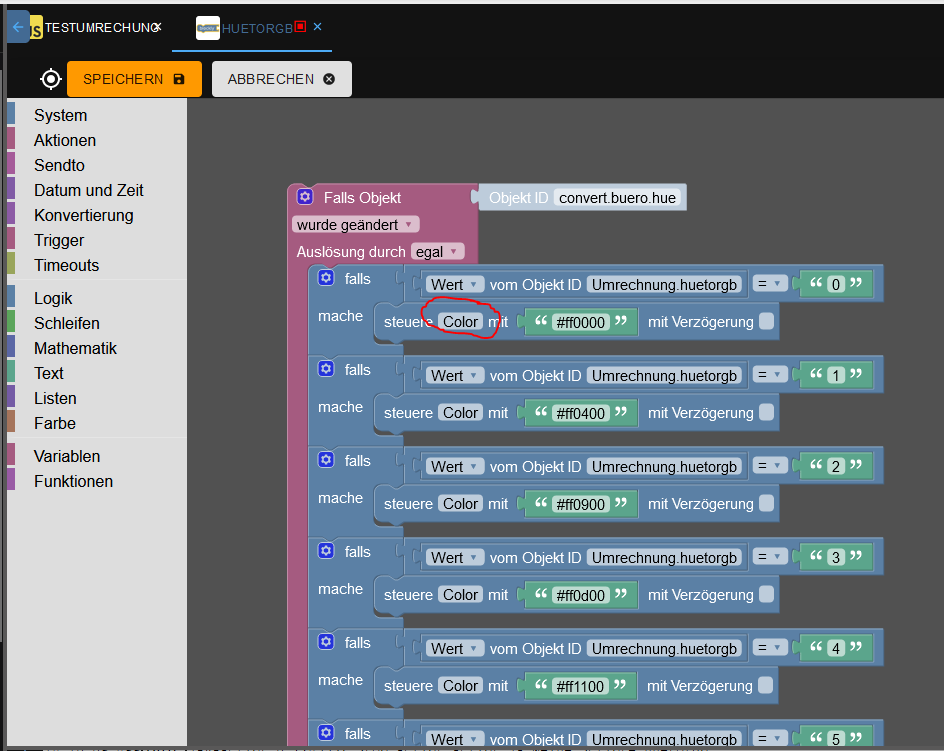
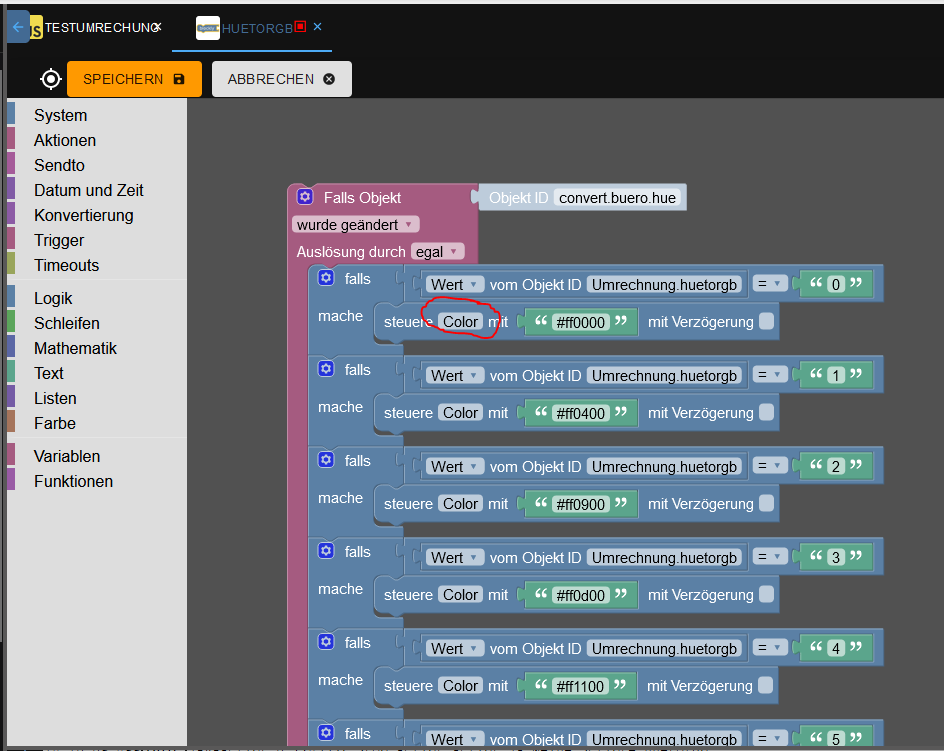
Aktuell habe ich mir folgenden "wohl sehr komplizierten" Lösungsansatz ausgedacht. Ich würde für jede Lampe einen "Hue Datenpunkt erzeugen" zb. Büro.Dekolicht.hue , sowie einen Büro.Dekolicht.rgb. Mittels Blockly könnte ich dann die 360 States in RGB übersetzen. (60 Hab ich gestern Abend geschafft :) ) und dann in den Büro:Deko.Licht.rgb schreiben und diesen dann in den Datenpunkt der Lampe übernehmen.
Jarvis
LightHueBody
-> Büro.Dekolicht.Hue
-> convert mittels Blockly in RGB
-> schreiben des konvertierten Werts in: Büro.Dekolicht.rgbDiesen kann ich dann ja über ein weiteres Blockly in den Datenpunkt der Lampe schreiben.
Das Problem ist nur das ich im Blocky ja ein Object zum Steuern definieren muss. D.h. ich muss wenn ich das Script für eine andere Lampe verwenden möchte 360 Objecte neu setzen.

Vielleicht hat jemand eine elegantere Lösung für mich?
Danke und Gruß
-
@mcu Okay, irgendwie war es mir bewusst das wir da zwei verschiedene Dinge meinen.
Ich nutze die 2.20 und ich möchte zwingend LightHueBody nutzen, da dieser sehr dezent ist. Das ich mit LightColorBody die RGB Werte korrekt steuern kann habe ich schon ausprobiert.
-
@mcu Okay, irgendwie war es mir bewusst das wir da zwei verschiedene Dinge meinen.
Ich nutze die 2.20 und ich möchte zwingend LightHueBody nutzen, da dieser sehr dezent ist. Das ich mit LightColorBody die RGB Werte korrekt steuern kann habe ich schon ausprobiert.
-
@mcu Danke für den Link. Das bringt jemanden der JS coden kann sicherlich weiter. Bis ich mich eingefunden habe vergehen weitere Tage ;) Aber vll hilft das jemanden anderen weiter. Ich werde das über Blockly lösen, kann dort ja das Blocky exportieren und die Datenpunkte mittels suchen/ersetzen alle in einem Rutsch umschreiben. Sodass ich hier nur einmal die Arbeit erledigen muss. Stelle meine Lösung (sicher nicht die beste) dann gern hier zur Verfügung.
-
@mech @mcu du hast nun doch meinen Ehrgeiz geweckt und mir die Richtung der Suche aufgezeigt, danke dafür.
Für alle die vielleicht ähnliches vorhaben:
////////////////Variablen///////////////// var h, s, v, r, g, b ////////////////Funktionen//////////////// //HSVtoRGB function HSVtoRGB() { var r1, g1, b1, i, f, p, q, t; i = Math.floor(h * 6); f = h * 6 - i; p = v * (1 - s); q = v * (1 - f * s); t = v * (1 - (1 - f) * s); switch (i % 6) { case 0: r1 = v, g1 = t, b1 = p; break; case 1: r1 = q, g1 = v, b1 = p; break; case 2: r1 = p, g1 = v, b1 = t; break; case 3: r1 = p, g1 = q, b1 = v; break; case 4: r1 = t, g1 = p, b1 = v; break; case 5: r1 = v, g1 = p, b1 = q; break; } r=Math.round(255 * r1); g=Math.round(255 * g1); b=Math.round(255 * b1); } //In HEX konvertieren function toHex(number) { if (number < 0) number = 0xFFFFFFFF + number + 1; var n = number.toString(16).toUpperCase(); if (n.length == 1) { n = '0' + n; } return n; } ///////////////////Variablenzuweisung////////////////// // Bei Farbänderung oder Helligkeitsänderung on(["0_userdata.0.convert.buero.hue","0_userdata.0.convert.buero.hue"] , function (dp) { h = getState("0_userdata.0.convert.buero.hue").val / 360; s = getState("0_userdata.0.convert.buero.sat").val / 255; v = getState("0_userdata.0.convert.buero.brightness").val / 100; HSVtoRGB(); setState('zigbee.0.ccccccfffe89ba7c.color', '#' + toHex(r) + toHex(g) + toHex(b)); });Ich habe einfach die Datenpunkte *.sat *.brightness angelegt und mit 100 / 255 befüllt, sowie *.hue. Da die brightness direkt durch Jarvis gesetzt werden kann und den Farbwert nicht beeinflusst.
Forum Link:
https://forum.iobroker.net/post/302905und @MCU , auch von mir ein DICKES DANKE, das du Jarvis und die Fragen hier so gut Supportest.
-
Ich habe noch einen Fehler / Lücke gefunden:

Der Button "Stop" funktioniert aktuell nicht mit Homematic-wired Aktoren. Homematic Funk Aktoren funktionieren wunderbar.
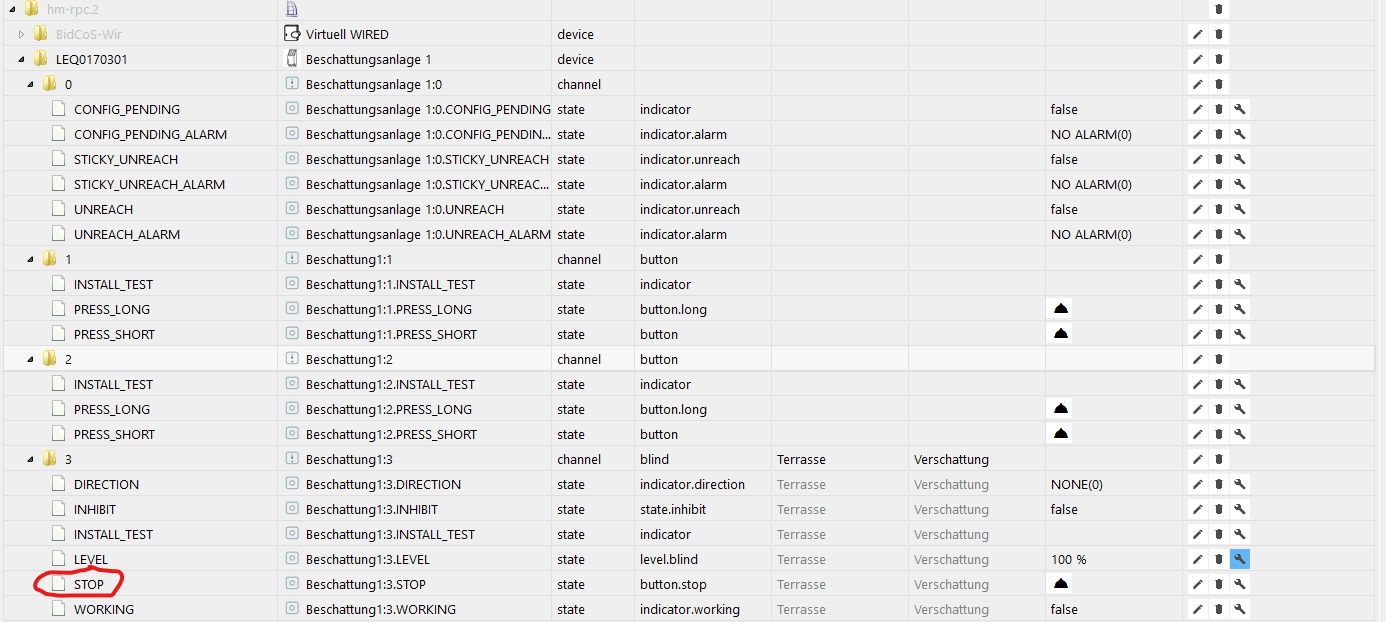
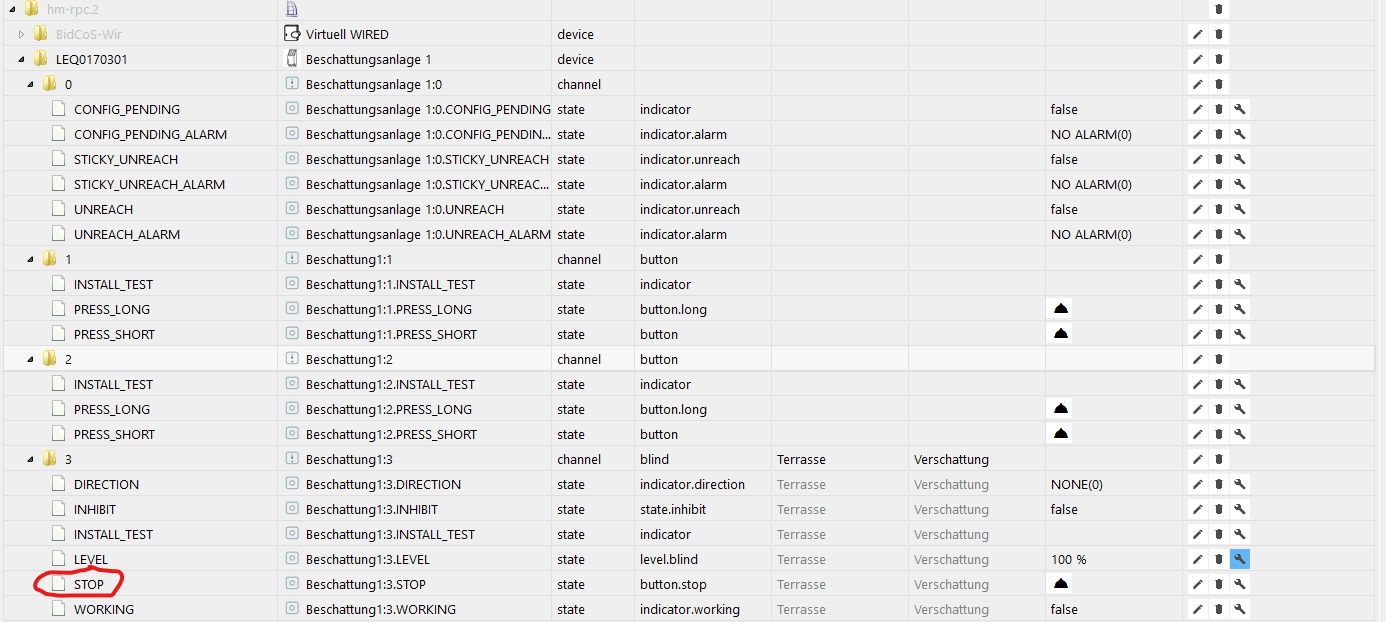
Die Homematic WIRED Beschattungen haben auch ein "STOP" Taster, also die Funktion selbst im am Aktor gegeben.Hier einmal die Datenpunkte eines Homematic WIRED Rolladen Aktors:

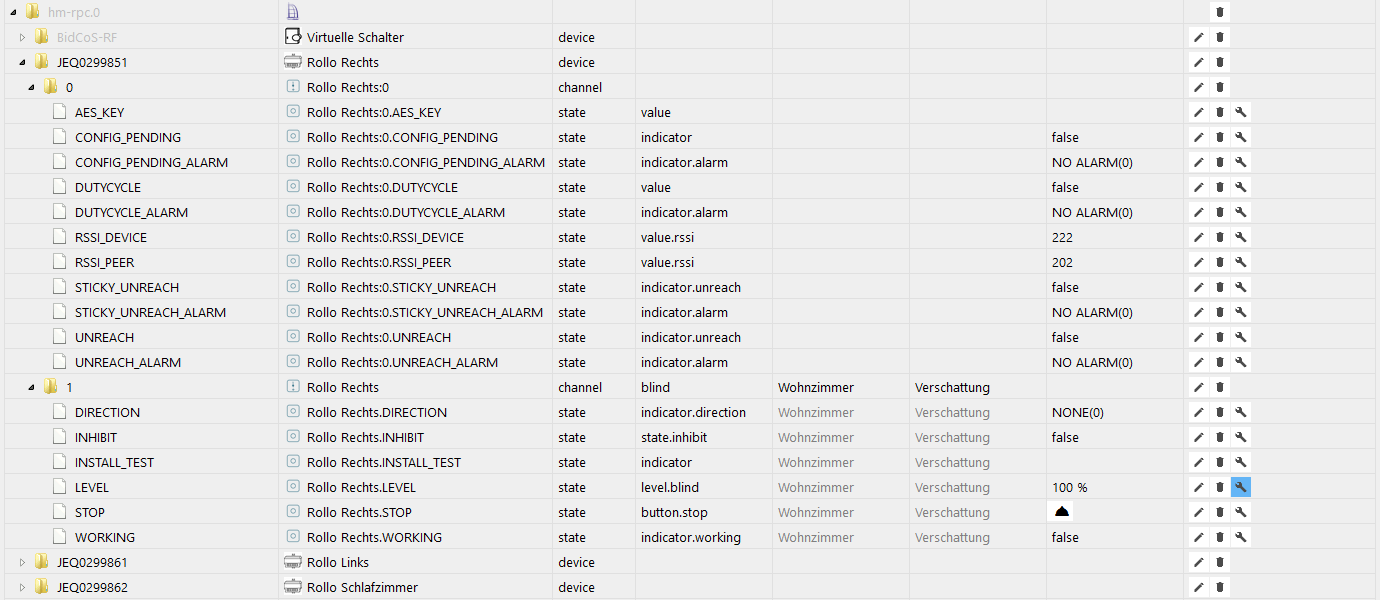
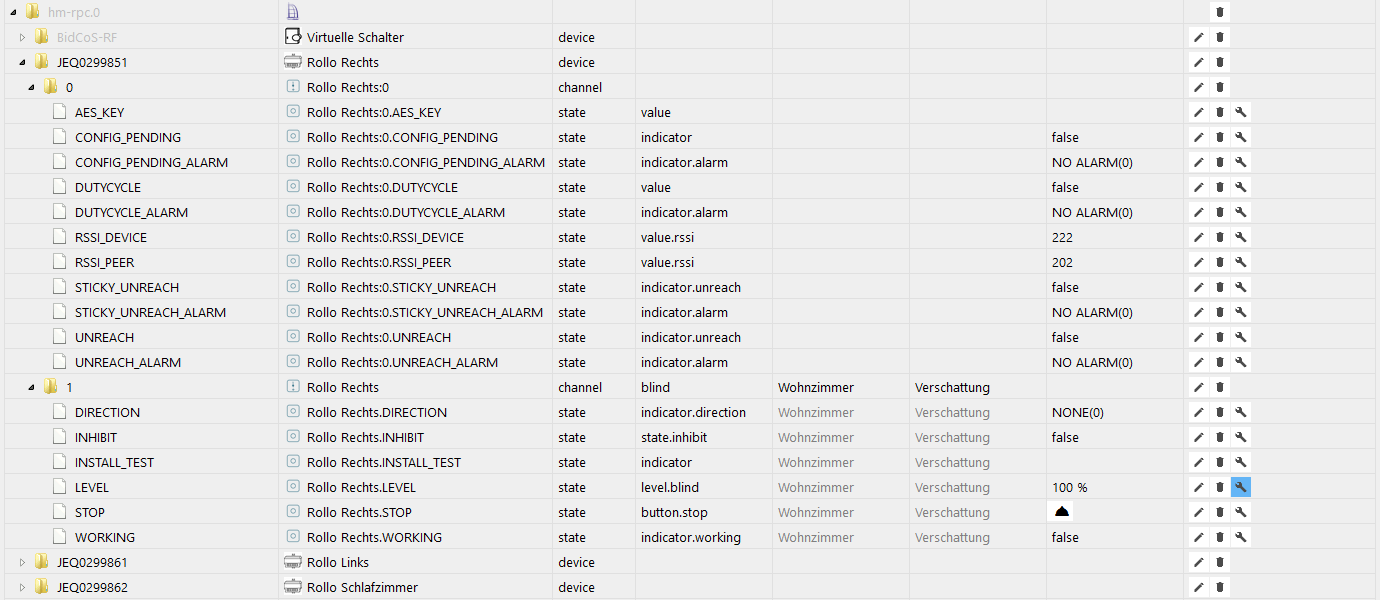
Und hier zum Vergleich einmal die Homematic Funk Variante des Rolladenaktors:

-
Ich habe noch einen Fehler / Lücke gefunden:

Der Button "Stop" funktioniert aktuell nicht mit Homematic-wired Aktoren. Homematic Funk Aktoren funktionieren wunderbar.
Die Homematic WIRED Beschattungen haben auch ein "STOP" Taster, also die Funktion selbst im am Aktor gegeben.Hier einmal die Datenpunkte eines Homematic WIRED Rolladen Aktors:

Und hier zum Vergleich einmal die Homematic Funk Variante des Rolladenaktors:

-
@lordlolo Kannst du dazu bitte die Einstellungen posten, falls es jemand auch so haben möchte. Danke.
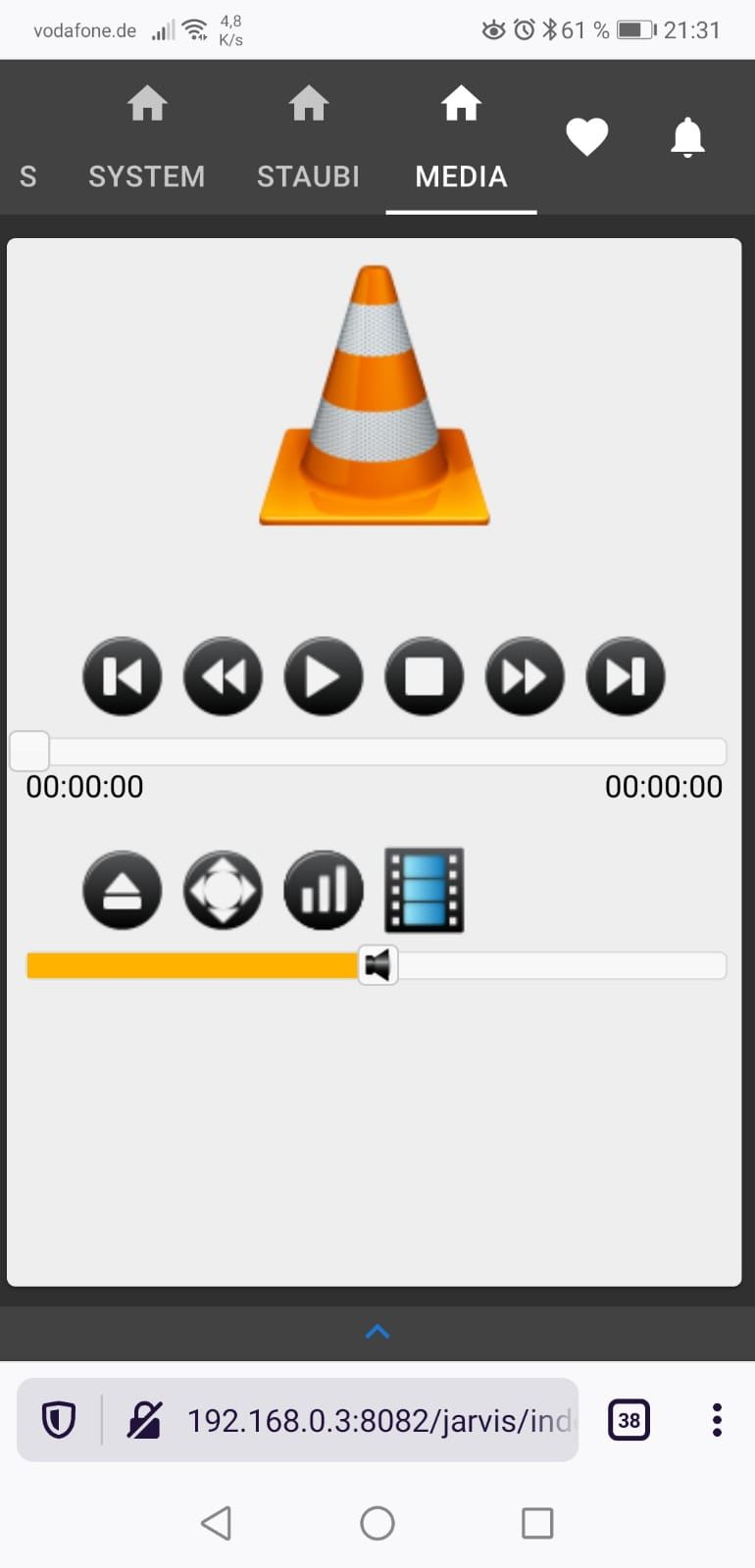
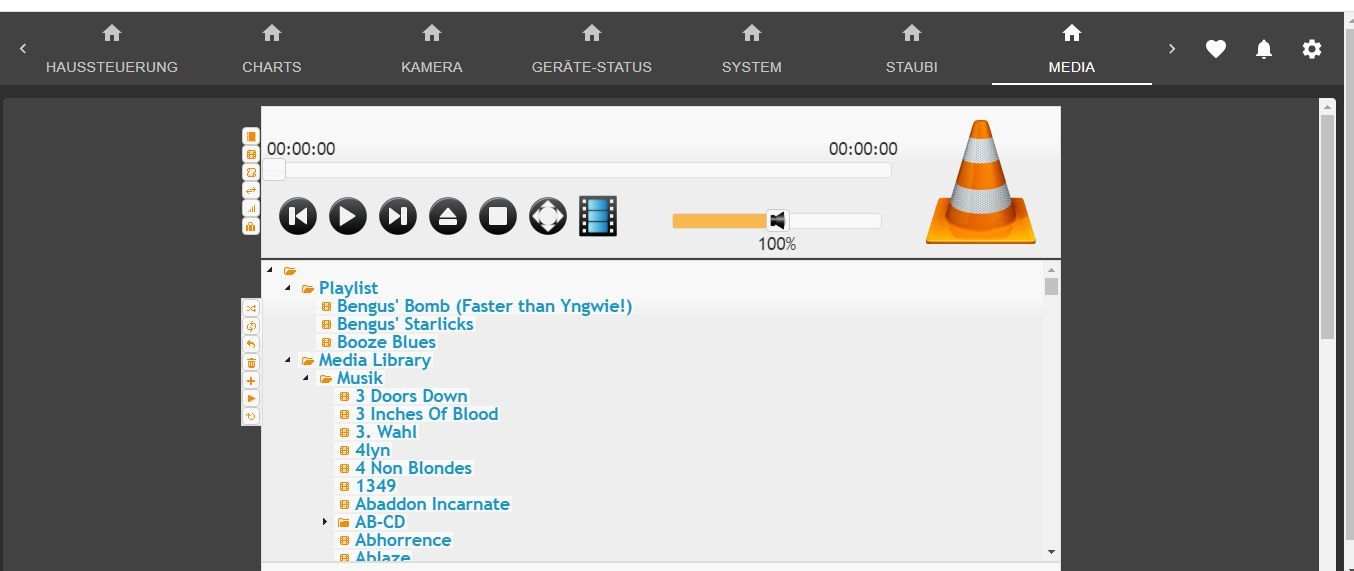
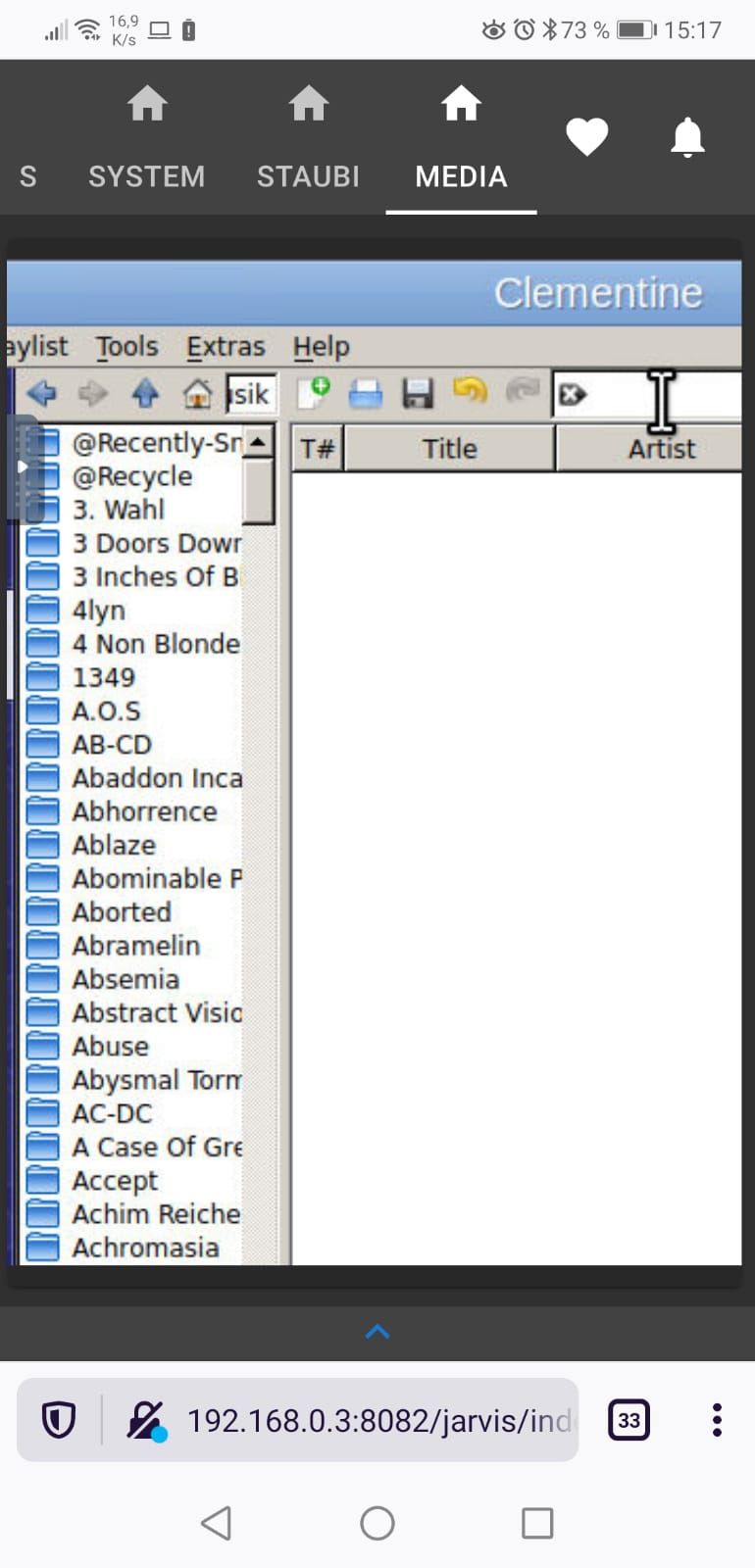
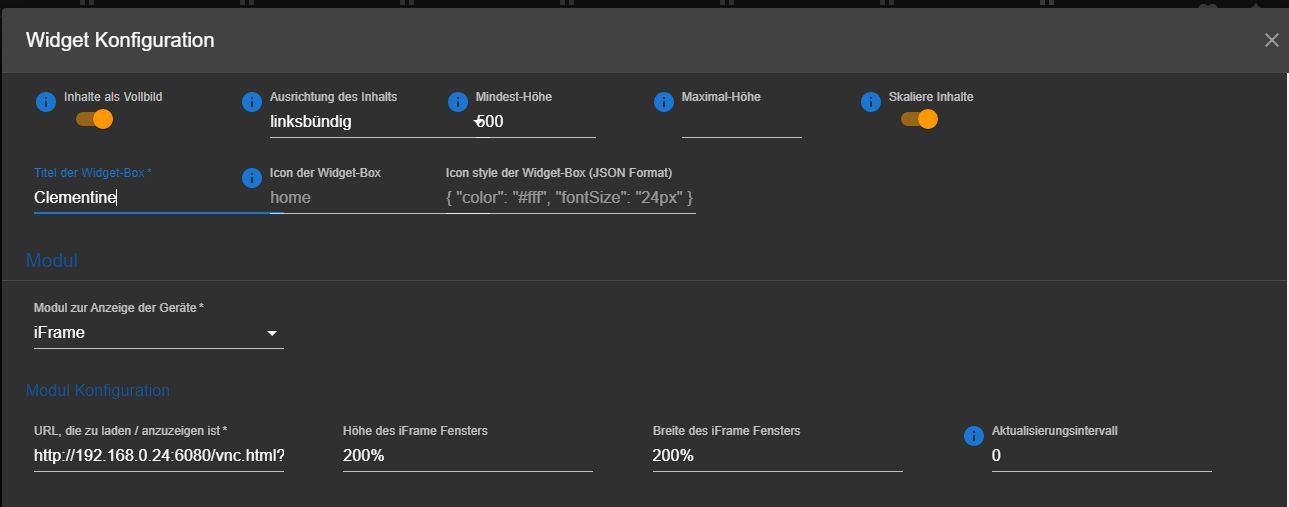
Ist im Prinzip auch nichts Besonderes
- VLC Player laufen lassen
- VLC Web Interface aktivieren (Anleitungen dazu gibt es genug im Netz)
- Als iframe einbinden
Man sollte nur beim VLC Player die Library von der Playlist trennen. Das ist standardmäßig nicht so. Dann kann man auch auf dem Handy einzelne Songs zur Playlist zufügen
-
@smile
Das muss dann auch entsprechend in der Doku aufgenommen werden.
Ich sehe hm-rpc2 als Typ LEQ... , ist das welcher Typ HmIP-FROLL? Wie heisst der?@mcu guten morgen und eine Frage, weisst du ob in kommenden Versionen auch eine javascript schnittstelle, so wie die css schnittstelle, zur Verfügung gestellt wird?
Ich muss oft einen sehr umständlichen weg wählen, um meine Ideen umzusetzen. Da wäre auf jedenfall eine js schnittstelle Gold wert. Als einfaches Beispiel, ich würde sehr gerne an meinem Smarttable eine virtuelle Tastatur bei focus auf ein input, select etc Feld aktivieren, so dass man auch an einem reinen Touchmonitor eingaben vornehmen kann. Aber es gibt noch sehr viele andere Anwendungsmöglichkeiten wo ein externes JS-Script Sinn machen würde.Danke.
-
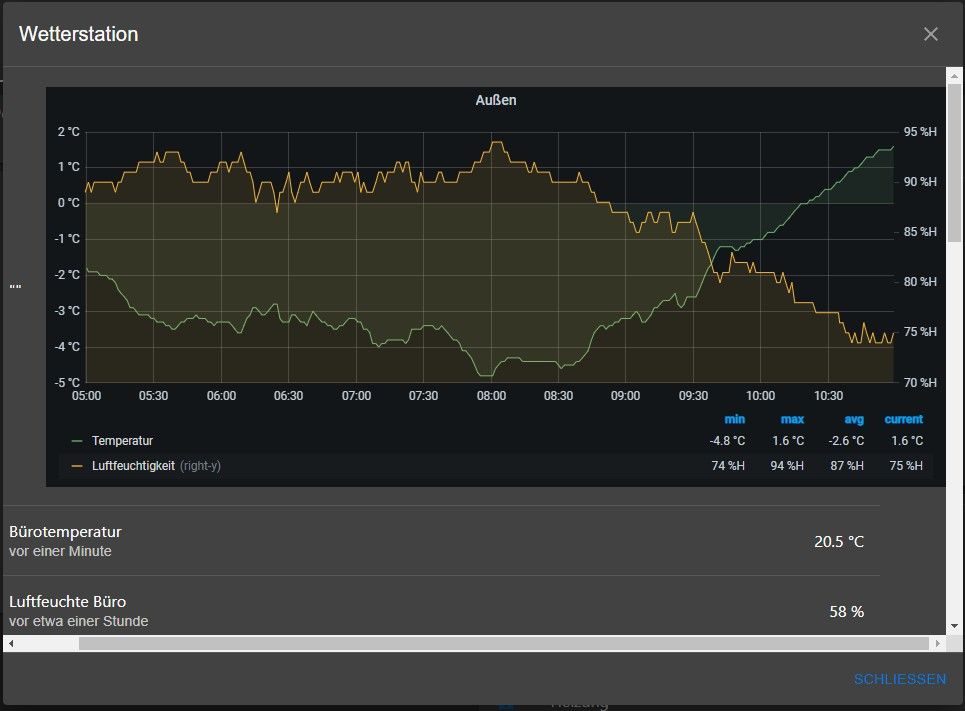
@DNC74
danke für deinen Beitrag, WAF ist gerade um etliche Prozentpunkte gestiegen :+1:
link zu einem Grafana panel als iFrame im Datenpunkt@banza said in jarvis v2.2.0 - just another remarkable vis:
@DNC74
danke für deinen Beitrag, WAF ist gerade um etliche Prozentpunkte gestiegen :+1:
link zu einem Grafana panel als iFrame im DatenpunktCool, aber wie genau hast du das hinbekommen? Was genau steht da in Deinem Datenpunkt?Hab es selber herausgefunden:
<iframe src="https://abc.xyz.com...." height=300 width=600></iframe>